Как правильно сделать ссылку с анкором

Привет! Начинающие веб-мастера на начальном этапе создания и раскрутки площадок сталкиваются с таким понятием, как анкор ссылки.
Многие не понимая значения этого слова не могут правильно работать над развитием проекта и теряют позиции в ТОПе и соответственно трафик на сайте.
Для того, чтобы поднять позиции страниц в выдаче поисковых систем, используя способ закупки ссылок, просто необходимо знать на сколько важно купить линки с правильным анкором, ведь текст ссылки очень сильно влияет на внутреннюю и внешнюю оптимизацию сайта, соответственно внося огромное значение при ранжировании запросов .
Что такое анкоры и как они образуются
Анкор ссылки (от англ. «anchor» на русский «ссылка» ) — это текст в виде ссылки.
Простыми словами это обычная гиперссылка на другой сайт или внутренние страницы собственного сайта, только вид она имеет не:
https://seoslim.ru/seo/generator-klyuchevyx-slov.html
А в виде текста:
Генератор ключевых слов
В данном примере анкор на внутреннюю страницу моего блога будет «Генератор ключевых слов».
Приведу шаблон:
<a target=»_blank» href=»http://здесь указываете ссылку»>Здесь пишите АНКОР</a>. Как вы уже заметили, анкоры необходимо располагать между тегами <a> и </a>.
Преимущество ее перед обычной ссылкой html весьма ощутимое, так как благодаря анкору посетитель будет знать, куда он попадет ели сделает переход по ней.
В итоге благодаря ей увеличивается приток новых посетителей, а также улучшаются поведенческие факторы площадки.
Виды анкоров и правила употребления
Бродя по интернету, я за все время встречал несколько их разновидностей, которые можно разделить на несколько групп.
Первый. ссылка. Такие анкоры в основном используют начинающие веб-мастера, которые только пришли в сферу создания сайтов.
Для того, что бы сделать ссылку на другой сайт или страницу указывают в ней ни текст, а ссылку. Пример: На мой сайт это будет выглядеть так: seoslim.ru;
Второй. слова «здесь», «мой», «тут», «далее» и др. Такой текст очень легко вписывать в статьи блога, однако они ни несут никакой информации для посетителей.
Для роботов поисковиков будет практически невозможным правильно ранжировать такие ссылки, в результате чего они будут передавать куда меньший вес.
Третий. тематический. Если вы определились, по каким ключевым словам будите продвигать сайт, тогда их можно употребить в качестве анкора.
Я считаю для того, чтобы поднять позиций в выдаче, необходимо использовать исключительно третий вид, но и про разнообразие не стоит забывать, а то в гости придет фильтр Пингвин от Google.

Какими должны быть анкоры ссылок
1) Они должны быть привлекательными, чтобы посетитель захотел по ней перейти.
2) Они не должны быть слишком длинными (максимум символов 45). И вам проще и поисковикам легче, так же не следует повторять их несколько раз подряд.
3) Соответствие анкора тому тексту, который его окружает. Глупо будет смотреться, если статья рассказывает о том, как ловить рыбу зимой, а в центре статьи стоит ссылка «Огурцы из теплицы».
От такого текста толку будет очень мало. Посетитель, пришедший на такую страницу, будет интересоваться рыбалкой в зимний период или процессом ловли, но никак не огурцами.
В добавок можно получить санкции со стороны алгоритмов Яндекса или Гугла, так как не тематические ссылки будут свидетельствовать о их продажности и не естественности.
Последствия для такого сайта в будущем могут стать плачевными: это понижение страниц в выдаче или куда хуже наложение фильтра.
4) Не используйте в анкоре знаки препинания. Даже запитая поисковиками расценивается, как точка. А точка разделит текст на две части.
В результате у вас получиться совсем другое значение в глазах роботов ПС и такие линки не будут передавать необходимый вес.
5) Используйте перестановку слов. Если у вас получается ссылка из 2 слов, тогда пару раз измените слова местами («ремонт квартиры» — «квартирный ремонт» и т.д.).
Если они включают в себя от 3 слов и более, здесь понадобиться не только перестановки фраз местами, а также изменение падежа переставляемых слов и частичное изменение анкора.
Первым делом старайтесь употребить названия гиперссылок в чистом виде, затем не меняя падежа слов переставляем их местами. Далее изменяем в словах падежи, а в конце видоизменяем исходный анкор ссылки.
Это основные способы составления правильных анкоров. Для новичка это на начальном этапе вызовет некоторое затруднение и «кашу в голове». Со временем все будет происходить на автомате, и не будет составлять большого труда.
Заключение
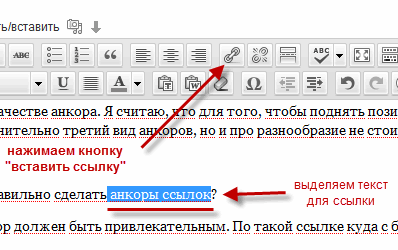
Хочу поделиться собственным опытом создания гиперссылки на Wordpress. Для этого выделяем курсором мыши в тексте необходимый анкор и нажимаем кнопку в меню редактора «Вставить/Изменить ссылку».

