Как сделать красивую группу Вконтакте: пошаговая инструкция
Доброго времени суток, уважаемые читатели моего блога. В предыдущей статье мы с вами учились делать очаровательное меню для группы Вконтакте. Сейчас переходим ко второй части. Будем создавать красивую единую картинку для аватарки и подумаем над эффектным переходом.

Если вы впервые оказались в моем блоге, то вам не обязательно начинать с первого урока. Можете прочитать сначала эту публикацию и приступить к оформлению, начиная с этого шага. Сейчас я расскажу как сделать красивую группу Вконтакте, а использовать ли дополнительные возможности, вы сможете решить потом.
К концу этой статьи у вас получится эффектная и единая картинка.

Метод для ленивых
Чтобы не отвлекать от важный дел тех, кто уже все умеет, торопится или элементарно не хочет заморачиваться, могу предложить видеоурок. Он подскажет как сделать все то же самое, о чем я собираюсь поведать, только без фотошопа через сервис www.vkprofi.ru.
Я им не пользовался и не могу сказать платный он или нет. Буду благодарен тем, кто проверит эту информацию и оставит комментарий к этой статье с ответом на этот животрепещущий вопрос.
Для тех, кто хочет научиться
Если решитесь остаться и пойти длинным путем, то вас ждет увлекательная работа. Она будет весьма полезна, если вы только начинаете свой путь в интернет-бизнесе.
Вы узнаете множество трюков, на которые способен фотошоп, я дам полезные рекомендации по работе с рекламой, а также вы получите полезные навыки и опыт.
Вам понадобится…
- Фотошоп.
- Базовая картинка.
Фотография должна быть большой и качественной, если вы ищете в поисковых системах, то обращайте внимание на обои для рабочего стола. Если же работаете для крутого сообщества, в особенности связанного с бизнесом, то рекомендую использовать сервис https://ru.depositphotos.com. Там вы найдете именно рекламные изображения.

Выбрать картинку, которая будет продвигать товар не так-то просто. Если она используется для бизнес-сообщества, то должна соответствовать многим требованиям. Не все это понимают. Если вы продвигаете отель, гостиницу, бар или клуб, то не рекомендуется брать фотки пустых помещений.
В первую очередь мы должны продавать не место, где человек может прибухнуть, а показывать эмоции, которые он получит от посещения заведения. Красотой интерьеров сейчас никого не удивить. Нужно создать неповторимую атмосферу, в которую покупателю захочется окунуться.
Затасканные фотографии никто не любит. Если они используются сплошь и рядом, то шанс получить клиентов уменьшается. Про качество, грамотно выставленный свет и т.д. я даже говорить не буду. Надеюсь, вы это и так понимаете. Такие варианты, как на фото ниже, уже лет 5 не катят.

