Как сделать свой web-сайт? Пошаговая инструкция для «чайников» | Обучение
Вид ресурса и дизайн
Первым делом необходимо продумать вид ресурса и дизайн вашего будущего сайта. Для этого существуют две программы — Corel Draw и Adobe Photoshop. Стоит отметить, что благодаря этим программам можно создать, как страницу со сложной графикой, так и простенький фон.
Верстка сайта
Начинающим программистам удобнее всего осуществлять верстку сайта на языке html. Для этого создаем html-страницы с чистого листа или, что более доступно для новичка, просто адаптируем под свои запросы html-шаблоны.
Процесс верстки заключается в размещении на странице будущего сайта разнообразных элементов, в том числе текста и графики. Если вы решили для начала сделать простой сайт, без каких-либо картинок, то можно не заниматься созданием файла с дизайном, а сразу приступить к созданию html-страницы. Конечно, если возникнут непреодолимые трудности можно обратиться к команде профессионалов, но понять, как написать в «Блокноте» на языке html страницу, не так уж сложно.
Если вы решили для начала сделать простой сайт, без каких-либо картинок, то можно не заниматься созданием файла с дизайном, а сразу приступить к созданию html-страницы. Конечно, если возникнут непреодолимые трудности можно обратиться к команде профессионалов, но понять, как написать в «Блокноте» на языке html страницу, не так уж сложно.
Сначала можно просмотреть примеры других работ, а потом, по их типу, написать свою интересную и оригинальную заготовку. Также существуют специальные редакторы для создания сайтов, например, WYSIWYG Web Builder, Web Page Maker, CoffeeCup Visual Site Designer, WebSite X5 Evolution, BestAddress HTML Editor 2010 Professional и другие.
Программирование сайта
Этот этап, как и первый, не входит в список обязательных. Но, если вы запланировали наличие интерактивной информации, то без него никак. Вот лишь несколько видов сайтов, при создании которых необходимо программирование: сайт для рекламных целей, сайт организации с возможностью размещения дополнительной информации, сайт для знакомств или общения, интернет-магазин, сайт для игр и т. п.
Но, если вы запланировали наличие интерактивной информации, то без него никак. Вот лишь несколько видов сайтов, при создании которых необходимо программирование: сайт для рекламных целей, сайт организации с возможностью размещения дополнительной информации, сайт для знакомств или общения, интернет-магазин, сайт для игр и т. п.
При создания подобных страниц используют различные языки веб-программирования. Наиболее широко распространены PHP, Python, Perl и Ruby on Rails под Unix-системами, а для Windows используют разработку динамического контента с применением средств .NET. Все это касается серверной части, а для программирования на стороне клиента обычно применяют JavaScript.
Что дальше?
После того, как вы полностью завершили работу над внешним видом своего будущего сайта, можно приступить к выбору места размещения сайта на просторах интернета — хостинга и домена — от последнего будет зависеть адрес в глобальной сети.
Хостинги бывают двух типов — платные и бесплатные. Для новичка лучше всего выбрать хостинг с уже предустановленными CMS. Благодаря этому отпадет потребность в поиске и закачивании файлов. CMS устанавливается с помощью нажатия на кнопку из управления данным хостингом.
Доменное имя — это адрес постоянного размещения какого-либо конкретного сайта и правильное доменное имя — это залог популярности вашего сайта. Почему имя домена так важно? Все просто: домен — это первое впечатление, домен — это ваш знак в выбранной отрасли, домен — это ваше отличие. Чем проще и звучнее доменное имя, тем больше шансов сделать сайт популярным. Для крупных компаний, которые планируют широко развивать партнерские и клиентские связи по всему миру, лучше зарегистрировать домены с именем своего сайта во всех международных зонах — com, net, org, а также в тех зонах, где планируется наибольшая работа — например, Россия (ru), Индия (in), Польша (pl) и т.
Однако просто создать сайт и прекратить работу над его дальнейшей судьбой не достаточно. Чтобы ваша страница стала посещаемой, не забудьте про продвижение и раскрутку. К тому же немаловажно обезопасить ваш ресурс, так как беззащитный сайт легко взламывается хакерами.
Как заработать на своем сайте?
Большинство сайтов создается для получения прибыли и самый простой способ заработать на вашей странице — это продажа ссылок со своего сайта. В таком случае оптимальным вариантом станет размещение страниц на платном хостинге.
Продажа ссылок является наиболее простым и быстрым способом получения прибыли со своего сайта, но прежде, чем приступить к продаже, займитесь раскруткой. Посещаемость должна увеличиваться постоянно. Для заработка через ссылки существуют сайты-сателлиты. Есть два способа производить продажу ссылок — «классический», когда размещение оплачивается каждый месяц, и «вечный», когда клиент вносит единоразовую сумму за постоянное хранение ссылки.
Посещаемость должна увеличиваться постоянно. Для заработка через ссылки существуют сайты-сателлиты. Есть два способа производить продажу ссылок — «классический», когда размещение оплачивается каждый месяц, и «вечный», когда клиент вносит единоразовую сумму за постоянное хранение ссылки.
Заработок на трафике, продажа места под статьи и прибыль от блога
После регистрации собственного сайта на какой-либо бирже, можно приступить к реализации мест на интернет-страницах под различные статьи. Также есть возможность пополнять свой счет благодаря опубликованию обзоров или небольших предложений рекламного характера. Заработок на трафике обеспечивается за счет повышения количества посетителей сайта, чем больше их количество — тем выше доход.
Заработок на контекстной рекламе
Благодаря контекстной рекламе можно получать неплохой доход, но сначала необходимо выполнить несколько условий. Сделайте свой сайт посещаемым, затем займитесь поиском клиентов. Тематика их продукции или услуги должна совпадать с вашей, тогда контекстная реклама принесет больше прибыли вам обоим. В качестве примера отличной системы контекстной рекламы, можно привести Яндекс. Директ и Google Adsense.
Самое главное — не бойтесь познавать новые горизонты и возможности продвижения вашей идеи. Практически у всех случаются ошибки, поэтому не переживайте, если что-то складывается не так, как вы рассчитывали, ведь с ошибками приходит опыт. Экспериментируйте!
Экспериментируйте!
Теги: создание сайта, обучение, Интернет
Инструкция как создать свой сайт
Все еще думаете, как создать свой сайт? Конструктор uWeb – отличное решение для начинающих! Платформа предполагает множество шаблонов дизайна, которые вы можете редактировать по своему усмотрению. Для тех, кто ни разу не работал с языком программирования HTML, предусмотрен визуальный редактор. Также при оплате тарифа конструктор предоставляет качественный хостинг и множество полезных инструментов.
Уже сотни пользователей выбрали uWeb в качестве конструктора для создания собственного сайта! Достаточно оформить регистрацию, и вы получите бесплатный тестовый период длительностью в 15 дней. Ниже приведена пошаговая инструкция, благодаря которой вы сможете создать свой сайт в интернете уже сейчас!
1. Вы можете выбрать любой удобный для вас способ регистрации — через email и пароль, или же ускоренную регистрацию через социальные сети. Если вы ранее создавали сайты через систему uCoz, то вы можете войти через свой uID.
Вы можете выбрать любой удобный для вас способ регистрации — через email и пароль, или же ускоренную регистрацию через социальные сети. Если вы ранее создавали сайты через систему uCoz, то вы можете войти через свой uID.
Мы же рассмотрим вариант регистрации через электронную почту. Введите действующий адрес почты и придумайте пароль, обязательно сложный. Проследите за тем, чтобы ваш пароль никто не узнал.
2. После того, как вы ввели свой почтовый адрес, придумали пароль, нажимайте «Продолжить». Далее вы будете перенаправлены на страницу «Создание сайта». Заполняем все необходимые поля и нажимаем кнопку «Регистрация».
3. Если все поля заполнены корректно, вам откроется страница, которая сообщает об успешном прохождении регистрации. Далее вам придет уведомление на email с подтверждением регистрации.
4. После того, как вы перешли по ссылке из письма, вы попадаете на страницу «Email подтвержден!». Для продолжения кликните на кнопку «Продолжить процесс регистрации».
