Как на WordPress сделать Landing Page?
На сегодняшний день спрос на одностраничные сайты (Landing Page) сильно вырос. Они используются всеми, начиная от мелких компаний и заканчивая крупными корпорациями. Такое решение используют для разного рода распродаж, акций, услуг и пр. Landing Page идеально подойдет для интернет-магазина с небольшим ассортиментом в очень узкой нише. Например, Вы продаете исключительно зарядные устройства к мобильным телефонам или видеорегистраторы. Кроме того, на одностраничном сайте целесообразно разместить информацию о какой-нибудь компании, показывая на экране виды услуг, которые она предлагает, ее сотрудников, отзывы о ней, контакты и др. полезную информацию для потенциального клиента.
Landing Page и WordPress
Одностраничный сайт или просто “одностраничник” можно создать на любой технологии, предназначенной для веб-строительства. Так, Вы можете создать его на “чистом” PHP или JavaScript с применением каскадных стилей CSS. Безусловно, такой вариант будет выгодным по скорости работы конечного продукта, но затратным в плане денег и времени на его разработку. Если Вы сами захотите заниматься проектом, то должны владеть на достойном уровне соответствующими знаниями в программировании и дизайне.
Безусловно, такой вариант будет выгодным по скорости работы конечного продукта, но затратным в плане денег и времени на его разработку. Если Вы сами захотите заниматься проектом, то должны владеть на достойном уровне соответствующими знаниями в программировании и дизайне.
Сегодня для создания “одностраничника” не обязательно быть программистом. Существуют специальное программное обеспечение и онлайн-конструкторы, призванные облегчить этот процесс. Это позволит даже неопытному пользователю достичь результата.
Если говорить о WordPress, то и для этой системы существует несколько разработок, позволяющих несложными методами и довольно быстро создать Landing Page с вполне профессиональным дизайном. Для примера воспользуемся Page Builder от SiteOrigin – одним из самых популярных (более 1 миллиона установок) бесплатных плагинов.
Подготовительный этап создания лендинга
Для начала необходимо создать ту самую страницу, которая и будет отображаться на сайте. Для этого следует в админ-панели перейти в раздел Страницы -> Добавить новую, ввести заголовок и нажать кнопку Опубликовать.
Теперь следует установить эту страницу в качестве главной на сайте. Для этого нужно перейти Внешний вид -> Настроить, где в блоке Настройки главной страницы выбрать созданную страницу.
В итоге главная страница сайта будет выглядеть примерно так:
Плагин Page Builder от SiteOrigin
Во-первых, следует установить и активировать плагин Page Builder by SiteOrigin. Помимо основного плагина, еще нужно будет установить набор виджетов, из которых собственно и состоят все блоки будущих макетов. Для этого существует плагин SiteOrigin Widgets Bundle. После установки необходимых плагинов необходимо открыть на редактирование созданную страницу. Видно, что на панели инструментов визуального редактора появилась вкладка Page Builder.
После перехода на нее, перед Вами откроется редактор, в котором и будут добавляться элементы макета для нашей главной страницы.
В помощью доступных тут элементов страницы Вы сможете создать основную разметку, т. е. те самые горизонтальные блоки с контентом. Кроме того, возможно задать цвет и изображение фона, размеры блоков, отступы и другие атрибуты. Отметим, что плагин уже имеет несколько предустановленных, профессионально сверстанных, макетов. Для их выбора на панели инструментов есть кнопка Layouts.
е. те самые горизонтальные блоки с контентом. Кроме того, возможно задать цвет и изображение фона, размеры блоков, отступы и другие атрибуты. Отметим, что плагин уже имеет несколько предустановленных, профессионально сверстанных, макетов. Для их выбора на панели инструментов есть кнопка Layouts.
Для выбора того или иного макета необходимо выделить его и нажать кнопку Вставить. Теперь в редакторе появятся все элементы выбранного Вами макета.
Редактор поддерживает функцию Drag’n’Drop, что позволит Вам перемещать нужные элементы в желаемые места страницы. Кроме того, каждый элемент макета Вы можете редактировать, наведя на него курсор и нажав на ссылку Редактировать.
В окне редактирования Вы сможете изменить на свой вкус все элементы блока (текст, изображение, фон и пр.)
Для создания макета “с нуля” Вам необходимо будет создать необходимое количество горизонтальных блоков (например, хэдер, услуги компании, сотрудники, контакты), которые и будут формировать сам макет. Для этого на панели инструментов существует кнопка Добавить строку, после нажатия на которую Вам будет предложено настроить разметку горизонтального блока (количество элементов в строке, отступы, цвета).
Для этого на панели инструментов существует кнопка Добавить строку, после нажатия на которую Вам будет предложено настроить разметку горизонтального блока (количество элементов в строке, отступы, цвета).
Для примера был выбран один из предустановленных макетов. В конечном счете главная страница Вашего сайта теперь будет иметь вид:
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Создание лендинга на WordPress (ВордПресс)
Алгоритм разработки Landing Page на ВордПресс
Многие разработчики сайтов считают, что одностраничник применяется с целью рекламы, а не как полноценный сайт. Одностраничник отлично справляется с поставленной задачей: активно рекламировать необходимый товар или продукт, заинтересовать потенциальных клиентов, рассказав о нем детально, и существенно увеличить объемы его продаж. Создание landing page не такая простая задача, как думают многие начинающие разработчики, которые могут пока только работать с самыми простыми «движками».
Поэтому сегодня речь пойдет о разработке лендинга на WordPress. Он дает возможность легко и быстро разработать качественный одностраничник. Существует множество платных плагинов для данной CMS, которые реально стоят того, чтобы их купить. Но сегодня будем говорить только о бесплатных способах разработки одностраничника на WordPress.
