Как сделать стильную кнопку для сайта с прозрачным фоном в фотошопе. Подробный урок
Дорогие друзья, если вам нужно быстро создать стильную прозрачную кнопку для сайта в фотошопе, то данный урок вам в этом поможет. В уроке подробно показываю как в фотошопе нарисовать с нуля кнопку для сайта.
И так давайте перейдем к самому уроку.
1. Открываем фотошоп и создаем новый документ Файл>Создать…(File>News… или CTRL+N – в скобочках вместе с переводом буду указывать сокращения – проще говоря “горячие” клавиши, которые позволяют экономить время в программе фотошоп).
В окошке указал такие параметры:
Название: Кнопка для сайта – Blogohelp.ru;
Ширина: 168 пикселей;
Высота: 60 пикселей;
Разрешение: 72 пикселя;
Содержимое фона: Белый.
И нажал кнопочку ОК.
Создался новый документ.
2. Теперь давайте нарисуем фон кнопке, у нас в уроке кнопка будет со скругленными углами. Для этого воспользуемся инструментом
Для этого воспользуемся инструментом
Прямоугольник со скругленными углами (Rounded RectangleTool, U)
Для инструмента я поставил такие настройки:
Выбрал настройку Слой-Фигура (), радиус – 10 пикселей.
После этого мышью нарисовал прямоугольник со скругленными углами.
Как видите фигура у нас получилась белого цвета, давайте добавим ей градиентную заливку. Для этого отправляемся в меню Окно (Window) и выбираем палитру Слои (Layers, F7). Открывается палитра для работы со слоями в фотошопе.
Кликаем мышкой два раза по слою Фигура 1 и открывается окошко со стилями слоя. Выбираем пункт Градиентная заливка () и кликаем мышкой по полоске с градиентом.
В следующем окошке задаем цвета градиента. Щелкаем левой кнопкой мыши по левому нижнему ползунку и ставим цвет #2f1a31, после щелкаем по правому нижнему ползунку и ставим цвет #5f386b
Градиентный фон у нас получился, теперь давайте добавим небольшую тень для кнопки, выбираем в стилях слоя пункт Тень (Shadow) и ставим такие настройки:
В итоге у меня получилось так:
3. Приступи к добавлению текста на кнопку. У нас будет сверху текст “СКАЧАТЬ”, а чуть ниже небольшое пояснение, текст “размер 5Мб, pdf”. Берем инструмент
Приступи к добавлению текста на кнопку. У нас будет сверху текст “СКАЧАТЬ”, а чуть ниже небольшое пояснение, текст “размер 5Мб, pdf”. Берем инструмент
Горизонтальный текст(Horizontal Type Tool, T).
Шрифт выбрал: MyriadPro, жирный с размером 19 пунктов и цвет #FFFFFF.
После просто кликнул левой кнопкой мыши в нужно месте в нашем документе и написал текст “СКАЧАТЬ” и нажал галочку в настройках инструмента Текст, что бы подтвердить действия.
Если текст вставился не в том месте где нужно, не беда, текстовый слой (как и любой другой слой) можно двигать по документу мышкой или нажимаю клавиши “Вверх, вниз, влево и вправо” на клавиатуре (слой обязательно должен быть выделен в палитре слоев).
Ниже напишем второй текст “размер 5Мб, pdf”.
Настройки поставил такие, шрифт тот же, начертание нормальное, размер 12 пунктов и цвет #d0c2d3.
4. Добавим иконку на нашу кнопку. Иконку я взял вот эту иконку (кстати, рекомендую отличный сайт с иконками). Иконка пришлась прям под цветовую гамму моей кнопки, что меня очень обрадовало, так как не нужно ее перекрашивать или обрабатывать.
Качаем иконку на компьютер и открываем в фотошопе Файл-Открыть… (File-Open…, Ctrl+O).
Теперь выделяем все содержимое слоя с иконкой идем в меню Выделение–Все(Select-All, Ctrl+A). Скопируем весь слой в буфер обмена Редактирование-Скопировать (Edit-Copy, Ctrl+C). Слой с иконкой поместился в буфер обмена, теперь выбираем наш документ с кнопкой и в нем идем в меню Редактирование-Вставить (Edit-Paste, Ctrl+V).
