Как сделать изображение в Photoshop ЧАСТИЧНО прозрачным
Например: Фон синий, а кртинки зелёная, как сделать так чтобы картинки сливалась с фоном, чтобы её было сложно заметитьGuest
Нижний слой синий, верхний слой изображение, наложение верхнего слоя “умножение” или “перекрытие” прозрачность верхнего слоя по усмотрению. Можно без наложение, просто прозрачность слоя.
Так же можно верхний слой синий с прозрачностью на усмотрение, нижний слой картинка.
Гость1
Всего 1 ответ.
Как сделать прозрачную картинку в Adobe Photoshop CS5.1?
Гость5Создать фон – выбрать прозрачный фон – перетащить нужный вам объект на прозрачный фон, для создания прозрачного фона достаточно сделать два раза кликнуть на “Фон” в палитре слоев.
Иван В.2
Всего 1 ответ.
Как в фотошопе сделать прозрачный фон?
JuliaBond2Учитывая, что часта поисковые запросы по таким темам не всегда верны, смею предположить (уверен на 90%) что люди спрашивающие это имеют ввиду как например убрать все лишнее на картинке, оставить только один предмет и при накладывании на другую картинку был только предмет без лишнего фона. Ответ Скрепки подразумевает работу со слоями, это немного другое, хотя ответ верен. Сделал предмет ниже чтобы было наглядней.
Ответ Скрепки подразумевает работу со слоями, это немного другое, хотя ответ верен. Сделал предмет ниже чтобы было наглядней.
Задача. Расположить лису на скамейке. Для этого имеется фото лисы и фото скамейки. Если фон не убран\не прозрачный то получится следующие:
Не совсем то что хотелось бы. С этим сталкивались многие. Вроде хочешь совместить две картинки а у одной фон. Стираешь сохраняешь а фон все равно остается. Как быть? Об этом подробней ниже.
- Итак берем нужное фото\картинку (в моем случае это лиса). Открываем его редактором, например Photoshop (Paint 100% не подойдет =))
- Находим там инструмент “Ластик”. Жмем на него правой кнопкой мыши и выбираем “Фоновый ластик” и им стираем не нужные места. То что стирается будет прозрачным, вернее его вообще не будет.
- После того как убрали все лишнее сохраняем картинку\фото. Выбираем пункт в меню “Фаил” а уже там “Сохранить как…” Сохраняем в формате .png (тогда прозрачный фон останется)
Несколько примечаний.
- Если фон который нужно убрать имеет один цвет (как в нашем случае) то можно выбрать “Волшебный ластик” он сразу уберет весь фон одним нажатием.
- Когда убираете фон прям около предмета лучше увеличить картинку чтобы было лучше видно и не убрать лишнее.
- Иногда убирая фон остаются не стертые места и их не замечаешь. Что бы этого не случилось можно создать слой и расположить его под слоем на котором ваша картинка. Этот слой (новосозданный) полностью заливаем цветом отличным от вашей картинки (лучше ярко зеленым или ярко синим) Тогда все оставшиеся лишние места будут очень хорошо видны.
После того как вы сохранили картинку в правильном формате её можно вставить куда угодна и никакого фона не будет.
Вот что в итоге получилось у меня (к чему мы и шли)
Zofo2
Всего 5 ответов.
Как сделать изображение в Photoshop ЧАСТИЧНО прозрачным
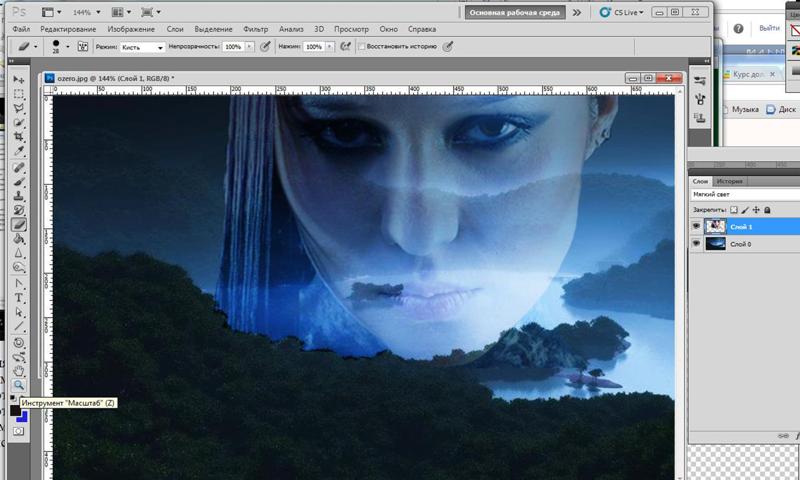
Вроде экрана телевизора или пк – ты видишь и изображение, которое они передают, и стекло, и пыль.
