Как сделать в группе в вк картинку наверху
 Многие начинающие создатели группы вконтакте, не знают, как красиво оформить свою группу.
Многие начинающие создатели группы вконтакте, не знают, как красиво оформить свою группу.
Но в данной статье я расскажу вам, как сделать в группе в вк картинку наверху.
Не нужно расспрашивать всех ваших друзей, лазить по всему интернету, смотреть видео ролики и постоянно задаваться вопросом “как в группе в вк сделать фото наверху”? Это легче чем, кажется, просто прочтите эту статью, и у вас все получится.
Как сделать в группе в вк картинку наверху
Содержание статьи (навигация)
Функциональность социальных сетей позволяет нам оформлять свои группы практически как угодно.
Допустим только на одной картинке можно расположить:
- Тематику и направления группы;
- Сэкономить время обычных пользователей на освоения сообщества;
- Вывести на самое видное место контактные данные;
- Мотивировать пользователей на различные лайки и комменты, а так же подписку;
Кратко говоря, там можно разместить все, что будет душе угодно.
Так вот, вернемся к нашему главному вопросу, как в вк в группе сделать фотокартину вверху?
Приступим же к процессу.
Как сделать в группе в вк картинку наверху инструкция
Для начала, вам как минимум нужен Photoshop. Подойдет и любой другой редактор фотографий.
Скачать его легко и быстро, если вы никогда не пользовались Photoshop, не переживайте, я расскажу все как можно яснее.
И вместе с Photoshop, скачайте картинку, которую хотели бы видеть на своей шапке, т.е. картинкой сверху. Желательно что бы картинка подходила под формат, который нам понадобится для создания нашей картинки. Если нет, тогда вы можете, буквально любую картинку растянуть на все расширение, которое будет задано вами в Photoshop.
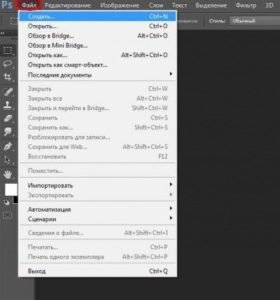
Так вот, откройте Photoshop, после выберете меню Файл слева вверху и нажмите там создать (если ваш Photoshop на английском языке, нажмите File -> Create).

Появится окно, где вы должны будете выбрать расширение, выберите 1590 px и в высоту 400.

Создание картинки.
В итоге мы получаем нужный нам размер для нашей картинки.
Загружаем нашу картинку, которую вы выбрали, это можно сделать 2 способами:
- Загрузить через меню Файл -> Открыть (File -> Open).
- Просто перенести ее в Photoshop.
После того как вы загрузили картинку, можете делать с ней, все что ваша душа пожелает. Как я писал выше, вы можете расположить там очень интересную информацию, либо же можете украсить свою картинку какими либо примочками, допустим, наложить сверху какую ни будь ленточку или если новогодний стиль, гирлянду или что-то на подобии, в зависимости от того, на какую тему у вас группа.
После того, как вы закончили редактировать вашу картинку, перейдите в меню
Файл -> Сохранить как (File -> Save as) выбираете формат изображения JPG и сохраняете в выбранную вами папку.

Загрузка картинки в вашу группу вконтакте.
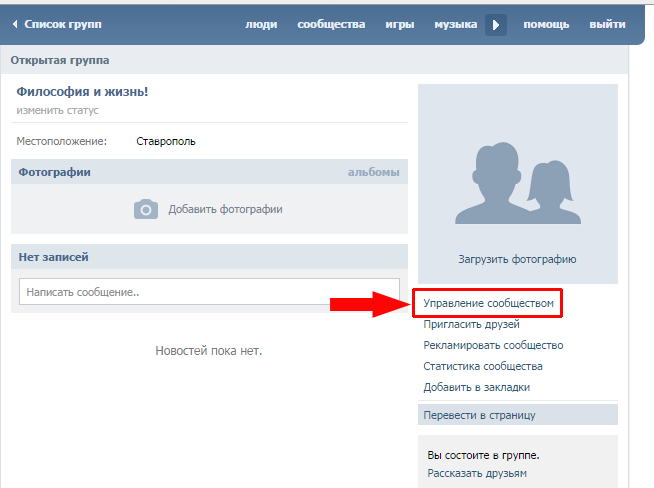
Зайдите в вашу группу, и под аватаром группы, будет три точки, нажмите и перейдите в управление сообществом.
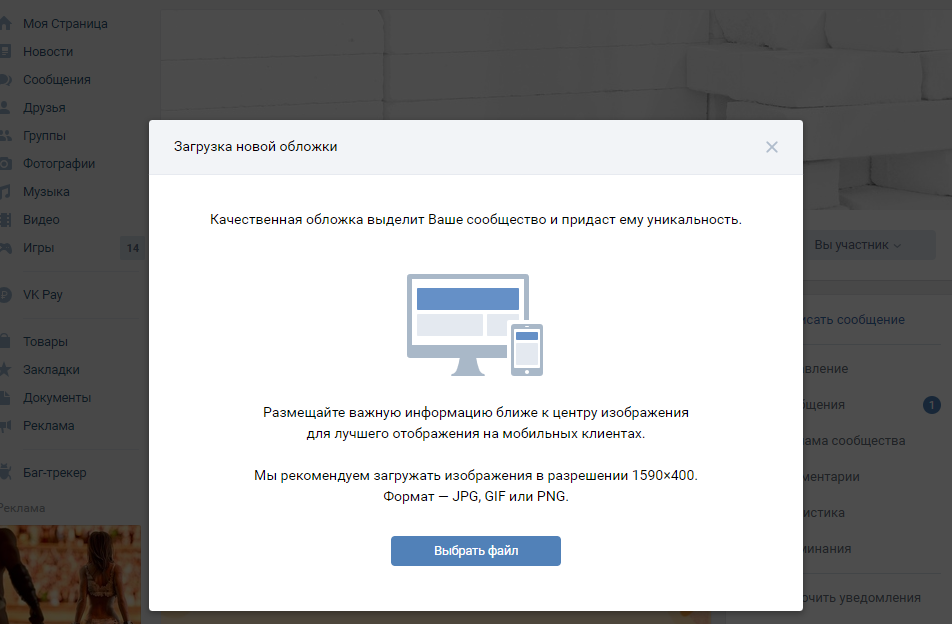
И в основной информации выбираете, обложка сообщества, появится окно выбрать файл, загружаете вашу картинку, нажимаете сохранить и продолжить, далее переходите на основную страницу вашей группы и можете любоваться вашей шапкой, которую вы создали сами.

