Как сделать внутреннюю страницу для меню группы В Контакте | DesigNonstop
Как сделать внутреннюю страницу для меню группы В Контакте
32
Мой предыдущий пост Как оформить группу В Контакте и создать раскрывающееся графическое меню был целиком посвящен созданию раскрывающегося меню во вконтактной группе. Пункты графического меню могут вести как на внешние ссылки, так и на внутренние страницы самой группы. Поэтому сегодня мы будем учиться создавать внутреннюю страницу для группы Вконтакте. Для начала мы рассмотрим способ, подходящий только для групп. А после мы рассмотрим еще один альтернативный способ создания внутренней страницы, подходящий и для групп и для пабликов.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Шаг 1
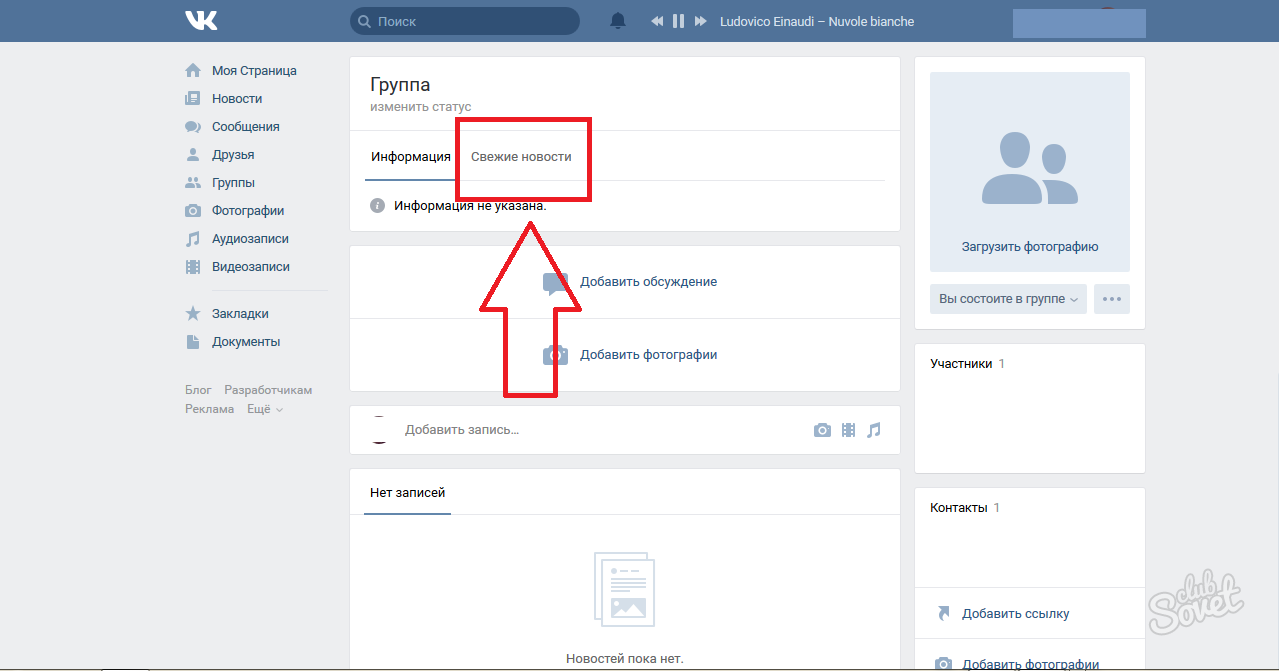
Для начала идем в свою группу и в блоке «Свежие новости» (в данном случае я переименовала ее в «Меню») нажимаем ссылку «Редактировать», которая появляется при наведении.
Шаг 2
Во вкладке «Редактирование»пишем фразу [[Веб-дизайн теория]], заключенную в двойные квадратные скобки. Потом нажимаем на кнопку «Сохранить страницу».
Шаг 3
После этого рядом с кнопкой появится ссылка «Предпросмотр», на нее и жмем. Ниже откроется предпросмотр нашего меню, где мы видим появившуюся снизу ссылку «Веб-дизайн теория».
Шаг 4
Жмем на эту ссылку и переходим на созданную страницу с названием «Веб-дизайн теория». После жмем на ссылку «Наполнить содержанием». Далее редактируем текст как в обычном текстовом редакторе — вставляем картинки, тексты, видео и прочие объекты. При этом наша созданная страница будет иметь урл вида https://vk.com/page-15865937_43819846.
Альтернативный способ создания внутренней страницы
Есть альтернативный способ создания страницы. В основном он подходит для пабликов (публичных страниц), поскольку для них не подходит способ, описанный выше. Для этого мы воспользуемся таким кодом
В основном он подходит для пабликов (публичных страниц), поскольку для них не подходит способ, описанный выше. Для этого мы воспользуемся таким кодом
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
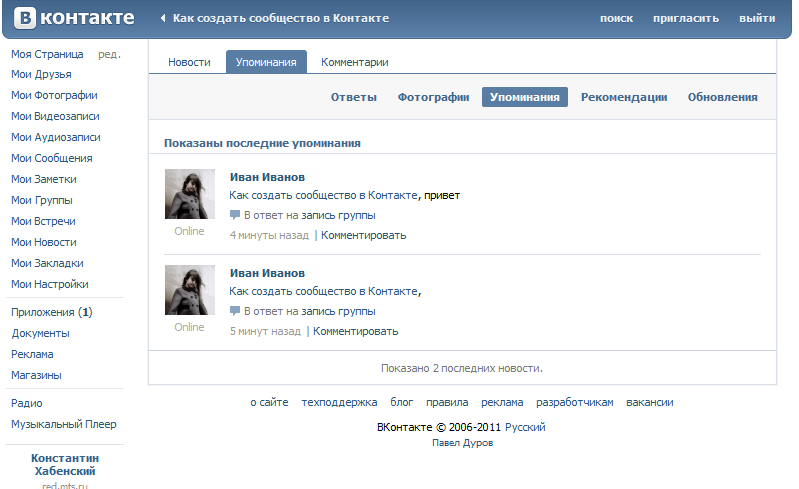
где вместо ХХХ мы подставим id нашей группы, а вместо текста «Название страницы» мы напишем Меню. Теперь надо выяснить id группы. Как это сделать? Заходим на главную страницу группы и смотрим на наши записи на стене — прямо под блоком «Добавить запись» будет написано «Все записи» — нажимаем на эту ссылку.
Переходим на страницу и видим урл такого вида
Как создать wiki-страницу в группе или сообществе ВКонтакте
Администрируя сообщество или группу ВКонтакте, руководителям страницы чаще всего хватает обычного формата записи, который предполагает сплошной текст, видео или фото в виде галереи с прикрепленной ссылкой, ведущей на сторонний сайт и т. д. Но иногда наступает такой момент, когда требуется создать более оформленный материал именно в соц. сети, используя заголовки, списки и другие особенности оформления, которые обычно присущи стандартным страницам на информационных сайтах. Также стоит учитывать, что многие пользователи ВК с удовольствием прочитают материал в соц. сети, но с неохотой будут переходить на иной сайт, к тому же вики-страницы могут быть проиндексированы поисковиками, что привлечет в сообщество посетителей, которые могут подписаться.
д. Но иногда наступает такой момент, когда требуется создать более оформленный материал именно в соц. сети, используя заголовки, списки и другие особенности оформления, которые обычно присущи стандартным страницам на информационных сайтах. Также стоит учитывать, что многие пользователи ВК с удовольствием прочитают материал в соц. сети, но с неохотой будут переходить на иной сайт, к тому же вики-страницы могут быть проиндексированы поисковиками, что привлечет в сообщество посетителей, которые могут подписаться.
Для того, чтобы создать вики-страницу ВКонтакте нужно скопировать в адресную строку следующий URL:
http://vk.com/pages?oid=-XXX&p=Пример_заголовка
поменять «XXX» на id вашего паблика или группы, изменить «Пример_заголовка» на заголовок вашей будущей статьи и нажать Enter. Теперь страница создана, и вы можете приступить к ее наполнению, нажав на кнопку «Наполнить содержанием».
Как узнать ID вашего паблика или группы, вы можете прочитать перейдя по ссылке.
После того как страница готова, вы можете опубликовать ее в записи сообщества или группы, указав адрес материала без окончания «?act=edit». Когда страница будет закреплена к записи, сотрите url-адрес, ссылка все равно будет активна и не исчезнет. Если к посту одновременно прикрепить вики-страницу и фотографию, тогда при нажатии на фото будет открываться ваш материал.
ВАЖНЫЕ МОМЕНТЫ:
1) Доступ к странице
В нижнем правом углу созданной вами страницы есть кнопка «Доступ к странице», где вы можете указать кому будет доступна страница для просмотра и редактирования. По умолчанию редактирование доступно только администраторам, что не советуется менять, так как ваши гости, скорее всего, не упустят случая внести в материал свой, иногда не совсем полезный вклад.
2) Сохраните адрес созданной вами вики-страницы
После оформления wiki-страницы не забудьте скопировать адрес материала, эта информацию в сообществе нигде не сохраняется.
3) После создания страницы заголовок материала поменять уже нельзя
При создании вики-страницы указываете корректное название материала в URL «Пример_заголовка», он и будет являться заголовком вашей страницы, который поменять уже не получится.
Как сделать меню ВКонтакте. Полное руководство
В ВК появилось встроенное меню. Теперь вам не нужен конструкор. Мы написали об этом специальную статью. Настоятельно рекомендуем прочитать именно ее. Поддержку нашего конструктора мы прекращаем за ненадобностью. Если он по каким-то причинам подходит для ваших целей лучше, то пользуйтесь им бесплатно.
Занимаетесь бизнесом, хотите продвигать свой бизнес в интернете и не хотите терять деньги на всякую чепуху? Тогда подписывайтесь на наш новый канал «ВсеПониматор» в Telegram:
Расскажем простыми словами обо всем, что связывает бизнес и интернет. О рекламе, CRM, сайтах, фрилансерах и всем таком прочем. Будет полезно и интересно, 100%.
О рекламе, CRM, сайтах, фрилансерах и всем таком прочем. Будет полезно и интересно, 100%.
Дата последней проверки актуальности статьи: 30 июля 2020 г.
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите эту короткую статью.
Итак, вот три пути создания меню:
У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
youtube.com/embed/tpYqPRUBjig» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Ну а если вы все-таки предпочитаете читать, то начнем.
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили отдельную статью). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru, в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX?own=1
Вместо XXX у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы&p=Нaзвание_страницы
Подставьте в эту ссылку ID своей группы, а название страницы укажите как «Меню». У нас получилась такая ссылка (обратите внимание на минус перед ID группы! Не удалите его случайно!):
http://vk.com/pages?oid=-154457305&p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора (). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке (). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
В адресной строке вашего браузера вы увидите что-то такое:
http://vk.com/page-ID_группы_XXX?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования, а не в режиме разметки. Будьте внимательны!
Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования, а не в режиме разметки. Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте. Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
Которая является ни чем иным, как простейшим меню для группы ВКонтакте. Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры):
http://vk. com/page-121237693_72827423
com/page-121237693_72827423
После вставки ссылки в текст под ранее добавленной фотографией должна появиться ссылка на вашу вики-страницу. Это выглядит так:
Теперь удалите текст ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
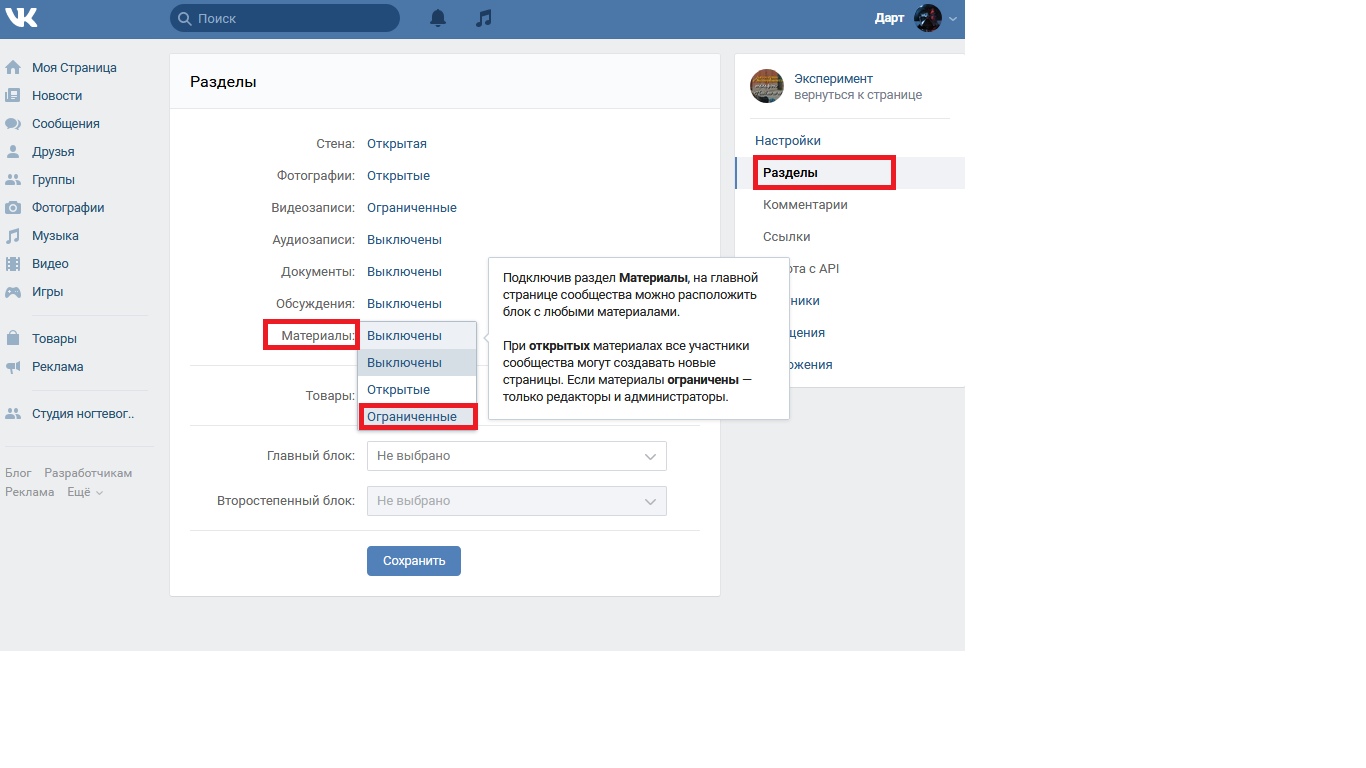
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:
Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:
Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
»’Вариант меню для раздела «Материалы»»’
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу. По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.
- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи. Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
А проблем — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае —JPG.
 Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря. - Далее рисунок с меню нарезается на горизонтальные полосы. Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px.
 Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями. - Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе. Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню!
- Составляется код вики-разметки, который вставляется в нужную вики-страницу.
- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас архив. В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
[[ID_фото|600px;nopadding|ССЫЛКА]]
«ССЫЛКА» — это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью https://vk. com/cc.
com/cc.
ID_фото — это указатель на фото, которое будет служить изображением-ссылкой. Чтобы узнать его, откройте нужное фото (например, одну из загруженных частей нашего меню). В адресной строке вашего браузера вы увидите что-то подобное:
https://vk.com/some?z=photo7257112_423439303%2Fphotos7557652
Та часть адреса, что выделена (начинается с «photo», далее идут две группы цифр, разделенные подчеркиванием) — это и есть указатель на данное изображение. Важно: если фото хранится в альбоме сообщества, то после «photo» будет стоять знак «минус». Например так: photo-1237112_754439303
Наше меню состоит всего из двух полос-ссылок. Поэтому его код будет выглядеть так:
[[photo-143167693_456239028|600px;nopadding|https://yandex.ru]][[photo-143167693_456239029|600px;nopadding|https://vk.com/team]]
Замените ID фотографий на свои. Заметьте, что между кодами отдельных полос нет пробелов и переносов строк. Если они там будут, то между частями вашего меню появятся белые полосы. Будьте внимательны! Теперь вставьте получившийся код в разметку той вики-страницы, которую вы собираетесь вызывать по изображению-ссылке. Затем, создайте пост с изображением-ссылкой на стене группы и закрепите его (о том, как это делается мы подробно рассказывали выше). Для изображения используйте файл «open.png» из архива. Его, кстати, желательно загрузить в тот же альбом, что и части меню. Перезагрузите страницу. Теперь при клике на пост у вас должно появляться меню. Если этого не происходит и что-то идет не так — еще раз внимательно прочитайте нашу инструкцию и у вас все получится.
Теперь откройте каталог «2» из архива. В нем другой вариант нарезки: то же самое меню разрезано на пять частей. Две из них — это кнопки, которые должны быть ссылками как в предыдущем примере. Остальные части — это отступы. Вот как в вики-разметке оформляются изображения без ссылок:
[[ID_фото|600px;nopadding; nolink| ]]
В результате код нашего меню из 5 частей будет таким (не забудьте предварительно загрузить новые изображения и заменить в коде ID фотографий на свои):
[[photo-143167693_456239030|600px;nopadding;nolink| ]][[photo-143167693_456239031|600px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|600px;nopadding;nolink| ]][[photo-143167693_456239033|600px;nopadding|https://vk.com/team]][[photo-143167693_456239034|600px;nopadding;nolink| ]]
На самом деле, особенного практического смысла нарезание меню с «бессылочными» частями не имеет. Только чисто эстетический. Не забывайте также, что высота одной «полосы» не должна быть менее 60px.
Теперь откройте для редактирования корневую вики-страницу (пункт справа от пункта «Информация»). Вставьте и туда код меню. Сохраните изменения, перезагрузите страницу и посмотрите на результат. Как видите, меню немного не вписывается по ширине. Исправить это очень просто: в wiki-коде этой страницы замените 600px на 510px. Примерно так:
[[photo-143167693_456239030|510px;nopadding;nolink| ]][[photo-143167693_456239031|510px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|510px;nopadding;nolink| ]][[photo-143167693_456239033|510px;nopadding|https://vk.com/team]][[photo-143167693_456239034|510px;nopadding;nolink| ]]
Теперь ваше меню должно отображаться правильно и в этом пункте.
Вместо заключения
Надеемся, вам помог наш материал. Напомним, что наш сервис делает все описанное выше быстро. Причем, большую часть операций он делает автоматически.
Как создать внутреннюю страницу для меню группы Вконтакте?
Добро пожаловать, друзья, на блог о создании и настройке сайтов — SdelaemBlog.ru. Не так давно, я писал о создании меню, для групп вконтакте. Этому было посвящено две статьи: одна о простом текстовом меню, а вторая о более интересном, графическом. После создания меню остался последний вопрос, который сегодня мы разберем. Как создать внутреннюю страницу, для группы вконтакте и добавить ее в меню.
Если с текстовым меню все понятно. Создается меню с необходимыми пунктами, и после нажатия на любой из пунктов, нам предлагают наполнить новую страницу, что собственно ее и создаст. То в графическом меню ситуация немного другая. Если мы создали пункты с помощью графики и не проставили ссылки на внешние страницы, например. То в этом случае, при нажатии на пункт меню, будет просто открываться картинка, которая была использована, при создании. Но нам-то нужно, чтобы после нажатия на пункт меню, посетитель попадал на какую-нибудь внутреннюю страницу, или как минимум переходил по внешней ссылке.
Для примера, я буду использовать код из статьи о графическом меню вконтакте, который выглядит так:
<center>[[photo-48249652_297601976|130x46px;nopadding;|http://ссылка]]
[[photo-48249652_297601975|129x46px;nopadding;|http://ссылка]]
[[photo-48249652_297601974|129x46px;nopadding;|http://ссылка]]</center> А в самой группе, меню выглядит вот так:
Вот в данном случае, переход как раз будет осуществляться на изображения, используемые в меню, но нам этого не нужно.
Как добавить в меню вконтакте внешнюю ссылку?
В данном случае все просто. Переходим в группу вконтакте. Рядом со ссылкой раскрывающей меню, кликаем на «редактировать».
Вместо «http://ссылка», просто подставляем любую внешнюю ссылку и сохраняем меню. Например, вот так:
<center>[[photo-48249652_297601976|130x46px;nopadding;|/graficheskoe-menyu-vkontakte/]]
[[photo-48249652_297601975|129x46px;nopadding;|/kak-sdelat-menyu-vkontakte/]]
[[photo-48249652_297601974|129x46px;nopadding;|/]]</center>Теперь, при клике на любой из пунктов меню, посетитель будет переходить по внешней ссылке.
Остался главный вопрос: «Как добавить внутреннюю ссылку в графическое меню вконтакте?».
Как создать внутреннюю страницу вконтакте и добавить ее в меню группы?
Опять же, для примера я возьму код графического меню, который мы использовали вначале.
Переходим в группу. И нажимаем на «редактировать».
В редакторе, под кодом меню добавим несколько пунктов, зависит от того сколько пунктов меню необходимо сделать, с переходом на внутренние страницы группы. В моем случае, это три. В общем, под код меню добавляем такую конструкцию:
[[страница 1]]
[[страница 2]]
[[страница 3]]И нажимаем на «предпросмотр».
Внизу, под меню мы увидим ссылки на внутренние страницы, которых пока еще не существует. Открываем по очереди и наполняем необходимой информацией каждую страницу. Для этого, кликаем правой кнопкой мыши на нужной ссылке и открываем ее в новой вкладке, где мы увидим такое сообщение:
Нажимаем «Наполнить содержанием», и собственно наполняем страницу кокой-то информацией. После чего мы можем назначить доступ к этой странице, если это необходимо, например, сделать страницу доступной только для подписчиков нашей группы. После чего, ее можно сохранить, и сделать то же самое с остальными страницами.
После того, как мы сохранили страницу, следует обратить внимание на адресную строку браузера. Там находится адрес этой страницы, который нам необходимо добавить в пункт меню группы вконтакте.
В адресной строке необходимо выделить и скопировать подобную часть ссылки:
После чего, в коде, вместо «http://ссылка», необходимо вставить скопированный адрес. Чтобы код стал выглядеть так:
И то же самое необходимо сделать для каждого пункта меню. В результате, наше меню группы вконтакте будет вести пользователей на те страницы, которые нам необходимы, будь то внутренние или внешние ссылки.
И наконец, когда для каждого пункта меню, мы подставим ссылки на внутренние страницы вкоктакте. Ту конструкцию, которую мы добавили под меню, можно удалить и сохранить меню.
Как видите, все довольно просто. Создать внутреннюю страницу вконтакте
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте. Создайте внутренние страницы по видео урокам и оформите их на свое усмотрение. Добавьте навигацию по страницам для удобства и многое другое, что поможет классно и удобно оформить любую группу. Вы просили видео уроки, а я записал целый видеокурс — забирайте!!!
На этом у меня все. Удачи!
Дизайн меню группы вконтакте. Как сделать вики страницу Вконтакте для группы – как в группе вк сделать меню. Как сделать графическое меню
Для того чтобы Ваша группа была популярна среди пользователей, необходимо регулярно добавлять новые публикации, загружать фото, видео и прочее. А чтобы люди могли легче ориентироваться, зайдя на страничку группы, лучше создать меню, в котором будут указаны основные пункты.
Например, у Вас есть своя фирма, которая предлагает определенный товар или услуги. Также имеется сайт в Интернете. Тогда группа Вконтакте для этой фирмы поможет привлечь новых покупателей и увеличить продажи. Меню может включать такие пункты: Окна, Двери, Ворота, Охранные системы, Дополнительные материалы, Акции и скидки. Ссылки делаем таким образом, чтобы кликнув по одному из пунктов, человек перешел в соответствующий раздел на сайте.
Меню можно сделать и не ссылаясь на сторонние страницы в Интернете. Например, у Вас группа посвящена музыке. В пунктах можете указать жанры: классическая, рок, реп, из индийских фильмов, для новорожденных, из мультиков. Когда человек кликает по одному из пунктов, у него должен открыться альбом с соответствующими песнями. В этом случае, пункт – это ссылка на определенный альбом в группе.
Примеров для создания навигации в группе можно приводить много. Ну а теперь давайте перейдем к практике.
Прежде, чем приступать к созданию самого меню, необходимо проверить некоторые настройки в группе. Вы должны быть именно создателем группы, иначе, у Вас просто может не хватить прав для создания навигации.
На своей страничке Вконтакте в левой колонке кликните по пункту «Группы» и выберите из списка свою группу. Затем под аватаркой нажмите на три вертикальные точки и выберите из списка «Управление сообществом».
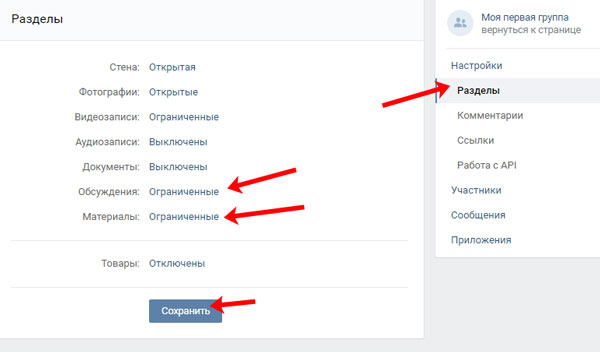
Теперь в меню справа перейдите на вкладку «Разделы» и в полях «Обсуждения» и «Материалы» выберите «Открытые» или «Ограниченные». Нажмите «Сохранить».
После того, как проверили и изменили настройки в группе, можно приступать к созданию изображений для аватарки и меню. Здесь может быть несколько вариантов:
Меню может быть продолжением изображения, которое стоит на аватарке;
Его можно сделать на отдельном изображении или однотонном фоне, аватарка с ним связана не будет, на ней может быть изображен, например, логотип компании.
Подробно будем рассматривать первый вариант. У нас аватар и навигация будут состоять из одного изображения, которое нужно грамотно разрезать на части.
Открываем Photoshop и создаем в нем новый файл – Ctrl+N. Значение ширины установите 760, высоты – 500 пикселей.
Теперь, используя инструмент Slice Tool, нужно разрезать лист на несколько областей. Выделите инструментом область справа и кликните по ней два раза, чтобы открыть окно с меню. Установите значение ширины – 200, высоты – 500. Это будет аватарка нашей группы.
Тем же инструментом, выделяем еще одну область, слева от предыдущей. Для нее ширина 50, высота – 500. Это расстояние между будущими пунктами и аватаркой, нам эта часть изображения будет не нужна.
Выделяем область слева вверху. Для нее ширина 510, высота 182. Эта область нашего изображения соответствует в группе той области, в которой написано название группы, статус, показаны некоторые вкладки. То есть, она нам тоже не нужна.
В итоге, должно получиться следующее – изображение разбито на 4 области. Область справа – это аватарка группы, слева внизу – будут пункты меню, и еще 2 области, которые будут не нужны.
Дальше откройте в Photoshop изображение, которое Вы выбрали для аватарки и меню. Используя инструмент Move Tool, перетащите картинку на разрезанный ранее лист. Можете подвигать картинку, чтобы была видна нужная область.
Например, у меня размер изображения больше того, которое мы выбрали для белого листа. Поэтому я переместила его так, чтобы были немного видны пальмы, и не было так много неба вверху.
После того, как добавите изображение, снова возьмите инструмент Slice Tool и разрежьте область слева внизу, которую мы оставляли для пунктов, на нужное количество частей. Сколько хотите сделать пунктов, столько будет и частей.
Теперь берем инструмент для текста и прописываем пункты меню в каждой части.
На этом все готово. Справа наша аватарка, слева внизу – пункты навигации. Две остальные части изображения будут не нужны.
Сохраняем сделанное изображение: File – Save for Web & Devices, или используете сочетание клавиш Alt+Shift+Ctrl+S.
Вот что получилось у меня: папка «menu» на Рабочем столе. В ней выбранные изображения разрезанные на кусочки нужного размера. Самое большое – это аватарка, много маленьких одинаковых – пункты меню, и два ненужных – их удалите из папки.