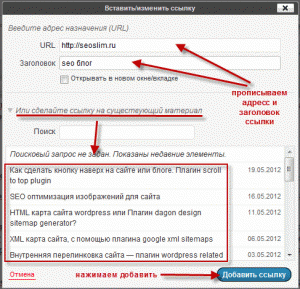
В появившемся окне, в поле URL прописываем адрес и заголовок. Если вы делаете внутреyнюю перелинковку сайта, тогда можете выбрать ссылку из написанного ранее материала. В конце нажимаете кнопку «Добавить».

Если у вас есть вопросы по теме, я всегда с большим удовольствием постараюсь вам помочь. Жду ваших комментариев.
Пока ваш мозг будет переваривать полученную информацию, посмотрите какие угарные конкурсы проходят на свадьбах.
P.S. Недавно я выпустил в сеть свой новый бесплатный видеокурс для новичков «Как создать блог на вордпресс», уверен он стоит того, чтобы вы на него взглянули.
Как сделать ссылку с анкором, анкор ссылки
Можно использовать в качестве анкора ссылки слова «тут», «здесь», «в этой статье» и так далее, наверняка вы встречали такие анкоры.
Только обязательно обратите внимания, что при использовании таких анкоров вам обязательно необходимо в абзаце, в котором используется такая ссылка, написать околоссылочный текст. Вы подробно описываете несколькими предложениями смысл анкора, куда будет направлять вас ссылка.
Околоссылочный текст очень важен для продвижения сайта, имейте это ввиду!
Каким должен быть текст ссылки анкор
Для того, чтобы читатели перешли по ссылке в вашей заметки необходимо, чтобы анкор был:
1. Естественным и правдивым
Не нужно хитрить и вуалировать различные реферальные или рекламные ссылки под анкоры другого содержания. Всё равно, если завуалировать под красивым анкором ссылку на очередной лохотрон для читателя, в надежде «сорвать куш», то обман рано или поздно раскроется.
2. Привлекательным, применяйте психологию и маркетинг
Подумайте, как можно красиво преподнести любую ссылку, можно выбрать красивую кликабельную картинку, по которой будут кликать. Можно грамотно составить текст анкора, который будет манить, правильно выделить его в тексте и так далее, не бойтесь экспериментировать и найдете свою идеальную формулу 🙂
3. Не используйте слишком длинный анкор
Поскольку его тяжело будет читать, как посетителям, так и поисковым роботам. Как правило, величина анкора должна быть до 40 символов, бывают исключения, не спорю, но нужно стараться вложиться в это количество символов.
4. Анкор должен быть коротким и четким, как команда в армии
Не нужно пытаться вместить в анкор огромное количество информации, один анкор должен соответствовать одной определенной цели и продвигаемой статье.
5. Уникальным
Используйте дополнительные слова, изменяйте падеж, заменяйте некоторые слова в анкоре синонимами, меняйте в анкоре слова местами, импровизируйте, но так, чтобы смысл продвигаемого анкора не менялся.
Старайтесь, чтобы на продвигаемую статью вели разные анкоры и они были по возможности уникальными, это оценят поисковики.
6. Гармонично вливаться в тематику статьи
Подробно о том, как покупать ссылки, чтобы от них был эффект, я писал тут:
— как правильно покупать вечные ссылки
Коротко говоря, нужно покупать ссылки у хороших сайтов доноров и только в тематических заметках. Довольно странно выглядит, когда у вебмастеров рассказывается в заметке про хостинг, а в конце идет ссылка на фирму по продаже стульев или фирму по набору персонала в Сызрани. Такие анкоры и ссылки будут сомнительно выглядеть как для посетителей, так и для поисковых систем, это однозначно.
Рекомендую вам также посмотреть короткое видео на тему распределения анкоров:
Вот основные понятия про то, как правильно сделать ссылку с анкором, как она должна выглядеть для того, чтобы эффективно продвигать свой сайт.
Если у вас есть свои секреты или интересные наблюдения, касающиеся анкоров ссылок, пишите в комментариях, обязательно обсудим.
До встречи!
С уважением, Николай Вилков
Интересные заметки по теме:
Хотите узнать, кто обсуждает ваш блог?
Как найти и удалить битые ссылки на сайте
Правила по внешней оптимизации сайта
Как ускорить индексацию сайта в Яндекс и Google
Скачать бесплатно плагин «заплати лайком»
Как сделать ссылку с анкором? Анкор ссылки
Доброго времени суток. Сегодня статья написана исключительно для новичков. Мы поговорим о том, что такое анкор ссылки и как сделать ссылку с анкором правильно. Дело в том, что многие новички из-за незнаний этой темы очень сильно страдают при продвижении своих Интернет-ресурсов. Почему? Давайте разберем.
Дело в том, что ссылки с анкором помогают продвигать сайты. И не только при покупке ссылок, если кто-то сейчас подумал сразу об этом. Так же, ссылки с анкором дают неплохой эффект при перелинковки страниц. Да, да, именно.
Но давайте обо всем по порядку.
Содержание:
1. Что такое ссылка?
2. Что такое анкор ссылки?
3. Как сделать ссылку/ссылку с анкором?
4. Виды анкоров и их предназначения.
5. Правила составления анкоров.
6. Заключение.
Та информация, которую Вы сейчас получите это азы, которые просто необходим знать каждый Веб-мастер, в том числе и блоггеры. Поэтому, настоятельно рекомендую прочитать данную статью от начала и до конца. Приступим!
