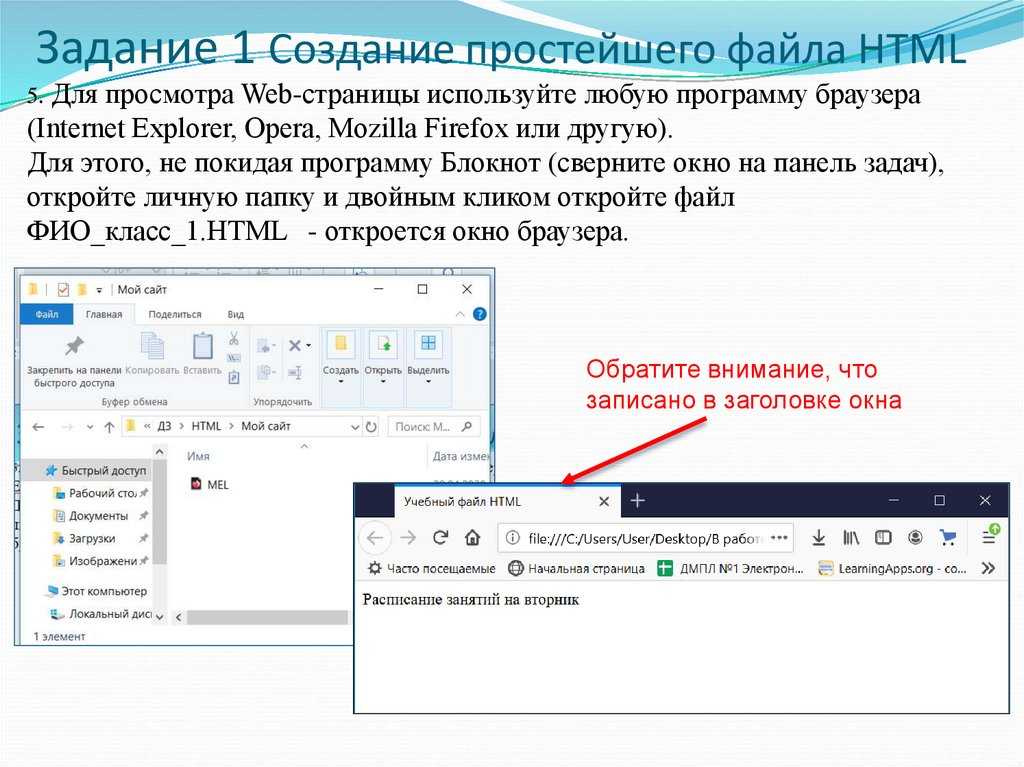
Как сделать ссылку в HTML
- Создание сайта на Adobe Dreamweaver
- Первая веб страница
- Форматирование текста в HTML
- Создание списков
- Создание таблиц в блокноте
- Цвета в HTML
- Как создать форму в HTML?
- Табличная верстка сайта
- Теги в HEAD
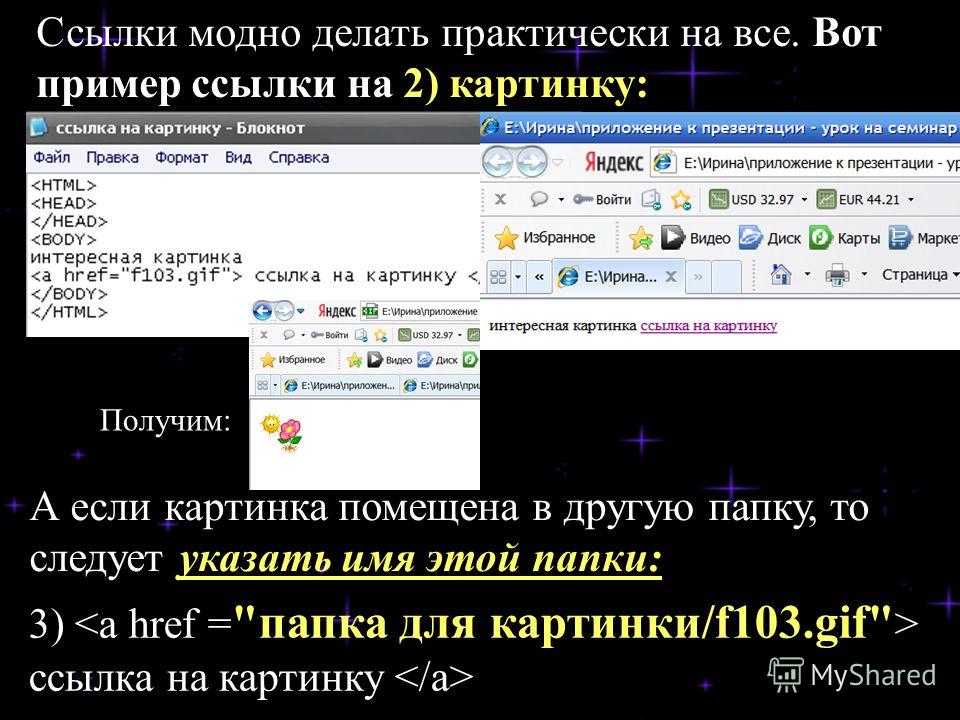
- Изображения в html
- CSS
- Работа с текстом и изображениями в CSS
- Блочная структура сайта
- Блочная верстка
В этом уроке мы научимся делать гиперссылки. Без них невозможен ни один полноценный сайт. Гиперссылка- это ссылка, при нажатии на которую браузер переводит нас на другую страницу в сети, или на другой сайт, или на определенное место в документе, в общем, туда, куда мы назначим. Для этого урока нужно проделать определенную подготовительную работу: создайте новую страницу с названием third_page.html .
