Урок по созданию «живых» фотографий
Сейчас довольно популярны так называемые «живые» фотографии — синематографии, где часть изображения, словно живая — движется. Действительно, довольно красивые результаты можно получить, если правильно подобрать объект анимации.Для сообщества 30_day_photo (где одним из заданий является создание как раз такой «живой» фотографии) я написала урок. Очень старалась писать подробно — так, чтобы даже новичок, недавно познакомившийся с фотошопом, сумел создать свою собственную синематографию.
Сначала, вдохновения ради, предлагаю вам посмотреть несколько чудесных «живых» снимков!
Конечно же, мой пример в уроке не такой эффектный, но моей задачей было лишь показать принцип созданий подобных изображений. А уж с полученными навыками их оригинальность и эффектность полностью в ваших руках!
Теоретический урок.
Итак, что же такое синематография?
По сути — это набор кадров, сменяющих друг друга.
Например, на первом кадре человек с закрытыми глазами, на втором — начинает открывать, на третьем — еще больше, на четвертом — глаза совсем открыты, а дальше — в обратном порядке.
Чтобы на вашем снимке двигались только глаза (а не случайно дернувшаяся рука, уголок губ, или упавшая прядь волос), анимацию оставляют только на нужном участке снимка.
Как это сделать?
Двумя способами.
1) Из каждого кадра вырезать область, которая должна двигаться на фото, а остальное — удалить, оставив лишь один кадр невредимым — он и станет фоном для всей анимации. Допустим, вы анимируете то же моргание человека. У вас, скажем, 10 кадров на который человек моргает.
В 9-ти из 10-ти кадров вы удалите все, кроме глаз. 10-й кадр будет фоном, его мы расположим под остальными. Фон будет видно всегда, а вот кадры с морганием будут попеременно сменять друг друга.
2) Все кадры оставляем невредимыми, кроме одного — в нем вырезаем «дырку» в том месте, где хотим видеть движение, и располагаем его выше других.
Допустим, в том же примере с морганием, мы берем один из 10 кадров и удаляем на изображении глазницы (жутковато :))). Перед нами картинка, у которой нет глаз — это фон. Зато через эту «дырку» можно видеть кадры, расположенные под фоном. Фон остается на месте все время, а кадры сменяют друг друга.
Возможно звучит все это немного заморочено, но на деле все окажется простым, вот увидите 🙂
В своем практическом примере я буду разбирать второй случай, мне так удобнее. Но вам может показаться удобнее первый, поэтому не сбрасывайте его со счетов 🙂
Откуда взять эти самые кадры для анимации?
Откуда же взять эти самые кадры, из которых нужно что-то вырезать?
Опять же — есть два варианта — можно использовать для создания синематографии видео (снятое самостоятельно, или готовое, взятое из сети), а можно — ряд фотографий.
В первом случае вам нужно будет снять или найти подходящее видео, а потом придется пользоваться специальной программой (или ставить дополнительные кодеки для ФШ) для того, чтобы сохранить часть из этого видео как набор скриншотов, кадров, которые мы в последствии сможем использовать.
Во втором случае нам нужно выбрать объект съемки, и с помощью режима скоростной съемки вашего фотоаппарата сделать серию снимков, где выбранный вами объект движется.
Так как мы в этом сообществе все-таки фотолюбители, а не видеолюбители — я предлагаю разобраться во втором случае — скоростной съемке, и работой с множеством получившихся дублей (по желанию расскажу позднее как работать с видео).
Что именно фотографировать/снимать на видео?
Сложность синематографий в их оптимизации, ведь формат gif, поддерживающий анимацию, может содержать в себе не больше 256 цветов (считаются все оттенки!). Отсюда первое правило создания «живого» снимка:
Правило №1. Не выбирайте объектом вашей анимации предметы ярких насыщенных цветов. При их оптимизации на вашем снимке проявится немало неприятных артефактов (проще говоря — фотография запестрит пикселями). Берите спокойные тона, желательно, чтобы на всей вашей будущей синематографии этих цветов оказалось немного. Избегайте градиентов, радуги, и других пестрых текстур.
Правило №2. Выбирайте объект, который совершает цикличное движение! Проще говоря, не фотографируйте рыбок, хаотично плавающих в аквариуме — вы никогда не сможете «закольцевать» такую съемку. Ваш предмет должен совершать движение и возвращаться на тоже место, на котором был в начале!
Человек открыл глаза — человек закрыл глаза. Листик на ветке качнулся и вернулся обратно. Или же ваш объект должен изначально отсутствовать в кадре, потом появляться, а потом снова исчезать. Например, таракан, пробегающий по столу раз за разом. Или капля воды, падающая из крана вниз.
Если в качестве вашей модели выступает живой человек, просите модель как можно меньше шевелиться, не совершать лишних движений.
Правило №3. Берите маленький движущийся объект (небольшую область анимации). С большим сложнее работать — легче допустить ошибку при съемке. К тому же анимация большого объекта будет немало «весить». А какой смысл живой фотографии, если ее нельзя никому показать?
Итак, мы с вами обсудили теорию создания синематографии. Переходим к практике 🙂
Практический урок.
Этап 1. Фотографируем.
Для первых экспериментов предлагаю выбирать неодушевленный объект, совершающий простое повторяющееся движение. И лучше, для первого раза, один. Ну вот, например, вентилятор. Стоит на месте, никуда не убежит, крутится циклично — отличная модель.
Я ставлю свой вентилятор на кухонный стол, где достаточно света для съемки, расставляю там еще несколько предметов, создавая натюрморт. Сажаю ребенка, чтобы получилось живописнее. Убираю все лишние предметы, стараясь свести к минимуму последующую обработку в фотошопе.
Дальше разбираемся с настройками вашего фотоаппарата.
Вам необходимо найти режим скоростной съемки, чтобы быстро и без проблем отснять движение лопастей вентилятора. Этот режим означает, что, зажав кнопку съемки, вы сделаете не один кадр, а сразу много — фотоаппарат будет снимать, пока вы не отпустите кнопку (или пока не закончится флешка :))
Скорость съемки напрямую зависит от того, какая именно у вас камера.
Ну а дальше все просто — ставите свой фотоаппарат на штатив (или на ровную устойчивую поверхность), чтобы все кадры были сняты с одинаковой точки, и наша анимация не прыгала. Это очень важный момент! Если камера будет сдвигаться хоть на мм во время серийной съемки — все пропало 🙂
Включаем вентилятор, а потом делаем серию снимков.
Сколько именно снимков — вы легко выясните, приступив к практике. Конечно, чем дольше длится движение вашего объекта — тем больше кадров вам нужно сделать. Вентилятор делает поворот вокруг своей оси довольно быстро, поэтому мне хватило 30 кадров (и то — при обработке мы часть дублей удалим, чтобы уменьшить вес нашей анимации).
Этап 2. Работаем с получившимся материалом.
