Продвинутые настройки / Подробные инструкции / Меню навигации / Меню навигации / Taplink — Инструмент по развитию бизнеса в соц. сетях
Эта инструкция о том, как добавить меню навигации на Таплинке. Всего три простых шага — и на вашей странице появится меню.
Если вы вы пришли сюда в поисках ответа на конкретный вопрос, то вы можете перейти сразу к одному из разделов:
- Шаг 1 — Добавляем пункты в меню.
- Шаг 2 — Настраиваем дизайн меню.
- Шаг 3 — Добавляем меню на Таплинк страницу.
- Как присвоить имя блоку страницы.
- Как удалить пункт меню.
- Как удалить меню с Таплинка.
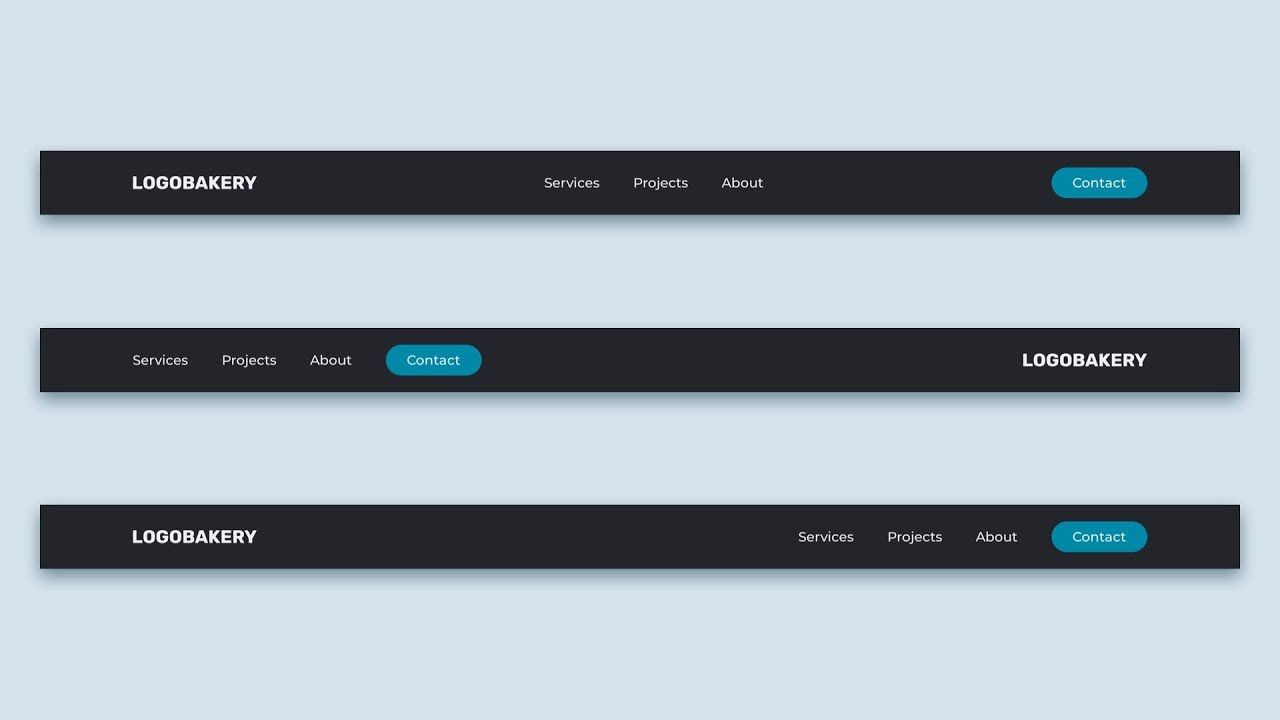
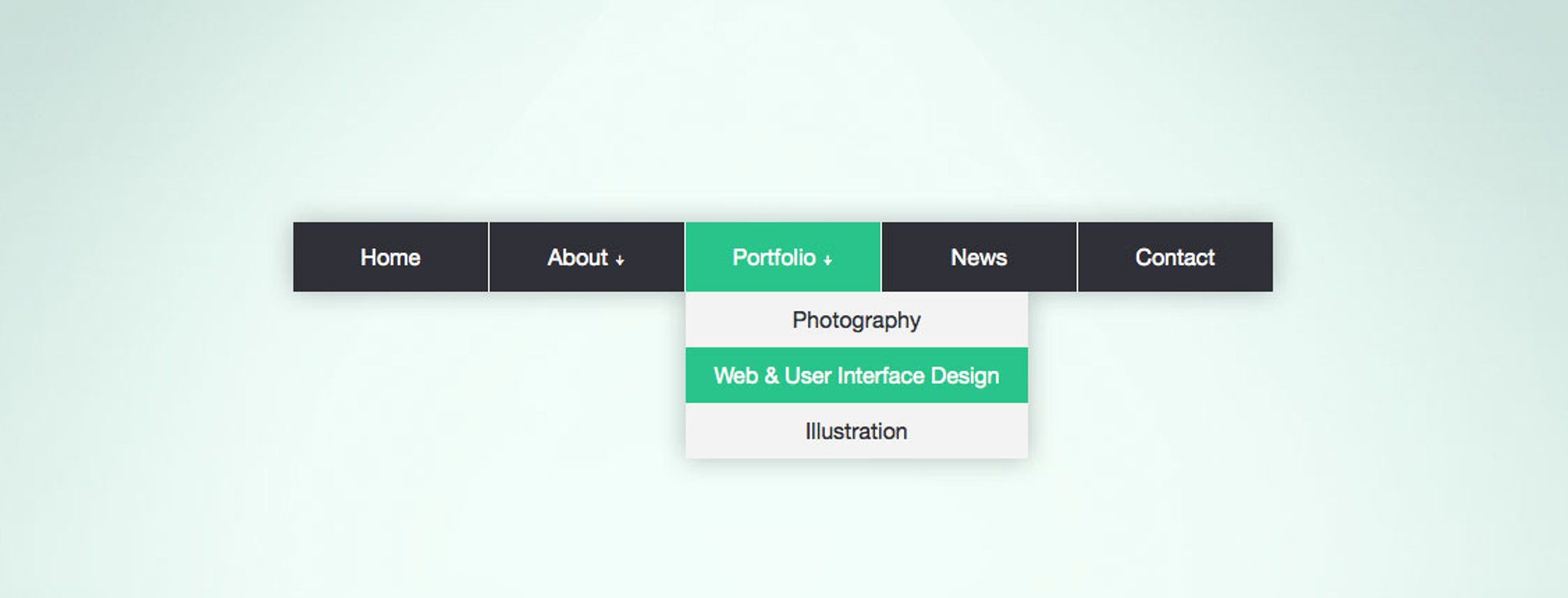
Меню позволяет пользователям быстро найти нужную информацию. Вот один из вариантов, как может выглядеть меню на вашем Таплинке:
Пункты меню могут направлять пользователей на:
- Внутренние страницы вашего Таплинка, в том числе страницы магазина.