Из личного опыта… над одним из проектов я работал с очень крутым менеджером по рекламе. Каждую картинку мы разбирали по косточкам. Объект должен находиться на определенном расстоянии от центра, под специфическим углом, желательно еще в правильной оптимистичной гамме.
Нам приходилось менять цвет рамы, в которой висела картина в самом дальнем углу! Первое время я думал, что все это лишние заморочки, а потом мне показали для сравнения конверсию после работы с подобными мелочами.
Если же вы не хотите мучиться, то рекомендую брать для аватара картинки с DepositPhotos. Здесь точно долго думать не придется. Все эмоции очевидны, а акценты расставлены верно.
Делаем шаблон будущей красивой группы
Итак, когда все готово, нужно определиться с размерами и подготовить шаблон для будущего изображения. Кстати, если научитесь это делать, то потом можете использовать этот прием для множества других задач и создавать прям невероятные картины Вконтакте. Скоро поймете о чем я говорю.
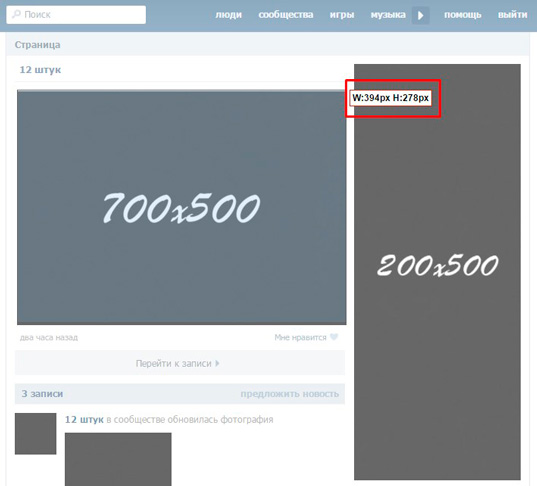
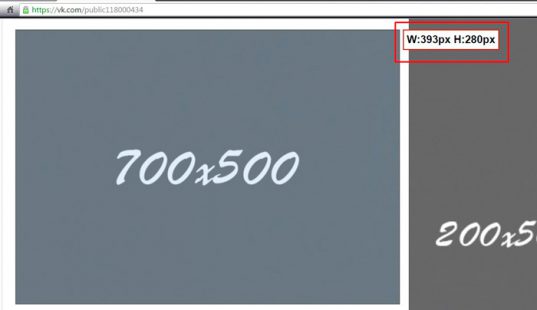
Так-с, открываем контакт. Если вы поищите стандартные размеры постов Вконтакте, то увидите 200х500 и 700х500. Однако, если воспользоваться линейкой, то можно убедиться, что миниатюры не соответствуют этим показателям. Сервис сжимает их при загрузке.

С картинкой на аву все так, она действительно 200х500.

С постом все иначе.

В любом случае вам нужно или скачать подготовленный мною шаблон, или сделать свой скриншот. Советую выбирать второй вариант. Почему? Так вы сможете сами делать шаблоны для разных задач. Например, если у вас на главной отражается галерея товаров или «Свежие новости».
Мой вариант подходит только для закрепленных постов. Самый простой и популярный метод оформления.
Откройте свою или любую другую группу, где сверху закреплен пост с фотографией. Как на моем рисунке. Можете забрать и эту фотографию, нажав на нее правой клавишей мыши и «Сохранить как…». Правда я не уверен что у вас в результате все получится верно. Есть время на эксперимент? Поделитесь результатами в комментариях.

Для других пошаговая инструкция будет отличаться. Прежде всего увеличьте изображение в браузере до 100% (нажимаете кнопку Ctrl и двигаете колесиком мыши). Откровенно говоря, не особенно понимаю зачем это было делать, но при первой моей попытке как раз из-за масштаба у меня ничего не вышло.
Теперь нажимаете кнопку PrtSc. Она находится в самом верхнем ряду на клавиатуре, после бесчисленных «F». После того как вы по ней кликните ничего не произойдет. Все нормально, 100 раз клацать не надо, открывайте фотошоп.
Нажмите на Ctrl+V, тем самым вы вставите свой скрин в рабочее поле программы. Теперь берете инструмент «Прямоугольное выделение» и работаете с левым блоком.

Ведите прямо по краю изображения. У вас не должно получиться на рисунке внизу. Это неправильно.

Двигайтесь строго по краю.

Схватитесь курсором за левый верхний угол прямоугольника и ведите в правый нижний. Чтобы не морочить голову с лупой используйте увеличение при помощи кнопки Alt и колесика мыши.

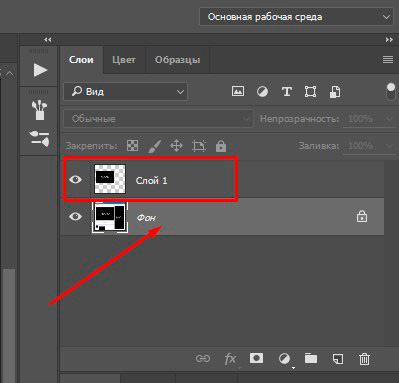
Теперь нажмите на Ctrl+J. Тем самым вы перенесете выделенный фрагмент на новый слой, он появится над фоном.

