Создание новой веб-страницы с помощью Блокнота
Windows Notepad — это базовая программа обработки текстов, которую вы можете использовать для написания своих веб-страниц. Веб-страницы — это всего лишь текст, и вы можете использовать любую текстовую программу для написания HTML. В этом руководстве вы узнаете о процессе.
01 из 07
Размещение файлов в новой папке
Чтобы создать новый сайт в «Блокноте», сначала создайте отдельную папку для его хранения. Как правило, вы сохраняете свои веб-страницы в папке с именем HTML в папке «Мои документы», но вы можете хранить их там, где хотите.
- ОткройМои документы окно.
- Нажмите файл > новый > Папка.
- Назовите папку мой веб-сайт.
Важная заметка: Назовите веб-папки и файлы, используя все строчные буквы и без пробелов или знаков препинания. В то время как Windows позволяет использовать пробелы, многие веб-хостинг-провайдеры этого не делают, и вы сэкономите время и проблемы, если вы правильно назовете файлы и папки с самого начала.
В то время как Windows позволяет использовать пробелы, многие веб-хостинг-провайдеры этого не делают, и вы сэкономите время и проблемы, если вы правильно назовете файлы и папки с самого начала.
02 из 07
Сохранить страницу как HTML
Как и при имени каталога, при сохранении страницы используйте все строчные буквы и пробелы или специальные символы в имени файла.
- В Блокноте нажмите файл а потом Сохранить как.
- Перейдите в папку, в которой вы сохраняете файлы своего сайта.
- Изменить Сохранить как тип выпадающего меню Все файлы (*.*).
- Назовите файл. В этом руководстве используется имя pets.htm.
03 из 07
Начало записи веб-страницы
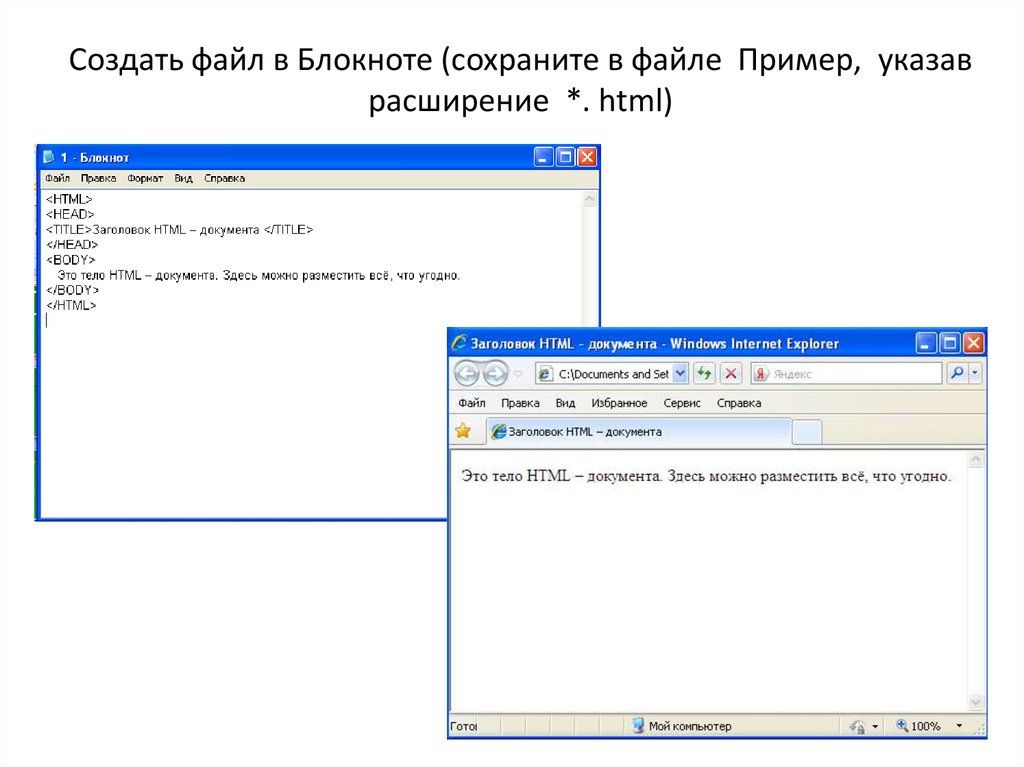
Первое, что вы должны ввести в свой документ HTML-документа «Блокнот», — DOCTYPE. Это говорит браузерам, какой тип HTML ожидать.
