Как сделать маску в Инстаграм
Как сделать маску в Инстаграм — частый запрос в поисковиках. Это инструмент дополненной реальности, который не только развлекает, но и помогает развивать бизнес. В статье рассказываем про разновидности масок, возможности применения и даем пошаговую инструкцию по их созданию в программе Spark AR Studio.
- Что такое Инстаграм-маска
- Чем маски в Инстаграм могут быть полезны бизнесу
- Как сделать маску в Инстаграм
- Заключение
Что такое Инстаграм-маска
Маска в Инстаграм — это эффект дополненной реальности, который можно наложить на фото или видео в историях.
- визуальные эффекты, которые накладываются на лицо;
- визуальные эффекты на всю область в кадре;
- двух- и трехмерные проекции объектов;
- Target Tracker — проекции, возникающие при наведении на определенный объект — маркер;
- интерактивная маска-игра, где вы управляете движением головы, глаз или с помощью других прописанных действий.
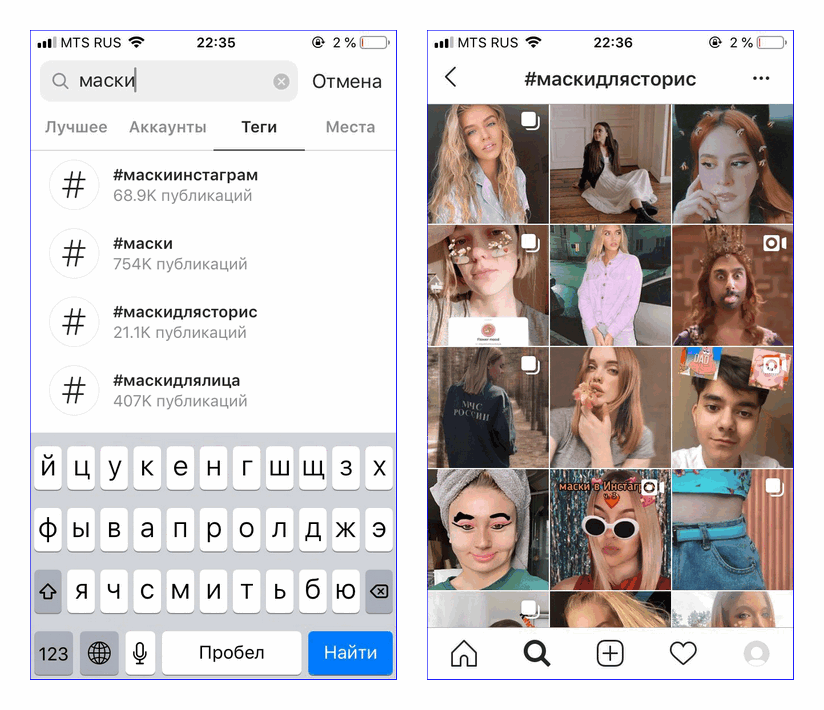
Маску может сделать любой пользователь, в том числе с коммерческого аккаунта, и после публикации она будет доступна всем желающим. Чтобы добавить себе понравившийся эффект, нужно при просмотре истории нажать на название фильтра и сохранить.
Как добавить эффект в Инстаграм к себеЧем маски в Инстаграм могут быть полезны бизнесу
Эффекты дополненной реальности — новая разновидность digital-маркетинга, которая дает компании больше возможностей для взаимодействия с пользователями. В ряде случаев удачно сделанные маски способны повышать охваты и способствовать продажам.
Бесплатная реклама, рост охватов и продаж
При помощи этого инструмента можно стимулировать людей к покупкам. Предложите подписчикам заснять с использованием маски купленные у вас товары и выложить с отметкой в сторис. Все, кто это сделают, становятся участниками розыгрыша призов или получают какой-то бонус.
Использование маски для увеличения охватовК такой акции могут присоединиться другие люди, которые увидели сторис у знакомых и заинтересовались — так охваты вырастут еще больше.
Другой вариант: создайте маску, в которой над головой пользователя быстро переключаются варианты различных идей или действий, и спрячьте среди них промокод на скидку. Тот, кому он выпадет, может написать в директ, чтобы получить свой промокод. Для некоторых людей скидки — хороший стимул к покупке. При желании добавьте условие обязательной публикации в сторис. Для оперативных ответов и чтобы не загружать менеджера дополнительной работой, используйте чат-бота в Инстаграм.
Откройте для себя чат-бота в Іnstagram
Конвертируйте подписчиков в постоянных клиентов, автоматизируйте общение с ними и улучшайте продажи.
Создать чат-бота
Вирусный эффект
Для коммерческих аккаунтов это редкость, но все может случиться. Маска должна быть качественной и чем-то цеплять. Изучите тренды и попробуйте обыграть их. Возможно, потребуются дополнительные вложения — например, на рекламу у блогеров.
Если маска завирусится, вашим аккаунтом заинтересуется много людей. Кто-то подпишется, кто-то станет клиентом, повысится узнаваемость. Но гарантий здесь никто дать не может — это скорее дело случая. Почитайте про вирусный маркетинг, чтобы повысить шансы на успех.
Имиджевые акции
Известные бренды создают оригинальные маски, чтобы лишний раз напомнить о себе, а растущие — для повышения узнаваемости. Например, барбекю от «Додо Пицца» или вид изнутри пакета с картошкой от «Макдональдс»: это забавные эффекты, которые порадуют лояльных клиентов. В случае с «Макдональдс» также передана эмоция радости — это напомнит аудитории о собственных ощущениях и, возможно, смотивирует сделать заказ.
Как создать маску в Инстаграм: вдохновляйтесь у известных брендовМожно придумать маску, посвященную какому-то мероприятию, событию — за счет этого о нем узнает больше людей.
Примерка продукта
Дополненная реальность позволяет клиентам понять, как на них будет смотреться тот или иной товар. Магазины одежды, косметики, аксессуаров добавляют в профиль маски со своими продуктами. Колористы, визажисты, тату-студии создают эффекты, с помощью которых можно примерить на себя результаты их работы.
Например, Gold Apple добавили маску с коллекцией помад YSL, Ray-Ban — с солнцезащитными очками. Второй пример можно также отнести к имиджевой акции: на фоне играет приятная музыка, фильтр создает летнее настроение.
AR-эффекты позволяют оценить продукт на себеКак сделать маску в Инстаграм
Маски для Инстаграм, а также Фейсбук, создают в приложении Spark AR Studio. Я опишу пошагово весь процесс от установки программы до публикации результата.