То же самое нужно проделать и с аватаркой. Выделяем и переносим на новый слой (Ctrl+J)

Когда будете переносить на новый слой, активным должен быть фон, а не тот, который вы только что создали. Следите, чтобы он подсвечивался.
Затем от фона можно будет избавиться. Нажмите на замок рядом с этим слоем, это позволит производить над ним манипуляции.

Перетаскиваем слой в корзину, как обычный файл с рабочего стола.

С этим закончили. Шаблон создан.
Уникальное изображение для группы
Недавно я писал статью о том, как правильно увеличивать изображения в фотошопе. Неправильное открытие и дальнейшая работа с размером может в разы ухудшить качество самой крутой картинки, если интересно, можете прочитать статью об этом в моем блоге.
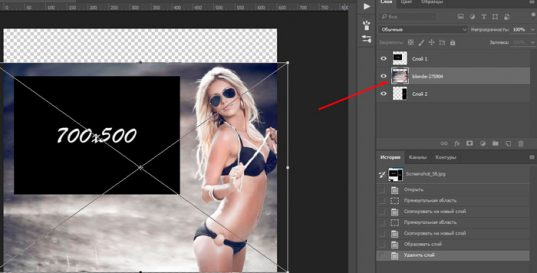
Перетаскиваем фото, которое будем использовать в качестве основного.

Он отражается неправильно.

Если у вас произошла такая же ерунда, просто сделайте его самым верхним. Затем при нажатой кнопке Alt кликните по слою 1 и слою 2. Чтобы оба они подсветились.

Их нужно объединить при помощи правой клавиши мыши и соответствующей опции. В этом случае работать нам дальше будет удобнее. Не придется накладывать и вырезать фото сначала для аватара, а потом еще и поста.

Если вы нажмете на Ctrl, а затем на эскиз только что созданного слоя. По краям объектов с нового слоя забегают муравьи, которые подскажут как выставлять нижнюю картинку. Убрать их можно нажав Ctrl+D. То, что сейчас находится во внутренней части, впоследствии будет вставлено в вк.

Если вы начнете перемещать фотографию, то вместе с ней «поедут» и бегающие муравьи. Могу посоветовать вам выставить направляющие. Не умеете работать с ними? Посмотрите вот это видео.
После того как выставите все как надо, можно переходить к следующему шагу. Покажу два варианта добиться одного и того же эффекта. Первый простой. На верхнем слое нажимаете правую кнопку мыши и выбираете «Создать обтравочную маску».

Но я люблю второй. Он быстрее. Нажмите на Alt и наведите курсор между двумя слоями, он визуально изменится. Затем кликните левой мышкой.

В результате получилось вот такое фото.

Каждую часть можно вырезать при помощи инструмента «Рамка», а затем сохранить в jpeg. Правое фото добавляем как аватар. Левое вы можете просто добавить как обычную запись, а затем закрепить ее.
Это не сложно, но если у вас возникают проблемы, могу порекомендовать вам прочитать третью публикацию из этой серии, в которой я подробно рассказываю как сделать так, чтобы читатель, кликнув на ваше фото отправлялся на сайт.

Или его переносило в меню вашей группы.

Если вас заинтересовал вариант с меню, но оно у вас еще не создано, то советую прочитать для начала первую часть, а затем уже переходить к завершающему этапу.
И еще, могу рекомендовать интересный сервис по продвижению в социальных сетях — SocLike.

Ну что ж, подписывайтесь на рассылку, чтобы получать больше знаний о заработке в интернете.
До новых встреч.
start-luck.ru
Как создать красивую группу ВК
Как создать красивую группу ВК так, чтобы выделиться из толпы и утереть нос конкурентам? Легко. Главное – найти свой стиль и правильно оформить его.
Эта статья поможет разобраться в основных стилях и определить какой подходит именно твоей тематике группы. Ты узнаешь что такое идеальная шапка, как её создать и как избежать распространённых ошибок при публикации. А ещё получишь крутые советы по созданию аватара, поиску подходящих картинок и, если хватит терпения дочитать до конца, научишься 3-м «улётным» фишечкам, о которых знают только продвинутые пользователи. Готов прокачать свою группу ВКонтакте?
Стиль должен соответствовать тематике сообщества
Чтобы понять, как правильно создать образ паблика – рассмотрим 4 самых популярных стиля в веб-дизайне.
Скандинавский стиль (минимализм)
Скандинавский стиль – это стиль близкий к идеалу. Без излишеств и ярких наляпистых цветов.
Его основные особенности:
- Простота, уют, натуральные материалы.
- Функциональность и лаконичность расположения элементов.
- Плавные природные линии, много света.
Скандинавскому стилю не свойственны вычурная роскошь и богатые аксессуары. Всё просто, но со вкусом.

