Как сделать сайт html? — Владимир Фирсов
Здравствуйте. Сегодня я вам расскажу как сделать сайт html. Мы разберем преимущества и недостатки такого способа создания сайтов.
Прежде всего давайте разберемся с аббревиатурой html.
Как говорит Википедия, HTML (HyperText Markup Language — «язык гипертекстовой разметки») язык разметки документов для просмотра веб-страниц в браузере. Другими словами внешний вид сайтов, которые вы видите в интернете, обязаны своим внешним видом как раз технологии HTML.
Если бы не HTML, то сайты выглядели бы как обычный текст в блокноте.
Для примера главная страница моего сайта с html и без него:
Думаю разница очевидна. То есть именно благодаря языку гипертекстовой разметки мы можем разместить элементы на сайте в конкретной последовательности и задать им определенные свойства.
Конечно, HTML — это не единственная технология, которая отвечает за внешний вид сайта и за поведение элементов на странице, но одна из ключевых.
На данный момент для создания сайтов используется целый набор разнообразных технологий, которые позволяют создавать впечатляющий внешний вид веб-страниц, но в основе остается HTML.
Давайте мы с вами подручными инструментами создадим сайт с помощью HTML.
Так как HTML-код состоит из обычного текста, то для работы мы можем использовать стандартную программу «Блокнот» или любой другой текстовый редактор. Это не принципиально и на конечный результат никак не повлияет.
Щелкните на рабочем столе правой кнопкой мыши. У вас откроется контекстное меню. Наведите курсор на пункт «Создать». Появиться подменю. Выберите «Текстовый документ».
Далее можете указать имя документа:
Для примера я назову его «сайт»:
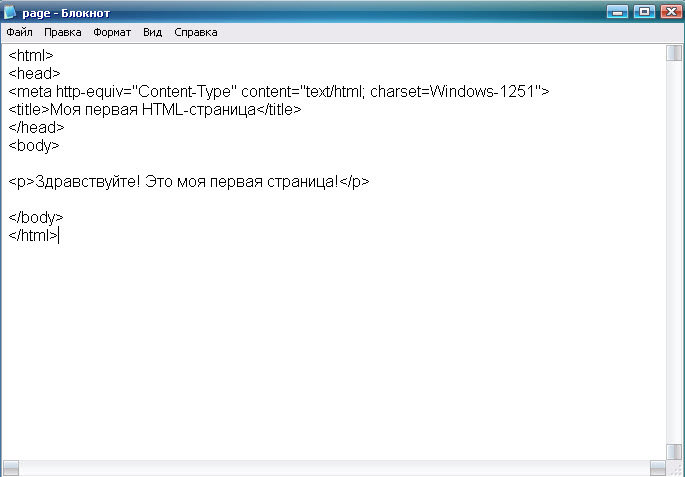
Теперь открываем этот файлик двойным щелчком левой кнопки мыши. Вот что сейчас должно быть у вас на экране:
Открылся пустой текстовый документ в программе «Блокнот».
Как из этого документа сделать сайт?
На самом деле, нам достаточно написать какой-то текст, который вы хотите увидеть на сайте и сохранить это документ специальным образом.
Например, давайте напишем в документе фразу «Мой первый сайт»
Теперь нужно документ сохранить. Если его сохранить стандартным способом через меню:
То мы получим обычный текстовый документ, а не сайт. Так что этот способ нам не подойдет.
Чтобы получился именно сайт, нужно выбрать пункт «Сохранить как…»
У вас откроется окно с параметрами сохранения. Здесь нужно во-первых, указать куда мы сохраняем наш сайт. Я выбрал в колонке слева «Рабочий стол», далее в поле «Имя файла» нам к имени «сайт» нужно добавить такой хвост «.html». После этого нажимаем «Сохранить».
После всех перечисленных манипуляций у вас на рабочем столе должно появиться ещё два файла:
Один файл — текстовый документ с именем «сайт»(на скриншоте он у меня слева). Второй с таким же именем — это html-документ. Их можно легко отличить по значку.
Обратите внимание в вашем случае, значки могут иметь другой вид. Это будет зависеть от настройки операционной системы. На работоспособности это никак не отразится.
