Создание Сайта на WordPress: Пошаговое Руководство
WordPress
Окт 12, 2021
Olha L.
5хв. читання
Мы не откроем Америку, если скажем, что сайт уже давно стал необходимостью для любого бизнеса, организации или даже личных проектов, а WordPress — одной из самых популярных платформ. Однако не все знают, как сделать сайт. В этом руководстве пошагово описано создание сайта на WordPress. Так что, если вы хотите пройти через весь процесс самостоятельно, поехали!
Оглавление
Начинаем Путешествие по WordPress
Итак, как же создать сайт WordPress? На самом деле это не так сложно, как вы думаете. В конце концов, WordPress — это система управления контентом, которая создавалась для людей, обычных пользователей, специально для того, чтобы помочь им с запуском сайтов. Следуйте нашему руководству и уже к обеду у вас будет собственный сайт/блог.
1. Определяем Тематику Контента
Создание сайта на WordPress, как и любого другого сайта, начинается с определения типа ресурса. Что вы хотите создать: блог, интернет-магазин, сайт-визитку вашей компании и т.д.?
Что вы хотите создать: блог, интернет-магазин, сайт-визитку вашей компании и т.д.?
Если вы создаёте сайт для личного пользования, выберите тему, на которой будет сосредоточен ваш сайт. Другими словами, выберите нишу, в которой вы будете работать и создавать контент.
Это может быть что угодно: фотографии, путешествия, кулинария и другое. Выберите что-то интересное для вас, чтобы со временем создание контента по этой теме не стало чем-то обременительным.
После выбора ниши, следует подумать о конечной цели вашего сайта. Планируете ли вы монетизировать его или это просто увлечение? Какие бы цели вы ни ставили перед собой, убедитесь, что они последовательны.
Вам также следует определиться с целевой аудиторией: кому будет полезен ваш ресурс? Отталкиваясь от этого, подберите правильный формат, стиль и тон контента.
2. Выбор Доменного Имени
Еще один важный шаг, над которым нужно хорошенько продумать — выбор домена. Доменное имя будет представлять ваш бренд, это первое, на что обращают внимание посетители. Убедитесь, что он отображает идею вашего сайта.
Убедитесь, что он отображает идею вашего сайта.
Что общего между Википедией, YouTube и Netflix? Краткое и уникальное имя, которое легко написать и вспомнить. Именно таким должно быть доменное имя. Вы не хотите терять посетителей только потому, что ваш домен сложно запомнить или написать правильно.
Существуют специальные генераторы доменных имён, которые помогут вам справится с этой задачей.
Если вы довольны выбранным именем, самое время проверить, доступно ли оно, и зарегистрировать его. Здесь, в Hostinger, вы можете купить домен с расширением .xyz, .online или .store менее чем за 1$, а домен .com — всего за 799₽.
3. Выбираем Хостинг
Для запуска сайта WordPress вам нужно найти правильный хостинг. Есть несколько важных моментов, которые следует учитывать при выборе провайдера:
- Что вам нужно: сколько ресурсов понадобится вашему сайту, каков ваш план на следующие 12 месяцев и насколько большой он будет.

- Время безотказной работы. Важно, чтобы ваш сайт работал и работал стабильно 24/7/365. Убедитесь, что хостинг гарантирует это.
- Служба поддержки. Если всё-таки так случилось, что ваш сайт не работает или у вас возникли какие-либо проблемы, важно, чтобы вы могли обратиться в службу поддержки за помощью.
- Прост в использовании. Многие владельцы веб-сайтов не имеют опыта программирования. Панель управления должна быть удобной и простой в навигации.
- Доступность. Бюджет и затраты — не последнее, что играет роль при запуске сайта. Вы не хотите платить деньги за хостинг, который не отвечает вашим потребностям.
И немножко рекламы: если вы задумываетесь про хостинг в Hostinger, забегая на перёд, скажем, что вы получите всё, что мы перечислили выше. Мы предлагаем недорогой, но качественный хостинг, поддержку клиентов онлайн, 99.9% аптайма и многое другое.
Вот краткий обзор общих тарифов хостинга Hostinger:
Кроме того, мы предлагаем WordPress хостинг, тарифные планы которого по умолчанию оптимизированы под эту CMS.
4. Установка WordPress
Как же установить WordPress? Ещё одно преимущество хостинга Hostinger — это удобная установка WordPress всего в несколько кликов из панели управления.
Вот как это происходит:
1. Зайдя в личный кабинет Hostinger, щёлкните значок Автоустановщика на панели инструментов.
2. Найдите кнопку WordPress и просто нажмите на неё.
3. Введите необходимые данные:
- URL — ваш зарегистрированный домен или адрес вашего сайта WordPress.
- Язык — выберите основной язык для WordPress.
- Имя администратора — имя пользователя, которое вы будете использовать для входа в панель управления WordPress.
- Пароль администратора — пароль, который вы должны ввести, чтобы войти в админку WordPress.
- Электронная почта администратора — введите активный адрес электронной почты, так как он будет использоваться для уведомлений и сброса пароля.
- Заголовок сайта — заголовок вашего сайта
- Тэглайн сайта — слоган или краткое описание того, о чём ваш сайт.

4. Нажмите на кнопку Установить.
5. Выбор Темы
Прежде чем запустить сайт, нужно убедиться, что он выглядит и работает хорошо.
Разные типы блогов или сайтов требуют разных макетов и тем. Дизайн интернет-магазина отличается от дизайна блога.
Огромный плюс в WordPress — огромное количество тем на выбор.
Темы WordPress бывают платные и бесплатные. Среди популярных бесплатных тем WordPress — Zakra, Shapely и Flash.
В то время как Uncode, Divi и X являются одними из рекомендуемых платных тем.
Вы можете просмотреть галерею тем WordPress и выбрать ту, которая соответствует вашим потребностям. Если вам нужна дополнительная информация о бесплатных темах, рекомендуем прочитать нашу статью на эту тему.
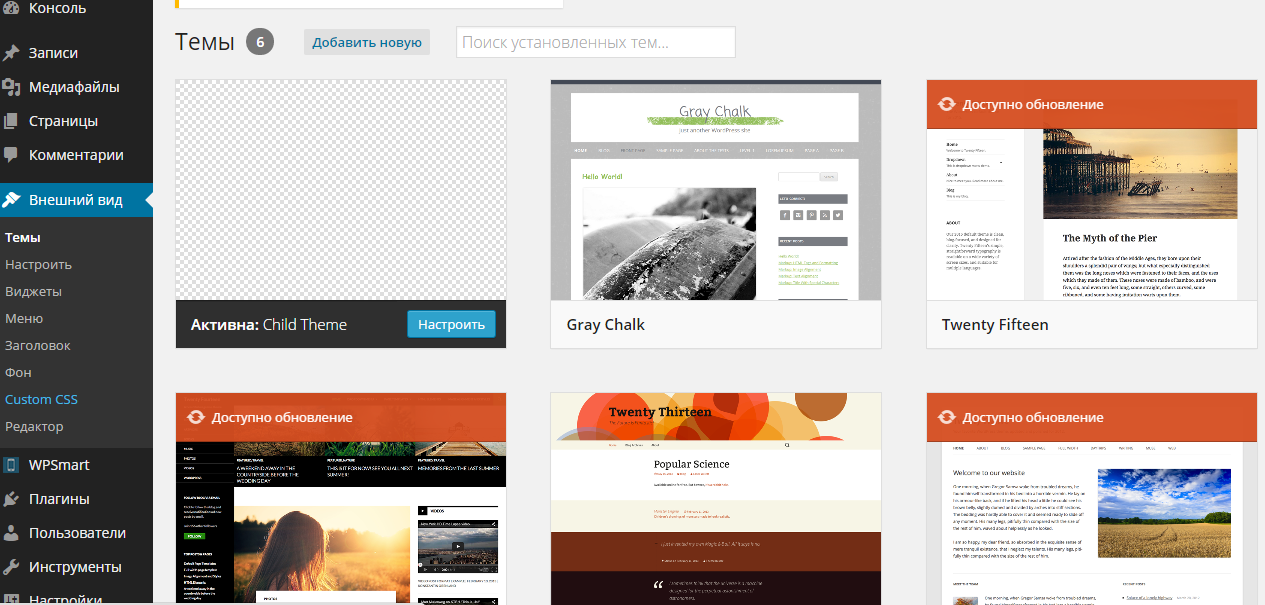
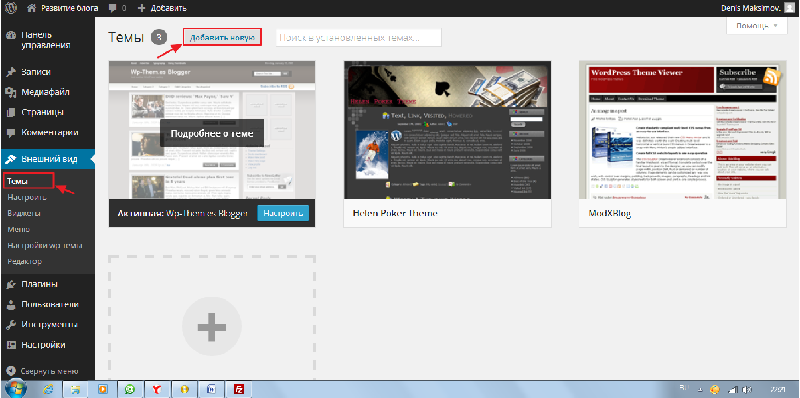
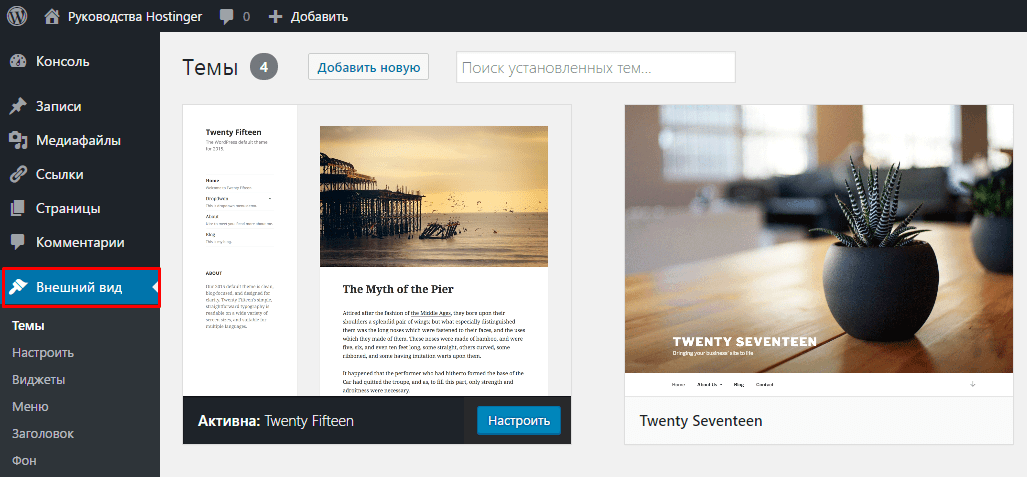
Чтобы установить тему, просто войдите в свою панель управления WordPress и наведите курсор на вкладку “Внешний вид”. Выберите “Темы” и нажмите “Добавить новую”. Найдите нужную тему WordPress и наведите на неё курсор, затем нажмите кнопку “Установить”.
Подробное руководство вы можете найти в нашей статье о том, как установить темы WordPress.
6. Установка Плагинов
Создание сайта на WordPress также включает подбор и установку плагинов. WordPress предоставляет множество плагинов, которые помогут расширить функционал вашего сайта, например, расширить административные функции, настроить защиту сайта и многое другое.
Вот некоторые из основных плагинов, с которых вы можете начать:
- WooCommerce — полезный плагин, с помощью которого вы можете превратить ваш сайт в интернет-магазин. Идеально подходит для тех, кто хочет продавать свои продукты или услуги через сайт WordPress.
- Yoast SEO — один из лучших плагинов для поисковой оптимизации (SEO). С его помощью, вы сможете публиковать более качественный, оптимизированный для поиска контент.
- W3 Total Cache ускорит загрузку вашего сайта на устройствах читателей при последующих посещениях.
- Keyy Two Factor Authentication — плагин для безопасности, защитит ваш сайт от несанкционированного доступа, запрашивает подтверждение личности через дополнительное устройство.

Как установить плагины:
- Перейдите в раздел плагинов в административной панели WordPress.
- Затем нажмите кнопку “Добавить новый” в верхней части страницы.
- Введите ключевое слово для поиска нужного вам плагина в поисковой строке, затем нажмите кнопку “Установить” возле названия плагина. Или, если вы скачали плагин заранее, просто нажмите “Загрузить плагин”. Затем “Выберите файл” — выберите архив с плагином на вашем компьютере и нажмите “Установить
- Чтобы активировать плагин, после процесса установки, нажмите “Активировать”.
Подробную инструкцию вы найдёте в нашей статье о том, как установить плагины для WordPress.
Как только вы всё это сделаете, приступайте к запуску сайта.
Что дальше?
Вот видите, создание сайта на WordPress — не такой уж и сложный процесс!
Тем не менее это только начало вашего онлайн-путешествия. Следующим шагом будет создание аудитории. Другими словами, трафик. Для этого начните продвигать свой сайт, например, в социальных сетях.
Для этого начните продвигать свой сайт, например, в социальных сетях.
Также советуем прочитать нашу статью о том, как привлечь трафик на сайт.
Чтобы облегчить вашу работу по продвижению сайта WordPress, установите плагин Google Analytics.
Следите за статистикой вашего сайта и лучше изучите посетителей. Вы сможете быстро увеличить свой трафик, если будете понимать, что нравится посетителям или наоборот заставляет их уйти из вашего сайта, и как они его используют.
Следите за обновлениями WordPress, тем и плагинов. Таким образом, вы сможете улучшить производительность вашего сайта, вовремя исправляя ошибки, добавляя новые функции и повышая безопасность.
Выводы
Теперь вы понимаете, как происходит создание сайта на WordPress и что это совсем не сложно! Самый трудоёмкий и кропотливый этап работы — это этап планирования самого процесса. Мы надеемся, что наше руководство поможет вам реализовать ваши идеи и в скором времени создать и запустить собственный сайт. Давайте ещё раз напомним, что вам предстоит сделать:
Давайте ещё раз напомним, что вам предстоит сделать:
- Определится с тематикой контента на сайте: выберите нишу, сформулируйте свои цели и определите целевую аудиторию.
- Выбрать доменное имя. Придумайте короткое, простое и запоминающееся доменное имя.
- Выбор хостинга. Напомним, что Hostinger предлагает надёжный хостинг по доступной цене.
- Установка WordPress. WordPress можно установить через панель управления Hostinger всего несколькими щелчками мыши.
- Выбор темы. Создайте сайт по своему вкусу с помощью тем WordPress.
- Установка плагинов: расширьте функциональность вашего сайта с помощью плагинов WordPress.
Ольга вже близько восьми років працює менеджером у сфері IT, три з яких вона займається SEO. Написання технічних завдань та інструкцій — один з її основних обов’язків. Її хобі — дізнаватися щось нове і створювати цікаві та корисні статті про сучасні технології, веброзробку, мови програмування, пошукову оптимізацію сайтів та багато іншого.
Більше статей від Olha L.
Как создать сайт на WordPress с нуля самостоятельно
Регистрируйте ООО бесплатно и онлайн через Тинькофф
х
Наверх
- Главная
- Создание сайта на WordPress
Перед вами курс, рассказывающий о самой популярной системе управления сайтом, с помощью которой можно легко, без особых усилий и затрат на привлечение специалистов создать собственный, причём довольно большой веб-ресурс. Система управления сайтом называется WordPress, распространяется бесплатно и имеет множество плагинов, расширяющих её функционал.
Принято считать, что Вордпресс это движок для блогов, это отчасти так, но на нем можно реализовать сайты любого уровня. Я сам его активно использую, как для своих проектов, так и для сайтов заказчиков.
- 1Знакомство с WordPress
Какие плюсы создания сайтов даёт эта CMS, чем она нравится людям, как выглядят сделанные на ней сайты и как выглядит движок изнутри.

- 2Установка WordPress на localhost
Что такое локальный сервер, где его найти, как скачать и установить, а главное — как после всего этого инсталлировать туда саму WordPress. Воспользовавшись статьёй, вы сможете редактировать и открывать сайт прямо у себя на компьютере без подключения к Интернету. И не пугайтесь раньше времени — ничего сложного во всём этом нет.
- 3Установка WordPress на хостинг
Переходим к настоящему хостингу, на котором разместится ваш сайт в Сети, чтобы на него смог зайти любой желающий. Из статьи вы узнаете, как зарегистрироваться на хостинге и каким образом установить на него WordPress.
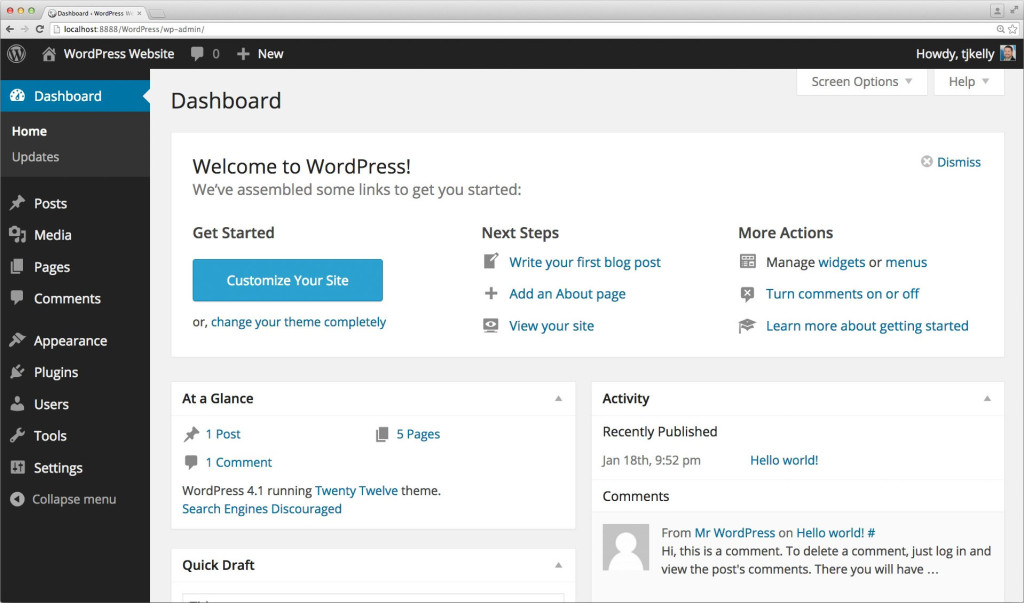
- 4Знакомство с админкой и базовые настройки
Приступаем к управлению сайтом и знакомству с административной панелью, через которое оно и осуществляется. Как в неё попасть? С каких параметров начать? Что скрывают все эти пункты? Какие возможности даёт WordPress администратору? Обзорная статья расскажет не только это.
- 5Создание записей, страниц, разделов
Три кита любого блога — записи, которые обычно добавляют на сайт часто, страницы — отдельно стоящие элементы, которых не бывает много, и категории, по которым нужно раскладывать посты.
 Как создать каждый из этих трёх объектов и чем конкретно они друг от друга отличаются — читайте в материале.
Как создать каждый из этих трёх объектов и чем конкретно они друг от друга отличаются — читайте в материале. - 6Создание меню сайта
Без навигации не обходится ни один ресурс. Из данной статьи вы как раз узнаете, как её создать.
- 7Создание формы обратной связи
Узнайте, как добавить на страницу контактную форму, чтобы любой посетитель мог связаться с вами.
- 8Создание фотогалереи
Не надо быть фотографом, достаточно иметь хороший вкус, чтобы захотеть видеть у себя на сайте красиво оформленный контент. После прочтения статьи вам станет ясно, как легко сделать на сайте функциональный и радующий глаз просмотр картинок.
- 9Что такое виджеты
А действительно: что это такое? Как они могут улучшить сайт и зачем нужны? Какие виджеты пользуются особой популярностью и почему? Материал пригодится не только в теории, но и на практике, так как в нём содержится полезная подборка.
- 10Дизайн шаблона для WordPress
Урок расскажет, как полностью сменить внешней оформление интернет-ресурса.
 Речь пойдёт о темах оформления WordPress, о том, как их найти и установить.
Речь пойдёт о темах оформления WordPress, о том, как их найти и установить. - 11Плагины WordPress
Когда стандартных возможностей движка не хватает, на помощь приходят плагины. Материал расскажет о способах их установки. Также здесь есть подборка самых полезных расширений, которые придутся по душе многим веб-мастерам.
- 12Изменение шаблона WordPress
Установить тему оформления не всегда достаточно — часто хочется внести в неё какие-то мелкие правки. Если такое желание возникло и у вас — этот урок поможет. Из него вы узнаете о структуре WordPress-шаблонов, а также получите возможность попрактиковаться благодаря большому количеству примеров.
- 13Пример создания сайта WordPress на основе HTML-вёрстки
Если очень хочется, можно адаптировать под WordPress абсолютно любой HTML-шаблон. Именно этим в статье мы и займёмся. Цель урока — получить уникальную, работающую на WordPress тему оформления из обычного HTML-шаблона.
- 14Перенос сайта с localhost на сервер
Подготовленный на компьютере сайт пора выкладывать на всеобщее обозрение.
 В такой момент без этого материала не обойтись — урок наглядно показывает, как скопировать файлы, изменить необходимые настройки и перенести на хостинг базу данных.
В такой момент без этого материала не обойтись — урок наглядно показывает, как скопировать файлы, изменить необходимые настройки и перенести на хостинг базу данных. - 15Оптимизация WordPress под мобильные устройства
В наше время важно, чтобы сайт правильно отображался не только на ПК, но также на планшетах и смартфонах. Из посвящённого данной теме урока вы узнаете, как этого добиться.
Пройдя курс, вы превратитесь из новичка в продвинутого пользователя WordPress, сможете поставить её на любой хостинг и переносить с места на место, настроить, наполнить контентом, плагинами и темами оформления. Пройдя уроки, вы даже научитесь адаптировать шаблоны под WordPress, а саму CMS — под мобильные устройства. Здесь вас ждут актуальные подборки виджетов и плагинов, масса наглядных примеров, пошаговых инструкций и подробных разъяснений.
Полезные ссылки:
- Выбор редакции: uKit лучший конструктор сайтов.
- Сайт на Joomla 3 с нуля по гуру — видеокурс;
- WordPress 5 с Нуля до Гуру — видеокурс;
- Заработок на создании сайтов — бесплатный курс по открытию своей веб-студии;
- Каталог курсов — полноценные платные видеокурсы по созданию сайтов.

Смотрите также
Создание сайта на CMS Joomla
Создание интернет-магазина на Opencart
Конструкторы сайтов: обзор и сравнение
Как создать сайт на WordPress. Бесплатно и быстро?
В последние несколько лет мир все больше погружается в онлайн формат и все больше людей задаются вопросом как и я много лет назад: «Можно ли создать сайт бесплатно, да и еще без особых знаний в программировании?». Конечно же ДА! Создать самостоятельно сайт с нуля без специальных знаний можно, главное знать какими инструментами пользоваться. Специально для удобства я составил пошаговый план полностью отвечающий на вопрос: «Как создать сайт самому?». От вас потребуется лишь следовать ниже описанным шагам, а также проявить внимательность и терпение. Пошагово выполняя все важные пункты, в конце вы поймете, что совсем не сложно создать сайт бесплатно на вордпресс. Давайте начинать.
Содержание:
- Основополагающие критерии при запуске своего сайта.

- Какими сервисами будем пользоваться.
- Определяемся с целью сайта.
- коммерческий;
- информационный;
- Создание сайта на WordPress.
- Итог вашей работы.
Основополагающие критерии при запуске своего сайта
Каждый из вас хочет, чтобы сайт был максимально эффективным и выполнял все поставленные задачи. Поэтому, сначала вам нужно хорошенько проанализировать и определиться с нижеперечисленными пунктами.
- Тематика сайта. Это основа основ. От направленности сайта будут зависеть все шаги при его создании. Вам нужно четко понимать каким целям он служит и какой результат он должен вам приносить.
- Целевая аудитория. Да-да, без нее никуда! Вы точно должны определиться с тем, кто ваш будущий клиент или посетитель. Что он любит, сколько ему лет, какого он возраста, половая принадлежность, сколько у него денег и т. д. Точно зная целевую аудиторию вы сможете понять, что она будет ожидать от сайта, в котором ей захочется провести время или потратить деньги.

- Доменное название сайта. Полностью должно являться отражением сайта. Легкость в произношении и написании, а также легко запоминающееся имя – залог успеха и узнаваемости. Также стоит отметить, что название сайта напрямую влияет на SEO-продвижение, если оно подобрано грамотно и ранжируется поисковиком. Домен может стать отличным инструментом продвижения, поэтому к данному пункту стоить подойти крайне ответственно.
- Дизайн. Здесь основой будут предпочтения целевой аудитории и предполагаемой тематики. Максимально эффективно выполнить задачу не составит труда если вы грамотно подойдете к вопросу веб-дизайна. Вы должны выделяться среди прочих и быть неординарны в разработке таких моментов как: логотип компании, стилистика и прочие атрибуты.
- Верстка и подключение функционала. Верстка – это описание программными кодами визуала вашего сайта. Эту часть работы все же стоит отдать профессионалам, если вы не специалист в данной теме. От того, насколько грамотно будет выполнен данный пункт в разработке вашего интернет-ресурса, будет зависеть, например, скорость загрузки сайта и то, насколько он будет соответствовать требованиям различных поисковых систем.