Как это реализовать? Знаю, что возможно
Если что – я использую PS CS 3Алекс Огурцов2
наделали слоёв с пылью . с экраном .с картинкой, и выставили прозрачность каждому слою
иван3
Всего 2 ответа.
Есть ли хорошие (и бесплатные) графические редакторы для работы со слоями, кроме фотошопа?
Marina Stepanova2GIMP – абсолютно бесплатный софт, есть версия как для линукса, так и для винды. Имеет основной базовый функционал фотошопа, но при этом у него гораздо более удобный и интуитивно понятный интерфейс. Работа со слоями, с прозрачностью/полупрозрачностью, рисование простыми кистями, штамп, каналы, маски, выделения, стёрка, пипетка, коррекция цветов, кривые, яркость/контраст, гистограммы, искажения изображения типа перспективы, поворота, отражения и т.п. всё это есть в гимпе, и, как мне кажется, благодаря интерфейсу работа в гимпе быстрее и приятнее, если сравнивать с фотошопом. Вообще, если я могу что-то сделать в гимпе, то я делаю это в гимпе, а не в фотошопе. Если честно, то в фотошопе я только гифки делаю – гимп как-то гифки в плохом качестве сохраняет, но всю предварительную работу с кадрами делаю все равно в гимпе. Ещё можно отметить возможность многооконного режима работы гимпа.
Вообще, если я могу что-то сделать в гимпе, то я делаю это в гимпе, а не в фотошопе. Если честно, то в фотошопе я только гифки делаю – гимп как-то гифки в плохом качестве сохраняет, но всю предварительную работу с кадрами делаю все равно в гимпе. Ещё можно отметить возможность многооконного режима работы гимпа.
Roman Bikbaev4
Всего 3 ответа.
Вам также может понравиться
Photoshop как сделать прозрачный фон. Как вырезать и сделать фон прозрачным в фотошопе
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое . Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот , который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме » » (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).
А затем выбрать режим — Multiply (Умножение).
В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:
(Visited 2 847 times, 1 visits today)
Приветствую Вас, дорогие читатели моего блога!
Недавно мне понадобилось убрать фон с картинки, с фотошопом я не дружу особо. И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
Но фон с картинки надо было как то убрать, я начала бороздить просторы интернета, в поисках решения своей задачи. Вариантов очень много на самом деле, но я искала, что нибудь полегче)). Я нашла очень легкий и простой способ, как можно убрать фон с картинки.
Вариантов очень много на самом деле, но я искала, что нибудь полегче)). Я нашла очень легкий и простой способ, как можно убрать фон с картинки.
И так, давайте приступим. Нам понадобиться фотошоп, но так, как у меня его нет. Я использую онлайн фотошоп. Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
Покажу Вам на примере, вот такой картинки, убирать мы будем белый фон
Заходим в онлайн фотошоп. Я использовала вот этот PIXLR
Выбираем: Загрузить изображение с компьютера.
Теперь справа в окошке «СЛОИ» надо открыть замочек
Кликаем на него 2 раза левой кнопкой мыши, должна появиться галочка в квадратике.
Теперь идем на панели, которая находиться слева, выбираем инструмент «волшебная палочка» и толерантность ставим 21.
Вот вроде бы и все, но меня не устраивает полностью картинка, остались еще остатки фона, я снова кликаю на то место которое хочу убрать. Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
39 60 922 0
Очень часто случается так, что подобрав для определённых целей картинку, она вас вроде-бы и устраивает, но есть один важный нюанс – она не подходит по цвету. Такая ситуация очень знакома контент-менеджерам, или людям, которые имеют дело с размещением графических элементов. Что делать в этом случае? В голову не приходит ничего другого, кроме как сделать фон картинки прозрачным, для того, чтобы основное изображение выгодно смотрелось на фоне интернет-странички или баннера. О том, как это сделать, мы сегодня вам и расскажем.