Я работаю в фотошопе версии Cs2 и Cs5 (оба — на английском языке), урок буду писать, пользуясь 5 версией. В принципе в новой версии не появилось ничего уникального, связанного с анимацией, но некоторые команды изменили свое расположение. Поэтому спрашивайте, если что 🙂
1. Посмотрите все кадры, которые вы отсняли.
Найдите начало и конец движения, в нашем случае — когда вентилятор сделал полный круг. Все кадры после этого можно удалить.
2. Если ваш объект совершает небольшое движение, а дублей вышло слишком много — удалите лишние кадры через один.
Как правило, после двух этих действий у вас останется немного кадров — 10-30.
3. Откройте все снимки в фотошопе. Перетащите все снимки в один файл — один слой над другим, в том порядке, в котором вы их снимали. Нижним слоем получится начало движения, наверху — конец.
4. Теперь создаем ту самую дырку — маску — через которую будет видно движение только в необходимой области.
В нашем случае эту дырку нужно сделать на месте, где лопасти вентилятора.
Пусть слой, оказавшийся выше всех станет фоном, в котором мы и будем делать дырку. Выделите его, щелкнув по нему мышкой.
Теперь перейдите в режим быстрой маски — кнопка для перехода в этот режим находится внизу панели инструментов:
После этого возьмите инструмент «Brush tool» (кисть) и закрасьте с его помощью ту область, где нужно сделать дырку. Лучше пользоваться кистью с жесткими краями, чтобы видеть четкие границы области, которую вы выделяете:
После того, как вы закончили с закрашиваем области, снова нажмите на кнопку режима быстрой маски, выключив его. Вы увидите выделенную область:
Теперь превратим выделенную область в векторную маску. Для этого щелкнем по кнопке «Add vector mask» на панели «Layers» (Слои):
И вы увидите, что около вашего слоя появилась маска с черной областью — это и есть дырка, через которую мы будем видеть слои, расположенные под нашим «фоном»:
Важно: Напоминаю, что я использую этот способ (делаю дырку-маску в самом верхнем слое, а остальные оставляю нетронутыми) потому, что он удобен лично мне, и хорошо подходит для этого конкретного случая, когда вентилятор крутится всегда в одной и той же области, по кругу.
Здесь мы сразу видим область, в которой будет происходить анимация. Но бывает и иначе.
Когда необходимо сделать более аккуратные выделения (например у нас анимация человека в толпе, и мы не хотим, чтобы другие люди двигались), то удобнее пользоваться вторым способом, который я описывала выше — фон, который останется нетронутым, размещать под всеми остальными слоями. А к ним, в свою очередь, (к каждому слою!) дорисовывать маску нужной формы.
Если этот момент непонятен кому-то — напишите, я могу дописать урок, приведя конкретные практические примеры.
5. Теперь создаем анимацию.
Для этого откроем панель «Animation» (Анимация) с помощью команды «Window — Animation».
Панель выглядит вот так:
Сейчас перед вами только один кадр — значит анимации нет.
Прежде всего нам нужно создать другие кадры. Кадров должно быть столько же, сколько у вас слоев (за исключением фона с маской). У меня 8 слоев, поэтому я должна создать еще 7 кадров.
Это делается с помощью кнопки «Duplicate selected frames» (дублировать выделенные кадры):
Я нажала 7 раз на эту кнопку, и вот все мои 8 кадров:
Сейчас они все выглядят одинаково, ничего не меняется от кадра к кадру.
Нам необходимо выставить правильную видимость слоев для каждого кадра.
На всех кадрах должен быть виден наш фон-верхний слой один из оставшихся кадров.
Т.е. на первом кадре видно фон слой0, на втором — фон слой 1, на третьем — фон слой 2, и т.д.
Сделать слой видимым или невидимым можно нажав на значок глазика рядом с ним.
Вот, для наглядности:
Выставляя видимость слоев, вы сразу же будете видеть результат — как происходит анимация от кадра к кадру.
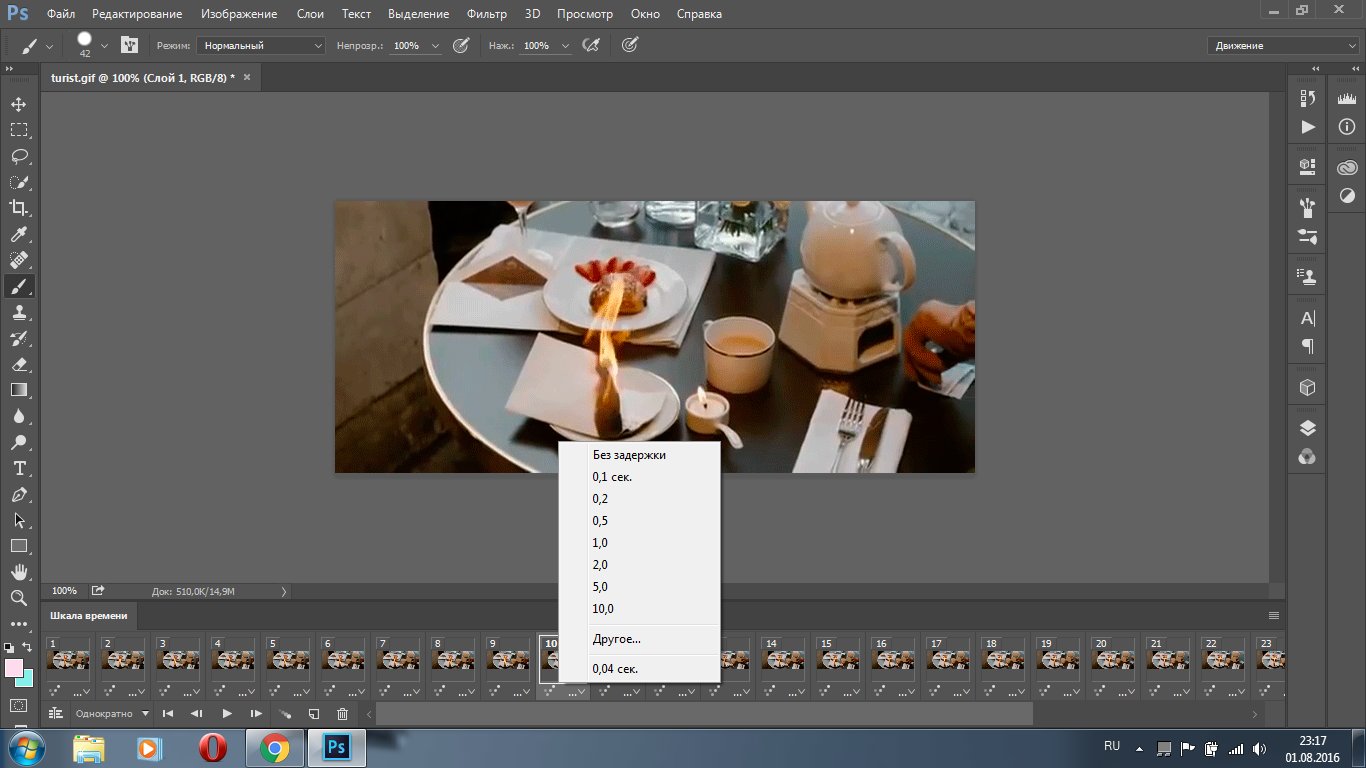
Когда вы закончите — подберите скорость перехода от кадра к кадру. Выделите все кадры с помощью кнопок Shift или Ctrl на клавиатуре и из выпадающего списа выберите нужное значение:
Я выбрала 0,1 секунды. No delay — значит без остановки.
