Как сделать меню в html
CSS меню
Если ваш веб-сайт не ограничивается одной веб-страницей, то стоит подумать о добавлении панели навигации (меню). Меню — раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту. Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML.
Вертикальное меню
Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором «navbar». Каждый элемент <li> нашего списка будет содержать по одной ссылке:
Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента <a> со строчного на блочный. Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента <a> со строчного на блочный. Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:
При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса :hover.
Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:
Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Горизонтальное меню можно создать путем стилизации обычного списка. Свойству display для элементов <li> нужно присвоить значение inline, чтобы пункты списка располагались друг за другом.
Для размещения пунктов меню по горизонтали, сначала создадим маркированный список с ссылками:
Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:
Теперь нам осталось лишь определить стилевое оформление для нашего горизонтального меню:
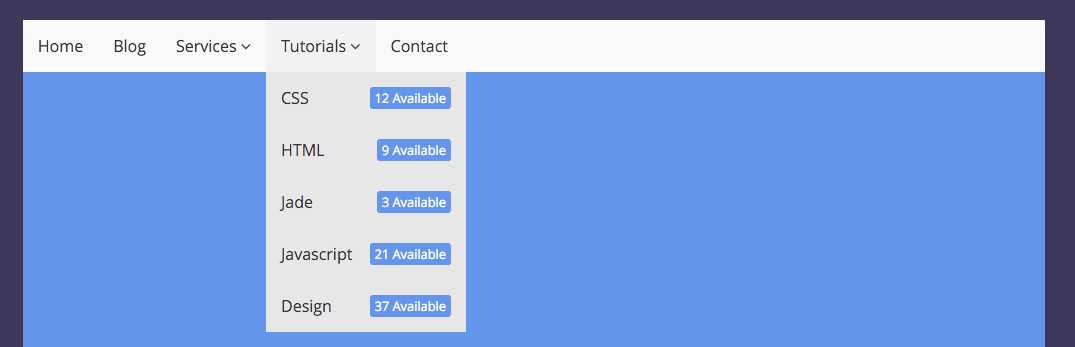
Выпадающее меню
Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:
Основные навигационные ссылки мы поместим в маркированный список:
Подпункты мы разместим в отдельном списке, вложив его в элемент <li>, который содержит родительскую ссылку относительно подпунктов. Теперь мы имеем четкую структуру нашей будущей панели навигации:
Теперь приступим к написанию CSS кода. Для начала необходимо скрыть список с подпунктами с помощью объявления display: none;, чтобы они не отображались на веб-странице все время. Для отображения подпунктов нам нужно чтобы при наведении на элемент <li> список снова был преобразован в блочный элемент:
Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: none;, чтобы они отображались друг под другом.
Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню.
Теперь нам осталось стилизовать оба наших списка и выпадающее меню будет готово:
Код меню для сайта html: несколько простых примеров кода для улучшения навигации на блоге
Доброго времени суток всем, кто сейчас читает данную публикацию. Сегодня я хочу рассказать вам об одном из инструментов сайтостроения, без которого ни один веб-ресурс не может обойтись. Это меню сайта, или как еще говорят карта сайта. На сегодняшний день существует безграничное множество видов и подвидов меню.
Разработчики интернет-магазинов, блогов, обучающих сервисов и других ресурсов экспериментируют и создают все более новые и необычные карты. После прочтения статьи вы узнаете, на какие основные группы делятся все виды панелей навигации, сможете опробовать каждую из них, а также научиться писать код меню для сайта html. А теперь перейдем непосредственно к делу!
А теперь перейдем непосредственно к делу!
Инструменты для создания панели навигации
В языке разметки существует несколько способов создания меню. Основная их концепция заключается в использовании ненумерованного списка. Таким образом, в привычном для нас html 4 разработчики прописывают на станице теги <ul> и <li>.
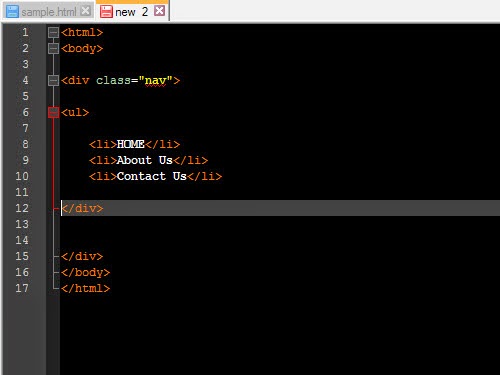
Как оговаривалось в предыдущих публикациях, парный элемент <ul> создает маркированный список, а <li> — один элемент списка. Для наглядности давайте напишем код простого меню:
Однако с появлением платформы html5 язык разметки пополнился дополнительными тегами. Именно поэтому меню современных веб-сайтов создается при помощи специального тега <menu>. В использовании этот элемент ничем не отличается от маркированных списков.
Вместо единицы <ul> прописывается <menu>. Однако существенные различия появляются если судить со стороны работы браузеров. Так, второй пример ускоряет работу поисковых программ и роботов в интернете. При анализе структуры сайта они сразу понимают, что данный кусок кода отвечает за карту сайта.
Так, второй пример ускоряет работу поисковых программ и роботов в интернете. При анализе структуры сайта они сразу понимают, что данный кусок кода отвечает за карту сайта.
Бывают горизонтальные, вертикальные и выпадающие меню. Иногда панель навигации оформляют в виде изображения. Так как сегмент технологий расширился, веб-сервисы делают адаптивными, т.е. структура страниц автоматически адаптируется под размер экрана девайсов. Рассмотрим же перечисленные группы меню.
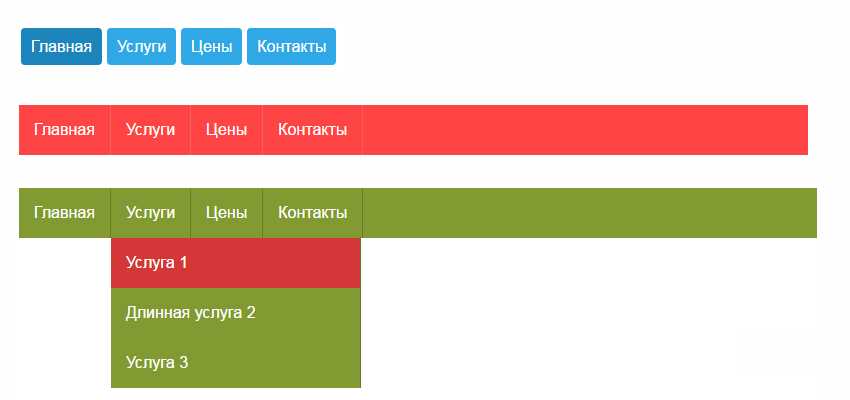
Создадим-ка горизонтальную навигационную модель
Такой вид навигации наиболее популярен. При горизонтальном оформлении панели все пункты меню расположены в шапке страницы или в «подвале» (иногда навигационные элементы дублируются, отображаясь одновременно и сверху, и снизу).
В качестве примера мы создадим горизонтальную панель, пункты меню которого будут оформлены при помощи css (каскадных таблиц стилей), а точнее трансформированы. Так, каждый отдельный элемент будет находится в скошенном прямоугольнике. Заинтриговал?
Заинтриговал?
Для трансформации мы используем свойство css под названием transform. Чтобы указать трансформацию, используется встроенная функция skewX, в которой угол наклона указывается в градусах.
К сожалению, каждый браузер работает с данным свойством по-своему, не смотря на прописанные стандарты. Поэтому для обозначения того или иного браузера были созданы специальные префиксы:
- -ms- (Internet Explorer)
- -o- (Opera)
- -webkit- (Chrome, Safari)
- -moz- (Firefox)
А теперь полученные знания применим к написанию примера.
А теперь вертикально. Я сказал вертикально!
Для второй программы используем за основу предыдущий код. Я захотел, чтобы пункты моего вертикального меню были не скошены, а с округленными углами.
Для этого я воспользовался еще одним свойством css border-radius.
В предыдущих статьях я уже работал с данным параметром, так что сложностей с пониманием его функционирования, думаю, не возникнет.
Как вы уже заметили, главное изменение в этом коде – это отсутствие объявления display: inline-block, который собственно и отвечал за горизонтальное расположение пунктов навигации.
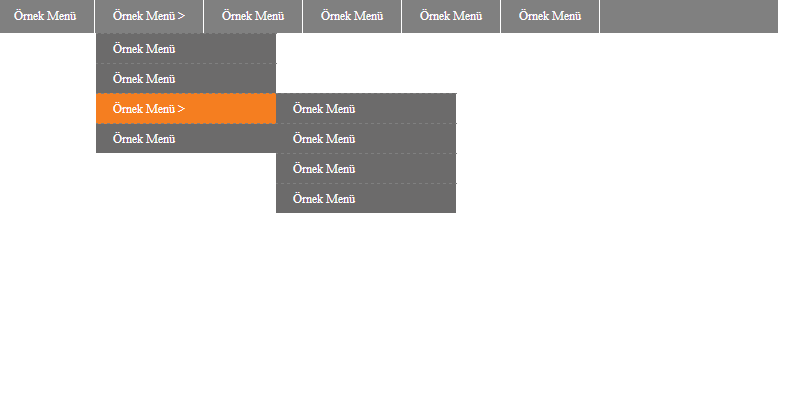
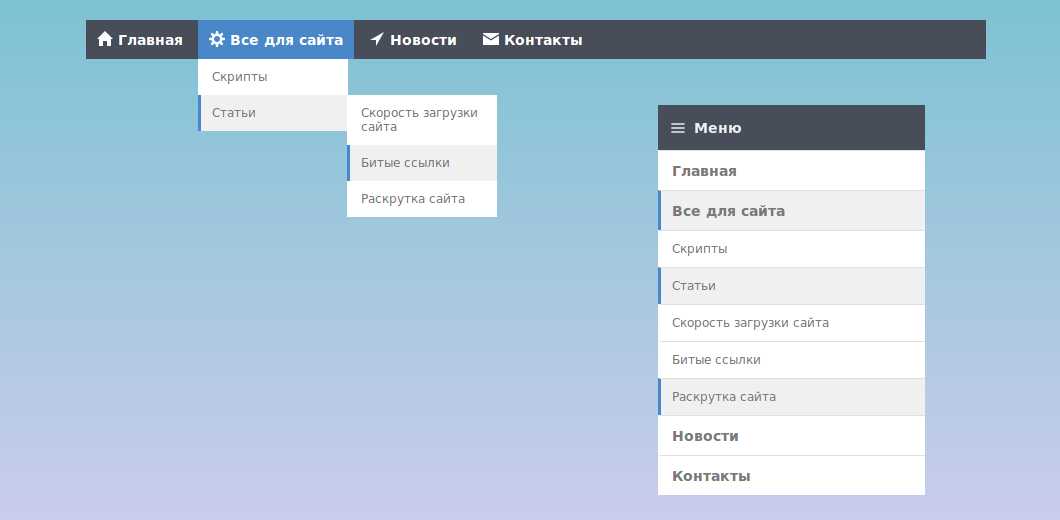
Подпункты в меню: выпадающий список
Мы с вами рассмотрели основные группы навигационных панелей, однако существует еще несколько разновидностей или лучше сказать дополнений.
