Как в фотошопе создать прозрачный слой
Главная » Разное » Как в фотошопе создать прозрачный слой
Как сделать прозрачный слой в Фотошопе
Работа со слоями – основы основ Фотошопа. Главная идея подобных программ заключается именно в размещении контента на разных слоях, что позволяет редактировать каждый элемент независимо от других. В этом уроке поговорим о том, каким образом получить прозрачный слой в Фотошопе.
Прозрачность слоев
Прозрачным (или полупрозрачным) может считаться слой, через который можно увидеть контент, который расположен на подлежащих.
По умолчанию, каждый новый слой, создаваемый в палитре, является прозрачным, так как не содержит никаких элементов.
В том случае, если слой не является пустым, для придания ему прозрачности необходимо произвести некоторые действия.
Способ 1: общая непрозрачность
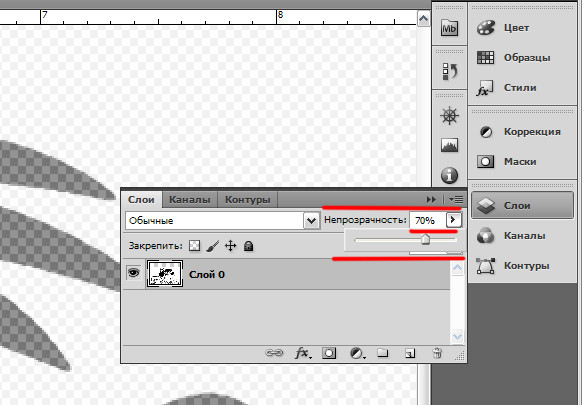
Для снижения общей непрозрачности элементов, содержащихся на слое, нужно поработать ползунком с соответствующим названием в верхней части палитры слоев.
Как видим, при снижении непрозрачности верхнего слоя с черным кругом, через него начинает просвечиваться нижний, красный.
Способ 2: непрозрачность заливки
Данная настройка отличается от предыдущей тем, что убирает только заливку элемента, то есть делает ее прозрачной. Если к слою были применены стили, например, тень, то они останутся видимыми.
На этом урок окончен, теперь Вы знаете, как создать непрозрачный слой в Фотошопе тремя способами. Данные свойства слоев открывают перед нами широчайшие возможности по созданию и обработке изображений.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.

Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.
Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, удерживая Shift , и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.
В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.
Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.
Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.
Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.
Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре. Это покажет вам живой выбор.
Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.
Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например, удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который запускает вас с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.

- Shutterstock Editor — Средство удаления фона в Editor позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола Стивена
Просто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.
Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.
Основы Photoshop: делать больше со слоями
Урок 10: Делаем больше со слоями
/ ru / photoshopbasics / резкость и снижение шума / содержание /
Введение
Как мы обсуждали в нашем уроке по пониманию слоев, есть много способов использовать слои в Photoshop. Пока что мы рассмотрели несколько основных навыков, в том числе использование корректирующих слоев. В этом уроке мы рассмотрим некоторые из более продвинутых параметров: , такие как непрозрачность , режимов наложения , масок слоев и групп слоев .Мы также предоставим ссылки на дополнительные ресурсы, если вы хотите узнать больше об использовании этих инструментов.
Если вы хотите продолжить, вы можете загрузить наш файл с примером.
Непрозрачность слоя
Вы можете управлять непрозрачностью почти для каждого слоя в документе Photoshop. Непрозрачность определяет, насколько прозрачным или непрозрачным будет слой. Другими словами, он контролирует, насколько слои ниже могут быть видны. Взгляните на пример ниже.
В этом примере используются два разных текстовых слоя и фоновый слой. Текстовый слой горы имеет непрозрачность 100% . Этот слой полностью непрозрачен, что означает, что под буквами ничего не видно. Напротив, текстовый слой appalachian имеет непрозрачность 15% . Этот слой в основном прозрачный, то есть вы можете видеть через букв фонового слоя.
Вы также можете изменить непрозрачность корректирующего слоя , чтобы сделать его более тонким. Например, если у вас слишком интенсивный слой Curves, вы можете уменьшить непрозрачность до 70-80%. Во многих ситуациях это может быть проще, чем изменять сам корректирующий слой.
Например, если у вас слишком интенсивный слой Curves, вы можете уменьшить непрозрачность до 70-80%. Во многих ситуациях это может быть проще, чем изменять сам корректирующий слой.
Для регулировки непрозрачности слоя:
- Выберите нужный слой, затем щелкните стрелку раскрывающегося списка Непрозрачность в верхней части панели слоев .
- Щелкните и перетащите ползунок , чтобы настроить непрозрачность. Вы увидите изменение непрозрачности слоя в окне документа по мере перемещения ползунка.Если вы установите непрозрачность на 0%, слой станет полностью прозрачным или невидимым.
Попробуй!
Откройте файл примера, затем отрегулируйте непрозрачность Text слоев , чтобы увидеть эффект.
Прозрачность фона
По умолчанию в большинстве документов Photoshop используется фоновый слой . Вы не можете настроить прозрачность слоя Background , и его нельзя скрыть. Это потому, что вы не хотите, чтобы фон был прозрачным для большинства проектов, особенно если вы работаете с фотографией.
Это потому, что вы не хотите, чтобы фон был прозрачным для большинства проектов, особенно если вы работаете с фотографией.
Однако в некоторых ситуациях может потребоваться прозрачный фон . Например, если вы создаете логотип для веб-сайта, прозрачный фон позволит просвечивать цвет фона веб-сайта, придавая логотипу более цельный и профессиональный вид.
Если вы следуете примеру файла, попробуйте скрыть все слои, кроме слоя Acorn.Видите шахматный узор позади желудя? Это означает, что фон полностью прозрачный . При сохранении изображения шахматная доска фактически не будет экспортирована; это только указывает на прозрачность.
Обратите внимание: если вы хотите, чтобы ваше изображение имело прозрачный фон, вам необходимо сохранить его в формате , который поддерживает прозрачность . Мы рекомендуем использовать формат PNG-24 , который доступен в диалоговом окне «Сохранить для Интернета». Файлы JPEG не могут иметь прозрачный фон, поэтому они сохранят все прозрачные области как белые.
Файлы JPEG не могут иметь прозрачный фон, поэтому они сохранят все прозрачные области как белые.
Режимы наложения
В дополнение к настройке непрозрачности, вы можете использовать различные режимы наложения , чтобы управлять смешиванием слоев в документе. Меню режима наложения находится в верхней части панели Layers , рядом с Opacity.
Если вы следуете примеру файла, выберите слой Record . Обратите внимание, что режим наложения установлен на Multiply .Несмотря на то, что непрозрачность слоя записи установлена на 100%, этот режим наложения позволяет просвечивать бирюзовый цвет нижележащего слоя.
.
Изучите основы работы со слоями в Photoshop на iPad.
Заблокировать слой: блокирует слой, чтобы его нельзя было редактировать.
Удалить слой: Удаляет активный слой.
Переименовать слой: переименовывает активный слой.
Добавить обрезанную корректировку: добавляет обрезанный корректировочный слой к выбранному слою.
Начать режим множественного выбора: позволяет выбрать несколько слоев.
Дублировать слой: дублирует активный слой.
Копировать слой: позволяет скопировать выделение или слой для вставки.
Выбрать все: выделяет все содержимое активного слоя.
Загрузить как выделение: выделяет все непрозрачные области на слое или, если существует маска слоя, все немаскированные области. Выбор этих областей полезен, когда вы хотите выделить текст или содержимое изображения, окруженное прозрачными областями или содержащее их, или для создания выделения, исключающего маскированные области на слое.
Развернуть слой: переносит все слои многослойного документа в одну плоскость.
Объединить вниз: Объединяет активный слой со слоем под ним.
Объединить видимые: Объединяет все видимые слои в активный слой.
.
Глава 7.
 Рисование в GIMP
Рисование в GIMPГлава 7. Рисование в GIMP
1. Выделение
Часто при операциях на изображении вам необходимо, чтобы изменения затронули лишь его часть. В GIMP вы делаете это с помощью выделения этой части. Каждое изображение имеет ассоциированное с ним выделение. Большинство (но не все) операций в GIMP применяются только к выделенным частям изображения.
Рисунок 7.1. Как вы отделили бы дерево?

Рисунок 7.2. Выделение показно обычной пунктирной линией
Здесь описывается очень важная особенность, критическая для понимания. Обычно, когда вы создаёте выделение, вы видите его как пунктирную линию, которая окружает часть изображения . Идея, которую вы должны извлечь, это то, что выделения представляет собой разновидность контейнера, с выделенными частями внутри, и невыделенными частями снаружи изображения. Эта концепция выделения является подходящей в большинстве случаев, но в действительности она не совсем корректна.
В действительности выделение реализовано в виде канала. В терминах этой внутренней структуры он идентичен красному, зеленому, синему, и альфа каналам изображения. Следовательно, выделение содержит определённое к каждому пикселу изображения значение, в диапазоне между 0 (не выделен) и 255 (полностью выделен). Преимущество данного подхода заключается в возможности частичного выделения некоторых пикселей, устанавливая для них значения между 0 и 255. Как вы далее увидите, существует множество ситуаций, где желательно иметь сглаженные переходы между выделенными и невыделенными областями.
Как вы далее увидите, существует множество ситуаций, где желательно иметь сглаженные переходы между выделенными и невыделенными областями.
Тогда что это за пунктирная линия, появляющаяся когда вы создаёте выделение?
Это
Рисунок 7.3. То же самое выделение в режиме быстрой маски
Смотря на пунктирную линию, отображающую выделение, вы всегда должны принимать во внимание, что это повествует вам лишь часть истории. Если вы хотите видеть выделение более детально, наиболее просто это сделать с помощью щелчка по кнопке «Быстрая маска», расположенной в левом нижнем углу окна изображения. Это заставит отображаться выделение как полупрозрачное наложениие поверх изображения. Выделенные области незатронуты; невыделенные области окрашены в красный цвет. Чем больше область выделена, тем меньше красного цвета на ней проявляется.
Многие операции работают по-другому в режиме быстрой маски, как указано в главе Быстрая маска. Кнопка быстрой маски включает и выключает режим быстрой маски.
Рисунок 7.4. То же самое выделение в режиме быстрой маски после растушёвки
1.1. Растушёвка
С настройками по умолчанию основные инструменты выделения, такие как инструмент «Прямоугольное выделение», создают чёткие выделения. Точки внутри контура полностью выделены, и точки снаружи полностью не выделены. Вы можете это проверить, включив быструю маску: вы видите чистый прямоугольник с чёткими краями, окружённый однотонным красным цветом. В параметрах инструмента имеется пункт «Растушёвка». Если вы разрешите его использование, вместо этого инструмент будет создавать выделения с плавными переходами. Радиус растушёвки, который вы можете изменять, определяет расстояние, по которому происходит переход.
Если вы следуете данным указаниям, попробуйте этот приём с инструментом прямоугольного выделения, а затем переключитесь в режим быстрой маски.
Растушёвка особенно полезна при вырезании и вставке, чтобы помочь вставленному объекту слиться гладко и неброско с окружением.
На самом деле можно растушёвывать выделение в любое время, а не только если оно было первоначально резким. Вы можете это сделать из меню изображения, выбрав Выделение → Растушевать…. Будет вызван диалог Растушёвка выделения. Установите радиус растушёвки и нажмите на кнопку OK. Вы можете выбрать противоположность — обострить плавное выделение в полностью резкое выбором Выделение → Убрать растушёвку.
| Примечание | |
|---|---|
Для технически ориентированных читателей: растушёвка работает с помощью применения Гауссового размытия к каналу выделения, с особыми параметрами радиуса размытия. |
1.
 2. Сделать выделение частично прозрачным
2. Сделать выделение частично прозрачнымВы можете указать прозрачность слоя, но не можете сделать этого напрямую для выделения. Очень полезно знать, как сделать изображение стекла прозрачным. Вы можете это сделать следующими способами:
Для простых выделений, используйте Ластик с нужной прозрачностью.
For complex selections: use Select → Float to create a floating selection. This creates a new layer with the selection called «Floating Selection» (Раздел 4.5, «Сделать плавающим»). Set the opacity slider in the Layer Dialog to the desired opacity. Then anchor the selection: outside the selection, the mouse pointer includes an anchor. When you click while the mouse pointer includes the anchor, the floating selection disappears from the Layer Dialog and the selection is at the right place and partially transparent (anchoring works this way only if a selection tool is activated : you can also use the Anchor Layer command in the context menu by right clicking on the selected layer in the layer dialog).

И если вы часто используете эту команду нажмите Ctrl—C, чтобы скопировать выделение, Ctrl—V, чтобы его вставить, таким образом создавая плавающее выделение, укажите прозрачность и сделайте новый слой через Слой → Новый слой, в который вставится плавающее выделение. Прозрачность можно установить до и после создания нового слоя.
- Другой способ: используйте команду Слой → Маска → Добавить маску слоя для добавления маски к слою с выделением. Затем используйте Кисть с нужной прозрачностью для окраски выделения чёрным цветом, т.е. окраски прозрачностью. Затем используйте команду Слой → Маска → Применить маску слоя. За дополнительной информацей обратитесь в разделе Раздел 2.1.3, «Маски слоя».
Если вы хотите сделать прозрачным сплошной фон изображения, добавьте канал альфа и выделите фон с помощью Выделения связанной области.
 Затем выберите цвет фона с помощью Подборщика цвета, что сделает цвет переднего плана цветом фона. Используйте инструмент Плоской заливки на выделении в режиме «Удаление цвета». Таким образом стираются все точки с этим цветом; другие точки стираются не в полную и их цвет меняется.
Затем выберите цвет фона с помощью Подборщика цвета, что сделает цвет переднего плана цветом фона. Используйте инструмент Плоской заливки на выделении в режиме «Удаление цвета». Таким образом стираются все точки с этим цветом; другие точки стираются не в полную и их цвет меняется.
GIMP Layers: прозрачность слоев | Дэвис Медиа Дизайн
Как уже кратко обсуждалось в этой серии, слои могут в различной степени содержать прозрачность или быть полностью непрозрачными. Это важная концепция, потому что прозрачные слои позволяют проектам быть более замысловатыми и содержать большую глубину, а также позволяют сохранять композиции без фона.
Чтобы лучше понять эту концепцию прозрачности, у меня есть три открытых слоя в моей композиции (выделены зеленым цветом на фото выше). Первый слой — это слой 1, который находится наверху моего стек слоев и является полностью прозрачным слоем. Второй слой — это изображение под названием «Модель в красном кресле», которое полностью непрозрачно и не содержит прозрачности (подробнее об этом через секунду). Третий слой — это наш фоновый слой, который также полностью непрозрачен, но заполнен белым цветом. Этот слой также не содержит прозрачности.