Вам понадобятся:
Подготовка к обработке
Для этого открываем графический редактор Adobe Photoshop, нажимаем «Файл», «Открыть», и выбираем изображение, для которого хотим сделать прозрачный фон (или нажимаем правой кнопкой мыши по необходимому изображению, переходим в меню «Открыть с помощью…», и среди списка предустановленных программ выбираем Adobe Photoshop).
В качестве примера мы используем знак «СТОП», но, в принципе подойдёт любая оригинальная фотография . Итак, изображение мы загрузили. Что дальше?
Работаем с «волшебной палочкой»
Находится он, как вы уже догадались, на боковой панели инструментов (если вы не изменяли назначение горячих клавиш в Adobe Photoshop, то выбрать этот инструмент можно при помощи нажатия на кнопку “W”).
Выбрав “волшебную палочку”, в верхнем меню станет доступно меню его настроек. В графе «Допуск» рекомендуем установить значение «21». Пожалуй, это все подготовления, которые нужны для того, чтобы сделать фон размытым или прозрачным (как в нашем случае).
Удаляем фон
Итак, наводим “волшебную палочку” на область с фоном, который нужно удалить, и кликаем по нему левой кнопкой мыши. Область с фоном выделится штрих-пунктиром, и всё что нам остаётся – это нажать кнопку “Delete”. По очереди повторяем эту процедуру, пока не получим фон, который окрашен чем-то, похожим на шахматную клетку. Это значит, что такая область – прозрачна.
Это значит, что такая область – прозрачна.
Сохранение изображения
Обратите внимание, что сохранять файл нужно исключительно в формате.PNG, иначе «прозрачность» фона просто не будет отображаться (вместо него будет заливка белого цвета).
Когда работаешь над дизайном сайтов, часто приходится сталкиваться с тем, что найденное изображение, которое идеально бы подходило к твоему сайту, имеет другой фон, который желательно бы убрать.
И так, открываем нашу картинку в фотошопе.
1. Первое, что нужно сделать — создать у картинки рабочую область с прозрачным фоном. Для этого:
— в окошке слоёв кликаем два раза на наш слой (с замочком)
— В повившемся окошке нажимаем ОК
Замочек должен исчезнуть
Если фон однотонный:
Выбираем инструмент «Волшебная палочка » — это очень гибкий инструмент для выделения нужной области. Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск ), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Если фон разноцветный:
Используем инструмент «Быстрое выделение «. Тут наша задача выделить не фон, а сам объект, который должен остаться. Нажимаем до тех пор, пока не выделится нужная область. Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q.
Когда выделение готово, копируем его Ctrl+C. Создаем новый документ с прозрачным фоном (Ctrl+N) и вставляем туда объект Ctrl+V.
3 . Если на рисунке осталось что-то лишнее, используем инструмент «Ластик «, просто затираем лишний фон.
4 . Сохраняем изображение для Web (Alt+Shift+Ctrl+S) выбираем формат GIF либо PNG (в других наш прозрачный фон превратится в белый).
Полезное видео в тему:
28.01.2015 27.01.2018
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу. Поэтому я надеюсь сложностей у вас не возникнет.
Поэтому я надеюсь сложностей у вас не возникнет.
Для чего нужен прозрачный слой или фон? Чтобы можно было одно изображение наложить на другое.