Иногда возникают такие ситуации, когда некоторые из пунктов дополняют основные. В этом случае не обойтись без выпадающих списков. Они создаются путем преобразований инструментами css.
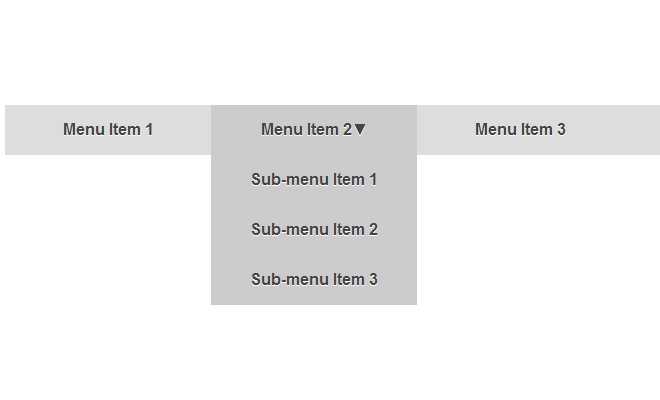
Ниже я прикрепил код небольшой программки, в которой реализуется данный подход.
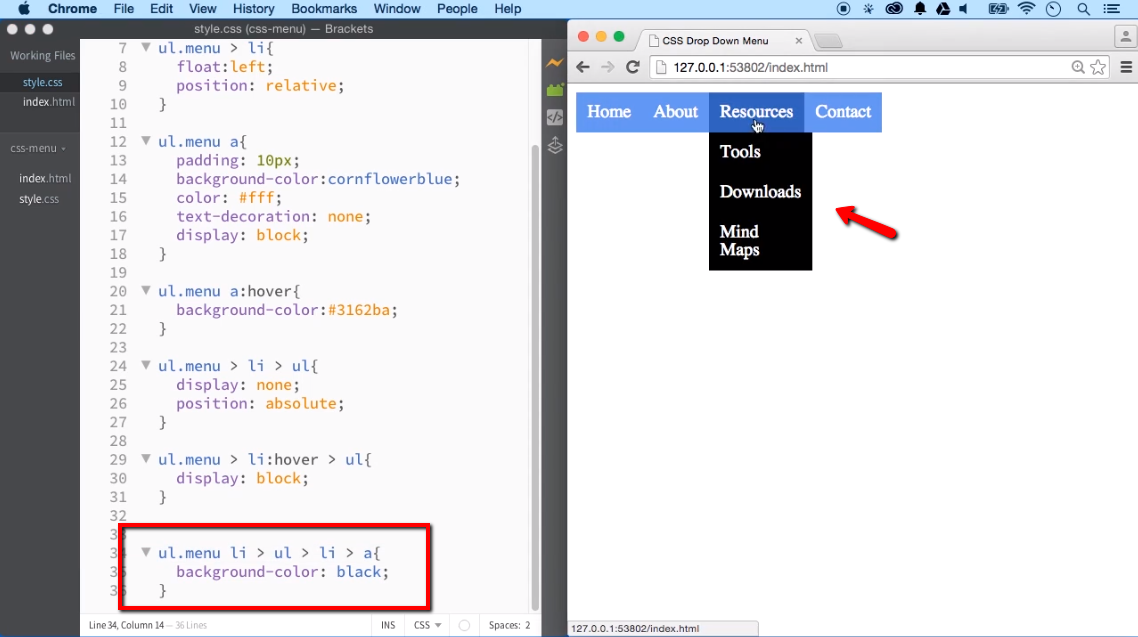
В данном примере я разделил единицы меню на два класса:
- m-menu
- s-menu
Первый класс отвечает за основное меню, а s-menu – за подменю.
В коде можно встретить такой прием, как .m-menu > li:hover или .m-menu > li.
Так, при помощи :hover указывается, как будет вести себя элемент при наведении на него курсора.
При этом знак «>» видоизменяет селектор так, чтобы блочно-строчными были только объекты, относящиеся к верхнему уровню.
Изначально подменю было задано display: none, что оповещает обработчик скрывать данный объект. После наведения на элемент навигации с указанием hover, значение свойства display меняется на block и поэтому открывается выпадающий список.
Как видите, реализация такого приема очень простая.
Теперь вы освоили основные виды навигационных панелей и можете самостоятельно их видоизменять, дополнять и модернизировать. Если вам понравилась моя статья, то подписывайтесь на обновления блога и делитесь источником знаний с друзьями и коллегами. Пока-пока!
Как сделать меню в html
Для удобной навигации по сайту на всех страницах используют меню, чтобы пользователю было понятно, что и где у вас находится. Практически всегда в верхней части страницы (в шапке) располагают горизонтальное меню по разделам (категориям) сайта, а вертикальное меню прописывают в сайтбаре (в колонке) и используют для навигации по статьям.
Из статьи вы поймёте как сделать меню для сайта html, что для этого потребуется прописать, чтобы получилось горизонтальное и вертикальное меню на css, либо меню с выпадающим списком.
- Как сделать меню
Как сделать меню на html
Для того, чтобы сделать меню (любое) мы будем использовать маркированный список, которому придадим непосредственно свой class и пропишем для этого класса свои параметры с необходимыми значениями.
К примеру, для создания меню мы используем список с классом (название класса любое, только латинские буквы), и код html будет выглядеть так:
Обязательные параметры и значения CSS
- margin: 0; — убираем все отступы списка, иначе браузер подставит значения по умолчанию 20px;
- list-style-type: none; — убираем маркеры у пунктов меню, иначе браузер добавит точки или цифры.
Как сделать горизонтальное меню на CSS
И выглядеть это будет так:
Горизонтальное меню у нас готово, осталось придать ему красивый внешний вид.
Давайте каждому пункту в горизонтальном меню придадим рамку border и сделаем у неё скошенные края, заполним определённым цветом background-color ( добавим фон для пункта меню ), и изменим вид ссылки.
Отображаться горизонтальное меню уже будет таким образом:
Так как горизонтальное меню в большинстве случаях прописывают в шапке сайта, то и я в примере добавил в меню фон, который вы измените под свой цвет шапки.
И для наглядности сделал пункты меню по центру, применив свойство text-align: center; , которое можно удалить (выровняется автоматически по левому краю), либо задать значение text-align: right; и горизонтальное меню отобразится по правому краю.
Кстати вы можете так же воспользоваться готовое меню на css и jQuery, которые вы можете там воочию посмотреть и бесплатно скачать.
Как сделать вертикальное меню на CSS
Вертикальное меню на CSS делается и оформляется на странице практически так же как и горизонтальное, только здесь изменяется в . menu-2 li <. параметр со значением display: block; (указывает на блочный элемент), что придаёт ему вертикальное отображение пунктов меню.
menu-2 li <. параметр со значением display: block; (указывает на блочный элемент), что придаёт ему вертикальное отображение пунктов меню.
И ещё одно дополнение к вертикальному меню: так как оно в большинстве случаев находится в боковой колонке сайта, которое имеет фиксированную ширину, то и мы вынуждены задать ширину width: 100%; нашему вертикальному меню, чтобы оно полностью занимало всю ширину колонки.
Давайте рассмотрим вертикальное меню CSS на примере:
Вот так вертикальное меню отобразится на странице:
Как сделать выпадающее меню на CSS
Сделать выпадающее меню с помощью CSS довольно просто. Мы всего лишь добавим к существующему коду от вертикального меню несколько параметров, которые и будут отвечать за выпадающий список пунктов меню.
Обязательно запомните!
Для того, чтобы выпадающее меню строго появлялось напротив ведущей ссылки, необходимо в CSS для тега li , где находится эта ссылка, прописать position: relative; , а для выпадающего меню position: absolute;
Давайте напишем html код для выпадающего меню на CSS.
Посмотрите, как будет выглядеть на странице выпадающее меню на CSS.
Точно таким же образом прописывается выпадающее меню и при горизонтальном расположение навигации. Единственное, это не забывайте менять значения у параметров top и left (отступ сверху и слева).
Посмотрите!
Как сделав всего 3 изменения в CSS, наше вертикальное расположение навигации с выпадающим меню, превратиться в горизонтальное с выпадающим меню.
Узнаем как изготовить горизонтальное меню на HTML?
Хороший веб-сайт должен иметь удобную систему навигации. Меню является одним из вариантов выбора нужного действия. Не столько важна ориентация элементов меню в пространстве, сколько удобство их использования. Хороший дизайн логики управления и его преемственность по всем элементам диалога делает сайт компактно-комфортным поставщиком нужного функционала.