Вот и все! Анимация готова 🙂
6. Доводим картинку до ума.
Т.е. занимаемся украшательствами 🙂 Этот шаг необязательный в создании синематографии, но совсем без обработки не делается практически ни одно фото. На моей картинке явно не хватает света. И еще хотелось бы подправить цвета.
Я создаю два корректирующих слоя (убедитесь, что при этой вы находитесь на первой кадре анимации! действия, сделанные на первом кадре анимации — будут распространяться и на все остальные кадры) — Selective color (редактирование цветов) и Curves (кривые) с помощью кнопки «Create new fill or adjustments layer» (создать новую заливку или корректирующий слой), которая находится внизу на панели «Layers» (Слои):
Получаем вот такой красивый результат:
С помощью команды «Image — Image Size» (Изображение — размер изображения) уменьшаем нашу синематографию до нужный размеров. Я выбрала размер 700 по большой стороне.
7. Сохраняем нашу синематографию.
Для этого пользуемся командой «File — Save for Web & Devises» (Файл — Сохранить для Веб и устройств).
В появившемся окне нам предлагают выбрать настройки оптимизации формата gif. Как я и говорила ранее, в формате gif лишь 256 цветов, поэтому качество изображения непременно пострадает, это неизбежно. В каких-то случаях это видно не сильно, в каких-то — довольно заметно. Именно поэтому я давала советы по выбору исходника по цветам.
Расписывать все настройки оптимизации я не возьмусь — это материал для отдельного большого урока, извините 🙂 Но, меняя настройки, вы сами сможете увидеть, что лучше в вашем случае — все изменения будут отображаться на превью слева.
Покажу лишь какие настройки выставила я:
После этого жмете «Save», даете имя, и ваша «живая» фотография готова!
Чем лучше вы продумаете свою синематографию, чем тщательнее выберите объект анимации, чем аккуратнее снимете — тем лучше получится результат.
Важно: Мы создали синематографию с помощью серийной съемки. Но не у всех фотоаппаратов есть возможность делать быструю серийную съемку. Да и не всегда этот способ удобен. Помните, что вы можете также снимать видео! При съемке видео обязательно ставьте видеокамеру/фотоаппарат на штатив. И не делайте длинных роликов (не больше 10-20 секунд), иначе замучаетесь удалять ненужные кадры.
Получившийся ролик необходимо разобрать на кадры, которые потом вы сможете, словно серийную съемку, с которой мы работали, превратить в анимацию. В последних версиях фотошопа есть возможность разложения видео на кадры-слои, это очень удобно. Команда звучит как «Fшle — Import — Video Frames to Layers»
(Файл — импорт — Видео кадры как слои). У кого фотошоп старых версий — придется воспользоваться Adobe Image Ready, или сторонней программой для сохранения скриншотов из фильмов.
Если кому-то будет интересен данный способ создания синематографий — напишите, я расскажу.
Творческих успехов вам!
Живые фотографии на андроид | Как сделать лайф-фото с эффектом движения
На многие функции у обладателей iPhone перед владельцами смартфонов Android что-то вроде монополии – например, на живые фото. Однако так кажется лишь на первый взгляд. На самом деле сходств у iOS и Android гораздо больше, чем различий, и если под конкретную операционную систему есть популярная программа, то под другую наверняка есть дублирующая ее. Ну или скоро появится.
Как выглядят живые фотографии на андроиде?
Так же, как на айфонах: анимированное изображение, полученное путем склеивания серии кадров. При этом собственно склеивать не обязательно – специальное приложение (перечень таких приложений вы найдете ниже) начинает съемку за несколько секунд до спуска затвора и заканчивает несколькими секундами позже. Live Photo в галерее андроида выглядит как обычный снимок, но имеет метку и при прикосновении «оживает», то есть получает эффект движения.

Как сделать движущееся фото на андроид?
Для этого необходимо выбрать в Google Play одну из следующих программ (скачать любую из них можно бесплатно).
- Vine. Снимает только в то время, пока ваш палец касается экрана. Длительность записи – до 6 секунд. Хорошо подходит для создания зрительных иллюзий, видео с эффектом стоп-моушен и быстрых перемен в кадре. Короткие 6-секундные ролики в инстаграме, твиттере, фейсбуке и других соцсетях пользуются большой популярностью.
- Fyuse. Один из вариантов, как сделать лайф-фото на андроид, – создать пространственный снимок. В перечне возможностей Fyuse – селфи, панорамные и круговые изображения. Оживают они вместе с поворотами и наклонами телефона. Готовыми анимированными изображениями можно делиться в соцсетях и с пользователями Fyuse.
- Phogy. Программа для анимаций с 3D-эффектом. Длительность одной сессии – 3 секунды, количество сессий не ограничено. Принцип съемки схож с предыдущей программой. Картинки легко использовать в качестве обоев, выложить в соцсеть, а если перевести в формат mp4 – отпустить в свободное плавание по бескрайним просторам интернета.
- GifCamera. Гифки появились даже раньше живых фото и для операционной системы Android остаются одной из основных альтернатив Live Photo. GifCamera превращает видео в анимацию, замедляя или ускоряя происходящее, меняя угол или даже переворачивая. Формат Gif без проблем загружается на любые сайты.
- GifBoom. Еще одно приложение для создания гифок, но, в отличие от предыдущего, с возможностью преобразовывать и видео, и статичные снимки в 60-секундные ролики.

Идеи, как сделать прикольное лайф-фото на андроид
Традиционно популярные сюжеты – нестандартные ситуации, проявление эмоций, выкрутасы домашних животных, кулинарные рецепты и лайфхаки. В мире, перенасыщенном информацией, это отличный способ ее передачи, производящий впечатление и экономящий время. Теперь вы знаете, как сделать движущееся фото на андроид, и можете тоже с успехом его применять.
как сделать живую картинку в фотошопе
Синемаграфия – это файл в gif-формате, который сочетает в себе статичную картинку и анимированную деталь. Идея создания этой техники принадлежит фотографам Джейми Бек и Кевину Баргу, которые использовали ее для обработки своих фоторабот в сфере моды и журналистики. В итоге получалась живая картинка, привлекающая пользователей сайтов больше, чем статичное изображение.

