Создание блокнота—ArcGIS Notebook Server | Документация для ArcGIS Enterprise
Наверх
В этом разделе
- Добавление блокнота с компьютера
Вы можете создать пустой ArcGIS Notebook или скопировать имеющийся образец блокнота на ваш портал ArcGIS Enterprise если у вас есть права на создание и редактирование блокнотов. Вы также можете добавить существующий блокнот с компьютера.
Чтобы создать пустой блокнот или копию образца блокнота, выполните следующие шаги:
- Войдите как пользователь с правами на создание ArcGIS Notebook.
- На вкладке Мои ресурсы страницы Ресурсы щелкните ниспадающее меню Создать.
Появится диалоговое окно Создать блокнот.
- Выберите создать пустой блокнот или создать копию готового образца блокноте из предоставленных опций.
- Укажите заголовок для вашего нового блокнота, как минимум один тег и, по желанию, краткий обзор вашего блокнота.
 Если вы создаёте пустой блокнот, выберите в ниспадающем списке какую среду выполнения должен использовать блокнот. Выберите папку, в которую будет сохранен блокнот.
Если вы создаёте пустой блокнот, выберите в ниспадающем списке какую среду выполнения должен использовать блокнот. Выберите папку, в которую будет сохранен блокнот. - Существует также опция создания блокнота с помощью одного щелчка мышью. На ленте веб-сайта организации, щелкните Notebook. Будет создан и открыт элемент блокнота, и ему будет присвоен временный заголовок. Вы можете добавить заголовок, теги и краткий обзор на странице сведений об элементе блокнота.
Если у вас есть файл блокнота (.ipynb), сохраненный на компьютере, вы можете загрузить его. Он станет элементом, откроется страница сведений о новом элементе.
- Убедитесь, что вы выполнили вход, и у вас есть права для создания ресурсов.
- На вкладке Мои ресурсы на странице содержания щелкните Добавить элемент и выберите С моего компьютера.
- Щелкните кнопку обзора и выберите файл блокнота на вашем компьютере.

- Введите имя.
- Если администратором организации заданы ресурсы по категориям, щелкните Назначить категорию и выберите до 20 категорий, что поможет пользователям в поиске нужного элемента. Вы также можете использовать отметку Фильтр категорий для сокращения списка категорий.
- Введите теги, описывающие ваш элемент. Разделяйте термины запятыми (например, Анализ данных считается одним тегом, а Анализ, данные рассматриваются как два тега). По мере ввода, вы можете выбрать любой из предлагаемых тегов; предложения основаны на введенных ранее тегах.
- Нажмите кнопку Добавить элемент.
После добавления файла блокнота вы будете перенаправлены на страницу сведений об элементе, после чего вы сможете отредактировать сведения об элементе и предоставить к нему общий доступ (если у вас есть соответствующие права).
Как и любой другой элемент, ArcGIS Notebooks имеют страницу элемента, на которой вы можете просмотреть и отредактировать сведения об элементе, и предоставить к нему общий доступ.
Отзыв по этому разделу?
В этом разделе
- Добавление блокнота с компьютера
Как создать сайт в блокноте?
Если вы думаете, что создание сайтов – это сложное занятие, вы ошибаетесь. Для этого совершенно не нужно изучать горы литературы и запоминать тысячи специфичных кодов. Достаточно проделать ряд несложных действий, и у вас появится самый первый сайт, который вы сделали своими руками. Мы предлагаем вам в этом убедиться, создав по пошаговой инструкции самый простой сайт, это займет у вас всего несколько минут. Создать сайт самостоятельно с Wix.com
Инструкция

Шапка сайта
Меню сайта
Область под контент
Подвал сайта
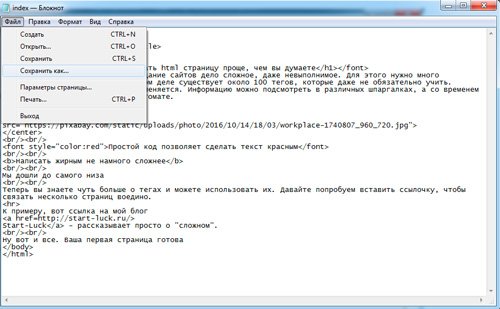
 ?