Если вы хотите получить максимальный результат от проделанной работы, то с полной ответственностью подходите ко всем упомянутым пунктам.
Какими сервисами будем пользоваться?
Хо́стинг – это услуга, предоставляющая пространство на сервере для размещения страниц вашего сайта.
Для того, чтобы создать сайт на wordpress, мы будем регистрироваться на хостинге. После выбираем приложение WordPress для создания сайтов и устанавливаем его. Вся основная работа при создании сайта бесплатно будет проводиться здесь. Приложение позволяет создавать сайты разных видов и уровней сложности. В последствии им можно управлять через административную часть. Стоит также отметить, что на платформе присутствует встроенная система «тем» и «плагинов», благодаря которой можно конструировать проекты широкой функциональной сложности.
Определяемся с целью сайта
У веб-сервиса бывает разное назначение и цели, и от них полностью зависит то, как будет сконструирован бесплатный сайт.
Коммерческий
Это актуальные реалии любого бизнеса. События последних двух лет еще больше протолкнули бизнес в онлайн структуру и поэтому качественно созданный веб-ресурс – залог успеха любого предпринимателя или организации.
Коммерческие ресурсы бывают также различны. Самые актуальные из них:
- Лэндинг. Веб-страница, основная цель которой состоит в концентрировании внимания пользователя на определенном действии и сбор контактных данных ЦА. Примеры тем страниц могут быть следующие: подписаться на рассылку, оставить контактные данные, купить определенную сумочку или зарегистрироваться на вебинар и т. д.
- Сайт по предоставлению услуг. Это многостраничная площадка, целью которой состоит в рекламе услуг компании с дальнейшим предложением воспользоваться ими.
- Интернет-магазин. Цель такого веб-ресурса – непосредственная продажа товара. Сайт имеет множество страниц. Товары продавца как правило разбиты по определенным категориям.
 На рабочем ресурсе имеются такие функции как: положить товар в корзину, оформить заказ, доставка, раздел контакты, о компании и т. д.
На рабочем ресурсе имеются такие функции как: положить товар в корзину, оформить заказ, доставка, раздел контакты, о компании и т. д.
Информационный
Основная цель такого сайта – предоставление полезной информации. Например, трансляция(освещение) какого-либо долго развивающегося проекта. Продвигается веб-страница так же на поведенческом факторе посетителей страницы и уровне полезности. Виды:
Виды сайтов для информационных целей:
- Блог. Основа такого интернет-проекта – объединение аудитории по интересам. В блоге обычно человек делится своими ежедневными событиями. Так же блог может быть на какую-то определенную тематику. Блогу присущи следующие возможности: комментирование информации и возможность публикации отзывов. Тех, кто ведет блог называют – блогерами.
- Информационный ресурс. Это веб-ресурс, заполненный узкоспециализированным контентом. Статьи таких сайтов оптимизированы под SEO-продвижение и имеют как правило ключевые запросы, которые вводит человек интересующийся определенной темой.
 Например: «как сделать сайт самому», «создать бесплатно сайт» и т. п.
Например: «как сделать сайт самому», «создать бесплатно сайт» и т. п.
Создание сайта на WordPress
Этап номер 1.Для начала регистрируемся на хостинге. Сложного в этом ничего нет. Любой, кто пользовался когда-либо обычными соц. сетями (инстаграм, ВКонтакте и т. п.) сможет выполнить данную процедуру. Я буду работать с Timeweb.
– В поисковик вбиваем Timeweb и выполняем переход на сайт.
– Нажимаем кнопку регистрации пользователей и создания ЛК (область меню «вход для клиентов»).
– Заполняем все исходные данные для авторизации и получаем свой личный кабинет.
Заходим на сайт хостингаЭтап номер 2.После успешной авторизации на удаленном сервере вам необходимо установить CMS WordPress.
– Переходим во вкладку меню «Каталог CMS»
– Нажимаем на WordPress.
– Подтверждаем установку.
Поздравляю! Вам удалось выполнить задачу – СОЗДАНИЕ САЙТА САМОМУ!
Сообщение об успешной установки CMS WordPressДальше мы переходим непосредственно на наш ресурс. На ранее указанную вами почту вам поступит письмо со ссылкой на вашу веб-страницу, а так же логин и пароль.
Важно! Не удаляйте письма со ссылками и паролями и обязательно сохраните их!
В сообщениях будет 2 ссылки:
- вида «http://ваша ссылка.tw1.ru» – непосредственный вход на сайт;
- вида http:// ваша ссылка.tw1.ru/wp-login.php» – непосредственное управление;
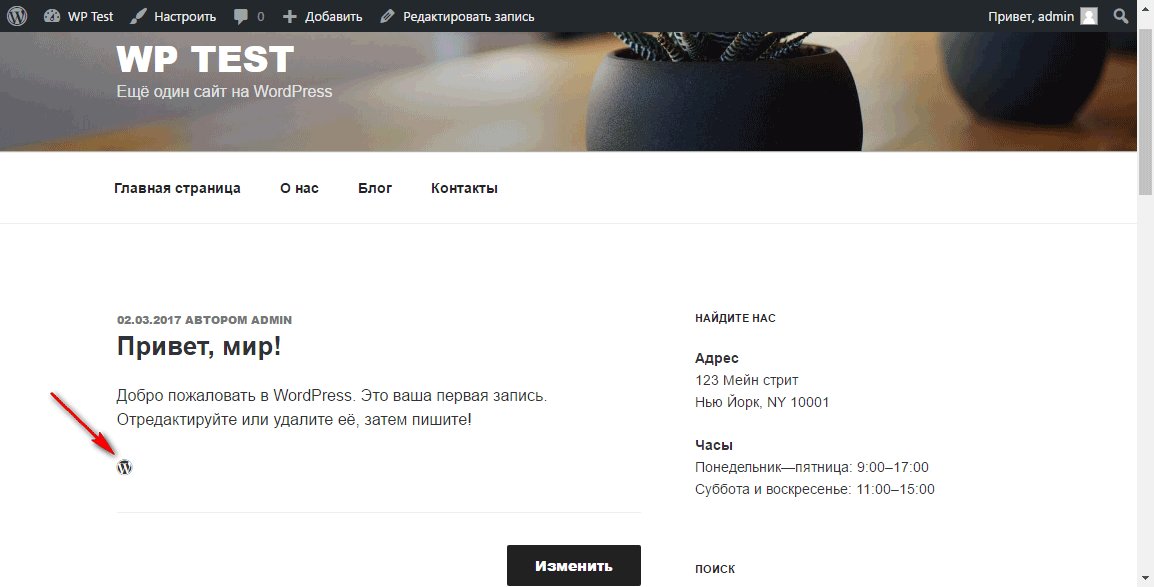
Обратите внимание на то, что ссылки различны окончанием /wp-login.php. Оно обозначает запрос для браузера, что необходимо открыть файл с формой для авторизации администратора см. “Форма для входа в админпанель”. Данное правило нам пригодится для входа в администраторскую часть при смене доменного имени.
Форма для входа в админпанельИтог вашей работы
Поздравляю! Теперь в вашем распоряжении есть сайт, который вы создали самостоятельно, да и еще бесплатно. Перейдите по всем ссылкам, которые пришли к вам на почту. Уделите время, чтобы ознакомиться с функционалом и возможностями.
Перейдите по всем ссылкам, которые пришли к вам на почту. Уделите время, чтобы ознакомиться с функционалом и возможностями.
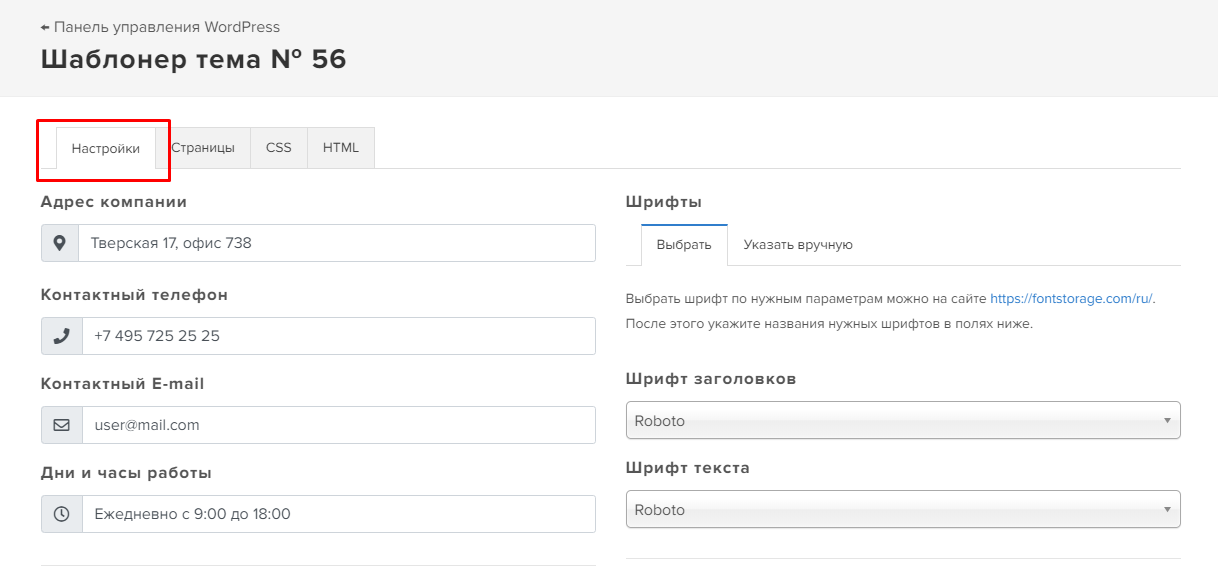
Первоначальный внешний вид является лишь стартовой площадкой, которую вы начнете оформлять в соответствии с основополагающими критериями, описанными в самом начале статьи. Для оформления внешнего вида сайта нам необходимо установить шаблон (тему) в WordPress.
На этом мы оканчиваем статью на тему «Создание сайта бесплатно с WordPress», но не заканчиваем с вопросом о создании сайта. Дальнейшие этапы мы посветим в следующих статьях. Так как на этом этапе пути создания сайта для различных целей расходятся и в одной статье описать все виды веб-приложений невозможно.
Обязательно подписывайтесь на наш канал, чтобы не пропустить ни одну новость на тему по работе с приложением WordPress. Надеюсь, что информация была для вас полезна и понятна, а также будем признательны если вы порекомендуете нас своим друзьям. Благодарим за внимание! С уважением, команда INFO-WP.
Сайт на WordPress с нуля за полчаса | Урок 1. Курс WordPress – с нуля до Профи!
Задания и материалы к уроку
- Создайте сайт на WordPress вместе с преподавателем.
Следуйте пошаговым инструкциям по уроку: - 1. Зарегистрируйте учетную запись на хостинге beget.com
Обратите внимание! Тариф FreeHosting (как показано в уроке) в данный момент отсутствует, поэтому выберите один из стартовых тарифов – Blog или Start >>
На каждом тарифе вы получите 30 дней бесплатного использования для тестирования, обучения на курсах и размещения ваших сайтов. - 2. Разверните CMS WordPress
- 3. Установите тему Magazine Power и рекомендованные плагины к ней
- 4. Добавьте 5 записей с текстом и картинками. Демо-контент используем из темы.
Картинки можно скопировать, кликнув правой кнопкой мыши на нужной картинке и далее
-> Открыть картинку в новой вкладке -> Сохранить картинку как… - 5. Настройте главную страницу, виджеты, меню
Ссылки к уроку
- Регистрация на хостинге BeGet >>
Это хостинг из урока. Но вы можете использовать любой другой хостинг на ваше усмотрение. Рекомендации по популярным и надежным хостингам смотрите ниже. Для всех предложенных хостингов доступна автоматическая установка CMS WordPress через панель управления в 1 клик.
Но вы можете использовать любой другой хостинг на ваше усмотрение. Рекомендации по популярным и надежным хостингам смотрите ниже. Для всех предложенных хостингов доступна автоматическая установка CMS WordPress через панель управления в 1 клик. - Тема из урока – Magazine Power
Полезные статьи
- SEO оптимизация изображений для сайта
- Обзор ресурсов. Где взять картинки для сайта? Виды лицензий
Хостинг для обучения и размещения ваших сайтов
Мы отобрали надежные хостинги, проверенные beONmax и нашими преподавателями-экспертами на практике, а также используемые в наших курсах. Все предложенные хостинги вы можете использовать Бесплатно для обучения и размещения ваших сайтов в течении 30 дней! + получить домен в подарок при оплате хостинга на 1 год!
- 1. Хостинг BeGet
https://beget.comНадежный популярный хостинг
— более 200.000 клиентов, более 12 лет работы
— удобная панель управления
— «живая» техническая поддержка 24/7
— бесплатные SSL-сертификаты
— бесплатный антивирус
— бесплатный перенос ваших сайтов с других хостингов
— автоматическое резервное копирование ежедневно
— неограниченный траффик без лимита
— автоматическая установка WordPress и других CMS в 1 клик (при необходимости)
— домены в подарок (от 1 до 5 доменов на годовых тарифах + бонусное продление доменов)Тарифы от 165 руб/мес + домен .
 RU в подарок (при заказе хостинга на год)!
RU в подарок (при заказе хостинга на год)!
30 дней на тестирование — бесплатно!
Узнать подробнее >> Хостинг BeGet >> - 2. Хостинг Link-Host
https://link-host.netХостинг по доступной цене
— более 13 лет работы, более 90% положительных отзывов
— удобная панель управления
— бесплатный перенос ваших сайтов с других хостингов
— автоматическое резервное копирование ежедневно
— неограниченный траффик без лимита
— автоматическая установка WordPress и других CMS в 1 клик (при необходимости)
— доступные цены, недорогие тарифы подойдут для старта
— домен в подарок (на годовых тарифах)Тарифы от 63 руб/мес + домен .RU в подарок (при заказе хостинга на год)!
30 дней на тестирование — бесплатно!
Узнать подробнее >> Хостинг Link-Host >> - 3. Хостинг TimeWeb
https://timeweb.comНадежный проверенный популярный хостинг
— более 450. 000 клиентов, более 14 лет работы
000 клиентов, более 14 лет работы
— удобная инновационная панель управления
— дружелюбная служба поддержки 24/7
— база знаний — учебные материалы для новичков
— бесплатные SSL-сертификаты
— бесплатная почта для домена и почтовый веб-интерфейс
— бесплатный перенос ваших сайтов с других хостингов + бонусы при переносе
— автоматическое резервное копирование ежедневно
— неограниченный траффик без лимита
— автоматическая установка WordPress и других CMS в 1 клик (при необходимости)
— новый конструктор сайтов Craftum
— домен в подарок (на годовых тарифах)Тарифы от 169 руб/мес + домен .RU/.РФ в подарок (при заказе хостинга на год)!
10 дней на тестирование — бесплатно!
Узнать подробнее >> Хостинг TimeWeb >>Бонус beONmax – 30 дней хостинга TimeWeb в подарок по промокоду!
Информационные ресурсы beONmax
Присоединяйтесь к сообществам beONmax, чтобы получать полезную информацию, новости и спец. предложения!
предложения!
- ВКонтакте beONmax https://vk.com/beonmax
- Facebook beONmax https://facebook.com/beonmax
- Instagram beONmax https://instagram.com/beonmax
- Youtube beONmax https://youtube.com/beonmax
- Статья-навигатор по курсам beONmax
Последовательность прохождения курсов beONmax и какие IT-профессии вы можете получить
Остались вопросы? Задайте ваш вопрос в сообщество студентов beONmax! Задать вопрос
Установка WordPress на хостинг — пошаговая инструкция
Хостинг с автоматической установкой WordPress
ВордПресс входит в топ-3 самых распространенных систем управления сайтами в интернете. Около 10% всех сайтов работают на этом движке. Наш хостинг предоставляет возможность автоматической установки WP.
Для того, чтобы поставить WordPress на хостинг без скачивания архива с файлами CMS, без настройки и подключения баз данных – перейдите в раздел «Хостинг» — «Сайты» и нажмите кнопку «Добавить».
- Добавляем наш домен;
- Ставим флаг «Установить CMS»;
- Выбираем WordPress;
- Нажимаем «Применить».
В результате мы увидим оповещение о том, что все этапы выполнены корректно и сайт будет доступен через 10-15 минут (при условии, что ns сервера не менялись в последние 2 суток).
На этом этап прикрепления домена к хостингу и установки CMS завершен, через 10 минут посетители сайта будут видеть главную страницу ВордПресс.
Тарифы хостинга для WordPress — выберите подходящий!
Как установить WordPress на хостинг пошагово — ручная установка движка
Мы будем устанавливать WordPress на поддомен сайта demo-domen.ru. Никаких отличий от установки на домен не имеется, поддомен, по сути – отдельный сайт.
Как создать, проверить настройки и удалить поддомен – читайте в этой инструкции.
При добавлении нового домена (или поддомена) в разделе «Хостинг» — «Сайты», можно сразу создать базу данных и пользователя. Для этого необходимо поставить флаг в поле «Добавить базу»:
В таком случае, после добавления нового сайта в разделе «MySQL» будет добавлен новый пользователь и база данных.
Как создать базу данных и пользователя
Если на предыдущем шаге БД и пользователь не были созданы, их можно добавить на этом этапе.
Для этого в разделе «Хостинг» — «MySQL» переходим нажимаем «Добавить»:
После того, как база и пользователь добавлены, необходимо загрузить архив с вордпрессом.
Как скачать WordPress с официального сайта
Мы рекомендуем скачивать все дистрибутивы, шаблоны и дополнения только с официального сайта, либо с сайтов, заслуживающих доверие (известные магазины с шаблонами). При загрузке из неизвестного источника Вы рискуете получить модифицированные файлы с вирусом, «левыми» ссылками либо с открытым внешним доступом. Это также касается также различных «сборок», «готовых наборов с полезными модулями» и т.д.
Переходим на сайт https://wordpress.org/ и загружаем последнюю русскую версию WordPress:
Результат – загруженный архив с последней версией WordPress:
Как загрузить ВордПресс на хостинг с помощью FileZilla
Удобнее и быстрее сначала загрузить архив на сервер, а на нем уже распаковать в желаемую папку. Для подключения к серверу используем файл менеджер FileZilla. На странице «Хостинг» — «FTP/Shell» берем необходимые для подключения данные – сервер, логин и пароль (которые относятся к домену, на который мы ставим движок):
Для подключения к серверу используем файл менеджер FileZilla. На странице «Хостинг» — «FTP/Shell» берем необходимые для подключения данные – сервер, логин и пароль (которые относятся к домену, на который мы ставим движок):
Эти данные необходимо занести в FileZilla:
После подключения переходим в корневую папку сайта и копируем в нее архив.
Распаковка архива через WebFTP
Теперь архив нужно распаковать. Для этого проще всего использовать встроенную в панель управления хостингом утилиту WebFTP. Запускаем ее в разделе «Хостинг» — «Сайты»:
В открывшемся окне отмечаем архив и нажимаем «Распаковать»:
Проверяем, в какую папку будет распакован архив (должна быть папка html), нажимаем на зеленый флажок:
Поскольку изначально все файлы вордпресса лежали в папке «wordpress», в таком же виде они и распаковались на сервере.
Для того, чтобы в папке html сразу оказались необходимые файлы – можно либо создать свой архив перед загрузкой на сервер, либо переместить файлы уже после распаковки архива.![]() Второй способ проще.
Второй способ проще.
Отмечаем все файлы и папки и нажимаем «Переместить»:
В открывшемся окне:
- Стираем «wordpress» в адресе после /html/
- Нажимаем «Выбрать все папки»
- Убеждаемся, что для всех файлов и папок папка назначения – html
- Нажимаем зеленый флажок
После того как файлы были перемещены – можно удалить папку «wordpress» и архив:
VDS хостинг для профессионалов — виртуальный выделенный сервер с полным root доступом!
Переименовываем и настраиваем wp-config-sample
Для начала установки WordPress на хостинг требуется следующее:
- Загрузить файлы CMS на хостинг
- Создать базу данных и пользователя с полными правами доступа к этой базе
- Внести данные о сервере, базе данных и пользователе в конфигурационный файл wordpress
Первые 2 действия мы сделали. Теперь требуется внести изменения в файл wp-config-sample.php . С помощью FileZilla загружаем его себе на компьютер и переименовываем в wp-config. php
php
Слово «sample» означает «шаблон». При установке WordPress данные считываются из файла wp-config.php, поэтому мы и переименовали файл.
Открываем файл с помощью текстового редактора (NotePad++ или аналогичного). Переносим из панели управления хостингом в файл следующие данные (со страницы «Хостинг» — «MySQL»):
Сохраняем файл, копируем его на хостинг в корневую папку с будущим сайтом.
Запускаем установщик WordPress
Для запуска установки необходимо перейти по адресу сайта, на который устанавливается wordpress, после этого автоматически откроется страница установки:
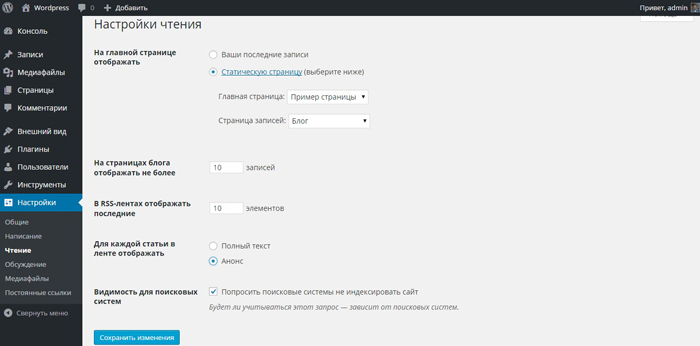
На этой странице доступны следующие настройки:
- Название сайта – в зависимости от выбранного шаблона (дизайна) показывается в верхней части экрана. При желании его можно поменять после установки.
- Имя пользователя – логин, под которым будет доступен вход в админпанель в качестве администратора. Желательно не использовать избитые фразы (как на скриншоте), т.
 к. при подборе пароля методом перебора в первую очередь проверяют «избитые» комбинации вроде «admin», «qwerty» и т.д.
к. при подборе пароля методом перебора в первую очередь проверяют «избитые» комбинации вроде «admin», «qwerty» и т.д. - Пароль автоматически генерируется системой. Желательно его и использовать, либо создать свой аналогичный (с использованием спецсимволов, цифр, букв в верхнем и нижнем регистре).
- Почтовый ящик, на который будет отправлено уведомление об успешной установке вордпресс.
- Видимость для поисковых систем. При запуске нового сайта, желательно сразу наполнить основные страницы (хотя бы 5-10). Если этого не сделать – поисковики будут считать сайт очередной «болванкой» и в будущем могут хуже его индексировать. Если Вы не планируете наполнять сайт в ближайшие несколько недель – отметьте этот пункт.
- Запуск установки.
После наполнения основных страниц сайта не забудьте снять флажок «Видимость для поисковых систем» в админпанели сайта, если он был поставлен при установке. Иначе возможна ситуация, когда сайт развивается и наполняется, а посетителей – 0.
Завершение установки и проверка.
Как только установка будет завершена – на указанный почтовый ящик придет письмо с подтверждением успешной установки.
Если WordPress был установлен корректно, главная страница сайта будет выглядеть так (для версии 4.6):
Проверяем админпанель. Для этого нужно перейти по ссылке, пришедшей в письме после строки «Адрес для входа:»:
Вводим логин и пароль и попадаем в панель администратора вордпресс:
Все работает корректно, установка успешно завершена.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
WordPress — Открытая система управления содержимым сайта / Хабр
Открытая система управления содержимым сайта
Статьи Авторы Компании
Сначала показывать
Порог рейтинга
m5xim
WordPress *Разработка веб-сайтов *PHP *
Перевод
Tutorial
Каждый, кто знаком с WordPress, пользуется плагинами с его репозитория, это очень простой и удобный способ расширить стандартный функционал. Если вы разрабатывали или кастомизировали тему, то сколько раз вы копировали один и тот же код с предыдущего сайта на новый? Сколько раз вам приходила в голову идея, что ваша текущая фича была бы полезна и другим? Если данные мысли появлялись у вас, то в данной статье я пошагово, на примере покажу, что публикация плагина — задача абсолютно не сложная. Те, кто уже публиковал плагины, могут использовать эту статью в качестве шпаргалки для себя, а также я поделюсь парой подводных камней, на которые стоит обратить внимание.
Читать далее
Всего голосов 6: ↑6 и ↓0 +6
Просмотры824
Комментарии 3
a1konstantin
WordPress *Big Data *Машинное обучение *Искусственный интеллект
Из песочницы
Пару лет назад, как и многие другие владельцы сайтов в рунете, я столкнулся с резким ростом посетителей из социальных сетей. Поначалу это радовало, пока дело не дошло до детального изучения поведения таких “пользователей” — оказалось что это боты. Мало того, они еще и сильно портили поведенческие факторы, которые критически важны для хорошего ранжирования в Яндексе, да и в Гугле.
Читать далее
Всего голосов 6: ↑6 и ↓0 +6
Просмотры3.9K
Комментарии 13
snezhko
Блог компании 3CX Ltd. WordPress *Мессенджеры *Системное администрирование *
Tutorial
Здравствуйте!
В этой статье мы расскажем о сервисе чата для сайта от 3CX — бесплатной альтернативе популярным, но затратным аналогам. Обновленный виджет Live Chat мы представили вместе с нашим новым облачным продуктом 3CX StartUP.
Обновленный виджет Live Chat мы представили вместе с нашим новым облачным продуктом 3CX StartUP.
Далее
Всего голосов 6: ↑3 и ↓3 0
Просмотры1.1K
Комментарии 6
Epsiloncool
WordPress *Поисковые технологии *Open source *PHP *MySQL *
Много лет мы (команда Epsilon Web Manufactory) занимались разработкой сайтов и разных приложений на заказ, в основном это были проекты на базе популярного движка WordPress. И как правило самой сложной и интересной задачей всегда был полнотекстовый поиск. Если на сайте были только статьи и какие-то кастомные типы записей, содержащие заголовок и основной текст, то достаточно было использовать встроенный класс WP_Query, который с небольшой подстройкой входных параметров отлично справлялся с задачей. Но это было лет 10-12 назад.
Но это было лет 10-12 назад.
Читать далее
Всего голосов 17: ↑16 и ↓1 +15
Просмотры2.9K
Комментарии 43
kot_review
Блог компании FirstVDS Информационная безопасность *WordPress *Системное администрирование *
Перевод
В этой статье описаны самые распространённые проблемы безопасности WordPress и способы их решения, включая советы, как избежать взлома.
Безопасность WordPress является важной темой с тех пор, как эта система управления содержимым (Content Management System или сокращённо — CMS) была выпущена в 2003 году. Как и любое популярное программное обеспечение с длинной и богатой историей, CMS WordPress также может стать целью хакеров. Вредоносные действия могут включать межсайтовые скриптовые атаки, sql-инъекции, брутфорс атаки и ряд прочих способов получения несанкционированного доступа.
По мере того как хакеры набираются опыта в поиске новых способов использования уязвимостей, WordPress-разработчики и специалисты по безопасности совершенствуются в создании сайтов, которые сложнее взломать. Есть вещи, которые разработчики и владельцы сайтов на WordPress могут предпринять в первую очередь, если они не хотят, чтобы хакеры легко смогли обойти защиту их сайтов и получить доступ к данным. Ниже мы обсудим некоторые действия, которые может предпринять администратор WordPress, чтобы его сайт не могли взломать.
Читать дальше →
Всего голосов 12: ↑11 и ↓1 +10
Просмотры5.6K
Комментарии 11
RockyMotion
WordPress *Python *API *
Tutorial
Сразу на входе скажу — это инструкция не для разработчиков, это интсрукция для тех, кто вообще ничего не понимает в программировании, но очень хочет сделать простого бота, который бы умел искать по сайту. Идея такой статьи появилась после того, как я сам долго гуглил и не мог найти, как вообще такое делается, а после, немного разобравшись понял, что тут все просто. Поэтому это не открытие Америки, а простая инструкция для вас, если вы не хотите разбираться, платить деньги, а просто быстро запустить простого бота. Инструкция от начала и до конца — как сделать и запустить.
Идея такой статьи появилась после того, как я сам долго гуглил и не мог найти, как вообще такое делается, а после, немного разобравшись понял, что тут все просто. Поэтому это не открытие Америки, а простая инструкция для вас, если вы не хотите разбираться, платить деньги, а просто быстро запустить простого бота. Инструкция от начала и до конца — как сделать и запустить.
Читать далее
Всего голосов 5: ↑4 и ↓1 +3
Просмотры3.7K
Комментарии 4
Vel_Wild
CMS *WordPress *PHP *Программирование *Карьера в IT-индустрии
Из песочницы
Существует устойчивый стереотип о том, что WordPress это только про создание сайтов используя готовые темы и установку плагинов. Но так ли это? Кто же те люди, которые создают те самые плагины и темы? Хочу поговорить про профессию WordPress разработчик и насколько это перспективное направление в 2022 году.
Читать далее
Всего голосов 38: ↑19 и ↓19 0
Просмотры15K
Комментарии 119
via-site
WordPress *Разработка веб-сайтов *JavaScript *HTML *VueJS *
Я всегда мечтал о функциональности, которую можно было бы использовать на любом web проекте. Еще я мечтал иметь максимально гибкое решение для абсолютной кастомизации под себя. Два года назад мы начали работать над воплощением этой смелой мечты в реальность. Первой такой функциональностью стала именно Uni Локализация.
Читать далее
Всего голосов 8: ↑7 и ↓1 +6
Просмотры2.5K
Комментарии 0
nikkutuzov
Хостинг WordPress *Администрирование доменных имен *
В прошлый раз я собрал из остатков ноутбука некий «сервер», установил на него Debian с web-сервером и ssh, а также MariaDB и phpMyAdmin. Теперь пора все-таки настроить свой маршрутизатор, настроить виртуальные хосты, установить на сайт сертификат (БЕСПЛАТНО!) и развернуть WordPress.
Читать далее
Всего голосов 15: ↑6 и ↓9 -3
Просмотры6.6K
Комментарии 41
Khov1
WordPress *Разработка веб-сайтов *CSS *
Tutorial
Если пару лет назад инструмент PageSpeed показывал оценку близкую к 100, то сегодня она может быть даже не 50, а 39, как в случае моего Pet-проекта. Большинство изменений, о которых пойдет речь ниже, связано с отказом от устаревающих решений.
Читать дальше →
Всего голосов 8: ↑3 и ↓5 -2
Просмотры3.4K
Комментарии 12
easycode
WordPress *PHP *
Переделываем тут один старый WordPress-сайт в новый Интернет-магазин на WooCommerce. На старом сайте много товаров в виде custom’ных постов с заказом через простую форму Contact Form 7. А надо сделать всё красиво с WooCommerce. Писать граббер прямо с сайта нет желания, импортировать прямо из БД тоже возня лишняя, решили собрать все товары со старого сайта в формате CSV, чтобы потом его загрузить в родной импорт товаров WooCommerce.
Читать далее
Всего голосов 5: ↑0 и ↓5 -5
Просмотры933
Комментарии 2
easycode
WordPress *PHP *
Решил я тут с одного старого сайта ( не на WooCommerce ) перенести товары на новый сайт с WooCommerce. Набросал по-быстрому скрипт экспорта custom’ных постов в съедобный для WooCommerce CSV-формат и при первой попытке импорта тут же получил:
Читать далее
Всего голосов 9: ↑3 и ↓6 -3
Просмотры3.4K
Комментарии 7
cosmoCoder
WordPress *PHP *Серверная оптимизация *Отладка *Тестирование веб-сервисов *
Из песочницы
Поделюсь с вами кейсом ускорения работы одного сайта на WP + WooCommerce. Статья будет полезна джунам и миддлам кто разрабатывает сайты, кто занимается оптимизацией сайтов и кто хочет посмотреть на работу php кода «с высоты». Для себя из полезного можно узнать как связать вместе OpenServer, PhpStorm и xDebug
Для себя из полезного можно узнать как связать вместе OpenServer, PhpStorm и xDebug
Читать далее
Всего голосов 21: ↑19 и ↓2 +17
Просмотры9.1K
Комментарии 15
morketolog
WordPress *Разработка веб-сайтов *PHP *
В этой части я подробно рассмотрю принцип работы каждого плагина, о которых говорил в первой части, а также приведу код с доработками для закрытия проблем плагинов. Кратко все преимущества и недостатки, основные выводы я уже сделал в первой части статьи.
Читать далее
Всего голосов 6: ↑3 и ↓3 0
Просмотры12K
Комментарии 32
morketolog
WordPress *Разработка веб-сайтов *PHP *
Из песочницы
Что делать, если сайт на WordPress грузится медленно? Ответ на самом деле прост – настрой кеширование. Можно ещё заниматься оптимизацией изображений, настройкой lazy loading и прочими хитростями. Но кеширование всё равно остаётся ключевым способом ускорения любого сайта на Вордпресс. Кажется, всё просто, зайди в Google, напиши «WordPress cache», найди статью, где больше всего картинок, скачай упомянутый в статье плагин и выстави настройки согласно скриншотам. При любом раскладе твой сайт сразу начнет работать в разы быстрей.
Можно ещё заниматься оптимизацией изображений, настройкой lazy loading и прочими хитростями. Но кеширование всё равно остаётся ключевым способом ускорения любого сайта на Вордпресс. Кажется, всё просто, зайди в Google, напиши «WordPress cache», найди статью, где больше всего картинок, скачай упомянутый в статье плагин и выстави настройки согласно скриншотам. При любом раскладе твой сайт сразу начнет работать в разы быстрей.
Но дьявол, как обычно, кроется в деталях. В интернете есть самые разные обзоры и сравнения плагинов кеширования. И за столько лет кто-то же должен был выдать идеальный рецепт? Но нет. Все эти обзоры сводятся к тезису: «мы сделали 10 одинаковых сайтов, установили плагины с дефолтными настройками и смотрим, где страница загрузилась быстрее». При этом все забывают, что нюансов при оптимизации кеширования вагон и маленькая тележка. Похоже, эта статья первая, которая примет во внимание реальное поведение пользователей на сайте, вместо сравнения скорости загрузки одной страницы в тепличных условиях.
Используя бестселлеры с Themeforest или, те же конструкторы, вроде Elementor, WP Backery и прочие, сайт обречен на 5-15 секунд TTFB (time for first byte, время ответа сайта) при загрузке КАЖДОЙ страницы. С одной страницы может быть несколько сотен обращений к базе данных, выполняться большое число php-функций, подключаться множество библиотек. Естественно, что такая скорость недопустима, она влечет за собой понижение в поисковой выдаче, «отказы» посетителей, сливы бюджетов на рекламу и так далее. С этим нужно что-то делать.
Читать далее
Всего голосов 17: ↑15 и ↓2 +13
Просмотры9.8K
Комментарии 9
SoLLeR
Хостинг WordPress *Разработка веб-сайтов *IT-инфраструктура *Резервное копирование *
✏️ Технотекст 2021
У меня несколько сайтов со статьями. Есть трафик и даже какие-то деньги я с них зарабатываю. Как раз тот случай, когда “просто закинуть на хостинг” — уже мало, а нанимать целую команду толковых программистов — ещё дорого.
Есть трафик и даже какие-то деньги я с них зарабатываю. Как раз тот случай, когда “просто закинуть на хостинг” — уже мало, а нанимать целую команду толковых программистов — ещё дорого.
Пишу о путешествиях. Летом — самый сезон. Солнце припекает, народ едет на море. А заодно от жары разогреваются дата-центры. Надоело “падать” каждый сезон по нескольку часов. Поэтому, пришлось соорудить вот такого Франкенштейна, как на обложке.
Читать далее
Всего голосов 13: ↑12 и ↓1 +11
Просмотры5.1K
Комментарии 24
ashpilsky
Блог компании G-Core Labs CMS *WordPress *Разработка веб-сайтов *
Вы и без нас знаете, что у WordPress есть проблемы. Да, при создании сайтов им пользуются в 40% случаев — на то он и простой, как трёхколёсный велосипед. Но проблема в том, что при желании из этого велосипеда легко можно собрать хоть Франкенштейна социальную сеть с экосистемой встроенных сервисов — достаточно установить десяток-другой, а то и сразу сотню плагинов на сайт. В результате возникают проблемы с безопасностью, совместимостью расширений и скоростью загрузки сайта. Хорошая новость в том, что есть как минимум пять способов заставить WordPress работать лучше — подробней о них в нашей подборке плагинов. О большинстве из них вы уже наверняка слышали, но в списке есть и одна новинка — вместе с другими решениями она позволит вашим пользователям забыть об ожидании загрузки контента на сайте.
В результате возникают проблемы с безопасностью, совместимостью расширений и скоростью загрузки сайта. Хорошая новость в том, что есть как минимум пять способов заставить WordPress работать лучше — подробней о них в нашей подборке плагинов. О большинстве из них вы уже наверняка слышали, но в списке есть и одна новинка — вместе с другими решениями она позволит вашим пользователям забыть об ожидании загрузки контента на сайте.
Поехали!
Всего голосов 11: ↑9 и ↓2 +7
Просмотры6K
Комментарии 9
alex-lead
CMS *WordPress *PHP *
Из песочницы
Чаще всего в сети публикуются материалы по начальному уровню работы с WordPress. В лучшем случае обсуждаются документированные возможности самого WordPress и его различных плагинов. Я стою на позиции, что работа с документацией и использованием документированных возможностей — инструментами, которые вам предоставил разработчик — является приоритетной в разработке. Однако иногда документированных возможностей не хватает и как ответ на этот случай появилась эта статья.
Однако иногда документированных возможностей не хватает и как ответ на этот случай появилась эта статья.
Advance Customs Fields (ACF) – один из популярных плагинов WordPress. Основная задача — создание блоков дополнительной информации к Постам, Страницам и Товарам. Плагин настолько популярен, что вопросы по нему входят в список MustKnow на различных собеседованиях.
Ничего не имею против самого плагина — это очень удобный инструмент, с широкими возможностями. Имеет встроенную возможность выводить редактирование статей во фронтенд. Позволяет создавать поля по условию и связывает поля с нужными постами. Например, для новостного сайта вы решили в блоке спортивных новостей создать дополнительный тег с указанием вида спорта, чтобы не забывать это делать, вы создаете поле типа select, которое будет появляться при выборе категории «Спорт» и требуете его обязательного заполнения.
Конечно, чтобы описать стандартные возможности ACF мало приведенного примера. Используют ACF в самых различных случаях, документацию плагина вы сможете найти на официальном сайте. Для тех, кто ещё не освоил иностранные языки есть неплохой сайт с документацией на русском языке.
Для тех, кто ещё не освоил иностранные языки есть неплохой сайт с документацией на русском языке.
Читать далее
Всего голосов 6: ↑6 и ↓0 +6
Просмотры7.1K
Комментарии 26
maxshevtsov
WordPress *
Из песочницы
Часто бывает, что при покупке готовой темы или заполучив ее бесплатно, она не набирает большой процент в проверке Google PageSpeed. В хроме встроен инструмент LightHouse для проверки сайта, который позволяет проверять не опубликованные сайты на домашнем сервере.
Читать далее
Всего голосов 10: ↑9 и ↓1 +8
Просмотры3.9K
Комментарии 5
Kuchugura_Andrey
WordPress *Google Chrome HTML *IT-стандарты *IT-компании
Из песочницы
Что такое Core Web Vitals? Это набор определенных моментов и факторов, в совокупности действительно имеющих значительное влияние на ранжирование.
На самом деле, Core Web Vitals уже работает на протяжении какого-то времени. Ни много ни мало, с 2018 года. Помимо прочего, существуют официальные подтверждения в документации корпорации.
В Core Web Vital грядут изменения, способные изменить понимание о том, как стоит относиться, обсуждать и объяснять работу Core Web Vitals.
Читать далее
Всего голосов 9: ↑5 и ↓4 +1
Просмотры3.8K
Комментарии 1
Как создать сайт с нуля в 2022 году (шаг за шагом)
Хотите создать сайт с нуля? В прошлом создание делового или личного веб-сайта было довольно сложной задачей, особенно если вы не были технически подкованным человеком.
Хорошей новостью является то, что со всеми различными вариантами, доступными сегодня в Интернете, запуск веб-сайта стал чрезвычайно простым для любого, даже если у вас нет опыта!
По сути, если вы умеете читать, указывать и щелкать мышью, вы можете создать веб-сайт менее чем за 60 минут.
В этом пошаговом руководстве мы покажем вам, как запустить веб-сайт за 5 простых шагов без каких-либо технических знаний.
Ниже приведено содержание, которое вы можете использовать для удобной навигации по сообщению. Не стесняйтесь пропустить, если вы уже выполнили несколько шагов:
- Зачем создавать сайт с нуля
- Что нужно знать перед созданием сайта
- Как создать сайт с нуля
- Шаг 1 : Купить доменное имя и учетную запись хостинга
- Шаг 2. Установите WordPress
- Шаг 3. Настройте свой сайт
- Шаг 4. Настройте параметры своего веб-сайта
- Шаг 5. Запустите свой веб-сайт
Но сначала давайте проясним, почему вы должны создавать веб-сайт с нуля и для кого он лучше всего подходит.

