Как сделать фон в группе в контакте. Как сделать меню для группы ВК в новом дизайне. Меню группы открытое
Всем привет, дорогие читатели блог сайт . Я продолжаю свою тему про — на самом деле, тут не все так сложно, как кажется, да и изучать тут особо нечего. Ваш профессионализм полностью зависит от практики. Ну да ладно, сегодня мы с вами поговорим о красоте ваших групп, о красоте меню в ваших группах и о том, как меню и сами группы красиво оформить причем своими руками, т.е. бесплатно!
К слову о простоте smm индустрии — даже в есть больше всяких ответвлений и фишечек, которые нужно знать в теории чтобы добиться результата. Ну да ладно, я также допускаю тот факт что я еще, возможно, слишком слаб в этих сферах, хотя и имею в обоих своих клиентов.
НУ что же, поехали составлять оформлять меню для групп вконтакте?
Как оформить меню в группе вконтакте самостоятельно
Да, именно самостоятельно, ведь после прочтения данной статьи, вам не понадобятся услуги фрилансеров. Хотя это дело не дорогое, за 1500 вам смогут сделать сделать меню на workzila (подробный опыт о работе с этой биржей я писал ).
Хотя это дело не дорогое, за 1500 вам смогут сделать сделать меню на workzila (подробный опыт о работе с этой биржей я писал ).
Так вот, что нам потребуется для оформления группы в вк:
1. Макет (графическое расположение элементов) — мы ведь должны знать где что должно находиться.
2. Базовые знания wiki-разметки. (о самых самых стандартных вещах мы поговорим чуть ниже, а для подробного изучения — рекомендую эту группу ).
3. Базовые навыки работы с фотошопом. Нужно будет вырезать куски макета нужного размера.
Где брать макеты для меню?
Макеты для оформления меню вконтакте можно брать разными способами, например:
1. На фрилансе или томже Workzilla.
2. Можно создать самому, если у вас есть навыки работы с фотошопом. Если нет — рекомендую курсы Евгения Попова , вот один из них, как раз по Фотошопу — кликай .
3. Можно загуглить и скачать уже готовые. Поверьте, таких не мало.
Ну с другой стороны… Зачем гуглить? Просто подпишитесь на обновления моего сайта. И покликайте по кнопкам соц сетей ниже.
Я специально для вас подготовил архив, в котором более 100 различных вариантов дизайнов для оформления групп вконтакте! . В распакованном виде архив занимает около 2.5 гигабайт.
Главное условия — быть подписчиком и пройтись по соц кнопкам.!
Спасибо. Теперь вы можете скачать архив по этой ссылке .
Не забудьте пройтись по остальным соц кнопкам.
Размеры аватаров и меню, которые пригодятся для оформления групп вк
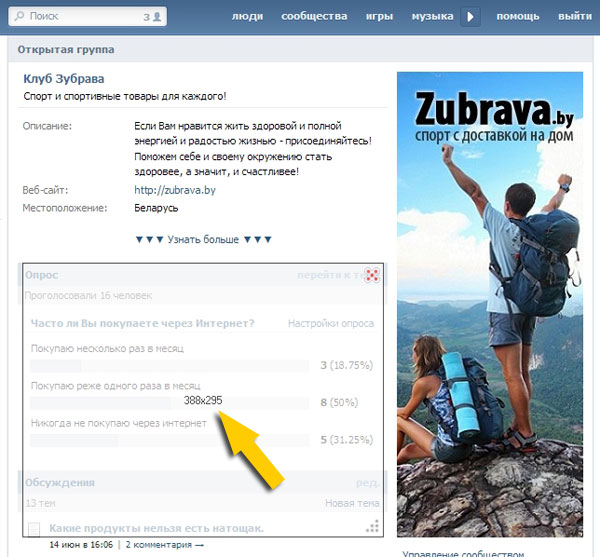
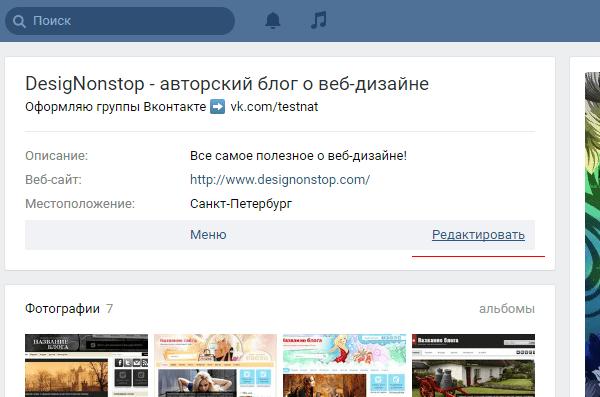
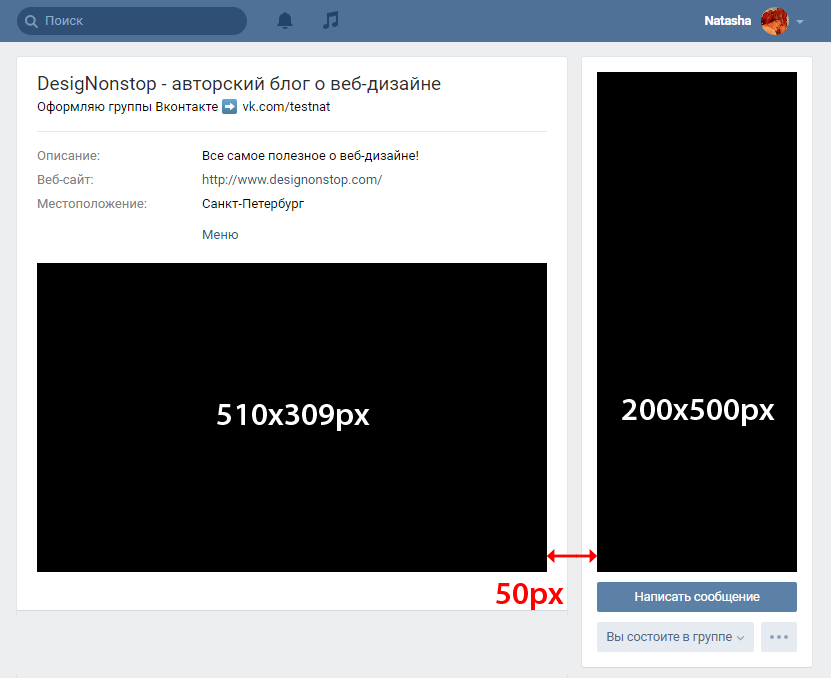
Для того чтобы правильно оформить группу или паблик — нужно знать о размерах картинок, которые нужно использовать. Вот прошу обратить внимание на эту картинку.
Как видите, в группе для аватарки нужен размер 200 в ширину и 500 пикселей в высоту. А для картинки основного меню — 395 пикселей ширины и 289 пикселей высоты.
Вот, в принципе и все что нужно. Есть макеты, есть понимание размеров.
Творческая часть закончилась — осталось дело за малым. Начинаем техническую часть всего процесса создания меню для групп.
Как самостоятельно оформить группу вконтакте, имея макеты на руках
Итак, у нас есть макеты дизайна группы. Сейчас нужно вырезать нужные части.
Для аватара группы, конечно ничего не нужно. Вырезаем нужную часть из макета или картинки — и вставили в группу. Думаю, вставить вы уже и сами сможете? Ну, я на это надеюсь. Если нет — пишите комментарии, я добавлю этот раздел в статью.
Теперь меню, его нужно вырезать. Не само меню конечно, но каждую часть для меню (кнопки) точно нужно повырезать.
Сначала немного ликбеза.
Чем отличается меню группы от меню паблика?
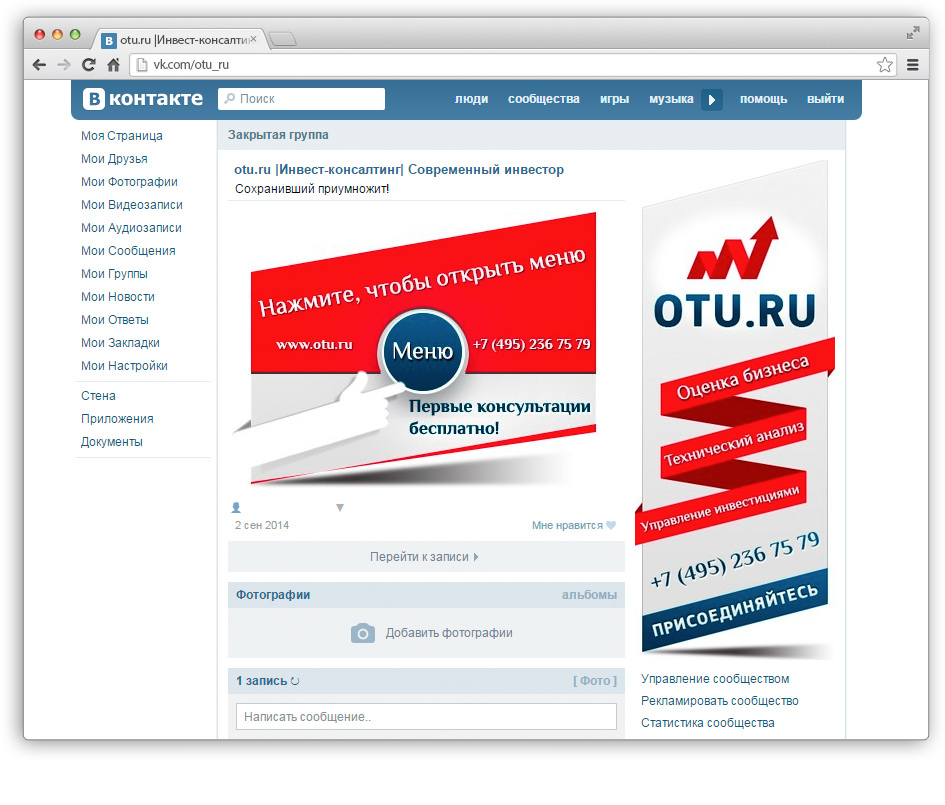
Отличаются они тем, что меню группы — это уже и есть по сути набор кнопок. Но это меню всегда скрыто! Всегда! А меню паблика — всегда открыто и по сути — это закрепленный пост-ссылка, ведущий на страницу с разделами самого меню (кнопками).
Итак, еще раз: в группе — чтобы увидеть меню, нужно нажать на кнопку «Меню группы» , по-умолчанию эта кнопка называется «Свежие новости».
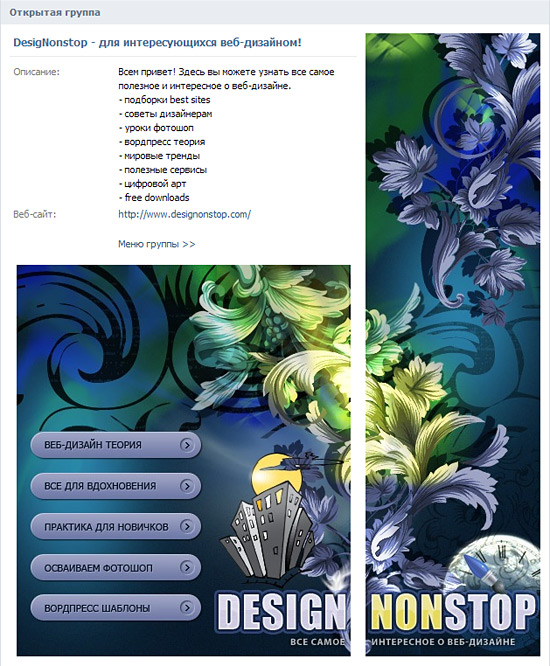
А в паблике (в группе, кстати, тоже можно) — меню — всегда открыто.
Но эта картинка — это одна большая и красивая ссылка, которая ведет на более крупной отдельное меню. Вот:
Эта картинка-кнопка на меню создается через закрепленный пост. Это просто пост в группе, который мы закрепляем навсегда! Этот пост-ссылка ведет на отдельную страницу, которую мы нежно, предварительно создадим.
Как создать отдельную страницу для меню вконтакте
Чтобы создать страницу для будущего меню (навигации) — нужно отправить запрос в вк следующий:
где XXX – номер группы, YYY – название страницы (здесь все знаки вопросов и тире обязательны).
Причем название рекомендую делать нормальным, привлекательным и осмысленным, потому что оно будет светиться и люди будут складывать о вас и вашей группе определенное впечатление по этому названию. Например «Навигация» или «Меню группы» — это нормальные названия, но вроде банальные. Используйте свою фантазию.
Я ввёл следующий запрос
И у меня открылась сразу созданная страница с возможностью её редактирования.
Вот здесь-то и нужно будет вставлять ваш код самого меню с помощью wiki-разметки. Но об этом чуть позже.
Кстати, расскажу секрет, если у вас группа (а не паблик) — стандартное меню, которое уже есть по умолчанию — оно уже само по себе — страница. Так что можно его и использовать, если будут проблемы с созданием дополнительных страниц.
Как делать закрепленный пост в группе или паблике
Да, и в любом типе сообщества закрепленный пост создается одинаково! Делается всё очень просто.
И в появившемся окне нажимаем кнопку «Закрепить» — все просто!
Многие группы, кстати, используют закрепленные посты как объявления. Если время актуальности этого объявления прошло — вы просто нажимаете опять на дату публикации и на кнопку «Открепить».
На самом деле все сейчас используют именно этот способ меню.
Угадайте почему?
Так, мы уже умеем создавать страницы и закреплять посты. Круто. Возвращаемся к нашим баранам макетам.
Нарезка макета для оформления группы или паблика
Так, для аватарки всё понятно, мы тут ничего не нарезаем. Мы создали картинку нужного размера и залили её в ВК. Всё. С аватаркой для группы мы закончили!
Мы создали картинку нужного размера и залили её в ВК. Всё. С аватаркой для группы мы закончили!
Теперь меню.
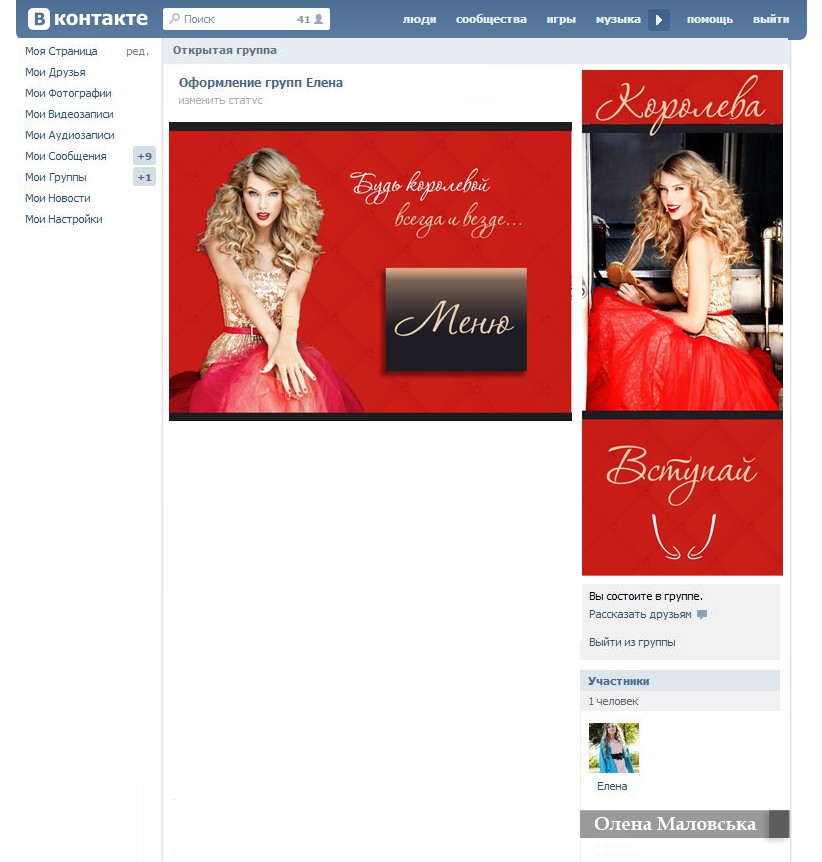
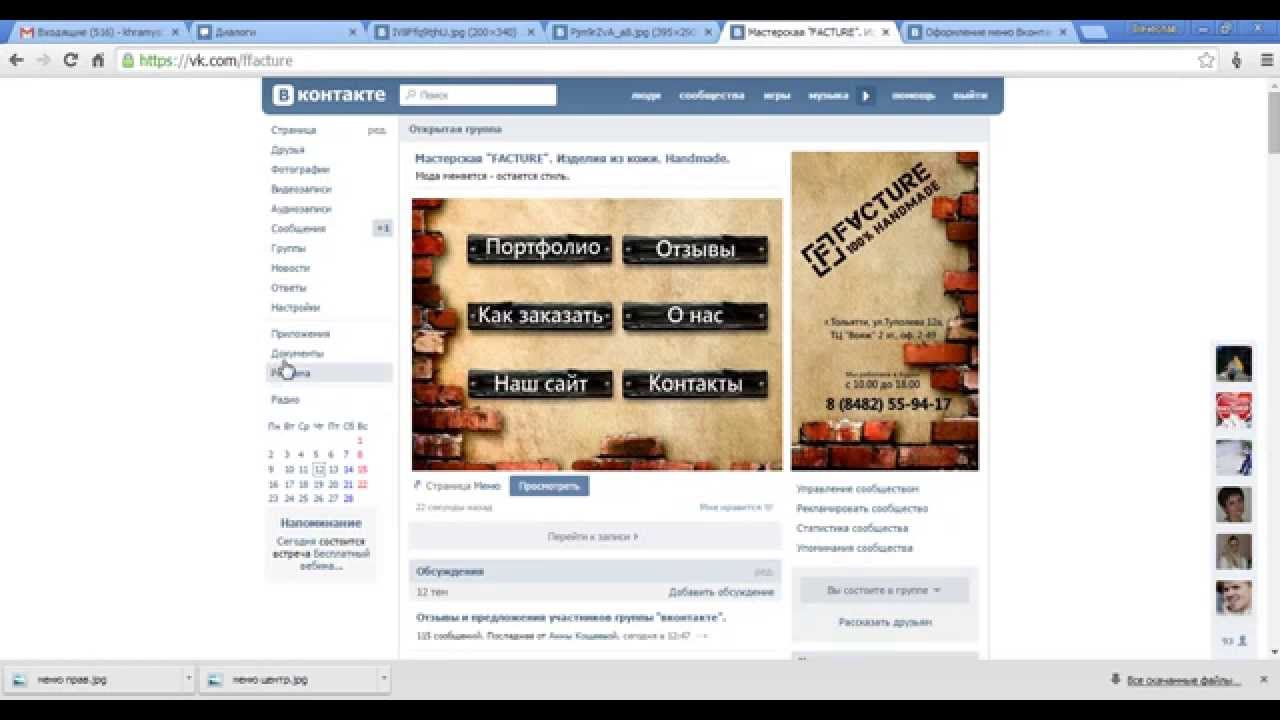
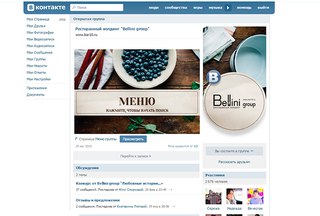
Для примера я взял меню из этой группы. Я его делал сам, и до сих пор имею к нему доступ, поэтому даже могу показать код страниц.
Итак, как основную картинку для меню сделать вы уже в курсе — это просто закрепленный пост.
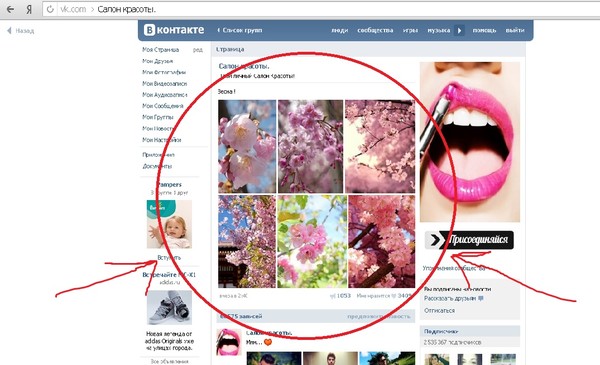
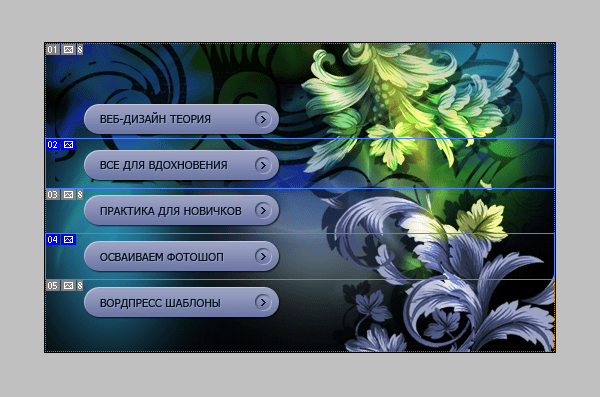
Нажимаем на меню, видим картинку.
Нам нужно выделить «кликабельные» зоны.
т.е. выделить сами кнопки. Давайте я выделю эти зоны для вас красными линиями.
У нас получается сколько? 5 картинок. И не каждая из картинок будет кнопкой!! Как видим верхняя большая картинка — это не кнопка, а сама по себе…
Так, мы по этим линиям вырезали картинки. Теперь нужно из «залить» в ВК.
Если вы создавали для меню отдельную страницу, то нажимайте на кнопку «Наполнить содержимым» на только что созданной странице.
Если вы не создавали этой страницы, а использовали уже готовую страницу для меню — то перед вами сразу редактор страницы и вы сразу можете заливать фотографии:
Залили и у вас должно появится следующее:
Возможно у вас появится просто код, как на картинке ниже. Если нет — нажмите кнопку «Исходный код» , эту кнопку я выделил на верхней картинке. И увидите следующее:
Если нет — нажмите кнопку «Исходный код» , эту кнопку я выделил на верхней картинке. И увидите следующее:
Здесь нам нужно выстроить все картинки в ряд, чтобы не путаться (ну, я так делаю).
И, чтобы между картинками не было отступов — вписать тег «nopadding», выглядеть это должно вот так:
вот это вот page-58190479_45419120 — это адрес самой страницы вконтакте, вы этот идентификатор найдете в адресной строке вашего браузера.
Вот и всё 🙂 Правда не сложно?
Вот что получилось в коде у меня в итоге. Если у вас нечто подобное — значит всё в порядке.
Если у вас с каким-то из пунктов возникли проблемы — прошу, обращайтесь. Буду рад помочь.
Пользуясь случаем, хочу напомнить вам о том, что есть замечательные сервисы для любой раскрутки и накрутки, это:
prospero | sociate | socialtools
Возможно, я рассказал не все секреты, которые надо было рассказать. Допускаю, что я что-то пропустил, все-таки статья не маленькая получилась — напишите мне если заметите явные пропуски.
И снова здравствуйте. Никогда не устану это говорить) Любим мы у нас в студии свободное общение с нашими пользователями, ну т.е. когда ты не озадачен рамками, в которые тебя поставили, чтобы написать нужную статью. На этом сайте мы общаемся только на интересные нам темы и рассказываем вам о них. И так, в предыдущей статье из серии обучающего материала про Вконтакте, мы создали группу VK и немного поговорили о ее продвижении. Но все таки, если говорить честно, это еще не всё, предоставляемый нам функционал группы в соц. сети позволяет оформлять группу или паблик очень интересно и даже профессионально. Так что в этой статье мы расскажем как красиво оформить группу VK и сделать для нее красивое меню.
Для оформления групп используется WIKI разметка. В этой статье мы не будем сильно углубляться в нее, т.к. если все смешать в одной статье, то мы вас совсем запутаем друзья, а у нас задача иная. Про wiki разметку мы подробнее расскажем в следующей статье, хорошо? Тогда продолжим.
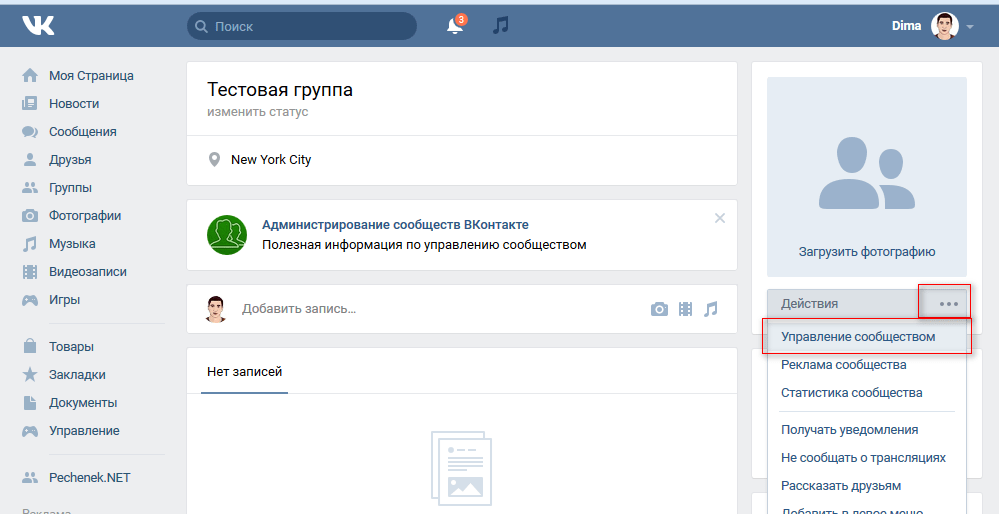
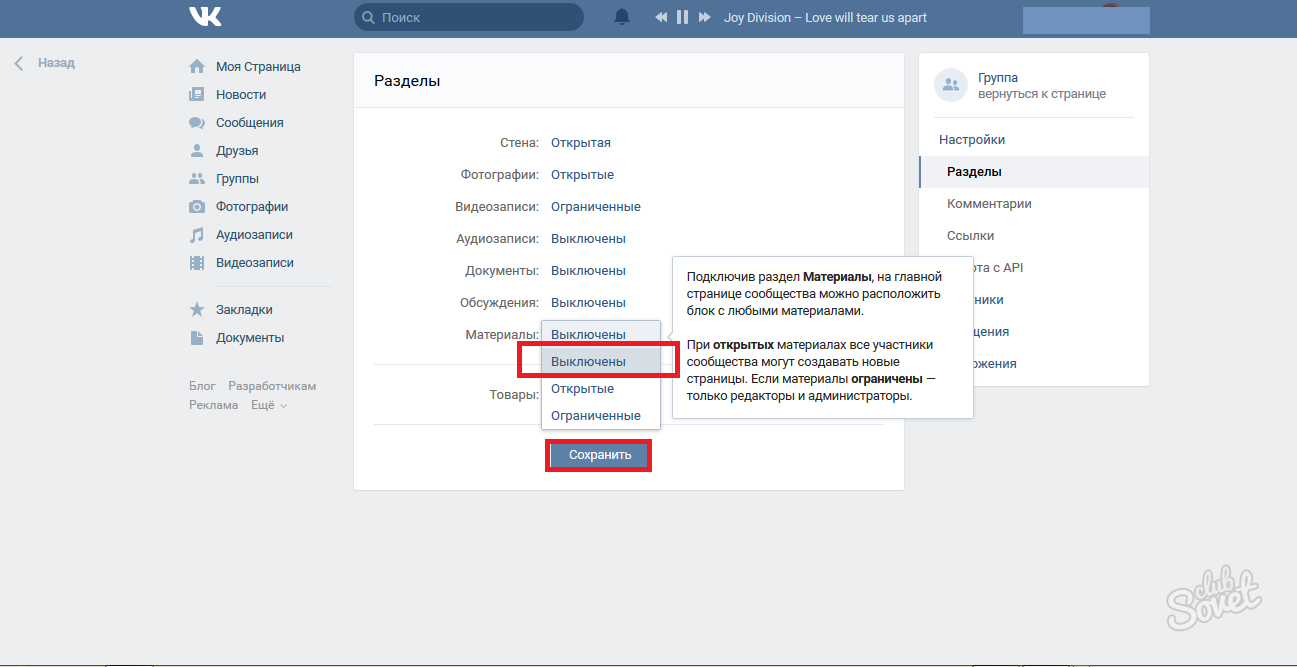
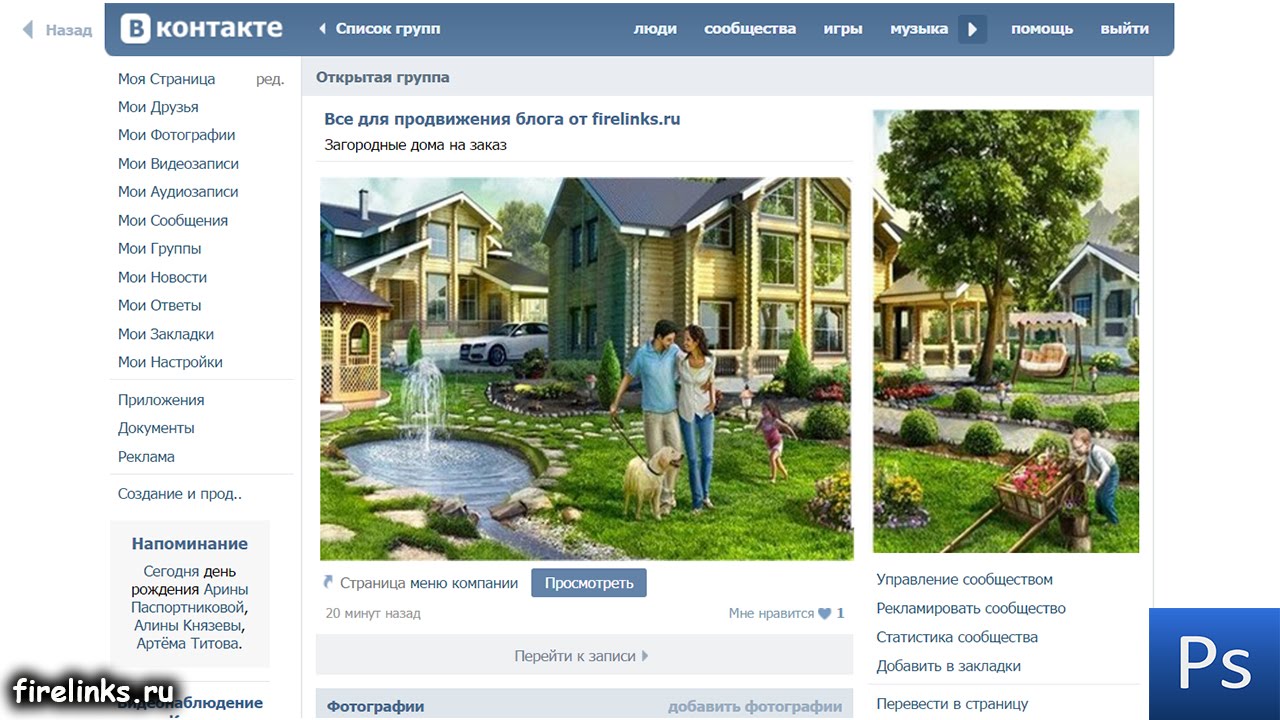
В этой статье нам тоже не обойтись без Wiki, но мы ее тут используем по минимуму, поэтому сильно не вникайте)). Для начала нам нужно создать интерактивное меню вашей группы, для этого нужно произвести подготовительные действия. Для начала, давайте изменим кое-какие настройки в группе. Заходим в «Управление сообществом», затем в «Обсуждения», и тут нам с вами необходимо подключить «Материалы» и сделать обсуждения открытыми, как показано на картинке
Готово! Далее начнем готовить изображения. На этом этапе желательно уметь работать с графическими редакторами, в противном случае нужно будет обращаться к фрилансерам, а это трата ваших денег. Лучше конечно этому научится, это совсем не сложно и тем более вам это еще не раз пригодится. Мы покажем выполнение этого этапа на photoshop, хотя все тоже самое вы можете проделать в любом другом редакторе.
Делаем шаблон для группы VK как на картинке ниже.
Меню будет размещаться в окне A, его размеры могут отличаться от тех, которые показаны на изображении. Тут все зависит от того, какие у кнопок Вашего меню будут размеры. В нашем варианте мы предложили сделать в строчку по одной кнопке. Если Вам будет необходимо сделать по 2 кнопки в строчку, то ширину окна A необходимо уменьшить до 377рх максимум. Обычно, высоту мы подбираем опытным путем. В этом варианте высота в 377рх выбрана при размещении на главной странице группы каждого элемента в одну строчку.
Тут все зависит от того, какие у кнопок Вашего меню будут размеры. В нашем варианте мы предложили сделать в строчку по одной кнопке. Если Вам будет необходимо сделать по 2 кнопки в строчку, то ширину окна A необходимо уменьшить до 377рх максимум. Обычно, высоту мы подбираем опытным путем. В этом варианте высота в 377рх выбрана при размещении на главной странице группы каждого элемента в одну строчку.
Этап разметки позади, теперь делаем подходящее изображение, раскраиваем наш рисунок на зоны и прописываем необходимые нам надписи, и не забываем, что каждая отдельная зона картинки, с той надписью которую вы напишите, будет Вашей кнопкой меню. Как все это сделать я думаю не стоит писать, т.к. это превратится в отдельный урок по Фотошопу, возможны мы напишем об этом, хотя не обещаю — не тот профиль у сайта. Но если будет много просьб, то думаю добавим статью))
Когда вы сохраните проект в фотошопе, удалив все ненужные элементы (Photoshop кроит и сохраняет всё картинки и белые поля вместе с ними), нужно изменить имя картинок, желательно, для удобства, пронумеровав их по порядку, согласно тому, как они будут размещаться в меню.
Фууухххх, с этим этапом мы тоже разделались)) Осталось немного! Далее мы с вами переходим к самой группе. После того, как мы изменили некоторые настройки (в начале этой статьи), на стене мы увидим новые вкладки: «Обсуждения» и «Свежие новости». Нажимаем по надписи «Новая тема» в закладке обсуждений и делаем страничку меню.
Её необходимо назвать также как и на графическом меню, а затем заполнить поле с описанием. Когда вы внесете всю нужную информацию, уверенно жмем «Создать тему».
На стене вы увидите созданное сообщение. Дальше, точно также, вы создаете необходимое вам количество (зависит от того сколько у вас разделов меню) страниц.
Все готово? если да, то начинаем редактировать наше меню. Используем для этого вкладку «Свежие новости». Опять же смело жмем «Редактировать».
Мы опять видим с вами окно редактора, которого мы уже не боимся)), мы уже с ним встречались. Перейдя в визуальный режим редактирования (для этого используйте значок фотоаппарата в VK-редакторе) загружаем все наши картинки (фрагменты меню) в той последовательности, в какой они будут находится в целом изображении. Изменяем название на понятное посетителям. Затем переходим в режим wiki-разметки и редактируем код (подробно про wiki-разметку мы расскажем в следующей статье, интересная вещь скажу я вам.
Изменяем название на понятное посетителям. Затем переходим в режим wiki-разметки и редактируем код (подробно про wiki-разметку мы расскажем в следующей статье, интересная вещь скажу я вам.
Образец кода для предполагаемого меню:
Тут очень важен один момент — для фрагментов, не служащих кнопкой, нужно вместо ссылки на страничку прописывать тег «nolink». В противном случае, фрагмент станет кликабельным, и когда ваш пользователь будет на него нажимать, будет открываться сам фрагмент, как самостоятельное изображение, а оно вам надо?
Если что-то не так, то скорей всего вы допустили в коде ошибку, проверьте еще все внимательно, да и не один раз. А если вы все сделали правильно, то после нажатия на название вкладки главного меню группы, вы увидите готовое графическое меню, которое выглядит как одно целое вместе с аватаром группы VK.
Если ваше меню по нижнему уровню не совпало с аватаром группы Вконтакте, то добивайтесь выравнивания в коде в нижнем фрагменте, изменяя высоту в рх. При больших изменениях это может повлиять на качестве картинки. В этом случае, в исходном шаблоне графического редактора (в нашем случае это Photoshop) сделайте изменения в размере нужного фрагмента и по надобности перекроите весь макет. вот и всё друзья, оформление группы VK закончено! Теперь вы владелец группы с профессиональным оформлением.
При больших изменениях это может повлиять на качестве картинки. В этом случае, в исходном шаблоне графического редактора (в нашем случае это Photoshop) сделайте изменения в размере нужного фрагмента и по надобности перекроите весь макет. вот и всё друзья, оформление группы VK закончено! Теперь вы владелец группы с профессиональным оформлением.
В очередной статье из обучающей серии про Вконтакте, мы рассказали Вам как сделать интерактивное меню и оформить группу VKontakte профессионально. В следующем нашем материале мы подробнее рассмотрим wiki-разметку и попробуем оформить группу углубившись в эту разметку.
Как всегда, мы очень рады вашим любым комментариям, пишите чаще друзья))
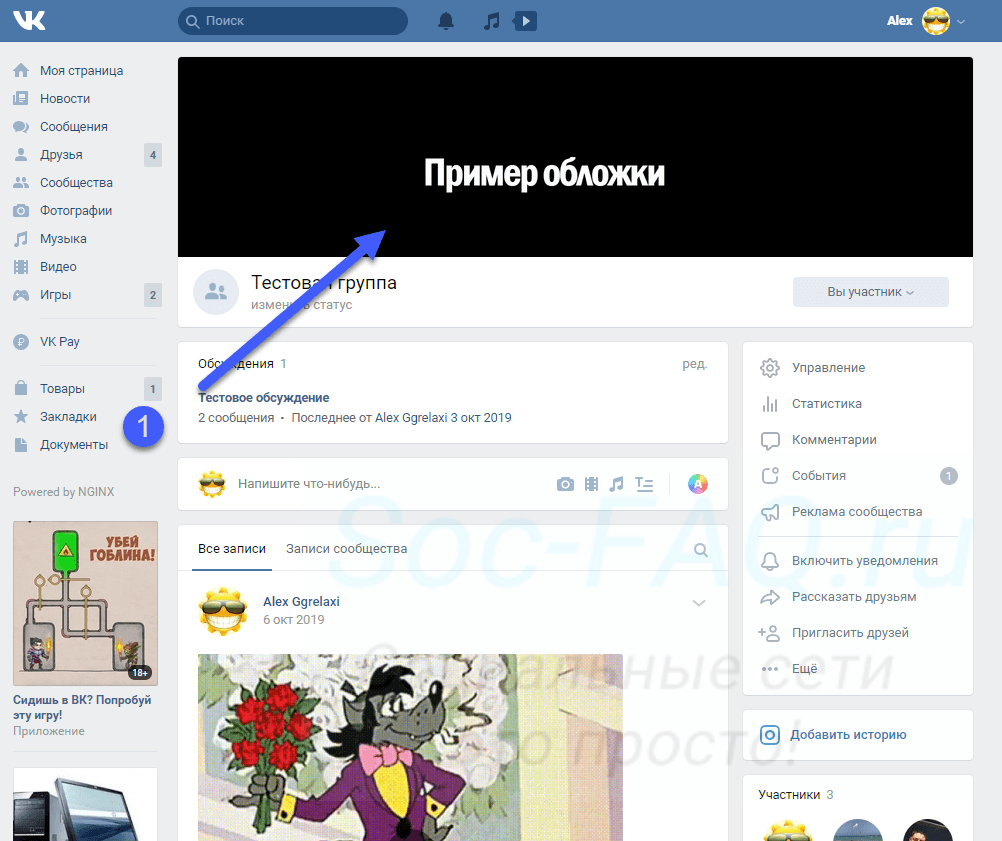
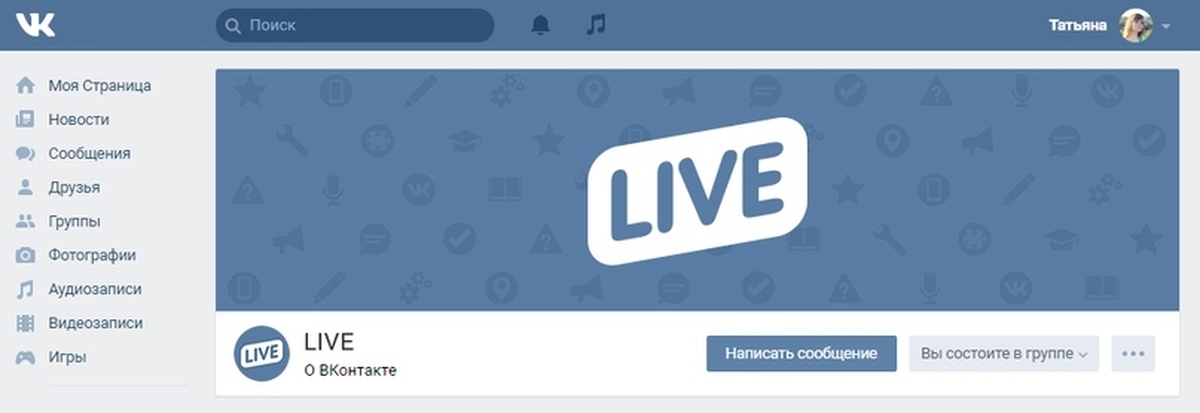
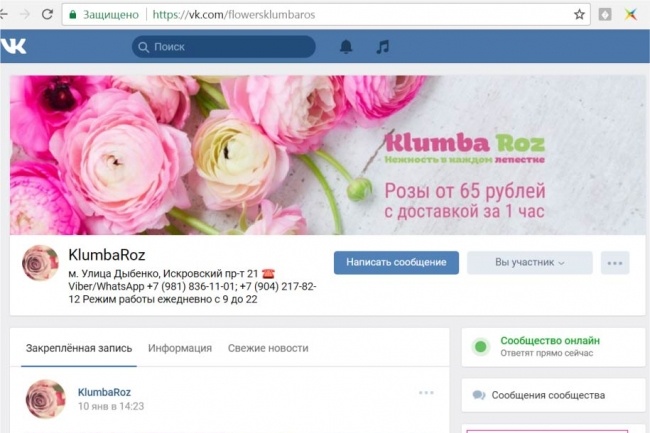
Тема этой статьи — новый дизайн ВКонтакте. Снова поменялось , теперь можно установить горизонтальную обложку в группе. Оформление вашего сообщества ВК с такой шапкой намного интереснее. Откровенно говоря, здесь не требуются знания Photoshop. А можно без особых навыков сделать красивую картинку даже в PowerPoint, Fotor, Canva, Pixlr Editor.
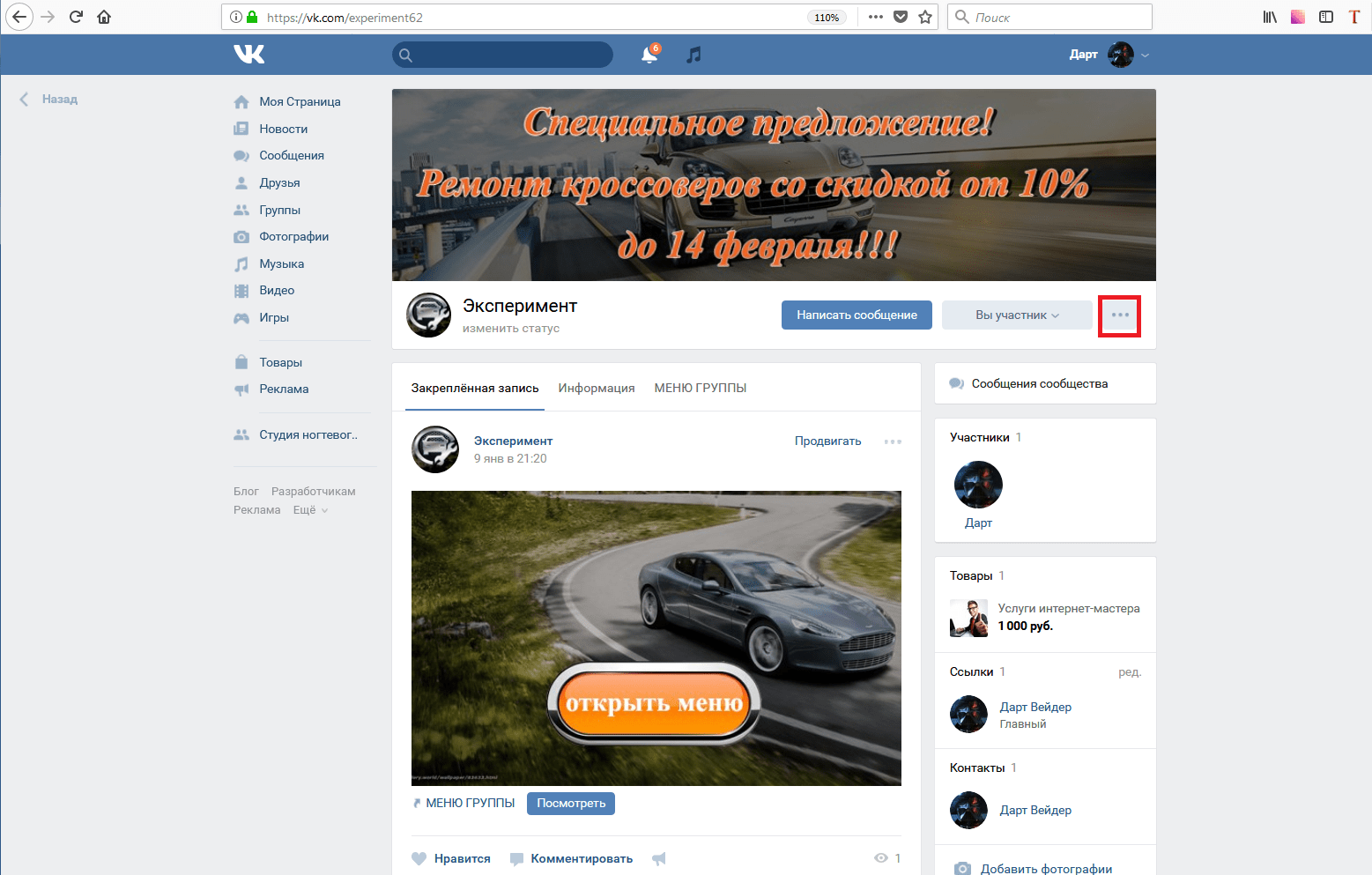
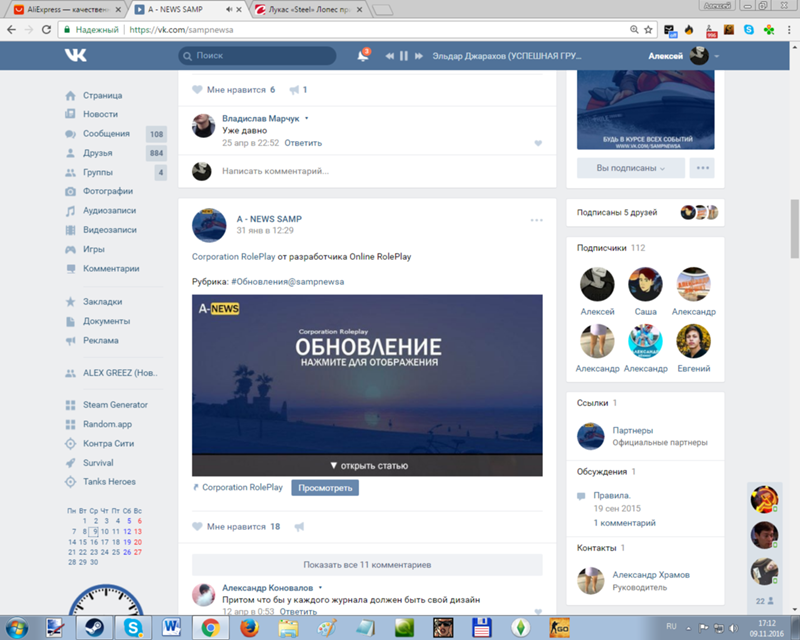
Перейдя в группу можно заметить, что в тех группах стали видны кнопки «Закрепленная запись», «Информация» и «Жмите меню». А раньше они были скрыты. Естественно, всё оформление групп сразу поехало.
Загрузка новой обложки
А теперь давайте разберемся, как же включить возможность установки горизонтального шапки. Давайте мы кликнем на кнопку«Управление».
Затем кликаем на последнюю, и загружаем новую обложку группы ВКонтакте. Вот тут и можно понять, что файл загрузки может быть любой величины! Но не меньше, чем размер 1590×400 px. Создаем прототип обложки в любом редакторе. Далее мы можем выделить и сохранить ту область, которая соответствует требованиям ВК. Вот подсказка, где найти изображение для обложки, каким редактором воспользоваться, чтобы
Чем интересен новый дизайн ВКонтакте?
Главное: появилось больше места для информации. Теперь здесь можно написать название группы, цель ее создания, призыв к действию и так далее. Такое оформление будет логически завершенным и более функциональным. Но можно оставить и старый дизайн, это дело вкуса каждого.
Такое оформление будет логически завершенным и более функциональным. Но можно оставить и старый дизайн, это дело вкуса каждого.
Когда вы будете оформлять горизонтальную обложку то заметите, что внутреннее меню теперь как-то выпадает из общего контекста. Думаю, лучше будет закрепить картинку для перехода в меню. И использовать его для размещения wiki-страниц в группе.
В тоже время, мне бы хотелось, чтобы разработчики добавили еще какую-то возможность для установки именно красивого перехода на Вики страницы.
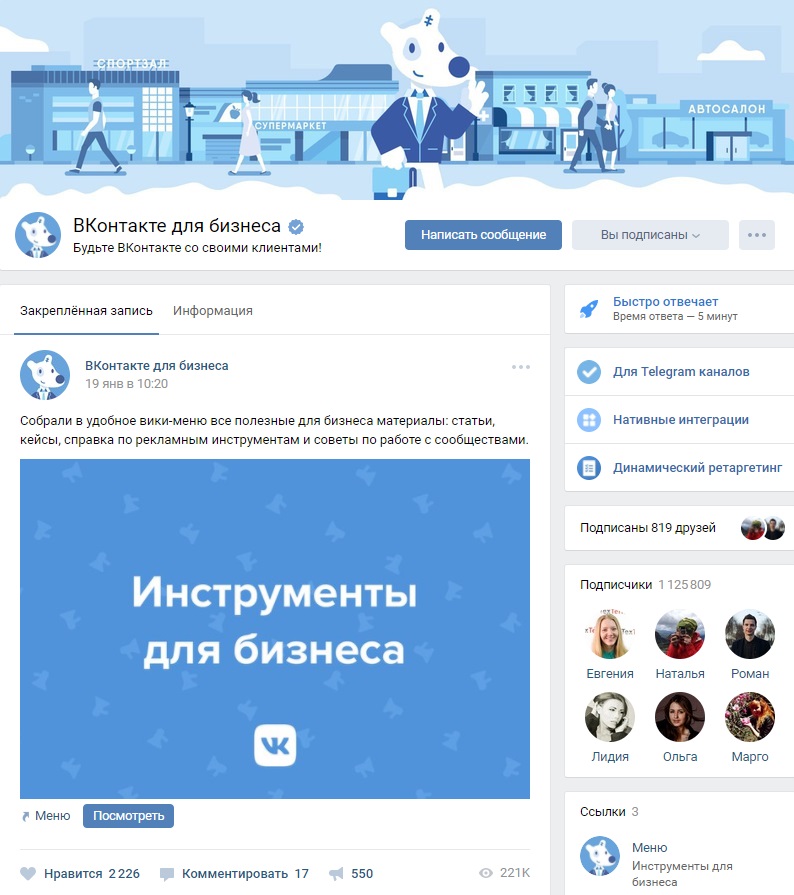
Хочется отметить, что с 2016 года разработчики социальной сети Вконтакте активно стараются настроить эту сеть для продвижения бизнеса. Сделать ее более удобной для бизнеса что ли. С моей точки зрения это очень хорошо и очень востребовано у многих интернет предпринимателей.
Но самое важное, по моему мнению, им нужно тщательно продумать систему «Банов», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли развлекаться в соцсеть.
Как сделать обложку группы Вконтакте онлайн
Включайте свою креативность и выбирайте, что вам больше нравится горизонтальная обложка или уже привычный дизайн Вконтакте. Создание онлайн и установка новой обложки наглядно, по шагам, представлена в видео под статьей.
P.S. Надеюсь эта информация Вам пригодится.
P.S.S. Включайте свою креативность и удачи Вам во всех начинаниях!
Несколько советов, как сделать дизайн группы Вконтакте эффективным. Узнайте принципы правильного оформления элементов коммерческого сообщества, чтобы оно стало стабильным источником прибыли для вашего бизнеса.
Вы научитесь правильно ставить задачи на разработку дизайна группы Вконтакте перед своими сотрудниками или фрилансерами. Сможете контролировать процесс работы и оценивать конечный результат не только с эстетической точки зрения, но и с учетом способности созданного оформления конвертировать посетителей в клиентов.
С чего начать работу над дизайном?
Начинайте разрабатывать дизайн группы Вконтакте с определения целевой аудитории , выявления их желаний и потребностей. У вас должны быть четкие представления о том, кому и как вы будете продавать определенный товар или услугу.
У вас должны быть четкие представления о том, кому и как вы будете продавать определенный товар или услугу.
Изучите своих конкурентов. Вполне логично, что конкуренты уже прошли этап поиска целевой аудитории. Вам необходимо проанализировать их сайты и группы в социальных сетях. Это поможет определить аудиторию, на которую ориентированы тексты на сайтах ваших конкурентов.
Выявите слабые и сильные стороны вашего предложения по сравнению с представленными на рынке. Выпишите 3-5 преимуществ, которыми обладает ваш бизнес. Это могут быть: бесплатная доставка, гарантия 5 лет, опытные специалисты, широкий ассортимент и т.д.
Составьте ваше торговое предложение , опираясь на исследования целевой аудитории и площадок конкурентов. Это заголовок аватара или обложки группы Вконтакте. Он играет огромную роль в принятии решения о необходимости дальнейшего изучения контента сообщества. Ваше предложение должно четко определять тематику, быть простым и понятным любому посетителю. При его составлении думайте о выгоде клиента, а не о товаре.
При его составлении думайте о выгоде клиента, а не о товаре.
Люди не хотят покупать товар/услугу – они хотят получить решение их проблем.
Все это подготовительные этапы, которые обязательно необходимо пройти перед началом работы над дизайном группы Вконтакте. Именно они определяют контент, который нужно разместить на дизайн-макете.
Важные элементы в дизайне групп Вконтакте
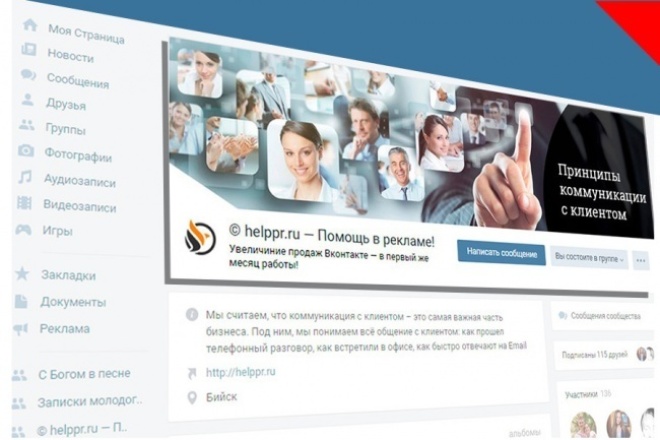
С контентом определились, теперь пора узнать рекомендации по оформлению элементов группы. Разберем только самые необходимые: аватар и миниатюру, обложку, баннер для закрепленного поста и меню.
Аватар
Разместите на нем свое торговое предложение, чтобы провоцировать посетителей на совершение целевого действия. Помимо этого, на аватаре должна находиться контактная информация, по которой с Вами можно связаться, изображение товара или тематическая иллюстрация для услуг.
Используйте только качественные изображения и забудьте про клипарты с бесплатных фотостоков. Поиск картинок для эффективного дизайна группы Вконтакте нужно производить на сайтах pinterest.com, freepik.com, flaticon.com или в крайнем случае google.ru. Но лучше подбирать изображения на платных фотостоках. Поисковые запросы вводите только на английском языке. Если испытываете трудности с английским, то смело используйте Гугл переводчик.
Поиск картинок для эффективного дизайна группы Вконтакте нужно производить на сайтах pinterest.com, freepik.com, flaticon.com или в крайнем случае google.ru. Но лучше подбирать изображения на платных фотостоках. Поисковые запросы вводите только на английском языке. Если испытываете трудности с английским, то смело используйте Гугл переводчик.
А чтобы вам было легче принять верное решение, мы дарим 500 рулей на оформление меню каждому перешедшему по указанной ссылке. Для получения скидки просто укажите код HWC1817-500- menu при отправке заявки.
В этой статье мы пошагово рассмотрим, как правильно создать, настроить и качественно оформить сообщество «ВКонтакте»
Создание сообщества
Создать сообщество ВКонтакте можно перейдя во вкладку «группы», «управление», «создать сообщество».
Вид сообщества и тематика
Для начала вам необходимо будет определиться с видом сообщества, в зависимости от ваших целей и выбрать тематику сообщества.
Оформление группы
После выбора вида сообщества можно переходить к наиболее важному, это к оформлению. Оформление вашего сообщества — это своего рода визитная карточка компании, в зависимости от того насколько качественно будет оформление, ваши потенциальные подписчики будут делать выводы о вашей работе.
Загрузить обложку можно перейдя в «настройки», далее нажать «загрузить».
На обложке можно разместить:
- название
- логотип
- девиз
- контактную информацию
- акции или призыв к действию
Важный момент: обложка – это первое что увидит клиент при переходе в вашу группу, поэтому обложка должна быть яркой и привлекать внимание.
Обложка в сообществе «МТС»
Обложка в сообществе «Тинькофф Банк»
Обложка в сообществе «HeadShot»
Размеры изображений для оформления сообщества ВКонтакте.
Размер обложки для группы ВКонтакте 1590x400px
Размер миниатюры аватара — круг диаметром 200px
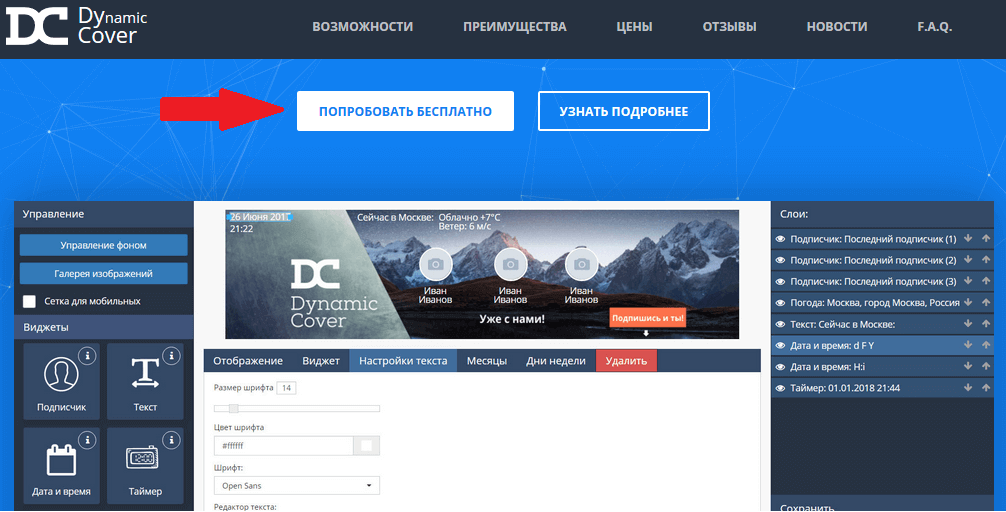
Также ВКонтакте не так давно появились динамические обложки для сообществ.
Динамические обложки имеют очень богатый функционал, с помощью которого вы сможете вывести на обложку последнего подписчика, лучшего комментатора, настроить смену фонов по вашему желанию, добавить виджет погоды, времени и многое другое.
Описание сообщества
В описании главное максимально коротко описать главные преимущества компании.
Важный момент: не нужно расписывать всё, чем ваша компания занималась, занимается или будет заниматься. Длинное описание никто не будет читать. У вас есть несколько секунд чтобы привлечь внимание до того, как клиент начнет смотреть посты на стене сообщества. Поэтому в описании должны быть только ключевые моменты, отражающие суть сообщества/компании.
Лайфхак: Для того, чтобы сделать описание сообщества более подробно (с фото, ссылками и красивой версткой), необходимо поставить в закрепленную запись вики-пост, в котором будет яркая картинка и призыв к действию.
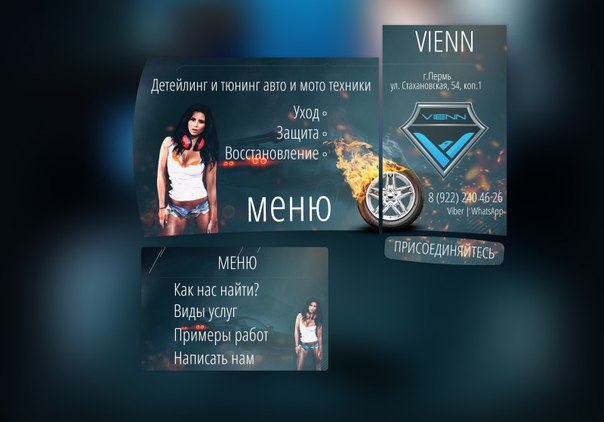
Примеры вики-постов:
Аватар группы
Аватар сообщества — это важная деталь в общем построении качественного оформления, в этой статье мы выделили несколько очень важных моментов, которые нужно учесть при создании аватара сообщества.
С учетом того, что сейчас преимущественно используют обложки сообществ, то сам автар в группе отображается как миниатюра. Поэтому здесь мы поговорим о том, как важно оформить именно миниатюру аватара. Как уже говорилось выше, размер миниатюры аватара — круг диаметром 200px.
- Текст
Если вы размещаете текст на миниатюре аватара, важно, чтобы он был крупным и не выходил за пределы аватара. - Понимание
На аватаре необходимо разместить изображение, на котором будет понятно, что изображено. - Минимализм
Для того, чтобы вашa аватаркa смотрелась актуально, можно сделать её в стиле минимализм: меньше слов и излишних элементов, не несущих практически никакой смысловой нагрузки. Миниатюра аватара обязана быть максимум простой и читабельной. - Привлечь внимание
Чтобы миниатюра аватарки привлекала внимание. Нужно оформить её так, чтобы она не была слишком белой и скучной, иначе она потеряется на фоне более красочных аватарок конкурентов.
- Текст
Что разместить на миниатюре аватара?
Рассмотрим варианты использования миниатюры аватара в качестве привлечения подписчиков в сообщество.
Настройки сообщества
Перейдя во вкладку «управление сообществом», вы можете придумать короткий адрес страницы и указать дополнительную информацию.
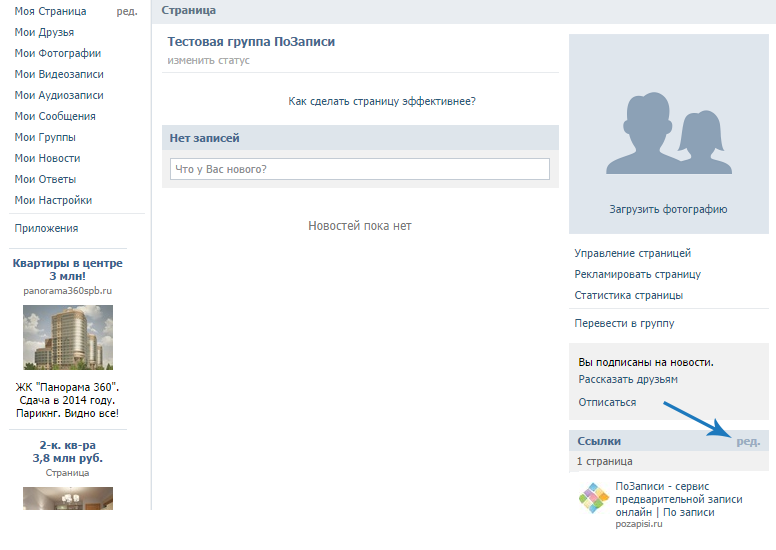
Далее во вкладке «ссылки» указать ссылки на вашу страницу в других соцсетях и ссылку на ваш сайт.
Во вкладке «разделы» включить необходимое. Стену сообщества удобнее ставить ограниченную, чтобы в дальнейшем не разгребать её от публикаций спам-ботов.
Включить товары, если ваше сообщество для продажи товаров или услуг.
Также в сообщество можно добавить приложения и настроить их для своих целей. Например, приложение «Заявки» наиболее удобное для работы с лидами. Это онлайн-запись и прием заказов. Или, например, приложение «Карты», с адресами ваших магазинов, офисов, мероприятий. С помощью приложения «Купить билет» можно продавать билеты на мероприятия прямо на странице сообщества, т. е. подписчики/клиенты смогут купить билет, не переходя на ваш сайт.
е. подписчики/клиенты смогут купить билет, не переходя на ваш сайт.
Вики-меню — красиво и информативно
Это ещё один способ показать уникальность своего сообщества, привлечь внимание клиентов, а также структурировать услуги, товары и всю информацию о странице. Плюс ко всему с помощью вики-меню вы можете настроить прямые ссылки для перехода непосредственно на сайт компании.
Примеры вики-меню:
Подробное руководство по созданию вики-меню вы можете посмотреть тут —
Как создать обложку для группы в ВК
Как создать обложку для группы в ВК
Создать обложку для группы в ВК достаточно просто. Для этого в личном кабинете Графического редактора Canva , в любом поиске вводим нужное нам название шаблона. Необходимые размеры там уже встроены. Для каждого шаблона — свой размер.
Необходимые размеры там уже встроены. Для каждого шаблона — свой размер.
Если Вы не знакомы с этим онлайн-редактором можете посмотреть статью Графический редактор Canva. Обзор личного кабинета. Или выбрать другую статью нажав метку Canva
Выбрав нужный дизайн и перейдя в редактор — создайте сразу несколько шаблонов. Это делается с помощью кнопки Добавить страницу.
В чистые страницы добаьте понравившиеся изображения из вкладки Шаблоны. Именно с ними Вы и будете работать, чтобы создать обложку для группы в ВК. Меняя и удаляя в них ненужные элементы.
Обратите внимание, что в некоторых шаблонах Вам будут попадаться платные элементы. Их можно будет удалить или поменять на другие, бесплатные.
Например, платный фон можно сменить тремя способами:
- просто удалить фон и залить его любым цветом;
- выбрать во вкладке Фон бесплатное изображение;
- выбрать для фона изображение из своих Загрузок.

