Как красиво оформить страницу в вк — All Vk net
Простые секреты и советы как можно красиво оформить свою страницу вконтакте, и сделать ее более привлекательной. Мы поставились отобрать для вас только дельные и правильные советы и показать наглядно на скриншотаах то что мы имеем ввиду.
Если у вас есть что добавить или вы знаете чем дополнить нашу статью делитесь в комментариях мы будем вам очень признательны.
Содержание
- Как красиво оформить страницу ВК?
- Фотография, как способ красиво оформить страницу в ВК.
- Имя Фамилия, Никнейм, Отчество статус
- Анкета сделает Вашу страницу ВК красивой!
Как красиво оформить страницу ВК?
Содержание статьи (навигация)
- 1 Как красиво оформить страницу ВК?
- 2 Фотография, как способ красиво оформить страницу в ВК.
- 3 Имя Фамилия, Никнейм, Отчество статус
- 4 Анкета сделает Вашу страницу ВК красивой!
ВКонтакте – одна из самых популярных и часто используемых социальных сетей в России. Аудитория пользователей составляет порядка 460 миллионов аккаунтов. Не удивительно, что многие задумываются о том, как выглядит их страница для сторонних пользователей и стараются ответить на вопрос: «Как красиво оформить страницу в ВК». Тем более это интересует людей, использующих социальную сеть для ведения бизнеса.
Аудитория пользователей составляет порядка 460 миллионов аккаунтов. Не удивительно, что многие задумываются о том, как выглядит их страница для сторонних пользователей и стараются ответить на вопрос: «Как красиво оформить страницу в ВК». Тем более это интересует людей, использующих социальную сеть для ведения бизнеса.
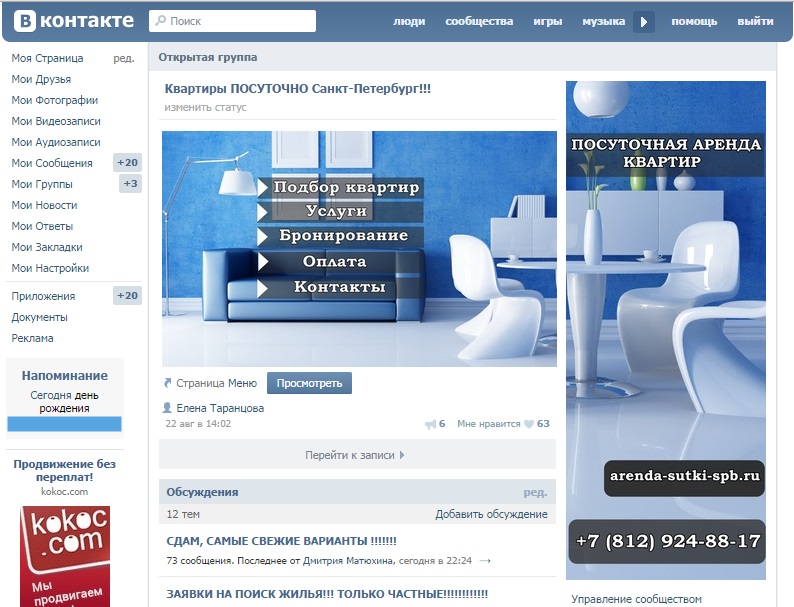
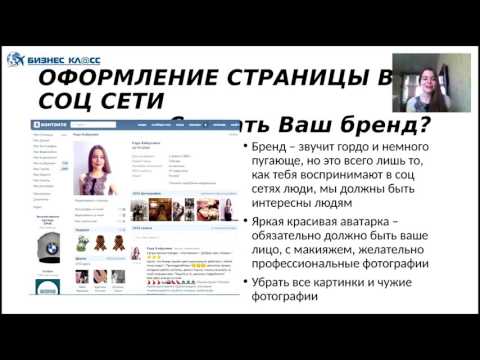
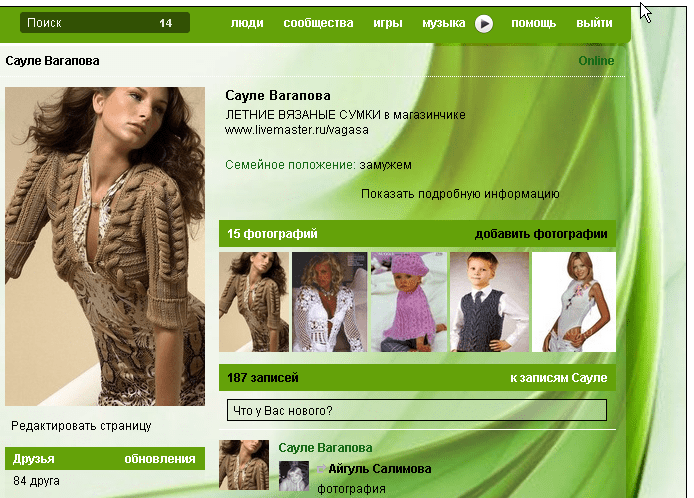
Фотография, как способ красиво оформить страницу в ВК.
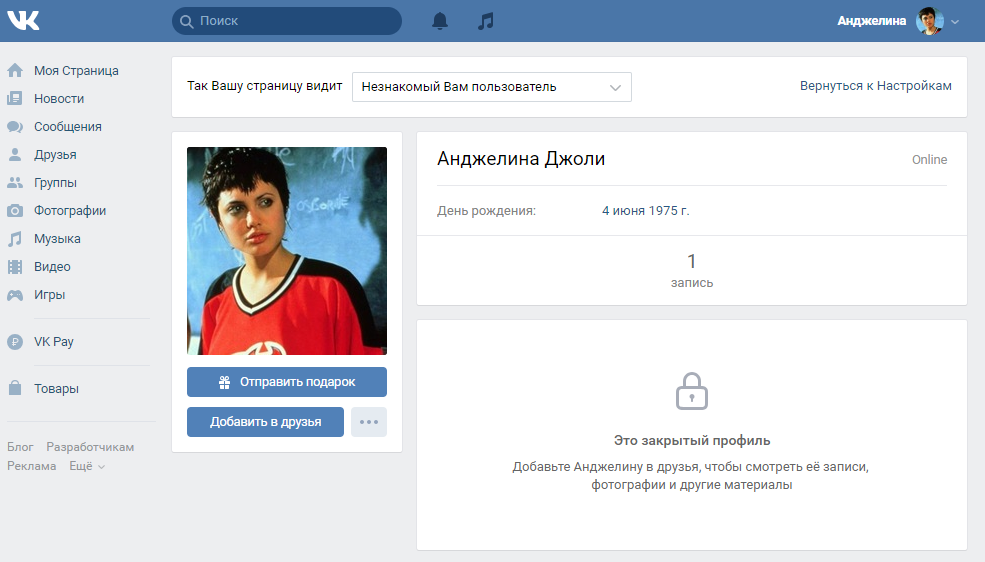
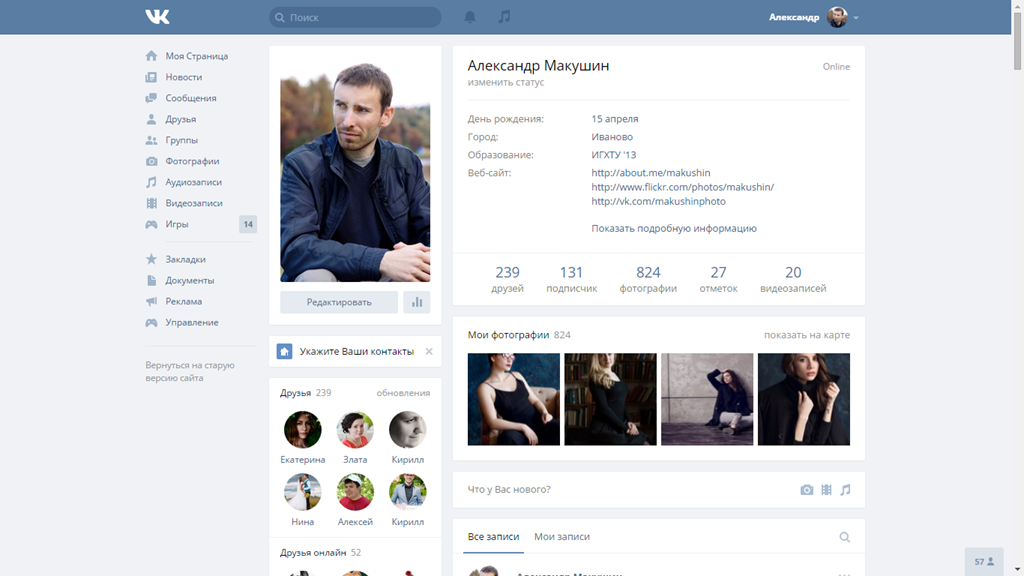
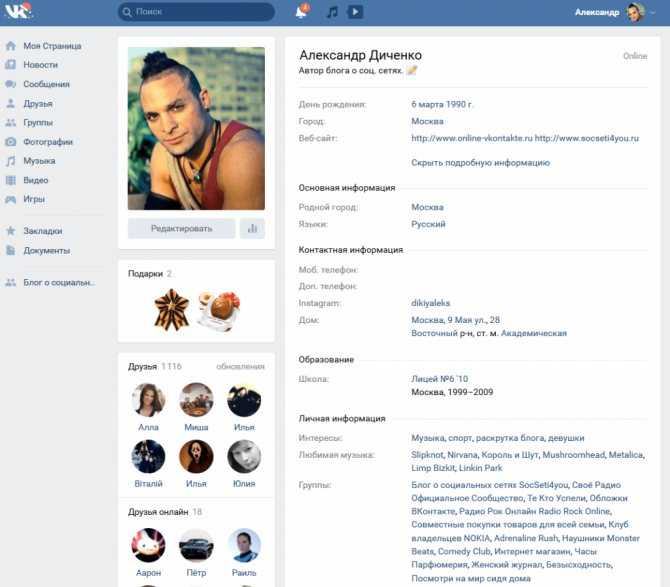
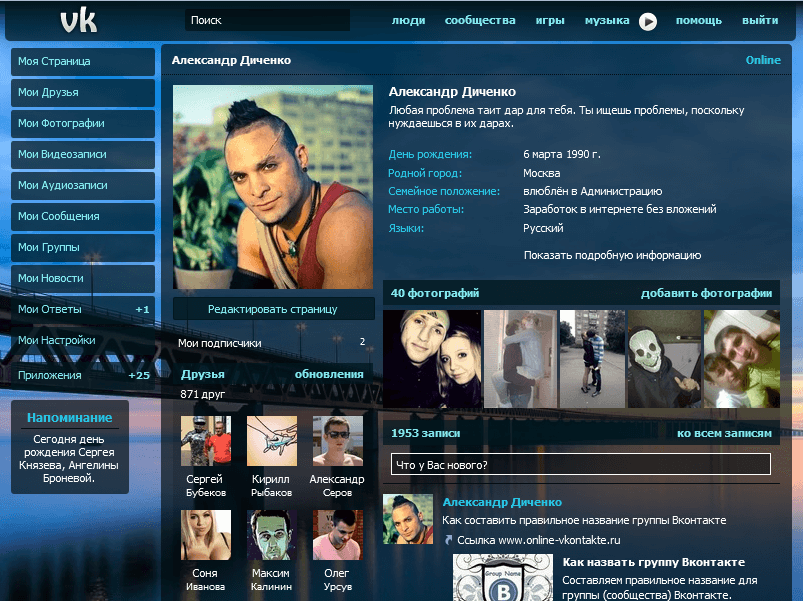
Однозначно, первое на что обращают внимание – Ваш аватар. Также, большинство пользователей смотрят, в первую очередь, добавленные Вами фотографии – на стене и в альбомах.
[message]На аватар рекомендуется ставить профессионально сделанную и обработанную фотокарточку. [/message]
Бывают случаи, когда Вы нравитесь себе на селфи не самого лучшего качества или на фото, где задний план сформирован из идущих мимо людей. Это не повод делать такое изображение основным кадром своего профиля. Отнеситесь к выбору аватара более ответственно, ведь именно этот пункт задаёт настроение и стиль Вашей страницы.
