Создать выпадающее меню в Joomla при помощи модулей и Bootstrap
Иван Мельников
Время на чтение: 5 минут
1 224
У каждого свои предпочтения: одним нравится горизонтальное меню, другие грезят о вертикальном, а для некоторых главное, чтобы оно было выпадающего типа. Все эти запросы можно осуществить при помощи движка Joomla. Если постараетесь, дочитаете статью до конца, то потом сможете самостоятельно сгенерировать выпадающее меню различного формата. Кроме того, вы узнаете, какой модуль подходит для формирования меню с эффектом выпадения.
Содержание
Как сделать выпадающее навигационное меню стандартными возможностями Joomla
Мало кто из вас захочет загружать и устанавливать какие-то дополнительные инструменты для формирования собственного меню, потому разберем, что можно сделать без загрузки расширений. Во многом ваши возможности зависят от установленного шаблона на сайте Joomla.
Как правило, в третьей версии Joomla большинство тем оформления имеют в своем арсенале выпадающее меню, потому вы практически гарантировано сможете его сделать без дополнительных инструментов.
Чтобы изменить формат меню и сделать его выпадающим, вам необходимо зайти в «Менеджер расширений». Затем перейдите в модули и найдите в списке стандартное расширение для элемента меню Joomla. Вам необходимо открыть «Основные параметры» модуля, чтобы изменить его тип. Потом перейдите в «Дополнительные параметры», пока не доберетесь до суффиксов CSS-классов в настройках. Именно от выбранного суффикса зависит то, как будет отображаться модуль в Joomla. Вам необходимо выбрать пункт vmenu (возможно, в названии будут присутствовать и другие буквы). Также не забудьте выбрать «Отображение на всех страницах», дабы избежать путаницы.
Далее вам предстоит сделать для настроенного выпадающего меню пункты. Это легко осуществить через «Менеджер меню». Найдите имя необходимого меню и раздел настроек «Пункты меню». И не забудьте после всего проделанного очистить кэш сайт, иначе посетители долгое время не заметят нововведений!
И не забудьте после всего проделанного очистить кэш сайт, иначе посетители долгое время не заметят нововведений!
Есть еще один способ, как без использования Bootstrap и посторонних модулей сделать выпадающее навигационное меню в Joomla 3. Для этого вам необходимо будет лишь создать пункты меню специального типа. Перейдите в настройки определенной менюшки и в окно создания пунктов. Далее напишите имя пункта, а в типе укажите «Статьи» и выберите ссылку на необходимую страницу. Не забудьте указать родительское меню и сохранить изменения.
Как создать выпадающее меню в Bootstrap
Учтите, что это не самый легкий путь. Куда проще просто скачать специальный модуль и подкорректировать его CSS файл для обеспечения индивидуального дизайна. Но если легких путей вы не ищите, и хотите попрактиковаться в Bootstrap, тогда коротко разберем этот метод.
Чтобы создать меню в Bootstrap, необходимо использовать элемент navbar — это сокращенно навигационный бар. Вы сможете создать меню любого типа при помощи данного элемента, но нужно будет поработать с прописью его функций. Navbar в Bootstrap можно будет сделать адаптивным, с привязкой к прокрутке (как поисковая строка в Яндексе) и фиксированным. Вам нужно будет заключить navbar в специальный тег <nav>. Чтобы в Bootstrap сделать именно меню навигации, вам нужно будет оформить его в виде списка с тегами <ul><li>. Для формирования выпадающего эффекта укажите для родительского элемента li класс dropdown, а для дочерних — dropdown-menu.
Модуль Ari Ext Menu
Это мощный, высоко настраиваемый модуль для Joomla. Рекомендуется скачивать данное расширение с проверенных источников, так как иногда злоумышленники внедряют в структуру модуля вредоносное ПО для заражения сайтов вирусами. Модуль поддерживает любую ориентацию для меню (горизонтальную и вертикальную). Вам придется разобраться в настройках модуля самостоятельно, так как админка расширения доступна только на трех языках: английский, испанский и словацкий.