Теперь нужно сделанные изображения, которые соответствуют пунктам, загрузить к себе на страничку Вконтакте. Выберите пункт «Фотографии» и создайте новый альбом, я назвала его «для меню группы». Сделайте альбом закрытым, чтобы просматривать его могли только Вы – «Редактировать альбом». Добавьте в альбом изображения, которые соответствуют Вашим пунктам меню.
Затем вернитесь на главную страницу группы и выберите аватарку – «Загрузить фотографию». Это одно из тех изображений, которые мы только что сделали в Photoshop.
Итак, на данном этапе у Вас должен быть создан закрытый альбом на странице с изображениями пунктов навигации и загружена аватарка для группы.
Приступим к созданию самого меню. Заходим в группу и переходим на вкладку «Свежие новости». Затем нажмите на кнопочку «Редактировать».
Можете переименовать название самой вкладки. Я так и напишу «МЕНЮ». Теперь сюда нужно добавить изображения, которые соответствуют пунктам. Для этого, нажмите на значок фотоаппарата.
Кликните по одному из только что добавленных в свой профиль изображений.
После этого, оно появится на странице редактирования.
Таким образом, добавьте все остальные изображения, чтобы получилась нужная картинка с меню.
Когда все пункты будут добавлены, кликните по двум стрелочкам в правом верхнем углу, чтобы перейти в режим wiki-разметки.
, и уберите пробелы между всеми строками. Теперь посмотрите на верхний скриншот – у нас есть пробелы между добавленными изображениями. Чтобы их убрать, перед размером картинки пишем nopadding и ставим «;».После значений размера картинки и вертикальной палочки вставьте ссылку на страницу, куда перейдет человек, кликнув по соответствующему пункту меню. Как я уже писала, ссылка может быть на какую-нибудь страницу Вконтакте или на сторонний ресурс в Интернете.
Вот так будет выглядеть код, после того, как Вы добавите «nopadding;» и ссылку.
В результате должно быть так: изменено название вкладки (МЕНЮ), убраны пробелы между строками, убраны пробелы между изображениями (nopadding;), добавлены ссылки. Нажимайте «Сохранить страницу» и возвращайтесь на главную страницу в группе.
На этом процесс создания навигации для группы Вконтакте завершен. У меня получилось так. Изображение аватарки и меню – одно целое. Перейдя на вкладку «МЕНЮ» пользователь может выбрать то, что его интересует, и перейти по указанной мной ссылке.
Если Вы переживаете, что меню в группе могут не увидеть, тогда закрепите фотографию, в которой, например, стрелками укажите на наличие вкладки. Если у Вас есть вопросы, задавайте их в комментариях.
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Привет, друзья!
Хотите сделать группу ВКонтакте максимально привлекательной для своих подписчиков? Не знаете с чего начать? Если у вас уже есть высококачественный контент, тогда сконцентрируйте свое внимание на оформлении сообщества. Я не говорю о простом подборе аватара. Создание меню в группе ВКонтакте – это один из главных моментов, который нужно учесть при оформлении. Именно этот пункт мы сегодня рассмотрим.
Что такое меню ВКонтакте и для чего оно нужно?
Меню – это лицо группы. Первое на что наталкивается любой посетитель вашего сообщества это меню. Поэтому ваша задача продумать его максимально удобно и привлекательно. Во-первых, вы должны определиться с тем, что вы именно хотите донести своим подписчикам. Это зависит от миссии самого сообщества. Ведь бывают совершенно разные цели создания группы: познавательная, развлекательная или же цель продать товар/услугу. Отталкиваясь от этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если ориентировано на развлечение пользователей или информировании их о чем либо, то возможно сфокусируйтесь на удобстве поиска нужной им информации. Это касается групп, где контент можно поделить на отдельные темы, например, здоровье, мода и т.д.
Если же ваше сообщество создано в виде интернет-магазина, то подход должен быть совершенно иным. Удобство поиска товаров или услуг конечно должно присутствовать, но также сделайте упор на акции, новинки, условия доставки, а также ваши контакты.
Поэтому обязательно учитывайте тематику сообщества при создании меню.
Способы создания меню для групп ВКонтакте
Первым делом нужно определиться со способом создания вашего меню: автоматически или вручную. Если Вы выбрали способ быстрый и простой, но при этом качественный, представляю Вашему вниманию сервис по созданию меню для сообществ ВК ВикиМэйкер , с ним Вы легко и быстро разберётесь, сделав свою группу более удобной. Если же Вы хотите взять создание меню полностью под свой контроль, далее идет пошаговая инструкция.
Как сделать привлекательное оформление?
Я хочу объединить в инструкции создание двух важных элементов группы: меню и аватара. Поскольку не желательно создавать их отдельно, ведь пользователь должен видеть гармоничность между этими двумя графическими элементами.
- Для начала вам нужно установить программу Photoshop, если ранее на компьютере у вас не была установлена эта программа.
- Открываем Фотошоп и создаем два файла-шаблоны для аватара и для меню. Задаем нужные размеры. Например, для аватара – 200×500 пикселей, а меню 389×600 пикселей. Залейте их каким-нибудь одним цветом для того, чтобы их было отчетливо видно и сохраняем два созданных отдельных файла.
- Загружаем в группу шаблон на место аватара, выделяя всю область.
- Загрузка меню происходит немного сложнее. Для этого вам понадобится в «Управлении сообществом» включить материалы. После этого станет доступна возможность добавлять меню. Зайдите в появившуюся вкладку под описанием группы «Свежие новости» и нажмите в панели инструментов на кнопку в виде фотоаппарата и загружайте файл с компьютера. Получилось?
- Сразу после загрузки вам станет доступна ссылка, которую придется немного доработать. После слова «noborder» впишите знак «;» и слово«nopadding». Это функция не даст вашему меню опускаться при добавлении новостей в сообщество.
- Делаем Prnt Scrn основной страницы вашей группы. Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это черновой вариант – все не ровно и не так красиво. Ваша цель состоит в том, чтобы нижние границы меню и аватара идеально совпадали. Тогда возможно у вас появится вопрос «Почему я не даю вам точных размеров?». А дело в том, что каждый админ использует разное количество текста в описании группы, от чего меняется высота меню, а ширина меню — это дело вкуса и как мы знаем у всех он разный.
- Входим в Фотошоп, и создаем новый файл, вставляя туда скриншот.
- Теперь, работая с этим файлом, выделяем область аватара с помощью «прямоугольного выделения» — им можно максимально точно выделить конкретную область. Далее, кликаем правой клавишей мыши и выбираем «вырезать на новый слой».
- То же самое прорабатываем с картинкой меню, только при выделении нужно отсечь ненужное внизу. Сделать так, чтобы низ меню и аватара полностью совпадали.
- Теперь, зажав кнопку Ctrl, выбираем два, созданные нами слои. Кликаем правой клавишей мыши по ним и выбираем функцию «Объединить слои». Перед нами появляются два наших идеально подогнанных друг под друга шаблона на одной странице.
- Следующий этап – загружаем фото обложки. Оно появляется поверх наших шаблонов. Теперь справа в инструментах для слоев кликаем по файлу-обложке, зажав клавишу Alt. После данной процедуры, обложка будет видна только на шаблонах и станет невидимым за их границами. Но это не помешает вам передвигать обложку и подбирать нужную видимую ее часть.
- Теперь важный пункт создания меню – кнопки. К этому моменту вы должны уже знать точные названия будущих кнопок. Например, «Здоровье», «Дети», «Наши контакты». Для облегчения задачи создаем первую кнопку, следующие лишь дублируем и меняем текст.
- Добавляем логотип на аватарку или словесный призыв, или же и то, и другое. Это добавит вашей группе живости, а также отличительную черту.
- Сохраняем общий файл в качестве картинки на свой компьютер. Что дальше?
- Открываем в Фотошопе созданный только что нами файл. Далее создаем новый пустой файл с точными размерами нашего аватара, вставляем в него созданную нами картинку с логотипом и кнопками. Выбираем нужную нам область под аватар и идеально подгоняем под выбранные размеры. После чего сохраняем наше творение.
- То же самое делаем с меню. Но опять же здесь есть свое дополнение. Для начала нужно узнать высоту меню, так как она не совпадает с черновым вариантом. Используя линейку, измеряем высоту до единого пикселя (а лучше всего несколько раз измерить, чтобы не ошибиться). Создаем новый файл со старой шириной и новой высотой, подгоняем картинку под размер и нажимаем кнопку «Сохранить».
- Загружаем новый аватар, выделяя всю область и подбираем миниатюру.
- Закачиваем меню через кнопку «Свежие новости». Удаляем предыдущую ссылку, загружаем новое фото и добавляем «;nopadding».
- Теперь раскраиваем наш макет меню. Применяем инструмент Фотошопа «Раскройка» или «Нож». В разных версиях Фотошопа он называется по разному. Под каждой кнопкой проводим линию, чтобы сделать отдельные прямоугольники, наводя на которые пользователь сможет в будущем переходить на конкретные ссылки.
- Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут показаны пропуски между нашими картинками. Для того чтобы от них избавиться, нужно добавить в каждую ссылку слово»;nopadding».
- Теперь чтобы ваши ссылки были активны и вы могли вставить нужную вам информацию, то напишите по ссылками картинок в редактировании меню — название одной из ваших кнопок — например Доставка. Но это слово нужно написать четко по установленным правилам, выглядеть оно должно так [[Доставка]]. Далее сохраняем страницу, переходим по этой ссылке и наполняем ее нужным контентом.
- Последним действием, чтобы все заработало, является вставка копии ссылки на страницу Доставка в ссылку кнопки, например — page-123456_456789, то есть инфа между словами «vk.com/» до «?». Все, теперь каждую кнопку оформляйте также и ваше меню будет успешно привлекать вам целевую аудиторию.
Подписывайтесь на обновления блога и делитесь информацией с друзьями. Создавайте побольше прекрасного в вашей жизни!
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Социальные сети давно вошли в жизнь большинства людей и являются важной составляющей в ней. Многие люди даже умудряются создавать свои виртуальные бизнесы в них: накрутка лайков, подписчиков, продажа товаров как из других стран, так и авторских. Почти все они имеют группу. А как пользователям донести быстрее всего, чем занимается человек или даже целая организация? Создать специальное меню, в котором будет содержаться самая необходимая информация. И именно здесь нам понадобится Wiki-разметка. Как сделать меню группы ВК? Что добавить в неё? В статье будут рассмотрены правила создания и примеры.
Чем является Wiki-разметка?
Как сделать меню группы ВК? Вики-разметка — вот хороший помощник! Это очень эффективный и удобный способ оформления группы в социальной сети «ВКонтакте». Эта разметка по принципу своего действия очень напоминает html код. Но для людей, не связанных с программированием, она будет более понятной благодаря простоте реализации. Своё название вики-разметка получила благодаря «Википедии», где многие пользователи впервые смогли ознакомиться с основными особенностями её функционирования. Вики-разметка позволяет людям без знаний в программировании быстро и легко оформлять внешний вид группы:
- Создавать графические спойлеры и таблицы.
- Форматировать текст и изображения.
- Работать с якорями и ссылками.
Как сделать меню группе ВК? Рекомендации бывают так нужны, но в целом, можно разобраться и с помощью хорошего руководства. Если говорить о html, то для его изучения и работы с ним необходимо было посидеть несколько суток или даже неделю. Вики-разметка при хорошей памяти требует только совсем немного времени. Как же её можно создать? Какие есть подходы? Вот мы будет говорить о технологии, а кто её сделал? Мы разберемся, как сделать меню группе ВК. Уорд Каннингем же впервые ввёл понятие «вики» (в переводе с гавайского значит «быстрый»).
Способы создания вики-разметок
Нужно задать себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать. Можно выбрать несколько путей. Каждый из них зависит от направленности и цели группы. Итак, что может быть:
- Если группа имеет социальное направления, то можно создать текстовое меню. Преимущества ему отдают благодаря более серьезному внешнему виду.
- Группам коммерческого и развлекательного характера желательно сделать ставку на графическое меню. Использование в нём изображений позволит обратить внимание пользователей на то, что должно быть на виду. Применение такого подхода позволит вам также сделать пребывание в группе более приятным и расслабляющим.
В качестве примера работы будет рассмотрена работа с картинками и фотографиями, как делать таблицы, вставлять ссылки, открывать и многое другое. Конечно, это далеко не весь функционал, но оформить меню своей группы таким образом можно будет легко и с довольно значительным размахом.
Работа с изображениями
Как сделать меню в группе в ВК, которое было бы красивым? В социальной сети «ВКонтакте» вставить фотографию или картинку при помощи вики-разметки предоставляется возможным только в тех случаях, когда они загружены в фотоальбомы сайта. Итак, заходим в него, выбираем нужную фотографию и копируем её адрес. К примеру, пускай он будет такой: photo12345_67890. Теперь необходимо его взять в двойные Должен получиться такой результат: []. А что, если к фотографии или картинке следует прикрепить текст или ссылку? А может, есть желание немного отредактировать внешний вид? Тогда с этим поможет следующее: необходимо, чтобы у файла был такой вид — [[ photo12345_67890|options|text/link]]. Вместо трех последних слов подставляется то, что надо. Text — пишем то, что нужно. Думается, особенных объяснений не надо. Link переводится с английского как «ссылка». Указывается для того, чтобы машина пользователя знала, куда ей необходимо идти. Options — здесь могут устанавливаться такие значения:
- Plain — ссылка на изображение оформлена как текст, в ней отсутствует картинка.
- Noborder — убирается рамка около фотографии.
- Box — изображение открывается в окне.
- Nolink — ссылка на фотографию убирается.
- Nopadding — пробелы между изображениями не отображаются.
- NNNxYYYpx или NNNpx — указывают, какой размер будет иметь картинка в пикселях. Первый вариант предусматривает ширину и высоту. При желании можно «сжать» картинку. И второй вариант предусматривает редактирования ширины.
Как создавать таблицы с использованием вики-разметки?