Подготовка
Spark AR Studio имеет версии для Windows 10 и macOS, скачать их можно на официальной странице приложения. Периодически выходят обновления — для работы требуется последняя версия.
Установите и запустите программу. При первом входе понадобится ввести логин и пароль аккаунта Фейсбук. Интерфейс только на английском языке, но базовых знаний и при необходимости Google-переводчика достаточно. Можно посмотреть раздел Learn — там есть ссылки на примеры, статьи и другую полезную информацию.
Раздел Learn в приложении для создания масокВ процессе нам понадобятся объекты с шаблонами лиц и образцы для изменения формы лица и ретуши — перейдите по указанным ссылкам и изучите информацию. Сохраните архивы, следуя указаниям на странице, распакуйте.
Если вы готовы приступить к работе в Spark AR Studio, нажмите Create New, затем New Project и далее выбирайте тип проекта.
Plane Tracking используется для создания в окружающем пространстве 3D-объектов, которые будут появляться при обнаружении камерой поверхности. В случае с Target Tracking эффект активируется при наведении камеры на конкретную цель в реальном мире — например, логотип компании. Face Tracking подходит для создания эффекта, который отслеживает движения лица. Blank Project — это пустой проект, универсальный вариант, который я выбираю.
Blank Project — это пустой проект, универсальный вариант, который я выбираю.
Перед вами интерфейс программы. В левой части инструменты для работы. Scene отображает структуру проекта, Layers — это слои. Assets показывает материалы, которые мы используем. В правой части отображаются свойства и параметры объектов, которые вы будете выделять в процессе создания маски.
Как сделать маску в Инстаграм: изучите функционал, выберите персонажаВ центре находится проекция человеческого лица, на которую мы будем примерять маску, и условное изображение с фронтальной камеры. На самом деле на экране устройства зацикленное видео. Вы можете выбрать одну из семи персон либо загрузить новое видео — для этого нажмите на значок Video и щелкните «плюс» напротив Real-Time Simulation, как показано на скриншоте выше. Также можно менять модель устройства и ракурс, приближать и удалять проекцию с лицом и маской колесиком мыши.
Настройте интерфейс, как вам удобноДобавление трекинга лица
Теперь нужно добавить Face Tracker, который ищет лица в кадре и отслеживает их координаты для точного наложения маски. В левой части нажмите кнопку Add Object, Выберите Face Tracker, кликните Insert. В центральной области появится ось координат.
В левой части нажмите кнопку Add Object, Выберите Face Tracker, кликните Insert. В центральной области появится ось координат.
В блоке Scene у вас выделен объект faceTracker0 — снова кликните Add Object, выберите Face Mesh, нажмите Insert.
Как сделать маску в Инстаграм: добавьте трекинг лица и объект Face MeshFace Mesh — это 3D-модель лица, которая реагирует на изменения его выражения при работающем трекере. Для нее можно загружать различные материалы. Сейчас это шахматное покрытие. Обратите внимание: напротив Eyes и Mouth должны стоять галочки.
Создание материала для лица
В левой части интерфейса выбрано faceMesh0. В правой части найдите строку Materials, нажмите «плюс».
Добавление материалаМатериалы определяют внешний вид объектов — сейчас у нас только стандартный, поэтому лицо стало серым.
В разделе Assets в левом нижнем углу выберите материал — в данном случае material0. Можете изменить цвет: в правой части в строке Color нажмите на прямоугольник, появится палитра. Бегунок напротив Opacity изменяет прозрачность покрытия. Если отметить галочкой Specular, покрытие станет блестящим.
Бегунок напротив Opacity изменяет прозрачность покрытия. Если отметить галочкой Specular, покрытие станет блестящим.
Напротив графы Texture можно загрузить файл с другой текстурой. Например, если это будет черный квадрат в белую полоску, лицо покроется таким узором.
Если вы хотите изобразить что-то интересное, понадобится графический редактор: Adobe Photoshop, Gimp, Figma. Для моей задумки нужна венецианская маска. Я не буду рисовать ее сама, а найду на anyrgb.com — это база png-файлов на все случаи. Также я нашла нотный знак в формате png, он потребуется мне позже.
Элементы, которые будут использованы в работеВ самом начале мы скачали объекты с шаблонами лиц — сейчас они нам понадобятся. Открываем распакованную папку, заходим в Textures. Выбираем faceMasculine.jpg или faceFeminine.jpg и загружаем в графический редактор, в моем случае в Figma. Создаем поверх этой картинки прозрачный слой — на нем можно рисовать и размещать разные объекты. Я помещаю на него венецианскую маску — подгоняю по размеру лица, группирую два этих объекта и экспортирую в png-формате. Это будет текстура.
Я помещаю на него венецианскую маску — подгоняю по размеру лица, группирую два этих объекта и экспортирую в png-формате. Это будет текстура.
В рабочей области в левом нижнем углу нажимаем на material0. Наверху справа есть переключатель Shader Type, он определяет внешний вид маски. По умолчанию стоит Standard — этот параметр выбирают для реалистичной симуляции 3D-объектов, и в нашем случае он подходит. Дальше мы будем использовать и другие варианты.
Shader Type влияет на вид покрытияВыбираем Choose File в строке Texture. Загружаем картинку, которую ранее создали в редакторе — у меня это венецианская маска на прозрачном слое.
Загружаем текстуруНажимаю material0 и меняю цвет — мне понравился зеленый.
У нас получилась простая маска, теперь можно примерить ее на себя. Но сначала сохраните проект на всякий случай: в верхней строке нажмите File, затем Save. Это можно сделать также сочетанием клавиш Ctrl+S.
Тестирование
Есть два способа примерить на себя маску. Можно загрузить на смартфон приложение Spark AR Player — версии для iOS и Android — и далее следовать инструкции. А можно сразу посмотреть результат в Фейсбук или Инстаграм — для этого аккаунты должны быть связаны.
Можно загрузить на смартфон приложение Spark AR Player — версии для iOS и Android — и далее следовать инструкции. А можно сразу посмотреть результат в Фейсбук или Инстаграм — для этого аккаунты должны быть связаны.
На панели инструментов внизу слева выберите Test on device. Я хочу посмотреть превью в Инстаграм и нажимаю Send во второй строке. На телефон приходит уведомление, можно перейти по нему или посмотреть в Инстаграм во вкладке «Действия».