5. Здесь необходимо ввести свой мобильный номер телефона, куда придет код с подтверждением. Не беспокойтесь: отправка кода совершенно бесплатна.
6. После того, как номер мобильного телефона будет подтвержден, вы попадете на страницу заполнения данных, необходимых для завершения создания сайта.
7. Завершив заполнение, кликните на заветную кнопку «Создать сайт», затем вы окажетесь на странице с мастером настройки. Вот здесь и начинается самое интересное! Вы, конечно, будете делать по своему вкусу, мы лишь приведем пример.
Для начала, выберите название сайта.
Пусть это пусть «сайт о здоровом образе жизни».
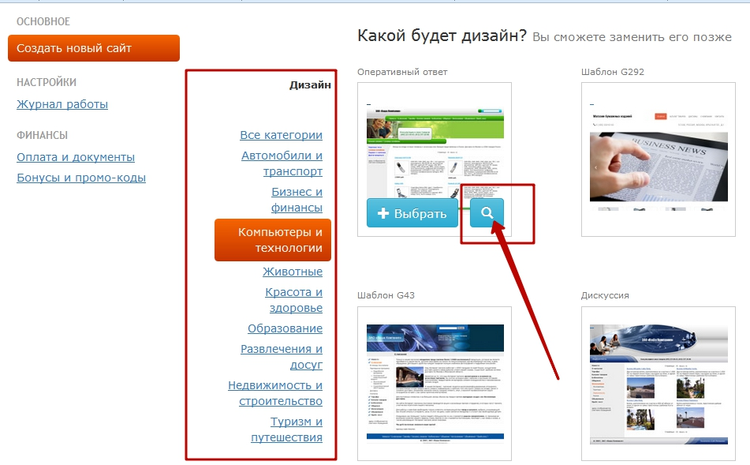
7. Далее нам необходимо определиться с дизайном сайта. Нажимаем «Выбрать дизайн» и откроется окно с сотнями готовых шаблонов! Вам осталось лишь выбрать, как будет выглядеть ваш будущий сайт.
После того, как вы выберете дизайн, окно с шаблонами закроется и в мастере конфигурации настроек вам нужно будет нажать «Продолжить».
8. Следом откроется страница с выбором модулей, которые вы можете использовать на своем сайте. Необходимо отметить галочкой те модули, которые вам пригодятся, в зависимости от цели создания сайта. В последствии вы можете отключать/подключать необходимые модули. Мы пока отметим все модули для работы в тестовом режиме.
9. Добро пожаловать в панель управления! В появившемся окне содержится информация, которая позволит наиболее полно ознакомиться с конструктором.
10. Наконец вы зашли в саму панель управления. Здесь можно настроить модули и дизайн.
У вас уже есть сайт! Осталось лишь несколько шагов до того, чтобы приступить к наполнению сайта оригинальным контентом.
11. Для того, чтобы увидеть сайт, необходимо кликнуть по ссылке «Адрес вашего сайта».
Вот он, наконец! Впереди нас ждет только самое интересное!
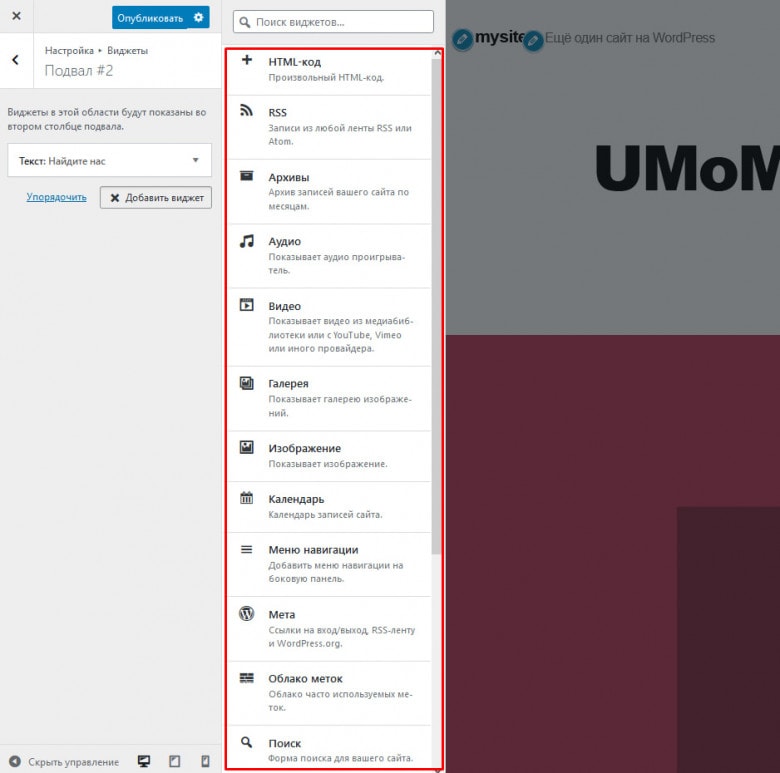
12. В первую очередь нам необходимо убрать промо баннер под изображением. Возвращаемся в панель управления, переходим в пункт меню «Дизайн» — «Управление дизайном (шаблоны)» — “Глобальные блоки» —– «PROMO» И видим следующую картину:
Возвращаемся в панель управления, переходим в пункт меню «Дизайн» — «Управление дизайном (шаблоны)» — “Глобальные блоки» —– «PROMO» И видим следующую картину:
То, что выделено красным, нам как раз и нужно удалить с тегом div. Если вас пугает код, то можете перейти в более простой визуальный HTML редактор. Выглядеть он будет примерно так:
В таком редакторе достаточно легко удалить текст. А вот и результат наших стараний:
13. Уже непосредственно на сайте входим через uID
После этого наверху выйдет горизонтальное меню. В выпавшем меню нажмите на вкладку «Конструктор». В выпавшем подменю кликните на «Включить конструктор».
14. И вуаля! Вы перешли в простой и удобный редактор сайтов uWeb, который позволит создавать сайт без специальных знаний.
15. Для начала изменим название сайта. Пусть это будет «Спорт». Достаточно нажать на «Мой сайт», и редактирование в конструкторе откроется автоматически!
Не забудьте сохранить внесенные изменения, в верхнем меню нажмите на вкладку «Конструктор». В выпавшем подменю кликните на «Сохранить изменения».
В выпавшем подменю кликните на «Сохранить изменения».
16. Вот и настало время наполнять сайт контентом! Для этого нажимаем «Добавить новость» и нам снова открывается удобный визуальный редактор. Добавляем название статьи и её содержание. По своему желанию вы можете добавить теги, изображения, вставить видео, таблицы и многое другое.
17. Кликаем «Добавить». Наша запись опубликована, о чем сообщает окошко «Добавление материала». В этом окне кликните по ссылке «Перейти на страницу материала», чтобы увидеть окончательный результат.
Отключаем режим редактирования в горизонтальной панели, и вот он — наш сайт!
Безусловно, это еще только начало. Впереди еще много увлекательной работы, в ходе которой вы раскроете массу возможностей конструктора! Необходимо осваивать новые модули, редактировать дизайн по своему желанию, наполнять сайт качественным оригинальным содержимым. Это необходимо в первую очередь для того, чтобы поисковые системы обнаружили, что на сайте публикуется уникальный контент и вывели его на верхние позиции выдачи. Это повысит посещаемость сайта, и читатели будут возвращаться к вам снова и снова!
Это повысит посещаемость сайта, и читатели будут возвращаться к вам снова и снова!
Читайте также:
- Сайт своими руками с нуля
- Идеальное решение для создания интернет-магазина
- Как создать простой сайт самостоятельно?