Обычно и графическому, и текстовому меню необходим элемент, который позволяет представить данные в удобном виде, а именно таблицы. Без них мало какая группа в «ВКонтакте» обходится. Чтобы создать таблицу в вики-разметке, необходимо использовать определённый набор символов. Предлагаем ознакомиться, за какой функционал они отвечают:
- {| — так обозначается начало таблицы. Обойтись без него при создании данного элемента невозможно, он является обязательным атрибутом.
- | — используется, чтобы давать ячейкам эффект прозрачности.
- |+ — с помощью этого набора символов располагают название таблицы по центру. Это не обязательный атрибут, но он должен быть размещен сразу после знаков, что обозначают начало.
- |- — так обозначают новые строки (в том числе и для ячеек).
- ! — даёт тёмный цвет. При эго отсутствии необходимо использовать знак из пункта №2.
- |} — набор символов, которые обозначает конец таблицы. Он является необязательным атрибутом. Но использовать его всё же рекомендуется, чтобы предотвратить возникновение ошибки.
Как же проводится заполнение ячейки? Все данные, которые должны быть внесены в них, помещают после знаков |. При желании отделить ячейки одну от другой необходимо просто продублировать его таким образом: ||. Всё рассказанное до этого момента может выглядеть не слишком понятно, но это сейчас будет исправлено с помощью примера.
Создание меню группы в социальной сети «ВКонтакте» с помощью вики-разметки: пример реализации
Здесь будут использованы опции noborder и nolink. Они уберут рамку картинки и ссылку. Также у изображений будет изменён размер, а вторая строка ячеек таблицы будет иметь тёмную заливку, благодаря использованию атрибута!. А вот и сам пример:
{|
|-
|
|-
![]!!
|-
|
[[Новости науки|Новости]]
[[Открытия]]
|
[[Конференции]]
[[Разработки]]
[[Книги]]
[[Симпозиумы]]
|
Разделы:
[[Медицина|1]] | [[Физика|2]] | [[Математика|3]] | [[Экономика|4]]
[[Химия|5]] | [[Биология|6]] | [[Программирование|7]] | [[Электротехника|8]]
|-
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» весьма лёгок.
Важность Wiki-разметки при продвижении своего проекта
Использование данных наработок позволяет придать группе свой атмосферный вид и создать чувство уюта. Конечно, для полноценного оформления следовало бы иметь ещё возможность устанавливать тему страницы, но это пока не реализовано в социальной сети. Поэтому знайте, читающие эти строки, что вы не зря заинтересовались тем, как сделать меню в группе в ВК.
Заключение
Вот, теперь читателям известно, как сделать меню в группе ВК, чтоб было красиво. Как видите, данный функционал является полезным и одновременно достаточно легким в реализации. Но прежде чем создавать меню, необходимо продумать, что и как должно быть организовано, и что следует выделить. Ведь неправильная оптимизация может сделать только хуже.
Как создать и оформить группу в ВК самому, пошаговая инструкция
Социальные сети прочно вошли в нашу жизнь и давно стали чем-то большим, нежели простым инструментом для общения. Один из самых распространенных способов их применения – это привлечение новых клиентов с помощью групп. Мы расскажем, как создать группу в ВК, чтобы у вас появилась дополнительная возможность извлекать прибыль.
Типы сообществ во ВКонтакте
Процесс создания нового сообщества начинается с присвоения ему определенного типа, который в дальнейшем будет определять его функциональные особенности. Вам предложат выбрать из шести вариантов:
- тематическое сообщество,
- бизнес;
- бренд или организация;
- группа по интересам;
- мероприятие;
- публичная страница.
Создаваемые сообщества делятся на 3 основных вида: публичная страница, группа по интересам (или блог) и мероприятия.
«Публичная страница» объединяет в себе «Бизнес», «Бренд» и «Тематическое сообщество». Чтобы вам было проще определиться с выбором, мы рассмотрим особенности каждого из возможных типов.
- Публичная страница. Ее главная особенность заключается в отсутствии возможности пригласить друзей. На первых этапах работы из-за этого могут возникнуть некоторые сложности с поиском начальной аудитории, подписчики должны будут сами найти ваше сообщество и подписаться на него. Без рекламы едва ли получится добиться заметного результата. Если у вас довольно популярный профиль ВКонтакте, где вы общаетесь со многими знакомыми и родственниками, то это существенный плюс. Однако в последнее время наблюдается тенденция «закрывать» страничку и ставить запрет для рассылки приглашений, на этом фоне эффективность подобной раскрутки среди друзей заметно упала.
Публичная страница в дальнейшем будет отображаться в блоке «подписка» у тех пользователей, что уже успели войти в число участников вашего сообщества. Это дает дополнительные возможности в увеличении трафика, так как получается своеобразная реклама среди друзей подписчиков.
Еще одна особенность публичных страниц (или сокращенно «пабликов») в том, что их нельзя закрывать, и количество участников ничем не ограничивается. Страницы такого формата ВКонтакте пользуются наибольшей популярностью и создаются чаще всего, однако, если у вас еще нет аудитории, на первых этапах могут возникнуть сложности с самостоятельным поиском подписчиков. - Группа по интересам. Если вы остановили свой выбор на сообществе подобного типа, у вас появляется возможность за короткий срок набрать довольно большое количество участников самостоятельно, вовлекая друзей и знакомых. Достаточно будет отправить им приглашения.
Группы имеют 3 типа приватности: открытая, закрытая и частная.
В открытую может вступить любой пользователь социальной сети, в закрытую — только по заявке, а частная не будет отображаться в поиске, и попасть в нее можно только по приглашению администратора. При желании вы сможете влиять на состав аудитории в группе: возраст подписчиков, пол и т. д.
По своей структуре она чем-то напоминает блог, так как можно открыть для подписчиков возможность добавлять записи на стену. Однако будьте внимательны — из-за других участников может затеряться общая суть группы. - Мероприятие. Данный тип сообщества ВКонтакте принципиально отличается от предыдущих двух тем, что он подразумевает оффлайн- или онлайн-событие. Если вы собираетесь провести конференцию, концерт, конкурс и любое другое публичное собрание, то «Мероприятие» будет самым эффективным вариантом, так как подразумевает возможность приглашать людей и получать от них мгновенный ответ: «Точно пойду», «Возможно, пойду», «Не пойду».
Вы сможете не только прорекламировать планируемое событие, но и получить примерное представление о количестве участников и эффективности подобной рекламы.
Для создания мероприятия необходимо иметь личную страницу или сообщество, которое будет выступать в роли организатора. В процессе оформления указывается название события и дата его проведения, которые в дальнейшем будут высвечиваться в качестве оповещения за день до мероприятия и в день его проведения. Запись будет располагаться там же, где и напоминания о днях рождения. Это особенно удобно, если есть необходимость изменить дату проведения события.
Когда у вас уже есть аудитория и вы пользуетесь определенной популярностью, можно сразу создавать публичную страницу, в остальных же случаях рекомендуется начинать с группы, так как ее инструментарий подразумевает возможность приглашать друзей. После того как вы сделали группу в ВК и пригласили туда всех знакомых, раз в 30 дней вы получаете возможность менять тип сообщества. Это особенно удобно, если вы только в процессе поиска аудитории.
Как сделать и настроить группу с компьютера
ВКонтакте предусматривает доступ к созданию групп на всех платформах, распространенных среди потребителей. Удобнее всего делать это с компьютера, так как расширяются возможности в составлении текста (это вам понадобится, когда очередь дойдет до описания) и в оформлении группы в целом. Пошаговая инструкция заметно облегчит данный процесс.
1. Зайдя на свою страничку во ВКонтакте, выберите в меню слева вкладку «Сообщества». Сверху вы увидите кнопку «Создать сообщество», ее и нажмите.
2. Перед вами появится всплывающее окно, где предложат выбрать тип создаваемого сообщества. Не забывайте, именно на этом этапе определяется дальнейшая тактика продвижения. Кликайте по необходимому типу.
3. В следующем окне вас попросят дать название группе. Отдавайте предпочтение лаконичным и звучным фразам. Не стоит выбирать слишком длинный вариант, который вашим подписчикам будет трудно вспомнить. Выберите тематику группы, которая больше всего соответствует ее направленности и укажите веб-сайт, если у вас такой имеется. В дальнейшем он будет отображаться в шапке группы в качестве дополнительной рекламы. При необходимости название группы можно будет в дальнейшем скорректировать или полностью изменить.
4. Перед вами появится главная страница вашей новой группы. Перейдите в пункт «Управление», где вам предстоит заняться ее оформлением.
Помимо возможности редактировать название, раздел включает в себя следующие пункты:
- Описание. Здесь вам потребуется написать краткий, но при этом точно описывающий деятельность группы текст.
- Адрес страницы. Тот, что автоматически присваивается системой, представляет собой длинный набор цифр, который выглядит неинтересно и сложно запоминается. Ваша цель — придумать краткий и звучный адрес, который упростит поиск через URL.
- Тематика сообщества. Из представленного списка выберите наиболее подходящую вашей группе тематику, которая будет регулировать его выдачу в зависимости от запросов пользователей (в поиске можно отфильтровать определенные категории).
- Веб-сайт. Если таковой имеется, вы можете вписать сюда ссылку на него, и тогда она будет отображаться в шапке сообщества.
- Фильтр комментариев. Если вы включите данную функцию, будут удаляться комментарии с нецензурными выражениями или любыми другими словами, заданными вами.
- Местоположение. В данном пункте можно указать адрес офиса/магазина/склада либо конкретный город, в пределах которого вы осуществляете свою деятельность.
- Сообщения сообщества. Это возможность для ваших подписчиков напрямую общаться с администрацией группы. В противном случае администратора придется искать в списке контактов сообщества, при этом они часто предпочитают скрывать себя. Благодаря данной функции сообщения подписчиков будут направляться сразу всему управлению группы (если администраторов несколько), и ответить сможет любой из них.
В пункте «Разделы», расположенном справа, вам предстоит подключить или отключить определенные функции группы ВКонтакте и закончить оформление:
- Стена. Именно там будут публиковаться ваши записи, она должна быть открытой, в противном случае подписчики просто ничего не увидят.
- Фотографии. Они также по умолчанию открыты. Данная функция открывает подписчикам доступ к фотографиям, которые вы публикуете.
- Видеозаписи. Данная возможность позволит вам добавлять видеозаписи. Если вы не планируете публикацию подобных материалов, то можно оставить их выключенными.
- Аудиозаписи. Здесь все то же самое, что и с видеозаписями.
- Документы. В сообщество можно добавлять текстовые документы, архивы и прочее, однако данная функция доступна лишь для групп, на публичную страницу документы добавлять нельзя. Более того, если вы спустя время переведете сообщество в публичную страницу, все добавленные документы исчезнут.
Обсуждения. Данная функция позволяет поддерживать живое общение, даже если возможность комментировать и добавлять свои записи отключена. Вы сможете создавать отдельные темы, посвященные вашей деятельности, где участники будут общаться между собой и оставлять свое мнение. Ее рекомендуется включить, так как она дает возможность «оживить» аудиторию.
Если вы создаете группу, а не публичную страницу, то вам предложат выбрать тип. Как уже говорилось выше, она может быть открытой, закрытой и частной. Если ваша цель – большая аудитория, то лучше всего делать ее открытой.
Вкладка «Товары» подразумевает возможность добавлять карточки продукции с указанием ее стоимости и кратким описанием на главную страницу. Подписчики смогут приобретать товар и узнавать всю информацию о нем, не беспокоя администрацию группы лишними сообщениями.
Вас также попросят настроить приватность. Вы сможете добавить администраторов и редакторов, которые будут заниматься редактированием наполнения группы и ответами на вопросы подписчиков. Участникам сообщества можно открыть или наоборот ограничить возможность оставлять комментарии. Рекомендуется не отключать подобную функцию, так как с ее помощью будет поддерживаться живое общение и активность, которые в дальнейшем привлекут новых пользователей.
Создание и настройка группы на смартфоне
Социальная сеть «ВКонтакте» открывает возможность работать с группами через смартфон. Это очень удобно, так как многие из нас не всегда имеют доступ к компьютеру. Высокий темп жизни подразумевает мобильность, которую и дают нам карманные гаджеты. Пошаговое создание группы с телефона имеет некоторые особенности.
1. В нижней части экрана выберите вкладку «Профиль», затем нажмите «Подробная информация» и зайдите в раздел «Сообщества». Перед вами появится окно со списком всех сообществ, на которые вы подписаны, а также недавно посещенные группы. В правом верхнем углу вы увидите «+», на который и нужно нажать для начала создания сообщества.
2. Вам предложат выбрать тип сообщества, которые уже перечислялись выше.
3. После того как вы определитесь с типом, откроется окно для ввода названия, выбора тематики и степени приватности (если вы создаете группу ВКонтакте, а не публичную страницу).
4. Далее вам предстоит заполнить все необходимые поля и наполнить группу информацией. На данном этапе его главная страница имеет следующий вид:
5. Приступайте к редактированию. Чтобы зайти в меню редактирования группы, нажмите шестеренку в правом верхнем углу экрана. Перед вами откроется меню «Управление», с помощью которого вы сможете менять и дополнять все необходимые данные. Чтобы отредактировать информацию о группе, зайдите в раздел «Информация».
Подключить и отключить все интересующие вас функции, о которых уже было рассказано выше, можно в «Разделах».
В остальных пунктах вы сможете поменять настройки приватности, добавить других руководителей группы, просматривать список участников и блокировать некоторых подписчиков (чаще всего, это спам-боты).
В процессе своей работы с группой ВКонтакте вы сможете редактировать всю необходимую информацию и менять ее в соответствии со своими пожеланиями и тонкостями работы. Если на данном этапе вы не готовы заниматься оформлением, то его можно перенести на некоторое время. Однако не забывайте, что все это время группа будет простаивать, никого не заинтересует пустая страница.
Как изменить тип сообщества
Тип сообщества полностью зависит от целей, которые вы на него возлагаете. При этом каждый из них имеет свой инструментарий и возможности. Для достижения максимальной эффективности и облегчения поиска начальной аудитории новичкам рекомендуется начинать с «Группы по интересам», которую впоследствии можно перевести в публичную страницу.
