9 книг для тех, кто решил сделать сайт
Ищете литературу о HTML и CSS, конструкторах сайтов, веб-дизайне, типографике и написании текстов? Эта подборка была специально составлена для начинающих программистов, маркетологов, владельцев бизнеса и всех тех, кто решил создать свой сайт — как самостоятельно, так и с помощью подрядчиков.
Книги проверялись по 3 важным критериям:
- авторитетное издательство и автор;
- год печати начиная с 2019, так как литература такого рода быстро устаревает;
- хорошие отзывы и оценки читателей.
Итак, приступим.
Содержание статьи
1. Нейт Купер и Ким Джи: «Как создать сайт. Комикс-путеводитель по HTML, CSS и WordPress»
2. Джон Дакетт: «HTML и CSS. Разработка и дизайн веб-сайтов»
3. E-book от Текстерры: «Как создать сайт самому: пошаговое руководство для гуманитариев»
4. Загмайстер и Уолш: «О Красоте»
5. Верес, Трубецков: «Как открыть интернет-магазин.
6. Ричард Пулин: «Школа дизайна: макет. Практическое руководство для студентов и дизайнеров»
7. Джордж Нельсон: «Как видеть. Визуальное путешествие по миру, созданному человеком»
8. Илья Сидоренко: «Дизайнер интерфейсов. Принципы работы и построение карьеры»
9. Максим Ильяхов: «Ясно, понятно»
1. Нейт Купер и Ким Джи: «Как создать сайт. Комикс-путеводитель по HTML, CSS и WordPress»
Издательство: МИФГод: 2019
О чем книга
Книга в формате комикса для тех, кто переживает, что делать сайты — это сложно и скучно, и боится HTML-тегов. Авторы доказывают, что на самом деле это увлекательный и совсем не страшный процесс.
У книги есть главный герой — художница Ким. Она создает сайт и попадает в удивительный мир, полный чудес. В сопровождении ментора по веб-разработке наша героиня окажется в сказочном лесу, будет бороться с драконами ложных ссылок и попадет в город WordPress.
Об авторах
Нейт Купер — IT-специалист, маркетолог и предприниматель. Основатель компаний Simple Labs и Reboot. Обучает веб-дизайну, WordPress и программированию. Бывший работник Apple.
Ким Джи — иллюстратор и графический дизайнер, открыла студию иллюстрации.
Кому будет полезна
Людям, которые не разбираются в программировании, но хотят понять HTML, CSS и WordPress, чтобы создавать свои сайты. Также книга подойдет детям.
Читайте также: 20 базовых HTML & CSS приемов для маркетологов
2. Джон Дакетт: «HTML и CSS. Разработка и дизайн веб-сайтов»
Издательство: ЭКСМОГод: 2020
О чем книга
О привлекательном и дружелюбном веб-контенте, HTML и CSS. Вы узнаете, как создать сайт или эффективнее контролировать существующий. Книга отличается простотой, понятными иллюстрациями и примерами, содержит небольшие фрагменты кода.
Автор рассказывает, как спроектировать страницы и собрать свой профессиональный веб-сайт с нуля. Чтобы понять и освоить советы из книги, не нужны предварительные знания.
Об авторе
Джон Дакетт работает с такими компаниями как Diesel, Philips, Nike, Wrangler и Xerox. Он помогает компаниям создавать инновационные цифровые решения уже более 15 лет.
Кому будет полезна
Начинающим программистам — тем, кто начинает изучать HTML и CSS. А также веб-дизайнерам, создателям контента, маркетологам и менеджерам по digital-продажам.
Читайте также: Скоростная разработка HTML5-лендинга при помощи Bootstrap
3. E-book от Текстерры: «Как создать сайт самому: пошаговое руководство для гуманитариев»
Издательство: Онлайн-формат, в создании участвовали авторы «Текстерры»Год: 2019
О чем книга
Это подробная инструкция, где есть все о создании сайта: как выбрать домен и хостинг, как работать с движками и SaaS-платформами, как сделать сайт с подрядчиками и многое другое.
В книге есть несколько разделов о работе с лендингами и конструкторами сайтов. Конструктор лендинга — отличный вариант для начинающих и для тех, кто не планирует углубляться в сайтостроение.
