Как сделать слой прозрачным и полупрозрачным в фотошопе
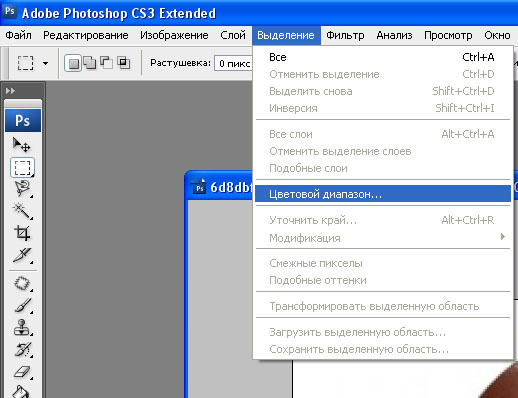
Этот урок я хочу посвятить такому интересному моменту, как прозрачность слоев в фотошопе. Создание слоев – один из основных крайне необходимых навыков работы в Adobe Photoshop. Если вы уже пытались разобраться с этой операцией, вы абсолютно точно сталкивались с определением «непрозрачность слоя». Что это такое и с чем его едят?
Какой слой считается прозрачным?
Давайте разберем первую ситуацию. Допустим, есть у нас исходное изображение. Допустим, фото. И нам следует создать новый слой. Предположим, с помощью комбинации клавиш ctrl+shift+n.
Вот такой новый слой и будет прозрачным.
Вторая ситуация. У вас уже имеется документ с двумя слоями. Оба непрозрачны. Выглядит это примерно так.
То, что слоя у нас на исходном изображении два мы можем заметить в окне слоев. Давайте попробуем сделать слой с Харли Квин прозрачным.
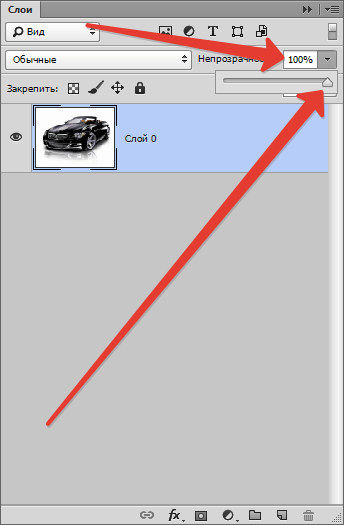
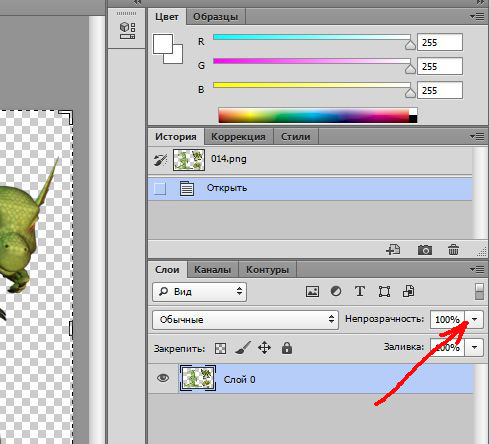
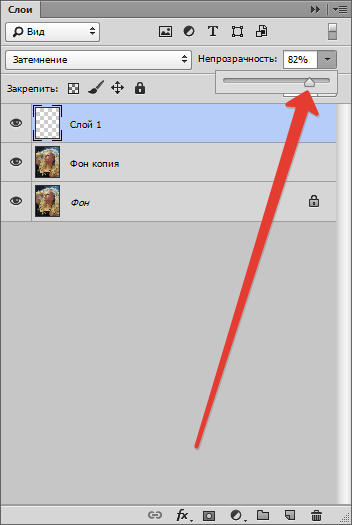
Для этого в окне слоев мы выбираем верхний и снижаем его прозрачность до нуля, сдвигая ползунок.
Слой с Харли стал прозрачным, на исходнике у нас проступило изображение Дедпула. Вот так все оказалось просто.
Как сделать слой полупрозрачным?
Вернемся к тому же исходнику с Дедпулом и Харли. Но на этот раз уже сдвигаем ползунок не до нуля. Оставим, допустим, процентов 50. Что выйдет?
Прием очень полезный. Часто используется в веб дизайне и при создании коллажей.
Каким еще методом мы можем повлиять на прозрачность слоя?
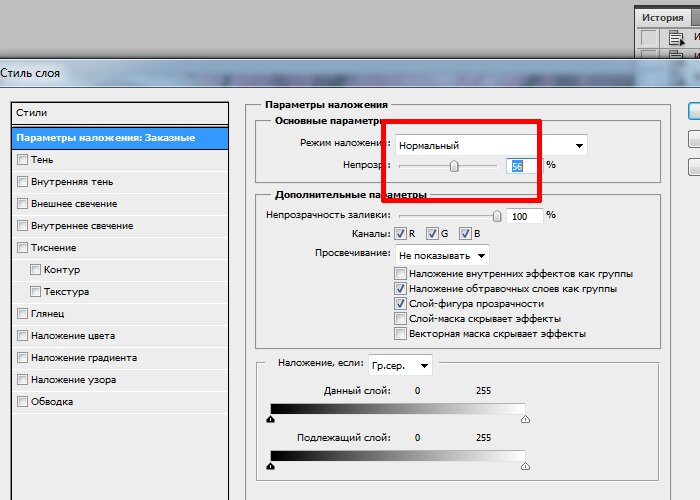
Прозрачность слоя можно изменить через параметры наложения. Не слишком удобный обходной путь. Хотя, в свое время я довольно часто на него натыкалась, потому поведаю. Зайдите в параметры наложения.
В появившемся окне мы видим тот же ползунок со шкалой в процентах. Долго и нудно, конечно. Но по факту существует такая вещь и с помощью нее действительно можно уменьшить прозрачность слоя.
Как сделать плавный переход к прозрачности в Photoshop
Приветствую!При обработке и редактировании изображений возникают разные задачи. И если с одними за счёт уже имеющихся знаний и опыта справиться можно молниеносно, то другие требуют обращения к справочным материалам. Одной из таких задач может стать необходимость сделать у редактируемого изображения плавный переход в прозрачность. И в редакторе Adobe Photoshop данная задача решается достаточно просто.
И если с одними за счёт уже имеющихся знаний и опыта справиться можно молниеносно, то другие требуют обращения к справочным материалам. Одной из таких задач может стать необходимость сделать у редактируемого изображения плавный переход в прозрачность. И в редакторе Adobe Photoshop данная задача решается достаточно просто.
Давайте рассмотрим, какие действия необходимо предпринять, дабы наделить редактируемое изображение плавным переходом в прозрачность.
Сразу стоит отметить, что инструкция является универсальной и без каких-либо сложностей воспроизводится в любой актуальной версии Фотошоп-а.
Инструкция по добавлению картинке плавного перехода в прозрачность в Фотошоп
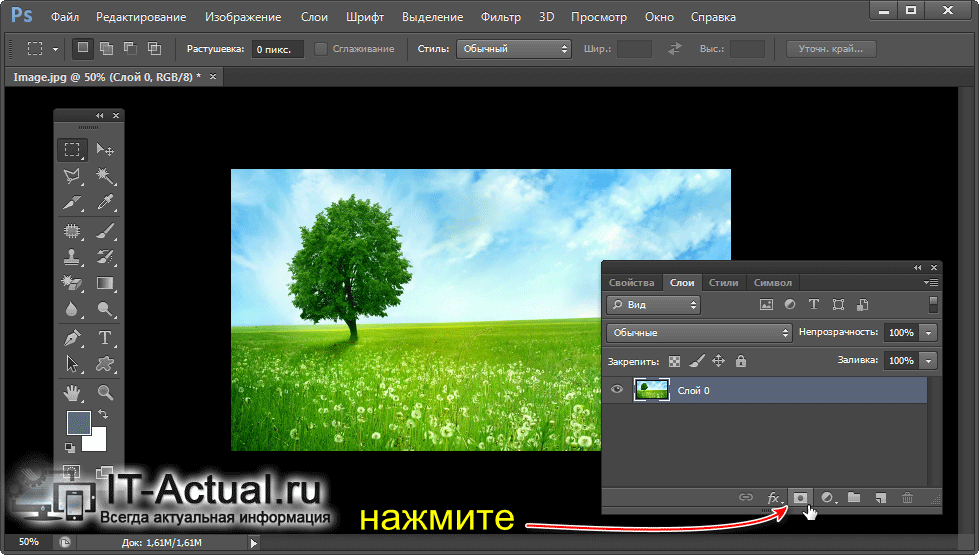
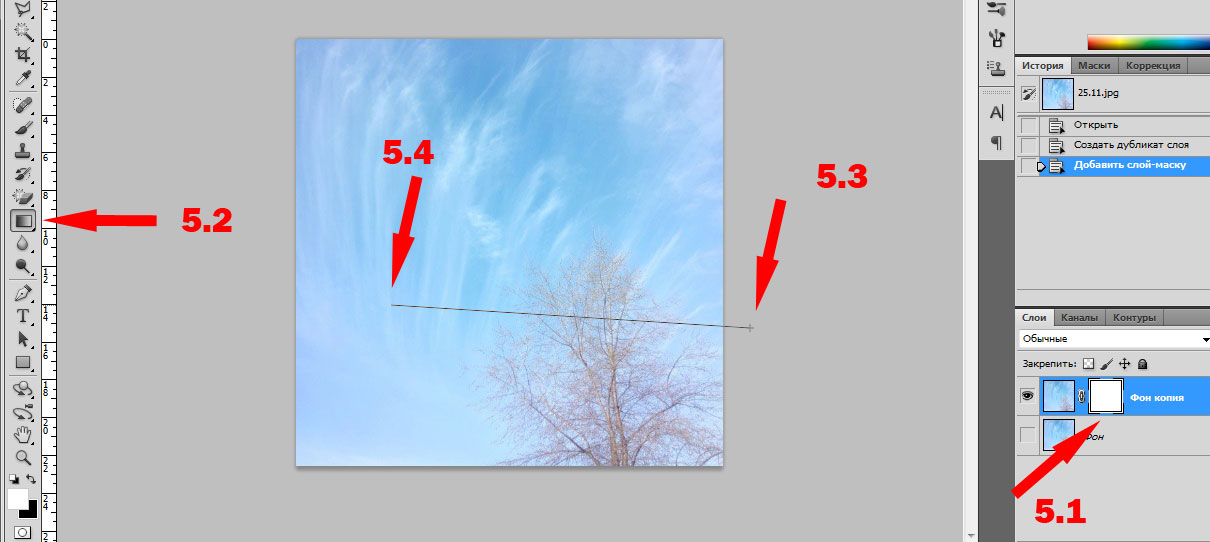
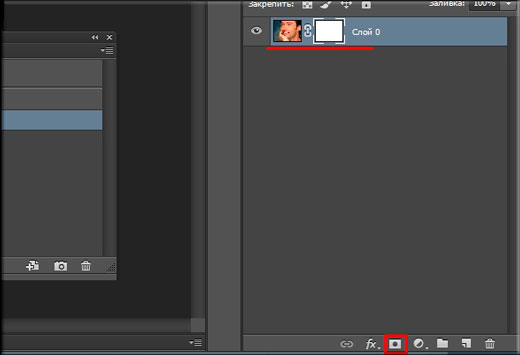
- Открыв редактируемое изображение, в окне Слои нажмите по миниатюрной кнопке Добавления слой-маски. Как конкретно выглядит эта кнопка, можно увидеть ниже, на изображении.
Примечание: если у редактируемого вами изображения множество слоёв, то предварительно укажите тот слой, которому необходимо добавить прозрачность, а уже после добавляйте для него слой-маску нажатием соответствующей кнопки.

- Добавив слой-маску, вы увидите соответствующее обозначение в окне слоёв.