Рекомендуется скачивать данное расширение с проверенных источников, так как иногда злоумышленники внедряют в структуру модуля вредоносное ПО для заражения сайтов вирусами. Модуль поддерживает любую ориентацию для меню (горизонтальную и вертикальную). Вам придется разобраться в настройках модуля самостоятельно, так как админка расширения доступна только на трех языках: английский, испанский и словацкий.
Большое преимущество использования именно модуля Ari Ext Menu для формирования выпадающего меню — это совместимость с любым браузером мира, а также автоматическая адаптация менюшки под устройства с маленькими расширениями. Установка расширения ничем не отличается от стандартной. Еще одна особенность модуля — это наличие анимационного эффекта. Он настраивается через пункт настроек Transittion type в админке — есть два вида анимации. Также в админке вы сможете настроить оформление расширения. А если доступных возможностей для вас окажется мало, то можете отредактировать файл menu.min. css, который определяет стиль элемента.
css, который определяет стиль элемента.
Обычно, описанного выше расширения достаточно, чтобы реализовать любую задумку в меню навигации. Но модуль Jquery Jumpmenu JT также заслуживает место быть в данном обзоре, так как имеет одну отличительную особенность — он занимает минимум места на сайте, потому не сильно нагружает браузеры юзеров и повышает скорость загрузки менюшки. Кроме того, созданная вами навигация так же будет адаптивной, как и с Ari Ext Menu. Установка модуля производится через стандартные возможности Joomla. Скачайте архив расширения и установите его в админке при помощи специального менеджера. Не забудьте определить позицию для модуля.
Обновление Creatium — окна, меню и реакции. Всплывающее меню и другие новинки!
Обновление Creatium — окна, меню и реакции. Всплывающее меню и другие новинки!Creatium
ОБНОВЛЕНИЕ
Креатиум снова изменился в лучшую сторону!На этот раз мы полностью переделали окна, добавили новые дизайны. Сделали боковое меню и всплывающие панели (для выпадающего меню).Обновленные реакции теперь намного более удобны в использовании и их можно делать «сквозными», как любые другие секции.И это далеко не все — просто просмотрите изменения до конца.
Сделали боковое меню и всплывающие панели (для выпадающего меню).Обновленные реакции теперь намного более удобны в использовании и их можно делать «сквозными», как любые другие секции.И это далеко не все — просто просмотрите изменения до конца.
Вячеслав Гримальский
Основатель Creatium
Новые окна
Боковое меню
Всплывающая панель
Реакции
Кое-что еще
Новые красивые окна с удобными настройками
6 новых дизайнов окон с возможностью быстрого переключения между ними. Редактируйте скорость анимации, цвет подложки и настраивайте стиль.
Анимация и подложка
Меняйте цвет подложки и регулируйте плавность появления окна в миллисекундах
Ссылка на окно
Вы можете задать уникальный ID в настройках окна, чтобы открывать его по ссылке
Внешний вид
Меняйте цвет фона, цвет кнопки, обводку, тень, выбирайте готовый дизайн
Изменение дизайна виджетов на лету
Окна, счетчики, слайдеры, спойлеры, видео-кнопки, вкладки и формы получили возможность выбора дизайна в настройках виджета. Переключайтесь между дизайнами мгновенно.
Переключайтесь между дизайнами мгновенно.
Новые реакции
С помощью реакций вы можете привлечь потенциальных клиентов, показав им всплывающее окно. Реакции добавляются из панели секций и будут видны на странице. Перемещайте их по редактору, как и секции. Задавайте настройки для вызова окна прямо на странице. Планируйте, как и когда оно откроется.
Как это работает?
Добавьте всплывающее окно из панели секций
Выберите из списка условие реакции и настройте окно
Клиент увидит окно в соответствии с вашим условием
Условия для реакций
Несколько возможностей реакций на примерах, которые можно использовать для вашего сайта
Выбор действия, которое вызовет окно
Прекрасная возможность заинтересовать потенциального клиента — сделать ему специальное предложение во всплывающем окне. А лучше, если это окно откроется в нужный момент.
Покажите окно сразу, либо когда клиент захочет покинуть сайт
Откройте окно, если клиент пробудет на сайте от 1 до 4 минут
Клиент увидит окно, докрутив страницу до определенного места
Покажите окно, если клиент прокрутил страницу полностью
Сделайте открытие окна более целевым
Настройте открытие окна под нужную ситуацию. Клиент может изучать ваше предложение, но пока не решаться воспользоваться им. Всплывающее окно с формой побудит его оставить заявку.
