Как сделать интерактивную карту с помощью Python и open source библиотек / Хабр
Сегодня делимся с вами пошаговым руководством создания интерактивных карт для веб-приложения или блога. Просто сохраните эту статью в закладках. Хоть и существует, например, библиотека d3.js, которая может создавать пользовательские карты, есть несколько инструментов еще проще. В этом посте посмотрим на три простые в обращении, но мощные библиотеки Python с открытым исходным кодом и поработаем с ними.Когда документация вводит в ступор
Несколько месяцев назад я хотел создать интерактивную карту для интересного веб-приложения, которое мы разрабатывали. Я провел часы в интернете в поисках идеальной библиотеки для начала работы, но мне было очень трудно смотреть документацию, так как не было надлежащего пошагового руководства для реализации и настройки визуальных элементов по мере необходимости. Мне хотелось, чтобы у меня было руководство, в котором сравниваются функции и правильная реализация вместе с подробностями о настройке. Эта статья — попытка написать такое руководство.
Эта статья — попытка написать такое руководство.Далее в статье сравниваются реализации интерактивной фоновой карты (хороплета) с использованием трех популярных библиотек, доступных для Python, а также подробности и настройки окончательного результата.
- Altair — простая и быстрая реализация с легкодоступным набором функций.
- Plotly — обладает богатой функциональностью. Включает в себя Mapbox, пользовательские настройки и стилизацию.
- Folium — Leaflet — полностью настраиваемая и интерактивная. Включает в себя подсказки, всплывающие окна и многое другое.
Предварительные требования
Хороплетная карта требует двух видов данных в фоновом режиме, один из которых — это геопространственные данные, географические границы для заполнения карты (обычно это векторный файл.shp (Shapefile) или GeoJSON), и две точки данных на каждом квадрате карты для цветового кодирования карты в зависимости от самих данных.
Библиотека Geo Pandas полезна, когда нужно получить данные в требуемом формате. В примере используется файл GeoJSON индийских штатов. Вы можете начать с любого общедоступного Shapefile или GeoJSON.
Altair
Altair — библиотека визуализации для Python, основанная на Vega. Хороплет реализуется минимальными усилиями и включает интерактивные элементы — выделение, всплывающие подсказки и т.д.
Altair совместима с fastpages. Вы можете создавать простые записи блога в считанные минуты, просто конвертируя файлы Jupyter Notebook с помощью минимального количества кода. Ознакомьтесь с Readme на GitHub.
Фрагмент кода:
# Importing required Libraries import geopandas as gpd import json import altair as alt import pandas as pdЧитаем Shapefile как фрейм GeoPandas:
gdf = gpd.read_file('states_india.shp')
Создаем базовый слой и слой хороплета:
# Creating configs for color,selection,hovering multi = alt.Код выше должен визуализировать интерактивную карту с функцией отображения подсказки и подсветки при выборе (клике).selection_multi(fields=['count','state'], bind='legend') color = alt.condition(multi, alt.Color('count', type='ordinal', scale=alt.Scale(scheme='yellowgreenblue')), alt.value('lightgray')) hover = alt.selection(type='single', on='mouseover', nearest=True, fields=['x', 'y']) #Creating an altair map layer choro = alt.Chart(gdf).mark_geoshape( stroke='black' ).encode( color=color, tooltip=['state','count'] ).add_selection( multi ).properties( width=650, height=800 ) # Legend c1 = alt.layer(choro).configure_legend( orient = 'bottom-right', direction = 'horizontal', padding = 10, rowPadding = 15 ) #Adding Labels labels = alt.Chart(gdf).mark_text().encode( longitude='x', latitude='y', text='count', size=alt.value(8), opacity=alt.value(0.6) ) c2 = alt.Chart(gdf).mark_geoshape( stroke='black' ).encode( color=color, tooltip=['state','count'] ).
add_selection( hover ).project( scale=100, ) (c1+labels).configure_view(strokeWidth=0)
Плюсы:
- Простая и быстрая реализация. Включает предопределенный набор функций, чтобы ускорить работу.
- Совместимость с fastpages
- Мало вариантов настройки и ограниченная интерактивность.
- Нет возможности использовать внешние стилизованные части карты, такие как OSM, Mapbox и т.п.
- API плохо документирован.
Реализация c помощью Plotly
Библиотека Plotly для построения графиков на Python отрисовывает готовые к публикации карты с большим количеством интерактивных и настраиваемых функций.