Отправляем на предпросмотр в ИнстаграмЕсли вы хотите показать результат другому человеку, раскройте Test Link — появится ссылка, скопируйте и отправьте ее.
Вы можете поделиться своей работой с другими людямиРетушь
Большинство инста-масок сделаны с эффектом сглаживания кожи, поэтому мы тоже его используем.
В Spark AR через Add object создаем новую Face Mesh. Чтобы не запутаться, переименую ее в «Ретушь». В блоке Scene нужно поместить ее на тот же уровень, что и faceMesh0 — для этого подтягиваю ее чуть выше. На записи экрана показано, как это должно выглядеть.
В правой части нажимаем «плюс» около Materials, выбираем Create New Material. В левой части под material0 появится material1, жмем на него. В правом верхнем углу для Shader Type задаем Retouching и изменяем Skin Smoothing, то есть сглаживание кожи. Если нужен более естественный вид, не выставляйте значение выше 35%.
Как создать маску в Инстаграм с ровной кожейКоррекция лица
Этот пункт понадобится, если вы хотите изменить размер частей лица у маски.
Создаем новую Face Mesh, переименовываем в «Коррекция» и в блоке Scene подтягиваем на уровень с faceMesh0 и «Ретушью». В правой части экрана жмем на «плюс» около Deformation. Программа предлагает добавить файл. Нам понадобится распакованная папка с образцами для изменения формы лица и ретуши. Ищите и загружайте FaceDestortionPack.
Корректируем лицоПоявился блок с параметрами частей лица: изменяйте размер глаз, носа и всего остального по своему усмотрению. Тестируйте результат через Инстаграм, Фейсбук или Spark AR Player.
Простой, но мощный конструктор лендингов
Создайте мобильный лендинг, интернет-магазин или мультиссылку для Instagram и продвигайте ее через чат-боты в мессенджерах, email и SMS — все это на одной платформе!
Создать лендинг
Макияж или рисунок
Если хочется добавить рисунок, макияж или татуировку, алгоритм действий почти такой же, как в случае с венецианской маской.
Загружаем в графический редактор faceMasculine.jpg или faceFeminine.jpg, накладываем прозрачный слой и рисуем вручную либо добавляем готовый файл png. Я нарисовала черные стрелки.
Для себя подойдет схематичный набросок, но для работы лучше постаратьсяВ Spark AR добавляю еще один Face Mesh и поднимаю в блоке Scene на уровень с аналогичными объектами, переименовываю. Повторяю манипуляции для создания нового материала, как описано ранее. Загружаю в качестве текстуры файл с нарисованными стрелками в формате png. Вот как выглядит результат:
Как сделать маску в Инстаграм с макияжемТеперь в Shader Type нужно установить Face paint — так будет смотреться реалистичнее. В моем примере особой разницы не видно, но если нужен эффект рисунка на коже, например, тату, Standard для такой цели обычно не подходит.
В моем примере особой разницы не видно, но если нужен эффект рисунка на коже, например, тату, Standard для такой цели обычно не подходит.
Можно примерить маску на себе. И не забывайте сохранять работу.
Анимация и публикация
Добавим несложную анимацию. В блоке Scene нажмите Add Object и выберите Particle System. Это генератор одинаковых объектов, которые вылетают из заданной точки. В «сцене» он обозначен как emitter0. Подтяните его внутрь faceTracker0. Теперь из носа девушки летят вверх черно-белые прямоугольники.
Как создать маску в Инстаграм с анимациейПо моей задумке будут вылетать маленькие нотные знаки изо рта человека, использующего маску, когда он разговаривает или просто открывает рот.
Справа длинное поле с параметрами, прокрутите его вниз. В строке Shape есть возможность изменить форму объектов для анимации, но я создаю новый материал и загружаю ноту в формате png, которую скачала вместе с маской. Теперь из кончика носа девушки летят зеленые нотки.
В верхней строке интерфейса во вкладке View кликните Show/Hide Patch Editor. Появится поле, в котором мы будем задавать логику маске. Нажмите на Add Patch и добавьте Face Finder, который находит и считает лица в кадре, а также Face Select — он выбирает одно из лиц для взаимодействия.
Выстраиваем логику действий в Patch EditorДобавляем в Patch Editor еще один объект, Mouth. Соединяем блоки, как на скриншоте.
Как сделать маску в Инстаграм: выстраиваем логику действийМне нужно, чтобы анимация начиналась в области рта. Выбираю emitter0 в блоке Scene и в правой части экрана нажимаю на стрелочку возле Position. Теперь нужно соединить в Patch Editor появившийся блок с блоком Mouth, из которого ведут четыре выхода. Они обозначают различные точки: центр верхней губы и нижней, правый и левый уголки. Я выбрала второй выход.
Настраиваю логику маскиМожно изменить параметры в поле справа. Spray Angle отвечает за угол в плоскости X, Y или Z, а столбик рядом — за погрешность значений. Speed — скорость движения, Scale — размер объектов, Lifespan — время, в течение которого они остаются на экране. Поэкспериментируйте и найдите идеальные значения для вашей задумки.
Speed — скорость движения, Scale — размер объектов, Lifespan — время, в течение которого они остаются на экране. Поэкспериментируйте и найдите идеальные значения для вашей задумки.
Осталось только одно — сделать маску интерактивной. Добавляю патч Mouth Open и соединяю с блоком Face Select. В правом поле рядом с Visible есть стрелочка — нажимаем на нее.
Финальные штрихиВ Patch Editor появился новый элемент. Снимаем в нем галочку видимости, соединяем с одним из выходов из Mouth Open: первый — это состояние открытого рта, второй — момент открытия. То есть мы задаем условие, при котором будет работать анимация. Я выбираю верхний выход.
Как создать маску в Инстаграм с интерактивным элементомТеперь нотные знаки летят, пока у человека в маске открыт рот. Можно сделать ее более чувствительной, чтобы она реагировала на улыбку. Для этого блок Mouth Open меняется на Smile. Проверьте маску на себе, и если все устраивает, отправляйте на публикацию — кнопка Publish в нижнем левом углу. Понадобится также демо-видео с демонстрацией эффекта.
Понадобится также демо-видео с демонстрацией эффекта.
Когда маску одобрят, она появится в вашем профиле, и любой сможет воспользоваться вашим творчеством, а вы — извлекать из этого выгоду для бизнеса.
Заключение
Маски в Инстаграм могут не только развлекать, но и помогать в продвижении и продажах. При наличии свободного времени любой пользователь может научиться их создавать.
