Выпадающие элементы. Компоненты · Bootstrap. Версия v4.0.0
Переключайте контекстные оверлеи для отображения списков ссылок и многого другого с помощью модуля выпадающих меню Bootstrap.
Обзор
Выпадающие элементы — это переключаемые, контекстные элементы поверхностного наложения для отображения списков ссылок и т.п. Они интерактивны благодаря плагину JavaScript в BS4. Функциональность toggle в выпадающих элементах запускается по клику, а не по наведению – это сделано умышленно.
Выпадающие элементы «построены» на сторонней библиотеке Popper.js, которая обеспечивает динамическое позиционирование и определение размера окна просмотра. Обязательно включите popper.min.js перед JavaScript Bootstrap или используйте bootstrap.bundle.min.js / bootstrap.bundle.js, который содержит Popper.js.
Если вы компилируете наши JS файлы, необходим util.js.
Доступность
Стандарт
role="menu" как настоящий виджет, но лишь для меню «а-ля приложение», запускающих действия или функции. Меню ARIA могут содержать лишь пункты меню, чекбоксы, «радио-кнопки», группы «радио-кнопок» и подменю.
Меню ARIA могут содержать лишь пункты меню, чекбоксы, «радио-кнопки», группы «радио-кнопок» и подменю.
Выпадающие элементы Bootstrap, с другой стороны, спроектированы для решения множества задач и могут работать в разных структурах разметки. Например, можно создать выпадающие элементы, содержащие дополнительные поля ввода и элементы контроля форм, такие как поиск или поле ввода логина. По этой причине BS4 не «ожидает» (и не добавляет автоматически) ни один из атрибутов (role и aria-), необходимых для меню согласно стандарту ARIA.
.dropdown-item кнопками курсора на клавиатуре и закрывать меню кнопкой ESC.
Примеры
Оберните «контролирующий» элемент (ссылку или кнопку) выпадающего элемента и выпадающее меню классом . или другим элементом с  dropdown
dropdownposition: relative;. При необходимости выпадающие элементы можно запускать из элементов <a> или <button>.
Выпадающие элементы одинарных кнопок
Любую одинарную кнопку .btn можно превратить в «контролирующий» элемент (кнопка открытия\скрытия) при помощи некоторых изменений разметки. Вот как вы можете это сделать также и с элементами <button>:
<div> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Кнопка выпадающего списка </button> <div aria-labelledby="dropdownMenuButton"> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> </div> </div>
А вот так — с <a> элементами:
<div>
<a href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Выпадающая ссылка
</a>
<div aria-labelledby="dropdownMenuLink">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>
Самое забавное, что это можно сделать с любым из вариантов кнопок: «главная, вторичная, успех, инфо, предупреждение, опасность»:
<!-- Example single danger button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Выпадающие элементы кнопок с разделенными зонами
По такому же принципу создавайте выпадающие элементы в кнопках с разделенными зонами, используя почти такую же разметку, как в пункте выше, но с добавлением класса .
dropdown-toggle-split для правильного спейсинга вокруг выпадающего элемента.
Тут используется дополнительный класс, который уменьшает на 25% горизонтальный паддинг padding с обеих сторон выпадающей «каретки» и удаляет margin-left, добавленный для выпадающих элементов обычных кнопок. Эти изменения позволяют центрировать выпадающую «каретку» в разделенной кнопке и обеспечивают более подходящий размер «зоны клика» вблизи главной кнопки.
<!-- Example split danger button -->
<div>
<button type="button">Action</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div> Размеры
Выпадающие элементы кнопок работают с кнопками любых размеров, включая кнопки по умолчанию и кнопки с выпадающими элементами с разделенными зонами.
<!-- Large button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Large button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Large button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
...
</div>
</div>
<!-- Small button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Small button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
.
..
</div>
</div>«Выпадающий вверх»
Добавьте класс .dropup и выпадающий элемент будет «выпадать» вверх.