Вкратце о терминах. Landing page (целевая страница, одностраничный сайт) представляет собой промо-сайт, целью которого является реклама одного товара (или максимум двух), а также убеждение заинтересованного пользователя в совершении покупки непосредственно на лендинге. Кроме того, одностраничник может использоваться для продажи информационных материалов или различных услуг.
Разработка Landing Page на CMS WP
Чтобы выполнить поставленную задачу, необходим веб-ресурс, созданный на WordPress. Как разрабатывать подобный сайты мы уже рассказывали в наших материалах. Поэтому, если вам интересно, вы можете полистать на блог. Требуемый веб-ресурс может и не иметь контента, а также иметь стандартный шаблон. Но это неважно сейчас.
Требуемый веб-ресурс может и не иметь контента, а также иметь стандартный шаблон. Но это неважно сейчас.
Важно найти раздел «Плагины». Он находится в админ. панели. Отыскав его, следует кликать на «Добавить новый». В поисковой строке следует написать «Free Landing Pages Builder by Wishpond». Когда найдете указанный плагин, его следует установить, а после провести его активацию. Название говорит само за себя, но если кто-то не изучал английский, то плагин является бесплатным.
Стоит заметить, что названный плагин не является единственным, имеющим необходимый набор функций. Существуют еще и другие, например, «KingComposer» или «Elementor». Эти плагины имеют схожий набор функций, однако, они менее удобны в работе.
Хотите развивать свой бизнес в Интернете и иметь больше заказов?
Достоинства by Wishpond
- Это дополнение схоже с конструктором, поэтому одностраничник на WordPress придется собирать, используя мышку. Установка блоков, их удаление или перемещение происходит буквально за несколько секунд.
 Также имеется качественная панель инструментов.
Также имеется качественная панель инструментов. - Лендинг должен иметь необходимые функции, но он также должен быть и привлекательным. Плагин позволяет все это сделать. Имеющаяся панель инструментов предоставляет огромные возможности по подгонке не только самого дизайна страницы, но и каждого модуля или блока в отдельности.
- Существует и возможность получения статистических данных: количество посетителей, количество лидов за разные временные промежутки, число просмотров страницы и др.
- Бесплатных шаблонов именно для лендингов имеется более ста штук. Изменять в них можно все, что необходимо, но нужно будет поколупаться в коде. Здесь можно порекомендовать тем, кто не имеет желания разбираться в коде, использовать специальные плагины, которые позволяют визуально редактировать код.
- Управлять одностраничниками удобно. И это особенно важно для тех веб-программистов, которые разрабатывают несколько landing page.
- Можно дополнить лендинг всплывающими окнами, если есть в этом необходимость.
 Плагин позволяет это осуществить. Кроме того, здесь же есть возможность создания и своих форм.
Плагин позволяет это осуществить. Кроме того, здесь же есть возможность создания и своих форм.
Минусы by Wishpond
- Русскоязычная версия отсутствует. Для тех, кому интерфейс не кажется интуитивно понятным и простым, на помощь придут словари или онлайн-переводчики. В принципе, это не должно стать большим препятствием в работе.
- Плагин, конечно, имеет и платную версию, которая имеет более богатый функционал. Соблазн ее купить будет увеличиваться пропорционально времени использования плагина. Если постоянно работаешь с дополнением, то начинаешь понимать, что отдельных функций все же не хватает, а чтобы их активировать, необходимо дополнение купить. Если быть точным, то данный плагин дает возможность собирать не больше двух сотен лидов. Можно и обойти данное ограничение, оформив сторонние подписки.
- Внизу сайта остается копирайт. Казалось бы мелочь, однако, если проект довольно серьезный, то чужой текст выглядит, как минимум, странно.
- Плагины дают серьезную нагрузку на сервера.
 Это значит, что лендинг может грузиться около десяти секунд. Стоит заметить и тот факт, что, если разместить на лендинге еще и другие формы, то страница будет загружаться еще медленней. А это все грозит потерей целевых посетителей.
Это значит, что лендинг может грузиться около десяти секунд. Стоит заметить и тот факт, что, если разместить на лендинге еще и другие формы, то страница будет загружаться еще медленней. А это все грозит потерей целевых посетителей.
Как создать лендинг на WP
Чтобы начать создавать одностраничник на WordPress, необходимо зарегистрироваться. Если же речь будет идти о других дополнениях, то их можно просто активировать, после чего начинать настраивать.
- Чтобы зарегистрироваться, следует нажать на «Sign Up». (Вы же помните, что русский язык отсутствует?).
- Теперь можно выбрать «Star Trial Free».
- Далее следует указать e-mail и ввести придуманный пароль. К слову, его лучше где-то записать, чтобы не забыть, поскольку возни с его восстановлением предостаточно
- В окне имеется только одна кнопка, по ней и следует кликнуть.
- Вам будет представлено множество полей, которые на данный момент не нужны. Чтобы начать создавать одностраничник, следует нажать на кнопку «New Landing Page».

Останавливаться на всем имеющемся функционале не будем. Рассмотрим только самые необходимые позиции для разработки лендинга на этом «движке».
- Кнопка «Landing Page». Нажмите ее.
Здесь можно произвести установку темы. Однако не активизируйте первый понравившийся шаблон. Оптимальней использовать специальную функцию, которая позволяет провести предварительный просмотр выбранного дизайна. Если вы умеете и хотите, то лучше сверстать шаблон собственноручно. Такая возможность также имеется.
- Если с темой полностью определились, то можно нажимать «Choose Templat» и двигаться далее.
- Тут тема, которую вы выбрали, должна открыться. В данном окне можно вносить коррективы в нужной области. Слева находиться панель с инструментами. Справа будут отображаться все внесенные изменения. Если нужно переместить блоки, о совершать эти операции нужно здесь же. Все изменения сохраните. Помните, что акцент необходимо делать на верхней части страницы.