В SendPulse есть много инструментов для ведения бизнеса, которые сэкономят ваше время. Это чат-боты для Instagram, Telegram, WhatsApp, других мессенджеров и соцсетей; сервисы email, SMS и Viber рассылок. Автоматизируйте продажи с помощью бесплатной CRM. Используйте web push уведомления, попробуйте конструктор мини-лендингов и мультиссылок.
Как сделать маску в Instagram самостоятельно: пошаговая инструкция
Маски в Instagram не выходят из тренда уже несколько лет. Ведь сейчас есть огромный спрос на эффект дополненной реальности.
Инопланетянин или помидорка на лице? Пара касаний — и на вашем лице красуется киберпанковая маска или птички летают вокруг головы.
Сейчас любой может создать свою маску: и бренд, и обычный пользователь. Чтобы быть на одной волне с трендами, мы подготовили для вас подробную инструкцию по созданию маски.
Содержание
1. Для чего нужно создавать свою маску в Инстаграме
2. Чем маски могут быть полезны для бизнеса
3. Какие виды Instagram-масок существуют
4. Где можно найти маски для своих сторис
5. Как делаются и модерируются маски
6. Как самостоятельно создать маску в Instagram
7. Тестирование маски
8. Выгружаем маску в Instagram
Для чего нужно создавать свою маску в Инстаграме
Stories — это один из самых эффективных способов привлечения молодых пользователей, если вы занимаетесь продвижением своей странички или странички бизнеса. По статистике только за прошлый год сторис просматривали более 500 млн.
Почему бренду стоит использовать маски?
- Показывают лицо вашего бренда. Маски можно использовать не только для саморекламы, но и чтобы показать социальные идеи, которые пропагандирует бренд.
- Для связи с аудиторией. AR-фильтры — уже много времени находятся на пике популярности и привлекают много внимания пользователей.
- Быть на шаг впереди. Увы, масками в Инстаграме пользуются не все компании. Это хорошая возможность выделиться среди конкурентов: можно предложить потенциальному клиенту примерить ваш продукт перед его покупкой.
- Помогают повысить узнаваемость. AR-маски не являются рекламным объектом, однако могут использоваться для увеличения узнаваемости бренда. Вы можете добавить логотип или другую фишку вашего бренда в маску-фильтр.
Чем маски могут быть полезными для бизнеса
1.
 Вирусность
ВирусностьStories смотрят в 10 раз чаще, чем посты. Именно поэтому шанс, что вашу маску будут использовать пользователи, значительно выше. Пользователь ими интересуется, смотрит, фотографируется маской и выкладывает фото в сторис.
Маску видят его друзья и начинают интересоваться ей. Затем сразу публикуют в своих сторисах. Люди могут перейти к вам в профиль, что увеличивает количество взаимодействий с вашим аккаунтом.
2. Бесплатная реклама
Чтобы создать маску можно обратиться в агентство или к профессиональным дизайнерам, но сделать простую маску самостоятельно не составит особого труда. При чем здесь бесплатная реклама? В сторис всех пользователей, которые сохраняли себе маску или фотографировались с ней, сверху будет написано название бренда, которому принадлежит маска. Тут и срабатывает бесплатная реклама – упоминание вашего бренда.
Пример инстаграм масок от Kari и Mac
3.
 Возможность примерить товар
Возможность примерить товарВариант отлично подходит для компаний, которые занимаются выпуском одежды, аксессуаров и косметики. Яркий пример от бренда итальянских украшений «CRIERI» – с ее помощью можно примерить их крутые сережки.
Пример маски от Crieri
4. Продвижение маски с помощью блогеров
Алгоритм простой: ищем блогеров с нашей целевой аудиторией, предлагаем им попользоваться и попиарить маску. Так маска завирусится, а ее создателя узнает узнает огромное число людей.
Какие виды Instagram-масок существуют
В Instagram ежедневно загружается бесчисленное количество масок. Их можно разделить на несколько категорий:
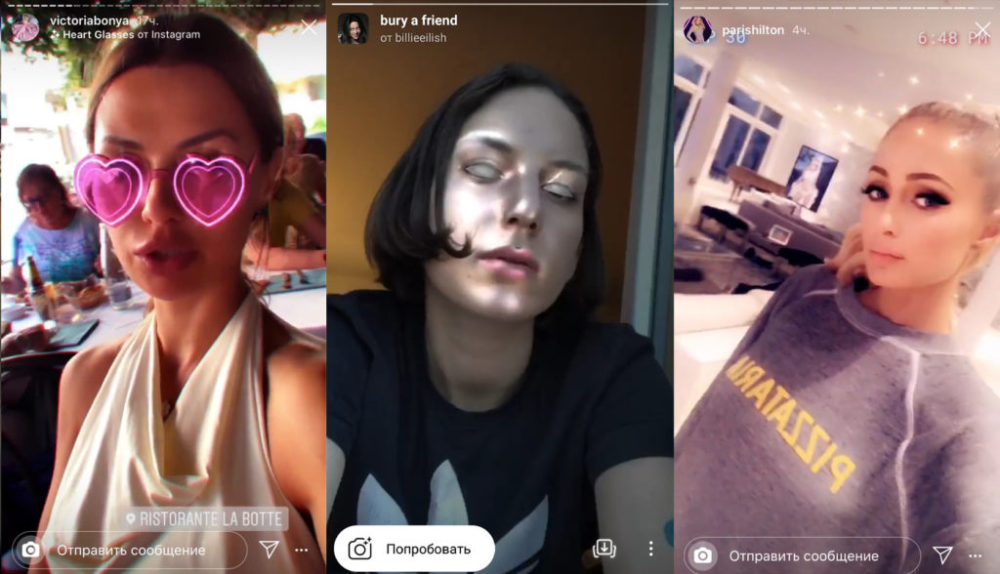
- Маски, которые меняют что-то на голове. Таких масок больше всего
Пример масок с эффектами облачков и смайликов на лице
- Маски фильтры – накладывают на накладывают на ваше фото или видео различные эффекты (например, фото в стиле ретро или черно-белое).

Пример масок-фильтров «retroCAM» и «Блестки»
- Маски, которые меняют окружающее пространство и фон
Пример маски, меняющей окружающий фон «T REX» и «It’s my life»
- AR-игры
Пример маски игры «Flappy Bird»
Читайте также Как раскрутить Instagram самостоятельно с нуля: подробная инструкция
Где можно найти маски для своих сторис
- Камера Instagram.
