Создание 3D фото для социальной сети фейсбук в фотошопе
Содержание
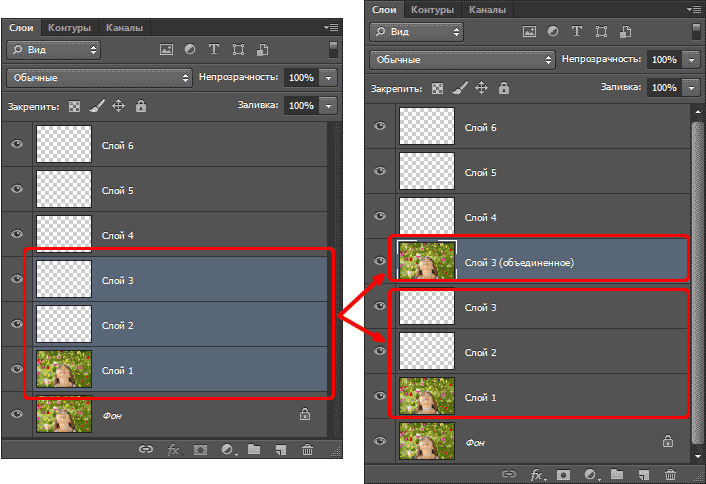
быстрая навигация по статье
Посмотреть видео-урок
Каждый современный человек пользуется соцсетями, потому что в любой соцсети удобно общаться с друзьями, делиться новостями и впечатлениями, продвигать свои услуги. Думаю, не для кого не секрет цель публикации фото в соцсетях, которая заключается в привлечении внимания друзей и других пользователей к своему посту, не важно будет ли это рекламное фото товара или ваше личное фото с отдыха. Чтобы максимально привлечь внимание к своему посту люди стараются делать необычные и интересные фото, компрометирующие, провокационные или просто яркие.
В социальной сети Фейсбук имеется возможность придать своему фото эффект 3D, что поможет сделать его интересным и привлечь максимальное внимание пользователей сети.
В данном уроке я покажу, как любое фото, с помощью фотошопа, подготовить для публикации в фейсбук, в качестве 3D изображения.
1. Подготавливаем изображение
Для работы я взял фото девушки, которая стоит в комнате и на заднем плане видны кресло и торшер, с помощью данных предметов на заднем плане мы и будет создавать 3D эффект.
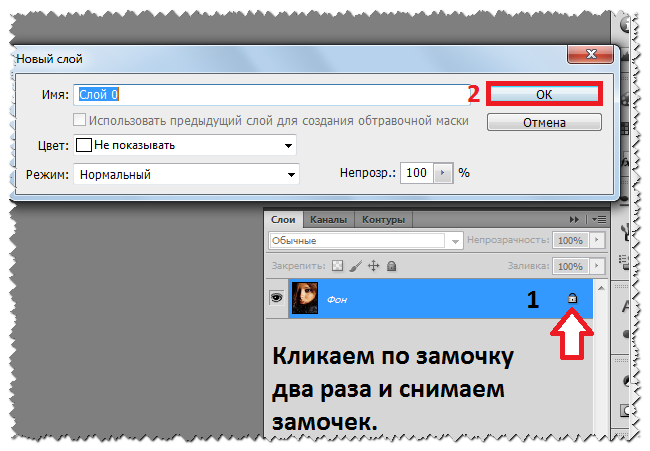
Открываем фото программой Photoshop, если в панели слоёв справа на против слоя с изображением имеется иконка замочка, то его нужно снять, кликнув по замочку два раза левой клавишей мыши. Замочек означает, что изображение заблокировано и его нельзя редактировать, поэтому блокировку необходимо отключить первым делом.
Далее, необходимо настроить размеры вашего фото, оно не должно быть слишком большим, иначе фейсбук не пропустит изображение и эффекта не получится. Я сделал стандартный размер Full HD, т.
Чтобы быстро придать вашему фото нужный размер, выберите в верхнем меню слева «Изображение» — «Размер изображения» или нажмите комбинацию клавиш Alt + Ctrl + i на клавиатуре, если вы работаете в Windows. В появившемся окне настроек необходимо указать нужную вам ширину изображения, высота сгенерируется автоматически, если у вас стоит значок скрепки, обозначающий пропорциональное изменение размеров, как на скрине. Если функция пропорционального изменения выключена, то размеры изображения будут изменяться не пропорционально.
2. Создаём образы нужных объектов для 3D эффекта
Теперь, когда размеры изображения заданы, нам необходимо определиться с объектами на фото, с помощью которых и будет создаваться эффект 3D. Можно выбрать один объект, можно несколько, чем больше объектов будет задействовано, тем эффектнее будет выглядеть интереснее, но не всегда. Я буду использовать только — девушку и торшер, кресло я оставлю неподвижным на заднем плане.
Можно выбрать один объект, можно несколько, чем больше объектов будет задействовано, тем эффектнее будет выглядеть интереснее, но не всегда. Я буду использовать только — девушку и торшер, кресло я оставлю неподвижным на заднем плане.
Начнём с девушки, в левой панели берём инструмент «Быстрое выделение» и выделяем им девушку на изображении. Инструмент «»Быстрое выделение» в фотошопе умеет различать контуры объектов, конечно не идеально, приходится корректировать, но он значительно экономит время.
Выбрав данный инструмент водим курсором по нужному объекту и кликая левой кнопкой мыши выделяем его. Если вы выделили лишнюю область, выделение можно отменить этим же инструментом, удерживая Alt на клавиатуре. При выделении курсор обозначается знаком «плюс» в кружочке, при удалении (удержании Alt) курсор обозначается знаком «минус».
В данном случае не обязательно выделять идеально, поэтому мы и используем «Быстрое выделение», даже если вы выделите немного за края объекта, переживать не стоит, на результате эффекта это никак не отразится. Внутренние части объекта (промежуток между рукой и лицом и т.п.) можно не выделять, главное выделить сам образ.
Внутренние части объекта (промежуток между рукой и лицом и т.п.) можно не выделять, главное выделить сам образ.
И так, я выделил девушку, теперь необходимо этот выделенный образ сделать тёмно-серым цветом на новом слое. Создаём новый слой, кликнув по соответствующему значку, под панелью слоёв, выделяем этот слой, кликнув по нему один раз левой кнопкой мыши, берём инструмент «Заливка» в левой панели и заливаем выделение тёмно-серым цветом.
На данный момент оттенок серого не важен, мы откорректируем его позже, когда подготовим все объекты.
Один объект готов, тоже самое проделываем с торшером: выделяем его, создаём новый слой, заливаем выделение на новом слое тёмно-серым цветом. В последнюю очередь необходимо сделать слой с задним фоном, который должен быть полностью залит чёрным цветом. Я в качестве эксперимента сделал задний фон не полностью черным, а наложил на него градиент, результат эксперимента меня устроил.
