Как создать сайт-визитку самому | Cetera Labs
Как создать сайт-визитку самому: CMS или конструктор?
Сайт-визитка – это небольшой ресурс, состоящий из нескольких страниц, основным предназначением которого является презентация компании или предпринимателя. По его удобству, функциональности и дизайну у посетителя складывается первое впечатление о солидности, качестве товаров и предоставляемых владельцем сайта услуг.
В наше время наиболее популярными платформами для создания визитки являются различные CMS и конструкторы. Их насчитывается огромное количество, а воспользоваться ними можно как на платной, так и на бесплатной основе. Зачастую бесплатные аналоги являются менее функциональными, а также не обеспечивают полноценную защиту от взлома.
Особенности сайта-визитки
Если вы хотите создать сайт-визитку бесплатно на конструкторе, то стоит сначала определить, сможет ли выбранная Вами платформа полностью обеспечить все необходимые функции. Основными причинами, по которым стоит сделать сайт-визитку, являются:
- Необходимость поиска и привлечения новых покупателей или заказчиков.

- Возможность развития бизнеса при помощи размещения ссылки на различных рекламных платформах или специализированных форумах, в зависимости от специфики компании.
- Круглосуточный доступ клиентов. Магазин или офис может быть закрыт, а вот сайт доступен 24/7. Безусловно, это актуально только при выборе хорошего хостинга с высоким аптаймом.
- В отличие от различных печатных буклетов или визиток, для исправления информации на сайте не нужно осуществлять дополнительные вложения.
Ещё одной, не менее важной причиной является то, что фото продукции, графики, сертификаты и другие изображения более привлекательно смотрятся именно на дисплее смартфона или компьютера, чем на обычной бумаге.
Сайт-визитка на CMS также подходит для тех, кто не силён в программировании. Всё дело в том, что администрирование производится в графическом, а не HTML формате. Однако у всех готовых решений есть и ряд существенных недостатков, среди которых стоит отметить:
- Безликий дизайн.
 Стандартные шаблоны не смогут передать особенности компании. По этой причине для успешного ведения бизнеса в интернете стоит немного потратиться и заказать индивидуальный дизайн.
Стандартные шаблоны не смогут передать особенности компании. По этой причине для успешного ведения бизнеса в интернете стоит немного потратиться и заказать индивидуальный дизайн. - Необходимость профессионального продвижения, так как небольшое количество страниц не позволит сайту выйти в топ самостоятельно.
На CMS в дальнейшем также можно создать отдельную рубрику — блог. На нём Вы сможете публиковать новости компании, а также описывать преимущества Ваших товаров или услуг.
Как быстро создать свой сайт
Для создания сайта необходимо зарегистрировать домен, оплатить хостинг и выполнить установку на него оптимально подходящей Вам платформы. В некоторых случаях нужно создавать базы данных.
После установки системы управления контентом Вы можете авторизоваться как администратор и начинать заполнение сайта информацией.
Если Вам нужно создать одностраничный сайт максимально быстро, но при этом чтобы он был привлекательным, удобным и оптимизированным, Вам стоит доверить данную работу нашим специалистам. Обратитесь к менеджерам по указанному на сайте телефону и получите бесплатную консультацию.
Обратитесь к менеджерам по указанному на сайте телефону и получите бесплатную консультацию.
Создание сайта-визитки в конструкторе – инструкция. Шаблоны и примеры
Сайт нужен любому бизнесу – это способ заявить о себе, рассказать о продукте и привлечь новых клиентов. На страницу компании в интернете приводят трафик от рекламы. Также сайты используют для сбора обратной связи от целевой аудитории.
Создавать и развивать масштабный корпоративный портал не всегда целесообразно. Для малого бизнеса со скромными оборотами это может оказаться слишком затратно. Поэтому небольшие компании из сферы услуг и торговли, малые производства, частные специалисты ограничиваются сайтами-визитками.
Реклама: 2VtzqvSTRwm
В этой статье расскажем, как выглядит и из каких разделов состоит сайт-визитка. Какую информацию на нем размещать. Покажем, как сделать такую страницу самостоятельно в популярном онлайн-конструкторе.
Какую информацию на нем размещать. Покажем, как сделать такую страницу самостоятельно в популярном онлайн-конструкторе.