ВКонтакте подразумевает возможность сменить тип группы раз в 30 дней, при этом способ перевода зависит от размеров аудитории. Если количество подписчиков менее 10 000 человек, то перевод можно сделать через настройки самостоятельно, в других случаях придется обращаться в техническую поддержку социальной сети.
Чтобы осуществить перевод с компьютера, зайдите на главную страницу вашей группы. В меню справа нажмите стрелочку с надписью «Еще».
После чего откроется несколько дополнительных пунктов меню, где нужно выбрать «Перевести страницу». Перед вами откроется меню «Перевод страницы» и возможность выбрать другой тип сообщества.
Перевод группы в публичную страницу с телефона практически ничем не отличается. Для начала работы, когда вы будете находиться на главной странице, нажмите на шестеренку в правом верхнем углу. После этого зайдите в раздел «Информация». Там вы увидите подкатегорию меню «Тематика сообщества». В строке «Сообщество по интересам, блог» от вас требуется изменить значение на «Страница компании, магазина, персоны» и нажать галочку в верхнем правом углу экрана. Все, перевод группы благополучно выполнен.
Хотим заметить, если у вас был тип «Мероприятие», то изменить его на группу или публичную страницу вы уже не сможете. Именно поэтому «Мероприятия» рекомендуется создавать только тогда, когда у вас уже есть своя группа, которую вы можете указать в качестве организатора планируемого события.
Из нашей статьи вы узнали, как создать группу в ВК. Благодаря нашей инструкции вы сможете воспользоваться социальной сетью в качестве инструмента для извлечения прибыли. Это довольно простой процесс, который не требует привлечения сторонних специалистов. Все манипуляции можно провести самостоятельно. От вас требуется лишь подобрать лаконичное название и правильное описание, выполнив все настройки, согласно своим предпочтениям.
Как создать группу в ВК за 10 минут: пошаговая инструкция + примеры
Автор Digital Writer На чтение 10 мин Обновлено 02.02.2021
Сегодня мы поговорим о том, как создать группу в ВК — в формате пошаговой инструкции. После этого настроим сообщество: загрузим аватарку и обложку, добавим товары, изменим ID. Научимся публиковать посты от имени сообщества. Узнаем, чем группа отличается от паблика.
Основные шаги сопровождаются скриншотами — для наглядности.
Для чего нужна группа во Вконтакте?
Группа во Вконтакте — это один из инструментов для взаимодействия с целевой аудиторией в социальных сетях. Сообщество может выполнить роль блога, где автор делится своими мыслями и опытом с подписчиками.
Пример: SMM-специалист публикует советы по работе с социальными сетями для новичков. Это формирует образ эксперта — люди больше доверяют автору. Параллельно, SMM-специалист публикует кейсы — результаты работ. Таким образом, он привлекает новых клиентов.
Так мы плавно переходим к тому, что группа в ВК — это еще инструмент для продвижения бизнеса. Например, сообщество можно использовать в виде интернет-магазина — для продажи товаров и услуг.
Еще одна задача, которую решает группа — продвижение мероприятий. Например, через сообщество во Вконтакте можно привлечь участников на мастер-класс, вебинар, концерт или конференцию.
Как создать группу в ВК: пошаговая инструкция
Перейдем к практической части статьи — создадим группу во Вконтакте. Сначала с компьютера, а потом — с телефона.
С компьютера
Откройте страницу в ВК и перейдите в раздел «Сообщества». Откроется список пабликов и групп, на которые вы подписаны — он нас не интересует. В верхней части интерфейса есть кнопка «Создать сообщество» — нажмите на нее.
Выберите тип сообщества:
- Бизнес. Актуально для среднего и малого бизнеса: кафе, рестораны, кинотеатры, магазины, фитнес-клубы.
- Тематическое сообщество. Подходит для блогов, СМИ, афиши и новостей.
- Бренд или организация. Для продвижение бренда или организации: товар, фильм, благотворительный фонд.
- Группа по интересам. Фанаты «Гарри Поттера», жители Москвы или одногруппники в университете.
- Публичная страница. Для блогеров, музыкальных коллективов, спортивных команд.
- Мероприятие. Привлечение аудитории на концерты, мастер-классы, выставки, конференции.
Для примера выберем «Группа по интересам».
Откроется окно создания сообщества. Сначала укажите название. Например, если это бизнес, то укажите название компании и сферу деятельности: «Ремонт ноутбуков в Москве — “НоутРемонт”». Так компанию проще найти в поисковой выдаче — человек введет название услуги и попадет в вашу группу.
Укажите тематику — ее нужно выбрать из списка. Например, «Бизнес».
Выберите тип группы:
- Открытая. Зайти и вступить в сообщество может любой желающий.
- Закрытая. Чтобы вступить в группу, пользователь должен отправить заявку, которую принимает или отклоняет администратор.
- Частная. Вступить в частное сообщество можно только по приглашению.
В последнем пункте, нужно указать сайт и адрес. Если сайта нет, то оставьте поле пустым.
Нажмите кнопку «Создать сообщество». На этом все — группа успешно создана.
С телефона
Откройте приложение Вконтакте на мобильном устройстве — смартфоне или планшете. Перейдите в меню профиля — иконка в правом нижнем углу.
Выберите раздел «Сообщества». В правом верхнем углу нажмите на «+» — это кнопка создания нового сообщества.
Как и на ПК, выберите тип сообщества — в зависимости от тематики и цели.
Укажите название — бренда, компании или объединения по интересам, — выберите тематику из списка и укажите веб-сайт (этот пункт есть не везде).
Обязательно отметьте галочкой пункт, что вы прочитали и согласны с правилами. Теперь нажмите «Создать сообщество».
Инструкция актуальна для смартфонов и планшетов на Android, и iOS.
Как настроить сообщество?
Теперь настроим сообщество — загрузим аватарку и обложку, сделаем описание, добавим блок с товарами.
Аватар и обложка
Сначала загрузим аватарку — изображение, которое раскрывает суть группы. Если у вас бизнес — используйте логотип компании или тематическую картинку. Например, для сервисного центра, который занимается ремонтом ноутбуков, можно использовать фотографию мастера за работой.
Чтобы добавить изображение, нажмите «Загрузить фотографию» — кнопка находится в области аватарки. После этого выберите файл с компьютера.
Рекомендуемый размер аватарки — 200×200 пикселей. Поддерживаемые форматы: PNG, JPG, GIF.
Теперь загрузим обложку. Для этого перейдите в раздел «Управление». Она находится в меню под аватаркой.
Первый доступный раздел «Настройки». Здесь есть строка «Обложка сообщества». Нажмите кнопку добавить и загрузите изображение с компьютера.
Рекомендуемый размер обложки для группы во Вконтакте — 1590×400 пикселей. Поддерживаемые форматы: PNG, GIF, JPG.
Необязательно нанимать профессионального дизайнера. Сделать обложку можно самому — в интернете есть готовые шаблоны. Все, что нужно сделать — изменить текст в Photoshop: название сообщества и дополнительную информацию.
Также, можно сделать живую обложку. Для этого разместите 5 фотографий или коротких видеороликов (не более 30 секунд и размером не больше 20 МБ), которые будут переключаться в автоматическом режиме.
Важные элементы на обложке — текст, логотипы, интерактивные объекты — старайтесь поместить в центре изображения. Так у вас не будет проблем с отображением картинки на мобильных устройствах — например, когда текст «уходит» за рамки экрана.
Описание и дополнительная информация
Откройте раздел «Управление» — «Настройки». Первый блок — «Основная информация». Добавьте описание сообщества. Кратко расскажите о группе или паблике — чем вы занимаетесь, почему людям стоит подписаться.
Пример: Мы ремонтируем ноутбуки от Lenovo, Dell и HP. У нас в штате 10 мастеров: это значит, что для вашего устройства найдутся «свободные руки». График работы: с 9:00 до 19:00. Воскресенье — выходной.
В строке адрес страницы, измените стандартный ID на что-то более уникальное. Например, название компании — на латинице. Главное, чтобы адрес был свободен.
Также можно пройти верификацию, чтобы получить галочку. Таким образом, вы подтвердите, что это официальная группа компании. Но для этого нужно выполнить обязательные условия — они перечислены на скриншоте ниже.
В разделе «Дополнительная информация» можно изменить тематику сообщества. Для этого выберите новый тип страницы: например, вместо «Бизнес» — «Публичная страница». Потом измените сферу деятельности. При необходимости, установите возрастное ограничение — например, 18+. Пользователи младше 18-ти лет не смогут войти в сообщество.
Также, укажите адрес сайта, номер телефона, страну и город. Можно настроить импорт RSS.
Разделы и товары
В настройках группы есть «Разделы». Здесь можно выполнить следующие действия:
- Параметры стены. Можно сделать открытую, закрытую или ограниченную стену. При необходимости, отключите этот раздел.
- Фотографии. Здесь выберите тип альбомов: например, в открытые любой пользователь может добавить изображение.
- Включите или отключите раздел с видео, аудиозаписями и документами. Например, можно сделать отдельный плейлист с музыкой.
- Обсуждения. Это своего рода беседы — отдельные разделы внутри группы, где пользователи могут обсуждать любые темы.
- Статьи. Относительно новый формат публикаций во Вконтакте.
- Мероприятия. Можно добавить ближайшие концерты, мастер-классы, вебинары.
Еще, в разделах можно включить «Товары». Это актуально для коммерческих групп: продажа товаров и услуг.
После активации этого раздела, откроются дополнительные настройки:
- Укажите регионы доставки и города.
- Включите или отключите комментарии к товарам — их могут оставлять покупатели: отзывы и пожелания.
- Выберите валюту магазина.
- Укажите тип кнопки: написать продавцу — откроется личная переписка, — или ссылка на товар.
- Выберите контакт для связи: администратора из списка.
- Можно подключить приложение «Магазин». Это полноценная витрина с корзиной, выбором доставки и способа оплаты.
Можно отредактировать дополнительную информацию — откроется раздел, где можно сделать описание магазина, способы оплаты и доставки товаров.
Теперь давайте добавим товары. Для этого перейдите на главную страницу сообщества. Нажмите кнопку «Добавить товар».
Заполните карточку товара: укажите категорию и название продукта; сделайте краткое описание товара; загрузите фотографию и укажите стоимость.
Меню
В группе во Вконтакте можно добавить меню — оно отображается на главной странице сообщества, в отдельном блоке. Для этого перейдите в раздел «Управление» — «Меню».
Добавьте новую ссылку — внутри ВК. Например, на статью или отдельный пост. Укажите название. Можно загрузить обложку.
Теперь ссылка будет на главной странице сообщества — в разделе меню. Сюда можно добавить правила группы, ответы на часто задаваемые вопросы (FAQ), страница с услугами.
Альбомы
В разделах мы включили «Альбомы». Чтобы добавить фотографии, выберите соответствующую функции на главной странице группы ВК.
Сначала отредактируем альбом. Укажите название и краткое описание: например, фотографии подписчиков или результаты работы.
Можно отметить дополнительные опции:
- Фотографии могут добавлять только редакторы и администраторы.
- Отключить комментирование альбома.
Теперь, когда вы отредактировали альбом, загрузите фотографии с компьютера.
Наполняем группу контентом
Итак, мы создали и настроили группу во Вконтакте. Теперь нужно наполнить ее контентом. Для этого публикуйте записи на стене — их увидят все подписчики и «гости» — случайные посетители.
Чтобы разместить первую запись, зайдите на главную страницу сообщества. Сейчас стена пустая. В строке «Напишите что-нибудь…» начните писать пост. Откроется редактор.
К тексту можно прикрепить видеозапись, аудио, документ, карту, опрос, граффити. Есть раздел со смайликами — Emoji.
Изначально все статьи публикуются с аккаунта администратора. Чтобы написать текст или загрузить инфографику от имени сообщества, нажмите на иконку шестеренки и выберите соответствующую опцию.
Еще в редакторе есть функция «Статья». Откроется редактор статей. Сначала напишите заголовок, потом приступайте к основной части создания публикации. Есть возможность форматирования текста: выделение жирным и курсивом, зачеркнутый текст, вставка ссылки, работа с заголовкам.
Как набрать первую аудиторию в сообщество?
Группа без подписчиков — все равно, что спектакль без зрителей. Вы можете публиковать лучший контент в интернете, но какой в этом смысл, если посты не читает?
Сейчас я кратко расскажу, как можно набрать первую аудиторию:
- Проводите конкурсы. Подробнее о розыгрышах во Вконтакте читайте в этой статье.
- Запустите таргетированную рекламу.
- Пригласите друзей.
- Используйте гостевые публикации.
Более подробно о раскрутке группы Вконтакте читайте в отдельной статье на блоге. Там мы рассмотрели бесплатные и платные методы продвижения сообщества.
Паблик vs группа: что лучше?
На стадии создания сообщества в ВК, многие задаются вопросом: «Что выбрать — группу или публичную страницу?». Давайте поговорим об этом немного подробнее: когда стоит выбрать паблик, а когда — группу. В формате обзора возможностей и различий между двумя типами сообществ.
Группа
Подходит для общения с аудиторией, объединенной по общим интересам: фанаты футбольного клуба, любители книг.
Можно сделать закрытую группу или только по приглашениям.
Группу не видно на странице профиля — она находится в разделе подробной информации.
В группе можно сделать открытую стену — любой пользователь может опубликовать любой пост.
Есть поддержка динамической обложки. Можно добавить блок с товарами.
Паблик
Подходит для блогов: публикация статей и новостей.
Нельзя сделать закрытый паблик — он всегда виден всем пользователям. Нет возможности сделать доступ по приглашениям.
Паблик видно на главной странице пользователя — он находится в блоке «Интересные страницы». Это повышает органический трафик.
Можно включить функцию, чтобы подписчики предлагали новости — например, статьи. Администратор решает: опубликовать материал или нет.
Можно установить динамическую обложку и блок с товарами.
Вывод: если ваша задача — объединить людей по интересам или создать закрытый клуб, то вам однозначно следует выбрать группу. Для личного блога или страницы бренда — паблик.
как изменить название группы в ВК. Что означает название и насколько оно важно
Практически каждый зарегистрированный пользователь популярной социальной сети Вконтакте состоит хотя бы в одной группе или паблике.