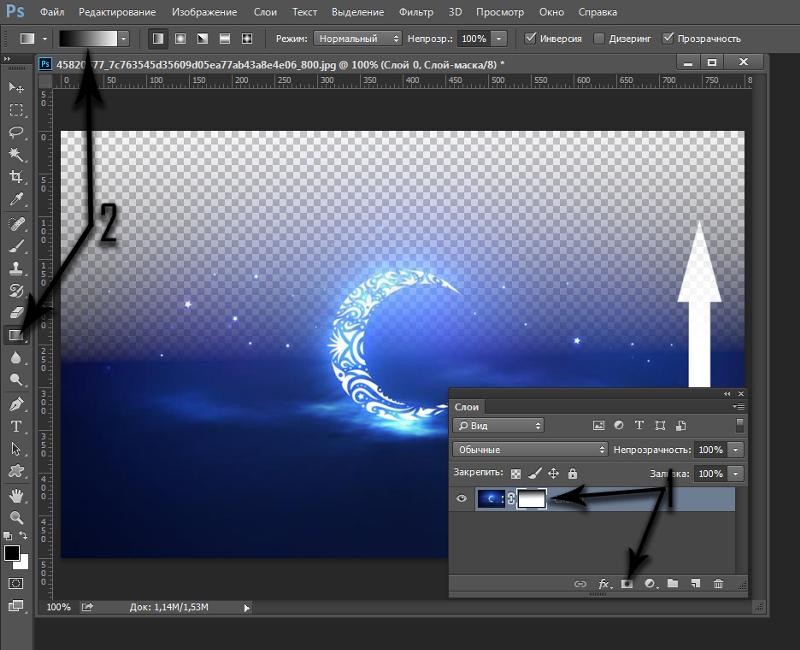
- Теперь в панели инструментов выберите Градиент.
- Дабы наделить редактируемое изображение прозрачностью, необходимо подвести курсор мышки к краю изображения (край может быть любой), нажать левую клавишу и провести курсор по изображению. Как только вы отпустите зажатую клавишу, вы сразу же увидите результат.
Плавность перехода зависит от того, как далеко вы проведёте курсор мышки. Поэкспериментируйте, вначале проведите курсор мышки до середины изображения, дабы видеть, каков будет результат.
- Результатом станет добавленная прозрачность. На приведённом примере ниже это можно наблюдать воочию.
Важно отметить: если вы впоследствии собираетесь наложить данное изображение на другое и чтобы при этом наблюдался плавный переход одного изображения в другое, то сохраните полученный результат в графический формат изображения, поддерживающий прозрачность.
 К примеру, это может быть очень популярный формат PNG.
К примеру, это может быть очень популярный формат PNG.
Видеоинструкция
Несколько не особо сложных шагов, которые мы детально привели и описали в материале, помогут вам при редактировании изображения, в частности, наделения оного плавной прозрачностью.
Остаётся только пожелать вам успехов на поприще редактирования графических изображений, а также порекомендовать подписаться на новые статьи и материалы, что размещаются с завидным постоянством на нашем сайте IT-Actual.ru
До новых встреч, уважаемый посетитель!
Мы рады, что смогли помочь Вам в решении поставленной задачи или проблемы.В свою очередь, Вы тоже можете нам очень помочь.
Просто поделитесь статьей в социальных сетях и мессенджерах с друзьями.
Поделившись результатами труда автора, вы окажете неоценимую помощь как ему самому, так и сайту в целом. Спасибо!
Опрос: помогла ли вам эта статья?(cбор пожертвований осуществляется через сервис «ЮMoney»)
На что пойдут пожертвования \ реквизиты других платёжных систем Привет.Не секрет, что в экономике ныне дела обстоят не лучшим образом, цены растут, а доходы падают. И данный сайт также переживает нелёгкие времена 🙁
Если у тебя есть возможность и желание помочь развитию ресурса, то ты можешь перевести любую сумму (даже самую минимальную) через форму пожертвований, или на следующие реквизиты:
Номер банковской карты: 5331 5721 0220 5546
Кошелёк ЮMoney: 410015361853797
Кошелёк WebMoney: P865066858877
PayPal: [email protected]
BitCoin: 1DZUZnSdcN6F4YKhf4BcArfQK8vQaRiA93
Оказавшие помощь:
Сергей И. — 500руб
<аноним> — 468руб
<аноним> — 294руб
Мария М. — 300руб
— 300руб
Валерий С. — 420руб
<аноним> — 600руб
Полина В. — 240руб
Деньги пойдут на оплату хостинга, продление домена, администрирование и развитие ресурса. Спасибо.
С уважением, создатель сайта IT-Actual.ru
GIMP Layers: прозрачность слоев | Дэвис Медиа Дизайн
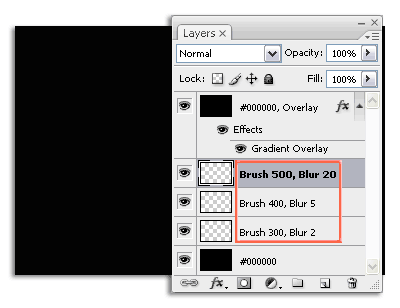
Как уже кратко обсуждалось в этой серии, слои могут в различной степени содержать прозрачность или быть полностью непрозрачными. Это важная концепция, потому что прозрачные слои позволяют проектам быть более замысловатыми и содержать большую глубину, а также позволяют сохранять композиции без фона.
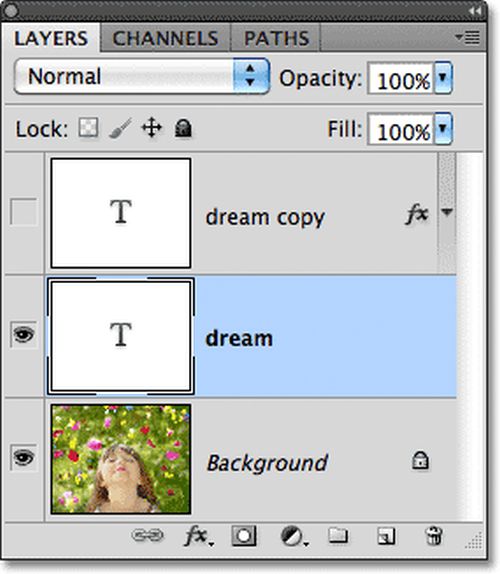
Чтобы лучше понять эту концепцию прозрачности, у меня есть три открытых слоя в моей композиции (выделены зеленым цветом на фото выше). Первый слой — это слой 1, который находится наверху моего стек слоев и является полностью прозрачным слоем. Второй слой — это изображение под названием «Модель в красном кресле», которое полностью непрозрачно и не содержит прозрачности (подробнее об этом через секунду). Третий слой — это наш фоновый слой, который также полностью непрозрачен, но заполнен белым цветом. Этот слой также не содержит прозрачности.
Третий слой — это наш фоновый слой, который также полностью непрозрачен, но заполнен белым цветом. Этот слой также не содержит прозрачности.
Регулировка прозрачности слоя с помощью ползунка непрозрачности
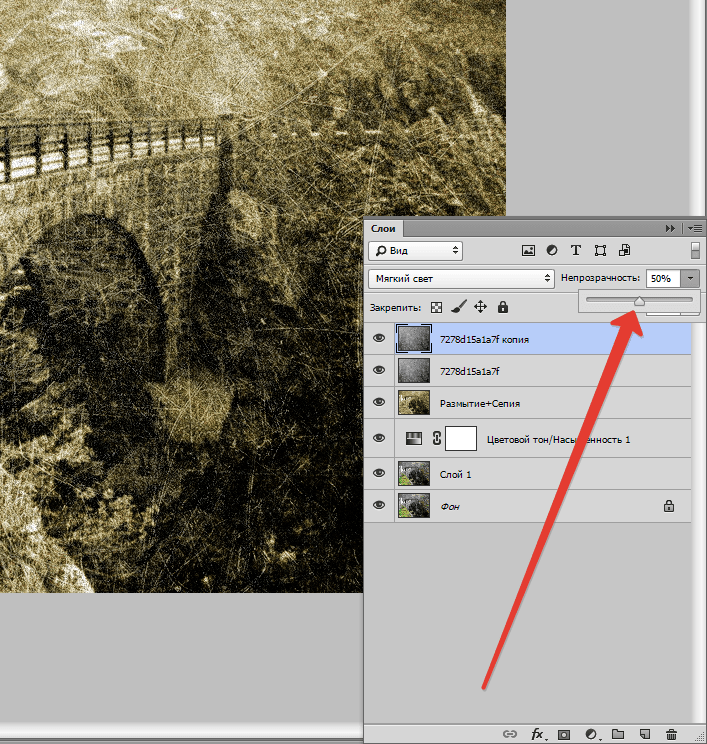
Есть несколько способов изменить прозрачность слоя, и результаты зависят от того, как вы взаимодействуете с прозрачностью слоя. Например, если я щелкну слой «Модель в красном стуле» (обозначен зеленой стрелкой), я могу использовать ползунок непрозрачности в верхней части панели «Слои» (красная стрелка), чтобы настроить общую непрозрачность этого слоя. По умолчанию ползунок установлен на 100 — это означает, что он имеет непрозрачность 100% или является полностью непрозрачным. Если я перетащу ползунок влево, число станет меньше, чем 100, что означает, что слой изображения теперь содержит процент прозрачности.
Если я перетаскиваю ползунок, пока он не достигнет значения 50 (как показано на фотографии), это означает, что слой изображения теперь является непрозрачным для 50% и прозрачным для 50%.
Я также могу вручную ввести значение в моем ползунке непрозрачности, если мне нужно точное число здесь. Чтобы сделать это, мне просто нужно с помощью мыши выделить текущее значение (прямо сейчас оно установлено на 50.0), затем ввести новый номер и нажать клавишу ввода. Например, я наберу 23, чтобы установить для моего значения непрозрачности значение 23%, а для значения прозрачности — 77% (как показано в области, выделенной зеленым цветом на фотографии выше).
В этой заметке я хотел бы отметить, что между непрозрачностью и прозрачностью существует обратная зависимость — или, другими словами, значение одного из этих измерений всегда является значением другого измерения, вычитаемого из 100. Таким образом, если для моего уровня непрозрачности установлено значение 65%, мой слой будет прозрачным для 35%.
Я также могу использовать стрелки на правой стороне ползунка непрозрачности (обозначены красной стрелкой), чтобы увеличить или уменьшить непрозрачность на процентную точку 1. Таким образом, если я щелкну стрелку вниз один раз, непрозрачность моего слоя теперь будет равна 22%. Если дважды щелкнуть стрелку вверх, непрозрачность слоя будет равна 24%.
Примечание: когда непрозрачность моего слоя установлена на 0%, он больше не будет виден, потому что он будет полностью прозрачным. Непрозрачность моего слоя никогда не может быть меньше 0% или больше 100% — она всегда будет в этом диапазоне.
В следующей части этого урока я собираюсь установить непрозрачность своего слоя обратно на 100% (вы можете либо перетащить ползунок непрозрачности до упора вправо, либо вручную ввести значение «100»).
Альфа-каналы и прозрачность слоя
Следующая важная концепция, когда речь заходит о прозрачности, это то, что называется альфа-каналом.
Композиции в GIMP всегда содержат какие-то каналы, определяющие, как цвета будут отображаться в композиции. Эти каналы составляют так называемое цветовое пространство. Наиболее часто используемым цветовым пространством и цветовым пространством по умолчанию в GIMP является цветовое пространство RGB. Это означает, что ваше изображение состоит из трех цветовых каналов — красного, зеленого и синего (поэтому мы используем аббревиатуру «RGB»). Вы можете увидеть эти цветовые каналы, перейдя на вкладку «Каналы» рядом с вкладкой «Слои» в области «Слои, каналы, пути, история отмены» (обозначена красной стрелкой на изображении выше).
Здесь вы можете видеть, что у нас есть красный, зеленый и синий каналы, каждый из которых уложен поверх другого таким же образом, как мы укладываем слои. Однако вы заметите, что здесь также есть четвертый канал — Альфа-канал. Этот канал представляет истинную прозрачность для слоя. Если слой не имеет альфа-канала, он не сможет создавать отдельные области прозрачности.
