Как создать меню для кафе и ресторана?
Anna Kuznetsova
Обновлено
Loading…
Содержание
1. Cоветы дизайнеров
2. Как создать меню ресторана?
— Онлайн-генераторы меню
— Photoshop: видеоинструкции
Меню – перечень блюд и напитков, предлагаемых заведением общественного питания (кафе, рестораном, баром, пабом и т. д.), с указанием цен и граммовок. Как аспект маркетинга, разработка меню – кропотливая задача. Чтобы достичь хороших результатов, вам нужно постоянно дорабатывать его, добавлять новые фишки, сезонные предложения, пробовать что-то новое и т. д.
Создание меню кажется пугающим и сложным делом, но сам процесс сводится к нескольким шагам:
- разработайте пункты, внесите их в таблицу.

- поделите список на разделы: закуски, напитки, десерты и т. д.;
- разработайте дизайн макета. Здесь важно продумать удобство использования меню клиентом;
- используйте офлайн- или онлайн-программы для создания меню;
- скачайте меню в векторном или psd-формате и отдайте в печать. Не забудьте рассчитать правильное количество, чтоб всем хватило.
Как сделать меню для кафе и ресторана: советы дизайнеров
Выше описан основной процесс, но не стоит оставлять без внимания дизайн. Далее вы найдете некоторые советы, которые облегчат использование меню для клиентов и увеличат продажи.
Простота – залог успеха
Продающее меню прежде всего простое. Ведь если оно слишком загромождено, клиент ничего не поймет, и это собьет его с толку. Кроме того, оно не способно пробудить аппетит. Простота, помимо графических аспектов, зависит от количества блюд, которые вы предлагаете.
Кроме того, оно не способно пробудить аппетит. Простота, помимо графических аспектов, зависит от количества блюд, которые вы предлагаете.
Слишком много блюд не принесут пользы ресторану. Обилие выбора может даже оттолкнуть клиента. Четырех или пяти предложений для первого или второго блюда вместе с некоторыми позициями «вне меню» вполне достаточно.
Правило «Золотого треугольника»
«Золотой треугольник» – это термин, который используют при создании меню для обозначения его трех областей, на которые большинство покупателей обращают внимание в первую очередь:
- средняя часть. Покупатели сначала смотрят на середину меню. Это отличное место для размещения специальных предложений;
- правый верхний угол. Именно здесь большинство ресторанов размещают раздел с основными блюдами;
- левый верхний угол. После правого верхнего угла глаза человека автоматически перемещаются в левый угол. Здесь обычно располагаются закуски, которые в сочетании с алкогольными напитками могут увеличить прибыль заведения.

Позаботьтесь о типографии
Названия составляют большую часть меню, поэтому стоит особое внимание уделить выбору шрифтов. Посетители хотят четко понимать, что заказать, и излишне строгие шрифты делают названия блюд нечитабельными. Помните, что типография дополняет общий тон меню.
Дизайнеры советуют использовать не более 3 простых шрифтов, дабы избежать хаоса на листе. Шрифты подчеркивают и увеличивают индивидуальность ресторана или кафе. Отметим, что для меню в викторианском стиле разрешается использование причудливых и графически сложных шрифтов. Стоит обратить внимание и на вторичные элементы, такие как интервалы, курсив, жирный шрифт и т. д.
Язык меню
Как бы вы себя чувствовали, находясь за границей в ресторане, где вы не понимаете ни слова? Если у вас в заведении много иностранных гостей, позаботьтесь о том, чтоб меню было на разных языках, или хотя бы на английском. Этот нюанс подчеркнет открытость и гостеприимность заведения и его владельца. Кроме того, сарафанное радио и хорошие отзывы никто не отменял.
Короткие и длинные описания блюд
Человек имеет особенность замечать отличия и нюансы. Если вы напишете список коротких предложений, за которыми следует длинное, клиента привлечет последнее. Хотя, если вы напишите много длинных описаний, взгляд устремится к коротким предложениям.
Продумайте длину описаний. Перед тем как выбрать один из вариантов, поэкспериментируйте с короткими и длинными описаниями, чтобы найти правильную комбинацию. Она поможет вам выделить блюда или конкретные их ингредиенты.
Избегайте знаков валют
Сегодня все больше и больше ресторанов придерживаются этого правила. Каждый пункт в меню показывает цену. Но избегайте знаков «€», «£», «$» и т. д. Эти символы подсознательно заставляют клиента ориентироваться на цены и идею, что ресторан заинтересован только в зарабатывании денег.
Меню как инвестиция
В первую очередь, меню – это продавец для клиентов. Вот почему так важно тщательно его планировать, а не просто перечислять позиции ресторана.
Помимо стандартного продвижения ресторана, хорошая идея – создать сайт. Если у вас нет такой возможности, создайте страничку заведения в социальных сетях. Используйте меню как фишку для привлечения клиентов в Facebook, Instagram, TripAdvisor, Yelp и т. д.
Как создать меню ресторана?
Есть несколько способов создать дизайн меню:
а) онлайн-сервисы;
б) графические редакторы, такие как Photoshop;
в) дизайнеры.
Все зависит от того, каким количеством времени и материальных средств вы располагаете. Например, если вы владеете маленькой кафешкой, тогда явно нанять дизайнера вам будет не по карману. Компания MustHaveMenus, предлагая услуги дизайнера, просит оплату от 99$ за страницу. Далее мы более детально расскажем о первых двух способах: онлайн-сервисах и Photoshop. Ведь, по нашему мнению, они наиболее оптимальны и удобны.
Онлайн-генераторы меню
У вас нет опыта проектирования меню ресторана и средств, дабы нанять профессионального дизайнера? В Интернете полно как платных, так и бесплатных онлайн-сервисов, которые могут легко сделать эту работу за вас.![]() С настраиваемыми шаблонами, шрифтами, дизайном и даже возможностью выделять блюда и т. д. Предлагаем дайджест онлайн-генераторов.
С настраиваемыми шаблонами, шрифтами, дизайном и даже возможностью выделять блюда и т. д. Предлагаем дайджест онлайн-генераторов.
iMenuPro – платформа, позволяющая мгновенно создавать и распечатывать меню без специальных дизайнерских навыков. Сервис предлагает сотни настраиваемых и профессиональных шаблонов, которые подойдут для любого концепта заведения. IМenuPro c удобным drag-and-drop интерфейсом прост в использовании. Сервис имеет функцию добавления картинок или логотипов из внешних ресурсов.
Цена: 15$ в месяц.
CanvaCanva – дизайнерская платформа, которая предлагает сервис создания меню. Все, что вам понадобится, это текст и фото блюд, поскольку платформа предлагает уже готовые к использованию шаблоны. А изображения вы можете выбрать из миллиона стоковых изображений и графики. Далее кастомизируйте творение: измените шрифты, фильтры, картинки и т. д. Плюс этой платформы – приложения для Android, iPhone и iPad, что позволяет редактировать меню на ходу в любом удобном для вас месте.
Цена: бесплатно.
MenugoПростой в использовании сервис поможет создать профессиональный перечень блюд. Вы можете самостоятельно создать меню для печати, заказать онлайн образец для загрузки, например, на сайте или на странички в соцсетях. Предлагаемые шаблоны распределены по категориям – типу ресторана, концепту и т. д.
Цена: Сервис предлагает два тарифных плана на выбор – Free (без удаления водяных знаков и кастомизации) и Unlimited за 9$ (более 200 шаблонов, без водяных знаков, а также кастомизация и печать).
MustHaveMenusMustHaveMenus – это универсальная платформа для всего, что связано с составлением перечня блюд заведения. Она охватывает процесс от проектирования до печати. Вам нужно выбрать один из сотни доступных шаблонов, внести необходимую информацию, кастомизировать и скачать. У вас есть возможность заказать меню у дизайнеров MustHaveMenus, которые создадут дизайн согласно всем вашим требованиям.
Цена: 29$ в месяц (самостоятельное создание) и от 99$ за страницу (услуги дизайнеров).
Adobe SparkЧастью пакета приложений Adobe Spark является возможность создания меню ресторана. Множество профессиональных шрифтов на выбор, загрузка изображений из персонального ПК или сторонних ресурсов, кастомизация шаблонов – все для упрощения вашей работы.
Цена: бесплатно.
Photoshop: видеоинструкции
Дизайн является одним из первых шагов в коммуникации с клиентами. Это может оказать влияние на впечатление о ресторане. Предлагаем вам посмотреть видеоинструкции, как создать меню в Photoshop:
Дизайн меню кафе и пекарниВ этом видео вы увидите пошаговую инструкцию создания креативного дизайна для пекарни или кофейни.
В видео показан процесс создания дизайна меню для ресторана.
Меню-брошюра в PhotoshopЭто видео научит делать дизайн меню в виде брошюры.
Маленькое меню-флаерЭтот видеоурок расскажет, как сделать одностраничное меню-флаер для ресторана быстрого питания.
Видео пошагово покажет, как сделать брошюру-меню в Photoshop.
Подводим итоги
Ваше меню является основным средством коммуникации кухни с клиентом. Кроме того, оно должно передавать бренд ресторана таким образом, чтобы посетители были в восторге от того, что были там, а потом захотели вернуться и порекомендовать его семье и друзьям. Сложно поверить, что все это зависит от маленького листа бумаги? Такова правда, меню – это не просто список блюд. Как и портфолио, это часть маркетинга. И потому нужно очень сильно постараться для того, чтоб меню было сильной стороной заведения. В этой статье мы постарались дать основные советы по дизайну с примерами, а также описать наименее затратные способы его создания.
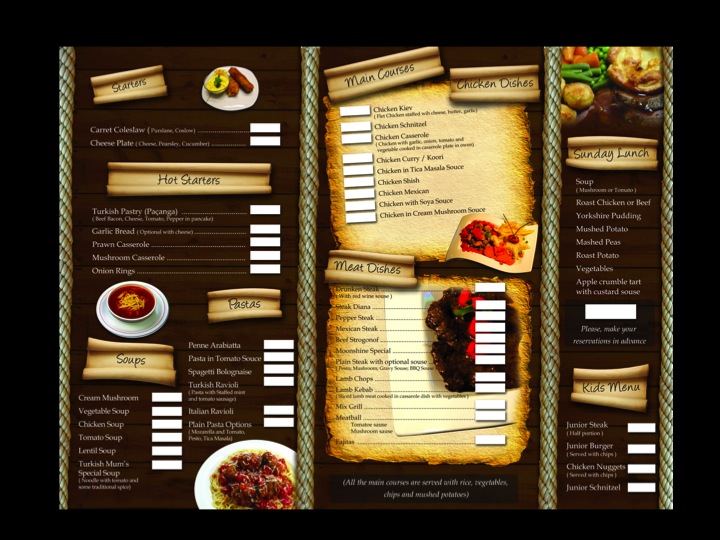
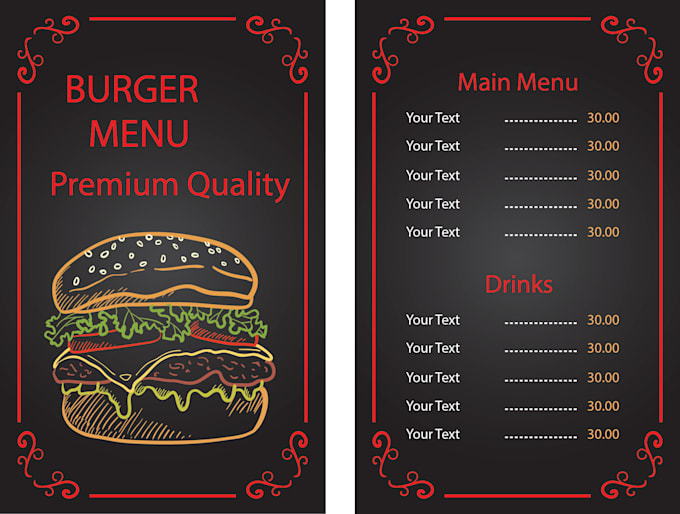
Данные шаблоны универсальны и подходят для любого типа заведения: ресторана, кафе, пекарни, бара и т. д. Вот несколько примеров для вдохновения:
Как правильно создать меню ресторана
Бонус: 7 фишек меню, которые реально работают
Не секрет, что меню – самый главный маркетинговый инструмент в любом ресторане. У вас может быть масса вспомогательных фишек, с помощью которых вы будете пытаться повысить свои продажи: от тейбл-стендов до наклеек на барных стойках, но меню – главный каталог продаж блюд и напитков, а также прочих сервисов.
Я, например, попадая в ресторан, первым делом оцениваю меню. Оно как зеркало маркетолога. Вот насколько он постарался, настолько серьезно с подходом к делу в данном заведении. Зачастую, грамотно составленное меню продает само даже больше официанта.
Создание меню или меню-инжиниринг – целая наука, раздел ресторанного маркетинга.
Как правильно расположить блюда в меню? Какой дизайн удачнее? Как сделать меню интересным и удобным для Гостя? Как указать на комплементарные продажи? Как напечатать/изготовить меню, чтобы оно было презентабельным и износостойким? Какое меню лучше работает: с фото или без?
Вот далеко не полный список вопросов, которые я слышу и которые крутятся у меня в голове, когда говорят о меню. Последний из них, кстати, наиболее дискуссионный и давайте попробуем остановиться на нем поподробнее.
Итак, какое меню лучше работает: с фото или без?
У меня есть твердое мнение на этот счет, но давайте будем объективными и проанализируем преимущества и недостатки каждого из вариантов. Впрочем, прежде, чем дойти до картинок, стоит разобраться и в других вещах.
СЕГМЕНТ ЗАВЕДЕНИЙ
Сразу следует оговориться, о каком сегменте заведений пойдет речь. Наиболее уместно рассматривать заведения с чеком низким (фаст-фуд), средним и чуть выше среднего (демократические рестораны, клубы). Таких заведений – 90% рынка. Поэтому про них и речь.
Таких заведений – 90% рынка. Поэтому про них и речь.
Рестораны и прочие заведения Хо.Ре.Ка премиум-сегмента, как правило, отличаются коротким меню (зачастую на одном листе), публика, которая ходит в такие заведения, в основном, подготовленная.
Их не поставить в тупик названиями а-ля «Дефлопе из палабы и семечками кациуса». Основным критерием здесь является кредо: краткость – сестра таланта.
Впрочем, и в таких заведениях есть «острые углы». Ресторатору в данной ситуации следует уповать либо на обознанность Гостя, либо на грамотную работу и профессионализм официанта, либо на волю Божью, что Гость либо в замешательстве ткнет в самое дорогое блюдо, либо сделает вид, что эти все «дефлопе» — самая привычная для него еда, чуть ли не такой себе пирожок, и в итоге таки сделает заказ.
Очень часто приходится встречать заведения, где талант шеф-повара и подборка блюд резко диссонируют с работой обслуживающего персонала.
Такая ситуация в итоге напоминает притчу про голого короля: «Соте из свежих овощей» оказывается похожим на обычное рагу, которым кормили в школьных столовках, тигровые креветки, описанные в названии блюда, почему-то пребывают на тарелке в единственном числе (а ведь калькуляция она такова!), а стеклянная лапша удон вообще напоминает какую-то полупрозрачную слизь…
Мое мнение даже для таких заведений такое: не следует уповать на гениальность официантов или волю случая. Сделайте нормальный каталог продаж – меню.
Сделайте нормальный каталог продаж – меню.
АУДИАЛЫ, ВИЗУАЛЫ, РАЦИОНАЛИСТЫ, ЭКСПРЕССИОНИСТЫ
Дискуссию о меню с фото или без стоит начать с того, кто ваша Целевая аудитория.
Впрочем, бизнесмены ли это, либо студенты, либо все подряд, проблема одна: все люди имеют разный психотип и путь к их кошельку прокладывается каждый раз сугубо индивидуально.
Социальная составляющая вашей целевой аудитории будет влиять, пожалуй, только на стилистику оформления макета.
Так вот поподробнее о психотипах.
Кто-то любит слушать. Это аудиалы. Такие люди зачастую легко идут на контакт с официантом, продать им что-то намного проще в разговоре, на них хорошо работают рекламные вставки в фоновую музыку заведения.
Визуалы любят читать и смотреть. Картинки – это как раз для них. Правильное размещение блюд и напитков, четкое сегментирование холодных закусок, салатов, десертов и прочего, табулирование текстов – залог быстрого доступа к сознанию визуала.
Про таких говорят: «Они едят глазами». Но грамотное визуальное оформление – это не только и не обязательно фото и картинки. Здесь важно все: от жирности шрифта до фона меню.
Рационалисты – Гости, которые совершают выбор дотошно, вчитываются или всматриваются в каждый пункт или картинку. Для таких посетителей важно описание блюд, указание выходов порции, грамотность написания и сотни прочих мелочей.
С такими тяжелее всего, они наперед знают, чего хотят и продать им что-то большее может либо успешное меню, либо хороший официант.