[message]Подбор фотографий, размещаемых в альбомах, также несет большое значение. [/message]Желательно создавать тематические альбомы и добавлять качественные фотографии. Не забывайте, что в Интернете сейчас доступно множество онлайн фоторедакторов для разного уровня продвинутости пользователей. Не пренебрегайте возможностью красиво преподнести свои интересы и себя публике.
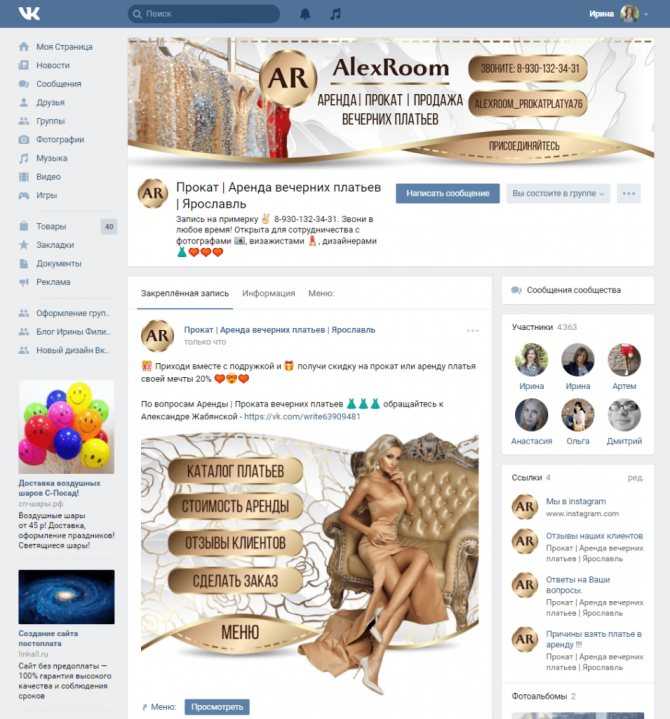
Посты на «Стене» также здорово дополнять фото. К любой информации легче привлечь внимание, если она красиво оформлена и визуально привлекательна.
Сеть ВКонтакте даже запустила собственный фоторедактор «Avatan» (ссылка – https://vk.com/avatan?mid=199358937).
Помните, что самый информативный и красивый пост, можно закрепить в новостной ленте на «Стене».
Имя Фамилия, Никнейм, Отчество статус
Все от имени и фамилии до ника и статуса помогут вам сделать вашу страницу ярче и привлекательной. Проявите фантазию.
Это первое что видит пользователеь после вашего аватара.
Не бойтесь экспериментировать и всегда смотрите как смотрится ваша страничка со стороны
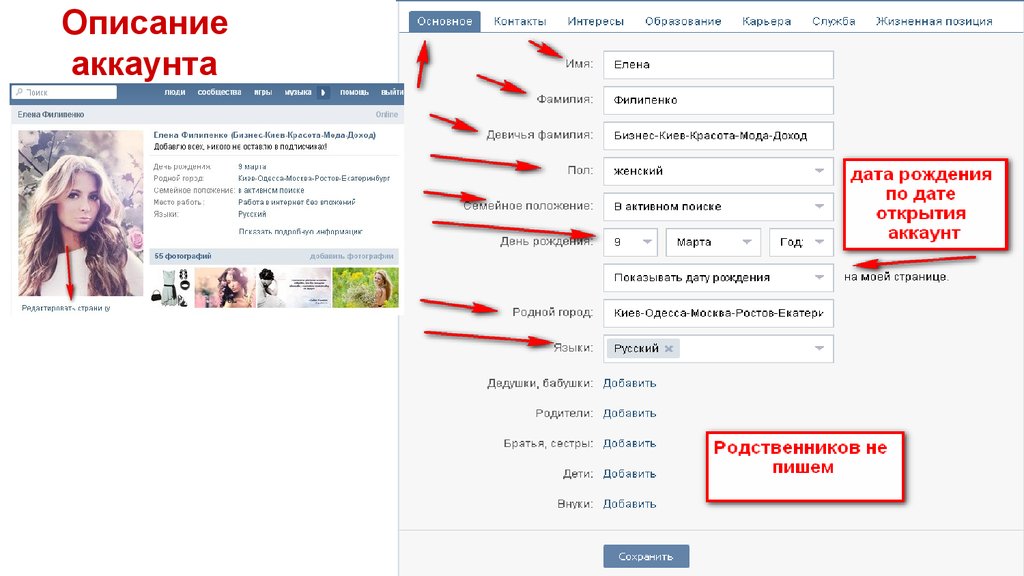
Анкета сделает Вашу страницу ВК красивой!
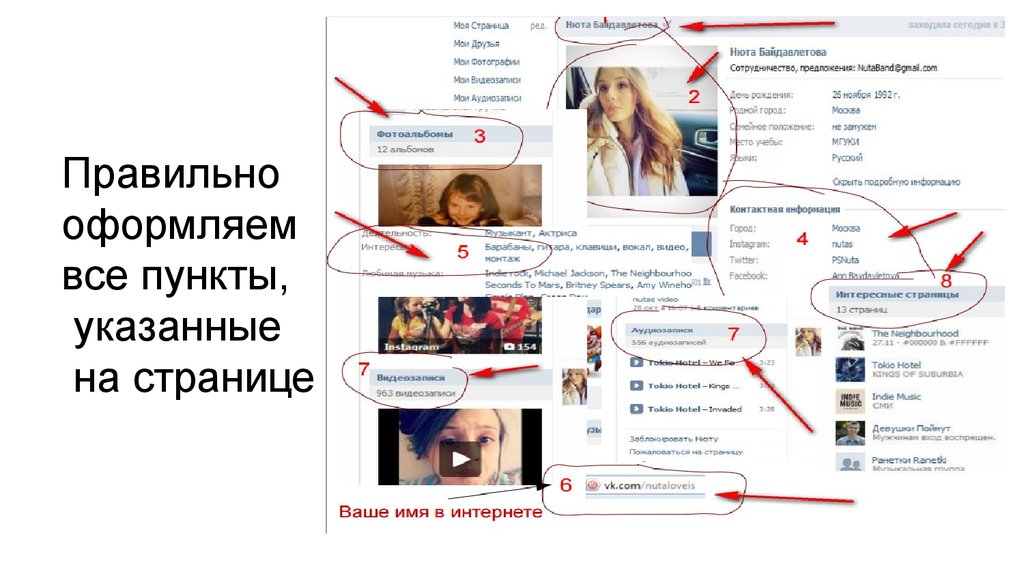
Подробное заполнение анкетных данных в социальной сети не только полезно для поиска друзей и единомышленников, но и прекрасный способ наполнить Вашу страницу красотой и визуальной, и письменной.
Пункты анкеты могут быть заполнены кратко и лаконично, например, любимые игры, книги, фильмы, музыка.
А следующие разделы могут быть оформлены в красивые мини-рассказы:
[list type=»info»]
- Деятельность;
- Интересы;
- Цитаты.
[/list]
В поле «о себе» можно дать фантазии разгуляться и презентовать себя в полной красе. При этом текстовое содержание интересно подчеркивается смайликами и картинками из символов, подходящими по смыслу повествования.
Главное, что может привлечь внимание к Вашему профилю ВКонтакте – это его наполненность и гармоничный подбор материала. Начните более внимательно относиться к публикуемому контенту – визуальному, текстовому или же аудио.
Как создать вторую страницу в контакте как зарегистрировать две страницы. Как создать новую страницу ВКонтакте без номера телефона
Как сделать страницу в контакте: 5 подробных шагов для регистрации + как сделать красивую ссылку для странички вконтакте + метод удаления страницы с восстановлением.
Поэтому вопрос, как сделать страницу вконтакте , по-прежнему актуален.
1. Делаем страницу Вконтакте за 5 шагов
Шаг 1.
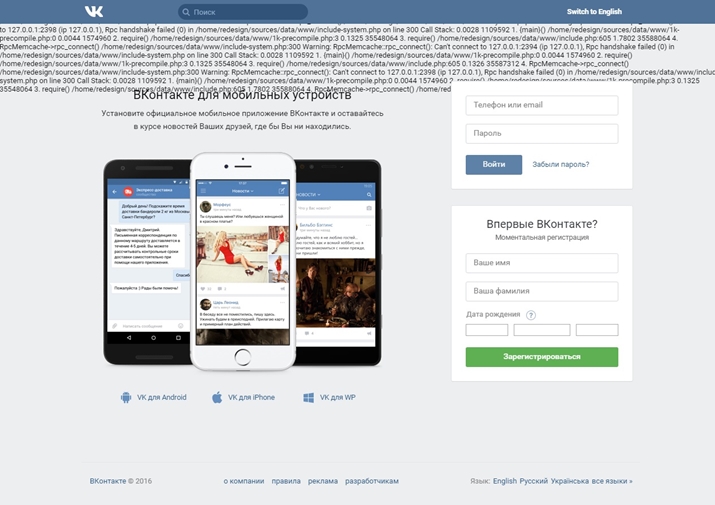
Первый шаг для регистрации страницы – это переход на официальный сайт https://vk.com . При запросе «Создать страницу Вконтакте » в поисковиках вам может выбивать абсолютно другие адреса, например, ссылки на разные руководства.
Шаг 2.
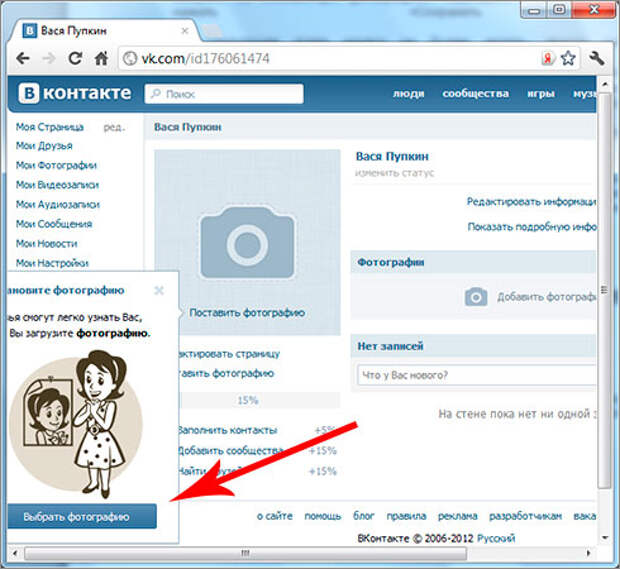
Вам нужно то окошко, что находится внизу (на картинке обведено красным). Как только вы напишете фамилию, имя и дату рождения, нажимайте кнопку «Зарегистрироваться» .
Регистрацию можно сделать и через (всё будет выглядеть практически идентично).
Если у вас есть страничка в Facebook, тогда можно обойтись без регистрации, а просто войти через существующий аккаунт в социальной сети.
Сегодня регистрация проходит только на основе привязки странички к номеру мобильного телефона. Администрация была вынуждена это сделать для безопасности своих пользователей.
Если на страницу произойдет вход с неизвестного компьютера или телефона, уведомление в виде смс сразу придет на ваш номер.
Шаг 4.
После ввода номера на телефон должно прийти смс, где будет указан код для подтверждения регистрации. Введите его в указном поле и нажмите кнопку «Отправить код ».
Шаг 5.
После отправки кода необходимо придумать уникальный пароль, который сложно будет взломать мошенникам. После ввода, вы сразу попадаете на свою .
Таким образом, логин – это ваш номер телефона, а пароль – это код, который вы сами придумали. Обязательно запишите себе в блокнот, чтобы не забыть.
Совет! Не используйте для пароля дату рождения, имя, фамилию и т. д. Для сильной защиты стоит использовать латинские буквы + цифры, смешанные в хаотичном порядке.
На этом регистрация закончена.