Полезная реклама: многие российские банки уже ввели комиссию на валютные счета, чтобы сохранить накопления и оплачивать зарубежные сервисы, рекомендуем открыть банковскую карту в Белоруссии, Казахстане или Киргизии.
Создайте на странице такой список:
Меню
- Главная страница
- Первая страница
- Вторая страница
Код выглядит так:
<html> <head> <title>Third_page</title> </head> <body> <p>Меню</p> <ul> <li>Главная страница</li> <li>Вторая страница </li> <li>Третья страница </li> </ul> </body> </html>
Теперь мы из этого списка сделаем меню, каждая строка которого ведет на другую страницу. Это можно сделать с помощью гиперссылок. Тег гиперссылки выглядит так:
<a href=”страница”>текст ссылки</a>
Сделаем ссылку на главную страницу. Поменяем первый элемент списка на гиперссылку:
<li><a href=”index.html”> Главная страница </a></li>
Здесь внутри тега элемента списка (<li>) мы вставили тег гиперссылки (<a href=”index. html”>)
html”>)
Теперь сделайте ссылку на вторую страницу(попробуйте сами). Код выглядит так:
<li><a href=”second_page.html”> Вторая страница </a></li>
Третьим элементом списка мы сделаем ссылку на страницу в интернете (напр. mail.ru)
Код будет выглядеть так:
<li><a href=”http://www.mail.ru/” > Третья страница </a></li>
Откройте страницу в браузере, пощелкайте по ссылкам, посмотрите, как работают переходы на страницы. Если у вас ссылки не открываются, то выполните следующие действия:
- Проверьте, чтобы все файлы (index.html , second_page.html) находились в одной папке со страницей third_page.html
- Удалите куки в браузере
- Перезагрузите браузер, потом перезагрузите страницу third_page.html
Таким образом, мы научились делать простейшие ссылки, без которых невозможно представить ни одну страницу в интернете. С помощью Dreamweaver можно сделать гиперссылки быстрее и легче.
Работа в Dreamweaver.
Создайте новую страницу под названием: third_page.html. Создайте список подобный тому, который мы описывали при работе в блокноте.
Для создания гиперссылок в Dreamweaver используется окно Link (цифра1). Выделите текст: Главная страница. Во вкладке Files (цифра 2) нажмите левой кнопкой на файле index.html (цифра 3) и не отпуская кнопки перетащите в поле Link. У вас в поле дизайна выделенный текст должен поменяться: цвет шрифта станет синим и появится нижнее подчеркивание. Вот мы и создали нашу первую гиперссылку.
Второй способ сделать ссылку: выделите текст «Вторая страница». Щелкните на папке рядом с полем Link (цифра 1). В открывшемся окне выберите second_page и нажмите ОК.
Все ссылка создана.
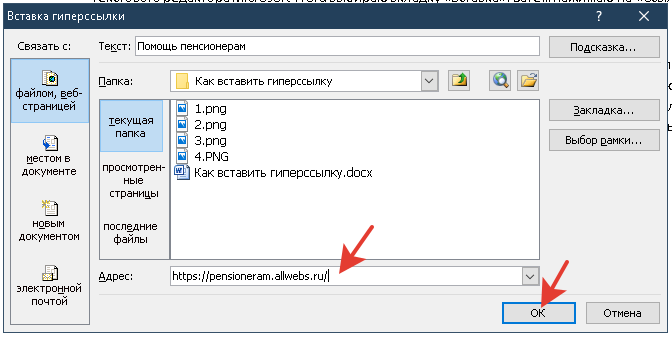
Выделите текст «Третья страница». В поле Link введите: http://www.mail.ru/
Мы создали ссылку на страничку mail.ru.