Экспрессионисты поддаются впечатлениям. Яркость, красочность, многословие – это для них. Но это не значит, что меню надо делать в форме ярких комиксо-ребусов.
Вы как ресторатор понимаете, что к вам не ходят сугубо аудиалы или сугубо визуалы, любой экспрессионист в условиях ограниченности своих финансов может стать дотошнее рационалиста.
Ваша аудитория – смешанная и при разработке меню важно все: и компоновка, и шрифты, и описание блюд, и дизайн. Ваша задача – создать универсальный продукт.
Ваша задача – создать универсальный продукт.
СТРУКТУРА МЕНЮ
Итак, допустим, у вас уже сформирован ассортимент блюд и напитков, определены наценки, проработаны технологии и осталось лишь скомпоновать это все в качественный продающий каталог, то есть в меню.
Правила компоновки меню диктуют следующий порядок расположения ассортимента:
КУХНЯ
- Холодные закуски (рыба, сыры, мясо, овощи)
- Салаты (рыбные, сырные, мясные, овощные)
- Горячие закуски
- Мучные изделия (пицца, брускетты, сендвичи и т.д.)
- Первые блюда
- Горячие блюда
- Гарниры
- Соусы
- Фрукты
Принцип последовательности для каждого из подразделов при этом прост: рыба, сыр, мясо, овощи.
БАР
- Водки;
- Настойки: горькие, сладкие и наливки;
- Вина: виноградные крепкие, столовые белые и красные, виноградные полусладкие, десертные;
- Шампанское;
- Коньяки;
- Ликеры;
- Коктейли;
- Пиво;
- Минеральные и фруктовые воды;
- Соки;
- Табачные изделия
Так пишет книжка. На самом деле следует помнить, что самые читабельные страницы меню – первая и последняя, а также в целях экономии страниц не стоит забывать про форзацы (обратная сторона обложки).
На самом деле следует помнить, что самые читабельные страницы меню – первая и последняя, а также в целях экономии страниц не стоит забывать про форзацы (обратная сторона обложки).
Да и о каких, скажите, холодных закусках на первой странице может идти речь, если ваш профиль – пиццерия?
Таким образом, вполне нормально, если то, что вы хотите продать (или то, чем вы гордитесь) будет находиться в меню не по порядку… такой «грешок», конечно, возможен, если ваш ресторан не претендует на звезды Мишлен.
ТАК С КАРТИНКАМИ ИЛИ БЕЗ?
Итак, мы разобрались с целевой аудиторией, выстроили структуру меню, понимаем, что люди к нам ходят разные и что каждому из них важно.
Разрабатываем макет без картинок. Самое главное преимущество такого меню – лаконичность. Им удобно пользоваться.
Как правило, такое меню – это 1-2 листа. Хороший маркетолог обеспечит хорошую навигацию по меню: выделит названия разделов и блюд жирным шрифтом, второстепенную информацию пропишет шрифтом поменьше или курсивом.
Здесь на первый план выходит аппетитное описание позиций. Например, позиция «Оливье» должна сопровождаться комментарием.
Ленивые маркетологи пропишут примерно следующее: картофель, филе куриное, огурец малосольный, горошек, морковь, яйца, заправка.
Я же советую вам напрячься и заставить Гостя только от одного описания представить себе образ божественного Оливье, которое так и хочется съесть.
Выглядит это приблизительно так: знаменитый сытный салат с крупно нарезанными отварными овощами, нежным куриным филе и фирменной сливочной заправкой.
Описание блюд чрезвычайно важно в макетах без картинок. Такой прием сглаживает возможные недоработки официанта, а во многих ситуациях – не ставит Гостя в неловкое положение.
Такие пикантные ситуации случаются, как правило, в заведениях национальных кухонь. Тяжело Гостю самому понять, например, что такое футомаки, темаки, маки.
А ведь это всего лишь разновидности суши-роллов, которые отличаются только формой. Я уже не вдаюсь во все замысловатые названия, не родные нашему уху.
Я уже не вдаюсь во все замысловатые названия, не родные нашему уху.
На рисунке ниже — типичные ошибки меню, составленного ленивым маркетологом:
Я уверен, что вы бы и хотели попробовать на вкус Рождественский Берлин или Веселого Йохана, но уж больно все непонятно, а объяснения – скудноватые. И уж совсем путает карты немецкая Фрау Мюллер, которую что-то связывает с баклажанами по-турецки…
Вывод один: уж если решили делать меню без фото, то поработайте над описанием блюд и напитков.
Не превращайте ваш каталог в банальный список холостяка в магазине.
Работаем над меню с картинками.
Главное его преимущество – красочность и удобство выбора. Часто сталкиваюсь с ситуацией, когда Гость даже названия блюд не произносит, просто указывая официанту на картинку в меню.
Главный недостаток таких меню – их громоздкость. Но тот ряд преимуществ, который имеет данная форма макета, сглаживает эти неудобства.
Если у вас заведение национальной кухни или вы гордитесь подачей блюда, то фото, это ваш инструмент.
Наличие фотографий в меню не освобождает вас и маркетолога от грамотной табуляции текста, использования жирности шрифта, красочного описания и прочих обязательных атрибутов хорошего каталога.
На рисунке ниже – хороший пример использования фотографии, вкусного описания позиции и работа со шрифтами:
В данном случае я не обсуждаю стилистику, дизайн, выбор фона и прочие нюансы. В этом макете они спорны. Но отработка с фотографиями, шрифтами и описанием блюд – довольно удачная.
Подытоживая дискуссию про то, какой макет лучше: с картинками или без, хочу обратить внимание на работу мировых маркетинговых монстров.
Где вы видели рекламу iPhone без изображения самого телефона? Ведь даже слону понятно, как выглядит iPhone! Но нет же – на тебе фото! А рядом продающее описание.
Или же рекламу автомобиля без автомобиля?
Уже молчу про McDonald’s, KFC и прочих ресторанных гигантов, меню которых пестрят фото-иллюстрациями к блюдам.
Помните: меню – ваш продающий каталог и главный маркетинговый инструмент. Поработайте над ним как следует!
7 ФИШЕК МЕНЮ, КОТОРЫЕ РЕАЛЬНО РАБОТАЮТ
1. ПРАВИЛО «ОБРАТНОГО Z»
Гость смотрит на разворот меню по принципу «Обратного Z»: верхний правый угол, верхний левый, нижний правый, нижний левый. Размещайте самую важную ифнормацию в верхней части страницы.
2. ВИДНО ПЕРВОЕ И ПОСЛЕДНЕЕ
В списке блюд или напитков ставьте интересующие вас позиции первыми или последними.
3. НЕ ВЫСТАВЛЯЙТЕ ПОЗИЦИИ ПО ЦЕНОВОЙ ГРАДАЦИИ
Не ставьте позиции меню списком от дешевого до дорогого (или наоборот). Заставьте Гостя углубиться в меню, изучить ассортимент и цены в поисках дешевой или дорогой позиции.
4. СПЕЦИАЛЬНЫЕ ЗНАЧКИ
Выделяйте в меню интересующие вас позиции специальными значками. Например: Новинка, Акция, Острое, Детское блюдо, Популярное блюдо, Большая порция, Освежающее, Собственное производство и прочее.
Это не только помогает Гостю быстрее сориентироваться в меню, но и усиливает впечатления.
5. ИЗМЕНЕНИЕ ЦВЕТА ШРИФТА
Есть позиция, которую хоите продавать больше остальных? Напишите ее другим цветом. Только представьте, как смотрится, например, красная надпись в списке черных.
6. КОМПЛИМЕНТАРНЫЕ ПРОДАЖИ
В описании позиции сразу указывайте, с чем их лучше сочетать. Например: каре ягненка с огня (идеально сочетается с гарниром из лисичек, ягодным соусом и красным сухим вином)
Или же: пицца «Салями Фунги» (попробуйте с дополнительным сыром Пармезан)
7. ФИРМЕННОЕ
Не секрет, что люди ходят в рестораны за эксклюзивом, который дома не приготовишь. Так дайте им этого и побольше. Указание «Фирменное блюдо» или «Блюдо от шефа» сработает с большой эффективностью!
Работайте эффективно над своим меню и обращайтесь за помощью на khorzov.com.
4 ПРИМЕРА ПРОДАЮЩЕГО МЕНЮ ПИЦЦЕРИИ «ДЯДЯ PIZZA» ГОРОД ЛУЦК
Как сделать хороший дизайн меню для ресторана, кафе или бара
Как лучше сделать и с чего начать?
Без чего не может обойтись ни один ресторан, кафе или бар? Наверное, сейчас вы мысленно перечисляете все возможные варианты, а так как их великое множество, мы не будем вас мучить и раскроем все карты сразу.
В нашей статье речь пойдет о меню. Мы поделимся опытом и расскажем о том, какой формат лучше выбрать, как искать исполнителя и вообще, почему стоит в этом случае уделить внимание дизайну.
Оглавление
- В какой программе сделать меню
- Сколько страниц делать в меню
- Какой стиль дизайна меню выбрать
- С ламинацией или без
- Какой метод крепления лучше
- Как описывать блюда
- С фото или без
- Разделяй и властвуй
В какой программе сделать меню?
Сделать меню в графический программе может любой, кто потратит своё время на её изучение, поэтому люди чаще всего и обращаются к дизайнерам, опыт и навыки которых позволяют создать дизайн меню учитывая все требования: грамотность вёрстки, эстетика и красота.
InDesign
Illustrator
Photoshop
CorelDraw
Это пожалуй 4 основных программы для создания дизайна меню, Photoshop правда подходит больше для подготовки контента, а не вёрстки полос.
Существуют другие программы и oнлайн редакторы для создания дизайна, но надо помнить, если вы обращаетесь к профессионалам, результат будет отличаться от самостоятельной разработки, особенно если это делали действительно специалисты хорошего уровня.
Не каждый дизайнер — кто им называется 🙂
Сколько страниц в меню делать?
Подойдет для кофейни, бара или другого небольшого заведения. Используйте этот формат, если в меню предполагается небольшое количество позиций, они будут часто меняться, а также блюда, которые вы предлагаете всем известны. Такой формат отличается минималистичным дизайном, чтобы не перегружать и не раздражать посетителя.
Такой формат подойдет для любого заведения, где есть достаточно большой перечень позиций. В этом случае необходимо сделать его удобным, чтобы посетители легко нашли нужный раздел. Требует и особенного внимания к дизайну, который позволит показать блюда и будет соответствовать уровню заведения.
Прекрасно подходит для красивой и информативной подачи, позволяет делать акценты на блюдах более выразительными, и влиять на выбор посетителей. Подходит всем без исключения при наличии достаточного количества позиций.
Наши услуги
Если у вас есть задача, мы можем обсудить с вами её решение, просто свяжитесь с нами по телефону +7 925 235-00-55 или оставьте заявку
Какой стиль дизайна меню выбрать?
Почему мы уделяем дизайну меню столько внимания? Все очень просто. В вашей стратегии продвижение это станет еще одной полноценной точкой контакта, которая может повлиять на лояльность посетителя. Или, как минимум, станет завершающим штрихом при формировании общего впечатления как положительного, так и отрицательного.
Именно поэтому, чтобы сформировать полноценный образ, все элементы заведения должны быть выдержаны в едином стиле: от интерьера до меню. Это касается материалов, фотографий, названий и описаний самих блюд. Вы можете выбрать иллюстрации и надписи для оформления стен и дублировать тот же стиль в меню.
Это касается материалов, фотографий, названий и описаний самих блюд. Вы можете выбрать иллюстрации и надписи для оформления стен и дублировать тот же стиль в меню.
Итак, на что стоит опираться при выборе дизайна:
Меню должно сочетаться с общим стилем заведения. Продумывая концепцию, не забывайте о своей целевой аудитории. это касается и концепции вашего заведения. Ведь очевидно, в детском кафе неуместным будет декорировать стены провокационными плакатами. Хоть это и достаточно грубый пример, но зачастую из желания выделиться среди конкурентов владельцы заведений переходят грани допустимого.
При работе с дизайнером стремитесь к компромиссу. Это как раз поможет избежать неуместных сочетаний и провального результата. Вы безусловно лучше знаете свою целевую аудиторию, у вас есть четкое представление о том, что вы хотите получить в итоге. Дизайнер же своей стороны предлагает профессионализм и опыт, которые помогут воплотить это наиболее удачным образом.
Лайфхак по работе с дизайнером:
Не спешите настаивать на своем, а лучше попросите его аргументировать свою точку зрения во время презентации. Таким образом вы сможете убедиться в профессионализме подрядчика, а также сможете увидеть ситуацию с другой точки зрения.
Таким образом вы сможете убедиться в профессионализме подрядчика, а также сможете увидеть ситуацию с другой точки зрения.
Дизайнерская бумага с ярко выраженной фактурой, тактильно приятна, имеет свой цвет, который придаёт краскам интересный оттенок.
Дизайн меню для ресторана «Корсар»
Пример сделанный в нашем агентстве.
| Посмотреть |
С ламинацией или без?
У ламинации есть свое неоспоримое преимущество — долговечность! Что тут говорить, фактор важный, если у вас большое меню с красивыми фотографиями и иллюстрациями, цветной печатью и т.д., жалко будет его менять на новое спустя пару дней, да и бюджет заведения будет страдать, какое-бы оно премиальное не было.
Другое дело если изначально ставится задача передать фактуру бумаги, атмосферу заведения, как правило, такие меню небольшие или вовсе состоят из одного листа. Бар, кафе, ресторан в принципе тоже может поставить такую задачу, быстро сменить — без проблем, у каждого решения своя функция.
Бар, кафе, ресторан в принципе тоже может поставить такую задачу, быстро сменить — без проблем, у каждого решения своя функция.
Хотите вечное меню 🙂 напишите его на стене! Удобно, только не для всех.
Какой метод крепления лучше?
Самый простой и привычный всем способ крепления. Прекрасно подойдёт тем у кого описание и блюда меняются крайне редко, так как вставить в такое крепление новые листы будет проблематично, можно конечно, но не без следов и ухудшения внешнего вида всего меню.
Хорошо подходят тем заведениям у кого часто меняются блюда, выходят акции и разные временные предложения. Менять и добавлять листы на таких креплениях пару пустяков, следовательно можно использовать меню как инструмент повышения спроса на необходимые позиции.
Чаще всего её можно видеть в настенных календарях. Такое крепления выглядит дешево и неудобно для изучения блюд. Замена листов в нём будет происходить тяжело, разогнуть пружину достаточно проблематично. К слову и используют такой метод крайне редко.
К слову и используют такой метод крайне редко.
Мы в свою очередь рекомендуем вам способы крепления под вторым пунктом, это удобно*, стильно и эффективно!
* Есть у вас есть необходимость добавлять и изменять состав меню, по нашему опыту такой функционал необходим многим заведениям.
Как описывать блюда?
Меню должно не просто выполнять функцию выбора (хотя это главная задача), но и погрузить посетителя в атмосферу заведения, передать что то важное. Описывать блюда, как и придумывать названия нужно с душой, чтобы пробудить интерес не только к блюду но и его ингредиентам. Вкус из детства, блюдо от шефа, тот самый сорт и тд, всё это делает меню уникальным, той самой точкой контакта, которая остаётся в голове посетителя и передаётся из уст в уста дальше по цепочке.
«Бабушкины драники из молодого картофеля» — Аппетитно, вызывает воспоминания из детства, а вдруг так же вкусно. Ну, понятно, да?!
Понятно что ни одна иллюстрация не передаст лучше фотографии в как выглядит блюдо. В таких меню, люди чаще всего даже не читают названия, а выбирают просто по фото.
С фото или без?
Фотографии привлекают внимание и возбуждают аппетит, практика показывает, что эстетика в этом случае играет не последнюю роль и посетители с удовольствием заказывают блюда, выбирая их по фото. Особенно, если они никогда их не пробовали.
Но будьте готовы к тому, что это существенно увеличит объем меню, а значит, нужно побеспокоиться о навигации.
О чем еще стоит помнить, если вы решили добавить в меню фотографии:
Используйте только качественные фотографии собственных блюд. Ни в коем случае не используйте чужие или стоковые изображения.
Они должны гармонично вписываться в дизайн, в том числе с описаниями и названиями блюд. При этом необходимо правильно распределить пространство, чтобы не было ощущения перегруженности.
При этом необходимо правильно распределить пространство, чтобы не было ощущения перегруженности.
Соблюдайте сходство фотографий и блюд, это очень важно для посетителей, не следуя этому правилу вы рискуете получить плохую славу.
На примере мы видим Иллюстрацию, которая подсказывает посетителю на каком месте в меню он сейчас находится.
Другой вариант оформления — иллюстрации. Тут на первый план выходят названия и описания. Именно они должны будут привлекать внимание посетителей, влияя на выбор блюда. Вы можете использовать иллюстрации, чтобы выделиться среди конкурентов, а также если это подходит к концепции заведения и соответствует вашему фирменному стилю.
Кому подходит такой вариант?
