Как писать курсивом в вк
Учимся писать сообщения и посты вконтакте жирным текстом, в рамочке, в снегу и др.
Привет! У нас на дворе зима и сегодня будет пост немножко связанный с зимой. Точнее будет лишь один пункт в котором мы научимся отправлять текст в снегу вконтакте. А вообще пост будет посвящён грамотному использованию текста вконтакте. Вы научитесь писать вконтакте подчёркнутым текстом. брать текст в рамочку вконтакте. писать жирным текстом сообщения вконтакте и ещё узнаете про некоторые фишки в вк. Иногда такими сообщениями можно привлечь внимания к своей группе, или придумать применение таким фишкам в вк.
Вообще я бы назвал бы эти фишки не багами в вк, а именно грамотное применение символов в вк.
Так как любое из этих приёмов можно объяснить и это не баг. Например, для подчёркнутого текста мы будем применять символ подчёркивания. И смысл в том, что сперва идёт слово, а на следующей строке, символы, которые в сумме дают подчерк.
Недавно был приём с перечёркнутым текстом. Но сейчас, его убрали видимо сильно часто стали применять это дело. Скажу вам, что на 2014 год все приёмы работали. Если вдруг, что-то не работает, пишите в комментариях и будем разбираться с проблемами, связанными с чем-то неработающим.
Сперва, скачайте файл, в котором, всё, что мы вставлять будем находиться, в текстовом формате и вам нужно будет лишь, скопировать с файла, а не мудрить всё руками. Также, вам понадобиться программа, TextFlip для перевёрнутого текста и текста в кружке и скобочках
Скачать TextFlip – тут
Скачать текстовый файл с подсказками — тут
Посмотреть пример, чему вы научитесь — тут
Подробное видео тут
Как отправить сообщение жирным текстом вконтакте
Для того, чтобы отправить вконтакте сообщение жирным шрифтом достаточно выполнить следующие шаги (примечание, жирным можно отправлять сообщения, на стене писать нельзя. если вы не автор паблика)
если вы не автор паблика)
Заходим в Мои сообщения — Показать в виде сообщений — Написать сообщение — Выбрать отправителя — где Тема: Сообщение вконтакте которое будет
жирным шрифтом. а где Сообщение вставляем & #13; (пробел между & и # уберите) и нажимаем отправить
Если мы перейдём, показать в виде диалогов, то ваше сообщение будет написано жирным шрифтом. Если вы знаете способ как писать на стене жирным, обязательно напишите в комментариях
Как отправить сообщение или написать на стене подчёркнутым текстом вконтакте
Для того, чтобы отправить вконтакте сообщение подчёркнутым текстом достаточно выполнить следующие шаги (примечание, подчёркнутым можно не только отправлять сообщения, но и писать подчёркнутым можно на стене)
Сперва пишем слово, а в новой строчке, на каждый заполненный символ (даже если это пробел) вставляем такое же кол-во & #175; (пробел между & и # уберите)
Выйдет приблизительно так
Как писать текстом в рамочке вконтакте
Чтобы отправить вконтакте сообщение в рамочке достаточно выполнить следующие шаги (примечание, текст в рамочке можно не только отправлять в сообщениях, но и писать текст в рамочке можно на стене)
Перед началом слова, нам надо вставить |. а потом перед каждой буквой & #819;& #831; (между & и # уберите 2 пробела, с каждой стороны по 1)
а потом перед каждой буквой & #819;& #831; (между & и # уберите 2 пробела, с каждой стороны по 1)
И в конце тоже. Выйдет, что-то приблизительное
Как писать текстом в снежинках
Чтобы писать вконтакте сообщения или пост в снежинках достаточно выполнить следующие шаги.
Надо вставить & #1161; (между & и # уберите 1 пробел) перед каждой буквой и ещё обязательно в самом конце слова
Выйдет как-то так =) (тут в конце я забыл вставить для примера, учтите)
Как писать вконтакте текстом в кругах, в скобах, перевёрнутым текстом
Русский текст можно переворачивать, нажав на Flip. А Английский можно брать в кружки и скобки.
Источник: itbc.kiev.ua
Категория: Выбор и покупка
Похожие статьи:
Что написать в статусе парню
Заметки пользователя Windows 7. Настройка, установка, оптимизация, возможности.
Настройка, установка, оптимизация, возможности.
Образ диска ISO: программы, как и чем открыть, как установить образ iso, создать и записать его?
Как отписаться от рассылки?
Как записать Windows 7 на флешку?
Как сделать оригинальный статус ВКонтакте с прикольным шрифтом?
Привычные статусы ВКонтакте слишком неброские, ими сложно выделиться из толпы. Чтобы отличиться, стоит присмотреться к оригинальным знакам и символам. Скорее всего читатель уже видел подобные страницы, но подумал, что их сделать слишком сложно. На практике есть способы, как добавить статус в ВК с необычным шрифтом довольно просто.
Где взять статусы с необычным шрифтом?
Путей для получения статусов несколько:
- Заказ в тематических группах ВК. В них можно выбрать исполнителя и тип фразы. Большинство подобных услуг платные, но стоят символическую сумму.
- Собственноручное изготовление. Для этого придется использовать графические редакторы. Плюсом метода является оригинальность и уникальность, а минусом – большие трудозатраты.

- Использование сторонних сервисов. С их помощью несложно подобрать статусы с прикольными шрифтами абсолютно бесплатно. При этом выбор вариантов фраз обширен.
Как сделать необычный статус ВКонтакте?
По мнению редакции сайта, лучшими являются 3 метода. Каждый из них описан ниже.
Способ 1: копирование специальных символов
В ВК присутствует поддержка множества оригинальных символов, которые не так-то просто найти в реальной жизни. С них можно составить новый прикольный статус. Получить их можем двумя путями: скопировать с тематических групп (пример) в том же ВКонтакте или перенести с текстового редактора Word. В случае с текстовым приложением нужно перейти на вкладку «Вставка», нажать на элемент «Символ» и выбрать «Другие символы». Скорее всего нет необходимости объяснять, как скопировать найденные символы, поэтому воздержимся от этого процесса.
Способ 2: использование шрифтов в текстовых редакторах
Еще один несложный метод, для которого подойдет как обычный блокнот, так и более функциональный офисный набор.
Как сменить шрифт:
- Открываем редактор, например, Word.
- Пишем или вставляем фразу, которая должна занять место статуса.
- Выделяем ее и нажимаем на выпадающий список в блоке «Шрифт».
- Выбираем подходящий шрифт, копируем текст и вставляем в строку статуса.
- Нажимаем ПКМ по тому месту, где отображается статус, и выбираем «Просмотреть код элемента».
- Находим строку с текстом (для ускорения процедуры можем воспользоваться поиском с помощью Ctrl + F).
- Жмем на тег рядом и дописываем ему значение font-family=”Bell MT” или другое название шрифта.
Способ 3: переворачиваем слова в режиме онлайн
Уникальный в своем роде шрифт позволяет отразить вверх ногами любые слова. Никаких дополнительных настроек или особенностей не имеет. Вот ссылка на сервис. Достаточно ввести, а затем нажать «Перевернуть текст». Веселый статус готов
Способ 4: уникальный шрифт из специальных знаков
Для реализации задумки будем использовать особый сервис. Вот ссылка на него. Суть проста – вводим любой статус, и он автоматически преобразуется в необычное сочетание спецсимволов, которые образуют заданный текст. К плюсам сервиса стоит отнести то, что ВК поддерживает все символы в исходном варианте, то есть результат можем скопировать и вставить без изменения. Еще одно достоинство – несколько оригинальных методов отображения статуса.
Вот ссылка на него. Суть проста – вводим любой статус, и он автоматически преобразуется в необычное сочетание спецсимволов, которые образуют заданный текст. К плюсам сервиса стоит отнести то, что ВК поддерживает все символы в исходном варианте, то есть результат можем скопировать и вставить без изменения. Еще одно достоинство – несколько оригинальных методов отображения статуса.
Почему не отображаются шрифты или специальные знаки в ВКонтакте?
ВК уже давно научился правильно обрабатывать необычные шрифты и символы в ВК, но все еще количество поддерживаемых знаков неполное. Некоторые из них до сих пор недоступны. Однако, некоторые символы, поддерживаемые ВКонтакте работают несколько неочевидно. Они не отображаются в тексте или имеют неправильный вид.
Что делать:
- Копируем не только целевой символ, но еще и фрагмент текста рядом.
- Вставляем в статус и удаляем все лишнее.
- Сохраняем статус.
До момента сохранения символы могут показываться неправильно, но они восстанавливаются после. Если же результат окажется неудовлетворительным, всегда можем поменять статус назад или удалить его. Вот еще страница с подборкой необычных символов, которые точно отображаются в ВК.
Если же результат окажется неудовлетворительным, всегда можем поменять статус назад или удалить его. Вот еще страница с подборкой необычных символов, которые точно отображаются в ВК.
Более замороченные способы уже не рассматриваем, так как они имеют свои особенности и обычно не готовы обеспечить длительный результат (только до обновления страницы).
Как сделать и опубликовать статью в группе ВКонтакте
Статьи в ВК позволяют быстро верстать статьи в удобном блочном редакторе. Так можно вести личный блог в ВК, выкладывать статьи для группы или создавать рекламные публикации.
Сегодня расскажем, как создать и оформить статью в ВК, как ее опубликовать в группе или на странице и как внести изменения в уже размещенном материале.
Получайте до 18% от расходов на контекст и таргет! Рекомендуем: Click.ru – маркетплейс рекламных платформ:- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.

- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Читайте также: Как раскрутить группу в ВК
Как создать и оформить статью ВКонтакте: пошаговая инструкция
В редактор можно попасть с личной страницы, с раздела новостей или из группы. Полноценно можно пользоваться редактором в веб-версии ВКонтакте, в приложении этой функции нет — с мобильного телефона получится только читать свои и чужие статьи, а также отслеживать статистику.
Чтобы начать, нажимаем на значок «Т» с тремя горизонтальными полосками в окне создания записей. Этот значок везде выглядит одинаково.
Мы попадаем в очень минималистичный редактор, в котором легко разобраться даже новичкам. Похожий редактор в Яндекс-Дзен.
Похожий редактор в Яндекс-Дзен.
Заголовок и текст
Первое, с чего нужно начать — написать или вставить заранее заготовленный текст. Самая первая строка — это заголовок. Как видно из подсказки выше, чтобы применить форматирование к тексту, необходимо всего лишь выделить нужный отрезок.
Возможностей форматирования немного — жирный текст, курсив, зачеркнутый, ссылка, заголовки и цитата.
Плюс: редактировать текст очень просто — даже проще, чем в Гугл Доках.
Минус: мало способов форматирования, не хватает выравнивания текста, сносок, ручной настройки размеров шрифта, отступов.
Есть подзаголовки h3 и h4. Как мы уже написали, размер шрифта не регулируется. Чтобы вернуться к обычному размеру текста, нужно еще раз нажать на H.
Есть 2 варианта оформления цитаты — с боковой и горизонтальной линией. В первом случае текст выделен курсивом, во втором дефолтный шрифт с выравниванием текста по центру.
Добавление блоков
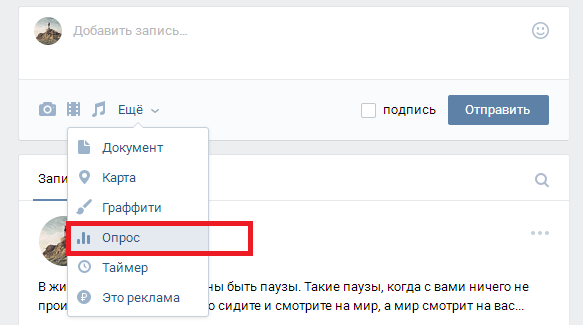
Редактор имеет блочную структуру, то есть, каждый элемент статьи, будто то текст или медиафайл — это отдельный блок. Добавляется очень просто — кликаем на свободное пространство под размещенным блоком (в нашем случае, текстовым), появляется плюсик, кликаем на него и выбираем нужный блок — фото, видео, музыка, опрос, товар, гифка, разделитель текста.
Добавляется очень просто — кликаем на свободное пространство под размещенным блоком (в нашем случае, текстовым), появляется плюсик, кликаем на него и выбираем нужный блок — фото, видео, музыка, опрос, товар, гифка, разделитель текста.
Как удалить блок
Блок никак не выделяется, если просто на него нажать — ничего не происходит, крестика для удаления блока тоже нет. Поэтому нужно просто нажать клавишу Backspace (стрелка с крестиком), и блок удалится. Еще можно выделить содержание блока и нажать Delete.
Как добавить ссылку
Отдельно блока с ссылкой нет, ее можно вставить в текст, используя горячие клавиши Ctrl+V, Ctrl+C или вставить как гиперссылку. Для второго нужно выделить в тексте нужное слово или словосочетание и в окне форматирования нажать на значок ссылке. Появится окно, куда нужно вставить ссылку.
Чтобы изменить или удалить ссылку, нужно опять выделить фрагмент и нажать на значок ссылки.
Как вставить картинку, гифку или видео
Чтобы вставить картинку, гифку или видео, нажимаем на плюс и выбираем нужный значок. Для картинки или фото — значок фотоаппарата, для видео — значок киноленты, для гиф тоже существует отдельный блок.
Для картинки или фото — значок фотоаппарата, для видео — значок киноленты, для гиф тоже существует отдельный блок.
Фото или картинку можно добавить из альбомов ВК или загрузить с компьютера. Также можно сделать снимок с веб-камеры.
Картинку можно растянуть на всю ширину экране, разместить в боковой части текста или оставить по ширине текста. Также можно сделать карусель из нескольких картинок. Удобно, если нужно сделать галерею товаров.
