Ссылки. Гиперссылки в html. Учебник html
Глава 5
Думаю, Вам уже понятно о чём пойдет речь в этой главе.. и Вы знаете, что из себя представляет ссылка, если нет, то нажмите сюда.. Существует несколько видов ссылок, а так же «механизмов» перехода по ним. В этой главе постараюсь подробно рассказать о том как прописать ссылки, а так же посвятить в тонкости дела по работе с ними.
Лирическое отступление:
Как-то в армии подходит ко мне начальник штаба и отдаёт приказ, цитирую:
Принеси мне вот тот документ, правда я не знаю где он и какой!! Что стоишь? Бегом давай!! Опаздываю я!!!
Так вот, к чему я это, чтобы браузер, как я тогда, не впал в ступор, ему необходимо знать: точное название документа, путь к документу, и место куда его принести, точнее где его открыть.
На данный момент с помощью блокнота мы создали только один HTML документ у меня он с именем index.html (зачем выбрал такое странное название index.html и зачем оно нужно смотрите в полезных советах) у Вас не знаю с каким, Вы сами имя придумывали, но думаю, Вы его помните и знаете где он лежит, если конечно Вы не мой начальник штаба :).. В этом документе мы попробуем создать ссылку на другой документ, которого у нас еще нет.. Так что прежде чем на него ссылаться, его нужно создать, благо Вы это уже умеете.
- Открываем блокнот.
- Пишем код на html языке. к примеру страничку с рядом фотографий.
- Сохраняем его как html страничку в ту же рабочею папку, где уже есть созданный нами первый документ. Давайте, что б не путаться назовем его primer.html, да и первый тоже пожалуй переименуйте в index.html
Теперь я знаю, что у Вас два html документа index.html и primer.html и что теперь у Вас есть минимальный набор для дальнейшего обучения.
Знакомимся тег <a> (от anchor- якорь), в него можно заключить текст или рисунок, которые станут ссылкой на те или иные документы. Атрибут тега <a> href задаёт имя и путь к документу на который указывает ссылка.
Всё вместе пишется так:
<a href=»primer.html»>Здесь мои фотки!!</a>Как Вы наверное поняли primer.html это имя нашего второго html документа, а надпись «Здесь мои фотки!!» это кусочек текста из файла index.html.
По аналогии с рисунками тег <img> путь ссылки к открываемому документу прописывается теми же способами:
<a href=» stranica/primer.html»>Здесь мои фотки!!</a> — Такая запись подразумевает, что в директории, где расположен наш первый html документ есть папка stranica в которой расположен файл primer.html<a href=»../primer.html»>Здесь мои фотки!!</a> — А это значит, что файл primer.html размещен на уровень выше от документа
<a href=»http://www.site.ru/primer.html»>Здесь мои фотки!!</a> — документ расположен на сайте www.site.ru..
Ну что давайте попробуем? Ниже приведен пример сразу двух документов в которых прописаны ссылки указывающие друг на друга.
Пример:
Файл index.html:<html>
<head>
<title>Делаем ссылкой кусочек текста</title>
</head>
<body>
<div align=»center»>
<br><br><br><b>Скажи мне, милый ребёнок: в каком ухе у меня жужжит?</b>
<br><br><br>
В <a href=»primer.html»>правом</a> или <a href=»primer.html»>левом</a>?
</div>
</body>
</html>
Файл primer.html:
<html>
<head>
<title>Перешли по ссылке сюда</title>
</head>
<body>
<br><br><br><br>
<div align=»center»><font size=»+2″>А вот и не угадал! У меня жужжит в обоих ухах.</font></div>
<br><br><br>
<div align=»center»><a href=» index.html»>Ну я так не играю…</a></div>
</body>
</html>
Из примера видно, что ссылки выделяются цветом, по умолчанию синеньким — ссылка, а красненьким — уже посещенная ссылка, эти цвета можно изменить с помощью уже хорошо известного нам открывающего тега < body > и его атрибутов.
link — цвет ссылки.alink — цвет нажатой, активной ссылки.
vlink — цвет посещенной ссылки.
Пишется так:
<body link=»#008000″ alink=»#ff0000″ vlink=»#ffff00″>Продолжая говорить о цвете текстовой ссылки стоит упомянуть, что при необходимости можно принудительно выделять цветом как всю ссылку, так и отдельные её части (фразы слова буквы) знакомым тегом
Пример:
Файл index.html:<html>
<head>
<title>Радуга</title>
</head>
<body link=»#008000″ alink=»#ff0000″ vlink=»#ffff00″>
<center>
<h4>Посмотрите на фразу которая поможет Вам запомнить места цветов в радуге</h4>
<br>
<a href=»primer2.html»>
<font size=»+1″ color=#ff0000>Р</font>
<font size=»+2″ color=#ff8c40>А</font>
<font size=»+3″ color=#ffff00>Д</font>
<font size=»+3″ color=#008000>У</font>
<font size=»+2″ color=#0000ff>Г</font>
<font size=»+1″ color=#800080>А</font>
</a>
</center>
</body>
</html>
Файл primer.html:
<html>
<head>
<title>Радуга</title>
</head>
<body link=»#008000″ alink=»#ff0000″ vlink=»#ffff00″>
<center>
<font size=»+3″>
<font color=#ff0000>Каждый</font>
<font color=#ff8c40>охотник</font>
<font color=#ffff00>желает</font>
<font color=#008000>знать</font>
<font color=#40caff>где</font>
<font color=#0000ff>сидит</font>
<font color=#800080>фазан</font>
</font>
<br><br><br>
<a href=»index.html»>вернуться на главную</a>
</center>
</body>
</html>
Такие вот дела…
Ссылкой может являться не только текст, но и рисунок.. Здесь принцип такой же как и в текстовой ссылке, просто вместо текста мы заключаем рисунок который хотим сделать ссылкой.
Вот так:
<a href=»primer3.html»><img src=»knopa.gif»></a>Перед тем как привести очередной пример расскажу про то, как при переходе по ссылке открыть документ в новом окне браузера, до этого если Вы обратили внимание он у нас открывался в текущем, что не всегда удобно. Решает эту проблему атрибут
target (цель) и его значение _blank.Пишется так:
<a href=»primer3.html» target=»_blank»>открыть в новом окне</a>Пример:
Файл index.html:<html>
<head>
<title>кнопка</title>
</head>
<body>
<center>
<h2> Не в коем случае не нажимайте на эту кнопку!!!</h2>
<br>
