Как добавить сайт в исключения браузера Яндекс
Главная » Инструкции
Рубрика: Инструкции
Яндекс.Браузер может блокировать доступ к потенциально опасным веб-страницам. Такая опция предназначена для защиты компьютера и хранящихся на нем данных от вирусов. Алгоритм проверки сайтов в большинстве случаев работает правильно, однако бывают и сбои. Например, полностью безопасный ресурс может быть заблокирован в результате программной ошибки. Рассмотрим, как добавить сайт в исключения браузера Яндекс и получить доступ к нужной веб-странице.
Содержание
- Добавление сайта в исключения Яндекс.
 Браузера
Браузера - Виды исключений в Яндекс.Браузере
Добавление сайта в исключения Яндекс.Браузера
Яндекс.Браузер позволяет добавить совершенно любой сайт в доверенные узлы, тем самым получив к нему доступ. Сделать это можно только на компьютере или ноутбуке, так как в мобильной версии веб-обозревателя подобной опции нет.
Перед началом настройки желательно убедиться, что запрашиваемая веб-страница открывается в других браузерах.
Для добавления сайта в исключения нужно выполнить следующие действия:
- Открыть дополнительное меню, кликнув по значку в виде трех полосок. Нужная иконка расположена в правом верхнем углу браузера.
- Перейти в раздел «Настройки».
- Зайти во вкладку «Сайты» и кликнуть по пункту «Расширенные настройки сайтов». Для перехода можно как пролистать страницу до нужного места, так и воспользоваться боковым меню.
- Выбрать интересующую настройку.
 Например, необходимо разрешить открытие всплывающих окон на заблокированном сайте. Тогда следует перейти к нужному пункту и кликнуть по кнопке «Настройки сайтов».
Например, необходимо разрешить открытие всплывающих окон на заблокированном сайте. Тогда следует перейти к нужному пункту и кликнуть по кнопке «Настройки сайтов». - Открыть вкладку «Разрешена» и выбрать «Добавить». Ввести URL-адрес сайта и ещё раз нажать кнопку «Добавить».
Конкретный сайт всегда можно переместить из списка разрешенных в запрещенные веб-ресурсы.
Чтобы добавить сайт в доверенные узлы и полностью разблокировать к нему доступ, желательно выполнить подобную настройку для каждого из пунктов. То есть разрешить отображение картинок, обработку протоколов, файлы cookie, flash и JavaScript.
Виды исключений в Яндекс.Браузере
Сделать исключение для конкретного сайта можно в настройках Яндекс.Браузера. Там имеется множество пунктов, настраивающих отображение определенных элементов веб-страницы. Предлагаем ознакомиться с основными из них, чтобы лучше понимать, за что отвечает каждая из настроек:
- Файлы cookie.
 Блокировка этого элемента запрещает сайту собирать информацию о пользователе, такую как посещаемые веб-страницы, логины и пароли. Некоторые ресурсы могут неправильно работать без разрешения на обработку этих данных.
Блокировка этого элемента запрещает сайту собирать информацию о пользователе, такую как посещаемые веб-страницы, логины и пароли. Некоторые ресурсы могут неправильно работать без разрешения на обработку этих данных. - Такие скрипты в большинстве своем безопасны, а их блокировка может привести к некорректным работе и отображению содержимого сайта. Попробуйте их отключить и проверьте правильность загрузки веб-страницы.
- Всплывающие окна. Блокировка данного элемента не приведет ни к чему серьезному. Просто перестанет отображаться некоторая реклама, появляющаяся на экране во время просмотра веб-страницы.
- Автоматическая загрузка . Если данная опция разрешена, то сайт может автоматически загружать файлы на компьютер. Ее отключение никак не влияет на отображение веб-страницы, а только лишь на скачивание документов.
- Плагины. Блокировка этого элемента может привести к некорректной загрузке и отображению сайта.
 Однако в ряде случаев из-за вредоносных плагинов на компьютер могут проникнуть опасные вирусы. Лучше в настройках выставить значение «Находить контент». Тогда на веб-странице будут отображаться только элементы, необходимые для ее правильной работы.
Однако в ряде случаев из-за вредоносных плагинов на компьютер могут проникнуть опасные вирусы. Лучше в настройках выставить значение «Находить контент». Тогда на веб-странице будут отображаться только элементы, необходимые для ее правильной работы. - Картинки. Доверенные сайты будут корректно загружать все изображения на странице. А вот заблокированные веб-ресурсы не смогут отобразить картинки – вместо них попросту будут пустые места.
- Во весь экран. Опция не несет в себе серьезной опасности. Если разрешить ее отображение, то сайт будет переходить в полноэкранный режим без запроса пользователя.
Таким образом, в надежные узлы в Яндекс.Браузере добавляются сайты, содержимое которых отображается некорректно. Желательно настраивать каждый элемент последовательно, периодически проверяя, не начала ли веб-страница правильно загружаться.