Объявление doctype не является тегом. Он сообщает компьютеру, что документ HTML5 прибывает. Он находится в верхней части каждой страницы HTML5 и принимает эту форму:
Когда у вас есть DOCTYPE, вы можете запустить свой HTML. Введите как начальный тег, так и конечный тег и оставьте некоторое пространство для содержимого вашего веб-страницы. Документ «Блокнот» должен выглядеть следующим образом:
04 из 07
Создание заголовка для вашей веб-страницы
Глава HTML-документа содержит основную информацию о вашей веб-странице — такие вещи, как название страницы и, возможно, метатеги для оптимизации поисковых систем. Чтобы создать раздел главы, добавьте теги заголовка в текстовый документ в блокноте HTML между тегами html.
Как и в тегах html, оставьте некоторое пространство между ними, чтобы у вас было место для добавления информации о голове.
05 из 07
Добавить название страницы в разделе заголовка
Заголовок вашей веб-страницы — это текст, который отображается в окне браузера. Это также то, что написано в закладках и избранных, когда кто-то сохраняет ваш сайт. Сохраните текст заголовка между тегами заголовка. Он не появится на самой веб-странице, только в верхней части браузера.
Это также то, что написано в закладках и избранных, когда кто-то сохраняет ваш сайт. Сохраните текст заголовка между тегами заголовка. Он не появится на самой веб-странице, только в верхней части браузера.
Эта страница примера называется «McKinley, Shasta и другие домашние животные».
Мак-Кинли, Шаста и другие домашние животныеНеважно, как долго ваш заголовок или он охватывает несколько строк в вашем HTML, но более короткие заголовки легче читать, а некоторые браузеры обрезают длинные в окне браузера.
06 из 07
Основной элемент вашей веб-страницы
Тело вашей веб-страницы хранится в тегах тела. Он должен появиться после заголовков, но до конечного html-тега. Здесь вы помещаете текст, заголовки, подзаголовки, изображения и графику, ссылки и все остальные материалы. Это может быть так долго, как вам нравится.
Оставьте дополнительное пространство между начальными и конечными телами тела.
Этот же формат можно использовать для написания вашей веб-страницы в «Блокноте».
07 из 07
Создание папки изображений
Прежде чем добавлять контент в тело вашего документа HTML, вам необходимо настроить свои каталоги, чтобы у вас была папка для изображений.
- Открой Мои документы окно.
- Переход на мой веб-сайт папка.
- Нажмите файл > новый > Папка.
- Назовите папку изображений.
Сохраните все изображения для своего веб-сайта в папке с изображениями, чтобы вы могли их найти позже. Это позволяет легко загружать их, когда вам нужно.
Как создать сайт в блокноте html: инструкция базовых знаний
Содержание:
- Базовые знания для начинающего верстальщика
- Как за неделю понять все о создании сайтов «от корки до корки»
- Как упростить себе жизнь в будущем или уже сейчас
Доброго времени суток, уважаемые читатели. Недавно я писал статью, в которой призывал новичков не браться за изучение css и html, а обойтись малой кровью и найти для себя что-то попроще. Если вас интересуют альтернативные варианты, то публикацию будет совсем не трудно найти.
Недавно я писал статью, в которой призывал новичков не браться за изучение css и html, а обойтись малой кровью и найти для себя что-то попроще. Если вас интересуют альтернативные варианты, то публикацию будет совсем не трудно найти.
Если же потребность остается велика и вам хоть убейся нужно узнать как создать сайт в блокноте html, научиться работать профессионально и вы уверены, что сможете без проблем находить заказчиков с хорошим бюджетом, то в сегодняшней статье я попытаюсь изложить как минимизировать затраты вашего умственного труда и сформировать план действий, который облегчит выбранный вами путь.
Базовые знания для начинающего верстальщика
Как правило, первым делом я рекомендую новичкам открыть какую-нибудь интересную программу и попытаться самостоятельно в ней «потыркаться».
Когда дело касается создания сложного сайта, где будет в основном задействован код, такой метод не сработает. Вы должны быть готовы проливать пот и кровь, чтобы разобраться в сути дела. Вы к этому готовы, как я понимаю?