<a href=»primer3.html» title=»Не нажимать!!!» target=»_blank»><img src=»graphics/knopa.gif» border=»0″ alt=»Не нажимать!!!» ></a>
</center>
</body>
</html>
Файл primer.html:
<head>
<title>итог..</title>
</head>
<body>
<div align=»center»><font size=»+3″>Ракеты ушли… Америки больше нет…</font></div>
</body>
</html>
Я надеюсь, Вы не додумались нажать большую красную кнопку? Ох уж этот русский менталитет.. 🙂
Что ещё можно почерпнуть из этого примера?
Во-первых. Мы применили уже знакомые атрибуты описания title=»Не нажимать!!!» для тега <a> и одновременно alt=»Не нажимать!!!» для тега <img> если Вы помните, эти атрибуты позволяют сделать нам всплывающие подсказки. Но зачем я их продублировал? Один для ссылки, а другой для рисунка, если сам по себе рисунок является ссылкой?.. долгая история, когда ни будь напишу статью: «Спецификации HTML, браузеры и головная боль..» — а сейчас скажу лишь то, что разные браузеры не всегда воспринимают те или иные теги и их атрибуты. А описание для ссылки картинки нам просто таки необходимо! Помните, я рассказывал, что есть люди, умышленно отключающие загрузку рисунков?- это для них.
Во-вторых. В примере использован атрибут тега <img> border=»0″ — рамка рисунка. 0 — это значит выключить рамку, так как она портит весь вид страницы в данном примере, но бывают случаи когда рамки рисунка вполне актуальны и так сказать вписываются в страницу. Здесь нужно помнить, что когда рисунок является ссылкой, его рамка окрашивается в цвета ссылки: link — цвет ссылки, alink — цвет нажатой, активной ссылки, vlink — цвет посещенной ссылки тега <body>.
Я тут Вас чуть-чуть с толку сбил, вроде бы договаривались вместе писать полноценный сайт, а я тут какие то мелкие примерчики выкладываю.. Не волнуйтесь! В конце главы покажу готовый сайт про Карлсона целиком. А сейчас думаю так будет удобнее Вам читать, и мне писать.. : Да и подразумеваю что Вы уже самостоятельно можете вставлять теги в нужные места.
Напишите мне письмо.. — строчка из того примера..
Для того что бы сделать текст или рисунок ссылкой на e-mail — почтовый ящик его нужно заключить в тег <a>, но не простой, а с использованием mailto
Пишем так:
<a href=»mailto:karlson@kruha.ru»> Напишите мне письмо.. </a>Эта непривычная запись будет говорить что, кликнув по тексту ссылке «Напишите мне письмо..» посетитель сайта попадет в свою почтовую программу, которая выдаст ему бланк для отправки письма, где в строчке Кому: уже будет указан нужный нам почтовый ящик karlson@kruha.ru
Пример:
<html><head>
<title>e-mail</title>
</head>
<body>
<center><h3>
<a href=»mailto:karlson@kruha.ru»> Напишите мне письмо.. </a>
</h3></center>
</body>
</html>
Помимо этого в почтовом бланке можно заранее прописать следующие вещи:
?subject= — Тема пиcьма&Body= — Текст сообщения
&cc= maluh@kruha.ru,maluh3@kruha.ru — Копии письма
&bcc= freken_bok@kruha.ru,freken_bok2@kruha.ru — Скрытые копии письма
Адреса ящиков для копий и скрытых копий письма пишутся через запятую.
Пример:
<html><head>
<title>e-mail</title>
</head>
<body>
<center><h3>
<a href=»mailto:karlson@kruha.ru?subject=А у вас молоко убежало.. &Body=Текст письма &cc=maluh@kruha.ru &bcc=freken_bok@kruha.ru»>Напишите мне письмо.. </a>
</h3></center>
</body>
</html>
Закладки или якоря — это особый вид ссылок. Данные ссылки, как правило, не ведут к какому либо документу, а предназначены для навигации внутри страницы.
Предположим на странице в удобном месте находится некое содержание или меню.. по принципу:
Глава1Глава2
Глава3
А далее идет большой текст с этими главами, так вот чтобы посетитель страницы нажав на одну из этих глав «перенёсся» в нужное место текста нам нужно сделать две вещи:
Присвоить индивидуальное имя каждой главе. Ищем, значит, в большом-большом тексте нужные главы и делаем их адресами ссылок закладок, присваиваем им имена.
Вот так:
<а name=»glava1″>Глава1 </а><а name=»glava2″>Глава2 </а>
<а name=»glava3″>Глава3 </а>
Имя можно присвоить любое необязательно glava1
А теперь собственно прописываем на них ссылки в нашем меню, содержании.
Вот так:
<a href=»#glava1″> Глава1</a><a href=»#glava2″> Глава3</a>
<a href=»#glava3″> Глава3</a>
Замете перед каждым именем ставим знак решётки #.
Ладно, думаю, на примере будет понятнее:
<html><head>
<title>Закладки</title>
</head>
<body>
<h3>А. С. ПУШКИН</h3>
<a href=»#skazka1″>Сказка о попе и работнике его Балде</a><br>
<a href=»#skazka2″>Сказка о рыбаке и рыбке</a><br>
<a href=»#skazka3″>Сказка о царе Cалтане</a>
<h4><a name=»skazka1″>Сказка о попе и работнике его Балде</a></h4>
<pre>
Жил-был поп,
Толоконный лоб.
… … …
</pre>
<h4><a name=»skazka2″>Сказка о рыбаке и рыбке</a></h4>
<pre>
Жил старик со своею старухой
У самого синего моря.
… … …
</pre>
<h4><a name=»skazka3″>Сказка о царе Cалтане</a></h4>
<pre>
Три девицы под окном
Пряли поздно вечерком.
… … …
</pre>
</body>
</html>
Хотя, как я уже говорил, закладки используют для навигации внутри страницы, на них всё же можно ссылаться с других страниц или сайтов
<a href=»primer.html#glava1″> идем к главе1 с другой страницы сайта</a><a href=»http://www.site.ru/ primer.html#glava2″> разместив такую ссылку на любом другом сайте мы согласно указанному пути сначала попадаем на наш сайт www.site.ru надём там документ primer.html и сразу начинам читать главу2</a>
Ну а теперь, как и обещал, выкладываю «большой» пример он тоже состоит из двух отдельных страниц:
Файл index.html:<html>
<head>
<title>Мой первый сайт </title>
</head>
<body text=»#484800″ bgcolor=»#ffffff» background=»graphics/fon.jpg»>
<center>
<table cellpadding=»5″ cellspacing=»2″ border=»1″>
<tr>
<td colspan=»3″ bgcolor=»#b2ff80″>
<center><img src=»graphics/privet.jpg» alt=»Привет мир!!!»></center>
</td>
</tr>
<tr>
<td bgcolor=»#ffa0cf»>
<center><b><a href=» index.html»>Обо мне!!!</a></b></center>
</td>