Рейтинг
( Пока оценок нет )
0
Понравилась статья? Поделиться с друзьями:
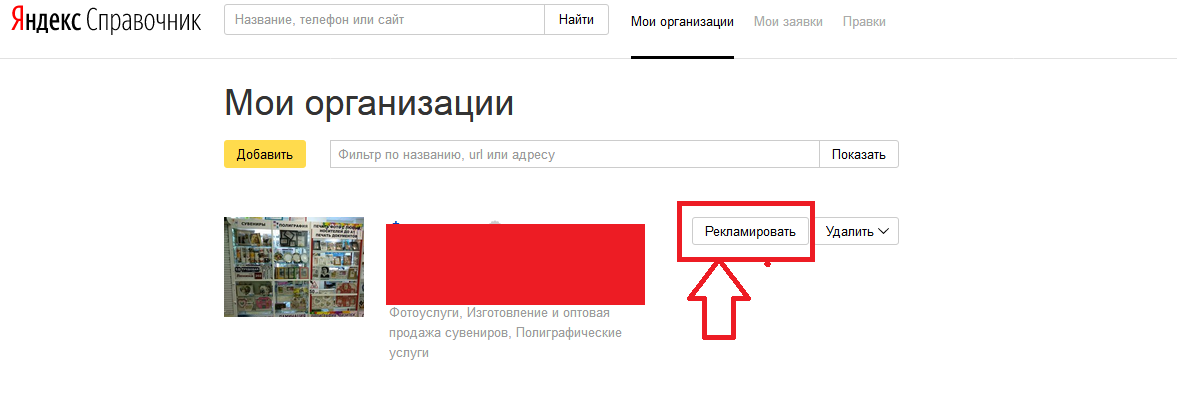
Как добавить свой другой сайт в рекламную сеть Яндекса
Решил написать этот коротенький пост о том, как добавить свой второй сайт (последующие площадки) в рекламную сеть Яндекса. Пост получится более теоретический, нежели рассказывающий о тонких настройках… об этом в следующий раз.
Пост получится более теоретический, нежели рассказывающий о тонких настройках… об этом в следующий раз.
Не так давно столкнулся с непоняками, когда (по просьбе клиента), добавлял его второй сайт в рекламную сеть Яндекс.
Клиент спрашивал «…неужели ему нужно создавать ещё один аккаунт в рекламной сети Яндекса. и, соответственно, подписывать другой договор для своего нового сайта.?.»
В самом деле, в разделе «помощь» не очень понятно разъяснено положение дел относительно добавления в аккаунт нового сайта… а самое главное, что, опосля добавления нового домена для новой тематической площадки, — никаких разъяснений от рекламной сети не поступает: как говориться — ждёшь у моря погоды…
Что ж… изучим этот вопрос:
Разделы статьи:
- как добавить домен нового сайта в новую тематическую площадку в рекламную сеть Яндекса
- как добавить новую тематическую площадку в рекламную сеть Яндекса
Если вы уже успешно сотрудничаете с рекламной сетью Яндекс — т. е. монетизируете сайт — добавить свою следующую площадку в рекламную сеть не составит труда.
е. монетизируете сайт — добавить свою следующую площадку в рекламную сеть не составит труда.
пост для тех пользователей, которые уже подписали договор с рекламной сетью Яндекс! т.е уже работают с рекламной компанией, но хотят добавить в личный (существующий) аккаунт свою новую веб площадку.
Никакого нового договора с Яндекс подписывать не нужно: эта бумажная волокита вряд ли для многих оправдана!
Самое страшное в этом предприятии то, что, после добавления нового домена, — клиент (мы с вами) остаёмся лицом к лицу с неизвестностью! «правильно ли настроил площадку? или нет?» — всё это покрыто мраком… никаких электронных уведомлений не приходит! …и в сети мало информации… (сам проверял: но может искал плохо))
…и как бы там ни было, если мы уверены в качестве своего нового сайта — вперёд.!. денька через два домен (сайт) промодерируют и всё будет здорово.
к оглавлению
как добавить домен нового сайта в новую тематическую площадку в рекламную сеть Яндекса
Стартовать настройки возможно хотя бы пройдя по этой ссылке…
Путь до необходимых настроек таков: «Продукты» — «Тематические площадки» — «Добавить площадку»…
следующий шаг:
В выпадающем окошке у вас будет только тот домен, который уже прошёл модерацию…
…далее нам нужно выбрать в меню опцию «Добавить домен» и в её настройках указать первичные данные новой тематической площадки… новый домен, понятное для нас имя создаваемой площадки, ссылку на статистику в «Я. Метрике» и прочее…
Метрике» и прочее…
к оглавлению
как добавить новую тематическую площадку в рекламную сеть Яндекса
В общем, по сути (если предыдущие шаги пройдены верно), новая тематическая площадка уже добавлена!.. Создана!
Обратим внимание на текущий статус созданной площадки (кликните на «Тематические площадки» и найдите вновь созданную):
…И!! пусть вас не шокирует неизвестное/не ясное сообщение «Необходимо утвердить». Этот статус на этих порах настроек абсолютно логичен.
смотрите ЭТОТ
Санкции вебмастера Яндекс (фатальные ошибки) — предупреждения, или что это?.. пост, рассказывающий об ошибках в работе с Яндекс (санкциях).
…И как только модераторы изучать нашу новую тематическую площадку (а именно наш сайт), примут относительно неё/него положительное решение… — площадке будет присвоен ID page и следующие доступные настройки. (либо в статусе будет что-то типа этого: «Отклонена модератором») чего я искренне вам не желаю.
(либо в статусе будет что-то типа этого: «Отклонена модератором») чего я искренне вам не желаю.
Статус изменится на «Тестирование»…
…и далее на «Работает»… Останется только добавить RTB блоки… и в общем мальца поднастроить созданную площадку.
Как эпилог:
Вся тайная фишка в том, что, добавление нового сайта в рекламную сеть Яндекса, всего-то сводится к добавлению же нового домена для новой тематической площадки! И всего делоф! ))
…и немного терпения в ожидании результатов модерации…
…о том как стать участником «рекламной сети», можно прочесть — из первых рук Яндекс — по ссылке в спойлере.
Яндекс partner
//yandex.ru/support/partner2/
Удачи вам в работах…
На этом занавес представления опускается…
…на рампы пыль печальная ложится…
В кино: 1) настройка плагина Яндекс турбо.
2) связка данных плагина с вебмастером Яндекса.
3) настройки опции Турбо страницы в панели вебмастера…
Связка Contact Form 7 с плагином CF7 Google Sheet Connecto (отправим данные из формы связи в таблицы Google)
…вопросы в комментариях — помогу, в чём дюжу…
mihalica.ru !
