Виртуальные туры для Бизнеса
Виртуальные туры и 3D панорамы для недвижимости и бизнеса
- Мир 3D панорам
- Заказать виртуальный тур в Казани
- создании 3D панорам и виртуальных туров
- цена виртуального тура
- цена 3D панорамы
- стоимость 3D панорамы
- стоимость виртуального тура
- сделать виртуальный тур
- заказать 3D панораму
- Агентство панорамной съемки
- реклама в интернете
- Опыт работы на рынке виртуальных туров и панорам – с 2008 года
- Опыт работы в ограниченном пространстве
- Опыт работы в городах, районах, за рубежом
- Полный спектр услуг в создании 3D панорам и виртуальных туров начиная от простой 3D панорамы визитки до мультимедийного 3D тура с графикой, текстом, видео, аудио
- Гибкая политика ценообразования
- Возможность дальнейшей поддержки проекта и внесения дополнений
- Возможность защиты тура и 3D панорам от пиратского копирования
- Работа по договору и безналичному расчету
- Возможность изготовления 3D панорам и виртуального тура бесплатно.

Используя интерактивные 3D панорамы и 3D туры можно наглядно продемонстрировать преимущества Вашего интерьера и услуг:
· ресторана
· кафе
· клуба
· банкетного зала
· фитнесс-клуба
· салона красоты
· магазина
· развлекательного центра
· билиардной
· боулинга
· сауны
· клиники
· базы отдыха
· гостиницы
· отеля
· выставки
· автосалоны
· выставленного на продажу квартиры или коттеджа
· сдаваемой в аренду квартиры или иной недвижимости.
Чем 3 D панорамы эффективней традиционной статичной фотографии?
- Эффект присутствия
- Детальное знакомство клиента с Вашим объектом
- Интерактивность
- Привлечение посетителей на сайт
- Экономия времени и средств
- Увеличение эффективности рекламы
- Облегчения поиска Вас на местности и на просторах интернета
- Презентации высокого класса
- Виртуальные туры и 3d панорамы — это современная виртуальная фотография, которая более детально отображает специфику вашего товара или услуги
Почему цена виртуальных туров и 3D панорам Казани
в агентстве панорамной съемки « Мир 3D панорам » лучшая на рынке.

Цель проекта не получение сверхприбыли с технологии 3D панорам и виртуальных туров, а получение средств на демонстрацию достопримечательностей Казани и Республики Татарстан. Для создания виртуальных туров используется профессиональное современное оборудования ведущих мировых производителей стоимостью тысячи иностранной валюты. Кроме того необходимо оплачивать расходы на горючее, энергию и прочие расходы. Услуги нашей студии виртуальных туров и 3D панорам Казани являются профессиональными и делаются профессионалами в области фотографии, истории, дизайне, однако в первую очередь мы энтузиасты. Соответственно ценообразование наших услуг является производной от рыночной стоимости 3D панорам, видением на цену и содержание виртуального тура со стороны Заказчика, социальной значимости виртуального тура и 3D панорам.
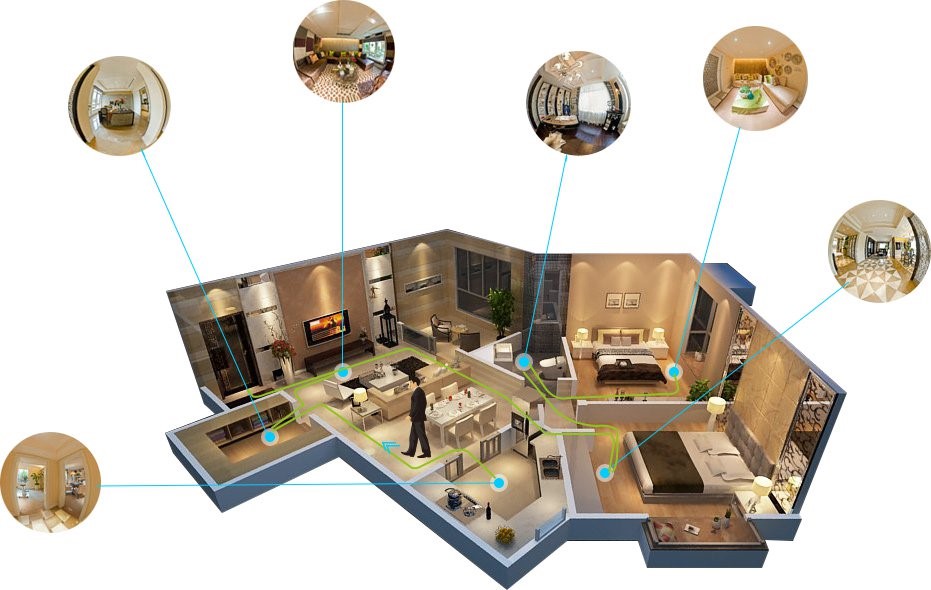
Только с помощью виртуальных 3D панорам можно показать интерьер, особенности и изюминки обстановки помещений и его окружения. Если объединить 3D панорамы с помощью карты или точек перехода, добавить текстовые и графические описания особенностей Вашего пространства, то мы получим виртуальный тур. Доказано, что использование виртуальных туров положительно сказывается на динамике продвижения услуг. Использование виртуальных туров просто незаменимо и является рабочим инструментом в области риелтерских услуг, продажи и аренды объектов недвижимости, квартир, дач, земельных участков. Использование 3D панорам в недвижимости экономит время продавца, с одной стороны, так как теперь нет необходимости тратить время на нецелевых покупателей, с другой стороны покупатели не тратят время и средства на нудные объезды и смотрины интересующей их недвижимости.
Доказано, что использование виртуальных туров положительно сказывается на динамике продвижения услуг. Использование виртуальных туров просто незаменимо и является рабочим инструментом в области риелтерских услуг, продажи и аренды объектов недвижимости, квартир, дач, земельных участков. Использование 3D панорам в недвижимости экономит время продавца, с одной стороны, так как теперь нет необходимости тратить время на нецелевых покупателей, с другой стороны покупатели не тратят время и средства на нудные объезды и смотрины интересующей их недвижимости.
Заказать виртуальный тур в Казани на сегодняшний день не составляет труда, однако сделав заказ 3D панорам у фотографов-однодневок или любителей Вы можете не получить ожидаемого результата от сделанного виртуального тура. Наш опыт в создании 3D панорам и виртуальных туров — с 2008 года. Использование профессионального оборудования даст Вам гарантию качества наших работ и неоправданных рисков. Профессиональный подход к Вашим пожеланиям поможет подобрать оптимальный вариант Вашей презентации недвижимости и услуг.
Как загрузить на сайт виртуальный тур
Главная » Разное » Как загрузить на сайт виртуальный тур
не сайте, ВК и Facebook, Youtube, Instagram, Авито
После создания виртуального тура, многие задаются вопросом: Где можно разместить 3d тур? В первую очередь возникает идея – загрузить на сайт компании. Ответ верный, но для получения максимального охвата стоит использовать все возможности демонстрации в интернете. Собственный сайт — далеко не единственный вариант. В этой статье мы рассмотрим загрузку 3D панорам на все доступные площадки в сети.
Содержание страницы
Разместить виртуальный тур на сайте
Итак, основной способ размещения – корпоративный сайт. Если у организации есть собственный Интернет-ресурс, тогда 3D тур непременно должен быть там. Потенциальные клиенты смогут осуществить виртуальную экскурсию по заведению из первого источника.
В первую очередь необходимо загрузить файлы виртуального тура на сервер. Для этого нужно воспользоваться FTP-менеджером. Самыми распространенными программами являются FileZilla и Total Commander. Создаем на сервере папку с именем тура и перемещаем в нее файлы. После загрузки мы получим:
Самыми распространенными программами являются FileZilla и Total Commander. Создаем на сервере папку с именем тура и перемещаем в нее файлы. После загрузки мы получим:
Загрузка файлов на сервер через ftp-менеджер
В папке есть html файл (tour.html или index.html), который запускает просмотр 3D панорам. Сейчас наш виртуальный тур доступен по ссылке: vokrug3d.ru/3d-tours/shtof/tour.html
Теперь все готово к размещению 3D тура на сайте, разберем 3 возможных варианта.