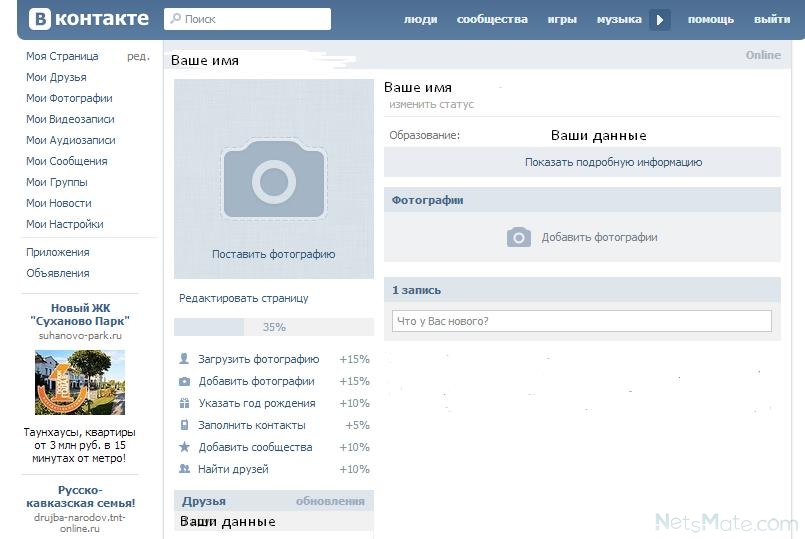
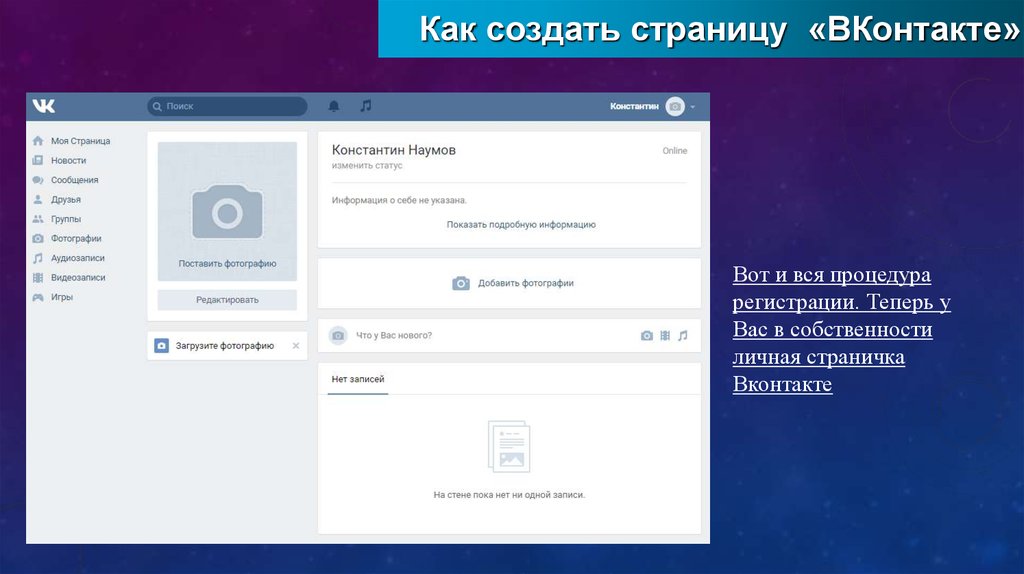
Дальше необходимо заполнить поля личной информацией и фотографиями. Если создать аккаунт вы решили для общения с реальными друзьями/одноклассниками, то следует указывать достоверные данные о себе, а также загружать только свои фото. Так людям будет проще вас найти и добавить в список своих друзей.
2. Как сделать страницу Вконтакте официальной?
Официальная страница Вконтакте нужна тем, кто является публичной персоной или представляет официальное сообщество.
В качестве подтверждения статуса у вашего имени в профиле появится вот такая галочка:
Страничку Вконтакте можно сделать официальной таким образом:
- Убедитесь, что вы соответствуете критериям администрации Вконтакте – абы кому получить верификацию странички не получится.

Список требований ищите тут: https://vk.com/page-22079806_49614259
- Если вы подходите, остается подать заявку и ожидать решения администрации: https://vk.com/support?act=new&from=sg
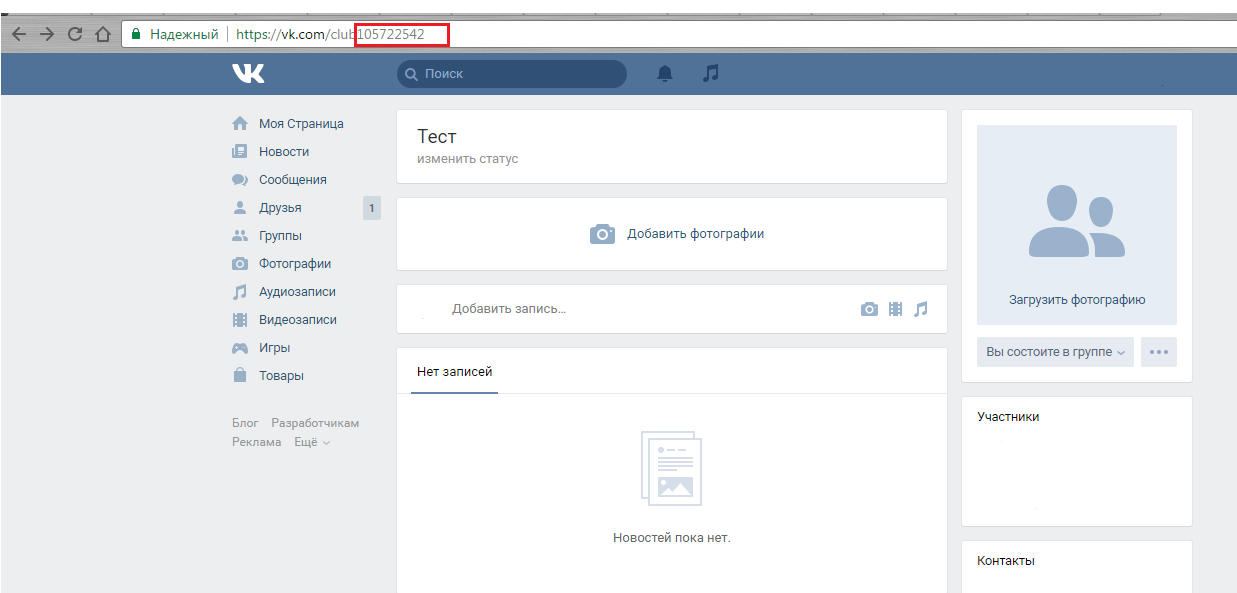
3. Как сделать ссылку для страницы Вконтакте красивой?
После того как вы создадите свою страницу ВК, у вас появится своя ссылка. Обычно она выглядит так: https://vk.com/id25385895925545 .
Лучше, конечно, чтобы она состояла из латинских букв, слова, которое можно легко прочитать и запомнить. Особенно это важно для владельцев .
Как же сменить случайную комбинацию цифр на что-то более красивое?
В итоге вы станете обладателем вот такой буквенной ссылки, которую будет очень удобно запоминать:
4. Как удалить страничку Вконтакте?
Много людей интересуется не только тем, как сделать страницу в контакте, но и как её удалить. По разным причинам пользователи решают удалить свой аккаунт.
Относительно удаления ограничений никаких нет, сделать это довольно просто. А что особенно приятно – у вас будут пути для отступления. Но обо всем по порядку!
А что особенно приятно – у вас будут пути для отступления. Но обо всем по порядку!
Для начала вам нужно перейти по указанному адресу: http://vk.com/settings?act=deactivate . Или же перейдите во вкладку настроек и просто прокрутите окно до конца.
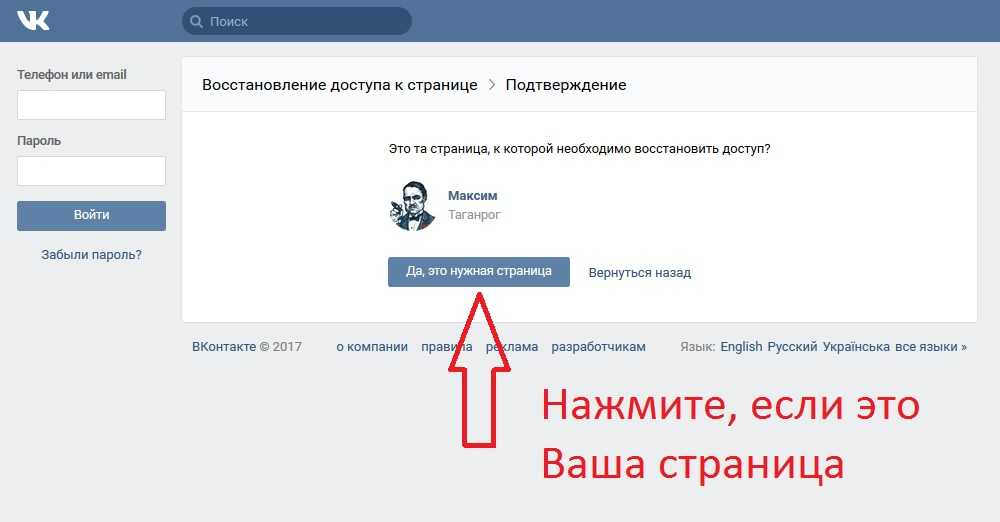
Вернемся к вопросу о том, что вы еще можете передумать о том, что вам больше не нужен аккаунт Вконтакте. Действительно, после удаления пользователь еще некоторое время имеет право восстановить свою страницу.
Для возврата аккаунта в работу достаточно зайти на главную страницу, где потребуется ввести логин, пароль и нажать кнопку «Восстановить».
По правилам сайта, если пользователь не посещает удаленный аккаунт на протяжении 7 месяцев, то он удаляется окончательно.
После этого восстановить старую страницу вконтакте — невозможно (включая все те данные, что хранились на ней).
Обратите внимание: после удаления (даже окончательного) номер вашего телефона по-прежнему остается в базе данных социальной сети.
То есть на этот номер больше нельзя будет снова привязать другую страницу.
Даже после удаления все поставленные вами лайки и комментарии на чужих страницах останутся. Если вы не хотите, чтобы ваше имя и фамилия были в ВК, то перед удалением измените их на вымышленные.
Как создать страницу Вконтакте?
Узнайте об этом прямо сейчас из этого ролика:
А еще лучше, перед тем как сделать страничку вконтакте , еще раз подумайте, какую часть своей жизни вы готовы «приоткрыть» перед другими людьми. Ведь несмотря на все меры предосторожности и приватности, то, что уже попало в интернет, очень непросто удалить оттуда без следа.
Друзья, этой статьей мы открываем цикл публикаций для тех, кто только приступает к освоению социальных сетей. Мы начнем с самых основ и перейдем к более сложным темам. Пройдем путь от создания вашего профиля до модерирования и продвижения группы. Итак, начнём с создания вашей страницы в социальной сети vk.com. Процесс регистрации достаточно простой.
Для начала вам понадобится: компьютер с выходом в интернет, мобильный телефон, сим-карта
Обратите внимание, что на один мобильный номер можно зарегистрировать только один профиль. Так что заранее приготовьте сим-карту, которая еще ни разу не была зарегистрирована в социальной сети vk.com (по правилам сайта «Пользователь вправе зарегистрировать не более одной персональной страницы на Сайте» (vk.com/terms п. 4.5)
Итак, приступим.
Как продвигать бизнес ВКонтакте? От создания сообщества до аналитики.
Шаг # 1
Открываем интернет и вводим в поисковой строке браузера адрес сайта:
Шаг # 2
На главной странице сайта вы находите форму для регистрации. Вводим свои данные: имя и фамилию. Правилами сайта оговорено, что пользователь должен сообщать свои настоящие данные (vk.com/terms п. 4.3). Хотя в действительности некоторые пользуются псевдонимом.