- Конкретные блоки на этих страницах.
- Любые внешние веб-страницы.

- Набор номера, отправку СМС или email, сохранение контакта.
Все возможные действия можно посмотреть на скриншоте ниже:
Обратите внимание! Если вы используете готовый шаблон страницы, то добавить меню вы можете только после публикации страницы. Опубликуйте ее, если еще этого не сделали. Если же вы используете «Пустой шаблон», то добавить меню вы можете в любой момент.
- Перейдите к управлению страницами.
- Выберите вкладку Меню навигации.
Вы увидите настройки пунктов меню и дизайна. Сначала добавим пункты меню, а затем разберемся с дизайном.
Во вкладке «Меню навигации», вы можете добавить пункты меню:
- Выберите Добавить ссылку.
- Введите текст, который будет отображаться.
- Выберите действие.
- Укажите страницу, а также имя блока, если добавляете ссылку на конкретный блок страницы.
- По желанию к каждому пункту меню можете добавить миниатюру — выберите иконку или загрузите свое изображение.

- Нажмите Сохранить.
Чтобы добавить еще один пункт меню, снова проделайте шаги 1–5 инструкции выше. Для примера мы добавили еще две ссылки. Одна из них ведет на другой блок на этой же странице, а вторая набирает номер телефона для звонка.
Так добавленные ссылки выглядят в настройках:
Теперь, когда в меню есть все необходимые пункты, приступим к дизайну меню. Ниже мы подробно рассказываем о каждой настройке дизайна.
Для начала выберем форму и расположение меню:
- Верхнее меню.
- Виджет в правом верхнем углу.
- Нижняя панель вкладок.
На скриншотах ниже вы можете посмотреть, как выглядит каждый тип меню на сайте: на первом «Верхнее меню», на втором «Виджет», на третьем «Нижняя панель вкладок».
Обратите внимание, доступные далее настройки зависят от типа выбранного меню.
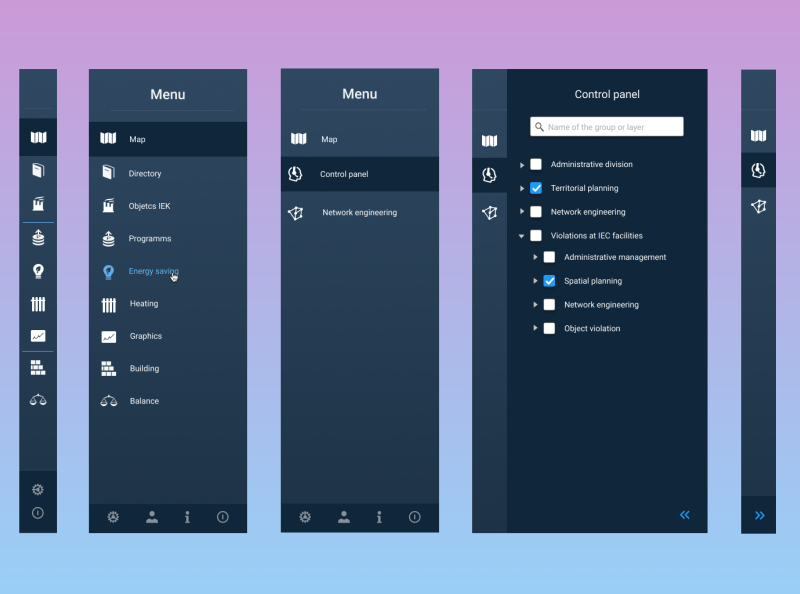
Пункты меню могут отображаться или могут быть свернуты в зависимости от устройства. Выберите один из вариантов:
- Не скрывать.
 Названия пунктов полностью отображаются на телефонах и компьютерах.
Названия пунктов полностью отображаются на телефонах и компьютерах. - Скрывать в телефоне. Названия пунктов полностью отображаются лишь на компьютерах. На телефонах пункты меню свернуты в гамбургер.
- Скрывать везде. И на телефонах, и на компьютерах пункты меню свернуты в гамбургер.
Посмотрите на примеры ниже. В первом случае выбрано «Не скрывать», поэтому пункты меню отображаются. Во втором случае выбрано «Скрывать в телефоне», поэтому пункты меню свернуты в гамбургер.
Переходим к настройкам дизайна меню. Вам доступны настройки:
- Фиксировать при прокрутке. Если функция активна, меню закреплено и всегда отображается при пролистывании страницы.
- Логотип. Опционально. Логотип в виде текста или изображения на панели меню.
- Шрифт. Толщина шрифта, регистр, размер и межбуквенный интервал, шрифт.
- Стиль. Стиль активного пункта меню.
- Цвета. Цвета разных деталей меню.

- Выравнивание. Выравнивание пунктов меню.
- Ширина. Ширина, которую занимают пункты меню на панели.
- Толщина бордюра. Толщина линии над или под меню.
Настройте дизайн меню, которое открывается при нажатии на гамбургер. Вам доступны настройки:
- Иконка. Вид гамбургера.
- Анимация. Анимация при открытии и закрытии меню.
- Цвета. Цвета для деталей меню.
- Шрифт. Толщина шрифта, регистр, размер и межбуквенный интервал, шрифт.
- Выравнивание. Выравнивание пунктов меню.
- Отступ между ссылками. Расстояние между пунктами меню.
- Скорость анимации. Скорость анимации при открытии и закрытии меню.
По желанию вы можете добавить к меню тень. У тени есть настройки:
- X смещение. Смещение тени вправо или влево.
- Y смещение. Смещение тени вверх и вниз.
- Размытие. Размер размытия.

- Растяжение. Пропорциональное увеличение тени по осям X и Y.
- Цвет. Цвет тени.
- Прозрачность. Настройка прозрачности тени.