Нет времени на фото и срочно нужно меню, бывает и такое. Надо помнить что времени на некоторые иллюстрации может уйти не меньше чем на фото, для этого примера подходят более простые техники исполнения.
Тем заведениям у которых брендинг, не позволяет использовать фотографии, их меню должно быть изысканно, а блюда прекрасны, там не смотрят на фотографии, там ждут эмоций.
Всем у кого иллюстрации это часть фирменного стиля, а их использование в меню это его продолжение.
Неудержались =)
Разделяй и властвуй?
Если ваше заведение разделено на разные зоны или меню имеет слишком много категорий блюд, то вы можете разделить их и соответствующе оформить. Например, японская кухня, барная карта, детское меню и т.д. Так вы сможете давать людям только нужную информацию.
Какой способ реализации выбрать — это только ваш выбор, на него не может повлиять никто. Но стоит помнить что меню это инструмент который должен работать, так как ему положено, выполнять свою функцию на все 100%.
Делайте так как будет лучше в вашем случае, меняйте дизайн, блюда, экспериментируйте, анализируйте, делайте всё что нужно, это в ваших силах!
Всем спасибо
Печать меню для ресторанов — заказать онлайн изготовление меню для кафе в Москве
У нас богатый опыт по изготовлению меню для ресторанов и кафе. Большой выбор вариантов формы и отделки и огромный опыт позволяют предложить
Вам лучший вариант. Выберите ниже интересующий Вас вариант меню и нажмите кнопку Посчитать.
Изготовление и печать меню, папок под меню и вкладок в меню в Москве предлагает онлайн-типография Digital-Printing.ru.
Мы печатаем меню на заказ на профессиональном оборудовании.
У нас вы можете заказать печать меню для ресторана или кафе малыми тиражами от 10шт при неизменно высоком «тиражном» качестве!
Заказывайте изготовление меню срочно и недорого в Москве прямо сейчас на сайте. Онлайн заказ печати ресторанных меню.
Большой выбор вариантов формы и отделки и огромный опыт позволяют предложить
Вам лучший вариант. Выберите ниже интересующий Вас вариант меню и нажмите кнопку Посчитать.
Изготовление и печать меню, папок под меню и вкладок в меню в Москве предлагает онлайн-типография Digital-Printing.ru.
Мы печатаем меню на заказ на профессиональном оборудовании.
У нас вы можете заказать печать меню для ресторана или кафе малыми тиражами от 10шт при неизменно высоком «тиражном» качестве!
Заказывайте изготовление меню срочно и недорого в Москве прямо сейчас на сайте. Онлайн заказ печати ресторанных меню.
Меню для ресторанов
Меню – это не просто книжечка или папка с перечнем блюд и цен. Это лицо ресторана. Если оно красиво оформлено, у посетителя проснется аппетит уже во время выбора закусок и салатов. Онлайн типография Digital-Printing.ru в Москве занимается изготовлением красочных и стильных меню для кафе и ресторанов с помощью цифровой печати
Особенности продукции
Вид и оформление меню подбираются в зависимости от направленности ресторана. В пафосном и недешевом заведении будут уместны роскошные кожаные папки, а в популярной бургерной – лист крафтовой бумаги с кратким перечнем блюд и напитков. В Digital-Printing.ru можно заказать меню различного формата и вида:
В пафосном и недешевом заведении будут уместны роскошные кожаные папки, а в популярной бургерной – лист крафтовой бумаги с кратким перечнем блюд и напитков. В Digital-Printing.ru можно заказать меню различного формата и вида:
- листовые: выполнены в виде одного листа, как правило, используются форматы А4 или А3, могут быть изготовлены на основе дизайнерской бумаги; при необходимости могут быть сложены в буклет, актуальный для кафе, занимающихся доставкой блюд на дом;
- на скрепках: изделие представляет собой небольшую брошюру, это недорогой вариант для заведений с относительно небольшим количеством блюд; аналогичный формат часто используют для изготовления барной карты;
- на болтах: листы и обложка скрепляются прочными металлическими болтами;
- на пружине: удобный формат для толстых, многостраничных изделий, может быть как основным, так и временным решением;
- на кольцах: вариант позволяет легко заменять страницы, которые держатся внутри жесткой папки с кольцами в основании.

В зависимости от пожеланий, мы можем использовать:
- дизайнерскую бумагу или картон;
- фигурную вырубку;
- тиснение золотой или серебряной фольгой;
- ламинацию и т.п.
Чтобы сделать заказ в Digital-Printing.ru, заходите на наш сайт и заполняйте специальную форму. Вы можете загрузить свой дизайн или создать его на основе шаблона. Укажите дополнительные пожелания, объем тиража и срок изготовления.
Цена на наши услуги Вас приятно удивит. Мы принимаем оплату наличными, картами, электронными деньгами. Тираж может быть готов уже через пару часов. Мы доставим его в выбранный пункт самовывоза или отправим курьером по Москве.
Жители других регионов могут воспользоваться одной из специальных фирм. Чтобы меню было достойным Вашего заведения, закажите его печать в Digital-Printing.ru.
Интересные факты про печать и изготовление меню для ресторанов и кафе
Печать меню для ресторанов в царской России. Кутить так кутить….
Кутить так кутить….
В царской России печать меню для ресторанов была поставлена на очень высоком уровне и даже отличалась высокой степенью перфекционизма. Не только элитные «Стрельня» и «Яр», но даже рестораны 1-й и 2-й категории считали ниже своего достоинства экономить в таком вопросе как печать меню. Меню заказывались в крупных типографиях и печатались в четыре краски на лучшей картонной бумаге формата А2. После этого отпечатанные листы помещались в большие папки, сделанные из натуральной кожи с тиснением логотипа ресторана. Для многих типографий тех лет печать меню для ресторанов была хорошим подспорьем ещё и потому, что очень часто печать меню заказывали не сами рестораны, а частные лица, которые давали в этих ресторанах так называемые торжественные обеды по тому или иному важному случаю. И на каждый такой обед в типографии отдельно заказывалась печать меню с указанием места, даты и события чествования. Кстати, именно эта традиция успешно перекочевала в нынешний, 21й век.
Долго ль мне в тоске голодной
пост невольный соблюдать
и с телятиной холодной
трюфли „Яра“ вспоминать?
А.С. Пушкин
Меню – это первое, чем угощают своего посетителя рестораны. Об этой непреложной истине рестораторы помнили во все времена.
Печать меню для ресторанов в СССР. Закуска уже не та, романтики нет.
После гастрономического и полиграфического беспредела царской эпохи печать меню для ресторанов в СССР покажется грустной страницей истории.
Что толку было мечтать, если даже шрифт в меню всех ресторанов Союза был один и тот же – шрифт типовой печатной машинки. Из чрева этой машинки и выходила печать меню для ресторанов и кафе. Чтобы сделать меню, в ресторанах использовали печатные машинки «Украина» — единственные в Союзе, которые могли работать с форматом А2. На проспекты из плотной бумаги бледно серым шрифтом с залысинами впечатывались названия блюд и цены. Естественно, в ход шла еще и так называемая «копирка», что позволяло печатать сразу 2 или даже 3 экземпляра меню.
Объективности ради, следует сказать, что некоторая (очень малая) часть заведений общепита всё-таки заказывала печать меню для своих ресторанов в типографиях. Как правило, это были элитные, дорогие рестораны, обслуживающие интуристов. Но это как раз то исключение, которое лишь подчёркивает правило.
Печать меню. Ренессанс.
Первый частный ресторан в Москве, появившийся в 1987 году, первое своё меню нарисовал на школьной доске мелом. Это было оригинально и разрывало шаблоны. С тех пор появились тысячи ресторанов, и перед каждым из них встал вопрос необходимости создать меню, обладающее своей собственной, неповторимой особенностью и оригинальным подходом к посетителям. Онлайн-типографии №1 Digital-Printing.ru в Москве много лет работает с различными ресторанами и хорошо знакома со всеми особенностями этого бизнеса. И в такой специфической отрасли деловой полиграфии как печать меню для ресторанов, благодаря накопленному опыту, наша типография обладает большим производственным и творческим арсеналом. Мы предоставляем своим заказчикам широкий спектр технических и художественных решений, позволяющих создать меню самого отменного качества. В зависимости от стиля и тематики Вашего ресторана, Вы можете заказать меню различного дизайна и со множеством вариаций переплёта — от меню на одном листе без скрепления, меню на скрепке , меню на пружине или даже меню на болтах. Из наших многочисленных опций Вы можете также выбрать дорогие меню в стиле классической папки в твёрдой обложке с брошюровочными кольцами. В рамках более креативного решения мы можем изготовить вырубное меню оригинальной формы. При этом печать меню по большинству из этих позиций будет иметь как основную, так и барную версию, отличающуюся обычно размерами.
Онлайн-типографии №1 Digital-Printing.ru в Москве много лет работает с различными ресторанами и хорошо знакома со всеми особенностями этого бизнеса. И в такой специфической отрасли деловой полиграфии как печать меню для ресторанов, благодаря накопленному опыту, наша типография обладает большим производственным и творческим арсеналом. Мы предоставляем своим заказчикам широкий спектр технических и художественных решений, позволяющих создать меню самого отменного качества. В зависимости от стиля и тематики Вашего ресторана, Вы можете заказать меню различного дизайна и со множеством вариаций переплёта — от меню на одном листе без скрепления, меню на скрепке , меню на пружине или даже меню на болтах. Из наших многочисленных опций Вы можете также выбрать дорогие меню в стиле классической папки в твёрдой обложке с брошюровочными кольцами. В рамках более креативного решения мы можем изготовить вырубное меню оригинальной формы. При этом печать меню по большинству из этих позиций будет иметь как основную, так и барную версию, отличающуюся обычно размерами. В нашей типографии в центре Москвы Вы можете заказать печать сезонных меню для кафе, для бизнес-ланчей, а также для любых других проводимых вами акций.
В нашей типографии в центре Москвы Вы можете заказать печать сезонных меню для кафе, для бизнес-ланчей, а также для любых других проводимых вами акций.
Примеры печати меню для ресторанов и кафе и других работ
Разработка меню для кафе, ресторана
Меню — основа ресторанного бизнеса. Это не просто список блюд, которые подают в заведении, а способ предложить посетителю то, что ему интересно больше всего, захватить его внимание. Частая ошибка начинающих рестораторов — браться за компоновку меню на последнем этапе открытия кафе. Лучше полностью спланировать меню своего заведения на этапе составления бизнес-плана кафе или ресторана. Когда интерьер, вывеска и логотип готовы, подвести меню под уже созданную атмосферу заведения бывает сложно. Логично начать именно с меню, и сделать это нужно прежде, чем вы сформируете обстановку своего ресторана или кафе. Имидж заведения выражается в выборе кухни и ключевых блюд, а потом уже приходит время интерьера и стиля. Даже униформа персонала зависит от меню! Представьте себе официантов в кимоно c меню, из которого можно выбрать только пиццу и крафтовое пиво.
Подключите Poster, чтобы наладить складской и финансовый учет в вашем ресторане Посмотреть демо
Узнать больше
Хорошое меню также должно быть удобным и для ваших официантов, чтобы они могли быстро найти нужную позицию и переслать заказ на кухню. Это очень доступно реализовано в программе для кафе Poster POS. Если вы в поиске системы учета для вашего бизнеса, узнайте больше о преимуществах Poster перед другими pos-системами на странице сравнения с аналогом iiko на планшете. Разберем детальнее чем помогает Poster при создании и работе с меню:
Категории и фото блюд на терминале — так официантам будет проще ориентироваться в меню на мобильном терминале и они не будут путать разные позиции салатов.
Тех. карты с модификаторами — если у вас есть блюда с дополнительными ингредиентами или разными вариантами подачи, добавьте к ним модификаторы. Например, для пиццы можно создать разные размеры и добавки.
Например, для пиццы можно создать разные размеры и добавки.
Автоматический подсчет себестоимости — cебестоимость тех. карт расчитается автоматически с учетом поставок ингредиентов, которые вы добавите в состав и остатков на складе.
Анализ эффективности меню — с помощью ABC-анализа в Poster вы сможете узнать какие блюда пользуются спросом и приносят больше выручки заведению. Так можно будет решить какие блюда лучше убрать из меню и какие стоит доработать.
Совет для начинающих рестораторов
Не пренебрегайте самым простым советом: посмотрите, как оформлено меню у ваших конкурентов. Сочетается ли оно с общей концепцией заведения и что посетители заказывают чаще. Не бойтесь заимствовать удачные модели и добавлять их в свое меню. А вот нагло копировать, конечно, не стоит. Правильно составить меню для кафе или ресторана можно только после анализа рынка.
В статье мы собрали полезные советы и комментарии от эксперта в ресторанном бизнесе — Валерия Сиверчука, владельц винницкой сети из 15 ресторанов, в том числе «Чорна Кішка – Білий Кіт», «Батискаф» и др.
Разработка меню для кафе, этапы
Создание меню для кафе или ресторана можно разделить на несколько этапов. Сначала формируется концепция: группы напитков и блюд, позиции по каждой группе и ценовые категории. Потом тестовая дегустация, после которой отбираются ключевые блюда в меню. Финальная стадия — создание калькуляционных карт, технологических карт блюд и выбор оптимальной подачи посетителю.
«Я сам составляю меню в своих ресторанах, и считаю, эту задачу нельзя поручать шеф-повару, ведь это вопрос бизнеса, который требует понимание экономики заведения. При разработке меню нужно учитывать, где находится заведение, какая аудитория к вам приходит. Из этого вытекает, что будет продаваться, а что — нет. К примеру, в центре можно предлагать гостям бизнес-ланчи, а в спальном районе важно не забыть о детском меню.»
Валерий Сиверчук
Длинное или короткое меню
Запомните, длинное меню увеличивает время обслуживания посетителей. Вместо того чтобы определиться с заказом в течение нескольких минут, они будут долго и скрупулезно изучать меню. Особенно это касается клиентов, которые пришли к вам впервые. Они также не могут определиться, что им стоит попробовать, и консультируются с официантом. Скорость обслуживания других столиков значительно снижается, а значит, вы теряете деньги.
Вместо того чтобы определиться с заказом в течение нескольких минут, они будут долго и скрупулезно изучать меню. Особенно это касается клиентов, которые пришли к вам впервые. Они также не могут определиться, что им стоит попробовать, и консультируются с официантом. Скорость обслуживания других столиков значительно снижается, а значит, вы теряете деньги.
Некоторые рестораторы аргументируют в пользу длинного меню тем, что клиент, попробовав все, перестанет ходить в ваше заведение. Это ошибочное мнение. Запомните: ваши постоянные посетители возвращаются, чтобы еще раз съесть любимое блюдо, и рекомендуют его своим знакомым. Не путайте меню с буклетом со спецпредложениями недели или месяца, которые часто используют в качестве коврика для сервировки или в виде пирамидки на столе. Это отличный способ выделить ваши маржинальные позиции и сезонные блюда, о которых мы расскажем немного ниже.
«Наполнение меню зависит формата заведения. Если вы работаете в спальном районе, вам понадобится длинное меню с множеством категорий: пицца, суши, бургеры и так далее. Дело в том, что к вам будут ходить постоянные гости, и важно, чтобы кухня не была однообразной и не надоедала.
Дело в том, что к вам будут ходить постоянные гости, и важно, чтобы кухня не была однообразной и не надоедала.
Меню с множеством категорий важно и для ресторанов с большой посадкой. Если к вам пришли 500-600 человек одновременно, вы не успеете вовремя приготовить одно и то же блюдо для всех. А если заказы распределятся: кто-то закажет пиццу, кто-то бургеры, — то справиться с потоком будет проще.
А вот в центре с таким форматом не выжить: для большого меню нужна большая кухня — а чем больше общая площадь заведения, тем выше аренда. Поэтому там лучше работает концепция с монопродуктом — например, можно специализироваться только на хинкали, предлагая гостям несколько разных позиций.»
Валерий Сиверчук
Как создать продающее меню
Предположим, ваше заведение уже начало работу с проработанным меню. Но вы замечаете, что некоторые блюда очень слабо продаются, хотя у них минимальная наценка. Важно не только проработать меню, но и сделать его продающим. Все начинается с анализа существующего ассортимента и выявления самых маржинальных и популярных позиций. Возможно, кому-то мы откроем секрет ресторанного бизнеса, но практически все владельцы заведений пользуются самой простой и оптимальной методикой уже более 30 лет.
Все начинается с анализа существующего ассортимента и выявления самых маржинальных и популярных позиций. Возможно, кому-то мы откроем секрет ресторанного бизнеса, но практически все владельцы заведений пользуются самой простой и оптимальной методикой уже более 30 лет.
Классическую методику меню-инжиниринга разработали еще в начале 1980-х годов ученые Мичиганского университета — Дональд Смит и Майкл Касанава из США. Они взяли популярную модель анализа положения товаров на рынке и адаптировали ее под ресторанный бизнес, чтобы понять, как работают разные позиции меню. Потом разделили все блюда из меню по двум критериям: доля продаж в категории (в сравнении со средней) и маржа на единицу товара (в сравнении со средней). Вышло всего 4 группы блюд:
«Звезды» — высокая маржа и хорошие продажи. Основа прибыльного меню.