<!-- Default dropup button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropup
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropup button -->
<div>
<button type="button">
Split dropup
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>«Выпадающий вправо»
Добавьте класс . и выпадающий элемент будет «выпадать» вправо. dropright
dropright
<!-- Default dropright button --> <div> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropright </button> <div> <!-- Dropdown menu links --> </div> </div> <!-- Split dropright button --> <div> <button type="button"> Split dropright </button> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span>Toggle Dropright</span> </button> <div> <!-- Dropdown menu links --> </div> </div>
«Выпадающий влево»
Добавьте класс .dropleft и выпадающий элемент будет «выпадать» влево.
<!-- Default dropleft button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropleft
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropleft button -->
<div>
<div role="group">
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropleft</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<button type="button">
Split dropleft
</button>
</div>
Исторически содержимым выпадающих элементов всегда были ссылки, но BS4 изменил это. Сейчас вы можете использовать в качестве содержимого выпадающих элементов
Сейчас вы можете использовать в качестве содержимого выпадающих элементов <button>
<a>.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div aria-labelledby="dropdownMenu2">
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>
По умолчанию выпадающее меню автоматически расположено в 100% от вершины и на левой стороне родителя. Добавьте класс .dropdown-menu-right к элементу класса .dropdown-menu для выравнивания выпадающего меню по правой стороне.
Внимание! Выпадающие элементы позиционируются благодаря Popper. js (за исключением случаев, когда они содержатся в navbar).
js (за исключением случаев, когда они содержатся в navbar).
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Right-aligned menu
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>
Добавьте заголовок, чтобы обозначить секции действий любого выпадающего меню.
<div> <h6>Dropdown header</h6> <a href="#">Action</a> <a href="#">Another action</a> </div>
Разделяйте группы родственных элементов меню разделителем.
<div> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> <div></div> <a href="#">Separated link</a> </div>
Расположите форму внутри выпадающего меню, и используйте утилиты паддинга или марджина для ее уплотнения.
<div>
<form>
<div>
<label for="exampleDropdownFormEmail1">Email address</label>
<input type="email" placeholder="email@example.com">
</div>
<div>
<label for="exampleDropdownFormPassword1">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>
<div></div>
<a href="#">New around here? Sign up</a>
<a href="#">Forgot password?</a>
</div>
<form>
<div>
<label for="exampleDropdownFormEmail2">Email address</label>
<input type="email" placeholder="email@example. com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>
com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>
Добавьте класс .active к элементу выпадающего меню для его стилизации как «активированного».
<div> <a href="#">Regular link</a> <a href="#">Active link</a> <a href="#">Another link</a> </div>
Добавьте класс .disabled к элементу выпадающего меню для его стилизации как «деактивированного».
<div> <a href="#">Regular link</a> <a href="#">Disabled link</a> <a href="#">Another link</a> </div>
Использование
Через атрибуты или JavaScript, плагин выпадающих элементов изменяет (показывает скрытоесодержимое) состояние содержимого (выпадающие меню) изменением класса . элемента родительского списка. Атрибут  show
showdata-toggle="dropdown" отвечает за закрытие выпадающих меню на уровне приложения, так что будет неплохой идеей всегда использовать данный атрибут.
На устройствах, активируемых касанием, открытие выпадающего элемента добавляет пустые обработчики ($.noop) mouseover к непосредственным «детям» элемента <body>. Этот, по общему мнению, некрасивый хак (без которого любое касание в iOS вне выпадающего элемента не закроет выпадающий элемент) необходим для обработки проблемы с делегированием событий в iOS. Как только выпадающий элемент закрыт, эти дополнительные пустые обработчики удаляются.
Через атрибуты
Добавьте к ссылке или кнопке атрибут data-toggle="dropdown" для скрытия\показа выпадающего элемента.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown trigger
</button>
<div aria-labelledby="dLabel">
. ..
</div>
</div>
..
</div>
</div>Через JS
Управляйте выпадающими элементами с помощью JavaScript:
$('.dropdown-toggle').dropdown()
Параметры
Передавайте параметры через JavaScript или атрибуты. Если используются атрибуты, добавляйте название параметра к data- как в data-offset="".
| Название | Тип | По умолч. | Описание |
|---|---|---|---|
| offset | number | string | function | 0 | Смещение выпадающего элемента относительно его триггера. См. отступы Popper.js |
| flip | boolean | true | Позволяет выпадающему элементу «перевернуться», если произошло перекрытие другого элемента. Больше информации: flip docs. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения переполнения выпадающего меню. Принимает значения Принимает значения 'viewport', 'window', 'scrollParent' или ссылку HTMLElement (только для JavaScript). Для получения дополнительной информации обратитесь к документации preventOverflow от Popper.js. |
Обратите внимание, что если для boundary установлено значение, отличное от 'scrollParent', позиция position: static применяется к контейнеру .dropdown.