- Функция «Setting» позволяет провести настройку meta-тег. Данную операцию следует провести для того, чтобы дальнейшая СЕО-оптимизация была более качественной. Не поленитесь указать теги (ключи, которые будут вводить потенциальные клиенты, в попытке найти предлагаемый вами товар). Эта функция также позволяет корректировать шрифты, устанавливать необходимые дополнения, скачивать плагины и д.т.
- «Preview» позволяет проверить адаптивность веб-ресурса. после всех внесенных изменений и настроек, следует посмотреть, как именно будет видеть ваш одностраничник пользователь, который зашел на сайт с ПК, а как сайт будет отобраться мобильным пользователям. Помните, что сайт должен корректно отображаться для всех посетителей, не зависимо от того, с какого устройства они зашли на лендинг.
- «Save and draft» стоит нажать, когда нужно сохранить все внесенные коррективы. Можно, конечно и пропустить это действие, но тогда вся ваша работа пропадет и придется начинать все с начала.
- Когда все необходимая информация уже размещена на сайте, все блоки установлены на свои места, а формы для подписки не дают сбоев, можно публиковать одностраничник.
 Кнопка «Publish» поможет это сделать.
Кнопка «Publish» поможет это сделать. - Следует указать название лендинга прежде, чем он опубликуется. Именно поэтому и упоминалось ранее, что потребуется подготовка пустого веб-ресурса на этом «движке».
Одностраничник должен сразу начать свою работу по адресу, который вы указали. Можно начинать раскручивать сайт, используя контекстную рекламу, поисковое продвижение и другие маркетинговые инструменты, при условии, что веб-ресурс успешно функционирует.
Можно и больше говорить об этих и других нюансах создания лендинга на данном «движке». НО перечисленных моментов достаточно, чтобы разработать адекватный сайт.
Ответы на вопросы, которые задают чаще всего
- Является ли этот способ разработки одностраничника самым простым?
Нет. Этим способом могут воспользоваться те, кто уже работал с «движками» и неплохо знает WordPress. Воспользуйтесь другими конструкторами, если у вас нет опыта, но есть необходимость быстро разработать одностраничник, не колупаясь в коде или в плагинах.
- Можно ли найти уроки в формате видео по разработке лендинга на WP бесплатно и с использованием указанного плагина?
Таких материалов для данного плагина нет. Но есть для других дополнений, о которых упоминалось выше.
- Каким образом можно активировать стороннюю форму подписки?
Чтобы добавить сторонние формы, необходимо применить HTML-элемент, в который следует вписать код. Форму следует разместить в нужной области.
- Работать с указанным плагином не получается. Выскакивает сообщение об ошибке.
Неудачи запуска плагина могут крыться в следующих моментах:
- У вас получается конфликт дополнений. Следует удалить плагины, которые вам не нужны;
- Тема, которая у вас установлена, является нестандартной. Поэтому следует изменить шаблон. Обязательно проверьте, не вносились ли какие-то изменения в него;
- Проблемы с провайдером.
 При работе сайта на локальном сервере, плагин работать не будет. Необходимо, чтобы PHP поддерживался провайдером. Кроме того, лучше создавать одностраничники на последних версиях указанного языка программирования. Тогда плагин точно будет работать.
При работе сайта на локальном сервере, плагин работать не будет. Необходимо, чтобы PHP поддерживался провайдером. Кроме того, лучше создавать одностраничники на последних версиях указанного языка программирования. Тогда плагин точно будет работать.
- Возможно ли применить эффект приближения элемента при наведении на него курсора, или «оживить» кнопки, чтобы придать современности лендингу?
Такого эффекта достичь удастся, используя опцию «Анимация». Кроме того, в ней имеется достаточно большое количество различных настроек.
- Работа со встроенными элементами возможна только до достижения двухсот лидов?
Нет. Это ограничение относиться лишь к форме подписки. Под понятием форма имеется в виду несколько полей, которые пользователь должен заполнить. После эти сведения будут получены администратором в панели управлении.
- Поисковики видят lending page?
Здесь проблем нет. Системы поиска видят целевую страницу не как лендинг, а как веб-ресурс, созданный на WP. Ускорить индексацию лендинга можно размещением на нем уникального и качественного контента. Совершить эту операцию можно через панель администрирования самого «движка» или через плагин.
Системы поиска видят целевую страницу не как лендинг, а как веб-ресурс, созданный на WP. Ускорить индексацию лендинга можно размещением на нем уникального и качественного контента. Совершить эту операцию можно через панель администрирования самого «движка» или через плагин.
- Лендинг «плывет» на мобильных гаджетах, а изменение настроек не решает проблему. Как быть?
Есть два варианта решения этой проблемы. Первый – сменить шаблон на адаптивный (возможно, тот который вы выбрали, не является адаптивным). Второй – обратиться за помощью к специалисту с просьбой сверстать мобильную версию сайта.
- Можно ли установить таймер на лендинг?
Увы, но разработчики плагин для таймера не сделали. Однако это не повод расстраиваться. В разделе «Плагины», который находится в админ. панели, имеются необходимые дополнения, позволяющие добавить таймер. Их установка не отразится на работе плагина для разработки одностраничника.
- Надо внести изменения в цветовую гамму и шрифты, но через плагин воплотить задуманное не получается.
Причин неудачи может быть множество. Быстрее и легче поставить «SiteOrigin CSS», который поможет внести нужные коррективы. Все необходимые действия следует совершать через WYSIWYG.
Вывод
WP – оптимальный выбор для разработки как одностраничных, так и информационных веб-ресурсов. Эта CMS доступна и понятна. Большее количество времени уходит на то, чтобы разобраться в имеющихся возможностях плагина, чем на разработку лендинга.
Метки: Дизайн сайта Кейсы SEO SMM PPC Маркетинг Instagram Сайт визитка Landing Page Создание магазина Разработка сайтов Программирование
Как создать целевую страницу в WordPress: шаг за шагом
Хотите создать целевую страницу для своего веб-сайта WordPress?