Вы к этому готовы, как я понимаю?
Тогда, первым делом вам надо разобраться в html и css, иначе волшебства не произойдет.
Начинаем с html, гипертекстовая разметка текста. Это основа любого сайта, структура странички: заголовки, ссылки, выделение каких-то слов жирным и так далее. Для всего этого существуют теги. Их около 90 штук, на сайтах, как правило, в основном используется около 20. Остальные реже.
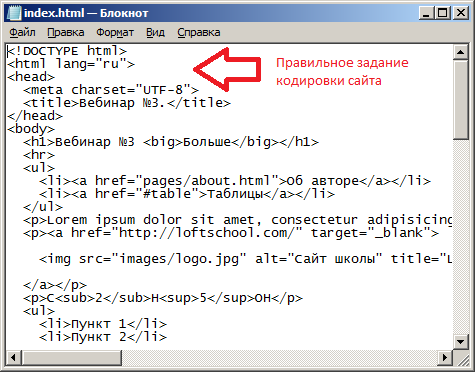
Как сайт превращается в электронный ресурс? На ваш компьютер приходит вот такой вот текстовой документ, а браузер трансформирует его в портал с картинками.
После изучения всей этой прелести нужно переходить к CSS. Тут тоже не так мало тегов и отвечают они за стиль: каким цветом будут подчеркиваться ссылки, картинка фона и так далее. То есть, какие-то общие моменты, применяемые ко всему порталу.
Далее можно переходить непосредственно к созданию. С помощью стандартного блокнота уже никто не работает, хотя по идее сайты можно создавать и через него.
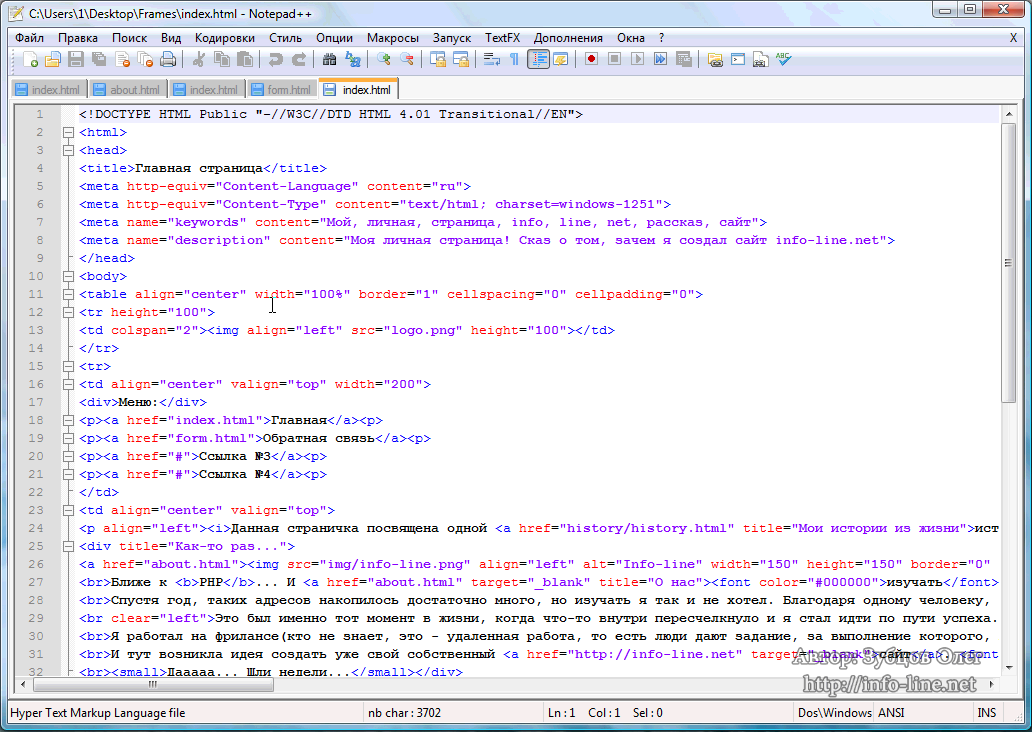
Однако, слишком уж это неудобно. Ведь в тегах очень просто запутаться. Некоторые рекомендуют Notepad++, где каждый тег подчеркивается и выделяется. Крутые профессионалы, как и мудрые новички берутся за Adobe Dreamweaver (купить можно здесь или поищите кряканую версию самостоятельно). Думаю, что даже не стоит расписывать насколько крутые и качественные ресурсы предоставляет нам компания Adobe. И что пользуются ей от мала до велика, сейчас я имею в виду профессиональный уровень.