Слой с иконкой скопировался в наш документ с кнопкой.
Как видите иконка слишком большая, давайте ее уменьшать, для этого воспользуемся Свободной Трансформацией.
Идеи в меню Редактирование-Свободое трансформирование (Edit-FreeTransform, Ctrl+T).
Появляется рамочка вокруг слоя, вокруг рамочки есть узелки, хватаем за любой узелок, зажимаем клавишу Shiftна клавиатуре (что бы трансформация была пропорциональной) и уменьшаем нашу иконку.
Добившись нужно результата, нажимаем клавишу Enter на клавиатуре.
После инструментом
Перемещение (MoveTool, V) или клавишами “Вверх, вниз, влево и вправо” на клавиатуре располагаю иконку справа в том месте, где нужно.
Наша кнопка почти готова, остается добавить еще блик на заднем фоне. В палитре слоев выбираем слой с фоном кнопки, зажимаем клавишу Ctrl и кликаем левой кнопкой мыши по иконке слоя с фигурой.
Загружается выделение всего слоя:
Теперь берем инструмент
Овальная область, в настройках выбираем Вычитание из выделенной области
Дальше просто рисуем произвольную область поверх выделения:
После отпускаем мышку, должно получится, примерно такое выделение:
Теперь создаем новый слой, нажимаем Ctrl+N, ставим основной цвет белым #FFFFFF
И заливаем наше выделение белым цветом – идем в меню Редактирование-Выполнить заливку (Edit-Fill, Shift+F5).
Выбираем в окне настройку Использовать: Основной цвет и жмем ОК.
Остается снять выделение Выделение-Снять выделение, понизить свойство Непрозрачность у слоя с бликом, я поставил 7%.
Все наша кнопка готова, ура!
Остается только удалить фоновый слой (что бы сделать кнопку с прозрачным фоном). Выбираем фоновый слой и нажимаем клавишу Delete.
И теперь сохраняем нашу кнопку идем в меню Файл-Сохранить для Web и устройств…, выбираем формат Gif или Png, нажимаем Сохранить и радуемся мы научились создавать стильные кнопки для сайта с прозрачным фоном в фотошопе.
На этом все, как вам кнопочка? Если у вас есть вопросы задавайте их в комментариях.
С уважением Артур Иванов.
Как сделать фон картинки прозрачным в Фотошопе
- Дизайн
- 2 мин на чтение
- 6084
Необходимо сделать задний план картинки прозрачным? Для этого нужно скачать Adobe Photoshop. Самым безопасным вариантом будет загрузка с официального сайта, однако лицензионная версия отличается высокой стоимостью. Если же есть желание воспользоваться программой бесплатно — скачайте её с любого из сайтов-агрегаторов, например https://free-photoshop-rus.ru.
Самым безопасным вариантом будет загрузка с официального сайта, однако лицензионная версия отличается высокой стоимостью. Если же есть желание воспользоваться программой бесплатно — скачайте её с любого из сайтов-агрегаторов, например https://free-photoshop-rus.ru.
Теперь расскажем о том, как сделать фон прозрачным в Фотошопе.
Зачем нужен прозрачный фон
- Существует несколько причин для удаления заднего плана у снимка:
- Обработка фото с товарами для интернет-магазина.
- Размещение изображения поверх другой картинки.
- Создание клипарта.
- Разработка веб-сайта.
Изображение с прозрачным фоном можно сохранить на компьютер в подходящем формате и использовать в фотомонтаже, коллажах, оформлении полиграфической продукции и т.д.
Пошаговая инструкция по удалению фона в Photoshop
После того как вы скачали и установили Фотошоп на компьютер, выполните несколько простых действий:
Шаг 1. Импортируйте фотографию
Запустите редактор и нажмите «Файл» — «Открыть». Также можно зажать комбинацию клавиш «Ctrl+O». Укажите путь к изображению и дождитесь завершения импорта.
Также можно зажать комбинацию клавиш «Ctrl+O». Укажите путь к изображению и дождитесь завершения импорта.
Чтобы настроить масштаб картинки, зажмите клавишу «Alt» и прокрутите колесико мыши. Также можно воспользоваться инструментом «Масштаб», расположенным на левой панели.