Баннер или текст с гиперссылкой на сайте
Это самый простой способ, не требующий особых знаний программирования.
На странице сайта создается баннер (это может быть скриншот первой 3D панорамы) или текст (например, пункт меню или словосочетание в статье). Далее к нему добавляется ссылка на просмотр виртуального тура:
Код баннера:
<a href="https://vokrug3d.ru/3d-tours/shtof/tour.html" target="_blank" title="Перейти к просмотру"><img src="images "></a>
Код текста:
<a href="https://vokrug3d.ru/3d-tours/shtof/tour.html" target="_blank" title="Перейти к просмотру">3D тур по ресторану</a>
- Src – ссылка на изображение;
- href – путь к html файлу 3D тура на сервере;
- target – атрибут места загрузки html файла, «_blank» — в новом окне, «_self» — в текущем окне.
А так баннер и ссылка будут выглядеть на сайте:
Виртуальный тур по ресторану (клик для просмотра)
3D тур по ресторану
При клике по ссылке, панорамы откроются в новом окне на всю страницу браузера.
На баннере лучше указать призыв к действию, продемонстрировать, что он активен. Для этого можно разместить кнопку «Play» или текст «Смотреть 3D панорамы».
iframe — встраивание в страницу сайта
Есть возможность встроить страницу виртуального тура в сам сайт, чтобы он отображался вместе с остальным содержимым. Это можно сделать при помощи контейнера <iframe>. Он позволяет загрузить в заданную область страницы независимые документы, например, html страницу панорамного тура.
Код для вставки iframe:
<iframe src="https://vokrug3d.ru/3d-tours/shtof/tour.html"></iframe>
- src – ссылка на html файл тура;
- width и height – ширина и высота окна вставки.
Этот код вставляется при помощи текстового редактора сайта. Его нужно разместить именно как HTML-код, в противном случае отобразится только текст. Если все сделать правильно, получится такой результат:
При помощи плагинов на сайте
Iframe размещение виртуального тура можно сделать не вручную, а с помощью плагинов. В популярных CMS есть много расширений для вставки внешних объектов через iframe. Среди них есть и специально разработанные для публикации 3D туров (например, в WordPress – PanoPress).
Так, например, в плагине Shortcodes Ultimate на WordPress используется шорткод для отображения iframe во всплывающем окне:
[su_lightbox type="iframe" src="https://vokrug3d.ru/3d-tours/shtof/" mobile="yes"]Открыть 3D тур[/su_lightbox]
А так это работает на сайте:
Загрузка 3D тура на Youtube
На Youtube тоже можно разместить 3D панорамы, но не в стандартном виде. На Ютубе есть поддержка панорамного видео. Из эквидистантных панорам необходимо сделать видео слайд-шоу, которое при просмотре на ютуб преобразуется в сферический вид.
На Ютубе есть поддержка панорамного видео. Из эквидистантных панорам необходимо сделать видео слайд-шоу, которое при просмотре на ютуб преобразуется в сферический вид.
Для создания видео 360 из панорам подойдет любой видео редактор. Максимальное разрешение видео для youtube – 4320 px по вертикали. Не стоит делать ролик меньше чем 4K. При просмотре видео 360 разрешение ощутимо снижается, потому что мы видим только часть картинки.
Панорама должна занимать весь кадр и не может быть обрезана по краям. Сохраним ролик в формате mp4 и получим такой результат:
Как видно, видео воспроизводится в обычном формате. Все потому, что для загрузки видео 360 на Youtube необходимо добавить в ролик специальные мета-данные. Это делается в программе «360 Video Metadata Tool», которую можно скачать на этой странице.
Программа запускается без установки. Все что нужно сделать – нажать «Open», выбрать видео, поставить галочку «My video is spherical» и нажать «Inject and save». После обработки в папке с исходным роликом появится его копия с необходимыми метаданными.
Теперь, после загрузки на ютуб, ролик будет воспроизводиться в панорамном режиме:
Таким виртуальным туром нельзя управлять. Единственное, что можно сделать – поставить видео на паузу, чтобы подробнее рассмотреть каждую панораму. Но все же это лучше, чем ничего.
Размещение виртуального тура в социальных сетях
Огромное количество пользователе посещают социальные сети каждый день. Поэтому размещение 3D тура в самых популярных из них будет отличной рекламой.
Вконтакте (VK)
В ВК можно опубликовать виртуальную 3D экскурсию двумя способами – как приложение и видео 360. Рассмотрим оба варианта.
Как приложение ВК
В ВК есть возможность создания собственных приложений, в том числе и iframe. Виртуальный тур будет загружать с вашего сервера в виде встраиваемого приложения. Сразу отметим, что такой вариант возможен, только если ваш сайт работает по защищенному протоколу https. В противном случае воспроизведение будет блокироваться.
Для создания приложения Вконтакте перейдем на страницу https://vk.com/dev. При этом вы должны быть авторизированы в социальной сети. Заходим на страницу «Мои приложения» и жмем кнопку «Создать приложение».
Создать приложение Вконтакте
Откроется страница начальных настроек:
Настройки приложения ВК
Здесь необходимо указать:
- Название приложения.
- Платформа – встраиваемое приложение.
- Описание.

- Тип – VK Mini Apps/
- Категория.
Далее мы увидим подробные настройки. Основные, которые нужно отметить:
- Сообщество – группа, к которой закрепится приложение.
- Иконки и скриншоты приложения.
Остальные параметры на этой странице выбираем по необходимости.
Далее переходим в раздел «Настройки». Здесь вставляем ссылки на стартовую html-страницу, которая находится в папке 3D тура на сервере. Есть возможность указать отдельную версию для мобильных устройств (при необходимости). В «Версии для vk.com» указываем «размер окна сервиса» при просмотре на компьютере.
В строке «Состояние» выбираем «Приложение включено и видно всем». Теперь виртуальный тур можно посмотреть, он доступен в разделе «Мои приложения» и на странице выбранного сообщества.
Ссылка на приложение в группе ВК
Для размещения приложения в общем каталоге Вконтакте необходимо пройти модерацию в соответствующем разделе на странице редактирования приложения.
Как видеоролик 360 в ВК
Еще один вариант публикации фотопанорам во Вконтакте – видео 360. Сервис не имеет собственной поддержки панорамного видео, но при этом позволяет загрузить видео со стороннего источника, на пример Youtube.
Заходим в раздел видео на странице вашего сообщества и жмем «Добавить видео». В появившемся окне выбираем «Добавить с другого сайта».
Закгрузка в ВК видео 360 с Youtube
Указываем ссылку на сферическое видео из 3D панорам. Ролик должен быть предварительно загружен на ютуб.
В социальной сети Facebook возможно размещение виртуального тура аналогичное Вконтакте – приложение и панорамное видео. Плюс ко всему, фейсбук поддерживает просмотр сферических панорам.
Как видео 360 на Фейсбук
В Facebook есть поддержка роликов 360, поэтому загрузить 3D тур в формате видео можно напрямую. Нужно создать панорамный ролик аналогично подготовке для youtube (инструкция выше), и так же добавить метаданные с помощью программы «360 Video Metadata Tool».
Нужно создать панорамный ролик аналогично подготовке для youtube (инструкция выше), и так же добавить метаданные с помощью программы «360 Video Metadata Tool».
Для публикации заходим на личную страницу или в группу. Там выбираем «Фото/видео»:
Публикация видео 360 на Facebook
Далее «Загрузить видео»:
Загрузка 360 на Facebook
Жмем «Отправить» и ждем окончания обработки. После завершения, на адрес электронной почты придет сообщение об успешной публикации.
Виртуальный тур в видео формате на Facebook выглядит так:
Отдельные 3D панорамы на Facebook
Сферические панорамы можно разместить на Facebook как простые фотографии, но при этом их можно будет вращать во все стороны. Публикация 3D панорам ничем не отличается от обычной.
Снимки, сделанные на панорамную камеру, автоматически определяются как сферические. Если панорама открывается на фейсбук как плоская фотография, тогда в изображение нужно добавить специальные Exif данные перед загрузкой. А именно информацию о модели камеры 360 и ее производителе.
А именно информацию о модели камеры 360 и ее производителе.