«Рабочие лошадки» — хорошие продажи, но не слишком большая маржа. Не стоит убирать из меню, но нужно стремиться к снижению их себестоимости или повышать цену.

«Загадки» — высокая маржа, но слабые продажи. Необходимо стимулировать спрос на такие позиции.
«Собаки» — низкая маржа и плохие продажи. Мусор, который нужно убирать из меню. Такие блюда лишь отвлекают посетителей.
Анализ блюд
Проведем анализ в одной категории меню. Для примера рассмотрим категорию «закуски к пиву» в кафе или пабе. Наша цель — определить, к какой группе относится блюдо. Мы взяли данные по продажам за один день в предполагаемом кафе, но лучше проводить подобный анализ за недельный или месячный период, чтобы избежать погрешностей.
Блюдо | Объем реализации, шт. | Доля продаж, % | Цена | Себестоимость, % | Маржа | Валовая себестоимость | Объем продаж | Валовая маржа |
Бастурма | 15 | 7,5 | 370 | 45 | 203,5 | 2497,5 | 5550 | 3052,5 |
Луковые кольца | 70 | 35 | 330 | 24 | 250,8 | 5544 | 23100 | 17556 |
Сырные шарики | 30 | 15 | 340 | 30 | 238 | 3060 | 10200 | 7140 |
Сухарики | 85 | 42,5 | 230 | 18 | 188,6 | 3519 | 19550 | 16031 |
Итого/ среднее | 200 | Средняя доля продаж — 25 | Средняя маржа — 218,9 | 14620,5 | 58400 | 43779,5 |
Заполняем таблицу:
Количество всех проданных за день блюд: 15 + 70 + 30 + 85 = 200. Складываем известные данные и вписываем общий объем продаж, общую валовую себестоимость и валовую маржу. Если хотите рассчитать фудкост, то разделите валовую себестоимость на общий объем продаж в категории и умножьте на 100%: 14 620,5 / 58 400 * 100 = 25%.
Складываем известные данные и вписываем общий объем продаж, общую валовую себестоимость и валовую маржу. Если хотите рассчитать фудкост, то разделите валовую себестоимость на общий объем продаж в категории и умножьте на 100%: 14 620,5 / 58 400 * 100 = 25%.
Чтобы узнать среднюю маржинальность блюд, разделите валовую маржу на общее количество проданных позиций: 43779,5 / 200 = 218,9. Сравнивая с этой цифрой данные по каждой позиции, вы поймете, какие блюда у вас высокомаржинальные, а какие — нет.
Чтобы узнать долю продаж каждого блюда, разделите количество проданных порций на общее количество проданных блюд и умножьте на 100. Если вы хотите выяснить среднюю долю продаж блюда в этой категории, то разделите 100% на число позиций в категории «закуски к пиву»: 100 / 4 = 25%. Сравнивая долю продаж каждого блюда со средней долей продаж, вы определите наиболее и наименее популярные блюда.
Итоги:
Луковые кольца — это «звезда», высокая маржа и большая популярность.

Бастурма — «собака», низкие маржа и спрос. Смело убирайте закуску из меню и заменяйте на прибыльную позицию, которая понравится вашим посетителям.
Сухарики — типичная «рабочая лошадка», высокая популярность, но низкая маржа. Самая дешевая позиция в категории. Возможно, стоит повысить на блюдо цену.
Сырные шарики — «загадка», хорошая маржа, но плохие продажи. Нужно сделать позицию более популярной. Запустите акцию или специальное предложение с этой позицией, сделайте акцент в меню и дайте задание официантам почаще предлагать его.
Как выделить маржинальные позиции в меню
- Привлекайте внимание к маржинальным блюдам в меню. Поместите их в отдельный блок, напишите большим шрифтом или контрастно выделите на фоне других позиций.
- Ставьте самые маржинальные блюда на первые или последние позиции в своей категории. Но они не должны быть самыми дешевыми или самыми дорогими — это негативно влияет на продажи.
- Выделите маржинальные блюда фотографией.
 Если вы добавляете фото к каждой позиции, то подчеркнуть нужное блюдо будет проблематично. Но если показать только несколько позиций из категории, они точно зацепят взгляд гостя.
Если вы добавляете фото к каждой позиции, то подчеркнуть нужное блюдо будет проблематично. Но если показать только несколько позиций из категории, они точно зацепят взгляд гостя. - Добавляйте блюда с маржинальностью выше среднего в спецпредложения. Делайте на них искусственное ограничение. Например сезонное предложение, лимитированное блюдо от шеф-повара, только в определенные дни и т. д.
- Акцентируйте внимание гостей на редких и дорогих ингредиентах в составе блюд. Все хотят попробовать что-то необычное, то, чего нельзя купить в магазине. Подобные составляющие выступают хорошим оправданием высокой цены.
- Отделяйте визуально цены от позиций в меню, чтобы гостям было удобно их сравнивать. Расположите цены в отдельном столбце или разделите чертой. Главное, не пишите рядом с названием блюда.
«Мы следим за маржинальностью с помощью ABC-анализа, но как-то специально маржинальные блюда не выделяем. Больше ориентируемся на желания самих гостей. Если человек пришел, например, на устрицы, то не стоит переключать его внимание на другие позиции, которые более выгодны для вас. Главное — удовлетворить потребности посетителя: тогда он к вам вернется и, возможно, в следующий раз выберет что-то более маржинальное.»
Главное — удовлетворить потребности посетителя: тогда он к вам вернется и, возможно, в следующий раз выберет что-то более маржинальное.»
Валерий Сиверчук
«Самыми эффективными методами, чтобы выделить маржинальную позицию я считаю — добавление фото блюда и личное предложение официанта. Так мы не навязываем свое мнение и не пытаемся продать блюдо через акцию или специальное предложение. Мы делаем качественное и вкусное фото в меню, а также предлагаем гостю попробовать блюдо личной рекомендацией.»
Александр Копылков
Совет на десерт
Планируя меню, вы должны понимать, какие люди будут приходить к вам. Отталкиваясь от этого, нужно строить общую ценовую политику заведения. Не спешите включать в меню блюда, стандарты приготовления которых вы не знаете. Учитывайте перебои с поставками, сезонность и рост цен. Ошибки обслуживания персонала также могут привести к тому, что ваше меню не будет работать как вы задумали, так что не забывайте исключить их в первую очередь. Вы всегда должны гарантировать отменное качество блюд и точное время их приготовления. Не забывайте, что все усилия будут напрасны, если ваш персонал не сможет продать кулинарные шедевры. Постоянно тестируйте новые модели компоновки. Ресторанный бизнес не стоит на месте, каждый год появляются свежие тренды, о которых вы всегда сможете прочитать в нашем блоге.
Вы всегда должны гарантировать отменное качество блюд и точное время их приготовления. Не забывайте, что все усилия будут напрасны, если ваш персонал не сможет продать кулинарные шедевры. Постоянно тестируйте новые модели компоновки. Ресторанный бизнес не стоит на месте, каждый год появляются свежие тренды, о которых вы всегда сможете прочитать в нашем блоге.
ᐈ Меню для Кафе, Ресторана — Как сделать меню для Кафе
Содержание:
- Советы для начинающих рестораторов
- Этапы разработки
- Разделы в ресторанном меню
- Концепция меню
- С фотографиями или без?
- Как повысить маржинальность меню?
- Дополнительные советы
Советы для начинающих рестораторов
Многие начинающие рестораторы недооценивают роль меню в работе кафе, компонуют списки блюд почти в последнюю очередь, когда готовы вывеска и интерьер. Но это серьезная ошибка, которая замедляет подготовку ресторана к открытию, вредит бизнесу на начальном этапе.
Но это серьезная ошибка, которая замедляет подготовку ресторана к открытию, вредит бизнесу на начальном этапе.
Подогнать меню под сформированный концепт заведения сложнее, ведь это главный компонент в ресторанном деле.
Лучше действовать от обратного: сначала заняться составлением прейскуранта, а после – оформлением помещений кафе, созданием нужной атмосферы. В идеале меню для ресторана должно быть готово еще на этапе разработки бизнес-плана.
Для всех желающих открыть свое дело есть общий совет – перед тем, как составить меню, выберите концепцию заведения. Приведем список вспомогательных вопросов:
- Каким будет профиль заведения: монопродуктовый или разноплановый? В случае с монопродуктом, кафе предлагает блюда одного спектра. Хороший пример – всеми любимые суши-бары или пиццерии. Разноплановые рестораны подают блюда разных типов, кухонь, стоимости.
- Каким будет формат кафе? Есть стандартные полноценные заведения, рестораны с самообслуживанием по типу столовых (free flow), фастфуды с ускоренной подачей блюд.
 От формата кафе напрямую зависит численность персонала, тип целевой аудитории, ценовые рамки и состав меню. Например, у заведений быстрого питания основная доля клиентов – молодежь (студенты и работники близлежащих офисов). В прейскуранте фастфудов преобладают позиции по низким и средним ценам. А меню ограничивается мясными закусками, горячими и холодными напитками.
От формата кафе напрямую зависит численность персонала, тип целевой аудитории, ценовые рамки и состав меню. Например, у заведений быстрого питания основная доля клиентов – молодежь (студенты и работники близлежащих офисов). В прейскуранте фастфудов преобладают позиции по низким и средним ценам. А меню ограничивается мясными закусками, горячими и холодными напитками. - Сколько придется вкладывать? Затраты на открытие ресторана опять же зависят от его профиля. Для полноценного кафе нужно арендовать/купить большое помещение, в отличие от фастфуда, например. Наличие охраны, дополнительного обслуживающего персонала, количество касс, объем закупаемых продуктов – основные факторы, влияющие на экономику заведения.
- Насколько хорошо будет оборудована кухня? Это вопрос вложений и технических возможностей. Если вы хотите открыть монопродуктовое кафе, перечень необходимой техники сокращается. Чем разнообразнее меню ресторана, тем больше оборудования потребуется для обслуживания клиентов.

Прежде чем приступать к составлению меню для кафе, изучите предложения конкурентов, желательно аналогичных типов заведений. Сравните дизайн оформления, подачу позиций, стиль описания блюд, их стоимость.
Конечно, открыто копировать модели не стоит – это оттолкнет аудиторию и испортит вашу репутацию. Но вот позаимствовать хорошую идею, видоизменив под свой бренд, можно.
Этапы разработки
Чтобы подготовить информативное и привлекательное меню для ресторана, действуйте последовательно. Спланировать список блюд можно в несколько этапов:
- Приведите полный перечень позиций. Холодные и горячие закуски, основные блюда, десерты, алкогольные и безалкогольные напитки. Разделите их на несколько категорий, чтобы меню было структурировано. Иногда список напитков вовсе выделяется в самостоятельный раздел.
- Займитесь компоновкой составленных блоков. В каждом заведении есть фирменные блюда, на которых владельцы делают особый акцент.
 Эти позиции можно разместить в верхней зоне – самой видимой области меню. При этом важно учитывать модные тенденции. Когда предпочтения аудитории меняются, список предложений стоит регулярно обновлять. Фото закусок, рекламные слоганы и акции тоже влияют на оформление композиции.
Эти позиции можно разместить в верхней зоне – самой видимой области меню. При этом важно учитывать модные тенденции. Когда предпочтения аудитории меняются, список предложений стоит регулярно обновлять. Фото закусок, рекламные слоганы и акции тоже влияют на оформление композиции. - Проведите анализ популярности блюд. Важно, чтобы ассортимент был актуальным, иначе заведение не будет окупать себя. Исследовать позицию на прибыльность можно в интернете, изучив меню конкурирующих ресторанов. Об этом рассказали ниже.
- Проведите тестовую дегустацию заявленных блюд. По результатам проб легко выбрать основные позиции, которые станут для ресторана фирменными.
Выполнить эти шаги без профессиональной помощи сложно. Не экономьте на услугах специалистов. Инвестиции обязательно окупятся.
Разделы в ресторанном меню
На первый взгляд кажется, что достаточно расположить категории меню в произвольном порядке. Но это в корне не так. Правильная группировка разделов придает ему информативности. Чем легче посетителю сориентироваться в предложенном ассортименте, тем больше он закажет.
Но это в корне не так. Правильная группировка разделов придает ему информативности. Чем легче посетителю сориентироваться в предложенном ассортименте, тем больше он закажет.
Меню для кафе должно четко разделяться по категориям и способу приготовления. Если позволяет тематика заведения, клиентам лучше предложить оптимальные сочетания блюд, напитков. Это тоже способствует росту продаж.
Рестораны, бары и кафе, даже несмотря на разную специфику, перечисляют категории примерно в одной последовательности:
- Фирменные блюда (холодные и горячие закуски, супы, горячие блюда, напитки и десерты).
- Холодные блюда (рыбные, мясные закуски, овощные и другие салаты).
- Горячие закуски (категории аналогично холодным).
- Горячие блюда (заправочные, кремообразные, молочные, сладкие супы, мясо, рыба).
- Десерты и кондитерские изделия – горячие, холодные, свежие (из ягод и фруктов).

- Горячие напитки (кофе разных видов, чай, горячий шоколад).
- Холодные напитки (вода, соки, морсы, коктейли).
Во время составления меню для кафе учитываются вкусовые показатели еды. Позиции распределяются в последовательности от менее острых блюд к более острым. Чтобы оставить у клиента приятные впечатления, важно достичь идеальной вкусовой гармонии пищи. К примеру, повара знают, что мясо лучше всего дополнять овощами и фруктами, рыбу – лимоном.
Еще один важный фактор – сезонность. В летнее время перечень супов пополняется, например, окрошкой, а среди напитков популярен квас. А вот зимой посетители чаще заказывают тяжелые мясные блюда, закуски из соленых и квашеных овощей.
Крупные рестораны предлагают раздельный прейскурант для обслуживания корпоративных фуршетов, конференций. По случаю банкета посетители нередко заказывают отдельное меню с актуальными для всех гостей блюдами.
Концепция меню
Меню – фактически первое, что видит клиент при посещении кафе. Прежде чем задавать стиль оформления, нужно выбрать формат. Концепция включает три аспекта:
Прежде чем задавать стиль оформления, нужно выбрать формат. Концепция включает три аспекта:
- Информативность – длинное или короткое.
- Наглядность – с фотографиями или без.
- Количество – одно или несколько.
Разберем каждый в отдельности.
Длинное или короткое меню?
В ресторанном бизнесе есть неписанное правило: чем длиннее меню, тем больше времени уходит на обслуживание клиентов. Пока гость изучает длинный ассортимент, владелец буквально теряет деньги. Официантам приходится дополнительно консультировать посетителей по каждой позиции, рентабельность ресторана снижается.
К тому же длинное меню выглядит нагроможденным, сложнее читается. Только представьте: почти бесконечный список блюд с подробным описанием состава, объема, стоимости. Осилить столько информации за пару минут достаточно сложно.
Слишком короткое меню – также не самое выигрышное для кафе. Есть риск упустить часть целевой аудитории. Оптимальное количество позиций на каждую категорию – около 7-10. Объемы определяются профилем заведения.
Есть риск упустить часть целевой аудитории. Оптимальное количество позиций на каждую категорию – около 7-10. Объемы определяются профилем заведения.
Вопреки распространенному мнению, короткое меню не снижает число заказов. Здесь важно не количество, а качество. Со временем кафе обретет постоянных клиентов, которые будут заказывать один и тот же перечень блюд. Можно корректировать объем предложений, учитывая востребованные позиции.
Отдельно стоит упомянуть о визуализации меню. Помимо фотографий, в нем можно разместить рекламную информацию: слоганы, логотипы. Меню, оформленное в духе вашего заведения, повышает узнаваемость. Главное, чтобы дизайн не смещал вектор внимания с еды на декорирующие элементы.
С фотографиями или без?
Если говорить о визуальном воздействии на клиента, то подобрать универсальный способ невозможно. Для кого-то важнее текст, для кого-то – картинка, все зависит от психотипа человека.
Людей, которые ориентируются на зрительную информацию, относят к визуалам. По статистике, их больше среди представителей молодого поколения. Если вы открываете кафе, ориентированное как раз на эту целевую аудиторию, меню лучше дополнить фотографиями.
К тому же, научно доказано, что ¾ информации мы воспринимаем зрительно. Значит, благодаря иллюстрации клиент получает максимальное представление о блюде и охотнее делает заказ. Как вы видите, все указывает в пользу размещения фото в меню для ресторана. Однако это требует участия профессионального фотографа и ретушера. Красочная картинка высокого качества стимулирует аппетит и формирует привлекательный образ в глазах людей.
Разберем расчет объема ценовой надбавки на примере пиццы «Пепперони». Себестоимость этого блюда составляет 60 гривен, а продается она за 135 гривен. Расчет по приведенной формуле выглядит так: 135×1-60×1=75. Это значит, что маржа за одну пиццу составила 75 гривен.
