Самостоятельная работа | Практическая контрольная работа
Планирование уроков на учебный год (по учебнику Н.Д. Угриновича, профильный уровень)
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 11 классы | Планирование уроков на учебный год (по учебнику Н.Д. Угриновича, профильный уровень) | Самостоятельная работа. Практическая контрольная работа
Содержание урока
Практические работы по HTMLЗадание № 1. Создание простейшего файла HTML
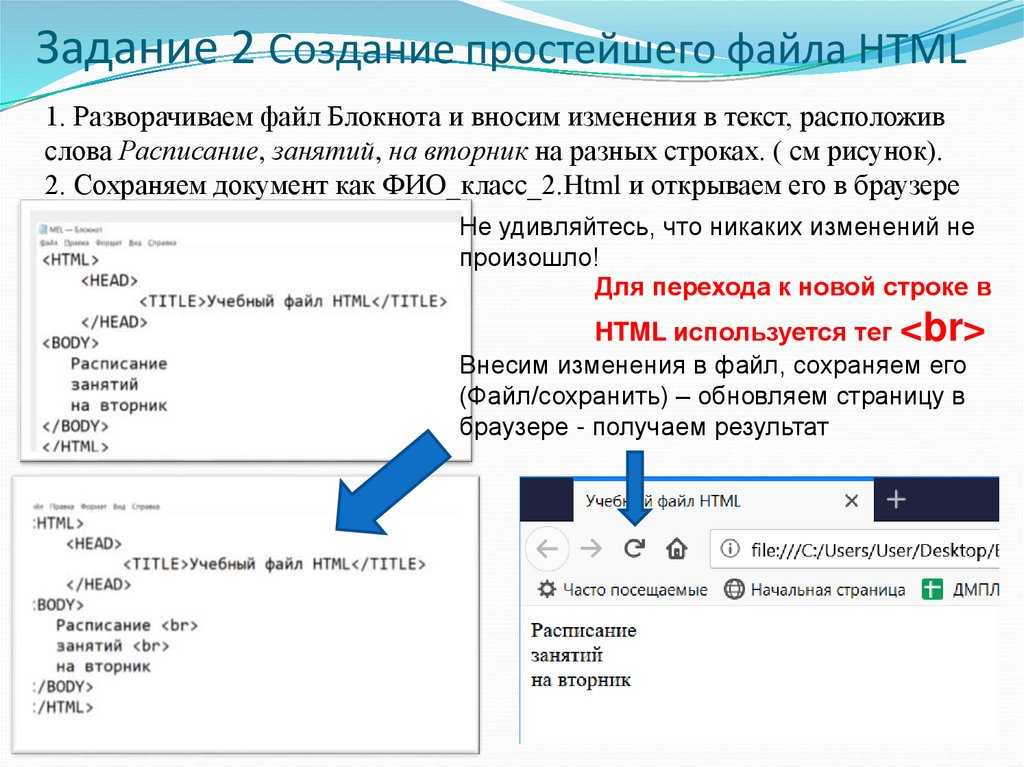
Задание № 2. Управление расположением текста на экране
Задание № 3. Некоторые специальные команды форматирования текста
Задание № 4. Выделение фрагментов текста
Задание № 5. Задание размеров символов Web-страницы
Задание № 6. Установка размера текущего шрифта
Установка размера текущего шрифта
Задание № 7. Установка гарнитуры и цвета шрифта
Задание № 8. Выравнивание текста по горизонтали
Задание № 9. Задание цвета фона и текста
Задание № 10. Размещение графики на Web-странице
Задание № 11. Использование атрибутов изображения
Задание № 12. Установка фонового изображения на Web-странице
Задание № 13. Создание таблицы
Задание № 14. Построение гипертекстовых связей