Читайте также: 10 лучших курсов по созданию сайтов
Что такое сайт-визитка и как он выглядит
Сайт-визитка – это небольшой сайт из нескольких страниц. Компании размещают на таких ресурсах основную информацию о себе, своих товарах и услугах.
Визитки используют как бюджетный вариант корпоративного сайта. Или когда бизнес небольшой, и многостраничный ресурс объективно не нужен.
Для чего создают сайт-визитку:
- Презентация компании
- Мини-каталог.
 Сайт-визитка – идеальный вариант для представления своих товаров и услуг. Клиенты могут оставлять заказы на сайте. Если привязать ресурс к CRM-системе компании, обработку заявок можно автоматизировать.
Сайт-визитка – идеальный вариант для представления своих товаров и услуг. Клиенты могут оставлять заказы на сайте. Если привязать ресурс к CRM-системе компании, обработку заявок можно автоматизировать. - Запуск рекламы в интернете. Трафик с контекстной и таргетированной рекламы нужно направлять на страницу компании. Простой сайт-визитка с минимальным набором информации и формой обратной связи справится с задачей сбора лидов.
Структура сайта-визитки
Универсальной структуры сайта-визитки нет. Главное правило – ресурс должен быть понятным, удобным и полезным для клиентов.
Основные страницы сайта-визитки: главная, товары и услуги, контакты и форма обратной связи, отзывы, новости и полезные ссылки.
Главная страница: здесь размещают информацию о компании и логотип, УТП или основной оффер, преимущества. Также на главную страницу можно вынести контакты и форму обратной связи.
Пример оформления главной страницы: логотип, оффер, контакты и кнопка перехода к форме обратной связиТовары и услуги: раздел содержит фотографии, текстовые описания и цены продуктов. Если при оформление услуг на сайте цена не указана, желательно объяснить почему. Возможно, стоимость рассчитывается индивидуально или зависит от объема закупки.
Если при оформление услуг на сайте цена не указана, желательно объяснить почему. Возможно, стоимость рассчитывается индивидуально или зависит от объема закупки.
Контакты и форма обратной связи: на этой странице размещают все доступные способы связи (адрес, кликабельный телефон, мессенджеры, соцсети), карту проезда и форму заявки. Пример лаконичного оформления контактов на сайте:
Чтобы не отпугнуть клиента, форма заявки должна быть простой: два-три поля и кнопкаОтзывы: важная, но не обязательная страница. Это «социальное доказательство» пользы продуктов или услуг. Если она есть, легче завоевывать доверие новых клиентов. Отзывы можно оформить текстом, видео или скриншотами переписки с заказчиками.
Видео от клиентов как вариант оформления страницы отзывовНовости и полезные ссылки: если ваша компания ведет блог или публикует интересные материалы в интернете, поделитесь ими с клиентами. Это поможет повысить узнаваемость бренда.
Это поможет повысить узнаваемость бренда.
Прежде чем приступать к разработке сайта, нужно изучить целевую аудиторию и страницы конкурентов. Информация на вашем ресурсе должна «закрывать» распространенные возражения клиентов и отстраивать предложение от подобных на рынке.
Сделать сайт-визитку можно тремя способами: написать код на чистом html, создать с помощью CMS (систем управления контентом) или собрать в онлайн-конструкторе.
Первый способ – для профессиональных веб-разработчиков, владеющих html-кодом. Но даже они предпочитают готовые решения — конструктор или CMS.
Разобраться с CMS новичку тоже будет сложно. Одна из самых популярных систем – WordPress. Преимущества ее в том, что она бесплатная и имеет библиотеку готовых шаблонов визиток. При необходимости код страниц можно редактировать. Если делаете сайт на WordPress, домен и хостинг нужно приобретать отдельно.
Конструктор сайтов – самый простой и доступный непрофессионалам способ создания своего ресурса. В таких сервисах есть встроенный визуальный редактор, где пользователь собирает страницы из готовых элементов и наполняет контентом. Большинство конструкторов предлагают готовые шаблоны сайтов для разных сфер деятельности. К готовой странице можно подключать сервисы статистики, интегрировать с платежными системами, CRM, службами доставки. Правда, в бесплатный пакет услуг эти функции, как правило, не входят. Еще один плюс: возможность приобрести домен и хостинг вместе с доступом к конструктору.