Как создать веб-сайт от А до Я: руководство из 5 шагов
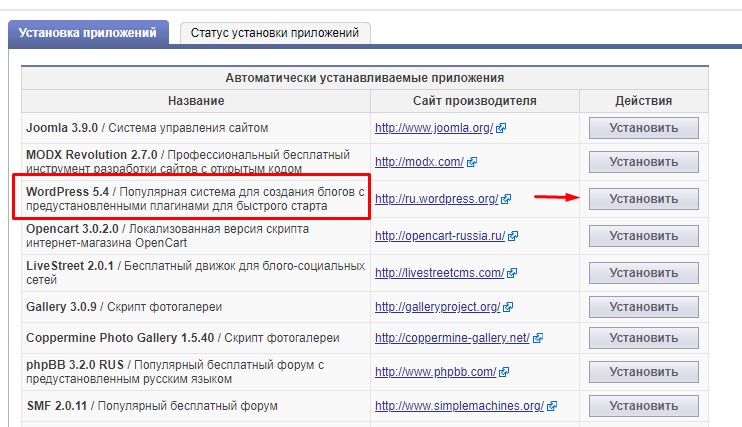
WordPressЕсли вам нужна большая гибкость и контроль, то WordPress — это то, что вам нужно. Просто имейте в виду, что WordPress требует немного больше технических навыков, чем ваш конструктор с перетаскиванием. Хотя вам не нужно сразу же изучать программирование, существуют сотни плагинов, функций и опций, которые могут предоставить дополнительную функциональность, если вы готовы потратить время.
С опцией хостинга WordPress от GoDaddy вы можете погрузиться в строительство с помощью простого и удобного мастера быстрого запуска. Прежде чем вы это узнаете, вы будете онлайн!
Советы по дизайну своими руками
При проектировании сайта помните об этих кратких советах:
- Используйте чистый и простой дизайн.

- Выберите цветовую схему, соответствующую вашему бренду или логотипу.
- Используйте качественные изображения с высоким разрешением.
- Выберите шрифт и стиль, которые легко читаются.
- Сделайте навигацию простой и понятной.
- Включите хорошо продуманный веб-контент.
- Не забудьте включить контактную страницу.
- Убедитесь, что ваш сайт оптимизирован для мобильных устройств.
- Разместите на видном месте ссылки на свои профили в социальных сетях.
- Оптимизация для поисковых систем, таких как Google.
- Не забудьте создать логотип для своего бизнеса.
Варианты «Сделай это для меня» (DIFM)
Если вы предпочитаете сосредоточить свои усилия на том, что у вас получается лучше всего — на ведении бизнеса, — и у вас есть бюджет на дизайн веб-сайта, наймите профессионального веб-дизайнера. Точно так же, как вы единственный человек, который может вести свой бизнес, профессиональные веб-дизайнеры обладают уникальным набором навыков и талантов, которые они используют для ведения своего бизнеса.
Точно так же, как вы единственный человек, который может вести свой бизнес, профессиональные веб-дизайнеры обладают уникальным набором навыков и талантов, которые они используют для ведения своего бизнеса.
Если у вас нет времени или опыта, чтобы идти в ногу с постоянно меняющимся миром дизайна, рассмотрите возможность найма профессионала.
Хотите, чтобы профессиональная команда отвечала за создание красивого бизнес-сайта и управление им? Если да, то служба дизайна веб-сайтов GoDaddy — отличное место для начала. Они создадут, разместят и обновят ваш сайт быстро и недорого, чтобы вы могли сосредоточиться на том, что у вас получается лучше всего.
Услуги по дизайну веб-сайтов от команды профессиональных веб-сервисов GoDaddy позволяют вам быть спокойными, зная, что современный, профессионально разработанный веб-сайт находится в пределах досягаемости. В среднем на создание веб-сайта уходит от четырех до шести недель, поэтому команда профессиональных веб-сервисов будет работать с вами, чтобы понять ваш график и потребности.
Команда дизайнеров также позаботится о том, чтобы ваш сайт был полностью оптимизирован для поисковых систем, а также будет управлять вашими учетными записями в социальных сетях. Кроме того, в большинство планов встроены неограниченные обновления сайта, поэтому ваш сайт можно легко поддерживать в актуальном состоянии.
После того, как вы выбрали план услуг веб-дизайна, который наилучшим образом соответствует потребностям вашего бизнеса, вы затем выбираете тему, которая соответствует вашему бизнесу, и предоставляете веб-дизайнеру основную информацию о вашем сайте. С веб-сайтом от группы профессиональных веб-сервисов вы просто предоставляете контент и изображения; они справляются со всем остальным.
Если у вас нет изображений, не беда. Команда профессиональных веб-сервисов может вставить профессиональные изображения, которые идеально подойдут для вашего сайта. С услугами веб-дизайна GoDaddy вы получите красивый, функциональный веб-сайт, который соответствует вашему стилю и вашим потребностям.
Рассмотрите варианты хостинга
Представьте, что ваш сайт — это дом. Ваш домен — это почтовый адрес, а участок земли под вашей структурой — ваш план хостинга.
Каким бы прочным ни был ваш дом, если фундамент под ним слабый, у вас возникнут проблемы.
Хорошая платформа хостинга, независимо от того, создаете ли вы веб-сайт самостоятельно или нанимаете профессионала, необходима для надежной работы. Независимо от того, выбираете ли вы простой конструктор веб-сайтов «сделай сам» или используете систему управления контентом (CMS), такую как WordPress, закулисный хостинг должен быть на высоте.
Прежде чем покупать хостинг-план, обратите внимание на несколько моментов:
- Надежность. Даже если ваш сайт оптимизирован для скорости, время безотказной работы вашего хоста может повлиять на время загрузки и доступность вашего сайта. Обратите особое внимание на гарантии, которые предлагает каждая компания.
- Поддержка.
 Что произойдет, если ваш сайт перестанет работать в 2 часа ночи? Сможете ли вы связаться с вашим хостинг-провайдером или вам придется ждать до следующего дня, чтобы найти решение? Это драгоценное время без Интернета может нанести ущерб вашему бизнесу. Ищите провайдера с круглосуточной поддержкой.
Что произойдет, если ваш сайт перестанет работать в 2 часа ночи? Сможете ли вы связаться с вашим хостинг-провайдером или вам придется ждать до следующего дня, чтобы найти решение? Это драгоценное время без Интернета может нанести ущерб вашему бизнесу. Ищите провайдера с круглосуточной поддержкой. - Хранение. Хранилище во многом зависит от типа сайта, который вы собираетесь создать. Вы фотограф, которому нужно показать свое онлайн-портфолио? Если это так, эти изображения будут использовать много места. В то время как некоторые места предлагают «неограниченное» хранилище, обязательно читайте мелкий шрифт.
- Пропускная способность. Пропускная способность и хранилище идут рука об руку. Чем больше у вас веб-сайт, тем больше данных вы собираетесь передавать посетителям по прибытии, и тем больше пропускной способности вам потребуется.
- Масштабируемость. Нам всем нужны тонны трафика, верно? Верно.
 Убедитесь, что ваша хостинговая компания может справиться с ожидаемым количеством посетителей. Последнее, что вам нужно, это приток трафика только для того, чтобы ваш сайт рухнул.
Убедитесь, что ваша хостинговая компания может справиться с ожидаемым количеством посетителей. Последнее, что вам нужно, это приток трафика только для того, чтобы ваш сайт рухнул. - Безопасность. Быть взломанным — это не шутки. Вредоносное ПО и вирусы могут серьезно повредить вашей онлайн-репутации. Ищите планы хостинга, которые либо включают определенный уровень безопасности, либо компании, которые предлагают безопасность веб-сайта в качестве дополнения.
- Резервные копии. Постоянно возникают неожиданные проблемы. Если что-то пойдет не так с вашим сайтом, вы можете использовать свои резервные копии, чтобы восстановить его. Проверьте, предлагает ли ваш хостинг-провайдер резервное копирование веб-сайтов ( GoDaddy делает ) или способ добавить их в свой тарифный план.
Примечание: Если вы выберете конструктор сайтов, большинство компаний включают хостинг как часть своего пакета. Проверьте, чтобы быть в безопасности, чтобы не покупать продукты, которые вам не нужны.
Краткий контрольный список: Создайте свой сайт
Готовы перейти к следующему разделу? Убедитесь, что вы выполнили следующие задачи:
- Определить DIY или DIFM
- Сравните варианты, используя руководство по сравнению
- Сделай сам: конструктор сайтов или WordPress?
- DIFM: Исследуйте/наймите профессионала
- Требования к хостингу
Наверх.