Это стандартный набор масок, который вы видите внизу, когда записываете Stories.
Вот здесь будут находиться стандартные маски
Там можно найти:
-
Маски, которые вы сохранили, нажав на кнопку «Сохранить в камере».

-
Маски, которые вы недавно использовали.
-
Маски от самого Instagram.
Чтобы найти галерею эффектов нам нужно зайти в камеру Instagram. Для этого:
Открываем приложение Instagram, попадаем на домашнюю страницу. Если за сутки вы не добавляли ни одной сторис, то просто нажмите на вашу аватарку с плюсиком.
Нажимаем на аватарку и камера откроется
Если у вас есть опубликованные сторис, то делаем долгое нажатие на аватарку
Делаем долгое нажатие
Затем в появившемся окошке нажимаем «Дополните историю».
Кнопка «Дополните историю»
После этого откроется камера Instagram. Далее нам нужно прокрутить ленту доступных вам мосок до конца свайпом влево
Далее нам нужно прокрутить ленту доступных вам мосок до конца свайпом влево
До конца листаем доступные маски
Когда долистаем до конца список доступных масок, увидим значок и надпись «Просмотр эффектов» как на скриншоте ниже
Кнопка «Просмотр эффектов»
Откроется Галерея эффектов. В галерее эффектов собрана коллекция всех масок других пользователей Instagram. Маски распределены по категориям.
Главная страница галереи эффектов
Вы можете использовать и сохраните себе любую из масок «Галерее эффектов». Они будут находиться в ленте доступных масок в вашей камере Instagram рядом с кнопкой «Снимок».
У каждого аккаунта, в который загружена хотя бы одна маска, появляется отдельная вкладка со смайликом (Effects tab).
Кнопка «Effects tab»
В этой вкладке отображаются все маски, которые были загружены пользователем. Здесь же их можно попробовать. Понравившуюся маску можно сохранить в камеру.
Здесь же их можно попробовать. Понравившуюся маску можно сохранить в камеру.
Если вам понравилась маска вашего друга или блогера, то ее можно сохранить себе, нажав на название этой маски в левом верхнем углу истории.
Маска «squirrel» от Вики Картер
Как делаются и модерируются маски
Для создания масок у Facebook есть программа Spark AR Studio (для macOS и Windows 10).
Здесь можно прочесть всю необходимую информацию о том, как работает Spark AR (раздел Learn).
Итак, маска сделана. Теперь ее нужно загрузить в свой аккаунт Instagram, чтобы ее могли найти другие пользователи. Маски доступны любому из трех видов аккаунтов: бизнес-аккаунт, аккаунт авторов и личный аккаунт.
От типа аккаунта зависит только статус маски, который ей будет присвоен после модерации (брендовая и обычная), а также то место, где она будет отображаться в Instagram: маски обычных пользователей будут доступны в Галерее эффектов, а маски бизнес-аккаунтов и аккаунтов авторов еще и на странице профиля).
Если маска загружается в бизнес-аккаунт, то она по умолчанию считается брендовой. Если загружается в личный аккаунт или аккаунт автора, то маску считают обычной. При модерации маски ее статус могут изменить на брендовый, если:
- В имени или описании аккаунта указана информация о том, что это бренд или товар.
- Профиль представляет группу людей, например музыкальную группу.
Как самостоятельно создать маску в Instagram
Что нам понадобится?
- Материалы для создания маски
- Приложение на компьютер для создания масок
- Фотошоп. Если его нет, то картинку можно сразу загрузить в Spark AR.
- Немного вдохновения 🙂
Итак, давайте создадим нашу первую маску.
Шаг 1. Подготовка текстуры для FaceMesh в Фотошопе
- Открываем фотошоп.
- Открываем два файла из материалов, которые мы прикрепили выше (FaceMeshTreckers.
 png и FaceFeminine.jpg).
png и FaceFeminine.jpg). - Размещаем данные изображения в одном файле на разных слоях.
- Слои располагаем так как показано на скриншоте ниже.
- Добавляем логотип Веб-Центра (logo.png) в этот документ. Перетаскиваем лого и с помощью инструмента «Свободное трансформирование» (ctrl+t) меняем так, как нравится.
- Как только мы определимся с расположением надписи, скрываем слои с каркасом маски.
- Сохраняем готовый файл текстуры в разрешении png.

Как располагаются сетки маски в фотошопе
Зачем это нужно? Так мы создаем текстуру на нашей маске. На этом шаблоне лица мы будем располагать элементы нашей маски.
Размещаем рисунок вот так
Важно: Когда работаете с надписями располагайте их немного под углом. Тогда она ляжет ровно по щеке. Текстуры FaceMesh прекрасно отображают как будет выглядеть наше лого.
Убираем «глазки» со слоев каркаса маски
Если у вас не установлен Photoshop или если вы не умеете в нем работать, то можете сразу приступить к созданию маски – в папке с материалами есть готовая текстура.
Шаг 2. Создаем FaceMesh с ретушью
Ретушь нужна, если вы хотите изменить лицо пользователя (убрать дефекты кожи, сделать ее гладкой или блестящей и т.д).
Открываем программу Spark Ar. Появляется окошко как на скриншоте ниже. Нажимаем «New project».
Создание нового проекта
Жмем на «Face Tracking»
«Face Tracking»
Далее нас перекидывает в наше рабочее пространство. Здесь мы видим несколько рабочих зон: в одной мы будем работать с FaceTracker и FaceMesh, а в другой – с материалами, текстурами, 3D объектами. FaceTracker – объект, который отслеживает движение лица, мимику и его расположение.
Так выглядит наша рабочая зона
Это одна из рабочих зон, в которой создаются FaceMesh, FaceTrecker и другие элементы маски
А теперь для примера создадим FaceMesh с эффектом сглаживания кожи.
FaceTrecker у нас создается автоматически.
Face Tracker уже создан в сценах
Затем нажимаем правой кнопкой мыши на «FaceTracker», далее «Add» и кликаем FaceMesh.
Добавление Face Mesh
Или жмем «+Add Object» и видим всплывающее окошко, где можно добавлять различные объекты в нашу маску. Выбираем Face Mesh.
Второй способ добавления Face Mesh
Как только мы добавляем Mesh у человека на лице появляется «шахматная» маска, которая повторяет движение лица.