Загрузки
Загрузить свои изображения на сайт, Вы можете из самого редактора или из Личного кабинета, нажав Все папки и выбрав папку Загрузки. Загрузить можно не только картинки и фото, но и видео.
Платные изображения находящиеся в рамках меняются через вкладку Фото или Загрузки.
Вообще, свои загруженные изображения Вы можете использовать в любых вариантах редактирования. Что бы найти фото по нужной теме пользуйтесь Поиском. Им можно пользоваться в любом открытом разделе редактора: шаблоны, фото, фон, элементы и т.д.
Изображения
Выбрав фото, Вы протягиваете его на изображение, которое хотите поменять. Меняется оно автоматически — изображение просто втягивается в рамку.
Сдвинуть картинку можно с помощью двух щелчков мышью или кнопкой Обрезка. Картинка становиться подвижной и её можете увеличить/уменьшить или передвинуть на более выгодный фрагмент (если картинка больше рамки). После этого, нажмите Готово или щелкните мышью в любом месте, где нет редактируемого изображения.
После этого, нажмите Готово или щелкните мышью в любом месте, где нет редактируемого изображения.
Так же, к картинкам можно применить Фильтр и Настройки.
Можно поработать с яркостью, контрастом, оттенками.
С помощью кнопки Перевернуть можно развернуть картинку вертикально или горизонтально. Эта кнопка больше подходит к элементам, но и с фото бывает очень полезной.
Если Вам не нравиться рамка в выбранном дизайне — выбирайте другую.
Перейдите в раздел Элементы, прокрутите вниз до названия Рамки — откройте Показать все и выберете нужную.
Так же, в разделе Элементы находятся и другие разности — смотрите и выбирайте, что Вам хочется использовать в своем дизайне.
Шрифты
А, вот со шрифтами будьте внимательны, платные шрифты — это платные. Загрузить свои или использовать платные можно только в платной версии. Но, и в бесплатной версии есть очень много шрифтов.
Еще, Вы можете поработать с прозрачностью изображений. Можно убрать их на задний план или, наоборот, перенести на передний план.
Можно убрать их на задний план или, наоборот, перенести на передний план.
Нажимая кнопку Назад — Вы переносите изображение за стоящее за ним фото.
Нажав На задний план — Вы переносите изображение назад за все изображения, имеющиеся в этом месте. Тоже самое и с кнопками Вперед.
Группировка изображений
Для удобства работы можно закрепить несколько элементов — создав таким образом один. Так будет намного удобнее их передвигать. Например: надпись и фон для надписи.
Для этого — выделите один из элементов обычным способом, зажмите клавишу Shift и выделите другие нужные элементы. После этого, в панели редактирования нажмите кнопку Группировать. Все, теперь Ваши несколько элементов стали одним.
Если Вы не хотите их никуда передвигать — воспользуйтесь Замком. Но помните, закрыв элемент на замок — Вы не сможете с ним работать пока не откроете его (ни передвинуть, ни написать).
По необходимости можно и разгруппировать любые элементы. Для этого надо выделить группу элементов и в панели редактора нажать на кнопку Разгруппировать (она находится там же, где и кнопка Группировать).
Для этого надо выделить группу элементов и в панели редактора нажать на кнопку Разгруппировать (она находится там же, где и кнопка Группировать).
Кнопка меняет название в зависимости от того, что перед ней находится: если это группа элементов — будет Разгруппировать, если один элемент — Группировать.
Создать обложку для группы в ВК да и, вообще, любой другой дизайн — достаточно легко. Редактор Canva предоставляет очень много инструментов для этого. Всё зависит от Вашей фантазии. Здесь даже не надо беспокоится за размеры изображений — достаточно выбрать нужный из предлагаемых.
На этом и завершаю статью.
likeheartlaughterwowsadangry
0
Как создать обложку для группы Вконтакте в сервисе Canva
Социальная сеть «ВКонтакте» на сегодняшний день – это многомиллионная аудитория. Естественно, среди массы пользователей мы можем найти и обычного читателя, и бизнесмена, и крупную компанию, которая предлагает свои товары и услуги, и представителей малого бизнеса, и прочее. Продвигая свою компанию на этой платформе, мы стремимся:
Продвигая свою компанию на этой платформе, мы стремимся:
-
к повышению узнаваемости бренда,
-
к росту продаж,
-
к увеличению числа подписчиков,
-
к укреплению имиджа.
Однако, следует учесть тот факт, что «ВКонтакте» – это визуальная социальная сеть. Пользователи в первую очередь обращают внимание на картинки, фото, а потом уже на текст. Поэтому необходимо помнить одну давнюю истину – встречают по одежке, а провожают по уму. Так вот, чтобы вас встретили как полагается, мы предлагаем познакомиться с удобным сервисом по работе над визуальным контентом – графическим онлайн редактором CANVA.
В этой статье мы пошагово разберем весь процесс функционирования сервиса и создадим обложку для группы «ВКонтакте».
Погнали!
Содержание:
-
Особенности редактора CANVA
-
Регистрация
-
Выбор формата
-
Создание дизайна
-
Скачиваем файл и загружаем ВКонтакт
-
Заключение
Особенности редактора CANVA
Как и большинство сервисов, данный редактор имеет ряд плюсов и минусов.
Плюсы:
-
Автосохранение макетов. Вся проделанная работа сохраняется автоматически. Если вы закрыли вкладку браузера или произошло отключение сети, не пугайтесь, в сервисе все останется сохраненным.
-
Большой выбор шаблонов и элементов. Даже если у вас бесплатный доступ, вы сможете создать свой уникальный дизайн и интересное оформление.
-
Модные дизайны. Шаблоны созданы в соответствии модным трендам графического дизайна. Вы сможете найти для себя то, что подойдет именно вам.
-
Создание презентаций, оформление обложки для книги, создание меню, обложка для Ю-туба и прочее. Вы сможете создавать оригинальные презентации прямо в сервисе. Потом не надо склеивать отдельные слайды. Кроме того, можете разработать обложки для всех своих социальных сетей (настраивая необходимые размеры), обложки для книги, баннеры, листовки и т.
 д.
д.
-
Доступность и скорость. CANVA доступна и в мобильной версии, поэтому вы без труда сможете найти свои наработки и продолжить работу из любой точки вашего местонахождения. Плюс ко всему, CANVA позволяет ускорит процессы по созданию дизайна. К вашему выбору более 8 000 готовых шаблонов.
-
Командная работа. Если вы работаете в команде, то можете объединить своих напарников и вместе трудиться над созданием шедевра. Каждый из участников команды может вносить свои правки в дизайн вашего проекта.
Минусы:
-
Водяной знак на премиум элементах. Убрать его можно, купив этот элемент или оформив подписку. Платных шаблонов и элементов довольно много.
-
Размер изображения нельзя изменить в процессе работы. Если вы ошиблись с размером, вам придется вернуться на главную страницу, настроить необходимый размер и заново начать работу.