Конечно, если вы считаете, что у вас хватит сил и терпения изучать код – DreamWeaver вам в помощь. В принципе, это не такая уж и плохая идея. Возможно, в вашем городе вы найдете своего клиента или, кто знает, сможете выйти на западный рынок. Там, конечно же, стоимость проектов гораздо выше.
Как за неделю понять все о создании сайтов «от корки до корки»
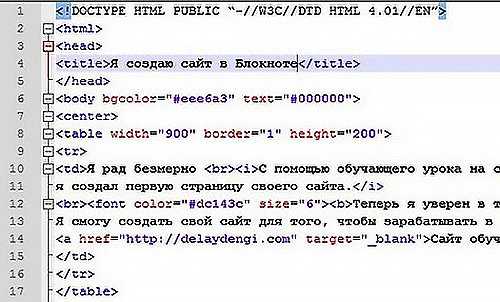
Теперь давайте посмотрим, как это все лучше изучать. За книги я вам не рекомендую браться ни в коем случае. Это долго и нудно, даже у самого стойкого терпения не хватит. Где-нибудь через неделю вы сможете создать в браузере страничку типа такой.
Это долго и нудно, даже у самого стойкого терпения не хватит. Где-нибудь через неделю вы сможете создать в браузере страничку типа такой.
Это сведет вас с ума. А потому, предлагаю вам пошаговую инструкцию. Вы можете скачать бесплатные видео уроки Евгения Попова (https://1popov.ru/bonuscourse/dreamform) обо всех трех составляющих построения сайтов. Для этого вам всего-то нужно ввести свою почту и оформить подписку.
Сначала скачайте 33 урока html (https://1popov.ru/bonuscourse/htmlform/). Тут вам расскажут как работать с гиперссылками, текстом, полями форм. Вы узнаете много о непонятных пока терминах: радиокнопки, чекбоксы и многое другое.
Длительность курса – около 4,5 часов. Учтите, что теоретическая часть переплетается с практической. Вы и сами будете делать сайт вместе с профессионалом, повторять с ним на практике, иначе информация не отложится. Спрогнозировать сколько времени это отнимет – невозможно.
Далее приступаем к CSS (https://1popov.ru/bonuscourse/cssform/). Учимся работать с таблицей стилей. Здесь 44 урока. Курс также бесплатный и занимает около 7 часов, без учета выполнения практической части.
Теперь Dreamweaver (https://1popov.ru/bonuscourse/dreamform/). Еще 14 бесплатных уроков.
Понимаете, какая-то неделя, менее 20 часов просмотра видео и вы с нуля овладеете всем, что необходимо для работы. Останется только совершенствовать собственные навыки, набираться опыта и троекратно работать.
Не думайте, что все будет очень уж просто. Это очень тяжелый труд, кропотливая работа. Исследуйте и продолжайте анализировать сервисы для облегчения взваленной на себя ноши.
Как упростить себе жизнь в будущем или уже сейчас
Если вы со всем этим справитесь, то у вас не возникнет никаких сложностей с работой в простых программах. Обратите на них внимание после того, как выполните несколько крутых и тяжеловесных проектов.
Если собираетесь работать с сайтами на продажу, то некоторые малобюджетные проекты можно делать на вордпресс. Вам все равно никто не доплатит за труд и отнятое время, а полученные из курсов знания пригодятся как нельзя кстати. Вы сможете быстро создать шаблон, подстроить его под себя, вам будет доступно все!
Для создания одностраничников можно использовать Adobe Muse (поищите саму программу в инете или приобретите здесь). Это очень классная и простая программа. Посмотрите на пример сайта, который я сделал за минуту.
Путем нажатия пары кнопок…
Мы получаем вот такой вариант. Хоть сейчас загружай на сервер.
Это стандартный html код, ничего кривого, косого. Все идеально и нравится поисковикам.