<td bgcolor=»#c0e4ff»>
<center><b><a href=» myfoto.html»>Здесь мои фотки!!</a></b></center>
</td>
<td bgcolor=»#c0e4ff»>
<center><b><a href=»mailto:karlson@kruha.ru»>Напишите мне письмо..</a></b></center>
</td>
</tr>
<tr>
<td colspan=»3″ valign=»top» bgcolor=»#b2ff80″>
<img src=»graphics/foto.jpg» align=»left» hspace=»10″ alt=»Это моя фотка!!!»>
<p align=»justify»> Разрешите представиться Карлсон! … … …</p>
</td>
</tr>
</table>
</center>
</body>
</html>
Файл myfoto.html:
<html>
<head>
<title>Мой первый сайт </title>
</head>
<body text=»#484800″ bgcolor=»#ffffff» background=»graphics/fon.jpg»>
<center>
<table cellpadding=»5″ cellspacing=»2″ border=»1″>
<tr>
<td colspan=»3″ bgcolor=»#b2ff80″>
<center><img src=»graphics/privet.jpg» alt=»Привет мир!!!»></center>
</td>
</tr>
<tr>
<td bgcolor=»#c0e4ff»>
<center><b><a href=» index.html»>Обо мне!!!</a></b></center>
</td>
<td bgcolor=»#ffa0cf»>
<center><b><a href=» myfoto.html»>Здесь мои фотки!!</a></b></center>
</td>
<td bgcolor=»#c0e4ff»>
<center><b><a href=»mailto:karlson@kruha.ru»>Напишите мне письмо..</a></b></center>
</td>
</tr>
<tr>
<td colspan=»3″ valign=»top» bgcolor=»#b2ff80″>
<img src=»graphics/foto1.jpg» align=»middle» vspace=»10″ hspace=»10″ alt=»Это моя фотка!!!»>
это я <br>
<img src=»graphics/foto2.jpg» align=»middle» vspace=»10″ hspace=»10″ alt=»Это моя фотка!!!»>
и это я <br>
<img src=»graphics/foto3.jpg» align=»middle» vspace=»10″ hspace=»10″ alt=»Это моя фотка!!!»>
снова я
</td>
</tr>
</table>
</center>
</body>
</html>
Фух.. ну вроде всё.. Думаю, на этом примере с Карлсоном мы распрощаемся, разросся он через чур.. да и как сайт с точки зрения построения имеет законченный вид…
Он улетел — но обещал вернуться!.. 🙂
Вполне нормальный сайт-визитка получился.. конечно, дизайн не вдохновляет, но зато теперь у Вас будет стимул сделать лучше!! Теперь этот сайт можно выложить в свет, как это сделать читайте в статье «Публикация сайта»
Ну а мы пойдем дальше, впереди нас ждет еще много интересных всяких разных штук.
Одна из Ваших страничек на сайте обязательно должна называться index.html. Именно файл с таким названием на Вашем сайте будет искать программа робот, когда человек введет имя Вашего сайта. Так как страница index.html будет открываться первой, делайте её главной. Остальные страницы можете называть, как угодно… больше никаких нюансов с именами нет.
Про регистр.. Прописывая путь и имена документов помните, что, к примеру: Page.html, page.html и PAGE.html это имена разных документов! Это же касается имен закладок и рисунков. Всегда учитывайте регистр при написании кода, есть большая вероятность, что такие имена не будут распознаны тем или иным браузером. Возьмите за правило все писать и обзывать маленькими латинскими буквами, тогда риск человеческого фактора и капризов программ сведется к нулю.
Правило трех кликов..
Старайтесь формировать «дерево ссылок» таким образом, чтобы посетитель сайта мог из любой его страницы попасть в любое место сайта за минимальное число переходов по ссылкам. Больше трёх переходов к нужному месту на сайте это уже не есть хорошо.. Бесконечные загрузки ненужных человеку страниц могут привести к нервному расстройству и преждевременному закрытию сайта. Берегите время деньги и нервы людей.
Как сделать ссылку в HTML
- Создание сайта на Adobe Dreamweaver
- Первая веб страница
- Форматирование текста в HTML
- Создание списков
- Создание таблиц в блокноте
- Цвета в HTML
- Как создать форму в HTML?
- Табличная верстка сайта
- Теги в HEAD
- Изображения в html
- CSS
- Работа с текстом и изображениями в CSS
- Блочная структура сайта
- Блочная верстка
В этом уроке мы научимся делать гиперссылки. Без них невозможен ни один полноценный сайт. Гиперссылка- это ссылка, при нажатии на которую браузер переводит нас на другую страницу в сети, или на другой сайт, или на определенное место в документе, в общем, туда, куда мы назначим. Для этого урока нужно проделать определенную подготовительную работу: создайте новую страницу с названием third_page.html .
Создайте на странице такой список:
Меню
- Главная страница
- Первая страница
- Вторая страница
Код выглядит так:
<html> <head> <title>Third_page</title> </head> <body> <p>Меню</p> <ul> <li>Главная страница</li> <li>Вторая страница </li> <li>Третья страница </li> </ul> </body> </html>
Теперь мы из этого списка сделаем меню, каждая строка которого ведет на другую страницу. Это можно сделать с помощью гиперссылок. Тег гиперссылки выглядит так:
<a href=”страница”>текст ссылки</a>
Сделаем ссылку на главную страницу. Поменяем первый элемент списка на гиперссылку:
<li><a href=”index.html”> Главная страница </a></li>
Здесь внутри тега элемента списка (<li>) мы вставили тег гиперссылки (<a href=”index.html”>)
Теперь сделайте ссылку на вторую страницу(попробуйте сами). Код выглядит так:
<li><a href=”second_page.html”> Вторая страница </a></li>
Третьим элементом списка мы сделаем ссылку на страницу в интернете (напр. mail.ru)
Код будет выглядеть так:
<li><a href=”http://www.mail.ru/” > Третья страница </a></li>
Откройте страницу в браузере, пощелкайте по ссылкам, посмотрите, как работают переходы на страницы. Если у вас ссылки не открываются, то выполните следующие действия:
- Проверьте, чтобы все файлы (index.html , second_page.html) находились в одной папке со страницей third_page.html
- Удалите куки в браузере
- Перезагрузите браузер, потом перезагрузите страницу third_page.html
Таким образом, мы научились делать простейшие ссылки, без которых невозможно представить ни одну страницу в интернете. С помощью Dreamweaver можно сделать гиперссылки быстрее и легче.
Работа в Dreamweaver.
Создайте новую страницу под названием: third_page.html. Создайте список подобный тому, который мы описывали при работе в блокноте.