В таких сервисах есть встроенный визуальный редактор, где пользователь собирает страницы из готовых элементов и наполняет контентом. Большинство конструкторов предлагают готовые шаблоны сайтов для разных сфер деятельности. К готовой странице можно подключать сервисы статистики, интегрировать с платежными системами, CRM, службами доставки. Правда, в бесплатный пакет услуг эти функции, как правило, не входят. Еще один плюс: возможность приобрести домен и хостинг вместе с доступом к конструктору.
Как сделать сайт-визитку в конструкторе: пошаговая инструкция
Разберем, как сделать сайт-визитку в конструкторе на примере конструктора Nethouse.
Шаг 1. Зарегистрируйтесь на портале. При регистрации укажите промокод POSTIUM, чтобы получить тариф «Магазин» на месяц в подарок!
Шаг 2. Придумайте или подберите адрес сайта.
Сервис бесплатно предоставляет домен третьего уровня — name.nethouse.ru. Домены вида name. ru или name.com можно приобрести за дополнительную плату. Для этого воспользуйтесь функцией «Подбор доменов». Введите доменное имя и отметьте нужные зоны.
ru или name.com можно приобрести за дополнительную плату. Для этого воспользуйтесь функцией «Подбор доменов». Введите доменное имя и отметьте нужные зоны.
Сервис определит, свободно ли имя в выбранных зонах. Если название занято, предложит подобные варианты.
Шаг 3. Войдите в личный профиль, в разделе «Мои сайты» выберите «Создать», в открывшейся форме введите доменное имя и нажмите «Создать сайт».
Шаг 4. Откройте редактор и выберите шаблон сайта. Обратите внимание на значок в правом верхнем углу – некоторые шаблоны автоматически адаптируются под мобильную версию.
Шаг 5. В этом примере выберем шаблон с адаптивным дизайном.
Шаг 6. Ненужные страницы, присутствующие в шаблоне по умолчанию, удалите. Для этого нажмите «Скрыть» в правом верхнем углу. Недостающие нужные страницы вставьте из меню в конце шаблона. Новые страницы автоматически добавляются в меню на главной.
Добавлять страницы можно также через меню на главной. Нажмите «Редактировать», выберите тип страницы и напишите название, сохраните.
Шаг 7. Постройте структуру сайта исходя из особенностей вашего продукта. В примере сделаем сайт-визитку кондитерской, поэтому здесь будут страницы: главная, о компании, товары, форма обратной связи, соцсети, контакты.
Шаг 8. Наполните шаблон контентом. Для этого редактируйте элементы внутри страниц: меняйте текст, вставляйте изображения, добавляйте кнопки.
Шаг 9. Чтобы менять порядок страниц, нажимайте стрелку «Переместить вниз», «Переместить вверх».
Шаг 10. Оформите главную страницу.
Добавьте фоновое изображение: откройте настройки шаблона и загрузите картинку.
Поменяйте шапку: нажмите «Редактировать» и добавьте ссылки на форму обратной связи.
Загрузите логотип.
Добавьте основной оффер или слоган компании. Встроенный текстовый редактор позволяет управлять шрифтами.
Встроенный текстовый редактор позволяет управлять шрифтами.
Шаг 11. Отредактируйте страницу «О компании». Нажмите «Редактировать» и выберите элементы из открывшегося меню. Вставьте картинки, заполните текстовый блок, добавьте кнопки, опишите преимущества компании.
Дизайн кнопок можно менять через настройки элемента.
Шаг 12. Добавьте товары. Задайте общие настройки каталога и отредактируйте карточки: добавляйте фото, описание и кнопки заказа.
Процесс публикации товара:
Шаг 13. Настройте форму обратной связи. В редакторе меняйте текст и содержание полей.
Шаг 14. Заполните контактные данные и отметьте компанию на картах.
Шаг 15. Добавьте ссылки на соцсети.
Шаг 16. Чтобы перейти в режим предварительного просмотра, нажмите значок на верхней панели.
Шаг 17. Чтобы опубликовать сайт, нажмите значок на верхней панели и подтвердите действие.
Шаг 18. В дальнейшем, чтобы редактировать страницу, войдите в личный профиль и выберите «Мои сайты», нажмите «Редактировать». Таким образом можно проводить А/Б тестирования разных версий сайта-визитки: менять наполнение и отслеживать, какой вариант приносит больше заказов.
