как опубликовать свой сайт в интернете
Мы хотим сделать сайт и опубликовать его в интернете. К этому моменту мы уже:
А теперь нам нужно подружить между собой эти три компонента, чтобы в итоге получился настоящий сайт.
В чём суть этого процесса:
- Связываем домен и хостинг. Домен — это название сайта, а хостинг — это место, где сайт хранится и обслуживается. Нужно сказать интернету: «Этот сайт — это вон тот хостинг». Для этого нужно кое-что настроить и на хостинге, и на домене.
- Ждём, пока интернет узнает об изменениях.
- Загружаем файлы нашего сайта на хостинг. Готово: они доступны миру.
Разберём это по частям.
Настройка хостинга
Сейчас у нас есть две отдельные услуги: домен и хостинг. Нужно их связать, чтобы хостинг знал: «Если у меня запросили сайт с таким-то доменом, показать вот такой сайт». Для этого хостинг нужно настроить.
Все настройки хостинга делаются в панели управления. Иногда она оплачивается отдельно, иногда входит в стоимость хостинга. У SpaceWeb она бесплатная, ключи от неё приходят на почту после регистрации хостинга. Выглядит она так:

Нас интересует вкладка «Домены» — именно там делается привязка домена к хостингу. Заходим туда и выбираем «Добавить домен». В поле вводим имя нашего зарегистрированного ранее домена. Эта запись скажет хостингу: «Когда тебе придёт запрос по этому домену, обслужи его»:

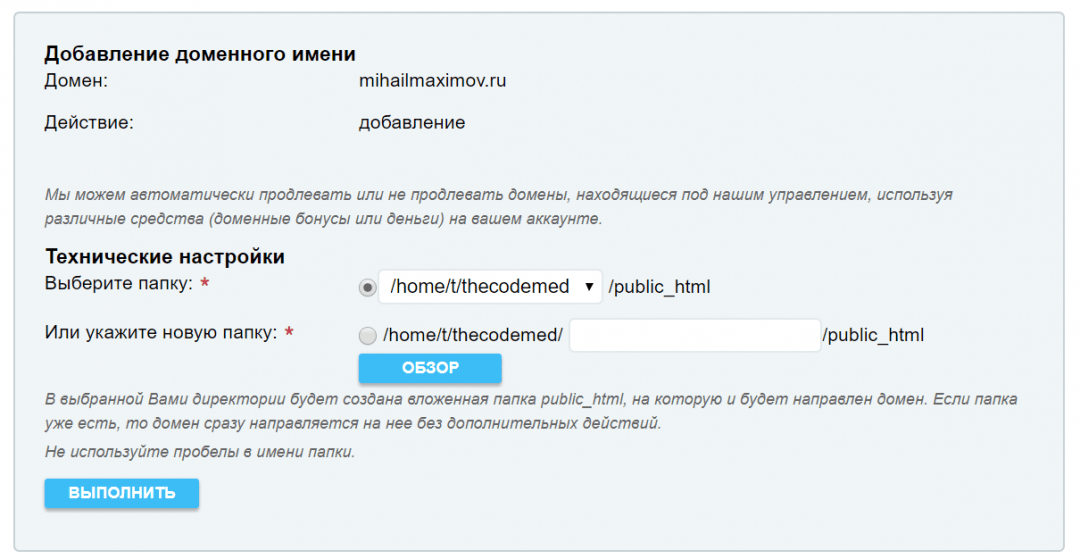
Обслуживать сайт — значит, отдать по запросу какой-то файл. Файл должен где-то лежать. Поэтому на следующем шаге нам предложат выбрать имя для папки, где будут храниться файлы для сайта.
Если у нас в хостинге живёт несколько сайтов, нужно будет задать новую папку. Но так как это наш первый сайт на этом хостинге, оставим стандартную:

Настройка домена
Мы научили хостинг принимать запросы по адресу mihailmaximov.ru. Но мы не научили DNS-серверы в интернете отправлять эти запросы на наш хостинг.
Чтобы это произошло, мы должны распространить по интернету новость: «Всем DNS-серверам! Если вам придёт запрос на mihailmaximov.ru, отправляйте его на spaceweb!». Эту рассылку за нас сделает наш регистратор доменов reg.ru — нужно лишь дать ему задание.
Заходим в раздел помощи нашего хостинга и узнаём там, что для направления на него доменов нужно указать такие адреса:
ns1.spaceweb.ru
ns2.spaceweb.ru
ns3.spaceweb.pro
ns4.spaceweb.pro
Переходим в личный кабинет регистратора, выбираем домен mihailmaximov.ru, заходим в редактирование DNS-серверов и прописываем там эти адреса:

Обновление данных DNS может длиться от нескольких часов до пары суток — за это время интернет облетает информация, что у вашего домена новый хостинг. Пока записи не обновились, сайт mihailmaximov.ru будет выглядеть так:

Отправляем файл на хостинг
Что мы имеем сейчас: домен привязан к хостингу, хостинг готов обслуживать домен. Но нигде пока нет файлов нашего сайта. Машины, которые обслуживают наш сайт, не знают, что должно выводиться по запросу. Нужно загрузить файлы нашего сайта на хостинг.
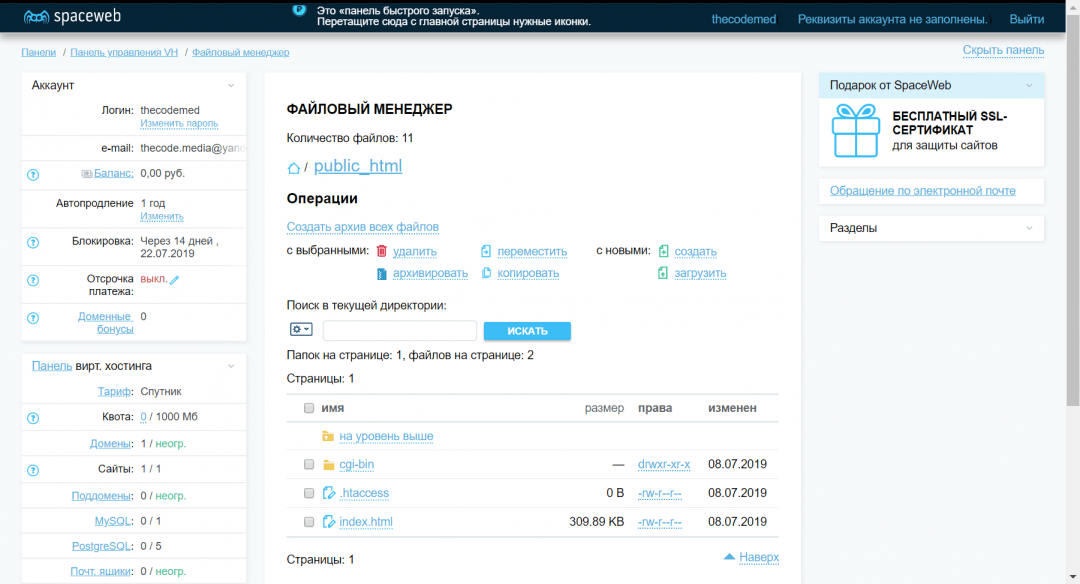
В панели управления хостинга выбираем раздел «Домены», там находим домен mihailmaximov.ru и нажимаем на значок папки рядом с ним. Папка — это файловый менеджер, мы как бы открываем виртуальный диск с нашим сайтом:

Несмотря на то, что сайт мы только создали, там уже что-то лежит. Разберёмся:
Папка cgi-bin — это папка для выполнения скриптов, написанных на языках Perl, C и shell. У нас таких скриптов на сайте нет, поэтому эту папку мы не трогаем.
Файл .htaccess — это файл для локальной настройки веб-сервера, то есть той программы, которая отдаёт нам сайт. С помощью этого файла можно защитить папки паролем, добавить переадресации, хитрым образом видоизменять запросы — как-нибудь напишем об этом подробно.
index.html — это документ, который веб-сервер считает корневым, как бы «нулевой километр» нашего сайта. Если запросить сайт mihailmaximov.ru, то веб-сервер найдёт в корневой папке index.html и отдаст его содержимое.
Сейчас в файле index.html лежит стандартный приветственный текст от хостинга, и он нам не нужен. Удалим его. Отмечаем этот файл галочкой и нажимаем вверху «Удалить».
Осталось закачать вместо него то, что нам нужно.
- Открываем наш файл с сайтом. Для вашего удобства исходный код приведён ниже в расхлопе.
- Сохраняем этот файл под именем index.html — это будет главный файл нашего сайта.
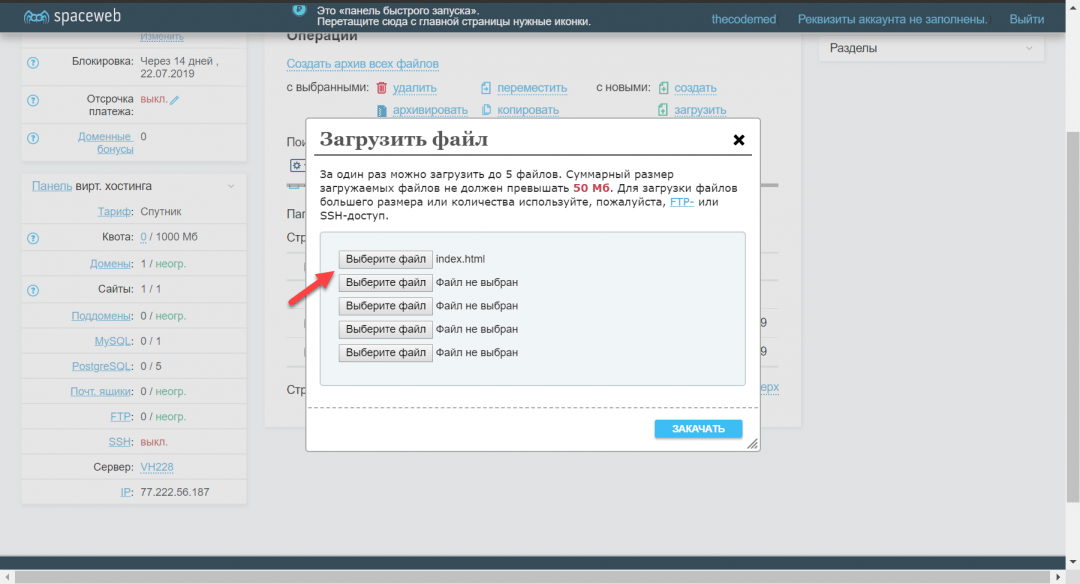
- В панели управления хостингом находим кнопку «Загрузить файл», выбираем наш index.html и подтверждаем.
language: HTML
<!DOCTYPE html><html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Михаил Максимов — преподаватель информатики</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- загружаем Бутстрап -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style type="text/css">
img{
max-width: 100%;
max-height: 100%;
}
h2{
font-size:50px;
margin-top: 30px;
margin-bottom: 20px;
}
h3{
margin-top: 40px;
margin-bottom: 20px;
}
p {
font-size: 18px;
}
</style>
</head>
<body>
<div >
<div>
<div>
<h2>Михаил Максимов</h2>
</div>
</div>
</div>
<div >
<div>
<div>
<p>Я преподаю информатику с 2008 года, когда предмет ещё назывался ИКТ. Начинал со школы, учил детей разбираться в программировании и сдавать ЕГЭ на 90 баллов и выше. За два года вывел нашу школу на второе место в районе по олимпиадам по информатике. Вёл два класса коррекции — пятый и одиннадцатый — и знаю, как объяснить основы теории вероятности даже тем, кто не хочет ничему учиться.</p>
<p>В 2012 защитил кандидатскую диссертацию по обучению информатике детей с недостатком внимания и стал внештатным преподавателем РГСУМ им. Макаренко. Параллельно с этим веду курсы по программированию «IDDQD» и записываю подкаст «Прогрокаст» с аудиторией 25 000 человек.</p>
</div>
<div>
<img src="https://thecode.media/wp-content/uploads/2019/07/sq_me.jpg" >
</div>
</div>
</div>
<div >
<div>
<div>
<h3>Мои научные работы</h3>
</div>
</div>
</div>
<div>
<div>
<div >
<p><a href="https://thecode.media/baboolya/">Задача про бабушку и помидоры</a></p>
<p><a href="https://thecode.media/electrician/">Хитрый электрик</a></p>
</div>
<div>
<p><a href="https://thecode.media/le-timer/">Как сделать свой таймер-напоминалку</a></p>
<p><a href="https://thecode.media/sublime-one-love/">Почему Sublime Text — это круто</a></p>
</div>
<div>
<p><a href="https://thecode.media/est-tri-shkatulki/">Поговорим о Якубовиче</a></p>
<p><a href="https://thecode.media/content-manager/">Как стать контент-менеджером</a></p>
</div>
<div>
<p><a href="https://thecode.media/batareyki-besyat/">Задача про сторожа и фонарик</a></p>
<p><a href="https://thecode.media/variables/">О названиях функций</a></p>
</div>
</div>
</div>
<div >
<div>
<div>
<h3>Контакты для связи</h3>
</div>
</div>
</div>
<div >
<div>
<div>
<p>Телефон: +7 (123) 456-78-90</p>
<p>Почта: <a href="mailto: mihailmaximov@gmail.com">mikemaximov@gmail.com</a></p>
<p>Скайп: mihailmaximov</p>
<p>Телеграм: @mihailmaximov</p>
</div>
</div>
</div>
</body>
<!-- конец всей страницы -->
</html>