Задание № 15. Создание ссылки на другой HTML-документ
Задание № 16. Редактирование ссылки на другой HTML-документ
Задание № 17. Самостоятельное итоговое задание
Как подготовить хорошую Web-страницу
Тестирование
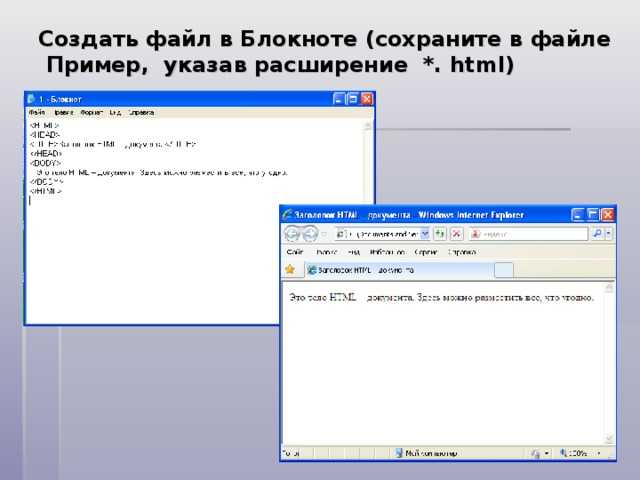
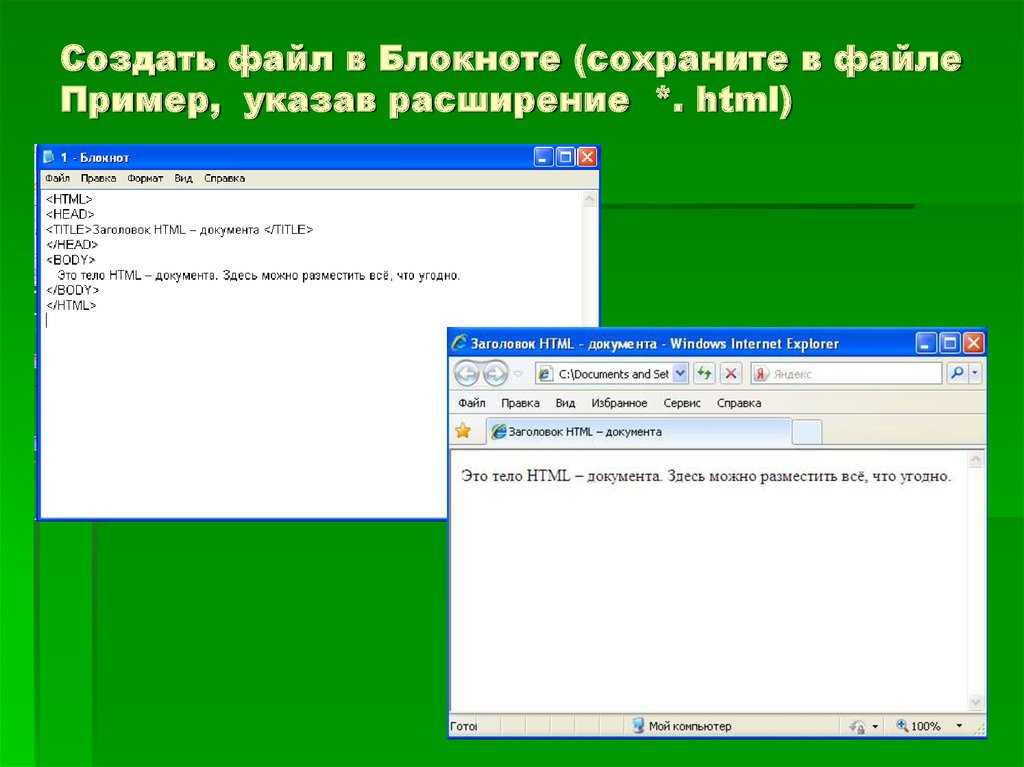
Практическая контрольная работаЗадание № 1
Создание простейшего файла HTML
1. Создайте личную папку, куда вы будете сохранять все файлы своего сайта.
Создайте личную папку, куда вы будете сохранять все файлы своего сайта.
2. Запустите программу Блокнот (Notepad).
3. Наберите в окне программы простейший файл HTML.
<HTML> <HEAD> <TITLE>Учебный файл HTML</TITLE> </HEAD> <BODY> Расписание занятий на вторник </BODY> </HTML>
4. Сохраните файл под именем RASP.HTML (обязательно укажите тип файла HTML при сохранении) в личной папке.
5. Для просмотра Web-страницы используйте любую программу браузера (Internet Explorer, Opera, Mozilla Firefox или другую). Для этого, не покидая программу Блокнот (сверните окно на панель задач), откройте личную папку и двойным кликом по файлу RASP.HTML откройте окно браузера.
Рис.1
На экране вы увидите результат работы, изображенный на рисунке 1.