Посмотрите страницу в браузере.
В этой главе мы научились создавать простейшие гиперссылки. Эти навыки помогут нам в дальнейшем создавать красивые и удобные сайты. В следующей главе мы научимся создавать таблицы.
Adobe Dreamweaver
Как сделать гиперссылку в html в блокноте
Теперь не нужно искать фотошоп, платить за услуги редактирования. В интернете это можно сделать самому и бесплатно. Онлайн фото-редактор поможет оригинально, качественно обработать необходимую фотографию.
Онлайн – редактор снимков, который объединил в себе наиболее востребованные и удобные функции редактирования.
Редактор не нужно загружать на компьютер или ноутбук. Пользователю достаточно посетить наш сайт и пользоваться программой в онлайн режиме.
Редактор на русском функционирует оперативно, позволяет оперативно редактировать габаритные снимки. Посетитель может выбрать любое фото с любых источников, в том числе из социальных сетей. После редактирования изображений их можно выставить обратно.
Редактор активно пользуются тысячи посетителей. Мы периодически совершенствуем функции редактора, делаем их эффективнее, увлекательнее, не сложнее в пользовании.
Редактор – многофункциональный редактор, где для обработки фотографий онлайн можно выбрать: разнообразные наклейки; текстуру; тексты; ретушь; оригинальные рамки; с эффектами; коллажи и др.
Редактирование фотографий абсолютно бесплатно, также можно бесплатно пользоваться этим фото в будущем.
Желаете без проблем и качественно отредактировать снимок прямо сейчас? онлайн редактор быстро исправит недостатки, и улучшит качество любого фото!
Человеку не подвластно время. Фотоснимок позволяет сохранить самые дорогие минуты нашей жизни в первозданном облике. Снимок улавливает и передает настроение, эмоции, все тонкие жизненные моменты. С iPhotor для рисования такие воспоминания станут более впечатлительными, яркими и незабываемыми!
Фотография – один из видов искусства. Сам процесс фотографирования простой, но он способен зафиксировать сложные моменты – красивое, хрупкое и быстротечное мгновенье. Это непросто передать с помощью обычных рисунков. Какого бы качества не были фото, редактор iPhotor преобразит даже самое обычные, снятые мобильным или простым фотоаппаратом.
Это непросто передать с помощью обычных рисунков. Какого бы качества не были фото, редактор iPhotor преобразит даже самое обычные, снятые мобильным или простым фотоаппаратом.
Фотография лучше всего способна передать то, о чем вам хотелось рассказать людям. Фоторедактор iPhotor поможет поделиться с близкими впечатлениями, чувствами, отразит ваше вдохновение.
Возможности Редактора онлайн
Изменение размера, поворот, обрезка
Это самые востребованные операции в фото — редакторе, позволяющие вращать на 90 градусов снимок влево, вправо, по вертикали, горизонтали. Обработка делается оперативно и легко. Для обрезки выбираются границы обрезания фото.
Данное меню позволяет регулировать яркость, ретушь лица, коррекцию теней, светлых участков фото и т.п. Здесь также можно изменить оттенок, насыщенность, увеличить резкость картинок. Изменяя настройки каждого инструмента, можно наблюдать за изменениями в режиме онлайн.
Текст, стикеры, рамки
Графический редактор iPhotor позволяет создавать модные картинки, с прикольными стикерами, оригинальными фото рамками, текстовыми подписями.
Фото — эффекты, фото фильтры
С помощью редактора iPhotor можно бесплатно превратить цветное изображение в черно-белое, или наоборот, сделать виньетирование, наложение фото на фото, эффект пикселизации.
Воспользуйтесь уникальными возможностями фото — редактора онлайн прямо сейчас, сделайте вашу жизнь в реальности и на фото ярче!
В этом уроке мы научимся делать гиперссылки. Без них невозможен ни один полноценный сайт. Гиперссылка- это ссылка, при нажатии на которую браузер переводит нас на другую страницу в сети, или на другой сайт, или на определенное место в документе, в общем, туда, куда мы назначим. Для этого урока нужно проделать определенную подготовительную работу: создайте новую страницу с названием third_page.html .