Михаил ATs — владелец блога запросто с Вордпресс — в сети нтернет давным-давно…
…веб разработчик студии ATs media: помогу в создании, раскрутке, развитии и целенаправленном сопровождении твоего ресурса в сети… — заказы, вопросы… разработка…
Что сделать, чтобы мой сайт видели поисковые системы — как добавить сайт в Яндекс или Google
- Как быстро проиндексировать сайт в Яндексе и Google
- Как добавить свой сайт в поисковик Google
- Как проверить, индексируется ли сайт
Неважно, что вы создаёте: интернет-магазин, корпоративный сайт, лендинг. Запустить его — только полдела. Дальше нужно заниматься продвижением. И первый шаг на пути к продвижению — выйти в топ поисковой выдачи. Для этого нужно сделать несколько настроек. Самыми популярными поисковыми системами являются Яндекс и Google, поэтому в этой статье мы расскажем, как проиндексировать сайт в Яндексе и добавить сайт в поиск Google.
Запустить его — только полдела. Дальше нужно заниматься продвижением. И первый шаг на пути к продвижению — выйти в топ поисковой выдачи. Для этого нужно сделать несколько настроек. Самыми популярными поисковыми системами являются Яндекс и Google, поэтому в этой статье мы расскажем, как проиндексировать сайт в Яндексе и добавить сайт в поиск Google.
Индексация сайта — это добавление веб-ресурса в базу поисковых систем. Поиску в Яндекс, Google, Рамблер, Yahoo, Mail, Bing нужно рассказать о существовании вашего сайта. Для попадания в топ выдачи нужно:
- наполнить страницы метатегами: description, title, ключевые слова,
- создать карту сайта (sitemap),
- связать гиперссылками разные сайты и страницы одного сайта между собой (перелинковка),
- указать в HTML-коде микроразметку для поисковых систем.
Поисковые системы изучают все описанные выше элементы и начинают отображать ресурс в поисковой выдаче. Ниже мы расскажем, как добавить сайт на индексацию в поисковики быстрее.
Как быстро проиндексировать сайт в Яндексе и Google
Чтобы не ждать, пока поисковики сами обратят внимание на веб-ресурс, сами сообщите им об этом. Делается это через панели Яндекс.Вебмастер и Google Search Console. Ниже мы покажем, как сделать сайт видимым для поисковых систем.
Как добавить сайт в поиск Яндекса
Как разместить сайт в Яндекс? Чтобы добавить сайт в поисковую систему Яндекс:
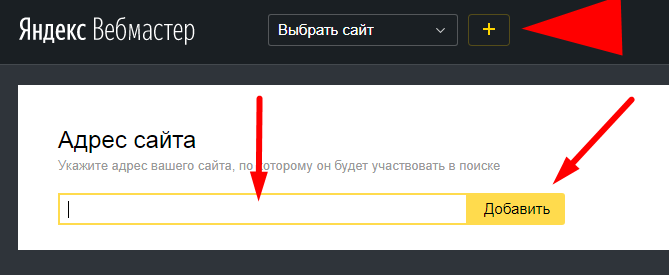
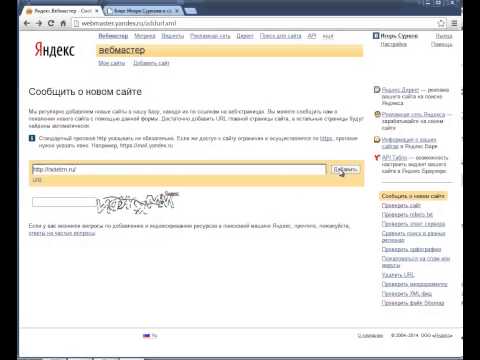
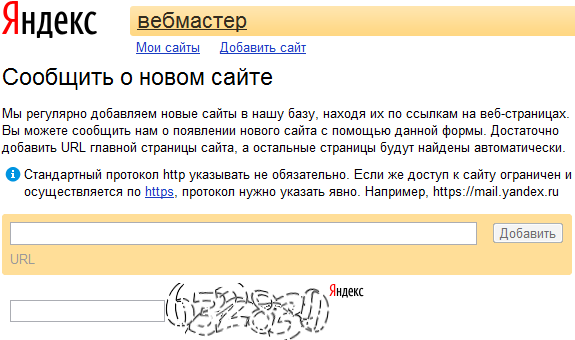
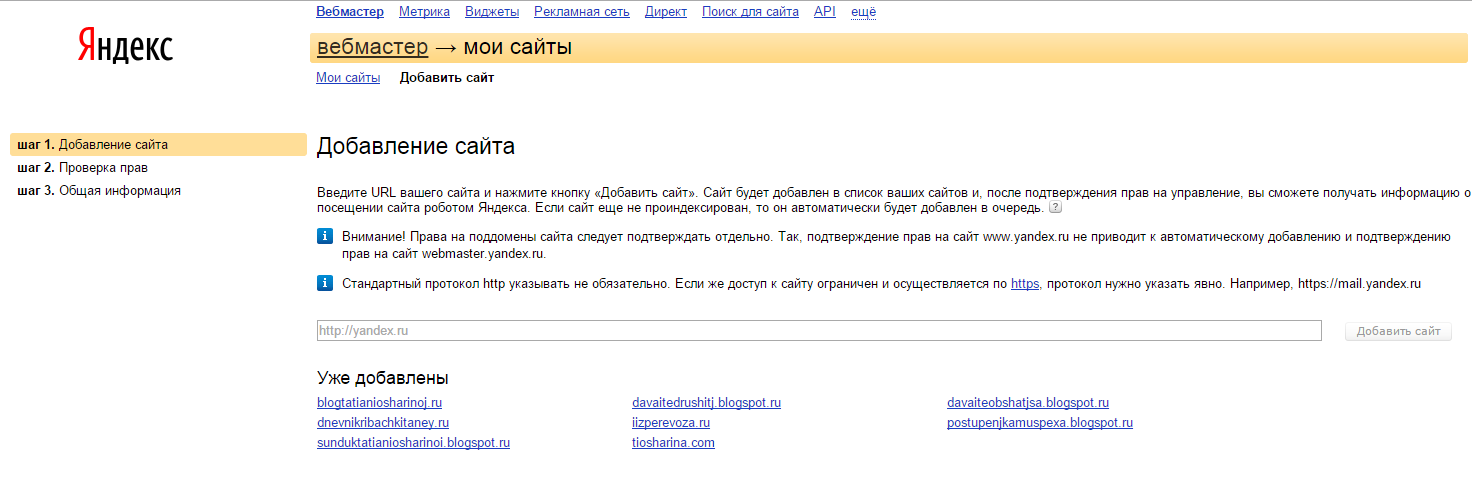
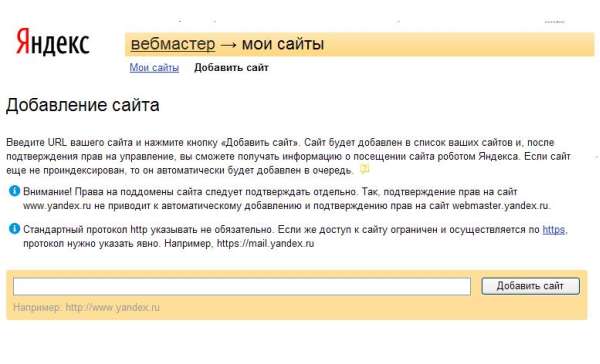
1. Перейдите на страницу Яндекс.Вебмастера.