Доступны пользовательские конфигураций базовой карты из Mapbox, OSM и другие стилевые опции, а также простая реализация с помощью Plotly Express и обширная документация. Это делает Plotly одним из предпочтительных вариантов для создания интерактивных карт.
Это делает Plotly одним из предпочтительных вариантов для создания интерактивных карт.
Фрагмент кода:
# Importing required libraries from plotly.graph_objs import Scatter, Figure, Layout import plotly import plotly.graph_objs as go import json import numpy as np import geopandas as gpdИмпортирование Shapefile:
gdf = gpd.read_file('states_india.shp')
with open('states_india_1.json') as response:
india = json.load(response)
Создание базового слоя и добавление частей карты:fig = go.Figure(go.Choroplethmapbox(geojson=india, locations=gdf['st_nm'], z=gdf['state_code'],featureidkey="properties.st_nm",colorscale="Viridis", zmin=0, zmax=25,marker_opacity=0.5, marker_line_width=1))
fig.update_layout(mapbox_style="carto-positron",
mapbox_zoom=3.5,mapbox_center = {"lat":23.537876 , "lon": 78.292142} )
fig.update_layout(margin={"r":0,"t":0,"l":0,"b":0})
fig.show()
Код выше должен визуализировать интерактивную карту с отображением подсказки и функцией масштабирования. Эта реализация включает большое количество других возможностей, подробнее о которых написано здесь.
Эта реализация включает большое количество других возможностей, подробнее о которых написано здесь.Плюсы:
- Очень простая реализация с помощью библиотек диаграмм и Plotly Express. Имеется обширная документация.
- Множество настроек и настраиваемых опций стилизации.
- Совместимость с Dash и другими вариантами для встраивания фрагмента во внешние веб-приложения.
- Нет возможности добавлять всплывающие окна и другие интерактивные элементы, кроме предварительно заданных вариантов.
- Может потребоваться доступ по токену для работы с несколькими внешними стилями. Ограниченные возможности управления ограничениями масштабирования и связанной с этими возможностями интерактивностью.
Реализация с помощью Folium
Folium сочетает в себе простоту использования экосистемы Python и сильные стороны картографирования библиотеки leaflet.js. Это позволяет визуализировать настраиваемые, отзывчивые и интерактивные хороплетные карты, а также передавать богатые векторные, растровые, HTML-визуализации в виде маркеров на карте.

Библиотека имеет ряд встроенных наборов частей карт из OpenStreetMap, Mapbox и Stamen, а также поддерживает пользовательские наборы через API Mapbox или Cloudmade. Поддерживаются изображения, видео, GeoJSON и TopoJSON.
Фрагмент кода:
# Importing required Libraries import geopandas as gpd import pandas as pd import folium import branca import requests import json from folium.features import GeoJson, GeoJsonTooltip, GeoJsonPopupИмпортирование Shapefile:
gdf = gpd.read_file('states_india.shp')
with open('states_india_1.json') as response:
india = json.load(response)
#Creating a custom tile (optional)
import branca
# Create a white image of 4 pixels, and embed it in a url.
white_tile = branca.utilities.image_to_url([[1, 1], [1, 1]])
Добавление базовых слоев и слоев Choropleth:#Base layer
f = folium.Figure(width=680, height=750)
m = folium.Map([23.53, 78.3], maxZoom=6,minZoom=4.8,zoom_control=True,zoom_start=5,
scrollWheelZoom=True,maxBounds=[[40, 68],[6, 97]],tiles=white_tile,attr='white tile',
dragging=True).
add_to(f)
#Add layers for Popup and Tooltips
popup = GeoJsonPopup(
fields=['st_nm','cartodb_id'],
aliases=['State',"Data points"],
localize=True,
labels=True,
,
)
tooltip = GeoJsonTooltip(
fields=['st_nm','cartodb_id'],
aliases=['State',"Data points"],
localize=True,
sticky=False,
labels=True,
"
background-color: #F0EFEF;
border: 1px solid black;
border-radius: 3px;
box-shadow: 3px;
""",
max_width=800,
)
# Add choropleth layer
g = folium.Choropleth(
geo_data=india,
data=gdf,
columns=['st_nm', 'cartodb_id'],
key_on='properties.st_nm',
fill_color='YlGn',
fill_opacity=0.7,
line_opacity=0.4,
legend_name='Data Points',
highlight=True,
).add_to(m)
folium.GeoJson(
india,
style_function=lambda feature: {
'fillColor': '#ffff00',
'color': 'black',
'weight': 0.2,
'dashArray': '5, 5'
},
tooltip=tooltip,
popup=popup).add_to(g)
f
Код выше должен отображать интерактивную хороплетную карту с подсказкой по наведению, кликом для увеличения масштаба и пользовательским окном, всплывающим по клику.