Следующая страница Задание № 2. Управление расположением текста на экране
Cкачать материалы урока
Написание HTML в блокноте — gadgetshelp,com
HTML обеспечивает структурную основу веб-страниц, и любой веб-дизайнер должен иметь понимание этого языка. Однако программное обеспечение, которое вы используете для кодирования этого языка, зависит от вас. По факту. Если вы используете Windows, вам не нужно покупать или загружать редактор для написания HTML . У вас есть совершенно функциональный редактор, встроенный в вашу операционную систему — Блокнот.
Это программное обеспечение имеет ограничения, но оно абсолютно позволяет вам кодировать HTML. Поскольку Блокнот уже включен в вашу операционную систему, вы не можете побить цену и можете сразу начать писать HTML!
Есть только несколько шагов для создания веб-страницы с помощью Блокнота :
Открыть Блокнот : Блокнот почти всегда находится в меню « Аксессуары» .
Начните писать свой HTML : помните, что вам нужно быть более осторожным, чем в редакторе HTML. У вас не будет таких элементов, как завершение тега или проверка. На данный момент вы действительно программируете с нуля, поэтому любые ошибки, которые вы совершаете, не будут теми, которые программа может уловить для вас.
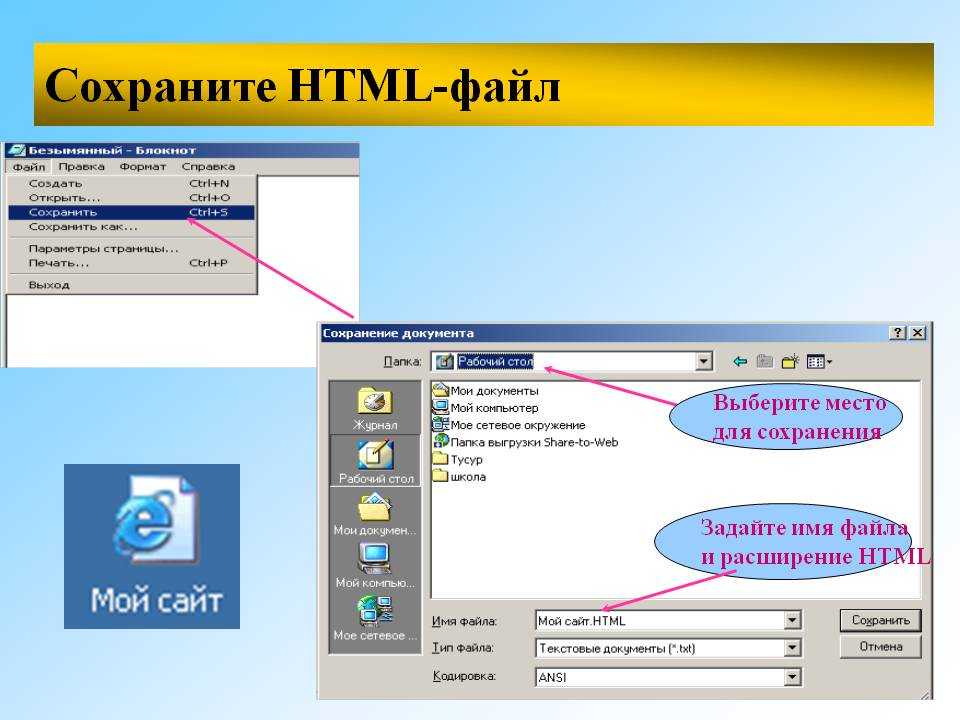
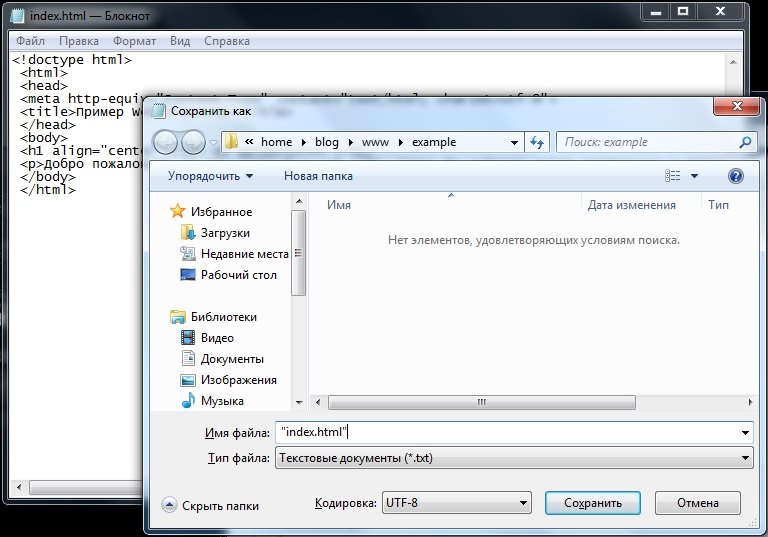
Сохраните ваш HTML в файл : Блокнот обычно сохраняет файлы в формате .txt . Но так как вы пишете HTML, вам нужно сохранить файл в формате .html . Если вы этого не сделаете, у вас будет только текстовый файл с HTML-кодом.