Для создания гиперссылок в Dreamweaver используется окно Link (цифра1). Выделите текст: Главная страница. Во вкладке Files (цифра 2) нажмите левой кнопкой на файле index.html (цифра 3) и не отпуская кнопки перетащите в поле Link. У вас в поле дизайна выделенный текст должен поменяться: цвет шрифта станет синим и появится нижнее подчеркивание. Вот мы и создали нашу первую гиперссылку.
Второй способ сделать ссылку: выделите текст «Вторая страница». Щелкните на папке рядом с полем Link (цифра 1). В открывшемся окне выберите second_page и нажмите ОК.
Все ссылка создана.
Выделите текст «Третья страница». В поле Link введите: http://www.mail.ru/
Мы создали ссылку на страничку mail.ru.
Посмотрите страницу в браузере.
В этой главе мы научились создавать простейшие гиперссылки. Эти навыки помогут нам в дальнейшем создавать красивые и удобные сайты. В следующей главе мы научимся создавать таблицы.
Как сделать гиперссылку в html в блокноте — kak.pokyer.ru
Всем привет!
В сегодняшней статье я расскажу о нескольких способах, как из кнопки сделать ссылку и из ссылки сделать кнопку. То есть, чтобы кнопка была рабочая и при нажатии по ней осуществлялись какие-то действия, например, переход на другую страницу, открытие формы обратной связи и т.д. А так же, как сделать так, чтобы ссылка была похожа на кнопку.
Итак, приступим.
Внимание:
В коде я указываю «ВАША_ССЫЛКА_НА_СТРАНИЦУ» или «https://bloggood.ru/». Естественно, вам нужно заменить эти адреса своими.
Содержание статьи:
HTML кнопка как ссылка
1 способ:
В атрибут «action» поместите URL-адрес, на который должна вести «кнопка»:
<form action="ВАША_ССЫЛКА_НА_СТРАНИЦУ " method="GET"> <input ENGINE="submit" value="Кнопка" /> </form>
2 способ:
Также можно использовать HTML события:
<input value="Кнопка" type="button" />
3 способ:
Тоже взят из HTML события, только другим способом:
JS:
<script type="text/javascript"> function BlogGood() { location.href='https://bloggood.ru/'; } </script> HTML:
<input value="Кнопка" type="button" />
BlogGood() – это название функции вы можете назвать по своему.
HTML ссылка как кнопка
Теперь сделаем так, чтобы ссылка отображалась, как кнопка  .
.
1 способ:
Самое простое решение – это нарисовать кнопку и обхватить ее тегами ссылки <a>:
<a href=" ВАША_ССЫЛКА_НА_СТРАНИЦУ "><img src="knopka.jpeg"></a>
2 способ:
Можно использовать особое правило в CSS «-moz-appearance и -webkit-appearance» со значением «button» :
CSS:
a { -moz-appearance: button; /* Firefox */ -webkit-appearance: button; /* Chromium */ padding: .2em .75em; text-decoration: none; } HTML:
<a href="https://bloggood.ru">ССЫЛКА на BLOGGOOD.RU</a>
3 способ:
Вы можете в CSS прописать свои стили для кнопки.
Выглядеть это будет вот так:
CSS:
.ssilka { border:1px solid #ccc; // рамка background:#eaeaea; //фон padding: .2em .75em; //отступы внутри text-decoration: none; //убрать подчеркивание ссылки } HTML:
<a href="https://bloggood.ru">ССЫЛКА на BLOGGOOD.RU</a>
Вроде, ничего не пропустил и ничего не напутал.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: css, html, javascript, Вебмастеру, для сайта
Source: bloggood.ru
Читайте также
Вставка изображений и ссылок. Урок HTML
Содержание:
На предшествующем уроке мы разобрали теги логической разметки: заголовки, абзацы, узнали о создании списков и как их оформлять. Сейчас увидим, как вставить на страницу изображения, задавать стиль элементам при помощи атрибутов. И что более важно, узнаем, как создать сайт — свяжем наши учебные html-страницы ссылками.
Одна страница у нас уже есть, создадим еще одну: index.html — это стандартное название главной страницы сайта. Если вы всерьез собираетесь делать сайт, то полезно набирать код вручную. А для ленивых и практичных: открываем предыдущую учебную html-страницу в Блокноте и задаем имя: index.html (Файл — Сохранить как).
Не забываем про тип файла и кодировку — UTF-8 (см. первый урок о создании html-страницы в Блокноте). Затем открываем файл index.html в Блокноте, редактируем его, чтобы получилось следующее:
Для тех, у кого хромает компьютерная грамотность: двойной клик левой кнопкой мыши по файлу .html откроет его в основном браузере. Чтобы открыть его в другом браузере нужно сделать по нему клик правой кнопкой мыши, выбрать в меню пункт «Открыть с помощью» — и выбрать название браузера. Там же можно выбрать Блокнот или другой редактор — для редактирования файла.
Теперь посмотрим, что у нас получилось, в браузере. Салатовый цвет фона всей страницы задан атрибутом bgcolor тега Body:
Как и у многих тегов, у Body существует несколько атрибутов, задающих тот или иной стиль элементов, расположенных в этом теге. Например, цвет текста можно задать атрибутом text. Т.к. Body — это вся видимая часть страницы, то параметр будет действовать для всего текста страницы.
Чтобы задать цвет отдельных элементов, таких как абзац P или заголовки допускается применять универсальный атрибут style, пример: <h2>…</h2> — белый цвет заголовка. Смотрите о значениях цвета в html. В таблицах Справочника для каждого тега есть колонка «Универсальные атрибуты»: легко понять, применяются они к элементу или нет.
Как вставить изображения