Сделать это можно при помощи любой программы для редактирования exif данных, например, «Exif Pilot». Выбираем одну из предложенных моделей камеры:
- Ricoh Theta S
- Giroptic 360 Cam
- Samsung Gear 360
- LG 360 Cam
- IC Realtech ALLie
- 360fly
- Panono
Открываем программу и кликаем дважды по фотографии. В открывшемся окне добавляем:
- Модель камеры: RICOH THETA S
- Производитель камеры: RICOH
Добавление Exif данных в сферическую панораму
После записи изменений, фотопанорама готова к публикации на Facebook.
https://www.facebook.com/photo.php?fbid=1378736718808407&set=a.852461024769315&type=1&theater
Инстаграм очень популярная социальная сеть. К сожалению, в ней нет поддержки панорамного режима ни для фото, ни для видео. Но сферическую панораму можно опубликовать в виде серии снимков. Для этого разделим эквидистантную проекцию на несколько квадратных частей:
Для этого разделим эквидистантную проекцию на несколько квадратных частей:
Подготовка панорамного изображения для Instagram
И опубликуем серию этих изображений в одной публикации Instagram. Получим такой результат.
Еще из виртуального тура можно сделать видеоролик и разместить его в инстаграм. Такое видео создается программой для записи изображения с экрана компьютера или с помощью инструмента «Анимация» в Pano2VR.
Размещение 3D тура на Авито
Виртуальный тур – отличный инструмент для продажи недвижимости. Его можно разместить в рекламном объявлении на Avito. Как же это сделать? Все очень просто, загружаем на youtube видео 360, сделанное из сферических панорам (рассматривалось выше) и прикрепляем его к объявлению на Авито. Теперь любой сможет осуществить виртуальную экскурсию по квартире или дому дистанционно.
Теперь любой сможет осуществить виртуальную экскурсию по квартире или дому дистанционно.
Загрузка сферических панорам в Booking.com
В крупнейшей системе онлайн-бронирования Booking.com появилась возможность просмотра сферических панорам. Чтобы их открыть необходимо нажать на ссылку «Панорамы 360» рядом с кнопкой «Все фото». После этого отобразятся все доступные фотографии 360 гостиницы.
Панорамы 360 отеля в Booking
3D панорамы отеля загружаются на ряду с остальными фотографиями, единственное отличие в необходимости указать, что фотография снята в формате 360.
Размещение панорам в сервисах Google – Просмотр улиц
С помощью программы Google Просмотр улиц можно разместить свои 3D панорамы на картах и в бизнес профайле компании. Это помогает привлечь клиентов заведениям из самых разных сфер деятельности: кафе и рестораны, отели и гостиницы, магазины и торговые центры.
Это помогает привлечь клиентов заведениям из самых разных сфер деятельности: кафе и рестораны, отели и гостиницы, магазины и торговые центры.
В Google Просмотр улиц фотопанорамы прикрепляются к координатам на карте и между ними устанавливаются связи-переходы.
Загрузить 3D панорамы в Гугл можно несколькими способами. Самые популярные из них мы рассмотрим в отдельной статье.
Итоги
Вариантов размещения виртуальных туров и 3D панорам в сети интернет немало. Чем больше площадок использовать для рекламы, тем больше потенциальных клиентов получится привлечь.
.
Создавайте виртуальные туры, подключайте образы, создавайте виртуальные пошаговые инструкции
Вернуться к поддержке
С помощью редактора Kuula вы можете легко создавать и управлять Virtual Tours . Экскурсии могут состоять из панорамных фотографий в формате 360, обычных фотографий или их комбинации.
Снимали ли вы серию фотографий в физическом пространстве (доме, офисе и т. Д.) Или визуализировали их с помощью программного обеспечения для 3D — вы можете загрузить полученные изображения в Kuula и превратить их в захватывающую интерактивную презентацию.
Д.) Или визуализировали их с помощью программного обеспечения для 3D — вы можете загрузить полученные изображения в Kuula и превратить их в захватывающую интерактивную презентацию.
Создание тура
Шаг 1. Загрузите фотографии
Убедитесь, что все фотографии для тура сгруппированы в папку. Мы рекомендуем давать файлам описательные имена, например kitchen.jpg , bed-room.jpg или main hall.jpg вместо IMG_2847.jpg . Kuula автоматически извлечет эти имена файлов и будет использовать их в качестве описания публикации, чтобы вы знали, какая фотография какая. Это не всегда очевидно, если посмотреть только на миниатюры.
Теперь перейдите в раздел Create Tour , который вы можете найти на верхней панели, в разделе Загрузить или в боковом меню. Убедитесь, что выбрана первая вкладка с названием Create Tour , и введите имя для нового тура. Мы также рекомендуем добавить необязательное описание.
Вы также можете выбрать тип анимированного перехода, используемый в этом обзоре, включить режим обхода или добавить фоновую звуковую дорожку. Если вы не уверены, что выбрать — не волнуйтесь, вы можете легко изменить их позже!
Теперь вы готовы добавить фотографии.Перетащите файлы из папки на вашем компьютере или выберите их на локальном диске с помощью кнопки Select Images . После добавления всех фотографий они появятся в виде сетки миниатюр.
Перед размещением тура вы можете изменить порядок и отредактировать описания отдельных фотографий. Вот где окупается тщательное именование файлов! Вы также можете удалить некоторые фотографии, если решите, что они вам не нужны в туре. Когда вы закончите, просто нажмите большую кнопку Post в правом верхнем углу.
Шаг 2. Добавьте точки доступа
На данный момент ваш тур представляет собой галерею изображений. Вы можете остановиться здесь и сразу поделиться им, но это еще не полноценный виртуальный тур!
Следующим шагом является добавление горячих точек, которые объединят изображения в виртуальное пошаговое руководство. При желании вы также можете добавить точки доступа, которые открывают интерактивные карточки с дополнительным контентом — фотографиями, текстом, видео или даже другим туром.
При желании вы также можете добавить точки доступа, которые открывают интерактивные карточки с дополнительным контентом — фотографиями, текстом, видео или даже другим туром.
После публикации тура вы попадете на новую страницу тура, которая выглядит как на экране ниже.Отсюда вы можете начать редактировать отдельные сообщения в туре и добавлять интерактивные элементы, такие как горячие точки или текстовые метки.
На видео ниже показан процесс создания простого тура, состоящего из 2 изображений:
Подробное руководство по добавлению и редактированию интерактивных точек доступа см. В нашем руководстве по горячим точкам.
Шаг 3. Поделитесь обзором
После того, как вы внесли все изменения, вы готовы поделиться обзором. Есть много способов сделать это, и все начинается с кнопки Поделиться , расположенной слева на странице обзора, как показано ниже.
Самый важный инструмент обмена в вашем распоряжении находится под ссылкой Получить или встроить код . Здесь вы можете настроить тур перед тем, как поделиться им. Вы можете включить такие функции, как автоповорот или автоматическое воспроизведение, удалить пользовательский интерфейс Kuula, добавить свой собственный брендинг и использовать многие другие настройки.
Здесь вы можете настроить тур перед тем, как поделиться им. Вы можете включить такие функции, как автоповорот или автоматическое воспроизведение, удалить пользовательский интерфейс Kuula, добавить свой собственный брендинг и использовать многие другие настройки.
После того, как вы измените настройки по своему вкусу, вы можете получить уникальную ссылку, чтобы поделиться ею напрямую по электронной почте или в мгновенных сообщениях, таких как Skype или Whatsapp, или вы можете скопировать код для вставки, чтобы добавить тур на свой веб-сайт или в список.
Кроме того, всплывающее окно общего доступа предлагает несколько «быстрых» опций. Вы можете скопировать глубокую ссылку на тур или поделиться туром в Facebook, Twitter и других социальных сетях.
Организация тура
После создания виртуального тура вы можете редактировать или изменять любые настройки в нем в любое время. Чтобы узнать больше об управлении существующими турами, обратитесь к этому руководству.
Нужен ли мне PRO аккаунт для создания туров?
Для большинства функций, описанных выше, требуется учетная запись PRO. Сюда входят неуказанные в списке публикации и туры, горячие точки и изменение порядка сообщений в туре.
Сюда входят неуказанные в списке публикации и туры, горячие точки и изменение порядка сообщений в туре.