Шаг 19. Теперь сайт опубликован, но пока не индексируется поисковыми системами. Чтобы открыть ресурс для поисковиков, перейдите во вкладку «Подключить тариф» и нажмите «Узнать больше». Следуйте инструкциям.
Шаг 20. Сервисом можно пользоваться бесплатно неограниченное количество времени или подключить платный тариф.
На платных тарифах доступно подключение к сайту платежных сервисов, интеграция со службами доставки, CRM-системами. Также можно подключить свой домен и SSL-сертификат.
Создание сайтов-визиток для событий и мероприятий
В отдельный сервис Nethouse выделяет создание сайтов-визиток для событий. Этот ресурс пригодится, если вы проводите мастер-классы, организуете конференции или продаете обучающие курсы. Шаблонов здесь всего пять, но дизайн разнообразный. Возможностей достаточно, чтобы разместить на странице всю нужную клиентам информацию.
Шаблонов здесь всего пять, но дизайн разнообразный. Возможностей достаточно, чтобы разместить на странице всю нужную клиентам информацию.
После регистрации войдите в профиль и выберите «Мои события».
Выберите шаблон и нажмите «Продолжить».
Выберите тип события, придумайте название и отметьте категорию.
Выберите формат. Если событие в офлайн-формате, введите адрес проведения. Если в онлайн, добавьте ссылку на страницу вебинара. Укажите дату и время мероприятия. Введите информацию об организаторе.
В открывшемся редакторе нажимайте на значки справа от страниц и меняйте содержимое.
Чтобы добавить или убрать страницы, нажмите «Блоки» на верхней панели, включайте или отключайте видимость блоков.
Войдите в меню «Настройки» на верхней панели, чтобы отредактировать форму регистрации и порядок продажи билетов. Если ваше событие бесплатное, пользоваться сервисом также можно бесплатно. С продажи билетов предусмотрена комиссия.
С продажи билетов предусмотрена комиссия.
Когда сайт будет готов, нажмите кнопку «Опубликовать» на верхней панели.
Один пользователь может создавать в онлайн-конструкторе Nethouse неограниченное количество сайтов или событий.
Заключение
Сайт-визитка подойдет малому бизнесу, специалистам фрилансерам и тем компаниям, которые хотят сэкономить на разработке многостраничного портала.
Основные разделы сайта-визитки: главная страница с информацией о компании, карточки товаров и услуг, контакты и форма обратной связи, кнопки призыва к действию. Структуру можно и нужно адаптировать под особенности вашей деятельности. Главное правило: сайт должен работать на продажи, а клиентам должно быть удобно пользоваться ресурсом.
Сделать визитку можно самому с помощью онлайн-конструкторов. В таких сервисах пользователь создает страницы из блоков и элементов в редакторе или на основе готовых шаблонов.
Полезные ссылки:
- Как самому сделать лендинг
- 10 лучших конструкторов лендингов
- С чего начать SEO-продвижение сайта
- Как составить техническое задание на сайт
Как правильно создать цифровую визитную карточку: 10 основных советов
Единственная разница между цифровой визитной карточкой и бумажной состоит в том, что первая может содержать больше информации. Кроме того, он должен выглядеть аккуратно и профессионально, чтобы произвести хорошее впечатление.
Кроме того, он должен выглядеть аккуратно и профессионально, чтобы произвести хорошее впечатление.
Что включить и как все это представить — ключевые элементы создания цифрового бизнеса. Здесь мы даем вам наши лучшие советы по правильному созданию визитной карточки. Вам не нужно использовать каждый упомянутый элемент, просто добавьте то, что лучше всего подходит для вашего бизнеса.
1. Включите профессиональное изображение и дополнительные изображения
Существует множество инструментов для создания цифровых визитных карточек, и все они имеют общее качество изображений. Создавая свой собственный, начните с первозданного изображения себя. Вы должны выглядеть профессионально, уверенно и доступно для всех, кто взглянет на вашу визитку. Но, если возможно, сделайте свою карточку более визуальной, чтобы привлечь внимание людей.
Логотип — отличный вариант, а также видео или слайд-шоу, отражающее вашу компанию или рассказывающее о ее достижениях. Что бы вы ни использовали, убедитесь, что оно расположено стратегически и не занимает карту.
2. Выделите свое имя и должность
Цифровая визитная карточка — это именно то, что виртуально представляет вашу профессию или компанию. Таким образом, он должен отображать детали, которые заинтересуют клиентов или других специалистов.
