Как создать сайт вк бесплатно самому ⋆ Ушла в интернет
Новости, Полезности, Сайтостроение, Сервисы, СтатьиНет комментариев для Создаем сайты прямо в сообществе — новый конструктор вКонтакте
Если вы давно хотели делать сайты и лендинги, но вас останавливала сложность процесса, вам понравится эта новость. В ноябре социальная сеть вКонтакте преподнесла своим пользователям хороший подарок, предложив новый инструмент — конструктор, позволяющий буквально за несколько минут создавать простенькие сайты. Я записала небольшое видео, в котором рассказываю, как создать сайт в ВК с помощью этого нового конструктора. Можете сразу переходить в конец страницы и изучать видеообзор.
Плюсы создания сайтов на конструкторе вКонтакте
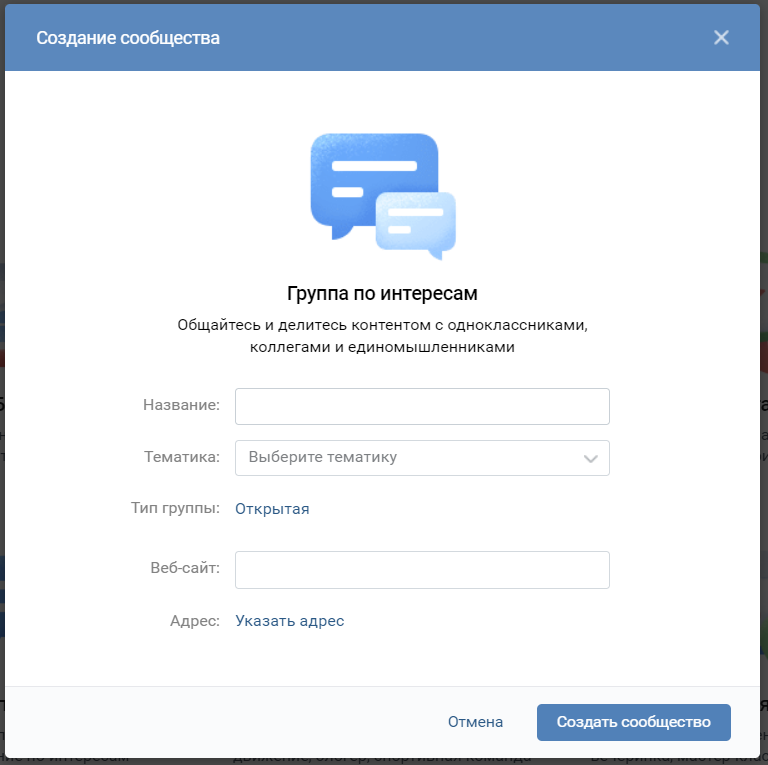
- Сайт создается на базе сообщества (группы).
- Весь процесс занимает максимум 5-10 минут.
- Все наглядно и понятно — справится даже совсем зеленый новичок, никогда не имевший дела с сайтостроением.

- Минисайты на конструкторе ВК можно использовать для разных целей — они подходят даже для небольших точек электронной коммерции.
- Конструктор позволяет оформить страничку, включив в нее основную необходимую информацию, такую как заголовок, описание, преимущества, адрес, контактная информация, также можно добавить блоки «Товары и Услуги», «Галерея», «Отзывы» (все это нужно включать в настройках паблика/группы).
- Получившийся сайт имеет симпатичную ссылку вида «vk.link/адрес_сообщества (адрес сообщества меняется в настройках в разделе «Управление»).
Ах, да! Еще один важный момент — сделать сайт в ВК можно совершенно бесплатно.
Ну а если вы сторонник серьезных решений, тогда изучайте эту пошаговую инструкцию и начинайте создавать настоящий сайт на WordPress — лучшем из бесплатных движков.
Какие минусы я обнаружила у конструктора ВК
- Пока можно создать сайт только на базе сообщества (группы) — это и плюс и минус, как вы уже поняли.

- Конструктор не дает возможности сделать полноценный многостраничный интернет-ресурс — максимум одностраничник;
- Ограниченный набор возможностей — нельзя изменить шрифт, добавить дополнительные блоки, не включенные в базовую конфигурацию, изменить дизайн, публиковать полноценные статьи и т. д.