Если же вам выдает ошибку и пишут что файл не подходит, значит, вы сделали что-то не так, так что перепроверьте правильность создания данной картинки, прежде чем винить данную статью в неправильности поданной вам информации.
Вот мы с вами и создали шапку для группы, и теперь вы знаете, как сделать картинку в группе вконтакте сверху. Как я и уточнял ранее, это очень легко и быстро, очень надеюсь, что данная информация была вам очень интересна, и полезна.
Советую вам усвоить Photoshop хотя бы на средний уровень, что бы вы могли делать на много больше, интересней и без посторонней помощи.
Спасибо что воспользовались данной статьей.
allvk.net
меню, анимированные обложки, размеры изображений и прочие тонкости
Какие размеры картинок выбрать, как установить анимированную обложку и сделать меню, что еще придумали для оформления соцсетей — об этом в статье. Бонус — шаблон обложки для скачивания. Обновленный материал.
Зачем группе оформление
Функциональность социальных сетей позволяет оформлять группы изображениями. Оно может быть не только красивым, но и полезным, это хороший способ решить сразу несколько задач. Оно может:
- обозначать тематику и направление группы;
- экономить время пользователей на изучение сообщества;
- выводить на видное место контакты для связи;
- создавать нужное настроение и тематическую атмосферу;
- мотивировать на комментарии и лайки;
- выполнять другие особенные функции.
В соцсетях есть разные возможности оформить группу, разберемся с функциональностью во Вконтакте.
Возможности Вконтакте
В этой соцсети для оформления группы или публичной страницы можно использовать аватарку, обложку, ленту меню, меню в формате вики, просто вики-записи, иконки к товарам и иллюстрации к постам. Если подобрать неправильный размер, качество картинки может портиться или быть слишком мелким. Внешний вид группы влияет на то, как ее воспринимают пользователи, а также есть версии, что размер влияет на охват постов. Далее разберем подробнее каждый элемент оформления.
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
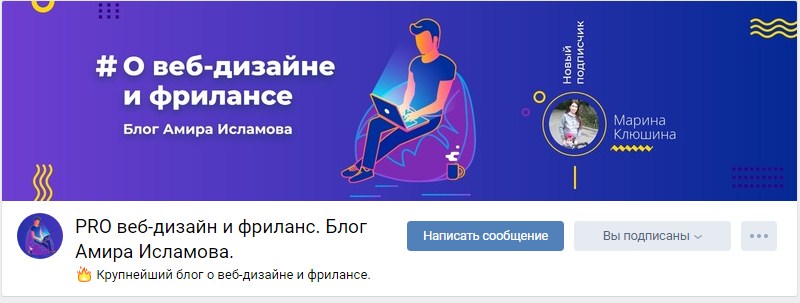
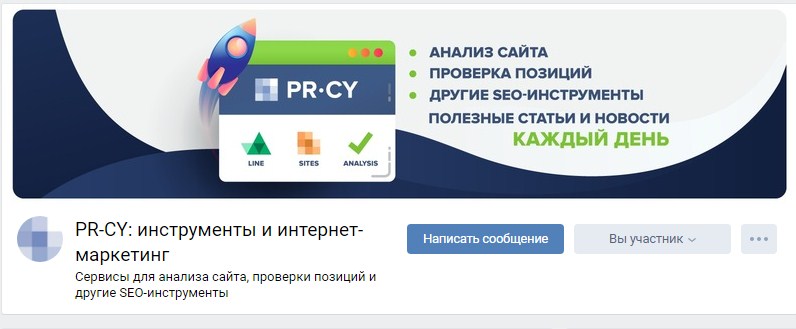
Обложка нашей группы vk.com/prcyruОбложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложки
Общие рекомендации к обложке
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкойНадписи уместились в видимой зоне, значок настроек перекрывает текст только у администраторов сообщества Обрезалось часть названия на обложке
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Стрелка указывает на кнопку подачи заявки Стрелка показывает на кнопку с сообщением
Стрелка показывает на кнопку с сообщениемМы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Скриншот статистики группы PR-CYЕсли аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Стрелка указывает на аватарку Стрелка указывает на пустое полеДинамическая обложка
Размеры: такие же, как у обычной обложки.
Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Пример с выводом аватарок активных участников на обложку Аватарка нового подписчика на обложке
Аватарка нового подписчика на обложкеО том, как самостоятельно написать скрипт, на ХабраХабре рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
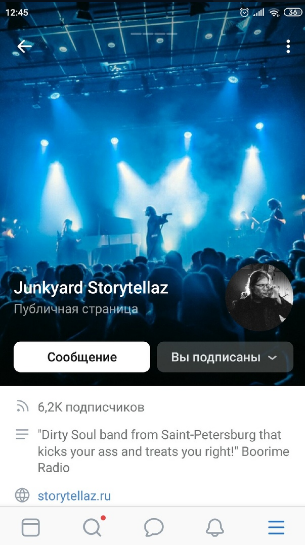
 Обложка группы в мобильном просмотре
Обложка группы в мобильном просмотре  Обложка группы по клику в мобильном просмотре
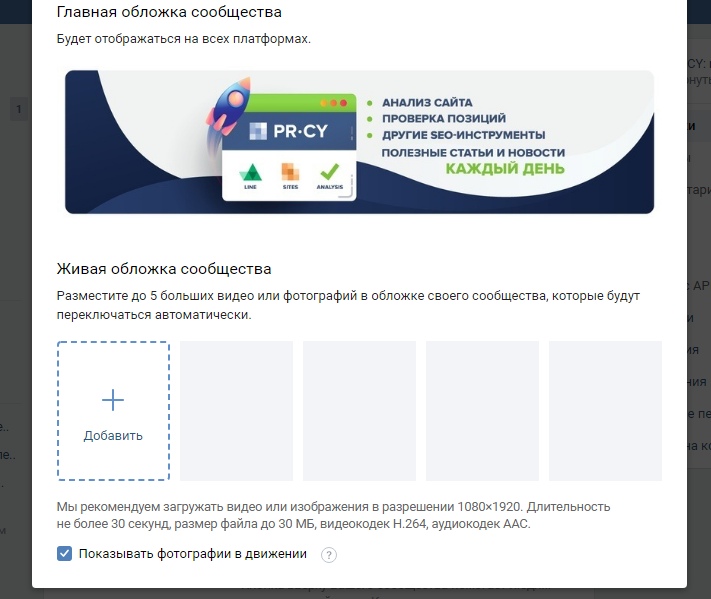
Обложка группы по клику в мобильном просмотреВключается эта возможность в Настройках сообщества:

Дальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
 Добавление фотографий
Добавление фотографийКакой размер материалов выбрать:
Для фото рекомендуем разрешение 1080×1920 или другое в пропорции 9:16 вертикальной ориентации. Размер видео такой же, длительность до 30 с, размер до 30 Мб, MP4, видеокодек H.264, аудиокодек AAC.
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:
 С обложкой и аватаркой Только с аватаркой
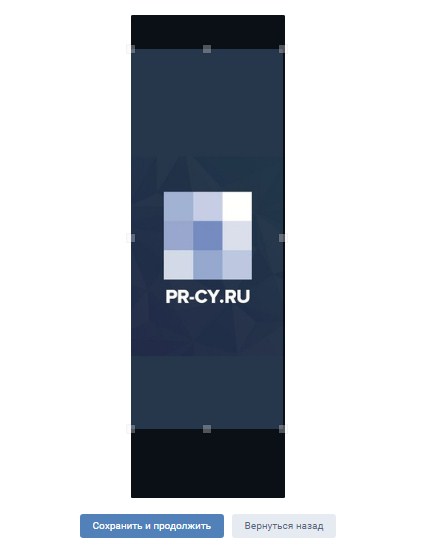
С обложкой и аватаркой Только с аватаркойАватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:
 Редактор не дает выделить более вытянутое поле.
Редактор не дает выделить более вытянутое поле.Размеры: картинка для кнопки от 376х266 точек.
У групп недавно появилась возможность добавить ленту меню. Оно выглядит как горизонтальный блок с кнопками, максимум семь кнопок. На них администратор может закрепить ссылку, но только внутри соцсети — на статью, пост, товары, приложение, что-то другое. Внешние ссылки не допускаются, так что кнопку «Перейти на сайт» сделать нельзя.
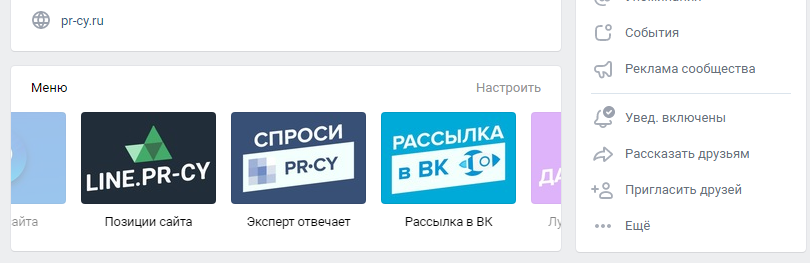
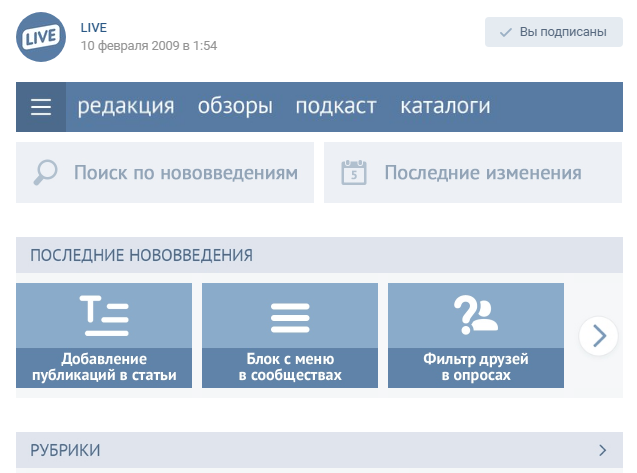
 Лента меню в группе
Лента меню в группеУправлять меню можно в настройках группы — отрегулировать количество кнопок, добавить название, обложку и ссылку.
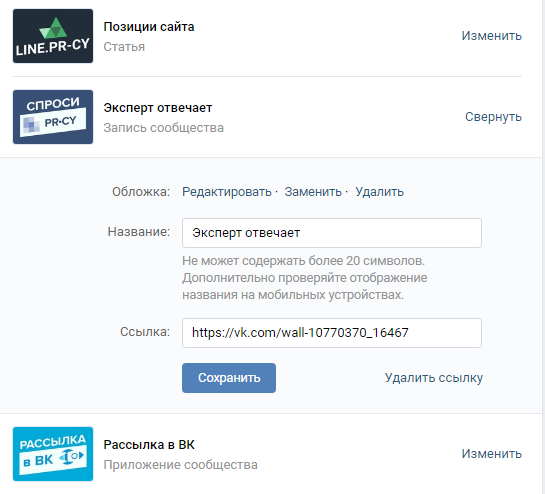
 Настройка кнопок меню
Настройка кнопок менюНазвание кнопки не может быть больше 20 символов, но на смартфоне и эти символы не помещаются, так что дополнительно проверьте, чтобы название было понятным:
 Меню на смартфоне
Меню на смартфонеМинимальный размер обложки кнопки — 376х266 точек, но лучше сделать в тех же пропорциях крупнее. Кнопки для меню — это прямоугольник довольно маленького размера, особенно на смартфонах, так что используйте все пространство для дизайна и не добавляйте надписи.
Вики-меню
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат ВКонтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы ВКонтакте и сторонние сайты.
В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте. Навигация в группе будет привлекать внимание, но вы не сможете закреплять в шапке другие важные посты.
С появлением кнопок в меню необходимость в закрепленном вики-меню отпала, но его все равно можно сделать, если вам нужно поместить в меню больше семи ссылок.
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.
 Обложка меню
Обложка меню  Фрагмент разделов внутри меню
Фрагмент разделов внутри менюШирина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
Редактор изображений в викиВики-страничка с разделами меню настраивается в редакторе. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
Тестовый пост с вики-менюПосты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения. В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдачеОснователь Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Десктопный просмотрИзображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
 Иллюстрация для статьи со светлым фоном
Иллюстрация для статьи со светлым фоном Иллюстрация для статьи с темным фоном
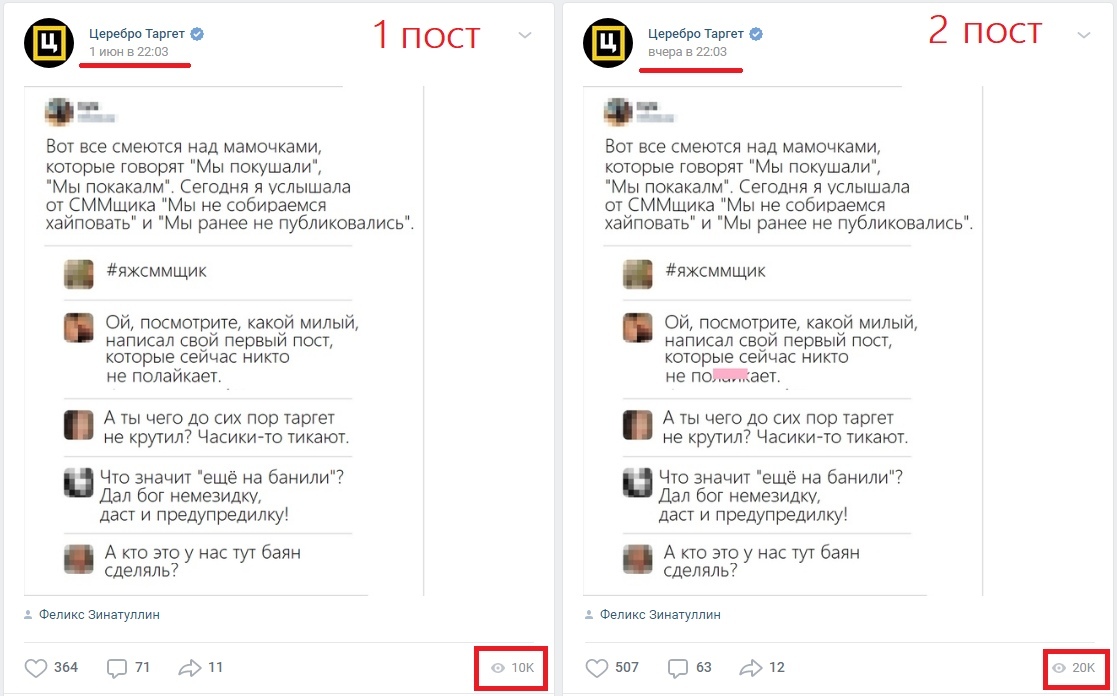
Иллюстрация для статьи с темным фономЕще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
 Охваты у одинаковых постов
Охваты у одинаковых постовТовары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
Редактор не позволяет растягивать область выбора миниатюрыУстановленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.
 Миниатюра товара из товарного ряда
Миниатюра товара из товарного ряда  Открытая карточка товара
Открытая карточка товараЧтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
Ряд с товарами в группе PR-CY Открытая карточка товараРазмер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети Вконтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.
Для оформления своей группы в социальной сети Вконтакте есть много возможностей. Лучше использовать то, что подойдет по специфике бренда, оформлять группу качественным и красивым дизайном, попутно решая задачи повышения активности и лояльности.
Если вы хотите знать больше о ведении групп в социальных сетях, вам может быть интересны другие наши статьи из цикла SMM:
Основы SMM. Часть 1: Создаем коммерческий аккаунт
Основы SMM. Часть 2: Составляем контент-план на примерах и шаблонах
Основы SMM. Часть 3: Обратная связь в группе
Основы SMM. Часть 4: Сервисы для общения с подписчиками в соцсетях
pr-cy.ru
Как сделать широкую горизонтальную аватарку в группе вконтакте!
автор: admin 31 марта 2017
В данной статье мы расскажем, как сделать широкую горизонтальную аватарку в группе вконтакте. На понятном примере покажем, как делается широкая аватара вк, а также дадим полезные практические рекомендации.
Прежде всего, сразу хочется сказать о важности такого графического элемента группы вк, как широкая горизонтальная аватарка. По сравнению с обычной вертикальной аватаркой вконтакте, горизонтальная имеет большую площадь и отображается на мобильных устройствах, что позволяет использовать её с большей эффективностью.
Перед непосредственной установкой широкой аватары, хочу обратить ваше внимание на иконку вашей группы, которая отображается слева напротив каждого поста. Берется она непосредственно из миниатюры стандартной вертикальной аватары. По возможности она должна быть в одном стиле с будущей шапкой. Если шапка планируется в другом стиле, то сначала загрузите обычную аватарку, а после переходите к широкой горизонтальной.