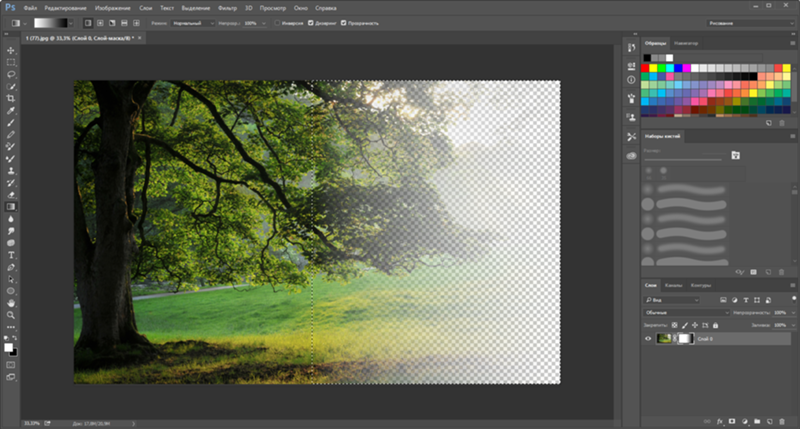
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе» . Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Как сделать прозрачный текст в Photoshop
В этом уроке показано, как создать прозрачный текст в Photoshop, чтобы изображение позади текста было видно сквозь буквы! Пошаговое руководство для Photoshop CC, CS6 и более ранних версий.
Автор сценария Стив Паттерсон. Нужно добавить текст к изображению, но нет подходящего места? Попробуйте добавить его как прозрачный текст в Photoshop! В этом уроке я покажу вам, как легко создать прозрачную текстовую область, что означает, что сам шрифт будет полностью прозрачным, позволяя просвечивать изображение под ним. Мы окружаем текст блоком сплошного цвета, обычно белого цвета, чтобы показать формы букв. Затем прозрачный текст становится рамкой для нашей темы! Это отличный дизайнерский трюк для изображений, которые слишком заняты, чтобы текст мог быть легко читаем.
Мы окружаем текст блоком сплошного цвета, обычно белого цвета, чтобы показать формы букв. Затем прозрачный текст становится рамкой для нашей темы! Это отличный дизайнерский трюк для изображений, которые слишком заняты, чтобы текст мог быть легко читаем.
Создать прозрачный текст в Photoshop очень просто. Мы начинаем с добавления нового слоя поверх изображения и заливки его белым цветом. Затем добавляем наш текст. Чтобы сделать текст прозрачным, мы используем расширенные параметры смешивания Photoshop (не волнуйтесь, это очень простые «расширенные» параметры), чтобы превратить наш слой «Текст» в слой «Выбивной», который пробивает отверстия прямо на изображении в формах. наших писем!
В этом уроке я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями. Вот как будет выглядеть прозрачная текстовая область, когда мы закончим:
Эффект прозрачности текста.
Начнем!
Шаг 1: Откройте свое изображение
Начните с открытия изображения, к которому вы хотите добавить прозрачный шрифт. Я скачал это изображение горизонта Нью-Йорка из Adobe Stock:
Я скачал это изображение горизонта Нью-Йорка из Adobe Stock:
Исходное изображение. Фото предоставлено: Adobe Stock.
Шаг 2: Добавьте новый слой
На панели «Слои» мы видим изображение на фоновом слое. Добавьте новый пустой слой над изображением, щелкнув New Layer 9.Значок 0026 в нижней части панели «Слои»:
Щелкните значок «Новый слой».
Новый слой с именем «Слой 1» появляется над фоновым слоем:
Новый слой добавлен.