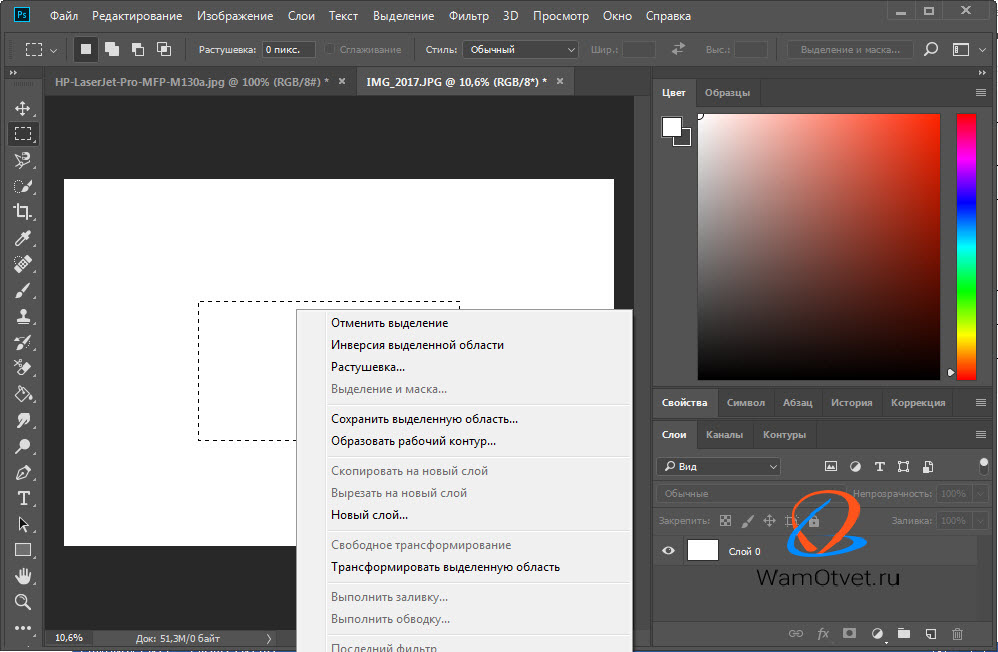
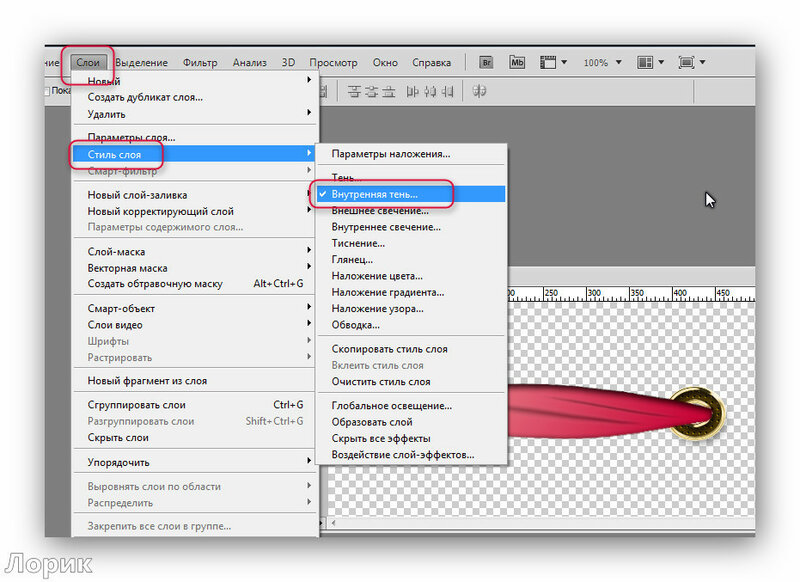
Выставляем в левой панели два цвета: чёрный и на несколько тонов светлее, для создания градиента. Далее создаём новый слой в панеле слоёв, кликаем по нему правой кнопкой мыши и выбираем «Параметры наложения».
Далее создаём новый слой в панеле слоёв, кликаем по нему правой кнопкой мыши и выбираем «Параметры наложения».
В открывшемся окне включаем пункт «Наложение градиента» и кликнув на сам градиент выбираем наш градиент (из выбранных нами цветов), он будет самый крайний в верхнем левом углу.
Применяем выбранные параметры, кликнув на «Ок» и в этом же окне настраиваем угол градиента.
Как я уже упоминал выше, я сделал градиент под углом 45 градусов из угла в угол, но можно поэкспериментировать или сделать классически под углом 90 градусов, тут уже всё зависит от вкуса и композиции самого изображения. Пункт «Инверсия» служит для зеркального отражения, к примеру, если вы установили угол в 90 градусов с переходом градиента сверху от светлого вниз к чёрному, то включение данного пункта перевернёт градиент, т.е. получится сверху от чёрного вниз к светлому. Если нужно быстро отразить градиент можно просто поставить галочку на данном пункте, чтобы не настраивать вручную градусы.
Отмечу, что в данном уроке я использую Photoshop CC, но для работы можно использовать фотошоп абсолютно любой версии, даже самой старой, будь то Photoshop CS5 или CS6. Думаю, что данные изображения можно подготовить даже и в фотошоп онлайн, но я не пробовал.
3. Сохраняем подготовленные изображения
В результате должна получиться вот такая вот композиция, в случае, если вы хотите задействовать два объекта: девушку и торшер. Как видите, образ девушки самый светлый, так как он расположен ближе всех к зрителю, торшер темнее, так как стоит дальше и фон самый тёмный.
Принцип работы скрипта фейсбук, который создаёт 3D эффект, заключается в следующем: Чем светлее объект, тем при перемещении мыши он будет быстрее двигаться и наоборот. Именно поэтому задний план фото должен быть темнее всех объектов, которые расположены на переднем плане. Чем дальше объект от зрителя тем он должен быть темнее, но задний фон должен быть максимально тёмным, либо прямо чёрным, либо немного посветлее.
Полученное изображение нам нужно сохранить в формате jpg и назвать определённым именем, чтобы Facebook понял, что это заготовка для 3D изображения. Выбираем в верхнем меню «Файл» — «Экспортировать» — «Сохранить для Web».
В открывшемся окне устанавливаем формат jpg и устанавливаем качество на значение 80, после чего нажимаем «Сохранить».
Откроется окно выбора места сохранения на нашем компьютере. Выбираем папку или просто рабочий стол и пишем имя изображения «stand_depth» и сохраняем изображение.
Заготовка для 3D фото готова, для того чтобы фейсбук понял какое изображение нужно преобразовать в 3D нам нужно будет показать ему и первоначальное изображение с девушкой в оригинальном виде. Оригинальное изображение нужно сохранить в том же формате и размере, но под другим именем. Проделываем все действия, как и в первом случае, только имя при сохранении прописываем уже «stand«.
Таким образом, у нас получилось два изображения — оригинальное и заготовка для скрипта фейсбук.![]()
Теперь необходимо загрузить в фейсбук оба изображения и скрипт автоматически сгенерирует из них 3D фото.