Меню: привычное и комфортное
Как выполнить навигацию по веб-ресурсу — вопрос теоретический. Как сделать меню для сайта? HTML в горизонтальном или вертикальном варианте? Как на каждой странице управлять поведением посетителя и предоставлять ему реальный функционал?
Привычное и комфортное меню — это актуально и востребовано. Посетителя не интересует теория. Посетителю нужно решение его реальных задач.
Посетителя не интересует теория. Посетителю нужно решение его реальных задач.
По обыкновению, документ HTML и горизонтальное меню располагаются на первой странице сайта и ориентируют посетителя в систематизированном представлении об услугах, продуктах или разделах сайта, владельце, новостях, контактах.
Ориентация в пространстве — не главное, но привычнее горизонтальная систематизация предлагаемого функционала. Читать слева направо и сверху вниз общепринято не только на русскоязычных сайтах.
Однозначно правильные сайты и их меню
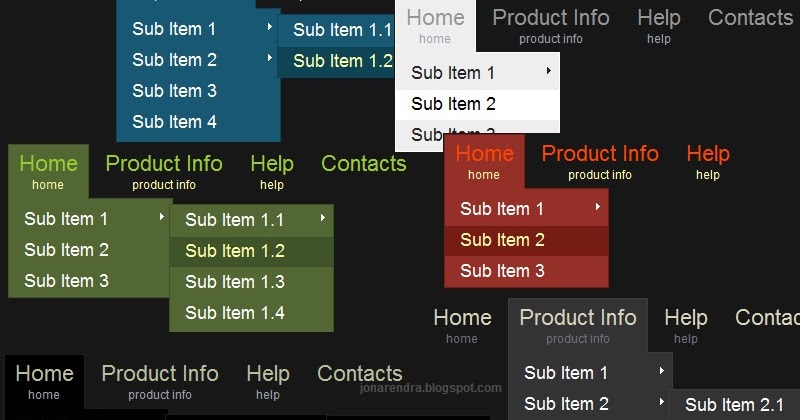
На рисунке изображены однозначно правильные сайты. Их меню могут считаться образцами дизайна, логики и функциональности. Однако мнение лидеров не столь уж незыблемо, порой бывают и исключения.
В качестве образца можно рассматривать сайты:
- международной биржи Forex;
- Всемирной организации здравоохранения;
- финансовой системы России;
- нефтегазовой компании.
Но количество денег или социальная значимость — не критерии качества веб-разработки.
Всякое меню — дело рук конкретного разработчика и мнение коллектива разработчиков популярной системы управления сайтами (CMS), использованной при разработке веб-ресурса.
В шаблоны самых лучших CMS никогда не загнать реальную жизнь. Применение интернет-технологий всегда обуславливает в каждом конкретном случае необходимость выполнить теоретико-практические работы по созданию комфортного меню.
Классический многофункциональный пример
Как можно видеть на изображении под цифрой 1, здесь сразу четыре разных меню. Главная страница: сначала ролик, затем документ HTML. Горизонтально все, но каждое меню выполнено с разным соотношением HTML-тегов, нагрузки на CSS и использования JavaScript.
Самое верхнее меню (1.1) относится к посетителю (частное или юридическое лицо, финансовая организация или инвестор). Самое нижнее (1.4) — зависит от всех остальных, и здесь властвует не HTML, а JavaScript и AJAX, которые динамично формируют нужный вариант тегов HTML.
Средние меню содержат функционал компании в зависимости от посетителя, мнения владельца и его интересов.
Простая динамичная навигация
Пример с Google (на фото под цифрой 2) — классика простоты переключающегося меню. В начале поиска оно одно, в процессе поиска совсем другое. Здесь нет горизонтального выпадающего меню HTML, и CSS отведена минимальная роль. Здесь важен момент переключения варианта конечной выборки и меню подстроено под эту задачу.
Конкурент Google — Yandex (цифра 3) строит свое меню сразу. Более того, страница поиска здесь сразу наполнена дополнительным функционалом и предлагает посетителю не только функцию поиска.
Yandex предлагает сразу:
- поиск;
- деньги;
- почту и др.
Все функции в чистом HTML. Горизонтальные меню по каждой функциональности. Характерная особенность Google и Yandex — настройки, которые выполняются автоматически, но могут быть изменены посетителем через горизонтально ориентированные функции.
Реальная статичная и общая практика
Последний пример (под цифрой 4) — для разработчиков на платформе Office XML. Документы формата «*.*x» востребованы, популярны, и сайт, предлагающий описание стандарта, использует чистый HTML. Горизонтальное меню содержит ссылки на основные разделы:
Документы формата «*.*x» востребованы, популярны, и сайт, предлагающий описание стандарта, использует чистый HTML. Горизонтальное меню содержит ссылки на основные разделы:
- docx;
- xlsx;
- pptx.
В Интернете можно найти много других, менее популярных, сайтов. Всегда можно обнаружить современное уверенное стремление к максимальной простоте и функциональности.
Эпоха, когда разработчик и дизайнер тратили время на шикарные кнопки, выпадающие подразделы, анимацию и другие эффекты, прошла.
Сегодня красивое горизонтальное меню: HTML и CSS или JavaScript — это простота, комфорт и функциональность для посетителя.
Меню: слева направо и сверху вниз или …
В разных странах читают по-разному. Вариант движения слева направо и сверху вниз — это книга, статья, лозунг или рекламный буклет, но не сайт. Ориентироваться на такую организацию диалога разумно, но речь идет о веб-представлении информации, которая определяет логику диалога с посетителем.
Традиционный документ HTML: меню горизонтальное с выпадающими подпунктами по каждому пункту. Выпадать может не только список ссылок (пунктов), но списки списков. Когда сайт предоставляет десятки услуг (товаров), и в каждой позиции может быть более десятка строк, становится проблемой как само меню, так и его подпункты.
Обычно проблема большого количество пунктов и подпунктов в меню решается путем скроллинга. Однако каждая область применения допускает систематизацию информации. Сомнительно, что существует такая задача на веб-программирование, которая бы не допускала ограничение от трех-четырех до семи — девяти пунктов.
Такое количество вмещается в страницу HTML, горизонтальное меню получается компактным и удобным.
Если совместить идею систематизации информации и скроллинга через иерархию категорий, можно реализовать прекрасную идею движения не по пунктами меню, а по категориям созданной системы представления информации.
Фактически сайт — это систематизированное представление информации, а структура этого представления — есть категории, то есть меню.
Организация меню: списки, таблицы и дивы
HTML под горизонтальное меню не отводит никакого специального синтаксиса. Можно использовать обычные дивы (div, span), таблицы (table, tr, td) и списки (ul, li). Последнее считается самым правильным, но часто встречаются конструкции, в которых все смешано в одно целое: один пункт меню может представлять собой таблицу, в каждой ячейке по нескольку дивов и список для описания подразделов.
Синтаксис HTML/CSS при создании пункта меню, если он основан на нескольких дивах (т. е. картинках оформления), становится жестким. Использовать вектор в меню или его пункте невозможно: нет связи между смыслом меню и логикой вектора (растягивания, сжатия, или иного пропорционального изменения размера). Остается использовать растр, а это несколько HTML. Горизонтальное меню (основное), а также:
- для смартфона — свое;
- увеличенное — для большого экрана;
- контрастное — когда монитор уже старенький;
- для слабовидящих и прочие варианты.

В этом пояснении существенно то, что не столь важна ориентация в пространстве конструкций HTML посредством правил CSS, сколько выражение смысла пункта меню через функциональность JavaScript.
Идея: содержание меню и его пунктов определяют, как сделать горизонтальное меню в HTML, а не жесткую конструкцию самого оптимального сочетания ul, li, div, table и т.д.
Всегда важен смысл, а не жесткая конструкция. Смысл всегда можно делегировать от сервера через AJAX браузеру, где функция JavaScript оформит его в нужный HTML-тег и приставит к нему правило CSS, которое определит место, размер и цветовое решение меню (пункта меню).
Виртуальное горизонтальное меню (HTML, CSS, JS)
Google — бесспорный лидер в поиске и не только. Идея динамичного изменения меню появилась давно, но реализация Google — самая простая в наглядной интерпретации.
Здесь нет никакого емкого CSS, не выражено участие JavaScript, но поиск через классическое «погуглить» обусловлен не только лаврами лидера, но и фактическим исполнением.
Переход горизонтального меню на HTML тегах из одного смысла в смысл, обусловленный результатами поиска, — хорошее решение.
Скорее всего, разработчики Google имели ввиду совершенно иное, но рядовой посетитель привык к своему пониманию логики поиска, понятию комфорта и управления поисковой машиной. Привычка сложилась в обычай, и уже далеко не первое поколение искателей информации пользуется ним.
Воспитание привычки у посетителей — трудоемкий процесс, но когда он удался — этим пользуются, а не предлагают кардинально новые доктрины. Нельзя нарушить правила и сформированные навыки.
Если разработчик HTML/CSS/JS сменит технику создания меню горизонтального на логику меню осмысленного, наделенного элементами реальности, возможно, его сайт получит иную аудиторию посетителей и совершенно иной рейтинг среди подобных.
Как сделать меню в html
Код меню для сайта html: несколько простых примеров кода для улучшения навигации на блоге
Доброго времени суток всем, кто сейчас читает данную публикацию. Сегодня я хочу рассказать вам об одном из инструментов сайтостроения, без которого ни один веб-ресурс не может обойтись. Это меню сайта, или как еще говорят карта сайта. На сегодняшний день существует безграничное множество видов и подвидов меню.
Сегодня я хочу рассказать вам об одном из инструментов сайтостроения, без которого ни один веб-ресурс не может обойтись. Это меню сайта, или как еще говорят карта сайта. На сегодняшний день существует безграничное множество видов и подвидов меню.