В основе скандинавской палитры природние нейтральные тона: белый, серый, бежевый, нюдовые оттенки.

Это не значит, что скандинавский дизайн ограничивается нейтральными тонами. Они служат основой для воображения. А акцентами могут быть как яркие цвета, например, жёлтый или синий, так и контрастный чёрный. Добавьте аксессуаров и образ оживёт.

Также графические дизайнеры любят стилизовать самобытные орнаменты и использовать этнические мотивы. Например, полярные звёзды, северных оленей, иллюстрации с королями, щитами и кораблями викингов.

Каким группам подойдёт скандинавский стиль
- Публичная страница (блог).
- Бизнес (кафе, магазин).
- Бренд или организация (товар, фильм, компания).
Гранж (хипстерский стиль)
Гранж богат своей «грязной» окраской, неряшливыми и тусклыми текстурами фона, которые дополняют хаотично расположенные, потёртые временем элементы.
Это отличный стиль для творческих экспериментаторов. Он не обязывает придерживаться строгих правил.
Признаки стиля Гранж:
1. Цвет. Колорит гранжа далёк от светлых цветов и нюдовых оттенов, которыми богат скандинавский. Ему типичны унылые, приглушённые тона бежевого, чёрного, серого и хаки. Фактуры матовые.

А в этом что-то есть.

2. Главные акценты – текстура и узоры. Подчёркивают аутентичность бэкграунда «неопрятные» детали, текстуры дерева, стали, рваного и потёртого текстиля (в основном джинс). Характерны ломаные линии, затёртые края, капли и подтёки, кофейные пятна.

3. Реалистичные детали. В стиле Гранж часто используются реалистичные фрагменты с эффектом 3Д. Стикеры, нарисованные поверх изображения или фразы, скрепки, прикреплённые полароидные снимки, кусочки бумаги или скотча.

4. Специальные шрифты. Мощные, напоминающие оттиски, широкие шрифты с потёртостями и заломами придают хипстеровскому стилю убедительности и оригинальности.

Если не хотите превращать ваш дизайн в стиле гранж в «помойку» – не используйте все вышеперечисленные элементы сразу. Излишество не добавит красоты. В эпатаже тоже нужно знать меру.
Каким группам подойдёт хипстерский стиль
- Публичная страница (блог, музыкальный коллектив, общественное движение).
- Бизнес (кафе, магазин, мастерская).
- Бренд (одежда, обувь, аксессуары).
- Мероприятие (концерт, выставка, вечеринка, мастер-класс).
Стили Ретро и Винтаж
От дизайна в стиле Ретро веет культурой прошедшей эпохи. Создавая ощущение ценности, он легко запоминается и подсознательно формирует доверие посетителей.
Определить винтажный стиль легко по изящным бытовым предметам:
- Фарфоровая посуда с созданным вручную цветочным орнаментом; мебель, доставшаяся в наследство от бабушки.
- Дорогие материалы, кружевные платья, широкополые шляпы, раритетные лоферы, оксфорды, броги; аксессуары из кожи, бархата, лака и меха.
Стиль ретро отражает эпоху, пришедшую с техническим прогрессом. Это стиль стиляг и первых хиппи:
- Неоновые элементы, геометричные орнаменты, поп-арт элементы.
- Фоны в виде состаренной бумаги, характерны печатные и 3Д-шрифты, яркие цветные принты, глянцевые фактуры.
- Теле- и радиотехника, ретроавтомобили (Bugatti Type 35).
Проще говоря, ретро и винтаж – это абсолютно всё из прошлого: от обиходных предметов до техники и тенденций эпохи.