Теперь, когда вы настроили меню, самое время добавить его на свой Таплинк. Для этого нужно включить функцию Показывать на сайте. Когда она активна, меню отображается.
Теперь пользователи не заблудятся на вашем Таплинке. Обязательно поделитесь своим Таплинком в ВК, Инстаграме и других социальных сетях, если еще этого не сделали.
А сейчас разберем вопросы, которые могут возникнуть при создании и использовании меню.
Вы можете добавить пункт меню, который направляет пользователей на конкретный блок на странице. Для этого вам нужно сначала присвоить этому блоку имя:
- Нажмите на блок.
- Выберите вкладку Настройки.
- Включите функцию Присвоить имя блока.
- Укажите название блока.
- Нажмите Сохранить.
Все, теперь на этот блок можно ссылаться. Как это делать, читайте выше.
Как это делать, читайте выше.
Удалить пункт меню можно в любой момент:
- Перейдите к управлению страницами.
- Выберите вкладку Меню навигации.
- Нажмите иконку удалить рядом с ненужным пунктом.
- Нажмите Да.
Если вы хотите убрать меню с сайта, вам нужно выключить функцию «Показывать на сайте»:
- Перейдите к управлению страницами.
- Перейдите во вкладку Меню навигации.
- Выключите функцию Показывать на сайте.
Когда вам снова понадобится меню на сайте, вам нужно лишь включить функцию «Показывать на сайте». Все настройки меню сохраняются. Меню отобразится так, как вы его настраивали ранее.
Начинаем работу с HTML + CSS
Начинаем работу с HTML + CSSОглавление
- 1. Написание HTML кода
- 2. Изменяем цвета
- 3. Изменяем шрифты
- 4. Добавляем навигацию
- 5. Украшаем ссылки
- 6. Добавляем горизонтальные линии
- 7.
 Подключаем внешний CSS
Подключаем внешний CSS - Дальнейшее изучение
Это краткое руководство предназначено для людей, начинающих свое изучение CSS в первый раз.
Оно не дает глубоких знаний о CSS. Руководство просто объясняет как создать HTML файл, CSS файл и как заставить их работать вместе. После прочтения данной статьи, Вы можете продолжить дальнейшее изучение других обучающих руководств для получения информации о более значительных особенностях HTML и CSS. Или же перейти к изучению материала в интерактивных HTML или CSS редакторах, которые помогут Вам при создании сайтов.
В конце данной статьи Вы создадите HTML файл который будет выглядеть как этот:
Полученная HTML страница с цветами и разметкой сделанной при помощи CSS.
Заметьте, что я не претендую на то, что это очень красиво ☺
Разделы помеченные даным
знаком необязательны. Они содержат дополнительные
объяснения HTML и CSS кода в приведенных примерах. Знак “внимание!”
в начале абзаца обозначает более расширенную информацию чем
остальной текст.
ШАГ 1: написание HTML кода
Для этой статьи я предлагаю использовать простейшие утилиты, например Блокнот от Windows, TextEdit на Mac или KEdit под KDE вполне подойдут под задачу. Как только Вы поймете основные принципы, вы можете переключиться на использование более продвинутых инструментов разработки, например на такие коммерческие программы как Style Master или DreamWeaver. Но для создания первого CSS файла не стоит отвлекаться на множество расширенных возможностей.
Не используйте текстовый редактор наподобие Microsoft Word или OpenOffice. Эти программы обычно создают файлы, которые не могут быть прочитаны браузерами. Для HTML и CSS файлов нам нужны обычные текстовые файлы без какого-либо формата.
Первый шаг заключается в открытии пустого окна текстового редактора (Notepad, TextEdit, KEdit или любого Вашего любимого) и наборе в нем следующего текста:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> </head> <body> <!-- Site navigation menu --> <ul> <li><a href="index.html">Home page</a> <li><a href="musings.html">Musings</a> <li><a href="town.html">My town</a> <li><a href="links.html">Links</a> </ul> <!-- Main content --> <h2>My first styled page</h2> <p>Welcome to my styled page! <p>It lacks images, but at least it has style. And it has links, even if they don't go anywhere… <p>There should be more here, but I don't know what yet. <!-- Sign and date the page, it's only polite! --> <address>Made 5 April 2004<br> by myself.</address> </body> </html>
Вам не обязательно это перенабирать — вы можете просто скопировать и вставить текст с этой страницы в редактор.
(Если вы используете TextEdit на Макинтоше, не забудьте указать TextEdit’у, что это действительно простой текстовый файл, открыв меню Format и выбрав опцию “Make plain text”.)
Первая строчка нашего HTML файла говорит браузеру
о типе документа (DOCTYPE обозначает DOCument TYPE). В нашем случае
— это HTML версии 4.01.
В нашем случае
— это HTML версии 4.01.
Слова между < и > называются тэгами и как вы можете видеть, документ содержится между <html> и </html> тэгами. Между <head> and </head> находится различная информация, которая не отображается в самом документе. Например там содержится заголовок документа. Позже мы добавим туда и связь с CSS файлом.
Тэг <body> это место содержимого документа. В принципе, все что находится внутри этого тэга за исключением текста между <!— и —>, являющегося комментариями, будлет выведено на экран. Комментарий браузером игнорируется.
Тэг <ul> в нашем примере задает отображение “неупорядоченного списка” (Unordered List), т.е. списка, элементы которого непронумерованы. Тэги <li> начинают “элементы списка” (List Item). Тэг <p> является “параграфом”. А тэг <a> — “якорь” (Anchor), с помощью которого создаются гиперссылки.
Код HTML в редактор KEdit.
Если вы хотите узнать какие бывают тэги в скобках <…>, то вы можете изучить Начало работы с HTML. Но сначала пару слов о структуре нашей HTML страницы.
- Тэг “ul” — список состоящий из одной ссылки на каждый элемент списка. Эта структура послужит нам “навигацией” по нашему сайту связывая с нами другие страницы нашего гипотетического сайта . Предполагается, что все страницы нашего сайта будут иметь схожее или идентичное меню.
- Элементы “h2” и “p” задают содержимое уникальное каждой страницы, в то время как подпись (“address”) снизу снова будет повторяться на всех страницах.
Отметьте, что я не закрыл “li” и “p” элементы. В HTML (но не в XHTML), можно опускать закрывающие тэги </li> и </p>, что я и сделал в данном случае, для того чтобы было проще текст. Но вы можете добавить их, если считаете необходимым.