Второй слой — это изображение под названием «Модель в красном кресле», которое полностью непрозрачно и не содержит прозрачности (подробнее об этом через секунду). Третий слой — это наш фоновый слой, который также полностью непрозрачен, но заполнен белым цветом. Этот слой также не содержит прозрачности.
Регулировка прозрачности слоя с помощью ползунка непрозрачности
Есть несколько способов изменить прозрачность слоя, и результаты зависят от того, как вы взаимодействуете с прозрачностью слоя. Например, если я щелкну слой «Модель в красном стуле» (обозначен зеленой стрелкой), я могу использовать ползунок непрозрачности в верхней части панели «Слои» (красная стрелка), чтобы настроить общую непрозрачность этого слоя. По умолчанию ползунок установлен на 100 — это означает, что он имеет непрозрачность 100% или является полностью непрозрачным. Если я перетащу ползунок влево, число станет меньше, чем 100, что означает, что слой изображения теперь содержит процент прозрачности.
Если я перетаскиваю ползунок, пока он не достигнет значения 50 (как показано на фотографии), это означает, что слой изображения теперь является непрозрачным для 50% и прозрачным для 50%. Вот почему мы можем немного видеть сквозь этот слой, выявляя белый фон за ним (что, следовательно, делает наше изображение немного светлее, так как добавление белого цвета ко всем вашим пикселям осветлит эти пиксели вверх).
Я также могу вручную ввести значение в моем ползунке непрозрачности, если мне нужно точное число здесь. Чтобы сделать это, мне просто нужно с помощью мыши выделить текущее значение (прямо сейчас оно установлено на 50.0), затем ввести новый номер и нажать клавишу ввода. Например, я наберу 23, чтобы установить для моего значения непрозрачности значение 23%, а для значения прозрачности — 77% (как показано в области, выделенной зеленым цветом на фотографии выше).
В этой заметке я хотел бы отметить, что между непрозрачностью и прозрачностью существует обратная зависимость — или, другими словами, значение одного из этих измерений всегда является значением другого измерения, вычитаемого из 100. Таким образом, если для моего уровня непрозрачности установлено значение 65%, мой слой будет прозрачным для 35%. Если мой слой прозрачный 40%, тогда непрозрачность должна быть установлена на 60%. Yay математика
Таким образом, если для моего уровня непрозрачности установлено значение 65%, мой слой будет прозрачным для 35%. Если мой слой прозрачный 40%, тогда непрозрачность должна быть установлена на 60%. Yay математика
Я также могу использовать стрелки на правой стороне ползунка непрозрачности (обозначены красной стрелкой), чтобы увеличить или уменьшить непрозрачность на процентную точку 1. Таким образом, если я щелкну стрелку вниз один раз, непрозрачность моего слоя теперь будет равна 22%. Если дважды щелкнуть стрелку вверх, непрозрачность слоя будет равна 24%.
Примечание: когда непрозрачность моего слоя установлена на 0%, он больше не будет виден, потому что он будет полностью прозрачным. Непрозрачность моего слоя никогда не может быть меньше 0% или больше 100% — она всегда будет в этом диапазоне.
В следующей части этого урока я собираюсь установить непрозрачность своего слоя обратно на 100% (вы можете либо перетащить ползунок непрозрачности до упора вправо, либо вручную ввести значение «100»).
Альфа-каналы и прозрачность слоя
Следующая важная концепция, когда речь заходит о прозрачности, это то, что называется альфа-каналом.
Композиции в GIMP всегда содержат какие-то каналы, определяющие, как цвета будут отображаться в композиции. Эти каналы составляют так называемое цветовое пространство. Наиболее часто используемым цветовым пространством и цветовым пространством по умолчанию в GIMP является цветовое пространство RGB. Это означает, что ваше изображение состоит из трех цветовых каналов — красного, зеленого и синего (поэтому мы используем аббревиатуру «RGB»). Вы можете увидеть эти цветовые каналы, перейдя на вкладку «Каналы» рядом с вкладкой «Слои» в области «Слои, каналы, пути, история отмены» (обозначена красной стрелкой на изображении выше).
Здесь вы можете видеть, что у нас есть красный, зеленый и синий каналы, каждый из которых уложен поверх другого таким же образом, как мы укладываем слои. Однако вы заметите, что здесь также есть четвертый канал — Альфа-канал. Этот канал представляет истинную прозрачность для слоя. Если слой не имеет альфа-канала, он не сможет создавать отдельные области прозрачности.
Этот канал представляет истинную прозрачность для слоя. Если слой не имеет альфа-канала, он не сможет создавать отдельные области прозрачности.
Другими словами, мы можем уменьшить общую непрозрачность всего слоя одновременно (как мы это делали с помощью ползунка «Непрозрачность» ранее в этой статье), но мы не можем взять такой инструмент, как инструмент «Ластик», и создать небольшую область прозрачности для слой.
При этом, поскольку мы можем видеть, что есть альфа-канал, связанный с активным слоем, на котором мы находимся (наш слой изображения), мы должны быть в состоянии создать изолированную область прозрачности, верно? Ну, это немного сложнее, чем это.
Если я вернусь к панели слоев (красная стрелка на фотографии выше), вы заметите, что я все еще нажимаю на слой изображения «Модель в красном стуле» (зеленая стрелка).
Теперь, если я возьму инструмент «Ластик» из набора инструментов (красная стрелка на фотографии выше) и сотру случайную область на моем слое, вы заметите, что он фактически не создает прозрачность там, где я стираю. Вместо этого он окрашивает в черный цвет (синяя стрелка на фото). Зачем?
Вместо этого он окрашивает в черный цвет (синяя стрелка на фото). Зачем?
Что ж, в GIMP вы должны указать для каждого слоя, который еще не содержит прозрачность, что вы хотели бы добавить альфа-канал к этому слою и тем самым придать ему прозрачность. Прямо сейчас только Layer 1 содержит прозрачность, потому что мы создали новый слой и заполнили фон прозрачностью (посетите мой предыдущая статья в этой серии где я создал этот слой). Вот почему альфа-канал был отображен в нашем диалоге каналов (даже если мы щелкнули по нашей модели в слое красного стула — другими словами, это вводило в заблуждение, потому что казалось, что наша модель в слое красного стула имеет альфа-канал, хотя это не так).
Два других слоя в композиции, слой изображения «Модель в красном кресле» и фоновый слой, были созданы без прозрачности (файлы JPEG не содержат прозрачности, и мы заполнили наш фоновый слой белым, а не прозрачным при первом его создании).
Таким образом, хотя он показывает, что альфа-канал существует для нашей композиции, он фактически существует только для Layer 1. Мы должны создать альфа-каналы вручную для двух других слоев. В противном случае, когда мы попытаемся стереть область (либо с помощью инструмента «Ластик», либо с помощью другого инструмента, такого как инструмент выделения), область будет заполнена текущим цветом фона, который является черным.
Мы должны создать альфа-каналы вручную для двух других слоев. В противном случае, когда мы попытаемся стереть область (либо с помощью инструмента «Ластик», либо с помощью другого инструмента, такого как инструмент выделения), область будет заполнена текущим цветом фона, который является черным.
Для этого все, что мне нужно сделать, это щелкнуть правой кнопкой мыши по моему активному слою (обозначен красной стрелкой), затем нажать «Добавить альфа-канал» (синяя стрелка — если вы наведете указатель мыши на эту опцию, отобразится сообщение об этой опции. будет «Добавлять к слою информацию о прозрачности»).
После того, как вы добавили альфа-канал к слою, сразу же произойдут две заметные вещи. Во-первых, имя вашего слоя больше не будет выделено жирным шрифтом, когда оно станет вашим активным слоем (это очень тонкое изменение, но если вы отмените добавление альфа-канала и посмотрите на название вашего слоя, вы заметите, что оно выделено жирным шрифтом). шрифт при нажатии или активном. Повторно выполнив действие Добавить альфа-канал, шрифт больше не будет выделен жирным шрифтом, когда слой активен).
Повторно выполнив действие Добавить альфа-канал, шрифт больше не будет выделен жирным шрифтом, когда слой активен).
Во-вторых, вы заметите, что когда вы щелкнете правой кнопкой мыши по слою, опция Add Alpha channel теперь будет недоступна или неактивна в меню. Вы больше не можете выбирать эту опцию, потому что ваш слой теперь имеет альфа-канал.
Теперь, когда у нас есть альфа-канал, я снова буду использовать мой ластик (красная стрелка) на моем слое. На этот раз вместо того, чтобы рисовать черным, он покажет белый фоновый слой (синяя стрелка), который находится под слоем нашей модели в красном стуле.
Если я скрою фоновый слой, щелкнув значок «показать / скрыть» (красная стрелка), вы увидите серую шахматную доску в той области, где мы использовали наш ластик (синяя стрелка). Эта область представляет собой прозрачный фон. Это означает, что в этой области нет окрашенных пикселей — она полностью прозрачная.
Когда дело доходит до того, чтобы сделать части вашего изображения прозрачными (например, для таких популярных задач, как стирание фонового изображения), удаление непосредственно на слое, как мы это делали здесь, называется «деструктивным» редактированием, потому что теперь мы фактически потеряли все пиксели, которые мы только что стерли на нашем изображении (мы, конечно, можем отменить действие прямо сейчас, так как это было Последнее, что мы сделали, но есть случаи, когда вы можете выполнить другое действие, прежде чем поймете, что не хотите стирать).
К счастью, есть более «неразрушающий» метод для удаления частей вашего изображения и создания прозрачности. Я расскажу об этой теме в моей следующей статье о маске слоя.
Вот и все для этого урока! Если вам понравилось, вы можете проверить мой другой Статьи справки GIMPсмотреть любой из моих GIMP Видеоурокиили зарегистрируйтесь в любом из моих Премиум классы и курсы GIMP.
Учебник, чтобы сделать изображение прозрачным на Mac и Windows [методы 5]
Последнее обновление 5 марта 2022 г. by Питер Вуд
By сделать изображение прозрачным, вы можете подчеркнуть то, что хотите эффектно выразить. Например, многие люди добавляют прозрачное изображение продукта в PPT или другие сценарии брендинга. Вы можете создать изображение с прозрачным фоном, слоем или частью в зависимости от ваших потребностей. Многие онлайн- и оффлайн-редакторы фотографий могут добавить прозрачность вашей фотографии. В этой статье в основном рассказывается о некоторых надежных и часто используемых программах. Таким образом можно получить больше возможностей при затухании картинки.
Таким образом можно получить больше возможностей при затухании картинки.
- Часть 1: Как добавить прозрачность в Photoshop
- Часть 2: Как сделать фон прозрачным в Paint
- Часть 3: Как сделать изображение прозрачным в PowerPoint
- Часть 4. Как изменить непрозрачность изображения с помощью предварительного просмотра на Mac
- Часть 5: Как добиться эффекта прозрачности фото онлайн с помощью Pixlr
- Часть 6. Применение художественных эффектов для ретуширования прозрачного изображения
Часть 1: Как добавить прозрачность в Photoshop
Photoshop — один из самых популярных фоторедакторы по всему миру. Если вы хотите сделать определенную область изображения прозрачной, Adobe Photoshop определенно может быть вашим лучшим выбором. Если вы ранее подписывались на Photoshop, вы можете выполнить следующие шаги, чтобы сделать изображение прозрачным в Photoshop.
Шаг 1: Запустите Adobe Photoshop. Нажмите на Файл меню в левом верхнем углу. Выбрать Создать вариант из раскрывающегося списка.
Выбрать Создать вариант из раскрывающегося списка.
Шаг 2: Во всплывающем окне Новый документ окно, развернуть Фоновое содержание список. Вы можете найти эту опцию в правом нижнем углу.
Шаг 3: Проверьте ширину и высоту слоя. Прокрутите вниз и выберите Создавай возможность получить прозрачный слой.
Шаг 4: Перетащите изображение на прозрачный фон. Использовать ластик инструмент или Волшебный ластик инструмент, чтобы сделать изображение прозрачным в Adobe Photoshop.
Шаг 5: Если вы хотите сделать некоторые части изображения прозрачными в Photoshop, вы можете использовать Волшебная палочка инструмент или Лассо инструмент, чтобы выбрать область, которую вы хотите сделать прозрачной. Нажмите на Удалить на клавиатуре, чтобы создать прозрачную область.
Шаг 6: Чтобы получить прозрачное изображение, вам нужно установить PNG вариант или другие форматы изображений, которые могут поддерживать прозрачность.
Часть 2: Как сделать фон прозрачным в Paint
Если Photoshop слишком сложен в использовании, вы можете создать изображение с прозрачным фоном в Windows с помощью Paint. Microsoft Paint — это предустановленный графический редактор, доступный во всех версиях Microsoft Windows. Таким образом, вы также можете бесплатно сделать картинку прозрачной в Paint.
Шаг 1: Щелкните правой кнопкой мыши на своем изображении. Выбрать Открыть с помощью вариант, за которым следует Рисовать опцию.
Шаг 2: нажмите Цвет 2 опция на верхней панели инструментов. Вам нужно установить его в качестве цвета фона вашего изображения. Выбрать глазная пипетка инструмента в Инструменты раздел. Затем щелкните фон изображения.
Шаг 3: разверните Выберите список. Выбрать Прозрачность выбор. Вы можете увидеть √ значок рядом с параметром.
Шаг 4: выберите прямоугольный выбор или Свободная форма выбор из Выберите выпадающий список.
Шаг 5: Удерживая левую кнопку мыши, нарисуйте область, которую хотите отделить от фона.
Шаг 6: После рисования выберите Порез или Копировать вариант из контекстного меню. Теперь вы можете вставить его в изображение в Paint. В результате вы можете получить скопированное изображение с прозрачным фоном.
Часть 3: Как сделать изображение прозрачным в PowerPoint
Также поддерживается изменение прозрачности изображения или создание прозрачной части изображения в PowerPoint. Если у вас есть подписка Microsoft Office 365, вы можете получить инструмент прозрачности, чтобы сделать изображение прозрачным в Office 365. Вы можете найти этот параметр на странице Формат графических инструментов вкладка Если нет, вы все равно можете добавить прозрачности своему изображению с помощью PowerPoint. Этот раздел покажет вам, как сделать всю картинку прозрачной.
Сделать изображение прозрачным в Windows
Шаг 1. Запустите PowerPoint в Windows.