Поместите любые изображения в ту же папку, где находятся две учебные html-страницы. Саму папку можно назвать, ну скажем Site1. Измените названия файлов изображений на img1, img2, img3, как на скриншоте. Либо измените в нашем коде эти названия на названия ваших изображений, а если нужно, то поменяйте и расширения (формат файлов). У меня это картинки 3D человечков, в формате .jpg:
Вы наверно слышали выражение «Корневой каталог сайта» — это директория (папка), где расположены все файлы сайта. В нем могут располагаться другие папки: с изображениями, с файлами скриптов, с отдельными разделами сайта. Чтобы потом не путаться в куче файлов с разными расширениями, уместно создать, например, отдельную папку для изображений. А для больших сайтов — несколько папок изображений для разных его разделов.
Если ваши изображения поместить в отдельную папку, например, с названием «papka», то путь к ней (значение обязательного атрибута scr) будет выглядеть так: <img scr="papka/img1.jpg">. Если ваши изображения не отображаются в браузере, то причин всего две: указан неправильный путь к файлу или опечатка. Вы уже заметили, что элемент Img не имеет закрывающего тега. Разберем другие примененные атрибуты тега Img.
Во втором изображении img2.jpg: атрибут alt — в качестве значения используется текст, который виден, если браузер, по каким-либо причинам, не смог отобразить изображение. Рекомендуется использовать атрибут alt, прописывая в нем ключевые слова. Третье изображение помещено в тег P, а его расположение справа от текста абзаца определено значением «right» атрибута align, служащего для выравнивания картинки.
Стоит, еще отметить, что кроме формата jpg в веб-графике применяются форматы gif и png. Желательно научиться оптимизировать изображения для веб и пользоваться программой Photoshop. Оптимизированные, более «легкие по весу» изображения, меньше тормозят загрузку страниц в браузере.
Кстати, вы видите отступы (разное количество пробелов) в начале каждой строки кода — их делать не обязательно. Это делается для зрительного удобства, чтобы вебмастеру было проще редактировать документ в будущем. Но если не делать много пропусков, не оставлять пустых строк — html-страница будет меньше по размеру.
Ссылки: как связать html-страницы в сайт
Ссылки (гиперссылки) — тег A с атрибутом href, значение которого — путь к файлу (URL), я поместил в элементы списка Li, что мы и наблюдаем в скриншоте (2-ом) страницы из браузера. Здесь три вида ссылок: первая ссылается на сайт, где вы сейчас находитесь. Если нажать на нее при наличии интернет-соединения, то вы попадете на главную страницу моего сайта. Если добавить в URL: «/index.html» — результат будет тот же.
Вторая ссылка, как пример, ведет на несуществующую страницу spravochnik.html, находящуюся в папке «papka» моего сайта. У этих двух ссылок указаны полные пути к документам, на который они ссылаются. У третьей гиперссылки указан относительный путь. Для того чтобы она работала необходимо наличие страницы index.html в одной папке со страницей, где эта ссылка размещена. В данном случае, она ссылается на эту же страницу (на саму себя).
Т.е. ссылки, ведущие на страницы других сайтов, могут быть только с указанием полного URL. А ссылки на внутренние страницы этого же сайта могут иметь, как полный, так и относительный адрес. Об атрибутах: значение атрибута title (не путать с тегом) — текст, который всплывает при наведении курсора на элемент, см. на 2-ом скриншоте. Title — универсальный атрибут, его можно использовать для тех же изображений. Атрибут target со значением «blank» открывает страницу в новой вкладке браузера.
Теперь свяжем наши две учебные странички в единый сайт. Добавим на обе страницы, сразу за тегом Body две такие строчки (здесь 8-ая и 9-ая) — две гиперссылки:
Первая ссылка ведет на сегодняшнюю index-страницу, другая на вторую учебную (у меня это — formatirovanie_teksta.html, у вас может быть любое другое название). По сути, мы создали сайт из двух страниц, а эти ссылки — это меню сайта. Три неразрывных пробела, между ссылками, мною добавлены для создания отступа, чтобы раздвинуть ссылки. Покликайте по ссылкам в браузере:
Теперь вы сами можете создать другие страницы сайта, а его меню расширить: Страница 3, Страница 4, только изменив эти названия ссылок на «человеческие». На этом этапе вам необходимо поэкспериментировать, почаще обращайтесь к Справочнику HTML.
Получившийся у нас сайт (правда, уместнее назвать микросайтик) — локальный, он расположен на компьютере. Чтобы разместить сайт в Сети, необходимо загрузить все его файлы на сервер выбранного вами хостинга. Для этого используется протокол передачи данных FTP, а лучший ftp-клиент — программа FileZilla, тем более что она бесплатная и не очень сложная. В некоторых html-редакторах, существует свой автономный ftp-загрузчик: загрузка сайта на хостинг в Dreamweaver.
В следующем уроке мы рассмотрим создание таблиц. Оставшиеся темы: мультимедиа и формы. Далее, по плану — изучение CSS и блочная верстка.
Содержание:
Что такое гиперссылка? Как сделать ссылку в html?
Статистика Онлайн всего: 1 Гостей: 1 Пользователей: 0 | Каталог статей
| ||
115 фото создания гиперссылки своими руками
Гиперссылки это элемент, позволяющий быстро осуществить перемещение на страницу, где вопрос рассмотрен более подробно. Поэтому стоит рассмотреть, как сделать гиперссылку в документе, веб-сайте или презентации.