?, они нужны для перехода на другую строчку.Ваш первый двухстраничный сайт готов!Совет добавлен 27 мая 2011 Совет 2: Как создавать сайт в блокноте На сегодняшний день в интернете существует гигантское количество различных интернет сайтов. Бытует мнение, что создание сайтов это очень сложный процесс, однако это не так! Научиться писать простейшей код, например, для «Сайта визитка» (сайт из 2 – 3 страниц созданный только при помощи HTML) может каждый. Любой желающий может создать своё личное представительство во всемирной паутине. Обычно для создания сайтов используют специальные программы, сделать это можно и в обычном Блокноте. В последнем случае понадобится знание языка HTML(HyperText Markup Language — «язык разметки гипертекста»), а так же языка описания внешнего вида документа CSS(Cascading Style Sheets — каскадные таблицы стилей).
Любой желающий может создать своё личное представительство во всемирной паутине. Обычно для создания сайтов используют специальные программы, сделать это можно и в обычном Блокноте. В последнем случае понадобится знание языка HTML(HyperText Markup Language — «язык разметки гипертекста»), а так же языка описания внешнего вида документа CSS(Cascading Style Sheets — каскадные таблицы стилей).
Инструкция
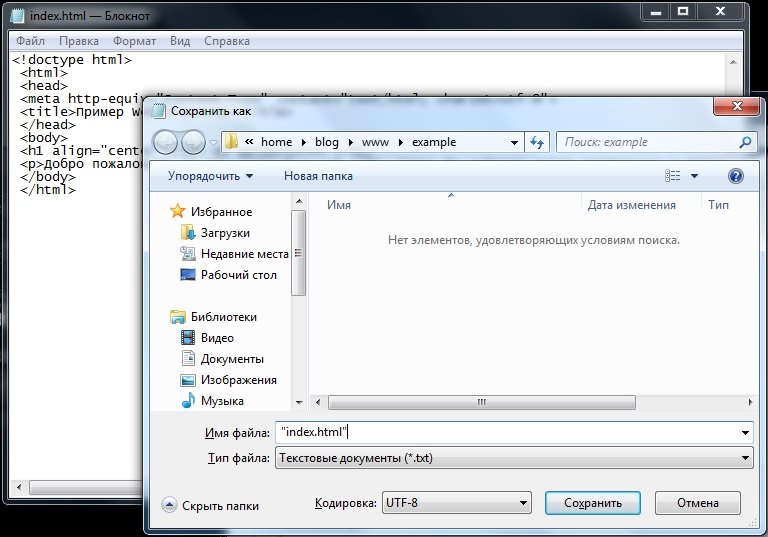
 Файл нужно сохранить с расширением .html или .htm, например page.html.Полученный документ можно открыть в любом интернет – браузере, результат показан на рисунке.
Файл нужно сохранить с расширением .html или .htm, например page.html.Полученный документ можно открыть в любом интернет – браузере, результат показан на рисунке.Используя блокнот можно создавать и более сложные сайты из множества страниц, используя специальные языки программирования.
- создание сайтов в блокноте примеры
Как создавать сайт в блокноте — версия для печати Оцените статью!
5 шагов по созданию веб-страницы в HTML с помощью Блокнота
Лайба Омер
15 июня 2021 г. 3 минуты чтения
Веб-сайт — это веб-страница или веб-документ, написанный на языке HTML (язык гипертекстовой разметки). Вы можете использовать любой Интернет и веб-браузер для просмотра этих веб-страниц в любое время. Язык HTML используется для написания программ и кода при создании веб-страницы. Шаги, необходимые для создания веб-страницы, очень важны, и их можно быстро освоить.