Итак, перейдем непосредственно к рассмотрению процесса установки широкой аватарки вконтакте.
Инструкция, как создать горизонтальную аватарку в группе ВК.
1) Готовим широкую аватарку размером 1590×400 пикселей в графическом редакторе.
Широкая горизонтальная аватарка – это лицо вашей группы, которое формирует первое впечатление и отношение посетителей. Подойти к созданию аватарки необходимо с особой внимательностью, это определит дальнейший успех вашего сообщества.
Для примера, рассмотрим аватарку, которую мы подготовили для демонстрации:
Основные элементы, которые обычно используются в шапке это:
- Логотип – Задает основную графическую ассоциацию с группой.
- Заголовок – Кратко и доступно рассказывает, о чем и для кого группа.
- Графические элементы с описаниями дают более полную информацию о том, что предлагает группа, какие у группы преимущества и особенности.
Размещать основные элементы следует ближе к центру и к низу, отступая от верхней границы хотя бы 100 пикселей и от боковых границ хотя бы 220. Так, вы обеспечите нормальное отображение широкой аватарки на мобильных устройствах.
2) Переходим в управление сообществом.
3) Нажимаем Загрузить, напротив поля обложка сообщества.
4) Загружаем заранее созданную горизонтальную аватарку.
5) Проверяем корректность отображения аватарки в группе с компьютера и мобильного устройства.
Как видите, сделать широкую горизонтальную аватарку совсем несложно. Важно знать лишь некоторые особенности.
Также, хочу обратить ваше внимание, что аватарка не единственный графический элемент определяющий стиль группы. Общую картину формируют также оформление постов, альбомов, товаров и других разделов вашей группы. Это также следует учитывать.
Если вам понадобиться помощь с написанием постов для группы, составлением карточек товаров и написанием подобного контента, вы можете обратиться к нам в рамках услуги наполнение групп вк. Кроме того, мы можем предложить вам настройку таргетированной рекламы.
Также мы можем помочь с поиском дизайнера для группы для создания широкой горизонтальной аватарки-шапки, стандартного вертикального логотипа группы, вики меню, брендированной графики и других элементов дизайна.
Для заказа услуг и по всем вопросам пишите:
smo-i-seo.ru
как сделать картинку в групп Вконтакте сверху?
После некоторых обновлений сервиса Вконтакте, появилась возможность администраторам пабликов улучшить оформление, добавив обложку. Обложкой называется фотография 795х200px или 1590х400px, расположенная в верхней части паблика. Такое расширение обусловлено тем, что обложка представляет собой прямоугольник, вытянутый на всю страницу. Рекомендуется выбирать больший вариант разрешения, чтобы не было потери качества.
Разрешение изображения можно изменять практически во всех графических редактора, путем кадрирования или изменения размеров сторон. Самым распространенным редактором является Adobe Photoshop. Полезно воспользоваться функцией сохранения для веб-сайтов.
Обычно в качестве обложки используют красивое изображение, которое соответствует тематике группы, или же логотип. При создании логотип рекомендуется располагать в центре изображения.
Редакторы социальных сетей стремятся к тому, чтобы на всех гаджетах и персональных компьютерах картинка в паблике и странице отражалась примерно одинаково.
 Обложка группы
Обложка группыЧтобы установить обложку, необходимо быть администратором группы. Для выхода в меню редактирования, нужно нажать на иконку троеточия под аватаркой группы. Тогда откроется список операций. Следует выбрать операцию для управления группой.
 Иконка троеточия под аватаркой группы
Иконка троеточия под аватаркой группы
Загрузка фотографии в верхней части паблика относится к основным настройкам сообщества.
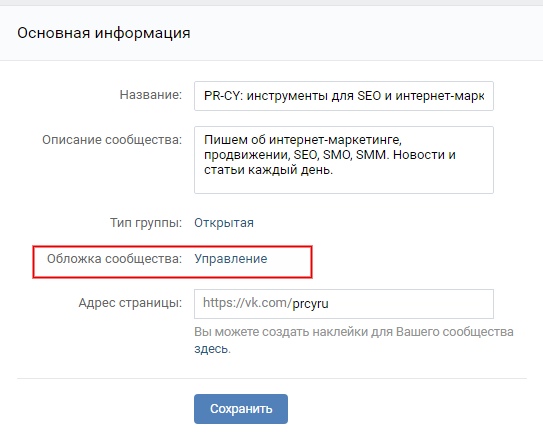
 Основные настройки сообщества
Основные настройки сообществаНеобходимо перейти в основные настройки и нажать на надпись“Загрузить”. После этого откроется меню загрузки с основными сведениями о характеристиках загружаемого изображения.
 Нажимаем на надпись «Загрузить» для открытия меню загрузки
Нажимаем на надпись «Загрузить» для открытия меню загрузкиФорматы доступны точно такие же, как и при загрузке любой фотографии Вконтакте – JPEG,JPG, PNG, GIF. Большее предпочтение отдается формату JPEG – его использование приводит к наименьшим потерям качества.
Фотографию для наилучшего оформления требуется использовать максимального качества из доступных.
 Меню загрузки обложки
Меню загрузки обложкиvksos.com
Создать обложку для группы в ВК онлайн за 7 минут это легко! — Максим Калашник
 Вы когда-нибудь задумывались, как создать обложку для группы в ВК онлайн? Возможно, Вы хотите сделать это, но думаете, что Вам нужно быть суперзвездой графического дизайна, чтобы создавать великолепные изображения?
Вы когда-нибудь задумывались, как создать обложку для группы в ВК онлайн? Возможно, Вы хотите сделать это, но думаете, что Вам нужно быть суперзвездой графического дизайна, чтобы создавать великолепные изображения?
А знаете ли Вы, что Вам не нужно грызть гранит дизайнерской науки, чтобы создавать потрясающие изображения для Ваших блогов, сообществ соц-сетей, лендингов и так далее?
Когда Вы закончите чтение этой статьи, Вы сможете быстро, всего за семь минут, создать что-то вроде этой обложки для сообщества ВКонтакте:

Эта обложка создавалась специально для примера под данный урок. И я уверен, что у Вас получится всё намного лучше и привлекательней!
Итак, начнем с самого начала …
(Видео-инструкция находится в конце статьи)
Шаг 1. Выбираем инструмент дизайна.
Если Вы думаете, что я собираюсь дать Вам урок по Photoshop, Вы будете разочарованы. Я конечно немного умею работать с графикой в Photoshop, но иногда мои навыки упираются в кирпичную стену.
Сейчас Вы узнаете, как сделать такую картинку с помощью инструмента проектирования под названием Canva. Это просто, бесплатно и без установки программ на компьютер.
Чтобы начать работу, просто зайдите в Канву и зарегистрируйте учетную запись. Пройти регистрацию проще всего это с помощью Facebook или Google.
Шаг 2. Создание пустого холста.
После того, как Вы зарегистрировались, вы можете начать с создания пустого холста. В этом холсте Вы добавите текст, фон и другие элементы для создания конечного продукта. Это база, и каждый новый элемент — это отдельный слой, добавленный сверху.
Для холста под обложку группы ВКонтакте нужно указать свой размер. Дело в том, что в Канва нет готового дизайна под ВК, эго нужно создать самому. Значит жмём на кнопку «Настраиваемый Размер» и устанавливаем значение — 1590 x 400 px. После жмём кнопку «Создать Дизайн».