Об авторах
Авторов много — это специалисты команды «Текстерры». Эксперты по CMS и SaaS-решениям, поисковым системам и SEO, владельцы интернет-магазинов.
Кому будет полезна
Владельцам малого бизнеса, начинающим предпринимателям, маркетологам и начинающим специалистам по разработке сайтов.
Читайте также: 5 основных форматов сайтов: как выбрать подходящий?
4. Загмайстер и Уолш: «О Красоте»
Издательство: МИФГод: 2020
О чем книга
Загмайстер и Уолш раскрывают эстетику и мощь красивого дизайна. Целью авторов было понять и передать, что такое красота, и как она влияет на жизнь. Они изучают разные сферы: философию, историю и науку, чтобы раскрыть, почему нас так манит все прекрасное, как это влияет на наши чувства и действия. Авторы доказывают нам, что красота делает мир лучше.
Авторы доказывают нам, что красота делает мир лучше.
Об авторах
Стефан Загмайстер — узнаваемая личность в мировом графическом дизайне 2000-х. Получил множество наград международных фестивалей. Работал в Leo Burnett — рекламном агентстве в Гонконге, а сейчас творит в Нью-Йорке в своей студии дизайна — Sagmeister Inc.
Джессика Уолш — дизайнер, арт-директор и преподаватель. Входит в список Forbes «30 креативных дизайнеров будущего моложе 30». Работает с The New York Times, Jay-Z, Snapchat, Adobe и другими известными брендами.
Кому будет полезна
Дизайнерам, иллюстраторам, архитекторам, фотографам, художникам и всем творческим людям. Если вы хотите создать эстетически безупречный сайт и неравнодушны к красоте, книга вас вдохновит.
Читайте также: 9 трендов веб-дизайна лендингов и сайтов в 2021 году
5. Верес, Трубецков: «Как открыть интернет-магазин. И не закрыться через месяц»
Издательство: БомбораГод: 2020
О чем книга
Это пошаговое руководство про запуск интернет-магазина. Вы узнаете, как выбрать сферу и удачное доменное имя; как запустить проект с минимальными издержками; как наполнить сайт коммерческим контентом и привлечь покупателей. Авторы рассказывают также и про то, как договариваться с поставщиками, организовывать доставку товаров, нанимать профессионалов и масштабировать бизнес.
Вы узнаете, как выбрать сферу и удачное доменное имя; как запустить проект с минимальными издержками; как наполнить сайт коммерческим контентом и привлечь покупателей. Авторы рассказывают также и про то, как договариваться с поставщиками, организовывать доставку товаров, нанимать профессионалов и масштабировать бизнес.
Об авторах
Александр Верес — практик, основал более 30 интернет-магазинов. Этот опыт вошел в основу книги.
Павел Трубецков — директор по маркетингу международной IT-компании — платформы CS-Cart. Спикер масштабных конференций по digital-маркетингу.
Кому будет полезна
Всем, кто хочет создать свой интернет-магазин, а также занимается разработкой интернет-магазинов для других компаний.
Читайте также: Продвижение интернет-магазина и сайта для бизнеса: 8 важных отличий
6. Ричард Пулин: «Школа дизайна: макет. Практическое руководство для студентов и дизайнеров»
Издательство: МИФГод: 2020
О чем книга
Книга в основном рассказывает о верстке макетов для печати, однако автор делится мыслями, которые применимы и в работе над сайтами. Вы найдете практические советы о том, как организовать и разместить информацию так, чтобы читателю было легче ее воспринять.
Вы найдете практические советы о том, как организовать и разместить информацию так, чтобы читателю было легче ее воспринять.
Это практическое руководство с правилами и примерами составления композиционных схем верстки. В книге собран опыт дизайнеров-студентов и работы известных дизайнеров из разных стран с разборами и комментариями автора.
Об авторе
Ричард Пулин — соучредитель, директор по дизайну и руководитель Poulin+Morris Inc. — известной консультационной фирмы по дизайну в Нью-Йорке.
Кому будет полезна
Начинающим дизайнерам и дизайнерам-любителям, верстальщикам и тем, кто хочет создавать красивые и понятные сайты.