Для создания веб-сайта текстовые или HTML-редакторы создают HTML-страницу или программу.
В компьютерах с Windows редактор блокнота — это встроенный текст. Для операционной системы Linux и Mac можно найти аналогичные редакторы для создания веб-страницы. Для начинающих рекомендуется использовать стандартные и простые редакторы, такие как блокнот, а не использовать различные расширенные HTML-редакторы или программное обеспечение. Поэтому рекомендуется начинать изучение HTML с редактора блокнота по умолчанию.
Создание простой HTML-страницы с помощью редактора блокнота для веб-сайта
Ниже приведены пять основных шагов для создания веб-страницы с помощью блокнота.
Шаг 1. Откройте блокнот (в Windows)
- Если вы используете Windows 8 или более позднюю версию, щелкните начальный экран и введите блокнот в строке поиска.

- Для предыдущих версий Windows 7 или более ранних версий нажмите «Пуск», перейдите в «Программы», «Доступные аксессуары» и щелкните блокнот.
Шаг 2:
- Создать новый документ
- Выберите «Файл», затем нажмите «Создать» в меню «Блокнот».
- Это действие приведет вас к новому пустому документу, чтобы начать писать вашу первую HTML-программу
Шаг 3:
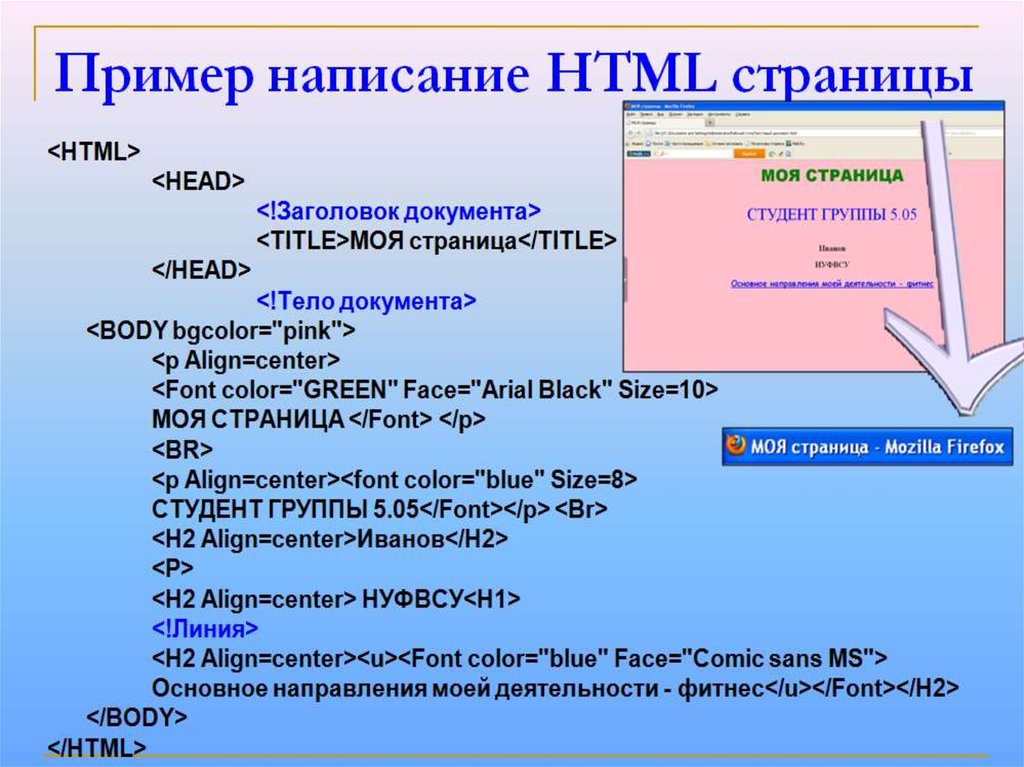