Давайте предположим, что данная страница будет одной из страниц Веб
сайта, состоящего из нескольких похожих страниц.
Выберите “Сохранить как…” или “Save As…” из выпадающего меню Файл или File, укажите каталог для сохранения файла (например Рабочий Стол) и сохраните данный файл как “mypage.html”. Не закрывайте редактор, он нам еще потребуется.
(Если вы используете TextEdit для Mac OS X версии меньше чем 10.4, вы увидите опцию «Don’t append the .txt extension» в диалоговом окне «Save as». Выберите эту опцию, потому что имя файла “mypage.html” уже включает в себя расширение. Более новые версии TextEdit заметят .html расширение автоматически.)
Далее, откройте файл в браузере. Вы можете сделать это следующим
образом: найдите файл вашим файловым менеджером (Проводник, Windows
Explorer, Finder or Konqueror) и щелкните (единожды или дважды) на
нем. Если вы делали все как описано то имя файла будет “mypage.html”.
У вас должен открыться файл в браузере, установленном по
умолчанию.
Как Вы видите, страница выглядит достаточно скучно…
ШАГ 2: изменяем цвета
Возможно, вы видите некоторый черный текст на белом фоне, но это зависит от конфигурации браузера. Для того чтобы страница выглядела более стильно, мы можем сделать очень легко одну простую вещь — добавить цвета. (Оставьте окно браузера открытым — мы к нему еще вернемся)
Мы начнем со стилей, встроенных в HTML файл. Позже, мы положим CSS стили и HTML разметку в разные файлы. Раздельное хранение хорошо тем, что легче использовать те же самые стили для множества HTML файлов: Вам нужно написать CSS стили только один раз. Но на этом шаге мы оставим все в одном файле.
Нам нужно добавить элемент <style> к HTML файлу. Определения
стилей будут внутри этого тэга. Возвращаемся к редактору и добавляем
следующие пять строчек в заголовок HTML кода между тэгами <head>
и </head>. Строки, которые надо добавить выделены
красным (с 5-й по 9-ю).
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
color: purple;
background-color: #d8da3d }
</style>
</head>
<body>
[и т.д.]
Первая строка говорит браузеру о том, что это таблица стилей и что она написана на CSS (“text/css”). Вторая строка говорит, что мы применяем стиль к элементу “body”. Третья устанавливает цвет текста в пурпурный, а следующая устанавливает цвет фона в желто-зеленый оттенок.
Таблицы стилей CSS создаются согласно правилам. Каждое правило состоит из трех частей:
- селектор (в нашем примере: “body”), которые говорит о том, к какой части документа применить правило;
- свойство (в нашем примере свойствами являются ‘color’ и ‘background-color’), которое указывает что именно мы устанавливаем у данного элемента, выбранного селектором;
- и значение (‘purple’ и ‘#d8da3d’), которое устанавливает
значение атрибута.

Наш пример показывает что правила могут быть скомбинированы. Мы установили два свойства, так же мы могли задать их раздельно:
body { color: purple }
body { background-color: #d8da3d }
но поскольку оба правила относятся к body мы записали “body” один раз и поместили свойства и значения вместе. Для получения большей информации о селекторах смотрите главу 2 из Lie & Bos.
Фон элемента body так же является фоном целого документа. Мы явно не назначили другим элементам (p, li, address…) фона, так что по умолчанию у них его нет (или он прозрачный). Свойство ‘color’ устанавливает цвет текста элемента body, но все остальные элементы внутри body наследуют этот цвет, пока для них не задан другой в виде другого правила. (Мы добавим другие цвета позже.)
Теперь сохраните этот файл (используйте команду “Сохранить” или
“Save” из файлового меню) и переключитесь обратно в браузер. Если вы
нажмете кнопку “обновить” , то изображение сменится со “скучной”
страницы на разукрашенную (но все еще однообразную) страницу. Кроме
ссылок сверху, весь текст должен быть пурпурный на желто-зеленом фоне.
Кроме
ссылок сверху, весь текст должен быть пурпурный на желто-зеленом фоне.
Теперь браузер показывает страницу к которой мы добавили цвет.
В CSS можно задавать цвета несколькими способами. Наш пример показывает два из них: по имени (“purple”) и по шестнадцатиричному коду (“#d8da3d”). Существует порядка 140 имен цветов и 16 шестнадцатиричных значений. Добавляя прикосновение стиля объясняет детали относительно этих кодов.
ШАГ 3: изменяем шрифты
Еще одна вещь которую можно сделать — шрифтовое разнообразие разных элементов на странице. Давайте напишем шрифтом “Georgia” весь текст, исключая заголовки, которые мы напишем “Helvetica.”
Поскольку в Web никогда нельзя быть целиком уверенным в том, какие
шрифты установлены на компьютерах посетителей, мы добавим
альтернативные способы отображения: если Georgia не найдена, то мы
будем использовать Times New Roman или Times, а если и он не найден,
то браузер может взять любой шрифт
с засечками. Если отсутствует Helvetica, то мы можем попробовать
использовать Geneva, Arial или SunSans-Regular поскольку они очень
похожи по начертанию, ну а если у пользователя нет таких шрифтов, то
браузер может выбрать любой другой шрифт без засечек.
Если отсутствует Helvetica, то мы можем попробовать
использовать Geneva, Arial или SunSans-Regular поскольку они очень
похожи по начертанию, ну а если у пользователя нет таких шрифтов, то
браузер может выбрать любой другой шрифт без засечек.
В текстовом редакторе добавьте следующие строки (строки 7-8 и 11-13):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
[и т.д.]
Если вы сохраните файл снова и нажмете “обновить” в браузере, то у вас должны быть разные шрифты в заголовках и в тексте.
Сейчас шрифт заголовков и основного текста различается.
ШАГ 4: добавляем навигацию
Список наверху HTML страницы представляет из себя навигацию по сайту. Множество сайтов имеют навигационное меню вверху страницы или по сторонам от содержимого. Наша страница тоже не будет исключением. Мы поместим меню слева, потому что это несколько привлекательнее, чем наверху.
Навигация уже на странице. Это список <ul> вверху. Ссылки в нем не работают, потому что наш “сайт” пока что состоит только из одной страницы, но это неважно в данный момент. Конечно же, на настоящем сайте не должно быть неработающих ссылок.