Разместите свое имя, должность и название компании в центре. Это хорошая идея, чтобы имя было больше и жирнее, чем другие детали, чтобы читатель мог сразу идентифицировать вас.
Также все должно быть разборчиво. Лучший способ обеспечить это — не делать текст слишком маленьким, а также избегать сложных шрифтов. Придерживайтесь шрифтов без шрифтов, и ваша визитная карточка будет выглядеть аккуратно и профессионально.
3. Используйте простые цветовые схемы
Избегание сложных элементов важно для многих частей вашей цифровой визитной карточки, но вы также должны учитывать ее цвета. Помните, что цель открытки не в том, чтобы поразить зрителей своими эффектами, а в том, чтобы подчеркнуть ваши детали и вызвать положительные эмоции.
Независимо от того, выбираете ли вы стиль карты самостоятельно или используете онлайн-генераторы цветовой палитры для вдохновения, решите, на что людям следует обратить внимание и какой эффект вы хотите, чтобы вся карта имела.
Первый совет, о котором следует помнить, это то, что вы должны выбирать не более двух-трех цветов. Например, белый или бледный фон хорошо подходит для текста наряду с более яркими цветами, чтобы выделить визуальные эффекты или определенную информацию, например заголовки, проекты или филиалы.
Также рассмотрите эффекты некоторых цветов и способы их использования в своих интересах. Красный и оранжевый возбуждают ум, а синий или зеленый могут успокаивать и поднимать настроение. Что больше всего представляет ваш бизнес и цели?
Четкое имя и описание работы очень важны, но вы также хотите, чтобы людям было как можно проще связаться с вами. Эта информация и то, как она представлена, дает лучшее представление о том, кто вы есть, и может привести к хорошим точкам соприкосновения.
Контактная информация не должна быть кричащей. Вы можете перечислить их простым шрифтом вместе с любой другой базовой информацией. Тем не менее, будьте краткими, чтобы вы могли разместить дополнительные функции на своей цифровой визитной карточке.
Если у вас есть профессиональный домен, не пропускайте его при разработке визитной карточки. В зависимости от службы, которую вы используете для его создания, и от того, сколько информации вы можете вместить, существуют разные способы интеграции вашего веб-сайта. Это может быть простая ссылка вместе с кратким описанием, логотипом, баннером или другими визуальными элементами. Однако, чтобы сделать его более привлекательным, подумайте о гиперссылке на отличительную кнопку.
Что бы вы ни разместили вокруг этой кнопки, люди с большей вероятностью заметят это и нажмут на нее, чтобы подробнее изучить ваши достижения. Он также не должен занимать так много места.
Как и ваш веб-сайт, ваши профили в социальных сетях являются прекрасным дополнением к вашей цифровой визитной карточке. И вы можете включать их теми же способами, хотя один лучше другого.
И вы можете включать их теми же способами, хотя один лучше другого.
Список гиперссылок всегда можно использовать, но он не самый привлекательный. Многие платформы для создания визитных карточек предлагают в качестве альтернативы кнопки и значки. Они могут располагаться в удобной части карты, в то время как оставшееся место вы используете для информации, которая больше нуждается в этом.
Но, в конце концов, то, куда должна идти каждая функция, зависит от типа бизнеса, его целей и того, на чем вы хотите сосредоточить внимание зрителя.
Вы можете использовать свою цифровую визитную карточку, чтобы продемонстрировать некоторые из своих работ. Выберите наиболее подходящие и лестные ресурсы для обмена, будь то веб-сайты или файлы, но не слишком много.
Вам также необходимо проверить, какие возможности предоставляет каждая услуга по разработке карт. Некоторые, например Switchit, позволяют добавлять ссылки и документы. Другие просто разрешают веб-ссылки. Если вы делаете визитную карточку с нуля, подумайте, как лучше всего представить свои проекты, используя один или оба метода.
Если вы решите добавить файлы, убедитесь, что они безупречны. Несколько страниц интересной и легкодоступной информации могут повысить эффективность вашей визитной карточки сверх того, что вы можете вместить в ее готовое пространство.
Составить портфолио или перечень услуг и достижений в формате PDF. Если вы пишете и публикуете профессиональную электронную книгу, добавьте ссылку или цифровой файл, чтобы люди могли быстро найти ее. Проявите творческий подход, показывая людям, на что вы способны.