3. Создание потрясающего контента
Если вы хотите, чтобы посетители веб-сайта подписались на рассылку новостей, купили продукт, поделились информацией в социальных сетях или сделали что-то еще, вам необходимо представить контент, который побуждает их к действию. Хорошо продуманные слова в сочетании с привлекательными изображениями могут иметь решающее значение. Вот как вы делаете свою историю сияющей в Интернете.
Время создания контента: Несколько дней
Пять основных страниц
Главная. Это ваша целевая страница, и она должна привлечь посетителей с самого начала. Создавайте контент, который приглашает посетителей к дальнейшему изучению и побуждает их к действию.
Это ваша целевая страница, и она должна привлечь посетителей с самого начала. Создавайте контент, который приглашает посетителей к дальнейшему изучению и побуждает их к действию.
О нас. Нет лучшего места, чтобы рассказать историю своего бизнеса, чем страница «О нас». Объясните, как и почему вы начали.
Товары/услуги. Объясните преимущества и ценность вашего бизнеса для клиентов. Помните, что изображения, как и контент, рисуют историю. Убедитесь, что все фотографии продуктов, которые вы используете, выделяются.
Отзывы. Посетителям важно видеть, что вашему бизнесу можно доверять. Используйте индикаторы доверия и отзывы, чтобы поделиться точкой зрения клиента.
Свяжитесь с нами. Покажите посетителям, что с вами можно связаться, быстро отвечайте на вопросы и вызывайте доверие, будучи более человечным, чем бренд.
Напишите свой собственный веб-контент
Вы знаете свою историю, у вас уникальный голос, и вы можете внушать доверие клиентам, независимо от ваших предыдущих писательских навыков. Создание контента не должно быть сложным, и у нас есть несколько советов, которые направят вас в правильном направлении.
Создание контента не должно быть сложным, и у нас есть несколько советов, которые направят вас в правильном направлении.
- Аудитория. Расставьте приоритеты вашего контента в соответствии с их уникальными потребностями и убедитесь, что ваш контент не только объясняет, чем вы занимаетесь, но и почему вы лучший вариант, чем ваши конкуренты.
- Голос. После того, как вы определили свою аудиторию, вы можете адаптировать свой голос, чтобы он соответствовал как вашему бренду, так и вашим клиентам. Будьте верны своему бренду, а остальное само собой встанет на свои места.
- Макет. Макет вашего контента так же важен, как и сами слова. Используйте изображения, пробелы, списки и заголовки, чтобы распределить информацию так, чтобы она была приятна для глаз.
- Веселись! Это самый важный шаг — получайте удовольствие от своих слов! Не бойтесь тестировать разные методы и выбирайте тот, который лучше всего подходит вашим клиентам (и вам).

- Получите вдохновение от ИИ: Если вы затрудняетесь с тем, что сказать на своем веб-сайте, не исключайте ИИ как мощного помощника, который поможет вам. Имейте в виду, что вам нужно убедиться, что вы персонализируете и редактируете свой контент, так как простая вставка вывода из инструмента ИИ приведет к тому, что ваш сайт будет сильно оштрафован в результатах поиска.
Использование изображений на вашем веб-сайте
Часть стратегии выдающегося контента включает захватывающие изображения. Вот несколько вещей, которые следует помнить, когда дело доходит до выбора фотографий для вашего веб-сайта:
- Используйте изображения на законных основаниях. Вы не можете просто запустить Google и скопировать первую фотографию, которую увидите. Придерживайтесь таких мест, как Pixabay или Unsplash для стоковых фотографий, если у вас нет средств, чтобы сделать свои собственные. При необходимости укажите авторство.

- Используйте изображения высокого качества. Красивые изображения могут вдохновить на действие. Не отталкивайте клиентов размытыми фотографиями. Выберите или сделайте фотографии, которые относятся к вашему бренду и находят отклик у вашей аудитории.
- Оптимизируйте изображения. Продолжайте читать это руководство, чтобы узнать больше об оптимизации изображений. Для начала убедитесь, что они имеют соответствующий размер, сжаты, чтобы они не влияли на время загрузки, и названы соответствующими ключевыми словами.
Аутсорсинг веб-контента
Все еще не уверены, что написание собственного контента — это путь? Подумайте об аутсорсинге. Существует множество сайтов, таких как UpWork или Fiverr, которые позволяют легко нанять фрилансера для удовлетворения ваших потребностей в контенте.
Плюсы:
- Существует множество вариантов, которые дают вам возможность выбирать, кого нанимать.

- Вы можете специально выбрать человека с навыками письма и редактирования.
- Вы можете опубликовать свою вакансию, просмотреть портфолио и установить свой бюджет на своих условиях.
- Наем профессионала дает вам больше свободного времени для решения других бизнес-задач.
Минусы:
- Если вы наймете постороннего, чтобы он рассказал вашу историю, вы не услышите желаемого голоса.
- Возможно, вам придется пересмотреть конечный продукт и добавить немного собственного стиля.
- Нанимать кого-то всегда дороже, чем писать контент самостоятельно.
- Вы будете полагаться на кого-то другого, чтобы уложиться в срок (а не на себя).
Совет профессионала: Если вы решите нанять профессионала, вооружите его информацией о вашем бизнесе с самого начала — как вы начали, что вдохновило вас на продукты и т. д. Работа писателя — работать с сырыми материалами. материал, который вы предоставляете.
д. Работа писателя — работать с сырыми материалами. материал, который вы предоставляете.
Готовы продолжать? Давайте перепроверим:
- Контур страниц вашего сайта
- Определитесь: сделай сам или найми профессионала
- Создайте контент для своего веб-сайта
Наверх.
4. Продавайте и привлекайте потенциальных клиентов с помощью своего веб-сайта
Независимо от того, выходите ли вы прямо на сцену электронной коммерции с новым бизнесом или ищете потенциальных клиентов для своего бизнеса, основанного на услугах, продажа товаров или услуг в Интернете — это отличный выбор. способ привлечения новых клиентов. Вам не нужно полагаться на пешеходов, чтобы продавать свои товары, и есть множество способов привлечь клиентов через вашу виртуальную дверь.
Время для добавления функций электронной коммерции: несколько дней
Если вашей целью является электронная коммерция
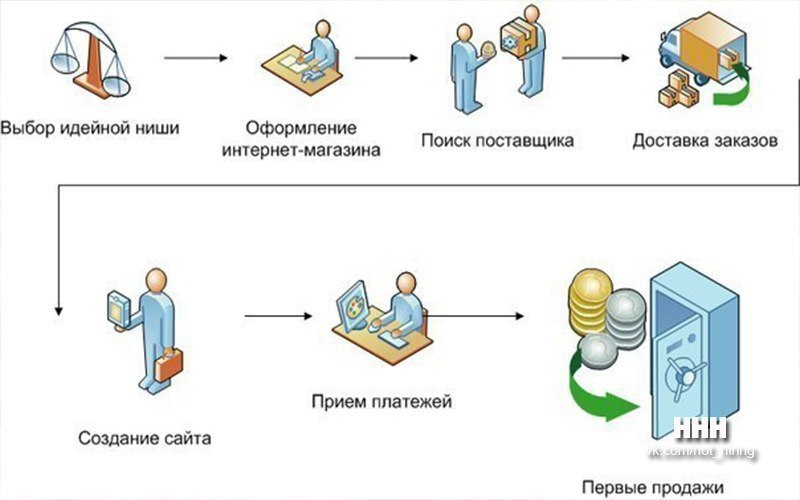
Важно подумать о том, как вы скомпонуете свой сайт электронной коммерции. При создании интернет-магазина вот 10 элементов дизайна, которые следует учитывать при создании вашего сайта.
При создании интернет-магазина вот 10 элементов дизайна, которые следует учитывать при создании вашего сайта.
- Четкие, лаконичные и привлекательные призывы к действию.
- Чистая планировка и дизайн.
- Простая навигация.
- Интуитивно понятный процесс оформления заказа.
- Контактная страница для клиентов, чтобы связаться с вами.
- Простой в использовании каталог продукции.
- Цвета и логотипы, соответствующие вашему бренду.