2. Перейдите по ссылке Добавить сайт.
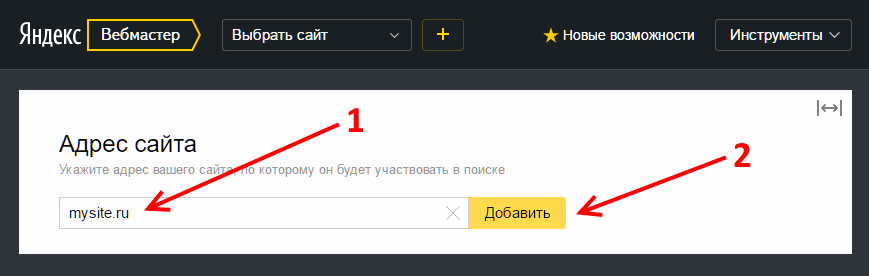
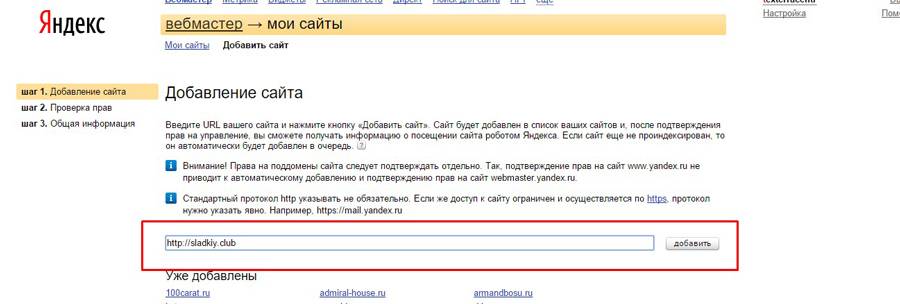
3. Введите доменное имя и нажмите Добавить:
Как добавить сайт в поисковик Яндекс бесплатно
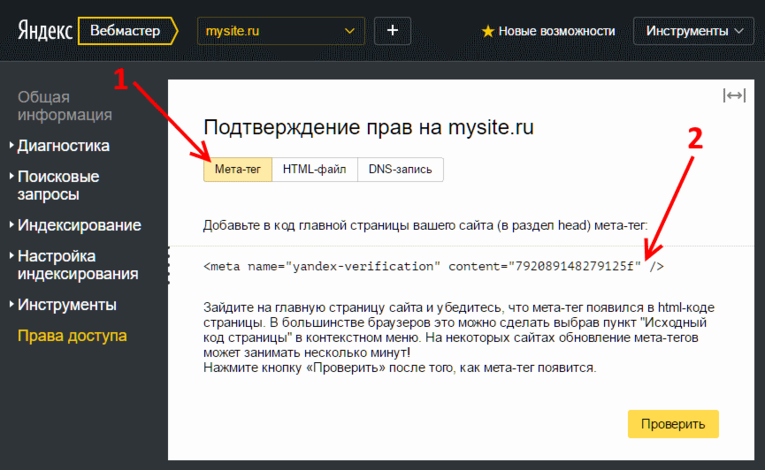
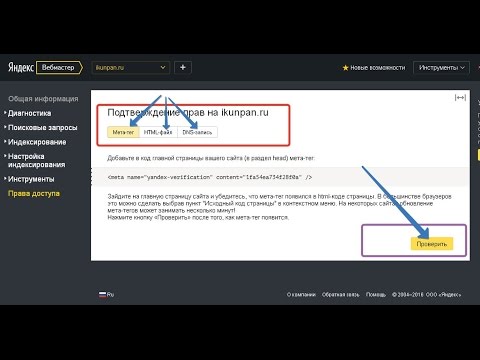
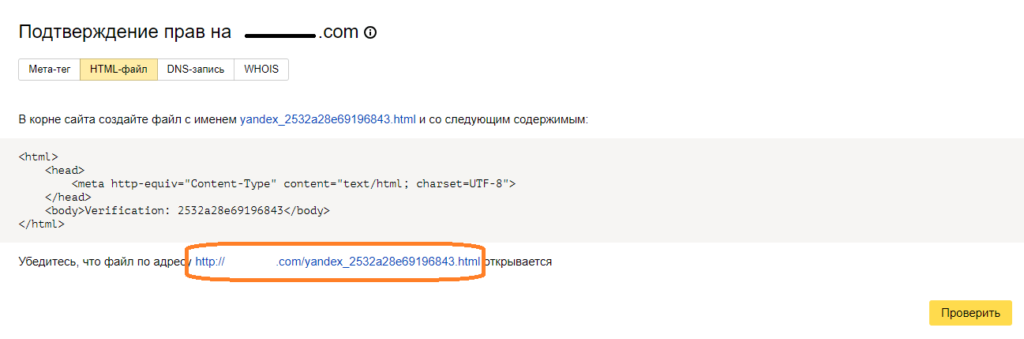
4. Подтвердите права на сайт. Это можно сделать 3 способами:
- добавить HTML-файл в корневую папку сайта,
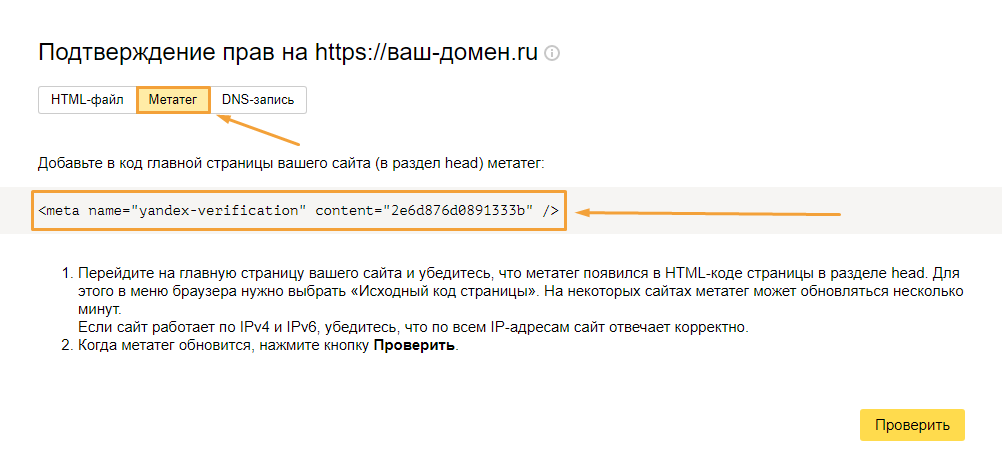
- добавить строчку кода (Метатег) в раздел «head» главной страницы вашего сайта,
- добавить TXT-записи.

Совет. Самый простой способ подтверждения прав ― добавить TXT-запись.
После подтверждения прав нажмите Проверить.
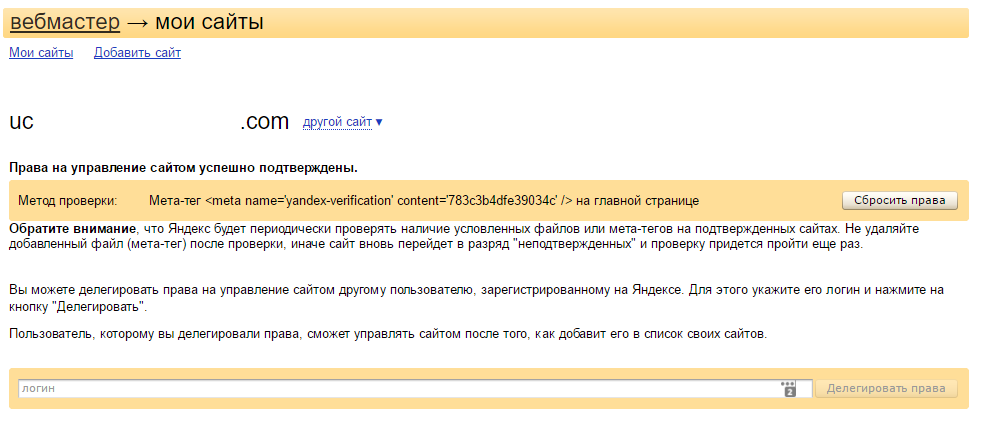
Яндекс Вебмастер: подтверждение прав на сайт
Готово, теперь ваш сайт проиндексируется в Yandex.
Как добавить свой сайт в поисковик Google
Как разместить сайт в Гугле:
1. Перейдите на страницу Google Search Console.
2. Введите адрес сайта в первом блоке и нажмите Продолжить:
3. Добавьте указанную TXT-запись в ресурсные записи домена и нажмите Подтвердить.
4. Если права подтверждены корректно, вы увидите уведомление. Нажмите Готово:
Готово, теперь вы знаете, как добавить сайт на индексацию в поисковики.
Обратите внимание! Описанные способы не гарантируют стопроцентное попадание в поисковую выдачу. Для лучшего результата выполните другие рекомендации от Яндекс и Google.
Как проверить, индексируется ли сайт
Узнать, были ли проиндексированы нужные вам страницы, можно несколькими способами:
- с помощью Яндекс.Webmaster и Google Search Console,
- с помощью команды site,
- с помощью сторонних сервисов.
Проверить с помощью Яндекс.Вебмастера и Google Search Console
Для проверки проиндексированных страниц в Яндекс.Вебмастере:
1. Авторизуйтесь в Яндекс.Вебмастер.
2. Перейдите во вкладку Индексирование ― Проверить статус URL.
3. В поле введите URL вручную или выберите из выпадающего списка.
Готово, вы узнаете статус страницы в ПС.
Для проверки проиндексированных страниц в Google Search Console:
1. Перейдите на главную страницу сервиса.
2. В верхней части экрана в поисковой строке введите доменное имя и нажмите Enter:
Готово, система покажет, был ли сайт проиндексирован поисковиком.