-
Мало русскоязычных шрифтов. А загружать свои шрифты можно только, если оплачен пакет Canva PRO.
-
Высокая стоимость. Платный доступ стоит – 12.95 $ в месяц на одного участника.
-
Загрузка дизайнов с прозрачным фоном. Такая функция доступна только при подключении платного пакета.
-
Нет возможности создавать более сложные дизайны. В сервисе CANVA не получится сделать нечто необычное, как например, в PHOTOSHOP.
Однако, данный сервис поможет решить задачу по оформлению и созданию обложки вашего сообщества.
Для начала давайте разберемся, зачем сообществу нужна обложка, какие функции она выполняет и каким критериям должна соответствовать.
Обложка группы решает следующие задачи:
-
Привлечение внимания пользователей.

-
Дает краткое представление о вашем сообществе, сообщает о тематике и особенностях группы.
-
Мотивирует пользователей на вступление в сообщество и чтение контента.
Что важно учесть при создании обложки:
-
Креатив. Обложка – это первое, что видят пользователи, когда попадают на страницу сообщества. Именно от нее зависит подпишется юзер на вас или нет. Поэтому важно, чтобы обложка была оригинальной. Будет здорово, если вы используете «фишки», которых нет у конкурентов, оригинальный дизайн и игру слов. Вас запомнят и захотят вернуться.
-
Быть в тренде. Обложка должна соответствовать модным тенденциям в мире графического дизайна и продвижении в социальных сетях. Например, на сегодняшний день модно использовать яркие, неоновые, кислотные цвета, совмещать несочитаемые предметы.
 Это выделит вас из толпы и пробьет баннерную слепоту у пользователей.
Это выделит вас из толпы и пробьет баннерную слепоту у пользователей.
-
Психологические «фишки». Используйте маркетинговые приемы, которые позволят потенциальному подписчику зависнуть на вашей странице. К примеру, SMM-специалисты выяснили, что использование в обложке изображения человека, смотрящего в сторону полезной информации, обладает наибольшей эффективностью.
-
Уберите лишнее. Не стоит в обложку включать то, что можно разместить в описании группы: номера телефонов, ссылки на другие сайты, призывы на вступление в сообщество и т.д. Иначе обложка будет выглядеть, как промолистовка, которую никто не читает и выбрасывает в мусорное ведро. Если у вас продающий паблик, разместите на обложке «горячее» предложение, к примеру, СКИДКИ 50 %. Это гарантированно заинтересует и будущих, и настоящих подписчиков.
-
Качественное изображение. Используйте фото высокого качества, которые будут соответствовать тематике вашего сообщества и целевой аудитории.

-
Шрифты. Не заостряйте внимание на обычных «вордовских» шрифтах. Будьте креативными. Но, и крючкообразные, нечитаемые комбинации не стоит применять. Пусть все будет лаконично и понятно вашему подписчику. Не используйте больше двух шрифтов, это рассеет внимание пользователя. И избегайте мелких шрифтов, пожалейте своего подписчика.
Регистрация
Для начала работы в сервисе вам нужно пройти регистрацию. Тут все просто. Нажимаем «Зарегистрироваться» и вводим данные, которые у нас запрашивают: имя, электронный адрес, пароль. Кликаем на кнопку «Создать учетную запись». Теперь мы стали на шаг ближе к созданию уникальной обложки для нашей группы.
Выбор формата
У этого сервиса простой интерфейс, поэтому разобраться в нем сможет даже новичок. Самое удобное это то, что вы сами можете выбирать нужный формат и задавать свои размеры создаваемого изображения. Готовых шаблонов именно для «ВКонтакте» нет, но мы без труда сможем настроить необходимые размеры и сделать нужный креатив. Обложка для группы «ВКонтакте» должна соответствовать разрешению 1590 * 400. Жмем на кнопку «Настраиваемые размеры» и вводим нужные значения. А далее включаем фантазию и начинаем творить.
Готовых шаблонов именно для «ВКонтакте» нет, но мы без труда сможем настроить необходимые размеры и сделать нужный креатив. Обложка для группы «ВКонтакте» должна соответствовать разрешению 1590 * 400. Жмем на кнопку «Настраиваемые размеры» и вводим нужные значения. А далее включаем фантазию и начинаем творить.
Создание дизайна
На странице создания дизайна Canva предлагает нам уже готовые шаблоны для нашей обложки. Необходимую тематику можно найти через поиск по шаблонам. Если вас что-то зацепит, можете остановиться на этом. Если же нет, то с помощью дополнительных элементов, предлагаемых сервисом, создавайте свою эксклюзивную обложку. В готовом шаблоне не обязательно использовать те цвета и фигуры, которые предлагает сервис. Вы можете изменить:
-
текст,
-
шрифт,
-
цветовую палитру,
-
удалить или добавить элемент.