Клиент может изучать ваше предложение, но пока не решаться воспользоваться им. Всплывающее окно с формой побудит его оставить заявку.
Откройте окно, если клиент зайдет на сайт второй раз за 30 минут или сутки
Покажите окно клиенту, который вернется к нужному месту при прокрутке
Покажите окно, если клиент откроет и закроет окно дважды
Персонализируйте реакцию под клиента
Вы можете показать окно клиенту, оставившему свои контакты, но посетившему сайт еще раз после заявки. Для клиента это возможность узнать о ваших новых предложениях, а для вас — шанс получить лояльность.
Покажите окно клиенту, вернувшемуся на сайт в течение часа/суток/недели или месяца после заявки
Откройте окно, если клиент дважды неудачно заполнит форму
Покажите окно клиенту, который вернется к нужному месту при прокрутке дважды
Новые всплывающие сообщения
Сообщения о публикации, отправке в формах, корзинах, а также ошибки изменили свой внешний вид. Стали яркими и акцентированными на статусе сообщения.
Стали яркими и акцентированными на статусе сообщения.
Настройка языка в меню Страница
Теперь можно быстро поменять язык фраз для счетчиков и системных сообщений. Настройка доступна в меню «Страница» на верхней панели в редакторе.
Вставка текста с сохранением стиля
Если скопировать текст из одного места, выделить целиком и вставить в другой виджет Текст, то первый текст наследует стили второго.
Что кроме этого?
Другие небольшие, но очень значимые обновления
Виджет Видео кнопка
Раньше на опубликованной странице видео открывалось только по клику на кнопку. Теперь кликабельна вся область виджета.
Пункты меню на всю ширину
Положение пунктов меню можно установить на всю ширину, как и на мобильных телефонах.
Новые способы закрытия окон
По нажатию на Escape можно закрыть окно, меню или панель. Также появилось соответствующее действие для кнопки.
Менее навязчивые ресайзеры
Изменить отступ у виджета или секции можно, потянув за самый край. А большая свободная часть виджета/секции доступна для перемещения по редактору.
А большая свободная часть виджета/секции доступна для перемещения по редактору.
Настройка очередности действий в форме
Для следующих действий после отправки:
- Сообщение + Перенаправление
- Сообщение + Вставка HTML кода
Клик по ползунку позволяет ввести значение текстом
Менять значение ползунков теперь можно, кликнув по нему и написав число с клавиатуры.
Скрытие меню в Гамбургере при прокрутке
Если открыть меню, спрятанное за Гамбургером, и нажать на пункт, который прокручивает к месту на странице, то меню должно автоматически скрываться.
Исправления поля «Файл» в форме
Раньше на опубликованной странице терялась надпись с текстом прикрепления файла. Теперь это исправлено.
Оптимизация размеров картинок
Картинки загружаются в виджет и автоматически оптимизируются до нужного масштаба.
Все новые сайты уже создаются
на новой версии
Работает на Creatium
Web How-To: Создание всплывающих меню в Dreamweaver и GoLive
| Г. Х. Клотье |
Эта статья взята из журнала Inside Web Design (журналы Element K).
Читатели Creativepro.com могут подписаться на журналы Element K со скидкой. Кликните сюда, чтобы узнать больше.