- Сейчас еще не ясно, как отнесутся к минисайтам на конструкторе ВК поисковики — будет ли они такие странички индексировать и можно ли будет с ними выйти в ТОП.
- Невозможность SEO-оптимизации — слишком маленький объем текстового контента.
- В связи с вышесказанным непонятно, как продвигать такие сайты.
Какие виды сайтов можно создавать в конструкторе ВК
Это могут быть одностраничники любой направленности:
- сайты-визитки;
- лендинги;
- странички с формой заявки;
- странички для записи на консультацию;
- портфолио;
- интернет-магазины.
Кому подойдет этот конструктор:
- тем, кто продает товары и услуги через сообщество вКонтакте;
- кому нужен простой инструмент для быстрого создания лендинга;
- новичкам, у которых пока нет своего сайта и которым нужна площадка в интернете для продвижения своих или партнерских продуктов;
- фрилансерам — для привлечения новых заказчиков;
- инфобизнесменам и интернет-предпринимателям — в качестве дополнительного инструмента.

Конечно, это далеко не полный перечень людей, которым может быть полезен обсуждаемый инструмент. Напишите в комментариях, будете ли вы использовать конструктор и для каких целей.
Поделиться в социальных сетях
Как Создать Социальную Сеть как Вконтакте или Фейсбук с нуля
Подготовка к разработке социальной сети
Короткая документация
В первую очередь, нужно составить список функций будущего проекта. Это может быть небольшой документ, в котором кратко описано цель социальной сеть и ее функции. Не имеет значения, это социальная сеть или крупная блокчейн разработка. Этот файл еще не раз вас выручит.
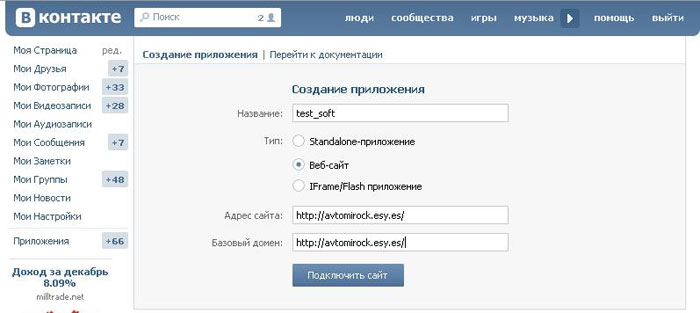
Домен
Перед начало разработки необходимо выбрать название социальной сети и доменное имя.
Стоимость домена составит $10-20 в год. Я рекомендую использовать одну платформу для регистрации домена и хостинга.
Хостинг
Если Вы планируете запустить крупную социальную сеть, которая будет иметь 500,000 – 5,000,000 пользователей в месяц, я настоятельно рекомендую использовать мощные сервера. Они дадут возможность справляться в большими нагрузками.
Дизайн социальной сети
Дизайн играет большую роль. Он не должен быть кричащим или унылым. Лучше всего использовать тренды в веб дизайне, это позволит развивать вашу сеть более активно. Кроме того, первая страница должна иметь призыв к действию, так Вы сможете получить больше зарегистрированных пользователей. Доверяйте только профессионалам. Смотрите это видео, чтобы быть в курсе тенденции графики и дизайна:
5em;text-align:center;font:48px/1.5 sans-serif;color:white;text-shadow:0 0 0.5em black}</style><a href=https://www.youtube.com/embed/L1M29TVaJZo?autoplay=1 rel="nofollow"><img src=https://img.youtube.com/vi/L1M29TVaJZo/hqdefault.jpg alt="Youtube Preview">▶</a>»>Разработка социальной сети
Разработка социальной сети начинается с выбора технология, которые будут использоваться. Их можно разделить на два вида: готовые CMS и фреймворки. Давайте рассмотрим, какая между ними разница и что лучше использовать.
Социальные сети CMS
Это уже готовые социальные сети с шаблонным дизайном и всеми основными функциями. Вам только потребуются усилия, чтобы разработать новый дизайн и настроить проект под ваши требования.