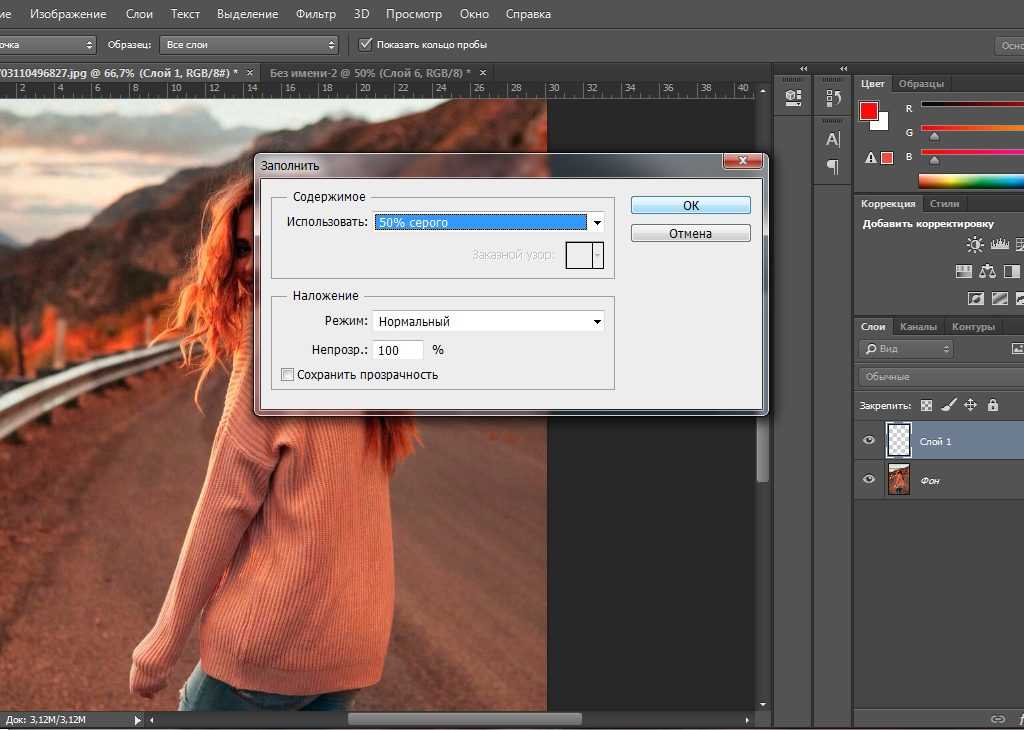
Шаг 3: Залейте новый слой белым цветом
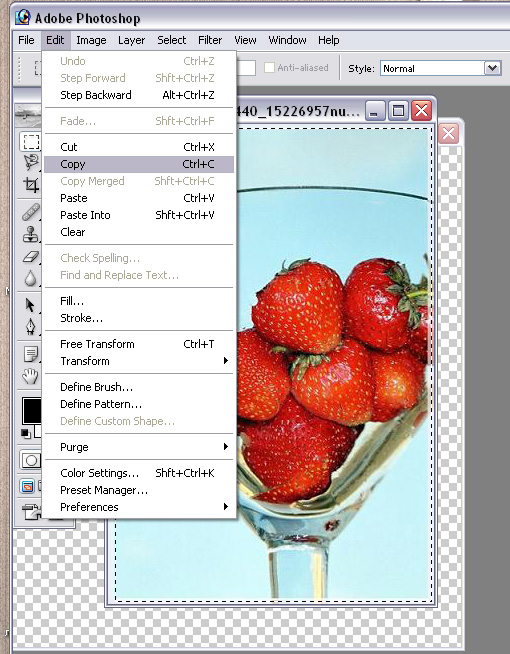
Мы будем использовать этот слой, чтобы создать область белого цвета, которая будет окружать текст. Залейте слой белым цветом, перейдя в меню Edit в строке меню и выбрав Fill :
Перейдите в Edit > Fill.
В диалоговом окне «Заливка» установите для параметра Contents вверху значение White , а затем нажмите OK:
Выбор белого цвета заливки.
Photoshop заполняет слой белым цветом, временно блокируя изображение из поля зрения:
Новый слой теперь заполнен белым цветом.
Шаг 4: Уменьшите непрозрачность слоя
Уменьшите непрозрачность «Слоя 1» до 75% . Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои»:
Снижение непрозрачности «Слоя 1» до 75%.
С пониженной непрозрачностью изображение теперь частично просвечивает, поэтому мы можем видеть его, когда добавляем текст:
Изображение теперь просвечивает «Слой 1».
Шаг 5: Выберите инструмент «Текст»
Выберите инструмент «Текст» на панели инструментов:
Выбор инструмента «Текст».
Шаг 6. Выберите шрифт
Выберите шрифт на панели параметров . Я буду использовать Futura PT Heavy , который я скачал с Adobe Typekit, но подойдет любой шрифт:
Выбор шрифта на панели параметров.
На панели параметров установите размер шрифта на 72 pt . Нам нужно будет изменить размер текста, как только мы его добавим, но это даст нам самый большой предустановленный размер на данный момент:
Установка размера шрифта на 72 pt.