Читайте также: Как создать макет сайта: основы
7. Джордж Нельсон: «Как видеть. Визуальное путешествие по миру, созданному человеком»
Издательство: МИФГод: 2020
О чем книга
Современное издание образцового руководства Джорджа Нельсона. Впервые автор выпустил книгу в 1977 году. Это увлекательный учебник о визуальной грамотности, который побуждает задуматься, что и как мы видим или не видим вокруг себя, почему мы замечаем или не замечаем что-то и почему одно кажется красивым, а другое нет.
Впервые автор выпустил книгу в 1977 году. Это увлекательный учебник о визуальной грамотности, который побуждает задуматься, что и как мы видим или не видим вокруг себя, почему мы замечаем или не замечаем что-то и почему одно кажется красивым, а другое нет.
В 2020 году МИФ выпустил эту книгу на русском языке в новом свежем облике.
Об авторе
Джордж Нельсон — американский промышленный дизайнер и теоретик. Основоположник модернистского дизайна.
Кому будет полезна
Всем, чья работа связана с визуалом — дизайнерам, фотографам, художникам, иллюстраторам, архитекторам. Если вам небезразличен внешний вид вашего будущего сайта — прислушайтесь к советам автора.
Читайте также: Почему так много сайтов выглядят одинаково, или Как сделать уникальный дизайн?
8. Илья Сидоренко: «Дизайнер интерфейсов. Принципы работы и построение карьеры»
Издательство: Олимп-БизнесГод: 2019
О чем книга
Книга для дизайнеров, которые планируют пойти дальше разовой разработки сайта.
В книге краткая история автора — его пятилетний путь от новичка-самоучки до профи; советы о построении дизайн-процесса, проведении исследований, создании визуального стиля; описания принципов и паттернов, на которые дизайнер опирается в своей работе.
Об авторе
Илья Сидоренко — дизайнер интерфейсов, развивает сервис грузоперевозок Tranzet. Изучает пользователей, общается с разработчиками и инвесторами. Проектировал финансовые сервисы для трех крупных российских банков и мировой платежной системы.
Кому будет полезна
Дизайнерам, студентам, продукт-менеджерам и всем, кто стремится к профессиональному развитию в этой области.
Читайте также: 6 мифов о разработке сайтов, в которые вам нужно прекратить верить
9. Максим Ильяхов: «Ясно, понятно»
Издательство: Альпина ПаблишерГод: 2020
О чем книга
Книга попала в подборку как качественный материал по работе с текстами — это не менее важно, чем техническая и визуальная составляющие сайта. «Ясно, понятно» — книга о правильной коммуникации. Здесь описано, как с помощью текстов доносить свои мысли и влиять на людей. Если вы не читали прошлую книгу автора — «Пиши, сокращай», можете начать с нее.
«Ясно, понятно» — книга о правильной коммуникации. Здесь описано, как с помощью текстов доносить свои мысли и влиять на людей. Если вы не читали прошлую книгу автора — «Пиши, сокращай», можете начать с нее.
В книге более 50 инструментов для прокачки текста. Вы узнаете, как справиться с предвзятостью читателей и настроить их на верное восприятие информации; как сделать текст интереснее, не меняя содержания; как грамотно использовать примеры, антипримеры, аналогии, метафоры и слоганы.
Об авторе
Редактор, создатель сервиса для проверки текстов «Главред». Работал с такими проектами как «Мегаплан», «Тинькофф-журнал», журнал «Код». Автор более 400 статей о копирайтинге и смежных сферах. Кандидат педагогических наук.
Кому будет полезна
Всем, чья работа связана с текстом и коммуникацией с клиентом — копирайтерам, маркетологам, бизнес-тренерам, блогерам и предпринимателям.
Высоких вам конверсий!
Изображение: freepik. com
com
Автор этого поста:
Анна Черная, автор videoinfographica.com — блога об онлайн-образовании.
20-05-2021
Размещение на GitHub Pages | Основы HTML, CSS и веб-дизайна
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Хостинг
Мы уже изучили вкратце такие темы, как хостинг и HTTP-запросы в уроке Хостинг курса «Введение в веб-разработку». Стоит освежить память, перечитав тот урок, если следующие термины вам не сразу понятны:
- хостинг
- сервер
- IP-адрес
- хост
- DNS
- HTTP
- whois
Сегодня мы хотим разместить нашу простую HTML-страницу в интернете таким образом, чтобы она стала доступна всем.