Шаг 2. Сделайте фон прозрачным
Перед удалением заднего плана вам необходимо отключить закрепление фонового слоя. Для этого дважды кликните по «замочку» на панели слоев. В появившемся окне подтвердите действие.
Как сделать белый фон прозрачным в Фотошопе? Для этого программа содержит несколько функций:
1. Волшебная палочка. На левой панели кликните правой кнопкой мыши на опцию «Быстрое выделение» и укажите инструмент «Волшебная палочка». В верхней части интерфейса введите число 10 в строке «Допуска». Также измените тип выделения на «Добавить к выделенной области». Несколько раз нажмите мышкой на фон. После выделения всех участков зажмите клавишу «Delete».
2. Магнитное лассо. Этот способ больше всего подходит для картинок на белом фоне и позволяет точно настроить выделение. Но вам потребуется обвести объект вручную. Кликните на инструмент «Лассо» правой кнопки мыши и выберите нужную опцию. Затем аккуратно выделите объект на снимке. Инструмент автоматически создает точки обводки, но вы можете также настроить их положение. Для этого нажмите в нужном месте мышкой. После того как вы выделили объект, кликните по нему правой кнопкой мыши и используйте функцию «Инверсия». Затем удалите задний план.
Магнитное лассо. Этот способ больше всего подходит для картинок на белом фоне и позволяет точно настроить выделение. Но вам потребуется обвести объект вручную. Кликните на инструмент «Лассо» правой кнопки мыши и выберите нужную опцию. Затем аккуратно выделите объект на снимке. Инструмент автоматически создает точки обводки, но вы можете также настроить их положение. Для этого нажмите в нужном месте мышкой. После того как вы выделили объект, кликните по нему правой кнопкой мыши и используйте функцию «Инверсия». Затем удалите задний план.
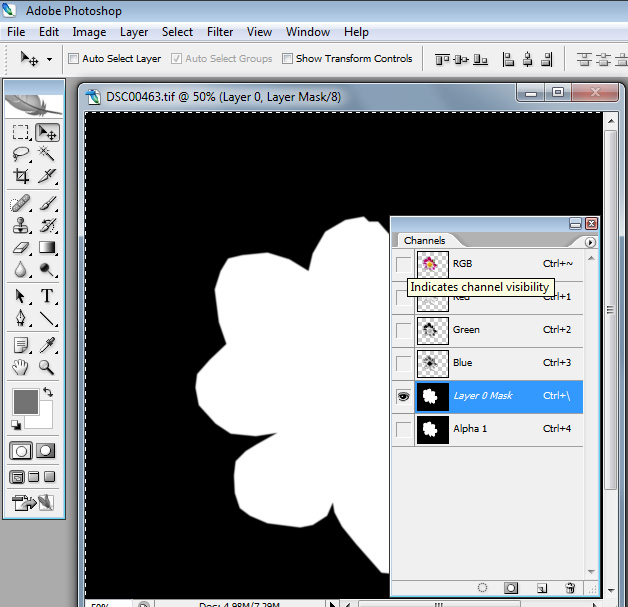
3. Быстрая маска. Включите режим быстрой маски с помощью значка, отмеченного на картинке. С помощью кисти закрасьте объект. Вы можете настроить размер и жесткость инструмента. Затем переключитесь на стандартный режим, используя ту же кнопку. Кликните «Delete».
Шаг 3. Экспортируйте результат
Перед экспортом вы можете продолжить обработку: настроить яркость и контраст, выполнить коррекцию оттенков, изменить кривые, применить эффекты и т. д.
д.
Затем откройте меню «Файл» и кликните на строку «Сохранить как». Также можно использовать сочетание клавиш «Shift+Ctrl+S». Обязательно выберите подходящий формат: PNG или GIF. Укажите папку, введите название документа и подтвердите сохранение.
Заключение
Теперь вы знаете, как в Фотошопе сделать прозрачный фон вместо белого. Программа содержит несколько простых инструментов, которые позволят добиться качественного результата. Вы сможете использовать волшебную палочку, лассо и быструю маску. После удаления заднего плана софт позволит продолжить редактирование: применить фильтры, настроить освещение, затемнить определенные области, создать фигуры и многое другое.