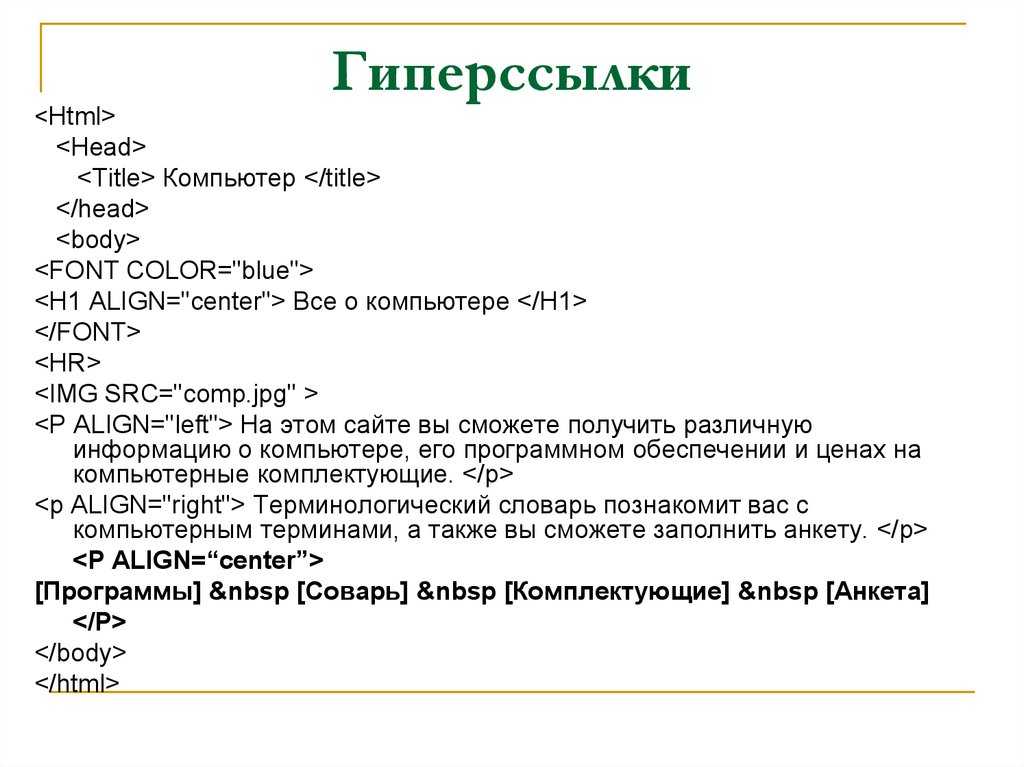
- Напишите свой HTML-код или программу
- Чтобы написать код HTML, вам нужно иметь некоторые знания о нем. Однако, если вы знаете, как ее написать, вы можете начать со своего HTML-кода или скопировать HTML-программу, упомянутую ниже, в свой блокнот.
Шаг 4:
- Сохранение страницы HTML для веб-сайта
- Когда вы закончите писать HTML-код, щелкните меню «Блокнот», выберите «Файл» и «Сохранить документ». Вы также можете использовать сочетание клавиш, например CTRL + S, чтобы сохранить документ напрямую.
- Программа запросит разрешение на сохранение файла на вашем компьютере.
 Обязательно назовите файл с расширением .html, а затем нажмите «Сохранить». (Например, program.html)
Обязательно назовите файл с расширением .html, а затем нажмите «Сохранить». (Например, program.html)
Шаг 5:
- Просмотр HTML-страницы с помощью любого браузера
- Веб-браузеры — это программы или программное обеспечение, которые используются для просмотра веб-страниц/веб-сайтов. Вы можете найти Internet Explorer по умолчанию, если используете компьютер с Windows. Вы также можете загрузить другие популярные веб-браузеры, такие как Google Chrome или Firefox. Используйте любой из них.