Показатель маржинальности иллюстрирует не сумму доходов, а их структуру. С точки зрения меню-инжиниринга маржу лучше представлять в соотношении чисел. Ведь те же 75 гривен маржи могут приносить позиции стоимостью по 135 и 500 гривен. В первом случае процентный показатель маржинальности – 125%, а во втором – 18%. Значит, позиция относится к группе «Собаки», то есть к убыточным. Если блюдо хорошо продается при низкой маржинальности и входит в категорию «Рабочие лошадки», нужно дополнительно снижать себестоимость.
С точки зрения меню-инжиниринга маржу лучше представлять в соотношении чисел. Ведь те же 75 гривен маржи могут приносить позиции стоимостью по 135 и 500 гривен. В первом случае процентный показатель маржинальности – 125%, а во втором – 18%. Значит, позиция относится к группе «Собаки», то есть к убыточным. Если блюдо хорошо продается при низкой маржинальности и входит в категорию «Рабочие лошадки», нужно дополнительно снижать себестоимость.
Как повысить маржинальность меню?
Если при регулярном анализе конкретные блюда сохраняют низкую маржу, есть три способа исправить ситуацию.
- Уменьшить себестоимость.
Разберите состав блюда, чтобы оценить объемы каждого ингредиента и затраты на его закупку. Если в технологию приготовления включены дорогие импортные компоненты, найдите бюджетные аналоги местных производителей. Себестоимость еды заметно снизится без ущерба для вкусовых свойств. Возможно, удастся сократить долю определенных ингредиентов.
Возможно, удастся сократить долю определенных ингредиентов.
Еще один эффективный метод снизить расходы – по возможности использовать сезонную продукцию. Например, в летнее время падают цены на овощи и фрукты, зелень. Если вовремя закупать продукты на выгодных условиях, это положительно сказывается на себестоимости продукции.
- Автоматизировать бизнес.
Постоянный учет исключает перерасход компонентов. С помощью программы ведется регулярный анализ работы заведения. Вы можете следить за маржинальностью как отдельных блюд, так и целых категорий меню.
- Оптимизировать сервис
Есть несколько действенных способов привлечь внимание к маржинальным позициям:
- Изменить названия. Чем интереснее вы назовете блюдо, тем больше клиент будет о нем думать. Даже если речь идет о классических закусках, к которым все привыкли.
 Главное не переборщить: название должно придавать блюду изюминку, а не комичности. Делайте акцент на присутствие редких, деликатесных ингредиентов.
Главное не переборщить: название должно придавать блюду изюминку, а не комичности. Делайте акцент на присутствие редких, деликатесных ингредиентов. - Правильно сортировать категории. В каждом разделе меню должно быть хотя бы одно высокомаржинальное блюдо. Чем их больше, тем выше вероятность, что клиент закажет соседнюю позицию с низкой маржой. При этом наценки не должны сильно различаться, это негативно влияет на спрос.
- Подобрать выигрышные фотографии. Сейчас популярна мода на лаконичные меню без иллюстраций. Это стильный, но не «продающий» формат, который подходит для ресторанов премиум-класса. Фото помогает привлечь максимум внимания, продажи маржинальных позиций растут.
- Изменить оформление меню для ресторана. Лучше выделить названия необычными шрифтами, цветом или сгруппировать блюда низкой или средней маржинальности в отдельный блок со скидками.
- Регулярно проводить анализ меню. Даже если сейчас маржинальные позиции востребованы, уже через пару месяцев ситуация может резко измениться.
 Важно постоянно контролировать объемы продаж, чтобы заведение не работало в убыток. Рекомендуется анализировать меню минимум раз в три месяца.
Важно постоянно контролировать объемы продаж, чтобы заведение не работало в убыток. Рекомендуется анализировать меню минимум раз в три месяца. - Контролировать технологию приготовления. Приятная на вкус еда хорошо продается. Отслеживайте процесс отбора ингредиентов и готовки, чтобы повысить качество блюд.
- Пересмотреть политику обслуживания. Официант может дополнительно заинтересовать гостя, информируя о «блюде дня» или фирменных закусках от повара. Продажи растут, если персонал достаточно замотивирован. Устраивайте конкурсы среди официантов, вознаграждайте за заказы низкомаржинальных позиций. Это распространенная практика в ресторанном бизнесе.
Акции для постоянных посетителей повышают спрос на блюда средней маржинальности.
Дополнительные советы
Открытие собственного ресторана – дело сложное и затратное. Нужно учитывать все аспекты этого бизнеса, чтобы вложения окупились на 100%.
Нужно учитывать все аспекты этого бизнеса, чтобы вложения окупились на 100%.
Многие начинающие рестораторы советуются с родственниками и друзьями, чтобы те оценили качество сервиса. Но на первом месте должно быть мнение клиента.
Заведите книгу жалоб и предложений, чтобы посетители могли делиться мнением по поводу качества кухни. Это индикатор для сервиса – благодаря положительным отзывам персонал понимает, что работает в верном направлении.
Негативные отзывы – это тоже нормальная практика. Вести бизнес с первого дня, не допуская ошибок, невозможно. Учитывайте пожелания и замечания, своевременно реагируйте на критику. Довольные посетители служат лучшим мотиватором для рестораторов.
Внимательно относитесь к подбору персонала. На блюда даже с исключительным вкусом не будет высокого спроса, если у официантов нет продающих навыков. Нанимайте активных, целеустремленных, амбициозных работников. Предлагайте систему бонусов за выполнение плана. Контролируйте работу каждого сотрудника, чтобы исключить ошибки во время обслуживания.
Контролируйте работу каждого сотрудника, чтобы исключить ошибки во время обслуживания.
Не бойтесь экспериментировать с моделями компоновки меню. Только методом проб и ошибок найдется оптимальный вариант. Вводя новый экземпляр меню, с первого же дня анализируйте динамику продаж. Фиксируйте «прибыльные» версии дизайнов.
Держите руку на пульсе – следите за трендами. Модные тенденции в ресторанном бизнесе формируются ежегодно. Чтобы выдерживать конкуренцию, заведение должно им соответствовать. Учитывайте тренды в приготовлении и подаче блюд, оформлении меню, дизайне интерьеров.
Следуя этим советам, вы сможете удерживать высокую посещаемость ресторана любого профиля.
Подписывайтесь
читайте самые полезные новости для рестораторов
Как создавать элементы меню WordPress без ссылки
WordPress — это платформа, подходящая для всех, включая людей с абсолютно нулевыми знаниями в области кодирования. Соедините эту CMS с подходящей темой WordPress, и вы сможете создать практически любой веб-сайт, который только можно вообразить.
Есть некоторые общие элементы, которые есть у всех веб-сайтов, независимо от ниши. Например, чтобы пользователи могли легко ориентироваться, каждый веб-сайт должен иметь хорошее навигационное меню. И если вы запускаете многоуровневый веб-сайт с большим количеством контента, в этом случае вам необходимо создать мегаменю, чтобы обеспечить эффективную навигацию пользователей. Хорошо структурированное меню абсолютно необходимо, потому что оно позволяет пользователям быстро находить интересующие их части веб-сайта и получать к ним доступ .
При добавлении элементов меню в ваше меню в WordPress по умолчанию каждый элемент должен иметь ссылку и перемещать пользователя куда-либо по щелчку. Конечно, бывают случаи, когда ссылка не нужна, когда она лишняя.
Например, мы можем захотеть отобразить элемент меню, который просто открывает подпункты в раскрывающемся списке и фактически не ссылается ни на что. Эти пункты называются «без ссылок» или «мертвые» пункты меню, и, в отличие от «обычных» пунктов меню, они не кликабельны.
Пришло время научиться создавать элементы меню WordPress без ссылки.
Создание пункта меню без ссылки
В панели администратора перейдите к Внешний вид > Меню .
Под Добавить пункты меню , нажмите Пользовательские ссылки . Если вы не видите эту опцию, прокрутите страницу вверх и в правом верхнем углу найдите Параметры экрана .
Нажмите на нее, найдите Custom Links и установите этот флажок.
Теперь перейдем к Пользовательские ссылки . Эта опция появится в разделе Добавить пункты меню . В поле URL введите хэштег (#) . В поле Текст ссылки введите название пункта меню, который вы собираетесь создать.
Когда закончите, нажмите Добавить в меню кнопка. После сохранения изменений новый пункт меню появится в структуре меню справа.
После сохранения изменений новый пункт меню появится в структуре меню справа.
Теперь вы можете щелкнуть элемент меню, чтобы открыть его параметры. Если вы оставите знак «#» в поле URL-адреса, новый пункт меню будет отображаться так, как если бы он был связан, но, нажав на него, пользователи вернутся к началу страницы, которую они просматривают в данный момент. Если вы удалите хэштег и оставите поле пустым, страница, которую они просматривают, обновится, когда они нажмут на пункт меню.
К счастью, и здесь есть простое решение.
Темы Qode: Лучшие темы
Просмотр коллекции
Bridge
Творческая многоцелевая тема WordPress
Stockholm
Действительно многоконцептная тема
Startit
Свежий стартап бизнес-бизнес
Как сделать меню. что элемент меню не связан, вы также можете сделать так, чтобы курсор мыши отображался как значок по умолчанию, когда пользователь наводит курсор на этот элемент меню.
 Если вы используете одну из премиальных тем WordPress от Qode Interactive, вы можете сделать это, просто отметив Не связывать ящик .
Если вы используете одну из премиальных тем WordPress от Qode Interactive, вы можете сделать это, просто отметив Не связывать ящик .Это не только покажет курсор по умолчанию при наведении, но также сделает пункт меню неактивным (т.е. если пользователь нажмет на пункт меню, ничего не произойдет).
Если вы не используете одну из наших тем, вы можете оставить курсор по умолчанию при наведении и сделать ссылку неактивной с помощью простого CSS. В Внешний вид > Меню нажмите Параметры экрана в верхней части страницы и убедитесь, что Классы CSS Флажок установлен.
Затем перейдите к пункту меню, связь с которым вы ранее отключили, и найдите параметр CSS Classes . Напишите unclickable в этом поле и нажмите Save Menu .
Теперь, когда вы создали класс, добавьте в CSS следующий код:
.unclickable > a { события-указатели: нет; }
Вот и все. Теперь пользователи не смогут щелкнуть любой пункт меню с классом unclickable.
… и это завершение!
Мы подошли к концу нашего руководства о том, как создавать элементы меню WordPress без ссылки, и мы также показали вам, как сделать так, чтобы указатель мыши при наведении исчезал. Когда вы вносите изменения в свою панель администратора и в CSS, не забудьте сохранить все изменения, которые вы делаете по пути . И помните, понятная навигация — очень важный компонент хорошего UX. Ваши посетители должны иметь возможность беспрепятственно переходить с одной страницы на другую, поэтому хорошо спланируйте структуру меню, но также не стесняйтесь экспериментировать с внешним видом меню. Изучите возможности скрытых меню или полноэкранной навигации, но всегда следите за тем, чтобы ваш сайт был понятным и простым в использовании.
Как построить визуальное меню (без упорядочивания)
Пошаговая инструкция по созданию визуального меню (без упорядочивания) с категориями, разделами и пунктами меню.

Меню Mr Yum структурированы по:
- Категории
- Секции
- Пункты меню
- Перейти к Ваше меню > Пункты меню .
- Нажмите Создать новую категорию . Лучше всего иметь только одну категорию для визуальных меню.
- Имя : «Главное меню» – если в вашем меню есть только одна категория, она должна называться Главное меню .
- Слаг : главное меню
- Тип категории : нажмите «КУХНЯ», если вы не предлагаете только напитки, тогда вы должны выбрать «БАР».
- Тип заказа : оставьте все три варианта: «Доставка», «Пообедать в ресторане» и «Забрать», даже если вы не предлагаете эти услуги в данный момент. Если вы хотите добавить их в свое меню позже, это сократит шаги, необходимые для изменения вашего меню.

- Фоновое изображение : это не будет отображаться, если у вас есть только одна категория. Тем не менее, выберите фотографию, например, ваш логотип или фотографию ваших продуктов питания. Выберите jpeg, пейзажное изображение.
- Скрыть категорию в нерабочее время : Оставьте этот параметр выключенным, чтобы клиенты могли просматривать ваше меню, когда вы закрыты.
- Нажмите Создать .
Как создать раздел
Разделы — это заголовки, выделенные жирным шрифтом в меню Mr Yum. Например. Первое, Основное, Десертное, Гарниры, Напитки
- Перейти к Ваше меню > Пункты меню .
- Нажмите Главное меню .
- Нажмите Создать новый раздел . Если у вас уже есть созданные разделы, найдите эту кнопку под всеми существующими разделами.
- Создайте свои разделы.
- Имя : напр.
 Блюдо
Блюдо - Slug : просто используйте название раздела, например. закуски. Не ставьте пробелов и используйте все строчные буквы. Если это два слова, но дефис между словами, например. тарелки
- Раздел Подзаголовок : вы можете оставить это поле пустым. Если вы хотите предоставить больше информации, чем заголовок раздела, например. для основного блюда вы можете написать «отлично подходит для 2 человек».
- Нажмите Создать .
- Имя : напр.
- Повторите шаги, чтобы добавить дополнительные разделы по мере необходимости. Вы сможете отредактировать их позже.
Если в вашем разделе нет пунктов меню, он не будет отображаться в вашем меню.
Как создать элемент меню
- В правом разделе (начиная сверху) нажмите Создать новый пункт меню .
- Введите данные о предмете:
- Имя: укажите название вашего пункта меню, например.
 Спагетти Болоньезе
Спагетти Болоньезе - Описание: напишите описание пункта меню. Просто скопируйте то, что есть в вашем физическом меню, и убедитесь, что это звучит очень вкусно
- Показать цену: укажите цену товара, например. если это было 10 долларов, введите 10
- Цена в центах: добавьте два дополнительных нуля (00) к цене, например. если это было 10 долларов, поставьте 1000. Это будет важно, если вы перейдете в меню заказов.
- Тип: Есть три типа: «Элемент меню» – с фотографией, «Элемент меню без фото» и «Информация» – позиции, которые обычно нельзя заказать, например, диетические ярлыки или надбавка в размере 10 % в праздничные дни. Информация.
- Категория: вы можете выбрать из «ЕДА», «НАПИТКИ», «ДРУГОЕ».
- Идентификатор торговой точки: игнорируйте это если ваше меню не будет интегрироваться с вашей торговой точкой, в противном случае введите точный код торговой точки/элемента, который находится в вашей торговой точке для этого элемента
- Доступен для покупки : Оставьте этот переключатель включенным, если вы не хотите, чтобы предмет был недоступен для покупки.

- Отображается в меню: Оставьте этот переключатель включенным, если вы не хотите, чтобы элемент был скрыт в вашем меню.
- Is Popular : включите этот параметр, если вы хотите, чтобы элемент имел тег «Популярно».
- Вложенный элемент : оставьте этот переключатель выключенным, если вы не хотите вкладывать элемент. Вложение используется для предметов, предлагаемых в качестве обновлений. Например, если вы хотите предложить бутылку вина в качестве увеличения размера вашего бокала вина, вы вложите бутылку вина.
- Нажмите Информация о питании.
- Диетические теги появляются на элементах вашего меню, поскольку они могут быть в вашем физическом меню.
Если нужные вам диетические теги еще не созданы, вы можете ввести их в поле диетических тегов и затем нажать «Создать».
. . Вы можете использовать любые сокращения, которые вам нравятся. Пусть они будут короткими, чтобы они не конфликтовали с ценой товара, поскольку они очень близки.

Вы можете создать пункт информационного меню, чтобы клиенты знали, что означают диетические метки.
Например: Вот как это отображается в вашем меню:
- Теги фильтра отображают элементы, когда клиенты фильтруют только вегетарианские, безглютеновые или веганские элементы меню. В настоящее время это единственные 3 возможных фильтра. Если ваш тег не входит в число фильтров, просто поставьте диетический тег (как показано ниже).
- Диетические теги появляются на элементах вашего меню, поскольку они могут быть в вашем физическом меню.
- Имя: укажите название вашего пункта меню, например.
- Нажмите Создать .
- Чтобы добавить фотографию в новый пункт меню, нажмите кнопку со значком плюса или перетащите туда свою фотографию. Изображение должно быть квадратным и обрезанным. Вы хотите, чтобы он был достаточно близко, чтобы клиенты могли видеть блюдо в максимально возможном масштабе. См. также: Как добавить фотографии в меню.
- Повторите эти действия для каждого пункта меню.

Необязательно: Редактирование языковых переводов
Вы можете написать более упрощенные версии названий и описаний элементов, чтобы Google Translate мог правильно перевести слова на пять языковых вариантов: китайский, испанский, греческий, французский и итальянский.
Например, замените хумус соусом из нута, бао — хлебной булочкой, а самосу — пирожным с начинкой.