Что такое ссылка?
Ссылка — это один из самых важных html-элементов в Интернете, который служит для «связывания» нескольких документов (страниц, сайтов) или их частей между собой при помощи щелчка мыши.
К примеру, Вы перешли на сайт ru.wikipedia.org в любую статью и в ней видите множество подчеркнутых слов или словосочетаний, это и есть ссылки, при нажатие на которые Вы перейдете уже на другую страницу/статью. Это самый яркий пример, отвечающий на наш вопрос. Но здесь мы видим не просто ссылки, а ссылки с анкором. Сейчас разберем что же это такое.
Это самый яркий пример, отвечающий на наш вопрос. Но здесь мы видим не просто ссылки, а ссылки с анкором. Сейчас разберем что же это такое.
Что такое анкор ссылки?
Анкор ссылки — это тот текст, который «прячет» под собой сам линк (ссылку).
Давайте рассмотрим на примере, вот обычная ссылка:
https://seokos.ru/samorazvitie/xotite-stat-schastlivym-uspeshnym-razvivajtes.html
А вот ссылка с анкором, то есть с текстом:
Можно ли заработать в Интернете?
Видите, в первом случае мы имеем обычный url-адрес, который ведет на какую-то определенную страницу/сайт. А во втором случае мы наблюдаем уже текст, словосочетание, которое так же ведет на какую-то определенную страницу. В обоих случаях это гиперссылки, но имеют разный «внешний» вид. Почему слово «внешний» я взял в кавычки? Дело в том, что анкор служит отнюдь не только ради внешнего оформления ссылки (хотя и это играет определенную роль), но и для продвижения страниц сайта с помощью ключевых фраз. Но об этом чуть позже.
Почему слово «внешний» я взял в кавычки? Дело в том, что анкор служит отнюдь не только ради внешнего оформления ссылки (хотя и это играет определенную роль), но и для продвижения страниц сайта с помощью ключевых фраз. Но об этом чуть позже.
Как сделать ссылку с анкором?
В пример опять же возьмем любую статью на моем блоге, к примеру вот эту «Что такое контент? Виды контента и их предназначение«. И теперь, если открыть эту ссылку через любой html-редактор, либо же открыть данную статью через исходный код, то мы увидим что ссылка имеет следующий вид:
Что такое контент? Виды контента и их предназначениеТеперь давайте разбираться что же здесь за что отвечает.
Сам тег, который отвечает за конвертацию, так сказать, текста в ссылку имеет вид <a></a>. Что мы и видим выше, но немного в расширенном варианте.
Слово title обозначает название страницы, на которую будет выполняться переход. Оно можно отличаться от анкора. В моем же случае title и анкор имеет одинаковый текст.
Слово href указывает адрес страницы, на которую опять же будет выполнен переход. Например, href=»http://yandex.ru», в этом случае ссылка будет ввести на сайт Яндекса.
Атрибут target=»_blank» сообщает о том, чтобы страница, на которую ведет ссылка, открылась в новой вкладке браузера.
Так же, существует атрибут rel=»nofollow», который служит для запрета индексации ссылки поисковыми системами. Важно использовать если ссылки ведет на другой сайт, особенно не вашей тематике. Но это уже тема другой статьи.
Виды анкоров и их предназначения.
Вроде бы ссылки, да ссылки, о каких видах может идти речь. А нет, анкоры действительно имеют несколько разновидностей, которые смело можно разделять на разные группы. Так же, еще ссылки делятся на внешние и внутренние, но это я думаю и так понятно.
 1. Безанкорные ссылки. Это обычные ссылки, которые не «прячутся» под словами или фразами. То есть, вместо текста написана обычная ссылка — https://seokos.ru. Обычно такой способ используется начинающими блоггерами и сайтостроителями, и пользы от него не много.
1. Безанкорные ссылки. Это обычные ссылки, которые не «прячутся» под словами или фразами. То есть, вместо текста написана обычная ссылка — https://seokos.ru. Обычно такой способ используется начинающими блоггерами и сайтостроителями, и пользы от него не много.
2. Прямые вхождения. Это ключевые слова, по которым Вы собираетесь продвигать свой сайт или определенную его страницу. Не просто ключевики, а именно в такой форме, в которой они продвигаются в поисковых системах. Раньше именно такой вид играл огромную роль в продвижении сайтов ссылками, сейчас же с ним необходимо работать осторожно. Пример в этом можете посмотреть выше, я уже не раз использовал его в данной статье.
3. Разбавленные анкоры. Ещё их называют разбавочные. В связи с тем, что ключевые слова могут быть видоизменены или разбавлены другими словами, фразами. Разбавлять анкоры можно следующими способами:
- Тематическими словами (как раскручивать сайт, как продвигать сайт, как раскрутить сайт, как можно раскрутить сайт)
- Дополнительные словами (как скачать музыку, как скачать музыку вконтакте, как скачать музыку бесплатно)
- Изменение порядка слов (купить окна в томске, окна в томске купить)
Такие разбавленные анкоры чаще всего используют при покупке ссылок.
4. Естественные анкоры. Сюда относятся такие слова и фраза, как «сюда», «здесь», «скачать», «смотреть», «далее, «по ссылке», «перейти» и т.д. Такие ссылки можно использовать как для перелинковки страниц сайта, так и для их продвижения с помощью покупки ссылок.