Для создания простых проектов в самый раз! Кстати, если вас заинтересовал Muse, то могу порекомендовать курс Сергея Садовникова ([urlspan]Гениальный Landing Page[/urlspan]). Даже если лендинги вас не впечатляют и не интересуют, тут вы можете найти много теоретической информации, которая научит вас делать крутые продающие сайты. Тут есть много полезного.
Тут есть много полезного.
[urlspan][/urlspan]
Выбирайте простые решения для сложных задач и не становитесь редисками. Как правило, люди, постигшие код начинают напоминать старейшин, ум которых возвышается над бренностью бытия: «Вордпресс? О боги, фи! Только низшие создания делают на нем сайты».
Мне понятно почему так происходит, это обида. Тратишь время на обучение, понимаешь, что в коде нет ничего сложного. Возможно, тебя начинает бесить нежелание простых смертных ввязывать во все это. Но задумайтесь и ищите выгоду из любого продукта, который предлагает вам XXI век.
И уж тем более не старайтесь нести правду туда, где этого меньше всего ждут.
Если вам оказалась полезной эта статья – подписывайтесь на рассылку и получайте больше полезных рекомендаций. Успехов в ваших начинаниях. До новых встреч.
как опубликовать html сайт из архива блокнота — TutorialBrain
Учебное пособие по скобкам
Эта статья посвящена учебному пособию по Adobe Brackets.
Brackets — это редактор кода с открытым исходным кодом, который лучше всего подходит для дизайнеров веб-сайтов и веб-разработчиков.
Это один из лучших бесплатных инструментов для веб-разработки переднего плана. Он легкий, быстрый и удобный в работе.
Текстовый редакторBrackets настолько удобен в работе, что вы можете легко начать кодирование.
Это полное руководство по Brackets для начинающих, программистов среднего уровня или опытных разработчиков, которые используют другие редакторы кода и хотят переключиться на Brackets.
Brackets имеет лицензию MIT и впервые был представлен Adobe в 2014 году. Это, несомненно, лучший редактор HTML и CSS. Даже поддержка JavaScript быстро растет, и у него есть большое количество расширений для редактирования файлов JavaScript.
В последнем обновлении также присутствует поддержка PHP, и вы также можете запускать свой PHP-код с помощью этого редактора.
Текущая версия:
Brackets 1. 14
14
На момент написания этого руководства Brackets выпустила Brackets версии 1.14.
Эта версия имеет множество обновленных функций, таких как автозаполнение, переход к определению, вспомогательный документ и т. д. Он предоставляет подсказки по коду для PHP-кода, определения, подсказки для параметров функции, ссылки и многое другое.
Brackets также поддерживает кодирование PHP за счет интеграции PHP-сервера, такого как XAMPP, WAMP, MAMP или любого другого локального веб-сервера.
Примечание/информация Adobe Brackets лучше всего подходит для разработки веб-сайтов, поскольку он построен на HTML, CSS и JavaScript.
Важные функции Brackets
- Предварительный просмотр – эта функция позволяет сразу же увидеть вывод вашего кода HTML или CSS в браузере, как только вы внесете изменения.
- Автоматическое сохранение — этот инструмент автоматически сохраняет ваши изменения.
- Расширения и темы — Доступно множество расширений и тем для настройки внешнего вида и удобства кодирования.

- Инструмент быстрого редактирования . Это лучшая функция этого инструмента, с помощью которой вы можете быстро редактировать файлы CSS и JavaScript из вашего документа.
- Чистый интерфейс – легкий и удобный в использовании, он имеет красивый понятный интерфейс.
- Частые обновления и ремонтопригодность — Поскольку он поддерживается сообществом Adobe, он часто обновляется и обслуживается.
- Cross Platform — этот инструмент работает на Windows, Mac и большинстве дистрибутивов Linux.
- Поддержка препроцессора — поддерживает препроцессоры, такие как файлы LESS и SCSS.
- Quick Docs – предоставляет необходимую справку по документации в качестве краткого справочника по документам. В Windows сочетание клавиш — Ctrl+k, а в Mac — Cmd+k.
- Разделенный вид -Эта функция помогает разделить основной вид, чтобы показать более 1 вида в горизонтальном или вертикальном направлении.

YouTube Facebook-f Твиттер
Как создать веб-сайт с помощью HTML в блокноте
Последнее обновление: 22 марта 2022 г.