Среди самых популярных социальных сетей CMS стоит выделить: BuddyPress, Dolphin, phpFox, SocialEngine. Хотя, такие системы имеет целый набор проблем. Первая проблема со скоростью работы. Часто они очень сильно нагружают сервер и приводят к авариям. В нашу компании Merehead, в 2017 году, обратилось два клиента. Они имели схожие проблемы. Мы не могли им помочь, так как проекты надо было полностью переписывать. Открыв букмекерский бизнес вы не сможете использовать CMS.
В нашу компании Merehead, в 2017 году, обратилось два клиента. Они имели схожие проблемы. Мы не могли им помочь, так как проекты надо было полностью переписывать. Открыв букмекерский бизнес вы не сможете использовать CMS.
Вторая проблема – плохая масштабированность. Если вам нужно добавить новые функции, это потребует огромный усилий, времени и денег. Третья проблеме – настройка проекта. Несмотря, на то что CMS необходимо только немного изменить для конкретного проекта. Это может длится очень долго. Так как в CMS не предусмотрена глобальная кастомизация. Новые функции могут конфликтовать со старыми.
Это будет движение по кругу. Как видите общая популярность данных CMS падает, но стоит отметить что среди всех BuddyPress имеет большую востребованность. Фреймворки
Фремворки используются для разработки разных веб приложений. По сути они универсальные и разработаны специально для повышения качествa кода и ускорения процесса кодирования. Проекты на основе фреймворков имеют высокую скорость, высокую безопасность и масштабированность.
В нашей компании мы предпочитаем использовать Laravel фреймворк на базе PHP. Стоит отметить что существует около 10 популярных фрейморков на базе PHP (CakePHP, Codeigniter, Zend, Symfony etc). Динамику популярности и тренды веб разработки Вы можете увидите ниже. Основным недостатком использования фреймворков является то, что социальную сеть необходимо разрабатывать нуля. На это потребуется время и ресурсы, но в таком случае вы можете быть уверены, что сайт будет работать стабильно и приносить вам доход. По сути, это ваши инвестиции в будущее.
Тестирование и запуск социальной сети
После завершения разработки необходимо протестировать весь проект. Как вы понимаете ошибки в процессе регистрации или среди основных функций очень плохо повлияют на развитие социальной сети. Пользователи должны получать удовольствие от использования вашего сайта. Ваша цель – повторные посещения. Уделите пристальное внимание тестированию. Социальная сеть хоть и не сайт форекс-брокер, но все равно работает с личными данными пользователя и их нужно шифровать.
Если Ваша социальная сеть будет привлекать ежедневно 1000 пользователей и все они будут возвращается. Вы получите 30,000 посетителей в день на протяжении одного месяца. Наша компания имеет опыт разработки социальных сетей. Например, наш проект Frevend получил 50,000 пользователей в течении 2 месяцев.
Маркетинг
После запуска социальной сети, очень важно провести активную рекламную компанию. Вам нужно использовать агрессивный подход, примерно такой как его используют в продвижении гемблинг сайтов. Здесь очень важно получить аудиторию, которая будет создавать контент и участвовать в жизни социальной сети. По нашим оценкам, необходимо привлечь 20,000 – 50,000 посетителей. В течении нескольких дней. В таком случае давайте посмотрим какие источники трафик можно использовать:
- Реклама Adwords. Я не рекомендую использовать для привлечения пользователей в социальную сеть. Стоимость клика очень высокая. Google Adwords хорошо подходит для дорогих услуг.
 —
— - Реклама Вконтакте. Вы можете получить посетителей по стоимости $0.05-0.1. Это хороший источник с огромным набором фильтров для сегментации. Таким образом, привлечь 10,000 пользователей будет стоить $1000.
- Гостевые посты. Напишите несколько интересных статей про Ваш проекта. Отправьте их популярным СМИ и блогерам.
Вы удивитесь, сколько людей готовы размещать интересный материал совершенно бесплатно. Например одна публикация в TechCrunch может дать 10,000 – 20,000 пользователей в день!
Монетизация социальной сети
Монетизация социальной сети имеет свои особенности. Пользователи не привыкли платить, вот почему большинство сетей, в том числе Вконтакте абсолютно бесплатные. Я считаю, что для таких проектов хорошо подходит два типа бизнес-модели.