Проверить с помощью команды «site»
Чтобы проверить страницы на индексацию, необязательно быть зарегистрированным на сервисах Яндекс и Google. Можно использовать команду site, для этого:
1. Откройте поисковик Яндекс или Google и введите запрос
site:mysite.ru
Где mysite.ru ― интересующий вас домен.
2. Перед вами появятся все страницы, которые видит поисковая система.
Проверить с помощью сторонних сервисов
Можно воспользоваться сервисами, например serphunt.ru.
Для этого:
1. Введите ссылку на страницу, индексируемость которой хотите проверить. Обратите внимание! В поле можно ввести не более 50 ссылок.
2. Выберите, в каких поисковых системах нужно проверить страницу.
3. Нажмите Начать проверку:
Готово, вы увидите статус страницы.
Мы рассказали о том, как добавить сайт в Яндекс и Гугл. Этого достаточно для начала работы над продвижением сайта. Далее вам нужно поработать над картой сайта, ключевыми словами в контенте, метатегами и другими элементами SEO-продвижения. Также рекомендуем вам подключить SSL-сертификат. Безопасные сайты ранжируются выше в поисковой выдаче.
Далее вам нужно поработать над картой сайта, ключевыми словами в контенте, метатегами и другими элементами SEO-продвижения. Также рекомендуем вам подключить SSL-сертификат. Безопасные сайты ранжируются выше в поисковой выдаче.
Как добавить сайт в исключения яндекс браузера
Как добавить сайт в исключения Яндекс?
Браузер заблокировал ваш сайт как зараженный, удалите вредоносный код. При следующей индексации робот Яндекса исключит ваш сайт из списка опасных. Чтобы ускорить индексацию, вы можете использовать сервис Яндекс. Вебмастер.
Как добавить сайт в исключения для Adblock?
Если вы используете Adblock, то вы наверняка видели этот значок у себя рядом с адресной строкой (Chrome, Opera, FireFox). Для того что бы добавить сайт в исключения Chrome нажмите на значок левой кнопкой мышки и в появившемся окошке выберите пункт «Не запускать на страницах этого домена».
Почему Яндекс блокирует сайты?
В Яндекс. Браузере включена защита от вредоносного ПО, которая блокирует зараженные сайты и страницы. … Поэтому, если защита от вредоносного ПО была отключена, браузер предупреждает об этом и предлагает ее включить: Чтобы вернуть защиту, нажмите в сообщении кнопку Включить.
Браузере включена защита от вредоносного ПО, которая блокирует зараженные сайты и страницы. … Поэтому, если защита от вредоносного ПО была отключена, браузер предупреждает об этом и предлагает ее включить: Чтобы вернуть защиту, нажмите в сообщении кнопку Включить.
Как добавить сайт в проверенные?
Для просмотра и добавления сайта в надежные узлы необходимо:
- Открыть браузер Internet Explorer, на панели браузера нажать «Сервис» и перейти в «Свойства браузера».
- Перейти на вкладку «Безопасность» и в окне «Выберите зону для настройки ее параметров безопасности» выбрать «Надежные сайты».
- Нажать на кнопку «Сайты».
Как добавить сайт в разрешенные в хроме Flash?
Откройте вкладку chrome://flags и убедитесь, что для следующих параметров установлено значение по умолчанию : предпочтение HTML над Flash и запуск всего содержимого Flash, если для параметра Flash установлено значение «разрешить».
Как добавить сайт в исключения флеш?
Включить его можно следующим образом:
- Запустите «Настройки», выберите пункт «Дополнительно», а затем — «Настройки сайта».
- В появившемся списке откройте «Блокировать Flash на сайтах».
- Переведите переключатель напротив пункта «Запретить сайтам запускать Flash (рекомендуется)» в положение «включено».
Как редактировать сайт в Google Chrome?
Как отредактировать сайт
- Войдите в Google Мой бизнес.
- Если у вашей компании несколько адресов, выберите нужный.
- В меню слева нажмите Сайт. В левом верхнем углу будет указано, сколько человек посетило ваш сайт. …
- На панели слева выберите часть сайта, которую вы хотите изменить. Завершив редактирование, нажмите «Готово» .
Как настроить Flash Player в Google Chrome?
Для того, чтобы разрешить использование Флеш Плеера в новых версиях Гугл Хром, используйте простой алгоритм:
Как добавить сайт в исключения в Яндекс Браузере?
Серфинг по интернету не всегда безопасен, поэтому стоит отдельно отмечать в настройках надежные узлы в Яндекс браузере, чтобы не нанести вред компьютеру. Опция защитит программы и файлы от заражения вирусами, а пользователя – от использования программ слежения и перехвата конфиденциальной информации.
Опция защитит программы и файлы от заражения вирусами, а пользователя – от использования программ слежения и перехвата конфиденциальной информации.
Как добавить сайт
Перед началом работы нужно создать список ресурсов, посещение которых необходимо разрешить. Добавить сайт в исключения браузера Яндекс несложно, для этого необходимо сначала проверить, открывается ли запрашиваемая страница в других браузерах. Если в доступе отказывает несколько поисковиков, страница может действительно причинить вред компьютеру. Далее потребуется составить список сайтов для добавления с их электронными адресами.
Для некоторых ресурсов может потребоваться вносить адреса отдельных страниц.
Выполнить операцию можно только на компьютере или ноутбуке, для мобильных устройств функция не поддерживается. Алгоритм работы выглядит следующим образом:
- открыть меню настроек поисковика, кликнув по трем полоскам в правом верхнем углу экрана;
- войти в раздел «Настройки»;
- выбрать в левой вертикальной колонке подраздел «Сайты»;
- кликнуть по строчке «Расширенные настройки сайтов»;
- выбрать настройки, которые необходимы, например, включить cookie-файлы;
- открыть подраздел «Разрешено».