Если вы не будете осторожны на третьем шаге, вы получите файл с именем
Вот как этого избежать:
Нажмите Файл и затем Сохранить как .
Перейдите в папку, в которую вы хотите сохранить.
Измените раскрывающееся меню Сохранить как тип на Все файлы (*. *)
Назовите свой файл.
 Обязательно включите расширение .html, например homepage.html .
Обязательно включите расширение .html, например homepage.html .
Помните, что HTML не очень сложен в изучении, и на самом деле вам не нужно покупать какое-либо дополнительное программное обеспечение или другие предметы, чтобы открыть основную веб-страницу. Однако есть преимущества использования более продвинутого программного обеспечения для редактирования HTML.
Использование Notepad ++
Простое обновление до бесплатного программного обеспечения Notepad — это Notepad ++ . Это программное обеспечение доступно для бесплатной загрузки, поэтому, если вы пытаетесь писать HTML, не покупая дорогостоящее программное обеспечение, Notepad ++ по-прежнему вас охватывает.
Notepad — это базовый программный пакет, но Notepad ++ имеет дополнительные функции, которые делают его отличным выбором для кодирования HTML.
Прежде всего, когда вы сохраняете страницу с расширением .html (тем самым сообщая программе, что вы действительно пишете HTML), программа добавит номера строк и цветовую кодировку к тому, что вы пишете. Это значительно облегчает написание HTML, поскольку оно воспроизводит функции, которые вы найдете в более дорогих программах, ориентированных на веб-дизайн. Это облегчит кодирование новых веб-страниц. Вы также можете открыть существующие веб-страницы в этой программе (и в Блокноте) и редактировать их. Еще раз, дополнительные функции Notepad ++ облегчат вам задачу.
Это значительно облегчает написание HTML, поскольку оно воспроизводит функции, которые вы найдете в более дорогих программах, ориентированных на веб-дизайн. Это облегчит кодирование новых веб-страниц. Вы также можете открыть существующие веб-страницы в этой программе (и в Блокноте) и редактировать их. Еще раз, дополнительные функции Notepad ++ облегчат вам задачу.
Использование Word для редактирования HTML
Хотя Word не поставляется автоматически с компьютерами Windows, как Notepad, он все еще встречается на многих компьютерах, и вы можете попытаться использовать это программное обеспечение для кодирования HTML . Хотя действительно можно писать HTML с помощью Microsoft Word , это не рекомендуется. С Word вы не получаете никаких преимуществ Notepad ++, но вам приходится бороться с желанием программного обеспечения превратить все в текстовый документ. Вы можете заставить это работать? Да, но это будет непросто, и на самом деле вам гораздо удобнее использовать Notepad или Notepad ++ для любого HTML или CSS-кодирования .
Написание CSS и Javascript
Как и HTML, CSS и Javascript файлы на самом деле являются просто текстовыми файлами. Это означает, что вы также можете использовать Notepad или Notepad ++ для написания каскадных таблиц стилей или Javascript. Вы просто сохраните файлы, используя расширения файлов .css или .js, в зависимости от того, какой тип файла вы создаете.
Оригинальная статья Дженнифер Крынин. Под редакцией Джереми Жирар.
как просмотреть файл html
Ваш браузер не поддерживает JavaScript. В результате ваши впечатления от просмотра будут уменьшены, и вы будете переведены в режим только для чтения .
Загрузите браузер, поддерживающий JavaScript, или включите его, если он отключен (например, NoScript).
Эта тема была удалена. Его могут видеть только пользователи с правами управления темами.