Профессиональные целевые страницы — это отличный способ продвижения ваших маркетинговых кампаний, привлечения трафика на ваш сайт и превращения этого трафика в потенциальных клиентов и клиентов. В этой статье мы покажем вам, как создать пользовательскую целевую страницу в WordPress без необходимости кодирования.
В этой статье мы покажем вам, как создать пользовательскую целевую страницу в WordPress без необходимости кодирования.
Что такое целевая страница?
Целевая страница — это отдельная веб-страница, созданная для увеличения количества потенциальных клиентов и продаж для вашего бизнеса. Их основная цель — убедить посетителей совершить действие, например подписаться на вашу рассылку, принять участие в розыгрыше или купить продукт.
Вы можете использовать целевые страницы как для привлечения трафика, так и для увеличения числа конверсий. Например, вы можете создавать такие маркетинговые кампании, как:
- Маркетинг по электронной почте
- Платная реклама
- Маркетинг в социальных сетях
И отправлять трафик из этих кампаний на вашу целевую страницу. Затем вы можете конвертировать трафик из этих кампаний в клиентов, чтобы увеличить свой доход.
Поскольку целью вашей целевой страницы является преобразование трафика веб-сайта в клиентов, она должна быть привлекательной, привлекательной и удобной для пользователей. Вам также необходимо спроектировать и разместить различные кнопки призыва к действию (CTA) и элементы, такие как кнопка покупки и формы регистрации, чтобы пользователям было легко их увидеть.
Вам также необходимо спроектировать и разместить различные кнопки призыва к действию (CTA) и элементы, такие как кнопка покупки и формы регистрации, чтобы пользователям было легко их увидеть.
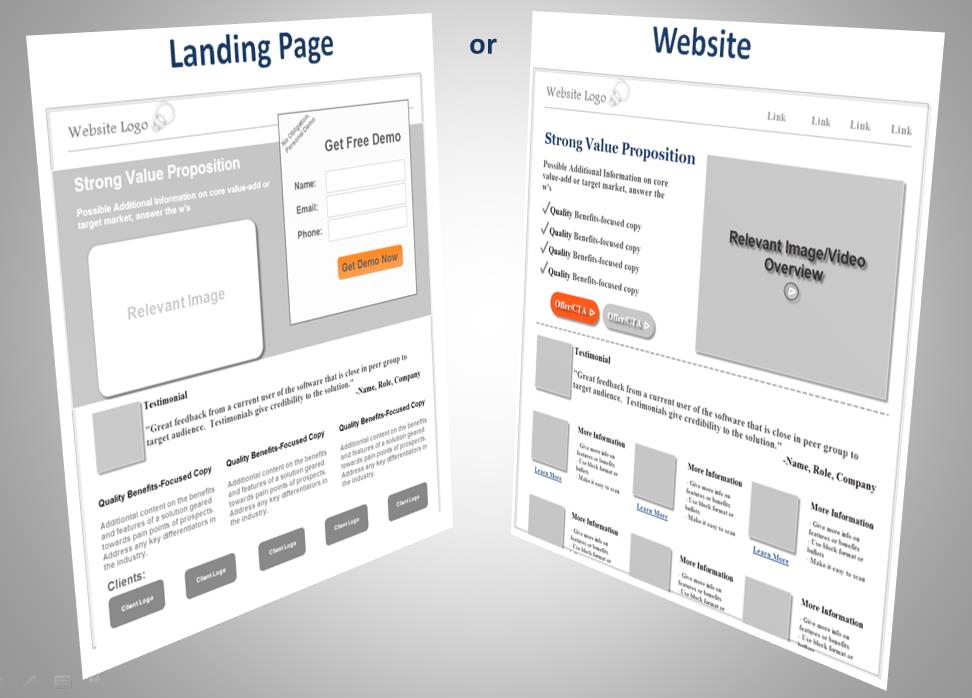
Целевая страница по сравнению с домашней страницей веб-сайта
Многие малые предприятия совершают серьезную ошибку при продвижении своих продуктов и услуг: они используют домашнюю страницу в качестве основной целевой страницы. Если вашей главной целью является привлечение потенциальных клиентов и повышение коэффициента конверсии, отправка целевого трафика на вашу домашнюю страницу не является хорошей идеей.
Причина этого в том, что ваша домашняя страница не предназначена для конвертации. Люди посещают вашу домашнюю страницу, чтобы узнать о вашем бизнесе и просмотреть ее, поэтому есть много путей.
Тем не менее, целевая страница предлагает посетителям единственный путь: совершить конверсию, что делает ее наиболее эффективным способом получения потенциальных клиентов и продаж.
Как создать целевую страницу в WordPress
Вы можете подумать, что создание целевой страницы в WordPress сложно и требует написания большого количества кода. Но если вы используете плагин целевой страницы WordPress, вы обнаружите, что это относительно просто, даже если вы не разработчик или эксперт по дизайну.
На рынке представлены различные плагины для создания целевых страниц, такие как Elementor, Beaver Builder и другие. Однако не все они предлагают простоту использования и необходимые функции. Вот почему мы составили этот список лучших плагинов для целевых страниц WordPress, где вы можете выбрать свой любимый для создания своей страницы.
Из этого туториала вы узнаете, как создать целевую страницу в WordPress с помощью SeedProd. SeedProd — лучший конструктор сайтов для WordPress.
Он поставляется с функциями конструктора страниц WordPress, сотнями потрясающих шаблонов целевых страниц, а также готовыми блоками и виджетами, предназначенными для оптимизации содержимого вашей страницы и повышения конверсии.
Вы также можете использовать SeedProd для создания пользовательских тем WordPress и веб-сайтов WooCommerce с помощью конструктора перетаскивания без навыков программирования. Он автоматически создает для вас части вашей темы, включая верхний и нижний колонтитулы, боковую панель, домашнюю страницу и многое другое.