IN — HTML
В этом уроке мы покажем вам, как создать веб-сайт с помощью HTML в блокноте, веб-сайт представляет собой набор веб-страниц, а веб-страницы обычно написаны в HTML. Вот почему мы здесь, чтобы создать веб-сайт с использованием html.
Кроме того, веб-страница обычно просматривается в браузере и пишется в текстовых редакторах, таких как блокнот, визуальный код студии, возвышенный текст 3 и другие идеи на основе html.
Сегодня мы поможем вам создать веб-сайт или веб-страницу, используя html в блокноте, потому что блокнот в основном является предпочтительным текстовым редактором, используемым новичками.
Пошаговое руководство по созданию веб-сайта с помощью HTML в блокноте: —
В этом руководстве мы указываем некоторые шаги, чтобы открыть блокнот и как вы можете написать свой HTML-код и сохранить его в нужном месте. В следующем сеансе мы также укажем, как вы можете открыть сохраненный файл HTML в браузере, чтобы вы могли видеть свою веб-страницу.
В следующем сеансе мы также укажем, как вы можете открыть сохраненный файл HTML в браузере, чтобы вы могли видеть свою веб-страницу.
Шаги следующие:
1. Откройте Блокнот
Сначала вам нужно открыть блокнот на вашем компьютере/ноутбуке, и шаги различны для разных окон, мы надеемся, что приведенные ниже пункты помогут вам открыть блокнот в вашем окне.
- Нажмите кнопку окна и найдите блокнот (для окна 8 или более поздней версии)
- Откройте «Пуск» > «Программы» > «Стандартные» > «Блокнот» (для Windows 7 и более ранних версий)
2. Создать документ
После открытия блокнота необходимо создать документ и сохранить его. Шаги:
- Вы должны создать документ в блокноте.
- Для этого нажмите Ctrl + N или выберите файл > новый.
- Будет открыт новый пустой документ, и здесь вы сможете начать писать свою первую HTML-программу.
3. Напишите код HTML
Следующим шагом будет запись вашего HTML-кода в блокнот. Если вы не знаете, как его написать, пожалуйста, скопируйте и вставьте приведенный ниже HTML-код с нашей стороны, или если вы хотите узнать только о формате, пример здесь.
Если вы не знаете, как его написать, пожалуйста, скопируйте и вставьте приведенный ниже HTML-код с нашей стороны, или если вы хотите узнать только о формате, пример здесь.
<голова>
Название документа<title>
</голова>
<тело>
<p> это мой первый абзац. </p>
<h4><span class="ez-toc-section" id="i-12"> это мой первый заголовок. </span></h4>
<div> это мой первый дивизион. </div>
<h2><span class="ez-toc-section" id="i-13">! Привет, мир! </span></h2>
</тело>
</html>
</pre><h4><span class="ez-toc-section" id="4_HTML"> 4. Сохраните HTML-страницу </span></h4><p> Следующим шагом является сохранение HTML-страницы. Вы можете сохранить файл на своем компьютере, нажав Ctrl + S и выбрав «Файл» > «Сохранить». Затем может появиться диалоговое окно, в котором можно указать имя файла с расширением .html и сохранить его.</p><h4><span class="ez-toc-section" id="5_HTML"> 5. Просмотр HTML-страницы с помощью браузера </span></h4><p> Теперь откройте html в браузере. Вы можете открыть его, щелкнув файл, который вы сохранили, и нажав Ctrl + O в браузере, а затем выберите имя файла и нажмите кнопку «Открыть».<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/siteler.ru/pics/tekst-dlya-sozdaniya-sayta-html.gif' /><noscript><img loading='lazy' src='/800/600/http/siteler.ru/pics/tekst-dlya-sozdaniya-sayta-html.gif' /></noscript></div><footer class="entry-footer"> <span><i class="fa fa-folder"></i> <a href="https://russia-dropshipping.ru/category/raznoe" rel="category tag">Разное</a></span><span><i class="fa fa-link"></i><a href="https://russia-dropshipping.ru/raznoe/kak-sozdat-sajt-html-cherez-bloknot-kak-sozdat-prostoj-html-sajt-v-bloknote.html" rel="bookmark"> permalink</a></span></footer></article><nav class="navigation post-navigation clearfix" role="navigation"><h1 class="screen-reader-text">Post navigation</h1><div class="nav-links"><div class="nav-previous"><a href="https://russia-dropshipping.ru/raznoe/kak-zagruzit-neskolko-foto-v-istorii-v-instagram-kak-dobavit-srazu-neskolko-foto-v-odnoj-istorii-instagram-2.html" rel="prev"><i