Как только Вы нажмете на эту кнопку, у Вас должен быть пустой холст:

Шаг 3: Выберите фон
Есть несколько вариантов для фона Вашего изображения:
• Картинка
• Сплошной цвет
• Фотография
Если Вы решите поставить в качестве фона картинку или фото, Вы можете использовать один из вариантов, предоставленных Canva или загрузить собственное изображение.
Я чаще всего предпочитаю загружать собственное изображение. Но вот на что Вам необходимо обратить внимание:
Если Вы загрузите любое изображение, которое найдете в Интернете, то это может поставит Вас под риск нарушения закона об авторском праве.
Возможно Вы сейчас спросили: «Где я могу найти изображения для своих проектов?».
А вот и ответ: Все изображения на сайтах ниже доступны абсолютно бесплатно и могут быть коммерчески использованы без каких-либо нарушений и Вы без проблем сможете создать обложку для группы в ВК онлайн:
• Pixabay — отлично подходит для универсальных изображений и удобен в поиске, но не все изображения хорошего качества.
• Unsplash — красивые фотографии с высоким разрешением. В основном ландшафты. Хорошо для общих фонов, но не очень хорошо, если вам нужен конкретный фон.
Есть конечно много других бесплатных фотостоков. Но на Pixabay и Unsplash в большинстве случаев можно найти то, что Вам нужно, не перебирая море разных сайтов.
В этот раз я нашёл подходящий бесплатный фон в галереи Canva. Нажимаем на кнопку «Элементы» в левом вертикальном меню и в разделе бесплатных фото жмём «Все»:

Затем нажимаем на понравившуюся картинку и регулируем её при помощи точек на углах элемента до размеров Вашего холста.

Шаг 4: Добавляем свою фотку
Теперь можно добавить на обложку сообщества ВКонтакте свою фотографию. Сейчас я Вам покажу как оформить фото поместив его в круглую рамку (Вы можете оформить на свой вкус).
Сначала необходимо добавить рамку. Закрываем галерею фотографий нажав на крестик в поиске:

Далее опускаемся практически в самый низ и выбираем подходящую рамку:

Теперь можно загрузить нашу фотографию. Жмём на кнопку «Загрузки» и выбираем с компьютера нужное фото:

Дальше захватываем фото курсором мыши и перетягиваем его в рамку:

Шаг 5: Добавьте текст
Итак, у нас почти получилось создать обложку для группы в ВК онлайн. Дальше переходим на вкладку « Текст » и жмём на кнопку «Добавить текстовое поле»:

Делаем надпись и выбираем шрифт, размер и цвет для текста воспользовавшись меню управления текстовым полем в верхней части редактора:

Текст сливается с фоном, поэтому хорошо было бы добавить к нему подложку. Нажимаем на «Элементы» >> «Фигуры» >> «Все» и выбираем прямоугольник:

Растягиваем прямоугольник за края по размеру текста и делаем его чёрным цветом:

Теперь делаем ему прозрачность 60% нажав на соответствующую кнопку сверху и отрегулировав прозрачность ползунком:

Теперь нужно переместить прямоугольник под текст. Жмём на «Расположение» и дальше «Назад»:

Дальше проделываем те же манипуляции с подзаголовком и призывом подписаться на сообщество:

Шаг 6: Добавить элемент «Стрелка»
Ну и теперь остался последний штрих, чтобы создать обложку для группы в ВК онлайн. Добавим стрелку под призыв подписки. Canva включает в себя ряд бесплатных векторных иконок, которые Вы можете использовать.
Набираем в поиске слово «Стрелки» и выбираем подходящую:

После выбираем для стрелки нужный нам цвет.
Как только Вы будете удовлетворены результатом свой работы, можно сохранять картинку!
Шаг 7: Загрузка изображения на компьютер после того как получилось создать обложку для группы в ВК онлайн
Все сделано! Теперь Вам просто нужно загрузить свою работу, чтобы использовать ее в своих целях. Нажмите кнопку « Загрузить» в верхней части страницы и выберите вариант PNG :