Плюсы:
- Количество настроек и настраиваемых опций стиля наряду с уникальными интерактивными функциями, такими как пользовательские всплывающие окна/части карты/фон, а также увеличение по клику.
- Опция передачи векторных, растровых, HTML визуализаций в виде маркеров на карте.
- Опция отображения карты в виде HTML и другие опции встраивания фрагмента во внешние веб-приложения.
- Достойный объем документации для изучения всех доступных функций.
- Зависит от нескольких библиотек.
Заключение
Эти три инструмента позволяют без особых хлопот реализовать индивидуально настроенные интерактивные карты для веб-сайтов.Уважаемые читатели, а вам приходилось делать такие интерактивные карты для своих проектов?
Получить востребованную профессию с нуля или Level Up по навыкам и зарплате, можно пройдя онлайн-курсы SkillFactory:
- Курс «Python для веб-разработки»
- Профессия Веб-разработчик
- Обучение профессии Data Science с нуля
- Онлайн-буткемп по Data Science
- Онлайн-буткемп по Data Analytics
- Профессия аналитика с любым стартовым уровнем
Eще курсы
- Курс по Machine Learning
- Курс «Математика и Machine Learning для Data Science»
- Продвинутый курс «Machine Learning Pro + Deep Learning»
- Курс по аналитике данных
- Курс по DevOps
- Профессия iOS-разработчик с нуля
- Профессия Android-разработчик с нуля
- Профессия Java-разработчик с нуля
- Курс по JavaScript
- Профессия UX-дизайнер с нуля
- Профессия Web-дизайнер
Два способа создать интерактивную карту в Padlet — Дидактор
Padlet — один из самых универсальных инструментов, которые вы смело можете добавить в свой цифровой инструментарий. Создание интерактивных мультимедийных карт — это лишь одна из многих вещей, которые вы можете сделать с помощью Padlet. И Дидактор не раз показывал возможности этого замечательного приложения. Но, как часто бывает, универсализм инструмента не позволяет более подробно остановиться на каждой из опций. Как правило, такие обзоры обедняют практическую составляющую. А это больше всего интересует читателя. В связи с этим хочу остановиться только на одной задаче: создание интерактивной карты. Тем более я покажу ещё и другой вариант создания такого образовательного ресурса.
Как правило, многие образовательные блогеры показывают создание интерактивной карты с помощью встроенных карт Padlet. Безусловно, я расскажу о том, как поделиться своими картами Padlet, как добавить участников на карту и те настройки, которые необходимо знать, прежде чем приглашать учащихся участвовать в ваших картах Padlet. Но кроме этого вы увидите и другой весьма оригинальный и полезный вариант создания интерактивной карты.
Но кроме этого вы увидите и другой весьма оригинальный и полезный вариант создания интерактивной карты.
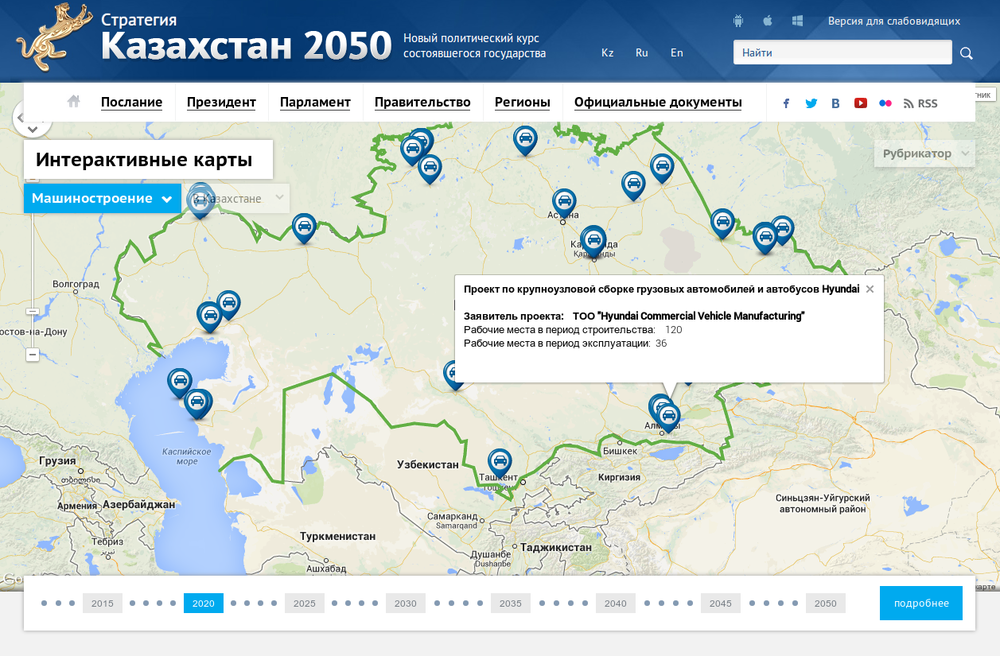
В первой моей интерактивной карте я выбрал тему Российские города-миллионники, в которой использовал встроенную карту Padlet.