- #дизайн
- #реклама
- #статья
- 0
Статьи по теме
Сделать фон монтажной области Photoshop прозрачным
Ни для кого не секрет, что Adobe Photoshop — одно из самых передовых и многофункциональных программ для редактирования фотографий, которое используют как профессионалы, так и начинающие дизайнеры для создания визуально привлекательных дизайнов. Photoshop имеет множество функций, которые дают дизайнерам возможность манипулировать различными элементами изображения и улучшать его общее качество.
Photoshop имеет множество функций, которые дают дизайнерам возможность манипулировать различными элементами изображения и улучшать его общее качество.
Одной из таких функций, недавно представленных в Photoshop, являются монтажные области. Монтажная область — это, по сути, отдельный слой в Photoshop, который позволяет дизайнерам работать над несколькими проектами (официально известными как холсты) в одном документе. Таким образом, вместо переключения между несколькими слоями дизайнеры могут работать над своим дизайном на одном слое и ускорить весь процесс проектирования.
Но, поскольку монтажная область является относительно новой функцией Photoshop, многие пользователи хотят знать, возможно ли сделать монтажную область прозрачной в Photoshop . Если вы мучились с этим вопросом, мы здесь, чтобы помочь! В сегодняшней статье мы поделимся подробным руководством о том, как сделать монтажные области прозрачными в Photoshop, чтобы вы могли персонализировать весь процесс проектирования.
В этой статье
Часть 1 Что делает слой монтажной области?
Часть 2 Как сделать фон монтажной области прозрачным?
Часть 3 Найдите более простой способ получения изображений с прозрачным фоном
Часть 1. Что делает слой монтажной области?
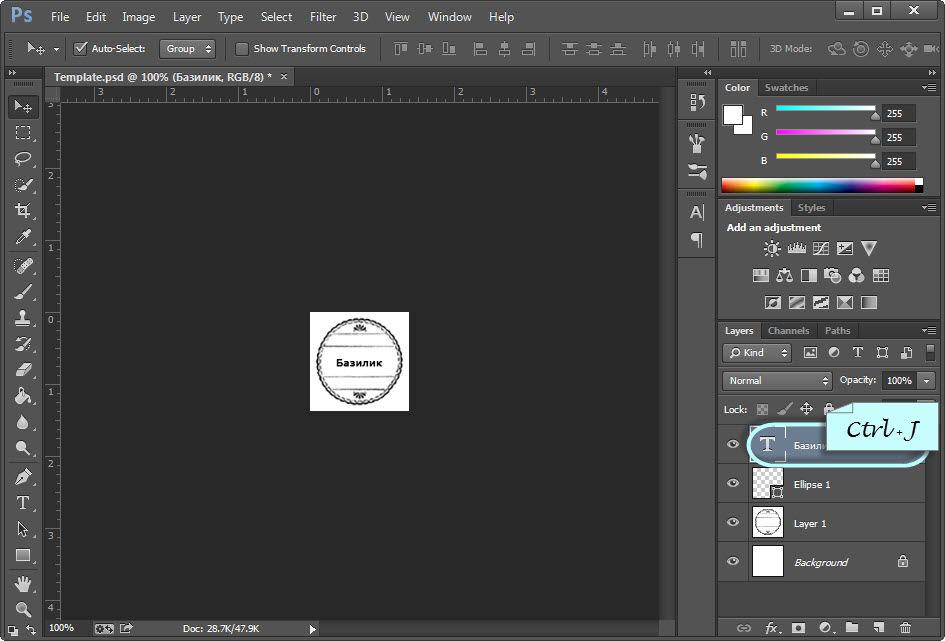
Если вы новичок в Photoshop, возможно, вы не знакомы с концепцией монтажных областей. Проще говоря, монтажная область — это отдельный слой, который позволяет добавлять несколько полотен в один документ и одновременно работать над разными проектами. Вот так выглядит артборд.
Как видите, артборд выше имеет три разных холста, и работать со всеми ими одновременно сравнительно проще. В идеале дизайнеры UI/UX используют артборды для создания различных модулей для своего веб-сайта/приложения. Поскольку они могут работать над каждым модулем одновременно, становится намного проще обеспечить, чтобы каждый компонент их продукта соответствовал одной и той же теме дизайна.