Гамма винтажного стиля основывается на пастельных тонах. Фоном служит светло-серый и бежевый, а дополнением терракотовый, сапфировый, жёлтый, оранжевый. Цвета дорогих металов: золото, бронза, медь, серебро и мельхиор.

Ещё больше погружают в прошлое детали обработки картинки: сколы, трещины, царапины, выцветшие тона.

Популярный подход – совместить в одном фото современный вид и элементы «старины».

Каким группам подойдёт ретро стиль
- Публичная страница (блог, музыкальный коллектив, библиотека).
- Бизнес (магазин, кафе, ресторан, кинотеатр, сайт, фотостудия).
- Бренд или организация (компания).
Футуристический стиль
Поражающие воображение достижения цивилизации, изобретения будущего, темы космоса, кибернетики и новейших технологий, трёхмерные фигуры и галограммы – всё это визуальные черты футуристического дизайна.
Футуристичное оформление всегда выглядит загадочно. Кажется, что ты либо спишт, либо смотришь фантастический блокбастер.

Футуристическому дизайну типичны:
- Холодная, безжизненная палитра. Часто инверсионные цвета, например, белый текст на чёрном фоне. Доминирующие цвета – серебристый, бирюзовый, голубой, фиолетовый. Словом, цвета космоса.

- Урбанистические мотивы: металл, стекло, открытые механизмы, диаграммы, элементы ПО, галограммы, схемы и 3д чертежи.

- Шрифты простые, читабельные, без засечек. Никаких рукописных, ветиеватых или этнических, только минимализм.

Элементы футуристического стиля не имеют ничего общего с реальностью. Его задача – продемонстрировать нечто научное, фантастическое, непостижимое. Чаще всего через компьютерные модели и чертежи космических кораблей, роботов, галактик и т.п. Всего, что открывает дверь в будущее.
Каким группам подойдёт футуристический стиль
- Публичная страница (блог, портфолио).
- Бизнес (магазин видеоигр, инновационные разработки и технологии).
- Бренд или организация (компания, товар, фильм).
Оформите группу
Конечно, это не все существующие стили. Мы обсудили только самые популярные и интересные, которые могут натолкнуть тебя на идею оформления собственной группы. Теперь перейдём к практике. Как нужно и не нужно оформлять красивую группу или паблик ВК.
Как правильно загрузить шапку.
Минимальный, но не самый лучший размер 795×200 px. Если не хотите потерять качество, используйте 1590×400 px в формате «JPG». Загрузить шапку можно в разделе «настройки».
Советую прочитать статью о том, как сделать шапку для группы ВК с помощью популярных программ, сервисов и онлайн-конструкторов.
Что уместно разместить на обложке
- Название. В мобильной версии обрезаются углы, поэтому название лучше размещать ближе к центру.

- Контакты. Например, номер телефона для быстрой связи и адрес.

- Призыв к действию. Любое действие, взамен на выгоду.

- Акции. Кратко, понятно, заманчиво. Работает безотказно.

- Логотип. помни, что на телефоне обрезаются углы. Размещай ближе к центру.

- Девиз или слоган. Если он, конечно, есть. Здесь: «Прими вкус вызова».

- Актуальную информацию, новость в рамках сообщества. Здесь: Умер Стэн Ли, директор Marvel.

- Анонс предстоящего события.

Если картинка говорит сама за себя, можно обойтись и без слов.

Чего лучше не размещать в шапке
Всего и сразу: негармоничное сочетание цветов, множество разных шрифтов и картинок, неуместную и неактуальную информацию, либо переизбыток актуальной.