Freemium. Пользователи имеют бесплатный доступ к большинству функций. А вот дополнительные возможности потребуют небольшой платы. Как правило стоимость небольшая, так как относится ко всем участникам социальной сети. Имея конверсию в 1% от 1,000,000 пользователей, вы получите 10,000 транзакций ежемесячно. При минимальной стоимости $9.99, ваш ежемесячный доход составит $99,900. Согласитесь, хорошая перспектива! Данную бизнес модель использует Linkedin и доски объявлений по типу Авито.
Имея конверсию в 1% от 1,000,000 пользователей, вы получите 10,000 транзакций ежемесячно. При минимальной стоимости $9.99, ваш ежемесячный доход составит $99,900. Согласитесь, хорошая перспектива! Данную бизнес модель использует Linkedin и доски объявлений по типу Авито.
Реклама. Пользователи имеют доступ ко всем функциям и возможностям социальной сети бесплатно. Деньги взымаются за рекламные места. Таким образом платит рекламодатель за клики на свой сайт. Эту бизнес модель использует Google и Вконтакте. Недостаток ее в том, что необходимо разрабатывать отдельную панель для управления рекламными объявлениями. Кроме того, вы будете терять пользователей, так как они будут переходить на другие сайты. Это бизнес модель хорошо подходит для крупных проектов, у которых есть стабильная аудитория.
Подготовка к инвестированию
Когда проект растет, он привлекает внимание инвесторов. Это тот момент, который ждут многие начинающие стартапы. Я меня есть несколько рекомендаций, чтобы стать более привлекательным в глазах инвестора. Сделайте действительно крутой и безопасный проект — прочтите о блокчейне в банках. Он должен работать как часы, без аварий, без ошибок. Будет очень не приятно когда инвестор захочет вложить $500,000, а в это время ваш сайт упал. Позаботьтесь о бизнес модели заранее. Вы должны понимать как будете зарабатывать деньги, еще перед началом разработки.
Сделайте действительно крутой и безопасный проект — прочтите о блокчейне в банках. Он должен работать как часы, без аварий, без ошибок. Будет очень не приятно когда инвестор захочет вложить $500,000, а в это время ваш сайт упал. Позаботьтесь о бизнес модели заранее. Вы должны понимать как будете зарабатывать деньги, еще перед началом разработки.
Инвесторы не вкладывают деньги в идеи, они вкладывают деньги в бизнес. Их цель заработать. Если они не почувствуют прибыли, можете забыть о инвестициях. Да, это жестко, но они мыслят именно так. Никогда не останавливайтесь. Идите вперед, крушите горы и добивайтесь целей. Путь к успеху всегда сложный.
Free Beautiful Online Contact Us Form Template
- Все шаблоны
- →Forms
- →Business form
- →Online Contact Form Template
→Business form
Preview template
Шаблон предварительного просмотра
- ✓ Простой использовать (без кода!)
- ✓ Сотни интеграций
Есть вопросы? Хотите нам что-то сказать? Ищете совет?
Спасибо за обращение. О чем ваше сообщение?
О чем ваше сообщение?
Отлично. Что бы вы хотели сказать?
Спасибо за это. Теперь давайте возьмем ваши контактные данные, чтобы мы могли связаться с вами. Во-первых, как тебя зовут?
И, наконец, не могли бы вы сообщить нам свой адрес электронной почты {{field:62887e4e6983de5a}}?
Спасибо за заполнение этой формы Теперь *создайте свой собственный* — это бесплатно, просто и красиво
Оценка 4,5 из 5 из более чем 500 отзывов на G2.com
Легко настраивайте этот шаблон, чтобы он соответствовал вам или бренду вашего клиента. Генерируйте больше лидов и получайте больше запросов с помощью интерактивной контактной формы.
Контактная онлайн-форма Часто задаваемые вопросы:
Совсем нет. Вам даже не нужно знать, что такое HTML или CSS. С небольшой помощью конструктора форм Typeform контактные формы легко создавать, и они также будут выглядеть красиво. Просто перетащите свои вопросы, напишите свою копию и нажмите «Сохранить». Как только вы довольны тем, как выглядит ваша контактная форма, вы можете сразу же начать получать новые сообщения.