Создайте на странице такой список:
- Главная страница
- Первая страница
- Вторая страница
Код выглядит так:
Теперь мы из этого списка сделаем меню, каждая строка которого ведет на другую страницу. Это можно сделать с помощью гиперссылок. Тег гиперссылки выглядит так:
Это можно сделать с помощью гиперссылок. Тег гиперссылки выглядит так:
Сделаем ссылку на главную страницу. Поменяем первый элемент списка на гиперссылку:
Здесь внутри тега элемента списка (<li>) мы вставили тег гиперссылки (<a href=”index.html”>)
Теперь сделайте ссылку на вторую страницу(попробуйте сами). Код выглядит так:
Третьим элементом списка мы сделаем ссылку на страницу в интернете (напр. mail.ru)
Код будет выглядеть так:
Откройте страницу в браузере, пощелкайте по ссылкам, посмотрите, как работают переходы на страницы. Если у вас ссылки не открываются, то выполните следующие действия:
- Проверьте, чтобы все файлы (index.html , second_page.html) находились в одной папке со страницей third_page.html
- Удалите куки в браузере
- Перезагрузите браузер, потом перезагрузите страницу third_page.html
Таким образом, мы научились делать простейшие ссылки, без которых невозможно представить ни одну страницу в интернете. С помощью Dreamweaver можно сделать гиперссылки быстрее и легче.
С помощью Dreamweaver можно сделать гиперссылки быстрее и легче.
Создайте новую страницу под названием: third_page.html. Создайте список подобный тому, который мы описывали при работе в блокноте.
Для создания гиперссылок в Dreamweaver используется окно Link (цифра1). Выделите текст: Главная страница. Во вкладке Files (цифра 2) нажмите левой кнопкой на файле index.html (цифра 3) и не отпуская кнопки перетащите в поле Link. У вас в поле дизайна выделенный текст должен поменяться: цвет шрифта станет синим и появится нижнее подчеркивание. Вот мы и создали нашу первую гиперссылку.
Второй способ сделать ссылку: выделите текст «Вторая страница». Щелкните на папке рядом с полем Link (цифра 1). В открывшемся окне выберите second_page и нажмите ОК.
Все ссылка создана.
Выделите текст «Третья страница». В поле Link введите: http://www.mail.ru/
Мы создали ссылку на страничку mail. ru.
ru.
Посмотрите страницу в браузере.
В этой главе мы научились создавать простейшие гиперссылки. Эти навыки помогут нам в дальнейшем создавать красивые и удобные сайты. В следующей главе мы научимся создавать таблицы.
Доброго всем времени суток, мои дорогие друзья и читатели. Я надеюсь, что вы решили все таки решили принять участие в моем конкурсе и уже пишите про свой блогерский путь. Ну а я хотел бы продолжить наше изучение языка html и сегодня я вам хотел бы рассказать про одну из важнейших составляющих, а именно гиперссылках.
Да, без таких гиперссылок интернет был бы не таким удобным. Нет, вру. Он был бы вообще не удобным в плане навигации. Вы можете представить интернет без них? Я лично нет.
И сегодня мы с вами узнаем, как вставить гиперссылку в html. Но сначала я хотел бы вас спросить: Знаете ли вы, что такое вообще гиперссылка и чем она отличается от обычной ссылки? Тут на самом деле всё просто: ссылка — это простое написание информации ссылающееся на какой-нибудь документ. При этом нажать вы на этот текст не можете (ничего не будет), но зато вы знаете, где искать информацию.
При этом нажать вы на этот текст не можете (ничего не будет), но зато вы знаете, где искать информацию.
Пример: О том как выделять волосы в фотошопе вы можете узнать по адресу //koskomp.ru/adobe-photoshop/kak-vydelit-volosy/
Гиперссылка — это такой же текст, только суть его заключается в том, что на этот текст можно нажать и попасть на желаемую страницу, сайт или любой другой объект. Причем сам текст может быть любой, тем временем как адрес прописывается уже внутри отдельно и может быть совершенно другим. Но как бы то не было, все равно в разговорной речи их называют просто ссылками. Вот пример гиперссылки:
О том, как правильно выделять волосы в фотошопе вы можете прочитать в одной из моих предыдущих статей.
Ну да ладно. Хорош теории. Теперь перейдем к практике и посмотрим какие теги и атрибуты отвечают за все эти дела.
За гиперссылку отвечает парный тег <a></a>, но сам по себе он ничего из себя не представляет. Он всегда идет в связке с атрибутом. И в данном случае нам нужно постоянно прописывать этот самый href. В значении атрибута мы ставим саму ссылку на желаемый ресурс. А в самом содержимом мы пишем сам текст, который должен стать кликабельным (работать по нажатии). Посмотрите пример и думаю, что вы всё поймете.