Шаг # 3
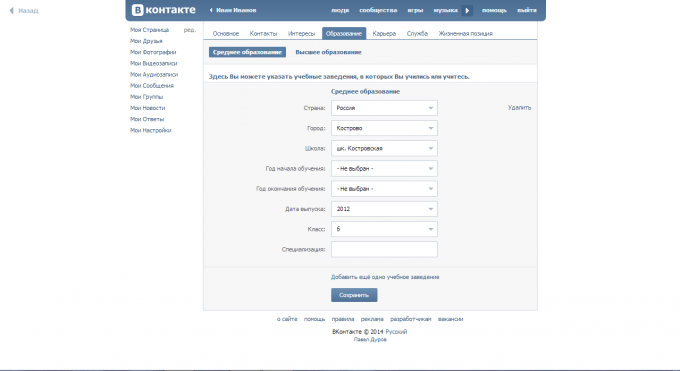
После того, как вы ввели данные, система предложит указать школу, в которой вы учились.
Шаг # 4
Следующим шагом станет для вас поиск однокурсников. Система та же самая. Этот шаг вы так же можете заполнить или пропустить.
Шаг # 5
И остаётся последний этап. Вам нужно ввести номер мобильного телефона. На номер, который вы указали, придет бесплатное СМС-сообщение с кодом. Введите его в графу «код подтверждения». В будущем, если по какой -то причине вы потеряете доступ к странице (забыли пароль, страницу взломали злоумышленники и т.д.), контроль над страницей можно легко восстановить с помощью вашего мобильного номера.
Если все прошло удачно, вам предложат придумать пароль. Как правило, он состоит из букв и цифр. Обязательно запомните пароль, который ввели. Он вам понадобится каждый раз, когда будете заходить на вашу страницу.
Когда вы вновь решите зайти на вашу страничку, просто введите логин и пароль. Ваш логин — это номер мобильного телефона, а пароль — секретная комбинация букв и цифр, которую вы указали во время регистрации.
Ваша группа не растет? Все, что вам нужно знать о раскрутке сообщества ВКонтакте — позиционирование, контент-стратегия, вовлечение, аналитика и таргетированная реклама — вы найдете в видеокурсе “Как продвигать бизнес ВКонтакте?”
Читайте другие статьи про инструменты «ВКонтакте»
Обычному пользователю для общения с друзьями достаточно одной странички в любой соцсети. Но для продвижения собственных товаров или услуг одного профиля будет мало. Что делать, если вы пользуетесь одной сим-картой? Как создать вторую страницу в ВК на один номер? Существуют ли вообще такие способы?
Буквально пару лет назад профили в социальной сети регистрировали на электронный почтовый адрес. Но администрация ВК сделала обязательной идентификацию по номеру. Для большинства пользователей нововведение не создало никаких сложностей. Но администраторам и модераторам групп, smm-менеджерам и людям, превратившим ВК из площадки для общения в основное место заработка денег, пришлось столкнуться со множеством проблем. Боты – профили несуществующих людей. Их используют для рассылки приглашений в группы, добавления в друзья. Ботов часто банят. Порой восстановить страницу после блокировки невозможно. Раньше «павшего бойца» быстро заменяли парой-тройкой новых. Но когда процесс создания второй странички резко усложнился, пришлось тратить время на поиск способов обойти систему.
Для большинства пользователей нововведение не создало никаких сложностей. Но администраторам и модераторам групп, smm-менеджерам и людям, превратившим ВК из площадки для общения в основное место заработка денег, пришлось столкнуться со множеством проблем. Боты – профили несуществующих людей. Их используют для рассылки приглашений в группы, добавления в друзья. Ботов часто банят. Порой восстановить страницу после блокировки невозможно. Раньше «павшего бойца» быстро заменяли парой-тройкой новых. Но когда процесс создания второй странички резко усложнился, пришлось тратить время на поиск способов обойти систему.
Владельцам старых страниц, регистрация которых приходится на 2010-2011 год, повезло. Пять лет назад анкеты привязывались только электронной почте. Если ваш основной профиль был создан в те годы, то ломать голову, как сделать вторую страницу в контакте, не придется.
Просто зарегистрируйтесь по обычной схеме, привязав аккаунт к действующему номеру телефона.
Конечно, не забудьте указать настоящую фамилию, имя. В таком случае новую страничку будет легко восстановить после взлома. Достаточно связаться с администрацией и предоставить фото своих документов режиме реального времени.
В таком случае новую страничку будет легко восстановить после взлома. Достаточно связаться с администрацией и предоставить фото своих документов режиме реального времени.
Но так везет далеко не всем. Многие уже успели забить основной номер в систему. Вы один из их числа? Не отчаивайтесь. Попытаемся обмануть алгоритмы социальной сети. Как завести еще второй профиль? Нужна привязанная к телефону страничка. Как мы выяснили, она у вас уже есть. План действий:
- Заходите в настройки профиля.
- Меняете в указанном номере телефона первую или последнюю цифру.
- Сохраняете настройки.
- Регистрируете второй аккаунт на старый номер телефона.
Вариант регистрации двух страниц ВК на 1 номер работает не всегда. Кому-то из пользователей везет, а кому-то нет. Что делать, если вам не повезло? Читайте дальше!
Как создать вторую страницу в ВК без номера телефона?
Придется установить специализированное приложение, чтобы значительно расширить функции соцсети. Например, почитать чужие сообщения, одним кликом отписаться от десятков пабликов и, конечно, зарегистрировать 2 страницы на 1 номер.
Например, почитать чужие сообщения, одним кликом отписаться от десятков пабликов и, конечно, зарегистрировать 2 страницы на 1 номер.
После установки приложения необходимо пройти авторизацию и выбрать функцию «создать новый профиль». На экране появится знакомая страничка регистрации с формами для заполнения. Придумайте пароль, логин, впишите требуемую информацию. Конечный этап – ввод телефонного номера.
Программа обходит алгоритмы ВК, позволяя осуществить привязку второго аккаунта к номеру, который вы уже использовали для регистрации раннее.
Часть приложений для создания второй страницы в ВК без номера телефона на самом деле является обычным вирусом. Его главная цель – украсть данные от ваших рабочих аккаунтов. Перед использованием подобной программы, убедитесь, что она действительно рабочая. Почитайте отзывы пользователей в сети.
Вы уже знаете два способа, как на один номер зарегистрировать две страницы ВКонтакте. Ни одни из них не дает 100% гарантии на успех. Хотите защитить второй профиль в соцсети от взлома, блокировки и восстановить при случае? Выход только один.
Один телефонный номер – один профиль в социальной сети
В связи с появлением тысяч фейковых страниц администрация ВК ужесточила условия пользования социальной сетью. Регистрируя аккаунт на несуществующий номер, вы рискуете потерять его при первой же блокировке. Например, за рассылку приглашений в свою группу. Можно ли создать две страницы ВК на один номер? Можно. Стоит ли вкладывать усилия в раскрутку бота, жизнь которого будет короткой? Решайте самостоятельно. Новая сим-карта стоит копейки.
Чтобы номер не заблокировали, достаточно пополнять его на минимальную сумму и совершать пару исходящих звонков в месяц.
Имея на руках реальные телефонные номера вы за несколько минут сможете создать столько рабочих профилей ВК, сколько вам необходимо, используя свое реальное имя, фамилию и фотографию. Если они подвергнутся блокировке, всегда можно будет их восстановить, обратившись к администрации, и дальше пользоваться наработанной базой клиентов!
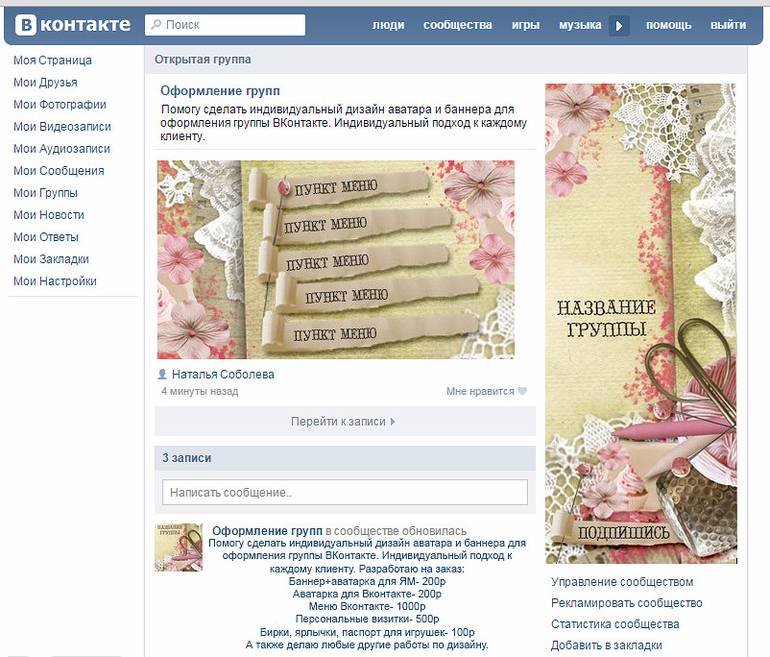
На сегодняшний день каждый пятый пользователь администрирует группу или сообщество Вконтакте. Многие из них забрасываются через месяц, но если пользователь хочет активно продвигать страницу, чтобы получать стабильный заработок и увеличить статус аккаунта, то ему придется освоить все нюансы ведения. Один из залогов успешной группы – это wiki страницы, созданием которых должны владеть успешные владельцы.Так давайте разберемся, как в группе Вконтакте создать страницу, чем она полезна и какие проблемы могут возникнуть в процессе создания.
Многие из них забрасываются через месяц, но если пользователь хочет активно продвигать страницу, чтобы получать стабильный заработок и увеличить статус аккаунта, то ему придется освоить все нюансы ведения. Один из залогов успешной группы – это wiki страницы, созданием которых должны владеть успешные владельцы.Так давайте разберемся, как в группе Вконтакте создать страницу, чем она полезна и какие проблемы могут возникнуть в процессе создания.
Для какой цели создаются внутренние страницы в группах ВК?
Wiki-страницы – это записи, которые находятся внутри сообщества. Их появление произошло в результате необходимости создавать более структурированный и оформленный материал. Информационные группы нуждались в отдельных страницах, которые бы не переправляли на другие сайты, а работали в качестве навигации и в качестве некой “визитки” группы.
Такие страницы хорошо подходят для рекламы сетевого бизнеса
В отличие от обычных записей, внутренние страницы имеют ряд плюсов:
- возможность создавать таблицы, структурированные списки;
- различное форматирование шрифтов;
- последовательное размещение картинок;
- возможность сделать изображения, слова кликабельными;
- удобный способ добавления видеоматериалов.

Пошаговая инструкция по созданию wiki-страницы
Создание любой внутренней страницы в группе лучше осуществлять с компьютера или ноутбуку, так как работать с материалами намного легче.
Чтобы создать страничку, не нужно посторонних ресурсов. Весь процесс может освоить обычный пользователь:
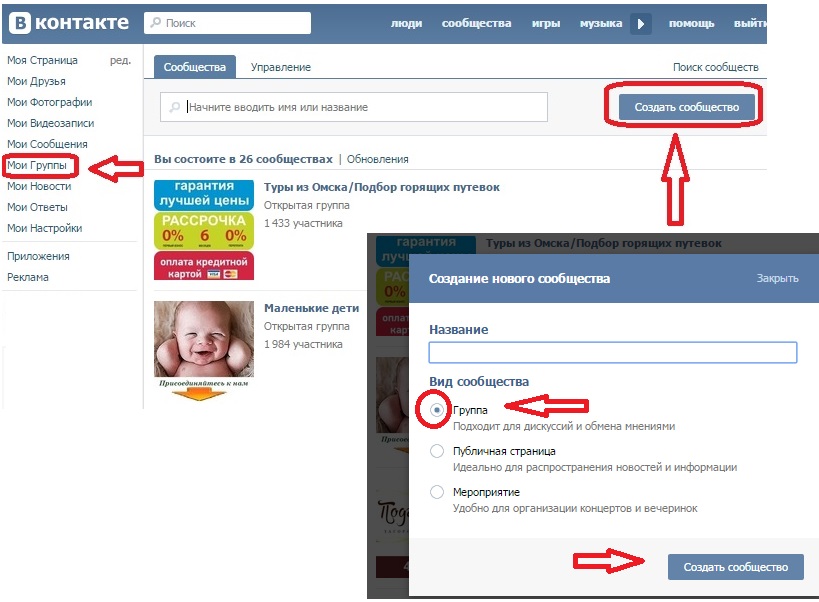
- Для создание вики-страницы в пабликах потребуется универсальный шаблон – vk.com/pages?oid=-XXX&p=Нaзвание-страницы.