Содержимое обзора:
Суть гиперссылки
Гиперссылка состоит из:
- заголовка;
- текста;
- примечания;
- графического изображения;
- адреса ресурса, куда будет произведен переход.

Данный элемент можно разместить в текстовом файле, созданном с помощью разных программ, презентации. Гиперссылки широко используются в социальных сетях. Ресурс, где будет размещен этот элемент, определяет порядок действий по его созданию.

Гиперссылки разделяются на внутренние и внешние. Первая категория представляет собой отсылку на разные части документа в пределах страницы или сайта.

Другая группа предполагает переход на сторонние ресурсы. По содержанию их делят текстовые и графические. Первые представляют собой текст, который выделяется синим цветом с подчеркиванием. Второй варианты выполнен в виде картинки.

Создание гиперссылки в текстовом документе
Нередко в тексте требуется сноска, чтобы перейти на источник цитаты, или получить справочную информацию по затронутой проблеме.
Вот простой вариант, как сделать гиперссылку в Ворде:
- сначала надо вставить текст и изображение, составящее основу сноски;
- в меню выбираются пункты вставка, ссылки, гиперссылка;
- в открывшемся окне требуется выбрать файл или веб-страницу, с которыми выполняется связка;
- в отдельном поле вводится адрес источника.

Остаётся подтвердить действие. Использование гиперссылок характерно для веб-документов. Для их создания требуется написать HTML-код. Он представляется собой такую комбинацию: <a = адрес сайта или имя файла>текст ссылки</а>.

Рекомендуем посмотреть еще тут
При решении задачи, как сделать гиперссылку в HTML с использованием изображения, нужно вместо текста ввести параметры картинки, которая будет использована.

Если все элементы следует скомбинировать, они прописываются в коде по порядку, отделяясь друг от друга знаками <>.

Как выполнить задачу в соцсетях
Гиперссылки в соцсетях требуются, что направить посетителей:
- на пользовательскую страницу;
- на внешний веб-сайт;
- в группу;
- к конкретному сообщению.