К картинке также можно добавить описание мелким шрифтом.
Видео добавляется по такому же принципу, но его нельзя загрузить с компьютера или по ссылке — можно только добавить из сохраненных или найти чужое видео в поиске.
Музыку можно добавить из сохраненных аудиотреков или найти нужную в поиске. Соответственно, если нужного трека нет в общей библиотеке, сначала нужно загрузить его в ВК.
Гифки загружаем через поиск или загрузку с компьютера.
Опросы
В статье можно разместить опрос, он выглядит также, как и обычный опрос в ВК.
Оформляем — пишем тему, варианты ответа, настраиваем цвет и дополнительные параметры.
Создание списков
В редакторе нет кнопки создания списков, но их можно сделать, используя символы:
- маркированный список: * + пробел
- нумерованный список: 1. + пробел
Минус: было бы удобнее, если бы можно было создавать списки при форматировании текста, но и так неплохо.
Добавление товара
Чтобы добавить товар, нажимаем на плюсик и на значок сумки.
Если товар предварительно добавлен в ВК, то он отобразится во вкладке «Мои товары». Еще можно добавить товар с китайского магазина Aliexpress по прямой или партнерской ссылке.
Вот как карточка товара выглядит в статье.
Горячие клавиши
Можно пользоваться горячими клавишами, чтобы быстрее работать со статьями, комбинации находятся в подсказке редактора.
Подсказка
В редакторе сложно запутаться, но если нужно что-то подсмотреть, например, вспомнить комбинации горячих клавиш, то нужно нажать на знак вопроса в правом нижнем углу.
Обложка и публикация
Чтобы опубликовать статью и задать для нее обложку, жмем на кнопку «Публикация». Загружаем обложку с компьютера, прописываем адрес ссылки, по которой будет открываться статья и жмем «Сохранить».
Статистика статьи
Статистика доступна автору статьи и админам/модераторам/редакторам группы, где она размещена. Она отображается после 100 просмотров. В статистике видна воронка дочитываний — сколько человек открыли статью, начали ее скролить, какую часть статьи дочитали. Еще отображаются просмотры, репосты, общий процент дочитываний.
Как опубликовать статью в группе ВК
Прямо из редактора
После публикации статьи в редакторе, появится полная ссылка с зеленой галочкой. Нажимаем на нее.
Нас перекидывает в режим редактора, здесь жмем на «Поделиться».
Выбираем, с кем поделиться, нам нужно сообщество. Нажимаем «Поделиться статьей».
Статья размещается в группе. В ней виден автор статьи, потому что мы добавляли ее с личного аккаунта. Но если работать в редакторе от имени группы, то автора при публикации можно скрыть.
Но если работать в редакторе от имени группы, то автора при публикации можно скрыть.
С помощью ссылки
Другой способ — просто скопировать ссылку, которую мы получили во время публикации статьи и добавить ее в группу, как обычную запись. Если выкладывать статью таким способом, то кроме самой ссылки можно еще добавить подводку — о чем статья и призыв почитать. Ссылку также можно использовать для посева статьи в чужих пабликах.
К статье можно добавить подпись, отключить комментарии, добавить, что это реклама и указать источник, если текст не уникальный. Это делается в настройках записи (значок шестеренки).
Как изменить, удалить или скрыть статью
Изменить — открываем статью, нажимаем «Редактировать». Далее работаем с ней также, как и в режиме создания новой. Чтобы изменения вступили в силу, нужно будет заново нажать «Публиковать», иначе она сохранится в режиме черновика.
Скрыть — статьи выводятся в блоке статей. Чтобы скрыть этот блок, заходим в настройки группы: «Управление — Разделы» и отключаем раздел Статьи (должно быть «Отключены»).
Чтобы скрыть этот блок, заходим в настройки группы: «Управление — Разделы» и отключаем раздел Статьи (должно быть «Отключены»).
Удалить — открываем нужную статью, нажимаем на кнопку «Публикация», затем «Удалить статью».
Подтверждаем удаление. Если передумали — статья останется в черновиках, можно будет опубликовать ее заново. Чтобы удалить статью безвозвратно, заходим в черновики и жмем на крестик напротив статьи.
ЗаключениеРедактор можно использовать для удержания интереса к своей группе в ВК — писать информационные статьи, делать обзоры товаров, написать и выложить инструкцию и F.A.Q. для покупателей.
Также редактор подойдет для личного блога во ВКонтакте. Заядлым блогерам может не хватить некоторых функций, но с основными задачами он справляется на отлично. Возможно, редактор задумывался именно таким, чтобы статьи имели узнаваемый стиль ВК, а может, дело в том, что это лишь дополнительная функция соцсети. В любом случае, работать с редактором приятно и через время перестаешь думать о недостающих функциях.
В любом случае, работать с редактором приятно и через время перестаешь думать о недостающих функциях.
Единственное, есть существенный минус, который сложно обойти стороной — статьи плохо индексируются поисковиками, да и в поиске ВК найти их непросто. Так что использовать их, как источник органического трафика не получится. Но если есть раскрученная группа, то ее подписчики сделают вам просмотры + они могут делиться статьями со своими друзьями и репостить их на личную стену.
При этом в постах со статьями ВК не режет охват — то есть если хотим сделать подборку из ссылок, лучше сделать их в виде статьи, а не обычного поста.
Полезные ссылки:
Форматирование текста в wiki-разметке
В предыдущем уроке мы научились прикреплять wiki-страницу к записи, но чтобы прикреплять wiki-страницу к записи — необходимо наполнить содержанием (материалом) wiki-страницу.
Текст страницы в wiki-разметке, форматируется при помощи специальных тегов*, которые представлены ниже.
* тег — элемент языка разметки гипертекста.
Основные теги для форматирования текста
| Имя тега | Для чего предназначен тег |
| <gray>Серый текст</gray> | Для выделения текста серым цветом |
| <b>Жирный текст</b> | Для выделения текста жирным начертанием |
| ′′′Жирный текст′′′ | Для выделения текста жирным начертанием |
| <i>Курсив</i> — »Курсив» | Для выделения текста курсивом |
| <s>Зачёркнутый текст</s> | Для зачёркивания текста |
| <u>Подчёркнутый текст</u> | Для подчёркивания текста |
| Текст <sup>верхнего индекса</sup> | Для создания верхних индексов у текста |
| Текст <sub>нижнего индекса</sub> | Для создания нижних индексов у текста |
| <tt>Моноширинный</tt> | Моноширинный шрифт — шрифт, у которого все знаки имеют одинаковую ширину |
| <code>Моноширинный</code> | Моноширинный шрифт — шрифт, у которого все знаки имеют одинаковую ширину |
| <left>Левый край</left> | Выравнивание текста по левому краю |
| <center>Центр</center> | Выравнивание текста по центру |
| <right>Правый край</right> | Выравнивание текста по правому краю |
| <blockquote>Текст в цитате</blockquote> | Для выделения цитаты из текста |
| строка 1 <br/> строка 2 | Для переноса строки (аналог enter`а) |
| <pre><b>Текст</b></pre> | Для игнорирование wiki-разметки |
| <nоwiki><b>Текст</b></nоwiki> | Для игнорирование wiki-разметки |
Действие основных тегов форматирования текста на практике
Заголовки в wiki-разметке
Заголовки в wiki-странице состоят из названий разделов и подчёркивающей черты (подчёркивающая полоса появляется не во всех случаях). Заголовки используются для отделения разделов на wiki-странице.
Заголовки используются для отделения разделов на wiki-странице.
Также можно отделять разделы при помощи специальной черты (—-).
Обратите внимание: заголовки и подчеркивающая синяя полоса, не работают в таблицах.
| Синтаксис заголовков | Описание |
| == Раздел статьи == === Подраздел статьи === ==== Подраздел второго уровня ==== | В результате получится 3 заголовка, которые различаются между собой по уровню (то есть высотой символов). |
| –––– | Специальная синяя разделяющая полоса |
Действие заголовков в wiki-разметке на практике
Отступы и списки
Отступы в wiki-разметке используются для выделения абзацев, а списки — для упорядочивания текста строго по пунктам.
Отступы бывают только одного типа, а списки бывают: нумерованные и маркированные.
| Синтаксис | Описание |
| :Один ::Два :::Три | Создаст список из трёх слов с равным отступом между ними. |
| * Первый уровень ** Второй уровень *** Третий уровень | Маркированный список |
| # Первый пункт # Второй пункт ## Первый подпункт второго пункта ## Второй подпункт второго пункта | Нумерованный список |
Действие отступов и списков в wiki-разметке на практике
Перейти к уроку №6: Страницы в wiki-разметке
С уважением, Артём Санников
Сайт: ArtemSannikov.ru
Метки: wiki-разметка.
Как в ВК уменьшить шрифт на телефоне?
Изменился шрифт ВКонтакте, стал мелким. Как вернуть?
Скорее всего, ты случайно покрутил колесико мыши при нажатой клавише Ctrl. В браузере от этого изменяется шрифт, он делается мельче или крупнее — смотря куда крутить. Интересно, что никто не верит, что он мог сделать это случайно!
Увеличить шрифт очень просто:
- Вернись на страницу ВКонтакте, зажми любую из клавиш Ctrl (правую или левую) и чуть-чуть покрути колесико мыши от себя, как будто ты прокручиваешь страницу назад.
 По мере прокручивания шрифт должен увеличиваться. Если переборщил, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.
По мере прокручивания шрифт должен увеличиваться. Если переборщил, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико. - Можно поступить и по-другому: открыв страницу ВКонтакте, нажать на клавиатуре Ctrl-0 (ноль) — то есть нажать и держать Ctrl, затем нажать на ноль в горизонтальном ряду цифр, а затем отпустить обе клавиши. Это возвращает обычный размер шрифта (100%), какой бы сейчас ни был установлен.
- А еще шрифт можно увеличивать пошагово, нажимая комбинацию клавиш Ctrl-плюс.
Как уменьшить масштаб страницы
Как установить шрифт в фотошоп
Работа с элементами страницы сайта и их габаритами чаще подразумевает увеличение размеров текста и изображений. Необходимость уменьшить текст или изображение возникает в нескольких случаях:
- пользователь является обладателем небольшого монитора (менее 19 дюймов) с ограниченным выбором разрешения;
- на странице расположены крупные картинки, мешающие восприятию текста;
- дизайнер страницы на сайте неудачно задал исходную ширину или высоту для значков или букв;
- иногда необходимо уменьшить масштаб экрана для помещения всех элементов в зону видимости.

Существует несколько популярных браузеров, каждый из которых по-своему предлагает функции изменения размера отображаемого контента. На основе этих программ создаются десятки похожих приложений со сходным функционалом, поэтому в статье рассматриваются лишь часто используемые программы:
- Google Chrome;
- Mozilla Firefox;
- Opera;
- Internet Explorer;
- Safari (платформа Apple Mac).
Чтобы узнать, как изменить масштаб окна внутри браузера от Яндекс, используйте данные по Google Chrome. Эта программа создавалась на основе бесплатно распространяемого исходного кода Chromium, так же, как браузер от Google. Менее популярные программные продукты используют похожие схемы управления содержимым. Программа иногда предусматривает возможность изменить горячие клавиши на более удобные для работы с окном.
В меню «Настройки»
С помощью мыши сделайте щелчок на меню, открываемое в верхней части. Это может быть как целая строка с надписью «Вид» среди прочих, так и одиночные иконки. В Опере это значок с соответствующим логотипом, а в Chrome такой элемент расположен в правой верхней части панели инструментов (кнопка с тремя горизонтальными полосами). Откройте меню одним из указанных методов, что приведет вас к нужному пункту и кнопкам для его увеличения или уменьшения. Нажимайте элемент со знаком «–» до тех пор, пока не останетесь удовлетворены результатом.
В Опере это значок с соответствующим логотипом, а в Chrome такой элемент расположен в правой верхней части панели инструментов (кнопка с тремя горизонтальными полосами). Откройте меню одним из указанных методов, что приведет вас к нужному пункту и кнопкам для его увеличения или уменьшения. Нажимайте элемент со знаком «–» до тех пор, пока не останетесь удовлетворены результатом.
Горячими клавишами
Альтернативой для серии щелчков мышью в окне браузера будет использование горячих клавиш или комбинации клавиш для изменения габаритов иконок и символов. Большинство браузеров использует стандартную комбинацию «Ctrl+–», которая изменяет размер всех элементов в окне на фиксированное количество процентов относительно исходного значения. Платформа Apple Mac использует похожее сочетание клавиш с поправкой на иные символьные обозначения для управляющих клавиш.
Разрешение экрана
Еще один способ как можно изменить шрифт в социальных сетях – это изменить разрешение вашего экрана. Для того чтобы это сделать, нужно соблюдать данную инструкцию:
Для того чтобы это сделать, нужно соблюдать данную инструкцию:
- На рабочем столе выберете соответствующую опцию, которая имеет название «разрешение экрана» или «персонализация».
- Дальше вам стоит выбрать пункт «экран».
- Для того чтобы шрифт был изменен, выберите в этом же меню опцию «изменения размера текста и других элементов».
- После этого, поставьте галочку напротив функции «я хочу выбрать один масштаб для всех дисплеев».
- Среди тех пунктов, какие появились, выберете тот, который подходит именно вам.
Для того чтобы изменения были сохранены, не забудьте нажать на опцию «применить».
Увеличиваем шрифт на айФон
Изменить размер шрифта как в меньшую, так и в большую стороны на iPhone можно в настройках iOS. Недостаток такого подхода заключается в том, что это отразится на операционной системе, стандартных и совместимых приложениях, но не на всех сторонних. К счастью, во многих из них предусмотрена возможность индивидуальной настройки. Рассмотрим подробнее оба варианта.