Как сделать синемаграфию в фотошопе?
Уроков, как сделать синемаграфию в Adobe Photoshop, есть много, но они все разнятся между собой, и ни один целиком не подошел мне для реализации. Я покажу самый простой и оптимальный способ, который выбрала для себя. Работа велась в фотошопе версии СС 2015.
Последовательность работы:
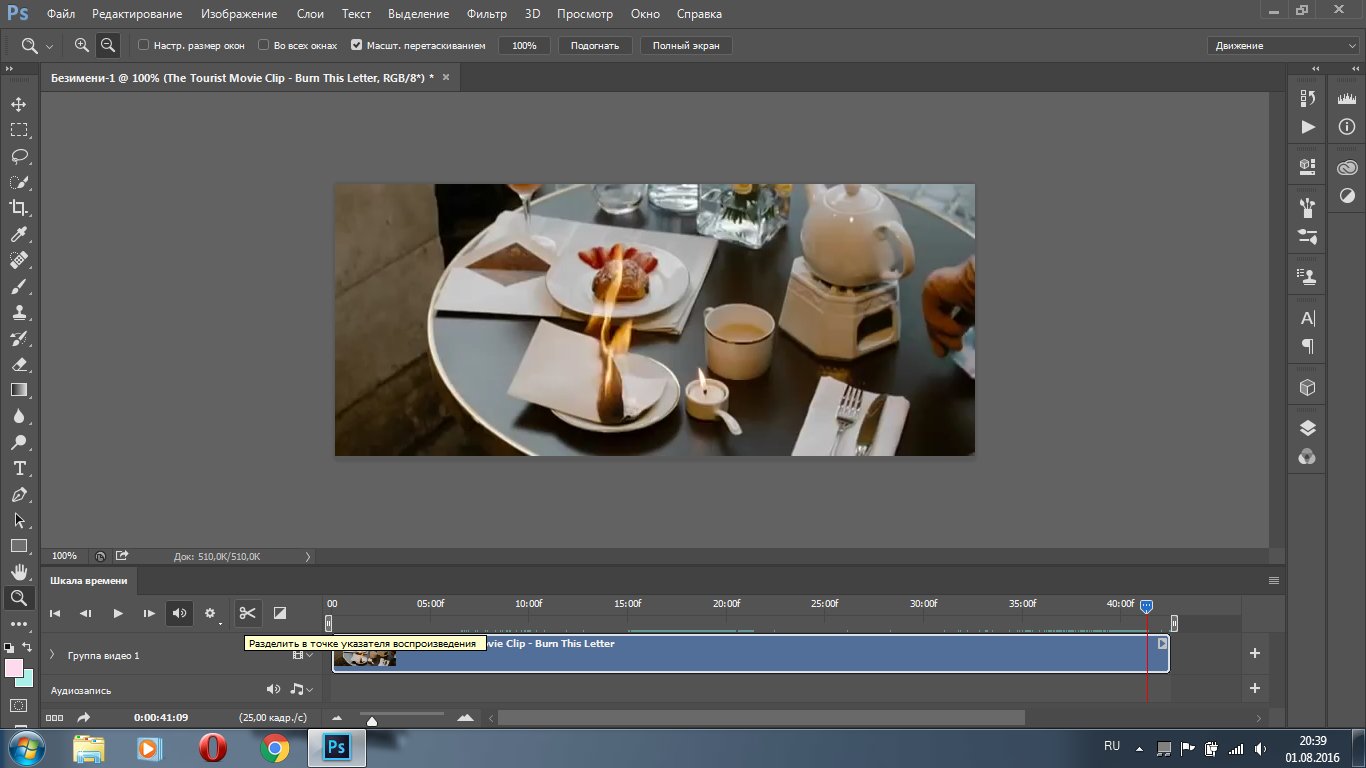
- Итак, первое – выбираем для начала несложное видео, где можно вырезать кусочек без резких перемещений главного объекта и обилия подвижных дополнительных. Это условие нужно потому, что мы будем работать не над каждым кадром, а в группе. Закачать его с Youtube можно благодаря

- Открываем фотошоп. Выбираем рабочую среду – Движение и отмечаем в разделе меню Окно пункт Шкала времени, если он не отмечен. На панели нажимаем кнопку в виде ленты – Добавить объект.

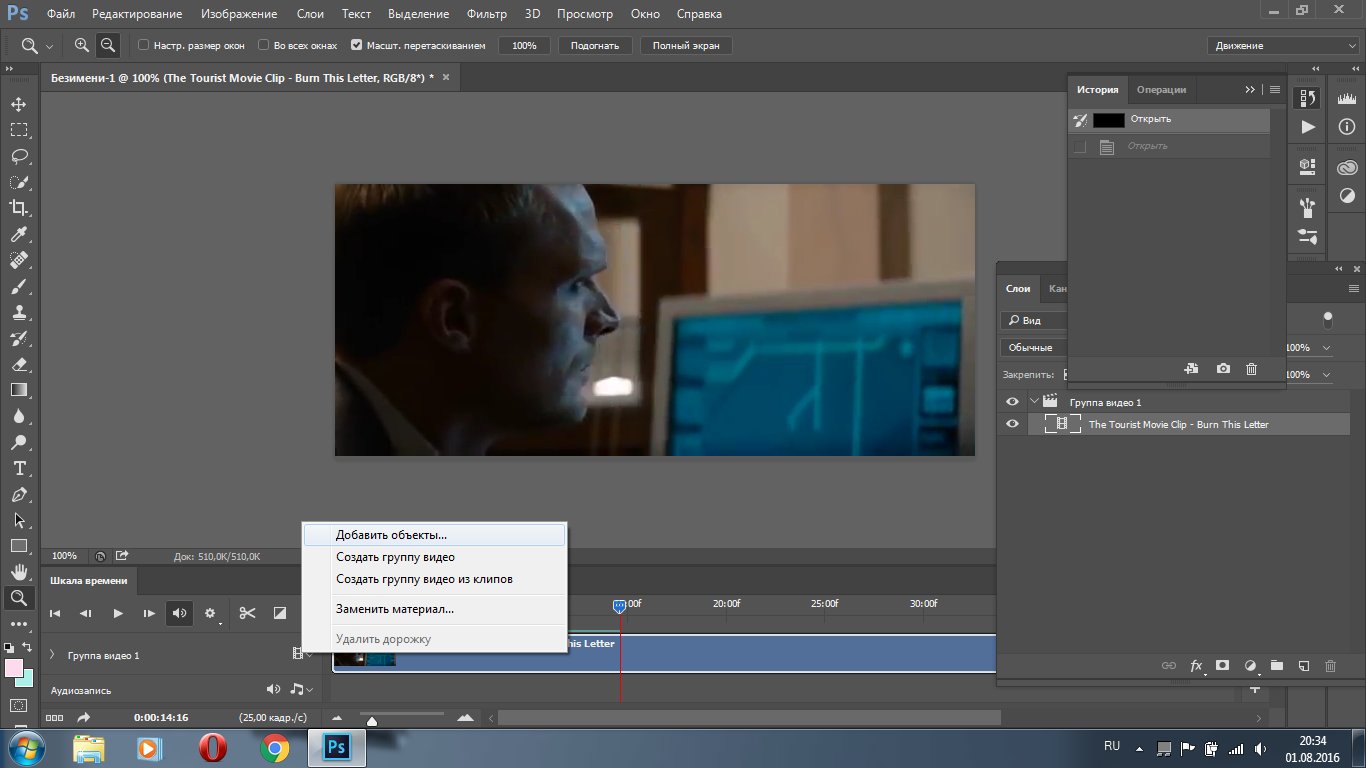
- Вырезаем из видео небольшой кусок (оптимально – 10-30 кадров, то есть достаточным будет фрагмент продолжительностью в 1 секунду).