Разработчики интернет-магазинов, блогов, обучающих сервисов и других ресурсов экспериментируют и создают все более новые и необычные карты. После прочтения статьи вы узнаете, на какие основные группы делятся все виды панелей навигации, сможете опробовать каждую из них, а также научиться писать код меню для сайта html. А теперь перейдем непосредственно к делу!
Инструменты для создания панели навигации
В языке разметки существует несколько способов создания меню. Основная их концепция заключается в использовании ненумерованного списка. Таким образом, в привычном для нас html 4 разработчики прописывают на станице теги <ul> и <li>.
Как оговаривалось в предыдущих публикациях, парный элемент <ul> создает маркированный список, а <li> — один элемент списка. Для наглядности давайте напишем код простого меню:
Для наглядности давайте напишем код простого меню:
Однако с появлением платформы html5 язык разметки пополнился дополнительными тегами. Именно поэтому меню современных веб-сайтов создается при помощи специального тега <menu>. В использовании этот элемент ничем не отличается от маркированных списков.
Вместо единицы <ul> прописывается <menu>. Однако существенные различия появляются если судить со стороны работы браузеров. Так, второй пример ускоряет работу поисковых программ и роботов в интернете. При анализе структуры сайта они сразу понимают, что данный кусок кода отвечает за карту сайта.
Бывают горизонтальные, вертикальные и выпадающие меню. Иногда панель навигации оформляют в виде изображения. Так как сегмент технологий расширился, веб-сервисы делают адаптивными, т.е. структура страниц автоматически адаптируется под размер экрана девайсов. Рассмотрим же перечисленные группы меню.
Создадим-ка горизонтальную навигационную модель
Такой вид навигации наиболее популярен. При горизонтальном оформлении панели все пункты меню расположены в шапке страницы или в «подвале» (иногда навигационные элементы дублируются, отображаясь одновременно и сверху, и снизу).
В качестве примера мы создадим горизонтальную панель, пункты меню которого будут оформлены при помощи css (каскадных таблиц стилей), а точнее трансформированы. Так, каждый отдельный элемент будет находится в скошенном прямоугольнике. Заинтриговал?
Для трансформации мы используем свойство css под названием transform. Чтобы указать трансформацию, используется встроенная функция skewX, в которой угол наклона указывается в градусах.
К сожалению, каждый браузер работает с данным свойством по-своему, не смотря на прописанные стандарты. Поэтому для обозначения того или иного браузера были созданы специальные префиксы:
- -ms- (Internet Explorer)
- -o- (Opera)
- -webkit- (Chrome, Safari)
- -moz- (Firefox)
А теперь полученные знания применим к написанию примера.
А теперь вертикально. Я сказал вертикально!
Для второй программы используем за основу предыдущий код. Я захотел, чтобы пункты моего вертикального меню были не скошены, а с округленными углами.
Для этого я воспользовался еще одним свойством css border-radius.
В предыдущих статьях я уже работал с данным параметром, так что сложностей с пониманием его функционирования, думаю, не возникнет.
Как вы уже заметили, главное изменение в этом коде – это отсутствие объявления display: inline-block, который собственно и отвечал за горизонтальное расположение пунктов навигации.
Подпункты в меню: выпадающий список
Мы с вами рассмотрели основные группы навигационных панелей, однако существует еще несколько разновидностей или лучше сказать дополнений.
Иногда возникают такие ситуации, когда некоторые из пунктов дополняют основные. В этом случае не обойтись без выпадающих списков. Они создаются путем преобразований инструментами css.
Ниже я прикрепил код небольшой программки, в которой реализуется данный подход.
В данном примере я разделил единицы меню на два класса:
- m-menu
- s-menu
Первый класс отвечает за основное меню, а s-menu – за подменю.
В коде можно встретить такой прием, как .m-menu > li:hover или .m-menu > li.
Так, при помощи :hover указывается, как будет вести себя элемент при наведении на него курсора.
При этом знак «>» видоизменяет селектор так, чтобы блочно-строчными были только объекты, относящиеся к верхнему уровню.
Изначально подменю было задано display: none, что оповещает обработчик скрывать данный объект. После наведения на элемент навигации с указанием hover, значение свойства display меняется на block и поэтому открывается выпадающий список.
Как видите, реализация такого приема очень простая.
Теперь вы освоили основные виды навигационных панелей и можете самостоятельно их видоизменять, дополнять и модернизировать. Если вам понравилась моя статья, то подписывайтесь на обновления блога и делитесь источником знаний с друзьями и коллегами. Пока-пока!
CSS меню
Если ваш веб-сайт не ограничивается одной веб-страницей, то стоит подумать о добавлении панели навигации (меню). Меню — раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту. Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML.
Вертикальное меню
Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором «navbar». Каждый элемент <li> нашего списка будет содержать по одной ссылке:
Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента <a> со строчного на блочный. Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:
При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса :hover.
Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:
Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Горизонтальное меню можно создать путем стилизации обычного списка. Свойству display для элементов <li> нужно присвоить значение inline, чтобы пункты списка располагались друг за другом.
Для размещения пунктов меню по горизонтали, сначала создадим маркированный список с ссылками:
Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:
Теперь нам осталось лишь определить стилевое оформление для нашего горизонтального меню:
Выпадающее меню
Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:
Подпункты мы разместим в отдельном списке, вложив его в элемент <li>, который содержит родительскую ссылку относительно подпунктов. Теперь мы имеем четкую структуру нашей будущей панели навигации:
Теперь приступим к написанию CSS кода. Для начала необходимо скрыть список с подпунктами с помощью объявления display: none;, чтобы они не отображались на веб-странице все время. Для отображения подпунктов нам нужно чтобы при наведении на элемент <li> список снова был преобразован в блочный элемент:
Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: none;, чтобы они отображались друг под другом.
Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню.
Теперь нам осталось стилизовать оба наших списка и выпадающее меню будет готово:
Как сделать в html5 меню
От автора: приветствую вас на нашем блоге о сайтостроении. Это цикл статей, посвященный новой спецификации и сегодня я бы хотел вам рассказать, как сделать в html5 меню и чем этот процесс отличается от такого же в предыдущих версиях языка.
В чем отличия
Прежде всего я хотел бы сказать, что спецификация не является уж такой и новой – она начала свое становление еще в 2009 году. Собственно, с тех пор происходит постоянное развитие – в html5 появляются новые возможности, современные браузеры все больше и больше поддерживают эти самые возможности, так что уже скоро можно будет говорить о полной поддержке этой технология, хотя она и не является чем-то единым целым, это скорее набор новых возможностей, каждая из которых является самостоятельной.
Собственно, с тех пор происходит постоянное развитие – в html5 появляются новые возможности, современные браузеры все больше и больше поддерживают эти самые возможности, так что уже скоро можно будет говорить о полной поддержке этой технология, хотя она и не является чем-то единым целым, это скорее набор новых возможностей, каждая из которых является самостоятельной.
Ну хорошо, а чем же отличается создание главной навигации (меню), раз уж вы читаете статью на эту тему, то какие-то отличия точно должны быть. Ну а как раньше создавалось меню? Обычно для этого использовали маркированный список, который помещали в дополнительный контейнер для всей навигации – обычный div.
Так вот, с появлением новых тегов теперь можно поступить более правильно – вместо тега div обернуть меню в nav – новый семантический элемент, который создан специально для того, чтобы собирать в него самые главные ссылки, группировать их вместе.
В nav можно поместить как список, так и просто набор ссылок. Мне кажется, это даже более простое и правильное решение, хотя во многих шаблонах по-прежнему видно реализацию меню с помощью тегов ul, li, a.
Мне кажется, это даже более простое и правильное решение, хотя во многих шаблонах по-прежнему видно реализацию меню с помощью тегов ul, li, a.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Интересно, что контейнер nav создан именно для приоритетных ссылок на странице. На самом деле таких конйтенеров на странице может быть больше одного, но помещать в них стоит только те ссылки, которые действительно формируют главную навигацию (например, верхнее главное меню и его дубль в футере страницы).
Как сделать с помощью html5 горизонтальное меню
Поскольку теперь ссылки можно помещать в семантический элемент nav, то создание горизонтальной навигации я вижу очень просто.
Создание меню диска
Руководство пользователя Отмена
Поиск
- Adobe Premiere Elements User Guide
- Introduction to Adobe Premiere Elements
- What’s new in Premiere Elements
- System requirements | Adobe Premiere Elements
- Workspace basics
- Guided mode
- Use pan and zoom to create video-like effect
- GPU accelerated rendering
- Workspace and workflow
- Get to know the Home screen
- View and share auto-created collages, slideshows, and more
- Workspace basics
- Preferences
- Tools
- Keyboard shortcuts
- Audio View
- Undoing changes
- Customizing shortcuts
- Working with scratch disks
- Working with projects
- Creating a project
- Adjust project settings and presets
- Save and back up projects
- Previewing movies
- Creating video collage
- Create a video story
- Creating Instant Movies
- Viewing clip properties
- Viewing a project’s files
- Archiving projects
- GPU accelerated rendering
- Importing and adding media
- Add media
- Guidelines for adding files
- Set duration for imported still images
- 5.