8. Упоминание ключевых партнеров и обзоры
Попробуйте добавить своих соавторов на свою визитную карточку. Это покажет зрителям, что у вас есть поддержка других профессионалов или компаний. Если они популярны, тем более важно их упомянуть.
Вам не нужно много говорить. Просто добавьте их имена и гиперссылки, чтобы зрители могли их заметить и перейти по ним. А еще лучше, выровняйте их логотипы, чтобы придать вашей открытке изюминку.
Здесь также можно поделиться положительными отзывами от партнеров или клиентов. Достаточно нескольких коротких цитат, если ваша карта не принимает цифровые файлы, и в этом случае вы можете представить свои отзывы полностью.
Достаточно нескольких коротких цитат, если ваша карта не принимает цифровые файлы, и в этом случае вы можете представить свои отзывы полностью.
9. Используйте четкие призывы к действию
Цифровая визитная карточка — такой же маркетинговый инструмент, как информационный бюллетень или реклама. Это означает, что вы должны включить призывы к действию среди своих профессиональных данных.
Например, в разделе о ваших проектах предложите зрителям щелкнуть ссылку или кнопку для доступа к веб-сайту вашего самого важного предприятия. В то же время вы можете направлять людей на свои самые активные платформы социальных сетей.
Цель состоит в том, чтобы сделать карту кристально ясной для навигации и понимания. Слишком много беспорядка или плохой текст могут оттолкнуть зрителей и оставить у них плохое впечатление.
10. Использование услуг цифровых визитных карточек с интеллектуальными функциями
При поиске наилучшего сервиса для разработки и размещения вашей виртуальной карты проверьте, какие интеллектуальные функции предлагают различные платформы, и эффективно используйте их.
Как профессионал, вы должны быть довольны тем, как ваша карта представляет вас, поэтому чем удобнее ее цифровые инструменты, тем лучше. Проверьте наличие таких предложений, как QR-коды, сканеры документов, подписи электронной почты и функции подключения.
Вы сможете поделиться своей визитной карточкой и быстрее собирать информацию, а также более эффективно общаться с клиентами или коллегами. Единая высококачественная услуга может принести пользу вашим отношениям с клиентами, рабочему процессу, команде и многому другому.
Подготовьте свои ресурсы перед созданием цифровой визитной карточки
Теперь, когда вы знаете, что должна содержать ваша цифровая визитная карточка и как сделать ее максимально привлекательной, посмотрите, какой дополнительный контент вы хотите прикрепить. Ссылки на веб-сайты, изображения, видео, файлы PDF и EPUB — все приветствуется при хорошем планировании.
Чтобы ускорить процесс, сосредоточьтесь на совершенствовании этих ресурсов, прежде чем приступать к дизайну своей визитной карточки. Затем вы можете просто соединить все и сразу же начать производить впечатление.
Затем вы можете просто соединить все и сразу же начать производить впечатление.
Как создать визитную карточку в Outlook
1. Как создать визитку в Outlook
Для деловых контактов визитные карточки — самый удобный способ представить кого-то. Поэтому большинство бизнесменов предпочитают иметь свои визитки, а для этого ищут профессиональный, достойный вид. Когда дело доходит до создания визитной карточки, многие люди выбирают Outlook. Они могут вручную работать над визитной карточкой, что одновременно сложно и требует много времени. Однако, если кто-то хочет знать
Шаг 1: Откройте MS Outlook
Пользователю необходимо открыть MS Outlook, а затем перейти на вкладку «Главная». Затем им нужно выбрать опцию «Новый контакт». Пользователь может выбрать поле «Редактировать визитную карточку», откуда он может выбрать дизайн, перейдя к опции «Дизайн карты».