Сленг или австралийский язык плохо переводятся, поэтому попробуйте изменить их на их основную форму.
- Нажмите на элементы, которые вы только что создали.
- Нажмите на вкладку языкового перевода
- Введите упрощенное имя в поле «Простое имя».
- Введите упрощенное описание в поле «Простое описание».
- Нажмите Обновить .
Как создать информационный элемент
Информационные элементы не являются интерактивными элементами, поскольку они предназначены для информации, которая не является едой или напитками. Например, сообщая клиентам о дополнительных сборах в праздничные дни или информацию о диетических тегах.
Например, сообщая клиентам о дополнительных сборах в праздничные дни или информацию о диетических тегах.
- Перейти к Ваше меню > Пункты меню .
- Нажмите Главное меню .
- Нажмите новый пункт меню в «Раздел ».
- Введите имя и описание. Вам не нужно вводить имя, вы можете просто заполнить описание, если оно лучше выглядит в вашем меню. Просто поставьте пробел в имени, чтобы вы могли его создать.
- Тип: Информация.
- Когда вы выбираете Информация в качестве Введите , вам не нужно вводить отображаемую цену, но сохраните цена в центах как 0,
- Категория: Выберите «Другое».
- Нажмите Создать .
Например:
Вот как это будет выглядеть в вашем меню:
Как добавить пункты меню WordPress без ссылки на страницу
Facebook-f Твиттер YouTube
Поиск
В этом руководстве показано, как добавить несвязывающие заголовки меню в WordPress. По умолчанию заголовки меню WordPress переносят посетителей на отдельные страницы при нажатии. Но не каждый владелец сайта хочет, чтобы они указывали на другие URL-адреса, поэтому это руководство. Меню по-прежнему будет раскрываться, когда указатель мыши находится над его заголовком, но оно больше не кликабельно.
По умолчанию заголовки меню WordPress переносят посетителей на отдельные страницы при нажатии. Но не каждый владелец сайта хочет, чтобы они указывали на другие URL-адреса, поэтому это руководство. Меню по-прежнему будет раскрываться, когда указатель мыши находится над его заголовком, но оно больше не кликабельно.
Подготовьте пункты меню
Вы можете использовать опубликованные страницы, записи или и то, и другое для создания меню в WordPress. Для этого упражнения мы создадим и добавим четыре страницы, поэтому не стесняйтесь следовать им. Перейдите к разделу «Как создать простое выпадающее меню», если у вас уже есть записи или страницы, готовые к использованию.
Войдите в свою панель управления. Перейдите к Pages из бокового меню и нажмите All Pages .
Щелкните Добавить новую , чтобы создать новую страницу на экране Страницы.
На следующем экране есть поля для Заголовка и Содержимого. Добавьте свой текст и нажмите Опубликовать .
Добавьте свой текст и нажмите Опубликовать .
Щелкните значок WordPress (вверху слева), чтобы вернуться к экрану «Страницы» на панели инструментов WP.
Повторяйте описанную выше процедуру, пока не будет опубликовано несколько образцов страниц для этого упражнения.
Как создать простое выпадающее меню
Теперь пришло время создать простое выпадающее меню в WordPress.
Выберите Внешний вид на боковой панели WP, затем нажмите Меню .
На экране «Меню» щелкните ссылку Создать новое меню .
Введите имя и нажмите Создать меню (это имя предназначено только для справки).
На следующем экране выберите новое меню из Select Menu to Edit раскрывающийся список.
Затем отметьте страницы, которые вы хотите добавить, из поля Добавить пункты меню (слева).
Теперь нажмите Добавить в меню и затем Сохранить меню .
Новые пункты меню теперь отображаются в областях структуры меню.
Возможно, вам потребуется изменить порядок пунктов меню. Перетащите их в нужном вам порядке.
Пункты нашего меню теперь расположены в порядке номеров страниц 1–4. Каждый из них имеет дополнительные настройки. Чтобы открыть их, нажмите стрелка вниз справа (см. Образец страницы № 4 ниже).
Другие настройки позволяют редактировать, перемещать или удалять страницы и сообщения из структуры меню.
Хорошо, теперь у нас есть пункты меню, но у нас пока нет заголовка меню или формата раскрывающегося списка. Во-первых, нам нужно добавить пользовательскую ссылку в область структуры меню.
Нажмите Custom Links в поле «Добавить пункты меню» (слева) и введите символ # в поле URL-адреса . Нам не нужен URL (ссылка), но мы должны добавить что-то пока, так как это обязательное поле.
Затем введите название категории меню в поле Текст ссылки .
Нажмите кнопку Добавить в меню .
Наше пробное меню Пользовательская ссылка находится в нижней части структуры меню. Перетащите его наверх.
Далее нажмите на стрелку вниз справа и удалите символ #, чтобы удалить ссылку из заголовка. Наконец, щелкните стрелку вверх, чтобы закрыть дополнительные параметры конфигурации.
Четыре страницы должны стать подпунктами, чтобы появиться под заголовком Sample Menu. Перетащите каждый элемент немного вправо, чтобы установить его в качестве подэлемента (см. изображение ниже).
Последний шаг — сообщить WordPress, ГДЕ и КАК мы хотим, чтобы это меню отображалось на живом сайте. В настройках меню могут отображаться разные параметры или формулировки, в зависимости от используемой вами темы. Это руководство основано на теме Twenty-Twenty и выглядит следующим образом:
Установите флажок (отметьте) Горизонтальное меню рабочего стола в области Отображение местоположения,
Теперь нажмите Меню сохранения 9кнопку 0006 и просмотр сайта в реальном времени.
Вот и все. Теперь у нас есть выпадающее меню с не связанным заголовком под названием «Образец меню». Примеры страниц № 1–4 ниже кликабельны и указывают на разные URL-адреса.
Хорошо организованные выпадающие меню постов и страниц, подобные этому, помогают поддерживать порядок на сайте. Кроме того, они обеспечивают удобную навигацию для посетителей сайта, что способствует оптимизации вашей страницы.
Хотите изучить WordPress?
WordPress — замечательная платформа для создания веб-сайтов любого типа. Он используется крупными корпорациями и небольшими семейными сайтами.
Вам также может понравиться
Комментарии
Мои книги
У меня есть ряд книг для веб-мастеров, которые можно купить на Amazon в форматах Kindle и в мягкой обложке. WordPress, SEO и самостоятельная публикация.
Полный спектр
На Amazon
Мои онлайн-курсы
Мои курсы охватывают ряд навыков, связанных с веб-мастерами, от изучения самого WordPress до установки SSL-сертификата на ваш сайт.
Получите коды купонов
на Udemy
Подпишитесь на мою рассылку
Имя
Ваша конфиденциальность важна для меня. Я никогда не буду сдавать в аренду, продавать или передавать ваши данные третьим лицам — гарантировано.
Энди Уильямс предлагает бесплатные советы и учебные пособия по интернет-маркетингу, WordPress, SEO и самостоятельной публикации с 2003 года!
Раскрытие информации: я являюсь аффилированным лицом ряда продуктов, рассмотренных на этом сайте. Пожалуйста, прочтите мое заявление о раскрытии партнерской информации.
Кто такой Энди Уильямс?
Студия веб-контента
Программное обеспечение для Windows, которое поможет вам лучше писать тематический контент на любую тему. Позвольте пауку ключевых слов подсказать вам самые важные слова и фразы темы, а затем используйте встроенный редактор для создания и анализа вашего контента.
Студия веб-контента
Поиск
7 способов сделать ваше меню лучше (без добавления новых позиций)
Опубликовано в: Ресторанный бизнес
Вот несколько способов улучшить меню вашего ресторана.
Поговорим о технике. В ресторанном бизнесе этот термин относится к разработке меню — процессу, с помощью которого вы создаете идеальное меню, чтобы соблазнить своих клиентов и заставить их вернуться, чтобы заказать то же блюдо или попробовать новые.
Разработка меню максимизирует прибыль вашего ресторана, подсознательно побуждая клиентов покупать то, что вы хотите, чтобы они купили. (твитните это)
Ваше меню – это сердце и душа вашего ресторана, причина, по которой вы открываете двери каждый день. Меню объединяет вашу концепцию, ваш декор, ваше местоположение и ваши предложения еды в одно целое. Эта часть, ваше меню, также является одним из ваших самых эффективных инструментов продаж. Меню ресторана, правильно используемое умными рестораторами, помогает посетителям выбрать те блюда, которые вы хотите заказать.
В вашем меню может быть много категорий. Вы можете разделить их на четыре отдельные категории:
- ЗВЕЗДЫ: Ваши посетители готовы платить большие деньги за эти превосходные блюда, которые приносят большую прибыль.
 Они должны стать вашими фирменными предметами.
Они должны стать вашими фирменными предметами. - ЗАГАДКИ: Блюда-головоломки трудно продать, но они приносят большую прибыль.
- ЛОШАДИ: ваши популярные основные продукты, но менее прибыльные предметы. Подумайте о стейке.
- СОБАКИ: Наименее популярные товары, которые также имеют низкую прибыль.
С умной и стратегической разработкой меню вы можете направить своих посетителей к звездам и головоломкам. В этом сообщении блога мы обсудим семь способов, которыми вы можете улучшить свое меню, направляя посетителей к вашим высокодоходным пунктам меню.
Напишите язык еды
По словам Чарльза Спенса, если вы присвоите блюду этническую маркировку, например, итальянское имя, люди сочтут еду более аутентичной и вызывающей воспоминания. Если вы назовете свое блюдо из макарон «Барселонской лапшой бабушки Беллы», это произведет большее впечатление, чем спагетти и фрикадельки.
Описательные элементы заставят ваших клиентов вернуться. Даже если это на самом деле просто спагетти и фрикадельки, посетители будут думать, что они могут получить их только в вашем ресторане, и будут возвращаться снова и снова.
Исследование, проведенное в Корнельском университете, показало, что использование описательных этикеток для пунктов меню увеличивает продажи продуктов питания и улучшает отношение ваших клиентов как к еде, так и к ресторану. Другое исследование показывает, что использование описательных этикеток меню может увеличить продажи на целых 25% по сравнению с продуктами питания без интригующего текста.
Использование «вышитого» текста делает ваше меню максимально сенсорным, повышая вероятность того, что посетитель останется довольным в конце трапезы. Чем больше прилагательных, тем лучше.
Взгляните на этот разработанный текст для шоколадного торта: сделанный вручную, этот нежный торт пропитан свежеоткрытыми ванильными бобами и покрыт нашей секретной домашней глазурью из какао-эспрессо, взбитой вручную. Звучит намного лучше, чем шоколадный торт с кофейной глазурью.
Планирование макета
Организация вашего меню является ключевым ориентиром. Это делает ваше меню более доступным и побуждает клиентов делать заказы. Большинство ресторанов группируют свои блюда по таким заголовкам, как говядина, курица, макароны, морепродукты, закуски, десерты и т. д. Годы тестирования показали, что посетители с большей вероятностью закажут первое блюдо в одном из этих заголовков.
Большинство ресторанов группируют свои блюда по таким заголовкам, как говядина, курица, макароны, морепродукты, закуски, десерты и т. д. Годы тестирования показали, что посетители с большей вероятностью закажут первое блюдо в одном из этих заголовков.
Например, если цыпленок Диабло — ваш первый товар в разделе «курица», скорее всего, вы закажете именно его. Разместите свои самые прибыльные блюда на лидирующих позициях — подумайте «первые на выставке». Возьмите блюдо ГОЛОВОЛОМКА — это отличное место, чтобы поставить этот менее заказной, но более выгодный предмет.
Здравый смысл также предлагает ограничить количество предметов в каждой категории до 6-10, учитывая тип вашего ресторана.
Использование наглядных пособий
Наглядные материалы (не только изображения блюд) могут улучшить меню.
Обведите пункт меню и его описание линией, и посетители будут его заказывать. Если вы хотите продвигать что-то, выделите это из остального меню. Еще один способ сделать это — с помощью фотографий. Хотя вы можете использовать их в своем меню, их экономное использование поможет посетителям найти продукты, которые вы хотите, чтобы они купили.
Хотя вы можете использовать их в своем меню, их экономное использование поможет посетителям найти продукты, которые вы хотите, чтобы они купили.
Если вы представитель элитного ресторана и боитесь, что это может выглядеть безвкусно, подумайте о цветном или специальном шрифте. Даже подчеркивание или курсив могут работать.
Упакуйте еду
Не упускайте из виду пакетную сделку или психологическую дополнительную продажу. Убедите своих посетителей заказать больше, чем основное блюдо, упаковав их салат или закуску вместе с основным блюдом и добавив напиток или десерт. Несколько дополнительных долларов, которые они потратят, принесут дополнительный доход в ваш карман.
Другой вариант упаковки включает в себя такие функции, как пластины для проб или фиксированные меню. Это снимает иногда огромную ответственность за выбор того, что съесть. Если вы ограничите выбор закусочной, предложив им пакет, они часто будут заказывать более дорогой продукт, чтобы не делать выбор.
Откажитесь от долларов
Не используйте знаки доллара, потому что знаки доллара напоминают вашим посетителям, что они тратят деньги. Используйте простые цифры или укажите сумму, и ваши посетители психологически «думают», что они тратят меньше. Если дать меню без знаков доллара, большинство посетителей потратят больше денег.
Старайтесь не заканчивать свои цены цифрой 9. В условиях современной экономики цены, которые заканчиваются на 9, например 10,99, как правило, означают ценность, но не всегда качество. Для более эффективного ценообразования завершите свои цены цифрой пять или просто укажите цену без каких-либо центов. Использование без копеек создает более чистое и простое меню.
Старайтесь, чтобы цены в меню были как можно более абстрактными, чтобы расходы были менее опасными, а значит, ваша прибыль увеличилась.
Предлагайте блюда в двух размерах порций
В стратегии, называемой брекетингом, во многих меню одно и то же блюдо предлагается в двух разных размерах. Ваш клиент предполагает, что меньшая порция является лучшей ценностью, потому что она стоит меньше, и они считают, что вы хотите продать им более дорогой пункт меню. Чего вы действительно хотите, так это продать меньшую часть по более низкой цене.
Ваш клиент предполагает, что меньшая порция является лучшей ценностью, потому что она стоит меньше, и они считают, что вы хотите продать им более дорогой пункт меню. Чего вы действительно хотите, так это продать меньшую часть по более низкой цене.
Этот метод включает в себя хорошо продуманную разработку меню, потому что, как вы, возможно, знаете, предположение клиента неверно. Для изготовления меньшей порции вам потребуется меньше денег на сырье, а увеличение стоимости по сравнению с ценой представляет собой больший разрыв, чем при увеличении размера. На самом деле вы получаете большую прибыль за меньшую часть, в то время как ваш клиент думает, что он добросовестный. Это беспроигрышная ситуация для всех.
Брекетинг — инструмент, который часто недооценивают в ресторанной индустрии, но он требует вашего внимания. (твитнуть это)
Обратите внимание на путь сканирования
Когда вы проанализируете шаблоны чтения, вы поймете, как ваш клиент просматривает ваше меню. Пути сканирования — это серия фиксаций глаз, которые вы можете изучить, чтобы увидеть, как люди читают ваше меню.
Пути сканирования — это серия фиксаций глаз, которые вы можете изучить, чтобы увидеть, как люди читают ваше меню.
Согласно корейскому исследованию, треть ваших посетителей с большей вероятностью закажут первое блюдо, которое они увидят в вашем меню. Большинство людей сначала посмотрят в верхний правый угол, поэтому вы должны разместить свои самые прибыльные предметы (ЗВЕЗДЫ) в этом месте.
Не стесняйтесь ставить свое самое дорогое блюдо на первое место, потому что, как только ваш клиент увидит это, остальная часть вашего меню будет казаться разумной по цене. Традиционная отраслевая мудрость гласит, что ваш посетитель сначала будет смотреть в верхний правый угол, а затем в верхний левый угол. После этого есть некоторые разногласия относительно того, идет ли ваш читатель в нижний правый или нижний левый угол, поэтому будьте осторожны с элементами / категориями в обоих этих разделах.
Помните, что пути сканирования на компьютере или мобильном устройстве различны, поэтому при разработке онлайн-меню вам необходимо настроить организацию и расположение меню.
В напряженной жизни ваших клиентов еда вне дома настолько распространена, что большинство посетителей могут легко повлиять на ваше меню. Эти подсознательные предложения меню увеличивают прибыль вашего ресторана. Сделайте составление меню приоритетом в своем ресторане, тщательно продумав то, как вы разрабатываете и пишете меню, чтобы добиться большего успеха.
Ищете способ разработать онлайн-меню? Свяжитесь с нами сегодня — мы будем рады помочь вам разработать ваше меню!
Изображения: Марина и Куртис Карбатт
Похожие сообщения:
Как создать, добавить и отредактировать меню навигации WordPress
Хотите знать, как создать и настроить меню в WordPress? В меню навигации перечислены наиболее важные страницы, что позволяет посетителям быстро получить к ним доступ независимо от того, где они находятся на вашем сайте. Встроенный редактор меню WordPress довольно мощный, но к нему нужно привыкнуть.
