Как сделать карту сайта (HTML и XML-Sitemap)
В данной статье мне хочется поговорить о карте сайта, о том, зачем она нужна, какую роль играет в продвижении интернет проекта, как создается, редактируется и многое другое. Уверен, что данная статья будет полезна многим пользователям сети, особенно тем, которые усердно стараются поднять посещаемость своего сайта. Здесь я постараюсь выложить все свои знания, касающихся карт сайта и все что с ними связано, поэтому читайте пост до конца, уверяю вас, не пожалеете! Итак, давайте приступим.
Сейчас на многих сайтах и форумах посвященных тематики раскрутки сайтов очень часто можно встретить информацию, которая гласит о том, что на каждом интернет ресурсе обязательно должна быть карта сайта. Но дело в том, что когда новички читают такого рода информацию, они не всегда понимают, о чем идет речь. Поэтому для начала давайте разберемся, что собой представляет карта сайта и какие ее виды существуют.
Если говорить простым человеческим языком, то карта сайта это обычный список адресов страниц сайта, которые собраны в одном месте с целью ускорения индексации интернет ресурса.
Но здесь необходимо понимать, что существует два вида карт сайта:
- HTML-карта;
- Карта сайта в xml-формате.
Данные карты принципиально отличаются друг от друга и выполняют разные функции.
HTML-карта сайта
Если мы откроем html-карту сайта, то мы увидим приблизительно такую картину:
HTML-карта сайта
То есть это обычный список ссылок, которые структурированы по категориям и страницам. Такую карту сайта можно встретить практически на каждом блоге или сайте. Вам необходимо всего лишь найти в навигации ресурса страницу с названием типа: «Все статьи», «Карта сайта» «Содержание» и. т.д. и перейти по ней, где вы и увидите список таких ссылок. Как правило, использование такого рода карт сайта обосновывается удобством для пользователя. Ведь подумайте сами, имея такую карту на сайте, пользователь может с легкостью выбирать для себя любую статью для чтения, ему не нужно будет постоянно перемещаться по страницам блога, чтобы найти для себя что-то интересное.
Все что от него требуется это перейти на одну единственную страницу и из списка статей выбрать для себя ту, которая его заинтересует. Правда, удобно?
Мало того html-карта сайта положительно влияет на скорость индексирования сайта. Так как в этом случаи робот попав на карту сайта, может за один заход загрузить в индекс сразу все страницы ресурса. Поэтому хотите вы того или нет, но html-карту должен иметь каждый.
Но это еще не все, гораздо большей интерес для нас представляет xml-карта сайта, которая в плане улучшении скорости индексации, работает на все 200%.
XML-карта сайта
Основное отличие xml-карты сайта от вышерассмотренной html-карты в том, что она не видна посетителям ресурса, а предназначена исключительно для поисковых роботов. Такая карта создается с использованием специального синтаксиса (основанном на языке XML), и читать ее могут только поисковые машины.
То есть, как все выглядит? В корне вашего сайта создается специальный файл с расширением .xml, который, как правило, называется sitemap (хотя это не принципиально, называние может быть каким угодно, главное указать роботу какое название вы дали этому файлу).
В данном файле, используя специальный синтаксис, указываются ссылки на все страницы сайта, дата изменения этих страниц и степень их важности. Это все делается для того чтобы указать поисковому роботу, какие новые страницы появились на сайте, и какие страницы требуется переиндексировать по причине их редактирования или, если можно так выразится, модернизации.
Хоть и синтаксис кажется нам совсем не понятным, не следует его пугаться, здесь нет ничего сложного и сделать подобную карту мажет абсолютно каждый, главное разобраться, что значить каждый из указанных здесь параметров.
Итак, самая верхняя директива, указывает тип документа, его кодировку и дополнительные параметры.
Здесь особо внимание заострять нет смысла, так как эта директива является стандартной для всех подобных документов, поэтому ее можно просто переписать себе, да и все.
Далее идут специальные блоки, заключенные в тег «url», которые содержат адреса страниц сайта.
XML-карта сайта
Как видите в тег <loc> заключается адрес сайта, именно этот параметр является обязательным в блоке <url> , что касается всех остальных тегов, то их можно не указывать, но знать, что они обозначают, необходимо обязательно. То есть другими словами здесь указывается url страницы, которая недавно появилась на нашем сайте или которая была изменена.
Тег <priority> указывает поисковому роботу важность (приоритет) страницы, данный параметр измеряется от 0 до 1, получается, страница с параметром 0 будет иметь самый низкий приоритет, а соответственно страница с параметром 1 будет самый высокий статус.
Что здесь имеется ввиду? Дело в том, что когда поисковых робот заходит на сайт, он имеет некий лимит страниц, которые он может проиндексировать за один раз (данный лимит равен 100 страницам) и чтобы в индекс сначала попадали самые нужные страницы, он ориентируется по показателю их важности, который определяется параметром priority в карте сайта.
В теге <changefreq> указывается как часто может меняться страница.
Далее идет тег <lastmod>, который показывает дату последнего изменения документа (страницы). Именно по этому показателю робот определят, стоит ли переиндексировать документ заново или нет. Он просто сравнивает дату, когда была произведена загрузка документа к себе в индекс, с датой его изменения, и если они разные, то соответственно происходит переиндексация страницы. Как видите все предельно просто.