В нашей статье мы рассмотрим пару вариантов дизайна обложки, а вы впоследствии, используя свой творческий потенциал, сможете воплотить в жизнь все идеи, которые помогут сделать продвигаемый бренд уникальным и запоминающимся.
Для примера выберем тематику сообщества – магазин детской одежды «Карапуз».
Вариант номер один
В первом варианте мы будем использовать готовый шаблон и видоизменим его на наш вкус.
Картинки в предлагаемых шаблонах могут быть как платные (за 1$), так и бесплатные. В данном случае размещено фото с водяным знаком, поэтому найдем новое изображение в бесплатном стоке сервиса. Просто перетаскиваем нужную картинку на шаблон и размещаем в необходимом месте.
Далее мы изменим текст на обложке и цветовую палитру. Кстати, выбор русских шрифтов не так уж велик, но их достаточно для оформления красивого макета
Выделяем текст, который хотим изменить и в верхней панели инструментов выбираем понравившийся шрифт.
Далее определимся с цветом. Если ваша компания уже зарекомендовала себя на рынке, у вас есть свой логотип и определенные цветовые решения, то, конечно, лучше сохранить этот формат и использовать его в обложке группы. Если вы только начинаете развивать свой бренд и конкретной стилистики нет, то фантазируйте и выбирайте то, что нравится вам и что подходит под интересы вашей целевой аудитории.
Один шаблон готов.
Вариант номер два
Рассмотрим и другой вариант, где можно комбинировать различное количество картинок.
Не выходя с данной страницы, нажимаем «Добавить страницу», появится еще один макет с заданными нами размерами.
Данную обложку мы создадим с помощью инструмента «Сетки». Для этого в левой вертикальной панели находим иконку «Элементы» и выбираем раздел «Сетки». Добавляем на наш макет понравившийся вариант.
Заполнить сетки мы можем как своими изображениями, так и стоковым фотографиями и элементами, которые предлагает нам сервис. Чтобы добавить свои картинки, кликаем на иконку «Загрузки» и загружаем элементы со своего компьютера.
Чтобы добавить свои картинки, кликаем на иконку «Загрузки» и загружаем элементы со своего компьютера.
В нашем случае мы используем фотографии сервиса. Находим иконку «Фото» и в поисковой строке вводим нужный нам запрос. Перетаскиваем интересные фото на наш макет.
Все эти фотографии обработаем одинаковым фильтром, чтобы они гармонично сочетались друг с другом. Это придаст нашей обложке целостности и она будет лучше выглядеть.
Переходим к полю в центре нашего шаблона. Его мы закрасим в определенный цвет и поработаем с текстом. Выделяем объект и действуем так же, как на предыдущем шаблоне. Чтобы добавить текстовое поле, необходимо зайти в раздел «Текст». В этой вкладке вы также можете выбрать готовую текстовую комбинацию.
Посмотрите, всего за несколько минут мы создали готовые обложки для нашей группы «ВКонтакте».
Дополнительные детали (иконки, рисунки, фигурки), которые мы также можем использовать в работе над созданием обложки, можно отыскать в разделе «Элементы».
Кроме того, в верхней панели инструментов есть функции, которые позволят нам изменить размер, центрировать текст и изображение, регулировать прозрачность текста, а также межстрочный и межбуквенные интервалы.
Скачиваем файл и загружаем ВКонтакт
За считанные минуты мы создали несколько вариантов готовых обложек для нашей группы «ВКонтакте», не прибегая к помощи дизайнера.
Для загрузки изображений на компьютер нажимаем кнопку «Опубликовать» и выбираем «Скачать». «ВКонтакте» можно использовать изображения форматов JPG или PNG. Для сохранения лучшего качества выбираем формат PNG.
Дело осталось за малым. Загружаем нашу обложку в группу. Для этого находим в правой панели кнопку «Управление» и переходим в «Настройки». В основной информации группы нам предложат добавить обложку. Кликаем и выбираем любой из созданных вариантов.
Заключение
Canva – удобный и быстрый сервис для создания качественных обложек, публикаций, бланков, баннеров не только для «ВКонтакте», но и других социальных сетей.
Сервис предлагает шаблоны разного дизайна и направленности, практически для любой сферы бизнеса и продвижения услуг.
Canva следует модным трендам и тенденциям, используя минимализм в своих образцах для лучшего восприятия пользователями передаваемой вами информации.
Так же доступно мобильное приложение сервиса, поэтому вы без труда можете творить даже возвращаясь домой в маршрутке.
Как сделать динамическую обложку в группе ВКонтакте? – LetsCover.Me
Подготовили небольшой урок о том, как же сделать динамическую обложку в группе Вконтакте. Для начала нам понадобится фоновая картинка размером 1590 на 400 пикселей. Этот размер рекомендует ВК, так как он подходит для всех экранов, поэтому мы используем только его.
Переходим в раздел Мой аккаунт. Если вы еще не зарегистрированы на нашем сайте, то система попросит у вас войти с помощью вашего аккаунта ВК. Мы не запрашиваем логин и пароль, а используем безопасный способ авторизации от разработчиков Вконтакте. Для добавления обложки в группу мы запрашиваем у вас права на загрузку фото, вашу почту для отправки важных уведомлений, а также доступ к списку групп, где вы являетесь администратором.
Для добавления обложки в группу мы запрашиваем у вас права на загрузку фото, вашу почту для отправки важных уведомлений, а также доступ к списку групп, где вы являетесь администратором.
После того как вы успешно вошли в свой аккаунт, нажимаем на кнопку «Создать новую обложку» и попадаем на страницу конструктора. Нажимаем на кнопку «Загрузить фон» и ваша картинка должна появиться в окне редактора. Если по какой-то причине у вас не загружается картинка, то попробуйте нажать клавиши ctrl + F5 или напишите нам в службу поддержки. Далее выберите нужную вам группу из выпадающего списка, а также частоту обновления. Она может быть «раз в минуту» или же «раз в 3/5/15/30 минут», как вы пожелаете.
Дальше вам нужно выбрать какие виджеты вы хотите добавить. Под редактором обложки есть список всех виджетов, кликаем на нужный и он появится на вашей картинке. Его можно перетаскивать в нужное место с помощью мышки или стрелочек на клавиатуре. Виджетов можно добавлять много. Для того, чтобы на обложке сделать любую надпись или возле аватарки подписчика подписать кто это (например «Последний подписчик») – используйте наш виджет «Текст». Пользуйтесь кнопкой «Предпросмотр», чтобы посмотреть уже реальную обложку со всеми виджетами. Это поможет вам максимально точно настроить обложку еще до загрузки в группу.
Пользуйтесь кнопкой «Предпросмотр», чтобы посмотреть уже реальную обложку со всеми виджетами. Это поможет вам максимально точно настроить обложку еще до загрузки в группу.
После того как вы настроили все виджеты, выбрали нужные шрифты, вам нужно сохранить обложку и включить ее, чтобы статус изменился на «Активная» или «Работает». Ваша обложка должна загрузиться в группу. Если у вас остались вопросы или пожелания, обратитесь в нашу службу поддержки.
Как сделать обложку для группы ВКонтакте онлайн в редакторах Аватан и фотошоп онлайн
Если вы не готовы заказывать создание обложки для группы вконтакте у дизайнера, то можете попробовать нарисовать ее самостоятельно. Если вы дружны с фотошопом, Аватаном или Канвой, к примеру, то проблем не будет. Нужно знать размеры и требования к формату изображения, а далее – ваше творчество. В этой статье подробно разбираемся, как сделать обложку для группы ВКонтакте в бесплатном редакторе онлайн Аватан, а также получите рекомендации по работе с Фотошоп онлайн и онлайн редактором Canva.![]()
Размер обложки в ВК для группы
Обложка вконтакте может быть любого размера, но сервис рекомендует для сохранения качества изображения использовать картинку с размерами 1590 на 400 пикселей. Именно такое соотношение сторон позволит изображению вписаться в отведенное для шапки место – в верхней части группы или паблика.
Как сделать обложку для группы ВКонтакте онлайн
Если у вас на компе нет фотошопа или другой аналогичной программы, воспользуйтесь для создания обложки для группы вк онлайн сервисами. Подойдут такие онлайн редакторы фото, как Аватан, Канва, Фотошоп онлайн и некоторые другие. Главное требование к графическому редактору:
- возможность создавать макеты определенного размера,
- вставлять свой текст на изображение,
- использовать несколько фото или картинок в одном макете,
- сохранять в форматах jpeg, png.
Если эти операции выполнимы, то обложку сделать будет не трудно.
Важно! В какой бы программе вы не делали свою шапку для Вконтакте, позаботьтесь о том, чтобы у вас на компьютере были готовы заранее:
логотип в формате *png,
картинка для фона (можно скачать с яндекса или любого стока изображений),
текст, который вы хотите видеть в шапке Вконтакте.
Как сделать обложку для группы ВКонтакте в редакторе Аватан онлайн
Такой вариант подойдет тем, у кого уже есть какая-либо картинка или фото для обложки группы в контакте, которая послужит основным фоном вашего макета. Или же имеется файл-картинка одного, нужного вам цвета. Я для примера скачала из картинок Яндекса голубой светлый фон.
Загрузить фоновое фото
Напомню, как создать макет в Аватане. Сначала установите приложение ВКонтакте, которое так и называется «Аватан». Зайдите в него, и загрузите с компьютера изображение, которое послужит фоном для группы.
Загруженный фон:
Установить размер макета 1590 на 400 пикселей
Размер картинки, которую я загрузила, отличается от нужного. Для того, чтобы получить нужный размер, зайдите по кнопке слева «Обрезка» и внесите данные, а именно 1590 пикселей ширина и 400 высота. Подтвердите кнопкой «Применить».
Вставить нужный текст
Далее вставьте и отформатируйте текст во вкладке «Текст» (вверху строка меню в «Аватане»).
Добавить логотип группы
Добавьте свой логотип с компьютера. Это делается во вкладке «Наклейки» через команду «Своя наклейка». Желательно, чтобы логотип был в формате *png, то есть с прозрачным фоном, чтобы не перекрывал основной цвет макета.
Если есть необходимость, то часть вставленной картинки можно стереть ластиком-кистью. Этот инструмент открывается при выделении вставленной картинки. Так вы можете удалить со своего логотипа ненужный фон.
Далее, с помощью этих и других инструментов добавьте нужный текст, картинки. Подробности о работе с Аватаном в другой статье.
Сохранить на компьютер результат
Сохраните макет в формате *jpeg или *png и вставляйте в свою группу.
Вот такая очень простая шапка была создана буквально за 10 минут. На фото ниже показано, как она выглядит уже в установленном виде в группе. Конечно, нужно продумать, какую информацию вы хотите донести в тексте, какие картинки хотите вставить.
Более подробно о редакторе читаете в статье «Фотошоп Аватан онлайн». Однако, напомню, что есть и реальный фотошоп онлайн, совсем не аватан или другой аналогичный сервис с ограниченным набором операций. Текст о нем ниже, знакомьтесь.
Обложка ВКонтакте для группы и Фотошоп онлайн
Другой вариант для создания обложки для сообществ ВК – это фотошоп онлайн. Бесплатный сервис, в котором сохранены самые важные и нужные операции обычного «компьютерного» варианта этого чудесного фоторедактора.
Перейдите по ссылке http://editor.0lik.ru/photoshop-online-new.html . Во всплывающем окне кликните «Создать» и в следующей форме укажите размер обложки ВКонтакте: 1590 и 400 пикселей.
Далее описывать не буду: тем, кто ранее работал с фотошопом на компьютере, разобраться будет не сложно. А если ни разу не создавали ничего в этой программе, то объяснения требуют отдельной статьи – программа слишком сложна, чтобы вместить описание в пару абзацев.
Канва для создания обложки группы ВКонтакте
На мой взгляд самая удобная и простая программа онлайн для работы с графикой — это Canva. Она вполне подходит для создания шапки ВКонтакте. Легкая, быстрая, доступная как на компьютере, так и в мобильной версии. Несмотря на то, что готовых шаблонов обложек для группы вконтакте в Канве нет, можно создавать их самостоятельно.
Она вполне подходит для создания шапки ВКонтакте. Легкая, быстрая, доступная как на компьютере, так и в мобильной версии. Несмотря на то, что готовых шаблонов обложек для группы вконтакте в Канве нет, можно создавать их самостоятельно.
Все инструменты, которые могут вам потребоваться для создания обложки именно в редакторе Канва, описаны в рубрике Canva com.
Отдельный урок именно по ВКонтакте и Canva скоро появится, следите за новостями.
Отдельный урок именно по ВКонтакте и Canva скоро появится, следите за новостями.
Пример моей шапки, созданной в Canva (я не дизайнер, но вполне справилась).
Как загрузить обложку в группу ВКонтакте
Вряд ли вы не знаете, где находится обложка сообщества вконтакте, но на всякий случай вот подсказка. Зайдите в Управление сообществом, кликнув пресловутые три точки под аватаркой или старой обложкой группы.
Затем во вкладке «Основная информация» кликните «Загрузить». Далее настраиваете отображение шапки, как будет указано.
Успешного вам творчества, красивых обложек для ваших групп! Полезные материалы найдете в рубрике о фоторедакторах онлайн.
Скачать статью в формате pdf
На моем сайте отключено копирование текста, поэтому если вам нужна полностью статья, то вы можете купить запись МК в *pdf формате и наслаждаться его изучением на своем компьютере.
В документе сохранены полностью все изображения, ссылки, и, конечно же, сам текст.
Любой труд должен быть оплачен. Спасибо за понимание!
Для оплаты воспользуйтесь формой ниже. Ссылка для скачивания придет к вам на электронный адрес, который вы укажете.
Еще информация по теме:
Настройка группы ВКонтакте
Рассмотрим пример настройки группы ВКонтакте для работы со сквозной аналитикой.
youtube.com/embed/xyH0_oT34sI?feature=oembed&rel=0″ frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
Настройки в Битрикс24
Предварительно мы подключили источник ВКонтакте в разделе Сквозная аналитика и указали UTM-метку.
Подробнее читайте в статье Подключение источников трафика.Затем мы привязали один из наших номеров к ВКонтакте.
Аналогично указали электронный адрес.
Подробнее читайте в статье Распределение телефонов и email-адресов.Также мы подключили открытую линию ВКонтакте — мы увидим сообщения клиентов в нашем Битрикс24.
Подробнее читайте в статье Открытые линии: ВКонтакте.И, наконец, у нас есть сайт, для которого мы настроили подмену телефона и почты.
Подробнее читайте в статье Подмена телефонов и email-адресов.Настройка группы
Перейдем на страницу сообщества. В нашем случае магазин продаёт и доставляет крафтовый мёд.
В нашем случае магазин продаёт и доставляет крафтовый мёд.
Кнопка действия
Начнём с основной кнопки действия — она будет совершать звонок. Это особенно удобно для пользователей мобильных устройств.
Перейдем в раздел Управление и в блоке Кнопка действия укажем тип действия и наш номер телефона.
Помимо звонка вы можете выбрать действие Написать на почту или Открыть сайт.
Статус группы
Теперь установим статус группы.
Добавим краткое приветствие и телефон.
Кнопка «Написать сообщение»
Мы заранее подключили открытую линию ВКонтакте в Битрикс24, поэтому дополнительные настройки не нужны.
Сквозная аналитика автоматически укажет, что клиент пришёл из открытой линии.
Информация группы
Перейдем в раздел Управление в блок Дополнительная информация. Здесь укажем ссылку на сайт с UTM-меткой и номер телефона.
Эта информация появится в описании группы.
Добавим ссылку на наш сайт в раздел Ссылки. Нажмём кнопку Добавить ссылку.
В списке вновь выберем Добавить ссылку и укажем ссылку с UTM-меткой.
Наш сайт появился на боковой панели:)
Блок «Контакты»
Наконец, укажем телефон и email-адрес для контактного лица. Перейдем к редактированию контакта.
Укажем должность и контактные данные.
Информация появится на боковой панели.
Готово! Наша группа настроена для работы со сквозной аналитикой Битрикс24.
Уточните, пожалуйста, почему:
Это не то, что я ищу
Очень сложно и непонятно
Как сделать цветной вк на компьютер. Как изменить фон вконтакте
Здравствуйте, уважаемые читатели блога сайт! Мы с вами уже рассмотрели подробно, насколько это возможно, процесс регистрации в и познакомились с основными настройками личной страницы. Поначалу я хотел впихнуть рассказ об этой социальной сети в одну статью, но, учитывая богатейший функционал ВК, решил разбить материал на несколько частей.
В одном из постов уже было рассмотрено, как создать и загрузить , а в другом — о широких возможностях этой социальной сети в плане прослушивания музыки, просмотра видео, рисования граффити (), программах, играх, приложениях в Контакте и других возможностях. В сегодняшней публикации речь пойдет о том, откуда и как скачать и установить темы ВК.
Функционал ВК и чем опасен сервис Get Styles.ru
Конечно, для нас, вебмастеров, в первую очередь, важны те возможности социальных сетей, которые напрямую способны продвинуть сайт (в частности, методы SMO и SMM). Например, более насущным является вопрос, как создать и раскрутить группу ВКонтакте. Однако, и те возможности, о которых мы будем говорить сегодня, тоже при определенных обстоятельствах могут быть полезными в деле самостоятельной раскрутки сайта, о чем непременно я поведаю более обстоятельно в следующих статьях.
Для начала посмотрим, что можно сделать для изменения личной страницы ВКонтакте в плане дизайна. Ведь красивое оформление, радующее глаз, порой оказывает положительную роль на повышении производительности любой работы в интернете, хотя мы редко это замечаем. Я уже писал о том, как установить и изменить , пришло время то же самое поведать и в отношении социальной сети VKontakte.
Готовые темы для ВК можно выбрать и даже создать самому при помощи различных сервисов. Поначалу я хотел, многоуважаемые читатели, представить вам целую подборку сайтов и программ, посредством которых можно устанавливать темы для Контакта. Однако, затем передумал, поскольку у меня нет полной уверенности в безопасности многих из подобных ресурсов.
Поначалу я хотел, многоуважаемые читатели, представить вам целую подборку сайтов и программ, посредством которых можно устанавливать темы для Контакта. Однако, затем передумал, поскольку у меня нет полной уверенности в безопасности многих из подобных ресурсов.
Первым побуждением было остановиться на сервисе Get Styles.ru , который является самым известным и вызывающим наибольшее доверие. Кроме всего прочего, программа Get Styles, которая является продуктом этого ресурса, позволяет установить готовую тему для VK одним нажатием мышки. Но, после загрузки архива, содержащего установочный файл, и после проверки его моим незаменимым dr.Web оказалось, что файл инфицирован .
При более детальном исследовании оказалось, что ссылка для скачивания ведет на сторонний сайт-близнец с адресом Get Styles.info, видимо, хозяева Get Styles.ru действительно не при чем и их ресурс используется в наглую злоумышленниками, а, может быть, и нет. Написал им в техподдержку, ни ответа, ни привета. Такие вот пироги. Так что будьте бдительны в отношении данного ресурса.
Такие вот пироги. Так что будьте бдительны в отношении данного ресурса.
Увы и ах, я не могу предоставить вам прямую ссылку на проект, который несет в себе такую опасность. Конечно, я не собираюсь обвинять администрацию сайта и, скорее всего, она ни в чем не повинна. Просто это плод бессовестного надругательства посторонних негодяев, которые используют знания для своих черных дел. Но предупредить своих читателей я обязан. Возможно, на момент прочтения этой статьи данный сервис уже будет белым и пушистым, проверить не помешает.
Установка темы ВК для Хрома с помощью плагина Stylish
Так что придется разобрать другой способ, который, на мой взгляд, более безопасный. Причем методы загрузки тем для различных браузеров будут несколько отличаться. Установка тем ВК в Гугл Хроме и Firefox происходит схожим образом, поскольку в обоих случаях главную роль играет плагин Stylish. Для Google Chrome ( — как скачать, установить, обновить Гугл Хром) скачать это расширение можно отсюда . Эта страница являются официальной, так что можете быть спокойны в отношении всякой нечисти в виде вирусных программ.
Эта страница являются официальной, так что можете быть спокойны в отношении всякой нечисти в виде вирусных программ.
Загрузка и установка Stylish происходит стандартно, в точности также, как устанавливаются другие расширения для Google Chrome (на вебстранице загрузки нажимаете кнопку «Бесплатно»). Установка после этого происходит мгновенно. Начнем описание установки любой из тем для Контакта с браузера Chrome.
Инсталляция Стайлиш ознаменуется появлением в правом верхнем окне браузера иконки в виде буквы «S» на цветном фоне, символизирующая, что расширение готово к работе. Нужно будет щелкнуть по этому изображению правой кнопкой мыши и выбрать из меню «Настройки». Откроется окно в новой вкладке, где необходимо проделать определенные действия:
Вообще-то расширение Stylish изначально предназначено для формирования дизайна на страницах социальной сети Facebook ( — регистрация и вход в аккаунт социальной сети Фейсбук), поэтому здесь дана ссылка на англоязычный ресурс, где можно выбрать оформление, кликнув по линку с ее названием мышкой. Затем во вновь открывшемся окне рядом с картинкой, представляющей выбранное оформление, жмите кнопку «Install with Stylish». И это все, выбранный стиль будет автоматически применен к любой странице.
Затем во вновь открывшемся окне рядом с картинкой, представляющей выбранное оформление, жмите кнопку «Install with Stylish». И это все, выбранный стиль будет автоматически применен к любой странице.
Но это для вэб-страниц Фейсбука ( о Моей странице, ее настройках, включающих установку фото и обложек для профиля). Оказывается автоматическую работу загруженного дополнения можно адаптировать и для VK. Для этого надо просто перейти на эту страницу того же самого ресурса, где представлены стили оформления специально для Контакта.
Выбираете понравившийся и нажимаете на ссылку с названием темы. На следующей вэб-странице следует подробное описание на русском языке. Дальше щелкаете по уже упомянутой мной кнопке «Install with Stylish», затем переходите на страницу настроек и видите такую картину:
Как видите, тему удалось автоматически скачать именно для ВКонтакте. Открываем любую страницу этой социальной сети и наблюдаем изменения дизайна. Казалось, бы все нормально и читателей все должно удовлетворить. Но мои приступы перфекционизма, будь они неладны, не дают на этом остановиться и заставляют идти дальше.
Но мои приступы перфекционизма, будь они неладны, не дают на этом остановиться и заставляют идти дальше.
Поэтому рассмотрим другой способ установки тем ВК посредством того же Стайлиш, но уже создав свой вариант, нажав на кнопку «Создать стиль». В правой половине окна расширения появится текстовое поле, куда нужно будет вставить собственный код со стилями CSS. Подозреваю, что многие из читателей не могут похвастаться настолько совершенным знанием каскадных таблиц, чтобы создать свой стиль оформления, поэтому мы поступим проще.
После неудачи с Get Style.ru я долго искал ресурс, который бы мог предложить разнообразные темы ВКонтакте c уже готовым кодом стилей CSS и одновременно был бы безопасным для пользователей. В конце концов мой выбор остановился на Kontaktlife.ru
. В плане выбора не бог весь что, конечно, но при желании в сети можно отыскать достаточно подобных ресурсов, главное очень скрупулезно надо соблюдать правила безопасности и обязательно проверять неизвестные вэб-сайты антивирусной программой.
Итак, заходим на вебсайт (ссылка выше) и нажимаем на нужную картинку, олицетворяющую выбранную тему для ВК, либо на название раздела, а уже там смотрим соответствующие этой категории варианты. После клика по изображению откроется новое окно с укрупненной картинкой и искомым кодом CSS под ней. Копируете код, переходите в окно с открытой программой Stylish и вставляете полученный фрагмент в текстовое поле (помните, что мы нажали кнопку «Создать стиль»):
Обязательно ставим галочку напротив опции «Включено» и вписываем название. Теперь жмем кнопку «Указать», чтобы добавить адрес страницы, на которой будет применена данная тема для ВКонтакте. Если из выпадающего списка выбрать «URL, начинающимся с» и в строку ввести «http://vk.com/», это будет означать, что это оформление будет украшать любую вебстраницу сайта ВК.
Затем жмем «Сохранить» в левой части окна Stylish и, ву а ля, операция проведена. Далее переходим на любую страницу социальной сети VKontakte и наслаждаемся обновленным дизайном. На иконке Стайлиш будет отображена цифра «1», согласно порядковому номеру. В дальнейшем можно управлять скаченными стилями: отключать или совсем удалять их, перейдя все в тот же раздел «Настройки», кликнув правой кнопкой по иконке.
На иконке Стайлиш будет отображена цифра «1», согласно порядковому номеру. В дальнейшем можно управлять скаченными стилями: отключать или совсем удалять их, перейдя все в тот же раздел «Настройки», кликнув правой кнопкой по иконке.
Как установить темы ВКонтакте для Мазилы посредством Стайлиш
Теперь рассмотрим, как скачать темы для ВКонтакте, если вы используете в качестве обозревателя Mozilla Firefox ( о том, как скачать последнюю версию Мазила Фаефокс бесплатно) при помощи того же Stylish. Для Мазилы загрузить дополнение можно отсюда . Устанавливается Stylish, опять же, как и другие плагины для Mozilla Firefox (жмете по серой кнопке «Загрузить для Windows»).
После завершения инсталляции, как и в случае с Chrome, в правом верхнем углу браузера появится иконка, символизирующая активный плагин, правда, по виду и по функционалу отличающаяся от гугловской. Теперь открываем страницу сайта ВКонтакте (http://vk.com), щелкаем по значку Stylish и из меню выбираем «Найти для текущего сайта»:
На новой вкладке откроется вэб-страница уже упомянутого выше сайта Userstyles. org с темами для Контакта. Дальше действуем также, как в первом случае с гугловским вариантом: отбираем дизайн, щелкаем по ссылке с его названием, расположенной справа, и на новой web-странице кликаем по большой зеленой кнопке «Install with Stylish». Появится диалоговое окно с пользовательской информацией, в которой содержатся данные о тех вэб-страницах сайта, к которым будет применен устанавливаемый стиль:
org с темами для Контакта. Дальше действуем также, как в первом случае с гугловским вариантом: отбираем дизайн, щелкаем по ссылке с его названием, расположенной справа, и на новой web-странице кликаем по большой зеленой кнопке «Install with Stylish». Появится диалоговое окно с пользовательской информацией, в которой содержатся данные о тех вэб-страницах сайта, к которым будет применен устанавливаемый стиль:
Здесь есть в том числе кнопка предварительного просмотра, хотя у меня она почему-то не сработала. Чтобы скачать тему для Контакта, кликаете по надписи «Установить». Результат известен, код CSS будет моментально загружен и применен к открытой web-странице сайта VKontakte. Далее ею можно управлять из меню иконки Stylish, например, отключить или включить, сняв или поставив галочку в строке с названием стиля оформления:
Если задействовать строчку «Управление стилями», то попадаем к более глобальным настройкам Стайлиш, где можно не только отключить, но и удалить тему полностью, а также создать новую. Кроме этого, к управлению плагином есть возможность пробраться через верхнее меню Mozilla, следуя по пути «Инструменты» — «Дополнения» — «Расширения», где вам предоставиться возможность уже отключить или удалить сам Stylish.
Кроме этого, к управлению плагином есть возможность пробраться через верхнее меню Mozilla, следуя по пути «Инструменты» — «Дополнения» — «Расширения», где вам предоставиться возможность уже отключить или удалить сам Stylish.
Стили оформления ВК для IE и Opera
Для браузера Opera (а об Опере необходимая информация) совсем недавно появился свой вариант плагина Stylish. К сожалению, для Internet Explorer ( — как скачать, установить, обновить и удалить Интернет Эксплорер) на данный момент не существует надежного расширения, которое бы несколько автоматизировало процесс установки тем вообще, и для сайта В Контакте, в частности. Однако и здесь можно спокойно обновить дизайн, и для этого не надо быть гуру каскадных таблиц стилей (CSS).
Попробуем научиться адаптировать стили темы VK для обозревателя Интернет Эксплорер. Перво-наперво нужно просто скопировать код с любого сайта, который предоставляет его в открытом виде. Ну, например, с проекта Kontaktlife.ru, ссылку на который я давал чуть выше. Затем сохраняете его в простом блокноте и прописываете расширение.css:
Затем сохраняете его в простом блокноте и прописываете расширение.css:
Если у вас одна из новейших версий IE, то следует нажать на значок шестеренки в правом верхнем углу окна web-браузера, а затем пройти по следующему пути, последовательно открывая диалоговые окна: «Свойства браузера» — «Оформление» и в разделе «Пользовательский стиль страницы» отметить галочкой опцию «Оформлять, используя пользовательский стиль», затем проставить путь до созданного файла на вашем компьютере:
После всех этих телодвижений нажимаете «OK» в обоих открытых окнах, в результате чего дизайн будет применен к открытой вэб-странице. Виду ограниченных возможностей Эксплорера в плане функционала управления стилями, есть возможность использовать только один файл CSS, а, следовательно, загруженное оформление будет присутствовать на всех вебстарницах, открытых в браузере, в том числе и в Контакте.
Ну, и напоследок, посмотрим, как можно установить тему VK для Оперы без помощи Stylish , хотя вы можете уже теперь воспользоваться этим расширением. Точно также, как для Explorer, вначале надо создать файл стилей с расширением.css и сохранить на компьютере. Чуть выше дано описание этой операции, так что повторяться не буду. Затем, в случае, если владеете одной из последних версий этого обозревателя, из верхнего меню выбираете «Инструменты» — «Общие настройки».
Точно также, как для Explorer, вначале надо создать файл стилей с расширением.css и сохранить на компьютере. Чуть выше дано описание этой операции, так что повторяться не буду. Затем, в случае, если владеете одной из последних версий этого обозревателя, из верхнего меню выбираете «Инструменты» — «Общие настройки».
Во вкладке «Расширенные» в левом списке нужно найти «Содержимое». Перейдя в этот раздел, нажимаем на кнопку «Настроить стили». Откроется окошко поменьше, где надо отворить вкладку «Режимы отображения». Необходимо убедиться, что включена галочка напротив опции «Моя таблица стилей»:
Затем закройте это окно, нажав «ОК». Далее жмем кнопку «Настройки для сайтов» и попадаем в раздел «Управление серверами», где кликаем по кнопке «Добавить». Откроется еще один диалог, где переходим в раздел «Основные». Здесь напротив опции «Сайт» вводим название домена: vk.com. Потом перебираемся во вкладку «Вид» этого же раздела и, щелкнув по кнопке «Обзор», выбираем путь до заранее заготовленного файла CSS темы для Контакта:
После всех этих операций последовательно закрываем все открытые окна, нажимая везде «ОК». Переходим на страницу вебсайта и наслаждаемся полученным эффектом, который создает новая тема ВКонтакте. В заключение предложу еще видео по Опере для закрепления, если кто-то что-то не понял. Видеоролик сделан профессионально, объяснение четкое, ясное и лаконичное (только обратите внимание, что название домена должно быть vk.com, а не vkontakte.com).
Переходим на страницу вебсайта и наслаждаемся полученным эффектом, который создает новая тема ВКонтакте. В заключение предложу еще видео по Опере для закрепления, если кто-то что-то не понял. Видеоролик сделан профессионально, объяснение четкое, ясное и лаконичное (только обратите внимание, что название домена должно быть vk.com, а не vkontakte.com).
Вконтакте – самая популярная социальная сеть в рунете, которая служит отличным средством связи с родственниками, друзьями и коллегами. Сам интерфейс браузерной версии Вконаткте нельзя называть оригинальным, да что там говорить – цветовая гамма сайта, состоящая из белого и синего цветов? кажется многим пользователям откровенно скучной. Однако, вы можете с помощью несложных действий сделать Вконтакте индивидуальным, для этого понадобится лишь сменить фон сайта.
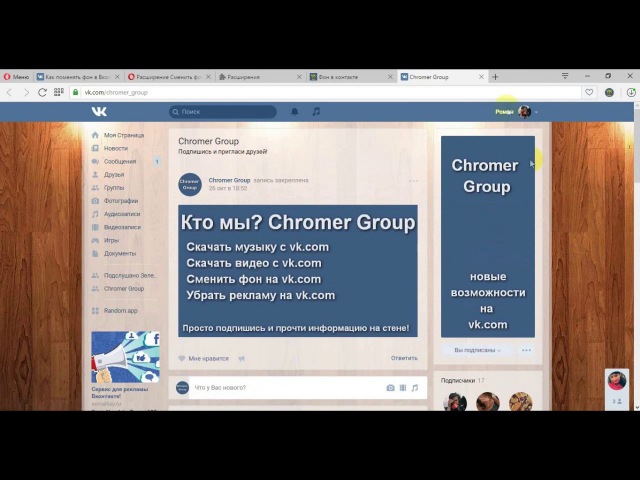
Мы рассмотрим универсальный способ смены фона Вконтакте, который подойдет для браузеров Opera, Google Chrome и . Для этого вам понадобится скачать программу «Get Styles».
Для этого скачайте расширение для браузера по ссылке в конце статьи с официального сайта разработчика.
После установки дополнения, вам необходимо снова вернуться на сайт «Get Styles» , чтобы приступить к выбору темы оформления. В левой части страницы вы сможете отфильтровать темы, выбрав интересующий раздел.
Как только вы выбрали понравившуюся тему, просто выберите кнопку «Применить» и тема будет моментально установлена.
Проверим результат. Для этого перейдем на сайт Вконтакте. Как вы можете видеть тема применилась, сайт при этом работает без изменений.
Кроме того, обратите внимание в шапку браузера, где разместилась панель «Get Styles», с помощью которой можно не переходя на Вконтакте управлять некоторыми функциями социальной сети.
Если вы захотите вернуть первоначальное оформление Вконтакте, то сделать это можно с помощью темы под названием «Стандартная тема» .
Заключение. Сервис «Get Styles» – действительно интересное решение для персонализации сайта Вконтакте. Простейшие этапы позволяют моментально сменить тему, а встроенный конструктор тем (за небольшую оплату) позволяет сделать свое собственное уникальное оформление социальной сети.
Сервис «Get Styles» – действительно интересное решение для персонализации сайта Вконтакте. Простейшие этапы позволяют моментально сменить тему, а встроенный конструктор тем (за небольшую оплату) позволяет сделать свое собственное уникальное оформление социальной сети.
Люди привыкли все адаптировать под себя, в том числе и свои личные страницы в социальных сетях. Обыкновенная сине-белая гамма многим кажется скучной и быстро надоедает. Поэтому все большее количество пользователей ищут способы того, как изменить фон в «ВК». Пользователям в настоящее время доступен ряд методов, которые помогут адаптировать отображение по свой вкус.
Используем возможности браузера «Орбитиум»
Многие из тех, кто ищет, как сменить оформление в социальной сети, обращаются к возможностям браузеров. «Орбитиум» появился сравнительно недавно и обретает все большую популярность среди пользователей социальных сетей. Он позиционируется как раз для тех, кто проводит в «ВКонтакте» большое количество времени.
В нем существует кнопка «Сменить тему», которая находится справа и сверху. Особенностью данного браузера является то, что установленное оформление будет видно всем пользователям, которые входят в «ВК» через данную программу. После того как вы перейдете к выбору, перед вами откроется множество тем на любой вкус. Вы можете просмотреть и поставить понравившуюся.
Кроме того, можно создать собственное оформление, использовать в ней любимые картинки или фото. Это один из наиболее безопасных способов того, как в «ВК» сделать фон. Для этого найдите в меню тем вкладку, в которой сохраняются выбранные вами фоновые рисунки. Там же найдите кнопку «Создать». Выберите любое изображение из памяти вашего компьютера и подберите к нему цветовую схему. Так можно сделать свою страницу индивидуальной.
Расширения от Google
Для тех, кто ищет, как изменить фон в «ВК», но не хочет при этом отказываться от любимого браузера, разработчики Google придумали специальные дополнения. На базе Ghrome на данный момент работает еще несколько популярных браузеров от «Яндекса», «Рамблера». И для каждого из них можно установить дополнительный компонент, который позволит изменить фон в «ВКонтакте» бесплатно. Можно в магазине расширений найти как минимум два безопасных способа:
И для каждого из них можно установить дополнительный компонент, который позволит изменить фон в «ВКонтакте» бесплатно. Можно в магазине расширений найти как минимум два безопасных способа:
- «ВКобои»;
- «ВКонтакте-оформление».
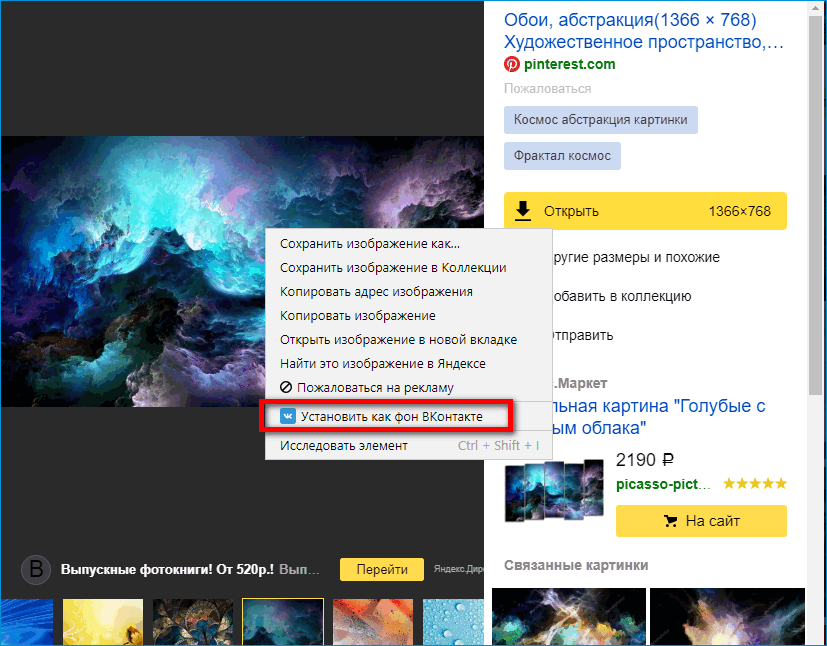
Это абсолютно безопасно, подходят это компоненты для всех пользователей браузеров на основе Chrome. После того как вы загрузите выбранное вами приложение на свой компьютер, необходимо его установить и далее начать использование. Например, «ВКобои» работают следующим образом: вам необходимо найти в сети Интернет любое изображение и щелкнуть по нему левой клавшей мышки. Появится в котором необходимо выбрать «Установить, как обои «ВКонтакте».
Специализированные плагины и программы
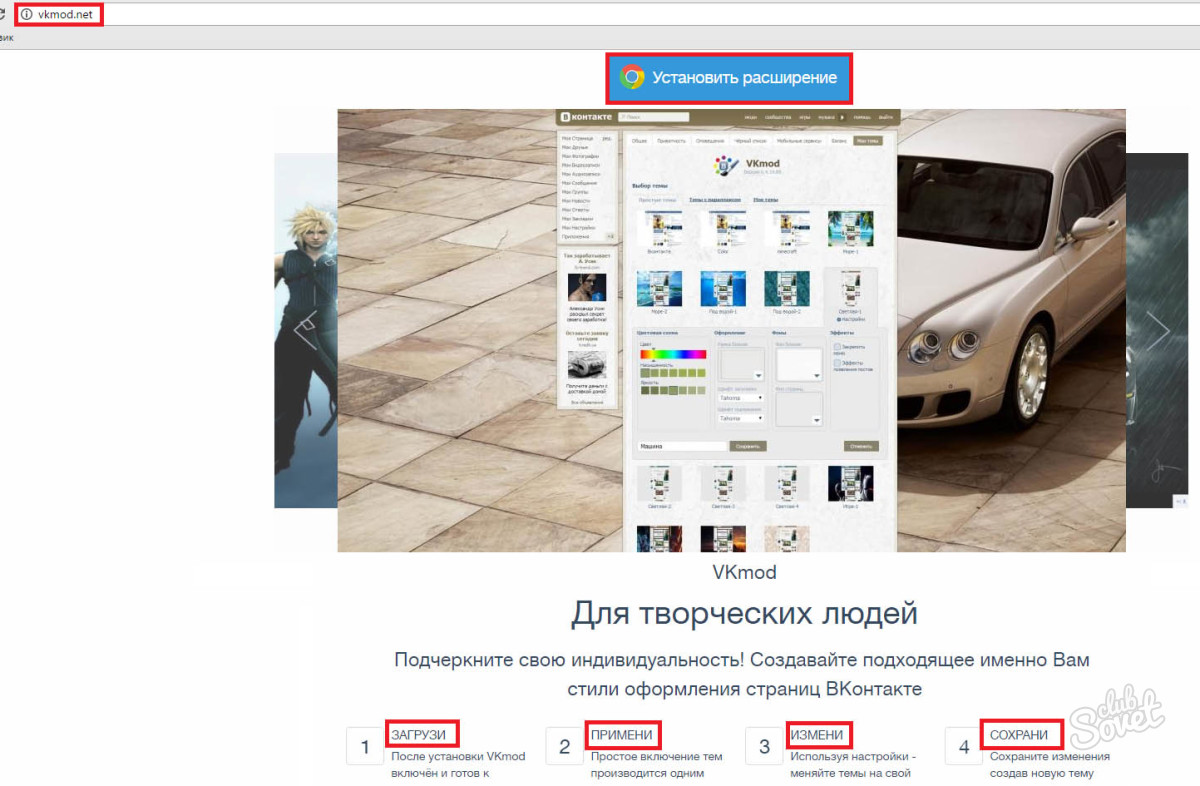
Существует большое количество плагинов, рассчитанных на все браузеры, и программ, которые решают вопрос о том, как поставить фон в «ВК». Среди них очень легко нарваться на вирусные программы. Среди проверенных можно выделить Vkplagin, Vkmod и Vktema. Они также являются наиболее часто используемыми.
Они также являются наиболее часто используемыми.
Первая программа содержит большое количество расширений, которые позволяют скачивать с социальной сети музыку и видео, использовать нестандартные смайлики, устанавливать фотостатусы. Также при помощи «ВКплагин» можно решить вопрос о том, как изменить фон в «ВК».
«ВКтема» предлагает вам выбрать из более сотни фоновых рисунков, представленных на сайте программы, наиболее подходящий. Для удобства пользователя они распределены по темам, найти нужный очень удобно.
Расширение «ВКмод» — наиболее оптимальный способ того, как изменить фон в «ВК». В нем представлены картинки под любой вкус и настроение, что немаловажно, вместе с новым цветовым решением.
Насколько опасно изменять фоновые рисунки в соцсетях
Многие из тех, кто хочет изменить оформление своей страницы «ВК», отказываются от этой затеи из-за вероятности заражения своего ПК вирусами или взлома личной страницы. Для того чтобы этого избежать, необходимо придерживаться следующих правил:
- Не вводить логин и пароль от своей страницы на сторонних сайтах.