«Шахматная маска» в окне предпросмотра
Важно: FaceMesh должен находиться под FaceTrecker. Если у тебя Mesh находится в другом месте – перемести его в нужное место мышкой.
Не забывайте переименовывать FaceMesh, чтобы не запутаться. Лучше делать это сразу со всем, с чем работаете.
Лучше делать это сразу со всем, с чем работаете.
Далее нам нужно добавить материал. Для этого нам понадобится правая панель инструментов. Находи пункт «Материал» и жмем «+».
Добавляем материал
С левой стороны получаем вот такой пункт:
И не забываем переименовывать
И наша «шахматная» маска преобразуется:
Преобразование шахматной маски
Теперь нам нужно преобразовать свойства Mesh под сглаживание. Возвращаемся в меню справа и меняем настройки «Shader Type» с «Standart» на «Retouching»:
Настраиваем свойства материала со сглаживанием кожи
В основном при создании простых масок используются такие типы материалов как: Standart (используется для 3D моделей) – материал отражает свет, имеет тень и свет, а также объем.
Flat (чаще всего используется для рисунков на лице) – материал не отражает свет. Retouching – сглаживание кожи и пространства.
Retouching – сглаживание кожи и пространства.
Если мы все сделали правильно, то у нас появится возможность регулировать интенсивность сглаживания. Мы рекомендуем убрать галочку с пункта «FullScreen», чтобы маска сглаживала только лицо, а не все пространство. Также ставьте значение «Skin Smoothing» не более 36%, чтобы эффект сглаживания выглядел естественно.
Настройка эффекта «Сглаживание»
Шаг 3. Создаем рисунок на маске
Добавляем еще один FaceMesh и даем ему имя «Логотип».
Добавляем второй Face Mesh
К FaceMesh добавляем новый материал и присваиваем ему тип «Flat».
Добавление нового материала
Теперь нам нужно добавить наш рисунок. Наконец-то! Для это мы нажимаем правой кнопкой мыши на материал, который только что добавили, теперь справа открылись настройки этого материала. Ищем пункт «Texture» и жмем на кнопку «Choose File…». Ищем у себя на компьютере нашу картинку, которая должна красоваться у нас на лице и жмем «Выбрать».
Ищем пункт «Texture» и жмем на кнопку «Choose File…». Ищем у себя на компьютере нашу картинку, которая должна красоваться у нас на лице и жмем «Выбрать».
Добавляем файл с картинкой в материал
После этого у нас в панели «Assets» появится раздел с текстурами:
Раздел с текстурами в панели «Assets»
Готовая маска в окне предпросмотра
И наша маска готова. Да, вот так просто :)
Читайте также Продвижение в социальных сетях: какие выбрать?
Тестирование маски
Маска готова, но теперь ее нужно протестить: как ложиться рисунок, не съехал ли куда-то на фон, повторяет ли движения головы.
Итак, чтобы протестировать внешний вид маски нам понадобится наш телефон.
В Spark Ar в панеле слева нажимаем на «Test on device»;
Кнопка «Test on device»
Видим вот такое всплывающее окошко:
Окно «Prewiew on Spark AR Player»
Нам нужно получить ссылку для тестирования маски. Для этого выбираем любую из камер (Facebook Camera или Instagram Camera) и нажимаем «Send»
Для этого выбираем любую из камер (Facebook Camera или Instagram Camera) и нажимаем «Send»
Нажимаем «Send», чтобы получить ссылку для тестирования маски
Так как мы будем использовать свою маску в Инстаграме, то нажимаем «Send» напротив Instagram Camera, ждем пару секунд и у у нас появляется пункт «Test Link» (ссылка для теста). Разворачиваем ее и жмем «Copy link».
Копируем ссылку для тестирования маски
Эту ссылку нам нужно открыть на телефоне. Можете ее отправить самому себе ВК или Телеграм.
Открываем ссылку с телефона и видим оповещение «Тестирование эффекта». Нажимаем «Продолжить».
Тестирование эффекта в камере Instagram
Любуемся результатом :)
Готовая маска с логотипом Веб-Центра
Выгружаем маску в Instagram
Что ж, мы сделали маску, протестировали ее. Теперь нам нужно загрузить ее в Instagram, чтобы вы и другие пользователи социальной сети могли ей пользоваться.
Теперь нам нужно загрузить ее в Instagram, чтобы вы и другие пользователи социальной сети могли ей пользоваться.
Для этого переходим в меню слева, нажимаем «File», затем «Export and Upload»
Экспортируем маску
Жмем кнопку «Upload»
Загружаем маску
Далее нас перекидывает в Spark AR Hub, где нам предстоить заполнить карточку нашей маски:
Заявка на модерацию маски
Когда мы заполним всю необходимую информацию – жмем «Отправить».
Готово, теперь наша маска находится на модерации и в скором времени мы сможем ее использовать в Stories.
Вывод
Instagram-маски являются отличным способом продвижения брендов в Instagram. Об этом говорит тонна пользовательского контента, который сделан с масками от крупных компаний: вспомните Кайли Дженнер и ее фильтр, с помощью которого можно примерить на себя все цвета ее помады. При создании маски не стоит забывать о целях (зачем вы ее создаете?). Чем креативнее вы сделаете маску, тем больше шанс получить положительный эффект: много пользовательского контента с упоминанием вашего бренда и лояльность потенциальных клиентов.
-
Нужна помощь в продвижении бизнеса в социальных сетях от профессионалов? Оставляйте заявку.
самостоятельно, бесплатно, с пошаговой инструкцией
Как сделать маску в Инстаграм интересует многих пользователей. Для кого-то это хороший шанс бесплатно раскрутить свой профиль, для кого-то это еще один способ заработка, а кто-то просто хочет узнать что-то новое и расширить свои знания. Справиться с задачей самостоятельно не так сложно, как может показаться..
Справиться с задачей самостоятельно не так сложно, как может показаться..
Содержание
- 1 Создание маски бесплатно?
- 2 Как сделать маску в Инстаграме самому?
- 3 Как создать маску в Инстаграм для сториз: разработка простой маски самостоятельно
- 4 Как добавить маску в Инстаграм от создателей?
Создание маски бесплатно?
Освоить создание масок может каждый. Если вы создадите маску самостоятельно, то вам не придется за нее платить. Но для изучения специальной программы потребуется время. В интернете есть бесплатные уроки по созданию масок своими руками. Если вы не хотите придумывать концепцию и тратить время на разработку новой программы, вы всегда можете обратиться к специалисту, чтобы он добавил маску от ваших создателей в свой профиль.