Другими словами, мы можем уменьшить общую непрозрачность всего слоя одновременно (как мы это делали с помощью ползунка «Непрозрачность» ранее в этой статье), но мы не можем взять такой инструмент, как инструмент «Ластик», и создать небольшую область прозрачности для слой.
При этом, поскольку мы можем видеть, что есть альфа-канал, связанный с активным слоем, на котором мы находимся (наш слой изображения), мы должны быть в состоянии создать изолированную область прозрачности, верно? Ну, это немного сложнее, чем это.
Если я вернусь к панели слоев (красная стрелка на фотографии выше), вы заметите, что я все еще нажимаю на слой изображения «Модель в красном стуле» (зеленая стрелка).
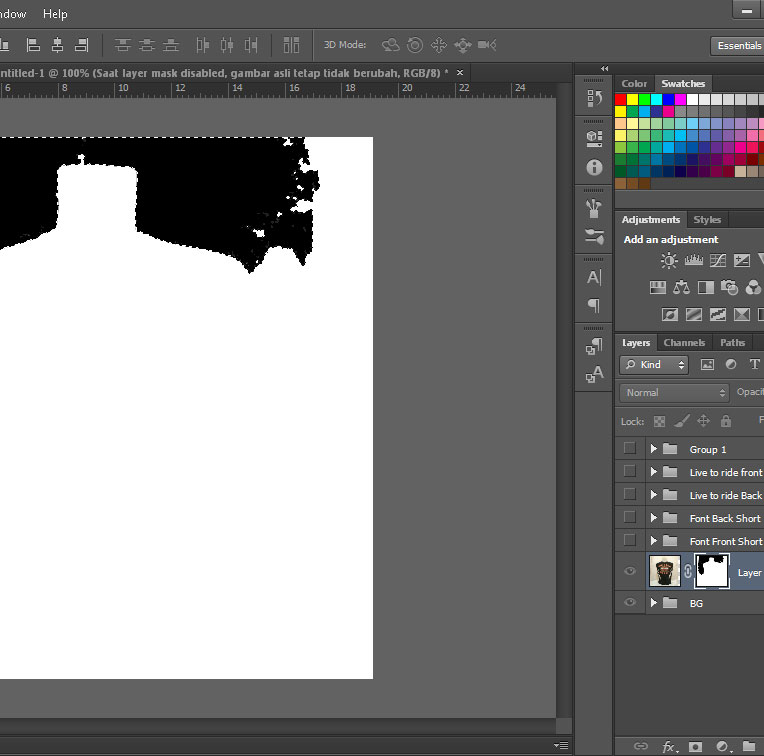
Теперь, если я возьму инструмент «Ластик» из набора инструментов (красная стрелка на фотографии выше) и сотру случайную область на моем слое, вы заметите, что он фактически не создает прозрачность там, где я стираю. Вместо этого он окрашивает в черный цвет (синяя стрелка на фото). Зачем?
Зачем?
Что ж, в GIMP вы должны указать для каждого слоя, который еще не содержит прозрачность, что вы хотели бы добавить альфа-канал к этому слою и тем самым придать ему прозрачность. Прямо сейчас только Layer 1 содержит прозрачность, потому что мы создали новый слой и заполнили фон прозрачностью (посетите мой предыдущая статья в этой серии где я создал этот слой). Вот почему альфа-канал был отображен в нашем диалоге каналов (даже если мы щелкнули по нашей модели в слое красного стула — другими словами, это вводило в заблуждение, потому что казалось, что наша модель в слое красного стула имеет альфа-канал, хотя это не так).
Два других слоя в композиции, слой изображения «Модель в красном кресле» и фоновый слой, были созданы без прозрачности (файлы JPEG не содержат прозрачности, и мы заполнили наш фоновый слой белым, а не прозрачным при первом его создании).
Таким образом, хотя он показывает, что альфа-канал существует для нашей композиции, он фактически существует только для Layer 1. Мы должны создать альфа-каналы вручную для двух других слоев. В противном случае, когда мы попытаемся стереть область (либо с помощью инструмента «Ластик», либо с помощью другого инструмента, такого как инструмент выделения), область будет заполнена текущим цветом фона, который является черным.
Мы должны создать альфа-каналы вручную для двух других слоев. В противном случае, когда мы попытаемся стереть область (либо с помощью инструмента «Ластик», либо с помощью другого инструмента, такого как инструмент выделения), область будет заполнена текущим цветом фона, который является черным.
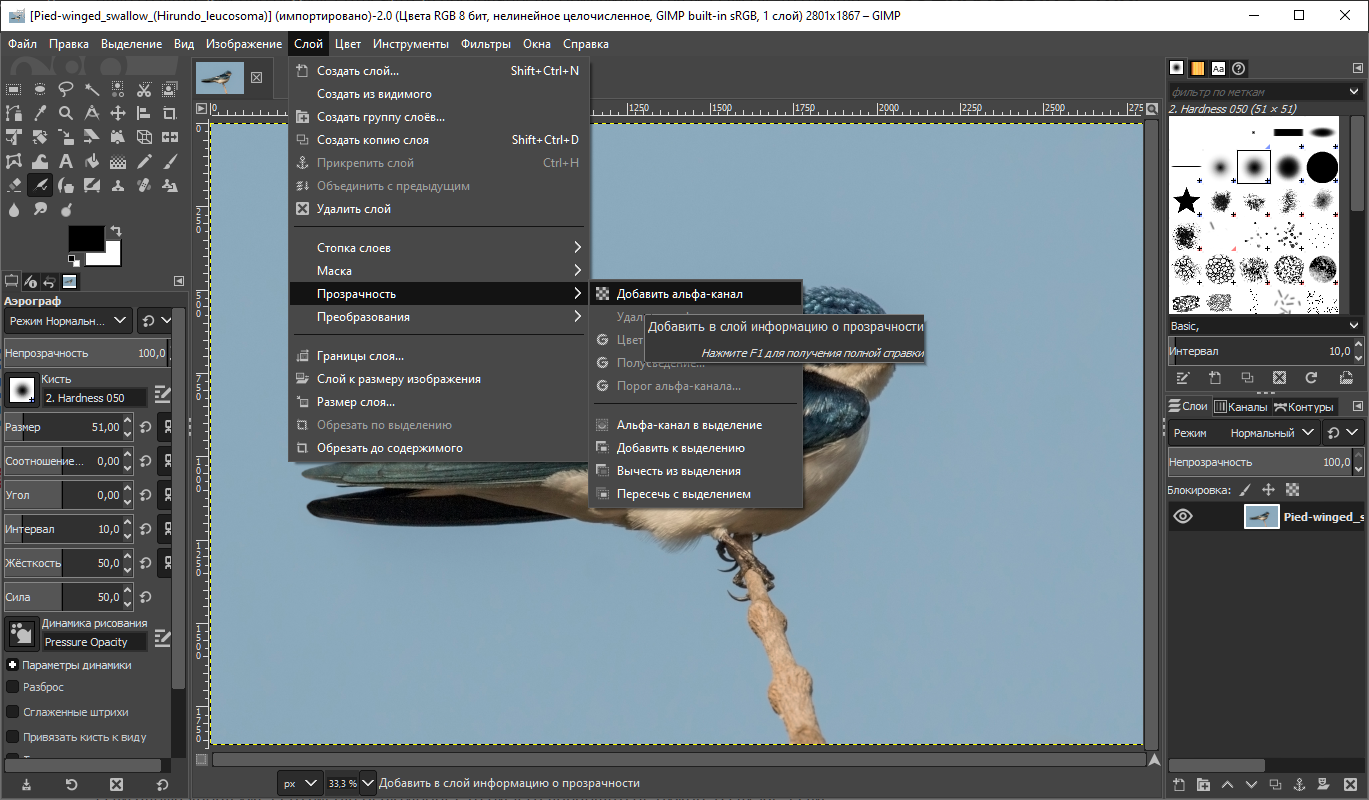
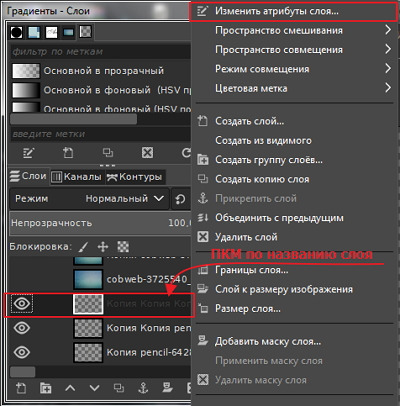
Для этого все, что мне нужно сделать, это щелкнуть правой кнопкой мыши по моему активному слою (обозначен красной стрелкой), затем нажать «Добавить альфа-канал» (синяя стрелка — если вы наведете указатель мыши на эту опцию, отобразится сообщение об этой опции. будет «Добавлять к слою информацию о прозрачности»).
После того, как вы добавили альфа-канал к слою, сразу же произойдут две заметные вещи. Во-первых, имя вашего слоя больше не будет выделено жирным шрифтом, когда оно станет вашим активным слоем (это очень тонкое изменение, но если вы отмените добавление альфа-канала и посмотрите на название вашего слоя, вы заметите, что оно выделено жирным шрифтом). шрифт при нажатии или активном. Повторно выполнив действие Добавить альфа-канал, шрифт больше не будет выделен жирным шрифтом, когда слой активен).
Повторно выполнив действие Добавить альфа-канал, шрифт больше не будет выделен жирным шрифтом, когда слой активен).
Во-вторых, вы заметите, что когда вы щелкнете правой кнопкой мыши по слою, опция Add Alpha channel теперь будет недоступна или неактивна в меню. Вы больше не можете выбирать эту опцию, потому что ваш слой теперь имеет альфа-канал.
Теперь, когда у нас есть альфа-канал, я снова буду использовать мой ластик (красная стрелка) на моем слое. На этот раз вместо того, чтобы рисовать черным, он покажет белый фоновый слой (синяя стрелка), который находится под слоем нашей модели в красном стуле.
Если я скрою фоновый слой, щелкнув значок «показать / скрыть» (красная стрелка), вы увидите серую шахматную доску в той области, где мы использовали наш ластик (синяя стрелка). Эта область представляет собой прозрачный фон. Это означает, что в этой области нет окрашенных пикселей — она полностью прозрачная.
Когда дело доходит до того, чтобы сделать части вашего изображения прозрачными (например, для таких популярных задач, как стирание фонового изображения), удаление непосредственно на слое, как мы это делали здесь, называется «деструктивным» редактированием, потому что теперь мы фактически потеряли все пиксели, которые мы только что стерли на нашем изображении (мы, конечно, можем отменить действие прямо сейчас, так как это было Последнее, что мы сделали, но есть случаи, когда вы можете выполнить другое действие, прежде чем поймете, что не хотите стирать).
К счастью, есть более «неразрушающий» метод для удаления частей вашего изображения и создания прозрачности. Я расскажу об этой теме в моей следующей статье о маске слоя.
Вот и все для этого урока! Если вам понравилось, вы можете проверить мой другой Статьи справки GIMPсмотреть любой из моих GIMP Видеоурокиили зарегистрируйтесь в любом из моих Премиум классы и курсы GIMP.
Работа со слоями
Для формирования изображения Paint.NET использует слои. Слои можно представить, как стопку прозрачных слайдов или листов. Каждый такой слайд содержит отдельный элемент, который является частью общего изображения.
Редактор отображает стопку слоев, как если бы вы смотрели на нее сверху. Таким образом, порядок слоев, показанный в окне слоев, очень важен. Непрозрачные пиксели на слое выше по стеку будут закрывать пиксели, содержащиеся в слоях ниже по стеку.
Активный слой
Всегда есть только один активный слой. Его можно определить по синему выделению в окне «Слои». Операции рисования применяются только к активному слою. Никакой другой слой не будет затронут. Чтобы изменить статус активного слоя с одного слоя на другой, щелкните имя любого слоя в окне «Слои», чтобы применить статус активного слоя к этому слою.
Операции рисования применяются только к активному слою. Никакой другой слой не будет затронут. Чтобы изменить статус активного слоя с одного слоя на другой, щелкните имя любого слоя в окне «Слои», чтобы применить статус активного слоя к этому слою.