Вы можете просматривать HTML-страницу с помощью браузера, поскольку программное обеспечение или программы веб-браузеров используются для просмотра веб-сайтов/веб-страниц. Если вы используете Windows Computer Machine, вы также можете найти Internet Explorer по умолчанию. Вы также можете использовать и загружать другие известные веб-браузеры, такие как Firefox или Google, для просмотра своей HTML-страницы. Вывод вашей HTML-программы будет открыт в веб-браузере и покажет вывод на основе вашего кода.
HTML — Глава 1 | Создание веб-сайта с помощью Блокнота
Создать веб-сайт с помощью Блокнота очень просто! Давайте узнаем самую простую вещь в мире: как создать страницу Hello World.
Лучшее в HTML то, что он позволяет вам быстро присоединиться к популярному движению веб-разработки. Для создания сайта с блокнотом вам ничего не нужно, буквально ничего!
Хорошо две вещи, которые вам просто необходимы:
- Блокнот
- Браузер (любой)
Все вышеперечисленное уже есть в вашем компьютере. Так что никакой загрузки необязательных инструментов или программного обеспечения. Нет нежелательного открытия, закрытия или очистки вещей, чтобы заставить его работать. Буквально ноль хлопот. Фу!
Пошаговое объяснение создания веб-сайта с помощью Блокнота
Для создания веб-сайта с помощью Блокнота я решил создать лестницу из 10 ступеней, которая буквально приведет вас туда.
Всегда полезно поместить все в папку. Так что у каждого нового проекта, который вы создаете, есть своя обитель. Ну вот и ваш первый шаг:
Шаг 1: Создайте папку и назовите ее HTML. И под названием я подразумеваю Переименование. На секунду вы разговаривали со своим компьютером, не так ли?
Шаг 2: Откройте эту папку. Щелкните правой кнопкой мыши пустую область. Выберите «Создать», а затем выберите «Текстовый документ». (Это блокнот, вы также можете открыть его через Win + R и ввести блокнот перед нажатием клавиши ввода)
Шаг 3: Откройте его.
Язык HTML
HTML — это язык разметки. Что бы это ни значило, а! Хорошо, поэтому я погуглил. В нем говорится, что существует некий набор правил, определяющих то, что написано, чтобы компьютер и люди понимали, о чем мы говорим. В этом есть смысл, естественно, если мы говорим на нашем повседневном сленге, компьютер не доберется, не так ли?
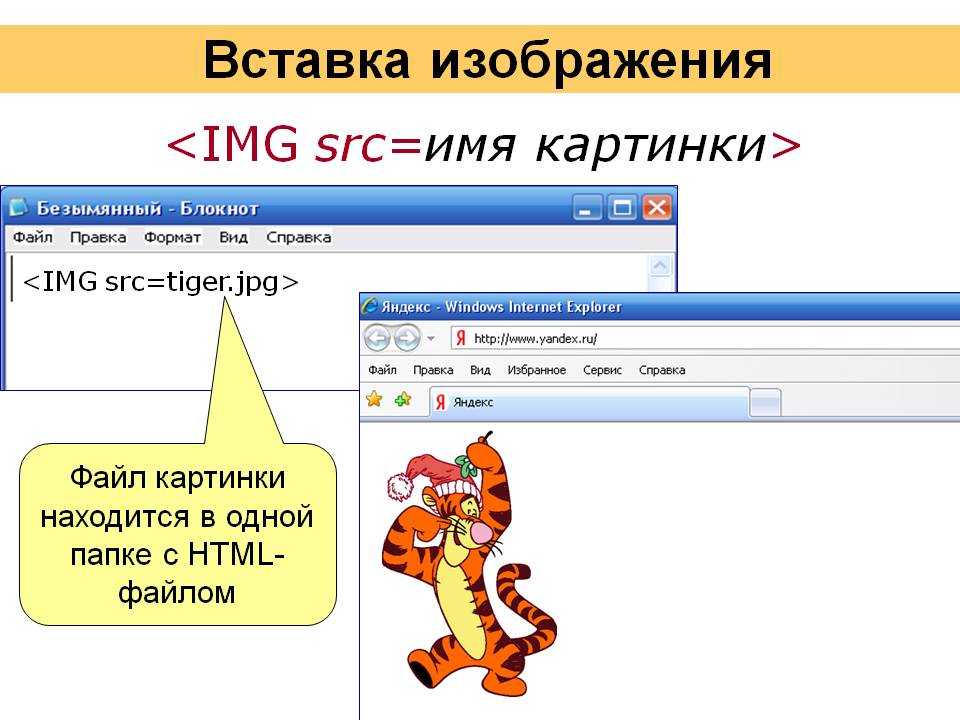
Существует вещь, называемая тегом, которая представляет собой не что иное, как знак ‘<‘ ‘>’, между которыми размещаются элементы. Это помогает языку понять, где мы ожидаем, что упадет. Например:
Это помогает языку понять, где мы ожидаем, что упадет. Например:
<заголовок>
Вышесказанное даст понять вашему компьютеру, что вы ожидаете, что заголовок будет показан в заголовке.