Шаг 2: нажмите Вставить меню. Перейти к Форма возможность выбора формы. Затем нарисуйте фигуру с той же пропорцией, что и изображение, которое вы хотите добавить.
Шаг 3: нажмите Формат вариант. Выберите Нет из файла Форма вариант. После этого щелкните правой кнопкой мыши нужную фигуру и выберите Форма форматирования опцию.
Шаг 4: нажмите Заполнять значок в Форма форматирования панель. После этого вы можете нажать кнопку Заливка рисунка или текстуры опцию.
Шаг 5: нажмите Файл возможность попасть в Вставить изображение диалог. Импортируйте изображение и нажмите кнопку Вставить возможность двигаться дальше.
Шаг 6: Теперь вы можете перемещать Прозрачность ползунок в Форма форматирования панель, чтобы сделать изображение прозрачным в PowerPoint 2018 и других новых версиях.
Как сделать изображение прозрачным на Mac
Шаг 1. Выберите изображение, прозрачность которого вы хотите изменить, в PowerPoint на Mac.
Шаг 2: нажмите Прозрачность из файла Формат изображения раздел или Формат формы .
Шаг 3. Выберите из различных готовых предустановок, чтобы сделать изображение прозрачным на Mac с помощью PowerPoint.
Шаг 4: нажмите Параметры прозрачности изображения для точной настройки прозрачности изображения. Вы можете увидеть Формат изображения панель с правой стороны.
Шаг 5: разверните Прозрачность изображения раздел. Перетащите Прозрачность ползунок для изменения прозрачности от 0 до 100%.
Часть 4. Как изменить непрозрачность изображения с помощью предварительного просмотра на Mac
Хотя Photoshop совместим с Mac OS, это не лучший способ сделать изображение прозрачным на компьютере Mac. Apple предоставляет несколько фоторедакторов для пользователей Mac, например Preview и Photos. Просто узнайте больше о том, как использовать предварительный просмотр изменить прозрачность изображения.
Просто узнайте больше о том, как использовать предварительный просмотр изменить прозрачность изображения.
Шаг 1. Откройте фотографию, чтобы изменить прозрачность в режиме предварительного просмотра.
Шаг 2: Найдите верхнюю ленту и нажмите Редактирование кнопку со значком пера, чтобы открыть строку меню редактирования.
Шаг 3: Затем разверните меню выбора, нажав кнопку вниз со значком квадратной рамки. В раскрывающемся списке выберите Мгновенная альфа.
Шаг 4: Нажмите и наведите курсор на область изображения, которую вы хотите сделать прозрачной. Повторите этот шаг, чтобы покрыть все области, чтобы сделать их прозрачными.
Шаг 5: Нажмите клавишу Delete, чтобы удалить области, выделенные инструментом Alpha. Если ваша фотография не в формате PNG, Preview попросит вас преобразовать ее в PNG или GIF.
Шаг 6: Наконец, не забудьте экспортировать фотографию в формат PNG или GIF и установить флажок Альфа.
Если сохранить фото в другом формате, прозрачная область будет заполнена белым цветом.
Часть 5: Как добиться эффекта прозрачности фото онлайн с помощью Pixlr
Некоторые люди предпочитают использовать онлайн-редакторы фотографий. Это имеет смысл, если учесть, что они более портативны и совместимы. Несколько онлайн-редакторов фотографий позволяют пользователям сделать изображение прозрачным онлайн, например Pixlr. Все, что вам нужно, это подключение к Интернету и приведенные ниже инструкции.
Шаг 1: Зайдите на сайт Pixlr в любом браузере и нажмите Запустить веб-приложение в разделе «Редактор».
Шаг 2. Когда откроется редактор Pixlr, нажмите на Открыть изображение с компьютера вариант и загрузите фотографию, которую хотите отредактировать. Или вы можете открыть онлайн-фотографию с опцией Открыть изображение с URL.
Шаг 3: нажмите Палочка на левой панели инструментов и выберите область, для которой нужно настроить прозрачность. Удерживайте Shift ключ, чтобы добавить несколько областей.
Шаг 4: После выбора всех областей перейдите к Редактировать меню и выберите Инвертировать выбор в списке.
Шаг 5: перейдите к Файл меню и выберите Новое изображение вариант. В окне настроек отметьте обе Создать изображение из буфера обмена и Прозрачность пунктом.
Шаг 6: нажмите на OK появится новое изображение с прозрачными выбранными областями. Затем вы можете загрузить прозрачную фотографию на свой компьютер.
Часть 6. Применение художественных эффектов для ретуширования прозрачного изображения
После настройки прозрачности изображения вы можете использовать WidsMob Ретушер чтобы дать вашей фотографии эмоции. Несмотря на общие настройки, вы можете воспользоваться аналоговый фильм и зерна пленки, ретушь портретов, устранить шум изображения и применить другие забавные Photo Effects с легкостью. Интуитивно понятный интерфейс и простые в использовании фильтры удобны для всех пользователей. Благодаря широкой поддержке форматов изображений вы можете ретушь изображений снято на ваш телефон или цифровую камеру. С помощью WidsMob Retoucher даже новички могут создавать потрясающие кинематографические эффекты на профессиональном уровне.
Благодаря широкой поддержке форматов изображений вы можете ретушь изображений снято на ваш телефон или цифровую камеру. С помощью WidsMob Retoucher даже новички могут создавать потрясающие кинематографические эффекты на профессиональном уровне.
- Отрегулируйте контраст, насыщение, температура, оттенок и яркость вашего прозрачного изображения.
- Аналоговые позитивные/негативные пленки различных цветов, специальные цветовые режимы и легендарная зернистость пленки.
- Do разглаживание кожи и отбеливание кожи, чтобы убрать некоторые недостатки селфи.
- Минимизируйте шум изображения до исправить размытые изображения в клики.
- Примените цветной фильтр, непрозрачность цвета, виньетирования, и рыбий глаз к вашему изображению.
Заключение
Это профессиональные и простые способы сделать изображение полностью или частично прозрачным. Если на вашем компьютере нет Photoshop, вы все равно можете использовать PowerPoint или Paint, чтобы добавить прозрачность бесплатно, или использовать предварительный просмотр на Mac. Вы также можете использовать Pixlr для создания прозрачных изображений онлайн. Прежде чем использовать прозрачное изображение, вы можете запустить WidsMob Retoucher, чтобы сделать изображение великолепным без особых усилий. Программа бесплатна для скачивания и стоит попробовать.
Вы также можете использовать Pixlr для создания прозрачных изображений онлайн. Прежде чем использовать прозрачное изображение, вы можете запустить WidsMob Retoucher, чтобы сделать изображение великолепным без особых усилий. Программа бесплатна для скачивания и стоит попробовать.
Win СкачатьMac Скачать
Вы можете быть заинтересованы
- 12 эффективных способов удалить фон изображения
- 6 лучших плагинов для работы с фотографиями, которые нельзя пропустить при редактировании фотографий
- Что такое WebP Express? Вот полное руководство и его лучшая альтернатива
Как изменить прозрачность в PicsArt
PicsArt — это не просто программа для редактирования изображений, которую вы можете использовать для добавления эффектов или настройки резкости и яркости фотографии. У него есть много других уникальных функций, таких как изменение прозрачности.
Так вы создадите потрясающие изображения, которые сделают ваши личные сообщения в Instagram взрывоопасными. Вам интересно узнать, как это сделать? В этой статье мы покажем вам точные шаги. В качестве бонуса вы узнаете больше о других прозрачных эффектах в PicsArt. Оставайтесь с нами, если хотите узнать больше!
Вам интересно узнать, как это сделать? В этой статье мы покажем вам точные шаги. В качестве бонуса вы узнаете больше о других прозрачных эффектах в PicsArt. Оставайтесь с нами, если хотите узнать больше!
Изменение непрозрачности
В зависимости от того, как вы настраиваете непрозрачность, объект может выглядеть полностью или частично прозрачным. Если у вас есть изображение, которое вы хотите отредактировать, чтобы оно выглядело так, вам нужно сделать следующее:
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
- Прежде всего, запустите PicsArt.
- Затем загрузите изображение, кликнув значок плюса.
- В строке меню выберите «Вырез».
- Вы можете нажать на «Человек», и приложение вырежет форму объекта. Или нажмите «Схема», чтобы сделать это самостоятельно.
- Как только вы закончите, нажмите «Предварительный просмотр», чтобы увидеть, как будет выглядеть вырезанное изображение.

- Затем нажмите «Далее», чтобы сохранить его как стикер.
Теперь вы сохранили изображение в «Мои стикеры». Затем выйдите из окна и загрузите новое изображение. Вы можете использовать природу, город, все, что, по вашему мнению, может выглядеть круто в качестве прозрачного фона для вашего объекта.
Как только вы это сделаете, вы можете выбрать «Эффекты» в строке меню, чтобы добавить забавный слой. Затем нажмите «Рисовать» в строке меню. После этого выполните следующие действия:
- Найдите значок фотографии со знаком плюса и нажмите на него.
- Нажмите «Наклейка«, а затем «Мои наклейки«.
- Найдите только что вырезанное изображение и нажмите на него.
- Разместите его там, где вы хотите, чтобы он появился на фоне, и отрегулируйте размер.
- Затем нажмите значок слоев и выберите «Экран» из списка.
- Затем нажмите «Добавить пустой слой».

- Нажмите на значок слоя, чтобы закрыть это окно.
- Еще раз нажмите на значок фотографии со знаком плюс.
- Выберите «Наклейка» и добавьте еще одну копию вырезанного изображения.
- Отрегулируйте размер, чтобы он соответствовал изображению, которое уже находится на фоне.
Вас может сбить с толку то, что вам нужно добавлять одинаковые изображения друг на друга. Через секунду все станет ясно.
- Кликните ластиком и отрегулируйте размер. Чтобы закончить все намного быстрее, сделайте его как можно больше.
- Установите непрозрачность на 100%.
- Теперь нажмите на галочку и начните стирать контур объекта.
- Вы увидите, как вы меняете непрозрачность изображения.
Вы создали прозрачное изображение с уникальным фоном. Если бы у вас было только одно изображение на фоне, это было бы невозможно. Вот почему вы добавляете слои.
Эффект прозрачного текста
Вы можете подумать, что создание прозрачного текста потребует навыков редактирования следующего уровня. Однако вы не могли быть дальше от истины. Вот что вы должны сделать:
Однако вы не могли быть дальше от истины. Вот что вы должны сделать:
- Откройте PicsArt и загрузите белый фон.
- Затем нажмите «Рисовать» в строке меню.
- Нажмите на значок слоя, а затем на значок ведра с краской.
- Выберите черный цвет и нажмите на галочку.
- Отрегулируйте непрозрачность, чтобы получить светло-серый цвет.
- Сохраните это изображение, нажав «Применить» и «Далее».
- Затем нажмите «Текст» в строке меню, чтобы написать что-нибудь.
Здесь вы можете выбрать выравнивание текста, шрифт, цвета и т. д. Проверяйте все, пока не будете удовлетворены тем, как выглядит ваш текст. Наконец, нажмите «Применить», чтобы сохранить проект. После того, как вы выполните эти шаги, пора добавить свое изображение.
Нажмите «Добавить фото» в строке меню и найдите изображение в своей галерее. Прежде чем вы даже настроите размер, нажмите «Смешать» и выберите «Экран». Теперь у вас есть изображение с прозрачным текстом.
Прежде чем вы даже настроите размер, нажмите «Смешать» и выберите «Экран». Теперь у вас есть изображение с прозрачным текстом.
Прозрачная двойная экспозиция
Возможно, вы знаете, как создавать изображения с двойной экспозицией на PicsArt, но знаете ли вы, что есть способ сделать их прозрачными? Если вы продолжите читать этот раздел, вы увидите, насколько это просто. Вот что вам нужно сделать:
- Откройте PicsArt и загрузите изображение предмета.
- Кликните «Рисовать» в строке меню, а затем значок слоев.
- Выберите свое изображение из списка слоев.
- Затем нажмите ластик и отрегулируйте размер кисти.
- Проведите линию вокруг объекта.
- Убедитесь, что вы также стерли фон.
- Затем снова нажмите на значок слоев и выберите первый слой.
- Нажмите на значок изображения со знаком плюса, а затем нажмите «Фото».
- Выберите «Бесплатные изображения» и в строке поиска введите все, что хотите.
 Вы даже можете выбрать изображения «Unsplash» и «Shutterstock».
Вы даже можете выбрать изображения «Unsplash» и «Shutterstock».
Как только вы это сделаете, изображение появится как первый слой. Выберите «Светлее», чтобы выбрать способ отображения. После этого нажмите, чтобы открыть пустой слой. Кликните по нему, а затем снова кликните значок фотографии.
Ищите такое же изображение. Пальцем перетащите первый слой вниз. Кликните трехточечное меню и выберите «Преобразовать». Теперь вы можете настроить фон так, чтобы он соответствовал линиям нижней экспозиции на объекте.
Классные эффекты непрозрачности
PicsArt — фантастическое приложение для редактирования изображений, которое может похвастаться множеством необычных эффектов. Применить большинство из них относительно просто, если вы выполните действия, подобные тем, которые мы перечислили в этой статье.
Теперь вы можете легко сделать объект или текст прозрачным и даже создавать изображения с двойной экспозицией с уменьшенной непрозрачностью. Вы когда-нибудь использовали подобные эффекты? Что вы можете посоветовать нашим читателям? Дайте нам знать в комментариях ниже.
Вы когда-нибудь использовали подобные эффекты? Что вы можете посоветовать нашим читателям? Дайте нам знать в комментариях ниже.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Как сделать прозрачный фон в photoshop. Как в фотошопе сделать слой прозрачным
В статье приводится способ освобождения от фона при помощи выделения и перемещения изображения на созданный прозрачный файл. Выделение производится вручную при помощи пера. Урок предназначен для начинающей аудитории и поэтому все четыре шага сопровождаются подробными скриншотами с красными поясняющими пометками.
Шаг 1. Увеличить объект. Для этого кликнуть на кнопку инструмента Zoom Tool (Z) и навести курсор на изображение. Курсор превращается в плюсик и при каждом клике картинка увеличивается. После того, как мы поработаем с изображением, поменяем вверху на линейке настроек значение инструмента обратно на Zoom Out и курсором, превращающимся в минус, снова уменьшим его. Кнопка инструмента Zoom Tool (Z) изображает лупу. В данном примере мы увеличили картинку двумя кликами, этого будет достаточно, чтобы аккуратно обвести объект.