Если бы мы писали полноценное веб-приложение с какой-то логикой, например, с регистрацией и авторизацией пользователей, отправкой и сохранением информации, то нам требовалось бы достаточно комплексное решение с серверами и, возможно, базами данных. Конечному посетителю в любом случае будет приходить HTML, но на стороне сервера могут происходить самые разные сложные операции.
Конечному посетителю в любом случае будет приходить HTML, но на стороне сервера могут происходить самые разные сложные операции.
Но у нас простой случай: есть один HTML-файл и один CSS-файл, нет никакой бизнес-логики или взаимодействий. Достаточно чтобы какая-то машина, подключённая к интернету, отдавала содержимое этих файлов в браузер пользователя по запросу.
По сути это та же операция, что происходит у вас на компьютере, когда вы просто открываете свой локальный HTML-файл в браузере:
- Операционная система делает запрос в жёсткий диск или оперативную память.
- Жёсткий диск или оперативная память отдают содержимое файла.
- Операционная система направляет содержимое файла в программу «браузер».
- Браузер обрабатывает файлы (потому что знает как это делать, ведь файлы написаны по стандартам HTML и CSS) и формирует внешний вид.
Всё, что мы хотим сделать, это перенести файлы с локального компьютера на удалённый, и сделать так, чтобы к нему можно было обращаться по протоколу HTTP через интернет. В итоге получится так:
В итоге получится так:
GitHub
Если вы проходите наши курсы по порядку, в рамках программ обучения (например, «Бэкенд JS-программист» или «Фронтенд JS-программист»), то в скором будущем вас ожидает курс по Git. Один из уроков там будет посвящён GitHub.
GitHub — это хранилище кода. Кроме этого GitHub предоставляет бесплатный хостинг для статических файлов — как раз то, что нам нужно. Этот сервис называется GitHub Pages.
Страницы, размещённые на GitHub Pages, могут быть доступны на их поддомене (например, https://guides.hexlet.io/ru/) или на домене второго уровня (например, мой блог https://rakh.im/), если у вас есть свой домен.
Для полноценной работы с GitHub необходимо хотя бы базовое понимание Git. Но если вы совсем не знакомы с этой темой — ничего страшного! Прямо сейчас, чтобы разместить страницу на GitHub Pages, нам достаточно следовать простому алгоритму.
Начнём:
- Зарегистрируйтесь на https://github.com/, если ещё не сделали этого.

- Создайте новый репозиторий с именем
username.github.io, гдеusername— ваш ник на GitHub. - Создайте новый файл. Когда репозиторий не пуст, то в верхнем правом углу есть кнопка «Create New File», но сейчас, когда ещё нет ни одного файла, создать первый можно по прямой ссылке
https://github.com/username/username.github.io/new/master, гдеusername— ваш ник. - Введите имя index.html и скопируйте туда содержание файла index.html, который у вас получился в предыдущем уроке.
- Нажмите кнопку «Commit new file».
- Повторите то же самое для файла style.css.
- Подтвердите публикацию на GitHub Pages. В настройках репозитория: Settings -> Раздел Options -> Секция GitHub Pages.
- Через несколько мгновений страница станет доступна по вашему адресу
https://username.github.io
(Если вы умеете работать с Git и собираетесь делать всё локально, то при создании репозитория советую выбрать «Initialize this repository with a README» — в таком случае репозиторий сразу создастся непустым, и его можно будет клонировать. В противном случае нужно будет инициализировать репозиторий локально и добавить удалённый репозиторий).
В противном случае нужно будет инициализировать репозиторий локально и добавить удалённый репозиторий).