Он всегда идет в связке с атрибутом. И в данном случае нам нужно постоянно прописывать этот самый href. В значении атрибута мы ставим саму ссылку на желаемый ресурс. А в самом содержимом мы пишем сам текст, который должен стать кликабельным (работать по нажатии). Посмотрите пример и думаю, что вы всё поймете.
Как вы поняли, в этом примере я написал, что при нажатии на кусок текста «Поисковая система Яндекс», человек направится по адресу, написанному в значении атрибута href .
Я думаю, что многие из вас знают, что существуют внутренние и внешние ссылки. Внутренние осуществляются внутри одного каталога, то бишь сайта, а внешние ссылки ведут на какой-то сторонний ресурс. И сейчас я покажу как делать и те, и другие.
Внутренние переходы
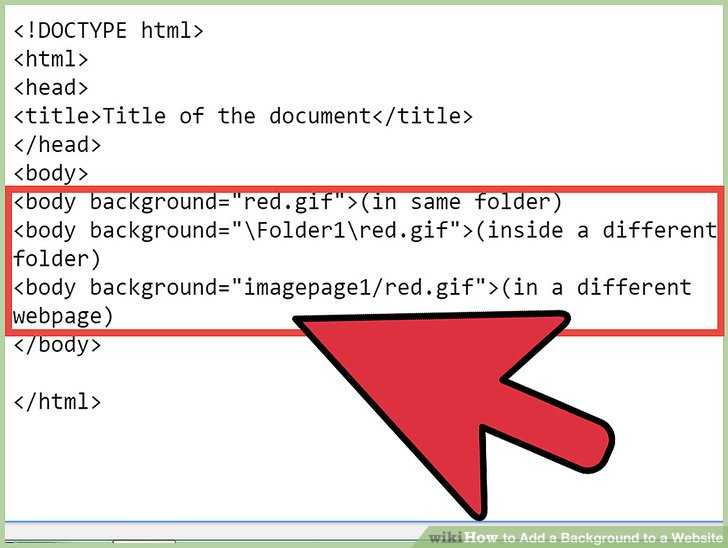
Файл в той же папке
- Скачайте архив с примером отсюда. С ним мы будем работать. Внутри будет два html документа и одна папка, где будет храниться картинка. И сразу откройте наш документ с Лукоморьем.
- Видите, что второй файл называется pushkin.
 htm l. Вот его запомните. Он нам сейчас понадобится. Теперь в тексте перед словом А.С. Пушкин поставьте тег <a> с атрибутом href . В значении атрибута напишите «pushkin.html». Ну и после слова А.С, Пушкин закройте тег </a>.
htm l. Вот его запомните. Он нам сейчас понадобится. Теперь в тексте перед словом А.С. Пушкин поставьте тег <a> с атрибутом href . В значении атрибута напишите «pushkin.html». Ну и после слова А.С, Пушкин закройте тег </a>. - Теперь сохраните документ и запустите в вашем браузере. Посмотрите на слово А.С. Пушкин. Видите? Текст превратился в гиперссылку и если на него нажать, то мы попадем на документ, который мы заказывали, т.е. pushkin.html.
Но такой переход будет работать при условии, если файл, на который вы ссылаетесь будет находится в той же папке, что и файл, в котором вы ставите ссылку. Для других вариантов все немножко по другому.
Файл в другой папке
Если вам надо кинуть ссылку на своём же сайте, но в другой папке, то вам надо будет прописать путь до этого файла относительно того документа, в котором вы находитесь. То есть давайте посмотрим на нашем же примере.
- Откройте в Notepad++ файл pushkin.
 html
html - Теперь найдите слово фото и заключите его в теги<a href></a>.
- А теперь внимание! В значении атрибута прописываем путь относительно редактируемого файла, то есть самого pushkin.html. У вас должно будет получиться так:
Что мы сейчас сделали? А сделали мы следующее: так как путь к фотографии лежит в отдельной папке img, которая находится в одной папке с файлом pushkin.html, то в значении атрибута нам приходится сначала написать название папки, а потом через слеш (/) полное название документа (в нашем случае фотографии).
А вот теперь сохраните и запустите файл pushkin.html в браузере. Вы увидите, что слово «Фото» стало выделено синим цветом и стало кликабельным, а это значит, что нажав на эту ссылку мы попадем на файл fofo.jpg, который находится в папке img.
Ну как? Всё понятно? Вы в случае чего спрашивайте, не стесняйтесь.