 Ввести вручную url-адрес сайта, который необходимо добавить в доверенные, нажать на кнопку «Добавить».
Ввести вручную url-адрес сайта, который необходимо добавить в доверенные, нажать на кнопку «Добавить».
Если потребность в ресурсе исчерпана, его вновь можно внести в перечень запрещенных. Чтобы обеспечить полностью комфортное пользование сайтом, необходимо выбрать опцию «Разрешить» для каждого вида активности. Потребуется вручную разрешить загрузку картинок и видео, обработку протоколов, файлы cookie, flash и JavaScript.
Виды исключений
Яндекс Браузер позволяет гибко настраивать перечень сайтов и контента, для которых делаются исключения. Можно выбрать из следующего списка:
- Файлы cookie. На многих сайтах они собирают информацию об активности пользователей. Протокол безопасности может быть настроен так, чтобы блокировать порталы с такими файлами, придется разрешать их загрузку для каждого ресурса. Иногда следящие программы могут оказаться опасными, отслеживая местонахождение устройства. Пример такой настройки – запрет на автоматический запрос местоположения при посещении интернет-магазинов.

- Отдельные скрипты, сценарии выполнения задач. Ошибки в первичном коде могут помешать корректной загрузке страницы. Запрет запуска JavaScript на конкретном сайте обезопасит от неожиданно всплывающих окон или флеш-игр. Некоторые сценарии могут содержать вредоносные программы, блокировать страницы.
- Всплывающие окна, реклама. Если они не блокируются файерволом, необходимо вручную запретить выполнение этих операций.
- Автоматическая загрузка файлов и документов. Они могут содержать вирусы, поэтому операцию следует запретить.
- Плагины. Некоторые приложения следует заблокировать, они мешают корректной работе сайта.
- Картинки и видео. Блокировка их загрузки воспроизведен на экране пустые места, но снизит расход трафика. Предусмотрена опция показывать все картинки, не показывать их.
- Опция «Во весь экран». Отключение разрешения снизит число случаев перехода в полноэкранный режим без запроса пользователя.
Настройки поисковика позволяют оптимизировать серфинг по интернету, сокращая время загрузки страниц и расход трафика. Каждый элемент следует настраивать постепенно, проверяя изменения в качестве загрузки страниц ресурса. Блокировка может настраиваться на постоянной основе или на один конкретный сеанс работы в сети.
Каждый элемент следует настраивать постепенно, проверяя изменения в качестве загрузки страниц ресурса. Блокировка может настраиваться на постоянной основе или на один конкретный сеанс работы в сети.
Политика безопасности
Иногда необходимо добавить сайт в доверенные или, наоборот, в заблокированные, особенно это важно при фильтрации контента страниц, посещаемых детьми. Существует большой перечень страниц, которые желательно отключить, а настройки доверенных сайтов смогут гарантировать информационную безопасность.
Различные политики безопасности иногда произвольно исключают страницу из рекомендуемых к посещению, это может быть следствием ошибки. Опция, позволяющая создать список сайтов, подтвердивших надежность, окажется удачным решением. Настройки браузера по «умолчанию» создают единый режим для всех сайтов.
Некоторые программы, например, тайм-трекеры, используемые работодателями для контроля времени работы сотрудников, уже имеют готовый список из 100-200 сайтов, его можно скопировать в собственные настройки.
Возможность добавить сайт в надежные узлы снимет проблему информационной безопасности, оградит компьютер от заражения, если страница не несет угрожающего контента. При этом настроенный список доверенных ресурсов позволит получать нужную информацию, не ожидая долгой загрузки.
Как в браузере Яндекс добавить сайт в доверенные
Яндекс браузер – это удобный браузер для повседневного серфинга и скачивания пользовательских файлов в виде картинок, видео, аудио или документов в электронных форматах. Разработчики же дают возможность доверять определенным сайтам на уровне поисковой системы.
Поэтому сегодня мы поговорим о том, как добавить сайт в надежные узлы в Яндекс браузере, что это такое и зачем нужно.
Надежные узлы в Yandex Browser
Добавление сайтов в доверенные – это возможность задать особые правила обработки данных для отдельных ресурсов.
Следуйте дальнейшей инструкции:
- На главной страничке Яндекс.
 Браузера жмем на кнопку в виде трех горизонтальных полос в правом верхнем углу.
Браузера жмем на кнопку в виде трех горизонтальных полос в правом верхнем углу. - В выпадающем списке выбираем «Настройки».
- Слева в панели инструментов переходим на вкладку «Сайты».
- Пролистываем страничку до надписи «Расширенные…».
Аналогичным образом можно добавить сайт в список запрещенных, чтобы функционал веб ресурсов не ограничивал работу пользователей.
Заключение
Добавление сайтов в доверенные yandex browser – это хорошая возможность не блокировать часть пользовательских данных. Разработчики предусмотрели такую возможность в системных настройках поисковика.
Как добавить сайт на WordPress в Яндекс.Вебмастер
В этой инструкции рассмотрим регистрацию сайта в специальном сервисе от Яндекс, который позволяет собирать и анализировать информацию, связанную с:
- индексацией сайта;
- внешними и внутренними ссылками;
- структурой содержимого;
- ошибками на сайте;
- отслеживанием статистики запросов к поисковой системе;
- картой сайта и файлом robots.
 txt.
txt.
Называется он — Яндекс.Вебмастер.
Стоит отметить, что сервис показывает рекомендации только для поисковой системы Яндекс. Для того, чтобы добавить сайт в Google, нужно будет воспользоваться другой инструкцией, которая появится в ближайшее время в этом курсе.