При этом многие пользователи создают собственные группы и активно занимаются наполнением и продвижением.
На повестке дня следующие вопросы:
Первый вопрос, который сразу возникает — что такое создание группы ВКонтакте? Чаще всего это делают просто ради интереса.В этом случае человек выбирает наиболее близкую тематику и собирает заинтересованную аудиторию.
Иногда создаются группы для взаимопомощи (материальной, информационной или какой-то другой). А иногда — для заработка (с целью последующего размещения рекламных постов, ссылок, объявлений и т. Д.).
Создание группы ВКонтакте.
Вопрос, как открыть группу ВКонтакте, технически решается довольно легко. Здесь вам не понадобятся какие-то особые знания и навыки (например, как с).Итак, вы уже зарегистрированы ВКонтакте и, значит, у вас есть своя личная страница.
Чтобы создать свою группу, выберите Мои группы в боковом меню в боковом меню (рис. 1 на рис. 1). Появится рекламный блок «Популярные сообщества» с предложением «подписаться», а также список всех сообществ, в которых вы состоите. Вам необходимо нажать на кнопку «Создать сообщество» (цифра 2 на рис. 1), расположенную в правом верхнем углу.
Рис. 1. Чтобы открыть группу ВКонтакте, нажмите кнопку «Создать сообщество» на своей странице.
Рис. 2. Введите название группы, выберите представление и нажмите кнопку «Создать сообщество».
Подтвердите создание вашей группы, нажав кнопку «Создать сообщество» (цифра 3 на рисунке 2). После этого откроется страница с настройками этой группы.
Группа настроек
Первая вкладка с настройками называется «Информация» (цифра 1 на рис. 3). Есть все основные варианты управления сообществом.
В имени «Имя» (цифра 2 на рис. 3) вы можете редактировать имя только что созданной группы.
На странице «Адрес страницы» при желании можно изменить URL Сообщества. Для этого вместо стандартного URL в формате «Club82063972» укажите какой-нибудь более простой и запоминающийся адрес, например Superknigi. Если выбранный URL уже занят, вы увидите соответствующую надпись.
В абзаце «Описание сообщества» (цифра 4 на рис. 3) можно разместить небольшое текстовое описание. Обычно здесь рассказывают о том, чему посвящена группа.
Ниже выберите тему из списка, который откроется после нажатия на маленький черный треугольник — он отмечен цифрой 5 на рис.3. Укажите, конечно, ваш сайт, если он есть (цифра 6 на рис. 3). Вы даже можете указать свое местоположение, используя соответствующий пункт меню (рис. 7 на рис. 3).
- настенные настройки (цифра 8 на рис.3),
- фотографий (цифра 9 на рис.3),
- видео и аудиозаписи
- документов,
- материалов I.
- обсуждения (цифра 10 на рис. 3).
Каждую из этих категорий можно отключить, сделать открытым или ограничить. Например, в выключенном состоянии на стене никто ничего писать не может.Если выключить фото и видео, никто не сможет их добавить.
В ограниченном состоянии Определенная категория может быть изменена только администратором или модератором сообщества. Например, только администраторы и модераторы могут писать на стене, только администраторы и модераторы могут добавлять аудио- и видеозаписи.
В открытом состоянии Категории могут быть изменены простыми пользователями. У пользователей есть возможность добавлять комментарии на стене, фото в альбомы, видеозаписи и т. Д.
В последнем разделе «Тип группы» (рисунок 11 на рис. 3) вы можете установить формат входа в сообщество новых участников. В открытую группу могут войти все пользователи без исключения. В закрытой группе — только после одобрения администратора или модератора. Что касается приватной группы, то попасть сюда можно только по приглашению одного из администраторов.
На рис. 3 (рисунки 8-11) заданы групповыми настройками по умолчанию, то есть такие настройки предлагаются автоматически.С такими настройками вы можете согласиться, а можете настраивать их по своему усмотрению, как описано выше.
В конце не забудьте подтвердить свои изменения, нажав кнопку «Сохранить» (цифра 12 на рис. 3).
Вторая вкладка в настройках сообщества называется « Участников » (рядом с цифрой 1 на рис. 3). Здесь вы можете просмотреть список пользователей, на данный момент состоящих в вашей группе. Каждого из пользователей можно удалить из группы или назначить менеджера (у человека будут права модератора).
Третья вкладка называется « Черный список » Пользователи размещены, по какой-либо причине заблокированы в вашем сообществе (оскорбления других участников, спам и т. Д.).
Как сделать ссылку в группе
Рис. 4 Создать ссылку в своей группеРис. 5 Ввести URL-ссылку в группу ВКонтакте или на внешний сайт
Я ввел адрес бесплатного курса со своего сайта. Затем нажмите кнопку «Добавить ссылку» (цифра 2 на рис. 5).
Рис. 6 Введите текст ссылки
В окне, отмеченном цифрой 1 на Рис.6 «Введите текст ссылки», щелкните мышью и введите текст своей ссылки. Например, у меня заметна «Компьютерная грамотность для новичков за 30 дней». После этого нажмите кнопку «Добавить» (цифра 2 на рис. 6). Ссылка получается, как показано на рис. 4, цифра 2.
Как выбрать автора записи в группе?
Появится меню «Отправить настройки», в котором вы можете выбрать, из чего будет опубликована запись:
- От своего имени или
- От имени сообщества.
Если вы установите флажок «от имени сообщества», запись будет опубликована от имени группы.
Рис. 7. Выбор автора при публикации записи в группе
Приглашаю вас в группу «Компьютерная грамотность с надеждой»
С удовольствием приглашаю всех присоединиться к новому VK-Public.
Вконтакте — известная социальная сеть. Здесь общаются люди разных возрастов, профессий, интересов. Среди них также есть свои целевые посетители, работать с которыми можно и даже нужно.Собственная группа в ВК — отличное дополнение к сайту, а иногда и полноценная замена.
Что означает название и насколько оно важно
Имя находится в заголовке каждого союза. Он говорит о его главной теме и вызывает первоначальный интерес у будущих подписчиков.
Иногда после создания сообщества администратор приходит к выводу, что его название необходимо изменить.
Зачем меняют названия групп ВКонтакте
- Имя влияет на рейтинг.Если пользователь социальной сети ищет в сообществе ключевые слова и не может их найти, то, скорее всего, ключи не использовались в названии.
- Изменился адрес сайта или появился новый администратор (группа была продана, передана другому администратору, сменился основной домен сайта) — следовательно, необходимо сменить имя в ВК.
- Сообщество хорошо ранжируется в низкорамном рейтинге, и возникла необходимость продвигать его в связанном высокочастотном (например, сообщество видно в поиске «дешевая женская одежда», администратор хочет поднять его на запрос «Женская одежда»).
К названию некоторые также включают веб-адрес сообщества в Интернете — посетитель по нему напрямую входит в профсоюз через браузер, и в поиске он отображается по этому адресу. Стандартный адрес имеет такой вид:
Для улучшения восприятия и соответствия бренду этот веб-адрес рекомендуется изменить, например, на этот:
В этом примере адрес похож на официальное название компании, сайта и сообщества.Выглядит яснее, легче запоминается.
Какой бы ни была причина смены названия, мы разберемся, как это можно сделать.
Как изменить название группы ВКонтакте с ПК
С интернет-браузером работать намного проще, чем с мобильными платформами — Экран больше, меню визуально.
Все готово — имя и адрес изменены.
Как изменить название группы в ВК в мобильном приложении (с телефона)
Важное примечание
Если раньше ваша группа была посвящена, допустим, а впоследствии вы изменили ее название, например, на «сауны в Москве», то за резкое изменение тематики их могут запретить.
Изменить имя в ВК не сложно. Главное — придумать легкое правильное имя, и тогда люди его запомнят.
Практический владелец сообщества в социальной сети ВКонтакте в той или иной степени заинтересован в редактировании группы. Далее, по ходу этой статьи, мы расскажем обо всех основных нюансах, касающихся инструментов редактирования сообщества.
В первую очередь следует ознакомиться с материалом по теме публикации в открытом доступе, поскольку мы затронули важные аспекты там.Кроме того, благодаря этому вы получите определенное количество навыков в плане развития группы.
Учитывая все это, обращаем ваше внимание на то, что большая часть материала предназначена для пользователей, обладающих привилегиями «Владелец» . Если вы являетесь администратором, модератором или редактором, возможно, у вас нет некоторых из затронутых элементов.
Обратите внимание, что статья одинаково подходит как создатель сообщества с типом «Группа» , поэтому И. «Публичная страница» . Единственное существенное отличие может заключаться в разном внешнем виде того или иного раздела.
Способ 1: Полная версия сайта
Подавляющее большинство людей, которые имеют сообщество ВК, предпочитают редактировать через полную версию сайта. Далее описанные действия будут связаны с разделом «Управление сообществом» . Попасть туда можно следующим образом.
Попав на страницу с основными параметрами группы, вы можете перейти к подробному анализу их назначения.
- На вкладке «Настройки» Есть базовые элементы управления сообществом. Именно в этом разделе вносятся такие изменения как:
На этой вкладке также расположены инструменты экспорта сообщества в Twitter и возможность создать отдельную комнату в Snapster для подписчиков.
Использование данной функции позволит вам настроить отображение выбранных разделов на главной странице сообщества.
Вы также можете создать виджет, чтобы посетителям было удобнее пользоваться вашим пабликом.
Это можно сделать при редактировании группы через полную версию сайта социальной сети ВКонтакте.
Способ 2: Мобильное приложение ВК
Если вас интересует процесс редактирования группы через официальное мобильное приложение, вам необходимо ознакомиться непосредственно с обзором такого приложения.В этом вам может помочь специальная статья на нашем сайте о мобильном приложении VK для платформы IOS.
Мобильные приложения для Android и iOS имеют минимальную разницу между собой.
Как и в случае с полной версией сайта, сначала нужно открыть раздел с основными параметрами.
Находясь на странице «Управление сообществом» , можно переходить к процессу редактирования.
- В разделе «Информация» Вам предоставляется возможность изменять основные данные сообщества.
- На странице «Услуги» Вы можете редактировать содержимое, отображаемое в группе.
- Вкладка менеджеры предназначена для просмотра списка людей с особыми привилегиями с возможностью деградации.
Привет, друзья!
В сегодняшней статье я расскажу о настройках группы ВКонтакте. Где их найти и что им нужно указать, чтобы более эффективно перейти в ВК. В целом информация будет однозначно полезной, поэтому читайте ниже.
Какие нужны настройки и где они
Изначально при создании сообществ вы сразу попадаете в настройки группы ВКонтакте и там нужно выставить все необходимые данные. К тому же обычно настройки группы постоянно меняются в зависимости от задач и от того, где я вам скажу и подскажу.
На скрине ниже я показал, где вы можете попасть в настройки вашего сообщества, а именно нажав кнопку «Управление сообществом» под аватаром вашего сообщества (в случае публичной страницы будет надпись «Страница Управление».
Основные настройки сообщества ВКонтакте
Пройдемся по основным настройкам сообщества ВКонтакте.Остальные настройки сообщества
Теперь посмотрим на другие вкладки. Вкладка «Участники». Здесь вы можете увидеть, кто состоит в вашем сообществе, а также при необходимости удалить кого-то из сообщества.
Вот в принципе базовые настройки сообщества ВКонтакте. Вы также можете сами с ними разобраться, но если вы вдруг вообще не работаете в соцсетях и вам требуется повышение по службе, можете смело справляться.
Провожу советами, а так же помогаю продвигать сообщества ВКонтакте.
Надеюсь, что эта статья была для вас полезной и вы поделитесь с ней ссылкой в социальных сетях. Также не забывайте подписываться на обновления блога, чтобы быть в курсе всех событий.
На этом пока все!
Если вы недавно обзавелись своим сообществом в социальной сети или только планируете это сделать, у вас может возникнуть много вопросов, одна из самых важных вещей — как редактировать группу в контакте.
Чем больше у вас будет интересного контента, тем лучше. Добавляйте тематические фото в альбом, вы можете найти видео по теме и добавить в свои ролики. Все основные настройки вашего «Виртуального клуба интересов» находятся в разделе «Управление сообществом» в меню под основным изображением справа.
Меню для группы в контакте
- Вам необходимо поработать над дизайном и улучшением навигации. Вы наверняка уже видели красивые кнопки во многих крупных сообществах, с помощью которых можно попасть в подразделы.
- Меню можно заказать у дизайнеров, таких предложений очень много.
- Так же можете прочитать статью, как просто и красиво оформить группу.
Записи в группе в контакте
Безусловно, наполнение главной страницы — один из главных аспектов. Именно от того, что вы будете писать на стене, зависит популярность сообщества: будут ли люди приходить и не только присоединяться, но и останавливаться надолго, приглашать своих друзей и активно участвовать в жизни сообщества.Записи на стене в контакте можно писать самостоятельно, но можно заказать у профессиональных копирайтеров, если у вас есть коммерческий проект.
Вы можете разрешить участникам оставлять записи на стене, но в этом случае вы можете столкнуться с нашествием спамеров, особенно если акция прошла успешно. Они будут оставлять рекламу на вашей стене без ответвления совести, и даже если стена будет закрыта, а комментарии открыты, я буду в них спамить.
Есть палка о двух концах: закрыть стену — избавиться от спамеров, но на группу в целом это не повлияет, потому что люди в контакте любят комментировать и писать посты, а вы лишите их этой возможности.В идеале нужно дать возможность записывать на стене и комментировать, но чаще модерировать, удаляя спам и прочие «лишние». Права участников можно настроить на вкладке Информация в Управлении сообществом.
Обсуждения в группе
Для информации о группе есть раздел «Обсуждения», некоторые на него не обращают внимания и не пользуются, а зря. Он напоминает обычный форум, тему создает администратор или участник, и каждый может ее обсудить.Здесь можно создать любую атмосферу, все будет зависеть от характера обсуждаемой темы в сообществе. Главное, чтобы не было тишины.
Для запуска тему создаст администратор, а когда группа станет популярной, участники сами захотят обсудить какие-то вопросы и создадут темы, если вы дадите им на это право. Попробуйте создать темы, побуждающие людей к комментариям и диалогам.