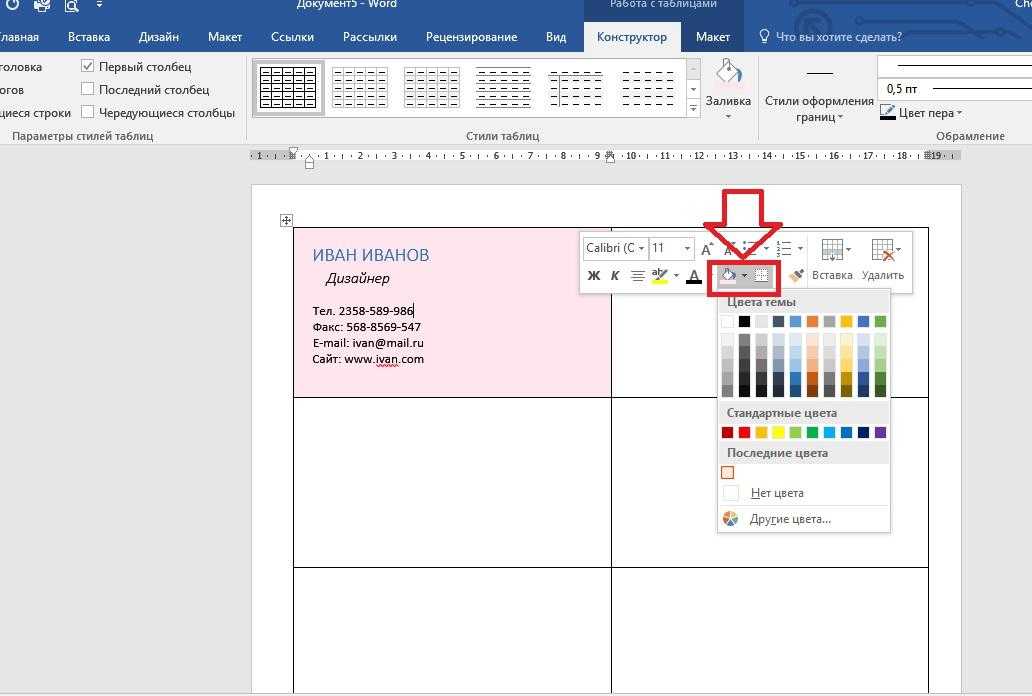
Шаг 2. Добавление цвета фона
В опции «Дизайн карты» есть стрелка списка «Макет», из которой пользователь может выбрать макет. Из варианта макета пользователь может выбрать макет «Только текст», который не имеет фона или изображения. Пользователь может добавить цвет фона по своему выбору, щелкнув Фон, а затем щелкнув определенный цвет.
Шаг 3. Добавление логотипа или изображения
Чтобы добавить на карту логотип или изображение, пользователь может добавить изображение и изменить его размер. Они могут добавить размер и положение изображения. В случае, если они хотят что-то удалить, им следует перейти к опции «Поля». там они могут нажать «Удалить». Если пользователь хочет удалить все данные, которые он добавил, и начать заново, он должен нажать на опцию «Сбросить карту».
Шаг 4. Отредактируйте текст
Затем им нужно добавить тексты, щелкнув поле под опцией «Поля». Если пользователь хочет добавить пустые строки, он может щелкнуть «Поле» над пробелом, а затем щелкнуть пустую строку.
Шаг 5. Поделитесь картой
Наконец, когда пользователь закончит работу со своей визитной карточкой, он должен нажать кнопку «ОК». После этого пользователь может поделиться своей визитной карточкой со своими контактами. Они могут прикрепить свою визитную карточку и отправить их по электронной почте нужным контактам.
2. Как сделать визитку проще
Если пользователь хочет создать визитки в Outlook, он должен выполнить несколько шагов, что может быть сложно для неопытного человека. Чтобы избежать осложнений, пользователи должны использовать EdrawMax Online для создания своих визитных карточек. Им нужно выполнить несколько шагов, чтобы легко сделать визитную карточку с помощью этого онлайн-инструмента:
Шаг 1. Выберите шаблон визитной карточки
Пользователю необходимо найти опцию [ Card ] в онлайн-приложении EdrawMax. затем выберите [ Business Card ] в этой классификации, как показано на рисунке;
затем выберите [ Business Card ] в этой классификации, как показано на рисунке;
Источник:EdrawMax Online
Шаг 2. Настройте свою визитную карточку
Откроется страница с знаком плюс , чтобы начать с нового шаблона. Они могут легко изменить эти шаблоны, добавив логотип своей компании. На карту необходимо добавить необходимые данные, такие как имя, контактный номер, ссылку в социальной сети и т. д.
Источник:EdrawMax Online
Шаг 3. Экспорт и вставка
Когда пользователь закончит работу со своими визитными карточками, ему необходимо сохранить содержимое в формате Word. Они могут поделиться им со своими контактами или распечатать для будущего использования.