Нам нужно переместить список налево и сдвинуть остальное содержимое немного вправо, чтобы создать пространство для него. Свойства CSS которые мы будем использовать для этого — ‘padding-left’ (для сдвига текста) и ‘position’, ‘left’ и ‘top’ (для сдвига меню).
Есть и другие пути. Если вы поищете термины “столбец” или “верстка”
на странице изучая
CSS, вы найдете несколько готовых к использованию
шаблонов. Но для наших целей сгодится и такой.
Но для наших целей сгодится и такой.
В окне редактора добавьте следующие строки к HTML файлу (строки 7 и 12-16):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
[и т.д.]
Если вы снова сохраните файл и обновите его в браузере то список ссылок получится у вас слева от основного текста. Это уже смотрится интереснее, не так ли?
В отличии от предыдущего файла, в этом главный текст переместился направо а навигация налево
Свойство ‘position: absolute’ говорит что элемент
ul расположен независимо от любого текста который предшествовал или
будет следующим за этим элементом, а свойства ‘left’ и ‘top’
обозначают это расположение. В нашем случае это 2em сверху и 1em от
левого края окна.
В нашем случае это 2em сверху и 1em от
левого края окна.
‘2em’ обозначает 2 раза по растоянию, равному размеру текущего шрифта. Т.е., если меню отображается шрифтом в 12 пунктов, то 2em будет равняться 24 пунктам. `em` очень полезная единица измерения в CSS, поскольку может адаптироваться автоматически к шрифту, используемому браузером. Большинство браузеров имеют возможность изменять размеры шрифта: вы можете попробовать увеличить или уменьшить размер и увидеть, что меню будет изменяться в зависимости от размера шрифта, чего бы не случилось, если бы мы указали отступ в пикселях
ШАГ 6: добавляем горизонтальные линии
Последним добавлением к нашей таблице стилей станет горизонтальная полоса для разделения текста и подписи снизу. Мы используем свойство ‘border-top’ для того чтобы добавить прерывистую линию над элементом <address> (строки 34-37):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul. navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
</style>
</head>
<body>
[и т.д.]
navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
</style>
</head>
<body>
[и т.д.]
Теперь наше оформление закончено. Давайте вынесем таблицу стилей в отдельный файл, чтобы остальные файлы могли использовать ту же самую таблицу стилей, что и первый файл.
ШАГ 7: внешний CSS
Сейчас у нас есть HTML файл со встроенной таблицей стилей. Но если
наш сайт будет разрастаться, возможно, нам потребуется множество
страниц, использующих один и тот же стиль оформления. Есть метод
получше, чем вставка таблицы в каждую страницу — мы можем вынести
стили в отдельный файл, на который будут указывать все страницы.
Есть метод
получше, чем вставка таблицы в каждую страницу — мы можем вынести
стили в отдельный файл, на который будут указывать все страницы.
Для создания отдельного файла таблицы стилей нам нужен другой пустой текстовый документ. Вы можете выбрать пункт “Новый” из меню «Файл» в редакторе , для создания пустого файла. (Если вы используете TextEdit, не забудьте сделать его текстовым снова, используя меню Format.)
Затем вырежьте и вставьте все содержимое внутри <style> из HTML в это новое окно. Не копируйте элементы разметки <style> и </style>. Они принадлежат HTML коду, а не CSS. В новом окне у вас теперь должен быть полная таблица стилей:
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul. navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
Выберите “Сохранить как…” из меню «Файл», убедитесь что вы в той же директории/папке что и файл mypage.html, и сохраните таблицу стилей под именем “mystyle.css”.
Теперь вернитесь к HTML коду. Уберите все содержимое от <style> до </style> включительно и замените убранное элементом <link> как показано (строка 5):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> <link rel="stylesheet" href="mystyle.css"> </head> <body> [etc.]
Такая конструкция скажет браузеру о том, что таблица стиле
располагается в файле под названием “mystyle.css”, и поскольку
директория не упомянута, браузер будет искать этот файл там же, где
лижит HTML файл.
Если вы сохраните файл и обновите его в браузере, то не должно произойти никаких изменений: страница по прежнему использует то же оформление что и в прошлый раз, но на этот раз оформление хранится во внешнем файле.
Конечный резульат
Следующий шаг — положить оба файла mypage.html и mystyle.css на ваш сайт. (Конечно, вы можете захотеть слегка изменить их сперва…) Как положить файлы на сайт зависит от вашего интернет провайдера.
Дальнейшее изучение
Для введения в CSS, смотрите главу 2 Lie & Bos или введение в CSS Дейва Рэггета.
Другая информация, включая большее количество уроков может быть найдена в разделе изучения CSS.