4. Загружаем изображения в Facebook
Переходим на свою страницу фейсбук и выбираем «Фото/Видео».
В открывшемся окне выделяем сразу два наших изображения, т.е. нам нужно загрузить их сразу оба, а не поочерёдно.
Удерживая левую кнопку мыши выделяем их и нажимаем «Открыть». После этих действий скрипт фейсбука, получив два изображения с определёнными именами поймёт, что это 3D фото и начнёт генерировать данный эффект, вы это сразу поймёте, увидев значок загрузки в виде вращающегося куба с надписью 3D.
Если же у вас не получается загрузить изображения, возникает ошибка, фейсбук просто не загружает фото или еще какие-либо проблемы, то проверьте размеры изображений, они должны быть стандартных пропорций экрана, о чём я говорил выше, а так же проверьте правильность имён ваших изображений, возможно вы допустили ошибку.
Вот таким не сложным способом, с помощью фотошопа можно сделать интересный и привлекательный пост в социальной сети Facebook.
Поделиться:
Как растянуть изображение в Фотошопе
Инструкция как расширить или сжать картинку в Photoshop
Начиная осваивать редактирование в Photoshop, пользователи сталкиваются с его перегруженным интерфейсом, который осложняет даже базовые действия. Один из частых вопросов — как растянуть изображение в фотошопе. Это требуется при фотомонтаже или в ретуши, когда нужно обработать отдельную область фото. Конечно, это простое действие можно выполнить и в бесплатных программах типа Paint.net. Но для профессиональной работы со снимками мы рассмотрим в этой статье несколько вариантов масштабирования картинки с деформацией или без потери качества именно в PS.
Хотите растягивать изображения
без сложного и дорогого Фотошопа?
Попробуйте его многофункциональный аналог прямо сейчас!
Инструкция
Поддержка: Windows 11, 10, 8, 7 и XP
Как растянуть объект в Фотошопе
Сделать объект крупнее можно вручную либо указав нужные размеры числами. Давайте рассмотрим оба
варианта.
Давайте рассмотрим оба
варианта.
Как вызвать функцию «Масштабирование»
Масштабирование позволяет пользователю свободно растянуть изображение до желаемого размера. Вызвать необходимый инструмент можно через пункт меню «Редактирование», где в списке опций необходимо выбрать «Трансформирование», а затем «Масштабирование».
Если нужные пункты подсвечены серым цветом и неактивны, значит, слой с нужным объектом заблокирован. Чтобы снять защиту, кликните по иконке в виде замочка напротив картинки в списке слоев.
После активации масштабирования вокруг изображения появится рамка с квадратными маркерами по краям. Чтобы растянуть фото, захватите границу курсором и потяните.
Если вы увеличиваете картинку больше основного фона, она может не влезть в кадр. Для отображения всей области раскройте «Изображение» и кликните «Показать все».
Таким образом можно менять размер не только фотографий, но также добавляемых элементов, например, текст
и буквы.
Как расширить картинку
Другой вариант, как расширить фото в фотошопе – вручную изменить ширину фотографии, указав необходимые параметры. Для этого потребуется вызвать функцию «Размер изображения» через пункт меню «Изображение» или кнопками Alt + Ctrl + I.
В окошке с параметрами укажите нужные цифры в поля «Ширина» и «Высота». По умолчанию масштаб меняется пропорционально. Если вы хотите увеличить кадр только в ширину или в длину, кликните на иконку замочка, чтобы цепочка «распалась».
Какие есть способы растягивания картинки в Photoshop
В Photoshop имеются различные способы расширения и увеличения фотографий. Они различаются по качеству результата и зависят от пользовательских параметров. Разделить их можно на три группы:
Деформируемое увеличение, при котором изменяются оригинальные параметры;
Пропорциональное, когда пропорции фото остаются равными по отношению друг к другу;
Дополняющее, при котором изображение делают масштабнее за счет
добавления контента.
Рассмотрим, как работают все эти типы масштабирования.
Деформирующее растягивание
Иногда бывает нужно знать, как растянуть картинку в фотошопе с изменением пропорций, если встроенный объект слегка сплющен/расширен, поэтому его нужно деформировать. В этом случае понадобится применить деформирующее растягивание. Принцип состоит в том, что при увеличении картинка изменяется непропорционально.
Чтобы вытянуть картинку, вызовите опцию «Масштабирование» или «Свободное трансформирование» и растягивайте изображение в любую сторону. Картинка будет «тянуться» за направлением мыши, нарушая оригинальное соотношение сторон.
В ранних версиях Photoshop при растягивании изображение увеличивалось только в одну сторону. В Photoshop CC, начиная с 2019 года, для деформирующего преображения нужно зажать Shift.
Деформацию часто используют для мемов и забавных картинок, например, если нужно растянуть улыбку на
лице человека. В этом случае предварительно нужно выделить область и затем растягивать в стороны.
В этом случае предварительно нужно выделить область и затем растягивать в стороны.
Пропорциональное
Если вам нужно растянуть файл, сохраняя пропорции, алгоритм действий практически аналогичен. Но в этом случае растягивать картинку нужно только за угловые маркеры.
В версии Photoshop CC, начиная с 2020 года, картинка растянется без искажения. В более ранних сборках, например, в версии редактора CS6, для равномерного увеличения нужно параллельно зажать Shift.
Дополняющее
Что делать, если вам нужно узнать, как расширить картинку в фотошопе с заливкой заднего плана, чтобы изображение стало шире, но главные элементы не изменились? К примеру, у вас есть фотография, на которой предметы расположены близко к границе, и вы хотите сделать фон шире. В этом случае используется дополняющее растягивание.
1. Откройте фоторедактор и в стартовом окне нажмите «Создать». Укажите размеры, под которые вы
хотите подогнать основное изображение.
Укажите размеры, под которые вы
хотите подогнать основное изображение.
2. Раскройте пункт «Файл», найдите «Поместить встроенные» и загрузите картинку с компьютера. Либо откройте его обычным способом и перетяните из вкладки на основную рабочую область при помощи инструмента «Выделение».