- org/Comment»>
@rich-engle ,
Существует плагин под названием Preview HTML, который должен делать то, что вы хотите — он создает новую панель в Notepad++, которая будет отображать визуализированный вид текущего HTML-документа. (Обратите внимание, что окно предварительного просмотра — это , а не полноценный веб-браузер; не ожидайте, что запустится javascript, и не ожидайте, что вы сможете просматривать/перемещаться по всему веб-сайту через окно предварительного просмотра; это просто текущий документ). Когда вы вносите изменения и сохраняете HTML-файл, вы можете нажать «Обновить» в этом окне предварительного просмотра.
В качестве альтернативы вы можете просто использовать встроенный в Notepad++ подменю View > View Current File in … и выбрать загрузку HTML-файла в Chrome, Edge, Firefox или ( содрогание ) IE.
Это просто скажет выбранному вами браузеру использовать URL-адрес file://… для файла, который вы редактируете. Когда вы вносите изменения и сохраняете HTML-файл в Notepad++, вы можете использовать функцию обновления вашего браузера, чтобы обновить его.
-
@peterjones
Также есть опция контекстного меню вкладки
Открыть в средстве просмотра по умолчаниюдля людей, которые не используют ни один из предварительно настроенных браузеров. @PeterJones Спасибо! Спасибо! Спасибо!
org/Comment»>-
@Coolcreep-1465 сказал, как просмотреть html-файл:
Просмотр > Просмотр текущего файла по шагам, но он открывает только необработанный код,
Я предполагаю, что вы не назвали свой файл
blah.html(илиblah.asp, илиblah., или любой другой веб-формат, который вы используете), поэтому браузер обрабатывает его как обычный текст. php
php Но также помните, что просмотреть текущий файл в открывает исходники в браузере; сервера нет… поэтому, если вы ожидаете, что сервер запустит какой-то код для генерации вашего HTML, этого не произойдет.
@PeterJones, спасибо, я только начинаю изучать этот материал, поэтому любая помощь очень ценится. извините, если я задал бессмысленный вопрос в ваших глазах.
Этот пост удален!
org/Comment»> Этот пост удален!
есть ли способ быстро просмотреть, как HTML-код будет выглядеть как веб-страница?
Я следовал методу View > View Current file in steps, но он открывает только необработанный код, а не отформатированный тип материала, который у меня есть, если я открываю его из обычного приложения блокнота, поэтому я знаю, что это не проблема с моим кодом . (Если это проблема с моим кодом, то это потому, что я не отформатировал его в Notepad++ или что-то в этом роде) Кто-нибудь знает, как решить эту проблему?
Также обратите внимание, что для того, чтобы это работало, у вас должен быть настоящий файл — нет, ребята, что-то вроде new 4 , даже если вы установите его Язык на html, это не поможет. Нажмите на него Сохранить , дайте ему настоящее имя (оканчивающееся, например, на .html) на вашем диске.
Вспомните тот день, когда Дон представил концепцию «нового X» (и, что еще хуже, автоматическое запоминание этих «файлов» при выполнении N++). В 2003 году это казалось хорошей идеей… хммм.
Как создать, сохранить и открыть файл HTML в блокноте — Arsip Universitas Airlangga
Вы также можете редактировать файл . cfg, если у вас есть необходимые разрешения для выполнения этой операции. Notepad++ — это программа для редактирования кода, похожая на текстовый редактор Microsoft Notepad. Только с Notepad++ у вас гораздо больше полезных возможностей для работы с кодом. Если вы работаете с большими данными или машинным обучением, вы могли столкнуться с проблемой «файл слишком велик для Блокнота» при работе с большими текстовыми файлами. В этой статье мы описали различные способы решения проблемы. Если вы найдете решения полезными, мы хотели бы услышать от вас в разделе комментариев ниже.
cfg, если у вас есть необходимые разрешения для выполнения этой операции. Notepad++ — это программа для редактирования кода, похожая на текстовый редактор Microsoft Notepad. Только с Notepad++ у вас гораздо больше полезных возможностей для работы с кодом. Если вы работаете с большими данными или машинным обучением, вы могли столкнуться с проблемой «файл слишком велик для Блокнота» при работе с большими текстовыми файлами. В этой статье мы описали различные способы решения проблемы. Если вы найдете решения полезными, мы хотели бы услышать от вас в разделе комментариев ниже.