Если вы не знаете, с чего начать, или вам нужна помощь в настройке меню с определенными функциями, вы обратились по адресу. Давайте запустим ваше новое и улучшенное меню навигации.
Давайте запустим ваше новое и улучшенное меню навигации.
Как найти редактор меню WordPress
Начнем с поиска редактора меню WordPress. Сначала войдите в свою панель управления WordPress, затем перейдите к Внешний вид → Меню . Вы можете увидеть уже существующее меню, и вы можете либо отредактировать его, либо создать новое.
Вы также можете редактировать свои меню, используя экран настройки темы. Преимущество этого заключается в возможности предварительного просмотра ваших правок во время работы. На странице «Меню» нажмите кнопку «Управление с помощью Live Preview 9».0006 или перейдите в Внешний вид → Настроить и выберите параметр Меню .
Оба метода предоставляют практически одинаковые возможности, поэтому выбирайте тот, который вам больше нравится.
Как создать собственное меню в WordPress
Во-первых, давайте узнаем, как создать новое меню в WordPress. Если у вас уже есть существующее меню, просто щелкните ссылку Создать новое меню в верхней части страницы.
Если вы еще не сделали меню, то ничего нажимать не нужно — вы попадете прямо на экран создания меню.
Наконец, если вы находитесь на экране просмотра в реальном времени, вы можете в любой момент просто нажать кнопку Создать новое меню.
Придумайте название для своего меню, описывающее его назначение, а затем выберите, где оно должно отображаться на вашем сайте. После того, как вы выполнили эти простые требования, вы готовы приступить к уточнению своего меню и добавлению элементов.
Как отредактировать меню в WordPress
Нужно отредактировать существующее меню? Если у вас есть только одно меню, просто перейдите к Внешний вид → Экран меню , и он будет прямо на странице, готовый к настройке.
Если у вас несколько меню, вы увидите раскрывающийся список Выберите меню для редактирования в верхней части страницы. Выберите нужный, затем нажмите . Выберите , чтобы загрузить его.
Если вы используете настройщик тем, вы увидите список всех существующих меню вверху, как только откроете экран меню. Просто щелкните тот, который вы хотите открыть.
Просто щелкните тот, который вы хотите открыть.
Как добавить элементы в меню WordPress
Теперь пришло время заняться созданием меню: добавлением элементов и настройкой их функциональности. Возможно, вы хотите создать вложенное раскрывающееся меню, добавить в него определенные страницы или записи или добавить другие элементы в строку меню.
1. Добавьте страницу или публикацию в свое меню
Во-первых, вам нужно предоставить легкий доступ к наиболее важным страницам, поэтому давайте добавим несколько ссылок в ваше меню. Это важная часть навигации на вашем сайте, и очень легко добавлять новые записи в меню.
Посмотрите на левое поле, где вы должны увидеть окно Добавить пункты меню с несколькими вкладками. Откройте вкладку Страницы , которая содержит три категории: Последние , Просмотреть все и Поиск .
Первая покажет несколько ваших последних страниц для быстрого доступа. Если на вашем сайте сотни страниц, вкладка View All , скорее всего, будет немного громоздкой. Вместо этого используйте вкладку Search , чтобы найти те, которые вы хотите добавить.
Если на вашем сайте сотни страниц, вкладка View All , скорее всего, будет немного громоздкой. Вместо этого используйте вкладку Search , чтобы найти те, которые вы хотите добавить.
Вы также можете установить флажок Select All внизу, если хотите добавить все отображаемые страницы в свое меню.
Когда вы выбрали то, что хотите, нажмите Добавить в меню , чтобы завершить выбор. Ваши новые страницы теперь будут перечислены справа.
Для сообщений в блогах это работает очень похоже. Выберите вкладку Сообщений и, как и прежде, выберите из всех своих последних сообщений или найдите нужные. Затем нажмите Добавить в меню .
Что делать, если вы хотите удалить добавленный вами пункт меню? Есть два способа сделать это. В разделе Структура меню справа выберите одну из страниц или записей, нажав на стрелку справа. Затем щелкните красную ссылку Удалить .
Вы также можете одновременно удалить несколько страниц. Установите флажок Массовый выбор , а затем отметьте каждый пункт меню, который вы хотите удалить. Затем нажмите Удалить выбранные элементы .
Наконец, вы можете переименовывать пункты меню, чтобы они отображались с другим названием. Выберите элемент страницы, используя стрелку раскрывающегося списка, затем измените Метка навигации . Это полезно, если вы хотите, чтобы ваши пункты меню имели более короткий заголовок для экономии места.
2. Добавьте категорию блога в меню
Что делать, если вы хотите создать ссылку на страницу категории верхнего уровня из своего блога? В конце концов, вы можете предоставить посетителям легкий доступ к страницам категорий верхнего уровня, чтобы побудить их продолжать чтение.
Это очень похоже на добавление сообщения или страницы, за исключением того, что вам нужно щелкнуть раскрывающуюся вкладку Категории . Затем вы можете выбрать из наиболее часто используемых категорий, просмотреть весь список или найти нужные.
Затем вы можете выбрать из наиболее часто используемых категорий, просмотреть весь список или найти нужные.
Когда вы закончите, нажмите Добавить в меню , и оно появится сбоку, как запись или страница.
3. Добавьте пользовательскую ссылку в свое меню
Что делать, если на вашем сайте есть страница, не охваченная другими категориями, или вы хотите, чтобы ваше меню ссылалось на внешний сайт? В этом случае вы можете добавить пользовательскую ссылку. Это может ссылаться на любой URL-адрес, который вы хотите.
Перейдите на вкладку Пользовательские ссылки , затем вставьте URL-адрес, задайте текст меню и нажмите Добавить в меню .
4. Добавьте ссылку на меню, которое открывается в новой вкладке
Иногда требуется, чтобы ссылка на меню открывалась в новой вкладке, чтобы посетители могли вернуться на ваш сайт и продолжить просмотр. Это особенно верно, если вы добавили внешнюю ссылку — если вы отправляете посетителей на другой сайт, нет гарантии, что они вернутся.
Это скрытый параметр в интерфейсе меню. Вам нужно включить его, нажав Параметры экрана в верхней части экрана, а затем отметив Link Target флажок.
Теперь, когда вы используете стрелку раскрывающегося списка в пункте меню, вы увидите новый флажок: Открыть ссылку в новой вкладке . Нажмите на нее, и все готово.
5. Добавьте ссылку на раздел страницы из меню
Иногда вам нужно сделать ссылку на определенный раздел страницы. В этом случае вместо обычного раскрывающегося списка «Сообщения» или «Страницы» используйте раздел «Пользовательские ссылки» .
Во-первых, вам нужно создать собственный URL-адрес, который будет перенаправлять посетителей в нужный раздел. Вы захотите создать так называемый «якорь», который вы можете сделать в редакторе блоков. Затем вы добавите привязку, которую вы создали, в конец URL-адреса вашего сайта с помощью символа #. Например, если ваш якорь «создать-переход-страницу», ваш URL-адрес будет https://example. com/#create-a-page-jump.
com/#create-a-page-jump.
Вставьте это в настраиваемую панель ссылок, установите ее метку и нажмите Добавить в меню .
6. Добавить элемент раскрывающегося меню
Вложенные элементы являются важной частью функциональности меню. Вот как вы делаете определенные пункты меню выпадающими при наведении. Вы можете вкладывать элементы так глубоко, как хотите, бесконечно создавая подменю внутри подменю.
Это можно сделать двумя способами. Первый вариант — просто щелкнуть элемент, который вы хотите вложить, и перетащить его вправо, пока пунктирные линии также не сдвинутся вправо. Продолжайте делать это, чтобы вкладывать больше элементов.
Второй способ — открыть пункт меню, который вы хотите переместить, и щелкнуть ссылку Под [Имя пункта меню] .
7. Добавьте пункт меню без ссылки
В большинстве случаев вам нужно, чтобы ваши пункты меню ссылались на страницу. Но иногда, например, при создании выпадающего меню, вы просто хотите, чтобы ссылка верхнего уровня была текстовой и ничем другим.
Для этого создайте пользовательскую ссылку, как обычно, но вместо ссылки вставьте символ #. Затем назовите пункт меню, как обычно, и нажмите 9.0005 Добавить в меню .
Вы можете оставить символ #, если хотите, или вы можете открыть новый пункт меню, удалить символ и нажать Сохранить меню .
Хотя пункт меню по-прежнему выглядит как ссылка, на него нельзя щелкнуть. Вы всегда можете изменить его стиль с помощью CSS, если хотите, чтобы он выглядел иначе. Мы покажем вам, как это сделать позже.
8. Добавьте значок поиска или панель поиска в меню
Если в вашей теме есть виджет заголовка, добавить в него панель поиска несложно. Просто иди к Внешний вид → Виджеты , щелкните синюю кнопку + в левом верхнем углу и перетащите виджет поиска в область заголовка.
Если это не работает, вам нужно переключиться на тему, которая размещает панель поиска в шапке, или использовать плагин. Большинство популярных поисковых плагинов WordPress включают возможность добавления панели поиска в меню заголовка.
9. Добавление описания к пункту меню
Хотя обычно это не требуется, вы можете добавить описание к пунктам меню. Может быть, вы хотите дать краткое описание того, куда посетители перейдут по этой ссылке, когда они на нее нажмут.
Сначала на экране Меню откройте Параметры экрана в правом верхнем углу и установите флажок Описание . Теперь вы найдете поле «Описание» всякий раз, когда открываете пункт меню из его стрелки раскрывающегося списка.
Введите описание и обязательно нажмите Меню сохранения . Когда вы посещаете свой сайт, вы должны увидеть новое описание. Помните, что не все темы поддерживают эту функцию.
Как активировать меню навигации WordPress
Когда вы закончите настройку своего меню и будете готовы показать его миру, все, что вам нужно сделать, это выбрать для него место отображения. После этого он появится на вашем сайте.
И наоборот, если вы хотите работать над своим меню наедине, просто не выбирайте место отображения, пока не закончите. Меню без места отображения практически невидимо для всех посетителей.
Меню без места отображения практически невидимо для всех посетителей.
Не знаете, как установить место отображения? Давайте рассмотрим это.
Как изменить положение меню в WordPress
Если вам не нравится, где расположено ваше меню, или вы не знаете, как настроить его так, чтобы оно отображалось там, где вы хотите, очень легко изменить положение меню в WordPress.
Есть три способа сделать это: Во-первых, на экране Appearance → Menus на вкладке по умолчанию Edit Menus перейдите в область редактирования главного меню. Вы должны увидеть раздел с надписью Настройки меню . Затем найдите Место отображения .
Теперь просто отметьте поля, в которых вы хотите, чтобы ваше меню отображалось. Вам нужно будет посетить свой сайт, чтобы увидеть, как выглядит ваше новое меню.
Второй способ изменить положение меню в WordPress — щелкнуть вкладку Управление местоположениями , а затем указать, какие меню вы хотите отображать в каждом из них. Это немного проще настроить, если у вас несколько меню.
Это немного проще настроить, если у вас несколько меню.
Наконец, вы можете использовать Live Customizer. Откройте Appearance → Customize и щелкните вкладку Menus , затем либо выберите меню, которое хотите отредактировать, либо нажмите кнопку View All Locations . Преимущество этого заключается в том, что вы сразу видите, как будут выглядеть ваши меню, и расположение каждого параметра отображения.
Имейте в виду, что каждое место на дисплее может быть занято только одним меню одновременно, хотя вы можете назначить одно меню нескольким местам на дисплее.
Кроме того, места отображения определяются вашей темой. Если у вас нет тех, которые вы ищете, вам может потребоваться переключиться на новую тему.
Как использовать несколько меню на вашем сайте WordPress
Вы не ограничены одним меню. Вы можете создать столько, сколько у вас есть места для отображения (и даже больше!). У вас может быть главное меню, более компактное боковое меню, отдельное меню в нижнем колонтитуле и т. д. Все зависит от количества пунктов меню, которые предоставляет ваша тема.
д. Все зависит от количества пунктов меню, которые предоставляет ваша тема.
В любом случае вы можете создать второе меню, нажав Создать новое меню и выбрав для него отдельное место отображения. Просто заполните имя и установите для него страницы, как вы делали это в первом меню, и повторите столько раз, сколько вам нужно.
Экран предварительного просмотра стал еще более интуитивным; просто нажмите кнопку Создать новое меню , и все созданные вами меню будут перечислены в одном удобном для доступа месте.
Не забудьте использовать Управление местоположениями , чтобы упростить назначение каждого меню определенному местоположению, так как это намного проще, чем вручную выбирать и устанавливать параметры для каждого меню.
Как стилизовать внешний вид вашего меню с помощью CSS
Хотя WordPress предоставляет несколько основных опций, чтобы ваше меню действовало так, как вы хотите, когда дело доходит до его фактического внешнего вида, их не так много. Но если вам не нравится стиль меню вашей темы, вы можете взять его под контроль с помощью CSS.
Но если вам не нравится стиль меню вашей темы, вы можете взять его под контроль с помощью CSS.
Хотя CSS может быть трудным для изучения, вам не нужно быть экспертом, чтобы использовать его. Для основных настроек внешнего вида вам просто нужно знать, что нужно изменить и где это разместить.
Прежде чем начать, убедитесь, что у вас есть свежая резервная копия вашего сайта. Если вы используете Jetpack Backup, все ваши изменения сохраняются в режиме реального времени и могут быть восстановлены всего за несколько кликов, если вы допустили ошибку.
Хотя вы можете редактировать файлы темы напрямую, обычно это не рекомендуется, если вы не добавляете много CSS, особенно если вы не используете дочернюю тему. Вместо этого вы можете использовать поле Additional CSS на экране Appearance → Customize или функцию Custom CSS, доступную в Jetpack.
Вам также необходимо найти класс меню вашей темы. Если у вас есть несколько меню в вашей теме, каждое из них будет иметь свой класс.
Например, в теме WordPress Twenty-Twenty класс для основного меню — это просто «.primary-menu».
Щелкните правой кнопкой мыши свое меню и используйте инструмент Inspect Element , чтобы найти класс вашего меню.
Если какой-либо из примеров кодов не работает, возможно, ваша тема принудительно использует определенный стиль, блокирует размер шрифта, цвет и т. д. Вы можете переопределить это с помощью тега !important, но старайтесь делать это с осторожностью. Может быть лучше создать дочернюю тему и напрямую редактировать таблицу стилей, если вы хорошо разбираетесь в CSS.
1. Как настроить таргетинг на один пункт меню
Возможно, вы захотите изменить один пункт меню, а не все сразу. Для этого перейдите на страницу Внешний вид → Меню , откройте Параметры экрана и включите классы CSS. Отредактируйте пункт меню и назначьте ему класс CSS, а затем замените «.primary-menu» в приведенных ниже примерах кода на собственный класс CSS.
Итак, если вы установили для ссылки на домашнюю страницу класс «home-menu», замените «.primary-menu» на «.home-menu».
2. Как изменить размер шрифта вашего меню
Если ваше меню слишком навязчиво или слишком сложно для чтения, попробуйте изменить размер шрифта. Для этого используйте этот код:
.primary-menu {
размер шрифта: 30px;
} Просто измените «30px» на любой желаемый размер.
3. Как изменить цветовую схему меню
Пользователи WordPress часто просят изменить цвет ссылок в меню или даже добавить цвет фона.
Во-первых, давайте изменим цвет шрифта. Используйте следующий код:
.primary-menu li a {
цвет: #000000;
} Это сделает ссылки меню черными. Замените шестнадцатеричный код цвета выше — вы можете использовать сайт цветового кода, чтобы легко создать шестнадцатеричный код нужного цвета.
Как насчет цвета фона? Попробуйте это для бирюзового фона:
.primary-menu {
цвет фона: #00ffff;
} 4.
 Как изменить эффекты наведения в вашем меню
Как изменить эффекты наведения в вашем менюПричудливый эффект наведения может слегка украсить ваш дизайн, но эта часть может быть немного сложнее. Существует множество эффектов наведения, которые вы могли бы реализовать, но давайте сделаем простой: изменение цвета шрифта при наведении курсора на пункт меню.
.primary-menu li.menu-item a:hover {
цвет: #DEB0F1;
} Теперь, если вы наведете курсор на ссылку в меню, она станет бледно-лиловой.
Здесь есть над чем поэкспериментировать — попробуйте использовать цвет фона, непрозрачность, границу/радиус границы и теги перехода.
5. Как сделать ваше меню WordPress «липким»
«Липкие» или фиксированные меню следуют за посетителем по мере его прокрутки, что означает, что им не нужно прокручивать страницу до самого верха, чтобы попасть в меню навигации. Это может быть немного удобнее для людей и побуждать их продолжать просмотр.
Сделать это можно с помощью тега position:fixed, но вам, вероятно, потребуется добавить еще немного, чтобы все работало правильно.