Зачем создавать сайт с нуля?
Ежедневно создаются тысячи веб-сайтов, и вам может быть интересно, зачем создавать веб-сайт? Их уже так много, как вы могли конкурировать? Но важно помнить, что даже если ваш веб-сайт не самый популярный, он все равно может принести вам большую пользу.
Создав веб-сайт с нуля, вы сможете охватить более широкую аудиторию и связаться с единомышленниками по всему миру. А при наличии правильных стратегий ваш веб-сайт также может помочь вам создать стабильный поток дохода в Интернете.
Некоторые преимущества создания собственного веб-сайта включают:
- Продемонстрируйте свое портфолио: Вы можете создать веб-сайт, демонстрирующий ваш опыт работы, произведения искусства, клиентуру и многое другое, чтобы произвести хорошее впечатление на потенциальных потенциальных клиентов.
- Создайте пассивный доход: С помощью рекламы, партнерского маркетинга или продажи товаров в Интернете вы можете создать веб-сайт, чтобы заработать дополнительные деньги.

- Сделайте свой бизнес онлайн: Если у вас уже есть бизнес, вы можете создать веб-сайт для продвижения своего бизнеса и привлечения новых клиентов в Интернете.
- Поделитесь своим опытом: Вы можете создавать онлайн-курсы, блоги и многое другое, чтобы другие люди могли воспользоваться вашим опытом и знаниями.
- Общайтесь с новыми людьми . Ваш собственный веб-сайт может помочь вам связаться с другими единомышленниками со всего мира.
- Поделись своей страстью . Если вы чем-то увлечены, вы можете создать веб-сайт, чтобы поделиться этой страстью с другими.
- Помогите другим . Существует множество возможностей для создания веб-сайтов для пожертвований, сбора средств и повышения осведомленности.
Кроме того, в наши дни создать веб-сайт так просто и доступно. Итак, ничто не мешает вам создать свой собственный веб-сайт, будь то для бизнеса или для развлечения.

Что нужно знать перед созданием веб-сайта
Перед созданием веб-сайта вам необходимо решить, какой тип веб-сайта вы должны создать и какую платформу веб-сайта вы хотите использовать. Чтобы помочь вам решить, вот что мы обсудим дальше:
- Типы веб-сайтов, которые вы можете создать
- Выбор правильного конструктора веб-сайтов
Типы веб-сайтов, которые вы можете создать
Тип веб-сайта, который вы хотите создать, важный шаг в выяснении того, как ваш сайт должен выглядеть и что вам нужно на вашем сайте.
Существует множество различных типов веб-сайтов. Ниже мы рассмотрим некоторые из них, чтобы помочь вам решить, какой тип веб-сайта вы хотите создать.
1. Интернет-магазин
Интернет-магазин, также известный как веб-сайт электронной коммерции, — это место, где люди могут приобретать товары непосредственно на вашем сайте. Вы, вероятно, уже посещали несколько веб-сайтов электронной коммерции, они есть у большинства крупных брендов, таких как Walmart, Amazon, Best Buy и так далее.
Вы можете посетить эти веб-сайты, приобрести продукт в Интернете и заказать его доставку. Но интернет-магазины предназначены не только для крупных брендов, они могут быть и у небольших компаний.
На веб-сайте электронной коммерции вам нужно будет перечислить продукты, которые вы продаете, включая изображение, описание продукта и цену. Вам также нужна корзина для покупок и страница оформления заказа, где посетители могут ввести свою платежную информацию, чтобы совершить покупку.
Итак, если вы планируете продавать товары на своем веб-сайте, вам нужно создать интернет-магазин.
2. Блог
Блог — это информационный веб-сайт с регулярно обновляемыми сообщениями/статьями, написанными в неформальном разговорном стиле и представленными в обратном хронологическом порядке (самые новые сообщения в блоге первыми). Когда впервые появились блоги, люди в основном использовали их как своего рода онлайн-дневник, где они делились тем, что ели на завтрак, чем занимались в этот день, делились своими мыслями и так далее.
Но сегодня блоги — это гораздо больше. Блоги больше не просто для развлечения, вы действительно можете зарабатывать на блоге, добавляя рекламу и партнерские ссылки. Кроме того, люди могут посещать веб-сайты блоггеров не только для того, чтобы читать о чьей-то жизни, но и для того, чтобы узнавать о самых разных темах. Некоторые популярные ниши блогов включают:
- Стиль жизни
- Технологии
- Предпринимательство
- Еда/рецепты
- Воспитание детей
- Здоровье/фитнес
- Путешествия
- Финансы/Бюджетирование
Некоторые популярные примеры блогов включают наш собственный, IsItWP, а также WPBeginner, Pinch of Yum, TechCrunch и Huffington Post.
Если вы хотите поделиться своими знаниями по определенной теме, вам следует создать веб-сайт блога.
Для получения более подробной информации ознакомьтесь с нашей статьей о том, что такое блог и чем отличается блог от веб-сайта.
3.
 Форумы
Форумы
Веб-сайт форума — это дискуссионный онлайн-сайт, на котором люди могут вести беседы в форме опубликованных сообщений. Это отличается от веб-сайта живого чата, потому что форумы почти никогда не работают, и сообщения могут быть прочитаны в любое время любым пользователем веб-сайта.Сайт-форум, также известный как доска объявлений, дает возможность единомышленникам собраться вместе для обсуждения самых разных тем. Форумы обычно организованы и распределены по разным темам, чтобы пользователи могли легко найти то, что ищут.
Некоторые популярные форумы включают Quora и Reddit.
Если вы хотите создать интернет-сообщество, в котором пользователи могли бы обсуждать одну или несколько тем, рассмотрите возможность создания веб-форума.
4. Нишевая социальная сеть
Все мы слышали о таких социальных сетях, как Facebook и Twitter, которые могут похвастаться миллиардами пользователей. Но сайт нишевой социальной сети нацелен только на определенный сегмент населения.
В нишевой социальной сети пользователи могут устанавливать связи с другими людьми, которые похожи на них самих или интересуются теми же темами. Например, вы можете создать нишевую социальную сеть для владельцев собак или профессиональных музыкантов.
Некоторые популярные нишевые социальные сети включают Classmates, Last.fm и Meetup.
Хотите создать дружное рыцарское сообщество, которое позволит единомышленникам общаться друг с другом? Запустите нишевый сайт социальной сети.
5. Сайт членства
Сайт членства — это закрытый веб-сайт, на котором только подписавшиеся люди могут получить доступ к содержимому за воротами. «Ворота» — это просто барьер, который вы ставите перед своим веб-сайтом, где пользователи должны войти в систему, чтобы получить доступ к вашему эксклюзивному контенту, специальным предложениям или взаимодействовать с сообществом. Сайт членства может быть платным, бесплатным или и тем, и другим.Вы можете легко превратить любой веб-сайт в сайт членства, используя плагин WordPress, такой как ProfilePress или MemberPress.

Некоторые популярные сайты с членством включают Wishlist Insider, Quiet Speculation и Authority by CopyBlogger.
Если вы хотите создать веб-сайт в стиле VIP, рассмотрите возможность создания членского сайта.
6. Статический бизнес-сайт
Еще одним популярным типом веб-сайта является статический бизнес-сайт. Статический бизнес-сайт — это неизменный, редко обновляемый веб-сайт, который представляет и продвигает конкретный бизнес. Этот тип веб-сайта существует для того, чтобы люди могли узнать о вашем бизнесе в Интернете и просмотреть то, что вы можете предложить.Статический бизнес-сайт может содержать адрес вашей компании, номер телефона, контактную страницу и обзор того, чем занимается ваша компания. Они также обычно включают страницу «О нас», чтобы ваши потенциальные клиенты могли узнать вас и ваши учетные данные, список предлагаемых вами услуг, деловые фотографии и обзоры или отзывы.
Некоторые примеры статических бизнес-сайтов включают Awesome Motive и веб-сайты для малого бизнеса, такие как New Eco Landscapes.

Итак, если вы хотите создать онлайн-присутствие для своего малого бизнеса и не имеете продуктов для продажи через Интернет, выберите статичный бизнес-сайт.
Надеюсь, теперь вы решили, какой тип веб-сайта вам следует создать. Следующий шаг — начать строить! Но сначала вам нужно выбрать правильный конструктор сайтов.
Выбор конструктора веб-сайтов
Раньше создание веб-сайта было сложной задачей. Если вы хотите свой собственный веб-сайт, вам придется начать создавать его с нуля, что требует экспертного уровня навыков кодирования. Или вам придется нанять веб-дизайнера, чтобы создать его для вас, что может быть довольно дорого. К счастью, это уже не так.
На рынке представлен ряд конструкторов веб-сайтов, которые позволяют легко создать веб-сайт в кратчайшие сроки. Но не все конструкторы сайтов созданы одинаково. И с таким большим выбором, как узнать, какой конструктор сайтов лучше для вас?
Мы рассмотрим некоторые из лучших конструкторов сайтов.
 Мы обсудим их функции, простоту использования, цену и многое другое, чтобы помочь вам решить, какой конструктор веб-сайтов является лучшим вариантом для создания вашего веб-сайта.
Мы обсудим их функции, простоту использования, цену и многое другое, чтобы помочь вам решить, какой конструктор веб-сайтов является лучшим вариантом для создания вашего веб-сайта.Все нижеперечисленные конструкторы веб-сайтов удобны для начинающих, а это означает, что с помощью любого из этих вариантов вы можете создать веб-сайт с нуля за считанные часы. Мы рассмотрим каждый из них, чтобы помочь вам решить, какой конструктор сайтов лучше всего подходит для ваших нужд.
1. Wix
Wix — это конструктор веб-сайтов с помощью перетаскивания, который позволяет легко создавать веб-сайты любого типа. Вы можете создать свой собственный веб-сайт, начав с чистого листа, или выбрать из более чем 500 дизайнерских шаблонов, которые мгновенно придадут вашему веб-сайту профессиональный вид. Вы также можете легко добавлять видеофоны, анимацию и многое другое.
Плюсы:
- Бесплатно — С Wix вы можете создать сайт бесплатно.
 Их бесплатный план позволяет создать простой веб-сайт с перетаскиванием и ограниченными функциями.
Их бесплатный план позволяет создать простой веб-сайт с перетаскиванием и ограниченными функциями. - Адаптивный дизайн . Любой веб-сайт, который вы создаете с помощью Wix, будет оптимизирован для мобильных устройств, планшетов и компьютеров. Это означает, что независимо от того, какое устройство используют посетители вашего сайта, ваш сайт будет соответствующим образом адаптироваться.
- Расширенные функции — С Wix вы можете легко интегрировать расширенные функции, такие как добавление интернет-магазина. Wix также предоставляет SEO-инструменты и руководства, которые помогут оптимизировать ваш сайт для органического трафика.
Минусы:
- Фирменная реклама Wix — Wix отображает фирменную рекламу на вашем сайте с бесплатным планом, вам необходимо перейти на премиум-план, чтобы удалить рекламу.
- Ограниченная настройка — Настройка Wix ограничена. Вы должны перейти на премиум-план, чтобы получить доступ к большему количеству функций, и даже в этом случае он все еще ограничен по сравнению с другими разработчиками веб-сайтов.
 Например, если вы хотите принимать онлайн-платежи на своем веб-сайте, вам необходимо перейти на бизнес-план, начиная с 20 долларов в месяц.
Например, если вы хотите принимать онлайн-платежи на своем веб-сайте, вам необходимо перейти на бизнес-план, начиная с 20 долларов в месяц. - Нет экспорта — Wix не предлагает возможности экспорта данных вашего веб-сайта. Так что, если в будущем вы захотите перенести свой сайт на другую платформу, сделать это будет непросто.
Цена:
С помощью Wix вы можете бесплатно создать простой веб-сайт с нуля. Но чтобы получить доступ к более мощным функциям и удалить рекламу под брендом Wix, вам необходимо перейти на платный план веб-сайта. Эти планы варьируются от 5 до 29 долларов в месяц. Как мы упоминали ранее, если вы хотите запустить веб-сайт электронной коммерции с помощью Wix, вам необходимо перейти на план «Бизнес и электронная коммерция» стоимостью от 20 до 35 долларов в месяц.2. Конструктор веб-сайтов GoDaddy
GoDaddy — известный регистратор доменов и поставщик услуг хостинга, но они также предлагают простой конструктор веб-сайтов с помощью перетаскивания.
 Они предлагают ряд шаблонов для создания веб-сайтов, чтобы вы могли начать работу. Кроме того, эти шаблоны легко настраиваются с помощью соответствующих разделов.
Они предлагают ряд шаблонов для создания веб-сайтов, чтобы вы могли начать работу. Кроме того, эти шаблоны легко настраиваются с помощью соответствующих разделов.Плюсы:
- Маркетинговые инструменты — GoDaddy Website Builders поставляется с рядом маркетинговых инструментов, включая SEO и маркетинг по электронной почте, чтобы увеличить ваше присутствие в Интернете.
- Параметры типа веб-сайта — Этот конструктор веб-сайтов позволяет создавать различные типы веб-сайтов. Вы можете легко добавить блог или магазин электронной коммерции на свой сайт.
- Для мобильных устройств — все веб-сайты, созданные в конструкторе веб-сайтов GoDaddy, оптимизированы для мобильных устройств.
Минусы:
- Ограниченная настройка — Этот конструктор веб-сайтов предлагает меньше вариантов дизайна и меньше функций для вашего сайта, чем другие варианты.

Цена:
Этот конструктор сайтов не предлагает бесплатный план. Вы можете начать работу с GoDaddy Website Builder всего за 5,99 долларов США в месяц с их персональным планом. Если вы хотите принимать онлайн-платежи или пожертвования с помощью PayPal на своем веб-сайте, вам необходимо перейти на бизнес-план за 9,99 долларов США в месяц.Хотите создать сайт электронной коммерции с помощью Конструктора веб-сайтов GoDaddy? Затем вам нужно будет выбрать самый дорогой план, Интернет-магазин, который будет стоить вам 29 долларов.0,99/месяц.
3. Shopify
Shopify — популярный конструктор сайтов, ориентированный на сайты электронной коммерции. Этот веб-конструктор веб-сайтов позволяет вам создать интернет-магазин в кратчайшие сроки, без необходимости иметь дело с каким-либо кодом. Они предлагают массу бесплатных и платных настраиваемых тем, чтобы мгновенно придать вашему интернет-магазину профессиональный вид.
Плюсы:
- Онлайн-платежи — Вы можете принимать платежи на Shopify без каких-либо сторонних аккаунтов.
 Кроме того, они легко интегрируются с более чем 100 сторонними платежными шлюзами.
Кроме того, они легко интегрируются с более чем 100 сторонними платежными шлюзами. - Расширенные маркетинговые инструменты — Shopify предлагает расширенные маркетинговые инструменты, такие как инструменты SEO и встроенные блоги. Кроме того, они предоставляют отчеты маркетинговой панели, чтобы вы могли следить за производительностью своего интернет-магазина.
- Mobile-Friendly — Ваш интернет-магазин будет отлично выглядеть независимо от того, на каком устройстве пользователи просматривают ваш сайт.
Минусы:
- Комиссия за транзакцию — Если вы используете внешний платежный шлюз, с вас будет взиматься высокая комиссия за транзакцию, от 0,5 до 2%.
- Дорогие приложения . Приложения для интеграции с социальными сетями, живого чата, флэш-распродаж и т. д. необходимо приобретать отдельно. Это может сделать настройку вашего интернет-магазина очень дорогой.

Цена:
Вы можете начать работу с Shopify за 29 долларов США в месяц с базовым планом, включая комиссию за транзакцию в размере 3%. Вы можете перейти на второй по величине план, 79 долларов в месяц, чтобы снизить комиссию за транзакцию до 1%. Если вы хотите снизить комиссию за транзакцию до 0,5% и получить доступ ко всем расширенным функциям, необходимым для работы вашего интернет-магазина, вам необходимо перейти на самый дорогой план, который стоит 29 долларов.9/месяц.4. Squarespace
Squarespace — еще один популярный конструктор веб-сайтов, в котором есть все необходимое для создания личного или корпоративного веб-сайта. Они предлагают ряд потрясающих шаблонов, разработанных для различных отраслей и ниш, чтобы преобразить ваш сайт за секунду. Кроме того, каждый шаблон имеет ряд настраиваемых функций.
Также ознакомьтесь с нашим пошаговым руководством по переходу с Squarespace на WordPress.
Плюсы:
- Пропускная способность и хранилище .
 С любым из их планов вы получаете неограниченную пропускную способность и неограниченное хранилище.
С любым из их планов вы получаете неограниченную пропускную способность и неограниченное хранилище. - Без комиссии за транзакцию — Вы не будете взимать комиссию за транзакции для транзакций электронной коммерции с их базовыми или расширенными планами электронной коммерции.
Минусы:
- Нет бесплатного плана — Squarespace не предлагает никаких бесплатных планов, в отличие от других конструкторов сайтов. Кроме того, их начальный план дороже, чем у других конструкторов сайтов.
- Никаких сторонних приложений — Squarespace не разрешает использование сторонних приложений или расширений.
Цена:
Персональный тарифный план Squarespace стоит 12 долларов в месяц и включает возможность создавать неограниченное количество страниц. Если вы хотите добавить витрину электронной коммерции на свой веб-сайт, вам необходимо перейти на их бизнес-план, который стоит 18 долларов в месяц с комиссией за транзакцию 3%. Если вы хотите убрать комиссию за транзакцию, вам нужно будет перейти на их базовый план интернет-магазина за 26 долларов в месяц.
Если вы хотите убрать комиссию за транзакцию, вам нужно будет перейти на их базовый план интернет-магазина за 26 долларов в месяц.5. WordPress.org
WordPress.org является самым популярным конструктором веб-сайтов всех времен, и на самом деле он поддерживает более 30% всех веб-сайтов в Интернете. С помощью WordPress, также известного как самостоятельный WordPress, вы можете легко создать любой тип веб-сайта, включая блог, веб-сайт для малого или корпоративного бизнеса, магазин электронной коммерции, портфолио и многое другое.
Плюсы:
- Бесконечная настройка . С WordPress вы получаете доступ к тысячам бесплатных и платных тем, чтобы изменить внешний вид вашего сайта. Кроме того, вы можете легко изменить тему в любое время. Вы также получаете доступ к тысячам бесплатных и платных плагинов для настройки и расширения возможностей вашего веб-сайта. Создание полностью индивидуального веб-сайта с помощью WordPress легко и доступно.