Где название-страницы – это то, как будет называться запись.
XXX — это ID сообщества.
Как использовать внутренние страницы для усиления вовлеченности и увеличения количества подписчиков
Многие владельцы недооценивают значимость внутренних страниц. И это ошибка. Ее интерфейс включает важные возможности:
- создание таргетированной рекламы, посадочных страниц;
- можно создавать красочные посты, меню сообщества;
- оформлять конкурсы.
Все эти особенности позволят вам заинтересовать широкий круг пользователей социальной сети.
Возможные проблемы при создании внутренних страниц в группах
Обычно, никаких затруднений в создание записей не появляются. В редких случаях следующие проблемы:
- Пользователь не может создать страницу – вы создаете ссылку, но она выдает ошибку. Чтобы разрешить ситуацию, перейдите в «настройки» – «управление сообществом». Найдите графу материалы и выберите «ограниченные» (тогда посты смогут создавать только администрация группы), либо «открытые».
- Вы хотите поменять название страницы. К сожалению, такая опция недоступна.
- Не могу найти вики-разметку. Если пользователь полностью создал материал, но не скопировал ее ссылку, то он навсегда потерял внутреннею страницу. Будьте очень внимательны!
В этой статье мы рассмотрели процесс создания внутренней страницы от «А» до «Я». Следуя инструкции и проявляя креативность, каждый из вас сможет создать интересную, полезную разметку, которая привлечет массу подписчиков и повысит активность. Просматривайте остальные статьи на нашем сайте, чтобы первым узнать секреты и фишки, которые приведут вас к успеху.
Просматривайте остальные статьи на нашем сайте, чтобы первым узнать секреты и фишки, которые приведут вас к успеху.
Мы проведем тебя по всем шагам регистрации ВКонтакте (ВК). Открой главную страницу, где находится регистрация — при нажатии на эту ссылку сайт ВКонтакте откроется в новом окне, и ты сможешь переключаться между ним и этой страницей, которая будет тебе помогать.
Что потребуется?
Регистрация бесплатна, а все, что тебе понадобится — мобильный телефон под рукой. Это должен быть именно твой телефон, так как если в будущем понадобится восстановить доступ, код придет в СМС именно на него. При регистрации новой страницы указывать номер нужно обязательно. Зарегистрировать две страницы на один и тот же номер нельзя (точнее, можно, но первая страница потеряет привязку к этому номеру, и ты не сможешь на нее зайти).
Если на этом компьютере кто-то уже зашел на сайт ВКонтакте, то сначала нужно оттуда выйти — кнопка «Выйти» там в правом верхнем углу.
Первый шаг: имя и фамилия
Итак, начинаем: введи свои имя и фамилию под заголовком «Моментальная регистрация» или, если такого нет, нажми кнопку .
Посмотри на картинку ниже: примерно так выглядит то место, куда нужно ввести имя и фамилию. Чтобы начать вводить, нажми мышкой на белый прямоугольник, где написано «Введите имя», а когда введешь, нажми на второй прямоугольник, где написано «Введите фамилию»:
Вводи внимательно, с большой буквы и без ошибок! Затем нажми «Зарегистрироваться».
Второй шаг: твои одноклассники
Теперь ВКонтакте предложит тебе выбрать школу, где ты учишься или учился — это поможет сразу найти одноклассников. Страна будет уже выбрана автоматически, например, Россия, а город нужно найти в списке (легче это сделать, начав набирать название — две-три первые буквы). Затем сайт позволит выбрать конкретную школу. Но если хочешь, можно это сразу пропустить — там есть кнопка «Пропустить поиск одноклассников».
Третий шаг: твои однокурсники
После этого будет похожий шаг — поиск однокурсников. Здесь все аналогично — выбор страны, города и затем выбор вуза. Как и поиск школы, этот шаг можно пропустить. Ты можешь не сообщать, где учился, если не хочешь.
Как и поиск школы, этот шаг можно пропустить. Ты можешь не сообщать, где учился, если не хочешь.
Четвертый шаг: номер мобильного телефона
Теперь важный шаг: нужно ввести номер мобильного телефона, чтобы получить код подтверждения. Этот шаг обязательный.
Зачем сайту ВКонтакте мой номер телефона?
Дело в том, что имя и пароль не обеспечивают достаточной безопасности. Страницы, не привязанные к телефону, часто взламывают, а восстановить доступ не так-то легко, если нет привязки к номеру. Если же твой номер был указан при регистрации, то доступ можно быстро восстановить, заказав СМС с кодом и введя его на странице восстановления. Разумеется, это бесплатно. Никаких платных услуг на твой номер не подключается. ВКонтакте не собирает номера для тайной базы данных или каких-то мрачных целей. Просто так получается, что ежедневно кто-то забывает пароль или по другим причинам не может войти к себе на страницу, и привязка к номеру мобильника — эффективный способ предотвратить у всех этих людей истерику.
ВКонтакте говорит, что номер недавно использовался. Что делать?
Если при регистрации ты указываешь номер мобильного телефона, а ВКонтакте говорит, что этот номер недавно использовался или уже привязан к другой странице, то самое быстрое решение — использовать другой (но не чужой!) номер. Можно, например, купить новую самую дешевую симку. Это уже позволит тебе зарегистрироваться. Позднее ты сможешь попробовать привязать к странице свой старый номер, это делается в разделе «Настройки», далее — кнопка «Изменить номер телефона». Если не получится, обратись в поддержку ВКонтакте и для ускорения процесса сразу укажи свой номер, к которому следует привязать страницу.
В чем причина? Как известно, телефонные номера, которые не используются владельцами (например, более 3 месяцев), могут снова поступить в продажу. Если предыдущий владелец номера привязал его к своей странице ВКонтакте, а затем по истечении периода неактивности симка стала недействительной, то этот номер мог попасть именно к тебе. Вот так все и могло произойти.
Вот так все и могло произойти.
Важно: каждый номер телефона можно привязывать к странице ВКонтакте только несколько раз. Сайт запоминает все номера. Кроме того, всегда помни, что если ты потерял доступ к номеру, на который зарегистрирована твоя страница, необходимо будет привязать ее к новому номеру (в «Настройках» ).
Пятый шаг: код подтверждения
Введя номер и нажав кнопку «Получить код», нужно дождаться СМС-ки с кодом из пяти цифр. Его и нужно ввести на сайте, чтобы подтвердить, что это именно ты — живой человек, у которого есть мобильный телефон, чтобы в случае необходимости восстановить доступ.
Куда вводить код? Вот в такое поле:
Просто введи код подтверждения и нажми кнопку «Отправить код».
Если прошло несколько минут и код не пришел, нажми на ссылку «Я не получил код». Тебе отправят еще одну СМС.
Если и она не придет, можно попросить робота позвонить тебе на указанный номер — он продиктует код голосом. Для этого нажми «Да, пусть робот позвонит», иначе — «Не надо, СМС пришло».
Для этого нажми «Да, пусть робот позвонит», иначе — «Не надо, СМС пришло».
Шестой шаг: пароль
Теперь остается только задать пароль, с которым ты будешь в дальнейшем заходить на сайт. Его нужно придумать. Пароль должен быть секретный, и его никто не должен знать, кроме тебя.
Появится специальное место для ввода пароля. Хорошо, если ты придумаешь сложный пароль, с большими и маленькими буквами и цифрами. Сложность пароля по мере ввода будет показывать индикатор. Если пароль хороший и сложный, он подчеркнется зеленой линией и рядом будет написано, что это сильный пароль. Значит, ты молодец. И обрати внимание, на каком языке ты вводишь пароль — на русском или английском. На каком ты его введешь, на таком нужно будет вводить и в следующий раз, иначе сайт скажет тебе, что пароль неправильный.
Совет: запиши пароль на бумажке и спрячь ее в надежное место, никому не показывая. Иногда пароль просто забывают.
Всё! Регистрация закончена и можно нажать «Войти на сайт».
Последний шаг: вход на сайт
Удобно входить на сайт ВК через стартовую страницу «Вход» , особенно если среди твоих любимых сайтов будет не только ВКонтакте, но и другие — почта Майл.ру, Мой Мир, Одноклассники и другие. На «Вход» (адрес сайт) можно добавить любые сайты и заходить на них одним нажатием, и при этом ты прямо на стартовой странице будешь видеть, есть ли у тебя новые сообщения, письма или что-то еще новое.
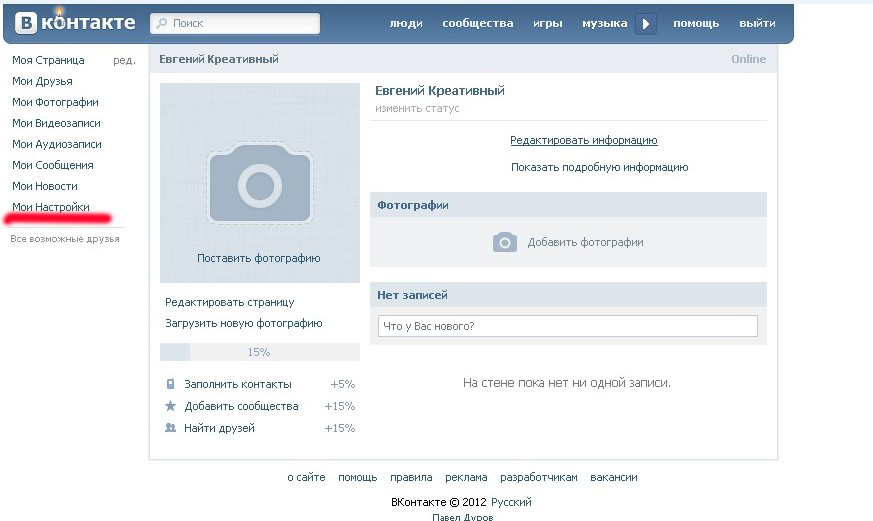
После входа в ВК откроется твоя личная страница, которую можно начать заполнять. Например, для начала можно поставить свою фотографию — нажми на пустое место, где она должна быть (там значок фотоаппарата) или на ссылку «Поставить фотографию». Все очень просто. Откроется окно загрузки, в котором нужно выбрать желаемую фотографию со своего компьютера. После этого фотку можно будет обрезать (если нужно), затем нажми «Сохранить».
8 отличных примеров контактных форм (с реальных веб-сайтов!) 5 тыс. подписчиков
Скромная контактная форма — в той или иной форме — рабочая лошадка почти каждого веб-сайта в Интернете. Но хотя на каждом веб-сайте есть контактная форма, не все дизайны контактных форм одинаковы.
Но хотя на каждом веб-сайте есть контактная форма, не все дизайны контактных форм одинаковы.
Чтобы помочь вам создать контактную форму, которая поможет достичь ваших бизнес-целей, мы собрали восемь примеров контактных форм с реальных веб-сайтов. Для каждого примера мы подробно опишем его сильные стороны, чтобы вы знали, что включить в свою форму.
Затем, чтобы сделать этот пост красивым и практичным, мы покажем вам, как создать собственную гибкую контактную форму без каких-либо технических навыков.
Попробуйте Getsitecontrol бесплатно
Добавьте красивую контактную форму на свой сайт уже сегодня. Множество стильных шаблонов. Кредитная карта не требуется.
Начните сегодня →
Прежде чем мы перейдем к реальным примерам контактных форм, давайте немного отвлечемся и поговорим о том, что делает контактную форму отличной. Этот обход подготовит почву, прежде чем мы обсудим, что каждый пример контактной формы привносит в таблицу в следующем разделе.
Скорее всего, у вас есть контактная форма, потому что вы хотите, чтобы люди ее заполняли. Так как же заставить больше людей использовать его? Ниже приведены рекомендации.