Да, можно. Вы можете встроить свою контактную форму typeform в существующую веб-страницу, открыть ее как всплывающее окно или даже сделать так, чтобы она занимала всю страницу. С помощью кода для вставки Typeform вы можете встроить свою контактную форму с помощью WordPress, Joomla или, альтернативно, вы можете добавить ее прямо в свой собственный HTML-код. Независимо от того, являетесь ли вы блоггером или владельцем веб-сайта, ваша контактная форма будет одинаково выглядеть на мобильных устройствах, планшетах и компьютерах. Позвольте вашей аудитории связаться с вами в любом месте и в любое время.
Конечно. Контактные формы, созданные с помощью Typeform, можно интегрировать с более чем 500 приложениями. Хотите добавить записи электронной почты в свою учетную запись MailChimp? Для этого есть интеграция. Если вы запросили загрузку файлов в своей контактной форме, вы можете легко сохранить их в Dropbox. Или попросите Zendesk установить для вас приоритет ваших сообщений. Благодаря интеграции вы можете создавать целые автоматизированные рабочие процессы.
Да! Выберите шрифты и цвета, которые соответствуют вашему бренду, и добавьте собственные изображения, видео или GIF-файлы. Типовые формы задают только один вопрос за раз — как в реальном разговоре. Относитесь к своей контактной форме как к расширению индивидуальности вашего бренда. Добавьте дружественный и привлекательный текст, чтобы ваши респонденты оставляли более ценные ответы. Помните, как раньше бизнес был личным?
3200+ шаблонов, более 120 интеграций
Шаблон онлайн-формы заказа
Продавайте товары и ваучеры онлайн с помощью пользовательской формы заказа
Шаблон формы запроса на работу
Ускорьте процесс найма с помощью этой внутренней формы запроса для менеджеров
90 012 Ссылка Шаблон формы запросаПолучите подробную информацию о кандидатах с помощью этой интерактивной формы запроса рекомендаций
monday.com Шаблон формы
Усильте свой рабочий процесс с помощью нашей новейшей интеграции
Шаблон формы для привлечения потенциальных клиентов
Привлекайте больше потенциальных клиентов — отлично смотрится на любом устройстве
Шаблон листа регистрации
Увлекательный и дружелюбный способ запрашивать информацию у людей
Другие категории, используемые такими людьми, как вы ВикториныОпросы обратной связиОпросы удовлетворенности клиентовФормы загрузки файловФормы оценкиФормы заявлений о приеме на работуМаркетинговые опросыФормы событийОпросы событий
Как создать контактную форму на вашем сайте (+ 7 бесплатных шаблонов)
Клиенты хотят общаться — согласно данным Sprout Social, 64% потребителей хотят, чтобы бренды связывались с ними и строили лучшие отношения.
Результат? Более половины клиентов увеличат свои расходы, а три четверти увеличат свою лояльность.
Что это значит для вашего бизнеса? Что очень важно создать несколько путей для связи с потребителем. В то время как новые решения, такие как чат-боты, обеспечивают мгновенный ответ, а традиционные каналы, такие как электронная почта, удерживают клиентов на расстоянии, есть важная золотая середина: контактные формы.
Вот что вам нужно знать о важности контактных форм, о том, как создавать формы (и страницы), упрощающие подключение клиентов, и о лучших способах создания контактных форм для максимального эффекта.
Начнем с того, почему контактные формы так важны.
Преимущества контактных форм
Бренды не существуют изолированно. В мире мобильных устройств, ориентированном на социальные сети, предприятия являются частью более крупного общественного повествования, которое говорит о необходимости подключения в любом масштабе и по требованию.
Компании, способные демонстрировать коммуникабельность, юмор и саморефлексию в онлайн-взаимодействии с клиентами, выделяются из толпы и часто устанавливают связи, которые помогают увеличить рентабельность инвестиций в долгосрочной перспективе.
Социальные сети представляют собой быстро развивающийся авангард этого связующего потока; такие сайты, как Facebook и Twitter, позволяют в режиме реального времени отвечать на вопросы потребителей. Запросы по электронной почте занимают больше времени и менее надежны — клиенты часто не уверены, указаны ли корпоративные адреса, указанные на сайтах брендов, для общих запросов или конкретных вопросов.