Вот с таких url блоков и состоит xml-карта сайта. Здесь важно знать, что существуют небольшие ограничения для таких карт, а именно, они не должны содержать в себе больше 50.000 адресов страниц, а также нельзя, чтобы они весили больше 10 Мб. Поэтому большие интернет ресурсы очень часто применяют несколько карт сайта, что позволяет им обходить вышеописанные ограничения.
Еще хочется добавить, что использование xml-карты сайта ОЧЕНЬ ВАЖНО, так как это очень сильно улучшает индексацию ресурса. Мало того наличие sitemap.xml считается неким хорошим тоном вебмастера, позволяющим поисковикам относится к нему совсем по-другому. Короче, не буду вас уговаривать, просто сделайте sitemap и точка, хуже от этого не станет, а вот польза колоссальная.
Вот мы и постепенно подошли к вопросу создания XML-Sitemap и HTML-карт сайта. Так что давайте все подробно рассмотрим.
Скажу сразу, сейчас существует достаточно много способов создания карт сайта, но я расскажу о самых простых из них, чтобы даже самый не опытный человек мог все самостоятельно сделать.
Как сделать HTML-карту сайта для WordPress
Как по мне самым простым способом создания карты сайта для вордпресс является использование плагина DDSitemapGen, который очень легок в настройке и использовании.
Итак, как вы понимаете для начала нам необходимо скачать и установить данный плагин, здесь я подробно останавливаться не буду. Просто следуйте по указанной ссылке и выполняйте все описанные там инструкции.
Установили плагин DDSitemapGen? Отлично! Теперь нам необходимо создать страницу, на которой и будет отображаться наша карта сайта, и вставить туда специальный код для отображения карты. Для этого в административной панели блога переходим в раздел «Страницы» → «Создать новую», далее даем название нашей страницы и в режиме HTML-форматирования добавляем код:
<!-- ddsitemapgen -->
Обновляем страницу и смотрим на результат. Все должно работать на Ура. Кстати, скорей всего вам понадобиться произвести кое-какие настройки данного плагина, в частности указать язык отображения карты сайта. Так что в случаи чего в админ панели в разделе «Настройки» выбрав данный плагин, вы найдете все, что вам необходимо. Там все очень просто, разберется даже школьник.
Так, это мы установили HTML-карту сайта далее нам необходимо сделать Sitemap.xml.
Как сделать карту сайта формата XML (Sitemap.xml)
Как уже было сказано выше, sitemap.xml можно легко сделать вручную, тем более мы уже с вами рассмотрели, из чего состоит данная карта. Но согласитесь, такой способ создания sitemap не совсем удобный. Одно дело, когда у вас небольшой 10-20-ти страничный сайт, бог с ним, можно все сделать ручками. Но когда у вас большой контентный сайт, который постоянно обновляется, ручная работа здесь уже будет некстати. Что же в этом случае делать? Да нечего здесь думать, сейчас на просторах Интернета существует огромное количество сервисов, которые могут легко сгенерировать для вашего сайта sitemap.xml. Например: xml-sitemaps.com.
Итак, мы с вами разобрались, зачем нужна карта сайта, как она создается и т.д., но это еще не все. Нам еще необходимо сказать поисковому роботу о том, что на нашем ресурсе появилась xml-карта. Делается это двумя способами:
- Указанием в файле robots.txt специальной директивы «sitemap» с адресом карты сайта;
- Добавлением адреса карты сайта в панель инструментов Яндекс.Вебмастер.
Рассмотрим данные методы более подробно.
Итак, открываем файл robots.txt и в конце пишем следующую строку:
Sitemap: http://igorek.info/sitemap.xml
Естественно вы пишите свой адрес домена. Этим самым мы укажем поисковому роботу, где ему необходимо искать карту сайта.
Ну и также у нас имеется возможность напрямую указать путь к файлу sitemap.xml воспользовавшись панелью инструментов Яндекс.Вебмастер и Google.Вебмастер, добавив путь к файлу в специальную форму.
Для этого перейдите в Яндекс.Вебмастер в раздел «Настройка индексирования» далее в «Файлы Sitemap» и в указанную форму введите адрес карты, как это указано на странице.
Форма для добавления адреса карты сайта
В таком же духе добавляем файл карты в Google.Вебмастер.
Вот так вот создаются html и XML-карты сайта. Понимаю, информации достаточно много, но здесь главное внимательно отнестись ко всему вышеописанному и сделать все как указано в статье, тогда у вас обязательно все получится.
Как сделать HTML-карту сайта в WordPress — AWayne
Автор Alexander Wayne На чтение 3 мин. Просмотров 118 Обновлено 12.04.2019
Создать HTML-карту сайта можно: вручную или с помощью плагинов. В первом случае вам необходимо создать страницу с ссылками на все записи и страницы — самостоятельно. Во втором — просто установить плагин, настроить, разместить шорткод.
Первый вариант рассматривать нет смысла. А вот на втором мы остановимся подробнее.
Плагины HTML-карты сайта
В каталоге WordPress много плагинов, с помощью которых можно создать HTML-карту сайта. Рассмотрим наиболее популярный.
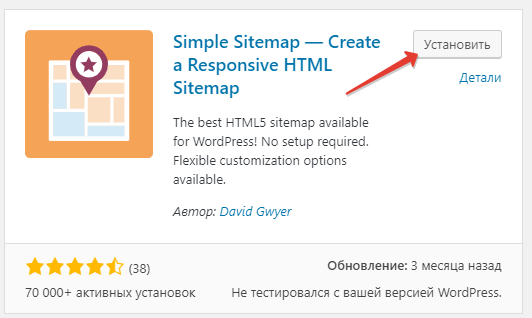
Simple Sitemap — Create a Responsive HTML Sitemap
Более 70 000 активных установок и почти 5 звезд рейтинга. Плагин поддерживает русский язык, его легко настроить, автор регулярно выпускает обновления.
Для установки перейдите в «Плагины» — «Добавить новый», введите название плагина в поле поиска и кликните на кнопку «Установить».
 После «Установить» сразу нажимаем на «Активировать»
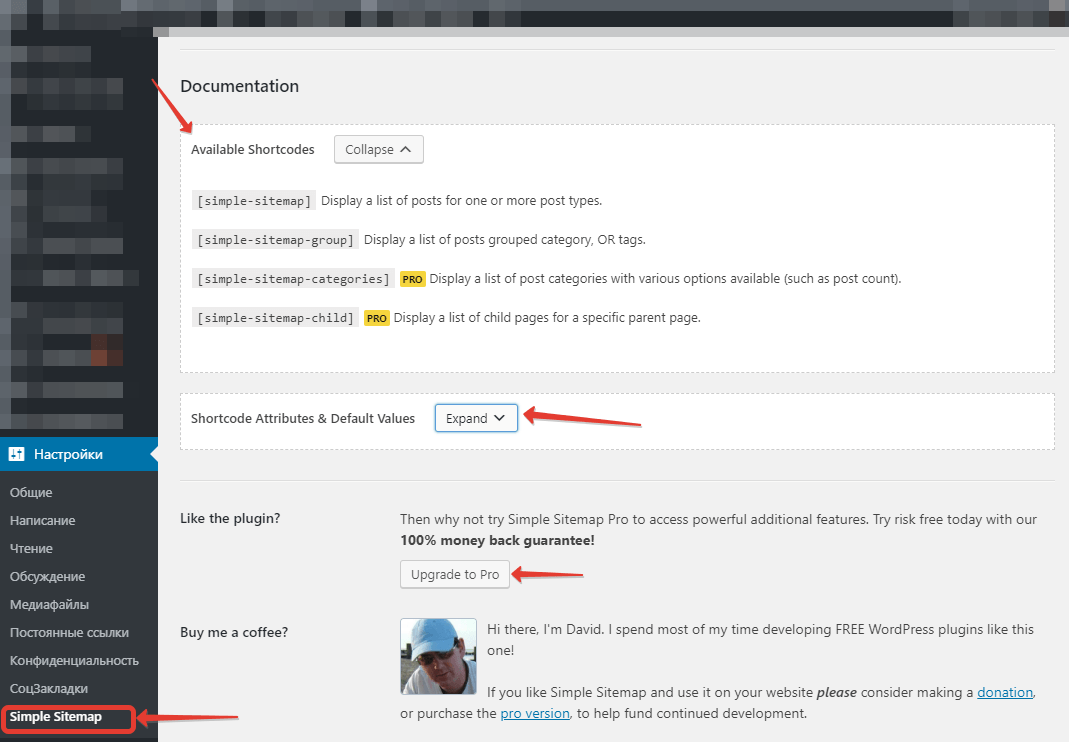
После «Установить» сразу нажимаем на «Активировать»После активации плагина можно перейти на страницу настроек. А их и нету, зато есть куча шорткодов с пояснениями на английском. Не каждый поймет в чем соль.
А тут все просто: необходимо создать страницу через стандартный функционал WordPress и вставить туда один из представленных шорткодов. Каждый шорткод будет отображать информацию в том или ином виде. Можно самостоятельно редактировать шорткоды.