1. Четко сообщите, для чего предназначена ваша форма. Например:
Форма запроса на продажу
Форма поддержки клиентов
Форма онлайн-заказа
Форма запроса обратного звонка
И т. д.
Существует два основных подхода к обработке этого сценария:
Отдельные формы . Создайте отдельную независимую форму для каждого варианта использования и добавьте текст, который делает цель формы очень понятной.
Всплывающее окно запуска . Создайте всплывающее окно с разными кнопками, открывающими соответствующие формы. Таким образом, вы будете хранить все в одном месте и в пределах досягаемости для ваших посетителей. Ниже приведен пример панели с такой структурой:
Независимо от выбранного вами подхода используйте метки форм и окружающий текст, чтобы цель каждой контактной формы была абсолютно понятна вашим посетителям.
2. Ограничьте длину формы для большего количества конверсий (но не жертвуйте качеством)
Данные показывают, что более длинные контактные формы приводят к меньшему количеству отправлений. Например, HubSpot проанализировал более 40 000 целевых страниц и заметил четкую корреляцию между коэффициентами конверсии и количеством полей формы.
Максимальный коэффициент конверсии составляет около трех полей. Коэффициент конверсии неуклонно падает до восьми полей формы, а затем выравнивается:
Источник
Более анекдотично, Marketo протестировал три формы с аналогичными результатами:
5 полей — коэффициент конверсии 13,4%
0 7 полей — коэффициент конверсии 12,0 %9 полей — коэффициент конверсии 10,0 %
полей в формах до минимума.
Например, несмотря на то, что вы можете получить больше материалов, уменьшив количество полей, эти материалы могут быть не такими качественными, потому что входной барьер слишком низок.
В целом, рекомендуется исключить все ненужных полей , но не исключать поля, которые собирают важную информацию, только ради сокращения формы, особенно если эта информация служит для квалификации потенциальных клиентов.
3. Используйте интеллектуальную микрокопию для объяснения полей
Если ваша контактная форма содержит больше, чем стандартные поля «имя, адрес электронной почты, сообщение», вы рискуете запутать посетителей.
Например, если у вас есть поле «Бюджет», может быть неясно, для чего предназначен этот бюджет. Это для всего проекта? Это только для определенной части?
Чтобы избежать путаницы, вы можете добавить «микрокопию» в свою контактную форму.
Микрокопия — это в основном краткий пояснительный текст, который сопровождает поля формы, чтобы сделать их более понятными. Чтобы получить представление, взгляните на поле «Объем платежей» ниже. Но если вы хотите, чтобы людям было легко связаться с вами, стоит поэкспериментировать с различными способами отображения, такими как всплывающее окно или панель уведомлений.
Например, наличие плавающей кнопки контакта сбоку вашего сайта может отлично подойти для формы связи со службой поддержки. Это позволяет пользователям легко связаться с вами, как только они столкнутся с проблемой, не заставляя их искать вашу контактную страницу:
Посмотреть предварительный просмотр →5. Сообщите людям о следующих шагах и определите ожидания
Дизайн вашей контактной формы не заканчивается кнопкой Отправить!
Чтобы предложить пользователям лучший пользовательский опыт, вы хотите точно сообщить людям, что произойдет дальше и сколько времени это займет. Например…
Вы отвечаете на все запросы или только на некоторые?
Сколько времени вам потребуется, чтобы ответить?
Вы ответите по электронной почте или другим способом?
Если вы установите четкие ожидания, ваши посетители не будут задаваться вопросом, что происходит и работает ли ваша форма.
Теперь, когда вы знаете лучшие практики, давайте взглянем на некоторые примеры реальных дизайнов контактных форм, которые вдохновят вас на создание собственных.
1. Полоса
Мы уже упоминали контактную форму Stripe ранее в этой статье, но нам есть что добавить по этому поводу. Это отличный пример того, как иногда сбор дополнительной информации может помочь вашим контактным формам генерировать больше потенциальных клиентов (даже если это может немного снизить базовый коэффициент конверсии).
В дополнение к стандартным информационным полям Stripe добавляет поле «Объем платежей», чтобы они могли лучше понять потенциальное качество каждого лида.
Помимо этого, есть несколько других вариантов дизайна, в том числе:
Социальное доказательство — эти логотипы сбоку добавляют социальное доказательство, отображая все успешные компании, использующие Stripe.
Микрокопия — термин «Объем платежей» может немного сбивать с толку, поэтому Stripe добавляет полезную микрокопию, объясняющую, как заполнять поле.
Назначение — Полоса ясно дает понять, что эта форма предназначена только для запросов о продажах.
 Это гарантирует, что люди не будут использовать его для поддержки или других целей, не связанных с продажей.
Это гарантирует, что люди не будут использовать его для поддержки или других целей, не связанных с продажей.
2. Getsitecontrol
Здесь, в Getsitecontrol, мы используем дизайн нашей контактной формы немного по-другому.
Вместо того, чтобы создавать специальную страницу «Свяжитесь с нами», на которую должны переходить посетители, мы просто включаем ссылку Свяжитесь с нами , которая сразу же открывает всплывающее окно — перезагрузка страницы не требуется.
Это очень удобно для людей, потому что они могут:
В целом, контактная форма Getsitecontrol проста и легка для заполнения.
3. Kinsta
В Kinsta есть единственная страница «Свяжитесь с нами», которая автоматически направляет пользователей к нужной контактной форме, не требуя перезагрузки страницы.
Kinsta перечисляет пять самых популярных запросов на контакт:
Планы или планы
Особенности или техническая информация
Запрос или любой связанный вопрос
.
 запрос обратной ссылки
запрос обратной ссылкиЧто-нибудь еще
Когда пользователи выбирают свою цель, Kinsta либо отображает персонализированную контактную форму, либо сообщение.
Это позволяет Kinsta собирать именно ту информацию, которая им нужна, не обременяя посетителей слишком большим количеством полей.
Например, в контактной форме Цены или планы Kinsta добавляет дополнительные поля, чтобы понять, сколько веб-сайтов и посетителей хочет разместить человек, но эти поля не отображаются в форме «Все остальное».
Kinsta также устанавливает четкие ожидания: «Мы свяжемся с вами в течение одного рабочего дня».
4. Проверка выбора
Проверка выбора имеет длинную контактную форму. На первый взгляд может показаться, что это снизит коэффициент конверсии формы. И это отчасти правда — Choice Screening, несомненно, получит меньше отправленных форм, чем с более короткой формой.
Но давайте поговорим о том, почему иногда это нормально и почему это все еще отличный пример контактной формы.
Choice Screening работает в очень специализированной сфере, ориентированной на бизнес. Они пытаются получить квалифицированных лидов, которые превратятся в давних клиентов, а не просто отправить контактную форму.
Благодаря подробному списку услуг и множеству флажков форма отсеет людей, которые еще не уверены, чего они хотят, и пропустит только квалифицированных лидов, которые могут стать клиентами.
Можно сказать, что Choice Screening на самом деле проверяет своих потенциальных клиентов с помощью этой контактной формы!
5. Джоэл Клеттке / Деловой повседневный копирайтинг
Джоэл — профессиональный копирайтер, так что вы можете поспорить, что дизайн его контактной формы и текст будут на высоте.
Сама форма Джоэла проста, в ней есть стандартные поля, а также несколько дополнительных уточняющих полей для бюджета человека. Тем не менее, все, что происходит рядом с формой, делает этот пример хорошим примером контактной формы.
В этом тексте Джоэл проделал большую работу по установлению ожиданий и квалификации своих лидов. Он также целенаправленно отталкивает малобюджетных клиентов, обсуждая свои минимальные ставки. Хотя Джоэл мог бы удалить эти упоминания, чтобы получить более высокий коэффициент конверсии, это на самом деле привело бы к снижению процента квалифицированных лидов и просто в конечном итоге привело бы к пустой трате времени Джоэла.
Он также целенаправленно отталкивает малобюджетных клиентов, обсуждая свои минимальные ставки. Хотя Джоэл мог бы удалить эти упоминания, чтобы получить более высокий коэффициент конверсии, это на самом деле привело бы к снижению процента квалифицированных лидов и просто в конечном итоге привело бы к пустой трате времени Джоэла.
6. Нил Патель
Нил Патель управляет одним из самых популярных веб-сайтов цифрового маркетинга в мире, поэтому вы можете быть уверены, что он получает много отправленных контактных форм.
Чтобы помочь направить эти материалы в нужное место, Нейл включает раскрывающийся список «Я хотел бы обсудить» , где люди могут выбирать из предварительно заданного диапазона вариантов. Он также использует микротекст в поле-заполнителе, чтобы попросить людей писать сообщения кратко и по делу.
Это просто, но иногда простота — это все, что вам нужно в дизайне контактной формы.
7. Лаборатория фокуса
Хорошо, это весело, причудливо и определенно не подойдет для каждого бизнеса. Но если вы находитесь в творческой среде (которой является Focus Lab), создание причудливого дизайна контактной формы, подобного этому, может показать, что вы способны мыслить нестандартно.
Но если вы находитесь в творческой среде (которой является Focus Lab), создание причудливого дизайна контактной формы, подобного этому, может показать, что вы способны мыслить нестандартно.
Вместо того, чтобы создавать традиционную форму, Focus Lab использует подход в стиле Mad Libs, когда посетители вводят свою информацию в существующий абзац. Используя этот подход, Focus Lab также может собирать больше информации (например, о целях и бюджете) без внушительного вида, который мог бы иметь более традиционный дизайн контактной формы.
8. CAMICB
CAMICB, сокращение от «Международный совет по сертификации менеджеров общественных ассоциаций», предлагает сертификацию для общественных ассоциаций в США.
Примечательной особенностью контактной формы CAMICB является то, что она использует гибридный подход: всплывающее окно/страница «Свяжитесь с нами». Когда пользователи попадают на страницу Свяжитесь с нами, веб-сайт CAMICB мгновенно открывает простую всплывающую контактную форму, где посетители могут отправлять свои сообщения.
Всего с тремя полями CAMICB сохраняет форму краткой и конкретной. Кроме того, подход с использованием всплывающих окон создает приятный интерфейс, не отвлекающий внимание, в котором основное внимание уделяется форме.
Это максимально упрощает отправку запроса.
Чтобы еще больше упростить задачу, CAMICB также отображает выдвигающуюся контактную форму, к которой пользователи могут получить доступ в нижнем колонтитуле: вам интересно, как вы можете применить эти принципы к своим собственным проектам контактных форм.
Если вы хотите приступить к работе, Getsitecontrol поможет вам быстро начать работу. Воспользуйтесь 7-дневной бесплатной пробной версией, чтобы протестировать платформу перед переходом на платный план подписки.
В отличие от большинства решений для контактных форм, Getsitecontrol позволяет выбирать из нескольких типов всплывающих окон и позиций на странице, а также предлагает десятки готовых к использованию шаблонов для вашей формы.
Вы сможете добавить столько (или несколько) полей, сколько вам нужно, чтобы получить квалифицированные материалы, и вы также можете вставить микрокопию, чтобы помочь посетителям заполнить вашу форму.
Зарегистрируйтесь в Getsitecontrol сегодня, и уже через несколько минут у вас будет работающая контактная форма.
Попробуйте Getsitecontrol бесплатно
Добавьте красивую контактную форму на свой сайт уже сегодня. Множество стильных шаблонов. Кредитная карта не требуется.
Начните сегодня →
Колин Новичок – независимый писатель с опытом работы в области SEO и аффилированного маркетинга. Он помогает клиентам повысить их узнаваемость в Интернете, в основном пишет о WordPress и цифровом маркетинге.
Вы читаете блог Getsitecontrol, в котором эксперты по маркетингу делятся проверенными методами развития вашего онлайн-бизнеса. Эта статья является частью раздела «Взаимодействие с клиентами».
Подпишитесь на нашу рассылку новостей →
Получите версию для печати
Загрузите PDF-версию нашего сообщения в блоге, чтобы вам было проще читать его в автономном режиме и делиться им с коллегами.