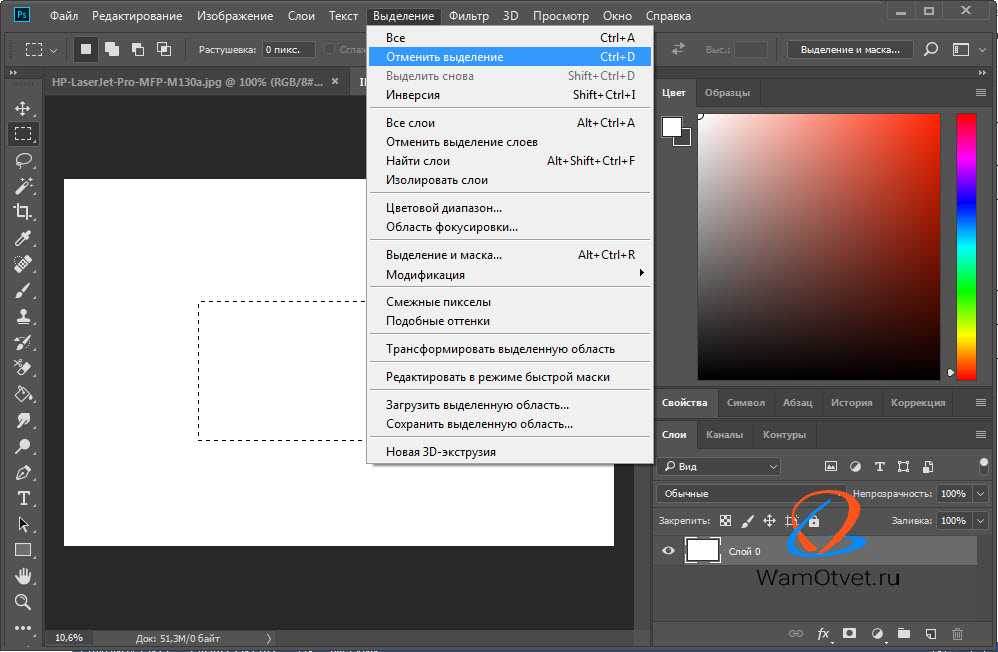
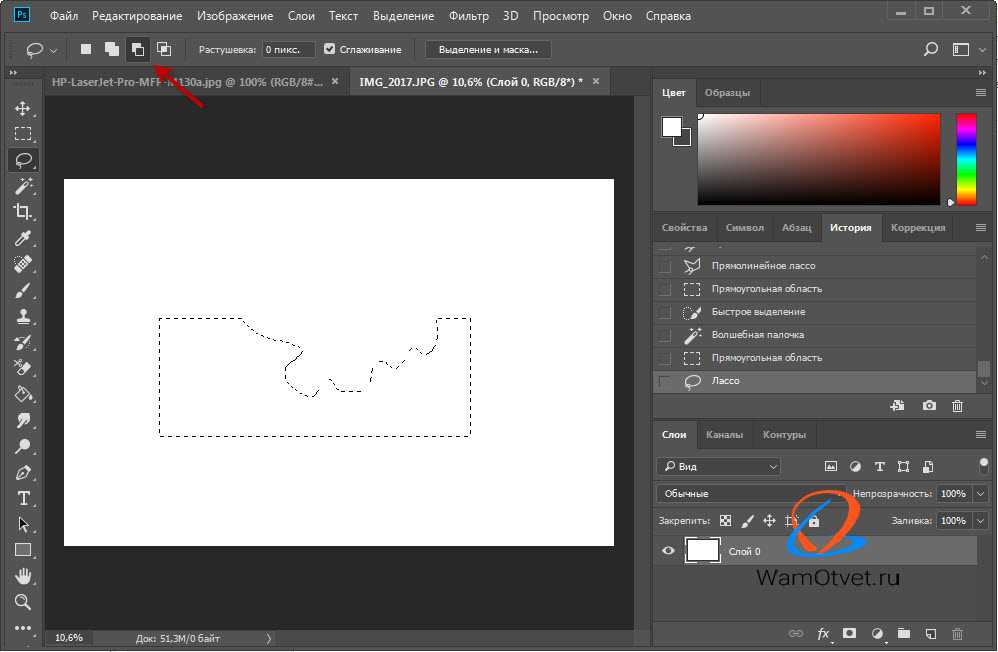
3. В панели инструментов выделите «Прямоугольная область» и обрисуйте часть снимка, которой вы хотите заполнить пустой фон.
4. Нажмите сочетание клавиш Ctrl + T и растяните этот фрагмент до нужного размера.
5. Повторите действие необходимое количество раз. В итоге мы заполнили всю пустоту в кадре.
Этот способ отлично сработал с нашей картинкой, так как объект располагался на однородном фоне. Что делать, если вы работаете со сложной фотографией с пестрым задним планом? Поможет инструмент Content-Aware-Scale.
Инструмент Content-Aware-Scale
Content-Aware-Scale, или «Масштабирование на основе содержимого», появился в PS, начиная с версии CS4. Инструмент расширяет фотографию, основываясь на анализе контента вокруг центрального объекта.
Инструмент расширяет фотографию, основываясь на анализе контента вокруг центрального объекта.
1. Откройте в Фотошопе нужный графический файл. Мы будем работать на примере фотографии чашки кофе на деревянном текстурном столе, который и будем расширять.
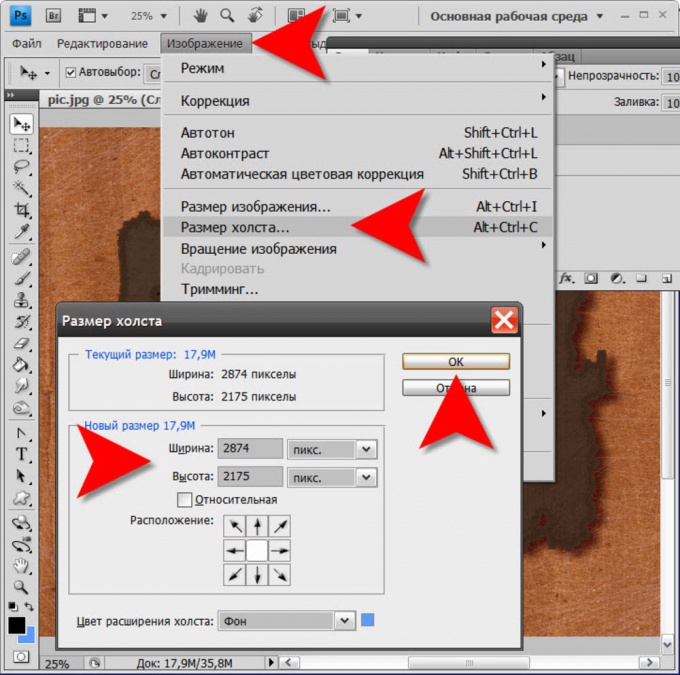
2. Раскройте пункт меню «Изображение» и выберите «Размер холста». Укажите формат, который вы хотите присвоить редактируемому снимку. Вы также можете отцентрировать главное фото, воспользовавшись стрелками.
3. Теперь укажите программе образец, на основе которого будет создан фон. Для этого выделите подходящий участок при помощи инструмента «Прямоугольная область» (клавиша М).
4. Теперь вызовите инструмент «Масштаб с учетом содержимого» через пункт «Редактировать».
5. Растяните выбранный участок с деформацией или без деформации, ориентируясь на поставленную
задачу. В итоге мы получили картинку с продолжением заднего плана, практически неотличимым от
оригинального.
В итоге мы получили картинку с продолжением заднего плана, практически неотличимым от
оригинального.
Еще один вариант – использовать инструмент «Заливка с учетом содержимого». Она также находится в категории «Редактировать», только в этом случае вам не нужно растягивать выделенную область – редактор сделает это сам.