Рассмотрим подробнее оба варианта.
Вариант 1: Системные настройки
Для того чтобы увеличить шрифт в среде iOS в целом, стандартных и совместимых приложений, поддерживающих функцию «Динамический шрифт», необходимо выполнить следующее:
- В «Настройках» iPhone найдите раздел «Экран и яркость» и перейдите к нему.
- Пролистайте открывшуюся страницу вниз и тапните по пункту «Размер текста».
- По желанию ознакомьтесь с описанием того, как, а точнее, где работает данная функция, и выберите подходящий размер, перемещая обозначенный на изображении ниже круг вправо по шкале.
- Установив желаемое значение величины «Шрифта», нажмите «Назад».
Примечание: Помимо непосредственного увеличения текста, вы можете также сделать его более жирным – это будет полезно в некоторых случаях.
- Для того чтобы понять, подходит ли вам такой размер, пролистайте «Настройки», откройте несколько предустановленных приложений и оцените, как выглядит в них увеличенный текст.

В случае необходимости его всегда можно увеличить еще или, наоборот, уменьшить, выполнив вышеописанные действия.
К сожалению, функция «Динамический шрифт» не работает не только со многими сторонними приложениями, но и с некоторыми стандартными. Например, в Safari текст на сайтах не увеличится, хотя размер шрифта в настройках браузера и его меню будет изменен.
Вариант 2: Настройки сторонних приложений
В некоторых приложениях, особенно если это мессенджеры или клиенты социальных сетей, в которых общение посредством переписки и чтения сообщений играет важную роль, имеется встроенная возможность увеличения размера предустановленного шрифта. К числу таковых относятся клиенты Twitter и Telegram. На их примере и рассмотрим то, как решить нашу сегодняшнюю задачу в случаях, когда это не позволяет сделать изменение системных настроек.
Примечание: Нижеизложенная инструкция вполне может быть актуальна и для других приложений, в настройках которых имеется возможность увеличения шрифта.
Названия некоторых (или большинства) пунктов могут (и скорее всего будут) отличаться, но ориентироваться следует на близкие по смыслу и логике описания.
- Откройте приложение, свайпом слева направо по экрану вызовите его меню и перейдите к разделу «Настройки и конфиденциальность».
- В блоке «Общие настройки» тапните по пункту «Видео и звук».
- Выберите предпочтительный размер шрифта, перемещая аналогичный системному ползунок и ориентируясь на превью с текстом.
Telegram
- Запустив приложение, перейдите во вкладку «Настройки», а затем к разделу «Оформление».
- Пролистайте немного вниз список доступных опций, после чего в блоке «Размер текста» перемещайте вправо ползунок, аналогичный таковому во всех рассмотренных выше случаях.
- Подберите оптимальную величину шрифта, ориентируясь на его отображение в области предпросмотра либо же открыв основной интерфейс или один из чатов.

Как видно по скриншоту ниже, в Telegram можно увеличить основной текст (надписи в интерфейсе и содержимое сообщений), но не вложенный – так, к примеру, шрифт в превью ссылок не увеличивается.
Придерживаясь вышеизложенных рекомендаций, вы сможете увеличить размер шрифта в любом стороннем приложении при условии, что в нем реализована поддержка данной функции.
Увеличение размера шрифта выше допустимых значений
Если вы установили максимальную величину шрифта, но она кажется недостаточно большой, чтобы изменить это значение сверх допустимого, следует обратиться к настройкам универсального доступа. Действия, которые для этого потребуется выполнить, несколько отличаются для актуальной iOS 13 и предшествующей ей 12 версии, а также тех, что были выпущены еще раньше.
iOS 13 и выше
- Воспользовавшись представленной выше инструкцией, увеличьте размер шрифта до максимально возможного. Вернитесь к основному списку «Настроек» и перейдите к разделу «Универсальный доступ».

- Выберите пункт «Дисплей и размер», а затем «Увеличенный текст».
- Переведите в активное положение переключатель напротив пункта «Увеличенные размеры», после чего измените шрифт в большую сторону на столько, на сколько сочтете нужным.
iOS 12 и ниже
- В «Настройках» iPhone перейдите к разделу «Основные».
- Тапните по пункту «Универсальный доступ», а затем в блоке «Зрение» выберите «Увеличенный текст».
- Дальнейшие действия ничем не отличаются от таковых на устройствах с iOS 13 на борту – активируйте переключатель «Увеличенные размеры», а затем увеличьте текст до желаемого значения, перемещаясь вправо по представленной на экране шкале.
Отметим, что при максимальном размере шрифта, установленном в «Настройках», часть надписей не помещается на дисплее. Если же посредством «Универсального доступа» задать еще большее значение, они и вовсе будут урезанными. Кроме того, внесенные в данном разделе изменения увеличивают не только текст, но и ряд других элементов системы, в числе которых виджеты и уведомления.
Смена шрифта странички ВКонтакте
Как изменить шрифт вконтакте
Если вы устали от стандартного шрифта в ВК, у вас есть возможность самим его поменять на собственный, не используя никаких приложений или расширений. Делается это довольно просто. Сперва определитесь с необходимым шрифтом.
Посмотреть доступные варианты вы можете следующим образом:
- С вашего ПК запустите «Блокнот»;
- Из верхней панели зайдите в «Формат»;
- Скорее всего там вы увидите 2 пункта— «Перенос по словам» и «Шрифт». Выбираем Шрифт;
- В крайнем окошке буду представлены все доступные шрифты, из которых вам и потребуется сделать выбор. Если ни один из шрифтов вам не подошел, снизу слева есть опция «Показать дополнительные шрифты»;
- Вы увидите очередное окно с большим количеством различных шрифтов. В данном окошке вы должны кликнуть на необходимом шрифте правой кнопкой мыши и нажать «Копировать». Для копирования необходимого шрифта из блокнота, выберите название из верхнего окна и проведите те же манипуляции;
- После этого зайдите на вашу страницу ВК и щелкните правой кнопкой мыши в пустом месте.
 Нажмите «Посмотреть код». В появившемся окне за тегом «body» вы найдете заголовок «font-family». Для быстрого его нахождения нажмите клавиши CTRL+F и поисковой строке напечатайте данный заголовок.
Нажмите «Посмотреть код». В появившемся окне за тегом «body» вы найдете заголовок «font-family». Для быстрого его нахождения нажмите клавиши CTRL+F и поисковой строке напечатайте данный заголовок. - Там вам необходимо вставить название шрифта, которое вы скопировали, в данную строку в таком виде — font-family=”comic sans”. Перезагружаем страницу.
Вы получите изменение шрифта всех разделов профиля. Не работающие шрифты нужно заменить другими. Но, к сожалению, изменить шрифт сообщений и статусов таким способом вы не сможете. Ранее такая возможность была, но в результате нескольких обновлений она была убрана. Но у вас есть возможность использовать те же страницы с символами для выбора с них текста с жирным шрифтом.
Уменьшить шрифт вк
Для того, чтобы шрифт стал меньше, вам необходимо использовать простые комбинации клавиш. Если вы желаете уменьшить размер букв в социальной сети, то тогда зажмите и удерживайте кнопку CTRL и используйте при этом ролик от компьютерной мыши.
Для уменьшения шрифта, вам нужно во время зажатия клавиши прокрутить немного колесо на себя. Таким образом, вы сможете сразу же увидеть изменения.
Также есть еще один способ, как уменьшить шрифт вконтакте, без использования компьютерной мыши. Также для этого нужно нажать и удерживать клавишу CTRL, но при этом необходимо нажимать на кнопку со знаком «-». Таким образом, шрифт мгновенно уменьшиться.
Шрифт ВКонтакте стал крупным, огромным. Как поменять на нормальный?
Обычно причина та же — ты случайно покрутил колесико мыши при нажатой клавише Ctrl. От этого шрифт стал крупнее.
Уменьшить шрифт, сделать его нормальным просто:
- Вернись на страницу ВКонтакте, зажми любую из клавиш Ctrl (правую или левую) и чуть-чуть покрути колесико мыши на себя. При этом шрифт должен уменьшаться. Если стало слишком мелко, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.
- Другой способ: открыв страницу ВКонтакте, нажми на клавиатуре Ctrl-0 (ноль) — то есть нажми и держать Ctrl, затем нажми на ноль в горизонтальном ряду цифр, а затем отпусти обе клавиши.
 Это возвращает обычный размер шрифта (100%).
Это возвращает обычный размер шрифта (100%). - А еще шрифт можно уменьшать пошагово, нажимая комбинацию клавиш Ctrl-минус.
Как самостоятельно изменить шрифт вконтакте в группе?
Для максимально необычного оформления группы с помощью собственных шрифтов разработчиками была придумана специальная функция -вики – разметка страниц. С помощью данной функции можно быстро установить новые шрифты и сделать множество разнообразных изменений в оформлении группы. Применить вики – разметку очень просто, для этого нужно:
1) Зайти вконтакте и авторизироваться под своим логином и паролем. 2) Перейти во вкладку групп, а затем во вкладку под названием управление. 3) В открывшемся каталоге найдите группу, для которой вы хотите изменить шрифт. 4) Перейдите на страницу этого сообщества и зайдите в меню управление сообществом. 5) В меню управлениев самой первой вкладке (вы в ней находитесь) под названием Информация нажмите на пункт материалы (он располагается в самом низу страницы) и поменяйте его в состояние «Подключены». 6) Откройте свое сообщество и вы увидите, что сразу под его именем появилась надпись «Свежие новости». Подведите мышку на эту надпись и появится ссылка для редактирования, смело нажимайте на нее. 7) После того, как вы написали текст примените кнопки для изменения шрифта и сделайте такой шрифт, какой вам нравится – большой, жирный, маленький, зачеркнутый и т.д.
6) Откройте свое сообщество и вы увидите, что сразу под его именем появилась надпись «Свежие новости». Подведите мышку на эту надпись и появится ссылка для редактирования, смело нажимайте на нее. 7) После того, как вы написали текст примените кнопки для изменения шрифта и сделайте такой шрифт, какой вам нравится – большой, жирный, маленький, зачеркнутый и т.д.
Теперь, когда мы разобрали методику изменения шрифтов, пройдемся по каждому шрифту подробнее и посмотрим, как его можно применять.
Как писать жирным шрифтом Вконтакте
Для написания текста жирным шрифтом в социальной сети вк вы должны внимательно изучить панель шрифтов и найти там кнопку B — это и есть жирный шрифт. Выделяйте ваш текст и нажимайте на эту кнопку. Как вариант написания жирным в обычном сообщении — вам нужно открыть редактор сообщений, вбить туда много раз символ и в появившемся окошечке тема написать сообщение, оно будет жирным шрифтом.
Как писать зачеркнутым шрифтом в Вк
Если вы хотите писать зачеркнутным шрифтом во вконтакте, действовать нужно по той – же схеме. Находим в панели редактирования зачеркнутый текс, вставляем символы и пишем требуемый нам текст. Также можно скопировать код зачеркнутого шрифта (он обозначается: ̶.) и поместить его между каждым символом написанного текста. Для того, чтобы сократить время написания зачекнутым шрифтом, можете воспользоваться этим сайтом , он автоматически позволяет переводить шрифт в зачеркнутый.
Как сделать шрифт вконтакте большим
Если вы хотите увеличить шрифт вк, вы можете перейти в панель редактирования и использовать кнопки html тегов заголовков Н1, Н2, Н3. Ваш шрифт примет формат заголовка и станет больше. Вместо использования формата заголовков вы можете просто писать текст с использованием клавиши Caps Lock большими буквами. Только не увлекайтесь большими буквами, это раздражает многих посетителей вашей группы. Как сделать красивый шрифт на фотографиях Вконтакте (ВК).
У социальной сети есть очень интересная функция, позволяющая красочно подписывать фото разнообразными узорными шрифтами. Для того, чтобы воспользоваться данной функцией вам нужно выбрать любую загруженную фотку, щелкнуть по ней и выбрать кнопку «Редактировать», далее нажать на букву «Т», которая находится прямо на вашей фотке и ввести описание фотографии нужным шрифтом. После всех проведенных манипуляций не забудьте сохранить свое творение, иначе все проведенные вами изменения будут утеряны.
Таким образом, используя вики-разметку и специальные функции социальной сети можно сделать шрифт вконтакте очень красивым и порадовать посетителей своей группы.
Удобство общения — одна из первоочередных задач социальных сетей. Но что делать, когда перекидываться сообщениями и постить новости становится некомфортно, потому что шрифт слишком мелкий? Далеко не каждый обладатель компьютера, планшета или смартфона имеет идеальное зрение. В связи с этим пользователи социальной сети, которые зачастую проводят многие часы онлайн, задаются вопросом о том, как увеличить шрифт «В Контакте». Для разрешения этой проблемы существуют очень простые и быстрые способы. Итак, давайте вместе разберемся.
Как поменять цвет текста в сообщении
Для начала рассмотрим, как сделать цветной текст в ВК в 2020 году, и можно ли это реализовать. Пользователи отмечают, что поменять оттенок никак не получится. В распоряжении зарегистрированных участников только стандартный вариант шрифта.
Установка расширений и приложений позволяет только украсить сайт, но не дает сделать цветной шрифт в ВК и у других пользователей. Такой софт меняет только вид и фоны оформления сайта, но оттенок остается неизменным. Администрация сама определяет, когда менять цвет текста в ВК. Зачастую это происходит при особенном событии, к примеру, при поздравлении другого человека.
Иными словами, сделать в ВК фиолетовым цветом текст или воспользоваться иными оттенками не получится. Придется довольствоваться версией по умолчанию.