Методы
| Метод | Описание |
|---|---|
$().dropdown('toggle') |
Задействует поведение toggle в выпадающем меню данного навбара или при навигации «TAB»ом. |
$().dropdown('update') |
Обновляет позицию «выпадения» элемента. |
$().dropdown('dispose') |
Уничтожает выпадающий элемент. |
События
Все события выпадающих элементов наступают в родительском элементе класса .dropdown-menu и несут свойство relatedTarget, значение которого равно элементу «якоря» (ссылка, т.е. <a>), запускающего функциональность toggle.
| Событие | Описание |
|---|---|
show.bs.dropdown |
Это событие наступает немедленно по вызову экземпляра метода show. |
shown.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал видимым юзеру (будет ждать завершения CSS-переходов). |
hide.bs.dropdown |
Это событие наступает немедленно по вызову экземпляра метода hide. |
hidden.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал невидимым юзеру (будет ждать завершения CSS-переходов). |
$('#myDropdown').on('show.bs.dropdown', function () {
// do something…
})Все что нужно знать о раскрывающихся списках (dropdown)
Раскрывающиеся списки (выпадающие списки / меню) получили большую популярность в мире интерфейсов – и, если честно, не без причины. Если они сделаны плохо, они становятся громоздкими, ошеломляющими и безобразными. Но в этой статье мы поговорим о том, что делать, когда вы вынуждены их использовать.
Я также хочу уточнить, что есть два основных типа раскрывающихся списков: те, которые используются для навигации, и те, которые используются в формах. В этой статье мы рассмотрим только второй тип, используемый в формах.
1. Анатомия
Анатомия раскрывающегося списка очень похожа на анатомию поля ввода текста. Чтобы сравнить их, прочтите предыдущую статью.
Анатомия раскрывающегося списка формы
2. Типы и варианты раскрывающихся списков
Хотя стандартные выпадающие списки широко известны, есть несколько различных типов и вариантов, которые вам, возможно, придется рассмотреть для вашего следующего проекта. Обратите внимание, что в эти примеры я включил только раскрывающиеся списки, используемые в формах, а не те, которые используются в навигации.
Обратите внимание, что в эти примеры я включил только раскрывающиеся списки, используемые в формах, а не те, которые используются в навигации.
Стандартный раскрывающийся список
Стандартный раскрывающийся список – это то, о чем мы думаем, когда слышим словосочетание «раскрывающийся список» или «выпадающий список». В активном состоянии он должен быть внешне похож на поле ввода текста, пока вы не нажмете на него и не откроете меню.
Стандартный раскрывающийся список
Раскрывающийся список с автодополнением (autosuggest)
Я их люблю. Впервые я узнал об автодополнении в поле поиска Google, однако, я понятия не имею, где оно было впервые реализовано. (Пишите в комментариях, если знаете). Это особенно полезно, когда у вас есть длинные списки, а пользователь уже знает ответ (например, страну проживания).
Раскрывающийся список с автодополнением
Раскрывающийся список с автодополнением и автозаполнением (autocomplete)
Автодополнение не следует путать с автозаполнением (autocomplete). Автодополнение– это, когда в поле ввода отображаются варианты, из которых пользователь может выбирать. Автозаполнение – это, когда форма предлагает способ завершения слова или фразы.
Автодополнение– это, когда в поле ввода отображаются варианты, из которых пользователь может выбирать. Автозаполнение – это, когда форма предлагает способ завершения слова или фразы.
Раскрывающийся список с автодополнением и автозаполнением
Иногда поля с автозаполнением замаскированы под поле ввода текста, пока вы не начнете печатать.
Раскрывающийся список со множественным выбором
Хотя большинство раскрывающихся списков являются расширением переключателей (вы можете выбрать только один элемент), этот раскрывающийся список является расширением флажков: пользователь может выбрать несколько элементов в одном поле ввода.