Сразу хочется отметить, что при покупке ссылок рекомендуется использовать все виды анкоров! Для более естественного продвижения… То есть, используйте и безанкорные ссылки, и прямые, и разбавленные, и естественные.
Правила составления анкоров.
Вот мы уже разобрали что такое ссылка, как сделать ссылку с анкором, а сейчас давайте разберем с Вами некоторые правила, которые необходимо придерживаться при составлении анкоров.
1) Ссылки с анкорами должны привлекать внимание посетителей. Чтобы на них хотелось кликнуть.
2) Не используйте в анкоре знаков препинаний, т.к. поисковые системы примут их за точку. А точка делит текст на две части.
3) Не делайте длину анкоров сильно большими, иначе это может усугубить ситуацию. Используйте максимум 40-45 символов, и этого будет достаточно.
4) Составляйте анкор в соответствие с окружающим его текстом.
5) Для перелинковки страниц используйте title для ссылки.
6) Если ссылаетесь на другой сайт, то используйте атрибут target=»_blank».
7) Так же, не забывайте использовать атрибут rel=»nofollow» для запрета индексации ПС.
Вот и все, это основные правила, которые помогут Вам в правильном продвижение сайта с помощью ссылок. Если возникли какие-то вопросы, пишите в комментариях. Но в целом здесь все понятно и не должно вызвать никаких затруднений.
А напоследок рекомендую Вам посмотреть очень интересный доклад, посвященный продвижению сайтов с помощью покупки ссылок при новом алгоритме от Яндекса — Минусинск.
Заключение.
И на этом мне бы хотелось завершить сегодняшнюю статью очень полезную и интересную статью, посвященную ссылкам и анкорам ссылок.
И я надеюсь статья оказалась Вам полезной. Поэтому жду Ваших комментариев, вопросов, предложений и рекомендаций.
А уже послезавтра мы поговорим о том, сколько стоит создать сайт.
Всем спасибо за внимание. Удачи и до скорых встреч!


С уважением, Константин Белан.
Рубрика: Создание блога
- 5
- 4
- 3
- 2
- 1
Рабочая 634570 Россия, Томская обл., г. Томск, +7 952 160 36 17
 Сделайте мне приятно — нажмите на любую из кнопок:
Подпишитесь на обновления блога
и будьте в курсе всех новых статей
Сделайте мне приятно — нажмите на любую из кнопок:
Подпишитесь на обновления блога
и будьте в курсе всех новых статейПомогите вставить анкор ссылки в статью, DELETED — Advego.com
Тип текста: ЛюбойКопирайтингРерайтинг без источникаПеревод
Язык: ЛюбойRussian — РусскийEnglishGermany — DeutschSpanish — EspañolFrench — FrançaisChinese — 中国Ukrainian — УкраїнськаJapanese — 日本のPortuguese — PortuguêsPolish — PolskiItalian — ItalianoTurkish — TürkArabic — العربيةVietnamese — tiếng ViệtKorean — 한국의Urdu — اردوPersian — فارسیHindi — हिन्दीDutch — HollandskFinnish — suomalainenAnother language — другой язык
Категория: ЛюбаяБез категорииIT, софтАвиация, военная техника, ГОАвто, мотоАзартные игры, казино, покерБытовая техникаДизайн и предметы интерьераДомашние животныеДомашние растения, цветы, растительный мирЗакон и ПравоИгрушки, товары для детейИнтернет-маркетинг, SEO, SMM, создание сайтовИстория, религия, традиции и обрядыКиноКомпьютерные игры, видеоигры и приставкиКрасота и здоровье, питание, диеты, фитнесКулинарияКультура и искусствоЛандшафтный дизайн и архитектураМатериалы 18+Мебель и аксессуарыМедицина, лечение и профилактика болезнейМобильные игры и приложенияМода и СтильМузыкаНаука, открытия, высокие технологииНедвижимостьНепознанное: фэн-шуй, астрология, гороскопыОбразование, учеба, тренингиОтдых, активные игры, охота и рыбалкаОтношения, знакомства, личная жизньПолиграфия, рекламная продукция, маркетингПолитика: аналитика и обзорыПраздники и торжества, свадьбаПрирода и экологияПромышленность и оборудованиеПсихологияРабота и карьера, фрилансРемонт и обустройствоРукоделие, хобби, handmadeСад и огород, сельское хозяйствоСемья, воспитание детей, беременность и родыСобственный бизнес, ForexСпорт и спортивный инвентарь, велотехникаСтихи и поздравленияСтроительный инструмент и материалы, садовая техникаСтроительство домов, дачное хозяйствоТуризм, достопримечательностиУслуги и сервисФинансы, банки и кредиты, экономикаФототехника, искусство фотографииЭлектроника: гаджеты, мобильные телефоны, компьютеры, телевизорыЮмор
Что такое анкор ссылки? Как сделать ссылку с анкором в WordPress

Доброго времени суток! В этой статье я хочу рассказать Вам о том, что такое анкор ссылки. Какую роль он играет в продвижении сайта, а также покажу, как сделать ссылку с анкором правильно.
Большинство начинающих вебмастеров не всегда имеют правильное представление о том, что такое анкор.