Внешние переходы
Ну и конечно же нельзя не упомянуть о внешних ссылках, после нажатия на которые мы попадем на совершенно другой сайт. Но тут ничего сложного нет. Вся суть состоит в том, что вы в значение href кидаете полный адрес сайта или веб-страницы. Пример с яндексом я показывал выше. Но вот вам еще один пример:
Но тут ничего сложного нет. Вся суть состоит в том, что вы в значение href кидаете полный адрес сайта или веб-страницы. Пример с яндексом я показывал выше. Но вот вам еще один пример:
Здесь мы попадаем на конкретную страницу конкретного сайта.
Открытие в новом окне
По умолчанию при нажатии на ссылку документ открывается в том же окне, что и ваша страница, т.е. ваша страница захлопнется. А это не есть хорошо. В частности для продвигаемых контентных проектов или блогов рекомендуется делать так, чтобы при нажатие на ссылку, документ открывался в новом окне или вкладке, не закрывая вашу страницу.
В этом нам поможет атрибут target со значением «_blank» . Тут сложного ничего нет. Вам просто надо будет вставить это внутри открывающего тега <a> после значения атрибута href . Давайте возьмем тот отрывок из файла lukomorye.html, где мы делали ссылку на страницу pushkin.html, только теперь пропишем этот самый атрибут. Выглядеть это должно так:
Ну тут всё понятно. Теперь при нажатии на содержимое нужная страница откроется в новом окне. Эта вещь очень нужная, так как если ее не прописать, то пользователь просто напросто уйдет с вашей страницы. А так он в любом случае останется на ней, только если сам специально не закроет ее. Попробуйте проделать всё сами, только делайте всё своими ручками прекрасными. Не надо копировать и вставлять.
Теперь при нажатии на содержимое нужная страница откроется в новом окне. Эта вещь очень нужная, так как если ее не прописать, то пользователь просто напросто уйдет с вашей страницы. А так он в любом случае останется на ней, только если сам специально не закроет ее. Попробуйте проделать всё сами, только делайте всё своими ручками прекрасными. Не надо копировать и вставлять.
Ну вот как-то так. Вроде всё самое важное рассказал, но если вы хотите двигаться в этом направлении и изучить HTML и CSS для создания профессиональных сайтов, блогов и даже интернет-магазинов, то обязательно посмотрите отличный видеокурс на эту тему. Уроки действительно превосходные и рассказывается действительно для людей, которые с сайтостроением еще мало знакомы или незнакомы вовсе.
Ну а на этом наш сегодняшний урок закончен. Я надеюсь, что вам моя статья понравилась и буду рад, если вы станете моим постоянным читателем. Поэтому не забудьте подписаться на обновления моего блога, дабы не пропустить чего-то интересного. Ну а вам я желаю успехов во всем ваших начинаниях. Пока-пока!
Ну а вам я желаю успехов во всем ваших начинаниях. Пока-пока!
Гиперссылки это один из самых главных компонентов html-документов. Именно благодаря этому составляющему, а так же обычным ссылкам интернет так прост в использовании. Мы рассмотрим самые простые варианты вставки гиперссылок, которые помогут Вам как начинающим программистам освоить этот урок.
Как создать гиперссылку в html?Ссылки могут быть как на сайт, так и на страницу, как на свой сайт, так и на внешний, поэтому кода нужно различать между собой, что мы сейчас и попробуем сделать.
Такой код будет работать только на Вашем сайте, для внешних ссылок, он не подойдет.
Для создания ссылки на сайт, нам нужно использовать код:
< a href background-color: #00ff00;»>*** «> ***** < /a>
Где, вместо *** — ссылка на сайт в формате «https://. », а вместо ***** — текст, под который помещается гиперссылка.
Пример:
< a href=»https://kak-sdelat-vse. com/»>Журнал Как сделать все< /a>
com/»>Журнал Как сделать все< /a>
В браузере оно будет выглядеть вот так: Журнал «Как сделать все»
Чтобы создать гиперссылку на страницу, используем такой же код, только теперь указываем полностью путь к странице, на примере это будет выглядеть так:
< a href=»https://kak-sdelat-vse.com/prigotovlenie-edy/368-kak-sdelat-malosolnye-ogurcy.html»>Как сделать малосольные огурцы?< /a>
В браузере мы сможем увидеть следующее: Как сделать малосольные огурцы?