Следуйте приведенным ниже инструкциям, чтобы узнать, как создать свою первую целевую страницу в WordPress с помощью SeedProd.
- 1. Установите и активируйте плагин целевой страницы SeedProd
- 2. Создайте целевую страницу с помощью SeedProd
- 3. Настройте шаблон целевой страницы
- 4. Подключите службу почтового маркетинга
- 5. Опубликуйте свою целевую страницу в WordPress
1. Установите и активируйте подключаемый модуль целевой страницы SeedProd
Первым шагом является посещение веб-сайта SeedProd и покупка подключаемого модуля SeedProd. Затем вы можете загрузить плагин на свой компьютер и скопировать лицензионный ключ плагина из своей учетной записи SeedProd.
Затем войдите в панель управления WordPress и установите плагин. Если вам нужна помощь, следуйте этому пошаговому руководству по установке плагина WordPress.
После установки плагина на ваш сайт WordPress не забудьте его активировать.
После активации SeedProd вы увидите экран приветствия с просьбой ввести лицензионный ключ плагина. Введите лицензионный ключ, который вы скопировали ранее из своей учетной записи SeedProd, и нажмите кнопку Verify Key .
После проверки лицензионного ключа прокрутите страницу вниз и нажмите кнопку 9.0067 Кнопка «Создай свою первую страницу» .
После нажатия вы перейдете на панель управления SeedProd, где сможете приступить к созданию новой целевой страницы без написания кода CSS, PHP или установки дочерней темы для WordPress.
2. Создайте целевую страницу с помощью SeedProd
На панели управления SeedProd вы увидите 5 различных вариантов создания дизайна целевой страницы. В верхней части находятся варианты режима «Скоро», режима обслуживания, страницы 404 и страницы входа.
Ниже этого раздела есть возможность создать целевую страницу. Нажмите + Добавить новую целевую страницу , чтобы сделать вашу первую страницу.
Затем у вас будет возможность выбрать шаблон целевой страницы. SeedProd предлагает широкий выбор красивых тем для целевых страниц, в том числе:
- Страница Squeeze
- Страница продаж электронной коммерции
- Регистрация на вебинар
- и другие
Кроме того, вы можете выбрать пустой шаблон, чтобы начать с нуля.
Чтобы выбрать шаблон, наведите на него указатель мыши и щелкните значок галочки. Это откроет шаблон в визуальном редакторе SeedProd, где вы сможете настроить содержимое.
3. Настройте свой шаблон целевой страницы
Конструктор целевых страниц SeedProd — это действительно визуальный опыт.
На левой боковой панели есть блоки и разделы целевой страницы, которые вы можете добавить в свой дизайн. А справа вы можете увидеть, как выглядит ваша целевая страница с предварительным просмотром в реальном времени.
Настроить целевую страницу очень просто. Вы можете указать и щелкнуть любой элемент, чтобы настроить параметры и стили и увидеть изменения в режиме реального времени.
Если вы хотите изменить шрифты, цвета, фоновые изображения и цвета фона на всей странице, нажмите кнопку Глобальные настройки кнопка в левом нижнем углу. Вы даже можете выбрать из различных готовых цветовых комбинаций и пар шрифтов для унифицированного внешнего вида.
Если вы обнаружите, что вам не нужны некоторые блоки целевых страниц, включенные в ваш шаблон, вы можете удалить их, наведя указатель мыши на блок и щелкнув значок корзины. Вы также можете дублировать блок в той же области, переместить его, изменить настройки блока или сохранить для повторного использования.
Добавить дополнительные функции на целевую страницу так же просто. SeedProd предлагает множество блоков целевых страниц, ориентированных на лидогенерацию и конверсию.
Вот быстрый обзор блоков SeedProd:
Стандартные блоки
Это простые элементы страницы.
Расширенные блоки
Эти блоки предназначены для привлечения потенциальных клиентов, продаж и конверсий для вашего бизнеса, например:
- Giveaway (RafflePress)
- Contact Form
- Optin Form
- Countdown Timer
- Social Profiles
- Social Sharing
- Animated Headline
- Progress Bar
- Icon
- Testimonials for social proof
- Image Box
- Icon Box
- Меню навигации
- Таблица цен
- Якорные ссылки
- Звездный рейтинг
- Карты Google
- Блоки Facebook
- Пользовательский HTML
Блоки WooCommerce
Блоки SeedProd WooCommerce предназначены для бесперебойной работы с вашим интернет-магазином и существующей установкой WooCommerce. Они позволяют вам добавлять товары на целевую страницу и отображать:
- Кнопки «Добавить в корзину»
- Оформить заказ
- Корзина
- Сетка товаров
- Последние товары
- Товары со скидкой 9090 904 Популярные товары0013 Продукты с самым высоким рейтингом
Чтобы добавить новый контент в свой шаблон, перетащите блок целевой страницы из левой части экрана в правый шаблон.
Например, вы можете добавить розыгрыш RafflePress, чтобы рекламировать свой онлайн-конкурс и привлечь множество участников розыгрыша. Чтобы настроить любой блок, который вы добавляете на свою страницу, нажмите на него, чтобы увидеть различное содержимое, стили, шрифты, цвета и параметры шаблона в левой части экрана.
Если вы довольны тем, как выглядит ваша целевая страница, нажмите кнопку Кнопка Сохранить в правом верхнем углу.
4. Подключите службу маркетинга по электронной почте
Если вы решите добавить форму подписки на свою целевую страницу, чтобы начать создание списка адресов электронной почты, вам необходимо подключить службу маркетинга по электронной почте.
SeedProd интегрируется со многими популярными службами почтового маркетинга, такими как Constant Contact, Mailchimp, Get Response и другими. Чтобы получить доступ к интеграции для вашего любимого провайдера, щелкните вкладку Connect в верхней части экрана.