- Сохраним его для себя: Файл-Экспортировать-Сохранить для WEB.

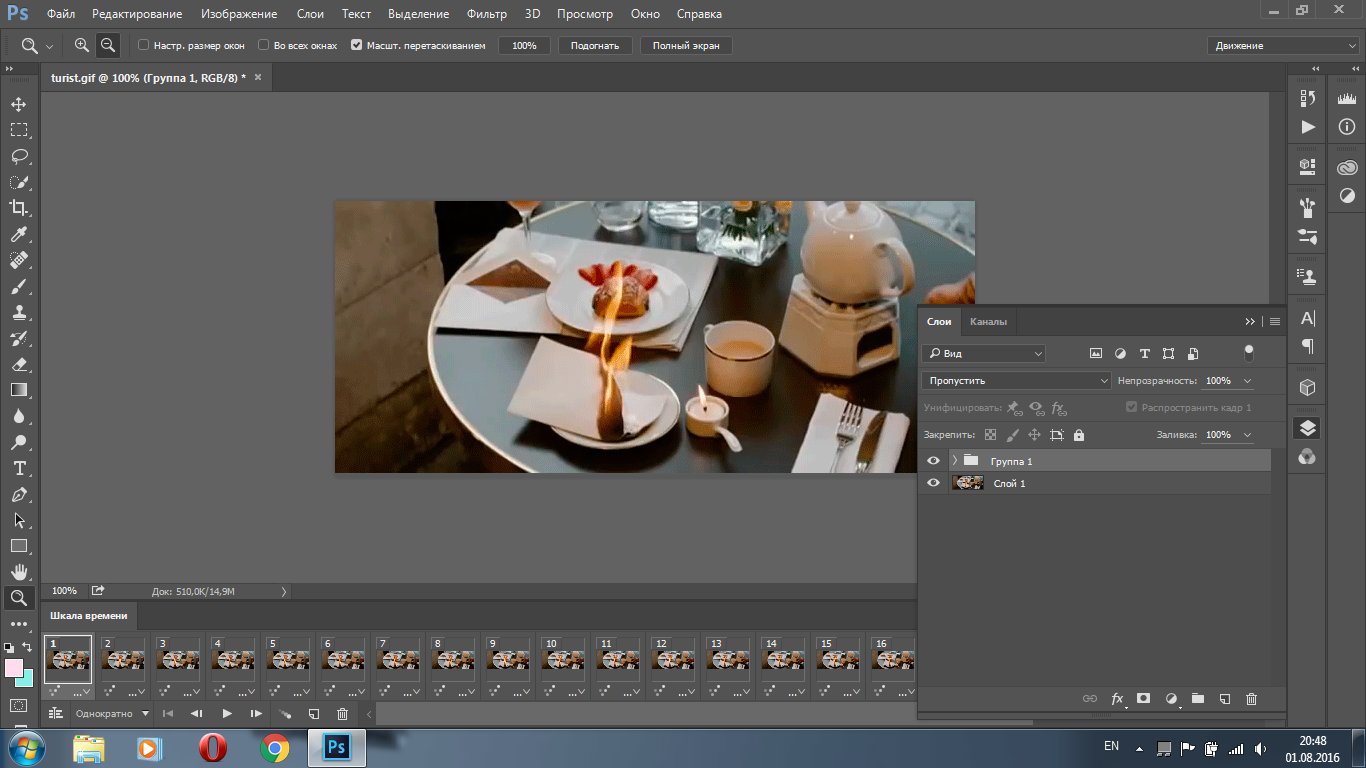
- Теперь заново открываем его в Adobe. На панели Шкала времени вы сразу же его увидите по кадрам, как и в слоях. “Слой 1” оставляем не тронутым, а остальные группируем (Зажимаем CTRL и выбираем объекты, а затем CTRL+G).

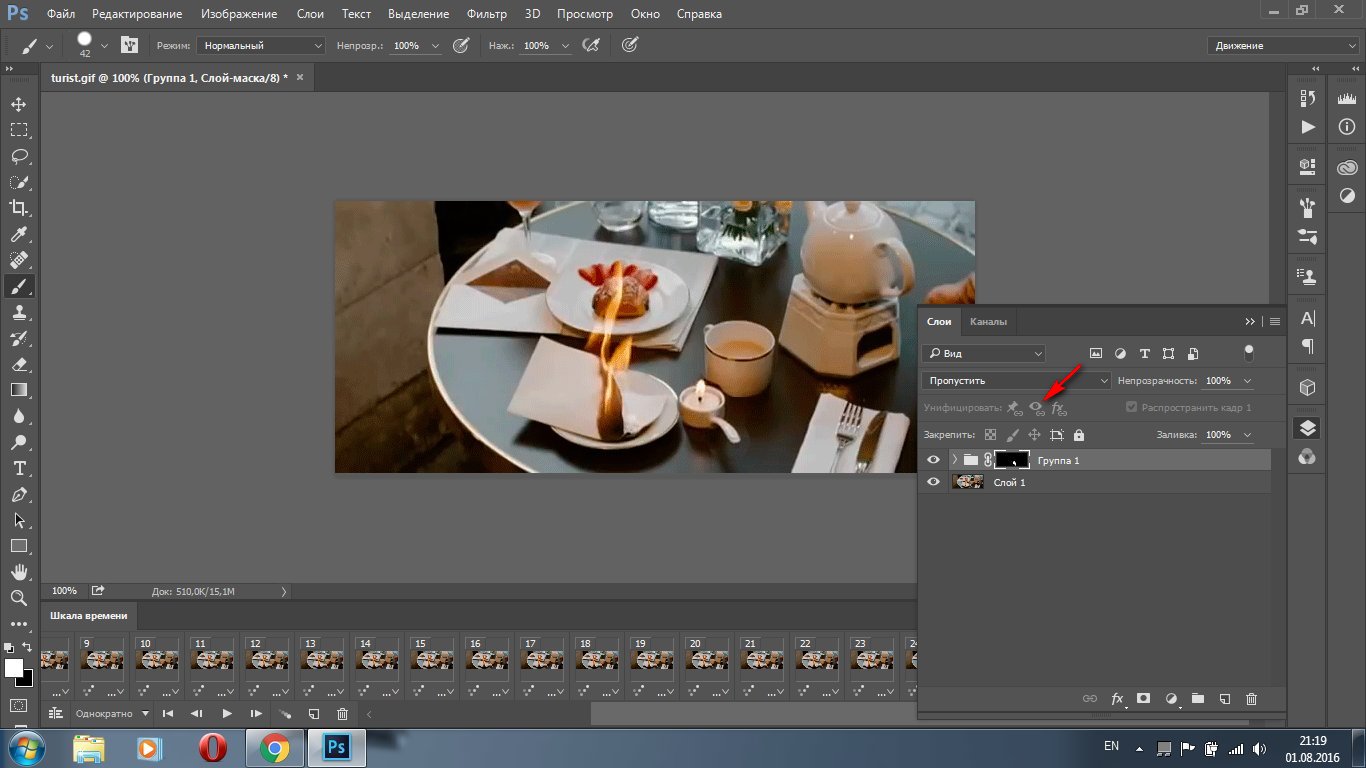
- Сразу же для этой группы применяем маску: Слои-Слой-маска-Скрыть все.