Растягиваем картинку с помощью более простого
и удобного аналога Фотошопа
Теперь вы знаете, как растянуть фото в Фотошопе для любого типа обработки. Однако согласитесь, все эти действия отнимают не так уж много времени. А если вы работаете за ноутбуком, то вряд ли сможете добиться от Photoshop стабильной работы.
Если вам нужно ускорить процесс или работать над проектом на слабых устройствах, лучше найти более
простую альтернативу. Советуем установить ФотоМАСТЕР – благодаря удобному
дизайну его легко освоить, он практически не нагружает систему и предлагает ряд автоматизированных
функций, которые облегчают работу новичку.
Изменить размер фото в ФотоМАСТЕРЕ можно двумя способами: наложить снимок на подготовленный заранее фон и растянуть вставку на весь экран или напрямую изменить масштаб изображения. Это удобно, если вы работаете с фотомонтажом и хотите изменить масштаб отдельного объекта, например, векторной фигуры.
1. Установите ФотоМАСТЕР и импортируйте картинку, кликнув «Открыть фото».
2. В разделе «Инструменты» выберите функцию «Вставка картинки». В списке вариантов кликните «наложить изображение из файла» и добавьте снимок с компьютера.
3. Растяните новый объект, захватив за границы, при необходимости разверните его на нужный угол и нажмите «Применить».
4. Раскройте «Файл» и выберите «Изменить размер и сохранить». Укажите ширину и высоту в соответствующих полях. Кликните на замочек, чтобы включить пропорциональное увеличение.
5. Чтобы сохранить высокое качество, укажите разрешение DPI не менее 300. Нажмите «Применить» и
сохраните изображение в нужном формате.
Нажмите «Применить» и
сохраните изображение в нужном формате.
Как видите, этот вариант намного удобнее и быстрее, чем работа в PS. При этом вы можете сразу сжать вес файла без потери качества для отправки онлайн.
Скачайте лучший аналог Фотошопа прямо сейчас!
Большой выбор встроенных эффектов
Автоматизация обработки
Удобный русскоязычный интерфейс
Ретушь портретов и фотопластика
Скачать бесплатно
Поддержка: Windows 11, 10, 8, 7 и XP
Заключение
Итак, мы рассказали, как растянуть объект в Фотошопе отдельно от остального коллажа или сделать больше
всю картинку. Adobe Photoshop помогает справиться практически с любой задачей в области редактирования и
изменения фотографий. Однако на освоение этого фоторедактора нужно потратить длительное время, поэтому
если вам нужен быстрый результат, стоит выбрать более простую альтернативу.
Однако на освоение этого фоторедактора нужно потратить длительное время, поэтому
если вам нужен быстрый результат, стоит выбрать более простую альтернативу.
В ФотоМАСТЕРЕ можно не только быстро увеличить картинку или отдельный объект, но также улучшить качество фотографии, обрезать снимок, наложить эффекты и многое другое. Скачайте редактор бесплатно и убедитесь, что фотомонтаж и фоторедактирование можно освоить в самые кратчайшие сроки.
Как разблокировать фоновый слой в Photoshop (быстро)
При первом открытии изображения в Photoshop вы, скорее всего, увидите значок замка. Пока этот значок есть, вы ограничены тем, что вы можете сделать с этим слоем. Значок висячего замка представляет собой «заблокированный» слой, который поначалу может показаться довольно раздражающим, но он может пригодиться. Здесь вы узнаете, как разблокировать фоновый слой в Photoshop одним щелчком мыши, а также узнаете о других альтернативах разблокировки слоев!
Почему фоновый слой заблокирован?
Фоновый слой обычно заблокирован, поскольку он служит основой всего холста. Без него у вас была бы просто прозрачная коробка, в которой ничего не было. Оставив слой заблокированным, вы не сможете случайно переместить, сгруппировать или удалить слой, что может привести к поломке.
Без него у вас была бы просто прозрачная коробка, в которой ничего не было. Оставив слой заблокированным, вы не сможете случайно переместить, сгруппировать или удалить слой, что может привести к поломке.
Думайте о заблокированном фоновом слое как о способе Photoshop помочь вам начать работу. Он предлагает надежную базу для работы и создания слоев. Таким образом, у вас всегда будет слой, к которому можно вернуться, если что-то пойдет не так.
Теперь, если вы начинаете сомневаться в разблокировке фонового слоя, не делайте этого. Ваш проект не развалится, как только вы разблокируете этот слой. Все будет работать так же, как и раньше, но теперь у вас есть все возможности редактирования фонового слоя.
Как разблокировать фоновый слой в Photoshop
Вместо того, чтобы тратить время на обходные способы разблокировки фонового слоя в Photoshop, воспользуйтесь этим простым приемом.
Просто нажмите на значок замка , чтобы разблокировать фоновый слой.
Сумасшедший, да?
Теперь ваш слой переключится на обычный слой и переименует себя в «Слой 0». Все остальное в слое останется прежним.
Теперь вы можете настраивать этот слой как хотите, но помните, что это ваша единственная резервная копия!
Как преобразовать фоновый слой в смарт-объект
Описанная выше техника разблокирует фоновый слой и преобразует его в обычный слой. Что, если вместо этого вы хотите переключиться на смарт-объект?
Щелкните правой кнопкой мыши заблокированный фоновый слой и выберите «Преобразовать в смарт-объект».
Ваш слой разблокируется и снова переименует себя в «слой 0». На этот раз в качестве смарт-объекта!
Еще один быстрый способ разблокировать фоновый слой в Photoshop. Вместо того, чтобы просто разблокировать слой, вы также создаете смарт-объект для лучшего управления слоями в будущем.
Различные типы заблокированных слоев в Photoshop
В Photoshop существует не один тип заблокированного слоя. Вы можете выбрать один из нескольких вариантов блокировки в верхней части панели слоев.
Вы можете выбрать один из нескольких вариантов блокировки в верхней части панели слоев.
Вот что делает каждая опция блокировки для ваших слоев:
— Блокировать прозрачные пиксели
Предотвращает изменение прозрачных пикселей в вашем слое, например, с помощью инструмента «Кисть».
– Заблокировать пиксели изображения
Предотвращает изменение видимых пикселей в слое из-за таких вещей, как настройки кисти.
– Заблокировать положение
Блокирует все пиксели в вашем слое от перемещения.
– Заблокировать все
Одновременное применение всех параметров блокировки слоя.
Какие типы блокировки применяются к фоновому слою?
Когда фоновый слой заблокирован, применяются не все типы блокировки слоя. На самом деле их всего два.
К фоновому слою применяются два типа блокировки: «блокировка прозрачных пикселей» и «блокировка положения». Это означает, что вы не можете изменять прозрачные пиксели фонового слоя или перемещать его каким-либо образом.
Технически к фоновому слою применяется третья блокировка, называемая «предотвратить автоматическую вложенность с монтажными областями». Это не обязательно влияет на то, как вы можете редактировать слой, а скорее на то, как вы можете его организовать. Если этот параметр блокировки отключен, вы не можете объединить его с другими монтажными областями.