Существует простой метод, как сделать гиперссылку в ВК на пользовательскую страничку. Это делается путем копирования его id-адреса и его вставки в текст. Вставка станет гиперссылкой автоматически.
Анкор на внешние источники может быть выполнен только в форме заметки. Здесь сначала следует создать основной текст. Затем следует нажать клавишу «прикрепить», а из предложенного списка выбрать «заметка».

Написанный текст ссылки следует выделить, нажать на пункт меню «добавить гиперссылку», определить внешний тип элемента. Завершающими действиями станут добавление сайта и сохранение результата.
Рекомендуем посмотреть еще тут

Как создается гиперссылка на группу, сообщение или пост
Чтобы облегчить переход в группу, можно воспользоваться простым методом. На месте, где будет размещена гиперссылка, следует набрать @club, адрес сообщества и в круглых скобках содержание гиперссылки для отображения пользователю.

Если собеседник перенаправляется на конкретный пост, нужно открыть материал в отдельной странице, скопировать содержание адресной строки, которая затем будет вставлена в текст.

Если гиперссылка перенаправляет на другие объекты, можно воспользоваться комбинациями с квадратными скобками, например [topic|имя], [video-XXX|имя], [photo-XXXXX|имя].

Гиперссылка и презентация
При решении вопроса, как сделать гиперссылку на сайт в презентации, можно воспользоваться следующей схемой:
- выделив изображение, нажать на клавиши вставка, гиперссылка;
- в открывшемся окне вводится текст для гиперссылки;
- по желанию можно вписать подсказку;
- определить адрес ссылки;
- подтвердить действие.
Самым простым способам, как сделать текстовую гиперссылку в слайде, является ввод или вставка полного названия сайта с последующим нажатием пробела.

Рекомендуем посмотреть еще тут
Если презентация связана с материалами, расположенными на компьютере, то их следует переносить на внешние носители вместе с основным файлом. Иначе сноски открывать не будут.

Подведем итоги: гиперссылки используются для соединения основного текста с первоисточником или сопутствующими материалами.

Для добавления этого элемента в документ в текстовом редакторе или презентации требуется хорошо освоить работу раздела меню «вставки». При работе с гиперссылками в веб-пространстве стоит разобраться с алгоритмом составления HTML-кодов.

Фото советы как сделать гиперссылку


































Вам понравилась статья? Поделитесь 😉
Всего посмотрели 109
посетителей. Рубрика:Создание и изменение гиперссылок — Office
Самый быстрый способ создать простейшую гиперссылку в документе Office — нажать клавишу ВВОД или ПРОБЕЛ после ввода адреса веб-страницы, такого как http://www.contoso.com. Office автоматически преобразует адрес в ссылку.
Помимо веб-страниц, можно создавать ссылки на существующие или новые файлы на компьютере, адреса электронной почты, а также определенные места в документе. Кроме того, вы можете изменить адрес, отображаемый текст и начертание или цвет шрифта гиперссылки.
-
Выделите текст или рисунок, который должен представлять гиперссылку.
-
На вкладке Вставка нажмите кнопку Гиперссылка.

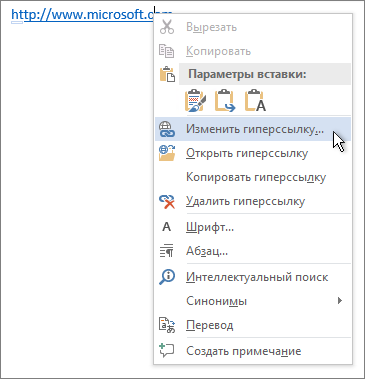
Также можно щелкнуть текст или рисунок правой кнопкой мыши и в контекстном меню выбрать пункт Гиперссылка.
-
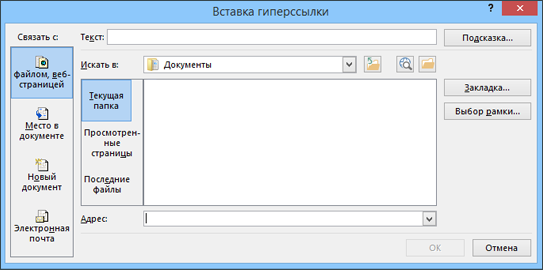
В окне Вставка гиперссылки введите или вставьте ссылку в поле Адрес.
Примечание: Если вы не видите поле Адрес, убедитесь, что в разделе Связать с выбрано файлом, веб-страницей.
Вы также можете ввести другой текст для ссылки в поле Текст.
Примечание: Если вы не знаете адрес гиперссылки, нажмите кнопку Интернет
 и скопируйте URL-адрес страницы.
и скопируйте URL-адрес страницы.
Необязательно. Чтобы изменить подсказку, которая появляется при наведении указателя на гиперссылку, нажмите кнопку Подсказка в правом верхнем углу диалогового окна Вставка гиперссылки и введите текст.
Вы можете добавить гиперссылку на существующий файл или на файл, который вы хотите создать.
-
Выделите текст или рисунок, который должен представлять гиперссылку.
-
На вкладке Вставка нажмите кнопку Гиперссылка.

-
В разделе Связать с выполните одно из указанных ниже действий.
-
Чтобы связать ссылку с существующим файлом, в разделе Связать с нажмите кнопку файлом, веб-страницей, а затем найдите нужный файл в раскрывающемся списке Искать в или списке Текущая папка.