Tagged: Вконтакте, группа
net.Extrablog.ru.
Как редактировать группу в контакте?
Группа в контакте — отличный способ поддерживать некоторую аудиторию для известного человека или предоставляемой услуги, предприятий и так далее. Как создать и научиться редактировать группу в контакте?
Все просто, если вы не первый день на связи. Тогда вы будете знать, к чему приведет.
Итак, приступим к обходу.
Если вы являетесь администратором или редактором (модератором) группы, то вы можете изменить некоторую информацию о группе.Не заходя в какое-либо меню, прямо на странице вы можете изменить статус группы или войти в обсуждение и найти там кнопку «Изменить». Таким образом, вы можете указать, сколько тем будет отображаться на странице и как будут отображаться темы, вверху может быть та, которая недавно редактировалась или там лежали какие-то записи.
Под группой аватаров есть кнопка управления сообществом. Там уже можно основательно поменять группу — название, адрес страницы (вместо цифр можно написать слово).Здесь вы пишете описание группы, выбираете категорию и решаете, что делать с конфиденциальностью, какая группа будет открыта или закрыта, кто может добавлять фотографии и аудио, создавать альбомы и так далее. Вы также можете редактировать участников, добавлять их в черный список, вы можете сделать кого-то администратором или кого-то понизить. Также в этом же меню можно указать город, в котором расположена группа, или добавить ссылку на другие аккаунты или сервисы.
Быстро разберетесь, удачи!
калиб.net
Создание группы ВКонтакте
Каждое сообщество создано для того, чтобы служить целям и задачам своего создателя. Используя настройки, вы можете сделать любое сообщество максимально подходящим для вашей идеи.
Настроить группу ВКонтакте могут ее владельцы или администраторы. Чтобы начать редактирование группы, зайдите в нее и нажмите на троетье под основной фотографией. Вы увидите следующее меню:
Главное в нем — это первый пункт «Управление». Здесь есть несколько основных блоков.
В «основной информации» вы можете изменить имя (оно и адрес страницы должны быть обязательными, остальные пункты необязательны), добавить описание, определить тип, загрузить обложку.
Опции для основной информации
Блок «Дополнительная информация» Позволяет настраивать темы, указывать адрес сайта, обозначать локацию, предоставлять другие данные:
Дополнительная информация
В остальных пунктах можно:
А теперь несколько полезных советов:
Как изменить адрес группы ВКонтакте
Эта функция доступна в «Настройках».Если адрес уже занят, вы получите соответствующее уведомление.
Введите имя адреса
После сохранения новый адрес страницы будет служить ссылкой на группу.
Как узнать ID группы ВКонтакте (как узнать номер группы ВК)
Если вы не меняли адрес страницы, ID по умолчанию будет служить последним номером содержащихся в ней цифр (установить автоматически).
Если вы изменили адрес страницы на конкретное имя, найти идентификатор будет сложнее.Для этого наведите курсор на один из пунктов меню и используйте адрес ссылки правой кнопкой мыши. Введите его в браузере, и если он содержит числа (а такое бывает не всегда), то это будет ID вашей страницы.
Кликните по любому пункту меню
Как скрыть группу в вконтакте
Для этого достаточно зайти в раздел «Группа» в левом вертикальном меню, подвести курсор на Тройтич напротив одного из сообщества, участником которых вы являетесь, и выберите опцию «отказаться от подписки».
Отписаться
Остальные секреты групп и инструкции, как редактировать группы в ВКонтакте, можно получить на странице официальной помощи https://vk.com/support?Act\u003dhome:
Другие моменты
Видео:
ВКонтакте: узнайте о крупнейшей социальной сети России
ВКонтакте, также известная как ВК, является крупнейшей социальной сетью среди европейцев. Она также была признана второй по величине глобальной социальной сетью с более чем 100 миллионами активных пользователей.ВКонтакте доступен на многих языках, но пользуется огромной популярностью среди русскоязычных пользователей.
Как ВКонтакте поддерживает большую пользовательскую базу?
ВКонтакте можно получить через его веб-сайт (vk.com) или через приложение (VK) для мобильного использования. Он также доступен на нескольких языках, что делает его очень универсальным для большой и разнообразной пользовательской базы.
Как бренды могут пользоваться ВКонтакте?
Как и большинство сайтов социальных сетей, бренды могут создавать свои собственные страницы во ВКонтакте для проведения кампаний, контент-маркетинга и форумов по обслуживанию клиентов.
Согласно сообщению Ханнеса Бена в Econsultancy: «Долгое время VK рассматривался исключительно как маркетинговая платформа для повышения узнаваемости бренда. Однако за последние два года он все чаще признается (особенно в розничной торговле и туризме) как канал увеличения доходов, который превосходит традиционные маркетинговые каналы, такие как поиск и отображение, по охвату и рентабельности инвестиций ».
ВКонтакте хорошо известна своей подробной информацией в профиле, которая дает брендам возможность получать социальную информацию из демографических данных.Пользователи могут быть разбиты и отфильтрованы по основной информации, контактной информации, интересам, образованию, работе, военной службе и личным взглядам. Бренды могут глубже изучить взгляды на курение, алкоголь или даже политические взгляды. Это позволяет вам узнать больше об аудитории вашего бренда и предложить им кампании, которые, как вы знаете, будут им интересны.
Понимание российского рынка с помощью ВКонтакте
Бренды и агентства могут использовать Social Listening для анализа социальных данных ВКонтакте для эффективного понимания российского рынка и российских потребителей.ВКонтакте — самая популярная социальная сеть среди россиян, в которой проводятся тысячи ценных бесед о русской поп-культуре, интересах и образе жизни.
Каждый день люди обращаются в социальные сети, чтобы обсудить свое мнение, рассказать о своей жизни, выразить недовольство негативным опытом клиентов и даже обсудить положительный опыт взаимодействия с брендом или продуктом. Вот почему социальные сети известны как крупнейшая в мире фокус-группа. Он содержит нефильтрованные, не прошедшие цензуру и незапрашиваемые мнения.Бренды и агентства обращаются к Social Listening для сбора и анализа огромных объемов социальных данных, для получения ценных демографических данных о потребителях, а также для разработки продуктов.
Бренды и агентства используют расширенные глобальные возможности нашей платформы для отслеживания успеха и охвата каждой из своих глобальных кампаний. С глобальными компаниями и кампаниями приходят новые рынки и новые культуры. Узнайте все, что вам нужно знать о запуске нового продукта на зарубежном рынке, с помощью нашего руководства «Культурные различия и социальные сети: какие преимущества могут принести бренды»?
СвязанныеДополнение VK Market для CS-Cart
Обзор
В vk проживает 97 млн пользователей.com, крупнейшей социальной сети в России. Их аудитория в основном состоит из людей в возрасте от 24 до 35 лет, включая женщин и мужчин в равных пропорциях. Старшая аудитория использует его для исследования рынка, делового чтения и обмена статьями, а молодежь — в развлекательных целях. Платформа предлагает игры, возможности публикации изображений, видео и текста, лайки и комментарии, инструменты продажи и оплаты. Он может быть прекрасным дополнительным источником для интернет-магазинов для перекрестных и дополнительных продаж товаров.Собственная валюта VK и метод VK Pay — вишенка на пироге.
Недавно появилась возможность создать рынок. Теперь пользователь ВКонтакте может создать группу и продавать товары по следующим категориям:
- Одежда
- Детские товары
- Бытовая электроника
- Компьютеры и программное обеспечение
- Транспортные средства
- Недвижимость
- Бытовая и садовая техника
- Косметика и уход за телом
- Спорт и отдых
- Канцелярские товары и товары для хобби
- Домашние животные
- Еда
- Услуги
Кроме того, в ВК возможны рекламные и маркетинговые инструменты.Вы можете создавать опросы, чтобы привлекать потенциальных клиентов, размещать рекламу на своей странице или продвигать рекламную кампанию. Вся функциональность уже есть. Для новичков платформа предлагает образовательный источник vk.biz, который знакомит с маркетинговыми инструментами, делится знаниями и опытом профессиональных пользователей.
Итак, как настроить воронку покупок в ВК? Вы можете создать портфолио, показывающее ваш продукт для продажи, но более разумным решением будет подключение расширения Simtech Development VK Integration.
Надстройка VK Market позволит вам загрузить товарный фид, чтобы начать использовать все возможности социальной сети VK.Никогда еще не было так легко заинтересовать российскую публику. Авторизуйтесь на vk.com, создайте группу, включите вкладку Товары в Настройках. Теперь вы можете загружать свой фид с помощью надстройки и зарабатывать. С дополнением VK Market у вас теперь есть доступ к 97-миллионной российской клиентской базе!
Какие преимущества:
- Ваши товары появятся в отдельном блоке на странице группы сразу после описания вашего профиля. Привлекающее внимание место!
- Кнопка для подключения к поставщику поможет вам решить проблемы с инвентаризацией вашего продавца, доставкой и оплатой.Легко и удобно!
Дополнение поможет вам:
- Загрузите товар автоматически и освободите вас от необходимости заполнять описания товаров;
- Объедините инструменты социальных и розничных платформ и получите более глубокое взаимодействие с клиентами;
- Предложите поклонникам ВКонтакте приятный пользовательский опыт с возможностью беспрепятственной покупки.
Вы все еще не решаетесь использовать этот плагин? Не тратьте время на воссоздание колеса! Используйте возможности платформы CS-Cart Shopping Cart и преимущества социальной сети ВКонтакте, чтобы расширить свой бизнес до самой большой аудитории русскоязычных клиентов.
Создание группы в ВКонтакте
Создать группу
Определите имя и категорию группы
Перейдите в Настройки группы, чтобы включить и настроить продукты.
Создайте приложение по этой ссылке https://vk.com/editapp?act=create
Возьмите ключ API
Установка и настройка дополнения
Установить надстройку
Введите номер лицензии и ключ API в соответствующие поля.Сохраните и получите токен доступа
После получения ключа доступа перейдите на вкладку Экспорт настроек и выберите группу
Настройка категорий и продуктов
Выберите «ВКонтакте» для каждой категории
Добавить описание для каждого продукта
Экспорт товаров в ВК
Запустить экспорт по ссылке. Только товары с категорией «ВКонтакте» и описанием будут экспортированы
https: // example.com / index.php? dispatch = vk_market.s …
Теперь посетите свою группу ВКонтакте, чтобы просмотреть товары с описанием и отсортированные по категориям.
Совместимость
Надстройка совместима с CS-Cart и Multi-Vendor 4.9.0 и выше.
Узнайте больше о дополнении в нашем Руководстве пользователя.
Легенда : [!] Исправлена ошибка, [~] мелкие изменения, [+] новая функциональность, [-] удаленная функциональность
Февраль 2021 г.
Версия 4.12
[фиксированное] Оптимизировано время между запросами
[исправлено] Экспортируются только 4 дополнительных изображения предметов
[исправлено] Неработающая ссылка на изображение добавляется перед экспортом в приложение ВКонтакте
Декабрь 2020
Версия v4.9.0.2
[изменено] Изменен интервал запроса в ВК при передаче дополнительных изображений товаров
Версия v4.9.0.1
[изменено] Дополнение адаптировано для CS-Cart 4.12,1
[исправлено] Некорректно отображалось содержимое вкладки VK Market после установки дополнения, но до получения токена доступа
[добавлено] Добавлена возможность указывать название товара для экспорта в ВК вручную
Февраль 2020
Версия 4.6.0.4
[!] Произошла фатальная ошибка при загрузке товаров без изображения. Фиксированный.
Октябрь 2019
Версия 4.6.0.3
[!] При экспорте товаров в ВК возникла ошибка. Фиксированный.
• Россия: наиболее используемые платформы социальных сетей в 2020 г.
• Россия: наиболее используемые платформы социальных сетей в 2020 г. | StatistaДругая статистика по теме
Пожалуйста, создайте учетную запись сотрудника, чтобы иметь возможность отмечать статистику как избранную.Затем вы можете получить доступ к своей любимой статистике через звездочку в заголовке.
ЗарегистрироватьсяПожалуйста, авторизуйтесь, перейдя в «Моя учетная запись» → «Администрирование». После этого вы сможете отмечать статистику как избранную и использовать персональные статистические оповещения.
АутентифицироватьБазовая учетная запись
Познакомьтесь с платформой
У вас есть доступ только к базовой статистике.
Единая учетная запись
Идеальная учетная запись начального уровня для индивидуальных пользователей
- Мгновенный доступ к статистике 1 м
- Скачать в форматах XLS, PDF и PNG
- Подробные ссылки
$ 59 39 $ / месяц *
в первые 12 месяцев
Корпоративный аккаунт
Полный доступ
Корпоративное решение, включающее все функции.
* Цены не включают налог с продаж.
Самая важная статистика
Самая важная статистика
Самая важная статистика
Самая важная статистика
Самая важная статистика
Самая важная статистика
Самая важная статистика
Дополнительная статистика
Узнайте больше о том, как Statista может поддержать ваш бизнес.
Мы в социальных сетях, Hootsuite и DataReportal. (11 февраля 2021 г.). Ведущие платформы социальных сетей в России по состоянию на 3 квартал 2020 года * по степени проникновения [График]. В Statista. Получено 16 июля 2021 г. с https://www.statista.com/statistics/867549/top-active-social-media-platforms-in-russia/
We Are Social, und Hootsuite, und DataReportal. «Ведущие платформы социальных сетей в России по состоянию на 3 квартал 2020 года * по степени проникновения». Диаграмма. 11 февраля 2021 года. Statista.По состоянию на 16 июля 2021 г. https://www.statista.com/statistics/867549/top-active-social-media-platforms-in-russia/
We Are Social, Hootsuite, DataReportal. (2021 г.). Ведущие платформы социальных сетей в России по состоянию на 3 квартал 2020 года * по степени проникновения. Statista. Statista Inc .. Дата обращения: 16 июля 2021 г. https://www.statista.com/statistics/867549/top-active-social-media-platforms-in-russia/
We Are Social, and Hootsuite, and DataReportal . «Ведущие платформы социальных сетей в России по состоянию на 3 квартал 2020 года * по уровню проникновения.»Statista, Statista Inc., 11 февраля 2021 г., https://www.statista.com/statistics/867549/top-active-social-media-platforms-in-russia/
We Are Social & Hootsuite & DataReportal, Leading платформы социальных сетей в России по состоянию на 3 квартал 2020 года *, по уровню проникновения Statista, https://www.statista.com/statistics/867549/top-active-social-media-platforms-in-russia/ (последнее посещение в июле 16, 2021)
Как создать страницу в ВКонтакте (VK.com)
Руководство как создать страницу во ВКонтакте i.е., фан-страница на VK.com .