- Отзывчивый и удобный для мобильных устройств.
- Форма регистрации, чтобы покупатели были в курсе.
- Ссылки на профили в социальных сетях.
Что делать, если вы занимаетесь оказанием услуг?
Вы захотите разработать свой веб-сайт с учетом привлечения потенциальных клиентов. Одна из методологий, используемых при разработке контента для лидогенерации, называется моделью AIDA:
- Осведомленность: Ваши маркетинговые стратегии и кампании по повышению узнаваемости бренда привлекают внимание потенциальных клиентов.

- Интерес: Используйте электронную почту, маркетинг в социальных сетях и другие привлекательные рекламные материалы, чтобы сохранить интерес.
- Желание: Теперь, когда у вас есть осведомленность и интерес вашей цели, вам нужно создать спрос с помощью четких ценностных предложений.
- Действие: Призывы к действию и предложения побудят ваших потенциальных клиентов сделать последние шаги и стать клиентами.
Благодаря рекламным и рыночным инструментам, доступным через продукты GoDaddy на веб-сайте, этот процесс становится плавным и эффективным.
Продажа с помощью веб-сайтов + маркетинг Электронная торговля
Если вы занимаетесь бизнесом, у вас, вероятно, нет времени или желания создавать полностью настраиваемый сайт электронной коммерции. Это нормально.
Но вы хотите, чтобы ваш интернет-магазин демонстрировал ваши продукты с максимальной эффективностью, был прост в управлении и обеспечивал беспрепятственное продвижение клиентов через процесс оформления заказа. Вы можете достичь каждой из этих целей интернет-магазина (и не только) с помощью интернет-магазина GoDaddy.
Вы можете достичь каждой из этих целей интернет-магазина (и не только) с помощью интернет-магазина GoDaddy.
С помощью Websites + Marketing Ecommerce вы можете быстро запустить красивый интернет-магазин со встроенной корзиной для покупок, которая автоматически оптимизируется для нашего мобильного мира.
Установка интуитивно понятна и быстра — как раз то, что нужно предпринимателям, которые постоянно находятся в движении. Просто запустите бесплатную пробную версию, свяжите свое доменное имя со своим сайтом, выберите шаблон и приступайте к оформлению. Как только вы это сделаете, ваш интернет-магазин будет всего в одной кнопке публикации от миллионов потенциальных клиентов.
Вам нужно подробное руководство по продажам с помощью веб-сайтов и маркетинга? Проверьте эту статью для получения дополнительной информации.
Продажа через управляемые магазины WooCommerce
Если вам нужен более надежный сайт электронной коммерции, для которого не требуется степень в области веб-разработки, посетите управляемые магазины WooCommerce от GoDaddy. Управляемые магазины WooCommerce — это платформа электронной коммерции, которая сочетает в себе производительность, функциональность и масштабируемость. Это также поддерживается нашими 9Гарантия безотказной работы хостинга в течение 9,95 %, а наша сеть доставки контента (CDN) обеспечивает быстрое и бесперебойное взаимодействие с вашими покупателями.
Управляемые магазины WooCommerce — это платформа электронной коммерции, которая сочетает в себе производительность, функциональность и масштабируемость. Это также поддерживается нашими 9Гарантия безотказной работы хостинга в течение 9,95 %, а наша сеть доставки контента (CDN) обеспечивает быстрое и бесперебойное взаимодействие с вашими покупателями.
С уже установленными WordPress и WooCommerce предприятия экономят время за счет автоматической установки обновлений для основного программного обеспечения, плагинов и расширений. Постоянная оптимизация производительности означает, что покупатели всегда будут получать наилучшие впечатления, а вы будете наслаждаться контролируемыми расходами по мере роста вашего бизнеса.
По мере роста вашего бизнеса функции Marketplace позволяют вам предлагать свои товары на нескольких каналах, таких как Amazon, Ebay и других. С каждой продажей ваш инвентарь обновляется автоматически, а вы запускаете все шоу с единой унифицированной панели инструментов.
Хотите узнать больше о наших управляемых магазинах WooCommerce? Взгляните на это руководство для получения более подробной информации.
Краткий контрольный список: Элемент электронной коммерцииВам нравится настройка электронной коммерции? Давайте сделаем краткий обзор:
- Для интернет-магазинов рассмотрите 10 элементов дизайна.
- Предприятия, основанные на услугах, помните о модели AIDA.
- Исследуйте веб-сайты + маркетинг или управляемые магазины WooCommerce
Наверх.
5. Развивайте свой веб-сайт
Теперь, когда у вас есть веб-сайт, вам нужно работать над тем, чтобы привлечь внимание и конкурировать с другими веб-сайтами, чтобы занять место в поисковых системах, таких как Google и Bing. Недостаточно просто установить присутствие в Интернете — вам нужно применить основные принципы поисковой оптимизации (SEO), чтобы получить более высокий рейтинг.
Хорошие новости? Вы уже сделали большой шаг вперед, создавая релевантный веб-контент — теперь вам нужно помочь Google и Bing решить, какая страница лучше всего подходит для релевантных поисковых запросов.
Время планирования увеличения трафика: 3-5 часов на настройку, затем продолжение
Начните с SEO
Все мы слышали популярное высказывание от Field of Dreams : придет.» В отличие от волшебного бейсбольного ромба посреди кукурузного поля, создание веб-сайта не будет автоматически вызывать героев бейсбола (или любых посетителей, если уж на то пошло).
К счастью, у нас есть несколько хитростей, которые помогут вам.
Базовый SEO сводится к:
- Ключевые слова: Более длинные запросы обычно имеют меньшую конкуренцию, поэтому добавление ключевых слов, таких как ваш регион или сопутствующие услуги и продукты, может помочь показать, что ваша страница релевантна.
- Ссылки : Когда вы получаете ссылки на свой веб-сайт с социальных и респектабельных веб-сайтов, это похоже на голосование, которое сообщает поисковым системам, что ваш веб-сайт популярен и авторитетен.

- Tech: С конструкторами веб-сайтов большинство технических элементов SEO позаботятся за вас, включая такие вещи, как SSL-сертификаты, файлы конфигурации и скорость сайта.
Полное подробное руководство о том, как малому бизнесу следует подходить к SEO на странице, можно найти в этой статье:
Как сделать SEO — руководство для начинающих для малого бизнеса и предпринимателей
Получите обратные ссылки на ваш веб-сайт
Легко создавать внутренние ссылки на вашем веб-сайте, но как насчет внешних ссылок? А еще лучше, как вы получаете ссылки с других сайтов на свой сайт (так называемые обратные ссылки)?
Хотя существует множество способов получения обратных ссылок на ваш сайт, вот три, с которых можно начать:
- Предложение гостевого блога. Как владелец бизнеса, вы можете поделиться отраслевыми знаниями. Внося свой вклад в блоги в своей нише, вы создаете возможность включать релевантные ссылки на свой собственный веб-сайт.

- Контактные инфлюенсеры. Отличный способ создать обратные ссылки — попросить влиятельного человека написать отзыв о ваших продуктах или бизнесе. У них уже должны быть постоянные последователи, которые доверяют их проницательности, что является хорошим предзнаменованием для вас.
- Пишите отзывы. Когда вы отправляете отзыв на бизнес-сайт, вам часто предоставляется возможность разместить ссылку на свой собственный сайт. Легко писать о том, что вам нравится, и большинство компаний вознаградят вас размещением ссылок.
Обратите внимание на платную рекламу
Хотите пойти дальше? Рассмотрите возможность использования платной рекламы, когда вы платите за рекламное место, чтобы отображать бизнес-информацию.
Платный поиск: При поиске определенных продуктов или услуг вы можете увидеть первые несколько пробелов с зеленым полем «Реклама» рядом со ссылкой. Эти первичные результаты зарезервированы для компаний, которые заплатили за то, чтобы их информация отображалась первой.
Медийные объявления: Это места размещения рекламы на партнерских веб-сайтах, которые включают рекламные баннеры и графику, например цифровой рекламный щит.
Реклама в социальных сетях: Все платформы социальных сетей предлагают ту или иную форму рекламы, обычно в формате видео или медийной рекламы.