Если вы используете базовый / бесплатный план Kuula, вы все равно можете создавать туры, но доступные возможности ограничены. Create Tour / Batch upload ограничен 6 изображениями за раз, а общее ограничение — 100 загрузок в месяц. Также с бесплатным планом все точки доступа являются частными, что означает, что вы можете редактировать их, но они не будут видны публично.
С Kuula PRO вы можете создавать общедоступные или частные виртуальные туры без ежемесячных ограничений на загрузку.Вы также можете делиться и встраивать туры со своим собственным логотипом или вообще без брендинга.
Получите Kuula PRO сегодня! От $ в месяц
.
Как создать виртуальный 3D тур? Пошаговая инструкция | Панорамы 360 ° | Роман Гринев
Пошаговая инструкция. На скриншоте ниже пример виртуального 3D-тура, который можно посмотреть по этой ссылке.
1. Загрузите сферические панорамы
Нажмите кнопку «Загрузить панораму» в верхнем меню или в разделе «Профиль» — «Панорамы» — «Загрузить панораму». Вы можете загрузить все панорамы, из которых вы планируете создать виртуальный тур.После загрузки панорамы будут доступны в разделе «Опубликованные». Это означает, что ваши панорамы доступны для просмотра с вашей общедоступной страницы другим пользователям.
После загрузки вы можете редактировать загруженные панорамы — указать имя, добавить описание, указать местоположение на карте мира, добавить теги и т. Д. Добавляя теги к панораме, вы помогаете большему количеству людей находить ваши панорамы.
2. Добавьте каждую панораму в один или несколько виртуальных 3D туров
Зайдите в раздел «Панорамы» — «Опубликованные» (ну или другой раздел, где находятся ваши панорамы).Под каждой панорамой вам будет доступна ссылка «Добавить в 3D тур». Щелкните по этой ссылке. Откроется диалог со списком ваших виртуальных туров. Если у вас нет ни одного виртуального тура, вы можете его создать. Просто введите название тура в поле поиска (ввода). Если тур с таким именем не найден, будет доступна кнопка «Создать 3D-тур». После создания тур появится в списке ниже. Щелкните название тура, чтобы добавить панораму к созданному туру.
Если у вас нет ни одного виртуального тура, вы можете его создать. Просто введите название тура в поле поиска (ввода). Если тур с таким именем не найден, будет доступна кнопка «Создать 3D-тур». После создания тур появится в списке ниже. Щелкните название тура, чтобы добавить панораму к созданному туру.
Повторите шаг 2. для каждой панорамы, которую вы хотите добавить в виртуальный тур.Одна панорама может быть добавлена к нескольким виртуальным турам.
3. Отредактируйте созданный виртуальный 3D тур.
Перейдите в раздел «Профиль» — «Виртуальные туры» — «Черновики» (новые туры сначала добавляются в раздел черновиков). Откройте созданный вами виртуальный тур. Для удобства вы можете открыть его в полноэкранном режиме. Включите режим редактирования виртуального тура (красная кнопка редактирования). Здесь вы можете изменить порядок панорам, выбрать основную панораму, которая будет открываться после открытия тура, расставить точки перехода между панорамами (туннелями). Подробнее о том, как устанавливать точки перехода между панорамами, см. Здесь.
Подробнее о том, как устанавливать точки перехода между панорамами, см. Здесь.
После того, как тур будет готов, откройте диалоговое окно для редактирования свойств тура и установите флажок опубликовано, чтобы опубликовать тур в общедоступном разделе. Тогда ваш виртуальный тур будет доступен пользователям на вашей публичной странице.
.
iPanorama 360 WordPress Virtual Tour Builder — плагин для WordPress
iPanorama 360 — это плагин WordPress, который позволяет создавать отличные виртуальные туры для клиентов прямо из админки WordPress за считанные секунды. Плагин поддерживает маркеры для предоставления информации о любой части сцены или для навигации в другие комнаты / области. С помощью хорошо продуманной системы всплывающих подсказок вы можете дополнить сцену текстом, изображениями, видео и другими онлайн-медиаресурсами. Используйте этот плагин для создания интерактивных и виртуальных туров, карт, презентаций.
Используя шорткод [ipano id = ”123 ″] , вы можете опубликовать виртуальный тур на любой странице или в сообщении на своих сайтах WordPress.
Это LITE версия официального плагина iPanorama 360 ° — Virtual Tour Builder для WordPress, который поставляется с поддержкой и не имеет некоторых ограничений. Вы можете получить его, посетив сайт CodeCanyon и купив профессиональную версию.
Быстрая демонстрация видео
Перечень функций
- Простой в использовании конструктор
- Создание нескольких сцен (5 типов)
- Плоская сцена
- Сфера и куб
- Маленькая планета, сцена
- Google Street View Scene
- Создание маркеров, всплывающих подсказок и всплывающих окон
- Два стиля всплывающих окон (входящие, лайтбокс)
- Создатель стиля маркера
- Подсказки Показать и скрыть анимацию (50+)
- Показать и скрыть анимацию всплывающего окна (50+)
- Соединение сцен с помощью специальных маркеров
- Дублирование тура в один клик
- Анимация перехода сцены
- Предварительный просмотр виртуального тура перед публикацией
- Гироскоп и навигационная клавиатура
- Автоматическое вращение (воспроизведение, остановка, скорость)
- Аудио фон (воспроизведение, остановка, громкость)
- Нормальный и стерео вид
- Предварительный просмотр эскизов
- Встроить функцию iFrame
- Адаптивный дизайн по умолчанию
- Экспорт и импорт конфигурации
- Две темы (светлая и темная)
- Отличная настройка
- Мощный API
- Список панорам
- Создание сцен
- Создание маркеров
- Шорткод и вставка
- Загрузите всю папку ipanorama в каталог / wp-content / plugins / .

- Активируйте плагин через меню Plugins в админке WordPress.
- Создайте новый виртуальный тур. Используйте шорткод [ipano id = ”123 ″] , чтобы опубликовать виртуальный тур на любой странице или в сообщении.
Почему мне следует использовать iPanorama 360?
Вы можете легко создать виртуальный тур для своего веб-сайта с помощью этого плагина. Просто предоставьте панорамное фото на 360 градусов, и плагин сделает всю работу за вас. Чтобы привлечь больше пользователей, вы можете добавить маркеры с всплывающими подсказками, которые содержат дополнительную информацию, а также добавить больше сцен для навигации.
Установка
Вы можете загрузить плагин с wordpress.org. После того, как вы его загрузили, вы можете перейти на свою панель управления, выбрать элемент плагинов и загрузить файл. Затем активируйте плагин. После активации в левой части панели инструментов вы найдете опцию iPanorama 360 внизу.

Мне нужен доступ к дополнительным функциям и поддержке. Как я могу их получить?
Вы можете получить доступ к дополнительным функциям и поддержке, посетив веб-сайт CodeCanyon и купив профессиональную версию.Покупка плагина дает вам доступ к полной версии плагина iPanorama 360 Virtual Tour Builder WordPress, автоматическим обновлениям и поддержке.
В чем разница между Lite и PRO
У облегченной версии есть только одно ограничение. Вы можете создать и использовать только один предмет. Все остальные функции такие же, как у PRO.
«iPanorama 360 WordPress Virtual Tour Builder» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов
1.6.2
- Исправлено: опция сохранения камеры не работает (черный экран)
- Исправление: посмотрите на форму
- Mod: добавить версию основного плагина в загрузчик
1.
 6.1
6.1- Исправлено: загрузчик не может загружать старые предметы
1.6.0
- Новое: эффекты перехода между сценами (затухание, масштабирование, завихрение и т. Д.)
1.5.25
- Исправлено: совместимость со старыми предметами (повторное сохранение предмета)
1.5,24
- Исправлено: положение маркеров для типа плоской сцены
- Исправление: стили виджетов
1.5.23
- Исправление: отключил автофокус маркера и перейти к новой сцене
- Mod: устанавливает положение камеры в положении с помощью значений рыскания и тангажа
- Новое: устанавливает положение маркера с помощью значений рыскания и тангажа
- Новое: поле БД «редактор»
1.5.22
- Исправлено: суперадминистратор не может видеть пункты меню
- Исправление: в IE нет вертикальной полосы прокрутки (лайтбокс и входящие)
1.5,21
- Новое: ярлык элемента (допустимое имя URL)
- Mod: операции с файловой системой
1.