Единственный способ «обмануть» социальную сеть — установить расширение в веб-проводник. Особенность метода в том, что изменения вносятся только с вашей стороны, а другой пользователь будет видеть стандартное оформлением (за исключением случаев, когда у него также установлено расширение).
Оптимальный вариант — сделать цветной текст в ВК в сообщениях (у себя на странице) с помощью VK color changer. С его помощью можно менять цвет оформления и фон социальной сети. В последней версии поддерживается новый дизайн, исправлены ошибки с отображением GIF-файлов и внесены другие полезные изменения.
Алгоритм действий имеет следующий вид:
- Найдите указанное расширение в магазине Сhrome.
- Кликните на кнопку Установить.
- Дождитесь инсталляции программы.
- Перейдите в социальную сеть.
- Кликните на значок расширения браузера справа в углу.
Теперь остается поменять цвет надписей и оформления с учетом личных предпочтений. Расширение интуитивно понятно, и с его изучением не возникает трудностей.
Альтернативный вариант VK Style — расширение со списком тем для настройки интерфейса, цвета текста, прозрачности, стиль блоков, оформление окантовки и другое.
Еще одно приложение, позволяющее поменять оформление — VK Coffee. Это функциональная реверс-модификация официальной программы. Главное в этом формате — широкий функционал с минимальным вмешательством в первоначальный код.
Создание собственного стиля
Менять шрифт в ВК могут дополнительные плагины, которые расширяют возможности обозревателя. На примере наиболее популярного и эффективного расширения рассмотрим принцип его работы.
Перед тем, как поменять шрифт в ВК, нужно определить его стиль. С этим поможет разобраться стандартный текстовой редактор Microsoft Word. Создайте документ, затем напишите любую фразу. После этого вы можете поэкспериментировать с видом, размером и цветом шрифта посредством встроенных инструментов. Это требуется для того, чтобы знать, как он называется и каков его размер в пикселях.
Следует отметить, что не все шрифты подходят для кириллицы. Скачать дополнительные стили бесплатно возможно на официальном сайте компании Microsoft.
Когда вы определились, переходите к его интеграции на сайте. Чтобы изменить шрифт в ВК на компьютере, скачайте и установите плагин Stylish из официального магазина расширений Google. После инсталляции необходимо авторизоваться в системе или создать новый аккаунт.
В верхней сроке браузера появится иконка дополнения – щелкните по ней левой кнопкой мыши.
Затем сделайте следующее:
- Откроется основной интерфейс плагина. Перейдите в настройки, щелкнув по значку в виде трех точек вверху.
- В появившемся меню выберите «Создать стиль».
- Запустится окно редактора. Работать с ним не сложно, как кажется на первый взгляд.
Рассмотрим, как пользоваться редактором по созданию и изменению своего шрифта для ВК:
- В поле справа, которое называется «Код 1» напишите body с фигурными скобками. В этих скобках и будет прописываться вся информация. А сам код подразумевает, что стиль будет применен ко всем страницам ВК.
- Для удобства использования после первой фигурной скобки поставьте курсор и дважды нажмите на клавишу Enter.
- Чтобы сделать другой шрифт в ВК, напишите его название после первой скобки. Это будет выглядеть примерно так font-family: Times New Roman. После названия обязательно поставьте точку с запятой ;.
- Чтобы изменить размер букв, после точки с запятой напишите font-size, а после двоеточия введите размер шрифта в пикселях. Например, font-size: 24px. После снова поставьте ;.
- Изменить стиль шрифта можно с помощью кода font-style, за которым будет следовать значение. Обычный – normal, наклонный – obique, а курсив – italic.
- После точки с запятой определите цвет букв. Для этого используйте код color, а через двоеточие пропишите значение, например, green.
Чтобы созданный шрифт корректно отображался на всех страницах социальной сети, допишите после body слова div, span, a через запятую. В итоге у вас должно получиться следующая надпись: body {font-family: times new roman; font-size: 24px; font-style: italic; color: green} div, span, a.
Перед тем, как писать другим шрифтом в ВК, нажмите на кнопку «Сохранить» слева от окна редактора, а затем – «Завершить». Убедитесь, что напротив опции «Включить» отображается галочка.
Как сделать шрифт жирный
Не так давно из-за уязвимостей социальной сети можно было использовать даже подчеркнутые или перевернутые буквы. Но разработчики исключили такие недочеты. Сразу стоит отметить, что для выделения шрифта придется прибегнуть к некоторым уловкам или сторонним сервисами. Следует рассмотреть все ситуации, где необходим жирный шрифт.
В сообщениях
Как писать жирным шрифтом в ВК в переписке? К сожалению, никакого расширения или с помощью тегов в сообщениях вы этого сделать не сможете, но мы предлагаем альтернативу. Есть функция социальной сети, которая позволяет выделить основную мысль сообщения. Чтобы это сделать, следуйте инструкции:
- Зайдите на страницу пользователя, которому вы хотите отправить сообщение.
- Нажмите на соответствующую кнопку под аватаром человека.
В поле «Сообщение» пишите текст до тех пор, пока не появится дополнительное поле «Тема» выше. Длина основного сообщения не должна быть меньше 201 символа, учитывая пробелы.
Все слова, которые вы напишите в поле «Тема», будут выделены жирным шрифтом.
В сообщениях в ВК жирный шрифт можно сделать для деловой переписки, но никто не запрещает использовать функцию для личных целей.
В группе или сообществе
Для владельцев групп в ВК существует два способа выделения текста:
- использование wiki-страницы;
- публикация статьи в посте.
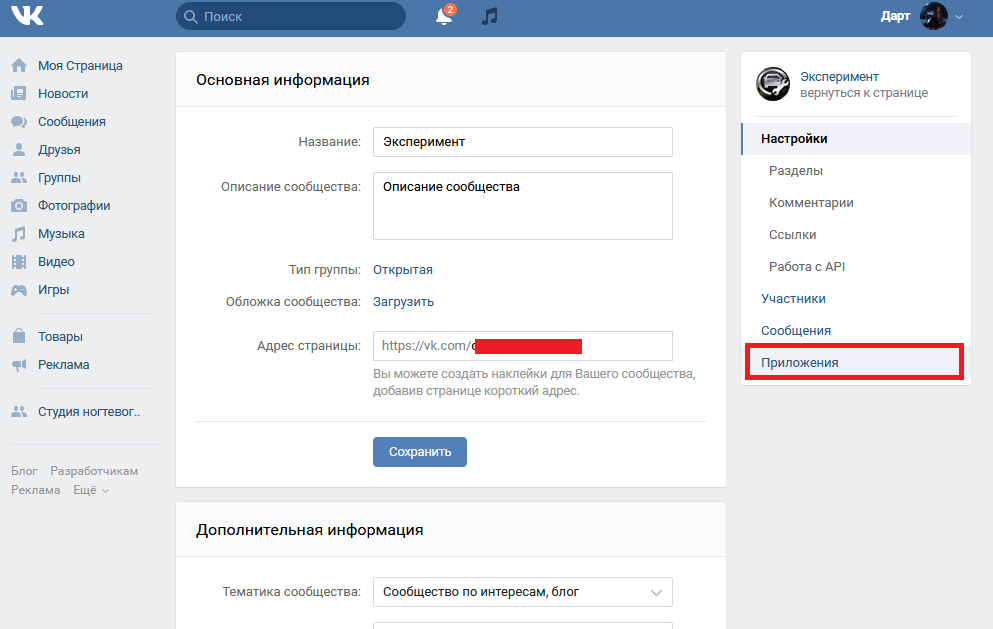
В первом случае, существует специальный редактор, который позволяет не только написать жирным шрифтом в ВК, но и использовать курсив и другие варианты форматирования без ограничений. Редактор доступен только для администратора сообщества. Для начала в настройках группы перейдите в «Разделы».
И активируйте открытые или ограниченные материалы.
Затем следуйте инструкции:
После выполненных действий, на главной странице паблика появятся две вкладки: «Информация» и «Свежие новости». Перейдите во вторую и нажмите на кнопку для редактирования.
Справа вы увидите значок со скобками , нажмите на него. Активируется вики-разметка.
Напишите текст в поле. Теперь вы можете отформатировать его нужным способом, используя встроенные инструменты редактора.
Также вы можете использовать функцию написания статей. Здесь есть возможность применять заголовки, подзаголовки, зачеркнутый или жирный шрифт, а также курсив. Чтобы написать статью, следуйте инструкции:
- Зайдите на страницу сообщества и поставьте курсор мыши в поле для новой записи.
- В нижней панели выберите статью, которая обозначена в виде буквы «Т» и трех полосок.
Откроется редактор, где вы можете отформатировать текст по своему усмотрению.
Нажмите на кнопку «Публикация».
- В появившемся окне вы увидите ссылку, по которой можно найти статью.
- Для сохранения щелкните по соответствующей кнопке.
Отправьте написанную публикацию на стену группы или сообщества. Также вы можете добавить к ней небольшое превью. На стене будет отображаться лишь название статьи крупными белыми буквами. Для того, чтобы прочитать ее, пользователю нужно будет нажать на нее.
На своей стене
На своей стене в ВК сделать жирный текст предыдущими способами не получится. Для этого вы можете воспользоваться сторонними сервисами. Одним из наиболее известных и функциональных сайтов является Unicode Text Converter. Перейдите на страницу сервиса и сделайте следующее:
В поле на главное странице введите нужные вам буквы и нажмите на кнопку «Show».
Ниже отобразятся все возможные варианты шрифтов.
- Выберите один из понравившихся, копируйте его с помощью контекстного меню или посредством сочетания клавиш Ctrl+C.
- Вставьте текст в поле для новой записи на стене и нажмите кнопку для публикации (Ctrl+V или контекстное меню).
Больше способов для выделения шрифта жирным на стене в ВК пользователя не существует. Но недостаток таких онлайн-сервисов заключается в том, что конвертировать возможно только англоязычный текст. Также на некоторых устройствах могут возникнуть проблемы с отображением.
После устранения багов разработчиками, форматировать текст стало достаточно сложно
Но зная некоторые хитрости, вы можете написать сообщение пользователю так, чтобы привлечь его внимание. Встроенный редактор постов в группах также позволяет использовать специальные инструменты, но для публикации такого поста вы должны обладать правами администратора
Зачем менять шрифт на телефоне
Самое первое, почему пользователи хотят установить новый шрифт – это возможность персонализировать данные. То есть человек хочет получить новое устройство, с необычными настройками.
Второе – это удобство. Для многих намного удобнее установить новые шрифты, которые будут отличаться от остальных. Возможно, он будет гораздо удобнее чем тот, что был ранее. Разборчивость букв также играет большую роль.
Для изменения шрифта человеку стоит всего ли покопаться в настройках, а иногда даже установить отдельные утилиты, более подробно о которых стоит поговорить далее.
Более подробно о том, как пользователь может менять шрифт на телефоне системы Андроид, стоит посмотреть в этом видео
Как самостоятельно изменить шрифт вконтакте в группе?
Для максимально необычного оформления группы с помощью собственных шрифтов разработчиками была придумана специальная функция -вики – разметка страниц. С помощью данной функции можно быстро установить новые шрифты и сделать множество разнообразных изменений в оформлении группы. Применить вики – разметку очень просто, для этого нужно:
1) Зайти вконтакте и авторизироваться под своим логином и паролем. 2) Перейти во вкладку групп, а затем во вкладку под названием управление. 3) В открывшемся каталоге найдите группу, для которой вы хотите изменить шрифт. 4) Перейдите на страницу этого сообщества и зайдите в меню управление сообществом. 5) В меню управлениев самой первой вкладке (вы в ней находитесь) под названием Информация нажмите на пункт материалы (он располагается в самом низу страницы) и поменяйте его в состояние «Подключены». 6) Откройте свое сообщество и вы увидите, что сразу под его именем появилась надпись «Свежие новости». Подведите мышку на эту надпись и появится ссылка для редактирования, смело нажимайте на нее. 7) После того, как вы написали текст примените кнопки для изменения шрифта и сделайте такой шрифт, какой вам нравится – большой, жирный, маленький, зачеркнутый и т.д.
Теперь, когда мы разобрали методику изменения шрифтов, пройдемся по каждому шрифту подробнее и посмотрим, как его можно применять.
Как писать жирным шрифтом Вконтакте
Для написания текста жирным шрифтом в социальной сети вк вы должны внимательно изучить панель шрифтов и найти там кнопку B — это и есть жирный шрифт. Выделяйте ваш текст и нажимайте на эту кнопку. Как вариант написания жирным в обычном сообщении — вам нужно открыть редактор сообщений, вбить туда много раз символ и в появившемся окошечке тема написать сообщение, оно будет жирным шрифтом.
Как писать зачеркнутым шрифтом в Вк
Если вы хотите писать зачеркнутным шрифтом во вконтакте, действовать нужно по той – же схеме. Находим в панели редактирования зачеркнутый текс, вставляем символы и пишем требуемый нам текст. Также можно скопировать код зачеркнутого шрифта (он обозначается: ̶.) и поместить его между каждым символом написанного текста. Для того, чтобы сократить время написания зачекнутым шрифтом, можете воспользоваться этим сайтом , он автоматически позволяет переводить шрифт в зачеркнутый.
Как сделать шрифт вконтакте большим
Если вы хотите увеличить шрифт вк, вы можете перейти в панель редактирования и использовать кнопки html тегов заголовков Н1, Н2, Н3. Ваш шрифт примет формат заголовка и станет больше. Вместо использования формата заголовков вы можете просто писать текст с использованием клавиши Caps Lock большими буквами. Только не увлекайтесь большими буквами, это раздражает многих посетителей вашей группы. Как сделать красивый шрифт на фотографиях Вконтакте (ВК).