Анкор ссылки — это текст, за которым находится ссылка. Проще говоря «текст ссылки» это и есть анкор.
Вот так выглядит HTML код ссылки:
<a href="https://inetsovety.ru/">анкор</a>
Для посетителей HTML код не виден, они увидят слово «анкор», которое будет выделено (если в стилях шаблона предусмотрено), и нажав на него смогут попасть на ту страницу, на которую ведет ссылка.
к оглавлению ↑Как сделать ссылку с анкором в WordPress (Вордпресс) редакторе
Ссылка с анкором добавляется в несколько кликов. Последовательность такова: выделите текст, который будет использован в качестве анкора, нажмите на специальный значок «Вставить ссылку», укажите адрес ссылки, выберите атрибут «открывать в новом окне» и нажмите на кнопку «Добавить ссылку». Наглядная картинка:

Какие еще атрибуты используются для ссылок.
Первый, открыть в новом окне target=»_blank». Второй, rel=”nofollow” — ссылка не будет индексироваться поисковыми роботами.
к оглавлению ↑Какую роль играет анкор ссылки в продвижении
Анкоры обязательно должны использоваться, когда выполняется внутренняя перелинковка страниц на сайте. Если анкоры составлены правильно, то сайт будет продвигаться в Топ выдачи быстрее и будет иметь преимущество над сайтами конкурентов, которые игнорируют внутреннюю перелинковку. Но есть и другая сторона медали, если Вы не правильно составите анкоры, то вместо повышения позиций, получите их спад. Поисковики применяют санкции к заспамленым сайтам. Анкорное продвижение должно быть правильным. Не забывайте это, если не хотите неприятностей.
Анкор должен содержать текст ключевого запроса, по которому Вы хотите чтобы статья попала в Топ поисковой выдачи.
Можно вывести статью по низкочастотному запросу в Топ используя лишь внутреннюю перелинковку. Т.е., размещая ссылки с одних статей на другие. Это не требует денежных затрат и является эффективным методом для поднятия позиций.
Но таких действий не достаточно в случае с высокочастотными и конкурентными запросами. Для вывода статьи в Топ еще нужно покупать ссылки с правильными анкорами. Это уже внешнее продвижение. Для продвижения важную роль играет правильная оптимизация статьи.
к оглавлению ↑Виды
Самый безобидный — естественный анкор. Другое название — безанкорная ссылка Почему он самый безобидный? Потому что он выглядит естественным для поисковиков. В качестве текста анкора использется либо сама ссылка, либо какая-либо из следующих фраз (здесь, тут, на сайте, в статье, читать). Ставя такую ссылку Вы вроде бы рекомендуете пользователям прочесть статью по теме. Когда используется естественный анкор ссылки, поисковые роботы обращают внимание на около ссылочный текст. Он должен быть тематическим ссылке.
Далее следует рассмотреть анкор с точным вхождением ключевого слова. Данный вид анкоров нужно использовать с осторожностью. Использование таких анкоров чревато последствиями. Если с нескольких сайтов на Вас будут ссылаться с одинаковыми анкорами, то поисковые системы их склеят. И не будут учитывать. Купили 5 ссылок, а учитывается только 1! За 4 ссылки деньги выброшены на ветер. Что же делать в таком случае?
Разбавляйте точные вхождения ключевых слов другими словами. К примеру, точны запрос «как клеить обои» можно разбавить: «как клеить обои быстро», «как клеить обои самому». Логику Вы поняли, можно придумать много других комбинаций.
к оглавлению ↑Несколько советов, как правильно составить анкор
- Обязательно используйте около ссылочный текст.
- Разбавляйте анкоры. Склоняйте падеж поисковой фразы, добавляйте другие слова. О безанкорных ссылках тоже не забывайте.
- Добавляйте ссылки в текст по смыслу. Чтобы они не отпугивали читателей. Продвижение продвижением, а о читателях не стоит забывать.
- Ключ в анкоре не будет целосным, если он содержит знаки препинания. Это в первую очередь касается запятых.
Вроде бы все рассказала Вам о составлении анкоров. Если хотите что-то спросить или дополнить, пишите в комментариях.
С уважением, Виктория – блог inetsovety.ru
Анкоры и ссылки: как они работают в HTML
Гиперссылки — одна из фундаментальных технологий, которые делают интернет информационной магистралью. Понимание того, как использовать анкоры, является основным аспектов, который нужно освоить в HTML.
Тэгом анкора является <a>. Для него требуются открывающийся и закрывающийся тэги. Все, что расположено между ними, это сам анкор.
Если мы хотим использовать только одно слово в качестве анкора, мы оборачиваем только одно <a>слово</a> в теги анкора.
Чтобы ссылка охватывала весь абзац, нужно обернуть его в теги <a>.
<!-- Мы также можем использовать в качестве элемента анкора изображение --> <a><img src = "http://example.com/image-file.png" /></a>
Приведенные выше примеры мало полезны. Мы не включили в них дополнительных инструкций. Сейчас эти элементы ни к чему не привязаны. Для этого нужно использовать дополнительные атрибуты, которые мы рассмотрим в этой статье.
Для создания гиперссылок необходимы три атрибута: href, target и download.
Атрибут href используется для указания цели или адресата для анкора. Он применяется для определения URL-адреса, к которому должен привязываться анкор.