 5.20
5.20- Новое: параметры для предварительного просмотра и встраивания страницы iframe
- Новое: изображение для маркера
- Новое: автоматический фокус на маркере после события щелчка
- Mod: светлая и темная темы, виджет «civic»
- Исправление: FontAwesome i2svg ломает интерфейс администратора
1.5.19
- Новое: редактировать роли с доступом к плагину
1.5,18
- Исправление: загрузчик вызывается только один раз на странице
1.5.17
- Mod: пользователь может просматривать и редактировать только свои элементы
1.5.16
- Исправлено: параметры звука (остановить предыдущее)
- Fix: всплывающие окна в полноэкранном режиме
- Mod: просмотр разбивки на страницы
1.5.15
- Исправлено: масштабирование пальцем для типов сцен: «сфера», «куб», «плоский», «gsv»
1.5.14
- Исправление: неопределенная временная метка переменной
1.
 5,13
5,13- Исправление: базовые стили css
- Новое: виджет — «Список»
1.5.12
- Исправлено: создание маркера для плоской сцены
- Mod: полноэкранный режим для виджетов: «Civic», «Modern». Мод
- : предварительный просмотр и встроенная функция iframe из коробки
1.5.11
- Исправлено: указатель мыши маркера все еще появляется после изменения сцены
- Исправлено: прокрутка маркеров для плоской сцены
- Fix: навигация по сценам для гражданского виджета
1.5,10
- Новое: права на редактирование для ролей: администратор, редактор, автор, участник
- Исправление: предупреждения с фреймбуфером неполные
1,5,9
- Новое: формы (плоскости с текстурой)
- Новое: стили фона контейнера могут быть встроенными или нет
- Новое: атрибут шорткода «sceneid»
1,5,8
- Новое: функция всплывающего окна (входящие или лайтбокс)
1,5,7
- Новинка: тема — «пузыри»
- Fix: обновить виджеты
1.
 5,6
5,6- Исправление: ошибка с кешем браузера, после изменений не видны обновления
1,5,5
- Новое: виджет — «Civic»
- Новое: встраивание и предварительный просмотр не зависят от тем WordPress и сторонних плагинов
1,5,4
- Исправление: потеря деталей в полноэкранном режиме
1.5.3
- Исправление: проблема сцены кубической карты, переднего и нижнего изображений
1.5.2
- Исправление: предварительный просмотр и создание URL-адресов
1.5,1
- Исправление: сохранение и загрузка конфигурации в файл и из файла
- Новинка: интерактивный редактор изображений для предварительного просмотра
1.5.0
- New: абсолютно новая версия, несовместимая со старой
1.4.0
- Исправление: передача параметров userData и title во внешний интерфейс
1,3,9
- Исправление: проблема черного экрана в Chrome при масштабировании
- Исправление: полноэкранный режим
1,3,8
- Fix: совместимость с Smart Product Viewer
- Fix: выход из полноэкранного режима в IE
1.
 3,7
3,7- Новое: сохранять или не сохранять взгляд камеры на вектор при перемещении между сценами
- Новое: верхний и нижний пределы высоты тона для каждой сцены
- Новое: пределы рыскания влево и вправо для каждой сцены
- Исправление: фоновая загрузка изображений сцены
- Fix: полноэкранный режим на iOS
1,3,6
- Исправление: ошибка с коротким касанием точки доступа
- Исправление: ошибка с параметром sceneId во внешнем интерфейсе
1,3,5
- Исправление: ошибка с несколькими экземплярами на одной странице
1.3,4
- Fix: лучше работает с событиями касания
- Исправление: иногда терялся контекст webgl в FF
- Исправление: ошибка с полноэкранным режимом в IE11
1.3.3
- Новое: глобальные настройки
- Новинка: масштабирование жестами сжатия
- Новое: тип сцены куб может иметь одну текстуру или шесть отдельных текстур.

- Fix: ошибка с полноэкранным режимом на iOS (оставить только стандартный полноэкранный API)
1.3.2
- Новое: верхний и нижний пределы шага
- Новое: указание пользовательского кода javascript обратного вызова при загрузке
- Новое: включить / отключить предотвращение поведения по умолчанию для события mouseWheel
- Fix: ошибка с загрузкой сохраненного конфига
- Исправление: ошибка с отображением изображений горячих точек в верхнем левом углу
1.3,1
1.3.0
- Исправление: ошибка с кодировкой символов, проблемы с обновлением предметов
- Новое: URL изображения может быть локальным относительно папки загрузки или полным
- Новинка: простая настройка точки доступа
1.2.1
- Новое: добавлен индикатор загрузки для конструктора Исправление
- : поддержка нескольких версий angular.js на одной странице
- Исправление: предупреждение о array_map () после обновления элемента
1.
 2.0
2.0- Новое: новая темная тема
- Новое: эскизы (вертикальные, горизонтальные)
- Новое: управление переключением эскизов
- Новое: элементы управления следующей и предыдущей сценами
- Новое: показывать всплывающее окно при загрузке сцены
- Новое: сохранить и загрузить конфигурацию из файла
- Новое: настройки ширины и высоты по умолчанию
1.1.0
- Новое: обновлен плагин jQuery
1.0.0
.
Изготовление виртуальных туров и сферических 3d панорам
Размер 3D панорамы
В: Каков размер 3D панорамы? Сколько времени занимает загрузка панорамы с веб-сайта?
О: На размер сферической 3D панорамы главным образом влияют следующие факторы: разрешение (количество пикселей), уровень компрессии (сжатия) и, как это ни странно, сюжет картины. Так, например, «вес» 3d панорамы парка, содержащей множество мелких деталей (трава, листья и т.д.), будет намного больше, чем панорамы комнаты с голыми стенами.
Так, например, «вес» 3d панорамы парка, содержащей множество мелких деталей (трава, листья и т.д.), будет намного больше, чем панорамы комнаты с голыми стенами.
Стандартный размер изготовляемых мною панорам составляет 32 мегапикселя (8000х4000пикс). Это оптимальный размер панорамы для просмотра в хорошем качестве на FullHD мониторе. «Вес» таких панорам колеблется в пределах от 2 до 5 МБ, а загружаются они обычно не больше 5 секунд. При демонстрации панорам более высокого разрешения используется технология постепенной загрузки — мультирезолюшн, позволяющая быстро и детально просматривать панорамы больших размеров без необходимости их полной загрузки перед началом просмотра.
Скорость загрузки 3d панорам разных размеров на Вашем компьютере или мобильном устройстве можно проверить на примерах здесь.
Требования к серверу
В: Требуется ли для размещения на сервере 3D сферических панорам или виртуальных туров какое-нибудь специальное программное обеспечение или настройки сервера? Не слишком ли виртуальные панорамы требовательны к объему дискового пространства?
О: Специальное программное обеспечение и настройки сервера не требуются. Никаких особых требований к серверу, на котором будет размещена Ваша сферическая 3D панорама или виртуальный тур, также не предъявляется. Учитывая тот факт, что размер даже полноэкранных панорам редко превышает 4 МБ, требования к мощности сервера и скорости передачи данных соответствуют требованиям к обычной веб-странице. При выполнении заказа на изготовление сферической 3D панорамы или виртуального тура, Вам будет бесплатно предоставлена подробная инструкция для загрузки панорамы на Ваш сервер.
Никаких особых требований к серверу, на котором будет размещена Ваша сферическая 3D панорама или виртуальный тур, также не предъявляется. Учитывая тот факт, что размер даже полноэкранных панорам редко превышает 4 МБ, требования к мощности сервера и скорости передачи данных соответствуют требованиям к обычной веб-странице. При выполнении заказа на изготовление сферической 3D панорамы или виртуального тура, Вам будет бесплатно предоставлена подробная инструкция для загрузки панорамы на Ваш сервер.
Звук в виртуальном туре
В: Вы пишете, что к виртуальному туру можно добавить звуковой фон. Можно ли добавить свое музыкальное сопровождение к каждой отдельной 3d панораме или только одно общее для всей презентации?
Было бы здорово, например, в виртуальном туре по концертному залу слышать шум улицы на фоне панорамы входа в здание, голоса и шум зрителей в фойе, музыку в зрительном зале. Это бы оживило и скрасило виртуальный тур.