-
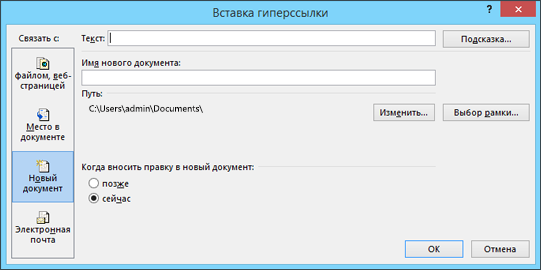
Чтобы создать новый файл и добавить ссылку на него, в разделе Связать с выберите Новый документ, введите имя нового файла в поле и используйте указанный путь или перейдите к другой папке, нажав кнопку Изменить. Вы также можете внести правку в новый документ позже или сейчас.

-
Необязательно. Чтобы изменить подсказку, которая появляется при наведении указателя на гиперссылку, нажмите кнопку Подсказка в правом верхнем углу диалогового окна Вставка гиперссылки и введите текст.
-
Выделите текст или рисунок, который должен представлять гиперссылку.
-
На вкладке Вставка нажмите кнопку Гиперссылка
 .
.Также можно щелкнуть текст или рисунок правой кнопкой мыши и в контекстном меню выбрать пункт Гиперссылка.
-
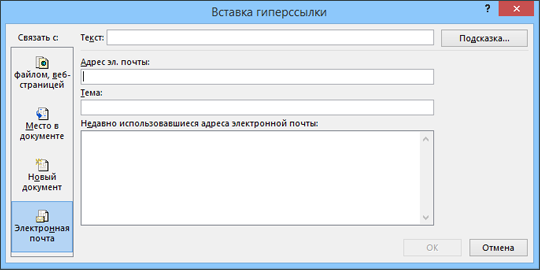
В разделе Связать с щелкните элемент электронной почтой.

-
Введите нужный адрес электронной почты в поле Адрес эл. почты или выберите его из списка Недавно использовавшиеся адреса электронной почты.
-
В поле Тема введите тему сообщения.
Примечание: Некоторые веб-браузеры и почтовые программы не распознают строку темы.
Необязательно. Чтобы изменить подсказку, которая появляется при наведении указателя на гиперссылку, нажмите кнопку Подсказка в правом верхнем углу диалогового окна Вставка гиперссылки и введите текст.
Можно также создать ссылку на пустое сообщение электронной почты, просто введя адрес в документе. Например, введите proverka@example.com, и гиперссылка будет создана автоматически (если автоматическое форматирование гиперссылок не отключено).
Вы можете создавать гиперссылки для перехода в документ Word или письмо Outlook, которое содержит стили заголовков или закладки. Также можно добавлять ссылки на слайды и произвольные показы в презентациях PowerPoint и отдельные ячейки и листы Excel.
Создание гиперссылки на другое место в текущем документе
-
Выделите текст или рисунок, который должен представлять гиперссылку.
-
На вкладке Вставка нажмите кнопку Гиперссылка
 .
.Также можно щелкнуть текст или рисунок правой кнопкой мыши и в контекстном меню выбрать пункт Гиперссылка.
-
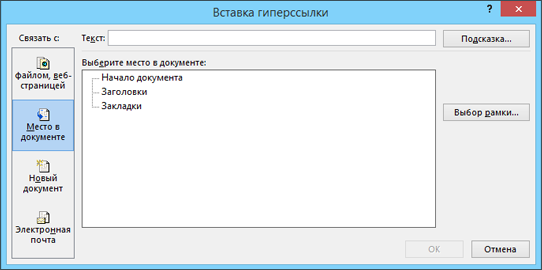
В разделе Связать с выберите параметр Место в документе.

-
В списке выберите заголовок (только текущий документ), закладку, слайд, произвольный показ или ссылку на ячейку, на которую вы хотите добавить ссылку.
Необязательно. Чтобы изменить подсказку, которая появляется при наведении указателя на гиперссылку, нажмите кнопку Подсказка в правом верхнем углу диалогового окна Вставка гиперссылки и введите текст.
Создание гиперссылки на место в другом документе
-
Выделите текст или рисунок, который должен представлять гиперссылку.
-
На вкладке Вставка нажмите кнопку Гиперссылка
 .
.Также можно щелкнуть текст или рисунок правой кнопкой мыши и в контекстном меню выбрать пункт Гиперссылка.
-
В группе Связать с щелкните элемент файлом, веб- страницей.

-
В поле Искать в щелкните стрелку вниз, а затем найдите и выберите файл, на который должна указывать ссылка.
-
Щелкните Ссылка, выберите заголовок, закладку, слайд, произвольный показ или ссылку на ячейку, а затем нажмите кнопку ОК.
Необязательно. Чтобы изменить подсказку, которая появляется при наведении указателя на гиперссылку, нажмите кнопку Подсказка в правом верхнем углу диалогового окна Вставка гиперссылки и введите текст.
-
Чтобы изменить адрес или отображаемый текст добавленной гиперссылки, щелкните ее правой кнопкой мыши и выберите Изменить гиперссылку.

-
Чтобы изменить внешний вид гиперссылки, например начертание, размер или цвет шрифта, щелкните ее правой кнопкой мыши и выберите Шрифт в контекстном меню или щелкните вариант стиля на появившейся мини-панели инструментов.

-
Чтобы изменить подсказку, которая появляется при наведении указателя на гиперссылку, щелкните ссылку правой кнопкой мыши, выберите Изменить гиперссылку, нажмите кнопку Подсказка в правом верхнем углу диалогового окна и введите текст.
Дополнительные сведения
Удаление и отключение гиперссылок
Создание гиперссылки в Publisher
Создание гиперссылки в OneNote
Гиперссылки в Word для Интернета



 и скопируйте URL-адрес страницы.
и скопируйте URL-адрес страницы.