 1 audio import
1 audio import - Working with offline files
- Sharing files between Adobe Premiere Elements and Adobe Photoshop Elements
- Creating specialty clips
- Work with aspect ratios and field options
- Arranging clips
- Arrange clips in the Expert view timeline
- Group, link, and disable clips
- Arranging clips in the Quick view timeline
- Working with clip and timeline markers
- Editing clips
- Reduce noise
- Select object
- Candid Moments
- Smart Trim
- Change clip speed and duration
- Split clips
- Freeze and hold frames
- Adjusting Brightness, Contrast, and Color — Guided Edit
- Stabilize video footage with Shake Stabilizer
- Replace footage
- Working with source clips
- Trimming Unwanted Frames — Guided Edit
- Trim clips
- Editing frames with Auto Smart Tone
- Artistic effects
- Applying transitions
- Applying transitions to clips
- Transition basics
- Adjusting transitions
- Adding Transitions between video clips — Guided Edit
- Create special transitions
- Create a Luma Fade Transition effect — Guided Edit
- Special effects basics
- Effects reference
- Applying and removing effects
- Create a black and white video with a color pop — Guided Edit
- Time remapping — Guided edit
- Effects basics
- Working with effect presets
- Finding and organizing effects
- Editing frames with Auto Smart Tone
- Fill Frame — Guided edit
- Create a time-lapse — Guided edit
- Best practices to create a time-lapse video
- Applying special effects
- Use pan and zoom to create video-like effect
- Transparency and superimposing
- Reposition, scale, or rotate clips with the Motion effect
- Apply an Effects Mask to your video
- Adjust temperature and tint
- Create a Glass Pane effect — Guided Edit
- Create a picture-in-picture overlay
- Applying effects using Adjustment layers
- Adding Title to your movie
- Removing haze
- Creating a Picture in Picture — Guided Edit
- Create a Vignetting effect
- Add a Split Tone Effect
- Add FilmLooks effects
- Add an HSL Tuner effect
- Fill Frame — Guided edit
- Create a time-lapse — Guided edit
- Animated Sky — Guided edit
- Select object
- Animated Mattes — Guided Edit
- Double exposure- Guided Edit
- Special audio effects
- Mix audio and adjust volume with Adobe Premiere Elements
- Adding sound effects to a video
- Adding music to video clips
- Create narrations
- Using soundtracks
- Music Remix
- Adding Narration to your movie — Guided Edit
- Adding Scores to your movie — Guided edit
- Movie titles
- Creating titles
- Adding shapes and images to titles
- Adding color and shadows to titles
- Editing and formatting text
- Motion Titles
- Exporting and importing titles
- Arranging objects in titles
- Designing titles for TV
- Applying styles to text and graphics
- Adding a video in the title
- Disc menus
- Creating disc menus
- Working with menu markers
- Types of discs and menu options
- Previewing menus
- Sharing and exporting your movies
- Export and share your videos
- Sharing for PC playback
- Compression and data-rate basics
- Common settings for sharing
В Premiere Elements есть готовые шаблоны, на основе которых легко создать DVD-диск или Blu-ray с меню. Все шаблоны содержат кнопку главного меню 1 и кнопку меню сцен 1. Кнопки меню автоматически привязываются к маркерам меню и сцен на шкале времени в режиме расширенного просмотра. Главное меню содержит не менее двух кнопок: для воспроизведения фильма и для перехода к меню сцен. Некоторые шаблоны содержат в главном меню дополнительные кнопки, с помощью которых можно переходить к другим фильмам, отмеченным на шкале времени. Меню сцен обычно содержит кнопки с метками и миниатюрами, описывающими сцену.
Все шаблоны содержат кнопку главного меню 1 и кнопку меню сцен 1. Кнопки меню автоматически привязываются к маркерам меню и сцен на шкале времени в режиме расширенного просмотра. Главное меню содержит не менее двух кнопок: для воспроизведения фильма и для перехода к меню сцен. Некоторые шаблоны содержат в главном меню дополнительные кнопки, с помощью которых можно переходить к другим фильмам, отмеченным на шкале времени. Меню сцен обычно содержит кнопки с метками и миниатюрами, описывающими сцену.
В меню можно включить звук и движение. Некоторые шаблоны содержат специальные зоны, куда можно перетащить неподвижное изображение или видео, чтобы персонализировать фон меню. Если вы перетаскиваете видео или изображение на шаблон, который не содержит специальную зону перетаскивания, то это видео или изображение заполняет весь фон меню. Видео может служить подвижным фоном меню или заменить все визуальные элементы меню, за исключением выделения кнопок. Видео может содержать подвижный фон, титры и даже изображения кнопок.
Вы можете персонализировать шаблон своего проекта, изменив шрифты, цвета, фон и макет. Изменения шаблона применяются только к текущему проекту. Сохранить изменения шаблона в Premiere Elements нельзя.
При выборе шаблона меню диска не беспокойтесь, что у некоторых шаблонов меньше кнопок меню, чем маркеров в вашем фильме. Premiere Elements создает дополнительные меню и кнопки по мере необходимости.
Когда вы выберете шаблон, текст кнопок в меню будет заменен на имена ваших маркеров меню и сцен. Присваивать маркерам имена и изменять заголовки в меню можно и после выбора шаблона. Если имена маркеров не заданы, кнопки будут называться так же, как в шаблоне.
Можно добавить маркеры меню и сцен до выбора шаблона, однако и после этого можно добавлять, изменять или удалять маркеры. Меню диска изменяются динамически на основании маркеров. Кнопки также добавляются по мере необходимости.
Кнопки также добавляются по мере необходимости.
Нажмите «Инструменты» на панели действий и выберите «Меню фильма» на панели «Инструменты».
Выберите шаблон с подходящей темой. Если используются маркеры главного меню, выберите шаблон, по крайней мере, с тремя кнопками в главном меню. (Первая кнопка называется «Воспроизвести фильм», вторая «Сцены». Остальные кнопки привязываются к маркерам сцен на шкале времени в режиме расширенного просмотра.)
Если требуется, чтобы в Adobe Premiere Elements автоматически добавлялись маркеры меню, установите флажок «Добавить маркеры меню автоматически». Нажмите «Настройки» и выберите один из следующих параметров:
В каждой сцене
Маркеры сцены помещаются во все точки редактирования (стыки между клипами) на дорожке «Видео 1».
Кажд. _ мин.
Маркеры сцены помещаются через указанные вами интервалы. (Этот параметр доступен, только если общая длина материала составляет хотя бы несколько минут.
 )
)Всего маркеров
Указанное количество маркеров равномерно распределяется по всем клипам на шкале времени.
Нажмите «Продолжить». При необходимости измените свойства меню на панели «Корректировать».
Кнопки будут привязаны к маркерам на шкале времени в режиме расширенного просмотра, а названия кнопок заменены на имена маркеров.
Нажмите на миниатюру меню в нижней части панели «Макет диска», чтобы просмотреть меню. В случае необходимости перейдите к миниатюре, которую требуется просмотреть, или измените размер панели, чтобы отобразить миниатюры друг рядом с другом.
После выбора шаблона можно настроить меню, просмотреть диск или записать его.
Шаблоны меню для Adobe Premiere Elements доступны онлайн. Загрузка шаблонов меню
Щелкните правой кнопкой мыши (или левой кнопкой мыши, удерживая клавишу Ctrl) шаблон меню.
Нажмите кнопку «Загрузить сейчас», чтобы загрузить выбранный шаблон. Нажмите «Загрузить все», чтобы загрузить все шаблоны меню.
Нажмите кнопку «Загрузить в фоне», чтобы загрузить содержимое в фоне, не прерывая работу в Adobe Premiere Elements.
Синяя линия в верхнем правом углу на содержимом обозначает, что содержимое не загружено. Для загрузки содержимого требуется доступ к Интернету.
Для любого шаблона меню можно выбрать фоновое изображение, кнопки, названия меню и типографику.
Фон меню можно персонализировать с помощью видеоклипов, видеоклипов с аудио, аудиоклипов, неподвижных изображений или неподвижных изображений с аудио.
В некоторых меню есть специальные зоны перетаскивания, куда можно поместить видео или неподвижные изображения.
На панели «Меню диска» щелкните по миниатюре меню, которое требуется изменить.
На панели «Меню» нажмите «Обзор», и затем найдите и выберите клип на жестком диске.
Если заменить один из клипов после добавления видео и аудио, это не повлияет на остальные клипы (кроме случаев, когда фоновое видео также содержит аудио). В этом случае фоновое аудио будет использовано вместо существующего.
Укажите настройки в виде «Свойства» (панель «Фон меню») на панели «Задачи».
Сброс
Восстанавливается исходный фон шаблона.
Точка входа
Устанавливается точка входа видео- или аудиоклипа.
 Перетащите временной код на нужный кадр.
Перетащите временной код на нужный кадр.Воспроизвести
В миниатюрах воспроизводятся медиаданные. Кнопка «Воспроизвести» меняется на кнопку «Пауза». Нажмите кнопку «Пауза», чтобы приостановить воспроизведение и установить точку входа фона.
Использовать неподвижное изображение
Текущий кадр видеоклипа используется в качестве фонового изображения. Перетащите временной код, чтобы выбрать нужный кадр.
Применить переход по умолчанию перед циклом
Каждый раз при воспроизведении видео с начала добавляется переход, который выбран по умолчанию.
Длительность
Указывается длительность фонового видео или аудио (отсчитывается от точки входа).
Применить ко всем меню
Фон применяется ко всем меню диска.
В нижней части панели «Макет диска» щелкните по миниатюре меню, которую требуется изменить.

Выполните одно из следующих действий.
Для того чтобы изменить размер пункта меню, выберите его на панели «Макет диска». Вокруг элемента появится прямоугольник (называемый ограничительной рамкой) с восемью маркерами по краям. Для изменения размера элемента перетащите любой из них. В романоязычных версиях можно использовать клавиши «–» (минус) или «=» (равно) для пропорционального изменения размера во всех направлениях. Клавиша «=» увеличивает элемент.
После выбора шаблона можно изменить текст меню или внешний вид кнопок сцены или главного меню. Можно также удалить любую кнопку. Поскольку кнопки привязаны к маркерам, при удалении кнопки удаляется и маркер, к которому она привязана.
В нижней части панели «Макет диска» щелкните по миниатюре меню, которую требуется изменить.

Для того чтобы отредактировать текст или кнопки, не привязанные к маркерам, дважды щелкните по заголовку меню или кнопки и отредактируйте текст в диалоговом окне «Изменение текста». Если текст занимает несколько строк, нажимайте Ctrl + Enter для перехода на новую строку. Нажмите кнопку «ОК».
Для того чтобы отредактировать кнопки, привязанные к маркерам, дважды щелкните по тексту или кнопке, выполните одно из следующих действий в диалоговом окне «Маркер меню» и нажмите кнопку «ОК».