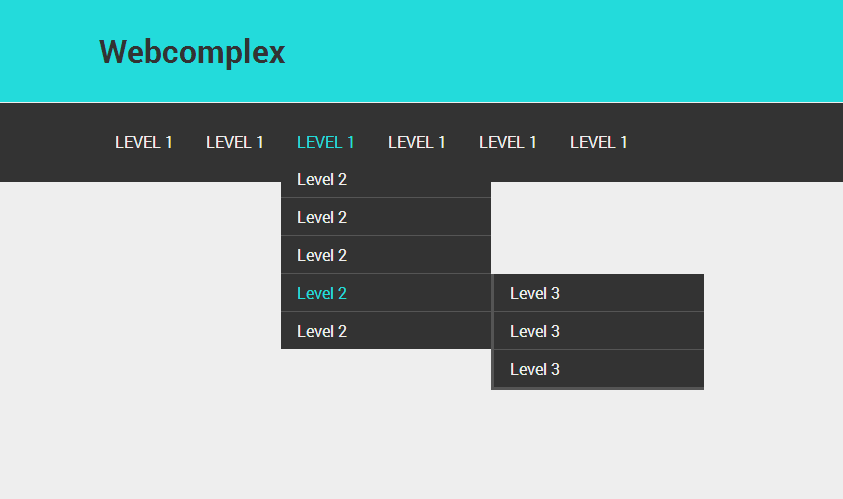
Одним из новых стилей интерфейса, вошедшим в моду, является всплывающее меню DHTML, показанное на рис. 1. Эти меню позволяют дизайнеру уменьшить беспорядок на странице, лаконично помещая навигацию в одну область. Несмотря на то, что всплывающие меню чрезвычайно полезны, многие дизайнеры не решаются их использовать из-за технологии, необходимой для их создания. Всплывающие меню требуют использования DHTML, который включает JavaScript, слои и CSS. Если вам неудобно с ними работать, то создание всплывающего меню может показаться сложной задачей. Однако мы покажем вам, что на самом деле это не так уж и плохо, особенно с помощью Macromedia Dreamweaver и Adobe GoLive. Мы покажем вам, как каждая программа обрабатывает всплывающие окна, но перед этим нам нужно рассказать о теории создания всплывающих меню, чтобы вы поняли, почему мы делаем то, что делаем.
Однако мы покажем вам, что на самом деле это не так уж и плохо, особенно с помощью Macromedia Dreamweaver и Adobe GoLive. Мы покажем вам, как каждая программа обрабатывает всплывающие окна, но перед этим нам нужно рассказать о теории создания всплывающих меню, чтобы вы поняли, почему мы делаем то, что делаем.
Рис. 1: Всплывающие меню — это настоящее преимущество на страницах с большим количеством контента.
Что в меню?
Чтобы проиллюстрировать наши примеры, мы сначала расскажем вам, где всплывающие меню не будут работать. После этого предупреждения мы затем рассмотрим теорию создания всплывающих меню с использованием CSS и HTML, а также графических элементов. В этом обсуждении мы будем использовать JavaScript, графику и элементы CSS для создания меню. Затем мы покажем вам, как создавать всплывающие меню с помощью Dreamweaver и GoLive.
Прежде чем мы начнем, важно понять, что всплывающие меню не будут повсеместно доступны в Интернете. Методы, которые мы вам покажем, совместимы с IE 5+ и Netscape 6+, но не совместимы с Netscape 4.x или IE 4. Если вы знаете, что ваша целевая аудитория использует старые браузеры, вы можете рассмотреть возможность включения в дизайн сайта других альтернативных вариантов дизайна, таких как перенаправление или сокрытие элементов от старых браузеров.
Методы, которые мы вам покажем, совместимы с IE 5+ и Netscape 6+, но не совместимы с Netscape 4.x или IE 4. Если вы знаете, что ваша целевая аудитория использует старые браузеры, вы можете рассмотреть возможность включения в дизайн сайта других альтернативных вариантов дизайна, таких как перенаправление или сокрытие элементов от старых браузеров.
Pop Theory
Существует два разных способа создания всплывающих меню. С одним стилем вы больше полагаетесь на CSS и используете реальный HTML-текст для пунктов меню. Этот стиль легче обновлять и изменять.
Второй стиль использует все графические элементы меню. Этот стиль меню легче составить и контролировать, но его сложнее изменить. Ваш выбор того, что сделать, может в некоторой степени зависеть от того, сколько вы ожидаете от редактирования содержимого меню. Мы покажем вам, как сделать и то, и другое, рассмотрев первый стиль в Dreamweaver и второй в GoLive. Оба приложения делают создание всплывающих окон намного проще и доступнее для дизайнеров всех уровней.
Основы всплывающих окон: Всплывающие меню состоят из нескольких различных компонентов, включая JavaScript, CSS, графику и слои, которые являются наиболее важными частями построения всплывающих меню. Слои позволяют размещать графику друг над другом на веб-странице. Они также позволяют вам анимировать объекты на вашей странице или, в случае всплывающих меню, включать и выключать группы графики.