Важно! Важно понимать, что операции рисования влияют только на активный слой. Активный слой всегда выделяется в окне слоев.
Активный слой и Непрозрачность
Слои могут иметь собственную настройку непрозрачности. Непрозрачность применяется к каждому пикселю в слое, поэтому действует как настройка прозрачности для всего слоя.
Чтобы настроить параметр «Непрозрачность» слоя, выделите слой в окне «Слои» и нажмите клавишу F4. Откроется диалоговое окно свойств слоя.
Значения непрозрачности или альфа-диапазона варьируются от 0 (полностью прозрачный) до 255 (полностью непрозрачный). Чтобы изменить значение, щелкните и перетащите ползунок или введите новое значение в поле числового значения.
Активный слой и Режимы смешивания
Слои могут иметь собственный режим смешивания. Режим смешивания определяет, как слой объединяется с нижними слоями при составлении изображения.
Как и прозрачность, режимы смешивания применяются к каждому пикселю в слое.
Чтобы изменить режим смешивания слоя, выделите его в окне слоев и нажмите F4. Откроется диалоговое окно свойств слоя. Новый режим смешивания можно выбрать из раскрывающегося списка. Щелкните новый режим смешивания, чтобы применить его к слою.
Активный слой и Видимость
Слои можно включать и выключать. Рядом с каждым слоем в окне «Слои» есть флажок, который контролирует видимость слоя.
Если установлен флажок ☑, слой будет видимым и будет включен в составное изображение при его сборке. Если флажок не установлен ☐, слой не будет виден и будет исключен из составного изображения.
Невидимый слой по-прежнему является частью изображения, когда оно сохраняется в формате *.pdn.
Чтобы изменить видимость слоя, установите флажок рядом со слоем в окне «Слои». Этот флажок также доступен в диалоговом окне «Свойства слоя».
Этот флажок также доступен в диалоговом окне «Свойства слоя».
Порядок слоев
Как уже говорилось, порядок, в котором слои отображаются в окне слоев, очень важен. Слои, расположенные выше в стеке, будут скрывать (заслонять) слои ниже в стопке (если только у более высокого уровня нет прозрачных областей, когда нижний слой будет виден).
Слои можно перемещать, выделяя их в окне слоев и используя значки вверх или вниз в нижней части окна слоев. Либо щелкните и перетащите слой в новое положение в окне «Слои». Порядок слоев в окне «Слои» можно изменять с помощью перетаскивания. Щелкните, удерживайте и перетащите слой в новое положение в окне «Слои», чтобы переместить его.
Пиксели и Прозрачность
Каждый слой в paint.net составлен из пикселей которые сохранены в формате RGBA. Часть аббревиатуры «RGB» обозначает цвета (красный, зеленый и синий) используемых, для передачи интенсивности цвета. Часть «A» (Альфа) обозначает переменную используемую для хранения информации о прозрачности пикселя. Альфа может принимать значение от 0 (полностью прозрачный) до 255 (полностью непрозрачный).
Альфа может принимать значение от 0 (полностью прозрачный) до 255 (полностью непрозрачный).
Если пиксель прозрачен, то вместо его цвета будет показан цвет пикселя расположенного «под ним», тоесть цвет пикселя нижнего слоя. Для того, чтобы отобразить слоистое изображение на стандартном компьютерном мониторе, paint.net использует методику альфа-каналов.
Однако, прозрачные пиксели не могут быть отображены на компьютерном мониторе. Для того, чтобы как-то указать на прозрачность слоя, редактор использует фон напоминающий изображение шахматной доски.
Если вы видите такой фон, это означает, что часть вашего изображения прозрачна. Изображение шахматной доски не является частью изображения. Вы можете думать о нем как о виртуальном или «нулевом» фоновом слое, который всегда расположен ниже всех остальных слоев отображаемых в окне «Слои».
Однако, как уже было сказано, «шахматная доска» не является частью изображения. Если вы сохраняете изображение, то при его просмотре или использовании в другой программе никакой «шахматной доски» там не будет (если другая программа также не использует «шахматную доску» для обозначения прозрачности).
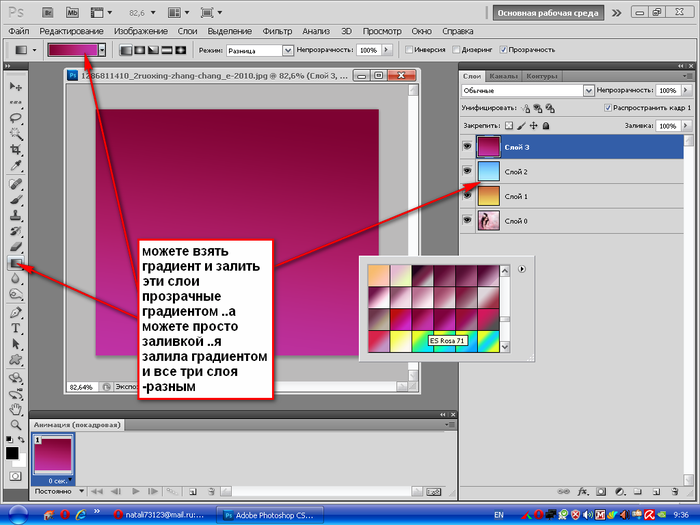
Для построения многослойного изображения мы будем использовать следующие 2 изображения.
ФонВерхний слой — яблокоПример послойного построения изображения расположен ниже.
Белый фон из изображения яблока был удален.Если яблоко помещено над фотографией Фона в стеке слоев, прорисовываются части этого самого Фона (заднего плана).Слои и Непрозрачность
В дополнение к информации о прозрачности (Альфа-значение) связанный с каждым пикселем, у каждого слоя также есть связанное значение непрозрачности. Рассмотрим настройку непрозрачности слоя как дополнительную величину альфа, применяемую ко всем пикселям в слое.
Пример
Если верхний слой в примере имеет непрозрачность, постепенно уменьшаемую с 255 до 0, мы получаем следующие установленные изображения:
Верхний слой (изображение яблока) с непрозрачностью: 255 (полностью непрозрачен) полностью закрывает городской пейзаж.
Верхний слой с непрозрачностью: 128 (примерно 50%, частично прозрачный): изображение городского пейзажа (фона) частично видно, даже через само яблоко.
Верхний слой с непрозрачностью: 0 (полностью прозрачный): изображение яблока не видно вообще. В результате виден городской пейзаж, как будто слоя с яблоками не было.
Как вырезать и сделать фон прозрачным в фотошопе?
Перед тем, как сделать прозрачный фон в фотошопе, нужно все хорошо разузнать о возможностях этой программы. А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
Photoshop по праву считается самым мощным средством для работы с растровыми изображениями. Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Самой востребованной областью применения Photoshop среди обычных пользователей является изменение и редактирование фоновой части изображения. Как будто предугадывая это, программа уже на первых этапах создания нового графического файла спрашивает, каким сделать его фоновый слой:
Создание нового графического файла в графическом редакторе осуществляется через меню «Файл» — «Новый». В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
Возможность редактирования изображений в Photoshop построена на использовании слоев. Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои»:
Но все это теория, которую можно быстро познать на практике. Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop.
Разберем на примере, как в фотошопе можно поменять фон с помощью корректирующего слоя. На старте у нас имеется такое изображение:
Положительной стороной использования корректирующего слоя является экономия времени путем настраиваемого воздействия на всю цветовую гамму рисунка. Создать его можно, нажав на черно-белый круг внизу панели «Слои». В появившемся меню выбираем пункт «Кривые»:
В появившемся меню выбираем пункт «Кривые»:
Перемещением точки на кривой и настройкой цветового канала можно добиться различных вариантов изменения всей фотографии. При умелом подходе дальнейшего редактирование может и не понадобиться. Наверное, это самый быстрый способ того, как изменить фон фотографии:
С помощью корректирующего слоя можно легко изменить время дня во всем городе.
Надоело нам скучное небо над городом. Поэтому удалим его с помощью инструмента «Стиратель фона». Он находится на боковой панели слева:
Конечно, в приведенном примере не хватает немного точности. Поэтому, чтобы не удалить нужные детали в рисунке, следует использовать тонкое перо.
Все изменения коснулись лишь основного слоя. Перед тем, как изменить фон, через меню «Слой» — «Новый» создаем новый:
Теперь, чтобы сделать новое небо над нашим городом, можно применить свою фантазию и различные средства Photoshop. Например, какой-нибудь градиент. Вот что может получиться в итоге:
Но контуры города очень трудно вырезать ровно. Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Для выделения облачного неба над пустыней мы применим инструмент «Волшебная палочка». Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.
Перед тем, как заменить фон неба на другой, активируем волшебную палочку на панели инструментов и кликнем ей по небу. При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
После этого на выделенной области жмем правой кнопкой мыши, и в появившемся контекстном меню выбираем «Слой через обрезание»:
Вроде бы ничего не произошло. Но если взглянуть на панель «Слои», то там мы увидим новый элемент. Чтобы удалить вырезанный фон, следует выделить содержащий его слой, и в контекстном меню выбрать команду «Удалить слой». Вот как сейчас выглядит наша пустыня:
Теперь можно добавить новый слой и заполнить небо над Сахарой яркими красками:
Но все-таки хочется потренироваться не только на кошках, но и на людях. Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Теперь постараемся сделать задний фон фотографии размытым, чтобы все внимание фокусировалось на женской красоте. Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки». Но мы достигнем этого с помощью графического редактора.
Главная проблема заключается в том, чтобы правильно выделить контуры тела. Попробуем для этого воспользоваться магнитным лассо.
Если проводить инструментом «Магнитное лассо» вдоль контура на изображении, то серебристую обводку как будто магнитом притягивает к границам выделяемого предмета.
После активации инструмента осторожно проводим курсором вдоль контуров фигуры девушки. А затем в контекстном меню выбираем пункт «Инвертировать выделение»:
Перед тем, как сделать задний фон размытым, применим встроенный фильтр графического редактора. Для этого в меню «Фильтр» выбираем пункт «Смазывание» — «Смазывание Гаусса»:
Для этого в меню «Фильтр» выбираем пункт «Смазывание» — «Смазывание Гаусса»:
Получилось, конечно, не без изъянов. Но все их можно убрать с помощью инструмента «Размытие». И вот что получилось:
Теперь используем другой подход, и для выделения фигуры девушки используем маску. Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои» и в контекстном меню выбираем пункт «Дублировать слой»:
Затем к появившейся копии слоя применяем фильтр «Смазывание Гаусса». А к копии слоя добавляем маску, нажав на значок в виде прямоугольника с белым кругом внутри него. Вот как должно выглядеть фото девушки на данном этапе:
Теперь проделываем следующее:
- На панели инструментов активируем инструмент «Кисть»;
- В параметрах задаем диаметр кисти и жесткость воздействия:
- В сборщике устанавливаем черный цвет для переднего фона:
- Затем медленно проводим кистью по контурам фигуры девушки и внутри. Сразу становится видно, что кисть восстанавливает размытость, которую мы применили на слое-копии;
- После нескольких минут наведения резкости с помощью кисти все черты женского лица и фигуры приобрели четкость.
 Должно получиться примерно так:
Должно получиться примерно так:
Возможности использования масок в Photoshop безграничны. С их помощью можно не только делать размытым задний план фотографии. Применение маски для слоя это еще и удобный способ того, как изменить цвет фона на снимке. Например, вот так:
Только здесь вместо фильтра используется один из градиентов. Но все равно получилось необычно и красиво.
Как видите, возможности Photoshop впечатляют. С его помощью можно создавать целые художественные композиции. Главное, чтобы после такой обработки человек смог узнать себя на фотографии.
Как сделать фон прозрачным в фотошопе — China-Phone.Info
От фотографии продукта до веб-дизайна — иногда изображение лучше без фона. Но попытка решить эту задачу без правильных инструментов может разочаровать даже самых опытных фотографов. К счастью, недавние обновления Adobe Photoshop упрощают этот процесс. Иногда требуется всего несколько щелчков мышью.