Когда вы создаете новую монтажную область в Photoshop, программа автоматически создает отдельный слой в «Сетке слоев». В отличие от других традиционных слоев, слой монтажной области обозначается специальным значком монтажной области.
В отличие от других традиционных слоев, слой монтажной области обозначается специальным значком монтажной области.
Часть 2. Как сделать фон монтажной области прозрачным?
Итак, теперь, когда вы знаете, что может делать монтажная область, давайте разберемся, как сделать монтажные области прозрачными в Photoshop. Стоит понимать, что артборды могут иметь прозрачный фон только в том случае, если вы используете последнюю версию Adobe Photoshop.
Почему? Потому что до 2017 года артборды не поддерживали прозрачный фон. Вам нужно было либо скопировать фон PNG на холст, либо сохранить свой дизайн с белым фоном. Только с выпуском Photoshop CC 2017 Adobe представила функцию прозрачности для монтажных областей.
Но почему важно использовать прозрачный фон в артбордах? Что ж, ответ довольно прост. Если вы разрабатываете шаблоны пользовательского интерфейса для мобильного приложения или веб-сайта, вы также можете добавить в дизайн несколько логотипов. Но стоит отметить, что логотипы выглядят привлекательно только тогда, когда они имеют прозрачный фон. Это основная причина, по которой дизайнеры стремятся сделать свои артборды прозрачными в Photoshop.
Это основная причина, по которой дизайнеры стремятся сделать свои артборды прозрачными в Photoshop.
Итак, вот подробное пошаговое описание того, как сделать фон монтажной области прозрачным в Adobe Photoshop.
Шаг 1:
Прежде всего, откройте Photoshop и создайте новый документ. Обязательно установите тип документа «Монтажная область» и выберите подходящий размер монтажной области.
Шаг 2:
Вы заметите, что холст имеет одну монтажную область. Если вы хотите добавить несколько монтажных областей, просто щелкните значок «Монтажная область» в верхней строке меню.
Шаг 3:
По умолчанию все монтажные области имеют прозрачный фон. Итак, щелкните правой кнопкой мыши монтажную область, которую вы хотите сделать прозрачной, и нажмите «Свойства».
Шаг 4:
В окне «Свойства» щелкните раскрывающееся меню «Цвет фона монтажной области» и выберите «Прозрачный».
Вот и все; закройте окно «Свойства», и фон выбранной монтажной области мгновенно станет прозрачным.
Часть 3. Найдите более простой способ получения изображений с прозрачным фоном
Итак, вот как можно сделать монтажные области прозрачными в Photoshop. Помимо артбордов, многие пользователи также хотят знать, можно ли сделать изображения прозрачными в Photoshop. Ответ — да, но есть большая загвоздка. Процесс преобразования фона в прозрачный в Photoshop непрост. Вам придется выполнить длительный процесс, чтобы удалить белый/сплошной фон и сделать изображение прозрачным. И, если вы не профессиональный дизайнер, вам может быть довольно сложно точно удалить фон.
Именно тогда в игру вступают такие инструменты, как Wondershare PixCut. Это эксклюзивное онлайн-средство для удаления фона, которое использует Smart-AI для автоматического обнаружения и удаления фона с изображения. Благодаря поддержке искусственного интеллекта вам не придется вручную отмечать края.
Некоторые из ключевых функций Wondershare PixCut включают:
- Удаление белого/сплошного фона одним щелчком мыши
- Удаление фона из изображений различных типов, включая JPEG и PNG
- Инструмент поддерживает массовое удаление, что означает, что вы сможете легко удалить фон из нескольких изображений.
- Вы также можете удалить водяной знак с изображения с помощью PixCut
- Инструмент также позволяет пользователям увеличивать изображения без потери деталей
Итак, вот как можно удалить белый фон с изображения и сделать его прозрачным с помощью Wondershare PixCut.
Шаг 1:
Откройте Google Chrome или любой другой веб-браузер и перейдите на pixcut.wondershare.com. Теперь нажмите «Загрузить изображение» и выберите изображение, фон которого вы хотите удалить.![]() Вы также можете загрузить изображение, перетащив его на веб-сайт или просто вставив его URL-адрес.