Мы создадим отдельные слои для каждого меню, которое будет всплывать на нашей странице. Эти слои изначально невидимы, и когда мы прокручиваем или нажимаем основную кнопку, появляются слои с элементами меню, чтобы пользователь мог сделать свой выбор.
Поведения: JavaScript, который действительно работает в наших всплывающих меню, называется поведением или действием. Эти скрипты прикрепляются к объекту на нашей странице, например к изображению или слою, и придают им такое поведение, как ролловер. Dreamweaver и GoLive используют собственные способы работы со сценариями, как мы скоро вам покажем.
Создание графики
Для обоих стилей всплывающих окон необходимо создать графику основного типа меню. Всегда важно планировать ваши изображения, прежде чем вы начнете строить. Ваш план будет основан на выборе метода меню. Мы начнем с рассмотрения ваших вариантов при создании меню с использованием текста. Затем мы наметим те же самые общие параметры при построении графического меню. Наконец, мы подчеркнем необходимость использования прозрачных GIF-файлов, чтобы избежать проблем при отображении этих меню.
Текстовое меню: Если вы создаете меню, которое будет использовать текст для опций меню, тогда все будет проще в графическом виде. Вам нужно будет создать только одну полную графику для каждого меню. Мы обнаружили, что для этого стиля меню было бы лучше, если бы мы добавили исходную кнопку в верхнюю часть изображения меню, как вы можете видеть на рисунке 2. Это упрощает управление функцией прокрутки. Преимущество этого стиля меню в том, что его легко редактировать, а текст легко читать.
Рис. 2: Это единственное изображение станет всплывающим меню для нашего примера в Dreamweaver.
Графическое меню: Если вы создаете графическое меню, вам придется иметь дело с большим количеством мелких деталей. Вы также должны попытаться сделать так, чтобы его можно было использовать повторно, например, верхнюю часть для отступов и прокладок, а также нижнюю часть меню. На рис. 3 показано, как мы разобрали графическое меню, которое будем использовать в GoLive. Как видите, мы старались сделать компоненты простыми и пригодными для повторного использования.
Рисунок 3: Мы использовали 11 изображений для создания графического всплывающего меню в GoLive.
Трюки с GIF: Наконец, вы должны помнить, что оба стиля меню будут отображаться над частью содержимого вашей страницы. Если есть какие-либо кривые или неправильные формы, вам нужно будет использовать прозрачные GIF-файлы для графики. Из-за этого вы не сможете сглаживать углы или углы. Кроме того, имейте в виду, что вы не можете использовать стандартную тень Adobe Photoshop. Аккуратный трюк для создания подобного эффекта в графике GIF — заполнить область, где должна быть тень, чередующимися пикселями черного цвета и цвета вашего фона. Когда вы отключите цвет фона для прозрачности, у вас будут чередующиеся черные и прозрачные пиксели, которые будут выглядеть как полупрозрачная тень на вашей странице. Вы можете увидеть нашу технику теней как на рисунке 2, так и на рисунке 3 9.0006
Из-за этого вы не сможете сглаживать углы или углы. Кроме того, имейте в виду, что вы не можете использовать стандартную тень Adobe Photoshop. Аккуратный трюк для создания подобного эффекта в графике GIF — заполнить область, где должна быть тень, чередующимися пикселями черного цвета и цвета вашего фона. Когда вы отключите цвет фона для прозрачности, у вас будут чередующиеся черные и прозрачные пиксели, которые будут выглядеть как полупрозрачная тень на вашей странице. Вы можете увидеть нашу технику теней как на рисунке 2, так и на рисунке 3 9.0006
- в АРХИВ , Инструкции , Веб/Мобильный Г. Х. Клотье
- |
- 11 октября 2002 г.
Настройка поля для отображения всплывающего меню, набора флажков или другого элемента управления
Главная > Проектирование и создание решений > Редактирование объектов, частей макета и фона макета > Форматирование и настройка объектов поля в режиме макета > Настройка поля для отображения всплывающего меню, набора флажков или другого элемента управления
Настройка поля для отображения всплывающего меню, набора флажков или другого элемента управления
Вы можете сделать ввод данных для поля более простым и последовательным, отображая поля в виде раскрывающихся списков, всплывающих меню, наборов флажков, наборов переключателей или других элементов управления.