- Объект, который будет подвижным выделяем белым с помощью Кисти (непрозрачность 100%).

- Вверху на вкладке Слои нажимаем клавишу «Унифицировать видимость», в сплывающем окне подтверждаем – «Синхронизировать».

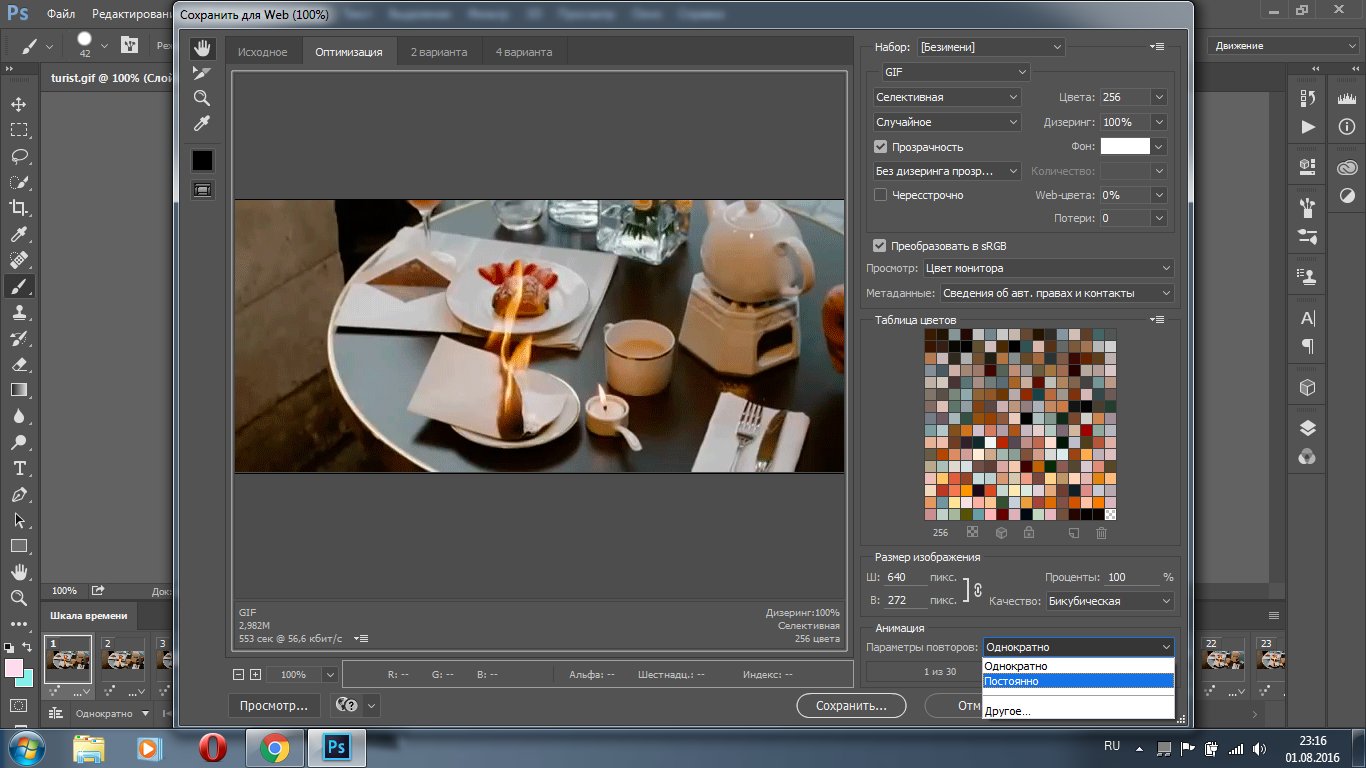
- Теперь, когда мы нажмем на панели Шкала времени клавишу Проиграть, то увидим эффект синемаграфии. Можно сохранять файл для WEB.

Дополнительно
Если нас что-то не устраивает в получившемся синемаграфе, то можете на панели Шкала времени продублировать кадры, сделать их в обратном порядке или задать время продолжительности для каждого кадра. При сохранении файла можно также изменить размер изображения и задать постоянное повторение анимации. Надеюсь, что у вас получилось и вы поняли принцип работы синемаграфии!:)

Читайте также:
10 распространенных ошибок при работе в Photoshop
Цифровая живопись: текстурные кисти в Adobe Photoshop
Скачайте бесплатную книгу «Photoshop Tips and Tricks»
Как сделать самому «живую» фотографию

Синематография или «живая» фотография – это изображение, часть которого подвижная, а часть остается статичной. На таком фото сочетается и видео, и фотография, что и определило название подобного изображения – «живая фотография». Создать такое фото не сложно, нужно просто правильно подобрать объект для анимации.
Фактически, синематография является набором сменяющихся кадров. Например, в первом кадре глаза у человека закрыты, далее с кадрами, глаза открываются все больше и больше, и уже на четвертом кадре глаза полностью открыты, и далее постепенно закрываются. Чтобы на фото уголки губ, или случайно упавшая прядь волос оставались неподвижными, а двигались только глаза, анимацию следует делать только на конкретном участке снимка, что достигается двумя способами.
Для начала следует вырезать из каждого кадра ту область, которая на фотографии будет двигаться, остальное нужно удалить. Невредимым оставляют только 1 кадр, который служит фоном для синематографии. Рассмотрим все тот же пример с морганием человека. Для этой анимации следует взять 10 кадров. В 9-ти кадрах удаляем все, оставляем только глаза. 10-й кадр оставляем не тронутым, он будет фоном, и располагаем его под остальными. Фоновый кадр виден всегда, а остальные кадры будут сменять друг друга по очереди, и создавать моргание.