О: Для каждой сцены можно использовать свое звуковое сопровождение, точно так, как Вы описываете — фоновые звуки, музыку, дикторский текст. Более того, в одной сцене может находиться и несколько источников звука. Кроме того, звук может нарастать или утихать в зависимости от направления просмотра. Например, если Вы стоите лицом к источнику звука, то его слышно хорошо, а когда отвернетесь, звук становится тише. Такое звуковое сопровождение позволяет сделать презентацию более достоверной и привлекательной.
Более того, в одной сцене может находиться и несколько источников звука. Кроме того, звук может нарастать или утихать в зависимости от направления просмотра. Например, если Вы стоите лицом к источнику звука, то его слышно хорошо, а когда отвернетесь, звук становится тише. Такое звуковое сопровождение позволяет сделать презентацию более достоверной и привлекательной.
Графическое оформление виртуального тура
В: Вы можете создать виртуальный тур так, чтобы его графическое оформление совпадало с видом нашего сайта?
О: Да, при разработке виртуального тура или 3D панорамы можно использовать логотипы, кнопки управления и другие графические элементы Вашего сайта. Более того, весь виртуальный тур (карта, указатель статуса загрузки т др.) может быть оформлен точно в соответствии с Вашими пожеланиями.
Сроки изготовления виртуальных туров
В: Каковы сроки изготовления виртуальных туров?
О: В среднем, срок изготовления виртуального тура составляет 2-7 дней, в зависимости от числа отдельных панорам и требований к графическому оформлению. В случае необходимости, виртуальный тур может быть создан и в более сжатые сроки.
В случае необходимости, виртуальный тур может быть создан и в более сжатые сроки.
Размещение 3D панорамы на веб-сайте
В: Каким способом 3D сферическая панорама или виртуальный тур размещаются на веб-сайте?
О: Готовая 3D панорама или виртуальный тур предоставляются заказчику в виде архива со всеми необходимыми файлами, в том числе с html страницей, содержащей в себе размещенную панораму. Все, что от Вас требуется – это лишь загрузить все предоставленные файлы на сервер и разместить соответствующие ссылки на Вашем сайте. Страница с 3D панорамой или виртуальным туром будет открываться в новом окне по ссылке с Вашего сайта. Никаких изменений в код Вашего сайта не требуется, таким образом, с размещением панорам справится любой веб-мастер.
В случае, когда нужно вставить 3D панораму или виртуальный тур прямо в страницу Вашего сайта, необходимо добавить несколько строк кода. Это можно сделать вручную или в web-редакторе путем вставки тега iframe.
Создайте виртуальный тур на своем веб-сайте с помощью этой техники
Поскольку мир страдает от пандемии Covid-19, многие потеряли возможность осуществить свои планы на отпуск этим летом. Как энтузиаст путешествий, я не совсем потерялся и смог провести время с семьей, посещая места, которые у меня никогда не было возможности увидеть раньше, через Google Street View и пару сайтов виртуальных туров. Впервые музей Лувр предоставил возможность виртуально посетить свое изысканное сокровище произведений искусства, которое, я уверен, удалось бы увидеть лишь немногим людям, даже если бы эта пандемия не захлестнула мир. В этой статье будет представлен обзор основ виртуальных туров и показано, как создать виртуальный тур для собственного веб-сайта.
Что такое виртуальный тур?
Виртуальный тур дает зрителю ощущение, что он посещает какое-то место – будь то каталог, видео, игра, аудио – или даже слушает, как кто-то вам что-то объясняет, может быть классифицирован как виртуальный тур. а. Тем не менее, наиболее популярным значением виртуального тура является комбинация панорамных изображений, которые связаны друг с другом и содержат дополнительную информацию о них, такую как карта, гиды, советы по горячим точкам, видео, музыка и т. д.
а. Тем не менее, наиболее популярным значением виртуального тура является комбинация панорамных изображений, которые связаны друг с другом и содержат дополнительную информацию о них, такую как карта, гиды, советы по горячим точкам, видео, музыка и т. д.
Хороший виртуальный тур даст вам хорошее представление об атмосфере этого места. Ознакомьтесь с этой статьей Forbes и наслаждайтесь посещением 15 лучших виртуальных туров по всему миру.
Как совершить виртуальный тур?
Для создания виртуального тура на вашем веб-сайте вам понадобится камера, штатив, устройство для сшивания изображений и программное обеспечение для создания виртуального тура. Вам также нужно будет сделать 360-градусное изображение, сфотографировав область вокруг вас с помощью штатива и камеры, соединив их все вместе в одно панорамное изображение, а затем поместив его в приложение для создания туров. После добавления ваших горячих точек (среди прочего) вам нужно будет построить вывод. Чтобы сделать хорошее панорамное изображение, нужно разбираться в проекциях. Представьте, что вы хотите спроецировать сферу на прямоугольник. Есть несколько способов сделать это. Картографы уже знакомы с концепциями проекций, потому что им приходится рисовать карту сферы на поверхности.
Представьте, что вы хотите спроецировать сферу на прямоугольник. Есть несколько способов сделать это. Картографы уже знакомы с концепциями проекций, потому что им приходится рисовать карту сферы на поверхности.
Дополнительную информацию о различных проекциях можно найти здесь.
Сначала мы собираемся использовать сшиватель изображений для создания панорамного изображения. Существует множество программ для сшивания изображений. Одним из лучших бесплатных сшивателей изображений является «Image Composite Editor» от Microsoft. Поскольку он доступен только для Windows, если вы используете Mac, вы можете попробовать другое программное обеспечение здесь.
Итак, мы начнем с установки приложения Image Composite Editor отсюда. После установки нажмите кнопку «Новая панорама» вверху.
Создание новой панорамы с помощью Microsoft Image Composite Editor Здесь вы должны выбрать все изображения, которые вы снимаете на штативе, который должен охватывать всю область вокруг вас. В зависимости от широкоугольного объектива вашей камеры количество изображений может отличаться. Прочтите эту статью, чтобы узнать больше о том, как снимать хорошие панорамные изображения.
В зависимости от широкоугольного объектива вашей камеры количество изображений может отличаться. Прочтите эту статью, чтобы узнать больше о том, как снимать хорошие панорамные изображения.
После выбора всех изображений нажмите кнопку «Далее».
Просмотр изображений. Лучше снимать и импортировать изображения по часовой стрелке.Пусть приложение найдет перекрытия на каждом изображении и соединит их все в одно.
Выравнивание и компоновка изображенийЕсли вы согласны с результатами, нажмите кнопку «Далее». Но убедитесь, что размер изображения составляет 360 × 180 градусов, иначе у вас будут проблемы с некоторыми зрителями виртуального тура.
Просмотрите необработанное изображение и установите горизонт.Здесь вы можете изменить размер объединенного изображения и обрезать его по своему усмотрению. Если вас это устраивает, нажмите кнопку «Далее».
Изменение размера и обрезка окончательного панорамного изображения Пришло время экспортировать изображение, чтобы получить один файл панорамы.
Сохраните файл и создайте больше панорамных изображений для места, которое вы собираетесь создать тур. Чем больше узлов вы создадите, тем больше деталей вы сможете охватить в своем виртуальном туре.
Теперь пришло время создать виртуальный тур с помощью приложения Pano2VR. Загрузите и установите его отсюда. После установки щелкните правой кнопкой мыши на панели браузера Tour и импортируйте панорамные изображения.
Импорт панорамных изображений в приложение Garden Gnome Pano2VRДобавьте сюда горячие точки, эффекты, обложку, карту, гид и все, что хотите. Я добавил точку доступа, чтобы иметь возможность перейти к следующей панораме в моем туре. Вы можете найти документацию по этому программному обеспечению здесь. Следуйте за ним, чтобы совершить удивительный тур.
Добавьте точку доступа и разрешите пользователям переходить к следующей панораме, щелкнув эту точку. Теперь щелкните значок вывода и добавьте вывод HTML5 на правую панель.
Установите правильные параметры вывода, щелкните значок шестеренки и дождитесь завершения.
Создайте вывод и дождитесь его завершения.После завершения процесса вы найдете выходную папку, подобную этой. Вам понадобятся все файлы и папки здесь.