Шаг 7. Установите цвет шрифта на черный
Убедитесь, что цвет шрифта установлен на черный , нажав букву D на клавиатуре, которая сбрасывает цвет по умолчанию. Это просто для того, чтобы мы могли видеть шрифт на белом фоне. Текущий цвет шрифта находится в образец цвета на панели параметров:
Образец цвета типа на панели параметров.
Шаг 8. Добавьте текст
Щелкните внутри документа и добавьте текст. Я наберу слова «НЬЮ-ЙОРК»:
Добавляю текст к изображению.
Щелкните галочку на панели параметров, чтобы принять его:
Щелкните галочку, чтобы принять текст.
На панели «Слои» новый слой «Тип» появляется над «Слоем 1»:
Панель «Слои» с новым слоем «Тип».
Шаг 9: Изменение размера текста
Перейдите в меню Edit в строке меню и выберите Free Transform:
Перейдите в Edit > Free Transform.
Photoshop окружает текст полем Free Transform и ручками. Нажмите и перетащите любой из угловых маркеров , чтобы изменить размер текста по мере необходимости. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы избежать искажения формы букв при изменении их размера:
Удерживая нажатой клавишу Shift, перетащите угловые маркеры, чтобы изменить размер текста.
Чтобы переместить текст, щелкните внутри поля «Свободное преобразование» и перетащите его в нужное место. Я перенесу текст перед ватерлинией. Когда вы закончите, нажмите Введите (Win) / Верните (Mac) на клавиатуре:
Нажмите и перетащите внутри поля «Свободное преобразование», чтобы изменить положение текста.
Шаг 10: Откройте Параметры наложения
Выбрав слой Тип, нажмите Стили слоя 9Значок 0026 (значок fx ) в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Параметры наложения в верхней части списка:
Выберите «Параметры наложения».
Откроется диалоговое окно «Стиль слоя Photoshop», в котором установлены основные параметры наложения. В разделе Advanced Blending измените Knockout с None на Shallow . Это превращает слой «Тип» в «выбивающий» слой, а это означает, что Photoshop будет использовать формы букв до 9.0167 пройдите через «Слой 1» и откройте изображение на фоновом слое:
Установите для параметра «Выбывание» значение «Мелкий».
Чтобы увидеть эффект, перетащите ползунок Непрозрачность заливки до упора вниз до 0% :
Снижение непрозрачности заливки до 0%.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Прозрачным стал не только сам текст, но и область на «Слое 1» непосредственно под текстом, как будто текст пробил дыру насквозь. Теперь мы можем видеть изображение на фоновом слое через буквы:
Эффект после превращения слоя Type в слой нокаута.
Шаг 11: Выберите «Слой 1»
Давайте изменим размер белой области вокруг текста, чтобы она не закрывала всю фотографию. Нажмите на Layer 1 на панели Layers, чтобы выбрать его:
Выбор «Layer 1».
Шаг 12: Изменение размера слоя с помощью свободной трансформации
Перейдите в меню Edit и еще раз выберите Free Transform :
Перейдите в Edit > Free Transform.
Перетащите верхний и нижний маркеры по направлению к тексту. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда закончите:
Изменение размера белой области вокруг текста с помощью Free Transform.
Шаг 13. Настройте непрозрачность слоя
Наконец, отрегулируйте непрозрачность «Слоя 1», чтобы точно настроить видимость текста. Увеличение непрозрачности сделает белую область вокруг текста более сплошной, а текст будет легче читать. Уменьшение непрозрачности приведет к исчезновению текстовой области на изображении. Я установлю непрозрачность на 85%:
Я установлю непрозрачность на 85%:
Увеличение значения непрозрачности до 85%.
И вот, после увеличения непрозрачности, мой окончательный результат «прозрачной текстовой области»:
Окончательный эффект прозрачного текста.
Отображение слоя, отличного от фонового слоя
Шаги, которые мы рассмотрели в этом руководстве, — это все, что вам нужно сделать, когда изображение, которое вы хотите показать через текст, находится на фоновом слое . Если у вас есть изображение 90 167 над фоновым слоем 90 168, которое вы хотите показать через текст, просто поместите слой «Тип» и слой сплошного белого цвета под ним в группу слоев, выбрав оба слоя, а затем перейдя к Слой меню и выбрав Групповые слои .