Затем найдите свою службу электронной почты в списке и нажмите Подключить новую учетную запись . Затем вы можете следовать инструкциям, чтобы подключиться и подтвердить свою учетную запись.
Теперь каждый раз, когда вы собираете адреса электронной почты через форму на целевой странице, они автоматически добавляются в ваш список адресов электронной почты.
Если у вас в настоящее время нет списка адресов электронной почты, вы можете управлять своими подписчиками прямо в SeedProd. Когда вы перейдете к SeedProd » Подписчики , вы увидите подробную информацию обо всех, кто подписывается, на панели управления подписчиками.
Совет для профессионалов: Перейдите на вкладку Настройки страницы , чтобы настроить общие параметры, параметры SEO, аналитики и скрипта несколькими щелчками мыши.
5. Опубликуйте свою целевую страницу в WordPress
После настройки шаблона и подключения списка адресов электронной почты пришло время разместить целевую страницу на вашем сайте WordPress. Чтобы опубликовать целевую страницу, щелкните стрелку раскрывающегося списка рядом с кнопкой Сохранить и выберите Опубликовать .
Чтобы опубликовать целевую страницу, щелкните стрелку раскрывающегося списка рядом с кнопкой Сохранить и выберите Опубликовать .
После нажатия кнопки «Опубликовать» вы увидите всплывающее сообщение о том, что ваша страница запущена.
Нажмите кнопку See Live Page , чтобы просмотреть целевую страницу.
И все! Теперь вы создали целевую страницу WordPress за 5 простых шагов.
Мы надеемся, что эта статья помогла вам научиться легко создавать целевые страницы в WordPress.
Вы также можете узнать, как SeedProd в 3 раза увеличивает свои продажи с помощью вирусных конкурсов RafflePress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков RafflePress. Вы также можете найти нас в Twitter и Facebook.
НОВИНКА! Как создать целевую страницу в WordPress [Краткое руководство]
Вы ищете способ без отвлекающих факторов отображать онлайн-формы на своем веб-сайте WordPress без боковой панели?
Создание специальной целевой страницы в WordPress с формой на ней — отличный способ сэкономить время, привлечь больше лидов и повысить конверсию формы.
Создайте свою форму WordPress сейчас
В этой статье мы покажем вам, как создать целевую страницу в WordPress с помощью формы.
В этой статье
- Как создать целевую страницу в WordPress с помощью WPForms
- Шаг 1. Создайте новую форму в WordPress
- Шаг 2. Установите и активируйте надстройку Form Pages
- Шаг 3. Настройте параметры формы
- Шаг 4: Настройка параметров страниц форм
- Как создать целевую страницу в WordPress с помощью SeedProd
Преимущества целевой страницы WordPress
Во-первых, давайте рассмотрим некоторые причины создания целевой страницы.
Целевая страница пользовательской формы имеет много преимуществ. Чтобы не путать с отдельной веб-страницей, целевая страница формы — это страница (не ваша домашняя страница), на которую посетители вашего сайта переходят либо по внутренним, либо по внешним ссылкам.
WPForms — лучший плагин для создания форм WordPress. Получите это бесплатно!
Получите это бесплатно!
Взгляните на некоторые из лучших причин для создания целевой страницы формы на вашем сайте WordPress:
- Повышение конверсии: Часто люди не заканчивают заполнение онлайн-форм, потому что их слишком много. отвлекающие факторы и отсутствие прямого CTA (призыва к действию). Множество предложений отвлекает посетителей сайта от подписки на вашу рассылку. Но если на странице нет ничего, кроме вашей онлайн-формы, люди с большей вероятностью зарегистрируются.
- Распространение информации о бренде: Поскольку WPForms позволяет создавать целевую страницу пользовательской формы с логотипом компании и индивидуальными цветовыми схемами, вы повышаете узнаваемость бренда и узнаваемость среди посетителей сайта, что, в свою очередь, поможет вам развивать свой малый бизнес.
- Улучшенная настройка: Если у вас есть специальная целевая страница, вы сами можете настроить ее внешний вид.
 Это сильно отличается от традиционных макетов веб-форм, которые контролируются вашей темой WordPress и могут помешать вам настроить форму так, как вы хотите. Кроме того, он отлично работает со всеми лучшими плагинами для создания страниц WordPress.
Это сильно отличается от традиционных макетов веб-форм, которые контролируются вашей темой WordPress и могут помешать вам настроить форму так, как вы хотите. Кроме того, он отлично работает со всеми лучшими плагинами для создания страниц WordPress. - Нет необходимости в отдельных веб-страницах: Бывают случаи, когда у вас есть форма для заполнения людьми, но вы не хотите создавать совершенно отдельную страницу WordPress, которая отображается в вашем меню навигации. С помощью специальной целевой страницы формы вы создаете настраиваемую целевую страницу с вашей формой на ней без необходимости создавать отдельные веб-страницы. Например, вы можете создать целевую страницу вебинара для специального мероприятия, не создавая для него совершенно новый веб-сайт.
Независимо от того, является ли ваша главная цель лидогенерацией, созданием сайта для участников, предоставлением людям простого способа ответить на вопросы или зарегистрироваться для участия в мероприятиях или измерить лояльность клиентов с помощью форм опроса, создание целевой страницы для ваших онлайн-форм, не отвлекающей внимание, — отличная идея. . И это также не повредит SEO!
. И это также не повредит SEO!
Застряли без идей? Посмотрите эти примеры форм целевых страниц, чтобы узнать, какие дизайны вы можете украсть.
Теперь давайте посмотрим, как создать специальную страницу целевой формы в WordPress.
Как создать целевую страницу в WordPress с помощью WPForms
Выполните следующие действия, чтобы создать целевую страницу с высокой конверсией на своем веб-сайте с формой.