Скопировать код
Код скопирован

Когда DNS-записи обновятся, все увидят, что находится по адресу mihailmaximov.ru, Всё, сайт готов:

Что дальше
Сейчас наш сайт — это одна страничка в сети, и есть множество способов его улучшить:
- сделать подразделы;
- добавить больше информации;
- сделать нормальный дизайн;
- повесить каких-нибудь эффектов;
- поставить ссылки на соцсети, сделать кликабельным номер телефона и так далее.
Всё это мы постепенно сделаем и поделимся с вами. Не переключайтесь.
Разместить сайт в сети Интернет – быстро, легко и бесплатно!
Настоящая Политика конфиденциальности персональной информации (далее — Политика) действует в отношении всей информации, которую ООО «Сайтмаркет» (далее – Поставщик) может получить о пользователе во время использования им любого из сайтов Поставщика (далее — Сайты). Использование Сайтов означает безоговорочное согласие пользователя с настоящей Политикой и указанными в ней условиями обработки его персональной информации. В случае несогласия с этими условиями пользователь должен воздержаться от использования Сайтов.
1. В рамках настоящей Политики под «персональной информацией пользователя» понимается персональная информация, которую пользователь предоставляет о себе самостоятельно при регистрации (создании учётной записи) или в процессе использования Сайта, включая персональные данные пользователя.
2. Поставщик собирает и хранит только те персональные данные, которые необходимы для оказания услуг (исполнения соглашений и договоров с пользователем).
3. Персональную информацию пользователя Поставщик может использовать в целях: идентификации стороны в рамках соглашений и договоров, предоставления пользователю персонализированных услуг, а также связи с пользователем, в том числе направление электронных писем, SMS и других уведомлений, запросов и информации, касающейся оказания услуг.
4. В отношении персональной информации пользователя сохраняется ее конфиденциальность. Поставщик вправе передать персональную информацию пользователя третьим лицам только для улучшения оказания услуг пользователю.
5. При обработке персональных данных пользователей Поставщик руководствуется Федеральным законом РФ «О персональных данных».
6. Пользователь может в любой момент удалить предоставленную им в рамках определенной учетной записи персональную информацию. При этом удаление аккаунта может повлечь невозможность использования некоторых возможностей Сайтов.
7. Для удаления своего аккаунта пользователь может воспользоваться функцией «Отписаться от рассылки», содержащейся в каждом электронном письме, направляемом Поставщиком пользователю, либо отправить запрос на электронную почту Поставщика support@a5.ru . Также пользователь должен очистить cookie и кэш браузера.
8. Поставщик принимает необходимые и достаточные организационные меры для защиты персональной информации пользователя от неправомерного или случайного доступа, уничтожения, изменения, блокирования, копирования, распространения, а также от иных неправомерных действий с ней третьих лиц.
9. Поставщик имеет право вносить изменения в настоящую Политику. При внесении изменений в актуальной редакции указывается дата последнего обновления. Новая редакция Политики вступает в силу с момента ее размещения. Действующая редакция всегда находится на странице по адресу https://www.a5.ru/lp/1 в разделе «Политика конфиденциальности».
Как разместить сайт в Интернете
Вы здесь: Главная — Регистрация сайта — Как разместить сайт в Интернете