Как создать гиперссылку в html на внешний сайт?Для внешних ссылок, код следует немного изменить. Чтобы сделать ссылку на другой сайт, используем код:
Как сделать гиперссылку в Notepad++
Ник Пирс
i Comstock/Stockbyte/Getty Images
Notepad++ поддерживает все теги HTML, так что вы можете использовать его для вставки всех типов гиперссылок на свои страницы. Хотя по умолчанию гиперссылки в Notepad++ недоступны, вы можете сделать их активными, изменив настройки программы. После изменения настроек вы можете проверить свои ссылки, нажав на них; ссылки открываются с помощью веб-браузера по умолчанию. Эта функция особенно полезна для проверки ссылок на страницы, хранящиеся в разных папках на вашем сайте.
Хотя по умолчанию гиперссылки в Notepad++ недоступны, вы можете сделать их активными, изменив настройки программы. После изменения настроек вы можете проверить свои ссылки, нажав на них; ссылки открываются с помощью веб-браузера по умолчанию. Эта функция особенно полезна для проверки ссылок на страницы, хранящиеся в разных папках на вашем сайте.
Шаг 1
Запустите Notepad++, нажмите «Настройки», а затем выберите «Настройки» в меню, чтобы отобразить окно «Настройки».
Шаг 2
Выберите «Разное» на левой панели навигации, а затем установите флажок «Включить» в разделе «Настройки интерактивных ссылок», чтобы сделать ссылки интерактивными. Нажмите «Закрыть», чтобы закрыть окно настроек.
Шаг 3
Нажмите «Файл» и выберите «Открыть», если хотите открыть существующую веб-страницу. Выберите «Создать» вместо «Открыть», если хотите создать новую страницу.
Шаг 4
Просмотрите код, пока не найдете место, куда вы хотите вставить гиперссылку. Поместите курсор после последнего тега и нажмите «Enter», чтобы вставить пустую строку.
Поместите курсор после последнего тега и нажмите «Enter», чтобы вставить пустую строку.
Шаг 5
Введите в начале новой строки. Замените «URL» на URL-адрес ссылки. Вы должны включить часть «http://» URL-адреса, если хотите, чтобы гиперссылка указывала на другой веб-сайт. Если вы хотите, чтобы он указывал на страницу вашего веб-сайта, используйте только имя страницы, включая расширение HTM или HTML. Если вы хотите, чтобы ссылка указывала на якорь на вашей странице, используйте «#AnchorName» (без кавычек).
Шаг 6
Введите текст гиперссылки сразу после тега. Это текст, который появляется на странице и может быть нажат.
Шаг 7
Закройте тег, введя «» (без кавычек) сразу после текста гиперссылки. Вот рабочий пример гиперссылки:
Здесь идет текст ссылки.
Ссылки
- W3Schools: атрибут HTML href
- W3Schools: тег HTML
Советы
- Вы должны закрыть и снова открыть веб-страницу после того, как сделаете ссылки активными в Notepad++.

- Тег поддерживается всеми основными веб-браузерами, включая Google Chrome, Mozilla Firefox, Safari и Internet Explorer.
- Тег поддерживает все глобальные атрибуты HTML и атрибуты событий.
Предупреждения
- Информация в этой статье относится к Notepad++ 6.5.1. Процедуры могут незначительно или значительно отличаться для других версий или продуктов.
Writer Bio
Ник Пирс пишет статьи о технологиях с 2003 года. Его статьи публиковались в десятках технических изданий, включая MSN UK, CNET, BBC Who Do You Think You Are, LifeHacker UK и TechRadar. Он имеет степень магистра информационных технологий Университета Восточного Лондона.
Как превратить ссылку в кликабельное описание
Ваш браузер не поддерживает JavaScript. В результате ваши впечатления от просмотра будут уменьшены, и вы были помещены в
Загрузите браузер, поддерживающий JavaScript, или включите его, если он отключен (например, NoScript).
Эта тема была удалена. Его могут видеть только пользователи с правами управления темами.
-
Как сделать полную ссылку в notepad++,
например. https://notepad-plus-plus.org/downloads/
в кликабельное описание, например так: npp_downloadВ общем, как вставлять ссылки в notepad++ и давать им описание. Это очень важно для меня, так как я часто использую длинные ссылки в текстовых файлах.
Спасибо за любую помощь -
@Sebastian-Freeh ,
Notepad++ — это редактор текста/исходного кода.
 Он показывает вам длинную версию и не «рендерит» что-то в окне редактора.