(Посмотреть на отдельной странице)
На уроках географии создание мультимедийных карт в Padlet может стать хорошим способом помочь учащимся развить понимание расположения мест относительно друг друга. Для более глубокого изучения географии дайте учащимся список мест, которые нужно найти, а затем перечислите необходимые задачи, какую информацию о них необходимо вставить.
Между тем, использование другого варианта позволяет использовать создание интерактивной карты фактически в любом учебном предмете. Это может быть историческая карта или вымышленная карта для игры-путешествия и многое другое.
Вот моя интерактивная карта на тему Древняя Русь, выполненная с помощью шаблона «холст».
(Открыть в отдельном окне)
Благодаря этому шаблону, мы можем разместить информационный блок в любом месте. Если вы обратили внимание, чаще всего я вставлял ссылки для того, чтобы сохранить больше места на экране (карте). Хотя вставка изображений, текста и всех других мультимедийных файлов, конечно, тоже возможна. Вставляя ссылку, мы получаем, как правило, визуализированный вариант, где уже присутствует изображение из указанного ресурса. Если изображение не появится, тогда вставьте своё. А ссылку можно использовать в тексте.
Рубрики: В помощь учителю, онлайн сервисы, Цифровая дидактика | Метки: интерактивная карта5 инструментов для создания интерактивных карт
Саша Вергара Муньос. Опубликовано: 09 июля 2021 г.
Достигли ли вы в своем исследовании точки, когда вы не знаете, как визуализировать свои данные? Тогда этот пост для вас!
Независимо от того, идет ли ваша история о регионах страны, вам нужно нарисовать маршрут или проиллюстрировать из физических мест. Карты — лучший инструмент. Это отличный способ обеспечить понимание ваших данных. Особенно те, где читатель может взаимодействовать, наводить курсор на иконку и где история сопровождается фото, видео или текстом.
Карты — лучший инструмент. Это отличный способ обеспечить понимание ваших данных. Особенно те, где читатель может взаимодействовать, наводить курсор на иконку и где история сопровождается фото, видео или текстом.
Карты предоставляют вам контекст и физическое пространство, где ваш читатель лучше поймет вашу историю.
Мы рекомендуем 5 инструментов для создания интерактивных карт и лучшей иллюстрации вашей истории. Но сначала, знаете ли вы приложения для создания карт, которые мы предлагаем вам от Datasketch? Нажмите здесь, чтобы просмотреть их и получить доступ к учебному пособию по карте, которым мы делимся.
Этот бесплатный инструмент принадлежит лаборатории Knight Lab Северо-Западного университета в США. Это позволяет рассказывать истории в Интернете, выделяя места событий.
Для доступа вы можете войти по этой ссылке. Как только вы окажетесь внутри, вы найдете кнопку с надписью «Создать карту-историю» и начните создавать свою карту. Вы должны зарегистрироваться со своим адресом Gmail, чтобы использовать его, и нажать кнопку «Создать».
Добавьте заголовок, и вы можете начать редактирование. Приложение спроецирует карту всей земли. Когда вы создаете слайды с определенными местоположениями, вы можете добавлять фотографии, видео и текст к каждому слайду.
Карта рисует путь между точками. Это позволяет упорядоченно перемещаться по каждому из них.