Где найти красивые картинки для обложки
Рекомендую популярные лицензированные фотостоки Unsplash и Pexels. Они имеют лицензию CC0, поэтому фотографии можно использовать в любых целях без нарушения прав.
В какой программе оформить шапку
Её можно создать в таком тяжеловесе, как Photoshop, но с такой задачей справится даже простой онлайн-сервис canva.com. Он позволяет самостоятельно создать с нуля, либо выбрать готовый вариант дизайна с возможностью подогнать «под себя».
Динамическая обложка группы
Динамическая или интерактивная обложка – это виджет, позволяющий выводить в шапку статистическую информацию в режиме реального времени. Например, самого активного комментатора, курс валют, погоду, дату, обратный счётчик (круто работает на акциях). Можно даже запрограммировать автоматическую смену фона на каждый день, и многое другое.
Настроить шапку можно в конструкторе динамических обложек Vkfiller.ru.
Где их лучше применить? В продающих и развлекательных сообществах.
Два примера интерактивных обложек. В первом, отображается топ-лайкер и репостер. Во втором — новый и самый активный участник.

Как правильно определить размер аватара и загрузить его?
Аватар – то, что видит пользователь до вступления в сообщество. Часто именно он влияет на принятие решения: кликнуть или пропустить. Поэтому аватар должен быть понятным, простым и привлекательным.
Минимальный размер аватара 200×200 px, максимальный 7000×7000 px. После публикации будет видна лишь миниатюра 200×200 px. Чтобы не потерять качество – используйте максимальный размер изображения в формате «JPG».
Что размещать на аватаре
Чего не должно быть на аватаре
Аватар как красивая обвёртка. Если она не цепляет взгляд, наляпистая, непонятная, выглядит дёшево, — посетителей не прибавится.
Качественная обвёртка (аватар) намекает на качественное содержание.
Как правильно оформить статус
Понятный статус — хороший статус. В статусе можно разместить:
Классический пример плохого статуса:
Три улётные фишки
 1. Измени ссылку страницы так, чтобы она была узнаваемой. Так пользователь не потеряется. По умолчанию после знака слеш (/) стоит ID паблика. В настройках сообщества замени его на собственное название.
1. Измени ссылку страницы так, чтобы она была узнаваемой. Так пользователь не потеряется. По умолчанию после знака слеш (/) стоит ID паблика. В настройках сообщества замени его на собственное название.
2. Ограничь ленту сообщества, чтобы потом не разгребать её от спам-ботов.

3. Прекрати делать всё вручную. Упрости себе жизнь, скачав полезные приложения работающие за тебя. Скачать их можно в разделе «управление». Но учти, что подключить можно только одно приложение! Подумай, какое из них действительно облегчит тебе жизнь.

Как создать вики-меню
Вики-меню создаётся посредством вики-разметки. Что такое вики-разметка? Это язык разметки, который используется для оформления текста на веб-сайтах.
Отличный способ придать сообществу оригинальности и удобно организовать контент.
Примеры вики-меню:
- ВКонтакте для сообществ;

- Фестиваль ВКонтакте;

- сообщество «БУНТ».