Теперь попробуйте открыть эти файлы.
Первый откроется в блокноте, а второй откроется в браузере.
Вот какой сайт у меня получился.
Правда сайтом эту страницу можно назвать весьма условно. Давайте его немного преобразуем и внедрим в код нашего документа html.
Откройте опять текстовый редактор и добавьте к нашей фразе слева такой текст <h2>, а с права </h2>. Эти значения в скобках называются тэги. Вот так:
Теперь сохраните документ. На этот раз можно выбрать пункт «Сохранить»:
Теперь вернитесь в браузер и обновите страницу с помощью закругленной стрелки:
Обратите внимание на то, как изменился наш сайт: надпись стала гораздо заметнее.
Это сработала HTML-разметка. То есть мы с помощью тэгов указали браузеру, что элемент который находится между ними нужно отображать, как заголовок.
Попробуйте добавить в код ещё два тега слева и справа: <center> и </center>. Вот так:
Вот так:
Сохраните документ и обновите страницу в браузере. Вот что вы увидите:
Наш заголовок разместился по центру.
Такими манипуляциями можно собрать целый сайт с множеством элементов.
Я подобным образом много лет назад создал свой первый сайт, который имел десятки страниц, именно в «блокноте».
Естественно, современные сайты создаются уже не в блокноте, а используются другие инструменты, но суть от этого не меняется.
Для тех, кто хочет создать сайт на HTML
Если вас заинтересовала эта тема, то я советую прежде чем погружаться в конкретику, познакомиться с моим руководством «5 способов заработать на своем сайте«.
Понимание, каким образом сайты могут помочь вам создать доход в интернете очень сильно может помочь вам в дальнейшей работе. Скачать руководство можете здесь >>>
Сегодня мы с вами рассмотрели тему «Как сделать сайт html?». Если вы интересуетесь работой в интернете, приглашаю вас в свои соц.сети: Вконтакте, Одноклассники, Телеграм.
УЧЕБНИК HTML для новичков — Фон для web-сайта
Главная >> Уроки HTML
Bgcolor и Background
Ну, что же… пришла пора определиться, на чьем же фоне мы будем умопомрачающе выглядеть! И где же тот чудесный тег, который за это дело отвечает? Какие у него есть, выражаясь умным словом атрибуты? И, главное, каким образом разместить всю нашу красоту?
Короче, вопросов — множество! А ответ всего один. Ну нету такого тега вообще! Еще не придумали!
Но не огорчайтесь! Нет тега и не надо! Зато есть два чудесных атрибута известного нам дескриптора BODY. Так что встречайте старого знакомого!
Фон, или как принято называть задний фон в переводе на английский означает background. Поэтому нет ничего проще запомнить два атрибутика, созданных в его честь. Один — background, а другой — bgcolor.
Так чем же они отличаются? Какими возможностями обладают? И, главное, чем будут нам полезны?
Начнем, с самого простого —
 Этот атрибут отвечает за цвет фона. Вы можете подставить любое значение, в буквенном или в числовом значении цвета и ваш фон окрасится как по волшебству.
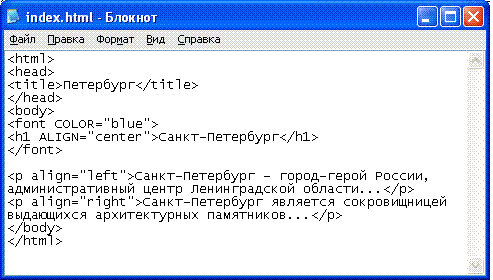
Этот атрибут отвечает за цвет фона. Вы можете подставить любое значение, в буквенном или в числовом значении цвета и ваш фон окрасится как по волшебству.Что ж, ради примера можем открыть наш шаблон, либо любой, созданный нами ранее файл и попытаться залить страничку любимым цветом. Я же открою свою страничку index.html в NotePad (Блокнот) и внесу следующие изменения:
Листинг 11. Файл index.html
<HTML>
<HEAD>
<TITLE>Моя Домашняя Страничка</TITLE>
</HEAD>
<BODY bgcolor=blue>
<IMG src=»foto/myfoto01.jpg»>
Ура! Привет мир! Привет люди! Встречайте!