Для того чтобы переименовать маркер (и кнопку в меню), введите новое имя и нажмите кнопку «ОК». Если текст занимает несколько строк, нажимайте Ctrl + Enter для перехода на новую строку. Старайтесь давать краткие имена, чтобы они поместились в меню и не перекрывали другие кнопки.
Для того чтобы выбрать изображение, которое будет отображаться в миниатюре, перетащите временной код смещения миниатюр и нажмите кнопку «ОК». (Эти миниатюры используются только в меню.
 Если включен параметр «Кнопка меню движения», видео, привязанное к кнопке, начинает воспроизводиться в точке расположения маркера.)
Если включен параметр «Кнопка меню движения», видео, привязанное к кнопке, начинает воспроизводиться в точке расположения маркера.)Для удаления кнопки нажмите «Удалить». Маркер будет удален со шкалы времени в режиме расширенного просмотра и из кнопок меню. Также можно щелкнуть правой кнопкой мыши (или левой кнопкой мыши, удерживая клавишу Ctrl) маркер кнопки на шкале времени и выбрать «Очистить маркер меню».
Настройки текста
Можно изменять оформление текста в заголовках и кнопках меню, включая шрифт, размер, стиль и цвет.
В нижней части панели «Макет диска» щелкните по миниатюре меню, которую требуется изменить.
Выделите заголовок меню или текст кнопки.
Выполните одно из следующих действий на панели «Свойства».
Выберите шрифт в меню «Изменить шрифт текста». (Для того чтобы увидеть атрибуты текста, может потребоваться нажать на треугольник рядом с текстом.
 )
)Выберите нужный стиль в меню «Изменить стиль шрифта» или щелкните по значку «Полужирный», «Курсив» или «Подчеркнутый». Можно нажать сразу несколько значков.
Выберите размер текста в меню «Изменить размер текста».
Нажмите на значок «Изменить цвет текста» рядом с меню «Изменить размер текста» на палитре цветов Adobe.
Для того чтобы применить настройки текста к подобным элементам во всех меню, выберите вариант «Применить ко всем кнопкам сцены», «Применить ко всем кнопкам текста» или «Применить ко всем кнопкам маркера».
Анимация кнопок
Если шаблон содержит кнопки с миниатюрами, можно добавить видео в кнопки главного меню или меню сцен.
В нижней части панели «Макет диска» щелкните по миниатюре меню, которую требуется изменить.
Выберите кнопку на панели «Макет диска».
В виде «Свойства» на панели «Задачи» включите параметр «Кнопка меню движения».

Установите точку входа, с которой требуется начинать воспроизведение клипа в меню. Для просмотра клипа в миниатюре можно воспользоваться кнопкой «Воспроизвести/пауза» или отредактировать поле «Временной код точки входа».
Для того чтобы установить длительность воспроизведения клипа, щелкните по фону меню, затем измените временной код длительности в виде «Свойства» под параметром «Кнопка меню движения».
Длительность, установленная для кнопки меню движения, применяется ко всем кнопки меню движения на диске.
Если вы не нашли подходящее меню среди готовых, можно изменить шаблон по своему желанию. Все изменения заголовков меню, названий кнопок, не связанных с маркерами (кнопки «Воспроизвести» или «Сцены») и настройки текста (шрифт, цвет, стиль и т. д.) будут утеряны. Изменения фона и кнопок маркеров (главного меню и сцен) будут сохранены. При редактировании текста кнопки меняется имя маркера меню, и оно затем используется для создания новых меню.
Нажмите кнопку «Тема меню» на панели «Меню фильма».
Выберите шаблон меню и нажмите «Продолжить». Premiere Elements отображает новые меню на панели «Макет диска».
Если вы передумаете использовать меню на DVD-диске или Blu-ray, можно сбросить шаблон и создать диск с автозапуском.
Хотя диски с автозапуском не содержат меню, связанных с маркерами, уже имеющиеся в проекте маркеры меню и сцен вам пригодятся. Кнопки «Вперед» и «Назад» на пульте дистанционного управления проигрывателя дисков DVD или Blu-ray позволяют переходить к предыдущим и следующим маркерам меню и сцен. Маркеры остановки игнорируются.
На панели «Корректировать» нажмите «Автозапуск».
Меню будут удалены с панели «Корректировать», а маркеры будут использоваться в качестве разделителей глав на диске с автозапуском.
Справки по другим продуктам
- Обзор панели «Предпросмотр диска»
- Рекомендации по записи дисков и их совместимость
- Добавление меню, сцен или маркеров остановки вручную
- Установка эффекта перехода по умолчанию
- Добавление меню, сцен или маркеров остановки вручную
Вход в учетную запись
Войти
Управление учетной записью
Что такое инженерное меню на телефоне Android и как его открыть
Смартфоны имеют массу дополнительных функций, которые по умолчанию скрыты от рядового пользователя. Владельцам мобильных устройств достаточно одного лишь приложения «Настройки», где доступны для изменения все необходимые параметры. Но есть и еще один похожий раздел, изначально спрятанный от посторонних глаз. Это инженерное меню, позволяющее протестировать аппаратные компоненты смартфона, а также отрегулировать скрытые параметры, что поможет вам как для решения проблем, связанных с работой устройства, так и для настройки гаджета под себя.
Владельцам мобильных устройств достаточно одного лишь приложения «Настройки», где доступны для изменения все необходимые параметры. Но есть и еще один похожий раздел, изначально спрятанный от посторонних глаз. Это инженерное меню, позволяющее протестировать аппаратные компоненты смартфона, а также отрегулировать скрытые параметры, что поможет вам как для решения проблем, связанных с работой устройства, так и для настройки гаджета под себя.
Внешний вид инженерного меню может отличаться
Содержание
- 1 Что можно сделать через инженерное меню
- 2 Как зайти в инженерное меню
- 3 Приложения для входа в инженерное меню
- 4 Режим разработчика — что это
Что можно сделать через инженерное меню
Инженерное меню предназначено для тестирования и оптимизации работы самых разных датчиков мобильного устройства. Внешний вид этого интерфейса, а также его функциональность и набор пунктов напрямую зависит от модели и производителя смартфона. Меню бывает разным и утверждать, что те опции, о которых далее пойдет речь, доступны на вашем устройстве, нельзя. Но вы наверняка найдете немало сходств, если решите открыть Engineering Mode.
Меню бывает разным и утверждать, что те опции, о которых далее пойдет речь, доступны на вашем устройстве, нельзя. Но вы наверняка найдете немало сходств, если решите открыть Engineering Mode.
⚡ Подпишись на Androidinsider в Дзене, где мы публикуем эксклюзивные материалы
Как правило, меню представлено на английском языке и состоит из нескольких десятков пунктов. Чаще всего здесь можно встретить:
- Software Version. Пункт, где представлена информация о программном обеспечении вашего смартфона.
- SIM Test. Раздел для тестирования работоспособности SIM-карт.
- LED. Анализ работы вспышки.
- Color. Отображение на экране нескольких цветов для его проверки на предмет наличия битых пикселей и цветопередачи.
- Speaker Test. Проверка разговорного и мультимедийного динамика.
- Mic Test. Тестирование микрофона на его чувствительность и исправность.

- Gyroscope. Калибровка и настройка гироскопа для правильной работы автоповорота экрана и других функций.
- Light Sensor. Проверка датчика освещения.
- Finger Sensor Test. Тест работы сканера отпечатков пальцев.
- Battery capacity. Проверка характеристик и текущего состояния батареи вашего смартфона.
Так выглядит инженерное меню на Xiaomi
Это лишь основные пункты, которые присутствуют в инженерном меню и встречаются практически в каждой версии программного обеспечения. А теперь несколько слов о том, что конкретно помогает изменить или настроить Engineering Mode.
Проверка гироскопа и датчика освещения на Xiaomi
Во-первых, вы можете получить подробную информацию об устройстве и узнать IMEI. Для этого вам нужно перейти в раздел «Software Version». Во-вторых, вам доступны тесты самых различных датчиков смартфона. Подобным образом можно, например, проверить работоспособность тачскрина, открыв вкладку «Touchpanel».
❗ Поделись своим мнением или задай вопрос в нашем телеграм-чате
В некоторых версиях инженерного меню можно даже увеличить громкость динамика или микрофона, если параметров, представленных в приложении настроек, вам оказалось недостаточно. Но помните, что такая возможность есть далеко не в каждом Engineering Mode.
Как зайти в инженерное меню
Чтобы войти в инженерное меню телефона, не обязательно устанавливать дополнительный софт. Запустите номеронабиратель и введите команду, соответствующую производителю вашего мобильного устройства:
- Xiaomi: *#*#6484#*#*;
- Samsung: *#*#4636#*#* или *#*#8255#*#*;
- realme: *#*#800#*#*;
- HUAWEI: *#*#2846579#*#*;
- HONOR: *#*#2586579#*#*;
- универсальные коды: *#*#54298#*#* или *#*#3646633#*#*.
После ввода необходимого кода вы сразу же попадете в инженерное меню, а далее сможете перемещаться по его пунктам при помощи сенсорной панели смартфона.
🔥 Загляни в телеграм-канал Сундук Али-Бабы, где мы собрали лучшие товары с АлиЭкспресс
Приложения для входа в инженерное меню
В инженерное меню можно войти при помощи специальных программ
Если вы не смогли войти в инженерное меню, и ни одна из рекомендованных команд не сработала, вы можете попробовать осуществить запуск при помощи специальных приложений. Они доступны в огромном количестве в магазине Google Play. И среди наиболее популярных программ с инженерным меню стоит выделить следующие:
- Инженерное меню MTK.
- MTK Engineering Mode.
- Скрытые настройки.
- Shortcut Master.