- При установке приложений держать антивирусную программу включенной.
Если вы не хотите потерять деньги, то отказывайтесь от программ, которые под предлогом идентификации просят ввести свой номер телефона. Таким способом мошенники могут сильно уменьшить количество средств на счету вашего мобильного. Все представленные выше способы наиболее проверены, но самым безопасным является использование расширений от Google. Прежде чем открыть доступ для пользователей, разработчики тщательно его проверяют.
«Вконтакте» — это социальная сеть, на сегодняшний день пользующаяся огромной популярностью среди многочисленных пользователей интернета. Фактически большинство из нас зарегистрировано в этой социальной сети и пользуется практически всеми ее возможностями для общения, игр, поиска старых друзей и новых знакомых, а так же с помощью контакта можно просмотреть/прослушать свои любимые видео и аудио записи, или же можно просто отдохнуть, расслабиться, участвуя в различных приложениях. Таким образом, отвлечься от повседневной рутины.
Таким образом, отвлечься от повседневной рутины.
Как скачать темы для Вконтакте бесплатно?
Исходя из всего мною сказанного, может возникнуть вопрос: Если Вконтакте и так множество различных возможностей, то зачем еще нужны темы для контакта?. А всё потому, что Вконтакте стремиться быть индивидуальной сетью, отличающейся от множества других социальных сетей.
Темы социальной сети призваны внести немного разнообразия в нашу с вами повседневную жизнь. Мы же любим ежедневно переодеваться, так же можно и обновить обложку своей персональной страницы контакта. Показать всем свою индивидуальность на страницах интернета.
Допустимо сказать, что темы контакта являются дополнительным способом самовыражения, возможностью самоутвердится, приобрести собственную уникальность. Помимо всего перечисленного, каждая тема поможет поведать вашим друзьям о вашем настроении в определенное время.
Если вас переполняют чувства: страсть, любовь – ставьте оформление соответствующего направления; в случае настроя на романтический лад, вероятно, вас заинтересует природное многообразие. В том случае, если вы одиноки – в качестве темы можно подобрать лицо противоположного пола; ну, а ежели вы заядлый геймер, то скорее всего, вашу страницу заполнят кадры, виды вашей любимой компьютерной игры.
В том случае, если вы одиноки – в качестве темы можно подобрать лицо противоположного пола; ну, а ежели вы заядлый геймер, то скорее всего, вашу страницу заполнят кадры, виды вашей любимой компьютерной игры.
Значение темы для контакта достаточно велико : они помогут вам выделиться из толпы пользователей легко, быстро и непринужденно.
Если вы желаете выделить свой профиль среди других профилей социальной сети, то не тратьте времени даром, и прямо сейчас воспользуйтесь предлагаемой мною возможностью.
Как поменять тему В контакте?
Существует плагин (Get Styles: Темы для контакта) для различных браузеров, таких как Mozilla FireFox, Opera, Yandex, Google Chrome. А теперь по порядку расскажу как установить тему в контакте, в каждом из браузеров.
Google Chrome и Yandex
Mozilla FireFox
Opera
- Вам нужно установить плагин Download Chrome Extension из магазина Opera.
- А теперь можете зайти в магазин приложений Google Chrome и скачать от туда плагин Get Styles.

Если вам помогла или понравилась данная статья, не забудьте поставить свой лайк , это поможет другим пользователям найти её быстрей. А я смогу узнать, что интересует вас больше всего, чтобы подготовить и написать еще больше интересных и полезных статей! С уважением, Вячеслав.
Социальная сеть Vk — отличный сайт, который завоевал сердца и умы миллионов пользователей со всего мира. Но и его внешний вид способен немного надоесть, ведь однообразие, как известно, вызывает апатию. Можно ли изменить фон соцсети? Как это сделать, и будут ли другие пользователи видеть изменения на Вашей странице? Обо всём этом мы и поговорим сегодня в нашей статье.
Для начала следует сказать, что фон ВКонтакте изменить можно. Инструкции Вы найдёте чуть ниже. Другое дело, что не всегда другие пользователи, заходя на Вашу страничку, будут видеть изменения. Да и некоторые способы несколько сложнее, чем другие.
Изменяем фон с помощью Orbitum
Самый удобный простой и надежный способ изменить фон в Контакте — воспользоваться специальным интернет-браузером для соцсетей, который называется » «. Для начала скачайте его к себе на компьютер, установите, авторизуйтесь в своём профиле ВКонтакте. Далее обратите внимание на правый верхний угол, в котором появится кнопка с изображением цветных карандашей. Она позволит Вам не только изменить фон ВКонтакте, но и сделать его практически неузнаваемым и уникальным!
Для начала скачайте его к себе на компьютер, установите, авторизуйтесь в своём профиле ВКонтакте. Далее обратите внимание на правый верхний угол, в котором появится кнопка с изображением цветных карандашей. Она позволит Вам не только изменить фон ВКонтакте, но и сделать его практически неузнаваемым и уникальным!Войдите в меню, с помощью этой кнопки, выберите интересующую Вас тему и нажмите «Установить».
Более того, используя эту функцию, изменённую цветовую тему Вашей страницы ВК будут видеть все пользователи, которые также используют веб-обозреватель «Orbitum». А теперь давайте поговорим, как изменить фон ВКонтакте менее безопасными методами.
Посторонние сайты: угроза или креатив?
Существуют в Интернете также и посторонние веб-ресурсы, которые помогут Вам изменить цвет фона в соцсети ВКонтакте, либо даже поставить на фон какую-нибудь картинку. Вот только мы не можем дать Вам сто процентной гарантии, что после использования такого сайта, Вы не окажитесь в руках у мошенников. Точнее Ваша страница, ведь они могут украсть, как пароль, так и номер телефона. А значит, взломать её вообще не составит труда. Так что, пользуясь подобными сайтами по изменению фона, будьте особенно бдительны.
Точнее Ваша страница, ведь они могут украсть, как пароль, так и номер телефона. А значит, взломать её вообще не составит труда. Так что, пользуясь подобными сайтами по изменению фона, будьте особенно бдительны.Меняем фон в таблице стилей
Это самый сложный и запутанный вариант для тех, кто любит попотеть перед монитором, сделать что-то своими руками…. В общем, если Вы располагаете свободным временем и не знаете, на что его потратить, воспользуйтесь этим способом.В зависимости от браузера, проделайте следующие действия:
- Internet Explorer. Войдите в «Сервис» — «Свойства обозревателя» — вкладка «Общие» — далее «Оформление». Здесь Вы должны поставить галочку напротив пункта «Оформлять, используя пользовательский стиль», нажать кнопку «Обзор» и выбрать файл с таблицей стилей (css). О том, где его взять, читайте ниже.
- Mozilla Firefox. Установите плагин «Stylish», перезапустите веб-обозреватель, в меню плагина нажмите на кнопку «Создать стиль для ВК», в соответствующее поле вставьте CSS код.

- Opera. Заходите в «Настройки» — «Дополнительно» — «Содержимое» — далее «Параметры стиля» — ищем «Режим представления». Теперь поставьте галочку напротив пункта «Моя таблица стилей». Скопируйте код из своего CSS.
Где взять таблицу стилей?
А теперь, самое интересное. Во-первых, её можно написать самостоятельно, если Вы умеете это делать. Во-вторых, можно откуда-нибудь скачать. Но скачивая файлы из Интернета, всегда помните о безопасности.Как создать обложку для группы Вконтакте в сервисе Canva
Социальная сеть «ВКонтакте» на сегодняшний день — это многомиллионная аудитория. Естественно, среди массы пользователей мы можем найти и обычного читателя, и бизнесмен, и крупную компанию, которая предлагает свои товары и услуги, и представителей малого бизнеса, и прочее прочее. Продвигая свою компанию на этой платформе, мы стремимся:
к повышению узнаваемости бренда,
к росту продаж,
к увеличению числа подписчиков,
к укреплению имиджа.

Однако, следует учесть тот факт, что «ВКонтакте» — это визуальная социальная сеть. Пользователи в первую очередь обращают внимание на картинки, фото, а потом уже на текст. Поэтому необходимо помнить одну давнюю истину — встречают по одежке, а провожают по уму. Мы предлагаем познакомиться с вами через визуальный редактор CANVA.
В этой статье мы пошагово разберем весь процесс функционирования сервиса и создадим обложку для группы «ВКонтакте».
Погнали!
Содержание:
Особенности редактора CANVA
Регистрация
Выбор формата
Создание дизайна
Скачиваем файл и загружаем ВКонтакт
Заключение
Особенности редактора CANVA
Как и большинство сервисов, данный редактор имеет ряд плюсов и минусов.
Плюсы:
Автосохранение макетов.
 Вся проделанная работа сохраняется автоматически. Если вы закрыли вкладку или отключение сети, не пугайтесь, в сервисе все останется сохраненным.
Вся проделанная работа сохраняется автоматически. Если вы закрыли вкладку или отключение сети, не пугайтесь, в сервисе все останется сохраненным.
Большой выбор шаблонов и элементов. Даже если у вас есть бесплатный доступ, вы сможете создать свой уникальный дизайн и интересное оформление.
Модные дизайны. Шаблоны созданный в соответствии с модным трендам графического дизайна. Вы сможете найти для себя то, что подойдет именно вам.
Создание презентаций, оформление обложки для книги, создание меню, обложка для Ю-туба и прочее. Вы создадите оригинальные презентации прямо в сервисе. Потом не надо склеивать отдельные слайды. Кроме того, можете разработать обложки для всех своих социальных сетей (настраиваемые необходимые размеры), обложки для книги, баннеры, листовки и т.д.
Доступность и скорость. CANVA доступна и в мобильной версии, поэтому вы сможете продолжить работу из любой точки вашего местоположения.
 Плюс всему, CANVA позволяет ускорить процессы по созданию дизайна. К выбору более 8 000 готовых шаблонов.
Плюс всему, CANVA позволяет ускорить процессы по созданию дизайна. К выбору более 8 000 готовых шаблонов.
Командная работа. Если вы можете работать в команде, объединить своих напарников и вместе трудиться над создателем шедевра.Каждый из участников команды может вносить свои правки в дизайн вашего проекта.
Минусы:
Водяной знак на премиум элементах. Убрать его можно, купив этот элемент или оформив подписку. Платных шаблонов и элементов довольно много.
Размер изображения нельзя изменить в процессе работы. Если вы ошиблись с размером, вам придется вернуться на главную страницу, настроить необходимый размер и заново начать работу.
Мало русскоязычных шрифтов. А загрузить свои шрифты можно только, если оплачен пакет Canva PRO.
Высокая стоимость. Платный доступ стоит — 12.95 $ в месяц на одного участника.