Есть два стандартных шорткода: simple sitemap — отображает все статьи в виде списка. И simple sitemap group — разбивает все статьи по рубрикам или меткам.
Два остальных шорткода доступны только в ПРО-версии.
С помощью вкладки «Shortcode Attributes & Default Values» вы сможете изменять стандартный внешний вид HTML-карты сайта, добавляя или наоборот убирая какие-то элементы.
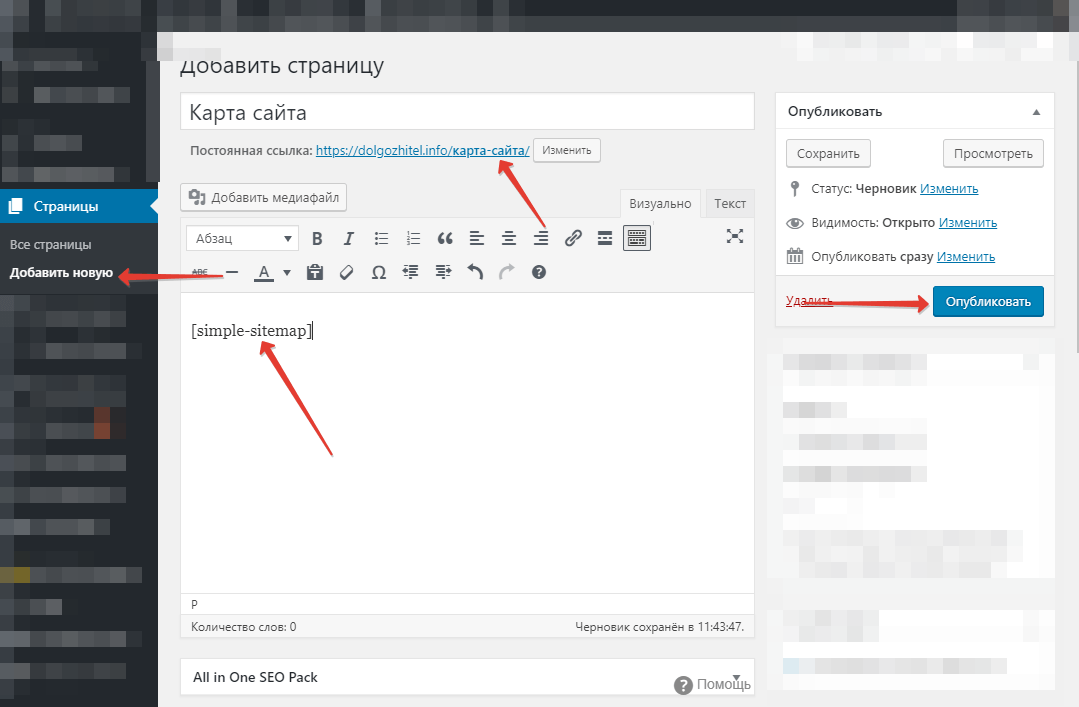
В качестве примера возьмем стандартный шорт-код и разместим его на странице. Все очень просто. Идем в «Страницы», где создаем новую страницу. Ее можно назвать просто: «Карта сайта» или «Список материалов».