И вот оно! Вот как легко добавить прозрачный текст к изображению с помощью Photoshop! Наряду с добавлением прозрачного текста, еще один классический эффект Photoshop — размещение изображения непосредственно внутри текста. Или узнайте, как смешивать текст с изображением, выбирая цвета шрифта прямо на самом изображении! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об уроках Photoshop!
Или узнайте, как смешивать текст с изображением, выбирая цвета шрифта прямо на самом изображении! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об уроках Photoshop!
Как сделать фон логотипа прозрачным в Photoshop
Если вы являетесь владельцем онлайн- или офлайн-бизнеса, у вас должен быть логотип вашего бизнеса. Возможно, вы сами разработали логотип с помощью производителя логотипов или заказали его у дизайнера логотипов. Внезапно вы можете обнаружить, что логотип не соответствует имиджу вашего бренда или у него могут быть другие недостатки.
Это означает, что вам нужно изменить логотип или отредактировать цвет и другие элементы логотипа. Самый простой способ применить эти изменения — сделать фон вашего логотипа прозрачным. И это именно то, что мы проведем вас в этом уроке.
Мы выбрали самый легкий и простой метод, чтобы узнать, как сделать фон логотипа прозрачным в Photoshop. Но перед этим давайте рассмотрим некоторые причины, по которым вы должны сделать фон логотипа прозрачным в Photoshop.
Зачем делать фон логотипа прозрачным в Photoshop?
Если вас интересуют причины, по которым мы делаем фон логотипа прозрачным в Photoshop, ознакомьтесь с приведенными ниже причинами.
Как сделать фон логотипа прозрачным в Photoshop
Теперь стоит рассмотреть процесс создания прозрачного фона логотипа из сплошного фона. Независимо от того, белый это фон или цветной фон, вы можете легко сделать это с помощью Photoshop.
Без лишних слов, давайте приступим…..
Откройте свой логотип в Photoshop
Сначала перейдите в Photoshop и откройте файл логотипа в Photoshop. Для этого нажмите «Файл» в верхнем меню и выберите «Открыть». При этом появится всплывающее окно с просьбой выбрать нужный файл. Выберите файл логотипа прямо оттуда.
Выберите файл логотипа прямо оттуда.
Сразу после этого логотип появится на холсте Photoshop или в рабочей области. Теперь вы можете вносить необходимые изменения или корректировки.
Файл > Открыть > Файл логотипа
Добавить прозрачный слой
Теперь пришло время добавить к логотипу прозрачный слой. Для этого перейдите в строку меню и нажмите «Слой». В раскрывающемся меню наведите курсор на «Создать», а затем выберите «Слой». При этом новый слой появится на панели слоев.
Это также можно выполнить на панели «Слои», щелкнув значок «Создать новый слой». Вы также можете использовать Ctrl+N (для ПК) или Cmd+N (для Mac), чтобы создать новый слой.
Теперь разблокируйте «Фоновый слой». Для этого сначала дважды щелкните слой и нажмите «ОК», чтобы разблокировать и превратить исходную версию в слой.
В этот момент перетащите новый слой под слой исходной версии. Это означает, что последний будет накладываться на первый.
Сделать фон прозрачным
Следующий шаг после добавления нового слоя — сделать фон логотипа прозрачным. Щелкните инструмент «Волшебная палочка» на панели инструментов и выберите область логотипа (фон), которую вы хотите сделать прозрачной, и выбор будет применен.
Однако для выделения можно использовать и другие инструменты, такие как инструмент «Лассо» или инструмент «Быстрое выделение».
После того, как вы сделали выбор, нажмите «Удалить» на клавиатуре. Сразу после этого фон станет прозрачным.
Если какая-либо область фона осталась прежней, вы можете выбрать эту область, увеличив масштаб. Затем сделайте эту область прозрачной, снова нажав «Удалить». Наконец, нажмите Ctrl+D, чтобы снять выделение с логотипа.
Сохранить логотип в формате PNG
Теперь пришло время сохранить логотип, и вы должны сделать это в формате PNG. Выберите Файл > Сохранить как.
Наконец, выберите формат PNG и нажмите «Сохранить», чтобы применить изменения.