Раскрывающийся список со множественным выбором
Если возможно, постарайся избегать этого типа списков. Мне пришлось использовать его из-за безумно длинного перечня категорий, и я все еще просыпаюсь ночью в холодном поту из-за этого решения. В идеале, хотелось бы использовать автодополнение с автозаполнением.
Раскрывающийся список с группами
Хотя длинные выпадающие списки не идеальны, вы можете сгруппировать некоторые элементы по разным категориям, чтобы упростить поиск нужного варианта.
Раскрывающийся список с группами
Меню с множественным выбором
Хотя технически это не раскрывающийся список, меню с множественным выбором является альтернативой. В отличие от раскрывающегося списка, оно открыто с самого начала и представляет собой небольшое окно прокрутки.
Фиксированное прокручиваемое меню
Хотя они хороши для настольных компьютеров, они ужасны для мобильных устройств, поскольку являются «прокруткой внутри прокрутки».
Лично я использовал этот паттерн всего раз (должен сказать, что меня заставили), и я редко встречаю его. Если у вас есть дополнительная информация о нем, пожалуйста, пишите в комментариях 🙂
Выборщик дат (Date picker)
Выборщик даты следует использовать только для планирования собраний, событий и т. д. Наличие календаря с указанием дней недели прекрасно помогает вам решить, когда организовать бранч, но невероятно раздражает, если вы хотите ввести дату окончания срока действия паспорта. Мне нравятся формы, в которых вы можете печатать, а также выбирать дату из выпадающего списка – просто убедитесь, что ввод достаточно умный, чтобы добавить «/» между месяцами, днями и годами, в противном случае это немного запутывает.
Мне нравятся формы, в которых вы можете печатать, а также выбирать дату из выпадающего списка – просто убедитесь, что ввод достаточно умный, чтобы добавить «/» между месяцами, днями и годами, в противном случае это немного запутывает.
Выборщик дат
Рекомендации Тесс, как заставить людей ненавидеть тебя:
- Когда вы просите людей указать день, когда истекает срок действия карты или паспорта, используйте выпадающее меню календаря. Ведь им важно точно знать, в какой день недели истекает срок действия их карты.
- При запросе пользователей ввести дату рождения, используйте выпадающий календарь. Бонус: убедитесь, что нажатие на каждый месяц –единственный способ, которым пользователи могут перемещаться по годам. Еще бонус: этот паттерн дизайна особенно полезен в онлайн-формах для домов престарелых.
Выборщики дат и диапазоны дат – это сложные звери, поэтому я не стал вдаваться в подробности, но, возможно, однажды я напишу про них отдельную статью. Возможно.
Возможно.
3. Стили раскрывающихся списков
В отличие от типов раскрывающихся списков, «стили раскрывающихся списков» относятся к тому, как на самом деле выглядит выпадающий список, а не как он работает. Ниже я перечислил ряд распространенных стилей.
Стандартный стиль с прикрепленным списком (attached)
Я называю этот стиль «стандартным», потому что именно его мы привыкли видеть.
Стандартный стиль (attached)
Стандартный стиль с отдельным списком (detached)
Я встречаю стиль с отдельным меню все чаще и чаще. Это имеет смысл, поскольку позволяет меню находиться над или под полем в зависимости от области просмотра браузера.
Стандартный стиль (detached)
Закругленные границы
Закругленные границы прекрасно подходят интерфейсам, имеющим игривый внешний вид.
Закругленные границы
С иконками
Добавление простой иконки в начало поля ввода может сделать его более «спроектированным». Когда кто-то жалуется, что форма выглядит слишком скучно («Стив, это форма с 20 полями ввода – как думаешь, на что она будет похожа?»), я просто добавляю иконки.
Когда кто-то жалуется, что форма выглядит слишком скучно («Стив, это форма с 20 полями ввода – как думаешь, на что она будет похожа?»), я просто добавляю иконки.
Раскрывающийся список с иконками
Совет ленивого дизайнера: Если кто-то жалуется на скучную форму, просто добавьте иконки. Это проверенный и верный метод, который практически не требует усилий, и ваш клиент будет доволен.