Шаг 1. Создайте новую форму в WordPress
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения более подробной информации см. это пошаговое руководство по установке плагина в WordPress.
Далее вам нужно создать новую форму. Просто перейдите к WPForms »Добавить новый и введите имя для своей формы.
Затем вы можете создать любое количество онлайн-форм, используя сотни шаблонов, которые предоставляет WPForms.
Например, вы можете создать:
- Регистрационные онлайн-формы для вашей некоммерческой организации
- Формы обратной связи о мероприятии, чтобы узнать, как люди относятся к мероприятию
- Формы участия в конкурсе для повышения вовлеченности пользователей и повышения узнаваемости бренда
- Формы бронирования клиентов, чтобы люди могли назначать встречи с вами или вашей командой
- Формы пожертвований выпускников для сбора денег
- Формы заявлений о приеме на работу, чтобы вы могли поощрять людей подавать заявки на открытые вакансии в вашей компании
- И многое другое
В нашем примере мы создадим простую контактную форму.
Находясь в конструкторе перетаскивания, вы можете добавлять в форму дополнительные поля, перетаскивая их с левой панели на правую.
Затем щелкните поле, чтобы внести изменения. Вы также можете щелкнуть поле формы и перетащить его вверх или вниз в области предварительного просмотра, чтобы изменить порядок онлайн-формы.
И что фантастично, так это то, что независимо от того, какой тип онлайн-формы вы создаете, вы можете превратить ее в специальную целевую страницу формы.
Не забудьте нажать Сохранить , когда ваша форма будет выглядеть так, как вы хотите.
Шаг 2. Установите и активируйте надстройку Form Pages
Когда ваша форма WordPress будет готова, вам необходимо установить и активировать надстройку WPForms Form Pages.
С помощью этого дополнения вы сможете превратить недавно созданную форму WordPress в настраиваемую целевую страницу формы.
Для начала перейдите к WPForms » Addons и найдите тот, который помечен как Form Pages Addon .
Щелкните Установить надстройку , а затем Активировать .
Дополнение Form Pages теперь готово к использованию. Но сначала давайте кратко рассмотрим общие параметры формы, которые необходимо настроить перед созданием пользовательской целевой страницы формы.
Шаг 3. Настройка параметров формы
Существует множество параметров, которые необходимо настроить после того, как вы настроили форму так, как вам нужно.
Общие настройки
Чтобы начать, перейдите к Настройки » Общие .
Здесь вы можете изменить такие вещи, как имя вашей формы, описание и копию кнопки отправки. Существуют также расширенные настройки, чтобы сделать вашу форму совместимой с GDPR и многое другое.
Защита от спама и настройки безопасности
На этой странице вы можете включить дополнительные функции защиты от спама, чтобы обезопасить свой веб-сайт от нежелательной отправки форм.
Подробнее см. в нашем полном руководстве по всем функциям защиты от спама в WPForms.
Уведомления форм
Уведомления — это отличный способ отправить электронное письмо при отправке формы на вашем веб-сайте.
Если вы не отключите эту функцию, всякий раз, когда кто-то отправит форму на вашем сайте, вы получите уведомление об этом.
Чтобы получить помощь на этом этапе, ознакомьтесь с нашей документацией о том, как настроить уведомления формы в WordPress.
Если вам нужно отправить более одного уведомления, например, себе, члену команды и посетителю вашего сайта, ознакомьтесь с нашим пошаговым руководством по отправке нескольких уведомлений формы в WordPress.
Кроме того, если вы хотите, чтобы брендинг в ваших электронных письмах был единым, вы можете ознакомиться с этим руководством по добавлению пользовательского заголовка в свой шаблон электронной почты.
Подтверждения форм
Подтверждения форм — это сообщения, которые отображаются для посетителей сайта после того, как они отправят форму на вашем веб-сайте. Они сообщают людям, что их форма была обработана, и предлагают вам возможность сообщить им, каковы следующие шаги.
Они сообщают людям, что их форма была обработана, и предлагают вам возможность сообщить им, каковы следующие шаги.
WPForms имеет 3 типа подтверждения:
- Сообщение. Простое сообщение, которое отображается после того, как кто-то отправит форму на вашем веб-сайте, поблагодарив его и сообщив, что делать дальше.
- Показать страницу. Перенаправляет пользователей на другую страницу вашего веб-сайта, например страницу благодарности.
- Перейти к URL-адресу (перенаправление). Отправляет посетителей сайта на другой сайт.
Если вы хотите отображать различные подтверждения для посетителей сайта в зависимости от их поведения, обязательно прочитайте, как создавать условные подтверждения формы.
Нажмите Сохранить , когда закончите.
Шаг 4. Настройка параметров страниц формы
Теперь, когда вы настроили общие параметры формы, пришло время настроить параметры целевой страницы формы.
Для этого перейдите в Настройки » Страницы форм в конструкторе форм и включите параметр Включить режим страницы формы .
Когда вы это сделаете, вы увидите множество настроек, которые вы можете настроить для настройки дизайна вашей целевой страницы. Кроме того, они будут созданы из шаблонов целевых страниц, так что это будет приятно и просто. Знание HTML и CSS не требуется!
Название формы и сообщение
Для начала присвойте форме название, которое будет отображаться для посетителей вашего сайта. Это хорошо для того, чтобы люди знали, о чем ваша целевая страница. Это также позволяет им узнать, какие действия вы хотите, чтобы они предприняли, находясь там.
Далее вы можете добавить короткое сообщение для посетителей вашего сайта. Это дает вам возможность добавить дополнительную информацию, чтобы люди знали, чего ожидать при заполнении формы.
Постоянная ссылка
Всякий раз, когда вы включаете режим страницы формы, дополнение Form Pages автоматически создает для вас уникальную постоянную ссылку.