Загрузка дизайнов с прозрачным фоном. Такая функция доступна только при подключении платного пакета.
Нет возможности создать более сложные дизайны.В сервисе CANVA не получится сделать нечто необычное, как например, в PHOTOSHOP.
Однако, данный сервис поможет решить задачу по оформлению и созданию обложки вашего сообщества.
Для начала давайте разберемся, зачем сообществу нужна обложка, какие функции она выполняет и каким критерим соответствует.
Обложка группы решает следующие задачи:
Привлечение внимания пользователей.
Дает краткое представление о вашем сообществе, сообщает о тематике и особенностях группы.
Мотивирует пользователей на вступление в сообщество и чтение контента.
Что важно учесть при создании обложки:
Креатив.
 Обложка — это первое, что видят пользователи, когда попадают на страницу сообщества.Именно от нее зависит подпишется юзер на вас или нет. Поэтому важно, чтобы обложка была оригинальной. Будет здорово, если вы используете «фишки», которые нет у конкурентов, оригинальный дизайн и игру слов. Вас запомнят и захотят вернуться.
Обложка — это первое, что видят пользователи, когда попадают на страницу сообщества.Именно от нее зависит подпишется юзер на вас или нет. Поэтому важно, чтобы обложка была оригинальной. Будет здорово, если вы используете «фишки», которые нет у конкурентов, оригинальный дизайн и игру слов. Вас запомнят и захотят вернуться.Быть в тренде. Обложка должна соответствовать модным тенденциям в мире графического дизайна и продвижении в социальных сетях. Например, на сегодняшний день модно использовать яркие, неоновые, кислотные цвета, совмещать несочитаемые предметы.Это выделит вас из толпы и пробьет баннерную слепоту у пользователей.
Психологические «фишки». Используйте маркетинговые приемы, позволяющие потенциальному подписчику зависнуть на вашей странице. К примеру, специалисты SMM-специалисты прикладнили, что использование в обложке изображения человека, смотрящего в сторону полезной информации, обладает наибольшей эффективностью.
Уберите лишнее.
 Не стоит в обложку Перейти то, что можно описать в группе: номера телефонов, ссылки на другие сайты, призывы на вступление в сообщество и т.д. Иначе обложка будет выглядеть, как промолистовка, которую никто не читает и выбрасывает в мусорное ведро. Если у вас продающий паблик, разместите на обложке «горячее» предложение, к примеру, СКИДКИ 50%. Это гарантированно заинтересует и будущих, и настоящих подписчиков.
Не стоит в обложку Перейти то, что можно описать в группе: номера телефонов, ссылки на другие сайты, призывы на вступление в сообщество и т.д. Иначе обложка будет выглядеть, как промолистовка, которую никто не читает и выбрасывает в мусорное ведро. Если у вас продающий паблик, разместите на обложке «горячее» предложение, к примеру, СКИДКИ 50%. Это гарантированно заинтересует и будущих, и настоящих подписчиков.Качественное изображение.Используйте фото высокого качества, будут соответствовать тематике вашего сообщества и целевой аудитории.
Шрифты. Не заостряйте внимание на обычных «вордовских» шрифтах. Будьте креативными. Но, и крючкообразные, нечитаемые комбинации не стоит применять. Пусть все будет лаконично и понятно вашему подписчику. Не используйте больше двух шрифтов, это рассеет внимание пользователя. И избегайте мелких шрифтов, пожалейте своего подписчика.
Регистрация
Для начала работы в сервисе вам нужно пройти регистрацию. Тут все просто. Нажимаем «Зарегистрироваться» и вводим данные, которые у нас запрашивают: имя, электронный адрес, пароль. Кликаем на кнопку «Создать учетную запись». Теперь мы стали на шаг ближе к созданию уникальной обложки для нашей группы.
Тут все просто. Нажимаем «Зарегистрироваться» и вводим данные, которые у нас запрашивают: имя, электронный адрес, пароль. Кликаем на кнопку «Создать учетную запись». Теперь мы стали на шаг ближе к созданию уникальной обложки для нашей группы.
Выбор формата
У сервиса этого простого интерфейса, поэтому разобраться в нем можно даже новичок.Самое удобное это то, что вы сами выбираете нужный формат и задавать свои размеры создаваемого изображения. Готовых шаблонов именно для «ВКонтакте» нет, но мы без труда сможем настроить необходимые размеры и сделать нужный креатив. Обложка для группы «ВКонтакте» должна соответствовать 1590 * 400. Жмем на кнопку «Настраиваемые размеры» и вводим нужные значения. А также включаем фантазию и начинаем творить.
Создание дизайна
На странице создания дизайна Canva предлагает нам уже готовые шаблоны для нашей обложки.Необходимую тематику можно найти через поиск по шаблонам. Если вас что-то зацепит, остановиться на этом. Если же нет, то с помощью дополнительных элементов, предлагаемых сервисом, создавайте свою эксклюзивную обложку. В готовом шаблоне не обязательно использовать те цвета и фигуры, которые предлагает сервис. Вы можете изменить:
Если вас что-то зацепит, остановиться на этом. Если же нет, то с помощью дополнительных элементов, предлагаемых сервисом, создавайте свою эксклюзивную обложку. В готовом шаблоне не обязательно использовать те цвета и фигуры, которые предлагает сервис. Вы можете изменить:
текст,
шрифт,
цветовую палитру,
удалить или добавить элемент.
В нашей статье мы рассмотрим пару вариантов дизайна обложки, которые помогут реализовать свой творческий потенциал, реализовать все идеи, которые помогут сделать продвигаемый бренд уникальным и запоминающимся.
Для примера выберем тематику сообщества — магазин детской одежды «Карапуз».
Вариант номер один
В первом варианте мы будем использовать готовый шаблон и видоизменим его на наш вкус.
Картинки в предлагаемых шаблонах могут быть как платные (за 1 $), так и бесплатные. В данном случае размещено фото с водяным знаком, поэтому найдем новое изображение в бесплатном стоке сервиса. Просто перетаскиваем нужную картинку на шаблон и размещаем в необходимом месте.
В данном случае размещено фото с водяным знаком, поэтому найдем новое изображение в бесплатном стоке сервиса. Просто перетаскиваем нужную картинку на шаблон и размещаем в необходимом месте.
Далее мы изменим текст на обложке и цветовую палитру. Кстати, выбор русских шрифтов не так уж велик, но их достаточно для красивого оформления макета
Выделяем текст, который хотим изменить и в верхней панели инструментов выбираем понравившийся шрифт.
Далее определимся с цветом. Если ваша компания уже зарекомендовала себя, у вас есть свой логотип и рынок цветовые решения, то, конечно, лучше сохранить этот формат и использовать его в обложке группы. Если вы только начинаете использовать свой бренд и стиль стилистики нет, то фантазируйте и выбирайте то, что нравится вам и что подходит под интересы вашей целевой аудитории.
Один шаблон готов.
Вариант номер два
Рассмотрим и другой вариант, где можно комбинировать различное количество картинок.
Не выходя с данной страницы, нажимаем «Добавить страницу», появится еще один макет с заданными размерами.
Данную обложку мы создадим с помощью инструмента «Сетки». Для этого в левой вертикальной панели находим иконку «Элементы» и выбираем раздел «Сетки». Добавляем на наш макет понравившийся вариант.
Заполнить сетки мы можем как своими изображениями. Чтобы добавить свои картинки, кликаем на иконку «Загрузки» и загружаем элементы со своего компьютера.
В нашем случае мы используем фотографии сервиса. Находим иконку «Фото» и в поисковой строке вводим нужный нам. Перетаскиваем интересные фото на наш макет.
Все эти фотографии обработаем одинаковым фильтром, чтобы они гармонично сочетались друг с другом.Это придаст нашей обложке целостности и она будет лучше выглядеть.
Переходим к полю в центре нашего шаблона. Его мы закрасим в определенный цвет и поработаем с текстом. Выделяем объект и действуем так же, как на предыдущем шаблоне. Чтобы добавить текстовое поле, необходимо зайти в раздел «Текст». В этой вкладке также можете выбрать готовую текстовую комбинацию.
Выделяем объект и действуем так же, как на предыдущем шаблоне. Чтобы добавить текстовое поле, необходимо зайти в раздел «Текст». В этой вкладке также можете выбрать готовую текстовую комбинацию.
Посмотрите, всего за несколько минут мы создали готовые обложки для нашей группы «ВКонтакте».
Дополнительные детали (иконки, рисунки, фигурки), которые мы также можем использовать в работе над созданием обложки, можно отыскать в разделе «Элементы».
Кроме того, в верхней панели инструментов есть функции, которые позволяют нам изменить размер, центрировать текст и изображение, регулировать прозрачность текста, а также межстрочный и межбуквенные интервалы.
Скачиваем файл и загружаем ВКонтакт
За считанные минуты мы создали несколько вариантов готовых обложек для нашей группы «ВКонтакте», не прибегая к помощи дизайнера.
Для загрузки изображений на компьютер нажимаем кнопку «Опубликовать» и выбираем «Скачать». «ВКонтакте» можно использовать изображения форматов JPG или PNG. Для сохранения лучшего качества выбираем формат PNG.
«ВКонтакте» можно использовать изображения форматов JPG или PNG. Для сохранения лучшего качества выбираем формат PNG.
Дело осталось за малым. Загружаем нашу обложку в группу. Для этого находим в правой панели кнопку «Управление» и переходим в «Настройки». В основной информации группы нам предложат добавить обложку. Кликаем и выбираем любой из созданных вариантов.
Заключение
Canva — удобный и быстрый сервис для создания качественных обложек, публикаций, бланков, баннеров не только для «ВКонтакте», но и других социальных сетей.
Сервис предлагает шаблоны разного дизайна и направленности практически для любой сферы бизнеса и продвижения услуг.
Canva следует модным трендам и тенденциям, используя минимализм в своих образцах для лучшего восприятия пользователями используемой вами информации.
Так же доступно мобильное приложение, сервис, вы можете творить даже возвращаясь домой в маршрутке.
Как сделать обложку для группы ВКонтакте онлайн в редакторах Аватан и фотошоп онлайн
Если вы не готовы заказывать создание обложки для группы вконтакте у дизайнера, то можете попробовать нарисовать ее самостоятельно. Если вы дружны с фотошопом, Аватаном или Канвой, к примеру, то проблем не будет. Нужно знать размеры и требования к формату изображения, а далее — ваше творчество.В этой статье подробно разбираемся, как сделать обложку для группы ВКонтакте в бесплатном редакторе онлайн Аватан, а также рекомендации по работе с Фотошоп онлайн и онлайн редактором Canva.
Размер обложки в ВК для группы
Обложка вконтакте может быть любого размера, но сервис рекомендует для сохранения качества использовать изображения с размерами 1590 на 400 пикселей. Именно такое соотношение сторон изображению позволяет в отведенное для шапки место — в верхней части группы или паблика.
Как сделать обложку для группы ВКонтакте онлайн
Если у вас на компе нет фотошопа или другой другой программы, воспользуйтесь возможностью создания обложки для группы вк онлайн сервисами. Подойдут такие онлайн редакторы фото, как Аватан, Канва, Фотошоп онлайн и некоторые другие. Главное требование к графическому редактору:
Подойдут такие онлайн редакторы фото, как Аватан, Канва, Фотошоп онлайн и некоторые другие. Главное требование к графическому редактору:
- возможность создать макеты определенного размера,
- вставлять свой текст на изображение,
- использовать несколько фото или картинок в одном макете,
- норм в форматах jpeg, png.
Если эти операции выполнимы, то обложку сделать будет не трудно.
Важно! В какой бы программе вы не делали свою шапку для Вконтакте, позаботьтесь о том, чтобы у вас на компьютере были готовы заранее:
логотип в формате * png,
картинка для фона (можно скачать с яндекса или любого стока изображений),
текст, который вы хотите видеть в шапке Вконтакте.
Как сделать обложку для группы ВКонтакте в редакторе Аватан онлайн
Такой вариант подойдет тем, у кого уже есть какая-либо картинка или фото для обложки группы в контакте, которая послужит основным фоном вашего макета. Или имеется файл-картинка одного, нужного вам цвета. Я для примера скачала из картинок Яндекса голубой светлый фон.
Или имеется файл-картинка одного, нужного вам цвета. Я для примера скачала из картинок Яндекса голубой светлый фон.
Загрузить фоновое фото
Напомню, как создать макет в Аватане. Сначала установите приложение ВКонтакте, которое так и называется «Аватан». Зайдите в него, и загрузите с компьютера изображение, которое послужило фоном для группы.
Загруженный фон:
Установить размер макета 1590 на 400 пикселей
Размер картинки, которые я загрузила, отличается от нужного.Для того, чтобы получить нужный размер , нажмите «Обрезка» и введите слева данные, а именно 1590 пикселей в ширину и 400 пикселей в высоту. Подтвердите кнопкой «Применить».
Вставить нужный текст
Далее вставьте и отформатируйте текст во вкладке «Текст» (вверху строку меню в «Аватане»).
Добавить логотип группы
Добавьте свой логотип с компьютера. Это делается во вкладке «Наклейки» через «Своя наклейка». Желательно, чтобы логотип был в формате * png, то есть с прозрачным фоном, чтобы не перекрывал основной цвет макета.
Желательно, чтобы логотип был в формате * png, то есть с прозрачным фоном, чтобы не перекрывал основной цвет макета.
Если есть необходимость, то часть вставленной картинки можно стереть ластиком-кистью. Этот инструмент открывается при выделении вставленной картинки. Так вы можете удалить со своего логотипа ненужный фон.
Далее, с помощью этих и других инструментов добавить нужный текст, картинки. Подробности о работе с Аватаном в другую статью .
Сохранить на компьютер результат
Сохраните макет в формате * jpeg или * png и вставляйте в свою группу.
Вот такая очень простая шапка была создана за 10 минут. На фото ниже показано, как она выглядит уже вном виде в группе. Конечно, нужно продумать, какую информацию вы хотите донести в тексте, какие картинки хотите вставить.
Более подробно о редакторе читаете в статье «Фотошоп Аватан онлайн».Однако, напомню, что есть и реальный фотошоп онлайн, совсем не аватан или другой аналогичный сервис с ограниченным набором операций. Текст о нем ниже, знакомьтесь.
Текст о нем ниже, знакомьтесь.
Обложка ВКонтакте для группы и Фотошоп онлайн
Другой вариант для создания обложки для сообщества ВК — это фотошоп онлайн. Бесплатный сервис, в котором сохранены самые важные и нужные операции обычного «компьютерного» варианта этого чудесного фоторедактора.
Перейдите по ссылке http: //editor.0lik.ru / photoshop-online-new.html. Во всплывающем окне кликните «Создать» и в следующей форме укажите размер обложки ВКонтакте: 1590 и 400 пикселей.
Далее описывать не буду: тем, кто ранее работал с фотошопом на компьютере, разобраться будет не сложно. Если ни разу не создавалось ничего в этой программе, то объяснения требуют отдельной статьи — программа слишком сложная, чтобы вместить описание в пару абзацев.
Канва для создания обложки группы ВКонтакте
На мой взгляд самая удобная и простая программа онлайн для работы с графикой — это Canva.Она вполне подходит для создания шапки ВКонтакте. Легкая, быстрая, доступная как на компьютере, так и в мобильной версии. Несмотря на то, что готовых шаблонов обложек для группы вконтакте в Канве нет, можно создать их самостоятельно.
Легкая, быстрая, доступная как на компьютере, так и в мобильной версии. Несмотря на то, что готовых шаблонов обложек для группы вконтакте в Канве нет, можно создать их самостоятельно.
Все инструменты, которые могут потребоваться для создания обложки именно в редакторе Канва, развитие в рубрике Canva com .
Отдельный урок именно по ВКонтакте и Canva скоро появится, следите за новостями.
Отдельный урок именно по ВКонтакте и Canva скоро появится, следите за новостями .
Пример моей шапки, созданной в Canva (я не дизайнер, но вполне справилась).
Как загрузить обложку в группу ВКонтакте
Вряд ли вы не знаете, где находится обложка сообщества вконтакте, но на всякий случай вот подсказка. Зайдите в Управление сообществом, кликнув пресловутые точки под аватаркой или старой обложкой группы.
Затем во вкладку «Основная информация» кликните «Загрузить». Далее настраивается отображение шапки, как будет.
Далее настраивается отображение шапки, как будет.
Успешного вам творчества, красивых обложек для ваших групп! Полезные материалы найдете в рубрике о фоторедактора онлайн.
Скачать статью в формате pdf
На моем сайте отключено копирование текста, поэтому если вам нужна полностью статья, то вы можете купить запись МК в * pdf формате и наслаждаться его изучением на своем компьютере.
В документе сохранены полностью все изображения, ссылки, и, конечно же, сам текст.
Любой труд должен быть оплачен. Спасибо за понимание!
Для оплаты воспользуйтесь возможностью ниже. Ссылка для скачивания придет к вам на электронный адрес, который вы укажете.
Еще информация по теме:
Оформление группы ВКонтакте
Хороший дизайн — это возможность показать клиенту, что вы серьезные ребята, и сориентировать его в куче информации. Без лишних звонков и переписок.
В соцсетях стремление к прекрасному ограничено строгими правилами: блоки элементов, размеры картинок и требования для отображения на смартфонах — беспощадны и едины для всех.Расскажу, как использовать возможности ВКонтакте по максимуму.
Размер — это главное
В хорошем дизайне всё на своих местах: лицо довольного клиента не обрезано наполовину, а текст не прерывается по краю картинки. Пропорции элементов оформления в VK — это необходимые величины, которые обязательно надо учитывать.
Так выглядит оформление группы SMMplanner с учетом минимальных размеров изображений:
Это один из вариантов дизайна. В VK за последние годы появилось много разделов, которые можно менять местами — все возможные варианты не перечислить Первое, что стоит сделать в сообществе — баннер .Большая яркая картинка привлечет внимание пользователя и будет самая известная информация о вас. Размеры различаются для десктопной и мобильной версии: это 1590 на 400 пикселей и 1196 на 400 пикселей соответственно. Со смартфонов люди увидят только центральную часть картинки.
Со смартфонов люди увидят только центральную часть картинки.
Недавняя опция в ВК — это живой баннер (видео или анимация). Его параметры — 1080 на 1920 full HD, а вес не должен быть 30 МБ.
Аватар в современном VK всегда круглый.Минимальный размер — 200 на 200 пикселей. Если очень хочется, можно сделать вертикальный аватар (в произведении 200 на 500 пикселей), но его увидят лишь те, кто кликнет на картинку для просмотра. Уверена, вы сами не имеете привычки кликать на авы коммерческих сообществ, так что эта опция почти бесполезная.
Далее пользователь столкнется с меню . Если сделать полноценную страницу с вики-разметкой, можно вдоволь креативить с картинками в любых пропорциях при ширине 510 пикселей. С недавнего времени можно создать упрощенный вариант — со ссылками на приложения.Минимальный размер обложки для каждой ссылки — 376 на 256 пикселей.
Виджеты могут иметь разные пропорции. Самые популярные варианты: вертикальные картинки 500 на 750 пикселей, квадраты 500 на 500 пикселей или баннер 1000 на 251 пикселей.
Самые популярные варианты: вертикальные картинки 500 на 750 пикселей, квадраты 500 на 500 пикселей или баннер 1000 на 251 пикселей.
Другая важная часть коммерческого сообщества — товаров , они всегда квадратные. Минимальный размер 400 на 400 пикселей, максимальный — 1000 на 1000 пикселей.
Иногда обложки фотоальбомов , статей и видео тоже становятся частью оформления.Для видео в VK большим размером 1280 на 720 пикселей. Для обложки альбома — 1200 на 800 пикселей, в мобильной версии снизу будет обрезано 200 пикселей от исходной картинки. Для заглавного изображения в статье нужен размер не меньше 510 на 286 px.
Для постов оптимальная ширина 510 px, а пропорции могут обсуждаться. Наиболее удачными квадраты или горизонтальные 2: 3.
Квадратные или горизонтальные посты занимают всю ширину блока, поэтому органично смотрятся в ленте Это антипример: узкие вертикальные фото оставляют пустоты справа и смотрятся небрежноЧто еще нужно учесть?
Итак, с форматами мы определились. Теперь давайте разберемся, какие разделы для чего нужны и как подобрать к ним картинки.
Теперь давайте разберемся, какие разделы для чего нужны и как подобрать к ним картинки.
Подумайте о практичности
С тех пор, как соцсеть стала полноценной площадкой для продвижения бизнеса, в интерфейсе появилась масса опций для оформления сообществ. Но меню, виджеты, карточки товаров — это всего лишь инструменты, которые помогают донести информацию о вас подписчиков.
Сначала вы хотите рассказать и показать потенциальным клиентам.Исходя из этого можно выбирать нужные разделы, их расположение и оформление.
Вот скриншоты из группы лектория. Лекции — это услуги в сфере развлечений — неосязаемая штука, от которой неизвестно, чего ожидать. Что захочет узнать клиент?
Самая главная информация на баннере: здесь указаны области знаний и места проведения: офлайн и онлайн Две ссылки в меню ведут на карточки товаров с лекциями. И одна ссылка с отзывами — это тоже важная штука, чтобы пользователь составил первое впечатление Смотрите, все товары внесены в правую панель, потому что их слишком много. А прямо перед нами закрепленный пост с актуалочкой: видеолекцииями на период карантина
А прямо перед нами закрепленный пост с актуалочкой: видеолекцииями на период карантина Вот группа кондитерской, для сравнения. Здесь акценты расставлены по-другому:
Априори понятно, что можно получить в кондитерской: кофе, булки, тортики и конфеты. Поэтому на баннере — конкретное предложение к конкретному празднику В закрепленном посте новости о службе доставки и адресах, товары внесены вверх на правой панели. Эти два блока можно охватить одним взглядом: нашел магазин в своем районе и переходишь к выбору вкусностей.А дальше на главную панель вынесены видео — они намного важнее, чем всякие виджеты и менюЦентральное расположение и яркие обложки — это способ самое главное. Поэтому при оформлении сообщества нужно определиться, что именно для вашей компании важно, а что второстепенно.
Пишите разборчиво
Если где-то написан текст, он должен быть легко читаем: иначе пользователь будет материться, лить кровь из глаз, и ненароком проклянет авторов. Шрифт должен быть достаточно крупным и с простой формой букв делать слева направо в горизонтальном направлении и не разрывать слова на середине.
Шрифт должен быть достаточно крупным и с простой формой букв делать слева направо в горизонтальном направлении и не разрывать слова на середине.
Хорошую работу с типографикой пользователь не заметит — просто прочтет и уловит смысл. А плохой текст будет его раздражать.
Вот странная идея поста из нескольких фото — длинный баннер просто разрезан на части. Слова разорваны пробелами между картинками, это затрудняет чтение и смотрится небрежно А тут совсем беда: текст очень мелкий, расположен без всякой логики на пестром фонеДля хорошей читаемости нужен простой шрифт и однотонный контрастный фон.И, конечно, не стоит делать текст слишком мелким: позаботьтесь о пользователях со смартфонами.
Тут все просто и понятно: светлый текст на более темном фоне, крупно и краткоСделайте дизайн единообразным
Целостное восприятие страницы важно по многим причинам. Во-первых, вас так быстрее запомнят и будут узнавать. Во-вторых, повторяющиеся элементы гармонию и красоту. Наконец, когда все элементы в одном стиле, становится интуитивно понятно, где какую информацию искать.
Наконец, когда все элементы в одном стиле, становится интуитивно понятно, где какую информацию искать.
Первый важный фактор для единообразия оформления — это цвет.
Тут доминирует оранжевый с небольшими вкраплениями фиолетового, желтого и белого. Возможно, вы уже узнали эту компаниюДругая составляющая фирменного стиля — это шрифт, один или несколько. Необычный шрифт может стать фишкой бренда, даже если просто печатать черные буквы на белом фоне.
Можно экспериментировать с фотографиями и картинками, если надписи их объединяютИногда в оформлении меню, ссылок и постов повторяются элементы логотипа.Вот так:
Здесь повсюду запятые! Они мелкие и ненавязчивые, поэтому сообщество смотрится лаконично. В то же время фирменные элементы невозможно заметитьПолезные сервисы
Ничто не заменит «Фотошоп», если нужно сделать полноценную ретушь или сложный коллаж. Но для простых вариантов оформления может хватить и функционала онлайн-редакторов:
- Canva — пожалуй, самый популярный сервис.
 Здесь много готовых шаблонов для оформления постов, обложек и меню.
Здесь много готовых шаблонов для оформления постов, обложек и меню. - Crello — аналогичный редактор, здесь можно делать полупрозрачные картинки, корректировать цвета и загружать свои шрифты.
- Adobe Spark — еще одна альтернатива. Можно загружать шрифты, брать готовые шаблоны, бонусом есть сервис для подбора гармоничных сочетаний цветов.
Еще несколько ссылок вам в помощь:
- Unsplash, Pixabay, Pexels — мои любимые бесплатные фотостоки, тут можно найти иллюстрации или текстуры для оформления группы.
- FontStorage — хранилище шрифтов.Перед скачиванием убедитесь, что в наличии есть кириллическая версия.
- Наш сервис отложенного постинга: в одном месте вы создадите, редактировать и планировать публикации для всех соцсетей.
Автор: Дарья Тамилина
Скорее регистрируйтесь в SMMplanner и пробуйте описанное в статье!как добавить, посмотреть, сохранить + идеи публикаций
Автор Digital Writer На чтение 8 мин. Обновлено 30.12.2019
Обновлено 30.12.2019
В 2016 году во Вконтакте добавили функцию Историй — аналог Stories в Instagram. Сначала пользоваться этим инструментом могли только верифицированные пользователи и группы — с галочкой. Ситуация изменилась в ноябре 2019 года — функцию разрешили использовать всем пользователям социальной сети.
В этой статье мы рассмотрим, что такое Истории в ВК, как сделать новую публикацию от имени сообщества и в личном профиле. Научимся смс ссылки и сторис.
Что такое Истории во Вконтакте?
Истории — это исчезающие публикации со снимками и короткими видеороликами. Они содержат в блоке «Истории» 24 часа — после этого пропадают. Раздел находится над лентой новостей.
Так Истории в ленте новостей с компьютераЭтот тип публикаций может использовать обычные пользователи и сообщества. Первые, чтобы делиться яркими моментами из жизни с друзьями, вторые — для продвижения группы или информирования подписчиков.
Вы можете загрузить видео продолжительностью 12 секунд. Есть стикеры, граффити или текст — они дополнят Историю. Например, кратко опишите, что происходит на видео, или где сделан снимок.
Есть стикеры, граффити или текст — они дополнят Историю. Например, кратко опишите, что происходит на видео, или где сделан снимок.
Лимиты у групп / пабликов другие — максимальная длина видео 15 секунд.
У Историй есть счетчик — статистика просмотров. Здесь показаны пользователи, смотрели истории. Публикациями можно делиться в диалогах — например, отправить фотографию или видео другу в личные сообщения (ЛС).
Чтобы узнать, кто смотрел Истории, откройте публикацию и нажмите на иконку глаза в левом нижнем углу. Откроется раздел с аналитикой.
Как посмотреть Историю в ВК?
Истории в ВК публикуют сообщества и друзья. Они находятся в ленте новостей — в разделе над основным контентом. В веб-версии Вконтакте, это — прямоугольные блоки с обложкой. Здесь видно, кто опубликовал Историю: имя друга или название группы / паблика.
Чтобы посмотреть Истории — нажмите на обложку.
Открываем Сторис друга или группы Публикация откроется вэкранном режиме: короткий видеоролик или несколько изображений с текстом, граффити и стикерами. Сообщества могут вставлять ссылки.
Сообщества могут вставлять ссылки.
Кнопка с ссылкой на статьюПример: История группы «ppc.world» — есть внизу кнопка «Читать». Если нажать на кнопку, откроется статья.
Когда закончится одна Сторис — автоматически откроется другая, но от другого пользователя.
В приложении VK, Истории тоже находятся в ленте новостей.Но в отличие от версии для ПК — это круги с аватаркой группы или друга. Чтобы посмотреть, что опубликовал пользователь, нажмите на иконку.
Открываем Истории через мобильное приложениеНовые Истории — публикации, которые вы не смотрели, — они обведены синим цветом. Просмотренные фотографии и видео выделены серым цветом.
Не все публикации одинаково интересны. Чтобы не потерять материалы от и родственников среди десятков исчезающих фотографий и видео из интернет-магазинов и тематических пабликов, можно скрыть лишние Сторис.
Как скрыть Истории в ВК — пошаговый алгоритм:
- Откройте публикацию через ленту новостей.

- Нажмите на иконку с тремя точками — она находится в нижней части блока воспроизведения.
- Выберите опцию «Скрыть из историй».
Анонимный просмотр
Вконтакте учитывает все просмотры Историй — автор публикации знает, кто открывал материал. Здесь тоже можно провести параллели с Инстаграм.
Функционал социальной сети не предусматривает анонимный просмотр.Чтобы открыть фотографию или видеоролик, нужно обязательно войти на сайт или в приложение.
Вариант смотреть Истории анонимно, все же, есть — создайте «фейковый» аккаунт и смотрите публикации через «левый» профиль.
Не нужно пользоваться сторонними программами, которые обещают анонимный просмотр Stories — как правило, это обман. Тем более, вы можете подхватить вирус или потеряете свой аккаунт: укажите логин, пароль и «разработчики» софта украдут данные.
Как добавить Историю во Вконтакте?
Перейдем к практике: опубликуем первую Историю в ВК — с личного профиля и от имени сообщества. Сначала с компьютера, потом — с телефона.
Сначала с компьютера, потом — с телефона.
С компьютера
Как опубликовать Сторис во Вконтакте — пошаговый алгоритм:
- Откройте раздел «Новости».
- В разделе «Истории» нажмите на иконку плюса — в первом блоке, где в качестве обложки используется ваша аватарка.
- Откроется редактор: добавить текст (один из предложенных вариантов).
- В нижней части раздела есть иконка палитры — здесь можно изменить цвет фона или добавить смайлик на фотографию / короткий видеоролик.
- Рядом находится кнопка с иконкой фотоаппарата — через эту функцию можно добавить или загрузить видео — не более 12 секунд.
- Чтобы добавить стикер, введите в соответствующий раздел — иконка смайлика в редакторе.
- Есть инструмент «Кисточка». Выберите толщину линии, интенсивность и цвет. Начните рисовать.
Когда закончите создание Stories — нажмите кнопку «Опубликовать».
Теперь опубликуем Историю от имени сообщества:
- Зайдите в группу или паблик.

- Под основным меню есть блок с кнопкой «Добавить историю» — нажмите на нее.
- Выберите фотографию или видео на компьютере. Можно загрузить красивую картинку для фона. Длительность видеоролика — не более 15 секунд, размер файла — не больше 10 МБ. Рекомендуемое соотношение сторон изображения — 9 × 16.
- Откроется редактор — опубликуйте Сторис или дополнительные новые элементы.
- Можете опубликовать сюжет: для этого названия и загрузите обложку.
Сюжет — это подборка Историй с общей обложкой и названием.Администратор группы может объединить до 20 медиафайлов в один сюжет: фотографии и видео.
С телефона
Теперь выложим Историю с телефона — через приложение ВК на Android и iOS:
- Откройте раздел «Новости» и нажмите на свою аватарку в блоке Сторис.
- Выберите тип публикации: История или Видеоистория. Для записи видео и создания снимков используется камера смартфона — фронтальная и основная.