Новая функция Photoshop 2020 позволяет автоматически удалять фон. В процессе используется искусственный интеллект, чтобы определить, какие части изображения оставить, а какие удалить. Однако искусственный интеллект никогда не бывает таким опытным, как редактор-человек, и для сложных изображений может потребоваться ручное удаление фона с использованием ряда различных инструментов выбора Photoshop.
В процессе используется искусственный интеллект, чтобы определить, какие части изображения оставить, а какие удалить. Однако искусственный интеллект никогда не бывает таким опытным, как редактор-человек, и для сложных изображений может потребоваться ручное удаление фона с использованием ряда различных инструментов выбора Photoshop.
Нет фотошопа? Вот еще несколько способов удалить фон с изображения.
Быстрый и грязный способ удалить фон в Photoshop
Photoshop 2020 поставляется с новым ярлыком для удаления фона, который работает с помощью инструмента Выбрать тему. Ярлык не будет делать это каждый раз правильно, но хорошо работает для простых изображений, а для других можно легко улучшить. Перед тем как начать, убедитесь, что у вас установлен Photoshop 2020 версии 21.0.0 или более поздней — в противном случае вам необходимо сначала обновить программное обеспечение.
Начните с копирования фонового слоя, чтобы создать тот тип слоя, в котором Photoshop должен использовать этот инструмент. Выделите всю фотографию (команда + A в MacOS или Control + A в Windows), скопируйте и вставьте. На панели слоев щелкните значок глаза рядом с фоновым слоем, чтобы скрыть фон. Отсюда вы будете работать только с новым слоем, который вы только что создали.
Выделите всю фотографию (команда + A в MacOS или Control + A в Windows), скопируйте и вставьте. На панели слоев щелкните значок глаза рядом с фоновым слоем, чтобы скрыть фон. Отсюда вы будете работать только с новым слоем, который вы только что создали.
На панели «Свойства» справа перейдите в раздел «Быстрые действия». Если вы не видите панель свойств, щелкните значок, который выглядит следующим образом:
В разделе «Быстрые действия» нажмите «Удалить фон». Вам нужно подождать несколько минут, чтобы программа нашла объект и удалила фон. По завершении программы вы должны увидеть объект на прозрачном фоне (обозначенном клетчатым узором). Если вы не видите этот прозрачный фон, убедитесь, что фоновый слой скрыт.
Этот быстрый метод отлично подходит для одних фотографий и дает смехотворные результаты для других. Если это не сработает, перейдите к ручному методу ниже. Если результат близок, но не совсем идеален, щелкните маску, которую Photoshop создал автоматически (черно-белое изображение на панели слоев). Выделив маску, используйте белую кисть, чтобы добавить к объекту, и черную кисть, чтобы стереть все части фона, которые не были удалены.
Выделив маску, используйте белую кисть, чтобы добавить к объекту, и черную кисть, чтобы стереть все части фона, которые не были удалены.
Если вы довольны результатами, вы можете удалить фоновый слой и сохранить файл как PNG, чтобы сохранить прозрачность, или как PSD, чтобы вернуться и внести дополнительные корректировки позже.
Как вручную удалить в фотошопе
Выбор инструмента выделения Photoshop
Чтобы сделать фон прозрачным, нужно выбрать то, что вы хотите сохранить, и удалить то, чего не хотите. Но какой из нескольких инструментов выделения Photoshop лучше всего подходит для этой задачи? Это зависит от изображения. Если вы работаете с изображением на фоне с большим контрастом, например темным объектом на светлом фоне или одноцветным логотипом, процесс выбора будет немного проще.
В этом уроке мы предполагаем, что вы работаете с чем-то более сложным, потому что, если вы можете удалить занятый фон, вы можете удалить любой фон, и даже если вы работаете с белым или сплошным цветом фона, вы можете сэкономьте время, ознакомившись с различными инструментами выделения Photoshop.
В волшебная палочка выделит все пиксели одинакового цвета. Например, с логотипом на белом фоне все, что вам нужно сделать, это щелкнуть белую область, чтобы выбрать ее, а затем нажать «Удалить», чтобы удалить ее. Возможно, вам придется повторить это, если есть несколько частей фона, разделенных частями объекта, который вы пытаетесь вырезать.
В Выбрать объект Инструмент использует искусственный интеллект для выделения границ объекта. Вы рисуете грубый контур, чтобы указать, какой объект, а Photoshop AI сделает все остальное. Этот инструмент также можно использовать для удаления объекта из текущего выделения.
В прямоугольная и эллиптическая рамка Инструмент будет работать, если вы хотите выбрать объект, представляющий собой идеальный прямоугольник или идеальный круг. Просто поместите выделение поверх того, что вы хотите сохранить, а затем выполните шаги четыре и шесть ниже.
В лассо, выберите тему, и Выбрать и замаскировать Инструменты лучше подходят для удаления более сложного фона, и именно в них заключается большая часть скрытых возможностей Photoshop. Вот основные шаги, чтобы заставить эти инструменты работать.
Вот основные шаги, чтобы заставить эти инструменты работать.
1. Нажмите «Выбрать»> «Выбрать тему».
Инструмент «Выбрать тему» в Photoshop позволяет легко приступить к удалению фона. Перейти к Выбрать> Выбрать тему. Процесс занимает несколько секунд, но затем Photoshop грубо выберет объект фотографии с помощью искусственного интеллекта. Инструмент обычно не делает его идеальным, но это нормально — вы можете уточнить выбор на следующем шаге.
В качестве альтернативы, если на фотографии более одного объекта, и вы хотите выбрать только один объект, вы можете использовать инструмент «Выбрать объект». В списке инструментов выберите инструмент «Выбрать объект» (Photoshop 21.0.0 и новее), он заправлен с помощью инструмента «Волшебная палочка». Нарисуйте рамку вокруг объекта, и Photoshop выберет объект за вас. Опять же, вы можете уточнить выбор на следующем шаге, поэтому не беспокойтесь, если объект выбран не идеально.
Если инструмент «Выбрать тему» у вас не работает (или вы используете старую версию Photoshop), перейдите к следующему шагу и начните выделение с нуля.
Если инструмент «Выбрать тему» работает идеально (такое бывает!), Переходите к шагу четыре.
2. Для сложных объектов используйте Select и Mask, чтобы уточнить выбор.
Скорее всего, ваш выбор не совсем идеален. Если вы работаете с объектом с четко очерченными краями, инструмент «Магнитное лассо», вероятно, является самым простым способом, так что переходите и переходите к следующему шагу. Однако для объектов с менее выраженными краями, текстурой и сильно неправильными формами инструмент «Выделение и маска» часто дает наилучшие результаты. Для объектов с обоими способами, таких как изображение камеры, использованное в этом руководстве, вы можете использовать сочетание обоих методов.
Настройте выделение, выбрав Выбрать> Выбрать и замаскировать. в Выбрать и замаскировать окно, уточните выбор. Используйте инструмент «Кисть» на панели инструментов слева и выберите значок «плюс» на верхней панели инструментов, затем закрасьте все, что должно быть включено в выделение, но его нет. Или щелкните значок «минус» вверху, чтобы прокрасить участки, которые не должны быть частью выделения. Помните, что цель состоит в том, чтобы выбрать тему, оставив фон, который вы хотите удалить, невыделенным.
Или щелкните значок «минус» вверху, чтобы прокрасить участки, которые не должны быть частью выделения. Помните, что цель состоит в том, чтобы выбрать тему, оставив фон, который вы хотите удалить, невыделенным.
Если кисть выделяет слишком много, увеличьте масштаб и используйте кисть меньшего размера (расположенную рядом со значками плюс и минус вверху) и уменьшите радиус на панели инструментов свойств. Если кисти недостаточно, используйте кисть большего размера и увеличьте радиус.
Сделайте выделение как можно лучше, используя инструмент «Выделение и маска», но не переживайте, если оно еще не идеально. Обязательно допустите ошибку, выбрав слишком много — если вы что-то упустите, вернуться позже будет сложнее. Нажмите ОК, как только вы максимально уточните выбор.
Перед тем, как перейти к следующему шагу, увеличьте масштаб по всем краям и убедитесь, что вы не пропустили ни одного выделения. Если да, просто откройте Выбрать и замаскировать инструмент и выберите эту область.
3. Превратите выделение в слой
Сохраните то, что вы выбрали до сих пор, на новом слое, даже если он еще не совсем идеален — просто убедитесь, что вы не пропустили ничего, что нужно выделить. Пока эти «марширующие муравьи» все еще указывают ваш выбор, скопируйте (Control или Command + C) и вставьте (Control или Command + V) выделение. Вставленное выделение автоматически отобразится как отдельный слой. Кроме того, вы также можете перейти на Слой> Создать> Слой через копию.
На панели слоев щелкните значок глаза рядом с исходным фоновым слоем. Это позволит вам увидеть ваш прозрачный фон, но пока не удаляйте фон.
4. Продолжайте совершенствовать инструменты лассо и ластик.
В Photoshop есть около десятка различных инструментов выделения, а пока Выбрать и замаскировать хорошо работает с объектами, которые сложно выделить (например, с людьми с волосами), инструмент магнитного лассо может быть быстрее для четких краев. Продолжайте уточнять свой выбор после Выбрать и замаскировать, или переходите прямо к этому шагу, если вы вырезаете объект с четко определенными краями.
Выберите инструмент «Магнитное лассо». Инструменты лассо являются третьими сверху в наборе инструментов по умолчанию, но их больше одного — нажмите и удерживайте, затем выберите инструмент магнитного лассо из раскрывающегося списка (это значок с магнитом в углу). Если у вашего объекта есть как четко очерченные, так и прямые края, инструмент «Многоугольное лассо» может быть более простым выбором, но он не работает с кривыми.
Щелкните вокруг внешнего края объекта, чтобы выбрать любые дополнительные области фона для удаления. Магнитное лассо будет прикрепляться к краям объекта, но не забывайте щелкать достаточно часто, чтобы помочь. Выбрав часть фона, нажмите кнопку удаления.
Вы также можете удалить участки фона с помощью ластика на панели инструментов. Это хорошо для окончательной очистки после использования инструмента лассо.
5. Удалите фон.
Последний шаг — перейти на панель «Слои» и выбрать фоновый слой. Вы должны иметь возможность удалить этот фоновый слой, при этом останется только выделение, которое вы сделали изначально. Вы можете добавить новый фоновый слой, чтобы поиграть с разными цветами, градиентами или изображениями, чтобы увидеть, как выбранный вами объект отображается поверх них. Однако, если вы хотите сохранить этот прозрачный фон, вам придется оставить функции в покое и оставить изображение как есть.
Вы можете добавить новый фоновый слой, чтобы поиграть с разными цветами, градиентами или изображениями, чтобы увидеть, как выбранный вами объект отображается поверх них. Однако, если вы хотите сохранить этот прозрачный фон, вам придется оставить функции в покое и оставить изображение как есть.
6. Сохранить как PNG
Если вы сохраните файл в формате JPEG, вся тяжелая работа будет потеряна, поскольку JPEG не поддерживает прозрачность. Вместо этого вы захотите сохранить его в формате PNG. Перейдите в Файл> Сохранить как и выберите PNG из вариантов типа файла. Теперь у вас есть файл PNG, который можно разместить где угодно с прозрачным фоном. Если вы хотите иметь возможность легко вносить дальнейшие изменения, вы также можете сохранить вторую версию в виде файла .PSD.
Рекомендации редакции
Как сделать прозрачный фон в photoshop. Делаем в фотошопе фон прозрачным
Вам понадобится
- — программа «Фотошоп»
- — изображение, у которого необходимо сделать полупрозрачный фон.