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно
- 130 курсов, 2000+ часов теории
- 1000 практических заданий в браузере
- 360 000 студентов
Электронная почта *
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и условия «Оферты», а также соглашаетесь с «Условиями использования»
Наши выпускники работают в компаниях:
Структурирование Интернета с помощью HTML. Изучение веб-разработки
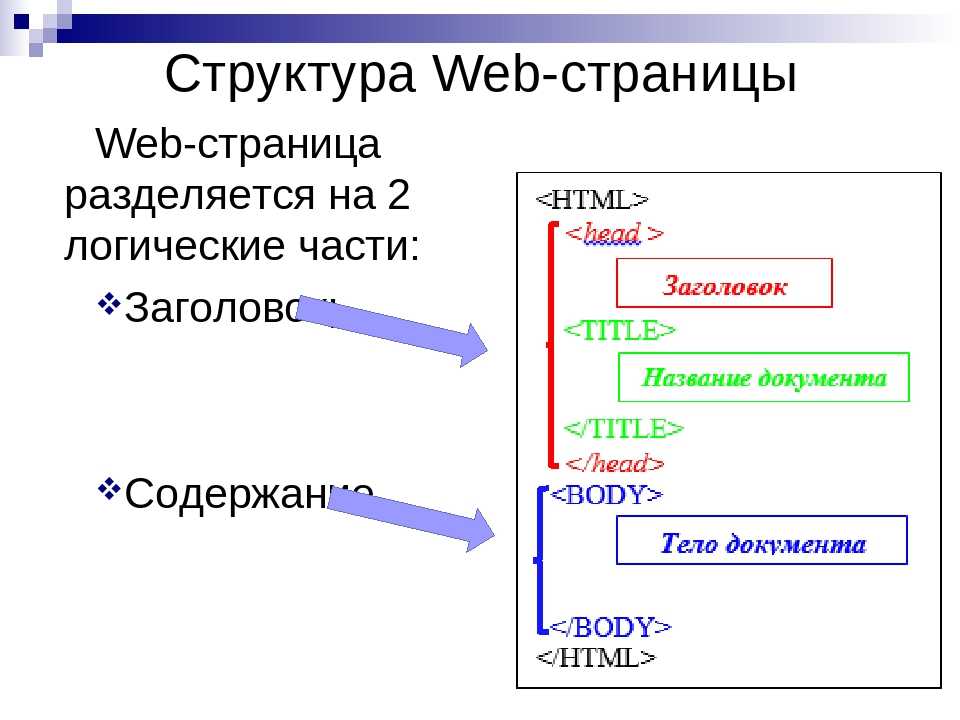
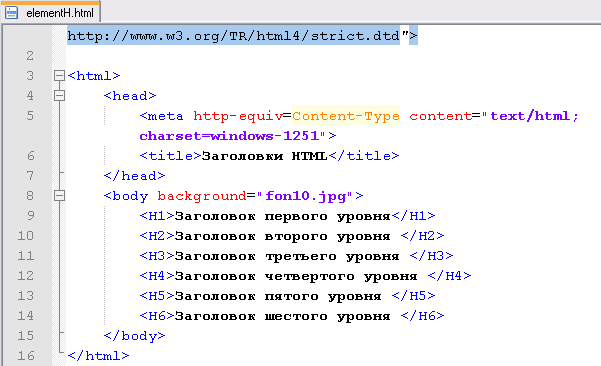
Чтобы создавать веб-сайты, вы должны знать о HTML — фундаментальной технологии, используемой для определения структуры веб-страницы. HTML используется для указания того, должен ли ваш веб-контент распознаваться как абзац, список, заголовок, ссылка, изображение, мультимедийный проигрыватель, форма или один из многих других доступных элементов или даже новый элемент, который вы определяете.
Хотите стать веб-разработчиком?
Мы подготовили курс, который включает в себя всю необходимую информацию, необходимую для работайте над своей целью.
Начало работы
Прежде чем приступить к изучению этого раздела, вы должны иметь хотя бы базовые знания об использовании компьютеров и пассивном использовании Интернета (т. е. просто смотреть на него, потребляя контент). У вас должна быть настроена базовая рабочая среда, как описано в разделе «Установка базового программного обеспечения», и вы должны понимать, как создавать файлы и управлять ими, как подробно описано в разделе «Работа с файлами» — и то, и другое является частью нашего модуля «Начало работы с Интернетом для начинающих».
Перед тем, как приступить к этой теме, рекомендуется изучить раздел Начало работы в Интернете. Однако в этом нет абсолютной необходимости; многое из того, что описано в статье по основам HTML, также рассматривается в нашем модуле «Введение в HTML», хотя и более подробно.
После изучения HTML вы можете перейти к изучению более сложных тем, таких как:
- CSS и тому, как использовать его для оформления HTML (например, изменять размер текста и используемые шрифты, добавлять границы и тени , разместите свою страницу с несколькими столбцами, добавьте анимацию и другие визуальные эффекты).
- JavaScript и как использовать его для добавления динамических функций на веб-страницы (например, найти свое местоположение и нанести его на карту, заставить элементы пользовательского интерфейса появляться/исчезать при нажатии кнопки, сохранять данные пользователей локально на их компьютерах, и многое другое).