</BODY>
</HTML>
Сохраним наше творение под тем же именем и посмотрим, что получилось:
Я на синем фоне
 Только не забудьте впереди числа поставить решетку. И все у вас получится! Можете поиграть разными цветами, пока не надоест. А как надоест, будем читать дальше про другой атрибут — background.
Только не забудьте впереди числа поставить решетку. И все у вас получится! Можете поиграть разными цветами, пока не надоест. А как надоест, будем читать дальше про другой атрибут — background.Этот атрибут указывает не на цвет изображения, а на картинку, которую стоит поместить в качестве фона, или как еще говорят, фоновых обоев. Обои можно подобрать любые, какие только подскажет вам фантазия. Моя фантазия подсказала мне взять картинку, на которой я в новом пиджаке. А потому, не мудрствуя лукаво, открываю свой файл index.html и делаю следующие изменения:
Листинг 12. Файл index.html
<HTML>
<HEAD>
<TITLE>Моя Домашняя Страничка</TITLE>
<BODY background=»foto/myfoto01.jpg»>
<IMG src=»foto/myfoto01.jpg»>
Ура! Привет мир! Привет люди! Встречайте!
</BODY>
</HTML>
Сохраняем этот файл и смотрим, что у нас получилось
оно — фоновое изображение!
Что ж, с одной стороны, приятно видеть столько умных людей в одном месте, но с другой стороны… ну куда столько??? Однако, отбросив шутки в сторону, можно понять, что же сделал атрибут background — он просто взял и размножил исходное изображение, заполнив им весь экран.
Но нельзя ли загрузить одну картину, но на весь экран? В принципе, можно! И мы сейчас этим займемся. Единственно, что необходимо учесть, так это размеры изображения. Так, при разрешении экрана 800 х 600, свободного места для изображения, если вычесть все верхние и нижние панели, остается 781 х 476 пикселей. Вот и подберем такое изображение.
Поэтому я опять открываю программу Adobe Photoshop, выбираю фотографию с изображением моря, подгоняю его размеры под искомые 781 х 476, оптимизирую для web и сохраняю под именем fonsea.jpg в своей папке foto. Ну и затем, иду проторенным путем: открываю файл index.html и ввожу следующие изменения:
Листинг 13. Файл index.html
<HTML>
<HEAD>
<TITLE>Моя Домашняя Страничка</TITLE>
</HEAD>
<BODY background=»foto/fonsea.jpg»>
<IMG src=»foto/myfoto01.jpg»>
Ура! Привет мир! Привет люди! Встречайте!
</BODY>
</HTML>
Опять сохраняем и смотрим результат
И вот оно — море! Играет, шумит на просторе…
Красиво, правда? Вот если бы это разрешение экрана было установлено у всех пользователей! Но, увы! Стоит мне увеличить разрешение до 1152 х 864 и получается уже следующая картина:
Печально я гляжу на это отраженье.
 ..
..Согласитесь, это совсем не то, что хотелось. Конечно, красота требует жертв, и вы можете спокойно откинуть тех пользователей, чье мнение о разрешении экрана не совпадает с вашим, либо предложить им выбрать настройки, которые вы им укажете. Решать, в конечном счете, только вам.
Хотя бывает красота и без жертв. Которая великолепно будет смотреться на всех мониторах без исключения. И я попытаюсь в этом помочь. Как вы заметили, фон заполняется копиями рисунка. И этим свойством не грех и воспользоваться. Мы ведь можем сделать одну маленькую картинку, которая займет памяти намного меньше большой, и заполним ею весь экран. Тут главная хитрость постараться сделать эту картинку «без швов». То есть, чтобы не было видно стыков между соседними изображениями. И для этого нам опять понадобится незаменимая программа Adobe Photoshop.
Конечно, можно особо и не утруждаться, и взять готовые фоновые картинки из Интернета, где они просто кишмя кишат. Для этого можно набрать в любой поисковой системе (www.yandex.ru, www.apport.ru, www.ramber.ru и многих других) заветные слова (фон, фоновые обои, background) и к вашим услугам предстанут десятки и десятки сайтов, готовые отдать вам эти фоны за ради бога, и что особо радует, совершенно бесплатно.