Правильные контактные формы и страницы, тем временем, помогают оптимизировать запросы клиентов и создают ощущение существенной связи: формы обещают признание, рассмотрение и реагирование на проблемы клиентов.
Итак, давайте начнем с рассмотрения того, как создать контактную форму. Мы расскажем, как это сделать в HubSpot — какое бы программное обеспечение или инструмент вы ни использовали, шаги должны быть в чем-то похожи.
Как создать контактную форму
- Войдите в свою учетную запись HubSpot или создайте бесплатную учетную запись.
- Нажмите «Маркетинг», а затем «Формы» в раскрывающемся меню.
- Откройте целевую страницу «Формы» и нажмите «Создать бесплатную форму».
- Выберите предпочитаемый тип формы.
- Выберите шаблон формы «Свяжитесь с нами», а затем «Начать».
- Выберите контактные элементы, которые вы хотите включить.
Контактные формы не сложны — и они не должны быть такими. Цель любой контактной формы — быстро собрать информацию о клиентах, выявить основные проблемы и обеспечить передачу этой информации нужному человеку в вашей организации. Во многих случаях контактные формы связаны с автоматическими электронными письмами, чтобы клиенты и сотрудники получали подтверждение отправки.
Хотя единого способа создания контактной формы не существует, вот пошаговое руководство по созданию формы с помощью инструмента форм HubSpot.
1. Войдите в свою учетную запись HubSpot или создайте бесплатную учетную запись.
Для начала войдите в свою учетную запись HubSpot или создайте бесплатную учетную запись, если у вас ее нет.
2. Нажмите «Маркетинг», а затем «Формы» в раскрывающемся меню.
Далее перейдите в «Маркетинг», а затем в раскрывающемся меню нажмите «Формы».
3. Откройте целевую страницу «Формы» и нажмите «Создать свободную форму».
Теперь откройте целевую страницу «Формы», чтобы «Создать бесплатную форму» — так вы сможете настроить свою контактную форму.
4. Выберите нужный тип формы.
Выберите тип формы, которую хотите создать. В этом примере мы будем использовать встроенную форму. Затем нажмите «Далее», и вы увидите эту страницу.
5. Выберите шаблон формы «Свяжитесь с нами», а затем «Начать».

Нажмите на шаблон формы «Свяжитесь с нами», чтобы «Начать» процесс настройки формы.
6. Выберите контактные элементы, которые вы хотите включить.
Затем выберите элементы контактной формы, которые вы хотите добавить. Вы заметите, что форма поставляется с предварительно созданными полями «Электронная почта», «Имя», «Фамилия» и «Сообщение».
При необходимости вы можете добавить другие элементы, такие как «Адрес», «Номер телефона» и даже параметры, связанные с GDPR. Вы также можете активировать автоматическую продажу билетов или Captcha.
8. Нажмите «Опубликовать».
И все! Нажмите «Опубликовать», и все готово. Отсюда вы сможете как делиться ссылками на формы, так и копировать и вставлять код прямо на свой веб-сайт.
Хотя встроенные формы позволяют посетителям быстро связаться и связаться с ними, они также могут быть перегружены другими элементами на вашем сайте. Давайте рассмотрим еще один вариант контакта: автономная страница .
Как создать страницу контактов
- Войдите в свою учетную запись HubSpot и выберите «Отдельная страница».
- Выберите несколько свойств контакта и/или создайте новые поля.
- Нажмите «Последующая информация», а затем «Создать дополнительную электронную почту».
- Выберите «Параметры» в верхней части экрана.
- Выберите шаблон формы «Свяжитесь с нами», а затем «Начать».
- Нажмите «Стиль и предварительный просмотр» в верхней части страницы.
- «Опубликовать», чтобы получить ссылку для общего доступа и встраиваемый код.
В целях последовательности мы также рассмотрим шаги по созданию контактной страницы в HubSpot в этом разделе.
1. Войдите в свою учетную запись HubSpot и выберите «Отдельная страница».
Начните с входа в свою учетную запись HubSpot. Нажмите «Маркетинг», а затем «Формы». Затем выберите «Отдельная страница».
Затем выберите «Отдельная страница».
2. Выберите несколько свойств контакта и/или создайте новые поля.