Идем дальше:
Шаг 4: Откройте созданный документ блокнота.
Аннотации
Теперь нам нужно понять некоторые основные вещи, которые всегда работают в HTML. Я ненавижу копаться в вещах, но это неизбежно. Вы не сможете заставить его работать, если не договоритесь со своим компьютером. HTML хочет, чтобы вы следовали их стандарту. Итак, мы прыгаем в водоворот их жаргона.
Чтобы разобраться с тегами в HTML, необходимо установить следующее:
Что открывается, всегда закрывается. То, что закрылось, должно быть открыто.
Вот как открывается элемент тега:
<>
Вот как закрывается элемент тега:
Например,
 Все, что мы размещаем между открывающим и закрывающим тегами, ведет себя в соответствии с правилами HTML. Вот это заголовок.
Все, что мы размещаем между открывающим и закрывающим тегами, ведет себя в соответствии с правилами HTML. Вот это заголовок.Все, что мы размещаем между открытием и закрытием «элементов», также работает в соответствии с установленными правилами HTML.
При этом, чтобы ваш компьютер понял, что это не просто фрагмент текста, который мы пытаемся запустить, необходимо включить тег. Итак, тег является частью нашего следующего шага.
Написание на языке HTML
Шаг 5 : Начните с ввода в блокноте. Помните, что все, что было открыто, должно быть закрыто. Следовательно, добавьте закрывающий тег. Сделайте открытие и закрытие элементов привычкой, чтобы не промахиваться.
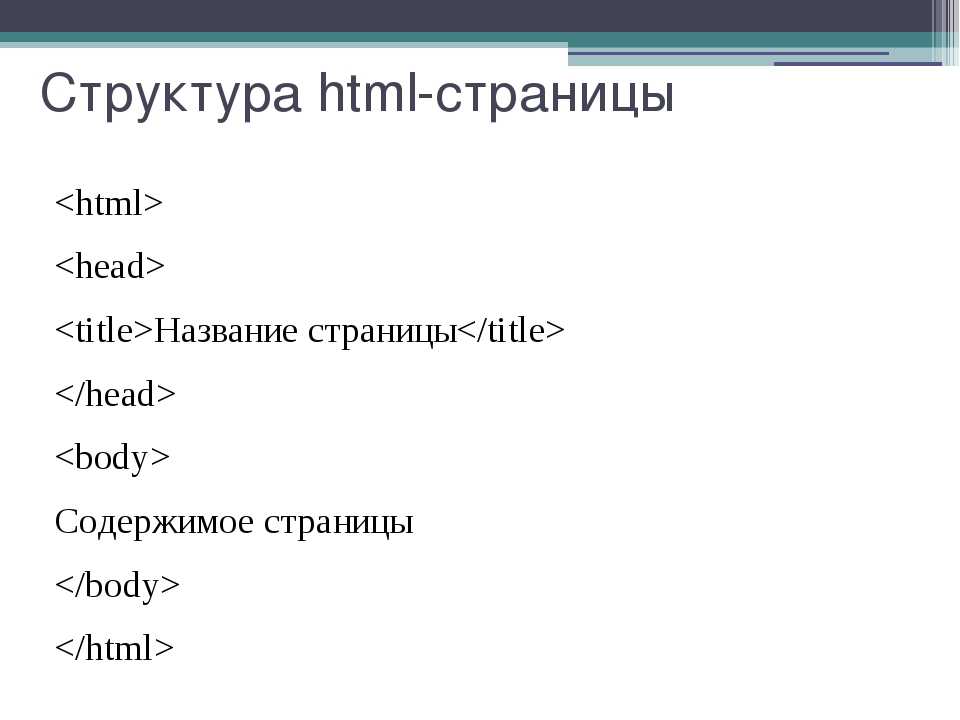
Веб-страница состоит из двух основных частей. А именно:
- Головка
- Корпус
Ого! Это как человеческое тело!