Не забывайте настроить релевантную ссылку, чтобы пользователи могли быстро открыть эту страницу в случае необходимости.
После публикации вы можете перейти на страницу и посмотреть на результат. Если там будет что-то вроде этого, то вы все сделали правильно.
Другие плагины
Вы можете использовать другой плагин. Как правило, все они работают по одному принципу, так что проблем возникнуть не должно.
Вам точно также надо будет установить и активировать плагин, перейти в настройки, взять там шорткод, создать страницу и разместить этот шорткод там. Все просто.
Создать HTML-карту сайта самостоятельно
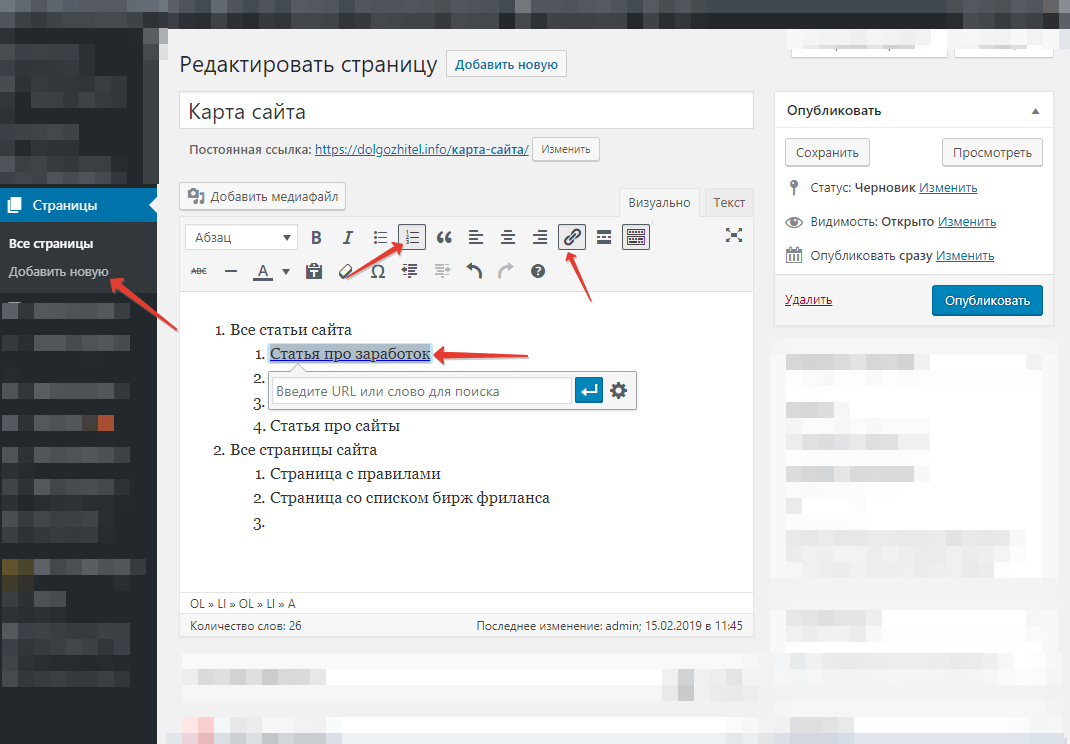
Тут вы должны будете прописывать каждый элемент карты сайта самостоятельно. Необходимо точно также создать страницу, где уже будет не шорткод, а вручную созданная карта.
Реализовать ее можно как с помощью списков, так и просто текстом.