Результат вывода. Тур готов.На следующем этапе мы собираемся встроить этот тур на веб-сайт WordPress.
Как показать это на моем сайте?
Чтобы встроить тур на свой веб-сайт, вам необходимо сначала загрузить все выходные файлы. Просто сначала сделайте из него zip-пакет.
Заархивируйте все файлы и папки тура.Используя подключаемый модуль файлового менеджера, создайте папку по адресу wp-content/uploads/ с именем « vt », чтобы лучше организовать тур.
Создайте папку с именем «vt» в папке загрузки.Теперь загрузите zip-файл в этот каталог.
Загрузите zip-файл в каталог vt. Щелкните правой кнопкой мыши ZIP-файл и извлеките его сюда.
Вы можете удалить zip-файл. Теперь вам нужно встроить файл index.html на свою страницу с помощью iframe.
Файл тура index.htmlПоскольку для создания этого примера я использовал локальный компьютер, URL-адрес файла тура будет таким:
http://localhost/jupiter/wp-content/uploads/VT/index .html
Теперь вы можете встроить этот URL на свою страницу. Просто создайте страницу.
Добавить новую страницу, чтобы встроить в нее тур.Используя Gutenberg, добавьте пользовательский блок HTML.
Используйте блок Custom HTML для встраивания тураПоместите этот код iFrame в блок кода:
Вы можете использовать тот же метод, чтобы добавить тур в тур Elementor. При редактировании страницы через Elementor добавьте виджет Custom HTML на свою страницу и поместите на него тот же код.
Результаты будут такими:
Final Words
Совет: В качестве альтернативы вы можете использовать такие инструменты, как WP VR, для создания виртуальных туров на веб-сайте WordPress.
В этом посте мы узнали, как создать и встроить виртуальный тур на веб-сайт WordPress. Тем не менее, есть десятки различных способов сделать это. Но упомянутый выше метод означает, что вы не будете ограничены или ограничены в построении виртуального тура. Хотя стоит отметить, что у других плагинов может быть меньше шагов для встраивания панорам в WordPress. Однако у них есть свои ограничения, и вам может потребоваться найти способ обойти эти ограничения. Этот метод может работать и на любом другом веб-сайте, не обязательно на веб-сайте WordPress.
подписка
Подпишитесь на блог тем Artbees, чтобы получать лучшие советы и идеи по WordPress.
Как добавить виртуальный тур на свой веб-сайт
Как добавить виртуальный тур на свой веб-сайт
После того, как ваш виртуальный тур будет опубликован, вы можете легко вставить виртуальный тур в Google на свой веб-сайт.
Виртуальный тур размещен в Google, и трафик посетителей не учитывается при пропускной способности вашего веб-сайта.
При добавлении тура на ваш веб-сайт необходимо учитывать два важных компонента: начальную позицию тура и используемую платформу веб-сайта.
Получите исходную позицию
Какую фотосферу виртуального тура вы хотите, чтобы посетители вашего сайта увидели в первую очередь? Ваша витрина? Ваше лобби?
Вот шаги, чтобы найти и сохранить начальную позицию тура, чтобы ее можно было добавить на ваш веб-сайт.
Шаг 1. Найдите свой тур на Картах Google
Перейдите на Карты Google и найдите местонахождение вашей компании.
Шаг 2. Введите свой тур
Нажмите одну из кнопок с изображением 360° в списке компаний на левой панели или воспользуйтесь желтым человечком в правом нижнем углу, а затем выберите одну из синих точек, чтобы войти в виртуальный тур.
Перемещайтесь по туру, чтобы найти идеальную стартовую позицию для фотосферы и направьте камеру в нужном направлении.
Шаг 3. Получите код для встраивания тура
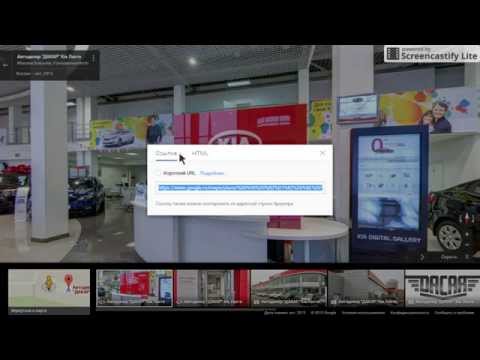
После того, как вы отобразите желаемую начальную позицию тура, щелкните меню «3 вертикальные точки» в левом верхнем углу рядом с названием вашей компании.
Затем выберите «Поделиться или встроить изображение».
Во всплывающем окне «Поделиться» выберите «Вставить карту».
Выберите размер изображения в раскрывающемся списке и нажмите «КОПИРОВАТЬ HTML».
Откройте текстовый документ или пустой черновик электронной почты. Вставьте HTML (ctrl+v) для сохранности.
Полный код встраивания будет выглядеть примерно так:
Теперь вы готовы вставить виртуальный тур на свой сайт!
Вставьте код для вставки виртуального тура на свой веб-сайт
Последний шаг — вставить код для встраивания на страницу или в публикацию на своем веб-сайте. Это достигается путем вставки кода для встраивания в элемент HTML на нужной странице или в публикации.
Это достигается путем вставки кода для встраивания в элемент HTML на нужной странице или в публикации.
Наиболее популярные платформы веб-сайтов имеют несколько незначительных отличий при добавлении контента, поэтому выберите платформу веб-сайта на вкладках ниже, чтобы увидеть, куда следует вставить код для встраивания.
- WordPress
- WordPress + Divi
- WordPress.com
- Joomla
- Squarespace
- Wix
WordPress — самая популярная и настраиваемая система управления контентом веб-сайтов в мире.
- Создайте новую или откройте существующую страницу/публикацию.
- Воспользуйтесь редактором на нужной странице или в публикации. Переключите представление редактора с Visual на
- Вставьте (ctrl+v) код вставки в содержимое редактора.
- Сохраните изменения.
Divi — это очень популярный фреймворк для создания страниц, работающий на WordPress. Divi использует модули для управления и отображения контента.
Divi использует модули для управления и отображения контента.
- Добавьте нужную структуру разделов, строк и столбцов
- Добавить модуль кода
- Вставьте код для встраивания в область содержимого модуля кода.
- Сохраните изменения.
WordPress.org — это служба управляемого веб-сайта, использующая уменьшенную версию WordPress.
- Добавьте пользовательский блок HTML на свою страницу или сообщение.
- Вставьте (ctrl+v) код внедрения в поле содержимого.
- Сохраните изменения.
Посетите эту страницу поддержки WordPress.com, чтобы получить дополнительные сведения об использовании пользовательских блоков HTML.
- Войдите в панель администратора Joomla, затем перейдите в «Расширения» в строке меню > выберите «Модули» > «Нажмите «Создать», чтобы запустить новый модуль.
- Выберите Пользовательский в качестве типа модуля.
- Дайте новому модулю имя в поле Название.

- В правом нижнем углу редактора нажмите кнопку «Переключить редактор», чтобы изменить режим на обычный текст.
- Вставьте (ctrl+v) код вставки в область содержимого.
- На правой боковой панели нажмите «Выбрать позицию», чтобы выбрать место для размещения модуля в макете веб-сайта.
- Чтобы выбрать, какие элементы меню отображают режим виртуального тура на веб-сайте Joomla, перейдите на вкладку «Назначение меню» и установите нужный флажок.
- Нажмите кнопку Сохранить, чтобы завершить модуль.
- Откройте страницу Squarespace, на которую вы хотите встроить виртуальный тур.
- Наведите указатель мыши на содержимое страницы и выберите Изменить .
- Щелкните точку вставки, выберите блок кода , затем вставьте код вставки в блок.
- Сохраните изменения.
Примечание. Проверьте эту страницу, чтобы убедиться, что ваш план Squarespace подходит для блоков кода, поскольку их функции и тарифные планы часто меняются.
- Открыть редактор Wix
- Нажмите кнопку «Добавить» и выберите параметр «Дополнительно».
- Нажмите кнопку HTML-кода
- Нажмите кнопку «Ввести код», которая появляется над серым полем.
- Вставьте код для встраивания в предоставленное место.
После этого код для встраивания отобразит предварительный просмотр, который можно переместить или масштабировать в желаемое положение.