- — знать, как создавать новый слой
- — уметь пользоваться инструментом «Заливка», чертить фигуры в фотошопе
Инструкция
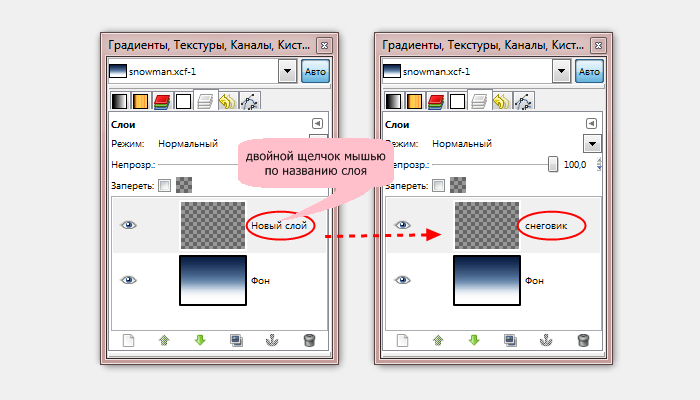
Щелкните дважды по названию слоя с картинкой и в появившемся поле напишите любое новое название этого слоя. Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
В окне «Слои» при выделенном нижнем слое установите нужный процент его непрозрачности, перемещая рычажок в поле «Непрозрачность» и наблюдая за изменением прозрачности фона на . Чем меньше будет значение непрозрачности, тем прозрачнее будет фон; чем — тем непрозрачнее.
Источники:
- Просто о создании сайтов и баннеров
Перед многими владельцами сайтов возникает вопрос, как обновить сайт или привнести в него что-нибудь новое. Менять на сайте можно многое: шрифт, цветовую гамму, расположение информационных блоков, общий фон. В этой статье вы узнаете, как установить картинку в качестве фона для сайта .
Вам понадобится
- Редактор html-кода
Инструкция
К изменению облика вашего ресурса можно пойти двумя путями. Первый — обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – это . Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Первое, на что следует обратить внимание перед тем, картинку на сайт в качестве фона, это макет ширины сайта : фиксированный он или растягивающийся во весь экран. Если ширина фиксированная, то смело можете размещать картинку . Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться .
Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться .
Итак, вы знаете ширину макета сайта . Подготовьте изображение для размещения. Загрузите его на сервер, где расположен ваш сайт. Картинка должна быть сохранена в одном из трёх форматов: jpeg, gif или png. Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Откройте в редакторе html-кода , на которой вы хотите изменить фон. Найдите строку «background-image». Если такой строки нет, напишите её в поле тэга «body». Как на картинке.
В данном коде «url(«images/bg.jpg»)» — это путь к вашему фоновому . Пропишите его. Сохраните изменения.
Обратите внимание
Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Полезный совет
Для редактирования сайта пользуйтесь программой Dreamweaver.
Источники:
- как сделать сайт картинки в 2019
Фотошоп открывает перед пользователями широкие возможности в обработке фотографий и рисунков – вы можете создать на выбранном изображении любой визуальный эффект, и количество этих эффектов ограничивается только вашим воображением, а также умением работать в Фотошопе. Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Инструкция
Создайте новый файл – откройте в меню File опцию New, и в окошке настроек выберите опцию Transparent. Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Выберите на панели инструментов любой инструмент, которым можно выделить те или иные области – вызовите их M или W. Масштабируйте рисунок для удобства и выделите те области, которые вы хотите сделать прозрачными.
После того, как выделение будет готово, замкните его и нажмите Delete. Лишние фрагменты изображения исчезнут, и вместо них вы увидите прозрачный фон.
В некоторых случаях вам может потребоваться полупрозрачный рисунок – например, полупрозрачный может стать необычным украшением коллажа или веб-сайта, а также полупрозрачный текст можно использовать в качестве . Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Выберите нужный размер, и цвет, а затем поверх фотографии напишите нужный текст. В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной.
Видео по теме
При создании логотипа весьма желательно иметь возможность сделать его фон прозрачным — в этом случае он будет более органично вписываться в любое оформление, будь то страница веб-сайта, документ в формате Word, флэш- или видео-ролик и т.д. Кроме того полупрозрачный логотип можно накладывать в качестве ватермарки на изображения и фотографии. Наиболее распространенный инструмент для проведения такого рода графических работ — Adobe Photoshop.
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп .
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои»
кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой»
, нажмите в нем «ОК»
. После этого замочек исчезнет.
Откроется окно «Новый слой»
, нажмите в нем «ОК»
. После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete» .
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D» .
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе .
В этом случае, воспользуемся инструментом «Быстрое выделение»
. Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
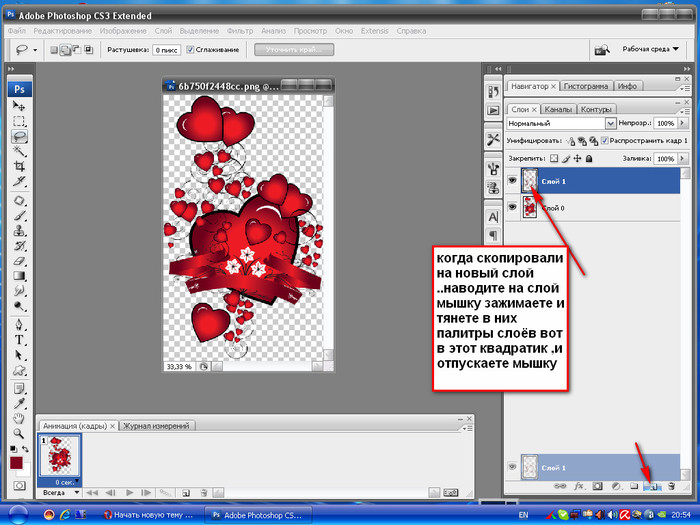
Копируем выделенные области, нажав «Ctrl+C» . Дальше создаем новый файл, «Ctrl+N» , с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V» . Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик» . Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка , расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него .
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон .
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно . Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift .
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их .
Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их .
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, или (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки , удерживайте вместе с цифрами нажатой клавишу Shift
.
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом . На панели настроек нужно установить параметр Добавить к выделенной области , а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка , которой пользовались на предыдущем шаге.
Например Волшебная палочка , которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой .
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите , на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности , если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество , но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG . Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как . Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG) .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
39 60 921 0Очень часто случается так, что подобрав для определённых целей картинку, она вас вроде-бы и устраивает, но есть один важный нюанс – она не подходит по цвету. Такая ситуация очень знакома контент-менеджерам, или людям, которые имеют дело с размещением графических элементов. Что делать в этом случае? В голову не приходит ничего другого, кроме как сделать фон картинки прозрачным, для того, чтобы основное изображение выгодно смотрелось на фоне интернет-странички или баннера. О том, как это сделать, мы сегодня вам и расскажем.
Что делать в этом случае? В голову не приходит ничего другого, кроме как сделать фон картинки прозрачным, для того, чтобы основное изображение выгодно смотрелось на фоне интернет-странички или баннера. О том, как это сделать, мы сегодня вам и расскажем.
Вам понадобятся:
Подготовка к обработке
Для этого открываем графический редактор Adobe Photoshop, нажимаем «Файл», «Открыть», и выбираем изображение, для которого хотим сделать прозрачный фон (или нажимаем правой кнопкой мыши по необходимому изображению, переходим в меню «Открыть с помощью…», и среди списка предустановленных программ выбираем Adobe Photoshop).
В качестве примера мы используем знак «СТОП», но, в принципе подойдёт любая оригинальная фотография . Итак, изображение мы загрузили. Что дальше?
Работаем с «волшебной палочкой»
Находится он, как вы уже догадались, на боковой панели инструментов (если вы не изменяли назначение горячих клавиш в Adobe Photoshop, то выбрать этот инструмент можно при помощи нажатия на кнопку “W”).
Выбрав “волшебную палочку”, в верхнем меню станет доступно меню его настроек. В графе «Допуск» рекомендуем установить значение «21». Пожалуй, это все подготовления, которые нужны для того, чтобы сделать фон размытым или прозрачным (как в нашем случае).
Удаляем фон
Итак, наводим “волшебную палочку” на область с фоном, который нужно удалить, и кликаем по нему левой кнопкой мыши. Область с фоном выделится штрих-пунктиром, и всё что нам остаётся – это нажать кнопку “Delete”. По очереди повторяем эту процедуру, пока не получим фон, который окрашен чем-то, похожим на шахматную клетку. Это значит, что такая область – прозрачна.
Сохранение изображения
Обратите внимание, что сохранять файл нужно исключительно в формате.PNG, иначе «прозрачность» фона просто не будет отображаться (вместо него будет заливка белого цвета).
При создании коллажей и других композиций в Фотошопе зачастую возникает необходимость удалить фон с изображения или перенести объект с одной картинки на другую.
Сегодня поговорим о том, как сделать картинку без фона в Фотошопе.
Сделать это можно несколькими способами.
Первый – воспользоваться инструментом «Волшебная палочка» . Способ применим в том случае, если фон изображения однотонный.
Открываем изображение. Поскольку картинки без прозрачного фона чаще всего имеют расширение JPG , то слой с названием «Фон» будет заблокирован для редактирования. Его необходимо разблокировать.
Дважды кликаем по слою и в диалоговом окне нажиаем «ОК» .
Затем выбираем инструмент «Волшебная палочка» и нажимаем на белый фон. Появляется выделение (марширующие муравьи).
Теперь нажимаем клавишу DEL . Готово, белый фон удален.
Следующий способ убрать фон с картинки в Фотошопе – воспользоваться инструментом «Быстрое выделение» . Способ сработает в том случае, если изображение имеет примерно один тон и нигде не сливается с фоном.
Выбираем «Быстрое выделение» и «закрашиваем» наше изображение.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем DEL . Результат такой же.
Третий способ самый сложный и применяется на цветных изображениях, где нужный участок сливается с фоном. В данном случае нам поможет только ручное выделение объекта.
Для ручного выделения в Фотошопе есть несколько инструментов.
1. Лассо. Используйте его, только если у Вас твердая рука или имеется графический планшет. Попробуйте сами и поймете, о чем пишет автор.
2. Прямолинейное лассо. Данный инструмент целесообразно применять на объектах, имеющих в своем составе только прямые линии.
3. Магнитное лассо. Применяется на однотонных изображениях. Выделение «примагничивается» к границе объекта. Если оттенки изображения и фона идентичны, то края выделения получаются рваными.
4. Перо. Наиболее гибкий и удобный для выделения инструмент. Пером можно рисовать как прямые линии, так и кривые любой сложности.
Итак, выбираем инструмент «Перо» и обводим наше изображение.
Ставим первую опорную точку как можно точнее на границу объекта. Затем ставим вторую точку и, не отпуская кнопку мыши, тянем вверх и вправо, добиваясь нужного радиуса.
Опорные точки можно перемещать, зажав клавишу CTRL справа, а удалять, выбрав в меню соответствующий инструмент.
Пером можно выделять сразу несколько объектов на изображении.
По окончании выделения (контур необходимо замкнуть, вернувшись к первой опорной точке) нажимаем внутри контура правой кнопкой мыши и выбираем «Образовать выделенную область» .
Теперь нужно удалить фон в Фотошопе, нажав клавишу DEL . Если вдруг удалился выделяемый объект вместо фона, то нажимаем CTRL+Z , инвертируем выделение комбинацией CTRL+SHIFT+I и снова удаляем.
Мы рассмотрели основные приемы для удаления фона с изображений. Существуют и другие способы, но они малоэфективны и не приносят желаемого результата
Существуют и другие способы, но они малоэфективны и не приносят желаемого результата
Как сделать изображение прозрачным в Photoshop
Бренда Бэррон, 22 июня 2021 г.
Вам нужно поиграть с прозрачностью вашего последнего изображения?
Создание прозрачного изображения, даже частично, может дать вам бесконечное количество способов улучшить ваш материал. Например, вы можете комбинировать изображения, чтобы создать что-то новое для своих клиентов, или добавить прозрачное изображение к продукту в целях брендинга.
Вопрос для многих новичков в мире редактирования фотографий: как сделать изображение прозрачным?
Простой ответ — Photoshop.
Если у вас его еще нет, вы можете скачать Photoshop здесь с сайта Adobe.
Photoshop — популярный инструмент для работы с изображениями, который позволяет добавлять прозрачность к вашим фотографиям различными способами. Сегодня мы рассмотрим три различных способа добавления прозрачности к вашим изображениям, обсудив, как:
- Сделать слои прозрачными
- Создать прозрачные выделения на фотографиях
- Создать прозрачный фон
- Максимально использовать свои возможности прозрачные изображения
Начнем.