ВКонтакте часто называют русской версией Facebook . Так же, как Facebook Fan Page, Google+ plus вам может быть интересно создать страницу VKontakte. Когда дело доходит до продвижения в социальных сетях, очень важно поддерживать свое присутствие везде. Да, VK.com (ВКонтакте) может быть еще одним источником посетителей вашего сайта. Вы можете поделиться своими статьями, фотографиями и видео на YouTube / Vimeo, чтобы привлечь посетителей.
Если вы впервые во ВКонтакте.com, вам понадобится руководство по созданию страницы сообщества и шаги по ее монетизации. Ваша страница ВКонтакте позволит вам продвигать свои статьи и достигать аудитории в России.
В этом руководстве мы покажем вам, как это сделать.
Создать страницу сообщества в VKВот как вы можете начать работу с ВКонтакте, также известной как VK.com Страница сообщества —
- Непосредственно откройте Создать страницу сообщества ВКонтакте.
- Укажите имя страницы, тип страницы и примите условия.Когда закончите, нажмите Create Page .
- Вам необходимо предоставить дополнительную информацию для создания страницы. Эта деталь включает имя, ссылку на сообщество, категорию, веб-сайт, описание, дату основания и экспорт в , настройки Twitter .
- Убедитесь, что ссылку на Сообщество можно изменить в любое время (она должна быть доступна). Как только подробности будут предоставлены, нажмите Сохранить .
- Как только это будет сделано, ваша страница сообщества будет создана, и она будет выглядеть так:
- Готово!
Теперь вы можете перемещаться, чтобы загружать фото, делиться ими с друзьями, добавлять события, обновлять новости и полностью управлять страницей.Создав свой бизнес ВКонтакте, блог или страницу веб-сайта, вы обнаружите, что процессор очень похож на страницу Facebook. Разница лишь в том, что страница в ВК привязана к аккаунту человека.
Также читайте — Лучшие бесплатные приложения для Windows 8
Владельцам веб-сайтов мы советуем разместить свою страницу на VK.com. Пожалуйста, поделитесь этим со своими друзьями.
Этот пост последний раз был изменен 30 мая 2018 г. 10:58
Подписка на обновления Отказаться от обновленийКак удалить аккаунт ВКонтакте
Что такое ВКонтакте?
ВКонтакте (ВКонтакте) — широко известная социальная сеть в России.Это как российский Facebook. Однако люди, живущие за пределами России, возможно, почти не слышали о ВКонтакте. Если вы хотели опробовать ВКонтакте и создали аккаунт из любопытства, возможно, вы обнаружили, что другие люди, в основном ваши друзья и родственники, почти не пользуются им. При этом вы можете удалить свою учетную запись ВКонтакте и навсегда остаться в Facebook и Instagram. Здесь мы поможем вам закрыть учетную запись ВКонтакте.
Почему стоит подумать об удалении аккаунта ВКонтакте?
ВКонтакте — одна из крупнейших социальных сетей в русскоязычном мире, вокруг которой ведется много споров.С более чем 500 миллионами пользователей у него обязательно возникнут проблемы. Раньше у VK были проблемы с пользователями, размещающими защищенный авторским правом контент на платформе без согласия правообладателей. После судебных слушаний было заявлено, что ВК не проявляет достаточной активности в отношении материалов, защищенных авторским правом, поэтому сайт был вынужден выплатить штрафы после решения российского суда. ВК пытался контролировать этот вид пиратства, но проблема все еще сохраняется.
Поскольку количество активных пользователей ВКонтакте было огромным, его посещения использовались для проведения DDoS-атак на небольшие сайты и сбоя их серверов.VK проводил DDOS-атаки на некоторые сайты, заставляя браузеры пользователей отправлять несколько запросов на целевой сайт без их согласия. Это было достигнуто путем вставки вредоносного фрагмента кода JavaScript, который отправлял незапрошенные запросы другим сайтам, что приводило к сбою их сайтов.
Самое тревожное событие произошло, когда генеральный директор компании Павел Дуров был уволен со своей должности в 2014 году. И якобы ходили слухи о причастности российского правительства, которое вынудило его уйти и фактически захватило компанию.Считалось, что это было сделано, потому что ВК отказался передать личные данные пользователей Федеральной службе безопасности России и их отказ закрыть группу ВКонтакте, посвященную антикоррупционному активисту Алексею Навальному.
ВКонтакте также подверглось цензуре, поскольку было запрещено в таких странах, как Италия, Китай и Украина. Он был запрещен в Италии из-за законов о нарушении авторских прав, в Китае из-за обвинений в том, что он использовался для манипулирования контентом в Интернете, и в Украине из-за причастности компании к правительству России и введения санкций в отношении России из-за ее незаконной аннексии. Крыма.
И из-за скрытых противоречий и соображений конфиденциальности пользователи могут не чувствовать себя в безопасности из-за того, что на сайте есть их личные данные, и не хотят связываться с таким сайтом. Так что подумайте и решите, хотите ли вы по-прежнему оставаться в ВК или отказаться от него навсегда.
Примечание : После удаления вашей учетной записи ВКонтакте она останется деактивированной в течение 210 дней, а затем будет окончательно закрыта.
Как навсегда удалить свой аккаунт ВК на рабочем столе
- Зайдите в vk.com и войдите в свою учетную запись.
- Щелкните свой профиль в правом верхнем углу.
- Выберите Настройки из раскрывающегося меню.
- Прокрутите вниз и нажмите « здесь» ссылку далее « Вы можете удалить свою учетную запись»
- Выберите причину выхода из ВК и нажмите Удалить учетную запись.
- Не входите в свою учетную запись в течение следующих 210 дней, и она будет удалена без возможности восстановления.
Как удалить учетную запись ВКонтакте с Android, iPhone или iPad
- Откройте веб-браузер и зайдите на vk.com.
- Войдите в свою учетную запись.
- Нажмите значок ≡ в правом нижнем углу экрана.
- Нажмите значок ⚙️ (настройки) в правом верхнем углу.
- На странице Настройки выберите Учетная запись .
- Прокрутите вниз и нажмите ссылку «здесь» .Это рядом с . Вы можете удалить свой аккаунт.
- Выберите причину и нажмите кнопку Удалить профиль для подтверждения.
Если вы хотите повторно активировать свою учетную запись ВКонтакте, просто войдите в свою учетную запись до 210 дней после закрытия учетной записи.
Что происходит, когда вы удаляете свою учетную запись ВКонтакте
- Ваши данные не будут удалены в течение как минимум шести месяцев после закрытия вашей учетной записи в соответствии с политикой ВКонтакте.
- Ваше имя по-прежнему будет отображаться в списках участников сообщества и друзей.
- Ваши комментарии и отметки «Нравится» не будут удалены.
Альтернативы ВК?
VK уже давно полон проблем и споров о конфиденциальности, поэтому, если вы хотите переключиться на другую платформу, которая может быть лучше с точки зрения конфиденциальности и функций, вы можете попробовать эти альтернативы. Надеюсь, вы найдете для себя лучшую платформу. Давайте посмотрим на некоторые из них и дадим вам представление о том, о чем они:
1. Discord
Discord — это платформа, используемая для общения, обмена текстовыми сообщениями и видеочата с людьми.У него есть разные каналы, к которым вы можете присоединиться, выбрав тему, объединяющую людей со схожими интересами. У него большое количество пользователей с разными интересами, охватывающими все мыслимые темы. Он особенно нацелен на геймеров, но сообщество Discord за последние годы расширилось, и вы можете просто хорошо ему подойти.
2. Сигнал
Сигнал представляет собой платформу обмена сообщениями с современными стандартами шифрования. Он использует сквозное шифрование, что делает ваши разговоры невероятно безопасными и конфиденциальными.Он использует стандартные номера сотовых телефонов в качестве идентификаторов для связи с другими пользователями. Вы можете отправлять текст, изображения, видео, а также вести голосовые и видео-разговоры при полной безопасности. Поскольку Signal является полностью бесплатной платформой с открытым исходным кодом, вам не нужно беспокоиться о неправомерном использовании ваших личных данных.
3. Telegram
Telegram — еще одна платформа безопасного обмена сообщениями, похожая на Signal. Он позволяет отправлять сообщения, изображения, видео, файлы и позволяет вести голосовые и видеосвязи с использованием стандарта безопасности с непрерывным шифрованием.Он также использует современные меры безопасности и конфиденциальности, чтобы сделать общение безопасным и надежным.
4. Mewe
Mewe — это социальная платформа, разработанная с учетом требований конфиденциальности. Он гордится созданием революционной платформы, которая защищает конфиденциальность и совместное использование в социальных сетях, где люди могут быть самими собой без какого-либо страха. В нем нет рекламы, шпионского ПО и не поддерживаются никакие политические программы. Пользователи также имеют полный контроль и право собственности на свой контент и не беспокоятся о том, что компания продаст его другим компаниям.
5. Диаспора
Диаспора — это децентрализованная платформа социальных сетей. Диаспора построена на трех эгалитарных философиях: децентрализации, свободе и конфиденциальности. Платформа Diaspora состоит из множества различных сетей, называемых модулями, которые могут быть полностью настроены пользователями и даже могут быть размещены пользователями самостоятельно. Пользователи имеют полный контроль над своими данными, и они не хранятся в централизованной системе с какими-либо уязвимостями.
Часто задаваемые вопросы об удалении учетной записи ВКонтакте
В: Смогу ли я восстановить удаленную учетную запись ВКонтакте?
A: Вы сможете восстановить свою учетную запись в течение 7 месяцев (210 дней).Вся информация и контент на вашей странице снова будут доступны. По истечении 7 месяцев ваша учетная запись будет удалена без возможности восстановления.
В: Как удалить учетную запись, к которой у меня больше нет доступа?
A: Если у вас нет доступа к своей учетной записи, вы можете связаться со службой поддержки ВКонтакте, которая заблокирует вашу учетную запись после того, как вы предоставите такие документы, как паспорт, водительские права или свидетельство о рождении, подтверждающие вашу личность.
Q: Как мне восстановить доступ к взломанной учетной записи ВКонтакте?
A: Попробуйте восстановить свой аккаунт на https: // vk.com / restore. Если это не работает, обратитесь в службу поддержки со ссылкой на ваш аккаунт
Q: Могу ли я получить копию своих данных перед удалением своей учетной записи?
A: Да, вы можете запросить копию своих данных и загрузить ее. Он включает в себя все, что есть в вашем аккаунте со дня создания.
В: Что мне делать, если моя учетная запись заблокирована?
A: Войдите в свою учетную запись, чтобы узнать причину и продолжительность вашего бана, и следуйте инструкциям, чтобы восстановить доступ к своей странице.Внимательно прочтите инструкции по безопасности, чтобы вас снова не забанили.
В. Как удалить ВКонтакте с помощью мобильного приложения?
A. К сожалению, удалить или деактивировать свой аккаунт ВКонтакте с помощью мобильного приложения нельзя. Вы должны использовать мобильный браузер, чтобы удалить свою учетную запись. Это относится как к iPhone, iPad, так и к приложению для Android.
В. Могу ли я скачать свои данные перед удалением учетной записи ВКонтакте?
A. Да, вы можете загрузить свои данные, если вежливо обратитесь в службу поддержки.Посетите эту страницу и запросите копию данных внизу страницы. Обратите внимание, что вы должны войти в систему, чтобы выполнить эту задачу.
Наш окончательный вердикт о закрытии вашей учетной записи ВКонтакте
Надеюсь, эта статья помогла вам удалить вашу учетную запись ВКонтакте. Если у вас все еще возникают проблемы, посетите https://vk.com/support?act=home и найдите проблему или обратитесь в службу поддержки для получения дополнительной помощи. И если вы решите переключиться на другую платформу, я надеюсь, что вы получили представление о лучших альтернативах.
Мессенджеров на боковой панели: WhatsApp, Facebook Messenger, ВКонтакте
Сделайте вашу жизнь в сети проще
Современный браузер — это ваш центр управления для навигации в Интернете. В Opera мы разрабатываем наши браузеры, чтобы объединить все необходимые функции и инструменты в одном месте. Все дело в том, чтобы сделать вашу жизнь в Интернете немного проще и удобнее.Интегрированные мессенджеры — отличный пример просто потому, что мы так часто их используем. А те, кто этого не делает, просто упускают.
Оставайся сосредоточенным
Лучшее в использовании мессенджера Facebook, WhatsApp, Telegram и VK в Opera заключается в том, что вам не нужно переключаться между различными приложениями или загружать отдельное приложение для обмена сообщениями.А поскольку они находятся прямо на боковой панели, вам не нужно постоянно проверять, не пропустили ли вы сообщение. Вместо этого уведомления чата в мессенджере будут появляться на боковой панели вашего браузера, прямо перед вашим периферийным зрением, что позволяет вам сосредоточиться на том, что вы делаете.
Курьерский контроль
Если вы хотите активно использовать мессенджер и одновременно просматривать веб-страницы, как и большинство людей, вы можете закрепить чат одним щелчком мыши.Закрепив его, вы разделите окно браузера, так что между вашим мессенджером и вашими вкладками не будет перекрытия. Вы можете настроить размер, открепить его еще одним щелчком мыши или даже отключить звук или легко выйти из системы. Браузер Opera поставляется со встроенными функциями для удобства и дает вам контроль над ними. Чтобы узнать о других способах организации вашего центра управления Интернетом, научитесь использовать рабочие области Opera, а также функцию всплывающего окна с видео.
.

 Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.