- Контроль — Когда вы используете WordPress, у вас есть полный контроль над вашим сайтом.
Минусы:
- Небольшая кривая обучения — Изучение того, как использовать WordPress, занимает немного времени. Но есть плагины, которые можно использовать для упрощения процесса, например конструкторы перетаскивания страниц.
- Невозможно создать бесплатный сайт — Вы не можете создать бесплатный сайт на WordPress.org, вам нужно будет заплатить за хостинг и доменное имя.
Цена:
Программное обеспечение WordPress с открытым исходным кодом и можно использовать бесплатно, но вам все равно нужно потратить немного денег, чтобы создать веб-сайт. Вам нужно будет приобрести доменное имя и веб-хостинг, но не волнуйтесь, они могут быть очень доступными в зависимости от того, каких провайдеров вы выберете. Кроме того, далее в этом руководстве мы рассмотрим, как приобрести доменное имя и веб-хостинг.
Почему мы рекомендуем WordPress.org?
WordPress на сегодняшний день является лучшей платформой CMS (система управления контентом) для создания веб-сайта. Это самый популярный конструктор сайтов по определенной причине. Вы можете использовать WordPress для создания веб-сайта любого типа, будь то бизнес-сайт, блог, членский сайт, сайт форума, сайт электронной коммерции и так далее. Кроме того, с WordPress вы получаете мгновенный доступ к любой функции, необходимой для успеха вашего сайта.
Кроме того, ознакомьтесь с нашей статьей о лучших книгах по WordPress, чтобы узнать больше о WordPress.
WordPress — самая популярная платформа для создания веб-сайтов, доступная в Интернете. Сегодня на нем работает более 30% всех веб-сайтов.
Вот несколько причин, по которым мы выбираем WordPress среди других:
- Бесплатно — WordPress можно использовать бесплатно. Вам необходимо приобрести доменное имя и веб-хостинг, но даже с такими затратами WordPress по-прежнему остается одним из самых доступных конструкторов веб-сайтов.

- Популярный . WordPress поддерживает более 30% всех веб-сайтов в Интернете и на сегодняшний день является наиболее используемым конструктором веб-сайтов. Безопасность в цифрах.
- Сообщество — В сети существует огромное сообщество WordPress. В любое время, когда у вас возникает проблема или вам нужен ответ на вопрос, вы можете найти множество статей, руководств и обсуждений в Интернете, которые помогут вам.
- Темы и плагины . При использовании других конструкторов веб-сайтов вам необходимо доплатить, чтобы получить доступ к плагинам, которые добавляют больше возможностей и настраивают ваш веб-сайт. Но с WordPress вы мгновенно получаете доступ к тысячам бесплатных плагинов. Мало того, они также предлагают тысячи бесплатных тем.
- Простота использования . Хотя к WordPress нужно привыкнуть, на самом деле он очень прост и удобен в использовании. Установка самого WordPress также не занимает много времени, многие хостинг-провайдеры обеспечивают установку WordPress в один клик.

Итак, в целом, мы рекомендуем использовать WordPress для создания вашего сайта. Даже абсолютные новички могут в кратчайшие сроки создать полностью настроенный веб-сайт с помощью WordPress.
Не путайте WordPress.org с WordPress.com. Мы рекомендуем создать свой веб-сайт с помощью WordPress.org, потому что вы получаете полный контроль над своим веб-сайтом, неограниченные возможности настройки, а также это дешевле. Для получения более подробной информации ознакомьтесь с нашей статьей о сравнении WordPress.com и WordPress.org.
Как создать сайт с нуля
Мы покажем вам, как создать свой собственный сайт за 5 простых шагов. Самое приятное то, что вам не нужно знать какой-либо код или быть технически подкованным.
Мы поможем вам настроить и запустить ваш сайт WordPress менее чем за час. Все, что вам нужно сделать, это следовать пошаговой инструкции ниже.
Шаг 1. Купите доменное имя и учетную запись хостинга
Чтобы запустить веб-сайт на самостоятельном хостинге WordPress.
 org, вам необходимо иметь доменное имя и учетную запись веб-хостинга.
org, вам необходимо иметь доменное имя и учетную запись веб-хостинга.Доменное имя : Ваше доменное имя — это адрес вашего веб-сайта (URL) в Интернете, например Google.com или IsItWP.com. Это то, что ваши клиенты вводят в свои браузеры для доступа к вашему сайту. Доменное имя похоже на цифровую недвижимость и может стоить очень дорого. Обычно они стоят около 14,99 долларов в год, но могут исчисляться тысячами и даже миллионами.
Связанный: Лучший инструмент для создания имен веб-сайтов (Абсолютно бесплатно)
Веб-хостинг : Ваша учетная запись веб-хостинга — это место, где содержимое и файлы вашего веб-сайта хранятся в Интернете. Думайте об этом как о физическом доме вашего сайта. Когда посетитель пытается получить доступ к вашему веб-сайту, введя ваш веб-адрес (доменное имя), он будет перенаправлен на веб-сайт, который вы настроили на своем сервере веб-хостинга. Веб-хостинг обычно стоит 8,9 долларов США.9 в месяц.

Совокупная стоимость доменного имени и хостинга может быть довольно высокой, особенно если вы только начинаете.
Вот почему мы заключили сделку с Bluehost, чтобы предложить нашим пользователям БЕСПЛАТНОЕ доменное имя и скидку 70% на веб-хостинг . Начать работу с очень выгодно всего за 2,75 доллара в месяц .
Нажмите здесь, чтобы получить эксклюзивное предложение Bluehost »
Bluehost — одна из крупнейших хостинговых компаний в мире. Они работают с сообществом WordPress с 2005 года и являются официально рекомендованным провайдером веб-хостинга самими WordPress. Прочтите наш обзор Bluehost для получения дополнительной информации.
Примечание. Мы верим в полную прозрачность. Если вы покупаете хостинг по нашей реферальной ссылке, то мы получаем небольшую комиссию без дополнительных затрат для вас. Вы фактически получите скидку на хостинг + бесплатное доменное имя + бесплатный SSL. Мы можем получить комиссию практически от любой хостинговой компании, но мы рекомендуем высококачественные продукты, которые, как мы искренне верим, принесут пользу нашим читателям.

Чтобы запустить свой веб-сайт WordPress, перейдите на веб-сайт Bluehost и нажмите кнопку «Начать сейчас» 9.кнопка 0049.
На следующей странице вам будет предложено выбрать план. Поскольку вы только начинаете, вам следует выбрать базовый план. Он включает в себя бесплатное доменное имя и бесплатный SSL-сертификат. Вы всегда можете обновить позже, когда ваш сайт будет расти.
На следующем экране вам будет предложено выбрать существующий домен, которым вы владеете, или вы можете бесплатно приобрести новый домен. Идите вперед и купите новый, так как он бесплатный.
Теперь вам будет предложено ввести данные своей учетной записи. Чтобы упростить регистрацию, вы можете войти в систему с помощью Google всего за пару кликов.
После ввода своих данных прокрутите страницу вниз, пока не найдете поле с информацией о пакете. Вы можете выбрать базовый план на 12 месяцев, 24 месяца или 36 месяцев. Вы также можете видеть, что предварительно выбрано несколько надстроек, что суммирует общую стоимость.
 Мы рекомендуем снять галочку с дополнений, потому что они вам не понадобятся сразу. Вы всегда можете приобрести их позже, если ваши потребности изменятся.
Мы рекомендуем снять галочку с дополнений, потому что они вам не понадобятся сразу. Вы всегда можете приобрести их позже, если ваши потребности изменятся.Выбрав план на 36 месяцев, вы получите лучшее соотношение цены и качества.
Завершив выбор планов, прокрутите страницу вниз, чтобы ввести платежные данные. Вы должны согласиться с их Условиями обслуживания, а затем нажать Отправить .
Вот оно!
Вы успешно подписались на план хостинга. Вам будет предложено создать пароль для вашей учетной записи.
Затем вы получите электронное письмо с подробной информацией о том, как войти в панель управления веб-хостингом (cPanel), где вы можете управлять всем, от файлов хостинга до электронной почты и поддержки.
Шаг 2: Установите WordPress на свой веб-хостинг
С Bluehost вам не нужно проходить отдельный процесс установки WordPress, поскольку теперь Bluehost устанавливает WordPress по умолчанию. Все, что вам нужно сделать, это выбрать тему WordPress, указать имя и слоган для вашего веб-сайта, и вы будете готовы начать работу с WordPress.

После подписки на тарифный план хостинга вам будет предложено выбрать тему WordPress. Вы можете просто выбрать что угодно на этом этапе, потому что вы всегда можете изменить свою тему позже (мы покажем вам, как это сделать на следующем этапе этого руководства). Самая важная часть — начать создавать свой сайт, поэтому сейчас подойдет любая тема.
Затем вам будет предложено выбрать имя и слоган для вашего веб-сайта.
Указав детали, нажмите Далее . Теперь Bluehost установит для вас WordPress и, как только это будет сделано, покажет вам такой экран:
Вы можете войти на свой сайт, добавив wp-admin к своему URL-адресу. Вот как должен выглядеть ваш URL-адрес входа в WordPress:
http://example.com/wp-admin
Теперь вы можете войти на свой веб-сайт WordPress с учетными данными, отправленными на ваш адрес электронной почты.
Вы увидите удобную панель инструментов WordPress, которую мы покажем вам, как использовать дальше.

Шаг 3: Настройте свой веб-сайт
Настроить свой сайт WordPress очень просто. Мы научим вас всем необходимым настройкам и покажем, где их найти в WordPress.
1. Переведите свой сайт в режим скорого появления
Режим скорого появления скроет ваш веб-сайт от всеобщего обозрения и удостоверится, что он не отображается в результатах поиска. Таким образом, никто случайно не увидит недоработанный сайт.
Режим «Скоро в продаже» также позволяет вам держать свои идеи и видения в секрете от конкурентов и других владельцев бизнеса.
Мы рекомендуем использовать подключаемый модуль SeedProd. В меню слева перейдите на страницу Плагины »Добавить новую страницу .
Найдите SeedProd, установите и активируйте плагин. После этого SeedProd появится в вашем меню WordPress. Откройте панель управления плагином и включите режим Coming Soon .
SeedProd позволяет создать уникальную страницу, которую будут показывать всем, кто заходит на ваш сайт.
 Вы также можете добавить формы подписки и таймеры обратного отсчета, чтобы придать импульс вашему сайту.
Вы также можете добавить формы подписки и таймеры обратного отсчета, чтобы придать импульс вашему сайту.Теперь вы можете спокойно настроить свой веб-сайт за кулисами.
2. Измените тему WordPress
С помощью WordPress вы можете легко изменить внешний вид вашего веб-сайта. Все, что вам нужно сделать, это найти подходящую тему WordPress и установить ее на свой веб-сайт WordPress.
Тема WordPress по умолчанию хороша, но если вы хотите изменить внешний вид своего сайта, вы можете найти альтернативную тему в официальном каталоге тем и установить ее на свой сайт. Поиск идеальной темы позволит вам сделать дизайн веб-сайта действительно вашим и придать ему индивидуальность.
Настоятельно рекомендуется просмотреть наш список лучших тем WordPress, прежде чем погрузиться и установить случайную тему.
Если вы выберете премиальную тему, ее необходимо загрузить с сайта поставщика темы и загрузить на свой WordPress.
Если вы решите использовать бесплатную тему WordPress из официального репозитория тем, вы можете установить ее прямо с панели управления WordPress без ручной загрузки с компьютера.

Чтобы установить бесплатную тему, перейдите к Внешний вид » Темы на панели управления WordPress. Затем щелкните поле Добавить новую тему .
Это покажет вам некоторые избранные темы на панели инструментов. Перед установкой вы даже можете посмотреть превью и его детали, нажав на изображение.
Вы также можете фильтровать темы на основе макетов, функций и ниши вашего веб-сайта, нажав кнопку Фильтр функций .
В правом углу введите название темы в строке поиска. Найдя идеальную тему, наведите курсор на ее изображение и нажмите кнопку «Установить ». Затем нажмите кнопку Активировать , чтобы изменить внешний вид вашего сайта.
3. Создайте свою первую страницу
После изменения внешнего вида вашего сайта пришло время создать новую страницу на вашем сайте.
В левом меню вашей панели инструментов WordPress вы можете найти две похожие опции, которые часто сбивают с толку новичков: записей и страниц .

Выберите страниц , если вы хотите создать отдельные страницы на своем веб-сайте WordPress, такие как страница «О нас», страница контактов, страница условий обслуживания и т. д.
Выберите сообщений , если вы хотите создать сообщение в блоге в обратном хронологическом порядке (сначала более новые) на вашем сайте WordPress. Сообщения также организованы по категориям и тегам. Вы можете прочитать разницу между категориями и тегами для получения дополнительной информации об этом.
Чтобы создать свою первую страницу, перейдите в редактор страниц, нажав Страницы » Добавить новую . Вы увидите редактор, где вы можете начать создавать свою страницу. Вам нужно будет добавить заголовок для своей страницы, прежде чем вы начнете писать контент в редакторе страниц. Теперь нажмите кнопку ‘+’ , чтобы добавить блок.
Здесь вы увидите несколько вариантов. Теперь выберите блок в зависимости от того, что вы хотите добавить на свою страницу.
 Если вы хотите добавить абзац, выберите параметр абзаца; для изображений выберите вариант изображения, а затем загрузите изображение с локального компьютера или выберите изображение из библиотеки и т. д.
Если вы хотите добавить абзац, выберите параметр абзаца; для изображений выберите вариант изображения, а затем загрузите изображение с локального компьютера или выберите изображение из библиотеки и т. д.4. Настройте статическую домашнюю страницу
По умолчанию WordPress показывает последние записи вашего блога в качестве домашней страницы, а не статической страницы. Если вы хотите установить пользовательскую страницу в качестве домашней, просто выполните следующие действия.
После создания страницы перейдите в Настройки » Чтение на панели администратора WordPress. В опции Ваша домашняя страница отображает , вам нужно будет выбрать Статическая страница и выбрать страницу, которую вы хотите отобразить в качестве главной страницы в раскрывающемся меню. Как только вы закончите, нажмите Кнопка Сохранить изменения .
5. Добавление меню навигации
Меню навигации размещается в верхней части веб-сайта, поэтому посетители могут легко находить наиболее важные страницы и ссылки, что облегчает изучение вашего сайта.

Чтобы добавить меню навигации, вам нужно перейти к Внешний вид »Меню в вашей панели администратора WordPress. Укажите имя меню в поле Menu Name (это особенно удобно, если ваша тема поддерживает несколько меню навигации). Затем нажмите Создать Меню .
Теперь вы можете выбирать из существующих страниц, сообщений, пользовательских ссылок и категорий. Выбрав то, что, по вашему мнению, заслуживает внимания, нажмите Добавить в меню . С помощью перетаскивания вы можете расположить структуру меню. Затем вам нужно будет указать место отображения и нажать Save Menu .
6. Добавление и настройка виджетов
Виджеты — это блоки контента, которые вы можете добавить на боковую панель, нижний колонтитул, заголовок и другие области вашего сайта.
Это позволяет добавлять индивидуальное/динамическое содержимое. Вы можете добавить такие элементы, как меню, календари, контактные формы, галереи и другие полезные элементы на боковую панель или в нижний колонтитул вашего сайта.

Чтобы добавить виджет, перейдите Внешний вид » Виджеты и выберите один из доступных виджетов. Вы просто перетаскиваете нужные функции в область виджетов вашего сайта WordPress.
7. Настройка WordPress с помощью плагинов
Прелесть WordPress в том, что вы можете легко расширить возможности своего сайта, просто установив нужные плагины. Думайте о плагинах как о приложениях для вашего веб-сайта (например, контактная форма, галерея и т. д.).
Как и в случае с темами WordPress, вы можете легко найти и установить бесплатные плагины из репозитория плагинов WordPress на панели инструментов WordPress.
Все, что вам нужно сделать, это посетить Плагины » Добавить новый . Используйте окно поиска в правом углу, чтобы найти подключаемый модуль, и нажмите кнопку Установить сейчас . После его установки нажмите кнопку Активировать , чтобы он заработал.
Шаг 4. Настройка параметров веб-сайта
Далее вам необходимо настроить параметры веб-сайта.
1. Сделайте свой сайт видимым для Google Настройка основных параметров WordPress важна для функционирования вашего сайта. Есть несколько ключевых настроек веб-сайта, на которых вы должны сосредоточиться, мы рассмотрим их ниже.
Настройка основных параметров WordPress важна для функционирования вашего сайта. Есть несколько ключевых настроек веб-сайта, на которых вы должны сосредоточиться, мы рассмотрим их ниже.Во-первых, вам нужно убедиться, что ваш сайт виден для Google. Это позволяет вашему веб-сайту ранжироваться в результатах поиска, что позволит пользователям легче найти вас в Интернете.
В панели управления WordPress перейдите в раздел Настройки , затем в раздел Чтение . В разделе Видимость для поисковых систем убедитесь, что поле не отмечено .
2. Установите структуру постоянной ссылки
Далее вам нужно установить структуру постоянных ссылок. Постоянная ссылка — это веб-адрес, используемый для ссылки на ваш контент. По умолчанию WordPress устанавливает структуру постоянных ссылок, но она не самая оптимизированная. Вместо этого вам понадобится структура постоянных ссылок, которая поможет поисковым системам и посетителям вашего сайта легко понять ваш контент.

Итак, переходим в Настройки , затем в Постоянные ссылки . В разделе Общие настройки выберите параметр Имя сообщения .
3. Комментарии и уведомления
Если вы создаете блог или ведете блог на своем веб-сайте, вам также необходимо настроить параметры комментариев для своего веб-сайта.
Любой блог должен позволять пользователям комментировать сообщения, это увеличивает вовлеченность на ваш сайт, увеличивает время, которое пользователи проводят на странице, и поощряет повторное посещение вашего сайта.
Для настройки комментариев перейдите в Настройки , затем Обсуждение . Здесь вы можете выбрать, хотите ли вы разрешить людям комментировать новые статьи и разрешать уведомления о ссылках из других блогов (обратные ссылки и обратные ссылки) на новые статьи.
Вы также можете решить, хотите ли вы, чтобы комментаторы вводили свое имя и адрес электронной почты, прежде чем комментировать, или должны быть зарегистрированы и авторизованы, чтобы комментировать.
 Кроме того, вы можете получать уведомления по электронной почте каждый раз, когда кто-то комментирует ваш блог.
Кроме того, вы можете получать уведомления по электронной почте каждый раз, когда кто-то комментирует ваш блог.4. Обновите часовой пояс
Вы также должны убедиться, что ваш сайт WordPress настроен на правильный часовой пояс. Запланированные действия и плагины исчезнут к тому времени, когда ваш WordPress настроен.
Итак, если вы хотите убедиться, что ваш веб-сайт WordPress настроен на правильный часовой пояс, перейдите к пункту 9.0048 Настройки и затем Общие .
В раскрывающемся меню рядом с часовым поясом выберите город в том же часовом поясе, что и вы, или смещение часового пояса UTC.
Шаг 5: Запустите свой веб-сайт WordPress
Прежде чем запускать свой веб-сайт, мы рекомендуем просмотреть его и убедиться, что все работает нормально.
Предоставление вашего веб-сайта всему миру до того, как он будет готов, может повлиять на вашу репутацию и стоить вам будущих клиентов. Итак, прежде чем запускать свой сайт, вам нужно убедиться, что у вас все в порядке.

Контрольный список перед запуском
Чтобы предотвратить запуск веб-сайта до того, как он будет готов, вот контрольный список перед запуском, которому вы можете следовать. Ознакомьтесь со списком ниже и, прежде чем запускать свой веб-сайт, убедитесь, что вы можете отметить каждый шаг.
- Проверка важных страниц — Создайте свой веб-сайт и убедитесь, что у вас есть все важные страницы, такие как домашняя страница, о нас, контактная страница и т. д.
- Проверка на наличие ошибок форматирование и орфографические ошибки. Убедитесь, что текст легко читается, проверяя шрифты и цвета.
- Проверить изображения . Убедитесь, что ваши изображения отображаются на вашем сайте, оптимизированы и имеют замещающий текст.
- Тестовые ссылки — Проверьте все ссылки на вашем веб-сайте, чтобы убедиться, что они работают и ведут в нужное место. Это включает в себя навигацию по сайту, а также любые ссылки-кнопки или ссылки в контенте.

- Настройка параметров WordPress — настройка параметров WordPress, таких как видимость для поисковых систем, структура постоянных ссылок, комментарии и уведомления, а также часовой пояс.
- Установите Analytics . Создайте учетную запись Google Analytics и используйте MonsterInsights для отслеживания данных вашего веб-сайта. Протестируйте, чтобы убедиться, что он точно отслеживается, прежде чем запускать свой сайт.
- Тест для мобильных устройств . Убедитесь, что ваш веб-сайт оптимизирован для мобильных устройств и хорошо выглядит на разных мобильных устройствах.
- Проверьте совместимость браузера . Убедитесь, что ваш сайт правильно отображается во всех типах браузеров с помощью такого инструмента, как BrowserShots.
- Проверьте производительность своего сайта . Проверьте скорость и производительность своего сайта, чтобы убедиться, что он оптимизирован для пользователей.
 Вы можете использовать наш бесплатный инструмент для тестирования скорости веб-сайта, чтобы протестировать свой сайт и получить предложения по улучшению.
Вы можете использовать наш бесплатный инструмент для тестирования скорости веб-сайта, чтобы протестировать свой сайт и получить предложения по улучшению. - Оптимизируйте свой сайт для SEO — Установите плагин All in One SEO, чтобы оптимизировать свой сайт для SEO.
- Защитите свой сайт — Установите плагин безопасности для своего сайта, такой как Sucuri.
- Установить SSL — Убедитесь, что ваш сайт работает по протоколу HTTPS, который защищает любые данные при их передаче с вашего сайта и на него.
- Создать резервную копию . Обязательно создайте копию своего веб-сайта. Если что-то пойдет не так, вы сможете вернуть свой сайт в исходное состояние. Вы можете использовать плагин резервного копирования, такой как UpdraftPlus, для регулярного автоматического резервного копирования.
- Блокировка спама — Интернет кишит спам-ботами, которые находят ваш сайт, как только он становится общедоступным.
 Затем они оставляют спам-комментарии, которые только усложняют вам задачи администратора. Лучший способ предотвратить спам-комментарии — использовать Akismet.
Затем они оставляют спам-комментарии, которые только усложняют вам задачи администратора. Лучший способ предотвратить спам-комментарии — использовать Akismet.
После того, как вы отметили каждый шаг в этом контрольном списке перед запуском, пришло время запустить ваш веб-сайт!
В начале этого руководства вы использовали SeedProd, чтобы скрыть свой веб-сайт. Чтобы запустить сайт, все, что вам нужно сделать, это перейти на страницу SeedProd в вашей панели управления wp-admin.
Теперь используйте тот же тумблер, чтобы отключить режим Coming Soon здесь.
SeedProd удалит страницу «Скоро будет», и ваш сайт будет официально запущен! И это большое дело, поздравляю!
Запустив собственный веб-сайт, вы преодолели огромный рубеж. Затем вам нужно правильно продавать, продвигать и управлять своим сайтом, чтобы выделиться из толпы и добиться успеха.
Продажа, продвижение и развитие вашего веб-сайта
Независимо от того, какой тип веб-сайта вы хотите создать, вам необходимо добавить одни и те же основные функции (например, возможность создать контактную форму, возможность легко добавить SEO теги и др.
 ).
).В WordPress вы можете легко добавить эти функции, не нанимая веб-разработчика и не написав ни единой строчки кода. Все, что вам нужно сделать, это найти нужный плагин и установить его на свой сайт.
Мы объясним…
- Добавьте контактную форму на свой веб-сайт
- Отслеживайте посетителей с помощью Google Analytics
- Улучшите SEO своего веб-сайта
- Расширьте список подписчиков электронной почты
- Начните вести блог
- Интернет-магазин с электронной коммерцией
- Добавить доску обсуждений/форум
- Сделать свой веб-сайт доступным на нескольких языках
- Необходимые инструменты WordPress
1. Как добавить контактную форму на ваш веб-сайт
Независимо от ниши, размера и цели вашего сайта, очень важно добавить способ, с помощью которого люди смогут связаться с вами. Но когда вы добавите свою контактную информацию, вы, вероятно, будете получать спам с нежелательными рекламными звонками и электронными письмами.

Вместо этого вы можете использовать контактные формы со спам-фильтрами. Ваши посетители могут легко связаться с вами прямо с вашего веб-сайта без необходимости входа в свою учетную запись электронной почты.
WPForms — лучший плагин контактной формы для начинающих WordPress.
WPForms позволяет без проблем создавать онлайн-формы любого типа, такие как контактные формы, формы пожертвований, регистрационные формы, формы регистрации и многое другое.
Конструктор перетаскивания позволяет с легкостью настраивать и публиковать формы, которые вы создаете, в любом месте на вашем сайте.
Еще несколько преимуществ использования WPForms:
- Более 300 шаблонов и конструктор перетаскивания
- 100% отзывчивость, что означает, что они работают на мобильных устройствах, планшетах и настольных браузерах.
- Интегрируется с инструментами электронного маркетинга или сторонними веб-приложениями
- Встроенная защита от спама
Прочтите полный обзор WPForms для получения дополнительной информации.

Хотите легко создать контактную форму? Следуйте нашему руководству: Как добавить контактную форму на ваш сайт WordPress.
2. Как отслеживать посетителей с помощью Google Analytics
Если вы хотите увеличить посещаемость своего веб-сайта, вам сначала необходимо понять, как люди находят ваш веб-сайт и что они делают, когда туда попадают.
Самый простой способ отслеживать действия пользователей на вашем сайте — использовать Google Analytics. Google Analytics — лучшее решение для отслеживания веб-сайтов, и его можно использовать совершенно бесплатно.
Плагин MonsterInsights упрощает настройку Google Analytics на вашем веб-сайте WordPress.
MonsterInsights позволяет вам использовать весь потенциал отслеживания Google Analytics, например отслеживание загрузки файлов, отслеживание рекламы, отслеживание отправки форм, отслеживание транзакций электронной коммерции и т. д., не касаясь ни единой строки кода.
Прочитайте полный обзор MonsterInsights для получения дополнительной информации.