Last updated
Учебное пособие по CSS: Создание меню навигации | Учебники по веб-разработке #23
Введение в HTML, CSS, JavaScript и как работают веб-сайты? | Учебники по веб-разработке #1
Учебник по HTML: установка VS Code и Live Server | Учебники по веб-разработке #2
Учебник по HTML: базовая структура веб-сайта | Учебники по веб-разработке #3
Учебник по HTML: заголовок, сценарий, ссылка и метатеги | Учебники по веб-разработке #4
Учебник по HTML: заголовки и абзацы | Учебники по веб-разработке #5
Учебник по HTML: теги Img и Anchor | Учебники по веб-разработке #6
Учебник по HTML: списки и таблицы | Учебники по веб-разработке #7
Учебник по HTML: формы и теги ввода | Учебники по веб-разработке #8
Учебник по HTML: встроенные и блочные элементы | Учебники по веб-разработке #9
Учебник по HTML: Идентификаторы и классы в HTML | Учебники по веб-разработке #10
Учебник по HTML: Объекты HTML | Учебники по веб-разработке #11
Учебник по HTML: семантические теги в HTML| Учебники по веб-разработке #12
Учебник по CSS: Введение в CSS | Учебники по веб-разработке #13
Учебник по CSS: Встроенный, внутренний и внешний CSS | Учебники по веб-разработке #14
Учебник по CSS: Селекторы в CSS | Учебные пособия по веб-разработке #15
Учебное пособие по CSS: Использование инструментов разработчика Chrome | Учебные пособия по веб-разработке #16
Учебное пособие по CSS: Шрифты в CSS | Учебники по веб-разработке #17
Учебник по CSS: Цвета в CSS | Учебники по веб-разработке #18
Учебник по CSS: границы и фон | Учебники по веб-разработке #19
Учебное пособие по CSS: блочная модель CSS, поля и отступы | Учебные пособия по веб-разработке #20
Учебное пособие по CSS: Float & Clear объяснил | Учебники по веб-разработке #21
Учебник по CSS: Стилизация ссылок и кнопок | Учебники по веб-разработке #22
Учебник по CSS: Создание меню навигации | Учебные пособия по веб-разработке #23
Учебное пособие по CSS: Свойство отображения CSS | Учебники по веб-разработке #24
Учебник по CSS: абсолютное, относительное, фиксированное и липкое положение в CSS | Учебники по веб-разработке #25
Проект 1: Создание веб-сайта тренажерного зала с использованием HTML5 и CSS3 | Учебники по веб-разработке #26
Учебник по CSS: Объяснение видимости и z-index | Учебные пособия по веб-разработке #27
Учебное пособие по CSS Flexbox на хинди | Учебники по веб-разработке #28
Учебник по CSS: единицы em, rem, vh и vw + Объяснение адаптивного дизайна | Учебные пособия по веб-разработке #29
Учебное пособие по CSS: объяснение медиа-запросов | Учебные пособия по веб-разработке #30
Учебное пособие по CSS: Дополнительные сведения о селекторах CSS | Учебники по веб-разработке #31
Учебное пособие по CSS: псевдоселекторы атрибутов и n-го потомка | Учебники по веб-разработке #32
Учебник по CSS: до и после псевдоселекторов | Учебные пособия по веб-разработке #33
Учебное пособие по CSS: тень блока и тень текста | Учебники по веб-разработке #34
Учебник по CSS: переменные и пользовательские свойства | Учебники по веб-разработке #35
Учебник по CSS: Создание анимации и ключевых кадров | Учебные пособия по веб-разработке #36
Учебное пособие по CSS: Создание переходов в CSS | Учебники по веб-разработке #37
Учебное пособие по CSS: преобразование свойства в CSS | Учебные пособия по веб-разработке #38
Создание проекта полностью адаптивного веб-сайта с использованием HTML и CSS на хинди | Учебники по веб-разработке #39
CSS Grid: введение и создание базовой сетки | Учебники по веб-разработке #40
CSS Grid: создание строк и пробелов в сетке | Учебники по веб-разработке #41
CSS Grid: объединение нескольких строк и столбцов в сетке | Учебники по веб-разработке #42
CSS Grid: Autofit & MinMax | Учебники по веб-разработке #43
CSS Grid: создание макетов с использованием области шаблонов сетки | Учебники по веб-разработке #44
Использование медиа-запросов с CSS Grid | Учебники по веб-разработке #45
Введение в JavaScript для внешнего и внутреннего интерфейса | Учебники по веб-разработке #46
Написание JavaScript в браузере и консоль разработчика | Учебники по веб-разработке #47
Переменные, типы данных и операторы в JavaScript | Учебники по веб-разработке #48
Строки в JavaScript | Учебники по веб-разработке #49
Строковые функции в JavaScript | Учебники по веб-разработке #50
Область действия, условия «если-иначе» и регистр переключения в JavaScript | Учебники по веб-разработке #51
Массивы и объекты в JavaScript | Учебники по веб-разработке #52
Функции в JavaScript | Учебные пособия по веб-разработке #53
Учебное пособие по JavaScript: Взаимодействие — Оповещение, Подсказка, Подтверждение | Учебные пособия по веб-разработке #54
Учебное пособие по JavaScript: циклы for, while, forEach, Do While | Учебники по веб-разработке #55
Учебник по JavaScript: Навигация по DOM | Учебники по веб-разработке #56
Учебник по JavaScript: события и прослушивание событий | Учебники по веб-разработке #57
Учебник по JavaScript: setInterval и setTimeOut | Учебники по веб-разработке #58
Учебник по JavaScript: дата и время в JavaScript | Учебники по веб-разработке #59
Учебник по JavaScript: стрелочные функции в JavaScript | Учебники по веб-разработке #60
Учебник по JavaScript: математический объект в JavaScript | Учебники по веб-разработке #61
Учебник по JavaScript: Работа с JSON в JavaScript | Учебные пособия по веб-разработке #62
Учебное пособие по серверной части: Введение и установка Node. Js | Учебные пособия по веб-разработке #63
Js | Учебные пособия по веб-разработке #63
Учебное пособие по серверной части: модули Node.Js с примерами | Учебные пособия по веб-разработке #64
Учебное пособие по серверной части: блокировка и неблокирующее выполнение | Учебные пособия по веб-разработке #65
Учебное пособие по серверной части: блокировка и неблокирующее выполнение | Учебные пособия по веб-разработке #66
Учебное пособие по серверной части: создание пользовательской серверной части с использованием NodeJs | Учебники по веб-разработке #67
Backend Tutorial: Создание пользовательских модулей в узле с помощью NodeJs | Учебные пособия по веб-разработке #68
Учебное пособие по серверной части: npm: Учебное пособие по диспетчеру пакетов Node | Учебные пособия по веб-разработке #69
Учебное пособие по серверной части: установка Express и Postman | Учебные пособия по веб-разработке #70
Учебное пособие по серверной части: написание нашего первого экспресс-приложения | Учебные пособия по веб-разработке #71
Учебное пособие по серверной части: статические файлы и установка механизма шаблонов Pug | Учебники по веб-разработке #72
Backend Tutorial: Использование необработанного HTML в шаблонизаторе Pug | Учебные пособия по веб-разработке #73
Учебное пособие по серверной части: Завершение серверной части NodeJs нашего веб-сайта Gym | Учебные пособия по веб-разработке #74
Учебное пособие по серверной части: танцевальный веб-сайт с использованием Pure Pug + NodeJs | Учебные пособия по веб-разработке #75
Учебное пособие по серверной части: разработка карт с использованием Pure Pug + NodeJs | Учебные пособия по веб-разработке #76
Учебное пособие по серверной части: веб-сайт Continuing Dance с использованием Pug + NodeJs | Учебники по веб-разработке #77