С изображениями
Как правило, я избегаю добавлять изображения к элементам в раскрывающемся списке – просто потому, что обновлять его крайне трудно, особенно, если список сильно меняется. Однако это очень полезно, когда вы хотите показать разницу между вещами (собаками, пирожными, офисной мебелью и т. д.).
Раскрывающийся список с изображениями. Фото с Unspalsh.Фото: Strawberry cake — @alinasagirova , Cheese cake — @patuphotos, Chocolate cake — @tuvaloland
Однако, я придерживаюсь мнения, что из-за ограниченного размера раскрывающегося списка очень трудно увидеть, что представляют собой изображения (см. скриншот выше). Поэтому обычно это не стоит усилий, если вы не сделаете изображения действительно большими.
скриншот выше). Поэтому обычно это не стоит усилий, если вы не сделаете изображения действительно большими.
Раскрывающийся список Material Design с заливкой
Мои постоянные читатели знают, что я большой поклонник Material Design, включая их выпадающие списки.
Поле «только линия» больше не используется в руководстве Material Design, но вы все равно встретите его в Интернете. Если вы хотите узнать больше, я написал об этом в предыдущей статье, а Dave Chui ответил здесь.
Раскрывающийся список Material Design с линией
Поле «только линия» было заменено на «раскрывающийся список с заливкой», и, судя по пользовательским тестам оно работает лучше. Это намного удобнее для пользователя – и в это главное.
Раскрывающийся список Material Design с заливкой
Раскрывающийся список Material Design с рамкой
Как и их текстовые поля с рамкой, раскрывающиеся списки с рамкой Material Design крутые. Их меню отделено от раскрывающегося контейнера, что может помочь решить некоторые проблемы юзабилити.
Я уверен, что все видели симпатичную маленькую анимацию, когда в фокусе метка становится меньше в верхней части поля ввода. Я также хотел отметить один момент, который часто упускаю из виду. Если вы посмотрите на фактический раскрывающийся список, вы заметите, что первый элемент пуст. Это сделано для того, чтобы пользователь мог «сбросить» раскрывающийся список, если захочет вернуться к этому вопросу позже или оставить его пустым.
Раскрывающийся список Material Design с рамкой
4. Состояния раскрывающихся списков
Когда пользователь взаимодействует с полем ввода любого типа, оно должно переключать состояния или менять внешний вид, чтобы дать пользователю обратную связь. Здесь мы рассмотрим различные состояния раскрывающихся списков.
Активное состояние
Активное состояние – это то, как будет выглядеть раскрывающийся список до того, как пользователь с ним взаимодействует.
Активное состояние
Отключенное состояние
Если вы отключите поле ввода, пользователи не смогут взаимодействовать с ним, но смогут его увидеть. Вы можете использовать его, если этого требуют ваши бизнес-правила, но, вероятно, это будет не очень часто.
Вы можете использовать его, если этого требуют ваши бизнес-правила, но, вероятно, это будет не очень часто.
Отключенное состояние
Наведение курсора
Если пользователь наводит курсор на раскрывающийся список, он должен показать, что он кликабелен.
Состояние наведения курсора
Совет нуба: Вы не можете наводить курсор на сенсорных устройствах, поэтому, если проектируете приложения для мобильных устройств или планшетов, не создавайте для них подобные состояния.
Состояние выделения
Состояние выделения – это когда пользователь использует tabbing map (т.е. использует «tab» для навигации по интерфейсу и «enter» для ввода информации) и выделяет раскрывающийся список перед его выбором. Обычно мы видим это как «синий ореол» на интерактивных элементах.
Однако некоторые сайты сочетают в себе состояние выделения и фокуса, поэтому, даже, если пользователь не нажимает клавишу «Enter», раскрывающийся список сразу же открывается. Я не знаю, какая система лучше. Логично, что объединение двух состояний имеет смысл. Однако меня запутывает, когда раскрывающиеся списки открываются, а я не говорил им это делать. Кто-нибудь имел подобный опыт? Пишите в комментариях.
Я не знаю, какая система лучше. Логично, что объединение двух состояний имеет смысл. Однако меня запутывает, когда раскрывающиеся списки открываются, а я не говорил им это делать. Кто-нибудь имел подобный опыт? Пишите в комментариях.