Чтобы настроить Google Analytics на своем сайте, следуйте этому руководству: Как добавить Google Analytics в WordPress.
3. Как улучшить SEO вашего сайта
Хотите привлечь целевую аудиторию на свой сайт? Лучший способ привлечь целевых посетителей — увеличить трафик поисковых систем, также известный как органический трафик, путем улучшения SEO вашего сайта.
Согласно OptinMonster, SEO — это практика увеличения посещаемости вашего веб-сайта за счет повышения рейтинга ваших веб-страниц в результатах поиска. Посетители, которые приходят на ваш сайт через поисковые системы, называются органическим трафиком.
SEO может быть техническим и сложным, но благодаря бесплатным SEO-плагинам улучшить SEO в WordPress стало довольно легко даже для новичков.
Хотя вы можете найти множество различных SEO-плагинов, мы используем и рекомендуем All-in-One SEO. Это самый популярный SEO-плагин для WordPress (и не зря!).
С All-in-One SEO вы можете отслеживать и оптимизировать SEO вашего сайта прямо с панели управления WordPress.
 Он поставляется со всеми инструментами и функциями, необходимыми для повышения рейтинга вашего сайта.
Он поставляется со всеми инструментами и функциями, необходимыми для повышения рейтинга вашего сайта.После того, как вы установите All in One SEO на свой сайт, вы можете запустить мастер установки.
Этот мастер запросит сведения о вашем сайте, такие как:
- Категория, которая лучше всего описывает ваш сайт
- Название главной страницы вашего сайта и мета-описание
- Название вашей компании, контакты, логотип и профили в социальных сетях
После этого вы можете выбрать, какие функции SEO вы хотели бы включить на своем сайте.
Как только это будет сделано, вы сможете в любое время получить доступ к All-in-One SEO из своей панели управления WordPress, например:
Инструмент анализирует ваш сайт и дает ему оценку SEO. Кроме того, он показывает вам все критические ошибки и области улучшения. Вы также увидите советы и примечания о шагах, которые необходимо предпринять для устранения проблемы.
All-in-One SEO также упрощает настройку более продвинутых SEO-функций WordPress, таких как карты сайта, оптимизированный внешний вид поиска, ключевые слова SEO, интеграция с социальными сетями, поисковая консоль SEO, локальное SEO, разметка схемы и многое другое.

Далее, когда вы создаете страницу или публикацию, вы можете оптимизировать ее перед публикацией. На экране редактирования сообщения вы увидите оценку содержания вашей страницы и заголовка в верхнем левом углу.
Нажав на нее, вы получите дополнительные настройки для оптимизации для SEO. Вы можете добавить ключевое слово фокуса, метаописание и исправить любые выявленные проблемы.
Если вы новичок в SEO, этот плагин удобен для начинающих и дает вам все необходимое для начала работы. В нем также есть все, что вам нужно, чтобы позаботиться о техническом SEO всего за несколько кликов.
Все в одном SEO также поддерживается и регулярно обновляется на основе последних передовых методов SEO.
Начните использовать All-in-One SEO сегодня, чтобы улучшить SEO вашего блога.
4. Расширьте свой список подписчиков
Большинство форм регистрации по умолчанию, которые вы создаете в службах электронного маркетинга, скучны. Это делает лидогенерацию менее эффективной, что также значительно замедляет рост вашего списка адресов электронной почты.

С OptinMonster вы можете с легкостью создавать красивые формы подписки, которые, как доказано, увеличивают количество регистраций.
OptinMonster — это инструмент №1 для привлечения потенциальных клиентов, позволяющий создавать все виды маркетинговых кампаний, таких как всплывающие окна, плавающие панели, слайды и многое другое.
Он также поставляется с десятками параметров таргетинга, поэтому вы можете показывать форму нужному пользователю в нужном месте вашего сайта в нужное время, не раздражая их.
OptinMonster также помогает сократить количество отказов от корзины с помощью предложений, основанных на поведении, которые зависят от времени, что может быть очень полезно для интернет-магазинов.
5. Начните вести блог
Добавление блога на ваш веб-сайт — отличный способ привлечь трафик на ваш новый веб-сайт и облегчить пользователям поиск в Интернете. Итак, вы захотите начать блог на своем новом веб-сайте WordPress.
Сначала решите, о чем вы будете вести блог.
 Сообщения в блоге, которые вы пишете, должны соответствовать цели вашего сайта. Например, если вы запускаете веб-сайт для малого бизнеса своей компании, занимающейся ландшафтным дизайном, вы можете вести блог с советами по уходу за газоном для своих клиентов. Если вы создаете интернет-магазин, вы можете вести блог с рекомендациями по подаркам для продвижения своих продуктов. Конечно, если вы начинаете блог о стиле жизни, вы захотите писать на темы образа жизни.
Сообщения в блоге, которые вы пишете, должны соответствовать цели вашего сайта. Например, если вы запускаете веб-сайт для малого бизнеса своей компании, занимающейся ландшафтным дизайном, вы можете вести блог с советами по уходу за газоном для своих клиентов. Если вы создаете интернет-магазин, вы можете вести блог с рекомендациями по подаркам для продвижения своих продуктов. Конечно, если вы начинаете блог о стиле жизни, вы захотите писать на темы образа жизни.Шаг 1. Создайте запись в блоге
Чтобы создать свой первый пост в блоге, на панели инструментов WordPress нажмите Posts , а затем Add New . Это приведет вас к редактору WordPress, где вы сможете начать писать свой пост. Просто введите заголовок сообщения в блоге и начните вводить текст сообщения под ним.В сообщения блога можно добавлять такие блоки, как изображения, заголовки, аудио, галерею, цитаты, список, видео и многое другое. Чтобы добавить новый блок, нажмите значок (+) в верхнем левом углу.
 Наиболее распространенные блоки будут отображаться первыми. Просто нажмите на блок, который вы хотите добавить в свой пост в блоге.
Наиболее распространенные блоки будут отображаться первыми. Просто нажмите на блок, который вы хотите добавить в свой пост в блоге.Шаг 2. Добавьте категории и теги
При создании поста в блоге вам также потребуется добавить категории и теги. Категории и теги будут упорядочивать содержимое блога на вашем веб-сайте и облегчать посетителям вашего сайта поиск того, что они ищут.Категории предназначены для широких групп. Например, в блоге рецептов у вас могут быть широкие категории, такие как «Рецепты завтрака», «Рецепты обеда», «Рецепты ужина» и «Рецепты десертов».
Чтобы добавить категорию к своему сообщению в блоге, перейдите на панель шестеренки справа. Под Категории раздел, нажмите Добавить новую категорию .
Назовите категорию в текстовом поле и нажмите кнопку Добавить новую категорию внизу. Как только ваша новая категория будет создана, она появится с синим флажком.
Вы можете добавить столько категорий и подкатегорий, сколько хотите.

Теги предназначены для описания конкретных деталей вашего сообщения и могут использоваться для микрокатегоризации ваших сообщений. Например, сообщение в блоге о рецепте спагетти может быть в категории «Рецепты ужина» и включать такие теги, как «рецепт спагетти» и «домашняя паста».
Чтобы добавить тег, перейдите на панель в правой части редактора WordPress. В разделе Теги введите свой тег и нажмите Enter, чтобы добавить тег к своему сообщению.
Когда вы закончите написание сообщения в блоге и добавление категорий и тегов, нажмите синюю кнопку Опубликовать в правом верхнем углу, чтобы опубликовать сообщение в блоге на своем веб-сайте.
6. Добавление витрины магазина электронной коммерции
Индустрия электронной коммерции находится на подъеме, и будущее розничной торговли — это электронная коммерция. С WordPress добавить магазин электронной коммерции на ваш сайт так же просто, как установить плагин.
Несмотря на то, что вы можете найти десятки плагинов для электронной коммерции, WooCommerce превосходит всех конкурентов и остается на шаг впереди благодаря своим уникальным функциям и простоте использования.

WooCommerce — лучший плагин электронной коммерции для WordPress. Он позволяет легко интегрировать витрину с существующим веб-сайтом и позволяет принимать платежи через PayPal. Тем не менее, в ваших интересах убедиться, что ваша тема WordPress совместима с WooCommerce.
Некоторые функции WooCommerce:
- Позволяет легко продавать физические или цифровые товары на вашем веб-сайте.
- Легко добавляйте дополнительные платежные шлюзы с помощью дополнительных плагинов.
- Поддержите множество бесплатных и премиальных надстроек для улучшения вашей витрины.
- Если вам нужно нанять разработчиков для добавления пользовательских функций на ваш сайт, их легко найти, потому что WooCommerce — самое популярное решение для электронной коммерции для WordPress.
Прочитайте полный обзор WooCommerce для получения дополнительной информации.
Узнайте, как начать продавать прямо сейчас: Как создать прибыльный интернет-магазин в 2022 году — шаг за шагом.

7. Добавьте дискуссионную доску/форум
Добавление дискуссионной доски или форума на ваш сайт на базе WordPress поможет увеличить заинтересованное сообщество. WordPress упрощает создание тематических дискуссионных форумов, где ваши пользователи могут общаться и совместно работать с более широкой аудиторией.
bbPress — один из лучших плагинов для форумов WordPress, созданный теми же людьми, что и WordPress.org.
Некоторые из замечательных преимуществ использования форумов bbPress для вашего веб-сайта:
- Доступны сотни дополнительных плагинов, которые позволяют легко улучшить ваш форум.
- Позволяет легко настроить и запустить ваши форумы всего за несколько кликов.
- Поставляется с полным набором функций, включая расширенные профили, групповые форумы, уведомления и журнал активности и т. д.
Прочитайте полный обзор bbPress.
Хотите интегрировать доску обсуждений/форум на свой сайт? Начните работу с bbPress сегодня.

8. Сделайте свой веб-сайт доступным на нескольких языках
Хотите охватить более широкую аудиторию, сделав свой веб-сайт доступным на нескольких языках? Создать многоязычный веб-сайт и охватить глобальную аудиторию с помощью WordPress легко благодаря различным типам плагинов для перевода, доступных на рынке.
С WordPress вы можете найти множество различных плагинов, которые упрощают создание многоязычного веб-сайта.
В то время как некоторые плагины ориентированы на простоту использования и позволяют легко создавать многоязычный веб-сайт и управлять им, другие плагины помогают выполнять автоматический перевод на основе предпочтений пользователей. Вы также можете найти плагины, которые помогут вам связаться с профессиональными переводчиками из вашей панели управления WordPress.
Чтобы с легкостью создать многоязычный веб-сайт, мы рекомендуем использовать Polylang, один из самых популярных плагинов для перевода WordPress в каталоге плагинов.
С помощью Polylang вы можете использовать любое количество языков, что удобно для поисковых систем и совместимо с плагином WooCommerce.

9. Обязательные инструменты WordPress
WordPress содержит более 55 000 плагинов и инструментов, которые вы можете использовать для расширения возможностей и функциональности вашего сайта. С этими инструментами вам никогда не придется прикасаться к коду вашего сайта, чтобы внести собственные настройки.
Помимо инструментов, о которых мы упоминали выше, вот наш лучший выбор других обязательных плагинов для сайтов WordPress:
- Стройте отношения с помощью электронного маркетинга с помощью Constant Contact
- Решайте проблемы с электронной почтой с помощью WP Mail SMTP
- Мгновенно улучшайте WordPress скорость и производительность с WPRocket
- Завоюйте доверие посетителей с помощью TrustPulse
- Создавайте красивые целевые страницы с SeedProd
- Отображайте автоматические ленты социальных сетей на своем сайте с помощью Smash Balloon
- Автоматизируйте задачи администратора и улучшите взаимодействие с пользователем с помощью Uncanny Automator
- Обеспечьте поддержку клиентов в чате с помощью LiveChat
- Монетизируйте свой сайт с помощью рекламы с помощью AdSanity
- Создавайте программы членства с помощью MemberPress у них есть простые мастера настройки, которые помогут вам начать работу.

Дополнительные плагины и инструменты, которые помогут вам продвигать и развивать свой сайт, см. в нашем руководстве: Полный список инструментов и программного обеспечения для малого бизнеса.
Полезные ресурсы веб-сайтов и часто задаваемые вопросы
Чтобы иметь возможность управлять веб-сайтом и развивать его на платформе WordPress, важно освоить и отточить свои навыки работы с WordPress. Хотя вам не нужно изучать какие-либо языки программирования, вы сможете самостоятельно решить некоторые распространенные технические проблемы. Рекомендуется следить за некоторыми из лучших ресурсов WordPress в Интернете.
Некоторые из лучших бесплатных ресурсов WordPress, которые вы найдете полезными:
- IsItWP : В IsItWP мы регулярно публикуем учебные пособия по WordPress, обзоры тем и плагинов WordPress, обзоры продуктов, предложения WordPress и многое другое.
- WPBeginner : WPBeginner — крупнейший бесплатный ресурс WordPress в Интернете для начинающих.
 На регулярной основе они публикуют полезные учебные пособия по WordPress, видеоролики, предложения по продуктам WordPress и многое другое.
На регулярной основе они публикуют полезные учебные пособия по WordPress, видеоролики, предложения по продуктам WordPress и многое другое. - Блог WPForms : Хотите развивать свой онлайн-бизнес с помощью платформы WordPress? Затем вам нужно следить за блогом WPForms, где вы можете найти лучшие практики и рекомендации WordPress для создания любых типов онлайн-форм WordPress.
- Блог MonsterInsights : Блог MonsterInsights — отличный ресурс, на который вы можете подписаться, чтобы ознакомиться с рекомендациями и советами по Google Analytics.
Помогая тысячам пользователей создавать веб-сайты, мы обнаружили, что люди часто задают одни и те же вопросы снова и снова. Вот почему мы составили список наиболее часто задаваемых вопросов о создании веб-сайтов, чтобы вы могли легко настроить и запустить свой веб-сайт.
1. Могу ли я создать сайт без WordPress?
Да, вы можете создать веб-сайт с помощью HTML, CSS или любого конструктора веб-сайтов.
 Тем не менее, мы всегда рекомендуем вам создавать веб-сайты на WordPress, потому что большинство разработчиков бесплатных веб-сайтов отображают свою рекламу на вашем бесплатном веб-сайте, что делает его непрофессиональным. Они также не позволяют вам выбрать собственное доменное имя для вашего сайта, если вы не подпишетесь на премиум-план. Кроме того, если вы нарушите какое-либо из их условий, они могут закрыть ваш сайт без предупреждения.
Тем не менее, мы всегда рекомендуем вам создавать веб-сайты на WordPress, потому что большинство разработчиков бесплатных веб-сайтов отображают свою рекламу на вашем бесплатном веб-сайте, что делает его непрофессиональным. Они также не позволяют вам выбрать собственное доменное имя для вашего сайта, если вы не подпишетесь на премиум-план. Кроме того, если вы нарушите какое-либо из их условий, они могут закрыть ваш сайт без предупреждения.С другой стороны, с WordPress вы получаете полную свободу над своим сайтом. Кроме того, вы можете добавить любые дополнительные функции, не нанимая разработчика (например, контактные формы, интернет-магазин и т. д.).
2. Могу ли я сделать сайт на WordPress без программирования?
С помощью WordPress любой может создать веб-сайт без каких-либо технических знаний. Вы можете легко выбирать из множества различных тем WordPress, которые помогут вам изменить внешний вид ваших веб-сайтов. В WordPress также есть несколько конструкторов страниц с перетаскиванием, таких как Beaver Builder и Divi, которые упрощают создание полностью настраиваемых веб-сайтов.

3. В чем разница между WordPress.com и WordPress.org (самостоятельный WordPress)?
WordPress.com — это бесплатная платформа для ведения блогов, которая позволяет с легкостью запустить веб-сайт. Однако он имеет множество ограничений, таких как ограниченная доступность тем и ограниченное пространство для хранения. Кроме того, бесплатная платформа не позволяет вам монетизировать свой сайт с помощью сторонних поставщиков (например, Google AdSense).
WordPress.org, также известный как самостоятельный WordPress, требует, чтобы вы владели доменным именем и учетной записью хостинга для запуска сайта. С собственной платформой вы получаете полный контроль над своим сайтом, можете монетизировать его так, как хотите, и он предоставляет неограниченные возможности темы и настройки, а также неограниченное пространство для хранения в зависимости от вашего хостинг-провайдера.
Вы можете ознакомиться с нашим пошаговым руководством о том, как без проблем перейти с WordPress.
 com на WordPress.org.
com на WordPress.org.4. Сколько стоит запустить сайт?
Чтобы запустить веб-сайт на самостоятельном хостинге WordPress, вам необходимо приобрести доменное имя за 14,99 долларов США в год и учетную запись хостинга, которая стоит около 7,99 долларов США в месяц. В целом запуск сайта будет стоить всего 110,87 долларов в год.
Вы можете найти тысячи бесплатных тем и плагинов для своего сайта, упрощающих его создание. Однако, если вы предпочитаете премиальные темы и плагины, эксплуатационные расходы вашего сайта могут увеличиться.
Также прочитайте совет нашего эксперта о том, сколько стоит веб-сайт, чтобы получить подробный и простой ответ.
5. Как сделать сайт мобильным?
Выбор адаптивной темы для вашего веб-сайта — это самый простой способ сделать ваш веб-сайт адаптивным для мобильных устройств, чтобы он работал на любых устройствах, включая настольные компьютеры, мобильные телефоны и планшеты.
6.
 Как сделать сайт доступным для поиска Google?
Как сделать сайт доступным для поиска Google? Если вы хотите, чтобы ваши потенциальные пользователи находили ваш сайт в Google, вам необходимо улучшить SEO (поисковую оптимизацию). SEO — это практика увеличения трафика вашего веб-сайта из поисковых систем за счет повышения рейтинга ваших веб-страниц в результатах поиска.
7. Могу ли я создать сайт анонимно?
Если вы хотите опубликовать сайт, но остаться анонимным, обязательно защитите свой домен, включив конфиденциальность WHOIS. Для анонимных сайтов люди обычно используют псевдоним/псевдоним, чтобы писать под ним. Вы даже можете создать уникальный адрес электронной почты только для управления сайтом.
8. Как веб-сайты зарабатывают деньги?
Существует множество различных способов монетизации вашего веб-сайта и заработка на нем. Некоторые из них:
- Реклама : Продажа рекламных мест потенциальным рекламодателям напрямую или через стороннего поставщика, например Google AdSense.

- Партнерский маркетинг : Продвигайте товары на своем веб-сайте и начните получать доход, когда ваши посетители покупают товары по вашим партнерским ссылкам.
- Продажа товаров : Добавьте витрину на свой веб-сайт и начните продавать свои товары посетителям вашего сайта.
- Продажа услуг : Предлагайте услуги своим клиентам и получайте за это доход.
Смотрите нашу публикацию: 30 способов заработать деньги в Интернете.
9. Могу ли я добавить блог на свой сайт?
С помощью WordPress добавить блог на свой веб-сайт очень просто. Все, что вам нужно сделать, это создать статьи, перейдя к Posts » Add New , написать и опубликовать их, нажав кнопку Publish .
Кроме того, не забудьте добавить ссылку на свой блог в меню навигации, чтобы ваши посетители могли легко его найти. Некоторые владельцы сайтов предпочитают создавать субдомен для размещения своего блога, например blog.
 example.com.
example.com.10. Может ли веб-сайт управляться многими пользователями?
Да. WordPress поставляется с 5 ролями пользователей по умолчанию, с помощью которых вы можете управлять ролями и разрешениями для каждого пользователя вашего сайта: администратор, редактор, автор, участник и подписчик.
11. Что такое категории и теги в WordPress?
Содержание вашего блога WordPress упорядочено по категориям и тегам.
Категории — это, по сути, широкая группа ваших сообщений в блоге. Думайте об этом как об общих темах, которые вы освещаете, или о содержании вашего блога. Поскольку категории иерархичны, вы можете иметь столько подкатегорий, сколько захотите.
Теги предназначены для описания конкретных деталей вашего сообщения. Их можно использовать для микрокатегоризации вашего контента, и они не являются иерархическими. Думайте об этом как об индексной части книги.
12. Как я могу узнать больше о терминологии WordPress?
Обращайтесь к этому Глоссарию терминов WordPress для начинающих всякий раз, когда вас озадачивают странные термины или сокращения WordPress.

13. Как сделать мой сайт быстрее?
Выбор надежного веб-хостинга, такого как Bluehost, является одним из рекомендуемых способов ускорить работу вашего сайта. Некоторые другие методы:
- Уменьшите количество изображений, которые вы используете на одной странице, или отложите их загрузку, если вы хотите использовать их много на одной странице.
- Повысьте производительность своего сайта с помощью плагина кеша, такого как WP Rocket или W3 Total Cache.
- Используйте сеть доставки контента (CDN).
14. Как сделать мой сайт безопасным?
Чтобы защитить свой веб-сайт, рекомендуется регулярно создавать его резервную копию и использовать плагин безопасности, такой как Sucuri, чтобы вы могли сканировать его и устранять любые проблемы по мере их обнаружения.
Мы надеемся, что это руководство помогло вам узнать, как запустить веб-сайт WordPress, не нанимая разработчика. Теперь, когда ваш веб-сайт запущен и работает, вы найдете эти руководства полезными:
- Как настроить веб-сайт WordPress [Руководство для начинающих]
- Инструменты оптимизации коэффициента конверсии для стремительного роста
- Полное руководство по безопасности WordPress (для начинающих)
- Лучшие инструменты автоматизации маркетинга для WordPress (в сравнении)
Эти сообщения помогут вам правильно управлять своим веб-сайтом и управлять им, чтобы максимизировать рост и прибыль.

Учебное пособие по WordPress — Namecheap
Помощь WordPress для начинающих
Получить EasyWP
WordPress.org и WordPress.com
Чтобы настроить WordPress, вам нужно выбрать платформу хостинга. Хост необходим для вашего веб-сайта, потому что он позволяет другим просматривать его в Интернете.
WordPress доступен на двух разных платформах, основное различие между ними сводится к хостингу. Хостинг включен в WordPress.com, а WordPress.org — на собственном хостинге. С сайтом, размещенным на WordPress.com, вам придется доплачивать за их хостинг и иметь ограниченный набор функций и возможностей по сравнению с вашей собственной установкой.
Чтобы самостоятельно разместить сайт WordPress, вам необходимо установить программное обеспечение в свою учетную запись хостинга, либо загрузив его напрямую, либо с помощью автоматизированного решения, такого как установщик Softaculous Apps от Namecheap. Softaculous устанавливает WordPress, создает связанные базы данных и упрощает управление вашим сайтом.

Если вам нужно что-то, что предлагает большую безопасность и стабильность, решение для управляемого хостинга WordPress, такое как EasyWP от Namecheap, устраняет большую часть беспокойства. Это консьерж-сервис, где хост заботится обо всех технических аспектах поддержания работоспособности сайта WordPress, включая безопасность, скорость, обновления WordPress (до последней версии), ежедневное резервное копирование (для защиты вашего контента) и время безотказной работы сайта (для Убедитесь, что ваш сайт доступен в Интернете). Управляемый хостинг — хороший вариант для будущей масштабируемости. Пользователи Namecheap могут использовать эту хостинговую платформу для создания совершенно нового веб-сайта WordPress со всеми инструментами для управления своим сайтом всего за несколько кликов.
Как использовать WordPress
После того, как вы установили WordPress, пришло время познакомиться с самим программным обеспечением. Войдите под своим именем пользователя и паролем, и вы увидите информационную панель с понятным пользовательским интерфейсом, где самые распространенные задачи всегда под рукой.

Навигация по WordPress
Открыв панель инструментов WordPress, вы увидите информацию, организованную в блоки, известные как виджеты. Вы найдете пять виджетов, добавленных для начала работы с программным обеспечением; «Краткий обзор», «Быстрый черновик», «Новости WordPress», «Активность» и, что наиболее важно для новичков в WordPress, виджет «Добро пожаловать».
Краткий обзор содержит сводку ваших сообщений и страниц, а также любые полученные комментарии. Также есть заявление, которое сообщает, используете ли вы самую последнюю версию WordPress, которую в настоящее время использует тема.
Раздел Activity содержит обзор последних действий вашего сайта. Эта область включает недавно опубликованные страницы и запланированные публикации, а также последние комментарии читателей вашего блога. Отсюда вы можете модерировать комментарии, прежде чем они станут общедоступными.
Виджет Quick Draft позволяет создавать быстрые черновики статей и постов, используя упрощенную версию редактора постов.

Новости WordPress стоит проверить, если вы интересуетесь тем, что происходит в сообществе разработчиков WordPress, и любыми другими связанными новостями.
Обратите внимание на приветственный виджет , так как он отвечает потребностям новых пользователей. Здесь вы найдете ссылки на наиболее распространенные действия, необходимые для настройки нового веб-сайта WordPress.
Чтобы персонализировать приборную панель, переупорядочите и отредактируйте разделы виджетов по умолчанию, нажав «Параметры экрана» и выбрав виджеты, которые хотите использовать.
Последняя область для изучения — боковая панель слева от тире; здесь вы найдете ссылки на все функции и настройки, доступные для обновления и настройки вашего сайта. Каждый элемент меню боковой панели включает всплывающее меню для отображения дополнительных параметров. Например, при наведении указателя мыши на сообщения отобразятся параметры просмотра и создания сообщений, категорий и тегов.

Настройки WordPress
Общие настройки WordPress позволяют контролировать отображение вашего сайта. Отсюда вы можете изменить название, слоган, язык и видимость вашего сайта.
Первая настройка, с которой вы столкнетесь, это Название сайта . Изменение вашего заголовка не повлияет на ваш URL-адрес, он используется WordPress для вашей идентификации. Выбранный вами заголовок будет виден вашим читателям в разных местах вашего сайта, например, он будет отображаться, когда ваши подписчики получают уведомления. Он также отображается при просмотре ваших блогов и других блогов, связанных с вашей учетной записью. Название вашего сайта может быть любым, что вам нравится, лучше всего подойдет улучшенная версия вашего URL-адреса или что-то, что отражает ваши страницы.
Следующим параметром является Слоган , место для включения краткого описания или чего-то цепляющего, чтобы описать, о чем ваш сайт.
Языковые настройки могут изменить некоторые тексты темы, отображаемые вашим посетителям.

Элементы управления конфиденциальностью позволяют сделать ваш сайт частным или общедоступным. Изменение этих настроек повлияет на видимость вашего веб-сайта, поскольку они ограничивают круг лиц, которые могут и не могут просматривать его.
Использование WordPress в качестве CMS
Многие люди думают о WordPress просто как о платформе для ведения блогов, но возможность создавать и обновлять статические страницы делает его самостоятельной системой управления контентом. Если вы используете WordPress в качестве профессионального веб-сайта, вы будете использовать страницы, а не посты для большей части контента, который вы будете публиковать. Вы также создадите домашнюю страницу, которая будет служить начальной целевой страницей при посещении вашего сайта.
WordPress многое делает сам по себе, но плагины расширяют его функциональность. Беспокоитесь ли вы о SEO или просто хотите иметь простой способ загрузить галерею изображений, активное сообщество разработчиков WordPress поможет вам.

Обеспечение безопасности и резервное копирование
Чтобы получить максимальную отдачу от того, что может предложить программное обеспечение, важно убедиться, что вы используете самую последнюю версию WordPress. Многие взломанные сайты WordPress не обновлены до последней версии. Это не только полезно для безопасности вашего сайта; новейшее программное обеспечение будет включать в себя обновленные основные плагины и темы, дополнительные функции и более практичные функции.
WordPress обновляет свое программное обеспечение, чтобы обеспечить безопасность системы, и по умолчанию он может обновлять себя, когда доступен дополнительный выпуск. Когда дело доходит до крупного выпуска, вы должны инициировать обновление самостоятельно, но вы можете автоматизировать этот процесс. Используйте плагин Easy Updates Manager, чтобы управлять обновлениями. Он обеспечивает глобальные обновления на вашем сайте, включая ядро WordPress, плагины и темы, поэтому вам не нужно самостоятельно проверять наличие новых версий.