Кнопка инструмента Zoom Tool (Z) изображает лупу. В данном примере мы увеличили картинку двумя кликами, этого будет достаточно, чтобы аккуратно обвести объект.
Шаг 2. Выделить объект. Для этого кликнуть на инструмент перо Pen Tool (P). Обратите внимание на настройки линейки вверху.
При наведении на изображение курсор должен превратиться в перо. Принимайтесь точка за точкой обводить пером объект, который вы хотите освободить от фона. В тот момент, когда цепь замкнется, вы увидите, что объект обведен сплошной линией. Теперь наведите курсор на эту сплошную линию и кликните правой мышкой. В появившемся окошке выберите cтроку Make Selection, то есть выделение.
В следующем диалоговом окне выставьте радиус.
Контур картинки замерцает – значит, объект мы выделили.
Теперь давайте при помощи лупы обратно уменьшим объект так, как написано в шаге 1.
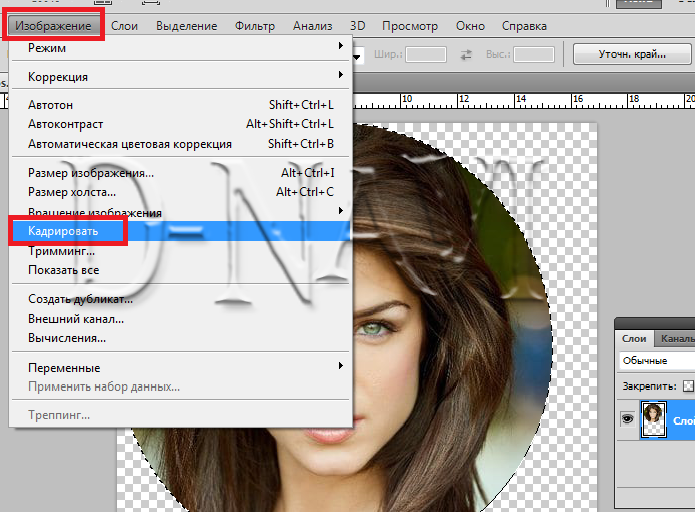
Шаг 3. Создать прозрачный фон. Сначала сделать дубликат изображения. Для этого в меню выберите последовательно Image – Dublicate – Ok.
Для этого в меню выберите последовательно Image – Dublicate – Ok.
Теперь необходимо выделить полностью весь наш дубликат при помощи инструмента Прямоугольное выделение.
Теперь двойной щелчок по иконке замочка справа и ОК. Этим действием мы разблокировали слой. Нажать на клавиатуре клавишу Delete. Изображение приобрело шахматную окраску, которая означаетпрозрачность. Это и есть наш прозрачный фон, на который мы должны перетащить предыдущую выделенную картинку.
Шаг 4. Переместить изображение на прозрачный фон. Для этого кликнуть курсором по нужной выделенной ранее картинке изатем кликнуть кнопку Перемещение Move Tool (V). Зажимаем левой мышкой, и, перетащив объект на прозрачный фон, отпускаем. Цель по изменению фона на прозрачный достигнута.
Это один из нескольких возможных способов освобождения изображения от фона.
Сохраните вашу картинку в формате png. Нужно заметить, что существуютеще и другие способы изменения фона на прозрачный. Но об этом в других уроках.
Но об этом в других уроках.
При создании коллажей и других композиций в Фотошопе зачастую возникает необходимость удалить фон с изображения или перенести объект с одной картинки на другую.
Сегодня поговорим о том, как сделать картинку без фона в Фотошопе.
Сделать это можно несколькими способами.
Первый – воспользоваться инструментом «Волшебная палочка» . Способ применим в том случае, если фон изображения однотонный.
Открываем изображение. Поскольку картинки без прозрачного фона чаще всего имеют расширение JPG , то слой с названием «Фон» будет заблокирован для редактирования. Его необходимо разблокировать.
Дважды кликаем по слою и в диалоговом окне нажиаем «ОК» .
Затем выбираем инструмент «Волшебная палочка» и нажимаем на белый фон. Появляется выделение (марширующие муравьи).
Теперь нажимаем клавишу DEL . Готово, белый фон удален.
Следующий способ убрать фон с картинки в Фотошопе – воспользоваться инструментом «Быстрое выделение» . Способ сработает в том случае, если изображение имеет примерно один тон и нигде не сливается с фоном.
Способ сработает в том случае, если изображение имеет примерно один тон и нигде не сливается с фоном.
Выбираем «Быстрое выделение» и «закрашиваем» наше изображение.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем DEL . Результат такой же.
Третий способ самый сложный и применяется на цветных изображениях, где нужный участок сливается с фоном. В данном случае нам поможет только ручное выделение объекта.
Для ручного выделения в Фотошопе есть несколько инструментов.
1. Лассо. Используйте его, только если у Вас твердая рука или имеется графический планшет. Попробуйте сами и поймете, о чем пишет автор.
2. Прямолинейное лассо. Данный инструмент целесообразно применять на объектах, имеющих в своем составе только прямые линии.
3. Магнитное лассо. Применяется на однотонных изображениях. Выделение «примагничивается» к границе объекта. Если оттенки изображения и фона идентичны, то края выделения получаются рваными.
4. Перо. Наиболее гибкий и удобный для выделения инструмент. Пером можно рисовать как прямые линии, так и кривые любой сложности.
Итак, выбираем инструмент «Перо» и обводим наше изображение.
Ставим первую опорную точку как можно точнее на границу объекта. Затем ставим вторую точку и, не отпуская кнопку мыши, тянем вверх и вправо, добиваясь нужного радиуса.
Опорные точки можно перемещать, зажав клавишу CTRL справа, а удалять, выбрав в меню соответствующий инструмент.
Пером можно выделять сразу несколько объектов на изображении.
По окончании выделения (контур необходимо замкнуть, вернувшись к первой опорной точке) нажимаем внутри контура правой кнопкой мыши и выбираем «Образовать выделенную область» .
Теперь нужно удалить фон в Фотошопе, нажав клавишу DEL . Если вдруг удалился выделяемый объект вместо фона, то нажимаем CTRL+Z , инвертируем выделение комбинацией CTRL+SHIFT+I и снова удаляем.
Мы рассмотрели основные приемы для удаления фона с изображений. Существуют и другие способы, но они малоэфективны и не приносят желаемого результата
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка , расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него .
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон .
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно . Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift .
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их .
Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их .
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, или (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки , удерживайте вместе с цифрами нажатой клавишу Shift
.
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом . На панели настроек нужно установить параметр Добавить к выделенной области , а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка , которой пользовались на предыдущем шаге.
Например Волшебная палочка , которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой .
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите , на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности , если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество , но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG . Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как . Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG) .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
21.12.14 32.7K
Перед тем, как сделать прозрачный фон в фотошопе, нужно все хорошо разузнать о возможностях этой программы. А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
Основы работы c фоном в Photoshop
Photoshop по праву считается самым мощным средством для работы с растровыми изображениями. Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Самой востребованной областью применения Photoshop среди обычных пользователей является изменение и редактирование фоновой части изображения. Как будто предугадывая это, программа уже на первых этапах создания нового графического файла спрашивает, каким сделать его фоновый слой:
Создание нового графического файла в графическом редакторе осуществляется через меню «Файл» — «Новый». В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
Возможность редактирования изображений в Photoshop
построена на использовании слоев. Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои
»:
Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои
»:
Но все это теория, которую можно быстро познать на практике. Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop .
Использование корректирующего слоя
Разберем на примере, как в фотошопе можно поменять фон с помощью корректирующего слоя. На старте у нас имеется такое изображение:
Положительной стороной использования корректирующего слоя является экономия времени путем настраиваемого воздействия на всю цветовую гамму рисунка. Создать его можно, нажав на черно-белый круг внизу панели «Слои ». В появившемся меню выбираем пункт «Кривые »:
Перемещением точки на кривой и настройкой цветового канала можно добиться различных вариантов изменения всей фотографии. При умелом подходе дальнейшего редактирование может и не понадобиться. Наверное, это самый быстрый способ того, как изменить фон фотографии:
При умелом подходе дальнейшего редактирование может и не понадобиться. Наверное, это самый быстрый способ того, как изменить фон фотографии:
С помощью корректирующего слоя можно легко изменить время дня во всем городе.
Удаляем небо
Надоело нам скучное небо над городом. Поэтому удалим его с помощью инструмента «Стиратель фона ». Он находится на боковой панели слева:
Конечно, в приведенном примере не хватает немного точности. Поэтому, чтобы не удалить нужные детали в рисунке, следует использовать тонкое перо.
Все изменения коснулись лишь основного слоя. Перед тем, как изменить фон, через меню «Слой » — «Новый » создаем новый:
Теперь, чтобы сделать новое небо над нашим городом, можно применить свою фантазию и различные средства Photoshop . Например, какой-нибудь градиент. Вот что может получиться в итоге:
Но контуры города очень трудно вырезать ровно. Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Для выделения облачного неба над пустыней мы применим инструмент «Волшебная палочка ». Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.
Перед тем, как заменить фон неба на другой, активируем волшебную палочку на панели инструментов и кликнем ей по небу. При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
После этого на выделенной области жмем правой кнопкой мыши, и в появившемся контекстном меню выбираем «Слой через обрезание
»:
Вроде бы ничего не произошло. Но если взглянуть на панель «Слои
», то там мы увидим новый элемент. Чтобы удалить вырезанный фон, следует выделить содержащий его слой, и в контекстном меню выбрать команду «Удалить слой
». Вот как сейчас выглядит наша пустыня:
Вот как сейчас выглядит наша пустыня:
Теперь можно добавить новый слой и заполнить небо над Сахарой яркими красками:
Размытие заднего фона
Но все-таки хочется потренироваться не только на кошках, но и на людях. Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Теперь постараемся сделать задний фон фотографии размытым, чтобы все внимание фокусировалось на женской красоте. Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки ». Но мы достигнем этого с помощью графического редактора.
Главная проблема заключается в том, чтобы правильно выделить контуры тела. Попробуем для этого воспользоваться магнитным лассо.
Если проводить инструментом «Магнитное лассо» вдоль контура на изображении, то серебристую обводку как будто магнитом притягивает к границам выделяемого предмета.
После активации инструмента осторожно проводим курсором вдоль контуров фигуры девушки. А затем в контекстном меню выбираем пункт «Инвертировать выделение »:
Перед тем, как сделать задний фон размытым, применим встроенный фильтр графического редактора. Для этого в меню «Фильтр » выбираем пункт «Смазывание » — «Смазывание Гаусса »:
Получилось, конечно, не без изъянов. Но все их можно убрать с помощью инструмента «Размытие ». И вот что получилось:
Теперь используем другой подход, и для выделения фигуры девушки используем маску. Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои » и в контекстном меню выбираем пункт «Дублировать слой »:
Затем к появившейся копии слоя применяем фильтр «Смазывание Гаусса
». А к копии слоя добавляем маску, нажав на значок в виде прямоугольника с белым кругом внутри него. Вот как должно выглядеть фото девушки на данном этапе:
Вот как должно выглядеть фото девушки на данном этапе:
Приветствую Вас, дорогие читатели моего блога!
Недавно мне понадобилось убрать фон с картинки, с фотошопом я не дружу особо. И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
Но фон с картинки надо было как то убрать, я начала бороздить просторы интернета, в поисках решения своей задачи. Вариантов очень много на самом деле, но я искала, что нибудь полегче)). Я нашла очень легкий и простой способ, как можно убрать фон с картинки.
И так, давайте приступим. Нам понадобиться фотошоп, но так, как у меня его нет. Я использую онлайн фотошоп. Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
Покажу Вам на примере, вот такой картинки, убирать мы будем белый фон
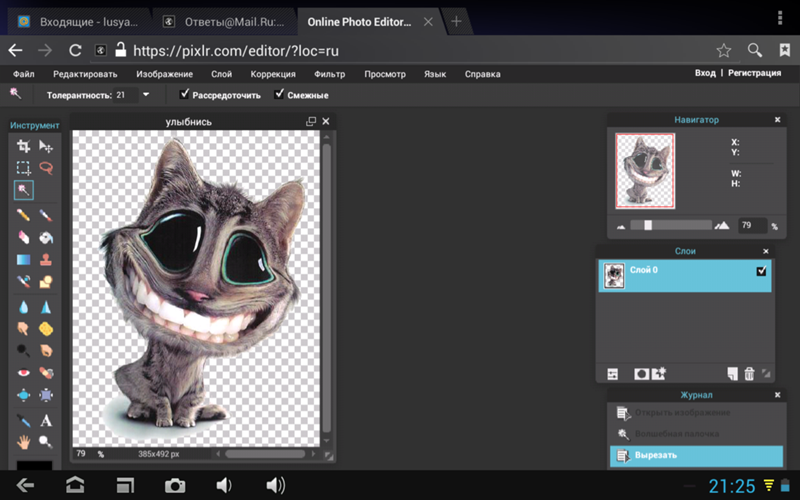
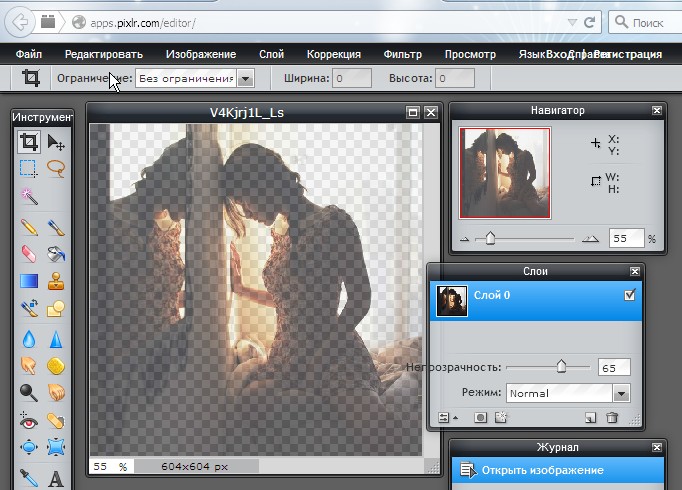
Заходим в онлайн фотошоп. Я использовала вот этот PIXLR
Выбираем: Загрузить изображение с компьютера.