После завершения нажмите «Опубликовать». Приложение позволяет поделиться картой по ссылке или вставить ее на веб-страницу с кодом для встраивания. Ваши карты сохраняются в облаке, чтобы вы могли использовать их повторно.
Этот инструмент используется некоторыми наиболее известными СМИ, такими как The Washington Post, The Times, City Journal, Knight Lab и Datasketch.
Кроме того, мы находим рекомендации, которые он предлагает, приятными, поскольку их всегда можно принять во внимание:
- Будь краток
- Убедитесь, что ваш рассказ действительно сосредоточен на локациях, иначе вы можете запутать читателя.

- Записывайте каждое событие как часть более крупного повествования,
- Включайте события с самого начала, пока не дойдете до самых важных, чтобы история имела смысл.
2. Carto
Carto — это простая веб-платформа для создания карт, в которую можно загружать и редактировать различные слои. Вы можете получить к нему доступ здесь.
Это инструмент геопространственного позиционирования, который содержит две функции. Во-первых, это обширная геопространственная база данных и средство визуализации этих данных, облегчающее работу и создающее красивые динамические карты.
Carto может управлять миллионами таблиц данных, поэтому он работает как инструмент для управления большими базами данных.
Вы должны зарегистрироваться, и они дадут вам один год пробного использования инструмента, прежде чем они начнут взимать плату. После этого студенты и преподаватели имеют более низкие затраты, и это может быть даже бесплатно.
youtube.com/embed/LKtihU7m0ZA» title=»YouTube video player» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Некоторые примеры использования этого инструмента различными СМИ можно увидеть по этой ссылке.
3. Mapbox
Этот инструмент представляет собой платформу с открытым исходным кодом, созданную для создания пользовательских карт. Вы должны зарегистрироваться здесь. Когда вы начинаете, вы должны выбрать один из шаблонов карт, которые уже были разработаны в качестве отправной точки для редактирования вашей.
Когда вы выберете нужный, приложение перенесет вас в Mapbox Studio. Этот визуальный интерфейс позволяет вам контролировать каждую деталь, включая загрузку файлов и данных для создания пользовательской карты, которую вы хотите.
Имеет функции обхода и позволяет увеличивать определенные точки на картах.
Кроме того, он позволяет делиться результатом на разных страницах и в разных интерфейсах.
Здесь вы можете найти примеры использования этих карт, а также видеоуроки других функций.
4. ArcGIS Story Maps
ArcGIS StoryMaps — это веб-инструмент, который помогает вам рассказывать свои истории с помощью настраиваемых карт. Он используется для иллюстрации пространственных отношений между местами.
Он имеет простой в использовании редактор карт, в который вы можете добавлять фотографии, видео, тексты и всплывающие окна, облегчающие создание интерактивного повествования. Кроме того, в нем есть уже разработанные шаблоны или карты, из которых вы можете настроить свои собственные.
Вы должны зарегистрироваться здесь, чтобы использовать этот инструмент. Вы можете войти в свою учетную запись Gmail, Github или Facebook.
Окончательный результат можно опубликовать и передать из облака, где хранятся все ваши карты.
По этой ссылке вы можете найти руководство по созданию с нуля. Кроме того, вы можете вдохновиться, просмотрев эти примеры из других медиафайлов, найденных в галерее инструмента.
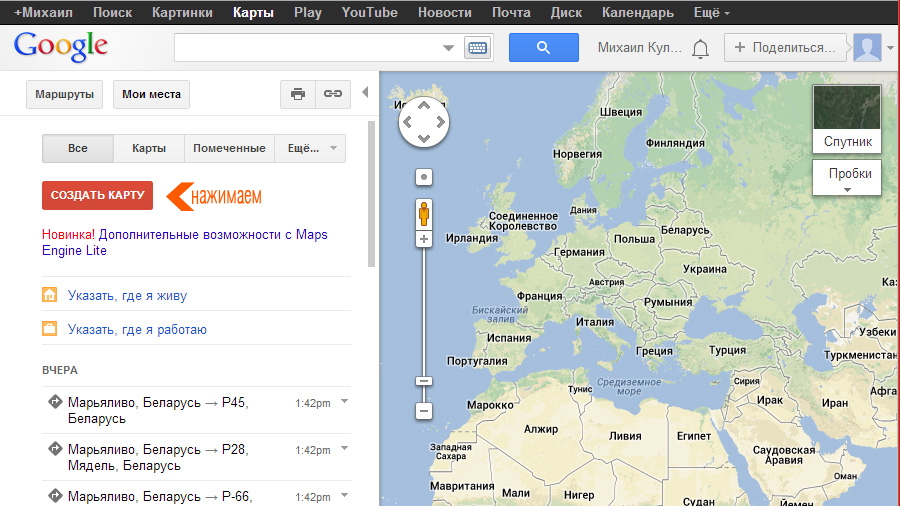
5. Мои карты Google
Вы можете создать свою собственную карту Google с отметками, слоями, текстом и фотографиями.