В этом примере <a href="http://example.com"> текста анкора</a> ссылка ведет на URL-адрес <em> www.example.com </em>.
С помощью атрибута href можно сделать намного больше, чем просто указать ссылку на другой сайт. Например:
- Использовать для создания прямой ссылки на любой элемент веб-страницы, которому был присвоен идентификатор.
- Для связи с ресурсом, используя протокол, отличный от http.
- Для запуска скрипта.
Например:
<a href="#Specify_a_Hyperlink_Target_href">Этот первый элемент анкора</a> ссылается на заголовок этого раздела статьи. Используя <code>id</code>, мы можем назначить для раздела элемент заголовка. Мы можем использовать протокол <code>mailto</ code>, чтобы создать ссылку, которая будет пытаться запустить на вашем компьютере почтовую программу, используемую по умолчанию. Давайте попробуем! Нам бы хотелось, чтобы вы <a href="mailto:[email protected]">связались</a> с нами! Если вы нажмете ссылку ниже, появится окно оповещения JavaScript. <a>Нажмите ссылку, чтобы увидеть, что произойдет </a>.
Элемент href прост в использовании. Но можно получить намного больше, познакомившись с атрибутом target.
Рассмотрим ссылку mailto, которую мы создали в предыдущем примере. Ее исходный код:
Нам бы хотелось, чтобы вы <a href="mailto:[email protected]">связались</a> с нами!
Ссылка полезна, но способ ее открытия не идеален. В зависимости от настроек браузера и ПК гиперссылка может перенаправить пользователей на сайты таких почтовых сервисов, как Gmail или Yahoo! Mail. Но из-за этого они посетители покинут наш ресурс.
Чтобы решить эту проблему, используйте атрибут target со значением _blank.
Мы будем рады, если вы <a href="mailto:[email protected]" target="_blank" rel="noopener">свяжетесь</a> с нами!
С его помощью мы заставляем браузер открывать ссылку в новой вкладке или новом окне браузера.
Атрибут download используется для идентификации ссылки, которая должна инициировать загрузку. Значение, присвоенное атрибуту download , это имя загружаемого файла.
Атрибут href также применяется при создании анкора, который инициирует загрузку. Он указывает на место размещения загружаемого файла.
Пример реализации:
Чтобы создать ссылку, которая указывает браузеру <a href="http://example.com/file.ext" download="Example_File">скачать файл</a>, используйте атрибут <code>href</ code>, чтобы идентифицировать файл для скачивания и атрибут <code>download</code>, чтобы указать имя скачиваемого файла.
Атрибут href в приведенном выше примере указывает на реальный файл. Когда загрузка будет завершена, его имя будет Example_File.ext, где .ext — это формат файла. Нет необходимости включать расширение файла в значение, присваиваемое атрибуту download. Оно будет идентифицировано и добавлено к имени загруженного файла.
Существует два типа гиперссылок: внутренние и внешние. Внутренние ссылки — это те, которые указывают на другие страницы сайта. Внешние ссылки указывают на веб-страницы, которые не являются частью сайта.
Создание внутренних ссылок важно по нескольким причинам:
- Они используются для создания меню навигации сайта.
- Внутренние ссылки используются в контенте сайт, чтобы помочь пользователям найти связанные публикации.
- Они используются поисковыми роботами при анализе содержимого сайта.
При создании внутренних ссылок убедитесь, что вы не переусердствовали. Ссылочный вес любой веб-страницы передается через ссылки, размещенные на ней. Чем больше ссылок вы размещаете на странице, тем больше ссылочного веса уходит через эти ссылки. Рекомендуется размещать не более 100 ссылок на одной странице.
Внешние ссылки важны по нескольким причинам:
- Внешние ссылки позволяют ссылаться на полезный для посетителей сайта сторонний контент.
- Когда другие площадки публикуют ссылки, которые указывают на наш сайт, они становятся обратными ссылками. Они позволяют передавать вашему сайту ссылочный вес и улучшать его ранжирование.
При использовании внешних ссылок не ссылайтесь на прямых конкурентов. И не забывайте применять атрибут target=»_ blank». Открывая внешние ссылки в новой вкладке браузера, пользователи продолжают оставаться на вашем сайте.
Конечно, вы видели и ссылки, которые выглядят примерно так:
Чтобы узнать больше <a href="http://example.com">нажмите здесь</a>!
Но лучше не использовать такие анкоры. Для этого существует несколько причин:
- Пользователям потребуется несколько секунд, чтобы исследовать текст вокруг ссылки и получить представление о том, куда она ведет.
- Поисковые роботы связывают текст анкора с URL-адресом ссылки. Правильно подобранный анкор помогает поисковым системам определять релевантность веб-страницы ключевикам.
Текст анкора должен быть кратким и идентифицировать ключевые слова, относящиеся к веб-странице. Два примера правильно выбранного текста ссылки:
Если хотите, чтобы ваш сайт получал больше трафика из <a href="http://www.google.com/" target="_blank" rel="noopener"> поисковых систем</a>, ознакомьтесь с нашим <a href="/seo/">руководством по SEO</a>, в котором вы найдете советы по улучшению ранжирования сайта.
Первая ссылка сообщает поисковым роботам и пользователям, что сайт http://www.google.com имеет отношение к ключевому слову «поисковые системы». Вторая ссылка сообщает, что страница, расположенная по относительному URL-адресу /seo/, связана с ключевым словом «руководство по SEO».