У социальной сети есть очень интересная функция, позволяющая красочно подписывать фото разнообразными узорными шрифтами. Для того, чтобы воспользоваться данной функцией вам нужно выбрать любую загруженную фотку, щелкнуть по ней и выбрать кнопку «Редактировать», далее нажать на букву «Т», которая находится прямо на вашей фотке и ввести описание фотографии нужным шрифтом. После всех проведенных манипуляций не забудьте сохранить свое творение, иначе все проведенные вами изменения будут утеряны.
Таким образом, используя вики-разметку и специальные функции социальной сети можно сделать шрифт вконтакте очень красивым и порадовать посетителей своей группы.
Самая распространённая проблема среди пользователей социальных сетей — это случайное изменение шрифта. Оно может возникнуть по различным причинам, и мало кто знает, как вернуть масштаб в прежнее положение. В этой статье будет подробно рассказано о том, что нужно делать, если изменился шрифт в «Контакте».
Как в ВК писать жирным или другим шрифтом
Многие из нас имеют свою страничку в ВК. Здесь мы общаемся с друзьями, читаем новости, слушаем любимую музыку, просматриваем очередное зрелищное видео. В беседах с другими пользователями мы можем заметить, что сообщения нашего собеседника написаны жирным или другим нестандартным шрифтом. При этом такой шрифт в функционале ВК отсутствует, и как это получилось у нашего собеседника – неизвестно. Ниже мы раскроем данный секрет и разберём, как в социальной сети ВК писать жирным или другим шрифтом, и что нам для этого понадобится.
В браузере на компьютере
Изменился шрифт ВКонтакте, стал мелким. Как вернуть?
Скорее всего, ты случайно покрутил колесико мыши при нажатой клавише Ctrl. В браузере от этого изменяется шрифт, он делается мельче или крупнее — смотря куда крутить. Интересно, что никто не верит, что он мог сделать это случайно!
Увеличить шрифт очень просто:
- Вернись на страницу ВКонтакте, зажми любую из клавиш Ctrl (правую или левую) и чуть-чуть покрути колесико мыши от себя, как будто ты прокручиваешь страницу назад. По мере прокручивания шрифт должен увеличиваться. Если переборщил, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.
- Можно поступить и по-другому: открыв страницу ВКонтакте, нажать на клавиатуре Ctrl-0 (ноль) — то есть нажать и держать Ctrl, затем нажать на ноль в горизонтальном ряду цифр, а затем отпустить обе клавиши. Это возвращает обычный размер шрифта (100%), какой бы сейчас ни был установлен.
- А еще шрифт можно увеличивать пошагово, нажимая комбинацию клавиш Ctrl-плюс.
Шрифт ВКонтакте стал крупным, огромным. Как поменять на нормальный?
Обычно причина та же — ты случайно покрутил колесико мыши при нажатой клавише Ctrl. От этого шрифт стал крупнее.
Уменьшить шрифт, сделать его нормальным просто:
- Вернись на страницу ВКонтакте, зажми любую из клавиш Ctrl (правую или левую) и чуть-чуть покрути колесико мыши на себя. При этом шрифт должен уменьшаться. Если стало слишком мелко, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.
- Другой способ: открыв страницу ВКонтакте, нажми на клавиатуре Ctrl-0 (ноль) — то есть нажми и держать Ctrl, затем нажми на ноль в горизонтальном ряду цифр, а затем отпусти обе клавиши. Это возвращает обычный размер шрифта (100%).
- А еще шрифт можно уменьшать пошагово, нажимая комбинацию клавиш Ctrl-минус.
Создание собственного стиля
Менять шрифт в ВК могут дополнительные плагины, которые расширяют возможности обозревателя. На примере наиболее популярного и эффективного расширения рассмотрим принцип его работы.
Перед тем, как поменять шрифт в ВК, нужно определить его стиль. С этим поможет разобраться стандартный текстовой редактор Microsoft Word. Создайте документ, затем напишите любую фразу. После этого вы можете поэкспериментировать с видом, размером и цветом шрифта посредством встроенных инструментов. Это требуется для того, чтобы знать, как он называется и каков его размер в пикселях.
Следует отметить, что не все шрифты подходят для кириллицы. Скачать дополнительные стили бесплатно возможно на официальном сайте компании Microsoft.
Когда вы определились, переходите к его интеграции на сайте. Чтобы изменить шрифт в ВК на компьютере, из официального магазина расширений Google. После инсталляции необходимо авторизоваться в системе или создать новый аккаунт.
В верхней сроке браузера появится иконка дополнения – щелкните по ней левой кнопкой мыши.
Затем сделайте следующее:
- Откроется основной интерфейс плагина. Перейдите в настройки, щелкнув по значку в виде трех точек вверху.
- В появившемся меню выберите «Создать стиль».
- Запустится окно редактора. Работать с ним не сложно, как кажется на первый взгляд.
Рассмотрим, как пользоваться редактором по созданию и изменению своего шрифта для ВК:
- В поле справа, которое называется «Код 1» напишите body с фигурными скобками. В этих скобках и будет прописываться вся информация. А сам код подразумевает, что стиль будет применен ко всем страницам ВК.
- Для удобства использования после первой фигурной скобки поставьте курсор и дважды нажмите на клавишу Enter.
- Чтобы сделать другой шрифт в ВК, напишите его название после первой скобки. Это будет выглядеть примерно так font-family: Times New Roman. После названия обязательно поставьте точку с запятой ;.
- Чтобы изменить размер букв, после точки с запятой напишите font-size, а после двоеточия введите размер шрифта в пикселях. Например, font-size: 24px. После снова поставьте ;.
- Изменить стиль шрифта можно с помощью кода font-style, за которым будет следовать значение. Обычный – normal, наклонный – obique, а курсив – italic.
- После точки с запятой определите цвет букв. Для этого используйте код color, а через двоеточие пропишите значение, например, green.
Чтобы созданный шрифт корректно отображался на всех страницах социальной сети, допишите после body слова div, span, a через запятую. В итоге у вас должно получиться следующая надпись: body {font-family: times new roman; font-size: 24px; font-style: italic; color: green} div, span, a.
Перед тем, как писать другим шрифтом в ВК, нажмите на кнопку «Сохранить» слева от окна редактора, а затем – «Завершить». Убедитесь, что напротив опции «Включить» отображается галочка.
Крупный шрифт в ленте новостей
Так и было задумано. ВК стал показывать более крупным шрифтом короткие текстовые записи (цитаты, например), если к ним ничего не прикреплено. Это никак не исправить. Они хотят, чтобы ты больше обращал внимание на текст. Если же зайти в источник записи (например, в группу), то там шрифт будет обычный. Крупный он только в твоей ленте новостей:
Крупный шрифт в ленте новостей и обычный — внутри группы.
Изменение размера и вида шрифта
Итак, все, что был рассмотрено выше, касается только размера шрифта, но не остальных его характеристик, таких как вид и стиль. Это тоже возможно, опять же с помощью расширения. Для примера будет рассмотрено расширение, которое уже упоминалось выше — Font Changer with Google Web Fonts™.
Шаг 1.
Найдите это расширение в магазине Chrome и установите его в своем браузере. Его значок появится на панели расширений в вашем браузере.
Шаг 2.
Откройте ВК и нажмите на значок расширения. На экране появится меню.
Для вашего удобства стоит пояснить значение характеристик:
- Font Name — название шрифта, который используется на сайте.
- Font Weight — толщина шрифта.
- Font Size — размер.
- Font Style — стиль, а именно курсив, подчеркивание и тд.
Задайте подходящие вам параметры и нажмите на синюю кнопку «Done». Теперь ваша страница будет выглядеть по-другому.
Примечание!
Это расширение работает исключительно в пределах браузера и на всех сайтах, которые вы открываете с его помощью.
Видео — Как уменьшить шрифт в контакте
Самая распространённая проблема среди пользователей социальных сетей — это случайное изменение шрифта. Оно может возникнуть по различным причинам, и мало кто знает, как вернуть масштаб в прежнее положение. В этой статье будет подробно рассказано о том, что нужно делать, если изменился шрифт в «Контакте».
На других сайтах нормальный шрифт, а в ВК мелкий. Что делать?
Действительно, на сайте ВКонтакте используется довольно мелкий шрифт. В старой версии была настройка «Использовать увеличенные шрифты»:
В новой версии ее уже нет, к сожалению. Используй совет выше — там написано, как увеличить шрифт в браузере.
Смотри также:
- Как вернуть старую версию ВКонтакте
На смартфоне
Как поменять шрифт в ВК на телефоне? Сделать это возможно через настойки официального приложения в разделе «Основные». Но изменить здесь можно только лишь размер текста, выбрав один из трех вариантов: маленький, обычный или большой.
Кстати! Пункт с изменением размера текста есть только в настройках Android. На Айфоне увеличить или уменьшить его через приложение не удастся.
В официальном магазине приложений Google можно найти множество приложений, которые позволяют написать необычным шрифтом не только в Вконтакте, но и в других социальных сетях. Одними из самых популярных программ являются:
- Stylish Text — приложение, которое в несколько кликов изменяет оформление текста в вашем смартфоне. Вы можете использовать готовые темы или использовать редактор. Новый стиль станет оформлением интерфейса Андроид, а также всех установленных приложений.
- Text Converter преобразует текст в необычные символы. Встроенные типы конвертации и символьная клавиатура упростят задачу по созданию неповторимого сообщения или надписи.
Для любого пользователя доступно изменение шрифта для ВК онлайн. Процедура несложная и не занимает много времени даже у новичков. Также доступны готовые стили, которые ранее уже создали другие люди и поделились им. Но дополнение Stylish позволяет почувствовать себя дизайнером и создать свою собственную и неповторимую тему оформления любого сайта.
Похожие статьи:
- Как сделать жирный шрифт
- Добавить в архив старые записи
- Подарки на 23 февраля в ВК
- Как сделать отчество
- Обои
By Blogsdna
- Как уменьшить размер вк на ноутбуке. Как увеличить шрифт В Контакте? Три простых способа
Как писать жирным или большим шрифтом ВКонтакте?
Такой возможности ВКонтакте нет. Точнее, где-то на сайте ВКонтакте ты мог видеть жирный и большой шрифт и теперь думаешь, что точно так же можно писать и в других местах сайта. Однако на самом деле это не так. В обычных сообщениях, в комментариях, на стене это невозможно. Если бы писать жирным или большим шрифтом можно было где угодно, так делали бы все, и сайт ВКонтакте давно превратился бы в настоящий ад, а мы с тобой сошли бы с ума.
Если очень хочется, можешь нажать клавишу Caps Lock и писать ЗАГЛАВНЫМИ БУКВАМИ. Но тогда люди будут считать, что у тебя истерика, и читать твои послания на самом деле никто не станет. Может быть, ты просто хочешь выделиться, стать заметнее, чтобы на тебя обратили внимание? Тогда попробуй надеть красную кофточку. Удачи тебе!
Меняем шрифт ВК
Первым делом обратите внимание на то, что для лучшего понимания данной статьи вам следует знать язык оформления веб-страниц – CSS. Несмотря на это, следуя предписаниям, вы так или иначе сможете изменить шрифт.
Рекомендуем вам прочесть дополнительные статьи по теме изменения шрифта в рамках сайта VK, чтобы знать обо всех возможных вариантах решения вопроса.
Что же касается предлагаемого решения, то оно состоит в использовании специального расширения Stylish для различных интернет-обозревателей. Благодаря такому подходу вам предоставляется возможность использовать и создавать темы на основе базовой таблицы стилей сайта VK.
Указанное дополнение одинаково работает практически во всех современных веб-браузерах, однако мы в качестве примера затронем исключительно Google Chrome.
Учтите, что в процессе следования инструкции вы, при должных знаниях, можете существенно изменить весь дизайн сайта ВК, а не только шрифт.
Устанавливаем Stylish
Приложение Stylish для интернет-обозревателя не имеет официального сайта, а скачать его можно непосредственно из магазина дополнений. Все возможности расширения распространяются на полностью бесплатной основе.
- Используя приведенную ссылку, перейдите на главную страницу магазина дополнений для веб-браузера Google Chrome.
С помощью текстового поля «Поиск по магазину» найдите расширение «Stylish».
Для упрощения поиска не забудьте установить точку напротив пункта «Расширения».
В обязательном порядке подтвердите интеграцию дополнения в ваш веб-браузер, кликнув по кнопке «Установить расширение» в диалоговом окне.
После выполнения рекомендаций вы будете автоматически перенаправлены на стартовую страницу расширения. Отсюда вы можете воспользоваться поиском уже готовых тем или создать совершенно новое оформление для какого-либо сайта, включая ВКонтакте.
Рекомендуем ознакомиться с видеообзором этого дополнения на главной странице.
Заметьте, что регистрация необходима если вы собираетесь создать оформление ВК не только для себя, но и для других заинтересованных пользователей этого расширения.
На этом процесс установки и подготовки дополнения заканчивается.
Используем готовые стили оформления
Как было сказано, приложение Stylish позволяет не только создавать, но и использовать чужие стили оформления на различных сайтах. При этом, работает данное дополнение вполне стабильно, не вызывая проблем с производительностью, и имеет достаточно много общего с расширениям, которые мы рассматривали в одной из ранних статей.
Многие темы оформления не меняют базовый шрифт сайта или не были обновлены под новый дизайн сайта VK, так что, используя их, будьте внимательны.
- Откройте главную страницу расширения Stylish.
С помощью блока с категориями «Top Styled Sites» в левой части экрана перейдите к разделу «Vk».
Найдите тему, которая вам больше всего нравится, и кликните по ней.
Воспользуйтесь кнопкой «Install Style», чтобы установить выбранную тему.
Не забудьте подтвердить установку!