Вы должны войти в систему с помощью Gmail и найти нужное местоположение в строке поиска вверху.
Найдя его, выберите «добавить на карту». «Мои карты» отметят булавку и предложат вам несколько вариантов оформления.
Вы можете изменить значок булавки, а также добавить линии, измерения или инструкции для ясности. Вы также можете отправить его другим для редактирования. После завершения вы можете опубликовать карту и скопировать код для встраивания, чтобы поделиться ею.
Здесь вы найдете больше примеров этого инструмента.
Здесь мы предлагаем вам наши инструменты для создания карты и работы с другими элементами визуализации данных.
Как создать интерактивную карту
Если вас впечатлили продвинутые интерактивные карты, но вы думаете, что это не то, что вы можете сделать самостоятельно… держитесь! Вы МОЖЕТЕ создавать интерактивные карты прямо сейчас, с без навыков кодирования , без предыдущего опыта и без помощи профессионалов .
Интерактивные карты — один из самых популярных способов визуального представления данных. И это не просто так — они очень информативны и могут быть легко настроены в соответствии с потребностями и предпочтениями читателей.
Когда-то создание карт с интерактивными элементами было большой проблемой; для его создания потребовались продвинутые навыки кодирования и визуализации данных. Тем не менее, благодаря последним разработкам конструкторов карт без кода вы можете создать интерактивную карту любого местоположения и в любом стиле без особых усилий. Все, что вам нужно, это программное обеспечение с надежной функциональностью и, возможно, немного технических знаний.
Итак, если вы задавались вопросом « Как создать интерактивную карту? », вы движетесь в правильном направлении. В этой статье мы рассмотрим самый простой способ создания интерактивных карт без кода .
Интерактивные карты, почему они так популярны?
Проще говоря, интерактивная карта обеспечивает двустороннее взаимодействие. Это не статическая карта, на которую читатель может только смотреть. Вместо этого интерактивная карта позволяет увеличивать и уменьшать масштаб, выбирать определенные слои или элементы и, как правило, дает больший контроль над отображаемыми данными.
Это не статическая карта, на которую читатель может только смотреть. Вместо этого интерактивная карта позволяет увеличивать и уменьшать масштаб, выбирать определенные слои или элементы и, как правило, дает больший контроль над отображаемыми данными.
Интерактивные карты популярны по ряду причин.
- Они привлекательнее , чем статические карты. Читатель может увеличить масштаб, чтобы увидеть больше деталей, или уменьшить масштаб, чтобы увидеть большую картину. Они также могут включать и выключать слои, чтобы увидеть, как разные наборы данных взаимодействуют друг с другом.
- Интерактивные карты информативнее , чем статические карты. Статическое изображение позволяет разместить на нем лишь ограниченную информацию, тогда как интерактивная карта может предоставить подробные данные о каждом элементе.
- И последнее, но не менее важное: интерактивные карты более доступны , чем статические карты. Интерактивную карту можно легко встроить на веб-сайт или в блог, и читатели смогут просматривать ее без необходимости загружать какое-либо дополнительное программное обеспечение.

Подводя итог, можно сказать, что интерактивная карта помогает легче передать ваше сообщение и больше общаться, говоря меньше (или вообще не говоря!). Итак, давайте ответим на ваш главный вопрос: « как создать интерактивную карту?»
Что нужно непрограммисту для создания интерактивной карты? Чудо отсутствия кода
Раньше создание интерактивной карты было сложной и трудоемкой задачей, требующей продвинутых навыков программирования. Как правило, этот процесс включает в себя традиционные процессы создания карт, такие как картография и ГИС, за которыми следует длительный процесс кодирования, чтобы сделать карту интерактивной.