В зависимости от оформления, вики-меню будет себя хорошо чувствовать в любой группе. Но чаще всего встречается в продающих, информативных и обучающих.
Чтобы новичку разобраться в коде и реализовать новшество, придётся потратить немного времени на самообучение, либо обратиться к знатоку. Научись создавать вики-меню здесь – https://vk.com/wiki.
Небольшой итог
Что делать, если и паблик оригинальный, и контент качественный, но ни роста аудитории, ни посещений. Не опускай рук! Начинать развитие группы, как застёгивать пуговки на рубашке. Собьёшься один раз, дальше всё пойдёт криво.
Внимательно подходи к созданию красивой группы ВК с первой «пуговки». Сегодня ты увидел примеры самый популярных стилей для оформления паблика, узнал как правильно оформлять шапку, аватар и меню, освоил приёмчики, которые сделают твою группу особенной. Следи за тенденциями, но не внедряй всё и сразу. А теперь действуй.
272
pro-investing.ru
Как сделать крутую группу в вк. Как оформить группу в контакте и создать раскрывающееся графическое меню
Все чаще используются для ведения бизнеса, продажи товаров или услуг. Отличным инструментом, который упрощает работу с группой – это меню, созданное при помощи wiki-разметки.
В последнее время число пабликов, которые используют wiki-список, значительно выросло. Ведь это отличный способ придать группе более приятный и эстетичный вид, а также помогает участникам проще ориентироваться по всем разделам.
В данной статье мы расскажем Вам, как сделать вики страницу Вконтакте для группы, как в группе вк сделать меню, какие существуют виды, как создать и многое другое.
Создание кликабельной вики страницы осуществимо благодаря тому, что в текстовом редакторе ВК есть возможность использования wiki-разметки. Она позволяет при помощи специальных команд вставлять картинки, ссылки на них, видео и другие элементы.
Список позволяет создавать прямые ссылки на каждую категорию товаров/услуги или на различные разделы/обсуждения сообщества (например, портфолио, как заказать, о компании и т.д.). Любой пользователь сможет найти необходимую информацию нажатием всего лишь 1 кнопки.
Такое решение является навигатором для обычных посетителей и служит красивым и стильным оформлением сообщества. Это интерактивный инструмент, пользуясь которым, люди останутся довольны .
К сожалению, разработчики ВК еще не создали возможность размещать wiki-список на главной вике странице паблика (пока оно есть только в новой вкладке). Поэтому люди вынуждены изощряться и создавать отдельные посты, которые ведут на страницу с меню.
Основные команды и возможности wiki-меню
Функционал вики страницы и очень широкий. С его помощью Вы сможете сделать Ваше меню визуально приятным, хорошо читаемым и структурированным.
К сожалению, абсолютно все команды мы не сможем уместить в нашем материале, поэтому расскажем лишь о некоторых.
Делаем меню с помощью медиа файлов
Осуществляется при помощи специальных кнопок.

В текстовом виде медиа файлы представляют собой
rokwell.ru
самое подробное руководство в рунете для группы или публичной страницы
Сообществ в социальной сети Vk, как Вы наверняка знаете, очень и очень много. Но пользуются популярностью далеко не все из них. Что же нужно сообществу, помимо уникального и интересного контента, чтобы оно пользовалось популярностью? Конечно, далеко не лишним будут знания о том, как красиво оформить группу. Вконтакте сделать это не так уж и сложно. Прочитав нашу статью, Вы в состоянии будете сделать всё самостоятельно.
Инструкция по оформлению сообщества
Вы и сами должны понимать, что в один этап всё это сделать не удастся. Но не пугайтесь, ведь администрация соцсети ВК специально дала возможность оформлять сообщества обычным пользователям. Даже тем, у кого познания в компьютерах весьма посредственные.Создаём баннер
Баннером, в данном случае, мы назовём аватарку сообщества, а также графическое меню, которые идеально сочетаются друг с другом. Зачастую это одно изображение, которое делится на два блока. Вам потребуется Photoshop. Эту программу Вы сможете скачать с интернета бесплатно. А вот и сама инструкция:- Открываем Фотошоп и создаём в этой программе новый документ, размер которого —630х725 пикселей. Заливаем всё белым цветом.
- Вырезаем два окошка в слое (200х710 и 382х442 px). Именно через эти окна и будет отображаться графическое оформление сообщества. Совмещаем два окна по нижней части.
- На картинке пишем текст и пункты меню, которые Вы запланировали. В принципе, это и есть ответ на вопрос о том, как оформить меню группы ВКонтакте.
- Прямоугольник, который мы создали с размером 200х710 пикселей, сохраняем отдельно. Это аватарка Вашей группы или паблика.
- Левую часть изображения (382х442) мы должны нарезать на парочку частей. Сколько их будет, это зависит от количества пунктов в меню Вашего сообщества.
- Открываем ВКонтакте в браузере Орбитум или любом другом. Полученные картинки сохраняем и загружаем в альбом Вашей группы.
- Переходим в «Новости» — «Редактировать» — вкладка «Исходный код». Код, который Вы увидите в нижнем окне, вставляете в «Исходный…». Изменяем photo на название файла, а также указываем высоту файла. Вручную вставляем url ссылок меню.
- Для того чтобы Ваши изображения гармонично и правильно совместились, название сообщества должно быть в одну строчку, описание в 10 строк, а url сайта также в одну строку.
Wiki-разметка в помощь
Если Вы серьёзно интересуетесь тем, как оформить группу ВКонтакте, вам обязательно следует знать, что такая штука, как Wiki-разметка, играет очень большую роль в данном вопросе. Что это вообще такое? Это, скажем так, альтернатива HTML. Как Вы уже могли догадаться, эта разметка также используется при редактировании статей в Википедии. Но сейчас не об этом. Wiki-разметка понадобится нам для правильного оформления сообщества в Контакте:
И первый, и второй — без кавычек! Ну, теперь уж Вы точно знаете всё о том, как правильно, грамотно и красиво оформлять паблики и группы ВКонтакте. Желаем удачи!Сегодня у каждой организации, да и большинства пользователей есть своя группа в социальной сети Вконтакте. И среди большого количества групп можно найти поистине красиво оформленные. Так как же делают оформление группы Вконтакте ? Сразу же отметим, что для оформление группы необходимо изучить вики разметку.
Отметим, что примерно в двадцатых числах октября администраторы Вконтакте обрезали аватарки групп, сделав их 200*500 пикселей. Исходя из этого немного подправьте урок. Или же просто сделайте невысокое меню: 382*232 и 200*500.
Оформление группы Вконтакте
В фотошопе создаем новый документ белого цвета 630*725 пикселей. В слое вырезаем два окна, через которые будет виднеться графическое оформление, а именно прямоугольник 200*710 и нажмите Del и прямоугольник 382*442, прямоугольники соединяем внизу и опять нажимаем Del.
Под этим слоем расположим наше графическое оформление. Мы положили картинку, далее текст, в левом прямоугольнике создаем пять пунктов (количество зависит от того сколько вам нужно).