Загрузить PDFСовет эксперта
Вы читаете блог Getsitecontrol, в котором эксперты по маркетингу делятся проверенными методами развития вашего онлайн-бизнеса. Эта статья является частью раздела «Взаимодействие с клиентами».
Эта статья является частью раздела «Взаимодействие с клиентами».
Подпишитесь, чтобы получать обновления
Получите полезные советы для начинающих по развитию вашего онлайн-бизнеса.
Присоединяйтесь к списку →
Главные новости
- Полная коллекция праздничных баннеров для веб-сайтов для электронной коммерции →
- Как продавать свои товары в Instagram — даже без веб-сайта →
- Как увеличить продажи на Shopify и развивать свою электронную торговлю Бизнес →
- 10 всплывающих окон Shopify для повышения коэффициента конверсии вашего магазина зашкаливает →
Подпишитесь, чтобы получать обновления
Получите полезные советы для начинающих по развитию вашего онлайн-бизнеса.
Присоединяйтесь к списку →
Почерпните идеи из этих 26 красивых дизайнов веб-сайтов (2023)
Людям требуется меньше секунды, чтобы сформировать мнение о вашем веб-сайте. Учитывая, что у вас никогда не будет второго шанса произвести первое впечатление, новые посетители должны быть впечатлены почти мгновенно.
Учитывая, что у вас никогда не будет второго шанса произвести первое впечатление, новые посетители должны быть впечатлены почти мгновенно.
Сильный брендинг является ключевым отличием многих веб-сайтов. Скорее всего, вы найдете аналогичные товары, продаваемые конкурентами по сходным ценам. Однако индивидуальный дизайн веб-сайта производит сильное впечатление на людей.
Кроме того, хороший дизайн увеличивает количество людей, которые могут с ним работать. Ваш сайт должен быть доступен для всех, включая людей с когнитивными, слуховыми или зрительными нарушениями. Доступный сайт демонстрирует информацию, которая делает людей более вероятными (и способными) ее потреблять.
Мы прошерстили сеть, чтобы найти 26 красивых веб-сайтов, дизайн которых превосходен. Мы расскажем, почему они хороши, а также о том, что вы можете украсть, чтобы улучшить дизайн своего собственного сайта.
26 Красивые веб-сайты, которые вдохновят вас
- Де Ла Калле! кофе
- Зубная паста Bite
- Самородок
- Дурадри
- Закуски
- Волшебная ложка
- Пара кофе
- Переключатель
- Великий Джонс
- Угмонк
- Жесткий трансплантат
- Эверлейн
- Лейф
- Прописной магазин
- Кому какое дело
- Дом
- FreshCap
- Комплект для конвертации
- Мой разум
- Горгий
- Спокойствие
- Зенефитс
- Жук Жук
- Кайла Холлатц
- Журнал Таддл-Крик
- Ель
1.
 Де Ла Калле! кофе
Де Ла Калле! кофеКатегория: Электронная торговля
Почему это хорошо: Кофейный бренд De La Calle Веб-сайт привлекает внимание пользователей своим уникальным шрифтом и яркими фирменными цветами. Высококачественные фотографии товаров также позволяют посетителям, впервые зашедшим на сайт, увидеть товары во всей их красе.
Что можно украсть:
- Использовать собственный шрифт для заголовков на вашем сайте
- Демонстрация ценностных предложений в баннере вверху страницы
- Выберите один выделяющийся цвет для заголовков, кнопок и значков
2. Зубная паста Bite
Категория: Электронная торговля
Почему это хорошо: Зубная паста Bite работает в скучной индустрии стоматологических товаров, но ее веб-сайт заставляет вас думать иначе. На страницах продуктов есть полноразмерные изображения, демонстрирующие кусочки зубной пасты (таблетки зубной пасты). Сайт также использует смайлики и фирменные цвета, чтобы придать индивидуальности.
Сайт также использует смайлики и фирменные цвета, чтобы придать индивидуальности.
Что можно украсть:
- Выберите один цвет героя, который будет отображаться во всех элементах вашего сайта
- Предоставьте изображениям более 50 % места в верхней части страницы продукта
- Сфотографируйте свои продукты с использованием цвета вашего бренда (например, одежды модели или фона)
3. Самородок
Категория: Электронная торговля
Почему это хорошо: В то время как идеи дизайна веб-сайта, которые мы представили до сих пор, включают один основной цвет, у Nugget есть уникальная цветовая палитра — ярко-оранжевый, шалфейно-зеленый и персиковый — для выделить свой интернет-магазин. Он также использует пользовательские иллюстрации, подобные тем, которые вы видели в детской книге, обращаясь к целевой аудитории: родителям.
Что можно украсть:
- Выберите дополнительную цветовую палитру, содержащую менее трех цветов
- Используйте два разных оттенка одного цвета, чтобы отличать важные кнопки призыва к действию от второстепенных кнопок
- Используйте фон с тонким узором (вместо блочного цвета), чтобы добавить текстуру на свой веб-сайт
4.
 Дурадри
ДурадриКатегория: Электронная торговля
Почему это хорошо: Duradry — отличный пример того, как дизайн веб-сайта электронной коммерции может быть чистым и элегантным. Потрясающие фотографии продуктов соответствуют цветам веб-сайта. Посетители также видят изящные GIF-файлы для демонстрации предлагаемых продуктов, которые визуально намного привлекательнее, чем статические изображения.
Что можно украсть:
- Записывайте короткие видеоролики или GIF-файлы (с субтитрами), чтобы показать клиентам, как пользоваться вашим продуктом
- Сфотографируйте одно основное изображение, оставив место для текста и кнопок CTA с одной стороны
- Добавьте социальное доказательство под основным изображением, но в верхней части страницы, например, гарантии возврата денег, бесплатную доставку и отзывы клиентов
5. Закуски
Категория: Электронная торговля
Почему это хорошо: Snacklins — это пример того, как красивый веб-сайт может сохранять индивидуальность. Вы увидите привлекающие внимание сведения о продукте в больших разделах. Иллюзия падающих фишек и нестандартные шрифты отличают интернет-магазин от других брендов потребительских товаров (CPG).
Вы увидите привлекающие внимание сведения о продукте в больших разделах. Иллюзия падающих фишек и нестандартные шрифты отличают интернет-магазин от других брендов потребительских товаров (CPG).
Что можно украсть:
- Экспериментируйте с плавающими элементами, такими как ингредиенты или кнопки
- Заставьте любую причудливую анимацию подчиняться запросу «уменьшенное движение», чтобы сделать сайт более доступным
- Используйте липкую панель навигации, чтобы люди могли ориентироваться на веб-сайте, независимо от того, как далеко они прокрутили веб-страницу
6. Волшебная ложка
Категория: Электронная торговля
Почему это хорошо: При посещении домашней страницы Magic Spoon на ум приходит одно слово: ностальгия, которое не случайно связано с уникальным торговым предложением бренда (УТП). Магазин яркий, комичный и красочный, дизайн сайта сочетается с упаковкой товара. Именно эта последовательность дает Magic Spoon такую мощную узнаваемость бренда.
Именно эта последовательность дает Magic Spoon такую мощную узнаваемость бренда.
Что можно украсть:
- Создайте узнаваемость на основе упаковки, ценностей и голоса бренда
- Поэкспериментируйте с использованием смайликов, чтобы добавить индивидуальности вашему бренду
- Продемонстрируйте все свои самые продаваемые товары на фоне заголовка страницы (вместо выбора одного)
7. Кофейный куплет
Категория: Электронная торговля
Почему это хорошо: Couplet Coffee использует на своем веб-сайте забавный брендинг в стиле комиксов. В сочетании с движущимися элементами для привлечения внимания (например, полосой бесплатной доставки и графикой «О программе») посетители веб-сайта могут использовать различные способы усвоения информации.
Что можно украсть:
- Покажите свое уникальное ценностное предложение вверху страницы
- Используйте комбинацию визуальных, письменных и слуховых элементов для улучшения доступности
- Поэкспериментируйте с использованием разных шрифтов в одном предложении, чтобы выделить отдельные слова (например, «весело»)
8.
 Switch
Switch Категория: Электронная торговля
Почему это хорошо: Switch использует минимальные светлые, воздушные фирменные цвета, чтобы соответствовать типу продаваемого продукта (журналы). Цвета кнопок призыва к действию также выделяются на фоне остального визуального дизайна, не создавая такого резкого контраста.
Что можно украсть:
- Используйте полужирный текст, чтобы выделить важное содержимое веб-сайта
- Добавьте описательный замещающий текст к изображениям, чтобы улучшить доступность, чтобы максимальное количество посетителей могли использовать ваш веб-сайт
- Соедините цветовую схему вашего веб-сайта с цветовой схемой ваших продуктов
9. Грейт Джонс
Категория: Электронная торговля
Почему это хорошо: Great Jones поддерживает единый дизайн веб-сайта. Кнопки призыва к действию имеют тот же зеленый оттенок, но обведены контуром или блочным цветом в зависимости от их приоритета. Есть также приглушенный фон, который мягче резкого белого. Шрифт, используемый в логотипе, продолжается в заголовках в других местах веб-страницы.
Есть также приглушенный фон, который мягче резкого белого. Шрифт, используемый в логотипе, продолжается в заголовках в других местах веб-страницы.
Что можно украсть:
- Использовать прозрачный фон на фотографиях товаров
- Выберите один ключевой шрифт для заголовков на вашем сайте
- Используйте панель объявлений сплошного контрастного цвета для сообщения о специальных предложениях
10. Угмонк
Категория: Электронная торговля
Почему это хорошо: Ugmonk — еще один интернет-магазин, который использует фотографии с прозрачным фоном, чтобы страница не выглядела слишком переполненной. Наряду с заштрихованными блоками, чтобы привлечь внимание к моделям подписки, есть также видео, демонстрирующее, как работает продукт, с темным наложением, чтобы подчеркнуть кнопку «Посмотрите, как это работает».
Что можно украсть:
- Проведите «соломенный тест», чтобы узнать, не перегружена ли ваша веб-страница
- Отключите функции автовоспроизведения для видео, чтобы улучшить специальные возможности
- Используйте более темные оттенки цветов того же бренда, чтобы привлечь внимание к определенным элементам
11.
 Жесткий трансплантат
Жесткий трансплантатКатегория: Электронная торговля
Почему это хорошо: Интернет-магазин Hardgraft имеет простую цветовую палитру, высококачественные фотографии и макет, который упрощает взаимодействие с этим сайтом. Ритейлер разбивает стены текста на привлекательные столбцы, а навигационная цепочка побуждает посетителей открывать для себя больше продуктов.
Что можно украсть:
- Разбивайте большие куски информации на удобные для просмотра столбцы
- Создайте липкую боковую панель, чтобы информация о продукте всегда была на виду, когда пользователь прокручивает страницу
- Показать навигационную цепочку, чтобы помочь посетителям, переходящим на страницы продуктов, найти похожие товары
12. Эверлейн
Категория: Электронная торговля
Почему это хорошо: Интернет-магазин Everlane имеет минималистичный дизайн, соответствующий стилю одежды и прозрачности бренда. Мини-значки в сочетании со стандартным текстом подчеркивают его уникальное торговое предложение. Заголовок сайта, который включает в себя панель навигации, кликабельный логотип и кнопку корзины, остается на странице, когда покупатель прокручивает страницу.
Мини-значки в сочетании со стандартным текстом подчеркивают его уникальное торговое предложение. Заголовок сайта, который включает в себя панель навигации, кликабельный логотип и кнопку корзины, остается на странице, когда покупатель прокручивает страницу.
Что можно украсть:
- Создайте собственную графику, чтобы выделить социальные доказательства и УТП
- Иметь липкий заголовок веб-сайта, который помогает людям перемещаться по сайту, независимо от того, сколько времени они прокручивают
- Оставьте пустое пространство, чтобы веб-страница не выглядела загроможденной
13. ЛЕЙФ
Категория: Электронная торговля
Преимущества: LEIF продает товары для дома и быта через свой фирменный интернет-магазин. Вы увидите написанные от руки призывы к действию и заголовки, чтобы сделать бренд более домашним и личным. Кроме того, в отличие от большинства интернет-магазинов, навигация находится сбоку (а не под заголовком). Это делает подкатегории легко доступными для покупателей.