К счастью, времена изменились, и теперь есть ряд инструментов, которые позволяют любому создать интерактивную карту, независимо от его навыков программирования. Все, что вам нужно сделать, чтобы создать интерактивную карту сегодня, — это Mapcreator, простой в использовании и интуитивно понятный инструмент для построения сложных структур.
Как создать интерактивную карту США и не только? Пройдены все шаги
Mapcreator — это инструмент на основе подписки, но он позволяет вам бесплатно изучить его основные функции. Итак, первый шаг — зарегистрироваться в Mapcreator на странице регистрации.
После создания учетной записи Mapcreator вы получите запрос на подтверждение учетной записи на свой адрес электронной почты. Обязательно подтвердите свою учетную запись как можно скорее, чтобы убедиться, что вы можете свободно использовать все инструменты Mapcreator.
После того, как ваша учетная запись будет подтверждена, вы перейдете на панель инструментов для создания карт, где все функции Mapcreator будут у вас под рукой.
Примечание : Mapcreator имеет три варианта подписки (см. страницу с ценами), а интерактивный картографический инструмент доступен на все эти планы .
Шаг 2 : Увеличьте масштаб нужного места На этапе проверки электронной почты вы попадете на панель управления картой, где в качестве отправной точки вам доступна карта мира. Теперь вы можете выбрать любое место для своей интерактивной карты. Это может быть что угодно, от страны до конкретной улицы в вашем городе. Используйте функцию поиска, чтобы найти любое место, которое вам нужно.
Теперь вы можете выбрать любое место для своей интерактивной карты. Это может быть что угодно, от страны до конкретной улицы в вашем городе. Используйте функцию поиска, чтобы найти любое место, которое вам нужно.
Поле ввода на левой боковой панели позволяет найти любое место, введя информацию, например город, деревня, почтовый индекс или координаты в виде широты/долготы .
Примечание . Для большей точности разделите размер вашего местоположения точкой с запятой (;).
Вот как идентифицируются Соединенные Штаты с помощью нескольких быстрых шагов.
Давайте углубимся в разделы выбранной страны. Я использовал функцию Areas из функции поиска, чтобы приблизиться к выбранному мной местоположению, Washington .
Шаг 3 : Выберите, что вы собираетесь отображать на карте Список Elements позволяет вам увидеть и определить все элементы на вашей карте. Одним щелчком мыши вы можете скрыть или показать такие элементы, как вода, границы, транспортные пути и многие другие компоненты.
Одним щелчком мыши вы можете скрыть или показать такие элементы, как вода, границы, транспортные пути и многие другие компоненты.
Вот моя версия. Я решил создать карту транспортной инфраструктуры Вашингтона, поэтому скрыл все элементы, не связанные с транспортом.
Шаг 4 : Выберите любой стиль картыПодходит для любой визуализации, которую вы хотите, есть готовые стили карты, которые вы можете выбрать из Настройки стиля карты на левой боковой панели. Вы можете придать своей карте любое настроение, от ярких и светлых макетов до более фотореалистичного подхода с оттенками зеленого.
Кроме того, вы можете выбрать язык своей карты и уровень детализации, который должны видеть ваши пользователи.
В моем случае я выбрал Mapcreator Bright, так как мне нравится его реалистичный коричневый цвет, и я сделал карту достаточно подробной, чтобы показать все маршруты и направления транспорта, которые я хочу увидеть.
Шаг 5 : Добавьте значки или аннотации к картеЧто вы хотите выделить на карте? Это открытие нового филиала или, может быть, подробная схема проезда до вашего нового офиса из центра города?
Значки и текстовые поля помогут выделить любое место на карте. Как только вы найдете точный адрес места, которое хотите выделить на карте, инструмент автоматически сгенерирует название места. Выберите из списка самовнушения или напишите новый текст для выделенного места.
Как только вы найдете точный адрес места, которое хотите выделить на карте, инструмент автоматически сгенерирует название места. Выберите из списка самовнушения или напишите новый текст для выделенного места.
В качестве примера я добавил иконку для нового филиала рядом с районом в Ереване.
Шаг 6 : Добавить интерактивностьА вот и лучший ответ на ваш вопрос: «Как создать интерактивную карту США?»
С Mapcreator интерактивный режим действительно занимает несколько секунд. После того, как вы успешно выполнили все описанные выше шаги и получили карту по своему вкусу, вы можете добавить интерактивность к любой аннотации .
- Нажмите на аннотацию, которую хотите сделать интерактивной.