Меня регулярно просят рассказать, как разместить сайт в Интернете. У меня на сайте есть информация об этом, однако, она несистематизированная. Я решил этой статьёй заполнить данный пробел и, наконец, написать материал, прочитав который, Вы сможете без особых трудностей разместить свой сайт в Интернете.
Вам сразу нужно определиться: на платной или бесплатной основе Вы хотите разместить сайт. Если на бесплатной, то здесь я писал об этом: бесплатное размещение сайта в Интернете.
Теперь о том, как платно загрузить свой сайт в Интернет. Вам потребуется выполнить следующие действия:
- Купить доменное имя. Доменное имя — это просто название Вашего сайта, Вы ещё ничего не можете там разместить, а просто регистрируете данное доменное имя на себя, чтобы его никто другой не занял. В будущем, по этому адресу будет доступен Ваш сайт. Пример домена — myrusakov.ru. Вот здесь можете купить домены недорого и надёжно: 2domains.ru. Отличная и проверенная временем компания, поэтому в её качестве можете не сомневаться.
- Купить хостинг. Хостинг — это место, где Ваш сайт будет размещаться. Это очень важный шаг, так как выбор действительно колоссален, а вот хорошее качество у единиц. Я Вам рекомендую не экономить на качестве хостинга, а выбрать достойный. Про мой хостинг я писал здесь: отзыв о моём хостинге.
- После оплаты хостинга Вам выдадут все данные для входа в Admin-панель и DNS-сервера. Эти адреса DNS Вам необходимо прописать в настройках домена. На 2domains.ru это делается так: кликайте по названию домена, во всплывающем окне выбираете пункт «Управление DNS-серверами», затем прописываете в текстовые поля выданные Вам DNS-сервера. Если у Вас другой регистратор домена и Вы не можете найти, то спросите у службы поддержки. Уже через несколько часов (не более суток) Ваш сайт будет доступен в Интернете.
Как можно заметить, весь процесс размещения сайта в Интернете очень прост, главное, его проделать хотя бы 1 раз, а 2-й и 3-й раз Вы будете это делать на автомате.
-
 Создано 09.11.2011 10:04:41
Создано 09.11.2011 10:04:41 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Как опубликовать сайт в интернете
Платный и бесплатный хостинг, плюсы и минусы
Как вы знаете, доменное имя сайта — это его адрес в интернете. Но от одного адреса толку мало, нужно, чтобы там, куда этот адрес ведёт, что-то находилось. Сейчас сайт-портфолио сохранён на вашем компьютере, и вы можете его просмотреть, открыв нужный файл. Но чтобы сайт стал доступен и другим пользователям, интернет должен знать, куда их направлять. Иначе говоря, нужно «привязать» доменное имя к конкретному компьютеру.
Это может быть и ваш собственный компьютер, но в таком случае придётся постоянно держать его включённым и подсоединенным к интернету. Как только компьютер выключится или связь прервётся, доступ к сайту пропадёт. И эту проблему решает хостинг.
Хостинг — это услуга по размещению сайта на специальном компьютере (его ещё называют сервером), который почти никогда не выключается и всегда доступен онлайн. Большинство сайтов в интернете расположены на таких серверах, а не на домашних компьютерах своих владельцев.
Бесплатный хостинг
Хостинг — это не всегда дорого, он даже может быть бесплатным. Многие компании предоставляют бесплатный хостинг для небольших сайтов. Но нужно быть осторожным, иногда такой хостинг имеет ограничения (например, по количеству посетителей в месяц), а иногда компании, предоставляющие хостинг, добавляют на сайты свою рекламу.