Теперь выберите нужные свойства нескольких контактов и/или создайте новые поля для формы.
3. Нажмите «Последующие действия», а затем «Создать дополнительное электронное письмо».
В верхней части экрана нажмите «Последующие действия», чтобы перейти на страницу «Создать последующее электронное письмо».
Оказавшись здесь, вы можете создать и сохранить шаблон электронной почты, который автоматически отправляется пользователям после того, как они отправят вашу контактную форму.
Это отличный способ убедиться, что вы подтвердили получение контактной формы, и дать клиентам представление о вашем типичном времени ответа.
4. Выберите «Параметры» в верхней части экрана.
Выбрав «Параметры» в верхней части экрана, вы можете определить, что произойдет после того, как пользователи отправят вашу контактную форму — у вас есть возможность отобразить сообщение «спасибо» или перенаправить их на другую страницу.
Вы также можете направлять материалы на определенный адрес электронной почты и добавлять ссылки для сброса формы после завершения.
5. Нажмите «Стиль и предварительный просмотр» в верхней части страницы.
Когда вы нажимаете «Стиль и предварительный просмотр», вы можете выбрать стиль ваших полей ввода — поля по умолчанию, линейные, круглые или резкие — в дополнение к вашим шрифтам и цветам.
Также есть возможность предварительно просмотреть, как ваша форма будет выглядеть на настольных компьютерах, планшетах и мобильных телефонах, до официальной отправки.
7. «Опубликовать», чтобы получить ссылку для общего доступа и встраиваемый код.
Нажмите «Опубликовать», чтобы получить ссылку и встроенный код, и все готово!
Теперь давайте рассмотрим некоторые популярные бесплатные шаблоны контактных форм, которые помогут вам в процессах, которые мы только что рассмотрели.
Бесплатные шаблоны контактных форм
Ищете вдохновение для своей следующей контактной формы или предпочитаете плагины, которые работают с вашим существующим сайтом WordPress? Мы подготовили для вас эти шаблоны форм.
1. Шаблон форм HubSpot
Инструмент форм HubSpot для WordPress работает так же, как веб-версия программного обеспечения, но экономит вам время, если вы являетесь пользователем WordPress, интегрируясь непосредственно с вашим сайтом.
Бесплатный подключаемый модуль позволяет быстро создавать контактные формы и страницы с широкими возможностями настройки, созданием электронной почты с помощью перетаскивания и развертыванием чат-ботов в реальном времени. Кроме того, все формы веб-сайтов автоматически синхронизируются с CRM HubSpot.
2. Шаблон контактной формы WPForms
WPForms — один из самых популярных конструкторов форм перетаскивания для WordPress. Он поставляется с более чем 300 готовыми шаблонами форм, которые можно настроить в соответствии с вашими потребностями.
Выберите один из шаблонов, таких как контактные формы, формы бронирования, регистрационные формы, платежные формы и многое другое. WPForms также обладает мощными функциями, такими как интеллектуальная условная логика, мгновенные уведомления, защита от спама и управление входом.
3. Шаблон контактной формы Colorlib
Colorlib — выберите одну из сотен бесплатных контактных форм. Найдите тот, который вам нравится, нажмите на него, затем загрузите файл CSS3/HTML5, чтобы изменить его так, как вам нужно.
4. Шаблон контактной формы JotForm
Имея более 350 бесплатных форм, JotForm найдет что-то для каждого. Нажмите «Использовать шаблон», когда будете готовы начать работу с контактной формой, а затем получите ссылку для общего доступа или вставьте код формы на свой веб-сайт.
Примечание. Jotform интегрируется с HubSpot.
5. Плагин Gravity Forms WordPress Шаблон контактной формы
Gravity Forms позволяет легко выбирать поля формы, настраивать различные элементы формы и встраивать формы с помощью инструментов, позволяющих сэкономить время, — и все это с вашего сайта WordPress.
Примечание. Gravity Forms интегрируется с HubSpot.
6. Плагин Forminator WordPress Шаблон контактной формы
Плагин Forminator WordPress является бесплатным и предоставляет больше, чем просто шаблоны форм — вы также получаете доступ к викторинам, опросам, опросам и способам оплаты.





 —
—