Абсолютные URL-адреса — это те, которые содержат полное (абсолютное) описание адреса ссылки. Они включают в себя протокол (http), полное имя домена и путь к файлу.
Относительные URL-адреса, ссылаясь на веб-страницу, описывают ее положение относительно текущей веб-страницы. При создании внутренних ссылок, указывающих на другие страницы одного и того же сайта, можно использовать относительные URL-адреса, а не абсолютные.
Например, если мы находимся по адресу: http://example.com/products/red-product/, и хотим сослаться на страницу синего товара, можно использовать любой из следующих анкоров:
<a href="/products/blue-product/">Перейти к странице синего товара!</a> <a href="../blue-product/">Перейти к странице синего товара!</a>
Первый синтаксис говорит следующее: «Перейдите на самый нижний уровень дерева, найдите в нем каталог product, а в нем откройте папку blue-product. Второй синтаксис говорит следующее: «Перейдите в родительский каталог для red-product и в нем вы найдете папку blue-product». Оба анкора указывают на URL-адрес: http://example.com/products/blue-product/.
Предположим, что нужно разместить ссылку на страницу «About Us», которая является прямым потомком главной. Вот как можно это сделать:
<a href="/about-us/">Узнайте больше о нас.</a>
В этом примере говорится следующее: «Вернитесь к самому нижнему уровню дерева каталогов, а затем найдите папку about-us».
Предположим, что мы снова находимся по адресу http://example.com/products/red-product/, и хотим разместить ссылку на страницу подкатегории. Она располагается в каталоге /red-products /category.
<a href="large.php">Смотреть все красные товары, доступные в большом размере!</a>
Приведенный выше URL-адрес заставляет браузер искать в текущей папке файл large.php и преобразовать его в URL-адрес — http://example.com/products/red-product/large.php.
Главное об относительных URL:
- Если URL-адрес начинается с «/», то мы заставляем браузер искать указанный файл или папку на самом нижнем уровне дерева каталогов.
- Если URL-адрес начинается с «../», то мы указываем браузеру на необходимость вернуться на один уровень вверх в дереве каталогов.
- Если URL-адрес начинается с имени файла или папки, то мы указываем браузеру искать ресурсы в текущем файле.
Существуют дополнительные атрибуты, которые можно использовать при работе с анкорами гиперссылок.
Этот необязательный атрибут сообщает браузеру язык документа, на который ведет ссылка. Например, если нужно сообщить браузеру, что целевой источник написан на испанском, мы будем использовать в качестве значения hreflang соответствующий код языка в формате ISO 639-1.
Чтобы сообщить браузеру, что <a href="http://example.com" hreflang="es">ссылка</a> ведет на ресурс на другом языке, можно использовать атрибут <code> hreflang </ code>.
Атрибут rel используется для описания отношений между анкором и целевым источником. Например:
Эта статья была написана <a href="https://plus.google.com/+AuthorName" rel="author">Отличным автором</a>.
Существует несколько значений, которые принимает атрибут rel:
- rel=»nofollow»: используйте это значение, если ссылаетесь на ресурс, но не хотите передавать ему ссылочный вес своего сайта. Например, если ссылаетесь на спамовый сайт в качестве примера того, чего не нужно делать.
- rel=»alternate»: если сайт имеет больше одной версии, используйте это значение для идентификации связанного ресурса в качестве альтернативной версии текущей страницы.
- rel=»bookmark»: это значение используется для определения URL-адреса, который является постоянным и может использоваться для закладки.
- rel=»help»: идентифицирует связанный ресурс как файл справки для страницы с этим значением.
- rel=»license»: используйте этот атрибут для ссылки на лицензию авторских прав.
- rel=»next»: используйте это значение для ссылки на следующий документ из серии.
- rel=»prev»: используйте это значение для ссылки на предыдущий документ из серии.
- rel=»noreferrer»: если хотите разместить ссылку на внешний сайт, но не хотите, чтобы целевой источник знал, кто на него ссылается, используйте это значение.
Необязательный атрибут type используется для идентификации типа интернет-носителя или MIME типа целевого документа. Например, при создании ссылки на сайт можно добавить атрибут type=»text/html», чтобы сообщить браузеру, что ссылка указывает на HTML-документ.
Сейчас этот атрибут не имеет большого значения. Но в будущем он будет сообщать пользователю сайта тип контента еще до нажатия на ссылку.
Значение type должно быть допустимым типом IANA. Некоторые из наиболее часто используемых значений: text/html, text/css, application/javascript и multipart/form-data.