Правый прямоугольник сохраняем отдельной картинкой 200*710. Вот и готова первая картинка для оформления. Ее необходимо загрузить в блок, расположенный в правом верхнем углу группы «Загрузить фотографию». Левую картинку нарезаем по количеству пунктов. У нас получается 5 картинок 50*382.

Загружаем все пять картинок в основной альбом страницы группы («Мои фотографии» — «Мои альбомы» — «Добавить фотографии»). Переходим на страницу группы и под описанием видим блок «Новости» (можно его переименовать) — «Редактировать».

Так во Вконтакте произошли некоторые изменения, после предыдущего пункта переходим в закладку «Редактировать» и нажимаем на кнопку справа «Режим вики разметки». В открывшееся окно помещаем следующий код:

Переходим в закладку «Исходный код» и вставляем туда следующий код (визуальным редактором лучше не пользоваться, он сбивает настройки):
[]
[]
[]
[]
[]
Не забудьте в коде изменить слово photo, на название своих файлов и укажите высоту файла (ширина уже задана), а так же выставьте url ссылок меню.
Для того чтобы картинки были совмещены, название группы должно помещаться в одну строку, описание группы в 10 строк, а url веб сайта в 1. Кликните по картинке, что бы наглядно увидеть, как это работает.
offlink.ru

Правый прямоугольник сохраняем отдельной картинкой 200*710. Вот и готова первая картинка для оформления. Ее необходимо загрузить в блок, расположенный в правом верхнем углу группы «Загрузить фотографию». Левую картинку нарезаем по количеству пунктов. У нас получается 5 картинок 50*382.

Загружаем все пять картинок в основной альбом страницы группы («Мои фотографии» — «Мои альбомы» — «Добавить фотографии»). Переходим на страницу группы и под описанием видим блок «Новости» (можно его переименовать) — «Редактировать».

Так во Вконтакте произошли некоторые изменения, после предыдущего пункта переходим в закладку «Редактировать» и нажимаем на кнопку справа «Режим вики разметки». В открывшееся окно помещаем следующий код:

Переходим в закладку «Исходный код» и вставляем туда следующий код (визуальным редактором лучше не пользоваться, он сбивает настройки):
[]
[]
[]
[]
[]