Альтернативные состояния выделения
Состояние фокуса
Состояние фокуса – это когда элемент является интерактивным. Как только вы нажмете на выпадающий список, откроется меню и отобразятся его варианты.
Несмотря на то, что многие раскрывающиеся списки, с которыми я взаимодействовал, оставляют стрелку неизменной в активном и фокусном состояниях, я предпочитаю менять направление стрелки. А еще вы можете анимировать изменение направления стрелки.
Состояние фокуса
Когда пользователь наводит курсор на пункты в меню, он должен отображать, какой вариант находится под ним.
Состояние фокуса при наведении курсора
Завершенный ввод
Как только пользователь выбрал вариант, окно ввода должно быть привязано или анимировано обратно в активное состояние, с той разницей, что в нем будет отображаться выбранный элемент.
Завершенный ввод
Ошибка обратной связи
При свободном вводе текста пользователь может сделать опечатку. Однако, поскольку варианты ответа в раскрывающемся списке предопределены, должен быть только один тип обратной связи при ошибке – «Пожалуйста, заполните поле», если пользователь нажмет кнопку «Отправить» до того, как закончит заполнение формы.
Ошибка обратной связи
5. Что должен сказать плейсхолдер
Как правило, я бы оставил плейсхолдер / текст подсказки аналогичным остальным полям. Все еще не уверены? Вот несколько вариантов:
Пустой плейсхолдер
Оставьте плейсхолдер пустым, если в других текстовых полях нет плейсхолдеров.
Раскрывающийся список с пустым плейсхоледром
Общие подсказки в плейсхолдере
«- Select -», «Choose» и т.д. – это классические подсказки для раскрывающихся списков.
Раскрывающийся список с общими подсказками
Побуждающая фраза в плейсхолдере
Использование универсальных «Select» / «Choose», а затем того, что вы хотите, чтобы пользователи выбрали, является классным способом сохранить согласованность в раскрывающихся списках, а также дать вашим пользователям подсказку относительно того, что делать.
Раскрывающийся список с побуждающей фразой
Выбранный вариант в качестве плейсхолдера
Хотя у вас есть возможность отобразить предварительно выбранный элемент в раскрывающемся списке, вы должны быть осторожны, чтобы убедиться, что пользователь его заметил и прочитал – в противном случае он может дать согласие на то, чего не хочет. #КассическийПриемТемныхПаттернов
Раскрывающийся список с выбранным вариантом в качестве плейсхолдера
Так какой вариант выбрать? Если вы сомневаетесь, сохраняйте последовательность. Если все текстовые поля имеют плейсхолдеры, используйте их.
6. Когда не использовать выпадающий список (а когда нужно)
Этот раздел посвящен всем сайтам, которые заставляют меня вводить год рождения, используя выпадающий список: f *** you. Не нужно напоминать мне о быстро растущем возрасте, пролистывая длинный список месяцев, пока я в конце концов не найду год своего рождения.
Если у вас меньше пяти вариантов
Если у вас меньше пяти вариантов, возможно, проще использовать переключатели, а не дополнительный клик, чтобы перейти ко всем параметрам списка. Потому что список больше пяти вариантов, начинает занимать много места.
Потому что список больше пяти вариантов, начинает занимать много места.
Альтернатива выпадающего списка: если у вас меньше пяти вариантов
Примечание: некоторые люди говорят, что должно быть меньше шести вариантов, но вы сами решите какое правило вам подходит.
Если проще напечатать, чем выбрать
Если вашему пользователю потребуется меньше времени, чтобы набрать текст, чем выбрать вариант из выпадающего списка, вам действительно нужен ответ, что лучше? Например, для даты рождения легче напечатать, чем использовать три отдельных раскрывающихся списка.
Альтернатива выпадающего списка: если легче напечатать
Иногда разработчики могут возразить против этого, так как проще сделать раскрывающийся список, чем установить все правила, что пользователи могут и не могут вводить в полях свободного набора текста. Увы, я много раз проигрывал эту битву, но продолжаю вести борьбу.
Если у вас есть два варианта, и это «on» и «off» (или «да» и «нет»)
Раскрывающийся список с двумя вариантами немного раздражает. Особенно с вопросами «да / нет». Переключатели прекрасно подходят для подобных вопросов.