class="fa fa-long-arrow-left"></i> Как загрузить несколько фото в истории в инстаграм: Как добавить сразу несколько фото в одной Истории Инстаграм</a></div><div class="nav-next"><a href="https://russia-dropshipping.ru/raznoe/spisok-poiskoviki-poiskovye-sistemy-mira-14-luchshih-poiskovikov.html" rel="next">Список поисковики: Поисковые системы мира [14 лучших поисковиков] <i class="fa fa-long-arrow-right"></i></a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/kak-sozdat-sajt-html-cherez-bloknot-kak-sozdat-prostoj-html-sajt-v-bloknote.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://russia-dropshipping.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='42935' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><div id="secondary" class="widget-area" role="complementary"><aside id="search-2" class="widget widget_search"><form role="search" method="get" class="search-form" action="https://russia-dropshipping.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /></form></aside><aside id="categories-3" class="widget widget_categories"><h3 class="widget-title">Рубрики</h3><ul><li class="cat-item cat-item-7"><a href="https://russia-dropshipping.ru/category/seo">Seo</a></li><li class="cat-item cat-item-15"><a href="https://russia-dropshipping.ru/category/instrument-2">Инструмент</a></li><li class="cat-item cat-item-9"><a href="https://russia-dropshipping.ru/category/instrument">Инструменты</a></li><li class="cat-item cat-item-16"><a href="https://russia-dropshipping.ru/category/program-2">Програм</a></li><li class="cat-item cat-item-4"><a href="https://russia-dropshipping.ru/category/program">Программы</a></li><li class="cat-item cat-item-14"><a href="https://russia-dropshipping.ru/category/prodvizh-2">Продвиж</a></li><li class="cat-item cat-item-5"><a href="https://russia-dropshipping.ru/category/prodvizh">Продвижение</a></li><li class="cat-item cat-item-3"><a href="https://russia-dropshipping.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-13"><a href="https://russia-dropshipping.ru/category/semant-2">Семант</a></li><li class="cat-item cat-item-8"><a href="https://russia-dropshipping.ru/category/semant">Семантика</a></li><li class="cat-item cat-item-17"><a href="https://russia-dropshipping.ru/category/sovet-2">Совет</a></li><li class="cat-item cat-item-11"><a href="https://russia-dropshipping.ru/category/sovet">Советы</a></li><li class="cat-item cat-item-12"><a href="https://russia-dropshipping.ru/category/sozdan-2">Создан</a></li><li class="cat-item cat-item-6"><a href="https://russia-dropshipping.ru/category/sozdan">Создание</a></li><li class="cat-item cat-item-18"><a href="https://russia-dropshipping.ru/category/sxem-2">Схем</a></li><li class="cat-item cat-item-10"><a href="https://russia-dropshipping.ru/category/sxem">Схемы</a></li></ul></aside></div></div><div id="sidebar-footer" class="footer-widget-area clearfix" role="complementary"><div class="container"></div></div><footer id="colophon" class="site-footer" role="contentinfo"><div class="site-info"><div class="container"> Copyright © 2025 <font style="text-align:left;font-size:15px;"><br> Дропшиппинг в России.<br> Сообщество поставщиков дропшипперов и интернет предпринимателей.<br>Все права защищены.<br>ИП Калмыков Семен Алексеевич. ОГРНИП: 313695209500032.<br>Адрес: ООО «Борец», г. Москва, ул. Складочная 6 к.4.<br>E-mail: mail@russia-dropshipping.ru. <span class="phone-none">Телефон: +7 (499) 348-21-17</span></font></div></div></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://russia-dropshipping.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize -->
<style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script>
<!-- /noptimize --> <script defer src="https://russia-dropshipping.ru/wp-content/cache/autoptimize/js/autoptimize_4cad87507949d1a2750fb90f494c0e55.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="217ad5ac48609dbcc2d50ff7-|49" defer></script>