Этот раздел содержит следующие модули в рекомендуемом порядке для работы с ними. Обязательно нужно начать с первого.
- Введение в HTML
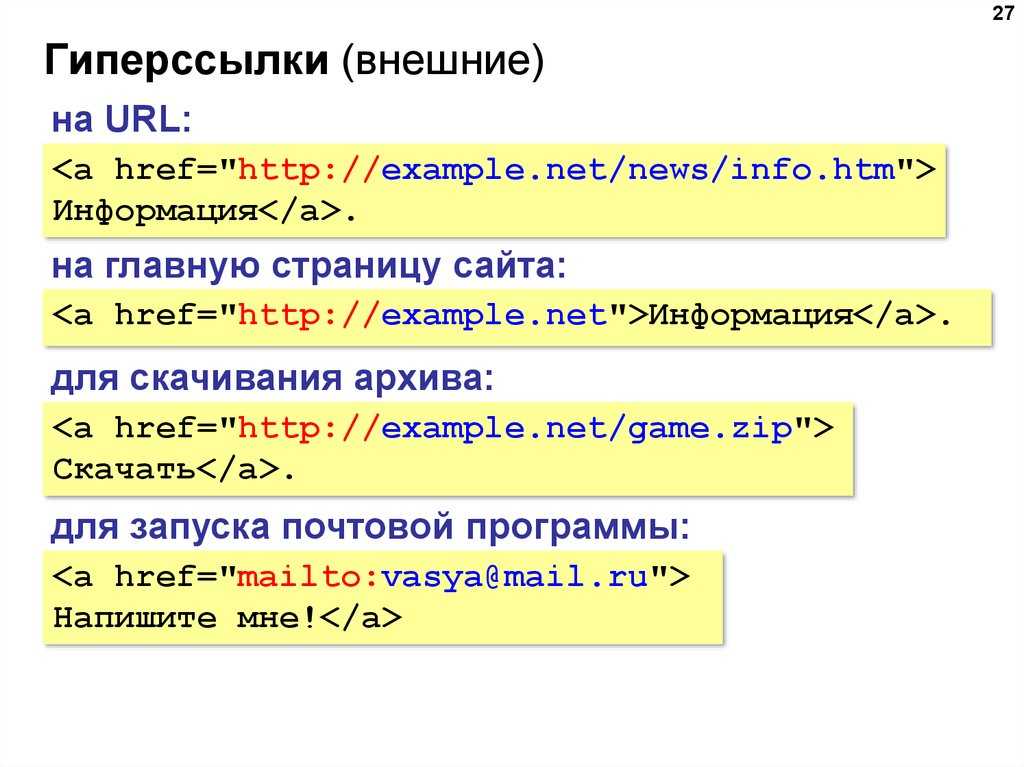
Этот модуль устанавливает основу, знакомя вас с важными понятиями и синтаксисом, рассматривая применение HTML к тексту, как создавать гиперссылки и как использовать HTML для структурирования веб-страницы.

- Мультимедиа и встраивание
Этот модуль исследует, как использовать HTML для включения мультимедиа на ваши веб-страницы, включая различные способы включения изображений, а также способы встраивания видео, аудио и даже целых других веб-страниц.