Используя второй способ, нужно невредимыми оставлять все кадры, кроме фонового, в котором вырезают «дырку» именно в том месте, в котором будет движение. При этом фоновый кадр располагают поверх всех остальных. Все также возьмем пример с морганием и 10 кадров для него. На одном изображении вырезаем глаза, этот кадр будет фоном. Его будут видеть постоянно, а остальные кадры будут сменять друг друга.
Двумя способами получают и кадры для анимации. Первый – сделать ряд фото, второй – использовать видео. В первом случае нужно использовать фотоаппарат, имеющий специальный режим скоростной съемки. Чтобы получить кадры вторым способом, нужно использовать специальную программу, сохраняющую часть видеоролика как скриншот.
Сложность «живой» фотографии заключается в том, что ее нужно оптимизировать, поскольку формат gif, поддерживающий анимацию, включает более 256 оттенков и цветов. Поэтому не стоит выбирать для анимации чересчур яркие и насыщенные объекты. Лучше использовать изображения более спокойных тонов, избегать радуги, градиентов и других пестрых текстур.
Следует выбирать объекты, совершающие цикличные движения. К примеру, фотографии рыбок, хаотично плавающие в аквариуме, превратить в синематографию нельзя. Предмет анимации должен двигаться таким образом, чтобы возвращаться к начальной позиции. Постарайтесь взять небольшие движущиеся объекты. И тогда при съемке вероятность ошибок уменьшается, и работать с таким объектом легче. Изначально пробовать нудно на неодушевленных предметах, совершающих простые движения.



Чтобы создать несколько кадров на фотоаппарате, выбирают режим скоростной съемки, ставят фотоаппарат на штатив, что позволяет сделать все фотографии с одной точки, и при этом будущая анимация не будет прыгать. Число кадров прямо пропорционально зависит от длительности движения. Для дальнейшей работы используется программа Photoshop. Для начала нужно просмотреть кадры, которые получились, и найти начало и конец движения объекта. Все остальные изображения можно удалять. Снимки открывают в Photoshop и перетаскивают их последовательно в один файл. Перетаскивать необходимо в том порядке, как они были сняты. Начальный кадр – это нижний слой, конечный – верхний слой. Далее создается та самая «дырка», через которую видно движение. Анимация создается в режиме быстрой маски, который включается кнопкой, расположенной снизу панели инструментов.
Затем выбирают инструмент «Brush tool», с помощью которого закрашивается область, в которой делают «дырку». После это выключают режим быстрой маски, и проверяем выделенную область. Затем нажимают кнопку «Add vector mask», которая располагается на панели «Layers». С помощью этой кнопки закрашенную область превращают в векторную маску, и через нее видны остальные слои.
После этого переходят к созданию анимации. На панели «Animation» используется команда «Window-Animation». Там присутствует 1 кадр, остальные необходимо создать. Количество кадров равно количеству слоев. Дублирование кадров осуществляется с помощью кнопки «Duplicate selected frames». Далее выставляется правильная видимость слоев всех изображений. Видимость и невидимость слоя включается нажатием глазика на значке. После выставления видимости слоев, сразу можно будет увидеть результат – анимация происходит от кадра к кадру. Затем выбирают скорость перехода между кадрами. Это делают клавишей Ctrl или Shift, которыми выделяют все кадры и выбирают требуемое значение из существующего списка.
Теперь уже можно подправлять цвета, добавлять свет, если это необходимо. При этом помните, что выполненные операции распространяются с первого по последний кадр.
Готовая «живая фотография» сохраняется с помощью команды «File-Save for Web&Devises». При этом открывается окно, в котором предлагается выбрать настройки, чтобы оптимизировать gif-формат. При сохранении, к сожалению, качество изображения несколько ухудшается, поскольку формат gif имеет только 256 цветов. Иногда это практически не заметно, а иногда качество становится значительно хуже. Поэтому необходимо внимательно относиться к выбору цветов для анимации.
Далее нажимают кнопку «Save», называют файл – и ваша «живая фотография» или синематография готова!
Описанный способ создания анимации воплощается с помощью серийной съемки. К сожалению, данную функцию имеют не все фотоаппараты. Но, к счастью, анимированное фото можно сделать и из видеоролика. Данный способ подразумевает съемки слишком длинных роликов камерой, установленной на штатив. Ролик должен длиться до 20 секунд. Готовый ролик разбирают на кадры, а далее они используются как серийная съемка. Разложить видео на отдельные изображения можно в последних версиях программы Photoshop. Также можно использовать Adobe Image Ready.
Запомните, что от внимательности выбора объекта и аккуратности его съемки, зависит качество результата. Воспользуйтесь советами и творческих вам успехов!
Синемаграфия. Как создать живое фото в Adobe Photoshop
В настоящее время популярным направлением в дизайне стала синемаграфия, сочетающая в себе фото и видео. Давайте попробуем сами создать такой эффект с помощью программы Adobe Photoshop.
1 шаг.
Для начала нужно подобрать видео, из которого мы будем выбирать основу для нашего творения. Вы можете воспользоваться ресурсами бесплатных стоковых видео. Я, например, использовала вот это видео. Или можно воспользоваться личными архивами, если они у вас есть. Обратите внимание, чтобы камера в видео «не гуляла». Идеально, когда видео снималось с использованием штатива. Иначе не получится выбрать одинаковые фрагменты, так как объекты будут без статики.
2 шаг.
Из видео нужно выбрать кусок, на основе которого мы будем делать синемаграфию. Лучше выбирать фрагмент, на котором движение объекта плавное. Тогда получится хороший цикл. Лучше эффект синемаграфии будет смотреться в следующих вариантах анимации: движение воды, дыма, огня, развивающиеся волосы на ветру, зацикленная походка, мелькающие виды ландшафта в окне поезда или машины, струящиеся волны и т.д.
3 шаг.
Выбранный фрагмент нужно вырезать в любом из доступных вам видео редакторе. У меня есть простейший видео-редактор VirtualDub. Он не требует установки и прост в эксплуатации. Вы всегда можете найти эту программу с помощью поисковика.
4 шаг.
Импортируйте видео в Photoshop (новый пустой документ создавать не надо). Файл – Импортировать – Кадры видео в слои.
Каждый кадр импортируется в новый слой. Лучше сразу вырезать фрагмент из видео без лишних кадров, иначе во время обработки начнется путаница.
5 шаг.
Чаще всего эффект синемаграфии создается за счет использования слой-маски, в более сложных вариантах слой-маски нужно создавать для нескольких кадров, обрабатывая слой за слоем, но в нашем случае достаточно одной маски. Объедините все слои в группу, кроме первого кадра (самого нижнего). Для этого выделите необходимые слои и нажмите
Ctrl+G.Не снимая выделение с группы, примените команду Слои – Слой-маска – Скрыть все.