Вы можете установить эти элементы управления одновременно с размещением полей в макете или изменить существующие элементы управления полями. Дополнительные сведения о размещении полей в макете см. в разделе Размещение и удаление полей в макете.
Примечание Значения, отображаемые в этих элементах управления, берутся из списков значений. Вы можете определить список значений до или после настройки элементов управления полем.
Чтобы настроить поле для отображения всплывающего меню, набора флажков или другого элемента управления:
1. | В режиме макета выберите поле. |
2. | Нажмите «Инспектор» на панели макета, затем нажмите «Данные». |
3. | В области «Поле» выберите нужный стиль управления. |
• | Поле редактирования отображает данные поля без списка значений. См. Добавление полос прокрутки к полям и Настройка поля для автозаполнения при вводе данных. |
• | Раскрывающийся список отображает элементы списка значений в списке. Пользователи могут использовать клавиши со стрелками или «вводить вперед», чтобы выбрать значение. |
• | Всплывающее меню отображает элементы списка значений в виде всплывающего меню. Пользователи должны выбрать элемент с помощью мыши. |
• | Набор флажков отображает элементы списка значений в виде флажков. Пользователи могут выбрать несколько значений для поля. Выберите символ, который вы хотите отобразить в флажках (галочка или x). |
• | Набор радиокнопок отображает элементы списка значений в виде радиокнопок. |
• | В раскрывающемся календаре отображается текущая дата. Пользователи могут выбрать другую дату из раскрывающегося календаря или ввести ее самостоятельно. См. раздел Настройка поля для отображения раскрывающегося календаря. |
4. | Выберите нужный список значений из списка Значения из. |
5. | При необходимости выберите параметры списка значений. |
Чтобы разрешить пользователю добавлять значения в список значений для текущей записи, выберите Разрешить ввод других значений. В списке значений появится опция «Другое». Эта опция недоступна, если вы выбрали раскрывающийся список.
Чтобы разрешить пользователю добавлять или изменять значения в списке значений для разных записей, выберите Разрешить редактирование списка значений. В списке значений появится опция «Редактировать». Эта опция недоступна, если:
• | вы выбрали набор флажков или набор переключателей для стиля управления. |
• | список значений, выбранный на шаге 4, использует значения из поля. |
6. | Чтобы отобразить данные из другого поля, щелкните рядом со списком Показать данные из. |
В диалоговом окне «Указать поле» выберите поле, из которого будут отображаться данные. Поля могут быть из той же таблицы, связанной или несвязанной таблицы в том же файле или связанной таблицы в другом файле FileMaker Pro. Чтобы выбрать поле в другой таблице, выберите таблицу из списка таблиц над списком полей, затем выберите поле из списка полей в таблице.
Выберите Создать метку, если вы хотите включить имя поля в макет в виде текста. Нажмите «ОК».
7. | Сохраните макет. |
Для просмотра раскрывающихся списков или всплывающих меню выберите поле в режиме просмотра или в режиме поиска.