Источник:EdrawMax Online
3. Шаблоны визитных карточек Outlook
Иногда очень сложно выполнить шаги по созданию визитной карточки в Outlook или EdrawMax Online и создать идеальную диаграмму. В настоящее время есть примеры визитных карточек, которые вы можете редактировать немедленно или для получения дополнительных ссылок. Примеры визитных карточек не только помогают людям глубже понять визитную карточку и ее классификацию, но и помогают рисовать визитные карточки без усилий.
В настоящее время есть примеры визитных карточек, которые вы можете редактировать немедленно или для получения дополнительных ссылок. Примеры визитных карточек не только помогают людям глубже понять визитную карточку и ее классификацию, но и помогают рисовать визитные карточки без усилий.
Шаблон Outlook для визитных карточек
На лицевой стороне визитной карточки обычно находится логотип бренда, название компании и ее девиз. Иногда на лицевой стороне визитной карточки также может быть посещение веб-сайта, что приведет к увеличению трафика, который может конвертироваться в существенные лиды.
Источник:EdrawMax Online
Простой шаблон визитной карточки
Визитная карточка представляет собой прямоугольник из картона размером 2 на 3 дюйма, хотя творческий индивидуальный дизайн карточек был выполнен с использованием различных материалов, таких как дерево, ткань или бумага. Как показано на диаграмме, имя делового человека в центре карточки, за которым следуют любые степени, дипломы или профессиональные деловые звания в сокращенном формате.
Источник:EdrawMax Online
Вертикальный шаблон визитной карточки
Диаграмма визитной карточки светло-голубого треугольника на темно-синем фоне содержит контактную информацию, такую как адреса, номера телефонов, адреса электронной почты и веб-сайты. Как показано на прилагаемой диаграмме визитной карточки, каждая визитная карточка должна иметь несколько элементов. Эти внутренние детали говорят получателю карт о деталях его профессии.
Источник:EdrawMax Online
4. Онлайн-конструктор визитных карточек
Использование Outlook для создания визитных карточек может быть сложным. Пользователи могут использовать EdrawMax Online, чтобы избежать хлопот. Это удобно для пользователя, и поэтому многие люди предпочитают его в качестве надежного приложения для построения диаграмм. Профессиональная и прилично выглядящая визитная карточка может помочь создать фирменный стиль. В то же время он может быть символом профессионализма. Онлайн-инструмент предлагает несколько профессиональных шаблонов, с которыми пользователь может работать, чтобы создать визитную карточку по своему выбору.
В то же время он может быть символом профессионализма. Онлайн-инструмент предлагает несколько профессиональных шаблонов, с которыми пользователь может работать, чтобы создать визитную карточку по своему выбору.
Они могут добавлять свои данные в соответствии с требованиями, а также редактировать и изменять шаблоны в соответствии со своими требованиями в создателе карт. Владелец может добавить на карту логотип или изображение компании. Если они хотят, они также могут поставить QR-код, который дает дополнительную информацию о компании или их работе. Пользователь может легко создать профессиональную визитную карточку, а затем сохранить ее в различных форматах, включая графический, pdf, офисный, PS, SVG, Visio и так далее. Наконец, они могут поделиться визитной карточкой с другими людьми по электронной почте или распечатать ее для будущего использования.
Почему стоит выбрать EdrawMax Online
- Создайте более 280 типов диаграмм
- Поддерживает совместную работу в команде
- Персональное облако и защита данных
- Распечатайте, поделитесь и загрузите
- Мощное сообщество шаблонов
5.




 Стандартные шаблоны не смогут передать особенности компании. По этой причине для успешного ведения бизнеса в интернете стоит немного потратиться и заказать индивидуальный дизайн.
Стандартные шаблоны не смогут передать особенности компании. По этой причине для успешного ведения бизнеса в интернете стоит немного потратиться и заказать индивидуальный дизайн. Сайт-визитка – идеальный вариант для представления своих товаров и услуг. Клиенты могут оставлять заказы на сайте. Если привязать ресурс к CRM-системе компании, обработку заявок можно автоматизировать.
Сайт-визитка – идеальный вариант для представления своих товаров и услуг. Клиенты могут оставлять заказы на сайте. Если привязать ресурс к CRM-системе компании, обработку заявок можно автоматизировать.