В дополнение к регулярным обновлениям резервные копии являются ключевой частью обеспечения безопасности вашего сайта. Существует множество инструментов, которые помогут управлять вашим сайтом, от импорта и экспорта до резервного копирования вашего контента, чтобы обеспечить его безопасность. Vaultpress и Backup Buddy — два популярных плагина для резервного копирования. Синхронизируясь с вашим сайтом в режиме реального времени, эти плагины создают полную копию на своих серверах, когда вы вносите какие-либо изменения на свой сайт. Таким образом, в случае любого нарушения работы вашего сайта или данных, вы сможете автоматически восстановить любую резервную копию своего сайта в несколько кликов.
Управляемое решение, подобное нашему собственному EasyWP, справляется с этим легко, без дополнительных плагинов.
Как создать веб-сайт WordPress
После того, как вы выполнили основные настройки сайта, вы готовы начать работу с контентными страницами.
 WordPress поставляется с редактором, подобным Microsoft Word, позволяющим любому добавлять или редактировать контент в своем браузере без ноу-хау HTML. Когда вы создаете контент с помощью WordPress, у вас есть возможность выбрать между созданием поста или страницы; оба имеют особое применение в зависимости от того, что вы хотите делать со своим веб-сайтом.
WordPress поставляется с редактором, подобным Microsoft Word, позволяющим любому добавлять или редактировать контент в своем браузере без ноу-хау HTML. Когда вы создаете контент с помощью WordPress, у вас есть возможность выбрать между созданием поста или страницы; оба имеют особое применение в зависимости от того, что вы хотите делать со своим веб-сайтом.Структурируйте свой веб-сайт WordPress
У каждого сайта свои потребности. Это блог для розничной точки или сервисной компании? Он предназначен для использования в качестве профессионального веб-сайта или будет служить постоянной публикацией? Подумайте об услугах, которые вы предлагаете, и о том, что будет отображаться на вашем сайте.
Хорошо продуманный макет в сочетании с правильной категоризацией поможет пользователям легче ориентироваться и находить то, что они ищут. Многим людям нужен веб-сайт всего с несколькими страницами, и для этого вы организуете свой контент с домашней страницы с меню, ссылающимся на остальные страницы вашего сайта.

Как создать меню WordPress
Пользовательские меню представляют собой список ссылок, отображаемых для направления посетителей на выбор страниц вашего сайта. Ваш веб-сайт будет иметь главное меню навигации для переключения между главными страницами. Вы также можете упорядочить свои страницы нижнего колонтитула и социальные ссылки с помощью меню с похожим стилем навигации. После того, как вы опубликовали страницу или сообщение, вы можете добавить его в существующее меню. Чтобы создать меню, выполните следующие действия:
Нажмите Посетите сайт на панели инструментов администратора, чтобы предварительно просмотреть интерфейс вашего сайта. Если ваша тема предлагает это, нажмите Добавить меню в верхнем левом углу или в разделе «Внешний вид» на тире выберите параметр Меню .
Дайте меню имя и нажмите Создать меню
Выберите тип контента, который нужно добавить на страницу.
 Ваше меню может ссылаться на Страницы, Публикации или определенные категории Публикаций. Отметьте элементы, которые вы хотите показать, и нажмите Добавить в меню .
Ваше меню может ссылаться на Страницы, Публикации или определенные категории Публикаций. Отметьте элементы, которые вы хотите показать, и нажмите Добавить в меню .Все отмеченные элементы, сообщения, страницы или категории сообщений теперь будут отображаться под структурой меню. Отсюда вы можете изменить их порядок, как вы хотите, чтобы они отображались.
Настройки меню позволяют выбрать тип создаваемого меню. Проверьте тему основного меню, чтобы использовать это меню в качестве навигации по главной странице, или выберите тему вторичного меню для любого другого использования.
Чтобы добавить новое меню на свой сайт, выберите Сохранить пункт меню . Это также хорошее время для предварительного просмотра вашего веб-сайта, чтобы убедиться, что вы довольны результатами.
Как создавать и редактировать страницы WordPress
Используйте страницы WordPress для статического контента или информации, включая контент, который не меняется часто.
 Это может быть ваша страница «О нас» или любые страницы продуктов.
Это может быть ваша страница «О нас» или любые страницы продуктов.Найдите меню «Страницы», доступное на панели инструментов WordPress, и выберите «Добавить новый».кнопка 0049.
Дайте вашей странице логическое название для быстрой справки, например, назовите страницу «О нас» в вашем домене «о нас». Выбранный вами заголовок может дублироваться как URL-слаг, который является точным адресом конкретной страницы. При настройке постоянных ссылок заголовок «о» автоматически создает URL-слаг http://yourdomain.com/about/.
Чтобы настроить постоянные ссылки (необязательный шаг), перейдите к тире и выполните Настройки > Постоянные ссылки и выберите Имя публикации в качестве структуры постоянной ссылки по умолчанию.
Введите содержимое в область содержимого.
Теперь, когда вы начали создавать страницу, у вас есть несколько вариантов. Вы можете опубликовать сразу же, сохранить свою работу как черновик и вернуться к ней позже или запланировать публикацию страницы в будущем.
 Вы можете в последний раз просмотреть свою страницу, прежде чем нажимать Опубликовать . Вы добавили новую страницу на свой сайт WordPress.
Вы можете в последний раз просмотреть свою страницу, прежде чем нажимать Опубликовать . Вы добавили новую страницу на свой сайт WordPress.
Вы можете редактировать содержимое опубликованных страниц. Чтобы внести какие-либо изменения, щелкните заголовок страницы в разделе «Страницы» в тире, чтобы снова открыть редактор соответствующей страницы. Как только вы будете довольны любыми изменениями, внесенными в исходное содержимое, нажмите кнопку публикации, чтобы увидеть, как они вступают в силу.
Создание сообщения в блоге: создание сообщения WordPress
Сообщения обычно появляются в блоге и содержат общие новости или информационные обновления, поддерживающие ваш сайт новым содержанием. Многие бизнес-сайты имеют блог рядом со своими основными страницами, поскольку они предлагают более творческую лицензию и позволяют вам больше общаться с вашей целевой аудиторией. Например, ресторатор может использовать сообщения в блоге для рассказов о избранных пунктах меню.
 Здесь клиенты могут получить доступ к информации о сезонных блюдах в меню или новых рецептах и дать им возможность поделиться своими комментариями в посте.
Здесь клиенты могут получить доступ к информации о сезонных блюдах в меню или новых рецептах и дать им возможность поделиться своими комментариями в посте.Сообщения можно перечислять в обратном хронологическом порядке, помечать тегами, классифицировать и архивировать по своему усмотрению. Следуйте приведенным ниже инструкциям, чтобы опубликовать сообщение WordPress:
Найдите меню сообщений в левой части административной панели WordPress (приборной панели) и щелкните подвкладку Добавить новый , чтобы открыть редактор сообщений.
Как и в редакторе страниц, вам необходимо заполнить пробелы, введя заголовок в верхнем поле и добавить основной текст в основное поле редактирования сообщения под ним.
Вы также можете выбрать категорию для своих новых сообщений. Категории позволяют сортировать и группировать публикации, посвященные схожим темам, например «Мода» или «Технологии». Вы можете создать новую категорию в любое время.

Когда вы будете готовы, опубликуйте сообщение, используя соответствующий значок в правом верхнем углу страницы, чтобы опубликовать сообщение в Интернете. Здесь у вас также есть возможность сохранить свое сообщение как черновик, если вы хотите поработать над ним позже, или опубликовать дату и запланировать на более позднее время. Нажмите Предварительный просмотр Кнопка для предварительного просмотра того, как будет выглядеть сообщение, прежде чем опубликовать его для всех.
Это краткий обзор того, как размещать контент в Интернете. Как только вы освоитесь с основами, вы сможете использовать множество форматов сообщений, которые отображают контент в разных стилях. Вы также можете поэкспериментировать с инструментами редактирования текста, добавить избранное изображение и назначить категории и теги для своего сообщения.
Добавить тему WordPress
Поиск подходящей темы с правильным меню — один из забавных шагов к созданию сайта CMS WordPress.
 Макеты меню различаются в зависимости от темы, выбирайте из тысяч бесплатных и премиум-элементов. Чтобы установить тему, перейдите на вкладку «Внешний вид» на панели администратора WordPress, выберите «Темы» и начните просмотр. Обязательно используйте кнопку Live Preview для предварительного просмотра темы, прежде чем добавлять ее на свой веб-сайт.
Макеты меню различаются в зависимости от темы, выбирайте из тысяч бесплатных и премиум-элементов. Чтобы установить тему, перейдите на вкладку «Внешний вид» на панели администратора WordPress, выберите «Темы» и начните просмотр. Обязательно используйте кнопку Live Preview для предварительного просмотра темы, прежде чем добавлять ее на свой веб-сайт.Установка виджетов
Если вам нужны дополнительные функции, перейдите на вкладку «Внешний вид» в панели инструментов и нажмите Виджеты в раскрывающемся меню. Меню виджетов включает в себя определенные области на вашем сайте WordPress, где вы можете размещать виджеты. Щелчок по заголовкам виджетов предлагает WordPress сообщить вам, в какие боковые панели они вписываются.
Ваша тема WordPress определяет области, готовые для виджетов, но если определенный тип, который вы ищете, отсутствует в области виджетов, возможно, вы можете добавить его в качестве плагина.
[2022] Как создать веб-сайт на WordPress: все, что нужно знать новичкам
Уведомление: этот пост может содержать партнерские ссылки.
 ты. Дополнительную информацию см. в моем сообщении.
ты. Дополнительную информацию см. в моем сообщении.Поделитесь этим постом или сохраните его на потом!
- Фейсбук
- Электронная почта
Вы решили, что готовы начать свой блог или бизнес, и вам нужен веб-сайт (ура!) … но вы чувствуете себя немного перегруженными следующими шагами.
Не волнуйтесь — это нормально чувствовать себя так, когда начинаете что-то новое. Я помню, что чувствовал то же самое в 2015 году, когда создавал свой самый первый сайт. С тех пор я создал несколько собственных успешных веб-сайтов на WordPress и помог сотням владельцев бизнеса и создателей контента (которые не разбираются в технологиях) создать и запустить свои собственные веб-сайты .
Обещаю, создать сайт на WordPress не так сложно, как может показаться. Независимо от того, 18 вам лет или 88, вы можете следовать этому подробному пошаговому руководству, чтобы узнать, как создать веб-сайт WordPress для начинающих.
СКАЧАТЬ БЕСПЛАТНО!
Зарегистрируйтесь и получите окончательный план запуска веб-сайта
Политика конфиденциальности: Мы ненавидим спам и обещаем обеспечить безопасность вашего адреса электронной почты.
 Отписаться в любое время.
Отписаться в любое время.Зачем создавать сайт на WordPress?
WordPress (в частности, WordPress.org) — самая популярная в мире система управления контентом (CMS), на которую приходится 37% всех веб-сайтов в Интернете. Это включает более 455 миллионов веб-сайтов! (Источник) Благодаря количеству доступных плагинов WordPress невероятно мощен и практически безграничен с точки зрения того, что вы можете создавать и создавать на своем веб-сайте.
Даже некоторые из крупнейших мировых брендов доверяют WordPress, в том числе The White House, New York Times, Sony Music, Tony Robbins, Amy Porterfield, Gary Vaynerchuk, A Beautiful Mess, Copy Blogger и другие… Хотите убедиться в этом сами? Вставьте один из их URL-адресов на этот сайт: Что это за тема WP, чтобы проверить!
Я лично использую WordPress и доверяю ему, потому что:
- Это бесплатно и с открытым исходным кодом, что означает, что вы можете использовать его для изменения, настройки и улучшения по своему усмотрению.

- Он гибкий и дает вам возможность менять хостинговые компании, темы, плагины или все, что вы хотите, не отходя от платформы веб-сайта полностью.
- Он относительно прост в использовании и управлении. Вы можете легко запустить сайт WordPress за день! Все, что вам нужно сделать, это выбрать тему, которая вам нравится, установить пару рекомендуемых плагинов, а затем вы можете начать добавлять страницы и другой контент!
- Это оптимизировано для SEO, поэтому его легко найти в поисковых системах.
- Он также предлагает надежные решения для обеспечения безопасности, так что вы можете быть спокойны, зная, что ваш контент защищен.
Конечно, есть много других причин выбрать WordPress, но вы понимаете — он мощный и пользуется доверием многих, включая меня. Теперь, когда вы знаете, почему мы создаем сайт с помощью WordPress, вам нужно выполнить несколько действий, прежде чем приступить к созданию сайта.
3 действия перед запуском веб-сайта
1.
 Выберите название своей компании или название блога
Выберите название своей компании или название блогаПоиск идеального названия компании, которое еще не занято, может потребовать немного больше усилий и терпения, чем вы думаете. На самом деле есть много факторов, которые следует учитывать, прежде чем выбрать конкретную торговую марку. Например:
- Вы хотите создать личный бренд, который использует ваше имя и лицо, или вы хотите создать название компании, которое совершенно не связано с вами как создателем?
- Любимое имя легко произносится и пишется без объяснения причин?
- Есть ли другие компании с таким же названием?
- Есть ли товарные знаки в названии или ключевых фразах, которые вы хотите использовать?
- Можете ли вы защитить доменное имя И соответствующие дескрипторы учетных записей социальных сетей?
Если вы уже выбрали свое имя, отлично! Вы можете перейти к следующему шагу. Однако, если вы застряли и не можете придумать идеальное название для своей компании или блога, прочитайте этот пост: Как выбрать отличное название для вашего бизнеса или блога, чтобы получить немного больше ясности.

2. Приобрести доменное имя веб-сайта
После того, как вы определитесь с названием компании, вам нужно будет защитить доменное имя (которое также называется адресом веб-сайта или URL-адресом веб-сайта).
Что такое домен?
Домен — это веб-адрес, который вы вводите в браузере для посещения определенного веб-сайта. Например, мое доменное имя — katyboykin.com, а домен Google — google.com. Это важно, если вы хотите, чтобы ваш бизнес или блог можно было найти в Интернете!
Лучшее место для покупки домена
Вы можете приобрести домены у различных компаний, таких как Google и GoDaddy, но я рекомендую покупать домен у NameCheap. NameCheap делает регистрацию, хостинг и управление доменами очень простыми! Кроме того, их домены безопасны, доступны по цене, просты в использовании и сопровождаются отличной поддержкой.
Вы также можете приобрести свой домен напрямую у своей хостинговой компании, но я обычно не советую этого делать из-за соображений безопасности и проблем с переносом в будущем.
 Поясню…
Поясню…- БЕЗОПАСНОСТЬ И ЗАЩИТА. Если хакер получит доступ к вашей учетной записи хостинга, а ваш домен и веб-сайт находятся в одной учетной записи, вы рискуете потерять контроль над обеими учетными записями. Разделение вашего хостинга и доменов (при условии, что вы не используете один и тот же логин и пароль для обеих учетных записей) — отличный способ защитить активы вашей компании в случае взлома.
- ИЗБЕЖАНИЕ ПРОБЛЕМ С ПЕРЕНОСОМ – Если вы покупаете доменное имя у текущей хостинговой компании, а затем решите сменить хост, вам придется перенести как домен, так и весь веб-сайт. Если вы не разбираетесь в технологиях, перенос домена может быть неудобным, трудоемким и запутанным. Если вы зарегистрируете домен в отдельной компании и однажды решите переместить хосты, вы можете вообще избежать этой головной боли. Вместо этого все, что вам нужно сделать, это изменить настройки DNS, чтобы они указывали на новый хост.
Если вам нужны пошаговые инструкции, показывающие, как купить домен на NameCheap, я расскажу вам об этом в этом посте.
 После того, как вы защитите свое доменное имя, вы можете перейти к этапу планирования.
После того, как вы защитите свое доменное имя, вы можете перейти к этапу планирования.3. Создайте план игры для вашего веб-сайта
Далее вам нужен план игры для веб-сайта. Для кого вы создаете сайт? Как вы будете обслуживать свою аудиторию? Как вы планируете монетизировать сайт? Какие важные страницы вам нужно запустить?
Определите своего идеального клиента
Во-первых, важно иметь хорошее представление о людях (или целевом рынке), которых вы хотите привлечь в свой бизнес. Каждое будущее бизнес-решение должно приниматься с учетом вашей аудитории, включая решения о вашем брендинге, копии веб-сайта, предложениях, маркетинговых кампаниях, воронках, сообщениях в блогах, видео и многом другом.
По моему опыту, блоггеры и владельцы бизнеса, которые больше всего борются с созданием веб-сайта, не определили четко своего идеального аватара клиента. Не тратьте время на веб-сайт, пока не узнаете, для кого вы его создаете.

Если вам нужна помощь в определении идеального клиента, прочитайте этот пост: Как определить идеального клиента за 4 простых шага. В этом посте вы также можете получить доступ к бесплатному рабочему листу идеального клиента!
Определите свою стратегию монетизации
Далее вам нужно решить, как вы хотите зарабатывать деньги на своем веб-сайте. Хотите…
- Забронировать ваши услуги?
- Продавать цифровые курсы?
- Продать месячный абонемент или вдохновитель?
- Продвигать продукты других компаний через партнерский маркетинг?
- Принимать пожертвования?
- Продавать и отправлять физические товары через электронную коммерцию?
- Продавать цифровые продукты через электронную коммерцию?
- Разместить медийную рекламу с оплатой за клик в своем блоге?
- Размещать рекламу AdSense перед видео на YouTube?
- Как-нибудь еще монетизировать?
Если у вас малый бизнес, это должно быть относительно легко определить.

Однако, если вы начинающий блоггер, это может показаться невозможным. Я знаю, когда я начал свой первый блог о стиле жизни, я начал с идеи и хороших намерений, но у меня не было четко определенной ниши или аватара клиента, и я не был на 100% уверен, как я собираюсь монетизировать его. Первый год или около того, я барахтался.
Вполне возможно создать блог WordPress без четкого способа заработать деньги, но просто знайте, что достижение устойчивого успеха, вероятно, займет у вас намного больше времени, чем у того, кто начинает работу с четкой стратегией монетизации.
Создайте план карты сайта
Имея в руках аватар идеального клиента (ICA) и стратегию заработка, вы можете планировать страницы, которые вам понадобятся на вашем веб-сайте.
Независимо от стратегии монетизации, большинству веб-сайтов нужна домашняя страница, страница сведений, страница контактов, блог, страница 404 и страницы политик. Помня о своих бизнес-целях, выберите другие страницы, которые вам понадобятся на вашем веб-сайте, такие как страницы обслуживания, целевые страницы, страницы продаж, страницы электронной коммерции и многое другое.

Моя главная рекомендация для новичков, которые планируют страницы своего веб-сайта, — начинать с самых основных/основных страниц и постепенно масштабировать их. Ваш сайт будет постоянно развиваться вместе с вашим бизнесом. Не позволяйте проекту превратиться в трехглавый мостер, который будет настолько ошеломляющим, что на его запуск уйдут месяцы.
Теперь, когда у нас есть все предварительные условия, мы можем приступить к созданию нашего сайта WordPress. Ура!
Шаг 1. Зарегистрируйтесь на хостинге WordPress
Во-первых, вам нужно выбрать хостинговую компанию для размещения вашего сайта в Интернете.
Что такое хостинг?
Веб-хостинг — это в основном процесс аренды или покупки места для хранения веб-сайта во всемирной паутине. Видите ли, контент вашего веб-сайта должен быть сохранен на сервере, чтобы к нему можно было получить доступ в Интернете, и хостинговые компании предоставляют серверы (которые представляют собой большие компьютеры, которые подключаются к другим веб-пользователям по всему миру), а также подключение и другие услуги.
 требуется для просмотра вашего веб-сайта в Интернете.
требуется для просмотра вашего веб-сайта в Интернете.Какой хост выбрать?
Существует буквально тысяч хостинговых компаний, из которых вы можете выбирать, но… не все хосты одинаковы!
Новичкам я рекомендую выбирать компанию, которая предлагает «Управляемый хостинг WordPress». Это означает, что ваш хост будет обрабатывать все технические аспекты работы WordPress, включая безопасность, скорость, обновления WordPress, ежедневное резервное копирование, время безотказной работы веб-сайта, масштабируемость и многое другое. План управляемого хостинга будет стоить немного больше денег, но в долгосрочной перспективе сэкономит вам массу времени и избавит вас от технических проблем, так что оно того стоит.
Я лично использовал Siteground (Grow Big Plan) и Bigscoots (Starter Plan) и могу поручиться, что обе хостинговые компании великолепны, однако между ними есть большая разница:
- С Siteground вы получаете общих план хостинга.
 Это означает, что ваши расходы на хостинг будут немного ниже, но ваш сайт будет сосуществовать и совместно использовать ресурсы сервера с другими пользователями на том же сервере, что и вы.
Это означает, что ваши расходы на хостинг будут немного ниже, но ваш сайт будет сосуществовать и совместно использовать ресурсы сервера с другими пользователями на том же сервере, что и вы. - С другой стороны, с BigScoots вы получаете выделенный хостинг-план , что означает, что ваш сайт будет иметь собственный сервер и не будет делиться ресурсами с другими сайтами.
Если вы запускаете новый сайт с нуля, Siteground является наиболее экономически выгодным из двух планов, однако, если у вас большие планы по масштабированию трафика и/или вы хотите иметь стабильные фиксированные месячные цены, вам подойдет BigScoots. идти. Если вы решите использовать другого хостинг-провайдера, я не упомянул — обязательно сделайте домашнее задание в компании. Есть много хостинговых компаний, которые заключат с вами долгосрочное соглашение, и вы можете застрять с дрянными услугами хостинга, которые ограничивают скорость вашего сайта и вызывают ошибки 503.
Независимо от того, в какой хостинговой компании вы решите зарегистрироваться, ваш хостинг предоставит вам доступ к вашей установке WordPress вместе с входом на ваш веб-сайт WordPress.

Направьте свой домен на новый веб-сайт
Если вы приобрели домен в NameCheap или какой-либо другой сторонней компании, вам необходимо изменить серверы имен, чтобы они указывали на вашу новую хостинговую компанию.
Шаг 2. Выберите тему WordPress
Когда вы войдете на свой веб-сайт, вы заметите, что он поставляется с темой по умолчанию, но вы можете легко изменить тему, чтобы обновить внешний вид вашего веб-сайта.
Что такое тема WordPress?
Тема WordPress — это набор таблиц стилей, изображений, файлов шаблонов и некоторых файлов JavaScript, которые вместе создают дизайн вашего веб-сайта. Изменение темы WordPress не повлияет на содержимое вашего блога, страниц, пользователей или другую информацию в базе данных. Переключение темы просто влияет на то, как все эти данные отображаются посетителям вашего сайта.
Мои самые рекомендуемые темы WordPress + плагины для дизайна
Существуют тысячи доступных тем WordPress, и у вас может возникнуть соблазн выбрать тему, основываясь только на внешнем виде, но это еще не все.
 Вам нужна легкая тема с хорошим кодом.
Вам нужна легкая тема с хорошим кодом.Kadence + Kadence Blocks
Моя рекомендация номер один — бесплатная тема Kadence, потому что она быстрая, легкая и чрезвычайно настраиваемая, особенно когда вы сочетаете ее с их бесплатным плагином Kadence Blocks и бесплатным плагином Kadence Starter Templates. С помощью этой комбинации темы и плагина для дизайна вы можете запустить красивый и быстрый веб-сайт за день, не тратя ни копейки… идеально подходит для владельцев бизнеса и блоггеров с ограниченным бюджетом.
Если вы ищете более надежную тему и расширенные элементы блоков Gutenberg, я настоятельно рекомендую перейти на пакет Kadence Bundle, который даст вам доступ к Kadence Theme Pro, Kadence Blocks Pro и Pro Starter Templates. Лично я считаю, что стоит обновить только функцию Element Hooks, но внутри есть масса дополнительных полезных функций.
Я так сильно люблю Kadence, что даже создал собственную коллекцию дочерних тем Kadence и шаблонов блоков Kadence для компаний и блоггеров, которым нужен быстрый способ получить высококачественный веб-сайт без найма дизайнера.

Вы можете купить одну из этих стратегических тем или коллекций блоков, установить ее всего за несколько кликов, настроить ее с помощью собственных фирменных цветов, шрифтов и контента и быстро запустить! Кроме того, когда вы покупаете одну из тем или шаблонов моего веб-сайта, вы также получаете доступ к моему базовому курсу Kadence, который проведет вас по щелчку мыши через весь процесс установки, настройки и настройки.
Если у вас мало времени и вы хотите первоклассный дизайн, это именно то, что вам нужно, друг мой. Я вкладываю все время, мысли и стратегию в каждое дизайнерское решение, чтобы вам не пришлось!
Astra + Elementor
Если вы не хотите создавать свой веб-сайт с использованием блоков Гутенберга, моя следующая рекомендация — использовать тему Astra с плагином Elementor Pro.
Я создал десятки специально разработанных веб-сайтов для клиентов, используя эту комбинацию Astra + Elementor, включая сайт Керис Тимол, сайт Джейд Алексис, сайт Sub-U Systems и другие.

Тема Astra — это быстрая и легкая тема WordPress, использующая всего 50 КБ ресурсов. Мне лично нравится сочетать Astra с ведущим плагином для создания веб-сайтов Elementor Pro, потому что Elementor дает вам максимальную гибкость дизайна для каждой отдельной части вашей темы с интерфейсом редактора.
Как и Kadence, Astra также предлагает готовые к импорту начальные шаблоны, разработанные специально для Elementor, что упрощает добавление на сайт, настройку и запуск.
Если вы не совсем уверены, какой вариант вам подходит — Kadence или Elementor, ознакомьтесь с этим постом, где я сравниваю Kadence и Elementor, а также рассказываю о плюсах и минусах обоих, и вам будет намного проще принять решение!
Шаг 3. Установите плагины WordPress
После установки темы вам необходимо установить все необходимые плагины.
Что такое плагины WordPress?
Плагины WordPress аналогичны приложениям на вашем смартфоне, поскольку они позволяют вам расширять функциональность, функции и возможности вашего веб-сайта WordPress.

Лучшие рекомендуемые плагины WordPress
Вот несколько моих любимых плагинов WordPress для начинающих:
- Ваш выбор плагина Page-Builder: либо Kadence Blocks, либо Elementor
- Short Pixel — повышает производительность веб-сайта за счет использования усовершенствованной технологии сжатия, которая уменьшает размер изображения без разницы в качестве до и после… тем самым ускоряя загрузку страниц!
- WP Rocket — это один из самых мощных и удобных плагинов кэширования, который может значительно повысить скорость вашего сайта. Даже если вы не разработчик, вы можете быстро внедрить и настроить этот плагин!
- RankMath — это SEO-плагин для WordPress, в котором есть функции, обеспечивающие оптимизацию вашего веб-сайта с учетом передового опыта поиска. Используйте этот плагин для оптимизации вашего контента, настройки параметров SEO, управления индексацией страниц и настройки перенаправлений и многого другого.
 (Я предпочитаю RankMath Yoast!)
(Я предпочитаю RankMath Yoast!) - Easy Table of Contents — это удобный плагин, который автоматически создает оглавление для ваших страниц и сообщений, анализируя его содержимое на наличие заголовков.
- Уведомление о файлах cookie — это плагин, отвечающий требованиям GDPR, который позволяет вашим посетителям узнать, как отслеживать их на вашем сайте.
Имейте в виду, что плагины могут замедлить работу вашего сайта. Я рекомендую удалять плагины, которые вы не используете, и использовать только те плагины, которые вам действительно нужны. Меньше — больше!
Если вы хотите увидеть еще больше моих любимых плагинов/рекомендаций программного обеспечения для построения процветающего бизнеса в Интернете, ознакомьтесь с моими любимыми инструментами.
Как установить плагин WordPress
Существует два основных способа установки плагинов. Я покажу вам, как сделать и то, и другое:
Как добавить плагин на ваш сайт WordPress с панели управления:
- В панели управления WordPress выберите «Плагины» > «Добавить новый».