- Нажмите на вкладку интерактивности аннотации (см. скриншот ниже).
3. После нажатия кнопки вы можете выбрать параметры интерактивности для выбранного элемента. Вы можете добавить текст или связать URL-адрес с изображением и видео.
4. После того, как вы выбрали элемент интерактивности, он будет отображаться для картридеров каждый раз, когда они нажимают на значок. Нажмите Предварительный просмотр , чтобы увидеть, как это будет выглядеть. (Я добавил интерьер офиса к нашему новому филиалу).
Шаг 7 : Экспорт карты для онлайн и оффлайн использованияMapcreator — универсальный инструмент, он не служит какой-то одной цели. Хотите ли вы создать печатную или интерактивную карту, вы можете сделать это с помощью этого гибкого и практичного инструмента. Основное отличие заключается в том, как вы экспортируете созданную карту.
Чтобы создать интерактивную карту с помощью Mapceator, загрузите свою карту в формате WEB, что означает, что вы получите ссылку на (интерактивную) карту, а также iframe. Затем вы можете легко встроить этот цифровой актив в любой отчет или документ, который вам нужен.
Чтобы извлечь интерактивную карту из Mapcreator, выберите Экспорт на левой боковой панели и выберите WEB из Тип файла . Когда вы экспортируете свой проект, вы получаете URL-адрес своей карты и код для встраивания.
Чтобы интегрировать интерактивную карту на свой веб-сайт, включите этот код для встраивания в HTML-код вашего веб-сайта.
Когда у вас будет готова интерактивная карта, вы можете легко импортировать ее или встроить в любое веб-пространство. После этого читатели вашей карты смогут взаимодействовать с картой, нажимая на каждый элемент и находя новые слои данных, увеличивая масштаб карты и лучше видя окрестности, и так далее.
Final Words
Mapcreator — ваш незаменимый помощник, если вы хотите создавать презентации, отчеты о данных или просто интересный контент. Если скучные статичные изображения не соответствуют вашим требованиям, самое время приобрести новые навыки для создания идеального интерактивного картографического контента..png?1432802553)


 selection_multi(fields=['count','state'], bind='legend')
color = alt.condition(multi,
alt.Color('count', type='ordinal',
scale=alt.Scale(scheme='yellowgreenblue')),
alt.value('lightgray'))
hover = alt.selection(type='single', on='mouseover', nearest=True,
fields=['x', 'y'])
#Creating an altair map layer
choro = alt.Chart(gdf).mark_geoshape(
stroke='black'
).encode(
color=color,
tooltip=['state','count']
).add_selection(
multi
).properties(
width=650,
height=800
)
# Legend
c1 = alt.layer(choro).configure_legend(
orient = 'bottom-right',
direction = 'horizontal',
padding = 10,
rowPadding = 15
)
#Adding Labels
labels = alt.Chart(gdf).mark_text().encode(
longitude='x',
latitude='y',
text='count',
size=alt.value(8),
opacity=alt.value(0.6)
)
c2 = alt.Chart(gdf).mark_geoshape(
stroke='black'
).encode(
color=color,
tooltip=['state','count']
).
selection_multi(fields=['count','state'], bind='legend')
color = alt.condition(multi,
alt.Color('count', type='ordinal',
scale=alt.Scale(scheme='yellowgreenblue')),
alt.value('lightgray'))
hover = alt.selection(type='single', on='mouseover', nearest=True,
fields=['x', 'y'])
#Creating an altair map layer
choro = alt.Chart(gdf).mark_geoshape(
stroke='black'
).encode(
color=color,
tooltip=['state','count']
).add_selection(
multi
).properties(
width=650,
height=800
)
# Legend
c1 = alt.layer(choro).configure_legend(
orient = 'bottom-right',
direction = 'horizontal',
padding = 10,
rowPadding = 15
)
#Adding Labels
labels = alt.Chart(gdf).mark_text().encode(
longitude='x',
latitude='y',
text='count',
size=alt.value(8),
opacity=alt.value(0.6)
)
c2 = alt.Chart(gdf).mark_geoshape(
stroke='black'
).encode(
color=color,
tooltip=['state','count']
). add_selection(
hover
).project(
scale=100,
)
(c1+labels).configure_view(strokeWidth=0)
add_selection(
hover
).project(
scale=100,
)
(c1+labels).configure_view(strokeWidth=0)