Прозрачный против. Значки сплошных замков
Возможно, вы заметили, что на некоторых слоях замок может быть сплошным цветом, а на других — прозрачным. Разница здесь позволяет вам быстро определить, сколько аспектов вашего слоя заблокировано.
Прозрачная блокировка означает, что не все атрибуты слоя заблокированы. Это означает, что некоторые вещи были заблокированы, но их все еще можно изменить некоторыми способами.
Значок сплошного цвета в виде замка означает, что все атрибуты слоя заблокированы. Любой слой со значком замка сплошного цвета практически не редактируется, пока он не будет разблокирован.
Независимо от того, какой тип значка замка вы видите, просто нажмите на него, чтобы быстро разблокировать слой!
Как узнать, какие атрибуты слоя заблокированы
У меня нет никаких секретных полномочий, чтобы выяснить, как заблокированы слои. Photoshop точно показывает, какие атрибуты заблокированы в верхней части панели слоев.
Активные параметры блокировки будут иметь более темную рамку вокруг них, а неактивные ничего не будут иметь.
Что делать, если вы не хотите разблокировать фоновый слой
Если, прочитав это, вы решили оставить фоновый слой заблокированным, как вы можете его отредактировать? К счастью, есть невероятно простой способ обойти это, продублировав фоновый слой.
Выбрав заблокированный фоновый слой, нажмите Command + J (Mac) или Control + J (ПК), чтобы дублировать слой. Это создаст точную копию вашего фонового слоя, но теперь она разблокирована!
Дублирование фона — отличный вариант, если вы хотите отредактировать фоновый слой, но при этом иметь возможность резервного копирования.
Заключение
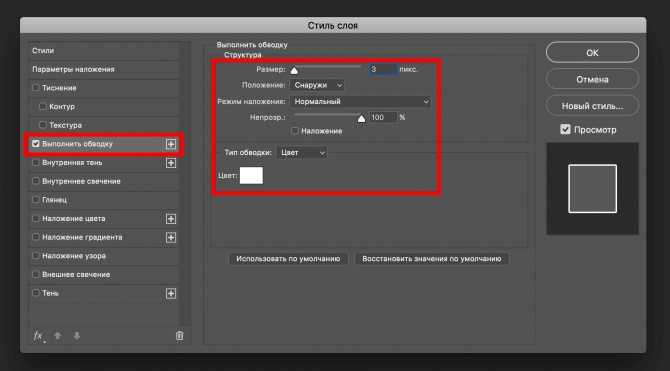
Чтобы разблокировать фоновый слой в Photoshop, достаточно одного клика. Вместо сложных обходных путей, упомянутых в других руководствах, этот метод полностью упрощает процесс. Одним щелчком мыши вы можете беззаботно отредактировать фоновый слой. 😉
Хотите больше подобных руководств? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше фотографий и советы по редактированию фотографий прямо на ваш почтовый ящик!
— Брендан 🙂
Как разблокировать слои в Photoshop
В этом посте показано, как разблокировать слои в Photoshop . Photoshop — одна из лучших доступных программ для редактирования фотографий. Photoshop используется как профессионалами, так и любителями. Фотошоп в основном для растровой графики. Photoshop лучше всего подходит для фотоманипуляций, редактирования и ретуши. Photoshop использует слои для создания документов. Слои используются для разбиения работы на мелкие части. Это позволяет легко исправить ошибки, если они есть. Photoshop позволяет заблокировать слои. Некоторые слои автоматически блокируются, чтобы предотвратить их случайное использование. Некоторые слои частично заблокированы, что означает, что они разрешат некоторое редактирование, а некоторые не будут разрешены.
Это позволяет легко исправить ошибки, если они есть. Photoshop позволяет заблокировать слои. Некоторые слои автоматически блокируются, чтобы предотвратить их случайное использование. Некоторые слои частично заблокированы, что означает, что они разрешат некоторое редактирование, а некоторые не будут разрешены.
Когда вы открываете изображение в Photoshop, оно открывается в Photoshop как заблокированный слой. Он называется Background и его нельзя редактировать. Эта блокировка может быть частичной и позволит внести некоторые изменения, поэтому наведите указатель мыши на значок замка, чтобы убедиться в этом. Чтобы полностью разблокировать этот слой, чтобы вы могли работать с ним, вы можете продублировать его или разблокировать. Однако обратите внимание, что если вы откроете некоторые изображения PNG, которые были сохранены с отключенным фоном, они откроются разблокированными в Photoshop. Это означает, что фон был удален в фотошопе до того, как он был сохранен в формате PNG. Когда он откроется в Photoshop, он будет разблокирован и будет Слой 0 . Разблокированный слой можно заблокировать, но он по-прежнему будет называться Layer 0 , если вы его не измените. Всякий раз, когда на слое есть заблокированный символ, наведите указатель мыши на символ, чтобы увидеть, заблокирован ли он полностью или частично. Частично заблокированный означает, что он позволит некоторое редактирование, а полностью заблокированный означает, что он не позволит никакого редактирования.
Когда он откроется в Photoshop, он будет разблокирован и будет Слой 0 . Разблокированный слой можно заблокировать, но он по-прежнему будет называться Layer 0 , если вы его не измените. Всякий раз, когда на слое есть заблокированный символ, наведите указатель мыши на символ, чтобы увидеть, заблокирован ли он полностью или частично. Частично заблокированный означает, что он позволит некоторое редактирование, а полностью заблокированный означает, что он не позволит никакого редактирования.
Откройте нужное изображение в Photoshop, перейдя к изображению, затем щелкните его правой кнопкой мыши и перейдите к Открыть с помощью , затем выберите Адоб Фотошоп . Другой метод заключается в том, чтобы открыть Photoshop, затем перейти к Open , найти нужный файл в диалоговом окне Open, затем выбрать его и нажать Open .
Посмотрите на изображение на панели слоев справа и проверьте значок замка справа от изображения. Независимо от имени файла, некоторые из них будут переименованы в Фон и отмечены символом замка. Обратите внимание, что я сказал некоторые, некоторые изображения могут называться Layer 0 и не иметь значка блокировки. Другие будут названы Индекс и значок замка. Помните, что Photoshop блокирует изображение, чтобы предотвратить случайное редактирование оригинала. Это правда, но вам нужно будет проверить, является ли изображение частично заблокированным или полностью заблокированным . Некоторые слои частично заблокированы, что означает, что на них можно выполнить некоторое редактирование.
Независимо от имени файла, некоторые из них будут переименованы в Фон и отмечены символом замка. Обратите внимание, что я сказал некоторые, некоторые изображения могут называться Layer 0 и не иметь значка блокировки. Другие будут названы Индекс и значок замка. Помните, что Photoshop блокирует изображение, чтобы предотвратить случайное редактирование оригинала. Это правда, но вам нужно будет проверить, является ли изображение частично заблокированным или полностью заблокированным . Некоторые слои частично заблокированы, что означает, что на них можно выполнить некоторое редактирование.