Одним из распространенных способов использования ссылок является создание меню навигации, с помощью которого определяется логическая иерархия структуры сайта.
| Название элемента | Атрибуты | Примечания |
| link | href rel media title type | Элемент <link> используется для определения отношения между HTML-документом и внешним ресурсом. Он чаще всего применяется для определения взаимосвязи между документом и внешними таблицами стилей CSS. |
| anchor | hreflang download target title href name | Элемент <a> используется для создания гиперссылки на другую веб-страницу или другое место на той же веб-странице. |
| base | target href | Элемент <base> используется для определения базового адреса, от которого можно создать все относительные URL, отображаемые на веб-странице. Если <base> имеет атрибут target, атрибут target, то он будет использоваться как атрибут по умолчанию для всех гиперссылок, отображаемых в документе. |
Данная публикация представляет собой перевод статьи «Anchors & Links: How They Work In HTML» , подготовленной дружной командой проекта Интернет-технологии.ру
Анкоры ссылок — как сделать ссылку с анкором и как составлять анкоры
На продвижение сайтов в поисковых системах влияет множество факторов: тексты, структура интернет-проекта, уникальный дизайн, скорость загрузки страниц, ссылочная масса. Эти и другие вещи имеют определенное значение, один больше важны, другие – меньше. Долгое время оптимизация строилась вокруг покупки ссылок. Для вывода своего ресурса в топ-10 вебмастеры покупали ссылки – и через несколько апдейтов пожинали плоды своего труда. К донорам предъявлялись минимальные требования, главное – они должны иметь определенные показатели (тИЦ, PR и др.). Большое значение имели анкоры ссылок, в них достаточно было добавить ключевое слово, и таким образом передать вес на другую страницу. Сейчас ссылки также продолжают работать, поэтому их нужно использовать для продвижения.
Что такое анкор ссылки?
Анкор – это текст ссылки, важный элемент для продвижения. На нем базируется вся внутренняя и внешняя оптимизация сайта. Это то, что пользователь видит в тексте, элемент с возможностью перехода на другую страницу. Обычно визуально ссылки выделяют подчеркиванием, но в последнее время используются и другое стилистическое оформление, например, их помечают другим цветом. Присваивать всем ссылкам полужирное начертание не стоит, особенно заключать в тег <strong>, это может негативно сказаться на оптимизации.
Как выглядит анкор html-ссылки?
Если открыть исходный код страницы в «Инспекторе» или сочетанием клавиш Ctrl + U, то можно увидеть ссылки в html-коде страницы:
<a href=»http://site.ru/» title=»Заголовок ссылки»>текст ссылки</a>
Тегу <a> могут быть также присвоены и другие атрибуты, например, класс и т.д., но обязательным является только адрес – href. Текст между тегами <a> и </a> и есть пример анкора ссылки.
Могут ли быть ссылки без анкора? Да, если это картинки. В тег <a> можно заключить любое изображение, однако для SEO это не используется, а применяется только для удобства пользователей. Например, есть смысл поставить переход с баннера на целевую страницу сайта. Ссылки с анкором и без можно встретить почти на любых сайтах. Однако не стоит использовать линки такого типа:
<a href=»http://site.ru/» title=»Заголовок ссылки»> </a>
Как правило, такая ссылка появляется при копировании информации с другого сайта, ее захватывают при выделении текста. Обычно линк ведет на внешнюю страницу, поэтому от него стоит избавиться. Найти все ссылки такого плана позволит аудит сайта.
Как сделать ссылку с анкором?
Есть два способа, как можно сделать ссылку с анкором:
- Прописать вручную в html-разметке;
- Добавить через визуальный редактор.
При добавлении через визуальный редактор требуется выделить текст ссылки и нажать иконку, которая открывает окно с возможностью добавления заголовка и URL. Нужно внести изменения и сохранить их. Ссылка появится на странице.
Новички часто путают понятия и спрашивают у поисковика, что значит вставить ссылку в анкор, однако ссылку в качестве анкора использовать не следует, для SEO лучше прописать словами, на какую страницу ведет линк, а не использовать конструкцию типа:
<a href=»http://yoursite.com/article/02″ >http://yoursite.com/article/02</a>
Однако есть и другое мнение на этот счет: посетители охотнее переходят по ссылкам, если видят адрес, куда они попадут. Но это очень субъективно, поскольку можно прописать любой линк, как и текст.
Как составлять анкоры ссылок?
К большинству ссылок на сайте можно вручную задать анкоры, однако не для всех линков это надо делать, а только для тех, которые важны для продвижения. Например, в каталоге интернет-магазина одежды могут встречаться анкоры «Для девочек», «Для мальчиков». Это допустимо в целях экономии места, т.к. полные названия категорий могут оказаться слишком длинными. Но для статей, которые целенаправленно пишутся для оптимизации, и для перелинковки сайта нужно прописать анкоры для ссылок.
Чтобы анкор внутренней ссылки принес пользу, он должен быть:
- Грамотным;
- Читабельным;
- Тематическим;
- Без повторов ключевых слов;
- Естественным;
- Уникальным.
Важно не переборщить с количеством ссылок в статье, в противном случае поисковик это может воспринять как спам. Если на одной странице находятся два линка с одинаковым анкором, ведущие на одну и ту же страницу, непременно произойдет их склейка. Следует прописывать разные тексты. Ключевые слова в анкорах ссылок желательны, но не стоит текст перенасыщать ими. Например, повторение «стиральная машина недорого», «купить стиральную машину», «купить стиральную машину в Москве», «купить недорогую стиральную машину» на одной странице будет воспринято как попытка спама. И проведенная работа будет в лучшем случае впустую.
Для успешной оптимизации следует составлять правильные анкоры ссылок. Иногда, если объем работы большой и предстоит перетрясти весь ссылочный профиль сайта, привлекают дополнительных специалистов для написания текстов для линков. Но чаще всего сео-оптимизаторы и вебмастера делают это вручную.