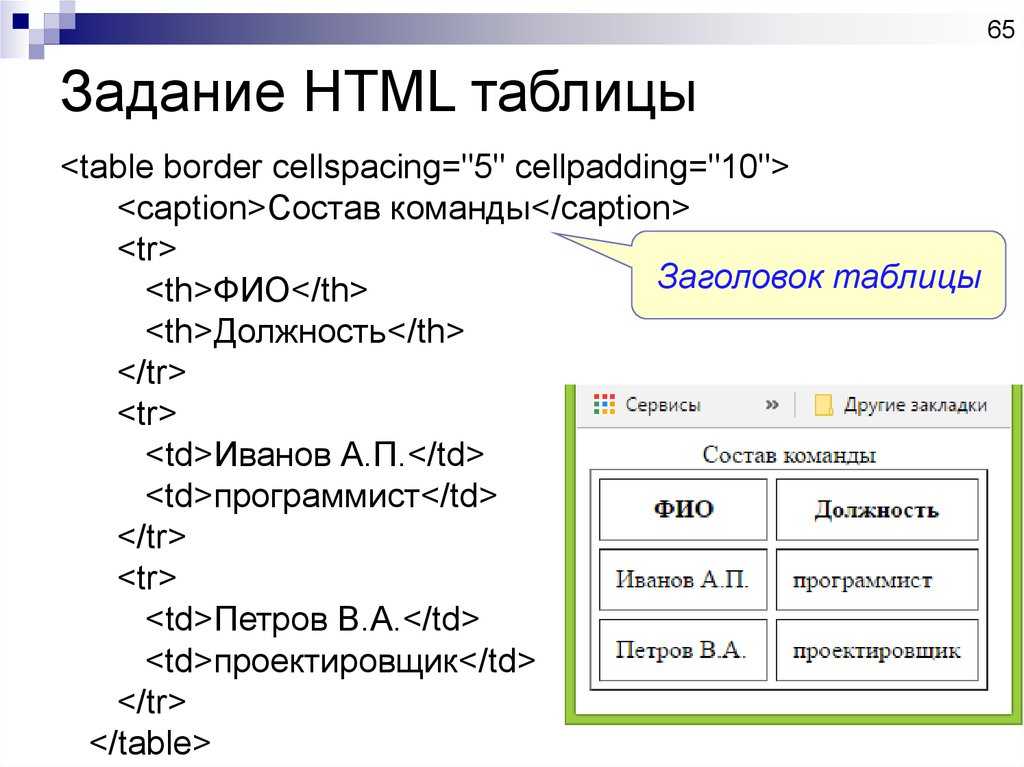
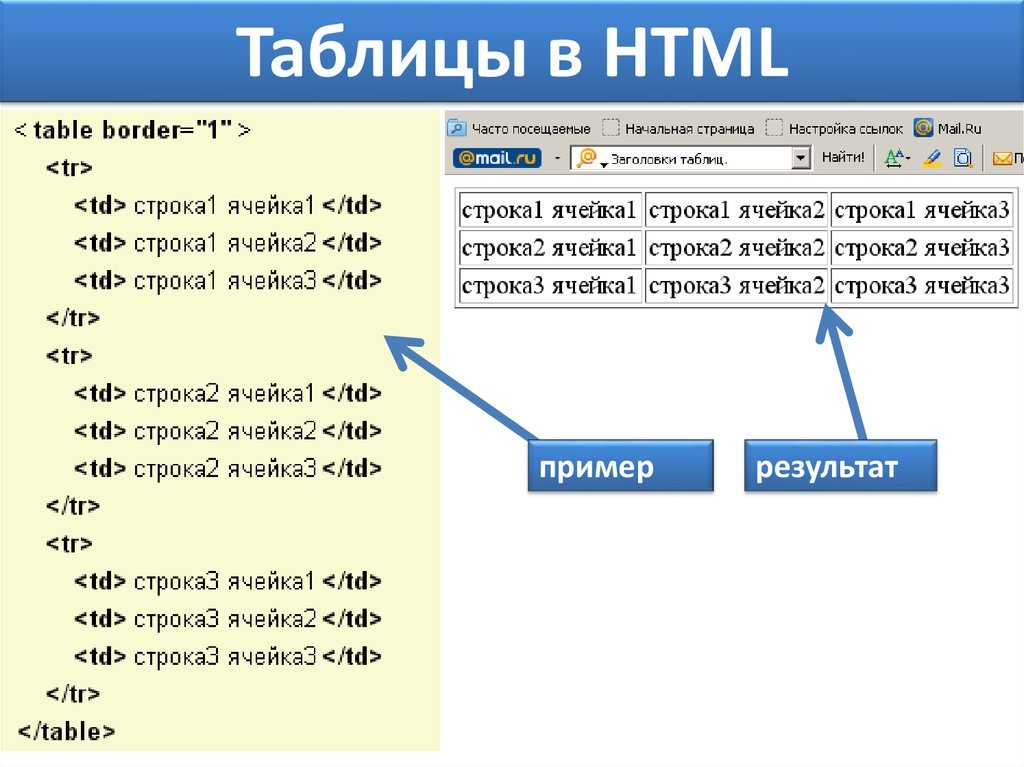
- HTML-таблицы
Представление табличных данных на веб-странице в понятной и доступной форме может оказаться непростой задачей. Этот модуль охватывает базовую разметку таблиц, а также более сложные функции, такие как реализация подписей и сводок.