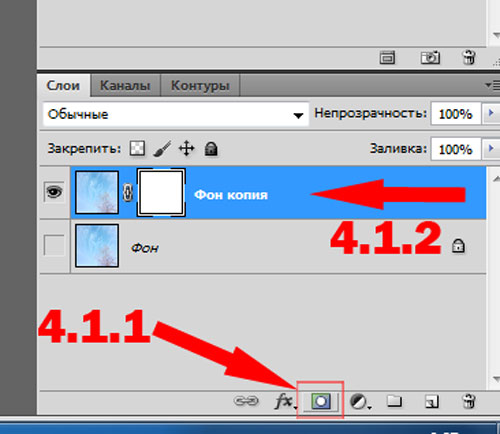
Теперь справа в окошке «СЛОИ» надо открыть замочек
Кликаем на него 2 раза левой кнопкой мыши, должна появиться галочка в квадратике.
Теперь идем на панели, которая находиться слева, выбираем инструмент «волшебная палочка» и толерантность ставим 21.
Вот вроде бы и все, но меня не устраивает полностью картинка, остались еще остатки фона, я снова кликаю на то место которое хочу убрать. Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
Простое руководство по изменению непрозрачности слоя в Procreate (2022) — Artsydee
Делиться заботой!
- Твиттер
Творческие люди, вам предстоит освоить новый инструмент: непрозрачность слоя. Если вам интересно, как изменить непрозрачность слоя в Procreate, то этот пост разбивает процесс на простые шаги, которым вы можете следовать.
Непрозрачность слоя — одна из самых мощных функций в Procreate, которая может быть необходима для вашей работы. Если вы хотите получить максимальную отдачу от этой удивительной программы для дизайна, узнайте, как изменить непрозрачность слоя!
Procreate — одна из самых мощных программ для дизайна iOS, и если вы серьезно относитесь к искусству, вам, вероятно, стоит попробовать Procreate. Он включает в себя несколько функций, которые необходимы для творческих людей.
Он включает в себя несколько функций, которые необходимы для творческих людей.
Содержание
- Что такое непрозрачность слоя?
- Как изменить непрозрачность слоя в Procreate
- Как увидеть непрозрачность в Procreate
- Основные инструменты, необходимые для создания цифрового искусства на Procreate
- Как контролировать непрозрачность в Procreate
- Как контролировать непрозрачность слоя в Procreate Pocket
- Важные вещи, которые следует помнить о непрозрачности слоя в Procreate
- Когда цифровые художники используют непрозрачность слоя?
- Получите 21 БЕСПЛАТНУЮ РАСКРАСКУ PROCREATE ниже!
- Заключение
Непрозрачность слоя — это прозрачность слоя. Значение непрозрачности находится в диапазоне от 0 (полностью прозрачный) до 100 (полностью непрозрачный).
Как изменить непрозрачность слоя в ProcreateКак уменьшить непрозрачность в Procreate
В Procreate вы можете изменить непрозрачность слоя (или как изменить непрозрачность изображения в procreate). Для этого откройте панель слоев и разверните настройки слоя, который вы хотите настроить.
Для этого откройте панель слоев и разверните настройки слоя, который вы хотите настроить.
На экране появится ползунок, который вы можете перемещать. Если вы его не видите, нажмите на слой двумя пальцами, и он появится!
Непрозрачность слоя в Procreate — одна из самых важных функций для меня, когда дело касается дизайна. Я могу использовать его, чтобы изменить внешний вид моего дизайна, добавляя слои и изменяя свет и тени или просто делая цвета более тонкими.
Если вы только начинаете работать с Procreate, есть несколько вещей, которые вам нужно знать, прежде чем вы начнете работать с непрозрачностью слоя, в том числе как использовать ползунок непрозрачности в Procreate.
Как увидеть непрозрачность в Procreate В последнем обновлении Procreate они удалили инструмент «Непрозрачность» с вкладки «Коррекция», но вы все еще можете изменить его, коснувшись двумя пальцами нужных слоев. Когда вы это сделаете, появится ползунок, и вы сможете отрегулировать непрозрачность слоя.
Для начинающих цифровых художников, которые хотят знать, как изменить непрозрачность слоя в Procreate, есть два способа, и я разберу их для вас здесь:
1. Выберите панель слоев и дважды коснитесь выбранный слой двумя пальцами.
ИЛИ
2. Выберите вкладку «Слои» в меню и измените непрозрачность с помощью этой опции.
Когда вкладка слоев открыта, выберите слой, над которым вы хотите работать.
3. Выберите «N» на выбранном вами слое.
Нажав на «N», вы откроете меню с множеством других опций. Самое главное, вы увидите ползунок непрозрачности в верхней части этого меню.
Если вам интересно, как уменьшить непрозрачность слоя в Procreate (как уменьшить непрозрачность в Procreate), выполните следующие действия. Всякий раз, когда вы работаете со слоями, вы заметите, что непрозрачность всегда начинается со 100%. Это означает, что цвета сплошные, и вы вообще не можете видеть сквозь слой. Как только вы начнете регулировать или уменьшать непрозрачность слоя, нижний слой начнет просвечиваться.
Как только вы начнете регулировать или уменьшать непрозрачность слоя, нижний слой начнет просвечиваться.
По моему опыту, настройка непрозрачности слоя в Procreate может быть сложной. Существуют определенные способы настройки непрозрачности слоя в Procreate. Помните, что вы можете видеть и регулировать непрозрачность только одного слоя за раз.
И, конечно же, я должен отметить, что Procreate работает только на iPad, а это значит, что сейчас самое время приобрести свой первый iPad или обновить старый.
Любым начинающим цифровым художникам и творческим людям, если вы думаете об инвестировании в iPad для Procreate, вот несколько причин, по которым вам следует…
- Он имеет множество функций и инструментов для людей, которым нужно нечто большее, чем просто наброски на ходу.
- С его помощью вы можете создавать все виды искусства, такие как рисование, рисование, коллажи, а радость от работы в цифровом формате означает, что вы можете работать над своим искусством прямо сейчас, вместо того, чтобы ждать, пока вы вернетесь домой или когда ваше искусство будет готово.
 сухой!
сухой!
На YouTube доступно огромное количество полезных руководств, созданных самими создателями, которые научат вас, как начать работу с Procreate!
Основные инструменты, необходимые для создания цифровых произведений искусства в ProcreateApple Pencil — это важный инструмент, который можно использовать вместе с iPad , особенно если вы собираетесь создавать цифровые изображения в Procreate. Вы также можете использовать карандаш Logitech Crayon . Это также дает хорошие результаты. Будьте осторожны с использованием других стилусов — иногда они просто не делают того, что вам нужно!
Apple Pencil — это круто. Когда я рисую на своем iPad, это похоже на настоящий карандаш! Другие стилусы сложны в использовании и не очень точны. Apple Pencil не имеет этой проблемы, поэтому вам следует приобрести его, если вы хотите начать рисовать в цифровом виде!
Я хотел бы отметить, что я использую защитную пленку Paperlike на своем iPad pro . Это дает мне очень реальный опыт рисования, когда я работаю над Procreate.
Это дает мне очень реальный опыт рисования, когда я работаю над Procreate.
Возможно, вы заметили, что в Procreate 5 больше нет инструмента «Непрозрачность» на вкладке «Коррекция». Вместо этого вам нужно изменить непрозрачность слоя, нажав двумя пальцами на выбранный слой. Это вызовет ползунок непрозрачности, но вы также можете нажать «N» на своем слое, чтобы поднять ползунок непрозрачности внутри вашего слоя.
- Коснитесь двумя пальцами выбранного слоя, чтобы открыть ползунок непрозрачности.
- Выбор N делает то же самое, но с меньшим количеством шагов.
- При настройке непрозрачности слоя не заходите слишком далеко, потому что впоследствии он будет выглядеть пиксельным или размытым.
- Выберите «Слои» > «Заливка» > «Наложение узора» >, если вместо этого вы хотите иметь слой с узором!
1. Выберите выбранный слой
В верхней части экрана вы найдете меню. Там вы можете найти меню «Слои». Это выглядит как группа ящиков друг над другом.
Там вы можете найти меню «Слои». Это выглядит как группа ящиков друг над другом.
Откройте панель слоев. Затем выберите слой, прозрачность которого вы хотите изменить.
На панели «Слои» коснитесь слоя двумя пальцами. Появится ползунок непрозрачности.
Чтобы использовать ползунок прозрачности, проведите пальцем вправо, чтобы увеличить прозрачность, и влево, чтобы уменьшить ее.
2. Выберите вкладку Слои в верхнем меню.
Выберите слой, прозрачность которого вы хотите изменить. Выберите символ «N», который появляется на вкладке слоя. Он расположен справа от слоя.
Когда вы нажимаете «N», появляется новое меню выбора с ползунком непрозрачности вверху. Просто сдвиньте непрозрачность слоя, который вы хотите использовать.
Если вам интересно, как уменьшить непрозрачность слоя в Procreate, изменить непрозрачность очень просто. Просто откройте слой, который вы хотите настроить, нажмите кнопку непрозрачности в левом нижнем углу экрана и проведите пальцем, чтобы изменить его. Так просто! Когда вы привыкнете к работе в Procreate, вы сможете поиграть с тем, какая техника лучше всего подходит для вас!
Так просто! Когда вы привыкнете к работе в Procreate, вы сможете поиграть с тем, какая техника лучше всего подходит для вас!
He re — отличное видео о том, как настроить непрозрачность слоя в Procreate.
Как контролировать непрозрачность слоя в Procreate Pocket- Настроить непрозрачность в Procreate Pocket очень просто! Вот как: выберите опцию «Изменить» в верхней части экрана и выберите символ волшебной палочки.
- Выберите «Непрозрачность» и отрегулируйте непрозрачность пальцем.
- Приложение Procreate Pocket такое же, как приложение Procreate, за исключением того, что его можно использовать только на iPhone.
Подводя итог:
Чтобы управлять непрозрачностью в Procreate Pocket, щелкните вкладку «Изменить» в верхней части экрана и щелкните значок волшебной палочки. Нажмите «Непрозрачность» и пальцем увеличьте или уменьшите непрозрачность слоя.
Нажмите «Непрозрачность» и пальцем увеличьте или уменьшите непрозрачность слоя.
*Эта страница может содержать партнерские ссылки на продукты, которые я использовал или рекомендовал. Если вы купите что-то на этой странице, я могу получить небольшой процент от продажи без каких-либо дополнительных затрат для вас.**
Важно помнить о непрозрачности слоя в ProcreateНепрозрачность слоя — это очень весело! Вам нужно запомнить некоторые правила, чтобы не расстраиваться.
1) Вы можете изменить непрозрачность, только находясь на слое. Если вы не находитесь на этом слое, это ничего не изменит.
2) Если вы хотите сделать что-то более прозрачным, используйте 0% или меньше 100%.
3) Делая что-то более непрозрачным, используйте 100% или более 0%.
4) Если вы думаете, что ваш слой исчез… проверьте его непрозрачность!
5) Если у вас еще нет Apple Pencil , я предлагаю вам подумать о его приобретении. Они имеют огромное значение для очень «реального» ощущения от рисования, которое вы получаете от использования с Procreate. Ничто другое не сравнится!
Они имеют огромное значение для очень «реального» ощущения от рисования, которое вы получаете от использования с Procreate. Ничто другое не сравнится!
Непрозрачность слоя — очень важный инструмент для цифровых художников, поскольку он позволяет им делать части своих рисунков прозрачными. Это можно эффективно использовать для создания теней, привлечения внимания к определенным элементам и даже для того, чтобы персонажи выглядели так, будто они сливаются с другими объектами или материалом!
Этот инструмент можно использовать по-разному.
Хотя поначалу это может показаться сложным, непрозрачность слоя на самом деле очень легко контролировать! Пока у вас есть представление о том, как выглядят уровни непрозрачности, вы можете экспериментировать со своими изображениями, пока не получите желаемый результат. В Procreate так много забавных инструментов, и Layer Opacity, безусловно, один из них!
Возьмите
21 БЕСПЛАТНУЮ РАССКАЗКУ РАСКРАСКИ PROCREATE ниже! Заключение Потенциал глубины и творчества ограничен только вашим воображением. Я надеюсь, что этот пост о том, как изменить непрозрачность слоя в Procreate, был полезен в вашем творческом путешествии!
Я надеюсь, что этот пост о том, как изменить непрозрачность слоя в Procreate, был полезен в вашем творческом путешествии!
Раскройте всю мощь Procreate, потратив немного времени на освоение этих настроек, и вскоре вы сможете создавать удивительные произведения искусства!
Идите вперед и создавайте великие вещи, которые будут жить вечно 🙂
Другие посты, которые вам могут понравиться …
Ищете лучший iPad для Procreate?
Как копировать и вставлять в Procreate
Делает ли цифровое рисование ваши работы лучше?
Должны ли вы обрисовывать свой рисунок?
Gimp как сделать слой прозрачным
ГИМП
- Откройте свое изображение.
- Выберите область, которую хотите сделать прозрачной.
- В окне «Слой» (тот, который показывает ваше изображение) выберите «Слой» — «Прозрачность» — «Добавить альфа-канал». Если это пусто, значит, это уже сделано.

- Выберите Правка — Очистить.
- Сохраните файл.
Соответственно как сделать слой прозрачным? Выберите нужный слой, затем щелкните стрелку раскрывающегося списка «Непрозрачность» в верхней части панели «Слои». Нажмите и перетащите ползунок, чтобы настроить прозрачность. Вы увидите изменение непрозрачности слоя в окне документа при перемещении ползунка. Если вы установите непрозрачность на 0%, слой станет полностью прозрачным или невидимым.
Как потом сделать белый слой прозрачным?
Вы спрашивали, как сделать фон прозрачным?
- Выберите изображение, в котором вы хотите создать прозрачные области.
- Щелкните Работа с рисунками > Перекрасить > Установить прозрачный цвет.
- На картинке щелкните цвет, который хотите сделать прозрачным. Примечания:
- Выберите изображение.
- Нажмите CTRL+T.
Также знаете, как сделать изображение прозрачным? Выберите изображение, для которого вы хотите изменить прозрачность цвета. На вкладке Формат изображения выберите Цвет, а затем выберите Установить прозрачный цвет. Щелкните цвет на картинке или изображении, которое вы хотите сделать прозрачным. Примечание. Вы не можете сделать более одного цвета изображения прозрачным.
На вкладке Формат изображения выберите Цвет, а затем выберите Установить прозрачный цвет. Щелкните цвет на картинке или изображении, которое вы хотите сделать прозрачным. Примечание. Вы не можете сделать более одного цвета изображения прозрачным.
Содержание
- 1 Как заполнить прозрачный слой в Photoshop?
- 2 Как сделать белый фон прозрачным на Iphone?
- 3 Как сделать PNG прозрачным?
- 4 Как сделать логотип прозрачным бесплатно?
- 5 Как сделать PNG прозрачным онлайн?