Обратите внимание, что при установке или удалении темы обновление оформления происходит в режиме реального времени, не требуя дополнительно перезагрузки страницы.
Работаем с редактором Stylish
Разобравшись с возможным изменением шрифта путем использования сторонних тем оформления, можно перейти непосредственно к самостоятельным действиям касательно этого процесса. Для этих целей сначала необходимо открыть специальный редактор расширения Stylish.
- Перейдите к сайту ВКонтакте и находясь на любой странице данного ресурса, кликните по иконке расширения Stylish на специальной панели инструментов в браузере.
Форматирование текста в мессенджерах – SkyJoom
Подготовил для вас небольшую заметку о Markdown или «о том как в популярных мессенджерах отформатировать текст» (сделать жирный, курсив, или ссылку). 😃 Прямо в тексте поста или сообщения. Затронем также некоторые сервисы.
💙 Забирайте в закладки, чтобы иметь под рукой! 📌
✔️ Telegram для Windows (Desktop):
**жирный** — комбинация клавиш Ctrl+B
__курсив__ Ctrl+I
Ссылка — Ctrl+K
Код — Ctrl + Shift + M
✔️ Telegram для iPhone
Просто выделите слово или несколько и среди опций будет нужная кнопочка.
✔️ Публикция поста через Controller bot в Telegram
*жирный*
_курсив_
[Ссылка](https://t.me/skyjoomcn)
`код в виде строки`
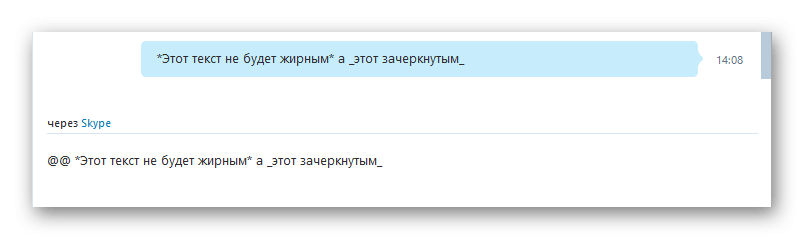
✔️ WhatsApp, Skype
*жирный*
_курсив_
~зачеркнутый~
«`моноширинный«`
✔️ Описание приложения «Пожертования» для групп ВКонтакте:
(смотрите пример у меня в группе)
*жирный*
_курсив_
[Ссылка](https://skyjoom.com)
…
И, наверное, все, что есть тут:
🔥 https://sourceforge.net/p/skype/wiki/markdown_syntax/
❌ Не работает в Viber, TamTam, Мессенджерах ВКонтакте, Facebook и Instagram
✅ Ссылка на ЧЕЛОВЕКА или ГРУППУ (кликабельный текст) в постах, сообщениях, комментариях, обсуждениях ВКонтакте. Даже рассылках:
Ставите * а потом без пробелов и символов пишете адрес вашей группы (то, что после vk.com/). Например у меня это — skyjoom .После этого ставите пробел и после него (в скобках пишете любой произвольный текст). Также поддерживается символ @ для этого.
Пример:
*skyjoom (Тут ССЫЛКА на мою группу).
☺️ А вот что выходит, если все верно сделали!
Если начнете печатать *, ВК вам сам покажет выпадающий список с группами или профилями. Можно просто найти нужный и кликнуть
С недавних пор ВК в постах также поддерживает эту фишку для любых ссылок. (но НЕ в сообщениях и чатах, только посты). Достаточно просто подстроку адреса профиля / сообщества заменить на полную ссылку. Например, на пост:
@https://vk.com/wall-137276874_1818 (красивая ссылка на пост)
Другими почти не пользуюсь, поэтому точно не скажу. Можете просто попробовать. И везде где видите надпись «поддерживается markdown», подобный синтаксис будет работать ↓
✔️ Комментарии Trello
Горизонтальная линия: ______
**жирный** разбить яйца.
*курсив* взбить яйца.
[ссылка](https://youtube.com/c/Skyjoom)

Понравилось? Жду вашей оценки и дополнений в комментариях. А я желаю вам творческих взлетов и отличного настроения!
Как сделать и опубликовать статью ВКонтакте: руководство редактора статей
Статьи в ВК позволяют быстро набирать статьи в удобном редакторе блоков. Так что вы можете вести личный блог в ВК, публиковать статьи для группы или создавать рекламные публикации.
Сегодня мы расскажем, как создать и оформить статью в ВК, как опубликовать ее в группе или на странице и как внести изменения в уже опубликованный материал.
Авто-продвижение в Инстаграм без блоковРекомендовано : Jesica — это приложение для продвижения Instagram (от создателей Instaplus.меня). Установите Jesica на свой телефон или компьютер с Android, и приложению понравится, подпишется и откажется от подписки, как если бы вы делали это сами:
- Нет блоков. Пределы работают так, как если бы вы все это делали вручную.
- Безопасно. Вам не нужно вводить пароль для своей учетной записи.
- Высокая скорость. Вы можете ставить до 1000 лайков и 500 подписок в день.
Попробовать 5 дней бесплатно >>
Реклама
Читайте также : Как раскрутить группу в ВК
Как создать и оформить статью ВКонтакте: пошаговая инструкция
Доступ к редактору можно получить с личной страницы, из раздела новостей или из группы.Вы можете полностью использовать редактор в веб-версии ВКонтакте, в приложении нет такой функции — с мобильного телефона можно читать только свои и чужие статьи, а также отслеживать статистику.
Для начала щелкните значок «T» с тремя горизонтальными полосами в окне создания записи. Этот значок везде выглядит одинаково.
Мы попадаем в очень минималистичный редактор, который легко понять даже новичку. Аналогичный редактор в Яндекс-Дзен.
Название и текст
Первое, с чего нужно начать — написать или вставить заранее подготовленный текст. Самая первая строка — это заголовок. Как видно из подсказки выше, чтобы применить форматирование к тексту, вам просто нужно выбрать нужный сегмент.
Есть несколько вариантов форматирования — полужирный, курсив, зачеркивание, ссылка, заголовки и цитата.
Плюс : редактировать текст очень просто — даже проще, чем в Google Docs.
Минус : мало методов форматирования, отсутствие выравнивания текста, сноски, размер шрифта вручную, отступы.
Есть подзаголовки h3 и h4. Как мы уже писали, размер шрифта не регулируется. Чтобы вернуться к нормальному размеру текста, снова нажмите H.
Есть 2 варианта оформления цитаты — с боковой линией и горизонтальной линией. В первом случае текст выделен курсивом, во втором — шрифт по умолчанию с выравниванием по центру.
Добавление блоков
Редактор имеет блочную структуру, то есть каждый элемент статьи, например текстовый или медиа-файл, представляет собой отдельный блок.Добавляется очень просто — нажимаем на свободное место под размещенным блоком (в нашем случае текст), появляется знак плюса, нажимаем на него и выбираем нужный блок — фото, видео, музыка, опрос, товар, GIF, текст разделитель.
Как снять колодку
Блок никак не подсвечивается, если просто щелкнуть по нему, ничего не происходит, крестика для удаления блока тоже нет. Поэтому вам просто нужно нажать клавишу Backspace (стрелка с крестиком), и блок будет удален.Вы также можете выбрать содержимое блока и нажать Удалить.
Как добавить ссылку
Нет отдельного блока со ссылкой; его можно вставить в текст с помощью горячих клавиш Ctrl + V, Ctrl + C или вставить как гиперссылку. Для второго вам нужно выделить нужное слово или фразу в тексте и нажать на значок ссылки в окне форматирования. Появится окно, куда нужно вставить ссылку.
Чтобы изменить или удалить ссылку, нужно еще раз выделить фрагмент и щелкнуть значок ссылки.
Как вставить картинку, гифку или видео
Чтобы вставить картинку, гифку или видео, нажмите на плюс и выберите нужный значок. Для картинки или фото — значок камеры, для видео — значок диафильма, для гифок тоже есть отдельный блок.
Фото или картинку можно добавить из альбомов ВКонтакте или скачать с компьютера. Вы также можете сделать снимок с помощью веб-камеры.
Картинку можно растянуть на всю ширину экрана, разместить сбоку от текста или влево до ширины текста.Также можно сделать карусель из нескольких картинок. Удобно, если нужно создать галерею товаров.
К изображению также можно добавить описание мелким шрифтом.
Видео добавляются по тому же принципу, но его нельзя скачать с компьютера или по ссылке — можно только добавить из сохраненных или найти чужое видео в поиске.
Вы можете добавить музыку из сохраненных звуковых дорожек или найти нужную в поиске.Соответственно, если нужного трека нет в общей библиотеке, вам сначала нужно загрузить его в ВК.
Скачиваем гифки через поиск или скачивание с компа.
Опросы
В статье можно разместить опрос, выглядит он так же, как и обычный опрос в ВК. Добавьте блок, выберите значок диаграммы.
Проектируем — пишем тему, варианты ответа, настраиваем цвет и дополнительные параметры.
Создание списков
В редакторе нет кнопки для создания списков, но это можно сделать с помощью символов:
- маркированный список: * + пробел
- нумерованный список: 1.+ пространство
Минус : Было бы удобнее, если бы можно было создавать списки при форматировании текста, но это тоже неплохо.
Добавление товара
Чтобы добавить товар, щелкните значок «плюс» и значок сумки.
Если товар был ранее добавлен в ВК, он будет отображаться во вкладке «Мои товары». Также вы можете добавить товар из китайского магазина Aliexpress по прямой или партнерской ссылке.
Так выглядит карточка товара в статье.
Горячие клавиши
Для более быстрой работы со статьями можно использовать горячие клавиши, комбинации находятся во всплывающей подсказке редактора.
подсказка
В редакторе сложно запутаться, но если нужно за чем-то подглядывать, например, запомнить комбинации горячих клавиш, то нужно нажать на вопросительный знак в правом нижнем углу.
Обложка и публикация
Чтобы опубликовать статью и установить для нее обложку, нажмите кнопку «Опубликовать».Загружаем обложку с компьютера, записываем адрес ссылки, по которой будет открываться статья, и нажимаем «Сохранить».
Статистика статьи
Статистика доступна автору статьи и администраторам / модераторам / редакторам группы, в которой она опубликована. Отображается после 100 просмотров. Статистика показывает воронку чтения — сколько человек открыли статью, начали ее прокручивать, какую часть статьи прочитали. Также отображаются просмотры, репосты и общий процент прочтений.
Как опубликовать статью в группе ВК
Прямо из редакции
После публикации статьи в редакторе появится полная ссылка с зеленой галочкой. Нажмите здесь.
Переходим в режим редактора, здесь нажимаем «Поделиться».
Выбирая, с кем делиться, нам нужно сообщество. Нажмите «Поделиться статьей».
Статья помещена в группу. В нем виден автор статьи, потому что мы добавили его из личного кабинета.Но если вы работаете в редакторе от имени группы, то при публикации автора можно скрыть.
По ссылке
Другой способ — просто скопировать ссылку, которую мы получили при публикации статьи, и добавить ее в группу как обычный пост. Если вы разместите статью таким образом, то помимо самой ссылки вы также можете добавить подводку — о чем статья и призыв прочитать. Ссылку также можно использовать для размещения статьи в других людских публикациях.
Вы можете добавить подпись к статье, отключить комментарии, добавить, что это реклама, и указать источник, если текст не является уникальным.Это делается в настройках записи (значок шестеренки).
Как изменить, удалить или скрыть статью
Редактировать — откройте статью, нажмите «Редактировать». Далее работаем с ним так же, как в режиме создания нового. Чтобы изменения вступили в силу, вам нужно будет снова нажать «Опубликовать», иначе изменения будут сохранены в черновом режиме.
Скрыть — статьи отображаются в блоке статей. Чтобы скрыть этот блок, перейдите в настройки группы: «Управление — Разделы» и отключите раздел «Статьи» (должен быть «Отключен»).
Удалить — откройте нужную статью, нажмите кнопку «Опубликовать», затем «Удалить статью».
Подтверждаем удаление. Если вы передумаете, статья останется в черновиках, вы сможете опубликовать ее повторно. Чтобы удалить статью безвозвратно, перейдите к черновикам и нажмите крестик напротив статьи.
ЗаключениеС помощью редактора можно поддерживать интерес к вашей группе ВКонтакте — писать информационные статьи, делать обзоры продуктов, писать и размещать инструкции и FAQ для покупателей.
Также редактор подойдет для личного блога ВКонтакте. Заядлым блогерам может не хватать некоторых функций, но он отлично справляется с основными задачами. Возможно, редактор задумывал это таким образом, чтобы статьи имели узнаваемый стиль ВКонтакте, а, возможно, дело в том, что это всего лишь дополнительная функция социальной сети. В любом случае работать с редактором приятно и через некоторое время перестаешь думать о недостающих функциях.
Единственное, что есть существенный недостаток, который сложно игнорировать — статьи плохо индексируются поисковиками, и их непросто найти в поиске ВКонтакте.Таким образом, вы не сможете использовать их в качестве источника органического трафика. Но если есть раскрученная группа, то ее подписчики будут делать просмотры за вас + они могут делиться статьями со своими друзьями и репостить их на своей личной стене.
При этом в постах со статьями ВК не обрезает охват — то есть, если мы хотим сделать подборку ссылок, лучше сделать их в виде статьи, а не обычного поста.
Полезные ссылки :509 Превышен предел пропускной способности
509 Превышен предел пропускной способности Сервер временно не может обслуживать ваш запрос из-за того, что владелец сайта достиг своего ограничение пропускной способности.Пожалуйста, повторите попытку позже.Моделирование политических предпочтений российских пользователей на примере социальной сети Vkontakte
Л. Филлипс, К. Доулинг, К. Шаффер, Н. Ходас и С. Волкова, «Использование социальных сетей для предсказания будущего: систематический Обзор литературы », arXiv: 1706.06134 (2017).