Вы также можете загрузить изображение, перетащив его на веб-сайт или просто вставив его URL-адрес.
Шаг 2:
Как только изображение будет загружено, PixCut автоматически начнет удалять его фон. Это займет всего 5-6 секунд.
Шаг 3:
После удаления фона вы увидите прозрачное изображение в правой части экрана. На этом этапе просто нажмите «Загрузить бесплатно», чтобы бесплатно сохранить изображение в своей системе.
Как создать прозрачный градиент в Photoshop | Skylum How-to
Есть два основных способа сделать прозрачный градиент в Photoshop: с помощью инструмента или стилей слоя. Вот краткое руководство по созданию прозрачного градиента в Photoshop простыми способами с использованием обоих методов.
Редактирование прозрачного градиента в Photoshop
Вы всегда можете изменить цвет фона, и Photoshop создаст новый прозрачный градиент, или вы можете использовать редактор для дальнейшей настройки градиента.
Ограничитель непрозрачности определяет прозрачность соответствующего ограничителя цвета. Вы можете изменить четкость соответствующей контрольной точки цвета, выбрав контрольную точку непрозрачности, а затем перетащив ползунок непрозрачности. Чтобы изменить цвет, дважды щелкните Color Stop. Когда вы будете довольны своим новым градиентом, вы можете использовать инструмент, чтобы добавить его.
После применения вы можете поэкспериментировать с режимами наложения, чтобы добиться более плавного сочетания с дизайном.
Способ 1. Инструмент «Градиент» (как градиентное затухание изображения в Photoshop)
Создание прозрачного градиента с помощью инструмента позволяет применить полупрозрачный градиент к любому слою проекта. Установив его на свой слой, вы можете завершить операцию, не причинив вреда. Таким образом, вы всегда можете вернуться и легко изменить или переместить свой градиент.
Чтобы сделать градиент Photoshop прозрачным, сделайте следующее:
Выберите инструмент.

Выберите «От переднего плана к прозрачному» в конструкторе.
Выберите свою любимую тему переднего плана.
Щелкните и перетащите курсор на свой проект, чтобы создать новый прозрачный градиент Photoshop.
Завершив эти основные этапы, мы рассмотрим каждый из них более подробно, чтобы лучше понять всю технику. Точно так же мы рассмотрим несколько простых способов отладки вашего инструмента, если у вас возникнут проблемы.
Шаг 1. Создайте новый слой
Для начала добавьте новый слой в рабочую область «Слои», выбрав параметр «Новый слой». Чтобы начать новый слой, используйте Command Option + Shift + N (Mac) или Control + Alt + Shift + N (ПК).
Шаг 2. Выберите инструмент «Градиент»
Чтобы запустить инструмент, нажмите на кнопку на панели инструментов или введите G. Ваш инструмент выбран. Новое окно меню содержит все открытые параметры инструмента. Здесь вы можете выбрать один из множества пресетов и настроить тип градиента, который вы хотите создать.
Новое окно меню содержит все открытые параметры инструмента. Здесь вы можете выбрать один из множества пресетов и настроить тип градиента, который вы хотите создать.
Откройте раздел «Основные» внутри выбора пресетов, чтобы отобразить множество параметров. Белый и серый цвет шахматной доски представляет переход от переднего плана к прозрачному. Эта шахматная доска означает прозрачность.
Выбрав градиент, нажмите «Применить», чтобы выйти из конструктора.
Шаг 4. Выберите прозрачный цвет градиента
Поскольку он основан на текущем оттенке фона, этот градиент называется «от переднего плана» до прозрачного. Проверяя в конце панели инструментов, вы можете определить, какой цвет выбран в качестве цвета переднего плана. Цвет в верхнем цветном поле — это ваш текущий цвет фона. Чтобы изменить тон фона, щелкните поле цвета переднего плана, чтобы отобразить палитру цветов.
Применить после выбора цвета из цветовой палитры.
Шаг 5. Добавление к новому слою
Теперь, когда вы выбрали новый слой, пришло время добавить градиент!