- Можно добавить маску — кликните на иконку маски на панели инструментов.
- Есть отдельный раздел с настройками. Здесь можно указать, кто может видеть фотографии и видео — например, только друзья. В этом случае вы скроете публикации от пользователей Вконтакте, которых нет в списке друзей.
- Чтобы снять видео, нужно нажать на красную кнопку по центру и держать ее. Длительность ролика — не больше 12 секунд.
- Чтобы опубликовать фотографию или видео — нажмите на белую стрелку в верхнем углу.
Как сделать Историю от имени сообщества — инструкция:
- Зайдите в свою группу или паблик.
- Возле строки создания нового поста есть иконка Рассказы — нажмите на нее.
- Откроется редактор — запишите видео, сделайте фотографию, наложите нужные эффекты или добавьте тематическую надпись. Опубликуйте материал.
Интересный факт: в отличие от Instagram, в ВК нельзя отметить человека в Истории — например, оставить активную ссылку на профиль другого пользователя социальной сети.
Добавляем ссылки
В Историю можно добавить ссылку — например, на статью в группе или паблике.Для этого выберите нужную запись и нажмите репоста. Откроется список действий — выберите функцию «Добавить в историю».
Материал будет прикреплен к публикации. Добавьте призыв к действию в редакторе — например, напишите текст: «Новая статья о маркетинге. Читайте по ссылке ».
Аналогичным образом можно опубликовать ссылку на статью через веб-версию Вконтакте.
Важно: в Истории нельзя размещать ссылки на сторонние ресурсы — только на материалы, которые хранятся в социальной сети.
Как сохранить Историю за 3 шага
В приложении Вконтакте можно активировать функцию автоматического сохранения Сторис — все опубликованные материалы будут попадать в память устройства.
Алгоритм действий:
- Начните создание новой Истории через приложение ВК.
- Откройте настройки — иконка шестеренок в левом верхнем углу.

- Активируйте функции «Сохранять истории».
Архив материалов
В ВК есть архив Историй — здесь хранятся все публикации, даже удаленные.Все содержимое можно просматривать и скачивать.
Как посмотреть архив материалов:
- Зайдите на главную страницу профиля.
- Нажмите на иконку с тремя точками — справа от кнопки «Редактировать».
- Выберите раздел «Архив историй».
Истории как инструмент продвижения
Истории можно использовать для продвижения разных проектов во Вконтакте — от тематического паблика для локального бизнеса.
Рассмотрим более подробно, как вы можете использовать исчезающие фотографии и видеоролики:
- Продвижение личного бренда.Публикуйте в Сторис небольшие заметки, которые подтверждают вашу экспертизу в своей области. Как пример: отзывы клиентов. Делитесь момента из жизни, чтобы повысить доверие аудитории.
- Сторителлинг. Создавайте сюжеты и рассказывайте через них истории: например, 10 фотографий и 10 коротких видеороликов, как вы ходили в поход или разрабатывали концепт нового продукта.