Это может позволить вам использовать Erase Tool или Brush Tool , но не позволит вам перемещать изображение. Когда вы пытаетесь переместить или отредактировать заблокированный объект, появится сообщение. Какой бы аспект слоя ни был заблокирован, будет отображаться соответствующее сообщение.
Чтобы узнать, полностью ли заблокирован слой, подведите курсор к значку замка и наведите на него курсор. Появится сообщение о том, полностью или частично заблокировано.
Чтобы разблокировать фон, просто щелкните его правой кнопкой мыши и нажмите Дублировать слой или нажмите Ctrl + J . вы увидите еще один слой под названием Layer 1 над фоновым слоем. Этот метод является самым безопасным способом разблокировки, поскольку вы просто разблокируете копию, а оригинал останется в безопасности (если он полностью заблокирован).
Вы можете разблокировать слой, дважды щелкнув его. Появится диалоговое окно New Layer для внесения изменений. Вы можете выбрать для слоя Имя , Цвет (цвет значка слоя), Режим (режим наложения) , и Непрозрачность . Этот способ разблокировки слоя является более рискованным, поскольку вы разблокируете исходный слой, а не создадите копию.
Вы можете повторно заблокировать слой, щелкнув его и выбрав один из параметров блокировки в значках параметров блокировки над слоями.
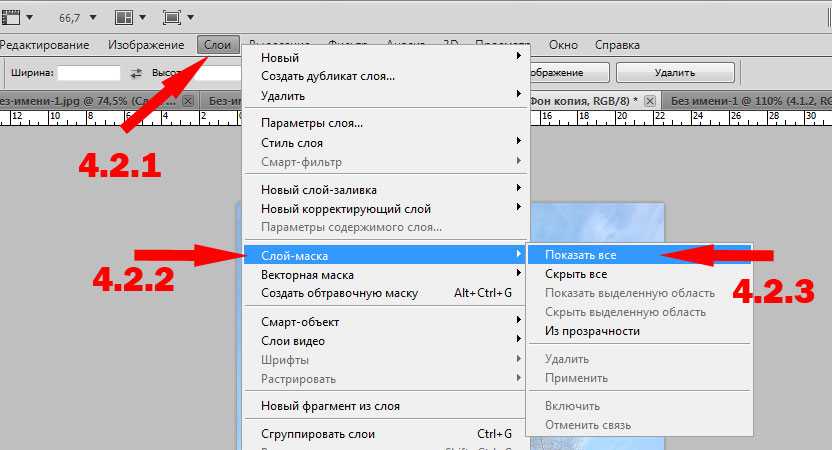
Вы также можете заблокировать слой, перейдя в «Слои» в верхнем меню, затем перейдите к «Слой », затем «Новый», и затем «Фон» из слоя . Этот метод применяет полную блокировку к слою, а не частичную блокировку.
Как исправить проблемы с разблокированными и заблокированными слоями в Photoshop
Блокировка или разблокировка слоев могут работать не так, как вы ожидали, особенно если вы никогда не экспериментировали с ними или вы новичок в Photoshop. Они могут быть сложными с различными типами файлов, которые могут быть не полностью совместимы с Photoshop. Слои могут функционировать по-разному в зависимости от типа слоя.
Проблема с управлением слоем
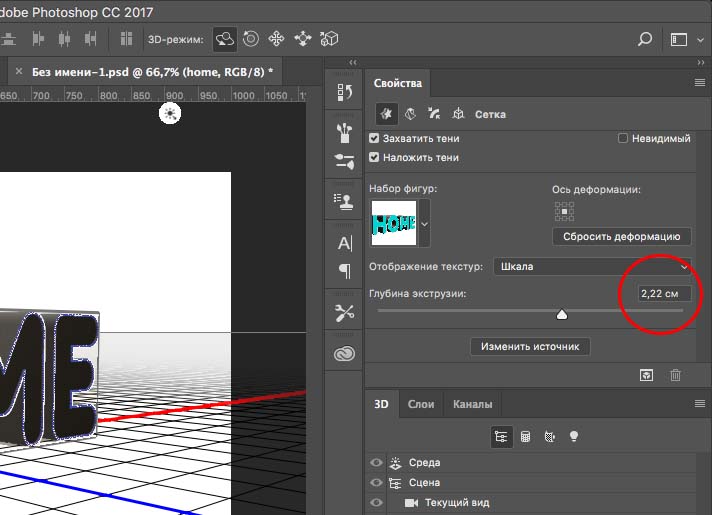
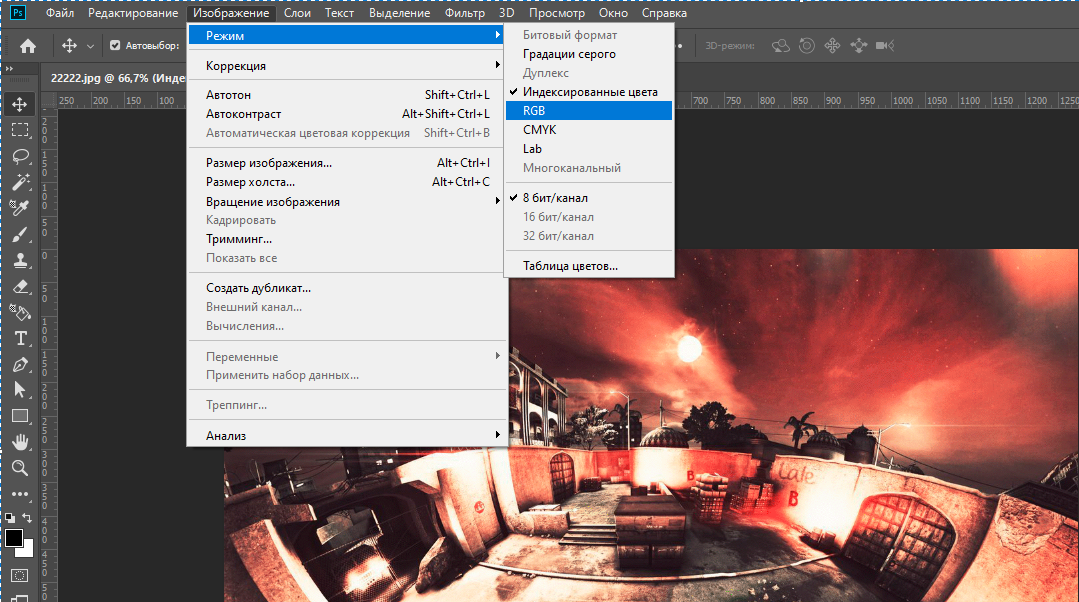
У вас могут возникнуть трудности с внесением определенных изменений в слой. В меню «Слои» в верхней строке меню все элементы могут быть выделены серым цветом. Эта проблема может быть связана со слоем с цветовым режимом, который не полностью совместим с Photoshop. Обычно это индексный слой с индексированным цветом.