- 6 Можно ли сделать JPG прозрачным?
- 7 Как сделать белый фон прозрачным в PhotoShop?
- 8 Как сделать фон логотипа прозрачным?
- 9 Как сделать фон прозрачным без PhotoShop?
- 10 Как убрать черный фон с логотипа?
Как заполнить прозрачный слой в Photoshop?
Выбрав новый слой, выберите «Редактировать» в строке меню, затем «Заливка», чтобы открыть диалоговое окно «Заливка». В этом диалоговом окне пользователь должен выбрать «Цвет переднего плана», чтобы заливка выполнялась ранее выбранным цветом, а также процентом непрозрачности.
В этом диалоговом окне пользователь должен выбрать «Цвет переднего плана», чтобы заливка выполнялась ранее выбранным цветом, а также процентом непрозрачности.
Как сделать белый фон прозрачным на Iphone?
Magic Eraser Background — это приложение для iOS, которое может сделать белый фон прозрачным всего несколькими нажатиями. Это приложение удалит фон любой фотографии за считанные секунды и точно вырежет нужный объект из изображения. Он имеет как волшебную палочку, так и инструмент ластика, который вы можете выбрать для обработки белого фона.
Как сделать PNG прозрачным?
- Шаг 1: Вставьте изображение в редактор.
- Шаг 2: Затем нажмите кнопку «Заливка» на панели инструментов и выберите «Прозрачный».
- Шаг 3: Отрегулируйте допуск.
- Шаг 4: Щелкните области фона, которые вы хотите удалить.
- Шаг 5: Сохраните изображение в формате PNG.
Как сделать логотип прозрачным бесплатно?
Лучшим бесплатным инструментом, который я нашел, является LunaPic. LunaPic работает очень просто: вы загружаете свое изображение, нажав кнопку обзора, а затем выбираете свою фотографию. Эффект «Прозрачный фон» можно найти в меню редактирования на панели инструментов. Затем вы нажимаете на цвет фона — в данном случае в любом месте на белом фоне.
LunaPic работает очень просто: вы загружаете свое изображение, нажав кнопку обзора, а затем выбираете свою фотографию. Эффект «Прозрачный фон» можно найти в меню редактирования на панели инструментов. Затем вы нажимаете на цвет фона — в данном случае в любом месте на белом фоне.
Как сделать PNG прозрачным онлайн?
- Используйте Lunapic, чтобы сделать изображение прозрачным или удалить фон.
- Используйте форму выше, чтобы выбрать файл изображения или URL-адрес.
- Затем просто щелкните цвет/фон, который хотите удалить.
- Посмотрите наше видеоруководство по прозрачному фону.
Можно ли сделать JPG прозрачным?
Изображение JPEG нельзя сделать прозрачным. Вы должны использовать формат, допускающий прозрачность, например GIF или PNG. Paint откроет эти файлы, но, насколько я знаю, прозрачность будет удалена, если вы отредактируете файл. Используйте другое приложение, например Paint.NET (это бесплатно).
Как сделать белый фон прозрачным в PhotoShop?
youtube.com/embed/SV38L4c4JKY»/>Как сделать фон логотипа прозрачным?
- Откройте файл вашего логотипа.
- Добавить прозрачный слой. Выберите «Слой» > «Новый слой» в меню (или просто щелкните значок квадрата в окне слоев).
- Сделать фон прозрачным.
- Сохранить логотип как прозрачное изображение PNG.
Как сделать фон прозрачным без PhotoShop?
Как убрать черный фон с логотипа?
Сделать слой прозрачным в GIMP:
Вы хотите сделать слой прозрачным в GIMP чтобы появилось фоновое изображение но вы не знаете как это сделать ? На самом деле, когда вы хотите сделать фотомонтажи , вы можете сначала вырезать элементы для вставить на фон . Однако с этим технические иногда трудно гнездо элементы . Однако благодаря маске слоя в GIMP вы сможете сделать слой прозрачным стереть части изображения без Supprimer окончательно. Итак, вот что мы получим для вас , чтобы подробно описать в этой статье. Итак, мы расскажем вам, что такое роль и работа масок слоя на приложении . Тогда мы дадим вам подробное пошаговое руководство , которое поможет вам вставить прозрачность в ваши слои в GIMP.
Однако благодаря маске слоя в GIMP вы сможете сделать слой прозрачным стереть части изображения без Supprimer окончательно. Итак, вот что мы получим для вас , чтобы подробно описать в этой статье. Итак, мы расскажем вам, что такое роль и работа масок слоя на приложении . Тогда мы дадим вам подробное пошаговое руководство , которое поможет вам вставить прозрачность в ваши слои в GIMP.
Как сделать слой прозрачным в GIMP?
Для чего в GIMP используется слой?
слоя — это слоя , которые вы можете наложить на фоновое изображение . Вы найдете их в большинстве программ для редактирования фотографий. Главное преимущество этого инструмент заключается в том, что вы можете редактировать слои или другими словами слоев или на независимых . Так что будет очень Полезно по создавать фотомонтажи. Вы можете отредактировать каждую фотографию так, чтобы она наилучшим образом соответствовала изображению ниже.
Так что будет очень Полезно по создавать фотомонтажи. Вы можете отредактировать каждую фотографию так, чтобы она наилучшим образом соответствовала изображению ниже.
Если вам интересно, мы написали несколько статей, чтобы помочь вам. изменить слой в GIMP:
- изменить размер слоя в GIMP:
- Изменение размера слоя в GIMP:
- Перемещение слоя в GIMP:
Но есть функциональность , иногда малоизвестная, но все же очень Полезная , которая позволяет вам вставлять прозрачность в фотомонтаж. Маска слоя примерно в GIMP. Последний позволит вам удалить фон и изменить фон. Например: если вы хотите , поставьте белый фон.
Что такое маска слоя в GIMP?
Чтобы сделать слой прозрачным в GIMP , вы должны использовать инструмент маски слоя . Конечно Photoshop вы также получите пользу от него под названием слоя-маски.
Конечно Photoshop вы также получите пользу от него под названием слоя-маски.
Этот инструмент позволяет вставить слой белого или черного цвета, который на первый взгляд будет прозрачным на изображении выше. Затем, используя черную или белую кисть, вы сможете добавить прозрачность к вашему слою.
Так уметь используйте его , сначала вам придется наложить одно изображение на другое. Если вы хотите получить больше информации по этому вопросу, мы предлагаем вам прочитать следующую статью: Наложение изображений с помощью GIMP .
Используйте маску слоя, чтобы сделать изображение прозрачным в GIMP:
Теперь, когда вы знаете больше об инструменте маски слоя в GIMP, мы поможем вам использовать . Итак, мы покажем вам , как добавить этот тип слоя . Тогда мы покажем вам, как выберите инструмент кисть до вставьте прозрачность.
Тогда мы покажем вам, как выберите инструмент кисть до вставьте прозрачность.
Добавьте маску слоя в GIMP:
Первый шаг — добавьте маску слоя в GIMP.
- Доступ к Приложение GIMP на вашем ПК,
- Вставка Ваше первое Фоновое изображение,
- . Затем Оверлей A Layer , содержащий второе изображение,
- . вставить одно изображение в другое в следующей статье: Наложение слоя на GIMP .
- Тогда у вас есть несколько вариантов:
- Не могли бы вы сделать щелкните правой кнопкой мыши на верхнем слое и перейдите на вкладку Слой и Очки нажмите на Добавить маску слоя.
- В противном случае вы можете использовать панель инструментов в верхней части экрана, перейти в меню Слой, затем Маска и, как и прежде, нажать на Добавить маску слоя.

- В окне Добавьте маску слоя , мы советуем вам выбрать один из следующих двух вариантов:
- Выберите Белый : если вы хотите, чтобы верхнее изображение было полностью изображение ниже с использованием прозрачности .
- Или выберите Noir : если вы хотите, чтобы верхний слой был полностью прозрачным а затем хотите сделать непрозрачным о некоторых сторонах .
- После этого шага вы увидите маску слоя рядом со слоем в списке слоев справа от экрана.
Вставить прозрачность в маску слоя в GIMP:
После того, как вы добавили маску слоя в GIMP , вы можете вставить прозрачность в последний. Для этого важно выбрать кисть цвета, противоположного цвету слоя 9. 0044 . Итак, если вы выбрали белый слой , вы должны использовать черную кисть. И наоборот для черного слоя, выберите одну белую кисть .
0044 . Итак, если вы выбрали белый слой , вы должны использовать черную кисть. И наоборот для черного слоя, выберите одну белую кисть .
Это очень подробный пошаговый шаг за шагом, который поможет вам выбрать кисть нужного цвета в GIMP . Таким образом, вы можете нарисовать контуры на вашем слое вставить прозрачность или наоборот непрозрачность в зависимости от выбранной опции.
- Голова на вкладка Инструменты в GIMP,
- Затем выберите инструменты рисования,
- И нажмите на опцию Кисть,
- Вы также можете использовать сочетание клавиш стр.
- Затем в меню слева экрана проверьте, что черный цвет или, выбрано, , если вы добавили белую маску слоя.

- Ou Белый , если вы предпочитаете , добавьте черную маску слоя.
- Наконец, нарисуйте кистью на вашем слое.
- Вы сможете увидеть что слой становится прозрачным в местах где кисть .
Советы по использованию маски слоя в GIMP:
вот несколько советов относительно использования масок слоя в GIMP:
- Если вы допустили ошибку при рисовании большое преимущество этого инструмент достаточно ли вам инвертировать цвет кисти чтобы непрозрачный слой et исправить вашу ошибку.
- Знайте, что вы также можете изменить тип кисти. Здесь мы использовали круглую кисть под названием кисть . Но вы можете выбрать другой.
 Для этого вам нужно будет перейти на первую вкладку меню в правой части экрана.
Для этого вам нужно будет перейти на первую вкладку меню в правой части экрана. - Вы также можете изменить размер кисти. Для этого нужно перейти на вкладка параметров инструментов всегда в правом меню . Это пятая вкладка. Это позволит вам использовать кисть большего или меньшего размера в зависимости от требований к точности.
- Если вы выберете серый цвет для кисти , вы также можете добавить прогрессивную прозрачность на слой в GIMP.
Слить прозрачный слой в GIMP:
После каждого использовать из слоев на приложения для редактирования фотографий , необходимо, чтобы объединили слои , чтобы получить однослойный и исправили ваш фотомонтаж.
Мы объясним все, что вам нужно знать об этом, в следующей статье: Объединить слои в GIMP.
В заключение: — сделать слой прозрачным в GIMP вам придется использовать инструмент маски слоя в GIMP. Последний позволяет вставлять белый или черный слой. Затем просто используйте черную или белую кисть до вставьте прозрачность или непрозрачность. Таким образом, это очень полезный инструмент, который избавит вас от необходимости вырезать элементы в ваших фотомонтажах.
Непрозрачность слоя
Непрозрачность слоя
Непрозрачность каждого слоя на карте может быть индивидуально установлена от нулевой непрозрачности до 100-процентной непрозрачности. Частично прозрачные слои позволяют частично видеть объекты, метки и пиксели из слоев под ними. Непрозрачность регулируется настройками на панели слоев. Прозрачность также можно установить в диалоговом окне «Непрозрачность» контекстного меню для вкладок слоев на картах.
Чтобы изменить непрозрачность слоя на карте, откройте карту, а затем откройте панель слоев. Нажмите кнопку View Opacity на панели слоев. Это добавит столбец «Непрозрачность» на панель слоев.
Дважды щелкните параметр «Непрозрачность» для любого слоя, чтобы изменить его. Непрозрачность 100% (по умолчанию) означает, что содержимое слоя непрозрачно. Непрозрачность 0% означает, что содержимое слоя будет невидимым, поскольку оно полностью прозрачно. При вводе значений непрозрачности нет необходимости вводить символ процента: просто введите число от 0 до 100 и нажмите ENTER.
Альтернативой настройке непрозрачности слоя с помощью поля редактирования % на панели «Слои» является использование диалогового окна непрозрачности, которое появляется из контекстного меню для вкладок слоев карты. Щелкните правой кнопкой мыши вкладку слоя и выберите «Непрозрачность», чтобы открыть диалоговое окно:
.
Диалоговое окно непрозрачности позволяет интерактивно настраивать прозрачность, перемещая ползунок. Установите флажок Предварительный просмотр, чтобы увидеть эффект в реальном времени. Мы также можем щелкнуть в поле редактирования и изменить значение непрозрачности.
Установите флажок Предварительный просмотр, чтобы увидеть эффект в реальном времени. Мы также можем щелкнуть в поле редактирования и изменить значение непрозрачности.
Непрозрачность слоя будет объединена с любой непрозрачностью, уже определенной в компоненте. Например, для изображений RGBa будет включена попиксельная прозрачность. Использование непрозрачности слоя с таким слоем изображения применит непрозрачность слоя ко всему изображению RGBa в дополнение к любой прозрачности для каждого пикселя.
Обратите внимание, что изменение прозрачности слоя карты на панели слоев не приводит к каким-либо изменениям задействованного компонента. Это только меняет то, как этот компонент отображается в стеке слоев. Так, например, если у нас есть изображение RGBa, участвующее в карте, когда мы меняем непрозрачность слоя, значения альфа-канала для каждого пикселя не изменяются.
Примеры
Предположим, у нас есть рисунок округов США (слева внизу) и рисунок избирательных округов (справа):
Оба чертежа состоят из областей. Мы хотели бы показать их вместе на карте, чтобы мы могли видеть, как формируются округа Конгресса по сравнению с округами. Без непрозрачности слоя было бы трудно четко изобразить перекрытие, поскольку любой рисунок, помещенный в верхний слой, скроет нижний рисунок.
Мы хотели бы показать их вместе на карте, чтобы мы могли видеть, как формируются округа Конгресса по сравнению с округами. Без непрозрачности слоя было бы трудно четко изобразить перекрытие, поскольку любой рисунок, помещенный в верхний слой, скроет нижний рисунок.
Наше решение — использовать непрозрачность слоя. Мы поместим рисунок избирательных округов на верхний слой, а затем изменим его непрозрачность, пока не получим желаемый эффект, показывающий оба слоя одновременно.
90% непрозрачность: Это обеспечивает небольшую видимость нижележащего слоя рисования округов и будет хорошим выбором, если основной интерес представляют очертания избирательных округов.
Непрозрачность 75%: позволяет показать больше рисунков округов через верхний слой. Обратите внимание, что сочетание цветов нижнего и верхнего слоев смягчит довольно кричащие исходные цвета верхнего слоя. По сути, мы добавляем серый цвет к верхним областям, что уменьшает насыщенность комбинированного изображения.