Использование HTML для решения общих проблем содержит ссылки на разделы контента, объясняющие, как использовать HTML для решения очень распространенных проблем при создании веб-страницы: работа с заголовками, добавление изображений или видео, выделение содержимого, создание базовой формы и т. д.
- Веб-формы
Этот модуль содержит серию статей, которые помогут вам освоить основы веб-форм.
 Веб-формы — очень мощный инструмент для взаимодействия с пользователями — чаще всего они используются для сбора данных от пользователей или предоставления им возможности управлять пользовательским интерфейсом. Однако по историческим и техническим причинам не всегда очевидно, как использовать их в полной мере. Мы рассмотрим все основные аспекты веб-форм, включая разметку их HTML-структуры, стилизацию элементов управления формы, проверку данных формы и отправку данных на сервер.
Веб-формы — очень мощный инструмент для взаимодействия с пользователями — чаще всего они используются для сбора данных от пользователей или предоставления им возможности управлять пользовательским интерфейсом. Однако по историческим и техническим причинам не всегда очевидно, как использовать их в полной мере. Мы рассмотрим все основные аспекты веб-форм, включая разметку их HTML-структуры, стилизацию элементов управления формы, проверку данных формы и отправку данных на сервер.- HTML (язык гипертекстовой разметки) на MDN
Основная точка входа для справочной документации HTML на MDN, включая подробные ссылки на элементы и атрибуты — например, если вы хотите узнать, какие атрибуты имеет элемент или какие значения имеет атрибут, это отличное место для начала.
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.

Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Добавить код HTML на веб-страницу
SharePoint в Microsoft 365 Office для бизнеса Office 365 для малого бизнеса Больше…Меньше
Важно: С 31 марта 2018 г. функция общедоступного веб-сайта SharePoint Online больше не поддерживается. Ссылки, указывающие на закрытые темы, удалены.
Если вы использовали редактор веб-страниц для изменения общего макета и внешнего вида веб-страницы, но все еще не получили желаемого внешнего вида, ответом может быть добавление собственного HTML-кода. Добавление или редактирование HTML-кода, лежащего в основе веб-страницы, поможет вам дополнительно настроить общедоступный сайт в соответствии с вашими вкусами и требованиями, чтобы вы могли создать привлекательный сайт, который вы задумали. Например, вы можете:
Например, вы можете:
Изменить дизайн страницы, добавив рамку вокруг блока текста.
Заставьте нижний колонтитул на каждой странице работать на вас, добавив специальный стиль или размер шрифта.
Проверьте свой код, чтобы убедиться, что он действителен и завершен, прежде чем добавлять его в исходный код.
Войдите на общедоступный веб-сайт и перейдите на страницу, которую хотите отредактировать.
org/ListItem»>Найдите место, куда вы хотите вставить блок кода. Возможно, вам придется удалить код, который вы хотите заменить или удалить. Страница, которую вы видите, будет выглядеть примерно так, с курсором, обозначающим точку вставки для нового кода:
.Введите HTML-код.
Важно! HTML-код не проверяется при добавлении его на веб-страницу. Ошибки в коде HTML могут привести к неправильному отображению веб-страницы.
Щелкните Страница > Редактировать , а затем на вкладке Формат текста щелкните Редактировать источник .




 Веб-формы — очень мощный инструмент для взаимодействия с пользователями — чаще всего они используются для сбора данных от пользователей или предоставления им возможности управлять пользовательским интерфейсом. Однако по историческим и техническим причинам не всегда очевидно, как использовать их в полной мере. Мы рассмотрим все основные аспекты веб-форм, включая разметку их HTML-структуры, стилизацию элементов управления формы, проверку данных формы и отправку данных на сервер.
Веб-формы — очень мощный инструмент для взаимодействия с пользователями — чаще всего они используются для сбора данных от пользователей или предоставления им возможности управлять пользовательским интерфейсом. Однако по историческим и техническим причинам не всегда очевидно, как использовать их в полной мере. Мы рассмотрим все основные аспекты веб-форм, включая разметку их HTML-структуры, стилизацию элементов управления формы, проверку данных формы и отправку данных на сервер.