Эта проблема может быть связана со слоем с цветовым режимом, который не полностью совместим с Photoshop. Обычно это индексный слой с индексированным цветом.
Вы можете исправить это, выбрав слой, затем перейдя к Изображение , затем Режим . Вы можете увидеть отмеченный индексированный цвет, измените его на RGB или другой цветовой режим, и слой будет разблокирован, а имя изменится на Фон с замком . Затем вы можете разблокировать слой, дважды щелкнув его или выбрав «Слой», затем «Слой из фона» и заполнив диалоговое окно «Новый слой ».
Блокировка и разблокировка слоев на панели слоев
Слои на панели слоев иногда можно заблокировать или разблокировать, щелкнув значок блокировки. Вы также можете заблокировать части слоя, щелкнув другие значки рядом со значком замка. Каждый слой может иметь два заблокированных объекта. Бывают случаи, когда блокировка или разблокировка слоев не происходит при нажатии на значки. В этом случае вам, возможно, придется дважды щелкнуть слой, после чего появится параметр слоя, и вы заполните его, а затем нажмите 9.0017 ОК . Вы также можете перейти к Layer , затем New , затем Layer from Background . Вы также можете щелкнуть правой кнопкой мыши слой и выбрать Duplicate Layer или нажать Ctrl + J . Эти шаги откроют слой.
В этом случае вам, возможно, придется дважды щелкнуть слой, после чего появится параметр слоя, и вы заполните его, а затем нажмите 9.0017 ОК . Вы также можете перейти к Layer , затем New , затем Layer from Background . Вы также можете щелкнуть правой кнопкой мыши слой и выбрать Duplicate Layer или нажать Ctrl + J . Эти шаги откроют слой.
Если вам нужно заблокировать слой, а значки на панели слоев не помогают, вы можете перейти к Слои , затем Новый , затем Фон из слоя это превратит слой в фон с замком . Обратите внимание, что только некоторые функции могут быть заблокированы, поэтому убедитесь, что это Частичная блокировка или Полная блокировка .
Вы можете повторно заблокировать слой, нажав на маленький замок в палитре слоев. Палитра слоя имеет несколько кнопок над фактическими слоями. Нажатие на замок заблокирует любой выделенный вами слой. Это также разблокирует его. Обратите внимание, однако, что это никогда не будет работать на фоновом слое. Вы можете выбрать несколько слоев, удерживая Ctrl + клик на слоях, которые вы хотите выбрать.
Нажатие на замок заблокирует любой выделенный вами слой. Это также разблокирует его. Обратите внимание, однако, что это никогда не будет работать на фоновом слое. Вы можете выбрать несколько слоев, удерживая Ctrl + клик на слоях, которые вы хотите выбрать.
Блокировка и разблокировка слоев с помощью ярлыков
Вы можете использовать Ctrl + / , чтобы быстро заблокировать или разблокировать все выбранные слои.
Блокирует или разблокирует выбранные слои. Вы можете разблокировать все слои одновременно (кроме фонового слоя) с помощью Shift + Ctrl + / . Эти ярлыки открывают все слои для редактирования, кроме фонового слоя.
Эти ярлыки могут быть доступны только для некоторых версий Photoshop.
Блокировка частей слоя
Photoshop позволяет заблокировать части слоя для выполнения сложного редактирования. Вы можете заблокировать определенные части слоя для более точного редактирования. Все эти кнопки находятся рядом с кнопкой замка и будут отображать их названия, если вы наведете на них указатель мыши. Попробуйте:
Все эти кнопки находятся рядом с кнопкой замка и будут отображать их названия, если вы наведете на них указатель мыши. Попробуйте:
- Заблокировать прозрачные пиксели: Значок представляет собой шахматную доску. Это делает так, что вы не можете редактировать что-либо прозрачное в слое, а это означает, что ничто под слоем не будет случайно затронуто.
- Пиксели изображения блокировки: Значок представляет собой кисть. Вы не можете редактировать ничего, кроме прозрачных частей слоя.
- Позиция пикселя блокировки: Значок представляет собой крест с четырьмя точками. Запрещает вам вообще перемещать слой, хотя вы по-прежнему можете рисовать, перекрашивать и добавлять текст.
Прочитано: Как улучшить качество изображения в Photoshop CS6
В чем причина блокировки фонового слоя?
Первый (фоновый) слой заблокирован для предотвращения случайного редактирования исходного изображения. Это важно, потому что вы могли открыть оригинал и единственную копию изображения и случайно отредактировать его. У вас может не быть другой копии для замены отредактированной, поэтому блокировка слоя предотвращает это. Обратите внимание, что заблокированные слои по-прежнему можно редактировать, поэтому наведите указатель мыши на значок замка, чтобы увидеть, является ли изображение 9.0017 Полностью заблокирован или Частично заблокирован .
Это важно, потому что вы могли открыть оригинал и единственную копию изображения и случайно отредактировать его. У вас может не быть другой копии для замены отредактированной, поэтому блокировка слоя предотвращает это. Обратите внимание, что заблокированные слои по-прежнему можно редактировать, поэтому наведите указатель мыши на значок замка, чтобы увидеть, является ли изображение 9.0017 Полностью заблокирован или Частично заблокирован .
Что делать, если отсутствует панель слоев
Если панель слоев отсутствует, просто перейдите в Окно , затем Слои или нажмите F7 . Если все еще есть какие-либо проблемы, вы можете перейти в верхнюю строку меню и найти раскрывающееся меню со списком рабочих столов. В этом случае Essentials — это используемое рабочее пространство, поэтому вы увидите Essentials вверху. Нажмите «Необходимо», и появится раскрывающееся меню, перейдите к пункту 9.0017 Сброс настроек . Это приведет к сбросу рабочей области Essentials до значений по умолчанию, и все окна, которые там были, снова появятся.
Это приведет к сбросу рабочей области Essentials до значений по умолчанию, и все окна, которые там были, снова появятся.
Зачем вам разблокировать слои?
Когда вы создаете новый документ для работы, цвет по умолчанию может быть белым, а имя — фоном. Вы можете отредактировать этот слой и добавить цвет и другие эффекты. Вы можете разблокировать слой, дважды щелкнув по нему. Появится диалоговое окно слоя, и слой будет называться Слой 0, если вы не измените имя. Затем вы можете отредактировать цвет и добавить к слою другие эффекты. В этом случае вы можете отредактировать слой, чтобы он соответствовал вашему проекту.
Слои можно частично разблокировать, чтобы можно было внести определенные изменения. Эта частичная разблокировка защитит изображение от случайного редактирования в областях, которые вам не нужно делать. Чтобы разрешить частичную разблокировку, перейдите на панель блокировки на панели слоев и щелкните один из четырех вариантов блокировки. Затем вы можете полностью заблокировать слой или разблокировать слой, когда закончите редактирование.