6 шаг.
Теперь любым, известным вам способом, выделите ту часть фото, которая будет двигаться, при этом границы делайте с учетом движения объекта. У меня двигаться будут машины на центральной дороге. Затем залейте выделение белым цветом на слое маске.
7 шаг.
Откройте окно анимации (Окно – Шкала времени). Посмотрите вашу последовательность кадров. Почти все из них с прозрачным фоном. Чтобы избавиться от него выделите первый слой на панели со слоями и щелкните на пиктограмму «
Теперь можете проиграть получившуюся у вас анимацию, нажав на кнопку «Play» в окне «Шкала времени».
Получилось следующее:
Если вам по каким-то причинам нужно сделать так, чтобы анимация была зациклена с реверсом, то можете продолжить выполнение следующих шагов.
8 шаг.
Для этого выделите кадры в шкале времени и в меню выберите пункт «Скопировать кадры».
Далее в том же меню выберите пункт «Вставить кадры». В появившемся диалоговом окне выберите «Вклеить после выделенной области».
Не снимая выделение кадров, выберите в меню пункт «Обратный порядок кадров». Проиграйте анимацию. Чтобы инверсия кадров была не так заметна предлагаю известными уже вам способами продублировать несколько раз самый первый кадр, чтобы машины не сразу катились вперед и центральный кадр, чтобы машины не сразу катились назад.
9 шаг.
Теперь вы можете отрегулировать длительность каждого кадра, для этого выделите его или группу кадров и выберите время в выпадающем меню. Вы можете задать свое значение, нажав на «Другое» в меню кадра.
10 шаг.
Так же вы можете дальше работать с синемаграфией, как с обычным изображением, например, изменять ее размеры, например, выберите «Изображение – размер изображения», зададим ширину 600 пикселей. Высота пропорциональна ширине. Таким образом, изменятся все кадры.
Выше всех слоев можно создавать корректирующие слои и изменять их настройки. Например, я применила корректирующие слови «Кривые» и «Градиент«. Получилось следующее.
Проследите, чтобы все кадры в окне анимации были выделены. В панели «
11 шаг.
Сохраним получившуюся синемаграфию. Файл – Сохранить для Web и устройств. Настройки по умолчанию.
Получится следующее.
P.S. Самым сложным этапом при создании синемаграфии для данного урока был выбор видео. Очень сложно подобрать из уже отснятого материала именно тот кусок, который бы соответствовал всем требованиям. Идеальный вариант, когда видео создается сразу под синемаграфию.
Если мои публикации заинтересовали вас, то предлагаю оформить подписку на новые статьи, чтобы быть в курсе последних обновлений на сайте Des-life.ru.
(Visited 22 298 times, 1 visits today)
Как сделать живые фотографии в программе ФотоШОУ PRO
Мечтаете эффектно оформить накопившиеся за долгие годы снимки? Для этого не понадобится ничего сверхъестественного – только сами изображения, ваша безграничная фантазия и удобная программа для слайд-шоу. В этом обзоре мы расскажем вам об утилите «ФотоШОУ PRO», которая уже снискала любовь многочисленных пользователей благодаря своей простоте и наглядности. Также вы узнаете, как с помощью этой программы подготовить увлекательное детское слайд-шоу с красивой анимацией порхающих бабочек.
Выбираем режим работы
«ФотоШОУ PRO» — это удобное приложение, предназначенное для создания зрелищных видео презентаций из снимков. Оно подскажет вам, как оживить фотографии всего за несколько минут.
Чтобы начать работу с данной утилитой необходимо выбрать один из двух представленных в ней режимов – «Новый проект» или «Слайд-шоу за 5 минут». Первый позволит вам начать создание ролика с нуля, а второй поможет подготовить клип на базе уже готовых тематических оформлений. В этой статье мы рассмотрим процесс реализации детского слайд-шоу при помощи второго режима.
Добавляем фото и музыку
Программа для создания фильма из фотографий «ФотоШОУ PRO» предоставляет вам отличную возможность выбрать нужное оформление сразу. Попробуем сегодня сделать ролик, посвященный ребенку – это может быть ваш собственный малыш либо малыш ваших знакомых. Кликаем по соответствующему шаблону в каталоге и добавляем папку с детскими фотографиями.
Как только все изображения загружены в проект, вам будет предложено озвучить его музыкой. Подбираем самую веселую и динамичную детскую песенку и загружаем ее в редактор. Далее можно менять слайды с фото местами, кадрировать, копировать и даже удалять.
Яркая анимация слайдов: снег, облака, бабочки
Теперь посмотрим, как сделать живые фотографии в прямом смысле этого слова. Для этого нужно всего лишь зайти в настойки слайда и наложить эффекты. В одноименном разделе вы увидите множество вариантов эффектов – вам остается только выбрать самый оригинальный.
Вы можете попробовать настроить эффекты своими руками. Рассмотрим алгоритм действий на примере — добавим анимацию с порхающими бабочками к забавному фото ребенка. Откройте редактор слайда и кликнете по кнопке «Эффекты слайда». Выберите подгруппу «Снег, листопад, облака» и перейдите во вкладку «Другие». В меню «Выбор картинки» будет представлено сразу несколько вариаций анимированных бабочек. Просмотреть их можно во встроенном плеере, а применить – кликнув мышкой.
Настройки анимации легко поменять. Например, при желании бабочек можно сделать побольше или поменьше размером, указать примерное количество, а также замедлить скорость их порхания по слайду и изменить направление и тип движения. Таким образом, наши бабочки могут быть разными – главное, чтобы они гармонично вписывались в общую концепцию фотографии.
Добавляем переходы и сохраняем ролик
Итак, мы добавили снимки, озвучили ролик музыкой и оживили картинку. Не хватает переходов – специальных анимированных вставок между фотографиями в слайд-шоу. Они помогут лаконично сменить один слайд другим и сделают просмотр зрелищным и увлекательным.
Найти уже готовые шаблоны переходов вы можете во встроенной коллекции. Для вашего удобства она разбита на тематические разделы, в которых представлены десятки стандартных, двойных, градиентных и 3D переходов. В зависимости от того, какой именно вариант вас интересует, посмотрите его в действии на экране, а затем перетащите в ячейку между теми или иными слайдами.
Как только вы завершите создание слайд-шоу, у вас появится великолепная возможность сохранить его в нужном формате. Во вкладке «Создать» вам будет предложено конвертировать презентацию в одно из популярных расширений, закачать в смартфон или опубликовать на YouTube, а также записать ролик на DVD. Сохранив изменения в проекте, вы сможете быстро преобразовать слайд-шоу.
При помощи программы «ФотоШОУ PRO» вы не только узнаете, как сделать живые фотографии, но и научитесь создавать фото ролики профессионального качества.