Особенно с вопросами «да / нет». Переключатели прекрасно подходят для подобных вопросов.
Альтернатива выпадающего списка: если у вас есть вопрос с двумя вариантами ответа
Если варианты ответа числовые
Если варианта ответа числовые, у вас есть несколько вариантов.
Первый – позволить пользователю напечатать ответ. Степперы также полезны, но я бы предложил использовать их только в том случае, если ожидается, что будет не больше пяти вариантов. В противном случае ваш бедный пользователь будет долго сидеть, кликая до 100.
Альтернатива выпадающего списка: если варианты числовые
Второй использует ползунок (слайдер), чтобы выбрать значение. Слайдеры особенно полезны для больших чисел или приблизительных значений.
Альтернатива выпадающего списка: если варианты числовые
Альтернатива выпадающего списка: если варианты имеют диапазон
Если вариантов много
Если в раскрывающемся списке много вариантов (которых по возможности следует избегать), позвольте пользователю «искать» нужный вариант. Чаще всего это можно увидеть в выпадающих списках стран, поскольку они длинные, но на них легко ответить. Как упоминалось ранее, это лучше всего работает в паре с автозаполнением.
Чаще всего это можно увидеть в выпадающих списках стран, поскольку они длинные, но на них легко ответить. Как упоминалось ранее, это лучше всего работает в паре с автозаполнением.
Альтернатива выпадающего списка: если вариантов много, НО пользователь знает ответ, прежде чем кликнуть по раскрывающемуся списку
Итак, когда вы должны использовать раскрывающийся список?
Данные ввода должны соответствовать двум требованиям, чтобы рассмотреть возможность использования раскрывающегося списка:
- Есть более шести вариантов.
- Когда варианты не являются чем-то, что пользователь сразу узнает. Например, представьте, что ваш пользователь загружает видео, а хост должен знать, какую лицензию прикрепить к видео. Среднестатистический пользователь не будет знать все варианты, доступные на платформе, поэтому потребуется раскрывающийся список.
7. Нативные раскрывающиеся списки
Мы склонны использовать нативные или стандартные варианты, когда время и бюджет ограничены или, когда мы работаем над MVP. Наличие кастомных полей ввода – это глазурь на торте, но иногда у нас нет возможности сделать эту сладкую глазурь. В этом случае полезно знать, с чем вам придется работать.
Наличие кастомных полей ввода – это глазурь на торте, но иногда у нас нет возможности сделать эту сладкую глазурь. В этом случае полезно знать, с чем вам придется работать.
Кроме того, нативные раскрывающиеся списки более безопасны, когда дело доходит до юзабилити на разных устройствах.
Наши широкомасштабные тесты юзабилити и сравнительный анализ показывают, что в то время как 82% сайтов электронной коммерции используют в процессе оформления заказа кастомные раскрывающиеся списки, 31% из них имеют значительные проблемы юзабилити.
— Кристиан Хольст
Статью можно прочитать здесь
По умолчанию
Вот несколько примеров нативных раскрывающихся списков. Чтобы попробовать их, перейдите по ссылке: https://html.com/attributes/option-selected/
Нативные мобильные раскрывающиеся списки | https://html.com/attributes/option-selected/
Нативные декстопные раскрывающиеся списки https://html.com/attributes/option-selected/
Как вы можете видеть в этих примерах, все они немного различаются в зависимости от платформы и браузера. Они не красивые, но очень удобны в использовании.
Они не красивые, но очень удобны в использовании.
Использование оболочки
Раньше я называл подобные раскрывающиеся списки «полу-кастомными», но недавно нашел статью, в которой этот паттерн называется оболочкой (shell) – это звучит куда формальнее. Поэтому впредь я буду называть это оболочкой, и буду использовать этот термин на совещаниях. Я буду наслаждаться, когда люди будут спрашивать меня, что это значит, просто чтобы я мог показать, насколько я умен.
«НО, что такое оболочка?», спросите вы. Оболочка – это когда поле выглядит нестандартно, но, когда вы кликаете по нему, оно использует нативный стиль раскрывающегося списка. Это простой способ сохранить стиль страницы в соответствии с вашим брендом и снизить стоимость разработки. Это также помогает решить проблемы UX, которые могут возникнуть с кастомными полями ввода.