Для этого можно набрать в любой поисковой системе (www.yandex.ru, www.apport.ru, www.ramber.ru и многих других) заветные слова (фон, фоновые обои, background) и к вашим услугам предстанут десятки и десятки сайтов, готовые отдать вам эти фоны за ради бога, и что особо радует, совершенно бесплатно.
Только не удивляйтесь потом, что точно такой фон вы найдете и на других сайтах. Так что если вы хотите сделать что-то, пусть и сопливое, но СВОЕ, предлагаю закатать рукава, и взяться за дело. Тем более это очень увлекательное занятие, от которого просто трудно оторваться.
И этим делом мы сейчас и займемся.
Как создать веб-сайт с помощью HTML в блокноте
Последнее обновление: 1 июля 2023 г.
IN — HTML
В этом уроке мы покажем вам, как создать веб-сайт с помощью HTML в блокноте, веб-сайт представляет собой набор веб-страниц, а веб-страницы обычно написаны в HTML. Вот почему мы здесь, чтобы создать веб-сайт с использованием html.
Кроме того, веб-страница обычно просматривается в браузере и пишется в текстовых редакторах, таких как блокнот, визуальный код студии, возвышенный текст 3 и другие идеи на основе html.
Сегодня мы поможем вам создать веб-сайт или веб-страницу, используя html в блокноте, потому что блокнот в основном является предпочтительным текстовым редактором, используемым новичками.
Пошаговое руководство по созданию веб-сайта с помощью HTML в блокноте: —
В этом руководстве мы указываем некоторые шаги, чтобы открыть блокнот и как вы можете написать свой HTML-код и сохранить его в нужном месте. В следующем сеансе мы также укажем, как вы можете открыть сохраненный файл HTML в браузере, чтобы вы могли видеть свою веб-страницу.
Шаги следующие:
1. Откройте Блокнот
Сначала вам нужно открыть блокнот на вашем компьютере/ноутбуке, и шаги различны для разных окон, мы надеемся, что приведенные ниже пункты помогут вам открыть блокнот в вашем окне.
- Нажмите кнопку окна и найдите блокнот (для окна 8 или более поздней версии)
- Откройте «Пуск» > «Программы» > «Стандартные» > «Блокнот» (для Windows 7 и более ранних версий)
2. Создать документ
После открытия блокнота необходимо создать документ и сохранить его. Шаги:
- Вы должны создать документ внутри блокнота.
- Для этого нажмите Ctrl + N или выберите файл > новый.
- Будет открыт новый пустой документ, и вы сможете начать писать здесь свою первую HTML-программу.
3. Напишите код HTML
Следующим шагом будет запись вашего HTML-кода в блокнот. Если вы не знаете, как его написать, пожалуйста, скопируйте и вставьте приведенный ниже HTML-код с нашей стороны, или если вы хотите узнать только о формате, пример здесь.
<голова>
Название документа<title>
</голова>
<тело>
<p> это мой первый абзац.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/www.seostop.ru/sites/default/files/pictures/01-K-01.png' /><noscript><img loading='lazy' src='/800/600/https/www.seostop.ru/sites/default/files/pictures/01-K-01.png' /></noscript> </p>
<h4><span class="ez-toc-section" id="i"> это мой первый заголовок. </span></h4>
<div> это мой первый дивизион. </div>
<h2><span class="ez-toc-section" id="i-2">! Привет, мир! </span></h2>
</тело>
</html>
</pre><h4><span class="ez-toc-section" id="4_HTML"> 4. Сохраните HTML-страницу </span></h4><p> Следующим шагом является сохранение HTML-страницы. Вы можете сохранить файл на своем компьютере, нажав Ctrl + S и выбрав «Файл» > «Сохранить». Затем может появиться диалоговое окно, в котором можно указать имя файла с расширением .html и сохранить его.</p><div id="yandex_rtb_1" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744204-3";}
else{var rtbBlockID="R-A-744204-5";}
window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_1",blockId:rtbBlockID,pageNumber:1,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");}