GitHub Pages позволяет размещать несложные сайты всем желающим, дает целый гигабайт дискового пространства, почти не ограничивает активность на сайте и, что приятно, не добавляет никаких баннеров на ваши страницы. Чтобы разместить там свой сайт, вы должны зарегистрироваться на GitHub и создать репозиторий. Если вы незнакомы с системой контроля версий git, такой вариант хостинга может показаться слишком сложным. К тому же GitHub Pages позволяет размещать только статические сайты.
Платный хостинг
Платный хостинг предоставляет больше возможностей. А ещё им проще пользоваться благодаря панели управления и круглосуточной техподдержке. Если ваш сайт состоит не только из статических страничек, но ещё отправляет запросы на сервер или в базу данных, то за хостинг придётся заплатить. Внимательно изучите тарифы и выберите, какой лучше всего подойдёт для вашего сайта.
Как бесплатно разместить сайт в интернете
Инструкция
Выберите бесплатного хостинг-провайдера, например, Google Sites, «Народ», Boom. Учтите, что практически все такие службы не предоставляют пользователям какой-либо системы управления содержимым (CMS — content management system). Исключений из этого правила мало, в частности, Ucoz. Если вы желаете создать Wiki-сайт, воспользуйтесь услугами хостинг-провайдера Wikia или Wikidot. Если вы желаете размещать лишь фотоснимки или видеоролики, альтернативой обычному сайту может стать канал на том или ином фотохостинге (например, Flickr, Picasaweb) или видеохостинге (в частности, Youtube, RuTube, Bambuser).
Зарегистрируйтесь на выбранной вами службе. Этот этап можно пропустить в том случае, если вы уже имеете электронный почтовый ящик на сервере, принадлежащем владельцу хостинга. Например, если вы имеете такой ящик на сервере «Яндекс», значит, вы можете уже сейчас начинать создавать сайт, пользуясь услугами бесплатного хостинга «Народ». Если же вы еще не зарегистрированы на сервере, регистрацию осуществляйте общепринятым способом: перейдите на сайт хостинг-провайдера, выберите пункт «Регистрация» или аналогичный, введите желаемое доменное имя третьего уровня и проверьте его на доступность. Если есть возможность выбора между несколькими именами второго уровня, укажите, какое из них использовать. Введите свой адрес электронной почты, пароль (он должен быть сложным), подтверждение пароля, другие данные, а также расшифровку каптчи. После регистрации дождитесь поступления на указанный вами почтовый адрес сообщения со ссылкой. Перейдите по ней.
Снова перейдите на заглавную страницу сайта хостинг-провайдера, нажмите на ссылку «Вход», после чего введите логин и пароль. Зайдите в раздел под названием «Мастерская» или аналогичным. Создайте новый HTML-файл и назовите его index.html. Для работы над этим файлом вам потребуются базовые навыки создания страниц на языке разметки HTML. Редактор откроется автоматически прямо в браузере. Разместите в этом файле краткую информацию о сайте, а также ссылки на остальные страницы, входящие в его состав. Затем создайте и эти страницы, присвоив им соответствующие имена.
Если вы желаете поместить на сайт изображение, нажмите кнопку «Обзор», после чего выберите папку, а затем сам файл. Нажмите кнопку «Ок», а затем — «Прикрепить» или «Загрузить». Если изображение будет автоматически переименовано, то при использовании тега <img src> указывайте его новое имя.
Редактируя страницу, откройте ее в соседней вкладке браузера. После каждого внесения изменений и сохранения HTML-файла перейдите в эту вкладку и нажмите клавишу F5. Проверьте, правильно ли отображаются внесенные вами изменения. Когда все страницы сайта будут отредактированы, перейдите по ссылке «Выход». В дальнейшем, когда потребуется внести новые изменения, снова осуществите вход под логином и паролем.


 Создано 09.11.2011 10:04:41
Создано 09.11.2011 10:04:41