Если у вас очень много статей и страниц, то создание HTML-карты сайта может превратиться в самый настоящий ад. Вам придется прописывать и ставить ссылку на каждую из них.
Именно поэтому я рекомендую воспользоваться первым способом. Там весь процесс автоматизирован, и даже если вы будете создавать новые статьи — они автоматически будут добавляться в карту сайта.
Заключение
Как видите, создать HTML-карту сайта можно двумя разными способами. Один из них простой — нужно будет просто установить плагин и добавить шорткод, другой сложный — предполагает монотонную и скучную работу.
В любом случае, решать вам. Моей задачей было лишь кратко рассказать вам о том, как это реализовать. На этом все.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
( Пока оценок нет )
Как сделать XML-карту и задать режим обхода сайта
Создание XML-карты сайта (sitemap.xml) — обязательный пункт в списке работ по внутренней оптимизации. Зачем нужен файл sitemap, где он находится и как его создать, разбираемся в статье.
Отличие XML-карты сайта от HTML версии
Под термином «карта сайта» понимают 2 вида документов:
- HTML (веб-страница) — перечень ссылок на страницы сайта. Нужна для навигации пользователей, обычно оформлена как древовидная структура, имеет адрес вида site.com/sitemap/ или site.com/karta-saita/ и т.п.
Пример оформления html-карты сайта
- XML — файл в корневой папке сайта, который содержит список URL с информацией об их последнем обновлении и приоритете в индексировании. Нужна для поисковых роботов, должна быть доступна по адресу site.com/sitemap.xml.
Фрагмент XML-карты сайта
На сайте должны присутствовать и HTML карта, и XML. Первая нужна для пользователей, вторая — для роботов. Далее будем говорить об XML-карте сайта.
XML-карту удобно использовать для парсинга данных с сайтов. Парсер мета-тегов и заголовков системы PromoPult: быстро, с любого сайта. Соберем мета-теги и заголовки h2 с любого сайта. Подгрузите список страниц или карту сайта.
Синтаксис файла sitemap.xml
Первой строкой в файле sitemap указывается ссылка на пространство имен языка XML (описание стандарта, на основе которого составлен файл). Строка стандартная и всегда выглядит вот так:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">XML-карта сайта должна иметь кодировку UTF-8 и содержать следующие теги:
- <urlset> — открывающий/закрывающий тег, в него заключаются все ссылки файла sitemap.
- <url> — заключает в себе всю необходимую для робота информацию о каждой ссылке: URL, с какой периодичностью обновляется информация по этому адресу, дату последнего обновления и приоритет в индексировании.
- <loc> — ограничивает конкретный URL:
- <changefreq> — задает периодичность обновления информации на странице: always, hourly, daily, weekly, monthly, yearly, never (всегда, ежечасно, ежедневно, еженедельно, ежемесячно, ежегодно, никогда). Благодаря этому тегу робот может понять, насколько часто меняется содержание в документе и нужно ли его сканировать. Тег необязателен и сейчас используется крайне редко.
- <lastmod> — указывает на дату последнего обновления страницы. Так робот понимает, изменилось ли что-нибудь с момента его предыдущего посещения.
- <priority> — дает роботам рекомендацию о приоритете индексирования. Главная страница всегда имеет <priority> 1, остальные можно расставить в зависимости от предпочтений оптимизатора (например, 0,8, 0,6 и так далее до 0,1).
Рекомендация по количеству ссылок в файле sitemap.xml — не более 50 тысяч. Если количество страниц сайта превышает это число, нужно сделать несколько карт, а в файле по адресу site.com/sitemap.xml указать на них ссылки:
Модуль SEO в системе Promopult: все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов. Гарантии, оплата работ в рассрочку.
XML-карта позволяет экономить краулинговый бюджет
Краулер (паук) — поисковый робот, который сканирует страницы сайта и добавляет их в индекс. Краулинговый бюджет — это количество страниц за одно посещение робота, для разных сайтов бюджет ограничен — это может быть несколько десятков или сотен документов. Именно поэтому нужно направить краулера по тем страницам, которые важны для продвижения сайта, и сделать все, чтобы он не добрался до некачественных, малоинформативных, служебных страниц.
Важно понимать, что указания в файлах robots.txt и sitemap.xml — только рекомендации для роботов.
Отсутствие файла sitemap не является критичной ошибкой. Но если поисковый бот не найдет файл sitemap.xml, он станет сканировать и добавлять в индекс документы по своему усмотрению, и тогда наличие «мусорных», служебных страниц, дублей, страниц с ошибкой 404 в индексе может стать препятствием к выходу сайта в топ.
Роботы всех поисковых систем могут самостоятельно обнаружить XML-карту сайта, если она доступна по адресу site.com/sitemap.xml, но есть способы донести до поисковиков важную информацию быстрее.
Как рассказать поисковым роботам о карте сайта
1. Указать ссылку на файл в директиве sitemap файла robots.txt:
2. Добавить файл sitemap.xml в разделы «Индексирование — Файлы Sitemap» Яндекс.Вебмастера и «Файлы Sitemap» в Google Search Console.
Яндекс и Google не только просканируют добавленный файл, но и укажут на возможные ошибки.
4 cпособа создать sitemap.xml
- Вручную, руководствуясь правилами синтаксиса, которые мы описали выше. Этот вариант подходит для небольших сайтов. Не забудьте разместить файл sitemap.xml в корневой папке сайта (потребуется доступ к хостингу или ftp) и проверить, открывается ли он корректно по адресу site.com/sitemap.xml.
- Использовать платные и бесплатные программы для генерации XML-карты сайта (например, Sitemap Generator, Sitemap Writer Pro, SiteMap XML Dynamic). Такой софт использовался до широкого распространения онлайн-генераторов. На момент написания статьи все три программы давно не обновлялись.
- Использовать генераторы карты сайта онлайн — самый простой и бесплатный способ создать файл sitemap.xml.
- Воспользоваться возможностями системы управления сайтом.
При любом способе обратите внимание на следующие моменты:
- Разместить файл sitemap.xml нужно в корень сайта.
- Ссылки в sitemap не должны конфликтовать с правилами в файле robots.txt. Иначе говоря, страниц, закрытых от индексации в robots.txt, не должно быть в XML-карте сайта.
- После автоматической генерации нужно проверить и скорректировать XML-карту на предмет попадания в нее ненужных для индексации URL.
Рассмотрим подробнее самые популярные способы создания XML-карты.
Онлайн генераторы карты сайта
Если на сайте небольшое количество страниц, создайте sitemap при помощи онлайн-генераторов.
Самые популярные:
- Mysitemapgenerator: бесплатно сканирует до 500 страниц, есть платный тариф и подписка на автоматически обновляемый файл sitemap.xml.
- Xml-sitemaps: бесплатно без регистрации позволяет просканировать до 500 страниц, есть платный аккаунт и php-версия для установки на сервер. Англоязычный сервис.
- Web-Site-Map: количество бесплатных страниц для генерации динамически меняется с учетом реальной нагрузки на сервер. Имеет валидатор и сообщает о битых ссылках.
- Gensitemap: бесплатно можно просканировать до 1000 страниц.
Большой недостаток онлайн-генераторов — они создают файл sitemap.xml раз и навсегда. Если на сайт постоянно добавляются новые страницы, такой способ не подходит.
Как создать sitemap.xml в разных CMS
Во всех популярных системах управления сайтом (CMS) есть возможность создать XML-карту. Файлы sitemap в этом случае обновляются автоматически, вам не придется генерировать карту сайта заново после каждой добавленной страницы.
1C-Битрикс: встроенная функция
Настройка sitemap.xml доступна в разделе «Маркетинг» административной панели сайта:
Добавьте файл, назовите его и активируйте чекбокс о добавлении ссылки в robots.txt:
Во вкладке «Файлы» выберите разделы, которые вы хотите предоставить для индексации поисковым роботам:
То же самое проделайте во вкладке «Инфоблоки».
Сохраните все изменения и нажмите кнопку «Запустить»:
После создания карты сайта вы увидите сообщение, что генерация закончена:
WordPress: используйте плагины
XML-карта сайта настраивается в двух популярных SEO-плагинах: All in One SEO Pack и Yoast SEO. Есть также отдельный плагин для создания XML-карты — Google XML Sitemaps.
Покажем настройку на примере первого.
Сначала нужно установить плагин. Это делается в разделе «Плагины» консоли сайта. После установки он будет доступен для настройки. Нам нужен раздел «Управление модулями»:
В нем активируем модуль, который отвечает за XML-карту:
После активации модуль становится доступным для редактирования:
Далее вы можете оставить настройки по умолчанию или задать свои. Полная документация по модулю — здесь. Она на английском языке, но даже встроенный переводчик в Chrome поможет вам разобраться.
В Yoast SEO карта сайта создается автоматически по адресу site.com/sitemap_index.xml. Модуль также доступен для редактирования или можно оставить настройки по умолчанию.
Модули для других популярных CMS
- Joomla: используйте плагины OSMap (бесплатная версия Free и платная Pro), jSitemap (платное расширение, фактически целый набор SEO-инструментов).
- Drupal: модуль XML Sitemap.
- Magento: настройте Site Map Configuration.
Выбирайте подходящий способ создания XML-карты сайта и сообщайте поисковым роботам, какие страницы им стоит посетить — это даст вам уверенность в том, что поисковый робот проиндексирует все нужные страницы вовремя.
Как создать html карту сайта для людей на WordPress
Html карта сайта это так называемая карта сайта для людей, в отличие от sitemap xml которую мы делали для поисковиков. Пример такой карты вы можете увидеть у меня на соответствующей странице Карта сайта.
Такие карты являются довольно полезными для посетителей, которые хотят окинуть взором весь материал сайта по заголовкам, и быстро получить доступ к нужной странице, не копаясь в метках, рубриках и прочих архивах.
Кроме того, html карта сайта и для поисковиков полезна, и все так же благотворно влияет на скорость индексации.
Скажу по секрету, я и сам ей частенько пользуюсь, когда веду работу с записями блога. Очень удобно видеть сразу весь список тем, и продумывать логическую цепочку для будущих статей, а так же делать перелинковку статей (+ поиск ключей по сайту)
Реализовать html карту сайта в WordPress нам поможет следующий плагин.
Плагин Dagon Design Sitemap Generator для создания HTML карт
Плагин древний, как лепешка мамонта, и давно не обновлялся, однако у меня работает нормально и проблем с ним вроде бы нету. Скачать его можно туточки.
Качаем архив по ссылке Latest Release на комьютер. Затем заходим в админку WordPress меню Плагины и выбираем Добавить плагины. Жмем Загрузить плагины, находим скачанный архив и устанавливаем.
Если кто запутался или забыл как делается установка плагинов, подробно я писал в этом уроке.
Итак плагин установлен, активирован. Теперь все что нужно для его работы, это создать страницу на которой будем выводить карту сайта. Переключаемся из визуального редактора в html:

и помещаем в нее следующий текст:
[php]<!— ddsitemapgen —>[/php]
Примерно так это будет выглядеть:

Все, сохраняем, обновляем страницу с картой и наблюдаем результат.
Теперь, если вас что-то не устраивает, можно приступить к настройке плагина. Переходим в меню Настройки – DDSitemapGen.
Тут все просто, в первой же вкладке Language можно выбрать нужный язык. Выбрали русский, и стало все понятно настолько, что мне и писать не о чем 🙂 Ну разве что пару вещей.
Количество единиц контента на странице: Сколько ссылок будет отображаться на карте сайта. Все что не влезло, разбивается на страницы 1, 2, 3 и т.д. Внешний вид такой навигации можно настроить в опциях ниже.
Как исключить какие-то страницы или категории из нашей карты сайта?
Для этого нужно узнать их ID номер и вписать в поле Исключить страницы(или категории) через запятую.
Как узнать ID страницы? Очень просто, есть несколько способов. Мы можем открыть нужную нам страницу для редактирования, и подсмотреть ее ID в адресной строке:

После слова post= идет цифра, это и есть ID нашей страницы. Либо же мы просто наводим мышку на нужную страницу в меню Страницы и в строке состояний браузера видим ее ID (для категорий номер идет именно после ID=).
Теперь мы можем исключать лишние элементы из карты сайта, вписав номер ID в настройках плагина.
Как удалить рекламную ссылку из карты сайта.
В плагине Dagon Design Sitemap Generator обычно присутствует внешняя ссылка на сайт разработчика внизу страницы. Оставлять ее или нет, решать вам.
В принципе разработчики плагина имеют право вставлять такие рекламные ссылки, т.к. это их детище. С другой стороны, нам так же никто не запрещает эту ссылку удалить)
Где она живет? Выяснить несложно. Находим файл sitemap-generator.php в папке /wp-content/plugins/sitemap-generator и открываем его в Notepad++
В поиске вводим адрес ссылки и выясняем, что она расположена на 1217 строчке:
[php]$t_out .= ‘</pre>
<div>
‘ . DDSG_CREDITS . ‘ <a title=»Dagon Design» href=»http://www.dagondesign.com»>dagondesign.com</a></div>
<pre>
‘;[/php]
Удаляем эту строчку и ссылка чудесным образом исчезает.
Или вставляем атрибут rel=”nofollow”, если совесть не позволяет удалять, что бы ссылка жила, но вес не забирала)
WP Sitemap Page поможет создать карту сайта
Это еще один плагин для создания html карты сайта.Раньше я использовал WP Sitemap Page для этих целей. Он очень легкий и не имеет никаких настроек, ничего лишнего.
Для работы нужно просто вставить в текст страницы, на которой хотим вывести карту сайта, шоткод:
[php][wp_sitemap_page][/php]
Единственное что меня не устроило, и почему я отказался от этого плагина — я не нашел возможности исключать самостоятельно страницы, которые не хочу видеть в карте сайта.
Пробежался по коду и не увидел подходящих строчек. Я не настолько хорошо разбираюсь в php (пока ), чтобы реализовать самостоятельно такую возможность)
Так что если вам нужна очень легкая карта сайта, и никаких дополнительных настроек вы делать не собираетесь, то можете остановить выбор на этом плагине.
Есть еще аналоги данных плагинов, я не настаиваю пользоваться именно этими двумя, возможно вам какой-то другой понравится больше.
Кстати, о мамонтах, вспомнилась грустная-грустная песня про них
Как создать карту сайта XML и HTML


Как создать карту сайта? Этим вопросом задаются многие начинающие веб мастера. На самом деле создание карты сайта XML и HTML очень просты. Главное хорошо понимать архитектуру строения и навигацию своего сайта. Таким образом можно быстро создать карту HTML для сайта. А для пользователей CMS WordPress достаточно воспользоваться одним из многочисленных плагинов SiteMap. В этой статье я расскажу более подробно о SiteMap и как ее создать.
Содержание статьи:
Что такое карта сайта XML и HTML и для чего она нужна?


В 1994-1995 годы было принято решение о необходимости внедрения SiteMap на каждый сайт. Способствуя тем самым улучшению навигации на сайте. Благодаря этому инновационному внедрению пользователи могли быстро находить нужную информацию на сайте. Сегодня во времена инновационного и технологического прорыва карта сайта стала неотъемлемой частью каждого сайта по умолчанию.
Благодаря ей можно улучшить многие показатели сайта. Это относиться как к технической оптимизации сайта так и к внутренней оптимизации. Способствуя пользователям быстро находить ту или иную информацию на сайте. А поисковым роботам получать быстрый доступ к страницам сайта. Таким образом улучшается видимость сайта как для поисковых систем так и для посетителей сайта.
Карта сайта XML и HTML- какие различия между ними?
Обе карты имеют существенное различие в формате отображения самого документа. Но при этом обязаны идентично передавать структуру сайта, как поисковому боту так и посетителю.
Карта для сайта в формате XML:
- Предоставляет ботам всех возможных поисковых систем структуру сайта. Содержит доступные URL и метаданные каждой страницы.
- Имеет четкую иерархическую структуру в некоторых случаях дробленную по датам.
- Увеличивает скорость индексации сайта.
- Как технический аспект оптимизации, значительно улучшает видимость сайта.


Карта сайта в формате HTML:
- Идеальное решение для дополнительной навигации для сайта.
- Прямой доступ ко всему доступному содержимому сайта для посетителя.
- Поднимает авторитет сайта в глазах поисковиков (удобство для пользователя).
- Плюс страница с прямыми ссылками на все содержимое. Это отличное дополнение для быстрой индексации всех страниц.


Оба варианта карт, должны быть на Вашем сайте. Это важные этапы технической и внутренней Seo оптимизации сайта. Способствующие эффективному сканированию сайта и всего его содержимого. Дающими посетителю мгновенный доступ к структуре сайта, а следовательно быстрый ответ на его вопрос.
Как создать карту HTML самостоятельно
Сделать это очень просто и необязательно называть ее как положено. Например у меня на сайте эта страница имеет название «Посмотреть все». Главное соблюдать некую иерархию страниц. Как сделать:
- Создайте страницу с соответствующим названием.
- Распределите ваши разделы (рубрики или каталоги), таким образом, как на Вашем сайте.
- Затем добавьте к ним URL адреса соответствующие разделам и т.д.
- Статьи можно вывести отдельным списком на странице.
- Все это очень похоже на огромное меню сайта.
Как видите ничего сложного в этом нет. Главное понимать свой сайт и его структуру и хотеть сделать его наиболее удобным для людей. Задача каждого вебмастера заключается именно в создании удобного сайта. Это самая главная направленность на сегодня.
Как создать карту сайта XML на WordPress
Тут на помощь приходят бесчисленное кол-во плагинов. Это самый удобный и быстрый вариант создания SiteMap для сайта. Плагины, как правило, мгновенно создают нужного формата документ. При этом реализуется четкая иерархическая структура сайта. Автоматически внедряются метаданные для каждой страницы по отдельности. На выходе Вы получаете SiteMap Вашего сайта.
Стоит отметить что использование нескольких плагинов для создания более одной карты сайта может привести к конфликтам между плагинами. Давайте рассмотрим несколько популярных плагинов.
Как создать карту сайта с помощью плагина Google XML Sitemaps
Самый востребованный плагин для создания карты сайта. Прост в обращении, нет сложности в настройках. Создает структуру дробленную по датам последних изменений. Имеется возможность установки приоритетов для каждого формата страниц или рубрик. Плагин называется «Google XML Sitemaps«.
После установки и активации плагина можно перейти к настройке. Для этого переходим:
- Админ панель WordPress — меню «Настройки».
- Затем страница «XML — карта сайта».
- Ссылка на карту сайта находиться в самом верху страницы.
- Ниже будут настройки, менять которые можно по вашему усмотрению.
- После нажмите на «Сохранить», применив тем самым ваши настройки.






Как создать карту сайта с помощью плагина XML Sitemap & Google News feeds
Хороший плагин не менее популярен чем предыдущий. Позволяет создать карту сайта с метаданными для Google News feeds. Имеет немного больше настроек, которые дополнительно отображаются на страницах редактирования записей и прочего.
- Позволяет указывать содержимое страницы: блог, цитата, юмор и т.д.
- Приоритет до значения 0.9 — каждой отдельной странице.
- Исключение определенной страницы из карты сайта.
- Указание тем для отображения в Google News feeds.




Как создать карту сайта с помощью плагина Yoast SEO
Этот плагин особенно популярен в перспективе seo продвижения. Имеет огромное количество настроек применяемых автоматически ко всему контенту сайта. Одной из опций является создание SiteMap для сайта. Плагин имеет более миллиона скачиваний и около 20547 максимальных оценок. Я также пользуюсь этим плагином и полностью им доволен.
После установки и активации плагина, в основном меню админ панели WordPress появиться вкладка «Seo». Наводим на нее мышкой и переходим в раздел «Общие». В открывшейся странице переходим во вкладку «Возможности» и активируем карту сайта. После активации появиться еще одна вкладка с настройками SiteMap и ссылкой на нее.