g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_1").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_1");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> <h4><span class="ez-toc-section" id="5_HTML"> 5. Просмотр HTML-страницы с помощью браузера </span></h4><p> Теперь откройте html в браузере. Вы можете открыть его, щелкнув файл, который вы сохранили, и нажав Ctrl + O в браузере, а затем выберите имя файла и нажмите кнопку «Открыть».</p><h3><span class="ez-toc-section" id="i-3"> Заключение :- </span></h3><p> Наконец, здесь мы говорим, что использование блокнота является наиболее предпочтительным способом написания кода, будь то HTML, PHP или любой другой язык.</p><p> Самый эффективный способ сделать сайт с помощью HTML. После достаточного опыта и, по словам вашего наставника, он / она сможет использовать любую другую IDE, такую как Visual Studio Code, Sublime Text 3, Atom, Notepad ++ и т.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/gnomesmonetized.ru/800/600/https/ds05.infourok.ru/uploads/ex/08e6/0001ca1d-f17dba82/hello_html_4303d14.png' /><noscript><img loading='lazy' src='/800/600/https/gnomesmonetized.ru/800/600/https/ds05.infourok.ru/uploads/ex/08e6/0001ca1d-f17dba82/hello_html_4303d14.png' /></noscript> д.</p><p> Я надеюсь, что это руководство о том, как создать веб-сайт с помощью HTML в блокноте, поможет вам, а шаги, упомянутые выше, легко выполнить и реализовать.</p><h2><span class="ez-toc-section" id="_HTML-2"> Как создать сайт с помощью HTML в Блокноте? </span></h2><p> Оставить комментарий / HTML / Автор КодБлоккс</p><center><ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1812626643144578"
data-ad-slot="3076124593"
data-ad-format="auto"
data-full-width-responsive="true"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center><p> В этом блоге Вы научитесь создавать веб-сайт с помощью HTML в Блокноте. Создать веб-сайт с ним очень просто, если вы знаете правильный процесс. Итак, давайте начнем и посмотрим на правильный процесс.</p><ol><li> Чтобы создать веб-сайт с помощью HTML, вы должны сначала знать, как открыть блокнот. Итак, вот шаги, чтобы открыть блокнот на разных устройствах: —</li></ol><ul><li> Windows: — Нажмите «Пуск» > «Введите Блокнот» > «Блокнот».</li><li> macOS: — Откройте прожектор > Введите TextEdit > Щелкните TextEdit поверх результатов поиска.</li></ul><li> Когда ваш блокнот открыт, нажмите на экран, и теперь вы сможете писать на экране блокнота.</li> <br/><li> Итак, давайте начнем и напечатаем первую строку HTML-кода, которая является <!Doctype HTML>, и нажмите клавишу ввода на клавиатуре после ее ввода.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/litmap.ru/wp-content/uploads/b/6/f/b6fd61841008144a251e965ae9a22002.jpeg' /><noscript><img loading='lazy' src='/800/600/https/litmap.ru/wp-content/uploads/b/6/f/b6fd61841008144a251e965ae9a22002.jpeg' /></noscript> Этот код сообщает браузеру, что это HTML-документ.</li> <br/><li> Теперь введите<HTML> и нажмите Enter. Это открывающий тег HTML-кода.</li> <br/><li> Введите<head> и нажмите Enter. Это тег заголовка, который будет содержать все описания заголовков, метаданных и таблиц стилей CSS. Это содержимое в теге head не отображается на веб-странице.</li> <br/><li> Введите<title> и нажмите пробел на клавиатуре. Теперь введите название вашей веб-страницы. Этот заголовок является названием вашей веб-страницы. После ввода заголовка снова нажмите пробел.</li> <br/><li> Теперь, когда работа над тегом title завершена, с этим тегом больше нечего делать. Теперь мы закроем этот тег заголовка. Поэтому введите и тег title будет закрыт.
 Поэтому введите тег и нажмите Enter. Этот тег поможет вам ввести элементы на вашем теле.
Поэтому введите тег и нажмите Enter. Этот тег поможет вам ввести элементы на вашем теле.и набирать Codeblockx — решение ваших проблем с кодированием. Теперь, когда работа этого тега также завершена, мы закроем этот тег тегом
. h2 — это тег заголовка в HTML.и под этим тегом мы напечатаем I Love Coding и закроем этот тег тегом
.