50% непрозрачность: хороший выбор, если основное внимание уделяется границам округов, но должны быть легко доступны формы округов Конгресса.
25% непрозрачность: это уменьшает непрозрачность верхнего слоя настолько, что он едва виден. Это хороший способ применить тонкий цвет к карте, предназначенной в основном для отображения округов, которым также может потребоваться дополнительная информация, такая как метки или местоположения точек. Относительно размытые очертания границ конгрессов служат ориентиром для тех, кто интересуется районами, но не настолько очевидны визуально, что загромождают карту.
Непрозрачность слоя — отличный инструмент для использования изображений на картах.
Классическая проблема с географически зарегистрированными изображениями, отображаемыми на той же карте, что и рисунки, заключается в том, что визуальный контекст изображения может мешать четкому визуальному восприятию объектов на рисунках.
Уменьшение непрозрачности слоя делает изображение более тусклым, чтобы объекты рисования лучше выделялись. Аналогичного эффекта можно было бы добиться, изменив яркость, контрастность и насыщенность изображения, но это потребовало бы изменения самого изображения.
Изменение непрозрачности слоя позволяет увеличить или уменьшить непрозрачность слоя без изменения компонента изображения. Это позволяет нам в интерактивном режиме искать нужный визуальный эффект, увеличивая и уменьшая непрозрачность слоя. Мы часто будем использовать непрозрачность слоя таким образом, чтобы «исчезнуть» фоновую карту, когда мы хотим создать тонкий фон, сохраняя при этом визуальное внимание к элементам карты на переднем плане.
Частично прозрачные изображения позволяют видеть объекты на чертежах под этими изображениями. На приведенном выше снимке экрана мы видим две зеленые круглые области, проступающие через изображение из слоя ниже.
Панель слоев для приведенной выше карты устанавливает непрозрачность слоя SanFranImage на 50%, чтобы были видны круглые области на чертеже Антенны.
Обратите внимание, что непрозрачность слоя применяется в дополнение к любым эффектам прозрачности, присущим самому изображению.
Например, предположим, что мы меняем изображение SanFranImage на изображение RGBa, а затем «растушевываем» прозрачность, чтобы все, кроме центральной части изображения, было прозрачным. Мы можем использовать изображение на карте с рисунками. В этом примере показаны те же слои чертежа с новым слоем изображения. (Рисунок Антенны на этой иллюстрации выделен щелчком мыши).
Если мы применим прозрачность к слою изображения и включим отображение рисунка Антенны, мы можем получить эффект, сочетающий прозрачность пикселей в изображении RGBa с общей непрозрачностью слоя, заданной на панели слоев карты.
Непрозрачность слоя работает с любым слоем, который может отображаться на карте. Слои надписей, например, также можно сделать частично прозрачными на картах, как показано выше.
Графика
Сочетание непрозрачности слоя с прозрачностью пикселей RGBa обеспечивает широкий спектр художественных эффектов.
Мы можем скопировать наш стандартный образец бронзового изображения, преобразовать его в изображение RGBa, а затем создать размытую круглую область, оставив остальную часть изображения прозрачной.
Затем мы можем наложить это на карту с копией бронзового изображения, у которого установлена низкая непрозрачность, чтобы изображение было более тусклым.
Результатом является комбинированный эффект, который выделяет только часть бронзового изображения. Эффект становится более драматичным, если смотреть на изображение True Color с 24 миллионами цветов, которое обычно наблюдается на мониторах. Изображения в этом файле справки были искусственно сокращены до 256 цветов, чтобы соответствовать ограничениям справочной системы Microsoft.
Изображения в этом файле справки были искусственно сокращены до 256 цветов, чтобы соответствовать ограничениям справочной системы Microsoft.
Обратите внимание, что такого же эффекта можно было добиться, растушевывая изображение только в верхнем слое. В этом случае вместо того, чтобы иметь только непрозрачную круглую область, растушевываемую на большую часть изображения с полной прозрачностью, круглую область можно было бы растушевать на большую область частичной непрозрачности. Преимущество создания комбинированного изображения в два слоя заключается в том, что нижний слой можно легко изменить непрозрачностью, чтобы обеспечить интерактивный подход к установке желаемой непрозрачности. Просто увеличивайте или уменьшайте непрозрачность нижнего слоя, пока не увидите желаемый эффект.
Непрозрачность комбинированного слоя
Непрозрачность слоя в коллекторе работает так же, как прозрачность при наложении слоев прозрачной пластиковой пленки. Результаты объединяются визуально, а не просто арифметически.
Результаты объединяются визуально, а не просто арифметически.
Предположим, у нас есть карта с тремя слоями рисования, каждый из которых содержит синий квадрат. На скриншоте выше показана карта. Непрозрачность двух слоев установлена на 50%, и в этих двух слоях синие квадраты расположены так, чтобы перекрывать друг друга. Третий слой имеет 100% непрозрачность.
Обратите внимание, что квадрат в слое со 100% непрозрачностью выглядит полностью непрозрачным. Шахматный фон сквозь него вообще не просматривается. Квадраты в частично непрозрачных слоях были сделаны частично прозрачными, чтобы через них можно было видеть фон шахматной доски. Там, где квадраты перекрываются, фон менее заметен, потому что он виден сквозь два слоя частично прозрачного «материала».
Если мы включим белый фон по умолчанию на панели слоев, мы увидим, как объекты выглядят на белом фоне. Это иллюстрирует эффект, который иногда сбивает с толку новичков: цвет области, где оба квадрата перекрываются, светлее (из-за непрозрачности), чем полностью непрозрачный квадрат. Логическая ошибка новичков состоит в том, что они думают, что если один квадрат имеет непрозрачность 50%, а другой квадрат — 50%, то линия обзора, проходящая через оба квадрата, должна быть непрозрачной на 100%.
Логическая ошибка новичков состоит в том, что они думают, что если один квадрат имеет непрозрачность 50%, а другой квадрат — 50%, то линия обзора, проходящая через оба квадрата, должна быть непрозрачной на 100%.
На самом деле непрозрачность — это больше эффект умножения процентов, чем сложения. При просмотре через один квадрат, прозрачный на 50%, линия обзора дает комбинированный цвет, который составляет 50% от квадрата и 50% от фона. Если теперь мы поместим еще один 50%-ный фильтр того же цвета в эту линию обзора, результатом будет цвет, который на 75% состоит из цвета квадратов и на 25% из цвета фона. Таким образом, наложение двух фильтров, каждый из которых имеет непрозрачность 50 %, дает тот же эффект, что и один фильтр с непрозрачностью 75 %, но не то же самое, что непрозрачность 100 %.
Непрозрачность слоя является свойством карты
Непрозрачность слоя — это свойство слоя карты, а не чертежа или другого компонента, отображаемого в этом слое. Один и тот же рисунок, например, может отображаться в слое более чем на одной карте, и на каждой карте слой, содержащий рисунок, может иметь разные настройки непрозрачности. Непрозрачность, используемая в каждой карте, указывается только в слое этой карты.
Один и тот же рисунок, например, может отображаться в слое более чем на одной карте, и на каждой карте слой, содержащий рисунок, может иметь разные настройки непрозрачности. Непрозрачность, используемая в каждой карте, указывается только в слое этой карты.
Изменение непрозрачности слоя не влияет на компонент, отображаемый в этом слое. Непрозрачность слоя просто изменяет то, как карта показывает компонент в этом слое.
Номенклатура
Прозрачность и непрозрачность — это два термина, обозначающие одно и то же понятие, рассматриваемое с разных сторон. Когда что-то совершенно непрозрачно, оно вовсе не прозрачно. Когда что-то совершенно прозрачно, можно сказать, что оно имеет нулевой процент непрозрачности.
Какое слово используется, зависит от обсуждения. Когда вы представляете слои, расположенные друг над другом, как прозрачные листы, концептуально понятнее использовать слово «прозрачность». При обсуждении определенного процента пропускания света, который должен быть применен с помощью ползунка в диалоговом окне, в большинстве приложений используется слово непрозрачность.
Соглашение в индустрии программного обеспечения для редактирования графических изображений заключается в том, чтобы регулировать непрозрачность слоя с помощью элементов управления, которые устанавливают число от 0% до 100% непрозрачности, так что изображение со 100% будет полностью непрозрачным и не позволяет просматривать изображение под ним. . Многообразие следует этому соглашению. Это соглашение сохраняется в индустрии графики, хотя техническая реализация эффектов прозрачности выполняется с использованием альфа-канала в изображениях RGBa, где чем выше значение альфа-канала (от 0 до 255), тем выше прозрачность.
Таким образом, можно столкнуться с небольшим концептуальным диссонансом увеличения непрозрачности с более высокими числами (до 100%) в диалогах и других пользовательских интерфейсах, в то время как внутренние наборы данных используют числа (значения альфа-канала), в которых непрозрачность уменьшается с более высокими числами. Поскольку мы редко устанавливаем альфа-значения вручную, это не так уж и плохо. Альфа-значения обычно устанавливаются с помощью различных инструментов, таких как ластики или маски. В случае с масками, чем темнее область маски, тем ниже значение альфа и, следовательно, выше непрозрачность. С небрежной концептуальной точки зрения это очень приемлемо, потому что это приводит к эффекту, когда черные области масок вызывают полную непрозрачность, а белые области масок вызывают полную прозрачность. Поскольку мы привыкли думать о «белом пространстве» как о прозрачном, это хорошо работает как естественная мнемоника для эффектов масок.
Альфа-значения обычно устанавливаются с помощью различных инструментов, таких как ластики или маски. В случае с масками, чем темнее область маски, тем ниже значение альфа и, следовательно, выше непрозрачность. С небрежной концептуальной точки зрения это очень приемлемо, потому что это приводит к эффекту, когда черные области масок вызывают полную непрозрачность, а белые области масок вызывают полную прозрачность. Поскольку мы привыкли думать о «белом пространстве» как о прозрачном, это хорошо работает как естественная мнемоника для эффектов масок.
Печать и непрозрачность
Коллектор будет корректно печатать карты (а также компоновки, включающие карты) с правильной непрозрачностью для используемых слоев. Однако, если параметр «Печать с использованием GDI+» отключен, только поверхности и изображения будут напечатаны с правильной непрозрачностью. Отключение параметра «Печать с помощью GDI+» заставляет Manifold использовать обычный GDI, который не может печатать непрозрачность на чертежах.
Хотя форматы .pdf и .ps часто считаются «универсальными» форматами, которые могут точно отображать данные для использования в других программах, они имеют многочисленные ограничения. Например, ни .pdf, ни .ps не могут отображать непрозрачность. Если компоновка включает карту, на которой показан рисунок под изображением с непрозрачностью 50 % на карте, в файле .pdf, созданном путем экспорта компоновки в файл .pdf, будет отображаться изображение со 100 % непрозрачностью. Экспорт .emf поддерживает прозрачность для изображений и поверхностей, но не для рисунков.
Хотя форматы .pdf и .ps часто считаются «универсальными» форматами, которые могут точно отображать данные для использования в других программах, они имеют многочисленные ограничения. Например, ни .ps, ни более старые версии .pdf не могут отображать непрозрачность. Если компоновка включает карту, на которой показан рисунок под изображением с непрозрачностью 50% на карте, .ps, созданный путем экспорта компоновки в файл . ps, будет отображать изображение со 100%-ной непрозрачностью. Экспорт с использованием .emf поддерживает непрозрачность для изображений и поверхностей, но не для рисунков.
ps, будет отображать изображение со 100%-ной непрозрачностью. Экспорт с использованием .emf поддерживает непрозрачность для изображений и поверхностей, но не для рисунков.
Примечания
Как создаются размытые круги на изображениях RGBa, показанных выше? См. пример «Создать круглое растушеванное изображение».
Читатели за пределами США могут быть удивлены, увидев, что избирательные округа не всегда совпадают с границами городов или округов. На самом деле, в некоторых случаях они имеют причудливую, произвольную форму. В США политическая партия, находящаяся у власти, может использовать свое большинство голосов для определения границ округов, закрепленных за каждым представителем Конгресса. Это право определять границы округов используется для поддержания политического контроля путем рисования округов на основе известных демографических данных сторонников и противников.
Техническая задача состоит в том, чтобы провести границы округов, которые объединят сторонников и разделят оппозицию таким образом, чтобы избиратели оппозиции никогда не составляли большинство в каком-либо округе. Эта практика известна как «манипулирование» в честь губернатора Массачусетса Элдбриджа Джерри (1744–1814), чей второй срок на посту губернатора характеризовался причудливой перестановкой избирательных участков.
Эта практика известна как «манипулирование» в честь губернатора Массачусетса Элдбриджа Джерри (1744–1814), чей второй срок на посту губернатора характеризовался причудливой перестановкой избирательных участков.
Как сделать прозрачный текст в Photoshop
Создание прозрачного текста в Photoshop может предложить множество отличных эффектов для ваших изображений, эскизов видео или даже водяных знаков. Каждый метод, который я рассмотрю, требует минимальных знаний в Photoshop и требует всего пару слоев. Большая часть работы будет выполнена с помощью панели стилей слоя! Давайте перейдем к тому, как сделать прозрачный текст в Photoshop!
#1. Прозрачный текст внутри фигуры
Первый метод заключается в создании прозрачного текста внутри сплошной фигуры. Этот метод требует только двух слоев и создает прозрачный контур текста внутри вашей фигуры. Эффект может быть сделан с любой формой или со слоем заливки сплошным цветом. Выбор за вами! Для примера я буду размещать свой текст в форме прямоугольника.
Этот метод требует только двух слоев и создает прозрачный контур текста внутри вашей фигуры. Эффект может быть сделан с любой формой или со слоем заливки сплошным цветом. Выбор за вами! Для примера я буду размещать свой текст в форме прямоугольника.
Вот как это сделать:
Нарисуйте фигуру с помощью Инструмента «Форма» в Photoshop. Чтобы получить доступ к инструменту формы, нажмите U на клавиатуре или найдите его на панели инструментов.
Затем выберите фигуру, которую хотите нарисовать. В этом случае я выберу инструмент прямоугольной формы, но подойдет любой вариант!
Выберите параметры заливки и обводки для фигуры. Выбранный вами цвет не имеет значения; это полностью личное предпочтение.
Нарисуйте фигуру так, как вы хотите, чтобы она отображалась на изображении. Не беспокойтесь, если это не идеально; вы можете настроить его позже, нажав V для инструмента перемещения. Инструмент «Перемещение» позволит вам изменить положение и размер вашей фигуры.