Прежде чем начать, убедитесь, что вы используете правильный тип фотографии. Список вариантов находится рядом с редактором в верхней части панели инструментов. Чтобы изменить внешний вид градиента на новом слое, выберите линейный, радиальный, угловой, отраженный или ромбовидный параметры. Если вы не уверены, мы рекомендуем придерживаться линейного градиента. Практически в любой ситуации такой формы градиента будет достаточно. После выбора типа установите и поместите прозрачный градиент на холст.
Список вариантов находится рядом с редактором в верхней части панели инструментов. Чтобы изменить внешний вид градиента на новом слое, выберите линейный, радиальный, угловой, отраженный или ромбовидный параметры. Если вы не уверены, мы рекомендуем придерживаться линейного градиента. Практически в любой ситуации такой формы градиента будет достаточно. После выбора типа установите и поместите прозрачный градиент на холст.
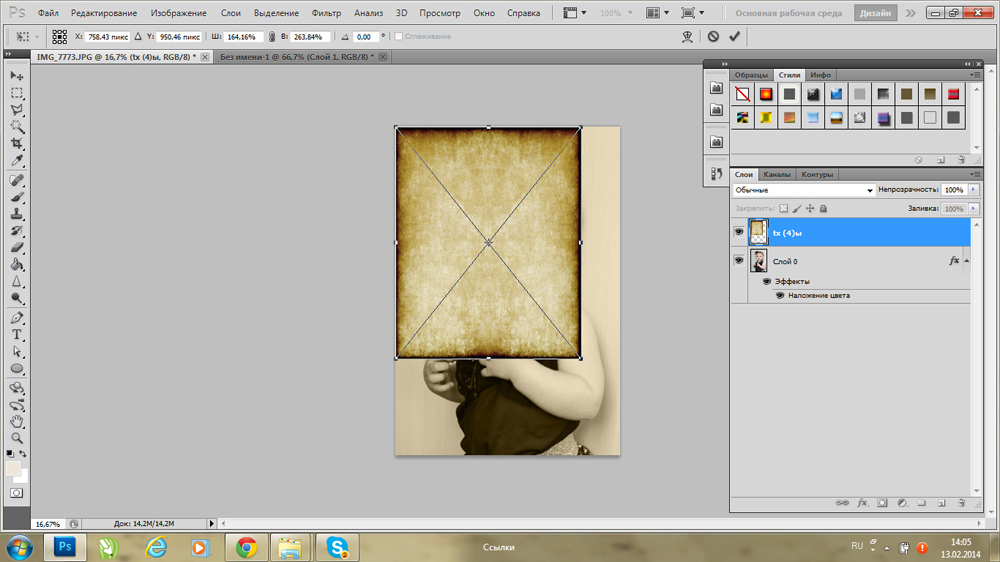
Шаг 6. Изменение цвета существующего прозрачного градиента
Вы можете изменить цвет прозрачного градиента после его создания. Шаг за шагом выясняется, что невозможно достичь этого, не начав с нуля. К счастью, есть простое решение с помощью диалогового окна «Стили слоя».
Дважды щелкните слой переднего плана, чтобы открыть стили слоя. Появится новое поле с множеством вариантов изменения внешнего вида этого конкретного слоя.
Выберите «Наложение цвета» в меню стилей.
Помните, что ваш градиент непрозрачности в Photoshop должен быть равен 100%, а ваш стиль наложения является стандартным. Затем щелкните цветное поле, чтобы выбрать новый цвет наложения.
Затем щелкните цветное поле, чтобы выбрать новый цвет наложения.
При выборе цвета переднего плана примените селектор цвета, чтобы выбрать новое наложение цвета, как вы это делали. Независимо от желаемого цвета, он будет использоваться для цветных частей вашего прозрачного градиента. Затем примените результат.