Вариант 1. Создание прозрачных слоев
Если вам интересно, как сделать изображение прозрачным для вашего портфолио, один из простых вариантов — узнать, как сделать слои прозрачными. Когда вы делаете слой прозрачным, вы можете добавить его к другим изображениям или разместить на продуктах, не беспокоясь о краях фона и непрозрачности. Вы даже можете использовать слои, чтобы подправить свои фотографии.
- Выберите слой, который вы хотите сделать прозрачным, щелкнув вкладку Layers — он выглядит как сложенная страница.
- Выберите уровень непрозрачности в поле, которое появляется в верхней части Layers . По умолчанию установлено значение 100%, но вы можете выбрать значение до 0%.
- Сохраните изображение как файл .PNG, чтобы сохранить прозрачность.
Вариант 2: Создание прозрачных выделений
Если вы хотите объединить или объединить изображения в своем портфолио, вам может потребоваться сделать части вашего слоя прозрачными. Для этого вам нужно будет снова выбрать слой, как указано выше, но убедитесь, что слои под этим изображением прозрачны.Выберите область, которую вы хотите изменить, с помощью инструмента выделения, затем:
Для этого вам нужно будет снова выбрать слой, как указано выше, но убедитесь, что слои под этим изображением прозрачны.Выберите область, которую вы хотите изменить, с помощью инструмента выделения, затем:
- Скопируйте область, щелкнув правой кнопкой мыши и выбрав Копировать
- Удалите выделение с помощью кнопки Del
- Вставьте скопированное выделение в новый слой
- Уменьшите непрозрачность этого слоя
Вариант 3: Создание прозрачного фона
Возможно, вы хотите, чтобы фокус вашего изображения был четким и непрозрачным, а фон был прозрачным, чтобы вы могли комбинировать изображения или перемещать объект вашего изображения в другом месте.Для этого вам нужно создать прозрачный фон.
- Щелкните File, , затем New в Photoshop, и появится новое окно.
- Перейдите в раздел с надписью «Background Contents» и выберите Transparent , затем нажмите OK
- Перейдите в раздел Layers и убедитесь, что он выглядит как клетчатый бело-серый прямоугольник — это подтвердит, что слой прозрачный.

- Добавьте изображение
Поместив изображение на прозрачный фон, вы сможете удалить с фотографии любые края или лишние элементы, которые также хотите сделать прозрачными.Для этого щелкните инструмент Eraser или Magic Eraser tool в левой части изображения. Проведите ластиком по областям, которые вы хотите сделать прозрачными.
Получение максимальной отдачи от прозрачных фотографий
После того, как вы узнали, как сделать изображение прозрачным в Photoshop, важно убедиться, что вы можете использовать эти изображения без случайного перехода на новый фон при открытии файла. . Главное — убедиться, что ваши слои не сливаются при сохранении файла Photoshop.
При сохранении новой прозрачной фотографии щелкните раскрывающееся меню Формат и выберите параметр PNG. Выберите место, где вы сможете легко найти свое изображение, и нажмите кнопку Сохранить .
Если вы не видите параметр файла PNG в своих документах Photoshop, возможно, вы редактируете свое изображение в формате CMYK, что означает, что вам нужно преобразовать его в режим RGB, чтобы вы могли сохранить как PNG файл. Не сохраняйте файл в формате JPG, так как это избавит вас от всей вашей тяжелой работы.
Не сохраняйте файл в формате JPG, так как это избавит вас от всей вашей тяжелой работы.
Вот и все — научиться делать изображение прозрачным с помощью Photoshop, вероятно, было намного проще, чем вы думали! Теперь вы можете использовать свои прозрачные фотографии, чтобы создать потрясающую подборку изображений, которые можно добавить в свое растущее портфолио!
Чтобы получить более быстрые советы по Photoshop и фотографии, не забудьте подписаться на нас в Twitter и Facebook.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам всего за несколько кликов создавать красивые фото- и видеогалереи, чтобы они могли демонстрировать и продавать свои работы.
Как сделать фон прозрачным в Photoshop
От фотографии продукта до веб-дизайна, иногда изображение лучше без фона. Но попытка справиться с задачей без правильных инструментов может разочаровать даже самых опытных фотографов. К счастью, недавние обновления Adobe Photoshop упрощают этот процесс. Иногда требуется всего несколько щелчков мышью.
К счастью, недавние обновления Adobe Photoshop упрощают этот процесс. Иногда требуется всего несколько щелчков мышью.
Новая функция Photoshop 2020 позволяет автоматически удалять фон. В процессе используется искусственный интеллект, чтобы определить, какие части изображения оставить, а какие удалить.А.И. Однако никогда не бывает так опытен, как редактор-человек, а для сложных изображений может потребоваться ручное удаление фона с использованием ряда различных инструментов выделения Photoshop.
У вас нет Photoshop? Вот еще несколько способов удалить фон с изображения.
Быстрый и грязный способ удалить фон в Photoshop
Photoshop 2020 поставляется с новым ярлыком для удаления фона, который работает с помощью инструмента «Выбрать тему». Ярлык не всегда будет делать это правильно, но хорошо работает для простых изображений, а для других можно легко улучшить.Прежде чем начать, убедитесь, что у вас установлен Photoshop 2020 версии 21.0.0 или более поздней — в противном случае вам необходимо сначала обновить программное обеспечение.
Начните с копирования фонового слоя, чтобы создать тот тип слоя, в котором Photoshop должен использовать этот инструмент. Выделите всю фотографию (команда + A в MacOS или Control + A в Windows), скопируйте и вставьте. На панели слоев щелкните значок глаза рядом с фоновым слоем, чтобы скрыть фон. Отсюда вы будете работать только с новым слоем, который вы только что создали.
На панели «Свойства» справа перейдите в раздел «Быстрые действия». Если вы не видите панель свойств, щелкните значок, который выглядит следующим образом:
В разделе «Быстрые действия» щелкните «Удалить фон». Вам нужно подождать несколько минут, чтобы программа нашла объект и удалила фон. По завершении программы вы должны увидеть объект на прозрачном фоне (обозначенном клетчатым узором). Если вы не видите этот прозрачный фон, убедитесь, что фоновый слой скрыт.
Этот быстрый метод отлично подходит для одних фотографий и дает смехотворные результаты для других. Если это не сработает, перейдите к ручному способу, описанному ниже. Если результат близок, но не совсем идеален, щелкните маску, которую Photoshop создал автоматически (черно-белое изображение на панели слоев). Выделив маску, используйте белую кисть, чтобы добавить к объекту, и черную кисть, чтобы стереть все части фона, которые не были удалены.
Если результат близок, но не совсем идеален, щелкните маску, которую Photoshop создал автоматически (черно-белое изображение на панели слоев). Выделив маску, используйте белую кисть, чтобы добавить к объекту, и черную кисть, чтобы стереть все части фона, которые не были удалены.
Если вы довольны результатами, вы можете удалить фоновый слой и сохранить файл как PNG, чтобы сохранить прозрачность, или как PSD, чтобы вернуться и внести дополнительные корректировки позже.
Как удалить вручную в фотошопе
Выбор инструмента выделения Photoshop
Чтобы сделать фон прозрачным, нужно выбрать то, что вы хотите сохранить, и удалить то, что не хотите. Но какой из нескольких инструментов выделения Photoshop лучше всего подходит для этой задачи? Это зависит от изображения. Если вы работаете с изображением на фоне с большим контрастом, например с темным объектом на светлом фоне или одноцветным логотипом, процесс выбора будет немного проще.
В этом уроке мы предполагаем, что вы работаете с чем-то более сложным — потому что, если вы можете удалить занятый фон, вы можете удалить любой фон, и даже если вы работаете с белым или сплошным цветом фона, вы можно сэкономить время, ознакомившись с различными инструментами выделения Photoshop.
Инструмент «волшебная палочка» выделит все пиксели одинакового цвета. Например, с логотипом на белом фоне все, что вам нужно сделать, это щелкнуть белую область, чтобы выбрать ее, а затем нажать «Удалить», чтобы удалить ее. Возможно, вам придется повторить это, если есть несколько частей фона, разделенных частями объекта, который вы пытаетесь вырезать.
Инструмент Выбрать объект использует искусственный интеллект для выбора границ объекта. Вы рисуете грубый контур, чтобы указать, какой объект, и Photoshop A.Остальное сделает я. Этот инструмент также можно использовать для удаления объекта из текущего выделения.
Инструмент прямоугольная и эллиптическая область подойдет, если вы хотите выбрать объект, представляющий собой идеальный прямоугольник или идеальный круг. Просто поместите выделение поверх того, что вы хотите сохранить, затем выполните шаги четыре и шесть ниже.
Лассо , Выбрать объект и Выбрать и Маска лучше подходят для удаления более сложного фона, и именно в них заключается большая часть скрытых возможностей Photoshop. Вот основные шаги, чтобы заставить эти инструменты работать.
Вот основные шаги, чтобы заставить эти инструменты работать.
1. Перейти к «Выбрать»> «Выбрать тему»
Инструмент «Выбрать тему» Photoshop позволяет легко приступить к удалению фона. Перейдите на Выберите> Выбрать тему . Процесс занимает несколько секунд, но затем Photoshop грубо выберет объект фотографии с помощью искусственного интеллекта. Инструмент обычно не делает его идеальным, но это нормально — вы можете уточнить выбор на следующем шаге.
В качестве альтернативы, если фотография имеет более одного объекта, и вы хотите выбрать только один объект, вы можете использовать инструмент «Выбрать объект».В списке инструментов выберите инструмент «Выбрать объект» (Photoshop 21.0.0 и новее), он добавлен с помощью инструмента «Волшебная палочка». Нарисуйте рамку вокруг объекта, и Photoshop выберет объект за вас. Опять же, вы можете уточнить выбор на следующем шаге, поэтому не беспокойтесь, если объект не выбран идеально.
Если инструмент «Выбрать тему» у вас не работает (или вы используете старую версию Photoshop), перейдите к следующему шагу и начните выделение с нуля.
Если инструмент «Выбрать тему» работает идеально (такое случается!), Переходите к шагу четыре.
2. Для сложных объектов используйте «Выделение» и «Маска», чтобы уточнить выделение.
Скорее всего, ваш выбор не совсем идеален. Если вы работаете с объектом с четко очерченными краями, инструмент «Магнитное лассо», вероятно, самый простой путь, так что переходите и переходите к следующему шагу. Однако для объектов с менее выраженными краями, текстурой и сильно неправильными формами инструмент «Выделение и маска» часто дает наилучшие результаты. Для объектов с обоими способами, например изображения камеры, используемой в этом руководстве, вы можете использовать сочетание обоих методов.
Настройте выделение с помощью заголовка Select> Select and Mask . В окне Select and Mask уточните выделение. Используйте инструмент «Кисть» на панели инструментов слева и выберите значок плюса на верхней панели инструментов, затем закрасьте все, что должно быть включено в выделение, но не включено. Или нажмите значок «минус» вверху, чтобы прокрасить участки, которые не должны быть частью выделения. Помните, что цель состоит в том, чтобы выбрать объект, оставив фон, который вы хотите удалить, невыделенным.
Или нажмите значок «минус» вверху, чтобы прокрасить участки, которые не должны быть частью выделения. Помните, что цель состоит в том, чтобы выбрать объект, оставив фон, который вы хотите удалить, невыделенным.
Если кисть выделяет слишком много, увеличьте масштаб и используйте кисть меньшего размера (расположена рядом со значками «плюс» и «минус» вверху) и уменьшите радиус на панели инструментов свойств. Если кисти недостаточно, используйте кисть большего размера и увеличьте радиус.
Сделайте выделение как можно лучше с помощью инструмента «Выделение и маска», но не переживайте, если оно еще не идеально. Не забывайте выбирать слишком много — если вы что-то упускаете, будет сложнее вернуться позже.Нажмите «ОК», как только вы уточните выбор как можно лучше.