Внешний вид, а также набор функций каждого отдельно взятого приложения может отличаться. Кроме того, первые 2 программы предназначены исключительно для устройств на процессорах MediaTek. Если ваш смартфон базируется на чипсете другого производителя, то воспользуйтесь альтернативным приложением или кодом для доступа в инженерное меню через номеронабиратель.
Режим разработчика — что это
Инженерное меню нередко путают с режимом разработчика, который тоже предоставляет пользователю вспомогательные настройки. Но, если в первом случае мы говорим о тесте аппаратных компонентов смартфона, то во втором — именно о дополнительных параметрах, позволяющих оптимизировать работу устройства.
⚡ Подпишись на Androidinsider в Пульс Mail.ru, чтобы получать новости из мира Андроид первым
По умолчанию настройки разработчика скрыты. Чтобы сделать их доступными, необходимо перейти в раздел настроек «О телефоне» и несколько раз кликнуть по пункту с версией прошивки, пока на экране не появится надпись «Вы стали разработчиком».
После активации вам станет доступно дополнительное меню
Разобравшись с тем, как включить режим разработчика, откройте «Расширенные настройки», а затем — «Для разработчиков». Здесь вы можете, в частности, изменить настройки анимации, поменять кодек наушников или, например, включить отладку по USB. Изменения некоторых параметров могут привести к неполадкам во время работы смартфона, поэтому будьте максимально внимательны.
Изменения некоторых параметров могут привести к неполадкам во время работы смартфона, поэтому будьте максимально внимательны.
Вход и выход — Почта. Справка
- Зайти в почтовый ящик
- Переключение между ящиками
- Выйти из почтового ящика
- Как сменить пароль или ответ на контрольный вопрос?
- Не могу войти в почту
Вы можете зайти в свой почтовый ящик с любого устройства, подключенного к интернету. Для этого наберите в адресной строке браузера mail.yandex.ru, введите ваш логин и пароль на Яндексе и нажмите кнопку Войти. Если вы используете двухфакторную аутентификацию, для авторизации нужен одноразовый пароль, сгенерированный приложением Яндекс Ключ. Подробнее см. в разделе Вход на Яндекс.
Вы можете настроить быстрый доступ к Почте, вход в Почту без пароля или по номеру телефона, а также использовать режим инкогнито при входе с чужого устройства.
Для быстрого входа в почтовый ящик добавьте страницу Почты в закладки или сделайте ее стартовой в вашем браузере.
А еще вы можете сделать так, чтобы при нажатии на адрес электронной почты на любом сайте открывалась страница нового письма в Яндекс Почте, — для этого настройте обработку ссылок mailto.
Для входа в Почту без пароля от Яндекс ID настройте дополнительные способы входа в аккаунт:
Если вы зарегистрировались с помощью номера телефона, укажите его в качестве логина при входе на любой сервис Яндекса. Затем введите код из SMS, укажите имя и фамилию и выберите нужный аккаунт.
Если вы ранее не привязывали номер телефона, привяжите его к вашему Яндекс ID и включите опцию Телефон как логин. Затем перейдите на страницу Управление аккаунтом, в разделе Пароли и авторизация выберите Вход без пароля и включите опцию Вход по смс.
Если вы зашли в интернет с чужого устройства и не хотите, чтобы браузер запомнил ваш логин и пароль, используйте режим инкогнито в браузере.
Затем наберите в адресной строке браузера mail.yandex.ru, введите ваш логин и пароль на Яндексе и нажмите кнопку Войти.
Если вы пользуетесь несколькими почтовыми ящиками на Яндексе, вы можете переключаться между ними, не вводя логин и пароль:
Вы можете выбирать аккаунт в Почте, Календаре и на других сервисах Яндекса, которые поддерживают эту возможность. Выбранный аккаунт считается основным: с ним вы будете авторизованы на сервисах, которые пока не поддерживают переключение.
В список можно добавить не более 15 аккаунтов. Чтобы убрать какой-либо из списка, переключитесь на него и в меню нажмите Выйти из сервисов Яндекса. Текущий аккаунт исчезнет из списка, и вы автоматически переключитесь на следующий.
Чтобы убрать из списка несколько аккаунтов:
Нажмите Добавить пользователя.
Нажмите значок в левом верхнем углу
Нажмите значок справа от аккаунта, который хотите убрать.
В появившемся меню нажмите Выйти и удалить из списка.
Откройте меню аккаунта в правом верхнем углу экрана и нажмите кнопку Выйти из сервисов Яндекса.
Если вы забыли выйти из Почты на чужом устройстве, откройте Яндекс ID и в блоке Входы и устройства нажмите ссылку Выйти на всех устройствах.
Внимание. Для последующего доступа к сервисам Яндекса нужно будет заново ввести логин и пароль на каждом устройстве.
В целях безопасности рекомендуется менять пароль каждые 6 месяцев.
Чтобы сменить ваш пароль на Яндексе, откройте меню аккаунта в правом верхнем углу экрана и нажмите кнопку Сменить пароль.
На открывшейся странице укажите свой текущий пароль и дважды новый для подтверждения правильности ввода. Введите символы с картинки и нажмите кнопку Сохранить.
Если у вас почта e1.ru или e-mail.ru, попробуйте восстановить пароль от ящика в личном кабинете на сайте соответствующего портала или обратитесь к его администрации. Если у вас почта QIP, к сожалению, восстановить пароль вы не сможете.
Внимание. После смены пароля все сессии, открытые с вашим логином на других компьютерах, будут автоматически завершены.
Если вы забыли свой пароль, пройдите процедуру восстановления пароля и укажите свой логин на Яндексе или почтовый адрес. Вы можете восстановить пароль с помощью ответа на контрольный вопрос, SMS-сообщения на защищенный номер телефона или дополнительного адреса электронной почты.
Вы можете изменить контрольный вопрос или ответ на него в настройках Яндекс ID, нажав ссылку Изменить контрольный вопрос.
Выберите проблему, с которой столкнулись:
Не помню парольНе помню логин или электронный адресНе помню ответ на контрольный вопросПомню свой логин и пароль, но не могу войти в ящикНе могу войти в почту, потому что мой ящик замороженСтраница Почты не загружаетсяДругие проблемы со входом на Яндекс
О том, как восстановить доступ, читайте в Справке Яндекс ID.
У меня почта QIP, e1.ru, e-mail.ru
Если у вас почта QIP, к сожалению, восстановить пароль вы не сможете. У Яндекс Почты нет данных, необходимых для восстановления пароля от ящика в Почте QIP.
Если у вас почта e1.ru или e-mail.ru, попробуйте восстановить пароль от ящика в личном кабинете на сайте соответствующего портала или обратитесь к его администрации.
Вам могут помочь советы в Справке Яндекс ID.
Вам могут помочь советы в Справке Яндекс ID.
Вам могут помочь советы в Справке Яндекс ID.
Яндекс замораживает почтовый ящик, если им не пользуются более 24 месяцев. Что делать, если это произошло, см. в разделе Заморозка неактивных почтовых ящиков.
Иногда при работе с Почтой страница не загружается и вы видите сообщения об ошибках:
«Произошла ошибка».
«Попробуйте обновить вкладку браузера или повторите попытку через несколько минут».
«Подождите, пожалуйста…».
«Загрузка страницы занимает много времени».
«Попробуйте обновить страницу или воспользуйтесь лёгкой версией Почты».
Чаще всего это происходит по следующим причинам:
- Расширения блокируют Яндекс Почту
Почта может работать некорректно из-за дополнений и расширений в браузере.
 Чтобы проверить это, временно отключите их. Если Почта работает неправильно из-за блокировщика рекламы или расширения-антивируса, добавьте страницу Почты в исключения этого расширения. Подробнее см. в разделах Настроить блокировщики рекламы, Настроить исключения для сайтов.
Чтобы проверить это, временно отключите их. Если Почта работает неправильно из-за блокировщика рекламы или расширения-антивируса, добавьте страницу Почты в исключения этого расширения. Подробнее см. в разделах Настроить блокировщики рекламы, Настроить исключения для сайтов.- Вы используете устаревший браузер
Устаревший браузер может не поддерживать технологии, которые используются для быстрой и удобной загрузки страниц. Установите последнюю версию вашего браузера .
- Снизилась скорость интернета
Закройте в браузере все вкладки, кроме Почты. Отключите приложения, использующие интернет, и перезагрузите страницу.
- Возникла проблема с сетевым подключением
Чтобы это проверить, зайдите в Почту через мобильный интернет. Если ошибки не возникают, обратитесь в службу поддержки вашего провайдера. Если вы пользуетесь рабочей почтой, сообщите о проблеме своему системному администратору.
- В Internet Explorer 8 и выше выбран не тот режим совместимости
Если в браузере Internet Explorer 8 и выше вы используете режим совместимости с более старой версией, это может приводить к ошибкам.

Установите параметры Режим браузера и Режим документов в соответствии с версией вашего браузера.
Нажмите клавишу F12 или выберите в меню пункт Средства разработчика.
Нажмите значок и выберите значение в соответствии с версией вашего браузера.
Примечание. Если вы используете Internet Explorer 11 и выше, выберите значение Edge.
Вам могут помочь советы в Справке Яндекс ID.
Написать в службу поддержки
HTML-тег выбора — как создать выпадающее меню или комбинированный список
HTML-тег выбора используется для создания раскрывающихся меню, чтобы пользователи могли выбирать желаемое значение. Это полезная функция при сборе данных для отправки на сервер.
Тег select обычно находится внутри элемента формы, а элементы для выбора закодированы в другом теге, . Это также может быть самостоятельный элемент, который все равно будет связан с формой одним из ее специальных атрибутов, форма .
В этом руководстве я расскажу вам, как создать выпадающее меню с тегом select, чтобы вы могли начать использовать его для сбора данных в своих проектах кодирования. Я также коснусь того, как стилизовать тег select, потому что его, как известно, сложно стилизовать.