Метод 2: Маска слоя
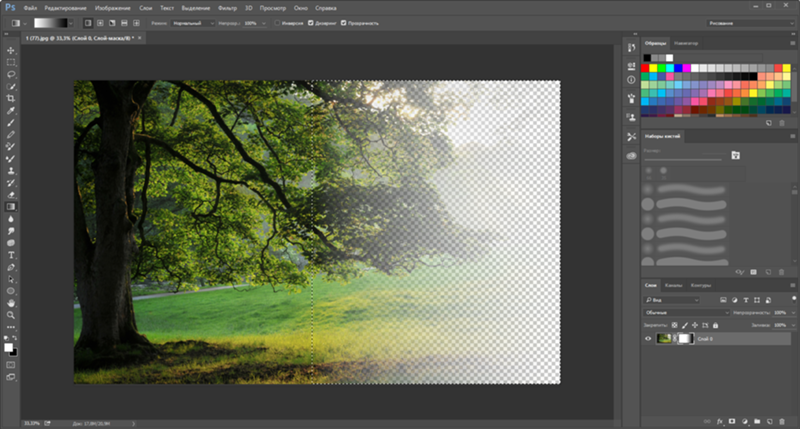
Мы покажем вам, как изменять маски слоя с помощью прозрачных градиентов. Вам не нужно создавать новый раздел слоя, так как вы добавите маску слоя к текущему слою изображения! Используя этот подход, вы можете захотеть сделать градиентное затухание без особых усилий в областях Photoshop на вашем изображении всего несколькими щелчками мыши. Вот как это может выглядеть.
Шаг 1: Создайте маску слоя для своего слоя.
Теперь вы должны применить маску слоя. Ранее вы выбрали градиент от переднего плана к прозрачному, следуя методам, описанным в первом варианте. Слой-маски можно применять к любому слою или группе. Чтобы создать новую маску слоя, выберите нужный слой и нажмите кнопку маски слоя в конце параметров настройки слоев.
Шаг 2: Сделайте цвет переднего плана черным.
Выберите черный в качестве цвета переднего плана, если вы хотите, чтобы половина вашего изображения стала прозрачной в Photoshop. Для этого примените черный из выбора цвета, щелкнув поле цвета переднего плана.
Шаг 3. Создайте прозрачный градиент для маски слоя
Затем выберите маску слоя, щелкнув на панели инструментов. Обратите внимание на белые прямоугольники вокруг границ изображения маски слоя, чтобы убедиться, что решение принято.
Это простой метод сглаживания границ масок слоев.
Как настроить прозрачный градиент в Photoshop: дополнительные советы
Поскольку мы добавили прозрачный градиент с помощью маски слоя, мы можем изменить его, когда это возможно.
Например, с помощью инструмента «Кисть».
Помните, что вы должны выбрать миниатюру маски слоя.
Затем выберите инструмент «Кисть» и сделайте черный цвет.

Начните раскрашивать фотографию.
Попробуйте нарисовать весь экран, чтобы увидеть всю картинку.
Если вы хотите создать области фотографии сплошного цвета, вы должны установить белый цвет.
Типичная проблема с прозрачным градиентом
Основные ошибки:
1. Изучите режим наложения.
Этот режим определяет, как градиент смешивается со слоем при формировании. В редких случаях вы могли по ошибке изменить эту опцию, не зная об этом.
2. Убедитесь, что ваш слой или маска слоя выбраны.
Если ничего не выбрано, Photoshop не будет знать, куда вы хотите добавить свой градиент. Убедитесь, что миниатюры слоев или маска выбраны в зависимости от того, что вы хотите изменить.
Убедитесь, что миниатюры слоев или маска выбраны в зависимости от того, что вы хотите изменить.
3. Дважды проверьте цвет фона при добавлении градиента к маскам слоя.
Прежде чем изменять цвет маски слоя, убедитесь, что вы используете правильный цвет. Например, применение белого градиента к белой маске слоя не дает результатов.
4. Подтвердите свой выбор
Иногда ваш градиент может сильно отличаться от того, что вы планировали. Часто это происходит из-за неправильного выбора типа. Помимо редактора, вы можете открыть для себя множество видов, пока активен инструмент градиента. Проверьте, какой из них выбран и соответствует ли он тому, который вы пытаетесь сделать.
5. Убедитесь, что ваш слой виден.
Никто не сможет заметить ни одну из ваших настроек градиента, если ваш слой не отображается или если непрозрачность установлена на ноль. Убедитесь, что рядом с выбранным слоем отображается значок, а непрозрачность слоя установлена на 100%. Это простое средство, с которым я сталкивался несколько раз по ошибке.