Создав фигуру, возьмите инструмент «Текст», нажав T , или найдите его на панели инструментов. Выберите шрифт, который вам нравится. Жирные шрифты, как правило, лучше подходят для этого эффекта.
Щелкните за пределами фигуры, чтобы создать новый текстовый слой. Введите то, что больше всего подходит для вашей фотографии!
После выбора текстового слоя нажмите V , чтобы получить доступ к инструменту «Перемещение» и разместить текст внутри фигуры.
Когда ваша форма и текстовый слой перекрываются, дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
Откроется новое окно и убедитесь, что вы находитесь в «Параметры наложения».
В разделе «Расширенное смешивание» установите Knockout на Shallow. Убедитесь, что опции «Объединить обрезанные слои в группу» и «Слой с фигурами прозрачности» отмечены флажками.
Затем установите для параметра Непрозрачность заливки значение 0% и нажмите ОК, чтобы сохранить изменения.
Удерживая нажатой клавишу Shift, выберите слой с текстом и фигурой на панели слоев. Нажмите Command + G (Mac) или Control + G (ПК), чтобы сгруппировать выделенные слои.
Переименуйте эту группу в «Прозрачный текст».
– Результат
Таким образом, вы успешно создали прозрачный текст в Photoshop с помощью нескольких простых стилей слоя. Вы можете переместить текст в любое место, которое вам нужно, и он всегда будет прозрачным через нижележащий слой. Этот прозрачный текстовый эффект идеально подходит для заголовков веб-сайтов, миниатюр социальных сетей и многого другого!
#2. Прозрачный текст обводки
Второй способ сделать текст прозрачным в Photoshop — это эффект обводки. Обводка — это простой цветной контур вокруг фигуры или текста на фотографии. Для этого эффекта обводка будет обводить текст, а центр останется прозрачным.
Вот как это сделать:
Возьмите текстовый инструмент, нажав T , или найдите текстовый инструмент на панели инструментов.
Установите шрифт, размер и цвет текста в верхней части экрана. Щелкните в любом месте изображения и введите слова, к которым вы хотите применить этот эффект прозрачности.
Напечатав текст, дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
На вкладке «Параметры наложения» в разделе «Расширенное наложение» уменьшите непрозрачность заливки до 0%.
Далее выберите вкладку Stroke.
Установите размер обводки так, чтобы он лучше всего подходил для вашего текста. Сумма будет зависеть от размера и шрифта, который вы используете.
Установите положение «Внутри», режим наложения «Нормальный» и непрозрачность 100%.
Убедитесь, что для параметра «Тип заливки» задано значение «цвет», и выберите любой цвет для обводки.
Если вы довольны настройками обводки, нажмите «ОК», чтобы сохранить изменения.
– Результат
Это еще один простой способ сделать текст прозрачным в Photoshop, на этот раз с помощью обводки. Поскольку текст невидим, добавление обводки просто создает фигуру вокруг контура текста. Таким образом, все, что у вас останется, это цветной контур с прозрачным центром!
Поскольку текст невидим, добавление обводки просто создает фигуру вокруг контура текста. Таким образом, все, что у вас останется, это цветной контур с прозрачным центром!
№3. Текстовый эффект с прозрачным скосом
Третий способ сделать текст прозрачным в Photoshop — использовать настройки скоса и тиснения. В результате вы получите прозрачный скошенный текст, который едва заметен на вашем изображении. Этот текстовый эффект просто фантастический, если вы хотите сделать свой текст более тонким или даже создать собственный водяной знак на своей фотографии!
Вот как это сделать:
Возьмите текстовый инструмент, нажав T , или щелкните текстовый инструмент на панели инструментов.
Установите шрифт, размер и цвет текста в верхней части экрана. Щелкните в любом месте изображения и введите нужный текст.
Написав текст, дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
На вкладке «Параметры наложения» уменьшите непрозрачность заливки до 0%. Это сделает ваш текст полностью невидимым.
Это сделает ваш текст полностью невидимым.
Нажмите на вкладку Bevel and Emboss на панели стилей слоя.
Установить стиль на «Внутренний скос» , Техника к «Гладкая» и Направление к «Вверх» .
Установите глубину от 1% до 1000%. Для лучшего эффекта я бы предложил между 85% — 250%.
Выберите размер от 1px до 25px в зависимости от того, насколько очевидным должен быть прозрачный текст.
Оставьте настройку смягчения в диапазоне 1–10 пикселей.
Теперь вы добавите немного основного затенения, чтобы усилить эффект. Отметьте «Использовать глобальное освещение» и установите угол, щелкнув внутри круга угла. Это установит, в каком направлении применяется затенение.
Установите Gloss Contour так же, как показано ниже, и отметьте «Сглаживание».
Установите режим выделения на «Нормальный» и выберите белый цвет. Выберите непрозрачность между 30% — 50%.
Выберите непрозрачность между 30% — 50%.
Убедитесь, что режим теней установлен на «Нормальный», и выберите черный цвет. Установите непрозрачность между 40% — 70% .
Нажмите «ОК», чтобы сохранить изменения и выйти из панели «Стиль слоя».
– Результат
Этот метод позволяет сделать текст прозрачным в Photoshop, используя тени и блики для скоса текста. Таким образом, ваш текст приобретает вид прозрачного 3D-текста, который виден только с черными и белыми краями!
#4. Knockout Stroke Text Effect
Чтобы продвинуться дальше, вы можете объединить первые два прозрачных текстовых эффекта, которые мы обсуждали, в один. Это создает уникальный и высоко стилизованный вид, который можно использовать в различных дизайнах. Для этого прозрачного текстового эффекта вы скомбинируете нокаутирующий текст с добавленной обводкой. Как только вы измените размер текста, чтобы он стал немного больше, чем фигура, он выглядит так, как будто сплошной цвет переходит в текст.
Вот как это сделать:
Возьмите инструмент формы, нажав U , или нажмите и удерживайте значок инструмента формы. Выберите любую фигуру, которую вы хотите использовать в качестве фоновой формы. В этом примере я буду использовать круг.
Установите цвет и значения обводки для вашей фигуры. Этот эффект будет работать лучше всего, если у вас есть обводка прозрачной формы, представленная белым прямоугольником с красной линией.
Щелкните в любом месте экрана, чтобы нарисовать фигуру.
Создав фигуру, возьмите текстовый инструмент, нажав T или найдите его на Панели инструментов. Выберите настройки шрифта и размера, но не слишком зацикливайтесь на этом, потому что вы всегда можете изменить это позже. Щелкните в любом месте за пределами фигуры, чтобы создать новый набор текста.
Когда текст будет написан, возьмите инструмент перемещения, нажав V , и переместите его так, чтобы он соответствовал вашей фигуре. Измените масштаб текста, чтобы он выходил за пределы формы, как показано ниже.
Измените масштаб текста, чтобы он выходил за пределы формы, как показано ниже.
Дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
В разделе «Параметры наложения» установите непрозрачность заливки на 0% и установите параметр «Выбивание» на «Мелкий».
Затем щелкните вкладку обводки, чтобы добавить обводку к тексту. Установите размер примерно 5 пикселей, положение «снаружи», режим наложения «нормальный» и непрозрачность 100%.
Убедитесь, что тип заливки установлен на «цвет», и выберите цвет обводки, соответствующий вашей форме. В данном случае это будет белый цвет.
Нажмите «ОК», чтобы сохранить изменения.
Удерживая нажатой клавишу Shift, щелкните слои формы и текста, затем нажмите Command + G (Mac) или Control + G (ПК), чтобы сгруппировать слои. Переименуйте эту группу в «Knockout Stroke Text».
– Результат
Вот как можно создать еще один великолепный эффект прозрачности текста в Photoshop, объединив вместе два метода, обсуждавшихся ранее. Этот эффект идеален, если вы хотите еще больше стилизовать свой текст!
Этот эффект идеален, если вы хотите еще больше стилизовать свой текст!
Заключение
Итак, это четыре отличных способа сделать прозрачный текст в Photoshop в различных стилях. С помощью этих опций вы сможете использовать идеальный эффект прозрачного текста для своей фотографии. Вы можете проявить творческий подход и объединить различные версии этих прозрачных текстовых эффектов, чтобы получить еще больше разнообразия.
Хотите больше статей, подобных этой? Подпишитесь на мой еженедельный информационный бюллетень, чтобы получать больше фотографий и руководств по редактированию фотографий прямо на ваш почтовый ящик!
Как сделать слой прозрачным в Sketchup?
Содержание
- 1 Как сделать слой прозрачным?
- 2 Как сделать прозрачное стекло в Sketchup?
- 3 Как изменить прозрачность макета?
- 4 Как создать эффект стекла в Sketchup?
- 5 Как сделать изображение прозрачным?
- 6 Как сделать фон прозрачным?
- 7 Чистый пластик прозрачный или полупрозрачный?
- 8 Как изменить непрозрачность слоя в Photoshop на iPad?
- 9 Что означает непрозрачность в Photoshop?
- 10 Как изменить непрозрачность слоя в procreate?
- 11 Как заставить стекло видеть через VRAY?
- 12 Как сделать стекло менее прозрачным?
- 13 Как сделать отражающее стекло в VRAY Sketchup?
- 14 Как удалить белый фон с изображения?
- 15 Как сделать PNG прозрачным?
Как сделать слой прозрачным?
Выберите нужный слой, затем щелкните стрелку раскрывающегося списка «Непрозрачность» в верхней части панели «Слои». Нажмите и перетащите ползунок, чтобы настроить прозрачность. Вы увидите изменение непрозрачности слоя в окне документа при перемещении ползунка. Если вы установите непрозрачность на 0%, слой станет полностью прозрачным или невидимым.
Нажмите и перетащите ползунок, чтобы настроить прозрачность. Вы увидите изменение непрозрачности слоя в окне документа при перемещении ползунка. Если вы установите непрозрачность на 0%, слой станет полностью прозрачным или невидимым.
Как сделать прозрачное стекло в Sketchup?
Как изменить прозрачность макета?
Щелкните элемент управления цветом, затем выберите цвет из цветовой палитры. 5. Переместите ползунок «Непрозрачность», чтобы изменить прозрачность цвета заливки… Чтобы добавить или изменить, используйте этот элемент управления. Стиль и ширина границы вокруг объекта или части макета.
1. Отражающее стекло: от 30 до 49.
2. В основном отражающее: от 50 до 75.
3. Слегка отражающий: от 76 до 90.
4. Почти прозрачный: от 91 до 96.
5. Прозрачный: от 96 до 100.
Как сделать изображение прозрачным?
Выберите изображение, для которого вы хотите изменить прозрачность цвета. На вкладке «Формат рисунка» нажмите «Перекрасить», а затем выберите «Установить прозрачный цвет». Щелкните цвет на картинке или изображении, которое вы хотите сделать прозрачным. Примечание. Вы не можете сделать более одного цвета изображения прозрачным.
На вкладке «Формат рисунка» нажмите «Перекрасить», а затем выберите «Установить прозрачный цвет». Щелкните цвет на картинке или изображении, которое вы хотите сделать прозрачным. Примечание. Вы не можете сделать более одного цвета изображения прозрачным.
Как сделать фон прозрачным?
1. Выберите изображение, в котором вы хотите создать прозрачные области.
2. Щелкните Работа с рисунками > Перекрасить > Установить прозрачный цвет.
3. Щелкните на картинке цвет, который хотите сделать прозрачным. Примечания:
4. Выберите изображение.
5. Нажмите CTRL+T.
Чистый пластик прозрачный или полупрозрачный?
Известными примерами прозрачных материалов являются воздух, вода, некоторые пластмассы и прозрачное стекло. Полупрозрачные материалы пропускают через себя некоторое количество света, но он рассеивается, поэтому через материал невозможно увидеть четкое изображение. Примерами полупрозрачных материалов являются некоторые пластмассы и матовое стекло. 15 мая 2017 г.
15 мая 2017 г.
Как изменить непрозрачность слоя в Photoshop на iPad?
Нажмите на панели задач для доступа к свойствам слоя: Миниатюра: Отображает миниатюру и имя слоя. Параметры наложения: Вы можете создавать различные специальные эффекты, используя параметры наложения — непрозрачность и режим наложения. Непрозрачность: используйте ползунок «Непрозрачность», чтобы отрегулировать общий уровень непрозрачности слоя.18 мая 2020 г.
Что означает непрозрачность в Photoshop?
Непрозрачность — это степень, в которой что-то блокирует свет. Вы можете изменить непрозрачность слоев, фильтров и эффектов, чтобы было видно больше (или меньше) основного изображения. Буквы прозрачны, если непрозрачность установлена на 50%.22 августа 2016 г.
Как изменить непрозрачность слоя в procreate?
Изменить прозрачность слоя — в меню «Слои» коснитесь двумя пальцами слоя, прозрачность которого вы хотите изменить. Меню «Слои» должно закрыться, и вы можете провести пальцем или ручкой в любом месте экрана слева направо, чтобы отрегулировать непрозрачность. Вы должны увидеть непрозрачность в верхней части экрана.
Вы должны увидеть непрозрачность в верхней части экрана.
Как заставить стекло видеть через VRAY?
Сначала щелкните правой кнопкой мыши материал Glass в списке материалов-Create Layer-Refraction. Значения «Прозрачность» работают со спектром шкалы серого, где «Черный» соответствует полностью непрозрачному, а «Белый» — полностью прозрачному. На вкладке «Рассеивание» щелкните палитру цветов рядом с «Прозрачность» и измените его на «Белый».19авр. 2017
Как сделать стекло менее прозрачным? №
Сначала тщательно промойте матируемую поверхность с помощью средства для мытья стекол и безворсовой ткани. Затем смешайте воду с парой капель средства для мытья посуды в пульверизаторе. Затем слегка обрызгайте стекло перед нанесением оконной пленки.
Как сделать отражающее стекло в VRAY Sketchup?
Как удалить белый фон с изображения?
Выберите изображение, с которого вы хотите удалить фон.




 Затем выберите цвет фона с помощью Подборщика цвета, что сделает цвет переднего плана цветом фона. Используйте инструмент Плоской заливки на выделении в режиме «Удаление цвета». Таким образом стираются все точки с этим цветом; другие точки стираются не в полную и их цвет меняется.
Затем выберите цвет фона с помощью Подборщика цвета, что сделает цвет переднего плана цветом фона. Используйте инструмент Плоской заливки на выделении в режиме «Удаление цвета». Таким образом стираются все точки с этим цветом; другие точки стираются не в полную и их цвет меняется.