Он показывает вам длинную версию и не «рендерит» что-то в окне редактора.В HTML вы делаете ссылку типа
npp_download, и это то, что вам покажет Notepad++, тогда как браузер будет отображать это как npp_download — плагин PreviewHTML для Notepad++ будет отображать HTML в реальном времени во второй панели внутри Notepad++, но по сути это браузер/рендерер).В Markdown вы делаете ссылку типа
[npp_download](https://notepad-plus-plus.org/downloads/), что вам покажет Notepad++, в то время как в Markdown (как на этом форуме или в плагине Markdown++ для Notepad++) просто покажет заголовок ссылки с соответствующей кликабельной ссылкой.Notepad++ может сделать https://notepad-plus-plus.org/downloads/ интерактивным (см. Settings > Preferences > Misc для Clickable Link Settings ), но Notepad++ не собирается скрывать URL-адрес в обычном панель редактора — она покажет вам полный URL-адрес вместе с любым описанием, которое вы написали в выбранной вами разметке / уценке, потому что она показывает вам исходный код / обычный текст, а не обработанную копию.
 Вы можете использовать плагин, подобный тем, которые я упомянул, для рендеринга исходного кода на отдельной панели, но сама панель редактора по-прежнему будет отображать исходный код/простой текст, как это и должно быть сделано для текстового редактора.
Вы можете использовать плагин, подобный тем, которые я упомянул, для рендеринга исходного кода на отдельной панели, но сама панель редактора по-прежнему будет отображать исходный код/простой текст, как это и должно быть сделано для текстового редактора. @PeterJones
Большое спасибо за ответ. Высоко ценится.
Я думаю, плагин Markdown++ звучит интересно. Я попробую. Знаете ли вы какие-либо хорошие ссылки на него о том, как интегрировать и использовать плагин?
Значит, нет возможности отобразить ссылки в панели редактора? В любом случае мне нужна вторая панель предварительного просмотра, чтобы увидеть визуализированную версию?
Я понимаю политику notepad++ для этого, однако было бы здорово, если бы notepad++ предоставил вам возможность отображать ссылки в дополнение к тому, чтобы сделать их кликабельными.
-
@Sebastian-Freeh сказал в статье Как превратить ссылку в кликабельное описание:
@PeterJones
Я думаю, плагин Markdown++ звучит интересно. Я попробую. Знаете ли вы какие-либо хорошие ссылки на него о том, как интегрировать и использовать плагин?Установите подключаемый модуль MarkdownViewer++ с помощью администратора подключаемых модулей. Откройте или сохраните файл уценки (обычно
.md), связанный с UDL уценки (см. Языки меню). Плагины > MarkdownViewer++ > MarkdownViewer++ , чтобы открыть панель.Значит, нет возможности отрисовать ссылки в панели редактора? В любом случае мне нужна вторая панель предварительного просмотра, чтобы увидеть визуализированную версию?
Я так и сказал, да.

Я понимаю политику notepad++ для этого, однако было бы здорово, если бы notepad++ предоставил вам возможность отображать ссылки в дополнение к тому, чтобы сделать их интерактивными. Это просто такая полезная функция.
Notepad++ — это редактор текста/исходного кода, а не редактор WYSIWYG («что видишь, то и получаешь»). Если вам нужен WYSIWYG-редактор, это другое приложение.
Это не просто, но у вас может быть таблица с 2 столбцами,
один с короткой меткой (псевдоним), а другой со ссылкой на реальный адрес и:- нажмите определенную клавишу для макроса для перевода псевдонима
- нажмите на указанную ссылку
Возможно это можно сделать одним кликом,
если макрорекордер принимает ТО
назначать и вызывать транслятор макроса И вызывать конечную ссылку
всего за одну процедуру.


 htm l. Вот его запомните. Он нам сейчас понадобится. Теперь в тексте перед словом А.С. Пушкин поставьте тег <a> с атрибутом href . В значении атрибута напишите «pushkin.html». Ну и после слова А.С, Пушкин закройте тег </a>.
htm l. Вот его запомните. Он нам сейчас понадобится. Теперь в тексте перед словом А.С. Пушкин поставьте тег <a> с атрибутом href . В значении атрибута напишите «pushkin.html». Ну и после слова А.С, Пушкин закройте тег </a>. html
html
 Он показывает вам длинную версию и не «рендерит» что-то в окне редактора.
Он показывает вам длинную версию и не «рендерит» что-то в окне редактора. Вы можете использовать плагин, подобный тем, которые я упомянул, для рендеринга исходного кода на отдельной панели, но сама панель редактора по-прежнему будет отображать исходный код/простой текст, как это и должно быть сделано для текстового редактора.
Вы можете использовать плагин, подобный тем, которые я упомянул, для рендеринга исходного кода на отдельной панели, но сама панель редактора по-прежнему будет отображать исходный код/простой текст, как это и должно быть сделано для текстового редактора.