Губанов Д. А., Чхартишвили А. Г. Концептуальный подход к анализу социальных сетей в Интернете // Автомат. Пульт дистанционного управления 76 , 1455–1462 (2015).
MathSciNet Статья Google Scholar
М.Косински, Д. Стиллвелл и Т. Грэпель, «Индивидуальные черты и атрибуты можно предсказать на основе цифровых записей человеческого поведения», Proc. Natl. Акад. Sci. США 110 , 5802–5805 (2013).
Артикул Google Scholar
Х. Шен, Д. Гайо-Авелло, П. Такис Метаксас, Э. Мустафарадж, М. Стромайер и П. Глор, «Сила прогнозирования с помощью социальных сетей», Internet Res. 23 , 528–543 (2013).
Артикул Google Scholar
р.И. Данбар, В. Арнабольди, М. Конти и А. Пассарелла, «Структура онлайн-социальных сетей отражает структуру офлайн-мира», Социальные сети, 43 , 39–47 (2015).
Артикул Google Scholar
А. В. Проскурников, Р. Темпо, «Учебное пособие по моделированию и анализу динамических социальных сетей. Часть I », Энн. Rev. Control (2018).
Белолипецкий А.А., Козицын И.В. Динамический вариант математической модели коллективного поведения // Журн.Comput. Syst. Sci. Int. 56 , 385–396 (2017).
MathSciNet Статья Google Scholar
Козицын И. В. Обобщение модели Краснощекова на случай разложимой матрицы социальных взаимодействий // Мат. Модели вычисл. Simul. 10 , 398–406 (2018).
MathSciNet Статья Google Scholar
Козицын И.В., Козицын А.Белолипецкий А.А. Сходимость мнений в модели Краснощекова // Мат. Социология, 1–18 (2018).
П. С. Краснощеков, “Простейшая математическая модель поведения. Психология конформизма // Мат. Модель. 10 (7), 76–92 (1998).
Google Scholar
А. В. Проскурников, Р. Темпо, «Учебное пособие по моделированию и анализу динамических социальных сетей. Часть II », Ann. Rev. Control (2018).
Корнилина Е.Д., Петров А.П. Динамическая модель близости позиций пользователей социальных сетей // Мат. Модели вычисл. Simul. 5 , 213–219 (2013).
MathSciNet Статья Google Scholar
П. Барбера, «Как социальные сети снижают массовую политическую поляризацию. Доказательства из Германии, Испании и США », Job Market Paper (New York Univ., 2014), Vol. 46.
P.Барбера, «Птицы одного пера пишут твиты вместе: байесовская оценка идеальной точки с использованием данных Twitter», Полит. Анальный. 23 (1), 76–91 (2015).
Артикул Google Scholar
Р. Коэн и Д. Рутс, «Классификация политической ориентации в Твиттере: это непросто!» В материалах Международной конференции AAAI по блогам и социальным сетям ICWSM, 2013.
А.Михайлов П., Шведовский В. А., Маслов А. И., Ковалев В. Ф. Обобщенная модель поведения выбора и ее приложение к этнополитическим конфликтам // Мат. Модель. 15 (8), 39–56 (2003).
MathSciNet Google Scholar
А. Тумасян, Т.О. Шпренгер, П.Г. Санднер и И.М. Велпе, «Прогнозирование выборов с помощью твиттера: что 140 символов раскрывают политические настроения», в материалах 4-й Международной конференции AAAI по веб-блогам и социальным сетям ICWSM, 2010 .
А. Буте, Х. Ким и Э. Ёнеки, «Что в Твиттере, я знаю, какие партии сейчас популярны и кого вы поддерживаете!», Анал в социальной сети. Горное дело 3 , 1379–1391 (2013).
Артикул Google Scholar
https://doi.org/10.7910/DVN/AKXXUI
P. Flach, Машинное обучение: искусство и наука алгоритмов, которые анализируют данные (Cambridge Univ.Press, Cambridge, 2012).
Книга Google Scholar
Д. Фрей, «Недавние исследования избирательного воздействия информации», в Advances in Experimental Social Psychology (Academic, New York, 1986), Vol. 19. С. 41–80.
А. Чхартишвили и И. Козицын, «Индекс двоичного разделения для измерения эффекта эхо-камеры», в материалах Труды 11-й Международной конференции 2018 г. по управлению разработкой крупномасштабных систем (IEEE, 2018), стр.1–4.
К. Гаримелла, Дж. Де Франсиши Моралес, А. Гионис и М. Матиудакис, «Политический дискурс в социальных сетях: эхо-камеры, привратники и цена двухпартийности», Proceedings of the 2018 World Wide Web Conference (Руководящий комитет Международной всемирной веб-конференции, 2018 г.), стр. 913–922.
В. Вьюгин, Математические основы машинного обучения и прогнозирования (М., Литрс, 2017).
Google Scholar
л.Weng, A. Flammini, A. Vespignani и F. Menczer, «Конкуренция мемов в мире с ограниченным вниманием», Sci. Отчет 2 , 335 (2012).
Артикул Google Scholar
И. Гудфеллоу, Й. Бенжио и А. Курвиль, Глубокое обучение, (MIT Press, Бостон, Массачусетс, 2016).
MATH Google Scholar
К. Кастеллано, Д. Вилоне и А.Веспиньяни, «Неполное упорядочение модели избирателя в сетях малого мира», Europhys. Lett. 63 , 153 (2003).
Артикул Google Scholar
В. Амелкин, П. Богданов и А.К. Сингх, «Дистанционная мера для анализа динамики полярных мнений в социальных сетях», в материалах Труды 33-й Международной конференции IEEE по инженерии данных ICDE, 2017 (IEEE, 2017), стр. 159–162.
Михайлов А.П., Петров А.П., Маревцева Н.А., Третьякова И.В. Разработка модели распространения информации в обществе // Мат. Модели вычисл. Simul. 6 , 535–541 (2014).
MathSciNet Статья Google Scholar
Петров А.П., Маслов А.И., Цаплин Н.А. Моделирование выбора позиции индивидами во время информационной войны в обществе // Мат. Модели вычисл.Simul. 8 , 401–408 (2016).
MathSciNet Статья Google Scholar
А. П. Петров и О. Г. Прончева, «Моделирование пропагандистской битвы: принятие решений, гомофилия и эхо-камеры», Труды конференции по искусственному интеллекту и естественному языку AINL 2018, Ред. Д. Усталова, А. Фильченкова, Л. Пивоваровой, Я. Жижки, Vol. 930 из Communications in Computer and Information Science (Springer, Cham, 2018), стр.197–209.
Михайлов А.П., Петров А.П., Прончев Г.Б., Прончева О.Г. Моделирование снижения общественного внимания к прошлому разовому политическому событию // Докл. Математика. 97 , 247–249 (2018).
MathSciNet Статья Google Scholar
Михайлов А.П., Маревцева Н.А. Модели информационной войны // Мат. Модели вычисл. Simul. 4 , 251–259 (2012).
Артикул Google Scholar
Android — снова сделайте EditText нормальным после установки Bold / Italic
Мне нужен EditText, который должен преобразовывать текст, который пользователь будет вводить, в полужирный / курсив / подчеркивание / зачеркивание при нажатии кнопки.Я могу установить полужирный / курсив / подчеркивание / зачеркивание, используя:
StyleSpan (TypeFace.BOLD)
StyleSpan (TypeFace.ITALIC)
StyleSpan (UnderlineSpan ())
StyleSpan (StrikethroughSpan ())
соответственно. Но когда я нажимаю обычную кнопку, я хочу, чтобы EditText снова сделал StyleSpan нормальным. Я использовал StyleSpan (Typeface.NORMAL) , чтобы сделать его нормальным при нажатии кнопки. Но это не работает.
Итак, предположим, что я применил полужирный шрифт, а затем вариант курсива. Он должен сделать текст, который будет набираться полужирным и курсивом.Это работает, как ожидалось:
Теперь, как только я отпущу полужирный курсив и снова нажму кнопку «Обычный», я ожидаю, что текст снова станет нормальным, поскольку я установил StyleSpan (TypeFace.NORMAL) при нажатии кнопки «Нормальный».
Но, как видите, он не работает:
Код:
приватное развлечение initiateFormatting (
isBold: Boolean = false,
isItalic: Boolean = false,
typefaceCode: StyleSpan = StyleSpan (Typeface.BOLD),
isUnderlineSpan: Boolean = false,
isStrikeThroughSpan: Boolean = false,
isNormal: Boolean = false
) {
val startLength = mEditTextNoteContent.длина()
mEditTextNoteContent.addTextChangedListener (объект: TextWatcher {
переопределить удовольствие afterTextChanged (s: Editable) {
if (startLength mEditTextNoteContent.text.setSpan (
UnderlineSpan (),
startLength,
mEditTextNoteContent.length (),
Spannable.SPAN_EXCLUSIVE_INCLUSIVE
)
isStrikeThroughSpan -> mEditTextNoteContent.text.setSpan (
StrikethroughSpan (),
startLength,
mEditTextNoteContent.length (),
Spannable.SPAN_EXCLUSIVE_INCLUSIVE
)
isNormal -> removeSpan (startLength)
isBold || isItalic -> {
mEditTextNoteContent.text.setSpan (
typefaceCode,
startLength,
mEditTextNoteContent.длина(),
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
)
Log.d ("Призвано", "" + typefaceCode.style)
}
}
}
}
переопределить удовольствие beforeTextChanged (
s: CharSequence, начало: Int,
count: Int, после: Int
) {
}
переопределить удовольствие onTextChanged (
s: CharSequence, начало: Int,
перед: Int, count: Int
) {
}
})
}
шрифтов Instagram
Добро пожаловать в InstaFonts.io ! У нас есть более 90 био шрифтов, которые сделают вашу биографию такой необычной. Вы можете скопировать и вставить эти текстовые шрифты и использовать их не только в своей биографии в Instagram, но и во всем Интернете! Они особенно полезны на сайтах социальных сетей, которые не позволяют форматировать текст (например, жирным шрифтом, курсивом, подчеркиванием и т. Д.). Использование полужирного текста, например, для выделения важных моментов в вашем сообщении, может помочь вам привлечь внимание читателей к важным частям (беглый просмотр — это новое «чтение» в эпоху Интернета).Стильные текстовые шрифты, подобные шрифтам этого веб-сайта, также удобны, чтобы просто привлечь внимание людей к вашему сообщению / твиту / и т. Д. в первую очередь. Insta Fonts в первую очередь был разработан, чтобы предоставить вам шрифты для вашей биографии в Instagram, но мы надеемся, что вы найдете его полезным и для других целей!
Как это работает?
Вот краткое объяснение: ваша клавиатура скрывает от вас символы. На вашей клавиатуре всего около 100 символов, но это потому, что она больше не вмещается. На самом деле имеется десятков тысяч знаков! Без шуток.Изначально было 128 символов (читайте об ASCII), но затем был введен Unicode, который поддерживает неограниченное количество символов. С каждым годом стандарт Unicode расширяется и включает в себя все больше символов и смайликов! Правильно, на самом деле смайлики — это просто текстовые символы! Было бы совершенно правдоподобно иметь клавиатуру с клавишами для смайликов.
Хорошо, на вашей клавиатуре намного больше символов, чем на клавиатуре, но как нам создать полужирный / курсив / необычный текст, который можно скопировать с этого сайта на другой? Что ж, среди этих десятков тысяч других символов на самом деле есть целые наборы символов, которые похожи на алфавит на вашей клавиатуре.Некоторые из этих наборов символов были добавлены для математиков, лингвистов и других ученых, которые хотели иметь возможность выражать свои уравнения и формулы в своих электронных письмах друг другу (электронные письма изначально не имели форматирования текста), а другие наборы символов были введено для стран, которые требуют от них общения (например, латинские символы полной ширины для дополнения полноширинных японских символов). Вот как мы закончили со всеми этими забавными текстовыми шрифтами. Конечно, многие из вышеперечисленных «шрифтов» не являются «правильными» наборами символов — они были собраны в набор, который чем-то напоминает алфавит.
Хорошо, теперь перейдем к длинному объяснению: длинное объяснение начинается с международной организации под названием «Unicode». Это организация, которая занимается международными стандартами преобразования чисел в текстовые символы. Unicode был решением все более важной проблемы на заре вычислений и Интернета: как мой компьютер взаимодействует с другим компьютером на другом конце света, если этот компьютер «говорит на другом языке»? Одним из самых популярных «языков» в начале 1980-х (особенно в США) был ASCII — американский стандартный код для обмена информацией.ASCII был (и остается) простым набором правил преобразования для перехода от чисел к символам. В исходной спецификации ASCII было 128 символов — и это потому, что 128 — это наибольшее число, которое может быть представлено 7 битами. Но разве компьютеры не любят группы по 8 бит (т. Е. «Байт»)? Да, но 8-й бит использовался для кодовых страниц, то есть остальные 128 символов (128 + 128 = 256 = максимальное число, которое вы можете сделать из 8 бит), которые использовались для целей, специфичных для домена.Компания может использовать их для своей собственной специальной кодировки, или целая страна может использовать их для нелатинских символов на своем языке. Но у этого подхода много проблем. Во-первых, многие языки (например, китайский) содержат более 128 символов. Во-вторых, что, если человек хочет иметь возможность читать / писать документ, содержащий символы из двух разных кодовых страниц? Нам нужно больше персонажей!