- Используйте строку поиска в правом верхнем углу для поиска плагина. Появится ряд результатов.
- Когда вы найдете подключаемый модуль в результатах, нажмите «Установить сейчас». Вы также можете щелкнуть имя плагина, чтобы получить более подробную информацию о плагине.
- Чтобы использовать плагин, вам необходимо его активировать. Нажмите синюю кнопку «Активировать» после завершения установки (обычно это занимает несколько секунд).
Как вручную загрузить плагин на ваш сайт WordPress:
- Загрузите ZIP-файл выбранного плагина из каталога WordPress или из стороннего источника. Убедитесь, что создатель плагина является законным, если вы загружаете его со стороннего веб-сайта.
- На панели управления WordPress выберите «Плагины» > «Добавить новый».
- Нажмите Загрузить плагин в верхней части страницы.
- Нажмите «Выбрать файл», найдите ZIP-файл подключаемого модуля и нажмите «Установить сейчас».
- После завершения установки нажмите синюю кнопку «Активировать плагин».

Шаг 4. Настройте свой веб-сайт
К настоящему моменту ваши темы и плагины установлены, и вы готовы приступить к настройке! Если вы используете тему Kadence или Astra, вы можете зайти в настройки настройщика и обновить типографику, цвета, макеты страниц, идентификацию сайта, верхний и нижний колонтитулы и многое другое.
Если вы чувствуете, что перегружены всеми настройками, я могу помочь!
- В моем блоге и на канале YouTube есть множество бесплатных руководств по веб-сайтам.
- Когда вы покупаете дочернюю тему Kadence или набор шаблонов блоков Kadence, вы получаете доступ к моему базовому курсу Kadence, где я пошагово проведу вас по процессу установки, настройки и настройки, чтобы вам не пришлось быть искалеченным перегрузкой WordPress.
- Если вы просто хотите, чтобы профессионал взялся за проект вашего веб-сайта, вы также можете нанять меня для разработки вашего веб-сайта WordPress! Я предлагаю рестайлинг темы и индивидуальный дизайн сайта.

Шаг 5. Запустите свой новый сайт!
После того, как вы полностью настроили свой веб-сайт, давайте перепроверим несколько вещей:
- Хорошо ли выглядят ваши веб-страницы на настольных компьютерах, планшетах и мобильных устройствах? Если нет, вернитесь назад и оптимизируйте дизайн каждой страницы для этих просмотров.
- На вашем сайте есть битые ссылки? Вы можете использовать плагин Broken Link Checker для двойной проверки!
- Добавили ли вы код отслеживания Google Analytics в заголовок своего веб-сайта? Если нет, следуйте этому руководству, чтобы убедиться, что он настроен правильно.
- На вашем веб-сайте опубликовано 3 сообщения в блогах? Это поможет вашему веб-сайту почувствовать, что контент доступен для потребления новыми пользователями!
- Вы проверили работоспособность вашего сайта? Если у вас установлен WooCommerce, убедитесь, что процесс покупки/проверки работает гладко? Если у вас есть контактные формы или интеграция со списками рассылки, работают ли они должным образом?
После тщательной проверки своего сайта вы можете опубликовать свой веб-сайт и с уверенностью поделиться им со своим идеальным клиентом, а также создать онлайн-бизнес или блог, который вы любите посещать каждый божий день.

Поделитесь этим постом или сохраните его на потом!
- Фейсбук
- Электронная почта
Как создать веб-сайт WordPress с нуля (за 4 шага)
В этом руководстве по WordPress рассказывается, как создать веб-сайт WordPress с нуля для начинающих.
Потому что вот в чем проблема: вы хотите создать веб-сайт WordPress для своего блога, бизнеса, портфолио, магазина или форума, но идея возиться с компьютерным кодом, базами данных или программным обеспечением звучит немного обескураживающе.
Хорошей новостью является то, что создать веб-сайт WordPress просто (даже если это не так «просто», как учетная запись в социальной сети). Несмотря на то, что есть некоторая кривая обучения, запустить его позже также несложно (см. Это руководство, чтобы попробовать его самостоятельно). В отличие от создателей веб-сайтов, вы владеете своим сайтом, и он может расти по мере роста вашего сайта . Вот как настроить веб-сайт WordPress всего за 4 шага.

- Получите доменное имя . Вам понадобится что-то, чтобы люди могли набрать в своем веб-браузере, чтобы попасть на ваш сайт.
- Получите веб-хостинг . Вам понадобится место для размещения вашего нового веб-сайта.
- Установите WordPress . Вашему веб-сайту необходимо программное обеспечение для более эффективного управления вашим сайтом, а WordPress — самый популярный и лучший вариант. Вы точно узнаете, как настроить WordPress одним щелчком мыши.
- Следующие шаги — WordPress упрощает создание профессионально выглядящего веб-сайта — и может стать тем, чем вы хотите. Вы точно узнаете, где и как узнать все, что вам нужно знать о WordPress и настройке веб-сайта WordPress.
Доменное имя — это просто то, что люди вводят в свой браузер, чтобы попасть на ваш сайт (например, larryludwig.com). Хостинг-аккаунт — это просто компьютерный сервер, на котором хранятся файлы вашего веб-сайта.

Вот как купить и настроить оба…
1. Получить доменное имя
Примечание — если у вас уже есть доменное имя, вы можете перейти к разделу «Получить веб-хостинг».
Я рекомендую приобрести ваш домен отдельно у вашего хостинг-провайдера, если вы хотите сэкономить деньги в течение в долгосрочной перспективе и облегчить себе жизнь в будущем .
Хостинг и регистрация домена — это два разных вида деятельности, и обычно компании хорошо справляются только с одним (и по хорошей цене). Когда вы покупаете отдельно, вы не только получаете лучшее ценообразование и управление, вы также получаете преимущества разнообразия и отсутствия, так сказать, всех ваших яиц в одной корзине.
С другой стороны, хостинговые компании обычно предлагают бесплатную регистрацию домена на 1 год. Если вы пытаетесь сэкономить деньги и не планируете перемещать свой сайт, во что бы то ни стало, сделайте все это в одном месте.
 Я также расскажу об этом варианте в руководстве.
Я также расскажу об этом варианте в руководстве.Здесь я бы порекомендовал приобрести ваше доменное имя:
Мой рейтинг: 9.0 из 10
Бесплатный DNS: Да
Конфиденциальность бесплатного домена: Да
Обзор NamecheapХотите более простой и бесплатный вариант?
Перейти к следующему шагу! У многих компаний есть пакет хостинга с бесплатным доменом на год.
Перейдите к своему регистратору домена (или к рекомендованному ниже хосту) и найдите нужное имя, а затем выполните проверку. Вам не нужны дополнительные продажи . Вы можете получить все, что вам нужно, от вашего хостинг-провайдера.
Когда у вас есть доменное имя, нам нужен хостинг-сервер, чтобы «указать» его.
(Примечание — вам не нужно передавать сам домен вашей хостинговой компании. Я покажу вам, как его «направить»).
2. Получить веб-хостинг
Выбор хорошей компании веб-хостинга имеет решающее значение для вашего сайта.

Существуют сотни доступных веб-хостинговых компаний. Но какой из них лучше?
Вот что я рекомендую тем, кто только начинает.
Bluehost существует с 2003 года и содержит более 2 миллионов веб-сайтов. Bluehost рекомендуется WordPress.org.
Я также работал с Bluehost, чтобы помочь вам создать блог. Ознакомьтесь с моими бесплатными бонусами, которые вы получите, подписавшись по моей ссылке.
Bluehost предлагает следующие функции:
- БЕСПЛАТНО Доменное имя
- БЕСПЛАТНО SSL-сертификат (также известный как https://)
- 24/7 Support
- 30-day money-back guarantee
Get My Bluehost FREE Bonuses
Bluehost Plans
* Стоимость подписки на 12 месяцев в месяцPlan Basic Plus Choice Plus Pro Начальная цена* 2,95 долл.  США/мес.
США/мес.$5,45/мес. $5,45/мес. $18,95/мес. Цена продления $9,99/мес. $13,99/мес. $18,99/мес. $26,99/мес. Websites 1 unlimited unlimited unlimited Storage 50 GB unlimited unlimited unlimited Bandwidth/month unmetered unmetered без учета без учета Бесплатное доменное имя 1 год 1 год 1 year 1 year Free SSL CDN Dedicated IP Ежедневные резервные копии Шаг 1.
 Выберите план хостинга, который соответствует вашим текущим целям.
Выберите план хостинга, который соответствует вашим текущим целям.Во-первых, почти все планы хостинга настроены как 3 уровня. У низкого уровня обычно есть какой-то предел, а у высокого уровня есть какой-то бонус. Учитывайте ценность для себя, а не общую ценность. Если вы не ведете блог о фотографиях или путешествиях, вам, вероятно, не понадобится тонна памяти.
То же самое с планами для нескольких веб-сайтов. Размещение нескольких веб-сайтов в одной учетной записи — это реальная ценность по сравнению с разработчиками веб-сайтов… но нет причин перекупать. Вы можете прочитать больше в моем посте «Объяснение веб-хостинга». Обратите внимание, как структурированы планы InMotion. Все они имеют большую ценность… но только если вам нужно то, что перечислено.
Во-вторых, обратите внимание, что для работы WordPress требуется только общий хостинг Linux. Вам не обязательно нужен «хостинг WordPress» — на самом деле, некоторые компании используют только один продукт — виртуальный веб-хостинг — и просто называют его по-разному в зависимости от направленности продающей страницы.

Какими бы ни были ваши цели или ресурсы, я рекомендую идти вперед и начинать. Обычно трудно понять *точно*, что вам нужно, пока вы не сделаете это сами.
У каждого хостинг-провайдера есть длительная гарантия возврата денег (Bluehost — 30 дней), и все они упрощают обновление или понижение версии.
Шаг 2. Приобретите план и выберите параметры хостинга.
В руководстве будут использованы скриншоты из Bluehost из-за их широкой привлекательности, цены и недавнего изменения процесса покупки и мастера настройки, что делает установку WordPress еще более простой, чем обычно.
Они предполагают, что вы будете использовать WordPress, если вы не откажетесь.
Bluehost использует стандартную cPanel для управления учетной записью хостинга и автоматически устанавливает WordPress.
Перейдите по этой ссылке, чтобы начать работу с текущей скидкой Bluehost
Далее вам нужно либо найти новый домен, либо использовать домен, который вы уже зарегистрировали, либо позже создать новый домен и использовать временный адрес.

Выберите тот, который вам подходит. Bluehost предлагает бесплатный домен на год перед продлением в розницу. В противном случае введите домен, который вы приобрели ранее, в поле.
Затем вы создадите платежную учетную запись Bluehost . Вы можете использовать свою учетную запись Google для удобства. Однако, если вам когда-нибудь понадобится нанять консультанта или друга или просто изменить информацию в Google… это может создать головную боль. Я рекомендую создать обычную учетную запись с нуля.
Далее вы выбираете длину пакета. Чем дольше вы берете на себя обязательство, тем лучше ваша ежемесячная цена.
Ни Bluehost, ни InMotion, ни SiteGround не делают тонны дополнительных продаж. Но они предлагают несколько. Сделки обычно хороши, но они не нужны. Фактически, вы можете получить те же предложения позже или найти лучший вариант после настройки своего веб-сайта. Я рекомендую снять все галочки.
Наконец, вы введете данные своей кредитной карты и согласитесь с условиями обслуживания и покупки.

Успех! Теперь вы можете создать свой хостинг-аккаунт Bluehost .
Шаг 3. Получите доступ к своему аккаунту и техническим данным.
Ваша учетная запись хостинга Bluehost будет отличаться от вашей платежной учетной записи. Ваше основное доменное имя будет вашим именем пользователя, и вам нужно будет создать пароль. Обязательно сделайте его крепким. Если какой-нибудь хакер попытается получить пароль — это будет именно этот.
Используйте это имя пользователя и пароль для входа в систему.
Хорошо — теперь экран требует немного фона.
Во-первых, Bluehost предполагает, что вам нужен WordPress. Автоматическую установку WordPress можно настроить, чтобы сэкономить время на установку. Вот для чего этот экран. Это совершенно необязательно.
Во-вторых, вы можете добавлять функциональные возможности в WordPress с помощью «плагинов» и добавлять макеты дизайна с темой WordPress. Bluehost использует ваши ответы для установки плагинов и тем, популярных у большинства клиентов.

В-третьих, как и стороннее программное обеспечение, оно на самом деле проще и предоставляет больше возможностей для добавления плагина WordPress и темы WordPress после установки и настройки вашего сайта.
Итак, не стесняйтесь заполнять анкету, но пока можете пропустить ее. Вы можете легко исправить любые ошибки позже, независимо от того, какой маршрут вы выберете.
После этого экрана вы попадете на панель управления хостингом Bluehost. Если вы купили домен вместе с ними, вы можете сразу перейти к разделу «Установка и настройка WordPress».
Если вы купили свой домен у третьей стороны, мы перейдем к шагу 4, чтобы связать ваш домен с вашим веб-сайтом.
Шаг 4. Добавьте серверы имен к вашему доменному имени и подтвердите подключение.
Прежде чем делать что-либо еще, перейдите в раздел «Домены» на панели инструментов.
Затем перейдите в «Управление» -> «DNS». Вам не нужно переносить регистрацию домена на Bluehost. Помните, что весь смысл регистрации вашего домена в другом месте заключается в том, чтобы если что-то случится, вы могли быстро переместить свой веб-сайт в другое место.

Затем скопируйте серверы имен Bluehost. Это должны быть ns1.bluehost.com и ns2.bluehost.com — затем отнесите их своему регистратору.
У своего регистратора вставьте эти серверы имен в поля серверов имен DNS и сохраните. Вот как это выглядит на Namecheap.
А вот как это выглядит в GoDaddy.
Может потребоваться несколько минут, чтобы ваши DNS-записи «распространились» по Интернету. Но как только они это сделают, каждый раз, когда кто-то вводит ваше доменное имя, они будут перенаправлены на ваш сайт в вашей учетной записи хостинга.
3. Установите WordPress
К счастью, это самая простая часть. Чтобы установить WordPress, настроить правильную тему и плагины, начинающего блоггера может сбить с толку.
Если вы купите по моей ссылке, все это будет сделано за вас автоматически. Вы будете готовы к рок-н-роллу. Включенный бесплатный мой курс, обучающий вас основам WordPress.
Вы получите все это бесплатно, только если воспользуетесь моей ссылкой.

Получите бесплатную настройку блога
4. Дальнейшие действия
Поздравляем!
Если вы дошли до конца, вы один из немногих избранных. Вы сделали первый шаг на пути, который может изменить вашу жизнь.
Вы можете продолжить по телефону:
- Присоединяйтесь к моей группе Facebook (Ваш первый блог за 1000 долларов) — поговорите со мной и другими экспертами о блогах.
- Пройдите мой курс SEO для писателей — вас нужно найти в Google, мой курс может вам в этом помочь.
- Узнайте, как заработать на блогах.
Как создать свой сайт на WordPress [Пошаговое руководство]
Вы решили создать сайт. Если вы создаете сайт для своего физического бизнеса, личного проекта или готовитесь к запуску собственного онлайн-бизнеса, этот пост для вас.
К счастью, вы читаете это сегодня, а не десять лет назад. Технологии и Интернет развиваются так быстро, что когда-то невозможные или трудоемкие задачи можно выполнить за один день.

То же самое можно сказать и о создании вашего веб-сайта.
В старые времена Интернета, до появления систем управления контентом и удобных для начинающих конструкторов веб-сайтов, вам приходилось самостоятельно программировать каждый аспект своего веб-сайта. Если вы не умели программировать или не хотели учиться, вам не повезло. Если, конечно, у вас не было бюджета, чтобы заплатить профессионалу.
Но сегодняшняя сеть сильно отличается. Любой, у кого есть желание создать веб-сайт, может перейти от отсутствия веб-сайта к опубликованному веб-сайту за один день.
Ниже вы узнаете все, что вам нужно для создания вашего первого веб-сайта, включая различные инструменты для создания веб-сайтов, которые вы можете использовать.
Самое сложное, с чем вам придется столкнуться, это не собственно создание сайта, а выбор подхода.
1. Выберите правильную платформу
Как мы только что упоминали, у вас есть масса различных вариантов для создания вашего веб-сайта.
 Выбор правильного подхода важен и может быть одной из самых трудоемких частей процесса.
Выбор правильного подхода важен и может быть одной из самых трудоемких частей процесса.Например, вы можете создать свой сайт полностью с нуля, используя такие языки, как HTML, CSS и другие. Вы можете использовать конструктор веб-сайтов, чтобы перетащить свой путь к созданию базового веб-сайта. Или вы можете положиться на CMS, которая предоставит вам настраиваемую структуру для создания вашего сайта.
Лучшим вариантом для начинающих является использование конструктора веб-сайтов или интуитивно понятной CMS, такой как WordPress.
Если вы планируете создать довольно простой веб-сайт, то использование конструктора веб-сайтов будет самым простым способом действий. Конструкторы веб-сайтов разработаны для начинающих. С ними процесс прост:
- Вы выбираете конструктор сайтов
- Выбираете тарифный план для своего сайта и потребности в трафике
- Добавьте свой домен
- Выберите тему или шаблон
- Настройте свой сайт
- Опубликуйте его в Интернете!
Если вы собираетесь использовать этот подход, рассмотрите возможность использования конструктора веб-сайтов HostGator.
 Если вы уже являетесь клиентом HostGator и хотите создать простой сайт, то это не проблема.
Если вы уже являетесь клиентом HostGator и хотите создать простой сайт, то это не проблема.Тем, у кого более сложные требования к сайту, подойдет WordPress.
С WordPress ваши возможности настройки практически безграничны. Кроме того, он создан, чтобы помочь вам создавать контент и максимально эффективно использовать свой сайт. Почти каждый хостинг позволит вам быстро установить WordPress за пару кликов. И хотя это более сложная платформа, кривая обучения очень мала, что делает WordPress идеальным выбором для начинающих.
В этом пошаговом руководстве мы предполагаем, что вы использовали WordPress в качестве CMS, которую собираетесь использовать для создания своего сайта.
2. Защитите свое доменное имя и хост
Чтобы любой сайт работал в Интернете, вам понадобится доменное имя и хост. Без доменного имени люди не смогут получить доступ к вашему сайту, а без хоста нет места для хранения файлов, из которых состоит ваш сайт.
Есть способы получить бесплатное доменное имя и хостинг, например, используя поддомен более крупного сайта, например «yoursite.
 wordpress.com». Тем не менее, это выглядит не очень профессионально, и вам будет трудно создать подписку без профессионального доменного имени.
wordpress.com». Тем не менее, это выглядит не очень профессионально, и вам будет трудно создать подписку без профессионального доменного имени.То же самое касается покупки собственного хостинга. Существует множество различных вариантов на выбор, но для тех, кто создает свои первые сайты, вам подойдет базовый тарифный план виртуального хостинга. Со временем вы, возможно, захотите обновить свой пакет, но нет необходимости усложнять все с самого начала.
При виртуальном хостинге вы делитесь ресурсами сервера с другими сайтами, использующими тот же сервер. Это эффективно распределяет расходы между множеством разных пользователей, поэтому ваш ежемесячный счет будет очень низким.
Как и все в Интернете, существует несколько способов защитить свое доменное имя и хостинг. Вы можете потратить время на изучение всех доступных вариантов или, чтобы упростить задачу, просто следуйте приведенному ниже процессу.
Вот как вы можете приобрести план виртуального хостинга у HostGator.

Сначала перейдите на эту страницу и выберите свой тарифный план.
На следующем экране вам будет предложено ввести дополнительную информацию, и даже будет возможность добавить доменное имя.
Выполните шаги, введите платежную информацию, и все готово.
Если у вас есть существующее доменное имя, вам нужно указать его на новый хост. У вас также есть возможность полностью приобрести доменное имя у другого поставщика.
Однако, если вы уже покупаете хостинг у HostGator, гораздо проще добавить домен к вашему заказу.
3. Установите CMS на свой хостинг
После того, как вы позаботились о хостинге и доменном имени, пришло время установить WordPress. Большинство начинающих хостингов упрощают это, добавляя программное обеспечение, которое позволяет установить выбранную вами CMS несколькими щелчками мыши.
Вместо того, чтобы самостоятельно загружать вашу CMS и загружать ее на себя, это программное обеспечение автоматизирует все эти технические задачи.

Для этого нам понадобится доступ к вашему серверу. Если вы использовали такой хост, как HostGator, то мы будем делать это с помощью инструмента под названием cPanel. Это программное обеспечение устанавливается на ваш сервер и упрощает управление вашей серверной средой.
Вот как это сделать:
Сначала войдите на свой сервер через панель управления. При регистрации вам должны были предоставить ссылку для входа, а также имя пользователя и пароль.
Затем найдите инструмент под названием «Установщик приложений Softaculous».
Вы увидите, что существует множество других систем управления контентом, которые вы можете установить, но в этом руководстве мы будем использовать WordPress.
Итак, выберите «WordPress», введите данные своего сайта и нажмите «Установить».
После завершения установки WordPress будет установлен на вашем сайте. Всего несколько шагов, и ваш сайт будет готов для всего мира.
4. Выберите тему
WordPress станет основой вашего сайта.
 Но для того, чтобы внести какие-либо изменения в внешний вид вашего сайта, вам потребуется установить тему WordPress. По сути, тема — это набор файлов, которые определяют внешний вид и функции вашего сайта.
Но для того, чтобы внести какие-либо изменения в внешний вид вашего сайта, вам потребуется установить тему WordPress. По сути, тема — это набор файлов, которые определяют внешний вид и функции вашего сайта.Вы можете думать о WordPress как о фундаменте и строительных лесах для вашего дома — это основная структура. В то время как ваша тема — это цвет вашего дома, ваших деревянных полов — как он выглядит.
Поскольку экосистема WordPress настолько велика, у вас будут тысячи различных тем на выбор (и это только бесплатные темы).
Существуют также темы премиум-класса, которые предоставляют вам еще большую функциональность, возможности, поддержку и многое другое. Премиум-темы обычно выглядят и функционируют лучше, чем платные темы, имеют более качественный код и за ними стоят специальные группы поддержки.
Отличительной чертой WordPress является то, что вы можете переключать темы в любое время. Это не повлияет на ваши существующие сообщения в блоге, страницы и другие медиафайлы.
 Если вы сделали много настроек, он может отображаться неправильно, но ваш контент никуда не денется.
Если вы сделали много настроек, он может отображаться неправильно, но ваш контент никуда не денется.Вот как вы можете выбрать и установить тему на свой сайт:
В бэкенде панели инструментов WordPress перейдите к Внешний вид > Темы . Затем нажмите кнопку с надписью «Добавить новый».
Здесь вы сможете просмотреть огромный выбор бесплатных тем WordPress или даже найти тему.
После того, как вы нашли понравившуюся тему, наведите на нее курсор и нажмите «Установить», затем «Активировать». Теперь вы сможете настроить тему по своему вкусу.
Если вы хотите использовать премиум-тему, процесс установки будет немного другим.
Во-первых, вам необходимо приобрести и загрузить тему. В Интернете можно приобрести высококачественные темы в десятках мест, в том числе:
- Elegant Themes
- StudioPress
- ThemeForest
После покупки и загрузки темы у вас будет ZIP-файл, содержащий все файлы темы.
Теперь вы собираетесь загрузить этот файл в WordPress.

Перейдите к Внешний вид>Темы , затем выберите «Добавить новый». На следующем экране выберите «Загрузить тему», затем перетащите или найдите ZIP-файл на своем компьютере.
Затем WordPress загрузит и установит вашу тему, просто нажмите «Активировать», и все готово.
Если вы хотите добавить больше возможностей на свой сайт, вы будете полагаться на почти бесконечную библиотеку плагинов WordPress. Существует множество бесплатных и премиальных плагинов, которые помогут вам добавить на сайт любые функции, которые вы пожелаете.
Чтобы установить какие-либо плагины, перейдите к Плагины>Добавить новый .
Здесь вы можете просматривать популярные плагины, рекомендуемые плагины или искать плагин, который вы нашли в Интернете.
5. Настройте свой сайт
К настоящему времени вы получили доменное имя и хостинг, установили WordPress, выбрали тему и, возможно, даже установили несколько плагинов.
Самое интересное начинается — пришло время настроить ваш сайт.

Первое, что вам нужно сделать, это создать несколько необходимых страниц.
- Домашняя страница
- Контактная страница
- Страница «О нас»
- Страница блога
В зависимости от вашего сайта, возможно, вы также захотите создать дополнительные страницы, например, страницу услуг, страницу ресурсов или что-то еще. .
Добавить страницы на ваш сайт WordPress очень просто. Как только вы окажетесь в бэкенде своего сайта, перейдите к Pages>Add New . Откроется экран, где вы можете добавить страницу на свой сайт.
Просто добавьте свой заголовок, текст, любые изображения или мультимедиа, затем нажмите «Опубликовать».
Если вы хотите добавить какие-либо блоги на свой сайт, вы будете следовать аналогичному процессу. Нажмите Posts>Add New , и вы попадете на экран, который выглядит почти так же, как редактор страницы. Напишите сообщение в блоге и нажмите «Опубликовать».
Подход к настройке темы зависит от того, какую тему вы используете.

Например, ваша тема может иметь собственные параметры настройки, которыми вы будете управлять на другой вкладке. Если вы приобрели премиальную тему, ознакомьтесь с документацией, прилагаемой к вашей теме, чтобы узнать, как выполнить настройку.
Однако вы также сможете выполнить общие настройки, выбрав Внешний вид > Настроить .
На этом экране вы сможете делать такие вещи, как изменение цветовой схемы вашего сайта, элементы заголовка, меню, общие настройки темы и многое другое.
6. Запуск!
Если вы удовлетворены тем, как выглядит и функционирует ваш сайт, пришло время запустить его. Если вы сделали все вышеперечисленное, ваш сайт уже должен быть в сети!
Просто введите URL-адрес в браузере, и вы увидите свой сайт в реальном времени.
Если вы хотите создать свой сайт так, чтобы люди не могли видеть его в незавершенном состоянии, вы можете использовать плагин скорого запуска или режим обслуживания.
Для этого вы можете установить плагин, например «Скоро появится страница и режим обслуживания от SeedProd».
 Перейдите к Плагины > Добавить новый , затем выполните поиск «скоро будет семенная коробка». Затем установите плагин, который выглядит следующим образом:
Перейдите к Плагины > Добавить новый , затем выполните поиск «скоро будет семенная коробка». Затем установите плагин, который выглядит следующим образом:. После того, как вы активировали плагин, перейдите к «Настройки»> «Скоро появится страница и режим обслуживания 9».1877 , здесь вы сможете настроить внешний вид страницы, которая скоро появится.
Затем, когда вы будете готовы к запуску, обязательно отключите плагин.
Заключительные мысли
Создание веб-сайта не так сложно, как раньше. Если вы выполнили шаги, описанные выше, вы будете на пути к созданию полнофункционального веб-сайта в Интернете. Обратите внимание, что есть несколько подходов, которые вы можете использовать, некоторые из них проще, чем другие.
Например, если вы уже используете хостинг HostGator, то одним из самых простых вариантов будет использование встроенного конструктора веб-сайтов. Этот инструмент очень прост и интуитивно понятен в использовании и оснащен множеством шаблонов в соответствии с вашими потребностями.