Существует два популярных типа платной рекламы: оплата за клик (PPC) и оплата за тысячу показов (CPM). Как следует из названия, за рекламу PPC платят только тогда, когда кто-то нажимает на нее. Стоимость определяется значением ключевого слова или показа. Объявления CPM оплачиваются по фиксированной ставке, независимо от того, нажимает ли кто-то на них или нет.
Плата за клик и цена за тысячу показов
И реклама с платой за клик, и с оплатой за тысячу показов могут работать на ваш бизнес, вам просто нужно взвесить все за и против каждого, чтобы определить, какое из них лучше всего соответствует вашим потребностям.
Плюсы (PPC):
- Легко отследить успех
- Вы платите только за клики браузеров по рекламе
- Вы можете легко изменить свой бюджет на рекламу в любое время
Минусы (PPC):
- Затраты могут возрасти, поскольку вы конкурируете с другими в своей нише
- Щелчок не преобразуется автоматически в интерес
- Конверсию сложно отследить, и вам понадобится надежная модель атрибуции
Плюсы (цена за тысячу показов):
- Относительно недорого
- Упрощает составление бюджета, так как это одна стоимость
- Гарантировано отображается количество раз, когда вы заплатили за
Минусы (CPM):
- Стоимость устанавливается независимо от кликов, а значит, если никто не кликнет, вы можете перерасходовать
- Посетителям легко игнорировать рекламные баннеры
- Блокировщики рекламы могут привести к потере показов
Существует несколько различных способов использования рекламы для вашего бизнеса, поэтому сначала изучите их. Не бойтесь протестировать несколько кампаний, чтобы определить, какой метод лучше всего подходит для вашей аудитории.
Не бойтесь протестировать несколько кампаний, чтобы определить, какой метод лучше всего подходит для вашей аудитории.
- Включите соответствующие ключевые слова.
- Найдите способы получить обратные ссылки.
- Оптимизировать изображения.
- Настройка тегов.
- Рассмотрим платную рекламу.
Наверх.
Следующие шаги
Поздравляем! Вы прошли начальные этапы запуска веб-сайта. Но это еще не все — вы можете сделать гораздо больше, чтобы улучшить успех своего сайта.
Настройте электронную почту бизнес-класса
Очень важно иметь профессиональный адрес электронной почты, соответствующий названию вашей компании. Адрес электронной почты бизнес-класса вызывает доверие и показывает посетителям, что вы серьезно относитесь к своему бренду. Если у вас его еще нет, вы можете получить электронное письмо, соответствующее вашему доменному имени, от GoDaddy.
Знакомство с маркетингом по электронной почте
Электронная почта по-прежнему является наиболее рентабельной формой маркетинга, и потенциальная рентабельность инвестиций вполне оправдывает время, затрачиваемое на создание информационного бюллетеня. Сильная маркетинговая кампания по электронной почте держит ваших подписчиков в курсе, распространяет информацию о продуктах и очеловечивает ваш бизнес.
Изучите маркетинг в социальных сетях
В настоящее время, если вы не зарегистрированы в Facebook, Twitter, Instagram или других социальных сетях, вы многое упускаете. Важно оставаться в обществе. У владельца малого бизнеса есть множество возможностей для взаимодействия со своими подписчиками и повышения узнаваемости бренда.
Не хватает времени на маркетинг в социальных сетях? Службы цифрового маркетинга GoDaddy всегда готовы помочь! Наши специалисты будут управлять вашими социальными сетями и превращать взаимодействие в постоянных клиентов.
Google Analytics и тестирование сайта
Всегда есть возможности для улучшения. Используйте комбинацию Google Analytics и других инструментов отчетности, чтобы измерить свой успех и оценить, что работает, а что нет. Затем развернуться. Тестируйте и учитесь!
Используйте комбинацию Google Analytics и других инструментов отчетности, чтобы измерить свой успех и оценить, что работает, а что нет. Затем развернуться. Тестируйте и учитесь!
Интернет-безопасность
Теперь, когда ваш сайт запущен и работает, вам необходимо защитить его. Вы захотите получить SSL для защиты информации ваших клиентов, а также для помощи в поиске, а затем вы захотите предпринять шаги для защиты своего веб-сайта от вредоносных программ, вирусов, хакеров и многого другого. Инвестиции в безопасность веб-сайта — отличный вариант.
Хотите получить еще больше информации о создании своего малого бизнеса? Следите за новостями в блоге GoDaddy . Мы регулярно добавляем новый контент, чтобы помочь предпринимателям и стартапам в их деловых поездках.
Как сделать сайт. Пошаговое руководство
5 шагов по созданию сайта, основные функции Tilda, полезные ссылки и многое другое
Tilda Education
Никита Обухов
Дизайнер, основатель и генеральный директор Tilda
Создание сайта может быть довольно сложным . Вот почему мы создали это руководство, чтобы помочь вам выполнить эту задачу в короткие сроки и по доступной цене. Мы разобрали все идеи, полученные за 20 с лишним лет опыта в веб-дизайне, обобщили эти знания и объяснили, как применять их с помощью Тильды, платформы, которая позволяет любому создавать потрясающие веб-сайты. Читайте, создавайте и воплощайте в жизнь!
Вот почему мы создали это руководство, чтобы помочь вам выполнить эту задачу в короткие сроки и по доступной цене. Мы разобрали все идеи, полученные за 20 с лишним лет опыта в веб-дизайне, обобщили эти знания и объяснили, как применять их с помощью Тильды, платформы, которая позволяет любому создавать потрясающие веб-сайты. Читайте, создавайте и воплощайте в жизнь!
Идея и структура веб-сайта
Основная идея и цель веб-сайта. Одна страница или несколько? Структура сайта и основные блоки.
Спланируйте разделы сайта, основную идею и функции. Например, клиенту нужен сайт на архитектурном бюро. Одним из подрывных элементов, который должен быть представлен на этом веб-сайте, являются работы и контакты бюро.
Однако также важно определить, что отличает бюро от других конкурентов. Бюро может сосредоточиться на решении сложных задач и иметь некоторые уникальные функции, которые отличают его от других сервисов. Вот почему недостаточно загружать привлекательные и иллюстративные изображения! Есть место для контента; вы можете поделиться подробным описанием всех данных, задействованного процесса и обоснования решений.
Вам не нужно демонстрировать все проекты на сайте; сосредоточьте свое внимание на самых важных, объясните, почему бренд или компания считаются экспертами и что отличает их услуги от услуг конкурентов. На этом этапе вам нужно будет меньше использовать анимацию, украшения и другие специальные эффекты.
Объясните концепцию компании и расскажите об основных моментах, которые вызовут эмоциональный отклик и воодушевят посетителей сайта.
Пример
Допустим, вы хотите создать целевую страницу для школы, специализирующейся на дизайне. Основная цель этой страницы — помочь учащимся и родителям понять концепцию дизайна и то, что ожидается от дизайнера.
Проблема: Студенты хотят стать дизайнерами. Однако большинству из них еще предстоит понять зачатки, тенденции и существенные различия в дизайне.
Цель: Помочь учащимся узнать больше о специализациях веб-дизайна и понять, что им больше всего подходит.
Идея: Что, если мы выделим некоторые из основных тенденций дизайна, такие как интерактивный, графический и промышленный. И провести интервью с профессионалами в каждой области? Рассказ убедительных историй — один из лучших способов привлечь аудиторию, поделиться историями из личного опыта работы и дополнить их привлекательными фотографиями. Людям будет интересно это читать, они увидят, что за человек каждый профессионал, вдохновляет его образ жизни или знаком.
Воспользуйтесь текстовым редактором и запишите содержимое. Оцените объем текста, чтобы увидеть, может ли он уместиться на одной странице. Однако, если контента слишком много, рассмотрите возможность использования многостраничного веб-сайта и добавьте часть информации в меню веб-сайта.
Деталь: не думайте о главной странице как о начале романа. Убедитесь, что на странице контактов указан тот же уровень информации, что и на главной странице. Это поможет с точки зрения навигации.
Обычный текстовый редактор или лист бумаги — вот необходимые материалы для наброска структуры.