- Продажа товаров. Делайте короткие ролики о действующем товаре — например, скидка на Новый год: спешите купить новые лыжи.
- Информирование подписчиков. Сообщайте клиентам об акциях и скидках, рассказывайте о выходе новых товаров.
Идеи для Историй
Не знаете, что опубликовать в Сторис-ленте? Держите 4 идеи для сторис в ВК.
Загадки, викторины и тесты. Загадочные загадки для своих друзей и подписчиков — они повышают активность аудитории. Оформить викторину, тест, шараду или загадку просто: добавить текст на однотонный фон. Главное, чтобы элементы не сливались друг с другом.Ответы могут отправлять вам в личку.
Можно проводить игры с цифрами: например, пусть подписчики или друзья отгадают число от 1 до 100.
Опросы. Проводите опросы среди подписчиков: задавайте вопросы об интересах, интересуйтесь мнением о продукте. Это отличный способ изучить свою целевую аудиторию.
Конкурсы и розыгрыши. Проводите конкурсы и розыгрыши среди аудитории. Делайте максимально простые условия — подробнее о том, как провести в отдельной статье на блоге.
Проводите конкурсы и розыгрыши среди аудитории. Делайте максимально простые условия — подробнее о том, как провести в отдельной статье на блоге.
Как сменить владельца группы (проекта)
Представим такую ситуацию — вам нужно сменить владельца группы или руководителя проекта. Как поступить?
1. Владелец группы — вы
Если вы — владелец группы , но вам необходимо снять с себя такие смены достаточно:
- В группе / нажатии на Действия> Участники .
- Далее выбрать подходящую роль в структуре компании.
2. Владелец группы — другой или уволенный сотрудник
youtube.com/embed/Dwr8LkEUOT0?feature=oembed&rel=0&VQ=HD720″ frameborder=»0″ allowfullscreen=»»>
Но бывают случаи, когда владелец группы — другой или уволенный сотрудник , а вам очень нужно взять правление в группе (проекте) на себя и стать ее владельцем (руководителем), либо назначить кого-то другим владельцем (руководителем) или модератором (помощником) руководителя).
Для этого:
- Зайдите на Мою страницу .
- Нажмите на кнопку Режим администратора.
- После этого в режиме Администратора откройте специальную группу и проделайте все те же действия, что и в проекте 1.
Спасибо, помогло! Спасибо 🙂 Не помогло Очень жаль 🙁 Оставить отзыв
Уточните, пожалуйста, почему:
Это не то, что я ищу
Очень сложно и непонятно
«ВКонтакте» запустила групповые видеозвонки с AR-фонами, к которому можно присоединиться без регистрации в соцсети Статьи редакции
{«id»: 157117, «url»: «https: \ / \ / vc. ru \ / social \ / 157117-vkontakte-zapustila-gruppovye-videozvonki-s-ar-fonami-k-kotorym-mozhno-prisoedinitsya-bez-registracii-v-socseti »,« title »:« \ u00ab \ u0412 \ u041a \ u043e \ u043d \ u0442 \ u0430 \ u043a \ u0442 \ u0435 \ u00bb \ u0437 \ u0430 \ u043f \ u0443 \ u0441 \ u0442 \ u0438 \ u043b \ u0430 \ u0433f \ u432043 \ u0430 \ u0433f \ u043043 \ u0430 \ u0433f \ u043043 \ u0435 \ u0432 \ u0438 \ u0434 \ u0435 \ u043e \ u0437 \ u0432 \ u043e \ u043d \ u043a \ u0438 \ u0441 AR- \ u0444 \ u043e \ u043d \ u0430 \ u043c \ u043d \ u0430 \ u043c \ u043c \ u043d \ u0430 \ u043c \ u043d \ u0430 \ u043c \ u043a \ u043c \ u043 u043e \ u0440 \ u044b \ u043c \ u043c \ u043e \ u0436 \ u043d \ u043e \ u043f \ u0440 \ u0438 \ u0441 \ u043e \ u0435 \ u0434 \ u0438 \ u043d \ u0435 \ u0434 \ u0438 \ u043d \ u0435 \ u0438 \ u0438 \ u043d \ u0440 \ u04401 u0437 \ u0440 \ u0435 \ u0433 \ u0438 \ u0441 \ u0442 \ u0440 \ u0430 \ u0446 \ u0438 \ u0438 \ u0432 \ u0441 \ u043e \ u0446 \ u0441 \ u0435 \ u0446 \ u0441 \ u04350 \ u0442 \ u0441 \ u0435 \ u0442 \ u0441 \ u0435 \ u0442 {«url»: «https: \ / \ / www.
ru \ / social \ / 157117-vkontakte-zapustila-gruppovye-videozvonki-s-ar-fonami-k-kotorym-mozhno-prisoedinitsya-bez-registracii-v-socseti »,« title »:« \ u00ab \ u0412 \ u041a \ u043e \ u043d \ u0442 \ u0430 \ u043a \ u0442 \ u0435 \ u00bb \ u0437 \ u0430 \ u043f \ u0443 \ u0441 \ u0442 \ u0438 \ u043b \ u0430 \ u0433f \ u432043 \ u0430 \ u0433f \ u043043 \ u0430 \ u0433f \ u043043 \ u0435 \ u0432 \ u0438 \ u0434 \ u0435 \ u043e \ u0437 \ u0432 \ u043e \ u043d \ u043a \ u0438 \ u0441 AR- \ u0444 \ u043e \ u043d \ u0430 \ u043c \ u043d \ u0430 \ u043c \ u043c \ u043d \ u0430 \ u043c \ u043d \ u0430 \ u043c \ u043a \ u043c \ u043 u043e \ u0440 \ u044b \ u043c \ u043c \ u043e \ u0436 \ u043d \ u043e \ u043f \ u0440 \ u0438 \ u0441 \ u043e \ u0435 \ u0434 \ u0438 \ u043d \ u0435 \ u0434 \ u0438 \ u043d \ u0435 \ u0438 \ u0438 \ u043d \ u0440 \ u04401 u0437 \ u0440 \ u0435 \ u0433 \ u0438 \ u0441 \ u0442 \ u0440 \ u0430 \ u0446 \ u0438 \ u0438 \ u0432 \ u0441 \ u043e \ u0446 \ u0441 \ u0435 \ u0446 \ u0441 \ u04350 \ u0442 \ u0441 \ u0435 \ u0442 \ u0441 \ u0435 \ u0442 {«url»: «https: \ / \ / www. facebook.com \ / sharer \ /sharer.php? u = https: \ / \ / vc.ru \ / social \ / 157117-vkontakte-запустила-групповые-видеозвонки-с-ар-фонами-к-котым-можно- присоединиться-без-регистрации-v-socseti «,» short_name «:» FB «,» title «:» Facebook «,» width «: 600,» height «: 450},» vkontakte «: {» url «:» https: \ / \ / vk.com \ /share.php? url = https: \ / \ / vc.ru \ / social \ / 157117-vkontakte-zapustila-gruppovye-videozvonki-s-ar-fonami-k-kotorym -можно-присоединиться-без-регистрации-v-socseti & title = \ u00ab \ u0412 \ u041a \ u043e \ u043d \ u0442 \ u0430 \ u043a \ u0442 \ u0435 \ u00bb \ u0437 \ u0438 \ u0430 \ u043 \ u0437 \ u0430 \ u043 u043b \ u0430 \ u0433 \ u0440 \ u0443 \ u043f \ u043f \ u043e \ u0432 \ u044b \ u0435 \ u0432 \ u0438 \ u0434 \ u0435 \ u043e \ u0437 \ u0432 \ u4340 \ u043e \ u0437 \ u0432 \ u4340 \ u043e \ u0437 \ u0432 \ u43401 \ u043e \ u0437 \ u0432 \ u43401 u043e \ u043d \ u0430 \ u043c \ u0438, \ u043a \ u043a \ u043e \ u0442 \ u043e \ u0440 \ u044b \ u043c \ u043c \ u043e \ u0436 \ u043d \ u043c \ u043e \ u0436 \ u043d \ u043e \ u043e \ u043f \ u043 \ u043e \ u04304 \ u043f \ u0438 \ u043d \ u0438 \ u0442 \ u044c \ u0441 \ u044f \ u0431 \ u0435 \ u0437 \ u0440 \ u0435 \ u0433 \ u0438 \ u0441 \ u0442 \ u0440 \ u0430 \ u0440 \ u0440 \ u0440 \ u0430 \ u0440 \ u0446 41 \ u043e \ u0446 \ u0441 \ u0435 \ u0442 \ u0438 «,» short_name «:» VK «,» title «:» \ u0412 \ u041a \ u043e \ u043d \ u0442 \ u0430 \ u043a \ u0442 \ u0435 «,» width » «: 600,» height «: 450},» twitter «: {» url «:» https: \ / \ / twitter.
facebook.com \ / sharer \ /sharer.php? u = https: \ / \ / vc.ru \ / social \ / 157117-vkontakte-запустила-групповые-видеозвонки-с-ар-фонами-к-котым-можно- присоединиться-без-регистрации-v-socseti «,» short_name «:» FB «,» title «:» Facebook «,» width «: 600,» height «: 450},» vkontakte «: {» url «:» https: \ / \ / vk.com \ /share.php? url = https: \ / \ / vc.ru \ / social \ / 157117-vkontakte-zapustila-gruppovye-videozvonki-s-ar-fonami-k-kotorym -можно-присоединиться-без-регистрации-v-socseti & title = \ u00ab \ u0412 \ u041a \ u043e \ u043d \ u0442 \ u0430 \ u043a \ u0442 \ u0435 \ u00bb \ u0437 \ u0438 \ u0430 \ u043 \ u0437 \ u0430 \ u043 u043b \ u0430 \ u0433 \ u0440 \ u0443 \ u043f \ u043f \ u043e \ u0432 \ u044b \ u0435 \ u0432 \ u0438 \ u0434 \ u0435 \ u043e \ u0437 \ u0432 \ u4340 \ u043e \ u0437 \ u0432 \ u4340 \ u043e \ u0437 \ u0432 \ u43401 \ u043e \ u0437 \ u0432 \ u43401 u043e \ u043d \ u0430 \ u043c \ u0438, \ u043a \ u043a \ u043e \ u0442 \ u043e \ u0440 \ u044b \ u043c \ u043c \ u043e \ u0436 \ u043d \ u043c \ u043e \ u0436 \ u043d \ u043e \ u043e \ u043f \ u043 \ u043e \ u04304 \ u043f \ u0438 \ u043d \ u0438 \ u0442 \ u044c \ u0441 \ u044f \ u0431 \ u0435 \ u0437 \ u0440 \ u0435 \ u0433 \ u0438 \ u0441 \ u0442 \ u0440 \ u0430 \ u0440 \ u0440 \ u0440 \ u0430 \ u0440 \ u0446 41 \ u043e \ u0446 \ u0441 \ u0435 \ u0442 \ u0438 «,» short_name «:» VK «,» title «:» \ u0412 \ u041a \ u043e \ u043d \ u0442 \ u0430 \ u043a \ u0442 \ u0435 «,» width » «: 600,» height «: 450},» twitter «: {» url «:» https: \ / \ / twitter. com \ / intent \ / tweet? url = https: \ / \ / vc.ru \ / social \ / 157117-vkontakte-запустила-групповые-видеозвонки-с-ар-фонами-к-которым-можно-присоединиться-без- registracii-v-socseti & text = \ u00ab \ u0412 \ u041a \ u043e \ u043d \ u0442 \ u0430 \ u043a \ u0442 \ u0435 \ u00bb \ u0437 \ u0430 \ u043f \ u0443 \ u0441 \ u0440 \ u0441 \ u0440 \ u0441 \ u0440 \ u0441 \ u0440 \ u0441 \ u0440 \ u0441 \ u04402 \ u0441 \ u0440 \ u0441 \ u0441 \ u0440 \ u0441 \ u04402 \ u0443 \ u043f \ u043f \ u043e \ u0432 \ u044b \ u0435 \ u0432 \ u0438 \ u0434 \ u0435 \ u043e \ u0437 \ u0432 \ u043e \ u043d \ u043a \ u0432 \ u043e \ u043d \ u043a \ u0438 \ u043e \ u043e \ u0438 \ u04404 \ u0440438 \ u04404 \ u04404 \ u043e \ u0438 \ u04404 \ u0438, \ u043a \ u043a \ u043e \ u0442 \ u043e \ u0440 \ u044b \ u043c \ u043c \ u043e \ u0436 \ u043d \ u043e \ u043f \ u0440 \ u0438 \ u043e \ u043f \ u0440 \ u0438 \ u0441 \ u04380 \ u0441 \ u04380 \ u04380 \ u0441 \ u04380 \ u04380 \ u0441 \ u04380 \ u04380 \ u04380 \ u0441 \ u04380 \ u04380 \ u04382 u0442 \ u044c \ u0441 \ u044f \ u0431 \ u0435 \ u0437 \ u0440 \ u0435 \ u0433 \ u0438 \ u0441 \ u0442 \ u0440 \ u0430 \ u0446 \ u0438 \ u0438 \ u0446 \ u0438 \ u0438 \ u04320 \ u0438 \ u0438 \ u04320 \ u0438 \ u0438 \ u04320 \ u0438 \ u0438 \ u04351 u0438 «,» short_name «:» TW «,» title «:» Twitter «,» width «: 600,» height «: 450},» telegram «: {» url «:» tg: \ / \ / msg_url? » url = https: \ / \ / vc.
com \ / intent \ / tweet? url = https: \ / \ / vc.ru \ / social \ / 157117-vkontakte-запустила-групповые-видеозвонки-с-ар-фонами-к-которым-можно-присоединиться-без- registracii-v-socseti & text = \ u00ab \ u0412 \ u041a \ u043e \ u043d \ u0442 \ u0430 \ u043a \ u0442 \ u0435 \ u00bb \ u0437 \ u0430 \ u043f \ u0443 \ u0441 \ u0440 \ u0441 \ u0440 \ u0441 \ u0440 \ u0441 \ u0440 \ u0441 \ u0440 \ u0441 \ u04402 \ u0441 \ u0440 \ u0441 \ u0441 \ u0440 \ u0441 \ u04402 \ u0443 \ u043f \ u043f \ u043e \ u0432 \ u044b \ u0435 \ u0432 \ u0438 \ u0434 \ u0435 \ u043e \ u0437 \ u0432 \ u043e \ u043d \ u043a \ u0432 \ u043e \ u043d \ u043a \ u0438 \ u043e \ u043e \ u0438 \ u04404 \ u0440438 \ u04404 \ u04404 \ u043e \ u0438 \ u04404 \ u0438, \ u043a \ u043a \ u043e \ u0442 \ u043e \ u0440 \ u044b \ u043c \ u043c \ u043e \ u0436 \ u043d \ u043e \ u043f \ u0440 \ u0438 \ u043e \ u043f \ u0440 \ u0438 \ u0441 \ u04380 \ u0441 \ u04380 \ u04380 \ u0441 \ u04380 \ u04380 \ u0441 \ u04380 \ u04380 \ u04380 \ u0441 \ u04380 \ u04380 \ u04382 u0442 \ u044c \ u0441 \ u044f \ u0431 \ u0435 \ u0437 \ u0440 \ u0435 \ u0433 \ u0438 \ u0441 \ u0442 \ u0440 \ u0430 \ u0446 \ u0438 \ u0438 \ u0446 \ u0438 \ u0438 \ u04320 \ u0438 \ u0438 \ u04320 \ u0438 \ u0438 \ u04320 \ u0438 \ u0438 \ u04351 u0438 «,» short_name «:» TW «,» title «:» Twitter «,» width «: 600,» height «: 450},» telegram «: {» url «:» tg: \ / \ / msg_url? » url = https: \ / \ / vc. ru \ / social \ / 157117-vkontakte-zapustila-gruppovye-videozvonki-s-ar-fonami-k-kotorym-mozhno-prisoedinitsya-bez-registracii-v-socseti & text = \ u0412 \ u041d \ u043 \ u0430 \ u043a \ u0442 \ u0435 \ u00bb \ u0437 \ u0430 \ u043f \ u0443 \ u0441 \ u0442 \ u0438 \ u043b \ u0430 \ u0433 \ u0440 \ u0443 \ u043f \ u043f \ u043f \ u043f \ u043f \ u043 \ u0434 \ u0435 \ u043e \ u0437 \ u0432 \ u043e \ u043d \ u043a \ u0438 \ u0441 AR- \ u0444 \ u043e \ u043d \ u0430 \ u043c \ u0438, \ u043a \ u043e \ u043a \ u043a \ u043a \ u043 \ u043a \ u043a \ u043a \ u043a \ u043 u043c \ u043c \ u043e \ u0436 \ u043d \ u043e \ u043f \ u0440 \ u0438 \ u0441 \ u043e \ u0435 \ u0434 \ u0438 \ u043d \ u0438 \ u0442 \ u0438 \ u043d \ u0438 \ u0442 \ u044c \ uf440 \ u04404 \ u0440 \ u04404 \ u04404 \ u0440 \ u04404 u04404 \ u04404 u0433 \ u0438 \ u0441 \ u0442 \ u0440 \ u0430 \ u0446 \ u0438 \ u0438 \ u0432 \ u0441 \ u043e \ u0446 \ u0441 \ u0435 \ u0442 \ u0438 «,» краткое имя «:» Telegram «:» Telegram » , «ширина»: 600, «высота»: 450}, «одноклассники»: {«url»: «http: \ / \ / connect.
ru \ / social \ / 157117-vkontakte-zapustila-gruppovye-videozvonki-s-ar-fonami-k-kotorym-mozhno-prisoedinitsya-bez-registracii-v-socseti & text = \ u0412 \ u041d \ u043 \ u0430 \ u043a \ u0442 \ u0435 \ u00bb \ u0437 \ u0430 \ u043f \ u0443 \ u0441 \ u0442 \ u0438 \ u043b \ u0430 \ u0433 \ u0440 \ u0443 \ u043f \ u043f \ u043f \ u043f \ u043f \ u043 \ u0434 \ u0435 \ u043e \ u0437 \ u0432 \ u043e \ u043d \ u043a \ u0438 \ u0441 AR- \ u0444 \ u043e \ u043d \ u0430 \ u043c \ u0438, \ u043a \ u043e \ u043a \ u043a \ u043a \ u043 \ u043a \ u043a \ u043a \ u043a \ u043 u043c \ u043c \ u043e \ u0436 \ u043d \ u043e \ u043f \ u0440 \ u0438 \ u0441 \ u043e \ u0435 \ u0434 \ u0438 \ u043d \ u0438 \ u0442 \ u0438 \ u043d \ u0438 \ u0442 \ u044c \ uf440 \ u04404 \ u0440 \ u04404 \ u04404 \ u0440 \ u04404 u04404 \ u04404 u0433 \ u0438 \ u0441 \ u0442 \ u0440 \ u0430 \ u0446 \ u0438 \ u0438 \ u0432 \ u0441 \ u043e \ u0446 \ u0441 \ u0435 \ u0442 \ u0438 «,» краткое имя «:» Telegram «:» Telegram » , «ширина»: 600, «высота»: 450}, «одноклассники»: {«url»: «http: \ / \ / connect. ok.ru \ / dk? st.cmd = WidgetSharePreview & service = odnoklassniki & st.shareUrl = https: \ / \ / vc.ru \ / social \ / 157117-vkontakte-запустила-групповые-видеозвонки-s-ar-fonmami-k-kotory -можно-присоединиться-без-регистрации-в-соцсети »,« краткое_имя »:« ОК »,« заголовок »:« \ u041e \ u0434 \ u043d \ u043e \ u043a \ u043b \ u0430 \ u0441 \ u0441 \ u03843d \ u0441 \ u0441 \ u0434d u043a \ u0438 «,» width «: 600,» height «: 450},» email «: {» url «:» mailto:? subject = \ u00ab \ u0412 \ u041a \ u043e \ u043d \ u0442 \ u0430 \ u043a \ u0442 \ u0435 \ u00bb \ u0437 \ u0430 \ u043f \ u0443 \ u0441 \ u0442 \ u0438 \ u043b \ u0430 \ u0433 \ u0440 \ u0443 \ u043f \ u043f \ u043e \ u04320 \ u043f \ u043e \ u04320 \ u043f \ u043e \ u04320 \ u043f \ u043e \ u04320 \ u043f \ u043e \ u0432044 u043e \ u0437 \ u0432 \ u043e \ u043d \ u043a \ u0438 \ u0441 AR- \ u0444 \ u043e \ u043d \ u0430 \ u043c \ u0438, \ u043a \ u043a \ u043e \ u0442 \ u043e \ u0442 \ u043e \ u0442 \ u043e \ u0442 \ u043e \ u0442 \ u043e \ u0442 \ u043e \ u0442 \ u043 \ u0436 \ u043d \ u043e \ u043f \ u0440 \ u0438 \ u0441 \ u043e \ u0435 \ u0434 \ u0438 \ u043d \ u0438 \ u0442 \ u044c \ u0441 \ u044f \ u0431 \ u0438 \ u0448 \ u0431 \ u04380 \ u0438 \ u0431 \ u04380 \ u0435 \ u0442 \ u0440 \ u0430 \ u0446 \ u0438 \ u0438 \ u0432 \ u0441 \ u043e \ u0446 \ u0441 \ u0435 \ u0442 \ u0438 & body = https: \ / \ / vc.
ok.ru \ / dk? st.cmd = WidgetSharePreview & service = odnoklassniki & st.shareUrl = https: \ / \ / vc.ru \ / social \ / 157117-vkontakte-запустила-групповые-видеозвонки-s-ar-fonmami-k-kotory -можно-присоединиться-без-регистрации-в-соцсети »,« краткое_имя »:« ОК »,« заголовок »:« \ u041e \ u0434 \ u043d \ u043e \ u043a \ u043b \ u0430 \ u0441 \ u0441 \ u03843d \ u0441 \ u0441 \ u0434d u043a \ u0438 «,» width «: 600,» height «: 450},» email «: {» url «:» mailto:? subject = \ u00ab \ u0412 \ u041a \ u043e \ u043d \ u0442 \ u0430 \ u043a \ u0442 \ u0435 \ u00bb \ u0437 \ u0430 \ u043f \ u0443 \ u0441 \ u0442 \ u0438 \ u043b \ u0430 \ u0433 \ u0440 \ u0443 \ u043f \ u043f \ u043e \ u04320 \ u043f \ u043e \ u04320 \ u043f \ u043e \ u04320 \ u043f \ u043e \ u04320 \ u043f \ u043e \ u0432044 u043e \ u0437 \ u0432 \ u043e \ u043d \ u043a \ u0438 \ u0441 AR- \ u0444 \ u043e \ u043d \ u0430 \ u043c \ u0438, \ u043a \ u043a \ u043e \ u0442 \ u043e \ u0442 \ u043e \ u0442 \ u043e \ u0442 \ u043e \ u0442 \ u043e \ u0442 \ u043e \ u0442 \ u043 \ u0436 \ u043d \ u043e \ u043f \ u0440 \ u0438 \ u0441 \ u043e \ u0435 \ u0434 \ u0438 \ u043d \ u0438 \ u0442 \ u044c \ u0441 \ u044f \ u0431 \ u0438 \ u0448 \ u0431 \ u04380 \ u0438 \ u0431 \ u04380 \ u0435 \ u0442 \ u0440 \ u0430 \ u0446 \ u0438 \ u0438 \ u0432 \ u0441 \ u043e \ u0446 \ u0441 \ u0435 \ u0442 \ u0438 & body = https: \ / \ / vc. ru \ / social \ / 157117-vkontakte-запустила-групповые-видеозвонки-с-ар-фонами-к-которыем-можно-присоединиться-без-регистрации-в-соцсети »,« краткое_имя »:« Электронная почта »,« название » : «\ u041e \ u0442 \ u043f \ u0440 \ u0430 \ u0432 \ u0438 \ u0442 \ u044c \ u043d \ u0430 \ u043f \ u043e \ u0447 \ u0442 \ u0443», «width»: 600}, «height»: 450} «isFavorited»: false}
ru \ / social \ / 157117-vkontakte-запустила-групповые-видеозвонки-с-ар-фонами-к-которыем-можно-присоединиться-без-регистрации-в-соцсети »,« краткое_имя »:« Электронная почта »,« название » : «\ u041e \ u0442 \ u043f \ u0440 \ u0430 \ u0432 \ u0438 \ u0442 \ u044c \ u043d \ u0430 \ u043f \ u043e \ u0447 \ u0442 \ u0443», «width»: 600}, «height»: 450} «isFavorited»: false}
5124 просмотров
Как сделать фон в группе в контакте. Как сделать меню для группы ВК в новом дизайне.Меню группы открытое
Всем блог привет, дорогие читатели сайт. Я продолжаю свою тему про — на самом деле, тут не все так сложно, как кажется, да и изучать тут особо нечего. Ваш профессионализм полностью зависит от практики. Ну да ладно, сегодня мы с вами поговорим о красоте ваших групп, о красоте меню в ваших группах и о том, как меню и сами группы красиво оформить причем своими руками, т.е. бесплатно!
К слову о простоте smm индустрии — даже в есть больше всяких ответвлений и фишечек, которые нужно знать в теории для достижения результата. Ну да ладно, я также допускаю тот факт, что я еще, возможно, слишком слаб в этих сферах, хотя и имею в обоих своих клиентов.
Ну да ладно, я также допускаю тот факт, что я еще, возможно, слишком слаб в этих сферах, хотя и имею в обоих своих клиентов.
НУ что же, поехали оформлять меню для групп вконтакте?
Как оформить меню в группе вконтакте самостоятельно
Да, именно самостоятельно, ведь после прочтения данной статьи вам не понадобятся услуги фрилансеров. Хотя это дело не дорогое, за 1500 вам сделать меню на workzila (подробный опыт о работе с этой биржей я писал).
Так вот, что нам потребуется для оформления группы в вк:
1. Макет (графическое расположение элементов) — мы ведь должны знать где должно находиться.
2. Базовые знания wiki-разметки. (о самых самых стандартных вещах мы поговорим чуть ниже, а для подробного изучения — рекомендую эту группу).
3. Базовые навыки работы с фотошопом. Нужно будет вырезать куски макета нужного размера.
Где брать макеты для меню?
Макеты для оформления меню вконтакте можно брать разными способами, например:
1. На фрилансе или томже Workzilla.
На фрилансе или томже Workzilla.
2. Можно создать самому, если у вас есть навыки работы с фотошопом. Если нет — рекомендую курсы Евгения Попова, вот один из них, как раз по Фотошопу — кликай.
3. Можно загуглить и скачать уже готовые. Поверьте, таких не мало.
Ну с другой стороны… Зачем гуглить? Просто подпишитесь на обновления моего сайта.И покликайте по кнопкам соц сетей ниже.
Я специально для вас подготовил архив, в котором более 100 различных вариантов оформления групп вконтакте! . В распакованном виде архив занимает около 2,5 гигабайт.
Главное условия — быть подписчиком и пройтись по соц кнопкам.!
Спасибо. Теперь вы можете скачать архив по этой ссылке.
Не забудьте пройтись по остальным соц кнопкам.
Размеры аватаров и меню, которые пригодятся для оформления групп вк
Для того, чтобы правильно оформить группу или паблик — нужно знать о размерех картинок, которые нужно использовать. Вот прошу обратить внимание на эту картинку.
Вот прошу обратить внимание на эту картинку.
Как видите, в группе для аватарки нужен размер 200 в ширину и 500 пикселей в высоту. А для картинки основного меню — 395 ширины и 289 пикселей высоты.
Вот, в принципе и все что нужно. Есть макеты, есть понимание размеров.
Творческая часть закончилась — осталось дело за малым. Начинаем техническую часть всего процесса создания меню для групп.
Как самостоятельно оформить группу вконтакте, имея макеты на руках
Итак, у нас есть макеты дизайна группы.Сейчас нужно вырезать нужные части.
Для аватара группы, конечно ничего не нужно. Вырезаем нужную часть из макета или картинки — и вставили в группу. Думаю, вставить вы уже и сами сможете? Ну, я на это надеюсь. Если нет — пишите комментарии, я добавлю этот раздел в статью.
Теперь меню, его нужно вырезать. Не само меню конечно, но каждую часть для меню (кнопки) точно нужно повырезать.
Сначала немного ликбеза.
Чем отличается меню группы от меню паблика?
Отличаются они тем, что меню группы — это уже и есть по сути набор кнопок. Но это меню всегда скрыто! Всегда! А меню паблика — всегда открыто и по сути — это закрепленный пост-ссылка, ведущий на страницу с разделами самого меню (кнопками).
Но это меню всегда скрыто! Всегда! А меню паблика — всегда открыто и по сути — это закрепленный пост-ссылка, ведущий на страницу с разделами самого меню (кнопками).
Итак, еще раз: в группе — чтобы увидеть меню, нажмите на кнопку «Меню группы», по-умолчанию эта кнопка называется «Свежие новости».
А в паблике (в группе, кстати, тоже можно) — меню — всегда открыто.
Эта картинка — это одна большая и красивая ссылка, которая ведет на более крупной отдельное меню.Вот:
Эта картинка-кнопка на создается через закрепленный пост. Это просто пост в группе, который мы закрепляем навсегда! Эта ссылка-ссылка ведет на отдельную страницу, которую мы нежно создадим.
Как создать отдельную страницу для меню вконтакте
Чтобы создать страницу для будущего меню (навигации) — нужно отправить запрос в вк следующий:
где XXX — номер группы, YYY — название страницы (здесь все знаки вопросов и тире обязательны).
Причем название рекомендую делать нормальным, привлекательным и осмысленным, потому что оно будет светиться и люди будут складывать о вас и вашей группе определенное впечатление по этому названию. Например «Навигация» или «Меню группы» — это нормальные названия, но вроде банальные. Используйте свою фантазию.
Например «Навигация» или «Меню группы» — это нормальные названия, но вроде банальные. Используйте свою фантазию.
Я ввёл следующий запрос
И у меня открылась сразу созданная страница с помощью её редактирования.
Вот здесь-то и нужно будет вставлять ваш код самого меню с помощью wiki-разметки.Но об этом чуть позже.
Кстати, расскажу секрет, если у вас группа (а не паблик) — стандартное меню, которое уже есть по умолчанию — оно уже само по себе — страница. Так что можно его и использовать, если будут проблемы с созданием дополнительных страниц.
Как делать закрепленный пост в группе или паблике
Да, и в любом типе закрепленный пост создается одинаково! Делается всё очень просто.
И в появившемся окне нажимаем кнопку «Закрепить» — все просто!
Многие группы, кстати, используют закрепленные посты как объявления.Если время актуальности этого объявления прошло — вы просто нажимаете на кнопку «Открепить».
На самом деле все сейчас используют именно этот способ меню.
Угадайте почему?
Так, мы уже умеем создавать страницы и закреплять посты. Круто. Возвращаемся к нашим баранам макетам.
Нарезка макета для оформления группы или паблика
Так, для аватарки всё понятно, мы тут ничего не нарезаем. Мы создали картинку нужного размера и залили её в ВК.Всё. С аватаркой для группы мы закончили!
Теперь меню.
Для примера я взял меню из этой группы. Я его делал сам, и до сих пор имею к нему доступ, поэтому даже могу показать код страниц.
Итак, как основную картинку для меню сделать вы уже в курсе — это просто закрепленный пост.
Нажимаем на меню, видимую картинку.
Нам нужно выделить «кликабельные» зоны.
т.е. выделить сами кнопки. Давайте я выделю эти зоны для вас красными линиями.
У нас получается сколько? 5 картинок. И не каждая из картинок будет кнопкой !! Как видим верхняя большая картинка — это не кнопка, а сама по себе…
Так, мы по этой линиим вырезали картинки. Теперь нужно из «залить» в ВК.
Если вы создавали для меню отдельной страницы, нажимайте на кнопку «Наполнить содержимым» на только что созданную страницу.
Если вы не создавали эту страницу, а использовали уже готовую страницу для меню — то перед вами сразу редактор и вы сразу можете заливать фотографии:
Залили и у вас должно появиться следующее:
Возможно у вас появится просто код, как на картинке ниже.Если нет — нажмите кнопку «Исходный код», эту кнопку я выделил на верхней картинке. И посмотрите следующее:
Здесь нам нужно выстроить все картинки в ряд, чтобы не путаться (ну, я так делаю).
И, чтобы между картинками не было отступов — вписать тег «nopadding», выглядеть это должно вот так:
вот это вот page-581
_45419120 — это адрес самой страницы вконтакте, вы этот идентификатор указывает в адресной строке вашей строки.Вот и всё 🙂 Правда не сложно?
Вот что получилось в коде у меня в итоге.Если у вас нечто подобное — значит всё в порядке.
Если у вас с каким-то из пунктов возникли проблемы — прошу, обращайтесь. Буду рад помочь.
Пользуясь случаем, хочу напомнить вам о том, что есть замечательные сервисы для любого раскрутки и накрутки, это:
prospero | общаться | социальные инструменты
Возможно, я рассказал не все секреты, которые надо было рассказать. Допускаю, что я что-то пропустил, все-таки статья не маленькая получилась — напишите мне если заметите явные пропуски.Заранее благодарен.
И снова здравствуйте. Никогда не устану это говорить) Любим мы у нас в студии свободное общение с нашими пользователями, ну т.е. когда ты не озадачен рамками, которые тебя поставили, чтобы написать нужную статью. На этом сайте мы общаемся только на интересные нам темы и рассказываем вам о них. И так, в предыдущей статье из серии обучающего материала про Вконтакте, мы создали группу VK и немного поговорили о ее продвижении. Но все таки, если говорить честно, это еще не всё, предоставляемый нам функционал группы в соц.сети позволяет оформлять группу или паблик очень интересно и даже профессионально. Так что в этой статье мы расскажем как красиво оформить группу ВКонтакте и сделать для нее красивое меню.
Для оформления групп используется WIKI разметка. В этой статье мы не будем сильно углубляться в нее, т.к. если все смешать в одной статье, то мы вас совсем запутаем друзья, а у нас задача иная. Про wiki разметку мы подробнее расскажем в следующей статье, хорошо? Тогда продолжим.
В этой статье нам тоже не обойтись без Wiki, но мы ее тут используем по минимуму, поэтому сильно не вникайте)).Для начала нам нужно создать интерактивное меню вашей группы. Для начала, давайте изменим кое-какие настройки в группе. Заходим в «Управление сообществом», затем в «Обсуждения», и тут нам с вами необходимо подключить «Материалы» и сделать обсуждения открытыми, как показано на картинке
Готово! Далее начнем готовить изображения. На этом этапе желательно уметь работать с графическими редакторами, в противном случае нужно будет работать к фрилансерам, а это трата ваших денег.Лучше этому научится, это совсем не сложно и тем более вам это еще не раз пригодится. Мы покажем выполнение этого этапа на Photoshop, хотя все тоже самое вы можете проделать в любом другом редакторе.
Делаем шаблон для группы ВК как на картинке ниже.
Меню будет размещаться в окне A, его размеры могут отличаться от тех, которые показаны на изображении. Тут все зависит от того, какие у кнопок Вашего меню будут размеры. В нашем варианте мы предложили сделать в строчку по одной кнопке.Если Вам будет необходимо сделать по 2 кнопки в строчку, то ширину окна A уменьшить до 377рх. Обычно высоту мы подбираем опытным путем. В этом варианте высота в 377рх выбрана при размещении на главной группе каждого элемента в одну строчку.
Этап разметки позади, теперь делаем подходящее изображение, раскраиваем наш рисунок на зоны и прописываем необходимые нам надписи, и не забываем, что каждая отдельная зона картинки, с той надписью, которую вы напишите, будет Вашей кнопкой меню.Как все это сделать я думаю не стоит писать, т.к. это превратится в отдельный урок по Фотошопу, возможны мы напишем об этом, хотя не обещаю — не тот профиль у сайта. Но если будет много просьб, то думаю добавим статью))
Когда вы сохраните проект в фотошопе, удалите все ненужные элементы (Photoshop кроит и сохраните все картинки и белые поля вместе с ними), нужно изменить имяок, желательно, для удобства, пронумеровав их по порядку, согласно тому, как они будут размещаться в картинках. меню.
Фууухххх, с этим этапом мы тоже разделались)) Осталось немного! Далее мы с вами переходим к самой группе. После того, как мы изменили некоторые (в начале этой статьи), на стене мы увидим новые вкладки: «Обсуждения» и «Свежие новости». Нажимаем по надписи «Новая тема» в закладке обсуждений и делаем страничку меню.
Её необходимо назвать также как и на графическом меню, а затем заполнить поле с описанием. Когда вы внесете всю нужную информацию, уверенно жмем «Создать тему».
На стене вы созданное сообщение. Дальше, точно также, вы создаете необходимое вам количество (зависит от того, сколько у вас разделов меню) страниц.
Все готово? если да, то начинаем редактировать наше меню. Используем для этой вкладки «Свежие новости». Опять же смело жмем «Редактировать».
Мы опять видим с вами окно редактора, которого мы уже не боимся)), мы уже с ним встречались. Перейдя в визуальный режим редактирования (для этого значокаппарата в VK-редакторе) загружаем все наши картинки (фрагменты) в той последовательности, в какой они будут находиться в целом изображении.Изменяем название на понятное посетителям. Затем переходим в режим wiki-разметки и редактируем код (подробно про wiki-разметку мы расскажем в следующей статье, интересная вещь скажу я вам.
Образец кода для предполагаемого меню:
Тут очень важен один момент — для фрагментов, не служащих кнопкой, нужно вместо ссылок на страничку прописывать тег «nolink». В случае другого фрагмент станет кликабельным, и когда ваш пользователь будет на него нажимать, будет открываться сам фрагмент, как самостоятельное изображение, а оно вам надо?
Если что-то не так, то скорей всего вы допустили в коде ошибку, проверьте еще все внимательно, да и не один раз.А если вы все сделали правильно, вы увидите одно целое вместе с аватаром группы VK.
Если ваше меню по нижнему фрагменту группы, то добивайтесь выравнивания в коде в нижнем фрагменте, изменяя высоту в рх. При больших изменениях это может повлиять на качестве картинки. В этом случае в исходном шаблоне графического редактора (в нашем случае это Photoshop) сделайте изменение в размере нужного фрагмента и по надобности перекроите весь макет.вот и всё друзья, оформление группы ВК закончено! Теперь вы владелец группы с профессиональным оформлением.
В очередной статье из обучающей серии про Вконтакте, мы рассказали Вам как сделать интерактивное меню и оформить группу ВКонтакте профессионально. В следующем материале мы подробнее рассмотрим wiki-разметку и попробуем оформить группу углублением в эту разметку.
Как всегда, мы очень рады вашим комментариям, пишите чаще друзья))
Тема этой статьи — новый дизайн ВКонтакте.Снова поменялось, теперь можно установить горизонтальную обложку в группе. Оформление вашего сообщества ВК с такой шапкой намного интереснее. Откровенно говоря, здесь не требуются знания Photoshop. А можно без навыков навыков сделать красивую картинку даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Перейдя в группу стали видны кнопки «Закрепленная запись», «Информация» и «Жмите меню». А раньше они были скрыты. Естественно, всё оформление групп сразу поехало.
Загрузка новой обложки
А теперь давайте разберемся, как же включить возможность установки горизонтального шапки. Давайте мы кликнем на кнопку «Управление».
Затем кликаем на последнюю, и загружаем новую обложку группы ВКонтакте. Вот тут и можно понять, что файл загрузки может быть любой величины! Но не меньше, чем размер 1590 × 400 пикселей. Создаем прототип обложки в любом редакторе. Далее мы можем и сохранить ту область, которая соответствует требованиям ВК.Вот подсказка, где найти изображение для обложки, каким редактором используйте, чтобы
Чем интересен новый дизайн ВКонтакте?
Главное: появилось больше места для информации. Теперь здесь можно написать название группы, цель ее создания, призыв к действию и так далее. Такое оформление будет логически завершенным и более функциональным. Но можно оставить и старый дизайн, это дело вкуса каждого.
Когда вы будете оформлять горизонтальную обложку, то заметите, что внутреннее меню теперь как-то выпадает из общего контекста.Думаю, лучше будет закрепить картинку для перехода в меню. И использовать его для размещения wiki-страниц в группе.
В тоже время, мне бы хотелось, чтобы разработчики добавили еще какую-то возможность для установки именно красивого перехода на Вики страницы.
Хочется отметить, что с 2016 года разработчики социальной сети Вконтакте активно стараются настроить эту сеть для продвижения бизнеса. Сделать ее более удобной для бизнеса что ли. С моей точки зрения это очень хорошо и очень востребовано у многих интернет-предпринимателей.
, по моему мнению, им нужно тщательно продумать систему «Банов», чтобы предприниматели могли работать, не мешая тем пользователям, которые пришли развлекаться в соцсеть.
Как сделать обложку группы Вконтакте онлайн
Включайте свою креативность и выбирайте, что вам больше нравится горизонтальная обложка или уже привычный дизайн Вконтакте. Создание онлайн и установка новой обложки наглядно, по шагам, представлена в видео под статьей.
стр.S. Надеюсь эта информация Вам пригодится.
P.S.S. Включайте свою креативность и удачи Вам во всех начинаниях!
Несколько советов, как сделать дизайн группы Вконтакте эффективным способом. Узнайте принципы правильного оформления элементов коммерческого сообщества, чтобы оно стало стабильным доходом для вашего бизнеса.
Вы научитесь правильно ставить задачи на дизайн группы Вконтакте перед своими сотрудниками или фрилансерами. Сможете контролировать процесс работы и оценивать конечный результат не только с эстетической точки зрения, но и с учетом возможности созданного конвертировать посетителей в клиентов.
С чего начать работу над дизайном?
Начинайте разрабатывать дизайн группы Вконтакте с определением целевой аудитории , используйте их желаний и потребностей. У вас должны быть четкие представления о том, кому и как вы будете продавать товар или услугу.
Изучите своих конкурентов. Вполне логично, что конкуренты уже прошли этап поиска целевой аудитории. Вам необходимо проанализировать их сайты и группы в социальных сетях.Это поможет определить аудиторию, на которую ориентированы тексты на сайтах ваших конкурентов.
Выявите слабые и сильные стороны вашего предложения по сравнению с представленными на рынке. Выпишите 3-5 преимуществ, обладающих вашим бизнесом. Это могут быть: бесплатная доставка, гарантия 5 лет, опытные специалисты, широкий ассортимент и т.д.
Составьте ваше торговое предложение , опираясь на исследования аудитории и площадок конкурентов.Это заголовок аватара или обложки группы Вконтакте. Он играет огромную роль в принятии решения о необходимости изучения контента сообщества. Ваше предложение должно определять тематику, быть простым и понятным посетителю. При его составлении думайте о выгоде клиента, а не о товаре.
Люди не хотят покупать товар / услугу — они хотят получить решение их проблем.
Все это подготовительные этапы, которые необходимо пройти перед началом работы над дизайном группы Вконтакте.Именно они определяют контент, который нужно link на дизайн-макете.
Важные элементы в дизайне групп Вконтакте
С контентом определились, теперь пора узнать рекомендации по оформлению элементов группы. Разберем только самые необходимые: аватар и миниатюру, обложка, баннер для закрепленного поста и меню.
Аватар
Разместите на нем свое торговое предложение, чтобы провоцировать посетителей на совершение целевого действия. Помимо этого, на аватаре должна находиться контактная информация, по которой с Вами можно связаться, изображение товара или тематическая иллюстрация для услуг.
Используйте только качественные изображения и забудьте про клипарты с покупных фотостоков. Поиск картинок для эффективного дизайна группы Вконтакте нужно печатать на сайтах pinterest.com, freepik.com, flaticon.com или в крайнем случае google.ru. Но лучше подбирать изображения на платных фотостоках. Поисковые запросы вводите только на английском языке. Если испытываете трудности сским, то смело використовуйте Гугл переводчик.
Чтобы вам было легче принять верное решение, мы дарим 500 рулей на оформление меню каждому перешедшему по данной ссылке.Для получения скидки просто укажите код HWC1817-500- меню при отправке заявки.
В этой статье мы пошагово рассмотрим, как правильно создать, настроить и качественно оформить сообщество «ВКонтакте»
Создание сообщества
Создать сообщество ВКонтакте можно перейдя во вкладку «группы», «управление», «создать сообщество».
Вид сообщества и тематика
Для начала вам будет определиться с видом сообщества, в зависимости от ваших целей и выбрать тематику сообщества.
Оформление группы
После выбора вида сообщества можно перейти к наиболее важному, это к оформлению. Оформление вашего сообщества — это своего рода визитная карточка компании, в зависимости от того, насколько качественно будет оформление, ваши потенциальные подписчики будут делать выводы о вашей работе.
Загрузить обложку можно перейдя в «настройки», далее нажать «загрузить».
На обложке можно link:
- название
- логотип
- девиз
- контактную информацию
- акции или призыв к действию
Важный момент: обложка — это первое что увидит клиент при переходе в вашу группу, поэтому обложка должна быть яркой и привлекать внимание.
Обложка в сообществе «МТС»
Обложка в сообществе «Тинькофф Банк»
Обложка в сообществе «HeadShot»
Размеры изображений для оформления сообщества ВКонтакте.
Размер обложки для группы ВКонтакте 1590x400px
Размер миниатюры аватара — круг диаметром 200px
Также ВКонтакте не так давно появились динамические обложки для сообществ.
Динамические обложки имеют очень богатый функционал, с помощью которого вы сможете создать обложку последнего подписчика, лучшего комментатора, настроить смену фонов по вашему желанию, добавить виджет погоды, времени и многое другое.
Описание сообщества
В описании максимально коротко описать главные преимущества компании.
Важный момент: не нужно расписывать всё, чем ваша компания занималась, занимается или будет заниматься. Длинное описание никто не будет читать.У вас есть несколько секунд для привлечения внимания до того, как клиент будет смотреть посты на стене сообщества. Поэтому в описании должны быть только ключевые моменты, отражающие суть сообщества / компании.
Лайфхак: Для того, чтобы сделать описание сообщества более подробно (с фото, ссылками и красивой версткой), необходимо поставить закрепленную запись вики-пост, в которой будет яркая картинка и призыв к действию.
Примеры вики-постов:
Аватар группы
Аватар сообщества — это важная деталь в общем построении качественного оформления, в этой статье мы выделили несколько очень важных моментов, которые нужно учесть при создании аватара сообщества.
С учетом того, что сейчас используем обложки сообществ, то сам автар в группе отображается как миниатюра. Поэтому здесь мы поговорим о том, как важно оформить именно миниатюру аватара. Как уже говорилось выше, размер миниатюры аватара — круг диаметром 200px.
- Текст
Если вы размещаете текст на миниатюре аватара, важно, чтобы он был крупным и не выходил за пределы аватара. - Понимание
На аватаре необходимо связать изображение, на котором будет понятно, что изображено. - Минимализм
Для того, чтобы ваш аватаркa смотрелась актуально, можно сделать ее в стиле минимализма: меньше слов и излишних элементов, не несущих никакой смысловой нагрузки. Миниатюра аватара обязана быть максимум простой и читабельной. - Привлечь внимание
Чтобы миниатюра аватарки привлекала внимание. Нужно оформить ее так, чтобы она не была слишком белой и скучной, иначе она потеряется на фоне более красочных аватарок конкурентов.
- Текст
Что link на миниатюре аватара?
Рассмотрим варианты использования миниатюры аватара в качестве привлечения подписчиков в сообщество.
Настройки сообщества
Перейдя во вкладку «управление сообществом», вы можете придумать короткий адрес страницы и указать дополнительную информацию.
Далее во вкладке «ссылки» указать ссылки на вашу страницу в других соцсетях и ссылку на ваш сайт.
Во вкладку «Раздел» включить необходимое.Стену сообщества удобнее ставить ограниченную, чтобы в дальнейшем не разгребать её от публикаций спам-ботов.
Включите товары, если ваше сообщество для продажи товаров или услуг.
Также в сообщество можно добавить приложения и настроить их для своих целей. Например, приложение «Заявки» наиболее удобное для работы с лидами. Это онлайн-запись и прием заказов. Или, например, приложение «Карты», с адресами ваших магазинов, офисов, мероприятий. С помощью приложения «Купить билет» можно продавать билеты на мероприятия прямо на странице сообщества, т.е. подписчики / клиенты получить билет, не переходя на ваш сайт.
Вики-меню — красиво и информативно
Это ещё один способ показать уникальность своего сообщества, привлечь внимание клиентов, а также структурировать услуги, товары и всю информацию о странице. Плюс ко всему с помощью вики-меню вы можете настроить прямые ссылки для перехода непосредственно на сайт компании.
Примеры вики-меню:
Подробное руководство по созданию вики-меню вы можете посмотреть тут —
.



 д.
д.


 Это выделит вас из толпы и пробьет баннерную слепоту у пользователей.
Это выделит вас из толпы и пробьет баннерную слепоту у пользователей.







 Вся проделанная работа сохраняется автоматически. Если вы закрыли вкладку или отключение сети, не пугайтесь, в сервисе все останется сохраненным.
Вся проделанная работа сохраняется автоматически. Если вы закрыли вкладку или отключение сети, не пугайтесь, в сервисе все останется сохраненным. Плюс всему, CANVA позволяет ускорить процессы по созданию дизайна. К выбору более 8 000 готовых шаблонов.
Плюс всему, CANVA позволяет ускорить процессы по созданию дизайна. К выбору более 8 000 готовых шаблонов.
 Обложка — это первое, что видят пользователи, когда попадают на страницу сообщества.Именно от нее зависит подпишется юзер на вас или нет. Поэтому важно, чтобы обложка была оригинальной. Будет здорово, если вы используете «фишки», которые нет у конкурентов, оригинальный дизайн и игру слов. Вас запомнят и захотят вернуться.
Обложка — это первое, что видят пользователи, когда попадают на страницу сообщества.Именно от нее зависит подпишется юзер на вас или нет. Поэтому важно, чтобы обложка была оригинальной. Будет здорово, если вы используете «фишки», которые нет у конкурентов, оригинальный дизайн и игру слов. Вас запомнят и захотят вернуться. Не стоит в обложку Перейти то, что можно описать в группе: номера телефонов, ссылки на другие сайты, призывы на вступление в сообщество и т.д. Иначе обложка будет выглядеть, как промолистовка, которую никто не читает и выбрасывает в мусорное ведро. Если у вас продающий паблик, разместите на обложке «горячее» предложение, к примеру, СКИДКИ 50%. Это гарантированно заинтересует и будущих, и настоящих подписчиков.
Не стоит в обложку Перейти то, что можно описать в группе: номера телефонов, ссылки на другие сайты, призывы на вступление в сообщество и т.д. Иначе обложка будет выглядеть, как промолистовка, которую никто не читает и выбрасывает в мусорное ведро. Если у вас продающий паблик, разместите на обложке «горячее» предложение, к примеру, СКИДКИ 50%. Это гарантированно заинтересует и будущих, и настоящих подписчиков. Здесь много готовых шаблонов для оформления постов, обложек и меню.
Здесь много готовых шаблонов для оформления постов, обложек и меню.