Как сделать маску в Инстаграм самостоятельно?
Каждый пользователь, который хочет сделать маску для Instagram самостоятельно, может воспользоваться бесплатной программой Facebook «Spark Ar Studio». Его можно скачать бесплатно. С помощью программы можно реализовать любую идею, связанную с эффектами для истории.
Его можно скачать бесплатно. С помощью программы можно реализовать любую идею, связанную с эффектами для истории.
Первый шаг: скачайте и установите приложение на стационарный компьютер или ноутбук.
Второй шаг: запустите программу и авторизуйтесь, используя данные из Facebook.
Нажимаем на надпись «Создать проект», открывается окно «Spark Ar Studio» и начинаем работу над нашей первой авторской маской!
Как создавать маски в Instagram для историй: разработка простой маски своими руками
Вы уже знаете, что вам нужен смартфон, ноутбук или ПК, специальное приложение. Пришло время узнать, как создать свою маску бесплатно. Здесь вы найдете полезные пошаговые инструкции:
- Spark Ar Studio открыта на экране ПК. Если нет, то поднимитесь на два абзаца вверх и прочитайте, как в него попасть..
- Находим кнопку «Добавить объект» в блоке «Сцена». Ищите его в левом нижнем углу экрана. Толкать. Откроется новое окно, в котором нужно выбрать раздел «Face Tracker», нажать на кнопку «Вставить».
 Если вы все сделали правильно, то в разделе «Сцена» должен появиться новый пункт с названием «faceTracker0». Наша цель — изменить лицо, и появление этого абзаца подтверждает, что новый объект для лица создан.
Если вы все сделали правильно, то в разделе «Сцена» должен появиться новый пункт с названием «faceTracker0». Наша цель — изменить лицо, и появление этого абзаца подтверждает, что новый объект для лица создан. - Щелкаем по объекту «faceTracker0» правой кнопкой мыши и среди пунктов выбираем «Добавить». Найдите подпункт «Face Mesh» и нажмите на него. Лицо модели покрыто черно-белой сеткой. При этом в список «Scene» добавится строка с названием «faceMesh0».
Объект, необходимый для работы с лицом, создан. Теперь осталось преобразовать его, добавив график собственного производства. Вы можете использовать любую картинку или фотографию в качестве графики. Она заменит клетчатый узор. Но мы немного усложним задачу, чтобы маска для историй вашего профиля была не только простой, но и действительно цепляла каждого нового подписчика.
- Скачать шаблон смены лица. Нажмите на пункт «Помощь», который находится вверху меню, и перейдите в подпункт «Загрузить активы лица».
 Откроется новая страница, где вам нужно нажать на строку «Референсные активы лица».
Откроется новая страница, где вам нужно нажать на строку «Референсные активы лица».
Автоматически загрузится архив с именем «Face-reference-assets-classic.zip». Он содержит все доступные шаблоны. Откройте подпапку «FaceAssets/Textures» и выберите одну из них. Для первой работы этот самый лучший.!
- Откройте любой графический редактор, в котором доступны операции со слоями: GIMP, Adobe Photoshop или другой. Переносим туда наш шаблон и создаем новый слой, на котором будем рисовать. После того, как вы закончили рисовать, выключите нижний слой с шаблоном и сохраните результат в формате PNG. Обратите внимание, что фон изображения должен быть прозрачным.!
Если не хотите придумывать свою идею, воспользуйтесь нашей и начните делать маску из арбуза своими руками. Например, вот этот:
- Добавляем нашу картинку к объекту «faceMesh0». Вернитесь в «Spark AR Studio» и нажмите на строку «faceMesh0», чтобы сделать объект активным.
 Находим в правой колонке настроек подпункт «Материалы» и нажимаем на «+», который находится напротив него, чтобы создать объект с названием «material0». Именно в него мы и будем все загружать.
Находим в правой колонке настроек подпункт «Материалы» и нажимаем на «+», который находится напротив него, чтобы создать объект с названием «material0». Именно в него мы и будем все загружать.
Находим объект «material0» в разделе «Активы» (пункт «Материалы») в левой колонке. Мы переводим это в актив. В правом столбце выберите строку «Текстура» и нажмите на кнопку загрузки, которая находится напротив нее. В открывшемся окне найдите свой пустой рисунок и загрузите.
- Включить отображение глаз. Так как на нашей арбузной маске уже нарисован рот, нам нужно только включить глаза. Для этого сделайте активным объект «faceMesh0», найдите в правой колонке функцию «Глаза» и активируйте ее. Сделанный. В этом разделе вы можете добавить другие функции.
- Сохраните объект. Находим пункт «Файл», подпункт «Экспорт». В открывшемся окне введите имя и нажмите кнопку «Экспорт» второй раз, чтобы завершить сохранение.
Как добавить маску в Инстаграм от создателей?
Для того, чтобы маска истории была добавлена в аккаунт создателя, необходимо предварительно отправить ее на модерацию через сервис Spark AR Hub:
- Открыть раздел «Управление эффектами» (на англ.
 «Manage Effects»).
«Manage Effects»). - Нажмите на большую синюю кнопку в правом углу «Скачать эффект».
- Выбираем сайт, на котором маска будет позже опубликована: Facebook или Instagram.
- Заполните поле «Имя эффекта». Это также название маски..
- Нажмите кнопку «Далее».
Работа еще не закончена. Приступаем к созданию иконки, которая станет обложкой для вашей маски. По миниатюре должно быть легко понять, какие основные элементы используются для создания эффектов. Но в то же время он не может быть точной копией маски. Именно в миниатюре пользователи определят, хотят ли они использовать ваше творение в своих историях. Так что постарайтесь сделать ее привлекательной, тогда маска будет чаще появляться на лицах подписчиков.
Размер иконки не менее 200*200 и не более 700*700 пикселей. Готовую миниатюру необходимо загрузить на вкладке «Файл эффекта». Сама маска загружается на той же вкладке. Когда вы закончите, нажмите на кнопку «Далее».
Вам будет предложено посмотреть и протестировать, как все работает непосредственно в системе Instagram. В течение целого часа только в вашем аккаунте будет предварительный просмотр эффекта через телефон.
В течение целого часа только в вашем аккаунте будет предварительный просмотр эффекта через телефон.
Если тестирование прошло успешно, и объект не требует доработок, то в следующем окне смело скачивайте видео-демонстрацию своей работы. Для его создания зайдите в приложение Spark с телефона и запишите экран. Отправьте маску для историй на проверку.