Примечания
• | Если вы добавили набор флажков или переключателей, но не видите их, убедитесь, что цвет и ширина линии границы поля не установлены на «Нет». Сведения о настройке цвета и ширины линии см. в разделе Настройка заливки, стиля линии и границ для объектов, частей макета и фона макета. |
• | Если во время ввода данных список значений пуст, отсутствуют значения, которые должны присутствовать, или отображается сообщение об ошибке, см. |
• | При форматировании поля для использования списка значений, созданного из значений в поле, FileMaker Pro отображает элементы списка значений в алфавитном порядке. |
• | Форматирование поля с помощью флажка позволяет пользователям вводить более одного значения для поля. Если для поля введено более одного значения, в других макетах, где поле не отформатировано как флажок (например, столбчатый отчет), FileMaker Pro отображает только первое значение. Чтобы увидеть все значения, увеличьте поле или щелкните в поле. |
• | Чтобы пользователи могли начать вводить значение, а система предлагала вариант его завершения, выберите Автозаполнение с использованием списка значений. См. раздел Настройка поля для автозаполнения при вводе данных. |
• | Чтобы изменить расположение элементов списка значений в флажках и переключателях, измените размер поля. Поле, высота которого превышает ширину, отображает элементы, расположенные вертикально. Поле, ширина которого превышает высоту, отображает элементы рядом друг с другом по горизонтали. См. раздел Изменение размера и формы объектов. |
• | Если поле, которое вы форматируете для отображения списка значений, находится на портале, а список значений определен так, чтобы включать только связанные значения, вам может потребоваться создать отношение самообъединения, чтобы список значений правильно отображал связанные значения. См. Пример списка значений, который включает только значения связанных полей. |
• | Чтобы установить значение по умолчанию для поля списка значений, настройте список значений и стиль управления, затем выберите меню «Файл» > «Управление базой данных» и нажмите «Поля». |
• | Чтобы отформатировать поле, чтобы больше не использовать список значений, выберите поле. Затем в области «Поле» инспектора для стиля управления выберите «Поле редактирования» или «Раскрывающийся календарь». |
• | Вы не можете применять стили элементов управления к полям-контейнерам. |
• | Вы можете установить атрибуты состояния отображения для списков значений. Например, вы можете изменить способ отображения флажка, когда пользователь останавливает указатель над флажком (наведение), когда пользователь устанавливает флажок (нажато). См. Определение состояния отображения для объекта. |
• | Всплывающие меню активируют триггеры сценария OnRecordLoad и OnObjectEnter иначе, чем раскрывающиеся списки и календари: |
• | В случае всплывающих меню при щелчке по полю сначала отображается всплывающее меню. |
• | Для раскрывающихся списков и календарей вход в поле любым способом (щелчок по полю, нажатие клавиши Tab или запуск скрипта) сначала активирует эти триггеры. После запуска скрипта вы можете ввести или выбрать значение. |


 Выберите Включить стрелку, чтобы показать и скрыть список, если вы хотите отформатировать поле как поле со списком.
Выберите Включить стрелку, чтобы показать и скрыть список, если вы хотите отформатировать поле как поле со списком.



 раздел Устранение неполадок со списками значений.
раздел Устранение неполадок со списками значений.

 Выберите поле списка значений, нажмите «Параметры», перейдите на вкладку «Автоматический ввод» и выберите «Данные». Введите значение по умолчанию, нажмите «ОК» и закройте диалоговое окно «Управление базой данных». Когда пользователи добавляют новую запись в базу данных, это значение появляется в поле списка значений. Пользователи могут выбрать другое значение из списка значений. См. Определение автоматического ввода данных.
Выберите поле списка значений, нажмите «Параметры», перейдите на вкладку «Автоматический ввод» и выберите «Данные». Введите значение по умолчанию, нажмите «ОК» и закройте диалоговое окно «Управление базой данных». Когда пользователи добавляют новую запись в базу данных, это значение появляется в поле списка значений. Пользователи могут выбрать другое значение из списка значений. См. Определение автоматического ввода данных. Дополнительные сведения о полях-контейнерах см. в разделе Использование данных в полях-контейнерах.
Дополнительные сведения о полях-контейнерах см. в разделе Использование данных в полях-контейнерах. Эти триггеры активируются только после выбора значения во всплывающем меню. Однако, если вы нажимаете Tab или используете скрипт для входа в поле, эти триггеры активируются первыми; затем вы можете щелкнуть поле, чтобы выбрать значение. Если вашему скрипту необходимо получить доступ к значению поля до того, как пользователь изменит его, передайте значение поля в ваш скрипт в качестве параметра. В вашем скрипте используйте функцию Get(ScriptParameter) для получения значения поля до того, как пользователь щелкнул поле. См. раздел Настройка триггеров скриптов для объектов.
Эти триггеры активируются только после выбора значения во всплывающем меню. Однако, если вы нажимаете Tab или используете скрипт для входа в поле, эти триггеры активируются первыми; затем вы можете щелкнуть поле, чтобы выбрать значение. Если вашему скрипту необходимо получить доступ к значению поля до того, как пользователь изменит его, передайте значение поля в ваш скрипт в качестве параметра. В вашем скрипте используйте функцию Get(ScriptParameter) для получения значения поля до того, как пользователь щелкнул поле. См. раздел Настройка триггеров скриптов для объектов.