Исследования
Веб-сайты конкурентов. Кросс-категории. Вдохновляющие примеры.
Сайты конкурентов. Как только вы поймете идею и структуру веб-сайта, вы сможете скопировать веб-сайт конкурента и найти подходящие функции, которые будут сочетаться с вашей концепцией. Оценивайте контент, а не дизайн: меню, функции на главной странице и текстовую копию.
Кросс-категории . Если вы работаете над веб-сайтом, посвященным театральным представлениям, сделайте дубликат с других веб-сайтов, предлагающих аналогичные услуги. Если вы не можете найти что-то похожее, проверьте другие близкие категории, такие как опера или веб-сайт современного танца. Если вам нужно рассказать о футбольной команде, вы можете использовать методы, найденные на сайтах, посвященных хоккею или регби.
Веб-сайт вашего конкурента может показаться неудобным с точки зрения стилей и дизайна. Однако, если они могут привлечь нужную аудиторию, это означает, что им есть что предложить; ваша цель – понять, в чем разница.
Однако, если они могут привлечь нужную аудиторию, это означает, что им есть что предложить; ваша цель – понять, в чем разница.
Вдохновляющие примеры . Даже профессионалы с многолетним опытом по-прежнему регулярно просматривают новые веб-сайты, следят за тенденциями и черпают вдохновение у своих коллег. Однако вам не нужно быть подражателем, чтобы получить все это. Идея состоит в том, чтобы быть в курсе постоянно меняющегося мира веб-дизайна, выявлять тенденции и следовать им.
Прислушайтесь к себе: важно быть уверенным, почему именно вам нравится сайт, который вы просматриваете. Вы можете быть очарованы типографикой, сочетанием цветов и качеством изображений. Ищите выразительные методы, которые вы можете использовать в своей работе. Проверьте веб-сайты из разных слоев общества, независимо от ниши.
Ниже приведены ссылки на некоторые ресурсы с коллекциями хороших примеров.
httpster.net
awwwards. com
com
siteinspire.com
onepagelove.com
Прототип или макет веб-сайта
Что такое прототип? Примеры прототипов. Как нарисовать прототип, основные элементы.
Что такое прототип
Теперь, когда вы получили некоторые идеи и вдохновение от своих конкурентов и знаете, что от них ожидается, следующим этапом будет выразить эти идеи, сделав графический эскиз.
Черновой вариант веб-сайта или прототип — это схематическое представление блоков веб-сайта — ваш визуальный сценарий.
Это одна из самых простых вещей. Возьмите лист бумаги и две цветные ручки, черную и контрастного цвета, и набросайте план со списком всего необходимого для проекта. На этом этапе вам не нужно вдаваться в подробности; сосредоточьтесь только на основной идее и создайте сценарий для веб-сайта, который вы собираетесь создать.
Представьте, что это презентация, думайте на экранах. Что вы хотите сказать? Возможно, вы сможете показать привлекательный дизайн, который привлечет внимание посетителей и с первого взгляда изложит миссию веб-сайта.
После этого расскажите немного о своем опыте, расскажите о преимуществах работы с командой и поделитесь контактами. Все эти функции должны быть правильно нарисованы.
Примеры того, как выглядят прототипы
Как нарисовать прототип
Есть базовые наборы стандартных элементов; текст показан прямыми линиями и жирным заголовком. Картинка имеет форму прямоугольника с перекрещивающимися линиями и элементами управления, имеющими форму булавки. Заголовок – это полоса вверху; на верхней стороне экрана находится более жирная штриховая линия, предназначенная для логотипа, а с правой стороны экрана — пять штриховых линий, предназначенных для меню.
Совет: постарайтесь не делать прототип слишком большим. Например, на бумаге формата А4 ширина окна должна быть 5−6 см. Лучше сделать его кратким, удобным для беглого просмотра, с местом для комментариев на полях.
Старайтесь использовать точные рисунки, так как их легче воспринимать. Идей обычно много, поэтому лучше обсудить с коллегами, какая идея предпочтительнее.
Крышка. Жирная линия для заголовка. Тонкие строки для краткого описания. Короткие полоски вверху для меню.
Изображения представляют собой скрещенные прямоугольники. Текст изображается прямыми линиями.
Если изображение полноэкранное, нарисуйте его так, как оно выглядит на сайте
Текст в столбцах, жирные линии для заголовков
Галерея изображений: перечеркнутая рамка и элементы управления
Видео традиционно изображается в виде треугольника
Основные характеристики — схематическое изображение иконок и текстов в столбцах
Контент
Где взять информацию для сайта. Как написать текст для сайта: основные моменты. Текстовый стиль.
Источник информации
Прежде чем переходить к Тильде, важно убедиться, что ваш контент соответствует стандартам. Помните, контент — это ключ! Во-первых, вам нужно собрать все необходимое; к ним относятся публикации, презентации, брошюры и любые материалы, которые послужат отправной точкой.
Прежде всего, ответьте на вопрос: «Почему я хороший?»
Если вы работаете на клиента, важно вовлечь его в краткое интервью. Задавайте им вопросы и попытайтесь понять, какую ценность они предлагают, что отличает их от других конкурентов.
Вы можете расшифровать запись самостоятельно или нанять для этого фрилансера; это не вызовет многого.
Убедитесь, что все формы текстов написаны в текстовом редакторе, а не на сайте. Избегайте одновременного написания и разработки дизайна. Редактировать контент проще и быстрее с помощью текстового редактора, где вы можете легко вырезать, копировать и перемещать. Гораздо проще создать дизайн страницы, когда текст готов.
Как написать текстовую копию
Если вы собираетесь курировать контент самостоятельно, рассмотрите следующий план:
- Напишите короткий текст о себе, своей компании. Напишите краткое изложение, которое емко и четко определяет виды деятельности, которые вы предлагаете.
 Например, Tilda — сервис, который помогает создавать впечатляющие сайты без технических навыков.
Например, Tilda — сервис, который помогает создавать впечатляющие сайты без технических навыков.
- Немного расширьте текст, объясните, что вы делаете . Используйте простые слова и пишите так, как будто вы разговариваете с другом за чашкой кофе — будьте понятны.
- Выделите три особенности Включите причины, по которым ваш продукт или услуга выделяются.
- Опишите преимущества . Расскажите, как ваш продукт или услуга решает проблемы ваших клиентов, будьте конкретны.
- Подумайте о заголовках . Используйте привлекательные заголовки, вместо коротких и формальных, таких как «Новости» или «Контакты», используйте «Оставайтесь с нами» и «Поздоровайтесь».
- Сделать обзор . Запросите отзывы от ваших самых лояльных клиентов. Попросите их рассказать, как ваша услуга или продукт повлияли на их жизнь.
 Обычно это работает хорошо.
Обычно это работает хорошо.
Избегайте использования банальных фраз, таких как «молодая, динамичная, развивающаяся команда».
- Составьте три ключевых числа , люди любят числа. Однако убедитесь, что цифры, которые вы используете, разумны и понятны. Избегайте абстрактных цифр вроде: обслужил 1000 клиентов, выпил 200 литров кофе, продал более 38 000 плюшевых мишек. Хорошим примером будет 7,5 — средний балл на экзамене IELTS среди наших выпускников. Три минуты — время копирования фильма с одного устройства на другое с помощью приложения.
- Показать команду , если она сильная. Личность всегда интересна; большинство зрителей доверяют реальным людям больше, чем абстрактным компаниям и агентствам.
- Расскажите о партнерах или клиентах, если вы ими гордитесь.
- Укажите специальность . Если в вашем баре широкая коллекция крафтового пива, укажите это отдельно.

Стиль текста
Будьте информативны, но не вдавайтесь в ненужные детали; будьте краткими и выделяйте главное — будьте краткими, старайтесь делиться информацией бегло и дружелюбно.
Используйте перевернутую пирамиду — сначала скажите, что важно, а затем детали. На этом этапе важно соединить заголовок и резюме. Заголовок должен привлекать внимание и передавать суть, а описание служит для расширения и завершения сообщения. Ограничьте использование вводных конструкций, избегайте штампов и бюрократического стиля.