И вот Unicode решает все наши проблемы. В начале 1980-х годов группа выдающихся компьютерных ученых и инженеров собралась вместе, чтобы попытаться решить эту все более досадную проблему.Они изобрели кодировку, которая была обратно совместима с ASCII (абсолютное значение должно быть , поскольку никто не хотел переписывать все свои документы и программы для обработки новой кодировки). Это означает, что спецификации Unicode и ASCII фактически идентичны для первых 128 символов. Таким образом, цепочка чисел в кодировке Unicode, которые представляют буквы латинского алфавита (или любые другие символы из первых 128), действительно может быть прочитана программой, которая была разработана для чтения только символов ASCII.Но если бы в тексте Unicode были другие символы (вне диапазона 0–127), то ASCII-читатель его не понял бы.
Хорошо, а какое отношение это имеет к шрифтам Instagram? Что ж, Unicode успешно запустил международный стандарт кодирования неограниченно большого набора новых символов. Это означало, что могут быть введены десятки тысяч новых персонажей — для любого языка и цели, которую может пожелать любой (включая современные потребности социальных сетей: смайлики!). И это привело к появлению многих символов, которые по ошибке или намеренно напоминали обычные символы, которые вы видите на клавиатуре.В Unicode так много символов, что все время «обнаруживаются» все больше «причудливых текстовых шрифтов». Вы можете просто просмотреть символы Unicode и попытаться найти интересные символы, которые немного похожи на буквенно-цифровые символы, а затем создать свой собственный «текстовый шрифт».
Это действительно «шрифты»?
Ну не совсем. Шрифт (или на самом деле «Гарнитура») — это то, что применяется к обычным символам, таким как те, которые вы сейчас читаете. Шрифт «трансформирует» «стиль» символов, но не меняет фактических символов вообще.Вот почему вы не можете просто скопировать и вставить текст, который вы читаете прямо сейчас, на веб-сайт социальной сети и ожидать, что шрифт будет «перенесен» вместе с символами. Однако, если вы скопируете 𝖙𝖍𝖎𝖘 𝖙𝖊𝖝𝖙, то он фактически скопирует «стиль», который, по-видимому, имеет эти символы. Это потому, что, как объяснялось ранее, эти причудливые символы на самом деле являются отдельными символами , а не теми же символами с примененным определенным «стилем». Символы «е» и «𝖊» такие же разные, как «S» и «5».Они могут казаться похожими, но это совершенно разные персонажи.
Какие шрифты будут работать в моей биографии?
Instagram заблокировал появление определенных персонажей в биографии, поэтому вы можете обнаружить, что некоторые из этих шрифтов не работают должным образом в Instagram. Трудно отслеживать, какие шрифты работают, а какие нет в конкретный момент времени, поэтому мы включили все наши модные шрифты, и вы можете легко их протестировать, просто попытавшись поместить их в свою биографию и посмотреть, работает.То же самое касается и тех случаев, когда вы используете эти причудливые шрифты в Twitter, Tumblr, Amino, Discord или где-нибудь еще. Работает ли шрифт или нет, будет просто зависеть от того, решили ли разработчики платформы запретить символы шрифта.
Могу ли я использовать эти шрифты в других социальных сетях?
Да! Вы можете использовать их в Twitter, Facebook, Tumblr, Reddit, Amino, Discord, Spectrum, WhatsApp, WeChat, YouTube, QQ, SnapChat, Skype, ВКонтакте (VK), Pinterest, Taringa и других! По сути, везде, где вы можете публиковать текст, есть приличное изменение: вы можете использовать эти стильные текстовые шрифты, чтобы украсить свои сообщения.Этот сайт называется Insta Fonts просто потому, что Instagram — одна из наиболее широко используемых платформ социальных сетей. Как я отмечал выше, некоторые сайты запрещают использование определенных символов Unicode, поэтому не все эти шрифты Unicode будут работать на всех сайтах.
Обратная связь
Есть отзывы для команды? Вы можете поделиться им с нами здесь. Мы сделаем все возможное, чтобы включить ваши предложения на веб-сайт при следующем обновлении. Спасибо, что посетили Insta Fonts!
Примечание: эта домашняя страница на самом деле просто заполнитель.Скоро вы сможете увидеть и еще шрифтов — все они созданы такими же людьми, как вы, с помощью нашего необычного конструктора шрифтов! 🙂
Политика конфиденциальности
Как написать ВКонтакте жирным шрифтом ВКонтакте 🚩 Социальная сеть
От EasyHow
В социальных сетях с каждым днем растет количество сообществ, групп и публичных страниц.Единственный способ выжить в этой жестокой борьбе за внимание пользователей — расположить группы меню удобным и эстетичным образом. Так что даже неопытный пользователь может интуитивно понять, как найти именно то, что ему нужно. Для оформления меню в группах существует специальная вики-разметка, одна из функций которой — сделать шрифт жирным (точнее, жирным).
Вам понадобится
- — доступ в Интернет;
- аккаунт Вконтакте;
- — права администратора в группе, сообществе или публичной странице Facebook.
Инструкция
Откройте главную страницу Вконтакте и авторизуйтесь под своим логином и паролем.Зайдите в «Мои группы». Перейдите на вкладку «Управление». Он расположен вверху страницы и отображает список всех сообществ, в которых у вас есть административные функции.
Найдите в списке сообщество, которое хотите изменить.Если вы являетесь администратором большого количества групп, используйте строку поиска.
Зайдите на страницу сообщества и посмотрите под аватаркой ссылку «Управление сообществом». Щелчок по нему откроет меню администрирования и отредактирует страницу.
Вкладка управления меню «Информация» и убедитесь, что пункт «Материалы» имеет статус «Подключено». Сохраните изменения и вернитесь в сообщество, щелкнув соответствующие ссылки в верхнем левом углу страницы.
Под описанием и местонахождением группы есть ссылка «последние новости». Переместите курсор к следующей появится кнопка «Редактировать», нажмите ее.
Скопируйте текст, который вы хотите разместить на странице сообщества, в открывшемся окне.
Укажите слово или фразу, которые вы хотите выделить полужирным шрифтом, вставив теги в начале и в конце.Например, если вы напишете « Свежие новости», жирным шрифтом выделится только слово «Свежие», а написав « Свежие новости », вы выделите всю фразу.
Вместо тегов и так же можно использовать тройной апостроф «» ‘».
В левом нижнем углу страницы найдите ссылку «Предварительный просмотр». Убедитесь, что у вас все получилось именно так, как вы планировали, и сохраните страницу, нажав на одноименную кнопку.
Примечание
Для заработанных тегов вводите их без пробелов между символами.
Полезный совет
К сожалению, разнообразить текст различными форматами шрифтов можно только в сообществах, группах и публичных страницах. Выделить жирным шрифтом статус, отправить личное сообщение или оставить комментарий к фото таким способом не получится.
См. Также
Как использовать курсив на Facebook?
Обзор
Вы можете использовать курсив на Facebook, чтобы выделить слова, фразы, названия книг и фильмов или просто быть забавным и необычным. В этом руководстве объясняется, как создать курсивный текст в нескольких разных местах на Facebook, включая: сообщения, комментарии, заметки, в вашем профиле и в чатах Messenger.
Facebook не имеет встроенных способов создания курсивного текста (кроме Notes). Итак, чтобы сделать текст курсивом на Facebook, вам нужно сгенерировать курсивный текст с помощью Unicode. Это руководство покажет вам, как сгенерировать курсивный текст в Юникоде с помощью генератора курсивного текста YayText.
Предупреждение: хотя у большинства людей не возникнет проблем с просмотром курсивного текста, который вы генерируете с помощью Unicode, некоторые браузеры и платформы (например, некоторые версии Android) могут иметь проблемы. Пользователи, которые не видят курсивные символы Unicode, вместо этого увидят заменяющий их системный символ по умолчанию (обычно прямоугольники или вопросительные знаки).
сообщений в Facebook — это наиболее распространенное место, где люди хотят использовать курсив. Комментарии — еще одно место, где люди могут захотеть выделить текст курсивом. Примечания похожи на сообщения, но используются для более длинных статей. Заметки не так популярны, как сообщения, но они единственное место, где Facebook предлагает «родное» решение для выделения курсивом (для которого не требуется инструмент YayText для текста курсивом в юникоде). Другие места, где люди могут захотеть использовать курсив, находятся в их профиле (например, в разделе обо мне) или в чатах один на один в мессенджере Facebook.
Курсив в обычных сообщениях в Facebook
Шаг 1 : Напишите свой пост
Напишите свой пост, как обычно … только пока не нажимайте на него!
Шаг 2 : Создайте выделенный курсивом текст
В новой вкладке откройте генератор курсивного текста YayText. Введите текст, который вы хотите выделить курсивом, в поле «Ваш текст». Затем нажмите кнопку «Копировать» рядом с курсивом, который вы хотите использовать.Ваш стилизованный текст теперь скопирован в буфер обмена вашего компьютера. Совет: стиль «без засечек» лучше всего соответствует шрифту Facebook. Стиль «с засечками» обеспечивает более стилистический контраст.
Шаг 3 : Замените текст в своем сообщении
Вернитесь к своему сообщению и вставьте курсивный текст, который вы скопировали с предыдущего шага.
Шаг 4 : Готово
Вы сделали это, дай пять! Ваш пост теперь выделен курсивом!
Курсив в гигантских фоновых сообщениях
Шаг 1 : Напишите свой пост
Сообщения меньшей длины могут отображаться с большим размером шрифта.Вы можете выбрать цвет фона или дизайн для своего сообщения. Напишите текст, как обычно. Сделайте его коротким, чтобы он отображался в большем размере. Не пишите пока!
Шаг 2 : Получите курсивный текст
В новой вкладке откройте генератор курсивного текста YayText. Введите текст, который вы хотите выделить курсивом, в поле «Ваш текст». Затем нажмите кнопку «Копировать» рядом со стилем курсива, который вы хотите использовать. Ваш курсивный текст теперь скопирован в буфер обмена вашего компьютера.Совет: стиль «без засечек» лучше всего соответствует шрифту Facebook.
Шаг 3 : Замените текст в своем сообщении
Вернитесь к своему сообщению и вставьте курсивный текст, который вы скопировали на предыдущем шаге.
Шаг 4 : Готово
Woohoo! Ваш большой пост в Facebook теперь выделен курсивом!
Шаг 1 : Напишите свой комментарий
Напишите свой комментарий как обычно.Не публикуйте это пока!
Шаг 2 : Получите курсивный текст
В новой вкладке откройте генератор курсивного текста YayText. Введите текст, который вы хотите выделить курсивом, в поле «Ваш текст». Затем нажмите кнопку «Копировать» рядом со стилем, который хотите использовать. Ваш стиль скопирован в буфер обмена вашего компьютера. Совет: стиль «без засечек» лучше всего соответствует шрифту Facebook.
Шаг 3 : Замените текст в своем комментарии
Вернитесь к своему комментарию и вставьте курсивный текст, который вы скопировали на предыдущем шаге.Теперь вы можете опубликовать это!
Шаг 4 : Готово
Woohoo! Ваш комментарий выделен курсивом!
Курсив в примечаниях
Шаг 1 : Создать новую заметку
Перейдите на facebook.com/notes и нажмите кнопку «Написать заметку».
Шаг 2 : Получите курсивный текст
Выберите часть текста, которую нужно выделить курсивом.И нажимаем «I»
Шаг 4 : Готово
Поздравляем! Теперь ваша заметка выделена курсивом!
Курсив в вашем профиле Facebook
Шаг 1 : Измените свой профиль
Шаг 2 : Получите курсивный текст
В новой вкладке откройте генератор курсивного текста YayText. Введите текст, который вы хотите выделить курсивом, в поле «Ваш текст».Затем нажмите кнопку «Копировать» рядом со стилем, который хотите использовать. Ваш курсивный текст теперь скопирован в буфер обмена вашего компьютера. Совет: стиль «без засечек» лучше всего соответствует шрифту Facebook.
Шаг 3 : Заменить текст в своем профиле
Вернитесь к сообщению профиля и вставьте курсивный текст, который вы скопировали на предыдущем шаге.
Шаг 4 : Готово
Эй, посмотрите на это! Ваш профиль теперь выделен курсивом!
Курсив в Facebook Messenger
Шаг 1 : Напишите сообщение
Напишите сообщение как обычно.Не публикуйте это пока!
Шаг 2 : Получите курсивный текст
В новой вкладке откройте генератор курсивного текста YayText. Введите текст, который вы хотите выделить курсивом, в поле «Ваш текст». Затем нажмите кнопку «Копировать» рядом со стилем курсива, который вы хотите использовать. Ваш курсивный текст теперь скопирован в буфер обмена вашего компьютера. Совет: стиль «без засечек» лучше всего соответствует шрифту Facebook.
Шаг 3 : Замените текст в своем сообщении
Вернитесь к своему сообщению и вставьте курсивный текст, который вы скопировали на предыдущем шаге.




 По мере прокручивания шрифт должен увеличиваться. Если переборщил, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.
По мере прокручивания шрифт должен увеличиваться. Если переборщил, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.

 Названия некоторых (или большинства) пунктов могут (и скорее всего будут) отличаться, но ориентироваться следует на близкие по смыслу и логике описания.
Названия некоторых (или большинства) пунктов могут (и скорее всего будут) отличаться, но ориентироваться следует на близкие по смыслу и логике описания.

 Нажмите «Посмотреть код». В появившемся окне за тегом «body» вы найдете заголовок «font-family». Для быстрого его нахождения нажмите клавиши CTRL+F и поисковой строке напечатайте данный заголовок.
Нажмите «Посмотреть код». В появившемся окне за тегом «body» вы найдете заголовок «font-family». Для быстрого его нахождения нажмите клавиши CTRL+F и поисковой строке напечатайте данный заголовок. Это возвращает обычный размер шрифта (100%).
Это возвращает обычный размер шрифта (100%).