Модерация маски занимает от 1 до 5 дней. После одобрения он автоматически публикуется в социальной сети и становится доступным в профиле создателя..
Теперь, когда вы знаете, как сделать свою маску в Instagram самостоятельно, перед вами открывается огромный мир дополненной реальности. Разобравшись в программе «Искра Ар Студио» и освоив все ее возможности, не составит труда реализовать любой эффект от мультяшного до авторского фильтра с применением блесток, пылинок или цветов. Вы можете оживить свои истории в телефоне, тем самым бесплатно привлекая новых подписчиков.
Поделись с друзьями:
← Как создать логин в Инстаграм: что можно написать ← Ники (логин) для Инста: для девушек и парней на английском
Adblock
детектор
Как создать свою маску в инстаграме
Всегда хотел создать свою Маска в инстаграме или в фейсбуке? Ну, теперь вы можете! Это легко, весело и, наконец, доступно каждому.![]() Позвольте нам показать вам, как сделать простой пользовательский фильтр для лица, чтобы использовать его в своих историях и поделиться им с друзьями.
Позвольте нам показать вам, как сделать простой пользовательский фильтр для лица, чтобы использовать его в своих историях и поделиться им с друзьями.
Мы пытались создать собственную маску, проверьте!
Теперь давайте покажем вам, как сделать простой пользовательский фильтр для лица, чтобы использовать его в своих историях и делиться им с друзьями.
Программное обеспечение, которое вам понадобитсяЧтобы создать маску или фильтр для Instagram Stories, вам понадобится Spark AR Studio — специализированное программное обеспечение от Facebook. Вы можете использовать его, только если у вас есть учетная запись Facebook. Spark AR Studio — довольно сложный инструмент с множеством дополнительных функций, но даже если вы новичок в графическом дизайне, вы все равно сможете сделать простую, но крутую маску.
Скорее всего, вам также понадобится образец вашей маски. Образцы помогают добавить к маске еще больше эффектов. Например, пакет «Искажение лица» используется для увеличения или уменьшения глаз и изменения формы лица, а пакет «Создание мира» позволяет добавлять движущиеся блестки и звезды вокруг лица или просто на заднем плане.
Например, пакет «Искажение лица» используется для увеличения или уменьшения глаз и изменения формы лица, а пакет «Создание мира» позволяет добавлять движущиеся блестки и звезды вокруг лица или просто на заднем плане.
Загрузите образцы заранее, чтобы вы могли добавлять их в свой проект во время работы.
Как создать маску в Spark AR StudioТеперь приступим! Откройте приложение и нажмите Создать проект. В открывшемся окне вы увидите все эффекты, которые вы можете добавить. Небольшое окошко справа с изображением лица модели — это симулятор, показывающий, как эффекты фильтра будут выглядеть на устройстве. Вы можете изменить модель, нажав на кнопку видеокамеры в левой панели.
Сначала добавьте в проект средство отслеживания лиц ( Добавить объект > Средство отслеживания лиц ). Это основа вашей маски. Благодаря этому продвинутому алгоритму ваш эффект будет реагировать на любого, кто использует фильтр, и меняться в зависимости от его движения.
Затем добавьте сетку лица в средство отслеживания лиц ( Щелкните правой кнопкой мыши > Добавить > Сетка лица ). Сетка лица — это 3D-модель, к которой вы примените все необходимые материалы.
Материалы и текстурыВыберите сетку лица и в меню справа щелкните знак + рядом с Материал . Далее вы собираетесь выбрать тип шейдера . Вы увидите несколько встроенных опций. Для первой попытки мы предлагаем изучить Ретушь и Краска для лица .
Ретушь
Это поможет вам добавить эффект сглаживания кожи и усилить его или оставить на заднем плане. Выберите Retouching в раскрывающемся меню и используйте ползунок для настройки эффекта.
Краска для лица
Этот материал создает на коже эффекты татуировок, макияжа и других нестандартных текстур или цветов.
Приступая к работе с этим материалом, сначала выберите нужный тип – текстура или цвет .
Когда вы выбираете текстуру , вы можете выбрать изображение, которое хотите примерить, из меню или добавить новое с вашего компьютера. Даже если вы хотите сделать татуировку Сикстинской капеллы на лице.
Вы также можете добавить объекты на лицо, например, усы или более густые брови. Для этого вам нужно импортировать изображения в формате PNG.
Выбрав вариант цвет , вы можете просто изменить цвет своего лица.
ОбразцыЧтобы сделать вашу первую маску еще более увлекательной, используйте образцы Spark AR Studio. Попробуйте, например, Face Distortion Pack, который позволяет изменять форму лиц людей. Создайте новую сетку лица внутри вашего проекта и щелкните знак + рядом с Деформация. Импортируйте файл FaceDistortionPack (сначала его необходимо загрузить на компьютер).
Теперь вы можете настроить размер глаз, рта, носа и многие другие параметры, просто перетаскивая ползунки. Уже весело? Ты можешь сделать из себя как широкоглазую милашку, так и настоящего чудака с квадратной головой!
Чтобы увидеть, как маска будет смотреться с вашим лицом, подключите телефон к компьютеру с помощью USB-кабеля, откройте приложение Spark AR (его можно скачать здесь) и нажмите Тест на устройстве в открывшейся программе на твоем компьютере.




 png и FaceFeminine.jpg).
png и FaceFeminine.jpg). 
 Если вы все сделали правильно, то в разделе «Сцена» должен появиться новый пункт с названием «faceTracker0». Наша цель — изменить лицо, и появление этого абзаца подтверждает, что новый объект для лица создан.
Если вы все сделали правильно, то в разделе «Сцена» должен появиться новый пункт с названием «faceTracker0». Наша цель — изменить лицо, и появление этого абзаца подтверждает, что новый объект для лица создан. Откроется новая страница, где вам нужно нажать на строку «Референсные активы лица».
Откроется новая страница, где вам нужно нажать на строку «Референсные активы лица». Находим в правой колонке настроек подпункт «Материалы» и нажимаем на «+», который находится напротив него, чтобы создать объект с названием «material0». Именно в него мы и будем все загружать.
Находим в правой колонке настроек подпункт «Материалы» и нажимаем на «+», который находится напротив него, чтобы создать объект с названием «material0». Именно в него мы и будем все загружать. «Manage Effects»).
«Manage Effects»).