Backend Tutorial: Добавление спонсорского раздела с помощью Pug + NodeJs | Учебные пособия по веб-разработке #78
Учебное пособие по серверной части: добавление контактной формы с помощью Pug + NodeJs | Учебные пособия по веб-разработке #79
Учебное пособие по MongoDb: Введение в MongoDb + установка | Учебные пособия по веб-разработке #80
Учебное пособие по MongoDb. Вставка данных в базу данных Mongo | Учебные пособия по веб-разработке #81
Вставка данных в базу данных Mongo | Учебные пособия по веб-разработке #81
Учебное пособие по MongoDb. Поиск/запрос данных из базы данных Mongo | Учебники по веб-разработке #82
Учебное пособие по MongoDb. Удаление данных из базы данных Mongo | Учебные пособия по веб-разработке #83
Учебное пособие по MongoDb. Обновление данных из базы данных Mongo | Учебники по веб-разработке #84
MongoDb Tutorial: MongoDb Compass и установка Mongoose | Руководства по веб-разработке #85
MongoDb Tutorial: Использование Mongoose в NodeJs | Учебники по веб-разработке #86
Отображение случаев заражения коронавирусом на карте мира — интерактивная информационная панель с использованием JavaScript и MapBox
Backend Tutorial: Сохранение данных в базе данных с помощью Pug + NodeJs | Учебные пособия по веб-разработке #88
Учебное пособие по хостингу: Где разместить свой веб-сайт? | Учебные пособия по веб-разработке #89
Учебное пособие по хостингу: создание нашего первого VPS | Учебные пособия по веб-разработке #90
Учебное пособие по хостингу: установка Putty + основные команды Linux | Учебные пособия по веб-разработке #91
Учебное пособие по хостингу: Установка веб-сервера Apache2 на VPS | Учебные пособия по веб-разработке #92
Учебное пособие по хостингу: информационный веб-сайт CoronaVirus с хостингом | Учебники по веб-разработке #93
Учебное пособие по хостингу: использование Filezilla и WinSCP для загрузки файлов | Учебные пособия по веб-разработке #94
Учебное пособие по хостингу: привязка домена к серверу веб-хостинга | Учебные пособия по веб-разработке #95
Учебное пособие по хостингу: Размещение нескольких веб-сайтов на одном сервере хостинга | Учебные пособия по веб-разработке#96
Учебное пособие по хостингу: развертывание приложений NodeJs в рабочей среде на Linux VPS | Учебники по веб-разработке#97
Установка MongoDb и размещение нашего танцевального веб-сайта на Ubuntu VPS | Учебники по веб-разработке #98
Получите бесплатный SSL-сертификат https для вашего домена на Ubuntu VPS | Учебники по веб-разработке #99
Учебник по Git: Как загрузить свои проекты на Git и GitHub | Учебники по веб-разработке #100
Прозрачная форма входа с использованием HTML и CSS | Учебники по веб-разработке #101
Я создал приложение для чата в реальном времени с использованием NodeJs и SocketIO
Создание адаптивного веб-сайта с использованием HTML, CSS и JavaScript на хинди
Аналоговые часы с использованием чистого HTML, CSS и JavaScript
Анимация движущегося автомобиля Lamborghini с использованием чистого HTML, CSS и JavaScript
Я создал экшн-игру на чистом HTML, CSS и JavaScript Шаблон CheatSheet с использованием HTML, CSS и JavaScript
Кодирование игры в змейку на JavaScript
Я создал Windows 11 с использованием HTML, CSS и JavaScript
[HTML] — Как создать строку меню в HTML и CSS с помощью
Узнайте, как создать адаптивную строку меню в HTML и CSS с активной навигацией с помощью JavaScript.
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 3 месяца назад в HTML by Chelsey
помогите мне придумать строку меню, которая проходит вверху страницы и включает в себя «Исследования», «Люди», «Публикации», «Ресурсы» и «Стажировки»
HTML CSS строка меню навигация активный
Дополнительные вопросы по кодированию в HTML👩💻 Технический вопрос
Спросил 4 дня назад в HTML от Arron
что означает промежуток?
пролет встроенный элемент CSS-стиль манипулировать текстом семантический
👩💻 Технический вопрос
Спросил 4 дня назад в HTML Джейд
Как использовать элемент img
HTML элемент изображения атрибут источника альтернативный атрибут атрибут ширины атрибут высоты
👩💻 Технический вопрос
Спросил 9 дней назад в HTML Саори
Что означает тег div?
HTML тег div контейнер CSS-стили организация конструкция
👩💻 Технический вопрос
Спросил 10 дней назад в HTML Дарья
как использовать span и div
span див Веб-разработка блочный элемент встроенный элемент
👩💻 Технический вопрос
Спросил 10 дней назад в HTML от ADEJUMO
как связать файл css
ссылка CSS файл
👩💻 Технический вопрос
Спросил 10 дней назад в HTML Освальдо
Может ли тег
быть предком тега?
отд.
ул отношения родитель-ребенок
👩💻 Технический вопрос
Спросил 10 дней назад в HTML Ванесса
как добавить ссылку на html файл
HTML связь анкерная бирка
👩💻 Технический вопрос
Спросил 11 дней назад в HTML Стефани
что такое span в html?
пролет встроенный контейнер стиль текст
👩💻 Технический вопрос
Спросил 12 дней назад в HTML Сара
как я могу сделать ул
ул неупорядоченный список Теги HTML
👩💻 Технический вопрос
Спросил 13 дней назад в HTML Эми
как мне назначить идентификатор и класс элементу в списке в HTML в то же время
HTML сорт ИДЕНТИФИКАТОР список
👩💻 Технический вопрос
Спросил 13 дней назад в HTML Эми
как назначить идентификатор элементу в списке в HTML
HTML ИДЕНТИФИКАТОР элемент список
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 14 дней назад в HTML by Florina Rebeica
Я хочу, чтобы этот код с открытым исходным кодом был создан Rebeica Grigoras, только код с открытым исходным кодом должен быть ссылкой
HTML якорный тег гиперссылка ссылка
👩💻 Технический вопрос
Спросил 15 дней назад в HTML Киара
как использовать изображение в качестве ссылки
HTML связь якорный тег ссылка на изображение
👩💻 Технический вопрос
Спросил 15 дней назад в HTML по Aneeah
что такое
span элемент стиль текст встроенный
👩💻 Технический вопрос
Спросил 15 дней назад в HTML от Aneeah
что такое
HTML горизонтальное правило тематическая пауза веб-страница визуальное разделение
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 15 дней назад в HTML by Hanna
Раскрывающийся список с четырьмя элементами
раскрывающийся список выбирать опция
👩💻 Технический вопрос
Спросил 16 дней назад в HTML от Aneeah
как использовать div
div
👩💻 Технический вопрос
Спросил 17 дней назад в HTML от Khanh
как изменить тип шрифта в html
HTML CSS семейство шрифтов стиль
👩💻 Технический вопрос
Спросил 17 дней назад в HTML от Shianne-Rose
можете ли вы добавить несколько диапазонов html
HTML охватывать элемент
👩💻 Технический вопрос
Спросил 17 дней назад в HTML Киара
как комментировать в html
комментарий HTML
👩💻 Технический вопрос
Спросил 18 дней назад в HTML by angie
как сделать жирным шрифтом абзац HMTL
HTML жирный текст тег тег
👩💻 Технический вопрос
Спросил 18 дней назад в HTML Энджи
как составить список с помощью HTML
HTML список неупорядоченный список упорядоченный список ул тег старый тег ли тег
👩💻 Технический вопрос
Спросил 18 дней назад в HTML Энджи
как составить список с помощью HTML
HTML список неупорядоченный список упорядоченный список ул ли пр
👩💻 Технический вопрос
Спросил 18 дней назад в HTML by Marivel
В чем разница между div и span?