Pro Tips
- Вы можете вручную отредактировать значения height= и width= в коде внедрения, чтобы настроить размеры виртуального тура.
Как добавить виртуальный тур на свой сайт? (Шаг за шагом)
Оглавление
Добавление виртуального тура на ваш веб-сайт — это важная вещь, которая поможет впечатляюще представить ваши места. Это может повысить стоимость недвижимости за счет коротких туров и принести вам много преимуществ. В этой статье вы узнаете, как встроить виртуальный тур на свой веб-сайт в несколько кликов.
WordPress — самая популярная платформа, когда около 37% всех веб-сайтов используют эту платформу в качестве основного администрирования веб-сайта. Wix известен своим удобным и простым в использовании конструктором веб-сайтов, которым пользуются более 200 миллионов клиентов. Squarespace также отличается высокой эффективностью благодаря современному и эффективному дизайну, подходящему для профессионалов, а Weebly – это бесплатный и простой конструктор веб-сайтов, не требующий программирования. Эти конструкторы веб-сайтов превосходны и позволяют без проблем интегрировать виртуальные туры в Iframe.
I. ДОБАВЛЕНИЕ ВИРТУАЛЬНОГО ТУРА В WORDPRESS (Vanilla WordPress Editor) youtube.com/embed/4itz5hJZgzc?feature=oembed&autoplay=1;base64,PGJvZHkgc3R5bGU9J3dpZHRoOjEwMCU7aGVpZ2h0OjEwMCU7bWFyZ2luOjA7cGFkZGluZzowO2JhY2tncm91bmQ6dXJsKGh0dHBzOi8vaW1nLnlvdXR1YmUuY29tL3ZpLzRpdHo1aEpaZ3pjLzAuanBnKSBjZW50ZXIvMTAwJSBuby1yZXBlYXQnPjxzdHlsZT5ib2R5ey0tYnRuQmFja2dyb3VuZDpyZ2JhKDAsMCwwLC42NSk7fWJvZHk6aG92ZXJ7LS1idG5CYWNrZ3JvdW5kOnJnYmEoMCwwLDApO2N1cnNvcjpwb2ludGVyO30jcGxheUJ0bntkaXNwbGF5OmZsZXg7YWxpZ24taXRlbXM6Y2VudGVyO2p1c3RpZnktY29udGVudDpjZW50ZXI7Y2xlYXI6Ym90aDt3aWR0aDoxMDBweDtoZWlnaHQ6NzBweDtsaW5lLWhlaWdodDo3MHB4O2ZvbnQtc2l6ZTo0NXB4O2JhY2tncm91bmQ6dmFyKC0tYnRuQmFja2dyb3VuZCk7dGV4dC1hbGlnbjpjZW50ZXI7Y29sb3I6I2ZmZjtib3JkZXItcmFkaXVzOjE4cHg7dmVydGljYWwtYWxpZ246bWlkZGxlO3Bvc2l0aW9uOmFic29sdXRlO3RvcDo1MCU7bGVmdDo1MCU7bWFyZ2luLWxlZnQ6LTUwcHg7bWFyZ2luLXRvcDotMzVweH0jcGxheUFycm93e3dpZHRoOjA7aGVpZ2h0OjA7Ym9yZGVyLXRvcDoxNXB4IHNvbGlkIHRyYW5zcGFyZW50O2JvcmRlci1ib3R0b206MTVweCBzb2xpZCB0cmFuc3BhcmVudDtib3JkZXItbGVmdDoyNXB4IHNvbGlkICNmZmY7fTwvc3R5bGU+PGRpdiBpZD0ncGxheUJ0bic+PGRpdiBpZD0ncGxheUFycm93Jz48L2Rpdj48L2Rpdj48c2NyaXB0PmRvY3VtZW50LmJvZHkuYWRkRXZlbnRMaXN0ZW5lcignY2xpY2snLCBmdW5jdGlvbigpe3dpbmRvdy5wYXJlbnQucG9zdE1lc3NhZ2Uoe2FjdGlvbjogJ3BsYXlCdG5DbGlja2VkJ30sICcqJyk7fSk7PC9zY3JpcHQ+PC9ib2R5Pg==»> 1. Перейдите на панель инструментов WordPress и отредактируйте все сообщения, которые вы хотите интегрировать в виртуальный тур.
Перейдите на панель инструментов WordPress и отредактируйте все сообщения, которые вы хотите интегрировать в виртуальный тур.
2. Добавьте блок и преобразуйте его в пользовательский код HTML.
Есть две кнопки «+»: в левом углу и пустая. Как добавить виртуальный тур на свой сайт? (Шаг за шагом) 19Как добавить виртуальный тур на свой сайт? (Шаг за шагом) 203. Откройте Panoee > нажмите кнопку «Поделиться» в Panoee Studio и скопируйте ссылку Iframe из Embedded Code.
Как добавить виртуальный тур на свой сайт? (Шаг за шагом) 214. Вставьте встроенный код и нажмите «Предварительный просмотр».
Как добавить виртуальный тур на свой сайт? (Шаг за шагом) 22 II. ДОБАВЛЕНИЕ ВИРТУАЛЬНОГО ТУРА В WIX (редактор веб-сайта Wix)1. Откройте редактор и добавьте свой тур, нажав «+», чтобы добавить новый раздел.
2. Щелкните Встроить > Пользовательские встраивания > Встроить виджет.
Как добавить виртуальный тур на свой сайт? (Шаг за шагом) 23 3. Откройте Panoee > нажмите кнопку «Поделиться» в Panoee Studio и скопируйте ссылку Iframe из Embedded Code.
Откройте Panoee > нажмите кнопку «Поделиться» в Panoee Studio и скопируйте ссылку Iframe из Embedded Code.
4. Вернитесь в Wix > Нажмите, введите код и вставьте ссылку iFrame > Нажмите «Обновить».
Как добавить виртуальный тур на свой сайт? (Шаг за шагом) 25Как добавить виртуальный тур на свой сайт? (Шаг за шагом) 26 III. ВНЕДРЕНИЕ ТУРА В SQUARESPACE1. Откройте сайт редактирования и добавьте раздел > Выберите любой тип, чтобы создать новый раздел.
Как добавить виртуальный тур на свой сайт? (Шаг за шагом) 272. Нажмите «+» в только что созданном разделе и выберите «Встроить».
Как добавить виртуальный тур на свой сайт? (Шаг за шагом) 283. Щелкните значок данных для встраивания > Открыть Panoee Studio > Нажмите кнопку «Поделиться» и скопируйте ссылку Iframe из Embedded Code.
Как добавить виртуальный тур на свой сайт? (Шаг за шагом) 29 4. Вставьте встроенный код в Embed Data. Вы можете настроить ширину и высоту, отредактировав пиксели встроенного кода.
Вы можете настроить ширину и высоту, отредактировав пиксели встроенного кода.
5. Предварительный просмотр виртуального тура появится через секунду.
Как добавить виртуальный тур на свой сайт? (Шаг за шагом) 30 IV. ВНЕДРЕНИЕ ТУРА В WEEBLY1. Откройте сайт редактирования Weebly. Вы можете увидеть «Код для вставки» на левой стороне.
2. Перетащите «Код для вставки» в выбранную область.
Как добавить виртуальный тур на свой сайт? (Шаг за шагом) 313. Нажмите на добавленный код для встраивания > Редактировать пользовательский HTML.
Как добавить виртуальный тур на свой сайт? (Шаг за шагом) 324. Откройте Panoee Studio > нажмите кнопку «Поделиться» и скопируйте ссылку Iframe из Embedded Code.
Как добавить виртуальный тур на свой сайт? (Шаг за шагом) 335. Вставьте встроенный код в поле.
Как добавить виртуальный тур на свой сайт? (Шаг за шагом) 346. Ваш виртуальный тур появится мгновенно.
Как добавить виртуальный тур на свой сайт? (Шаг за шагом) 35 Виртуальные туры будут широко применяться в различных сферах благодаря осознанию цифровой трансформации.



 ru/3d-tours/shtof/tour.html" target="_blank" title="Перейти к просмотру">3D тур по ресторану</a>
ru/3d-tours/shtof/tour.html" target="_blank" title="Перейти к просмотру">3D тур по ресторану</a>