Вы можете изменить эту постоянную ссылку, если хотите, или оставить ее.
Это URL-адрес, который вы будете использовать в маркетинговых кампаниях по электронной почте, внутренних ссылках и даже в публикациях в социальных сетях, когда вы хотите, чтобы люди посещали вашу целевую страницу пользовательской формы и конвертировали.
Логотип заголовка
Следующее, что вы можете сделать, чтобы настроить целевую страницу специальной формы, — это добавить логотип. Нажмите Загрузить изображение и выберите изображение, которое вы хотите добавить на целевую страницу формы.
Текст нижнего колонтитула и брендинг
У вас есть возможность добавить текст нижнего колонтитула в нижнюю часть целевой страницы формы. Измените текст по умолчанию, либо удалив его и оставив пустым, либо добавив свой собственный текст.
Вы также можете удалить любую маркировку WPForms, включив Скрыть настройку WPForms Branding .
Цветовые схемы и стиль
Одна из лучших особенностей надстройки WPForms Form Pages заключается в том, что вы можете настроить целевую страницу формы, чтобы она имела цветовую схему, соответствующую бренду вашей компании.
Выбранная вами цветовая схема будет определять цвет фона целевой страницы формы и кнопки отправки формы.
Чтобы облегчить вам задачу, мы предоставили вам на выбор несколько отличных цветовых схем, которые, как мы знаем, будут хорошо смотреться, несмотря ни на что. Если вам не нравится какой-либо из предустановленных цветов, вы можете использовать палитру цветов и выбрать собственный цвет.
У вас также есть 2 стиля на выбор:
- Классический дизайн: имеет более узкую форму с квадратными углами. Нижняя часть фона вашей страницы будет светлее, чем цвет, выбранный вами для цветовой схемы.
- Современный дизайн: имеет более широкую форму с закругленными углами. Нижняя часть фона вашей страницы будет темнее, чем цвет, выбранный вами для цветовой схемы.

После того, как вы настроили все параметры целевой страницы пользовательской формы, вы можете нажать кнопку Предварительный просмотр страницы формы вверху, чтобы увидеть, как ваша форма будет выглядеть после ее запуска.
Когда все будет так, как вы хотите, нажмите Сохранить .
Как создать целевую страницу в WordPress с помощью SeedProd
Хотите еще один способ создать потрясающую целевую страницу? Мы настоятельно рекомендуем плагин SeedProd.
SeedProd — лучший конструктор целевых страниц для WordPress. Вы можете использовать его для создания любой целевой страницы для вашего сайта, в том числе:
- Страницы регистрации на вебинар
- Формы для лид-магнитов
- Скоро в продаже страницы
- 404 страницы
- И многое другое.
С помощью SeedProd легко создать целевую страницу и добавить форму в любом месте.
Вы можете создать свою страницу с нуля, если хотите полностью контролировать дизайн. Если вам нужна помощь в начале работы, у SeedProd есть более 100 профессиональных шаблонов, которые вы можете легко настроить для создания своих собственных целевых страниц.
Если вам нужна помощь в начале работы, у SeedProd есть более 100 профессиональных шаблонов, которые вы можете легко настроить для создания своих собственных целевых страниц.
В конструкторе легко настроить формы и изменить макет.
Когда ваша целевая страница будет готова, вы сможете легко интегрировать ее с такими сервисами, как Drip, Mad Mimi, Campaign Monitor, ConvertKit и другими.
Если вы хотите попробовать, загрузите SeedProd Landing Page Pro сегодня.
Далее, повысьте коэффициент конверсии формы
Вот и все! Теперь вы знаете, как создать целевую страницу в WordPress. Когда у людей будет URL-адрес или ссылка на целевую страницу вашей формы, они смогут просмотреть ее и заполнить.
Создайте свою форму WordPress прямо сейчас
Если вы ищете способы создать свои онлайн-формы, чтобы у них было больше шансов на конвертацию, ознакомьтесь с этим обзором 10 простых способов создать свои формы и повысить конверсию.
Так чего же ты ждешь? Начните работу с самым мощным плагином форм WordPress уже сегодня.


 Также имеется качественная панель инструментов.
Также имеется качественная панель инструментов. Плагин позволяет это осуществить. Кроме того, здесь же есть возможность создания и своих форм.
Плагин позволяет это осуществить. Кроме того, здесь же есть возможность создания и своих форм. Это значит, что лендинг может грузиться около десяти секунд. Стоит заметить и тот факт, что, если разместить на лендинге еще и другие формы, то страница будет загружаться еще медленней. А это все грозит потерей целевых посетителей.
Это значит, что лендинг может грузиться около десяти секунд. Стоит заметить и тот факт, что, если разместить на лендинге еще и другие формы, то страница будет загружаться еще медленней. А это все грозит потерей целевых посетителей.

 Кнопка «Publish» поможет это сделать.
Кнопка «Publish» поможет это сделать. При работе сайта на локальном сервере, плагин работать не будет. Необходимо, чтобы PHP поддерживался провайдером. Кроме того, лучше создавать одностраничники на последних версиях указанного языка программирования. Тогда плагин точно будет работать.
При работе сайта на локальном сервере, плагин работать не будет. Необходимо, чтобы PHP поддерживался провайдером. Кроме того, лучше создавать одностраничники на последних версиях указанного языка программирования. Тогда плагин точно будет работать. Это сильно отличается от традиционных макетов веб-форм, которые контролируются вашей темой WordPress и могут помешать вам настроить форму так, как вы хотите. Кроме того, он отлично работает со всеми лучшими плагинами для создания страниц WordPress.
Это сильно отличается от традиционных макетов веб-форм, которые контролируются вашей темой WordPress и могут помешать вам настроить форму так, как вы хотите. Кроме того, он отлично работает со всеми лучшими плагинами для создания страниц WordPress.