Общий совет: Если вы не очень хорошо пишете, не стесняйтесь воспользоваться услугами копирайтера; Это относительно дешево. Они зададут вам пару вопросов и предоставят вам нужный контент. Тем не менее, важно дать им понять, что вы хотите, чтобы контент был кратким и прямолинейным.
Дизайн
Раздел #madeontilda. Выбор и адаптация шаблона. Навигация по сайту. Где взять хорошие фотографии для сайта. Что делать с логотипом. Сторонние сервисы и специальные функции. Выбор шрифтов и пар шрифтов. Как сделать свой сайт стильным. Публикация веб-сайта. Тестирование.
Что делать с логотипом. Сторонние сервисы и специальные функции. Выбор шрифтов и пар шрифтов. Как сделать свой сайт стильным. Публикация веб-сайта. Тестирование.
Зарегистрируйтесь на Тильде , если вы еще этого не сделали.
Внимательно просмотрите список шаблонов . Выберите правильный шаблон, который подходит для проекта, над которым вы работаете. Каждый шаблон — это образец современного веб-дизайна и хороший пример объединения блоков. Шаблоны не ограничивают ваше творчество: изменяйте их по своему вкусу или даже начинайте с нуля.
Загляните в раздел #madeontilda . Здесь вы можете найти вдохновляющую подборку лучших проектов Tilda, созданных другими пользователями.
Откройте библиотеку блоков и создайте веб-сайт на основе созданного вами прототипа. Не редактируйте контент в Тильде; что более важно, так это создать дизайн. Если у вас нет подходящих изображений, используйте похожие образцы высокого качества; вы можете заменить их, как только веб-сайт будет готов.
Видео по Tilda Basics: посмотрите, как выглядит процесс редактирования на Tilda
Навигация
Добавить меню; если он выглядит хорошо: постарайтесь не делать его слишком большим, чтобы он не доминировал на странице. Меню не должно превышать пяти пунктов, и оно должно быть максимально простым. Не стесняйтесь делать разделы больше; делайте названия разделов короткими. Три слова в одной строке меню явно не нужны: пункты меню должны быть удобными для просмотра.
Лучшее количество пунктов меню – пять
Особого внимания заслуживает обложка (первый экран) . Первое впечатление будет хорошим, если будет качественная картинка и броский и оригинальный заголовок.
Где сделать хорошие снимки . Изображение говорит больше, чем тысяча слов. Использование четких фотографий с высоким разрешением будет иметь большое значение. По сути, «Нет фото — нет сайта». Избегайте использования клип-арта. Рукопожатие бизнесмена и улыбающиеся домохозяйки ушли в прошлое, эти фото не работают. Лучше сфотографировать себя и своих коллег, чем искать готовые снимки, гугля «успешный предприниматель».
Рукопожатие бизнесмена и улыбающиеся домохозяйки ушли в прошлое, эти фото не работают. Лучше сфотографировать себя и своих коллег, чем искать готовые снимки, гугля «успешный предприниматель».
Наймите фотографа или иллюстратора. Использование популярных иллюстраторов и фотографов может быть слишком дорогим; тем не менее, можно найти профессионалов по разумной цене, которые будут рады работать с вами и предоставить вам привлекательный контент, который вы можете использовать на своем веб-сайте.
Если вам нужны иконки, вы можете воспользоваться встроенной библиотекой Tilda Icons.
Библиотека иконок в настройках контента на Тильде
Логотип. Логотип должен быть расположен горизонтально. Использование вертикальных логотипов на сайте не выглядит привлекательным. Как показывает практика, лучше всего встроить свой логотип в меню и убедиться, что он обрезан, чтобы занимать меньше места. Если у вас нет логотипа, вы можете просто написать название проекта, используя несистемный шрифт, например Proxima или Futura.
Если у вас нет логотипа по каким-либо причинам, это не имеет большого значения, так как он практически не влияет на ценность веб-сайта. Лучше подумать о фотографиях и общем стиле.
Сторонние сервисы
Хронология событий — Timeline.knightlab
Интерактивные карты — Storymap.knightlab
Программное обеспечение для продажи билетов — Weemss
Интерактивные изображения — Thinglink
Обратная связь — Uservoice
Прием платежей онлайн — PayPal Shop or Ecwid Online store —ify
В общем, если у вас есть конкретная функция, используйте блок «Вставить HTML-код». Если вам нужен уникальный элемент, попросите разработчиков создать его.
Шрифт. Обязательно включите шрифт подписи; это влияет на общение. Помните, что содержание играет очень важную роль, поэтому шрифт определяет стиль подписи. У каждого шрифта есть символ, поэтому выберите тот, который подходит для вашего контента.
Как правило, для сайта достаточно использовать один шрифт. Но если вы хотите добиться впечатляющего контраста, используйте сочетания шрифтов, такие как шрифты с засечками и без засечек. Примеров удачных сочетаний шрифтов: 9.0007
Безопасный способ — взять разные наборы из одного семейства, например PT Sans и PT Serif
Традиционная комбинация: шрифт без засечек для заголовков и шрифт с засечками для текста; Open Sans + PT Serif
Иногда для заголовков можно использовать шрифт с засечками; Georgia + Roboto
Комбинация шрифтов Open Sans + Georgia
Общий стиль и точность . После того, как вы разработали все блоки, взгляните на веб-сайт и оцените внешний вид. Выровняйте отступы, сделайте заголовки одинаковыми, убедитесь, что размер шрифта остается прежним, а пробелов достаточно.
Убедитесь, что на странице достаточно «воздуха», то есть белого пространства вокруг текста и изображений, чтобы они не слипались и не мешали друг другу
Если вы используете дополнительные цвета, не переусердствуйте
Обратите внимание на количество стилей: вы не хотите использовать много разных стилей
Старайтесь быть строгими. Чем проще — чем меньше ошибок, тем лучше и стильнее ваш сайт.
Чем проще — чем меньше ошибок, тем лучше и стильнее ваш сайт.
Используйте фирменные цвета — это не значит, что вам нужно раскрашивать все в разные цвета. Вместо этого придерживайтесь правила 90 % — черно-белое изображение, а 10 % — яркое. Лучше всего использовать один дополнительный цвет. Вы можете смешать два цвета, но это должно быть сделано на профессиональном уровне.
Если у вас нет опыта в дизайне и кажется, что ничего не получается, напишите контент, сделайте версию веб-страницы на Тильде и наймите дизайнера на ограниченный срок. Профессиональный дизайнер быстро оформит веб-страницу. Это поможет вам сократить расходы по сравнению с расходами при заказе сайта с нуля. С другой стороны, если вы дизайнер, не стесняйтесь проконсультироваться с другом, чтобы проверить результаты и поделиться беспристрастным отзывом.
Запуск
Подключите домен. Для этого укажите адрес в Настройках сайта, укажите, у какого регистратора был куплен домен, и укажите IP-адрес.



 Что произойдет, если ваш сайт перестанет работать в 2 часа ночи? Сможете ли вы связаться с вашим хостинг-провайдером или вам придется ждать до следующего дня, чтобы найти решение? Это драгоценное время без Интернета может нанести ущерб вашему бизнесу. Ищите провайдера с круглосуточной поддержкой.
Что произойдет, если ваш сайт перестанет работать в 2 часа ночи? Сможете ли вы связаться с вашим хостинг-провайдером или вам придется ждать до следующего дня, чтобы найти решение? Это драгоценное время без Интернета может нанести ущерб вашему бизнесу. Ищите провайдера с круглосуточной поддержкой. Убедитесь, что ваша хостинговая компания может справиться с ожидаемым количеством посетителей. Последнее, что вам нужно, это приток трафика только для того, чтобы ваш сайт рухнул.
Убедитесь, что ваша хостинговая компания может справиться с ожидаемым количеством посетителей. Последнее, что вам нужно, это приток трафика только для того, чтобы ваш сайт рухнул.





 Например, Tilda — сервис, который помогает создавать впечатляющие сайты без технических навыков.
Например, Tilda — сервис, который помогает создавать впечатляющие сайты без технических навыков. Обычно это работает хорошо.
Обычно это работает хорошо.