После того, как вы нажмете вторую кнопку « Скачать» , загрузка начнется автоматически.
Видео-инструкция: Делаем обложку для сообщества ВКонтакте в Canva за 7 минут!
Надеюсь, теперь Вы стали увереннее и сможете создать обложку для группы в вк онлайн, великолепные картинки для блога, подписных страниц и лендингов. Такие инструменты как Canva, делают процесс создания графики абсурдно простым.
А теперь ваша очередь! Какой инструмент Вы используете для создания изображений? Вы тоже используете Canva или предпочитаете что-то еще? Напишите пожалуйста об этом в комментариях.
P.S.: Если хотите узнать самые популярные способы заработка в интернете, читайте в этой статье>>

pronetinfo.ru
Новый дизайн Вконтакте или горизонтальная обложка для групп
Тема этой статьи — новый дизайн ВКонтакте. Снова поменялось оформление групп ВКонтакте, теперь можно установить горизонтальную обложку в группе. Оформление вашего сообщества ВК с такой шапкой намного интереснее. Откровенно говоря, здесь не требуются знания Photoshop. А можно без особых навыков сделать красивую картинку даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Перейдя в группу можно заметить, что в тех группах стали видны кнопки «Закрепленная запись», «Информация» и «Жмите меню». А раньше они были скрыты. Естественно, всё оформление групп сразу поехало.
Загрузка новой обложки
А теперь давайте разберемся, как же включить возможность установки горизонтального шапки. Давайте мы кликнем на кнопку«Управление».
Далее в разделе «Настройки» мы сможем увидеть новую запись «Обложка сообщества» и «Загрузить».
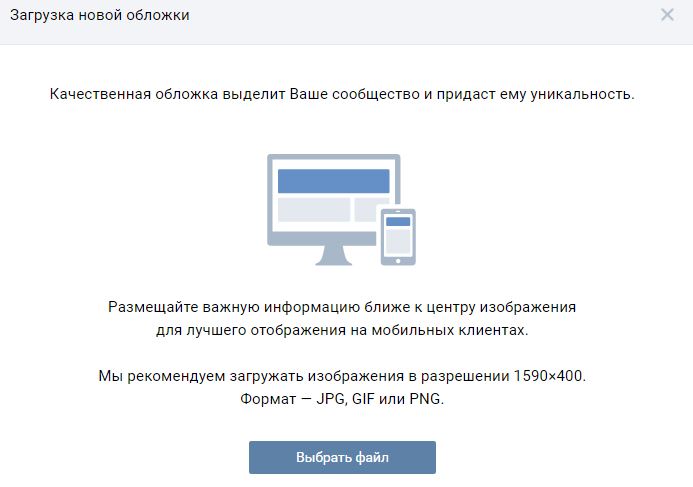
Прежде всего, давайте прочтем рекомендуемую информацию от ВК и жмем «Выбрать файл»
Затем кликаем на последнюю, и загружаем новую обложку группы ВКонтакте. Вот тут и можно понять, что файл загрузки может быть любой величины! Но не меньше, чем размер 1590×400 px. Создаем прототип обложки в любом редакторе. Далее мы можем выделить и сохранить ту область, которая соответствует требованиям ВК. Вот подсказка, где найти изображение для обложки, каким редактором воспользоваться, чтобы добавить текст и графику.
Чем интересен новый дизайн ВКонтакте?
Главное: появилось больше места для информации. Теперь здесь можно написать название группы, цель ее создания, призыв к действию и так далее. Такое оформление будет логически завершенным и более функциональным. Но можно оставить и старый дизайн, это дело вкуса каждого.
Когда вы будете оформлять горизонтальную обложку то заметите, что внутреннее меню теперь как-то выпадает из общего контекста. Думаю, лучше будет закрепить картинку для перехода в меню. И использовать его для размещения wiki-страниц в группе.
В тоже время, мне бы хотелось, чтобы разработчики добавили еще какую-то возможность для установки именно красивого перехода на Вики страницы.
Хочется отметить, что с 2016 года разработчики социальной сети Вконтакте активно стараются настроить эту сеть для продвижения бизнеса. Сделать ее более удобной для бизнеса что ли. С моей точки зрения это очень хорошо и очень востребовано у многих интернет предпринимателей.
Но самое важное, по моему мнению, им нужно тщательно продумать систему «Банов», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли развлекаться в соцсеть.
Как сделать обложку группы Вконтакте онлайн
Включайте свою креативность и выбирайте, что вам больше нравится горизонтальная обложка или уже привычный дизайн Вконтакте. Создание онлайн и установка новой обложки наглядно, по шагам, представлена в видео под статьей.
P.S. Надеюсь эта информация Вам пригодится.
P.S.S. Включайте свою креативность и удачи Вам во всех начинаниях!
mdemina.com
Как оформить группу В Контакте с закрепленным верхним меню под новый дизайн ВК | DesigNonstop
Как оформить группу В Контакте с закрепленным верхним меню под новый дизайн ВК
9
 Сегодня мы опять возвращаемся к теме оформления групп В Контакте. Ранее мы уже научились делать графическое раскрывающееся меню. Сегодня мы будем учиться делать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
Сегодня мы опять возвращаемся к теме оформления групп В Контакте. Ранее мы уже научились делать графическое раскрывающееся меню. Сегодня мы будем учиться делать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
Закрепленное меню смотрится более эффектно за счет общего впечатления, но у него может быть только одна ссылка, ведущая либо на внутреннюю страницу Вконтакта, либо на внешний сайт (причем на внешний сайт ссылка будет идти не с картинки а с текстовой ссылки под картинкой). Также из очевидных минусов то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаром. В общем, при выборе оформления стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Шаг 1
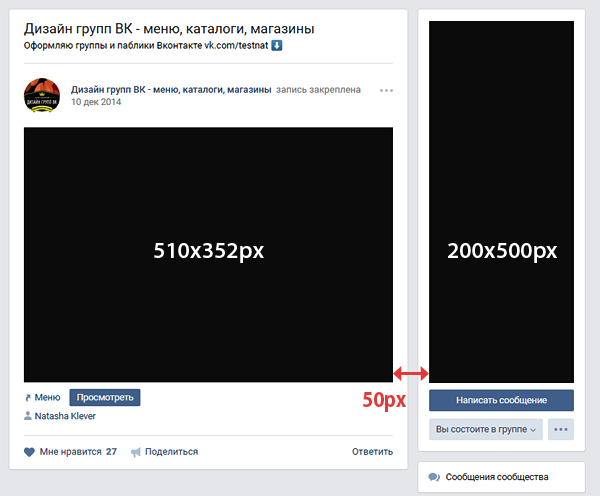