- Читайте статьи по этой теме:
Насколько полезным был этот пост?
Нажмите на звезду, чтобы оценить пост!
ОтправитьСредний рейтинг / 5. Подсчет голосов:
Я сожалею, что этот пост не был полезен для вас!
Давайте улучшим этот пост!
Расскажите, как я могу улучшить этот пост?Отправить отзыв
Спасибо за ваш отзыв!
Как создать карту сайта XML и HTML — создание карты сайта на WordPress
Как создать карту сайта? Этим вопросом задаются многие начинающие веб мастера. На самом деле создание карты сайта XML и HTML очень просты. Главное хорошо понимать архитектуру строения и навигацию своего сайта. Таким образом можно быстро создать карту HTML для сайта. А для пользователей CMS WordPress достаточно воспользоваться одним из многочисленных плагинов SiteMap. В этой статье я расскажу более подробно о SiteMap и как ее создать.
Содержание статьи:
Что такое карта сайта XML и HTML и для чего она нужна?
В 1994-1995 годы было принято решение о необходимости внедрения SiteMap на каждый сайт. Способствуя тем самым улучшению навигации на сайте. Благодаря этому инновационному внедрению пользователи могли быстро находить нужную информацию на сайте. Сегодня во времена инновационного и технологического прорыва карта сайта стала неотъемлемой частью каждого сайта по умолчанию.
Благодаря ей можно улучшить многие показатели сайта. Это относиться как к технической оптимизации сайта так и к внутренней оптимизации. Способствуя пользователям быстро находить ту или иную информацию на сайте. А поисковым роботам получать быстрый доступ к страницам сайта. Таким образом улучшается видимость сайта как для поисковых систем так и для посетителей сайта.
Карта сайта XML и HTML- какие различия между ними?
Обе карты имеют существенное различие в формате отображения самого документа. Но при этом обязаны идентично передавать структуру сайта, как поисковому боту так и посетителю.
Карта для сайта в формате XML:
- Предоставляет ботам всех возможных поисковых систем структуру сайта. Содержит доступные URL и метаданные каждой страницы.
- Имеет четкую иерархическую структуру в некоторых случаях дробленную по датам.
- Увеличивает скорость индексации сайта.
- Как технический аспект оптимизации, значительно улучшает видимость сайта.
Карта сайта в формате HTML:
- Идеальное решение для дополнительной навигации для сайта.
- Прямой доступ ко всему доступному содержимому сайта для посетителя.
- Поднимает авторитет сайта в глазах поисковиков (удобство для пользователя).
- Плюс страница с прямыми ссылками на все содержимое. Это отличное дополнение для быстрой индексации всех страниц.
Оба варианта карт, должны быть на Вашем сайте. Это важные этапы технической и внутренней Seo оптимизации сайта. Способствующие эффективному сканированию сайта и всего его содержимого. Дающими посетителю мгновенный доступ к структуре сайта, а следовательно быстрый ответ на его вопрос.
Как создать карту HTML самостоятельно
Сделать это очень просто и необязательно называть ее как положено. Например у меня на сайте эта страница имеет название «Посмотреть все». Главное соблюдать некую иерархию страниц. Как сделать:
- Создайте страницу с соответствующим названием.
- Распределите ваши разделы (рубрики или каталоги), таким образом, как на Вашем сайте.
- Затем добавьте к ним URL адреса соответствующие разделам и т.д.
- Статьи можно вывести отдельным списком на странице.
- Все это очень похоже на огромное меню сайта.
Как видите ничего сложного в этом нет. Главное понимать свой сайт и его структуру и хотеть сделать его наиболее удобным для людей. Задача каждого вебмастера заключается именно в создании удобного сайта. Это самая главная направленность на сегодня.
Как создать карту сайта XML на WordPress
Тут на помощь приходят бесчисленное кол-во плагинов. Это самый удобный и быстрый вариант создания SiteMap для сайта. Плагины, как правило, мгновенно создают нужного формата документ. При этом реализуется четкая иерархическая структура сайта. Автоматически внедряются метаданные для каждой страницы по отдельности. На выходе Вы получаете SiteMap Вашего сайта.
Стоит отметить что использование нескольких плагинов для создания более одной карты сайта может привести к конфликтам между плагинами. Давайте рассмотрим несколько популярных плагинов.
Как создать карту сайта с помощью плагина Google XML Sitemaps
Самый востребованный плагин для создания карты сайта. Прост в обращении, нет сложности в настройках. Создает структуру дробленную по датам последних изменений. Имеется возможность установки приоритетов для каждого формата страниц или рубрик. Плагин называется «Google XML Sitemaps«.
После установки и активации плагина можно перейти к настройке. Для этого переходим:
- Админ панель WordPress — меню «Настройки».
- Затем страница «XML — карта сайта».
- Ссылка на карту сайта находиться в самом верху страницы.
- Ниже будут настройки, менять которые можно по вашему усмотрению.
- После нажмите на «Сохранить», применив тем самым ваши настройки.
Как создать карту сайта с помощью плагина XML Sitemap & Google News feeds
Хороший плагин не менее популярен чем предыдущий. Позволяет создать карту сайта с метаданными для Google News feeds. Имеет немного больше настроек, которые дополнительно отображаются на страницах редактирования записей и прочего.
- Позволяет указывать содержимое страницы: блог, цитата, юмор и т.д.
- Приоритет до значения 0.9 — каждой отдельной странице.
- Исключение определенной страницы из карты сайта.
- Указание тем для отображения в Google News feeds.
Как создать карту сайта с помощью плагина Yoast SEO
Этот плагин особенно популярен в перспективе seo продвижения. Имеет огромное количество настроек применяемых автоматически ко всему контенту сайта. Одной из опций является создание SiteMap для сайта. Плагин имеет более миллиона скачиваний и около 20547 максимальных оценок. Я также пользуюсь этим плагином и полностью им доволен.
После установки и активации плагина, в основном меню админ панели WordPress появиться вкладка «Seo». Наводим на нее мышкой и переходим в раздел «Общие». В открывшейся странице переходим во вкладку «Возможности» и активируем карту сайта. После активации появиться еще одна вкладка с настройками SiteMap и ссылкой на нее.
- Читайте статьи по этой теме:
Карта сайта HTML для WordPress
(Последнее обновление: 08.10.2019)Всем привет! После длительного отсутствия — я снова с вами друзья. Как сделать HTML карту сайта (Sitemap HTML) для людей используя плагины. Сегодня хочу представить вам альтернативу плагину Dagon Design Sitemap Generator — карта сайта HTML для WordPress, в связи с тем, что он давно не обновляется (хотя работает исправно). Нам пора подстраховаться, то есть, найти замену ему. А они есть и не мало, и при этом весьма хорошие, а может даже лучше, чем популярный Dagon Design Sitemap Generator.