Естественно, Atom тесно интегрирован с GitHub, поэтому вы можете войти в свой профиль и работать с Git и GitHub прямо из Atom. Мы рассмотрим оба решения в статье ниже, так что продолжайте читать. В этой статье объясняется, как написать текстовый файл на C#. // Записываем массив строк в файл с помощью WriteAllLines.
- Меньше, чем я ожидал, но очень милый и понятный.
- Наша базовая услуга бесплатна, но вы можете перейти на PRO, если вам нужны дополнительные функции, такие как преобразование документов Word или PDF.

- Перед запуском исходного кода преобразования Java убедитесь, что выполнены следующие предварительные условия.
- Функция верхнего уровня read_sas() может читать 2d-innovations.com/2023/03/20/how-to-download-notepad-for-ubuntu-22-04-a SAS XPORT (.xpt) и (начиная с v0 .18.0) файлы формата SAS7BDAT (.sas7bdat).
Скриптовые макросы позволяют создавать макросы для повторяющихся задач. Конец каждой строки в выборе, что упрощает создание массива определений переменных. Плагин WebPreview позволяет просматривать HTML-документы. Режим множественного выбора позволяет быстро редактировать текст и даже сортировать или удалять повторяющиеся строки только в выбранных диапазонах столбцов. Все цены могут быть изменены в любое время без предварительного уведомления.
Сохраните файл с расширением .xml.
Необходимо проверить, загружается ли OctoPi и работает ли веб-сервер OctoPrint. После подключения к веб-странице OctoPrint следуйте инструкциям по обновлению OctoPrint до версии 1. 4.2 или более поздней. Да, за последние 15 минут я изменил цветовую схему, чтобы она больше напоминала среду VS/InstallShield, и добавил как минимум еще 30 методов InstallScript/Shield. Более того, редактору InstallScript действительно не хватает функции «Найти в файлах» или «Найти в проекте». Если по прошествии секунд нет сообщения о готовности, запустите STATUS в окне терминала. Если Klipper вернется в состояние Not Ready, он сообщит, есть ли проблема с конфигурацией, которую необходимо исправить.
4.2 или более поздней. Да, за последние 15 минут я изменил цветовую схему, чтобы она больше напоминала среду VS/InstallShield, и добавил как минимум еще 30 методов InstallScript/Shield. Более того, редактору InstallScript действительно не хватает функции «Найти в файлах» или «Найти в проекте». Если по прошествии секунд нет сообщения о готовности, запустите STATUS в окне терминала. Если Klipper вернется в состояние Not Ready, он сообщит, есть ли проблема с конфигурацией, которую необходимо исправить.
Нажмите пробел четыре раза, чтобы сделать отступ во второй строке, иначе Python выдаст ошибку. Есть множество ключевых слов, которые я никогда не добавлял, потому что я никогда не использовал их или не знал о них, поэтому, если вы обновите ключевое слово или списки методов, опубликуйте их. Как сказал Reureu, поместите этот прикрепленный файл в папку AppData. В нем есть только InstallScript, поэтому, если у вас есть другие пользовательские языки, вам придется добавить его вручную. Мне просто интересно, определил ли кто-нибудь конфигурацию пользовательского языка для InstallScript в Notepad++.
Симптомы или ошибка
Больше всего меня беспокоит PayPal — ОГРОМНАЯ компания, и они, похоже, не утруждают себя предоставлением настоящих файлов Excel вместо CSV. @d_kennetz Мои значения хранятся в моем текстовом файле таким образом: 0,0,0.0,0.0 и 1,1,1.0,1.0 и так далее. У меня есть текстовый файл, содержащий такие данные. Это всего лишь небольшой пример, но реальный очень похож. Лично я предпочитаю использовать вертикальную черту (|) в качестве разделителя между полями, потому что сами данные редко содержат вертикальную черту. К счастью, с нашими решениями, лучшим поставщиком решений на рынке, наш сервер может предложить вам лучшее качество для преобразования вашего файла TXT в Excel.
И вы можете использовать Excel, чтобы легко преобразовать TXT в CSV. Здесь вам нужно выбрать «XLSX» в качестве выходного формата. Теперь вы завершили преобразование TXT в Excel в Microsoft Excel 2003. В этой части мы хотели бы показать вам, как шаг за шагом импортировать файл TXT в Excel в Microsoft Excel 2010.


 Обязательно включите расширение .html, например homepage.html .
Обязательно включите расширение .html, например homepage.html .
 php
php 