Атрибуты тега выбора
Прежде чем я углублюсь в то, кто создает выпадающее меню с помощью тега select, нам нужно обсудить атрибуты, которые принимает тег select.
Вот его атрибуты:
- имя: вам необходимо прикрепить имя к каждому элементу управления формой, так как оно используется для ссылки на данные после их отправки на сервер.
- несколько: этот атрибут позволяет пользователю выбирать несколько параметров из раскрывающегося меню. Требуется
- : обычно используется для проверки. При этом форма не будет отправлена, если пользователь не выберет хотя бы один вариант из раскрывающегося списка.
- отключено: этот атрибут не позволяет пользователю взаимодействовать с параметрами.

- size: Атрибут размера, выраженный в числах, используется для указания того, сколько опций будет отображаться одновременно.
- autofocus: этот атрибут используется для всех входных данных формы, выберите включительно, чтобы указать, что ввод должен быть в фокусе при загрузке страницы.
Чтобы создать выпадающее меню с помощью тега select, вам сначала понадобится элемент формы. Это связано с тем, что у вас также будет кнопка отправки (элемент формы) для отправки данных на сервер.
<форма действие="#">
<выбрать имя="языки">
Я добавил простой CSS, чтобы центрировать раскрывающийся список и кнопку и придать телу светло-серый фон:
корпус {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
поле: 0 авто;
высота: 100вх;
цвет фона: #f1f1f1;
}
вход {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
поле: 0 авто;
}
Чтобы сделать его более сложным и доступным, вы также можете прикрепить поле выбора к элементу метки, чтобы он сфокусировался при нажатии на текст метки. Вы можете сделать это с помощью этого кода:
Вы можете сделать это с помощью этого кода:
<форма действие="#">
<выбрать имя="языки">
Я поставил символ числа (#) в качестве значения атрибута действия, чтобы вы не получили 404 при нажатии на кнопку отправки.
Но теперь мы должны внести небольшое изменение в CSS:
корпус {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
поле: 0 авто;
высота: 100вх;
цвет фона: #f1f1f1;
}
вход {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
поле: 0 авто;
}
этикетка {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
поле: 0 авто;
}
Выбрать {
нижняя граница: 10px;
поле сверху: 10px;
}
В итоге вот результат:
На этом все не заканчивается. Один из элементов раскрывающегося списка отображается по умолчанию и будет выбран, если пользователь нажмет кнопку отправки сразу после перехода на страницу.
Один из элементов раскрывающегося списка отображается по умолчанию и будет выбран, если пользователь нажмет кнопку отправки сразу после перехода на страницу.
Но это не очень удобно для пользователя. Вы можете избавиться от него, закодировав «выбрать язык» в качестве первого элемента раскрывающегося списка.
<форма действие="#">
<выбрать имя="языки">
Когда пользователь щелкает поле выбора, чтобы выбрать элемент, раскрывающийся список также закрывает кнопку отправки — еще одна вещь, которая негативно влияет на удобство работы пользователя.
Вы можете изменить это с помощью «атрибута размера», который будет отображать определенное количество элементов по умолчанию и показывать прокрутку для других элементов в раскрывающемся списке.
Это также позволяет избавиться от фиктивного первого элемента, поскольку некоторые из элементов будут видны пользователю автоматически.
<форма действие="#">
<выбрать имя="языки" размер="4">
С помощью атрибута Multiple вы можете разрешить пользователю выбирать несколько элементов из раскрывающегося списка.
<форма действие="#">
<выбрать имя="языки" несколько>
Это делает 4 элемента видимыми по умолчанию. Чтобы выбрать несколько элементов, пользователь должен удерживать нажатой клавишу Shift или Ctrl, а затем выбирать с помощью мыши.
Это не все, что вы можете сделать с помощью тегов select и . Вы также можете создать многоуровневое поле выбора с элементом внутри тега
Как стилизовать выбранный элемент
Стилизация элемента select часто сбивает с толку и несогласованно отображается в браузерах. Но вы всегда можете попробовать следующее:
Но вы всегда можете попробовать следующее:
<форма действие="#">
<выбрать имя="языки">
выберите {
нижняя граница: 10px;
поле сверху: 10px;
семейство шрифтов: курсив, без засечек;
контур: 0;
фон: #2ecc71;
цвет: #fff;
граница: 1px сплошной малиновый;
отступ: 4px;
радиус границы: 9px;
}
В приведенном выше фрагменте кода CSS я придал тексту в поле выбора следующий вид:
семейство курсивных шрифтов белого цвета,контур 0, чтобы удалить некрасивый контур, когда он находится в фокусе,зеленоватый фон,1-пиксельная галочка малинового цвета,радиус границы 4 пикселя, чтобы получить слегка закругленную границу со всех сторон,и отступ в 4 пикселя, чтобы немного увеличить пространство.
Поле выбора теперь выглядит лучше:
Заключение
Тег select очень полезен при создании раскрывающихся списков и комбинированных списков в HTML. Это как переключатель и флажок в одном пакете.
Помните, что с помощью переключателей вы можете выбрать только один элемент из списка, а с помощью флажка вы можете выбрать несколько элементов. Выбор более гибкий, так как вы можете настроить его так, чтобы он принимал только один элемент или несколько элементов.
Одна проблема с тегом select заключается в том, что его очень сложно стилизовать. Разумным решением является использование библиотеки CSS, которая предлагает отличные служебные классы для стилизации формы вместе с элементом select.
Я надеюсь, что это руководство познакомило вас с тегом select и вы сможете начать использовать его в своих проектах.
Спасибо за чтение и продолжайте программировать.
Научитесь программировать бесплатно. Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. Начать
Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. Начать
Как создать адаптивную HTML-панель навигации?
HTML не нуждается в представлении. HTML расширяется как язык гипертекстовой разметки. Это самый популярный и широко используемый язык для разработки веб-приложений. Созданный в 1991 году Бернерсом-Ли, но впервые опубликованный в 1995 году, язык программирования HTML претерпел множество изменений и версий за эти годы. Выпущенный в 1999 году, HTML 4 был популярной прорывной версией, которая привлекла большое внимание и была довольно быстро принята во всем мире, вскоре став для многих предпочтительным языком для разработки веб-приложений. В очередной раз обновлен язык — HTML5; и был опубликован в 2012 году.
В этой статье о панели навигации HTML мы сосредоточимся на навигации между веб-страницами с помощью панели навигации. Мы также добавим немного CSS, чтобы веб-страница выглядела и чувствовалась хорошо.
В этой статье вы научитесь кодировать и работать над веб-приложением HTML вместе с нами. Обсуждаемое приложение может перемещаться между страницами с помощью ссылок, представленных в панели навигации. Итак, без лишних слов, приступим!
Предпосылки
Мы рекомендуем вам иметь базовые знания HTML и CSS, прежде чем переходить к руководству. Несмотря на то, что это простое руководство, оно поможет, если вы уже знаете самые основные понятия. У нас есть статья Что такое HTML?; Вы можете пойти проверить это.Мы используем Visual Studio Code в качестве текстового редактора для этого руководства. Это простой и мощный текстовый редактор, поддерживающий множество языков, включая HTML, CSS и JavaScript.
Каталог проектов
В конце каталог проекта должен выглядеть так.
Рис.: Каталог проектов
Код
Давайте теперь начнем кодировать это веб-приложение HTML. Как вы можете видеть в каталоге проекта, в этом веб-приложении есть четыре страницы. Наша главная цель — позволить пользователям перемещаться по этим страницам с помощью панели навигации для добавления на все веб-страницы. Таким образом, код будет в основном одинаковым для всех четырех веб-страниц с небольшими изменениями здесь и там.
Наша главная цель — позволить пользователям перемещаться по этим страницам с помощью панели навигации для добавления на все веб-страницы. Таким образом, код будет в основном одинаковым для всех четырех веб-страниц с небольшими изменениями здесь и там.
index.html
Это домашняя (целевая) страница сайта. Давайте продолжим и лучше поймем код в этом файле.
<заголовок>
<метакодировка="UTF-8" />
<ссылка
href=»https://fonts.googleapis.com/css2?family=Montserrat&display=swap»
rel=»таблица стилей»
/>
<тело>
<навигация>
<дел>
Панель навигации




 1 audio import
1 audio import )
) Перетащите временной код на нужный кадр.
Перетащите временной код на нужный кадр.

 Если включен параметр «Кнопка меню движения», видео, привязанное к кнопке, начинает воспроизводиться в точке расположения маркера.)
Если включен параметр «Кнопка меню движения», видео, привязанное к кнопке, начинает воспроизводиться в точке расположения маркера.) )
)

 Чтобы проверить это, временно отключите их. Если Почта работает неправильно из-за блокировщика рекламы или расширения-антивируса, добавьте страницу Почты в исключения этого расширения. Подробнее см. в разделах Настроить блокировщики рекламы, Настроить исключения для сайтов.
Чтобы проверить это, временно отключите их. Если Почта работает неправильно из-за блокировщика рекламы или расширения-антивируса, добавьте страницу Почты в исключения этого расширения. Подробнее см. в разделах Настроить блокировщики рекламы, Настроить исключения для сайтов.


 Мы определили стиль для активной вкладки в таблице стилей CSS.
Мы определили стиль для активной вкладки в таблице стилей CSS.
 nav-ссылки {
nav-ссылки { Итак, поздравляем, вы только что закодировали веб-приложение HTML с функциями навигации.
Итак, поздравляем, вы только что закодировали веб-приложение HTML с функциями навигации.
 Чтобы помочь вам создать наилучшее меню, мы создали это всеобъемлющее руководство, которое разбивает процесс и дает вам несколько полезных идей меню ресторана.
Чтобы помочь вам создать наилучшее меню, мы создали это всеобъемлющее руководство, которое разбивает процесс и дает вам несколько полезных идей меню ресторана. Убедитесь, что у вас достаточно меню для ваших клиентов .
Убедитесь, что у вас достаточно меню для ваших клиентов .