отд.
охватывать элемент контейнера блочный уровень в соответствии HTML-элемент
👩💻 Технический вопрос
Спросил 18 дней назад в HTML Киара
в чем разница между классом и идентификатором
HTML CSS сорт ИДЕНТИФИКАТОР элемент стиль
👩💻 Технический вопрос
Спросил 19 дней назад в HTML Мелисса
можно ли использовать div с h2 и h3 в?
отд. h2 h3
👩💻 Технический вопрос
Спросил 20 дней назад в HTML Джейд
как использовать элемент br в html?
шир. элемент Разрыв строки HTML
👩💻 Технический вопрос
Спросил 22 дня назад в HTML by Karissa
как поместить массив в неупорядоченный список с помощью javascript и html
HTML CSS JavaScript Множество неупорядоченный список
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 22 дня назад в HTML от marzieh sadat
мне нужна кнопка, при нажатии на нее должна сворачиваться кнопка paraghragh
по щелчку параграф крах дисплей
👩💻 Технический вопрос
Спросил 22 дня назад в HTML by Francis
Html Код, предотвращающий копирование
HTML копирование щелкните правой кнопкой мыши сочетания клавиш
👩💻 Технический вопрос
Спросил 22 дня назад в HTML by Francis
Код для выпадающего меню с другим выпадающим списком внутри
HTML JavaScript выпадающее меню вложенный
👩💻 Технический вопрос
Спросил 22 дня назад в HTML по يوسف
можете ли вы показать мне типы ввода в коде формы с html
HTML типы ввода код формы
👩💻 Технический вопрос
Спросил 22 дня назад в HTML Нил
как сделать так, чтобы мой заголовок занимал всю верхнюю часть экрана в заголовке html
полная ширина экран КСС
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 22 дня назад в HTML Аманда
поместите две кнопки, одну кнопку расширения, а другую с предупреждением
HTML CSS JavaScript кнопки по щелчку расширять оповещение
👩💻 Технический вопрос
Спросил 22 дня назад в HTML by Blessing
что означает td
td данные таблицы HTML-тег стол тр номер
👩💻 Технический вопрос
Спросил 22 дня назад в HTML по благословению
как я могу кодировать в строке и столбце, дайте мне пример
таблица ряды столбцы HTML КСС
👩💻 Технический вопрос
Спросил 23 дня назад в HTML by cyril
использовать для цикла tto создать сетку 4 на 4 html/js
для цикла сетка HTML JavaScript
👩💻 Технический вопрос
Спросил 23 дня назад в HTML Юлия
Какова роль в HTML
HTML сильный тег жирный текст семантический тег
👩💻 Технический вопрос
Спросил 23 дня назад в HTML от nyamkhatan
как изменить цвет заголовка в html
заголовок цвет CSS
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 23 дня назад в HTML by Auzz13
создать хранилище данных инвентаризации на странице входа с уникальным css
HTML CSS страница авторизации форма
👩💻 Технический вопрос
Спросил 23 дня назад в HTML Аннабелла
Как поставить h3 в левый столбец? на той же строке, что и h2
ч3 столбец макет CSS HTML
👩💻 Технический вопрос
Спросил 23 дня назад в HTML by Scarlet
как ввести текущий день и время в html
inject текущая дата Текущее время JavaScript ДОМ
👩💻 Технический вопрос
Спросил 23 дня назад в HTML Мул
Почему код CSS находится внутри головы?
УС голова производительность рендеринг страницы пользовательский опыт
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 23 дня назад в HTML by Heather
при наведении курсора на текст показать цветное поле
наведение текст цвет коробка
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 23 дня назад в HTML by Heather
изменить размер моих фотографий при изменении размера страницы
фото изменить размер стр.






 Подключаем внешний CSS
Подключаем внешний CSS html">Home page</a>
<li><a href="musings.html">Musings</a>
<li><a href="town.html">My town</a>
<li><a href="links.html">Links</a>
</ul>
<!-- Main content -->
<h2>My first styled page</h2>
<p>Welcome to my styled page!
<p>It lacks images, but at least it has style.
And it has links, even if they don't go
anywhere…
<p>There should be more here, but I don't know
what yet.
<!-- Sign and date the page, it's only polite! -->
<address>Made 5 April 2004<br>
by myself.</address>
</body>
</html>
html">Home page</a>
<li><a href="musings.html">Musings</a>
<li><a href="town.html">My town</a>
<li><a href="links.html">Links</a>
</ul>
<!-- Main content -->
<h2>My first styled page</h2>
<p>Welcome to my styled page!
<p>It lacks images, but at least it has style.
And it has links, even if they don't go
anywhere…
<p>There should be more here, but I don't know
what yet.
<!-- Sign and date the page, it's only polite! -->
<address>Made 5 April 2004<br>
by myself.</address>
</body>
</html>

 navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
</style>
</head>
<body>
[и т.д.]
navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
</style>
</head>
<body>
[и т.д.]
 navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
 ул
отношения родитель-ребенок
ул
отношения родитель-ребенок охватывать
элемент контейнера
блочный уровень
в соответствии
HTML-элемент
охватывать
элемент контейнера
блочный уровень
в соответствии
HTML-элемент