Для тех, кто хочет создать более надежный веб-сайт, рассмотрите возможность использования WordPress. Эта широко используемая CMS является основой для многих крупнейших и посещаемых сайтов во всем Интернете. Благодаря гибкости и простоте использования вы можете создать сайт в любом стиле.
Выбор маршрута зависит от вас. Просто убедитесь, что вы оценили свои потребности, текущие навыки и общие цели своего сайта, прежде чем выбрать лучший подход для создания своего сайта.
Кевин Вуд
Кевин Вуд пишет о технологиях и человеческом потенциале. Вы можете найти его в его виртуальных домах Wooden Writing и Counter Culturist.
Как создать веб-сайт на WordPress: руководство для начинающих
Создание веб-сайта стало намного проще, чем когда-либо прежде. Теперь даже вы можете создать свое присутствие в Интернете, не будучи экспертом в программировании.
Хотя вам не нужно писать коды, вам нужно знать, как настроить WordPress и настроить его для оформления вашего веб-сайта.
 Это требует много тяжелой работы, самоотверженности и правильного руководства для подражания.
Это требует много тяжелой работы, самоотверженности и правильного руководства для подражания.Вы можете следить за видеороликами на YouTube, курсами WordPress или любыми другими блогами, чтобы узнать о создании веб-сайтов.
Или вы можете следовать этому исчерпывающему руководству, чтобы создать веб-сайт своей мечты, где мы собираемся показать вам от регистрации вашего доменного имени до развертывания вашего сайта во всем мире в одном месте.
Это будет пошаговое руководство, поэтому, не просто сканируя и не просматривая его, вы должны сесть за стол за компьютер и начать создавать свой сайт, следуя этому руководству.
Если вы готовы со своей машиной, давайте начнем этот урок, не так ли?
Почему вы должны использовать WordPress для создания своего веб-сайта?
Возможно, вам интересно, зачем вам использовать WordPress. Это не значит, что WordPress — единственное решение. Тогда почему WordPress?
Потому что это просто, бесплатно и очень популярно.
 Вот и все? Конечно нет!
Вот и все? Конечно нет!Давайте найдем еще несколько причин, по которым мы выбрали WordPress среди других CMS.
Это программное обеспечение с открытым исходным кодом
Термин «программное обеспечение с открытым исходным кодом» часто используется в кругах разработчиков, но он может мало что вам сказать, если вы не являетесь частью этого мира. Для практических целей это означает две вещи:
- Платформа бесплатна : Программное обеспечение с открытым исходным кодом является бесплатным, что означает, что вы можете использовать его для любого типа проекта, будь то коммерческий или любой другой.
- Вы можете настроить его так, как вам нравится : С помощью WordPress вы можете заглянуть внутрь CMS и изменить практически любой ее аспект.
Это самая популярная CMS
Существуют миллионы веб-сайтов, и WordPress поддерживает более 40 % из них. Каждый день появляется более 500 новых сайтов, использующих WordPress, и эти цифры только увеличиваются.

С такой огромной базой пользователей вы можете быть уверены, что разработчики WordPress не прекратят разработку в ближайшее время. Это означает, что выбор этой CMS гарантирует, что у вас всегда будет доступ к обновлениям, которые делают ваш сайт более безопасным и добавляют к нему новые функции.
WordPress для всего и всего
Возможно, вы слышали, что WordPress — это платформа для ведения блогов. Технически это не так, но то, как построена CMS, также означает, что вы можете использовать ее для всех видов проектов.
Например, вы можете использовать WordPress для развития своего онлайн-бизнеса, создания виртуальных классов, создания форумов, запуска платформ социальных сетей или запуска практически любого другого проекта, который вы можете себе представить.
WordPress — это просто
WordPress довольно легко освоить, даже если вы никогда раньше не имели дело с CMS или не создавали веб-сайты. Начинающие приветствуются! Чтобы начать работу, все, что вам нужно сделать, это выбрать тему, возможно, установить один или два плагина, а затем приступить к созданию страниц и другого контента.

Кривая обучения WordPress отсутствует или незначительна. Таким образом, вы можете адаптировать его в любое время.
Вы можете оптимизировать свой веб-сайт для поисковых систем
Поисковая оптимизация (SEO) – это обеспечение того, чтобы ваш веб-сайт получал трафик, которого он заслуживает, от таких сервисов, как Google, Bing и т. д.
Есть много вещей, которые вы можете сделать сделать, чтобы работать над SEO вашего сайта. С WordPress вы получаете доступ ко множеству мощных плагинов для SEO, таких как Yoast SEO, All in One SEO Pack, SEO Framework и другим.
WordPress защищен
Ни одна CMS или веб-сайт не защищены на 100%. Постоянно появляются новые угрозы безопасности, поэтому очень важно использовать платформу, которая серьезно относится к онлайн-безопасности.
WordPress всегда выпускает новые обновления и исправления безопасности, поэтому, постоянно обновляя свою версию, вы будете на шаг впереди всех остальных. Если вы хотите еще больше обезопасить свой веб-сайт, вы можете рассмотреть возможность использования веб-хостинга, который серьезно относится к безопасности.

Связанный: Каково будущее WordPress через 10 лет?
Как создать сайт WordPress с нуля в 2022 году
Итак, мы здесь! Нет больше болтовни.
Давайте приступим к основной части обучения. Но перед этим позвольте нам показать вам, какие шаги необходимо выполнить в хронологическом порядке, чтобы создать свой веб-сайт.
- Выберите свою нишу
- Зарегистрируйте доменное имя и купите веб-хостинг для своего веб-сайта
- Установите и настройте WordPress на cPanel
- Короткое путешествие к панели управления WordPress
- Базовая настройка после установки WordPress на cPanel
- Выберите и установите идеальную тему для дизайна своего сайта
- Установите необходимые плагины для вашего сайта
- Создайте страницы и публикации
- Отправьте свой сайт в поисковую систему Google
Если вы выполните эти шаги правильно, у вас должен быть живой веб-сайт, как только мы закончим этот блог.

Итак, начнем с первого пункта – Выбери свою нишу!
1. Выберите свою нишу
Прежде чем делать что-либо, связанное с WordPress, вам нужно выбрать свою нишу. Попытка разработать веб-сайт WordPress о том, что было сделано 10 000 раз, не принесет пользы.
Независимо от того, начинаете ли вы новый бизнес или расширяете существующий, нишевый маркетинг — это эффективный способ позиционирования вашего бренда.
Сосредоточив внимание на небольшой аудитории, ваш бизнес сможет расширить свои ресурсы и привлечь клиентов, которые тесно связаны с вашими предложениями. Это люди, которые больше всего нуждаются в вашем продукте и, следовательно, с наибольшей вероятностью обратятся и останутся лояльными клиентами.
Если ваш сайт WordPress не предназначен для существующего бизнеса, убедитесь, что вы выбрали тему, которая вас действительно интересует, чтобы вам не казалось рутиной обновлять сайт сейчас или через несколько месяцев.
Вы можете выполнить следующие шаги, чтобы найти свою нишу:
- Положитесь на свою страсть и интерес
- Найдите проблемы и потребности ваших целевых клиентов
- Изучите своих конкурентов
- Затем, наконец, определитесь со своей нишей и ее прибыльностью
2.
 Зарегистрируйте доменное имя и купите веб-хостинг для своего веб-сайта
Зарегистрируйте доменное имя и купите веб-хостинг для своего веб-сайта Покупка доменного имени — один из наиболее важных шагов при создании блога, личного сайта или онлайн-бизнеса. Без него пользователи не смогут легко получить доступ к вашему сайту в Интернете.
Чтобы купить доменное имя у регистратора доменных имен или хостинг-провайдера, вам необходимо посетить регистратора доменов, найти домен, который вы хотите приобрести, и следовать инструкциям по его покупке.
Выполните следующие действия, чтобы зарегистрировать доменное имя для своего веб-сайта.
- Найдите надежного регистратора доменов
- Запустите поиск доменного имени
- Выберите свой домен
- Завершите регистрацию домена
- Подтвердите право собственности на доменное имя имя, теперь пришло время купить план хостинга для запуска вашего сайта WordPress.
Это контрольный список, на который следует обратить внимание при покупке хостинга для вас.
- Виды услуг хостинга
- Регулярное резервное копирование
- Время безотказной работы
- Ограничение трафика
- Поддержка до PHP 7 и выше
- Безопасность
- Политика возврата
Если вы не знаете, какие бывают виды хостинга.
 Давайте объясним это. Есть в основном 4 типа услуг хостинга.
Давайте объясним это. Есть в основном 4 типа услуг хостинга.- Услуга виртуального хостинга: Главное, что нужно понимать в отношении виртуального хостинга, – это то, что вы будете использовать ресурсы сервера совместно с другими веб-сайтами. Это означает, что другие веб-сайты размещены на том же сервере, что и ваш веб-сайт.
- Услуга VPS-хостинга: VPS-хостинг похож на виртуальный хостинг в том смысле, что ваш веб-сайт размещается на том же сервере, что и другие веб-сайты. Отличие в том, что при хостинге VPS вы получаете виртуальное пространство на сервере, которое имитирует отдельное устройство.
- Услуга выделенного хостинга: Как следует из названия, выделенный хостинг предоставляет 100% ресурсов сервера одному выделенному веб-сайту. Это означает, что вам не нужно делиться ресурсами с другими веб-сайтами или беспокоиться о проблемах безопасности и производительности, которые могут возникнуть при использовании решений для общего хостинга.

- Управляемый хостинг: Управляемый хостинг WordPress может включать любой из вышеперечисленных вариантов. Основное отличие заключается в том, что этот тип хостинга предлагает дополнительную поддержку, специфичную для WordPress. Это может включать в себя все, от автоматического резервного копирования и обслуживания плагинов до простых промежуточных сред и решений для кэширования, которые помогут вашему сайту WordPress работать быстрее.
3. Установите и настройте WordPress на своей cPanel
Независимо от того, какой хостинг-сервер вы используете, у вас должен быть доступ к вашей cPanel. В противном случае вы не сможете войти в него. Если вы не получили пароли от cPanel ID, обратитесь к своим хостинг-провайдерам. После получения учетных данных выполните следующие действия.
Шаг 01: Войдите в свою cPanel
Существует много способов перейти на страницу cPanel. Если у вас есть домен, вы также можете перейти в cPanel оттуда.
 Но эти методы довольно сложны для многих пользователей. Ниже приведена простая формула для поиска вашей страницы cPanel.
Но эти методы довольно сложны для многих пользователей. Ниже приведена простая формула для поиска вашей страницы cPanel.- Введите https://www.(domain-name).com/cPanel в браузере
- Нажмите кнопку Введите .
Вы получите страницу cPanel. Просто введите имя пользователя и пароль, которые хостинг-провайдер отправил вам по электронной почте или другим способом.
Ваш интерфейс cPanel может выглядеть так, как показано на фотографии ниже.
Шаг 02. Найдите установщик приложений Softaculous
Вы увидите панель поиска в верхней части cPanel. Введите там «Softaculous». Он автоматически покажет вам приложения в разделе «Сценарии», которые поддерживает это приложение-установщик. Вы получите WordPress в этом разделе. Нажмите здесь.
Шаг 03: Выберите доменное имя и протокол
Последний щелчок приведет вас на страницу установки WordPress. Нажмите кнопку Установить . Это расширит страницу.

Прокрутите немного вниз. Вы перейдете к разделу «Настройка программного обеспечения».
Выберите предпочитаемый протокол. Если у вас включен сертификат SSL, вы можете выбрать «https://www». В противном случае вы должны использовать «http://www». После этого выберите свой домен и оставьте поле «Каталог» пустым.
Примечание: Если вы хотите установить WordPress в подпапку или подкаталог, вы можете указать его имя в поле «Каталог». Но в этом случае вы не можете видеть, что ваш сайт загружается спереди. Эта часть предназначена в основном для начинающих, а не для обычных пользователей.
Шаг 04. Подробное заполнение настроек сайта и информации администратора
Еще раз прокрутите немного вниз, и вы попадете в раздел настроек сайта и учетной записи администратора.
Если это блог-сайт, вы можете назвать его «Мой блог». Если это сайт электронной коммерции, вы можете указать здесь название магазина. Затем дайте краткое описание вашего сайта.
 После того, как вы закончите с настройками сайта, перейдите в раздел «Учетная запись администратора».
После того, как вы закончите с настройками сайта, перейдите в раздел «Учетная запись администратора».По данным Infosecurity Groups, 90 % паролей можно взломать за секунды. Итак, создайте уникальное имя пользователя и пароль администратора, которые будет трудно отследить киберпреступникам. В конце укажите адрес электронной почты администратора.
Шаг 05: Выберите язык и плагин
Прокрутите еще немного вниз. Вы получите параметры языка и плагинов. Выберите предпочитаемый язык с левой стороны. Затем выберите любой из рекомендуемых плагинов с правой стороны. Но это не обязательно. Вы можете сделать это позже.
Шаг 6. Выберите бесплатную тему
Прокрутив эту страницу до конца, вы увидите параметр «Выбрать тему». Нажмите на значки со стрелками, чтобы слайд-шоу больше тем. Кроме того, вы можете нажать кнопку Показать все темы , чтобы сразу увидеть все доступные темы.
Нажмите на тему, которая вам больше всего понравилась. Вы попадете на демо-страницу, где сможете изучить некоторые из его функций.
 Если вы, наконец, согласитесь продолжить работу с этим плагином, нажмите кнопку «Выбрать тему».
Если вы, наконец, согласитесь продолжить работу с этим плагином, нажмите кнопку «Выбрать тему».Вы вернетесь на страницу настроек WordPress. Если все требования выбраны, нажмите кнопку Установить в конце этой страницы. Кроме того, укажите адрес электронной почты, чтобы получить отчет после завершения установки.
Когда установка будет завершена, вы получите сообщение с поздравлением, как показано ниже.
Шаг 7. Войдите в панель администратора
Теперь попробуйте войти в панель администратора, чтобы проверить, правильно ли установлен ваш WordPress. Перейдите в раздел тем и плагинов и проверьте, есть ли там выбранные вами темы и плагины.
Если все в порядке, вы можете считать, что ваш сайт WordPress установлен правильно.
4. Короткое путешествие к вашей панели управления WordPress
Вы можете войти в свою панель пользователя WordPress, перейдя по адресу
www.YOURDOMAIN.com/wp-admin/Используйте учетные данные для входа.

После успешного входа вы увидите основной интерфейс WordPress во всей его красе:
- Приветственное сообщение. Некоторые из наиболее важных областей панели администратора перечислены как ссылки быстрого доступа — обычно это быстрые способы создания веб-сайта.
- Текущее состояние вашего сайта и что с ним происходит.
- Сообщения — перейдите сюда, чтобы создавать сообщения в блоге.
- Медиафайлы — здесь можно загружать и управлять изображениями и другими медиафайлами.
- Страницы — перейдите сюда, чтобы создать подстраницы.
- Комментарии — здесь вы можете модерировать комментарии.
- Внешний вид — измените здесь дизайн вашего сайта и/или настройте способ отображения определенных элементов в текущем дизайне.
- Плагины — установите здесь новые плагины.
- Пользователи — управление учетными записями пользователей, которые могут получить доступ к панели администратора сайта.
- Настройки – основные настройки.

5. Базовая настройка после установки WordPress на cPanel
На этом этапе полезно позаботиться о некоторых основных настройках для начала работы после установки WordPress, которые улучшат ваш опыт в дальнейшем.
я. Set Permalinks
Постоянные ссылки определяют, как отдельные адреса веб-страниц, также известные как URL-адреса, структурированы на вашем сайте.
Наиболее оптимизированная структура — это иметь заголовок страницы в URL-адресе. Например, ваша страница «О нас» (подробнее об этой странице позже) должна быть доступна по такому простому адресу, как
YOURSITE.com/about. Правильная установка постоянных ссылок позволит вам добиться этого.Чтобы настроить постоянные ссылки, перейдите в Настройки → Постоянные ссылки на главной боковой панели панели управления WP.
Оказавшись там, выберите этот параметр:
ii. Сделать ваш сайт общедоступным
Вы хотите, чтобы Google мог найти и проиндексировать ваш сайт, верно? Чтобы убедиться, что это так, перейдите в «Настройки» -> «Чтение» и убедитесь, что флажок «Не поощрять поисковые системы…» снят.

iii. Установите название и слоган своего веб-сайта
Перейдите в «Настройки» > «Основные» и задайте нужные поля «Название сайта» и «Слог».
Название и слоган вашего сайта могут появляться в разных местах сайта. Некоторые темы WordPress отображают их на главной странице и в SEO-описании, которое Google использует при отображении вашего веб-сайта на страницах результатов.
iv. Разрешить или отключить комментарии
Хотите ли вы принимать комментарии на своем веб-сайте или нет, решать вам.
С одной стороны, предоставление читателям возможности оставлять свои мнения и вопросы под вашими статьями/страницами может быть полезным для создания сообщества вокруг веб-сайта.
Но, с другой стороны, у вас тоже будут руки заняты борьбой со спамом и проверкой отсутствия троллинга. Иногда лучше оставить страницу контактов в качестве основного канала связи.
Если вы в конечном итоге разрешите или отключите комментарии, это можно сделать в Настройки → Обсуждение.

6. Выберите и установите идеальную тему для дизайна вашего сайта
Вы можете изменить тему WordPress по умолчанию, если она вам не нравится. Есть способы сделать это. Выполните следующие действия, чтобы выполнить свою работу.
я. Установка темы непосредственно с панели управления
Чтобы установить тему непосредственно с панели управления, сначала необходимо войти в панель администратора. После входа в систему перейдите в раздел «Внешний вид» > «Темы».
Здесь нажмите «Добавить новую», и вы попадете на страницу «Добавить темы». На этой странице вы можете выполнить поиск, если у вас уже есть предпочтительная тема.
Однако, если у вас еще нет предпочтительной темы и вы ищете тему, подходящую для типа вашего веб-сайта, вы можете найти ее в разделе «Избранные», «Популярные» или «Последние темы». Один из вариантов, который мы предлагаем вам использовать, – это фильтр функций.
Фильтр функций позволяет выбрать тему вашего веб-сайта, нужные функции и предпочтительный макет веб-сайта, а также отобразить темы, соответствующие вашему выбору.

Таким образом, вы сможете легко найти наиболее подходящую тему для вашего сайта.
Как только вы найдете идеальную тему, просто наведите на нее указатель мыши, и вы найдете кнопку Установить . Имейте в виду, что установка темы не обязательно означает, что она активна на вашем сайте.
Чтобы активировать тему, вам нужно нажать кнопку «Активировать», которую можно найти после установки темы.
Когда вы закончите активировать тему. Вы можете дополнительно настроить внешний вид в разделе «Внешний вид» > «Настроить». Некоторые темы также имеют мастер установки, который следует после активации темы.
ii. Как установить тему вручную с помощью Zip-файла
Второй способ, о котором мы поговорим, — это установка темы из Zip-файла. Если вы загрузите тему WordPress из другого места, кроме репозитория WordPress, вы получите Zip-файл для установки на свой веб-сайт WordPress.
Чтобы установить Zip, еще раз перейдите в раздел «Внешний вид» > «Тема».

Здесь нажмите «Добавить новую», а затем «Загрузить тему». Кнопка загрузки темы вызовет новый раздел на странице, который позволит вам загрузить загруженный файл темы Zip.
После загрузки и установки Zip-файла активируйте тему, как и раньше.
Активация темы сделает ее вашей текущей темой. В зависимости от темы вы можете найти или не найти мастер установки впоследствии. После этого вы можете начать настраивать свою тему по своему усмотрению.
7. Установите обязательные подключаемые модули для вашего сайта
Установка подключаемого модуля аналогична установке приложения из Play Store. Вы идете в магазин, ищете приложение и устанавливаете его. Основная методика здесь та же.
и. Установите плагин прямо из панели управления WordPress
В левой части панели управления WordPress вы найдете раздел «Плагин». Если вы нажмете на плагины, появятся два раздела.
- Установленные плагины
- Добавить новый
Чтобы установить новый плагин, нажмите «Добавить новый».
 Эта опция используется для установки нового плагина в WordPress.
Эта опция используется для установки нового плагина в WordPress.На новом экране введите название плагина, который вы хотите установить. Имя плагина будет соответствовать репозиторию плагинов WordPress.
Как и при быстром поиске в Google Play, вы увидите результат поиска. В этом примере мы искали WooCommerce, и это первый результат. Поэтому, если вы хотите установить плагин, все, что вам нужно сделать, это нажать «Установить сейчас». Это вызовет установку.
После нажатия «Установить сейчас» кнопка «Установить сейчас» превратится в «Активировать». Это означает, что плагин был установлен и находится в состоянии «Неактивно».
Чтобы использовать его, вы должны сначала его активировать. Нажмите «Активировать», чтобы активировать плагин. Это было не так сложно, не так ли?
Поздравляем! Вы успешно установили плагин WordPress.
ii. Загрузить плагин WordPress вручную
Существует еще один способ установить плагины в WordPress. Вы можете установить плагин WordPress без FTP при использовании этого метода.
 Все плагины WordPress можно найти в виде сжатого ZIP-файла из репозитория WordPress.
Все плагины WordPress можно найти в виде сжатого ZIP-файла из репозитория WordPress.Чтобы установить эти плагины, вы можете загрузить совместимый ZIP-файл прямо на панель управления. Этот метод особенно удобен для неоригинальных плагинов Premium, которые поставляются в виде сжатого ZIP-файла.
На этот раз вместо поиска вам нужно загрузить плагин на сервер. Вам нужно будет загрузить ZIP-файл в разделе загрузки. Снова перейдите на экран плагина, нажав «Добавить новый». Но вместо поиска смотрите вверху.
Вы должны увидеть кнопку «Загрузить плагин». Нажмите здесь. Это расширит диалоговое окно на этой странице.
Затем вы можете нажать «Выбрать файл», чтобы просмотреть ZIP-архив вашего плагина. Вы можете нажать «Установить сейчас», чтобы установить плагин после загрузки и затем активировать его.
Хорошей новостью является то, что если вы хотите избавиться от какого-либо плагина, всегда есть панель деактивации. Вы можете выполнить деактивацию в любое время.

iii. СПИСОК НЕОБХОДИМОСТИ WORDPRESS TOOM PLAGIN LAVE для вас
WordPress Plugins
- WP Super Cache
- CometCache
- WP Rocket
WordPress SEO Plugins
WordPress SEO Plugin SEO
- Расчет рейтинга
WordPress Comments Plugins
- Disqus Comment System
- Jetpack
- Lazy Social Comments
WordPress Plugins for Spam Blocking
- Akismet
- Spam protection, AntiSpam, FireWall by CleanTalk
WordPress Плагины оптимизации PageSpeed
- Автооптимизация
- Очистка ресурсов: Page Speed Booster
Плагины резервного копирования WordPress
- Duplicator
- BlogVault
Social Sharing Plugins for WordPress
- Social Media Share Buttons
- Nobs: Share Buttons
WordPress eCommerce Plugins
- WooCommerce
- Dokan Multivendor
Плагины безопасности для WordPress
- Wordfence
- Sucuri
8.
 Создание страниц и сообщений
Создание страниц и сообщенийКогда вы добавляете контент на свой веб-сайт WordPress, он обычно отображается в виде сообщений и страниц.
Сообщения (или «динамические страницы») обычно используются для блогов и портфолио, поскольку они автоматически размещают новейший контент вашего веб-сайта в верхней части избранного контента.
Страницы статичны, поэтому больше нравятся владельцам бизнеса.
Записи и страницы являются основными типами записей в WordPress. Кроме того, существуют другие собственные типы сообщений, а также настраиваемые типы сообщений. На данный момент мы можем просто придерживаться страниц и сообщений.
Для начала решите, хотите ли вы, чтобы запись или страница служила домашней страницей (или любой страницей) вашего веб-сайта. Чтобы добавить сообщение на свой веб-сайт, перейдите в панель администратора, нажмите «Сообщения», а затем — «Добавить новое».
Вы можете добавить заголовок к своей публикации, разместить фотографии, изменить формат и вставить элементы страницы с помощью блоков и шорткодов.
 Нажмите «Сохранить черновик», чтобы сохранить изменения как черновик, или нажмите «Опубликовать», чтобы сразу опубликовать публикацию.
Нажмите «Сохранить черновик», чтобы сохранить изменения как черновик, или нажмите «Опубликовать», чтобы сразу опубликовать публикацию.Добавление страницы на ваш сайт — аналогичный процесс. В области администрирования нажмите «Страницы», затем «Добавить новую».
Сначала добавьте заголовок на свою страницу. Затем вы можете вставлять фотографии, вставлять видео и добавлять контент. Выполните те же действия, чтобы создать несколько страниц для своего веб-сайта. Когда закончите, нажмите «Сохранить черновик» или «Опубликовать».
9. Отправьте свой сайт в Google Search Engine
Чтобы отправить свой сайт в Google, настройте Google Search Console и подтвердите право собственности на сайт.
Самый простой способ подтвердить право собственности на домен — скопировать запись DNS TXT и добавить ее к поставщику доменных имен.
После входа в Search Console перейдите в раздел «Карты сайта» на боковой панели, вставьте URL-адрес своей карты сайта и нажмите «Отправить».

Как создать сайт на WordPress: часто задаваемые вопросы
Как создать сайт на WordPress в первый раз?
Чтобы создать веб-сайт WordPress в первый раз, выполните следующие действия.
1. Выберите доменное имя и хостинг-провайдера
2. Установите WordPress
3. Настройте URL-адреса
4. Выберите тему
5. Установите несколько обязательных плагинов
6. Наконец, начните добавлять контент на свой сайт
Вот как вы можете создать свой первый сайт на WordPress.Могу ли я создать сайт WordPress бесплатно?
WordPress — это бесплатная платформа с открытым исходным кодом. Вам не нужно платить за использование WordPress. Но для публикации сайта WordPress вам понадобится домен и хостинг. Это то, за что вам придется заплатить.
Требуется ли программирование для WordPress?
WordPress — популярная платформа CMS. Для создания веб-сайтов не требуются навыки программирования. Но если у вас есть навыки кодирования, вы можете выделить свой сайт из толпы.

Сколько стоит создать сайт на WordPress?
На самом деле, стоимость зависит от типа сайта, который вы хотите создать. Вы должны нести другой тип затрат для другого типа веб-сайта. Но мы можем сказать, что создание веб-сайта WordPress обойдется вам в среднем в 500 долларов.
Сложно ли создать сайт на WordPress?
Нет, создать сайт на WordPress несложно. Даже если вы новичок, вы все равно можете создать свой сайт, следуя некоторым видео или учебным пособиям. Если вы новичок, возможно, вам потребуется больше времени, чем обычно, чтобы создать свой сайт. Но в конечном итоге вы сможете опубликовать свой сайт, если у вас есть правильное намерение.
Теперь ваша очередь
Наличие веб-сайта больше не роскошь, а необходимость. А доступность WordPress и простота его использования делают создание сайта под силу каждому. Неважно, есть у вас технические навыки или нет.
Вы можете следовать этому полному руководству, чтобы с легкостью создать свой собственный сайт.







 Как создать каждый из этих трёх объектов и чем конкретно они друг от друга отличаются — читайте в материале.
Как создать каждый из этих трёх объектов и чем конкретно они друг от друга отличаются — читайте в материале. Речь пойдёт о темах оформления WordPress, о том, как их найти и установить.
Речь пойдёт о темах оформления WordPress, о том, как их найти и установить. В такой момент без этого материала не обойтись — урок наглядно показывает, как скопировать файлы, изменить необходимые настройки и перенести на хостинг базу данных.
В такой момент без этого материала не обойтись — урок наглядно показывает, как скопировать файлы, изменить необходимые настройки и перенести на хостинг базу данных.



 На рабочем ресурсе имеются такие функции как: положить товар в корзину, оформить заказ, доставка, раздел контакты, о компании и т. д.
На рабочем ресурсе имеются такие функции как: положить товар в корзину, оформить заказ, доставка, раздел контакты, о компании и т. д. Например: «как сделать сайт самому», «создать бесплатно сайт» и т. п.
Например: «как сделать сайт самому», «создать бесплатно сайт» и т. п. Но вы можете использовать любой другой хостинг на ваше усмотрение. Рекомендации по популярным и надежным хостингам смотрите ниже. Для всех предложенных хостингов доступна автоматическая установка CMS WordPress через панель управления в 1 клик.
Но вы можете использовать любой другой хостинг на ваше усмотрение. Рекомендации по популярным и надежным хостингам смотрите ниже. Для всех предложенных хостингов доступна автоматическая установка CMS WordPress через панель управления в 1 клик. RU в подарок (при заказе хостинга на год)!
RU в подарок (при заказе хостинга на год)! 000 клиентов, более 14 лет работы
000 клиентов, более 14 лет работы к. при подборе пароля методом перебора в первую очередь проверяют «избитые» комбинации вроде «admin», «qwerty» и т.д.
к. при подборе пароля методом перебора в первую очередь проверяют «избитые» комбинации вроде «admin», «qwerty» и т.д.