Перед тем, как перейти к следующему шагу, увеличьте масштаб по всем краям и убедитесь, что вы не упустили ни одну из выделенных областей. Если вы это сделали, просто снова откройте инструмент Select and Mask и выберите эту область.
3. Превратите выделение в слой
Сохраните то, что вы уже выбрали, на новом слое, даже если он еще не совсем идеален — просто убедитесь, что вы не пропустили ничего, что нужно выделить.Пока эти «марширующие муравьи» все еще указывают ваш выбор, скопируйте (Control или Command + C) и вставьте (Control или Command + V) выделение. Вставленное выделение автоматически отобразится как отдельный слой. Кроме того, вы также можете перейти к Layer> New> Layer Via Copy .
На панели слоев щелкните значок глаза рядом с исходным фоновым слоем. Это позволит вам увидеть прозрачный фон, но пока не удаляйте фон.
4. Продолжайте совершенствовать инструменты лассо и ластик.
Photoshop имеет около десятка различных инструментов выделения, и хотя Select and Mask хорошо работает с объектами, которые трудно выделить (например, с волосами), инструмент магнитного лассо может работать быстрее для четко определенных краев.Продолжайте уточнять выделение после Select and Mask или переходите прямо к этому шагу, если вы вырезаете объект с четко определенными краями.
Выберите инструмент «Магнитное лассо». Инструменты лассо являются третьими сверху в наборе инструментов по умолчанию, но их больше одного — нажмите и удерживайте, затем выберите инструмент магнитного лассо из раскрывающегося списка (это значок с магнитом в углу). Если у вашего объекта есть как четко очерченные, так и прямые края, инструмент «Многоугольное лассо» может быть более простым выбором, но он не работает с кривыми.
Щелкните по внешнему периметру объекта, чтобы выбрать любые дополнительные области фона, которые вы хотите удалить. Магнитное лассо будет прикрепляться к сторонам объекта, но убедитесь, что вы часто нажимаете на него, чтобы он не сбивался с пути. После того, как вы выбрали часть фона, нажмите клавишу удаления.
Другой способ сделать это — использовать ластик на панели инструментов для удаления участков фона; это отличный способ выполнить окончательную очистку после того, как вы закончите с помощью инструмента лассо.
5. Удалить фон
Наконец, вам нужно выбрать фоновый слой под панелью «Слои». После того, как вы удалите этот слой, вы увидите только тот выбор, который вы сделали в начале. При желании вы можете добавить новый фоновый слой и весело провести время, экспериментируя с различными цветовыми схемами, эффектами, изображениями и дизайнами, чтобы просмотреть, как будет выглядеть ваш выбор. Вы также можете сохранить прозрачный фон — просто оставьте все как есть и воздержитесь от добавления нового фона.
После того, как вы удалите этот слой, вы увидите только тот выбор, который вы сделали в начале. При желании вы можете добавить новый фоновый слой и весело провести время, экспериментируя с различными цветовыми схемами, эффектами, изображениями и дизайнами, чтобы просмотреть, как будет выглядеть ваш выбор. Вы также можете сохранить прозрачный фон — просто оставьте все как есть и воздержитесь от добавления нового фона.
6. Сохранить как PNG
При сохранении файла фотошопа вы сможете выбрать один из нескольких различных типов файлов. Не забудьте выбрать PNG, если вам нужно сохранить прозрачность изображения. Если вы выберете другой вариант, например JPEG, помните, что вы потеряете всю прозрачность. Перейдите в меню «Файл»> «Сохранить как» и выберите в раскрывающемся меню PNG. Мы настоятельно рекомендуем всегда сохранять вторую копию как файл PSD, чтобы при необходимости изменить позже.
Рекомендации редакции
Совет Photoshop: как сделать часть слоя прозрачной
Совет Photoshop: как сделать часть слоя прозрачной
Обычно, когда вы изменяете непрозрачность слоя в Photoshop с помощью ползунка «Непрозрачность» в верхней части панели «Слои», ВСЕ слой меняется на эту непрозрачность. Однако могут быть случаи, когда вы хотите, чтобы только небольшая часть одного слоя была прозрачной или полупрозрачной.
Однако могут быть случаи, когда вы хотите, чтобы только небольшая часть одного слоя была прозрачной или полупрозрачной.
Уловка, друзья мои, в том, что вам нужно сначала выбрать ту часть слоя, для которой вы хотите настроить прозрачность, а затем произвести настройку. И для этого трюка вы не используете ползунок непрозрачности на панели слоев, а скорее команду «Заливка» из меню «Правка». Прочтите, чтобы узнать, насколько это быстро и легко.
Вы можете скачать бесплатную пробную версию Photoshop здесь.
Вот удобный способ изменить непрозрачность только выбранной части любого слоя. Если вы новичок в Photoshop и делаете выделения, ознакомьтесь с моим Руководством для начинающих по выделениям в Photoshop.
1. Откройте ваше изображение в Photoshop. Я использую эту симпатичную картинку The Beatles в стиле квадранта, выделю область, для которой нужно изменить прозрачность. Я использовал инструмент прямоугольной области, чтобы нарисовать квадрат вокруг Пола Маккартни.
2. Выберите Edit> Fill и установите Blending Mode на Clear .Установите Непрозрачность на желаемый процент — здесь я выбрал 50%.
3. Щелкните OK. Выбранная часть вашего слоя теперь полупрозрачна, а остальная часть вашего файла остается на 100%.
Между прочим, я ничего не имею против Пола Маккартни 🙂
Надеюсь, этот совет по Photoshop был вам полезен, и буду очень благодарен, если вы поделитесь им. Большое спасибо! 🙂
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Как создать прозрачный фон в Photoshop
На этой странице показано, как использовать Adobe Photoshop для создания прозрачного фона.
Файл должен иметь прозрачный слой, чего можно добиться двумя способами …
(1) Создайте новый прозрачный файлВыберите в меню «Файл»> «Создать».Откроется окно, как показано на рисунке справа — в нем есть возможность сделать файл прозрачным. После создания нового файла добавьте содержимое изображения на один или несколько новых слоев. Это произойдет автоматически, если вы скопируете и вставите изображение в файл. (2) Добавьте прозрачный слойВы можете добавить прозрачный слой к существующему файлу, выбрав «Слой»> «Новый»> «Слой» в меню. Новый слой будет добавлен над текущим выбранным слоем.Перетащите новый слой под слой изображения. |
Какой бы метод вы ни использовали, у вас должно получиться как минимум два слоя (как показано справа). Обратите внимание на то, как прозрачный слой имеет клетчатый вид. Этот узор не является частью изображения — он нужен только для того, чтобы помочь вам определить прозрачные области. Перед продолжением убедитесь, что слой содержимого выбран. |
Создание прозрачной области | |
Используя волшебную палочку или лассо, выберите область изображения, которую вы хотите сделать прозрачной. Вы можете несколько раз поэкспериментировать с настройками допуска и сглаживания, чтобы получить лучший выбор. В показанном здесь примере использовались следующие настройки Magic Wand: | |
Нажмите кнопку «Удалить».Выбранная область удаляется, и становится видимым клетчатый (прозрачный) фон. | |
Теперь, когда у вас есть прозрачный фон, вы можете сохранить файл в различных форматах, включая GIF, TIFF, PNG и, конечно же, PSD.
Примечания:
- Формат JPG не поддерживает прозрачность.
- Если вы обнаружите некрасивые края вокруг изображения, когда поместите его на другой цвет фона, см. Это решение.
- Если у вас есть вопросы, задавайте их на нашем форуме по графике.
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings. PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.ЯЗЫК}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}} {{l10n_strings. AUTHOR_TOOLTIP_TEXT}}
AUTHOR_TOOLTIP_TEXT}}
Сделать изображение прозрачным
Вы можете сделать один цвет изображения прозрачным с помощью встроенной функции прозрачности.
В отличие от прозрачности всего изображения, сделать прозрачным только один цвет можно только в объекте, вставленном как изображение, но не внутри фигуры. Если изображение вставлено в фигуру в качестве заливки, как описано выше, параметр Установить прозрачный цвет недоступен.
Важно: Области, которые кажутся однотонными (например, зеленые листья), на самом деле могут состоять из ряда тонких цветовых вариаций, и вы можете не получить желаемый эффект.Установка прозрачного цвета лучше всего работает с простыми однотонными изображениями, такими как картинки.
Дважды щелкните изображение, и когда появится Работа с рисунками , щелкните Работа с рисунками Формат > Цвет .
Щелкните Установить прозрачный цвет и, когда указатель изменится, щелкните цвет, который хотите сделать прозрачным.
На картинке ниже листья состоят из нескольких цветов зеленого цвета, поэтому прозрачной сделана только часть листьев, что затрудняет просмотр эффекта прозрачности. Повторение процесса с другим цветом приведет к удалению прозрачности у первого цвета. Чтобы отменить изменения цвета, нажмите Сбросить изображение в группе Настроить .
Примечание: При печати изображений с прозрачными областями прозрачные области имеют тот же цвет, что и бумага. На вашем экране или веб-сайте прозрачные области того же цвета, что и фон.
Создание прозрачных объектов в чертежах AutoCAD
Эллен Финкельштейн
Прозрачность дает вам возможность создавать чертежи, готовые к презентации.Вы можете нарисовать объект с прозрачностью до 90%. Здесь вы видите несколько деревьев, заполненных сплошной заливкой с прозрачностью 60%.
Как и в случае с другими свойствами объекта, вы должны использовать Диспетчер свойств слоев, чтобы создать слой и указать прозрачность как свойство слоя. Здесь вы видите красный слой, прозрачный на 75%.
Прозрачность бесполезна для линии, очерчивающей объект, но весьма полезна для штриховки сплошной заливкой или градиента. Здесь вы видите эффект красного слоя с 75% прозрачностью поверх непрозрачного синего слоя.Результат — фиолетовый в точке наложения. ** Как заметил один из наших читателей — чтобы показать эффект прозрачности на ваших рисунках, не забудьте проверить, активирован ли правильный режим отображения. Вот как — Введите «ПРОЗРАЧНЫЙ ДИСПЛЕЙ» в командной строке, затем введите «1» для активации.Чтобы создать объект с частично прозрачной сплошной заливкой, выполните следующие действия:
- Откройте Диспетчер свойств слоев (команда СЛОЙ).
- Нажмите кнопку «Новый слой» и назовите слой.
- В столбце «Цвет» этого слоя щелкните образец цвета и выберите цвет.
- Щелкните столбец «Прозрачность» для этого слоя, чтобы открыть диалоговое окно «Прозрачность слоя», и введите значение от 0 (полностью непрозрачный, по умолчанию) до 90 (в основном прозрачный). Затем нажмите ОК.
- Внесите любые другие необходимые изменения в спецификации слоя и закройте или сверните Диспетчер свойств слоя.
- На вкладке «Главная»> панель «Слои» <раскрывающийся список «Слой» выберите новый слой, чтобы сделать его текущим.(Вы также можете сделать это после следующего шага.)
- Нарисуйте замкнутый объект.
- Выберите вкладку «Главная»> панель «Рисование»> «Штриховка».
- На панели «Узор» выберите «Сплошной».
- В строке Выбрать внутреннюю точку или [Выбрать объекты / настройки]: выберите внутри закрытого объекта.
- Нажмите Enter, чтобы принять сплошную заливку и завершить команду.
Еще один полезный комментарий нашего читателя касается xref. Функциональность прозрачности работает, только если она установлена в текущих чертежах, а не как внешняя ссылка на другой чертеж.Решение состоит в том, чтобы скопировать с базовой точкой все данные из внешнего файла и вставить их в чертеж.
Кроме того, если у вас возникли проблемы с отображением настройки прозрачности после печати в PDF, убедитесь, что вы отметили «Прозрачность печати» в разделе «Параметры печати».





 Содержимое изображения находится на одном слое, расположенном над прозрачным фоновым слоем.
Содержимое изображения находится на одном слое, расположенном над прозрачным фоновым слоем.