Это делает подкатегории легко доступными для покупателей.
Что можно украсть:
- Проверить, улучшают ли горизонтальные или вертикальные панели навигации пользовательский интерфейс
- Выбирайте изображения с одинаковым тоном и текстурой, чтобы добиться единообразия
- Попросите клиентов описать ваш бренд одним словом и оцените, передает ли дизайн вашего веб-сайта эти мысли/чувства
14.
Прописной магазинКатегория: Электронная торговля
Почему это хорошо: Продукт, предлагаемый на этом веб-сайте, представляет собой журнал. Таким образом, чтобы захватить новых посетителей веб-сайта, Uppercase демонстрирует большое видео на главной странице, которое пролистывает страницы выпуска. Простой, чистый дизайн веб-сайта позволяет сосредоточить внимание на продукте.
Что можно украсть:
- Используйте полосу объявлений жирного цвета для сообщения важной информации
- Выделите больше места для визуальных элементов, демонстрирующих ваш главный продукт
- .
 Создайте поясняющее видео для вашего бестселлера и разместите его в верхней части главной страницы 9.0033
Создайте поясняющее видео для вашего бестселлера и разместите его в верхней части главной страницы 9.0033
15. Кому какое дело
Категория: Электронная торговля
Почему это хорошо: Who Gives a Crap предлагает забавный и дерзкий подход к продаже туалетной бумаги. На веб-сайте бренда используются контрастные цвета для привлечения внимания (полоса бесплатной доставки и варианты подписки). Прикрепленные изображения продуктов также остаются видимыми при прокрутке с раскрывающимися вкладками, которые отвечают на часто задаваемые вопросы на странице.
Что можно украсть:
- Допродажи и перекрестные продажи сопутствующих товаров с помощью карусели товаров
- Используйте разные тона одного и того же фирменного цвета, чтобы привлечь внимание к специальным предложениям
- Форматирование часто задаваемых вопросов с раскрывающимися вкладками, чтобы посетители не перегружались стеной текста
<
16.
 Дом
ДомКатегория: Электронная торговля
Почему это хорошо: Haus — это мастер-класс по тому, как бренды электронной коммерции могут создавать красивые веб-дизайны. На страницах продукта вы увидите графику, изображающую ингредиенты. Также есть постоянная панель «Добавить в корзину» в нижней части страниц продукта (которая усиливает идею покупки) и графическое изображение, похожее на наклейку, наложенное на изображения для сообщения о специальных предложениях.
Что можно украсть:
- Используйте «наклейки» на фотографиях товаров, чтобы делиться скидками или предложениями
- Добавить постоянную кнопку «Добавить в корзину» внизу страницы продукта
- Придайте индивидуальности, разместив цветные блоки (основного цвета вашего бренда) за изображениями продуктов
17. FreshCap
Категория: Электронная торговля
Почему это хорошо: Хороший дизайн веб-сайта помогает информировать клиентов о ваших продуктах. FreshCap — лучший пример того, как это сделать. Он продает органический экстракт грибов и должен информировать потенциальных клиентов о преимуществах приема его добавок перед покупкой.
FreshCap — лучший пример того, как это сделать. Он продает органический экстракт грибов и должен информировать потенциальных клиентов о преимуществах приема его добавок перед покупкой.
Что можно украсть:
- Используйте забавную графику, чтобы рассказать о преимуществах своих продуктов
- Создайте GIF-файл, который показывает ингредиенты продукта лучше, чем отдельные статические изображения
- Используйте карусели для демонстрации самых продаваемых товаров на главной странице
18. ConvertKit
Категория: SaaS
Почему это хорошо: ConvertKit имеет ряд функций внутри своего программного обеспечения для электронного маркетинга. Целевые страницы подробно раскрывают одну функцию с четкими пользовательскими иллюстрациями вокруг скриншотов программного обеспечения, чтобы сделать их более интерактивными. ConvertKit также получает больше информации о странице, используя вкладки для работы без прокрутки.
Что можно украсть:
- Используйте вкладки для удобного чтения контента
- Разрешить достаточно свободного места на странице для разделения различных разделов
- Добавьте индивидуальности снимкам экрана с помощью пользовательской графики (например, завитков, форм или иллюстраций)
19. Мой разум
Категория: SaaS
Почему это хорошо: На веб-сайте Mymind все, от панели навигации до минимальных CTA, делает информацию понятной и легкой для поиска. Цветовая схема продолжает минималистичный дизайн с цветовыми оттенками, выделяющими информацию на странице. Он также имеет панель объявлений под основной навигацией, чтобы направлять людей к сообщениям в блоге.
Что можно украсть:
- Разместите панель объявлений под навигацией (вместо верхней)
- Используйте узоры и формы, чтобы добавить индивидуальности, вместо блочного цвета и фотографии
- Классифицируйте информацию веб-сайта по назначению и группируйте ее по одному цвету (т.
 е. красный — для описания продукта, желтый — для чего он нужен, оранжевый — как он работает)
е. красный — для описания продукта, желтый — для чего он нужен, оранжевый — как он работает)
20. Горгия
Категория: SaaS
Почему это хорошо: В отличие от большинства брендов, Gorgias использует на своем веб-сайте один основной цвет (розовый). Вы увидите тот же цвет, который используется для наиболее важного контента, включая заголовки, обзоры и значки, который выделяется на фоне минимальной цветовой схемы.
Что можно украсть:
- Экономно используйте цвет блока позади важного текста, чтобы привлечь внимание
- Выберите один из основных цветов, чтобы выделить важные элементы веб-сайта
- Улучшите согласованность бренда, добавив цветные фильтры (например, черно-белые) к изображениям на стене с логотипом
21. Спокойствие
Категория: SaaS
Почему это хорошо: Если когда-либо существовал красивый дизайн веб-сайта, идеально соответствующий варианту использования продукта, то это Calm. Его простой дизайн домашней страницы соответствует ценностям бренда (расслабляющий). Его ценностное предложение сформулировано четко, а самый важный элемент на странице — «Чем мы можем помочь сегодня?» form — собирает информацию о посетителях для дальнейшей персонализации.
Его простой дизайн домашней страницы соответствует ценностям бренда (расслабляющий). Его ценностное предложение сформулировано четко, а самый важный элемент на странице — «Чем мы можем помочь сегодня?» form — собирает информацию о посетителях для дальнейшей персонализации.
Что можно украсть:
- Сделать форму центром целевых страниц для сбора данных о посетителях
- Четко укажите, чем вы занимаетесь и кому помогаете, в подзаголовке под основным заголовком
- Используйте фотографию на всю страницу в качестве фона веб-сайта с наложением градиента, чтобы текст был читабельным
22. Зенефитс
Категория: SaaS
Почему это хорошо: Веб-сайт Zenefits использует дизайн прокрутки, чтобы посетители могли ознакомиться с его функциями. Этот трехмерный внешний вид делает веб-сайт более привлекательным, чем статический контент. Поскольку программное обеспечение имеет ряд функций, которые подходят разным целевым клиентам, в дизайне используются символы разного цвета для удобства сканирования.
Что можно украсть:
- Используйте дизайн с прокруткой, чтобы дать пользователю эффект погружения
- Разместите четкую регистрационную форму вверху страницы, чтобы мгновенно убедить новых посетителей присоединиться к вашему списку рассылки
- Сгруппируйте функции, используемые разными персонажами клиентов, и используйте пользовательские значки и цвета, чтобы различать каждую из них
23. Жук Жук
Категория: Сервис
Почему это хорошо: Beetle Веб-сайт Beetle — пример интерактивного фона, который не выходит за рамки. В дизайне используется простая цветовая палитра с пользовательскими звездочками для привлечения внимания и движущимися элементами при прокрутке.
Что можно украсть:
- Создавайте слои на своем веб-сайте, которые скользят при загрузке страницы
- Проверьте, работают ли кнопки с призывом к действию с цветным фоном или текстом разного цвета
- Если возможно, выберите значки, связанные с названием вашего бренда (например, ползучий жук)
24.
 Кайла Холлатц
Кайла Холлатц Категория: Сервис
Почему это хорошо: Веб-сайт Кайлы Холлатц — это пример создания красивого веб-сайта вокруг личного бренда. Вы увидите нестандартные иллюстрации, необычные для сайтов по копирайтингу фрилансеров. Они используются наряду с последовательным использованием цвета — даже в нижнем колонтитуле с надписью «Миннесота поднята».
Что можно украсть:
- Используйте короткую и содержательную копию для демонстрации социальных доказательств
- Добавьте тени для доступности вокруг важных кнопок
- Отображение информации в альтернативных форматах, таких как коллажи или мини-инфографика
25.
Taddle Creek журналКатегория: Блог
Почему это хорошо: Журнал Taddle Creek является печатным изданием, и все, что находится в Интернете, предназначено для поддержки печатной версии. Веб-сайт имеет пользовательскую графику как часть своего логотипа и фавикона. Они продолжаются через избранные изображения и нижний колонтитул веб-сайта с кнопкой «Подписаться здесь» (чтобы получить подписку на печатный журнал), выделенной жирным шрифтом. Здесь нет отвлекающих факторов (реклама, боковые панели), поэтому контент является единственным приоритетом.
Веб-сайт имеет пользовательскую графику как часть своего логотипа и фавикона. Они продолжаются через избранные изображения и нижний колонтитул веб-сайта с кнопкой «Подписаться здесь» (чтобы получить подписку на печатный журнал), выделенной жирным шрифтом. Здесь нет отвлекающих факторов (реклама, боковые панели), поэтому контент является единственным приоритетом.
Что можно украсть:
- Создавайте специальные изображения или графику, чтобы сделать ваш бренд запоминающимся
- Удалите отвлекающие факторы от чтения, включая рекламу и боковые панели
- Если ваша цветовая палитра проста, используйте рамки вокруг самых важных CTA, чтобы привлечь внимание
26. Ель
Категория: Блог
Почему это хорошо: Все изображения в блоге The Spruce легкие и воздушные, чтобы соответствовать цветам бренда. Настраиваемая графика подчеркивает социальное доказательство, а страницы категорий со списком последних статей легко найти с помощью простой панели навигации. Видео также не воспроизводится автоматически, что делает блог более доступным для людей с ограниченными возможностями.
Видео также не воспроизводится автоматически, что делает блог более доступным для людей с ограниченными возможностями.
Что можно украсть:
- Измените цвет значков социальных сетей, чтобы он соответствовал цветовой схеме вашего сайта
- Выберите рекомендуемые изображения, которые имеют похожие тона и текстуры в соответствии с рекомендациями вашего бренда.
- Объединяйте текст, фото и видео форматы на страницах категорий, чтобы соответствовать различным предпочтениям потребления контента
Создайте свой собственный красивый веб-сайт
Уникальные веб-сайты, транслирующие визуальный дизайн и ценности бренда, больше всего находят отклик у потребителей. От согласованных цветов до индивидуальной графики — используйте элементы с этих красивых веб-сайтов, чтобы настроить свои собственные.
Имейте в виду, что создание красивого веб-сайта — это не всегда работа своими руками. Если у вас нет таланта к дизайну (и нет времени на его разработку), подумайте о найме профессионального веб-дизайнера.![]()



 То есть на этот номер больше нельзя будет снова привязать другую страницу.
То есть на этот номер больше нельзя будет снова привязать другую страницу.
 Это гарантирует, что люди не будут использовать его для поддержки или других целей, не связанных с продажей.
Это гарантирует, что люди не будут использовать его для поддержки или других целей, не связанных с продажей. запрос обратной ссылки
запрос обратной ссылки Создайте поясняющее видео для вашего бестселлера и разместите его в верхней части главной страницы 9.0033
Создайте поясняющее видео для вашего бестселлера и разместите его в верхней части главной страницы 9.0033 е. красный — для описания продукта, желтый — для чего он нужен, оранжевый — как он работает)
е. красный — для описания продукта, желтый — для чего он нужен, оранжевый — как он работает)