В заголовке хранятся все данные о данных, то есть метаданные. Что ж, это имеет смысл. Это то, что делает наш мозг, не так ли?
С другой стороны, тело – это внешний вид. Я бы сказал, что очень родственно! Этот экран веб-страницы, на котором вы видите все презентабельные данные, — это область тела.
Я бы сказал, что очень родственно! Этот экран веб-страницы, на котором вы видите все презентабельные данные, — это область тела.
Итак, ваша веб-страница hello world должна иметь два вписанных элемента.
Шаг 6 : С помощью приведенной выше логики добавьте еще два элемента в соответствующие открывающий и закрывающий теги, а именно:
и.То, что было открыто, должно быть закрыто, поэтому наш код будет выглядеть примерно так:
Шаг 7: Существует элемент заголовка, который помогает определить заголовок вашей веб-страницы. Он должен быть размещен между элементами
.Таким образом, вы даете личный заголовок, и он будет отображаться как заголовок вашей веб-страницы Hello World. Например, здесь я выбираю «Демогоргон» в качестве названия.
Шаг 8: Все, что вы вводите между элементами
, будет отображаться на видимом белом дисплее страницы. Я предпочитаю писать: «Привет, мир!» Вот и все. Мы сделали. Фу!
Мы сделали. Фу!
Сохранение файла в формате HTML
Вы не застряли с блокнотом, уставившимся в вашу душу? Ну, надо сохранить.
Шаг 9: Выберите Файл > Сохранить как…
Появится диалоговое окно, в котором вам будет предложено назвать его.
Что в имени? Назовите это как угодно. Я переименовал своего Дракариса. Ох! Ага! Этот ботаник большой ботаник.
Примечание. Сохраните его, добавив расширение .html. Я ввожу «dracarys.html», а затем нажимаю «Сохранить».
В тот момент, когда вы сохраните его, вы обнаружите, что файл dracarys задерживается в вашей папке html. Его расширение может отображаться как .html, что означает, что его можно открыть в любом браузере.
Чего ты ждешь?
Шаг 10: Дважды щелкните! или откройте его в предпочитаемом вами браузере.
Вуаля! Вы создали свой первый веб-сайт с помощью Блокнота.
Обратите внимание, как «Демогоргон», то, что вы поместили между тегами заголовка, появляется вверху в заголовке.


 Если вы создаёте пустой блокнот, выберите в ниспадающем списке какую среду выполнения должен использовать блокнот. Выберите папку, в которую будет сохранен блокнот.
Если вы создаёте пустой блокнот, выберите в ниспадающем списке какую среду выполнения должен использовать блокнот. Выберите папку, в которую будет сохранен блокнот.

 Обязательно назовите файл с расширением .html, а затем нажмите «Сохранить». (Например, program.html)
Обязательно назовите файл с расширением .html, а затем нажмите «Сохранить». (Например, program.html)