Как сделать HTML карту сайта WordPress для людей
Как создать карту сайта WordPress для людей?
Для создания Sitemap HTML (карты сайта HTML для людей/посетителей) даже опытные блогеры используют простые и легкие плагины WordPress — это намного проще, установил, активировал и управляй теми или иными опциями модуля. Согласны со мной? Тогда вперёд, выбирайте из представленных ниже подходящий для вас плагин содержания wordpress и будет вам счастье. И так, друзья, html карта сайта WordPress на любой вкус. Подборка плагинов.
Лучшие плагины для создания HTML карты сайта (блога) WordPress


PS Auto Sitemap — плагин для автоматического построения HTML карты сайта
Плагин PS Auto Sitemap — данный модуль предназначен для автоматического построения карты сайта HTML, с некоторыми настройками и выбора стиля оформления карты сайта:


Выбор стиля оформления карты сайта из 12 вариантов
Создать карту сайта для WordPress с помощью PS Auto Sitemap очень легко, даже для начинающих. Для этого, установите плагин стандартным методом, через панель управления WP, поиск по плагинам. Вводите название PS Auto Sitemap, нажимаете Enter, установить и активировать плагин. После этого, создаёте новую страницу с названием например, карта сайта или содержание сайта и в режиме Текст вставляете шорткод — <!— SITEMAP CONTENT REPLACE POINT —>, затем, смотрите адрес страницы в браузере, там нам нужно запомнить ID страницы. Например, как у меня — post=71. Далее, опубликуйте вновь созданную страницу и перейдите в настройки плагина: Настройки — PS Auto Sitemap:


Настройка карты сайта
Отмечаете нужные вам параметры, выбираете оформление карты и главное, укажите ID страницы где будет отображаться ваше содержание блога. Нажимаете сохранить изменения и смотрите, что получилось (на тестовом блоге мало статей и поэтому карта сайта маловата):


Карта сайта HTML на WordPress
Идем далее. Следующий простой плагин для создания html карты сайта от Александры Вовк (многие наверняка слышали это имя).
Плагин Hierarchical HTML Sitemap — иерархическая HTML карта сайта WordPress


Плагин Hierarchical HTML Sitemap — карта сайта WordPress
Данный плагин позволяет вывести на одной странице иерархическую HTML карту статей, разбитых по рубрикам. Достоинство Hierarchical HTML Sitemap в том, что это совсем простенький плагин, без всяких не нужных опций, только с нужным функционалом и без подключения дополнительных .css/.js файлов (отсутствие подключения дополнительных файлов более чем положительно влияет на скорость загрузки сайта), только на чистом PHP — коде. Выглядит карта сайта будет так:


Все статьи сайта — плагин Hierarchical HTML Sitemap
Естественно, размер и цвет, а также все отступы и другие моменты оформления будут такими-же, как у стандартных элементов вашего сайта/блога. Установить и активировать плагин можно так же стандартным методом, через админпанель. После создание новой страницы для своей карты вам нужно вставить в режиме «Текст» шорт код — [htmlmap] и затем опубликовать страницу.
Обратите внимание: По-умолчанию карта сайта будет выводить облако рубрик (в самом вверху, смотрите скриншот) и без списка страниц. Чтобы отключить облако рубрик, включить вывод страниц или исключить определенные посты, страницы или рубрики, воспользуйтесь дополнительными атрибутами шоткода:
[htmlmap] - вывод полной карты сайта с облаком рубрик, без страниц. [htmlmap showpages] - вывод полной карты сайта со списком страниц. [htmlmap hidecloud] - вывод полной карты сайта без облака рубрик, без страниц. [htmlmap hidecloud showpages] - вывод полной карты сайта со списком страниц и без облака рубрик. [htmlmap exclude_cat="1,34"] - вывод карты сайта с исключением рубрик с ID 1 и 34 (будут исключены все посты с этих рубрик). [htmlmap exclude="3546,7398"] - вывод карты сайта без поста с ID 3546 и без страницы с ID 7398. [htmlmap showdescription] - вывод описаний для каждой категории. [htmlmap hidedate] - вывод названия статей в карте без даты публикации поста.
Да, если у вас очень много постов, например 1000, будет «простыня», но, как пишет Александра (создатель плагина): «в этом и преимущество карты сайта — бегло пройтись по всем заглавиям, оценить тематику, найти интересные для себя публикации».
Плагин Simple Sitemap — HTML карта сайта WP
Очень простой плагин для вывода содержания всех статей вашего сайта. Достаточно установить его, активировать и выбрать в настройках нужные параметры:


Настройка плагина Simple Sitemap
Опять же, как и всегда, нужно создать новую страницу с любым названием «Все статьи блога» или «Содержание сайта» и так далее. В режиме «Текст» вставить шорткод [simple-sitemap], затем опубликовать вновь созданную страничку — готово.
И напоследок. Плагин на который стоит обратить внимание это:
Плагин WP Sitemap Page — карта сайта для людей/пользователей


Карта сайта HTML на WordPress — плагин WP Sitemap Page
Очень хороший плагин с дополнительными настройками и главное, на русском языке. Так, что трудностей для вас ни каких не будет. И что интересно (больше ни где не встречал), в этом плагине предусмотрено возможность добавить тег nofollow к ссылкам, конечно, если вам это необходимо:


Настройка карты сайта — плагин WP Sitemap Page
Для отображения стандартной карты сайта вставьте [wp_sitemap_page] на вновь созданную страницу, а если нужно дополнительные шорткоды для отображения какого-либо определенного контента в вашей карте сайта, то вы их найдёте так же в основных настройках.
Вот пожалуй и всё, дорогие товарищи, о чём я сегодня хотел вам рассказать. Надеюсь, вы подберёте, то, что вам подходит больше всего из представленных модулей, а я на этом с вами прощаюсь. Удачи и до новых встреч.
И в заключение
Новость от Google: HTML-карта сайта не нужна с точки зрения SEO
Сотрудник Google Джон Мюллер выразил в Reddit своё согласие с мнением о том, что HTML-карты больше не нужны сайтам.
«Я согласен. Когда речь идёт о SEO… для небольших сайтов, то ваш сайт должен быть в любом случае доступен для сканирования (а если вы используете популярную CMS, то почти всегда всё будет хорошо). Для крупных сайтов они также не будут полезны (используйте файлы Sitemap, обычные перекрёстные ссылки, проверяйте с помощью краулера по своему выбору)».
Что касается пользователей, то здесь HTML-карты могут быть по-прежнему полезны, но не всегда:
«Я думаю, это хороший сигнал того, что на сайте плохая навигация и внутренний поиск, если пользователи обращаются к HTML-карте».
P.S. Если вы ищете XML карта сайта для поисковиков, то материал находится, здесь.