Следующее создаст базовое плавающее меню навигации:
.primary-menu {
положение: фиксированное;
верх:0;
справа: 0;
} Но вы можете использовать теги background, height, width, border, padding и top/down/left/right для создания липкого меню, которое представляет собой нечто большее, чем просто плавающий текст. Вот простой пример:
.primary-menu {
положение: фиксированное;
верх:0;
справа: 0;
фон:#000000;
высота: 50 пикселей;
ширина:100%;
нижняя граница: 2px сплошная #F7156B;
заполнение сверху: 10px;
отступы справа: 30px;
} 6. Как добавить кнопку в меню
Хотя можно добавить кнопки в меню с помощью плагинов, давайте попробуем добавить простую кнопку с помощью CSS. Во-первых, вам нужно установить пользовательский класс CSS для элемента меню кнопки, если вы не хотите, чтобы каждый элемент в меню был оформлен таким образом.
Теперь попробуйте этот код:
.menu-button {
фон: #000000;
отступ: 5px 10px 5px 10px;
} Если вы хотите скруглить углы кнопки, попробуйте добавить эту строку кода над закрывающей скобкой:
радиус границы: 5 пикселей;
Часто задаваемые вопросы
Для такой простой функции меню могут стать довольно сложными, если вы действительно вникнете в их функциональность. Давайте закончим несколько часто задаваемых вопросов о меню на случай, если мы что-то пропустили.
Давайте закончим несколько часто задаваемых вопросов о меню на случай, если мы что-то пропустили.
Могу ли я удалить или переименовать меню WordPress?
Вы можете создать сколько угодно меню в WordPress, и их вполне возможно удалить. Просто откройте экран Внешний вид → Меню и нажмите красную кнопку 9.0005 Удалить меню текст.
Появится всплывающее окно с запросом подтверждения. Нажмите OK и меню исчезнет навсегда.
Если вы просто хотите переименовать меню, откройте его и измените поле Имя меню , затем нажмите кнопку Сохранить меню . Просто как тот!
Могу ли я добавить теги в меню WordPress?
В меню WordPress можно добавлять категории, но как насчет тегов? Хорошие новости: это встроено в функциональность меню. Вам просто нужно включить его.
Сначала убедитесь, что вы находитесь на экране Внешний вид → Меню , затем нажмите Параметры экрана в правом верхнем углу. В разделе Элементы экрана вы увидите ряд параметров, все, кроме одного, отмечены галочкой: Теги . Выберите его сейчас.
В разделе Элементы экрана вы увидите ряд параметров, все, кроме одного, отмечены галочкой: Теги . Выберите его сейчас.
Новое меню появится под параметром Категории в разделе Добавить элементы меню . Вы можете искать или выбирать любые теги, которые вам нравятся, и добавлять их в свое меню.
Могу ли я дублировать меню в WordPress?
Если вы хотите работать с меню без того, чтобы изменения транслировались вашим посетителям в прямом эфире, возможность дублировать меню может быть очень полезной.
WordPress не имеет этой функции по умолчанию, но вы можете сделать это с помощью простого плагина с соответствующим названием Duplicate Menu. Установите его через экран Plugins → Add New , и вы увидите новую страницу на вкладке Appearance : Duplicate Menu .
Перейдите сюда, и вы найдете очень простой экран, предлагающий вам назвать дубликат меню. Затем нажмите Дублировать меню.
Затем нажмите Дублировать меню.
Это займет всего минуту. Затем вы можете перейти прямо к дублированному меню. Все будет точно так же, за исключением мест отображения, которые будут пустыми, поскольку два меню не могут занимать одно и то же место.
Посетители не смогут увидеть ваше новое меню, пока вы не установите место отображения или не замените его старым меню. Вы можете выполнять свою работу, не беспокоясь о том, что ваш видимый сайт сломается.
Могу ли я добавить изображение в меню?
По умолчанию невозможно добавить изображение в ваше меню, но плагин под названием «Изображение меню» меняет это.
Установите его через плагины → Добавить новый и обратите внимание на новую опцию Menu Image на боковой панели. Вы можете перейти сюда, чтобы установить размеры изображения меню. Вернитесь в Внешний вид → Меню , откройте пункт меню и нажмите новую кнопку Добавить изображение/значок .
Настройте параметры по своему усмотрению. Нажмите Изображение , чтобы загрузить изображение или Значок выбрать из иконок. Вы увидите предварительный просмотр перед сохранением.
Могу ли я добавить мегаменю в WordPress?
Если вам нужно меню с кучей ссылок, стиль меню по умолчанию будет выглядеть очень загроможденным и непрофессиональным. Вместо этого вы должны создать мегаменю для более аккуратной организации.
К сожалению, WordPress не поддерживает мегаменю, поэтому вам потребуется установить плагин, например Max Mega Menu.
Установите это, используя Плагины → Добавить новый, , и вы увидите новый Опция Mega Menu в нижней части боковой панели.
Чтобы настроить его, перейдите в Mega Menu → Menu Locations и отметьте Enabled , чтобы включить его. Затем вы можете изменить анимацию при наведении и поведение меню и даже настроить тему на вкладке Темы меню .
Вы также можете получить доступ к некоторым основным функциям Mega Menu на экране Appearance → Menus , где вы найдете новую вкладку Max Mega Menu Settings .
Могу ли я добавить событие JavaScript onclick в свое меню?
Вы можете добавить Javascript на свой сайт WordPress, отредактировав файлы темы или установив плагин, такой как Simple Custom CSS и JS.
Примечание. Если вы решите редактировать файл functions.php напрямую, вам следует сначала настроить дочернюю тему. Если ваша тема обновится, все ваши пользовательские сценарии будут потеряны, если вы не используете дочернюю тему.
Если вы не знаете, как настроить таргетинг на отдельный пункт меню, попробуйте перейти на страницу Внешний вид → Меню , откройте страницу Параметры экрана , затем включите Классы CSS . Добавьте класс в пункт меню, а затем выберите этот класс в событии onclick.
Если вы используете плагин Mega Menu, вам дополнительно потребуется перейти в Mega Menu → Menu Locations , выбрать нужное меню, нажать Advanced и отключить Unbind Javascript Events вариант. Только будьте осторожны, делая это, так как это может вызвать конфликты.
Только будьте осторожны, делая это, так как это может вызвать конфликты.
Что произойдет с вашим меню, если вы переключите тему?
Вы можете быть немного обеспокоены переключением на новую тему, если вы потратили много времени на организацию своего меню. К счастью, переключение тем оставит ваше меню полностью нетронутым, так что в этом нет никакой опасности.
Но в вашем старом меню все старые места отображения не будут назначены, поэтому вам нужно будет настроить его снова. Просто перейдите на Внешний вид → Меню и на вкладку Управление местоположением , затем переназначьте свои меню обратно туда, где они должны быть.
Где находятся меню навигации в базе данных WordPress?
Если по какой-либо причине вам нужно отредактировать свои пользовательские меню в базе данных, вы можете найти их в таблице wp_posts в поле menu_order . Навигационные меню построены как пользовательский тип сообщений, поэтому вы можете найти их там.
Прежде чем вносить какие-либо изменения в базу данных, убедитесь, что вы создали резервную копию своего сайта с помощью такого инструмента, как Jetpack Backup.
Совершенно новое навигационное меню
С некоторыми изменениями в редакторе и, возможно, небольшим количеством CSS, ваше навигационное меню должно быть таким, как вы хотите! По мере роста посещаемости вашего веб-сайта для него становится все более и более важным иметь оптимизированное меню, которое поможет посетителям перемещаться по нему.
Теперь, когда вы знаете, как настроить меню WordPress, у вас есть все необходимое для создания одного из самых важных элементов дизайна веб-сайта.
Эта запись была размещена в Дизайн сайта. Добавьте постоянную ссылку в закладки.
Роб Пью
Роб — руководитель отдела маркетинга Jetpack. Он работал в области маркетинга и разработки продуктов более 15 лет, в основном в компаниях Jetpack, Mailchimp и UPS. Получив степень магистра наук в области маркетинга в Университете Джонса Хопкинса, он сосредоточился на выпуске продуктов, которые радуют людей и решают настоящие проблемы.
Узнайте о преимуществах Jetpack
Узнайте, как Jetpack может помочь вам защитить, ускорить и расширить ваш сайт WordPress.
Получите скидку до 59% на первый год.
Сравнить планы
Нравится:
Нравится Загрузка…
Как добавить заголовки в меню WordPress без ссылки на страницу
WordPress предлагает бесконечное количество вариантов настройки вашего сайта. Однако выяснить, как применять некоторые из них, может быть не сразу очевидно. Одним тонким примером является добавление заголовка в ваше меню без ссылки на страницу.
К счастью, этот процесс может быть быстрым и простым. Настроив несколько параметров и добавив немного CSS на свой сайт, вы можете включить заголовки в свое меню WordPress, не добавляя к ним ссылки.
В этом уроке я расскажу о некоторых причинах, по которым вы можете захотеть добавить некликабельный заголовок в меню WordPress, а затем проведу вас через три простых шага, чтобы настроить его. Пойдем!
Пойдем!
Зачем добавлять заголовок в меню WordPress без ссылки на страницу
Меню в основном предназначены для облегчения навигации по сайту. Добавление заголовка без ссылки может показаться контрпродуктивным, но это может быть полезным организационным инструментом, позволяющим вашим пользователям быстро находить нужную им информацию.
Основным применением этого является использование несвязанного пункта меню для категоризации подпунктов, у которых есть ссылки. Например, вот родительский заголовок с именем Свяжитесь с нами , который нигде не связан:
Вместо этого Свяжитесь с нами выступает в качестве родительского элемента для функциональных дочерних элементов, с которыми пользователи могут связаться по электронной почте, телефону или по почте. в каменное место. Таким образом, посетители могут перейти прямо к предпочитаемому способу связи вместо того, чтобы щелкать ссылку на страницу контактов и прокручивать все варианты.
Несвязанные заголовки меню также могут быть полезны, если вы хотите последовательно отображать статическое сообщение на своем сайте. Несмотря на то, что этот метод выполнит свою работу, вам может быть лучше добавить собственный код верхнего или нижнего колонтитула, если это ваша цель.
Как добавить заголовки в меню без ссылки на страницу (в 3 шага)
Добавление заголовков в меню WordPress без ссылки на страницу может быть тонким и профессиональным штрихом. К счастью, это простой процесс. Как только вы узнаете шаги, вы сможете быстро добавлять несвязанные заголовки меню везде, где они вам нужны.
Первое, что вам нужно сделать, это создать или отредактировать меню, в которое вы хотите добавить несвязанный заголовок.
Вы можете начать с перехода Внешний вид > Меню на боковой панели панели инструментов WordPress. Это приведет вас к следующему экрану:
Отсюда ваше текущее меню уже должно быть на экране, если оно у вас есть. Если вы хотите начать с нуля, нажмите вместо этого создайте новое меню .
Если вы хотите начать с нуля, нажмите вместо этого создайте новое меню .
Шаг 2. Добавьте пользовательскую ссылку
Теперь, когда вы выбрали меню, над которым собираетесь работать, вы можете приступить к созданию несвязанного заголовка меню.
Перейдите к панели Добавить элементы меню в левой части экрана и откройте вкладку Пользовательские ссылки , чтобы развернуть параметры:
Отобразятся два поля: URL-адрес и Текст ссылки . Чтобы сделать ссылку неактивной, просто введите # в поле URL .
Затем введите несвязанный заголовок в поле Текст ссылки . В этом примере я решил использовать Свяжитесь с нами 9этикетка 0006.
Когда вы закончите, нажмите Добавить в меню . Вы можете добавить подзаголовки со ссылками под этим заголовком, если хотите, и перетаскивать элементы меню, чтобы упорядочить их.
Шаг 3. Использование CSS для предотвращения изменения курсора при наведении курсора
Первые два шага помогли вам создать элемент меню, не связанный со страницей. Однако пользователи, которые наводят на него курсор, по-прежнему будут видеть, как их курсоры меняются, как будто они могут щелкнуть по нему. Поскольку это никуда не приведет, вы можете изменить курсор для согласованности.
К счастью, это можно легко сделать с помощью CSS.
На экране Меню перейдите в правый верхний угол и щелкните раскрывающийся список Параметры экрана . Это предоставит вам несколько вариантов. Найдите тот, который помечен как Классы CSS :
Установите этот флажок и закройте меню Параметры экрана .
Затем прокрутите вниз до меню вашего веб-сайта. Найдите заголовок, который вы сделали ранее, в котором нет ссылки.
Теперь под ним должно быть дополнительное поле с надписью Классы CSS (необязательно) .
Введите пользовательский класс CSS, соответствующий изменению курсора (следующим будет добавлен код CSS). Для простоты я использовал некликабельный :
После того, как вы определились с классом, сохраните настройки.
Затем откройте настройщик WordPress, выбрав Внешний вид > Настроить в боковом меню.
Оказавшись там, перейдите к Дополнительная вкладка CSS в нижней части меню слева. Скопируйте и вставьте следующий код:
.unclickable > a {
события-указатели: нет;
} Единственным исключением здесь является то, что вы использовали класс, отличный от unclickable ранее. Если вы это сделали, просто замените эту строку любым именем, которое вы дали классу CSS.
Ваше поле CSS должно выглядеть примерно так:
Изменение должно быть отражено, как только вы введете дополнительный CSS.
Убедитесь, что ваш курсор не дает вам возможность щелкнуть, когда вы наводите курсор на несвязанный пункт меню. Если вы довольны тем, что внесенные вами изменения были реализованы, нажмите Publish , чтобы сохранить настройки.
Если вы довольны тем, что внесенные вами изменения были реализованы, нажмите Publish , чтобы сохранить настройки.
После того, как вы выполнили эти шаги, вы должны были добавить заголовок в свое меню, не связывая его со страницей и вообще не делая его интерактивным.
Заключение
Выяснение того, как добавить заголовок в меню WordPress без привязки его к странице, поначалу может показаться немного запутанным. К счастью, с небольшим руководством вы можете легко ориентироваться в этом процессе.
В этой статье я рассмотрел три простых шага, чтобы добавить несвязанный заголовок в ваше меню WordPress:
- Создать или выбрать меню, которое вы хотите использовать
- Добавить новый элемент меню Custom Link
- Применить несколько строк CSS, чтобы сделать курсор по умолчанию указателем при наведении
Какой несвязанный пункт меню вы создадите с помощью этого руководства? Дайте нам знать в комментариях ниже!
Джон Хьюз
Джон — фанат блогов, фанатик WordPress и штатный писатель WordCandy.








 Если вы добавляете фото к каждой позиции, то подчеркнуть нужное блюдо будет проблематично. Но если показать только несколько позиций из категории, они точно зацепят взгляд гостя.
Если вы добавляете фото к каждой позиции, то подчеркнуть нужное блюдо будет проблематично. Но если показать только несколько позиций из категории, они точно зацепят взгляд гостя. От формата кафе напрямую зависит численность персонала, тип целевой аудитории, ценовые рамки и состав меню. Например, у заведений быстрого питания основная доля клиентов – молодежь (студенты и работники близлежащих офисов). В прейскуранте фастфудов преобладают позиции по низким и средним ценам. А меню ограничивается мясными закусками, горячими и холодными напитками.
От формата кафе напрямую зависит численность персонала, тип целевой аудитории, ценовые рамки и состав меню. Например, у заведений быстрого питания основная доля клиентов – молодежь (студенты и работники близлежащих офисов). В прейскуранте фастфудов преобладают позиции по низким и средним ценам. А меню ограничивается мясными закусками, горячими и холодными напитками.
 Эти позиции можно разместить в верхней зоне – самой видимой области меню. При этом важно учитывать модные тенденции. Когда предпочтения аудитории меняются, список предложений стоит регулярно обновлять. Фото закусок, рекламные слоганы и акции тоже влияют на оформление композиции.
Эти позиции можно разместить в верхней зоне – самой видимой области меню. При этом важно учитывать модные тенденции. Когда предпочтения аудитории меняются, список предложений стоит регулярно обновлять. Фото закусок, рекламные слоганы и акции тоже влияют на оформление композиции.
 Главное не переборщить: название должно придавать блюду изюминку, а не комичности. Делайте акцент на присутствие редких, деликатесных ингредиентов.
Главное не переборщить: название должно придавать блюду изюминку, а не комичности. Делайте акцент на присутствие редких, деликатесных ингредиентов. Важно постоянно контролировать объемы продаж, чтобы заведение не работало в убыток. Рекомендуется анализировать меню минимум раз в три месяца.
Важно постоянно контролировать объемы продаж, чтобы заведение не работало в убыток. Рекомендуется анализировать меню минимум раз в три месяца. unclickable > a {
события-указатели: нет;
}
unclickable > a {
события-указатели: нет;
} 
 Блюдо
Блюдо Спагетти Болоньезе
Спагетти Болоньезе


 Они должны стать вашими фирменными предметами.
Они должны стать вашими фирменными предметами.