Оболочка раскрывающегося списка
8. Проверка доступности?
- Активное состояние раскрывающегося списка (включая метку) превышает 44px? (Мы учитываем метку, потому что, если вы кликните по метке, раскрывающийся список все равно должен открыться).

- Все варианты в раскрывающемся списке имеют высоту более 44px с расстоянием 8px между ними?
- Соответствуют ли цвета стандартам доступности AAA?
- У вашего раскрывающегося списка есть выделенное состояние?
- Убедитесь, что выпадающие списки работают с tabbing map.
- Если вы используете кастомный раскрывающийся список, убедитесь, что он может открываться вверх или вниз в том случае, если область просмотра браузера находится слишком низко.
И, если вы сомневаетесь, посетите https://webaim.org/techniques/forms/controls
Как знают мои постоянные читатели, прошло много времени с тех пор, как я написал предыдущую статью, и я сожалею, что это заняло так много времени. Знаете, нет ничего лучше, чем глобальная пандемия, которая заставит вас вернуться к написанию статей.
Многие ненавидят раскрывающиеся списки– и это правильно. Но иногда существует несколько возможных альтернатив, и, если это так, вы должны улучшить раскрывающиеся списки.
Спасибо Lesedi Hermans.
Перевод статьи uxdesign.cc
Что такое выпадающее меню?
Обновлено: 31 декабря 2022 г., автор: Computer Hope
В графическом пользовательском интерфейсе компьютера раскрывающееся меню — это меню, предлагающее список параметров. Всегда отображается заголовок меню или текущий выбранный элемент в списке. При щелчке видимого элемента отображаются другие элементы из раскрывающегося списка, и пользователь может выбирать из этих параметров.
Например, многие программы имеют раскрывающееся меню «Файл» в верхнем левом углу экрана. При нажатии на текст «Файл» создается новое меню с дополнительными параметрами.
- Выпадающие меню в HTML.
- Выпадающие меню в окне программы.
- Как выбрать раскрывающееся меню с помощью клавиатуры.
- Какую клавишу нажать, чтобы закрыть раскрывающееся меню?
- Что происходит, когда вы выбираете элемент в раскрывающемся меню?
- Какой значок щелкнуть, чтобы активировать раскрывающееся меню?
- Как выбрать несколько вариантов в раскрывающемся списке.

- Должен ли я использовать «раскрывающееся меню» или «раскрывающееся меню» в письменной форме?
- Связанная информация.
Раскрывающиеся меню в HTML
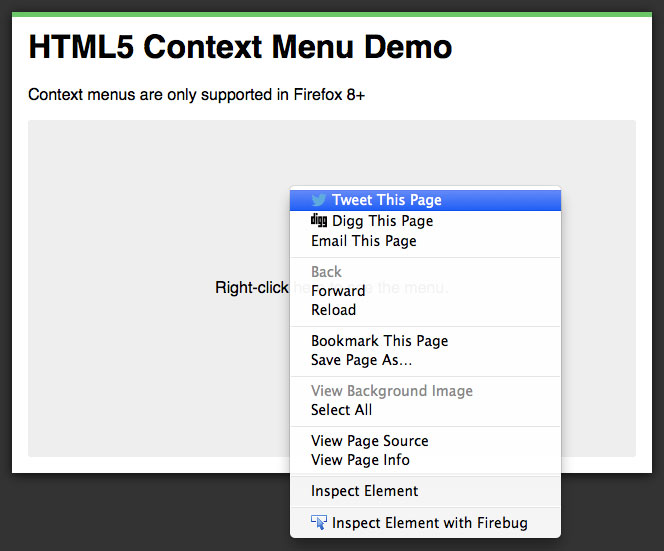
Раскрывающееся меню — это чистый метод отображения большого списка вариантов, поскольку изначально отображается только один вариант, пока пользователь не активирует раскрывающийся список. Чтобы добавить раскрывающееся меню на веб-страницу, вы должны использовать элемент



 com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>
com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form> ..
</div>
</div>
..
</div>
</div>