Создаем в фотошопе новый документ размером примерно 900х700 пикселей, заливаем его белым цветом. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя (аватар) и нажимаем Del. Потом выделяем прямоугольник размером 510х352 (выравниваем по нижней линии аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем Del.
После очередного апдейта дизайна ВКонтактом (31.10.2016) размеры баннера стали 510х307 (а не 510х352).
Шаг 2
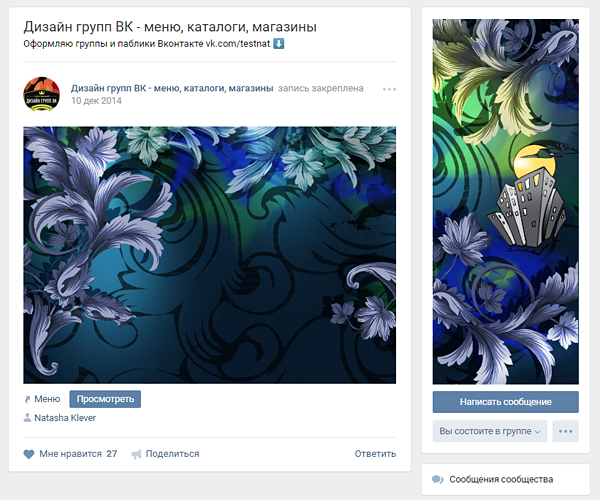
Теперь ниже белого слоя кладем какую-нибудь единую картинку, которая и будет составлять основу оформления.
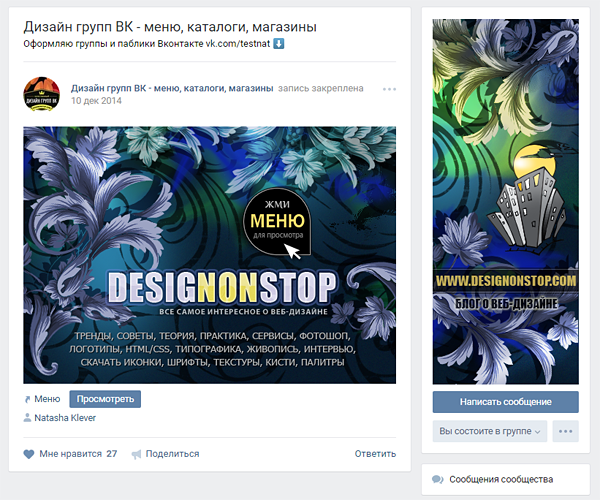
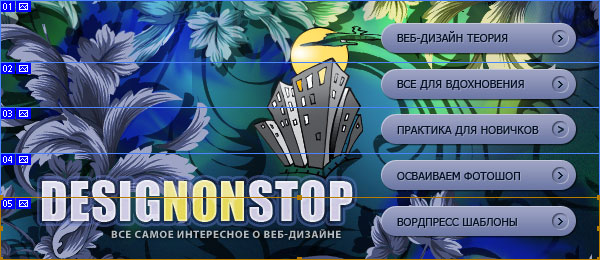
Шаг 3
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой, призывающей кликнуть по меню. Затем сохраняем на компьютере две отдельных картинки — одна аватар (справа), вторая меню с кнопкой кликнуть (слева).
Шаг 4
Также в фотошопе создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна быть 600 пикселей, высота по усмотрению, в зависимости от количества пунктов. В помощь используйте урок «Как в фотошопе создать несколько кнопок навигационного меню«.
Шаг 5
Нарезаем наше меню на несколько горизонтальных полосок в соответствии с количеством пунктов меню. Сохраняем в виде отдельных файлов.
Шаг 6
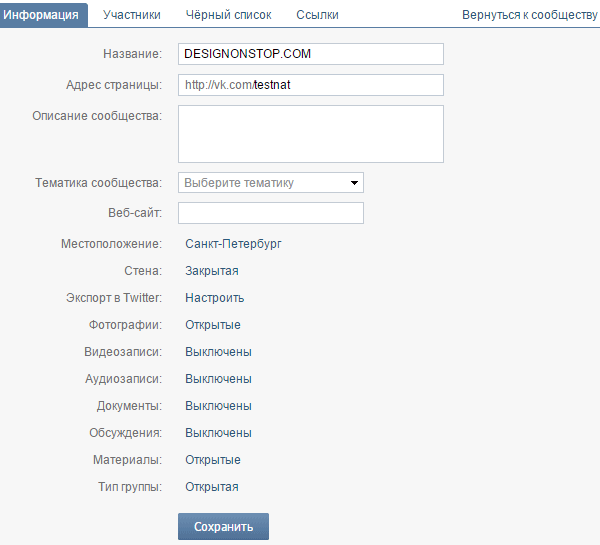
Заходим в нашу группу Вконтакте, нажимаем «Управление сообществом» (при нажатии на три точки под автаром открывается выпадающее меню) и проверяем правильность установок. Группа должна быть открытая и материалы тоже открыты.
Шаг 7
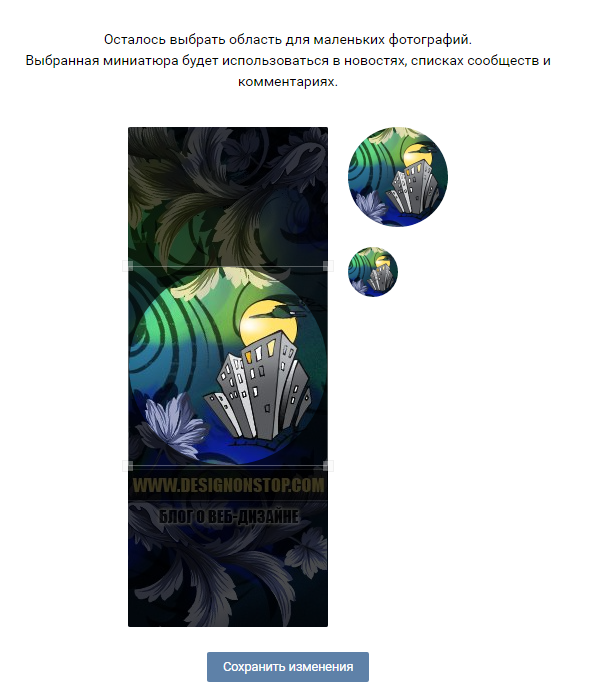
Теперь загружаем новый аватар. Подводим мышкой к месту аватара и на всплывающем меню выбираем «Обновить фотографию». Загружаем правую фотографию из Шага 3, растягиваем область выделения вверх и вниз до краев картинки, нажимаем «Сохранить» и потом выбираем область для круглой миниатюры.
Шаг 8
Теперь нужно создать внутреннюю страницу. О том, как это сделать, подробно расписано в уроке Как сделать внутреннюю страницу для меню группы В Контакте. Еще один альтернативный способ создания внутренней страницы расписан в уроке «Как Вконтакте создать динамическое меню с эффектом навигации» в Шаге 5 и 6.
Шаг 9
После того, как мы создали внутреннюю страницу, можно перейти на нее. Для этого нужно нажать на раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовала в «Меню») и там нажать на ссылку «Меню». После этого мы перейдем на вновь созданную пустую страницу.
Шаг 10
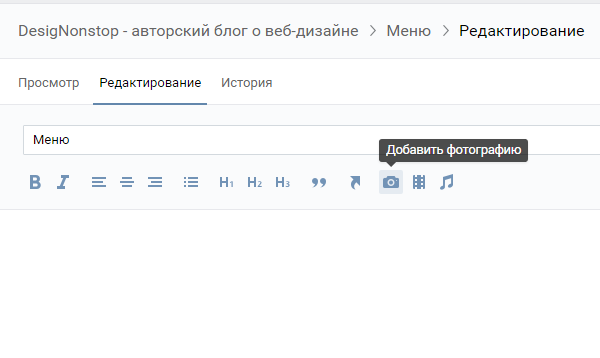
Теперь нам надо создать графическое меню из пяти пунктов. Для этого мы загружаем в альбом группы наши пять картинок из Шага 5. Мы нажимаем на значок фотоаппарата и загружаем нарезанные картинки с компьютера. Хранится картинки будут где-то на серверах ВКонтакта с привязкой к группе, поэтому создавать отдельный альбом для картинок-нарезок не обязательно. Загружать картинки нужно в режими Вики-разметки.
Шаг 11
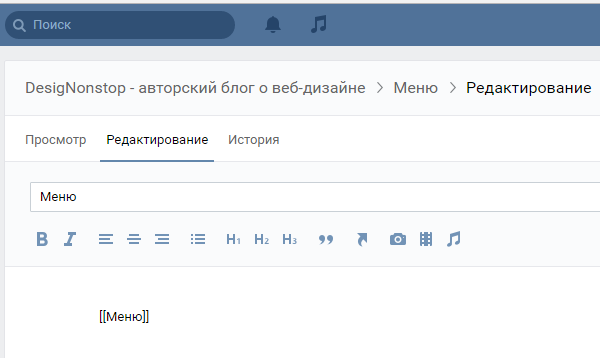
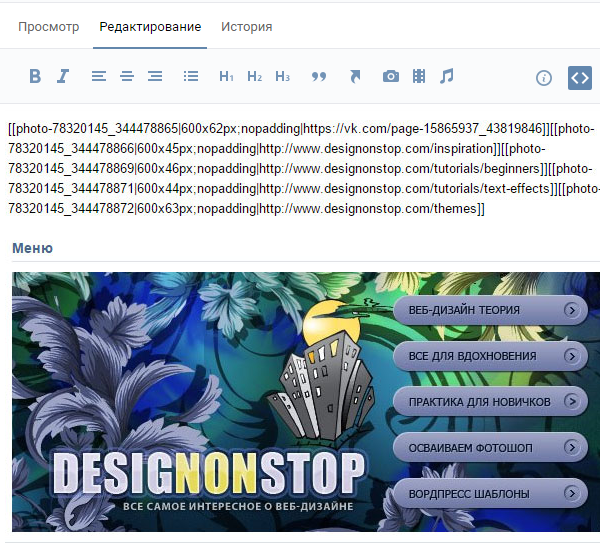
Теперь в режиме вики-разметки мы будем создавать графическое меню. Очень важно создавать именно в режиме вики-разметки (иконка в правом верхнем углу из двух треугольных скобочек), а не в визуальном режиме редактирования. Подробнее о создании кода в вики-разметке рассказано в Шаге 4 и Шаге 5 урока «Как оформить группу В Контакте и создать красивое графическое меню«. Там же приведен шаблон кода для вставки. Если все сделано правильно, то должно получиться готовое графическое меню, как на рисунке ниже.
Шаг 12
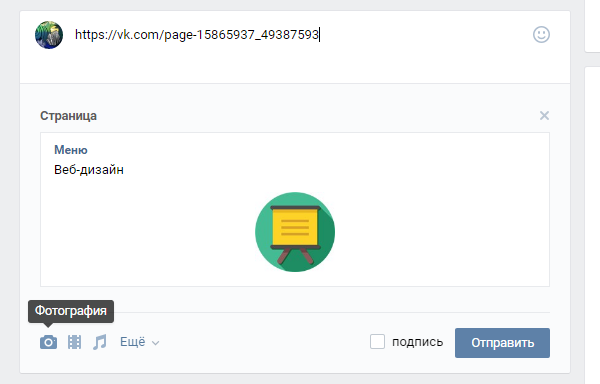
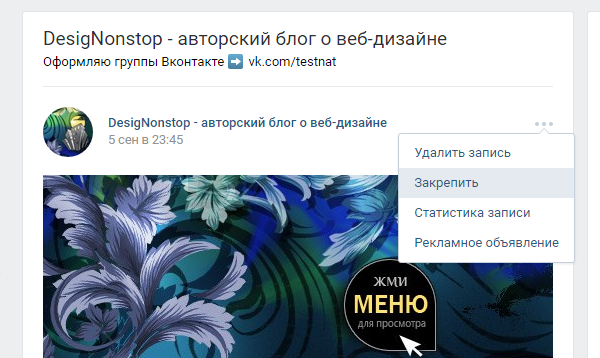
Теперь возвращаемся на главную страницу группы, берем урл нашей внутренней страницы (он должен быть такого вида https://vk.com/page-78320145_49821289) и вставляем в окошко, где создаются новости. Автоматически должно прикрепиться окошко со ссылкой на эту самую внутреннюю страницу. После этого мы подводим курсор к надписи «Прикрепить» и прикрепляем к записи фотографию, а именно нашу картинку слева из Шага 3. После этого стираем строку с урл внутренней страницы, оставив пустое место. Важно! На данном шаге надо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если эту галочку не поставить, то запись невозможно будет закрепить. В конце нажимаем «Отправить».
Шаг 13
Подводим курсор к трем точкам рядом с заголовком поста и в выпадающем окошке выбираем пункт «Закрепить». Соответственно также новость и открепляется, если необходимо.
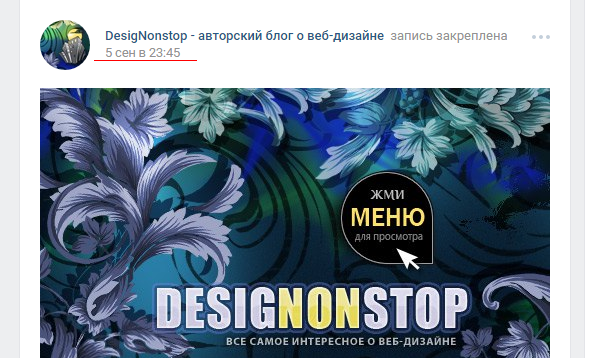
Шаг 14
Есть один нюанс. Иногда, после того, как открепляешь новость, она уходит далеко вниз ленты, согласно дате создания, и бывает достаточно трудно вновь ее отыскать. Поэтому лучше сразу где-нибудь записать урл закрепленной новости. Для этого надо подвести курсор ко времени создания новости и нажать на ссылку.
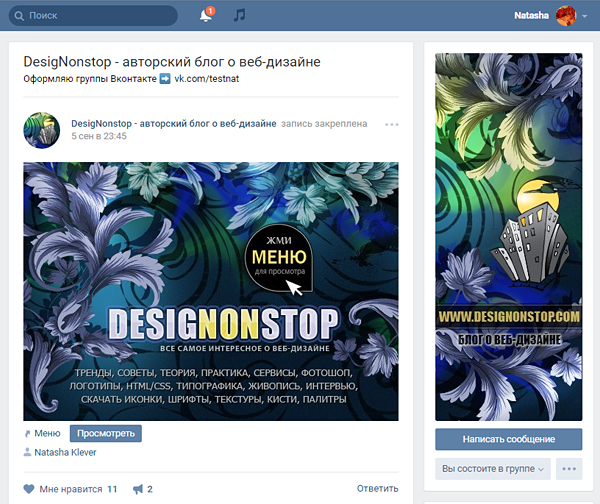
Шаг 15
Теперь обновляем главную страницу группы. Наше графическое меню будет вверху соседствовать рядом с аватаром. А при нажатии на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
www.designonstop.com