Содержимое статьи:
- Почему важно зарегистрировать сайт в Вебмастере
- Сервис показывает проблемы на сайте
- Яндекс.Вебмастер присылает полезные письма
- Шаг 1: Добавить сайт в Яндекс.Вебмастер
- Шаг 2: Подтвердить права на сайт в Яндекс.Вебмастер
- Подтверждение прав через HTML-файл
- Подтверждение прав через Метатег
- Подтверждение прав через DNS-запись
- Шаг 3: Добавить карту сайта в Яндекс.Вебмастер
- Карта сайта для людей
- Карта сайта для поисковых роботов (Sitemap)
- Как проверить наличие Sitemap на сайте
- Отправка Sitemap в Яндекс.Вебмастер
- Шаг 4: Добавить robots.
 txt в Яндекс.Вебмастер
txt в Яндекс.Вебмастер- Отправка robots.txt в Яндекс.Вебмастер
- Заключение
Почему важно зарегистрировать сайт в Вебмастере
В Яндекс.Вебмастер необходимо добавить сайт, чтобы поисковый робот Яндекса узнал о нём и добавил в свою базу данных, которая называется поисковым индексом.
Примечание: Если вы работаете над тестовым сайтом или используете технический домен, то не нужно регистрировать сайт в Яндекс.Вебмастер. Его стоит использовать только для тех сайтов, на которые будут заходить люди и которые должны индексироваться поисковыми системами.
Сервис показывает проблемы на сайте
Иногда бывает такое, что статьи сайта не получается найти в поиске. В большинстве случаев это происходит из-за технических проблем (например, сайт медленно открывается для посетителей, страница закрыта от индексации роботами, либо сайт вообще не открывается).
Пример отчёта о проблемах на сайте:
Или вот пример отчёта для сайта, который добавлен в сервис Яндекса, но не работает по техническим причинам. Кроме этого, Яндекс видит, что у сайта нет файла robots.txt, что тоже свидетельствует о незавершённой настройке.
Кроме этого, Яндекс видит, что у сайта нет файла robots.txt, что тоже свидетельствует о незавершённой настройке.
Как раз для обнаружения этих проблем и был создан данный сервис, который анализирует ваш проект и показывает существующие проблемы, а также даёт полезные рекомендации по работе над сайтом.
Яндекс.Вебмастер присылает полезные письма
Это бывает крайне полезно, если вдруг вы планируете запускать сразу несколько проектов и банально можете забыть что-то да настроить на одном из сайтов.
Пример письма, если в сервис не добавлена карта сайта:
Или вот другое письмо о том, что на сайте нет иконки для вкладки браузера:
Если я убедил вас в целесообразности добавления вашего проекта в Яндекс.Вебмастер, то предлагаю не откладывать и сразу приступить к регистрации сайта.
Шаг 1: Добавить сайт в Яндекс.Вебмастер
Войдите в свой аккаунт в Яндексе или зарегистрируйте новый.
После входа под своим аккаунтом потребуется добавить новый сайт и подтвердить право владения. Давайте нажмём на «+» и введём адрес сайта. Я буду показывать на примере своего технического сайта.
Давайте нажмём на «+» и введём адрес сайта. Я буду показывать на примере своего технического сайта.
Нажимаем на кнопку «Добавить».
Шаг 2: Подтвердить права на сайт в Яндекс.Вебмастер
На следующем экране нам предложат выбрать один из трёх способов подтверждения владения сайтом и выполнить ряд не очень сложных действий. Подтверждение необходимо для того, чтобы никто другой не смог получить доступ к рекомендациям сервиса по работе над вашим проектом.
Мы рассмотрим каждый из этих способов:
- HTML-файл (самый быстрый и простой способ)
- Метатег
- DNS-запись
Выбрать нужный вам способ можно нажатием кнопок:
Подтверждение прав через HTML-файл
Это самый простой и самый быстрый способ подтверждения владения сайтом. В 99% случаев я выбираю именно его, т.к. достаточно один раз загрузить файл на хостинг и больше ничего делать не надо.
Нажимаем на ссылку для сохранения файла на ваш компьютер:
Теперь необходимо загрузить файл на хостинг в корневую директорию сайта. Можно воспользоваться веб-версией файлового менеджера вашего хостинга, либо использовать клиент FileZilla (инструкция по работе с ним доступна по этой ссылке).
Можно воспользоваться веб-версией файлового менеджера вашего хостинга, либо использовать клиент FileZilla (инструкция по работе с ним доступна по этой ссылке).
Для примера я воспользуюсь веб-версией файлового менеджера моего хостинга Бегет.
Открываю директорию своего домена на хостинге:
Примечание: В зависимости от используемого вами хостинга вам либо сразу будет доступна корневая директория сайта, либо надо будет зайти ещё глубже. В моём случае мне надо открыть директорию public_html (иногда она может называться www).
Признаком того, что вы зашли в нужную директорию, будет наличие файла wp-config.php (это главный файл с настройками WordPress). Если вы видите его у себя на экране (или в программе FileZilla), значит это и есть корневая директория вашего сайта.
Для FileZilla экран будет выглядеть следующим образом:
Отлично. Теперь нам надо загрузить сохранённый ранее файл из Яндекс.Вебмастер в корневую директорию сайта. Для этого я выберу в панели инструментов кнопку загрузки файла на хостинг:
Для этого я выберу в панели инструментов кнопку загрузки файла на хостинг:
Откроется диалоговое окно для выбора файлов с вашего компьютера. Нажмём на кнопку «Browse» и найдём нужный файл в той директории компьютера, куда вы сохранили файл из Яндекс.Вебмастер. Он появится в списке файлов для загрузки.
Теперь нам останется только нажать кнопку «Загрузка» (в правом нижнем углу) и дождаться завершения загрузки файла. Теперь диалоговое окно можно закрыть.
Убеждаемся, что файл успешно загружен на хостинг. Он появится в списке файлов в панели файлового менеджера:
И после этого в Яндекс.Вебмастере надо нажать на ссылку, чтобы убедиться, что Яндекс корректно обработает загруженный вами файл на хостинг.
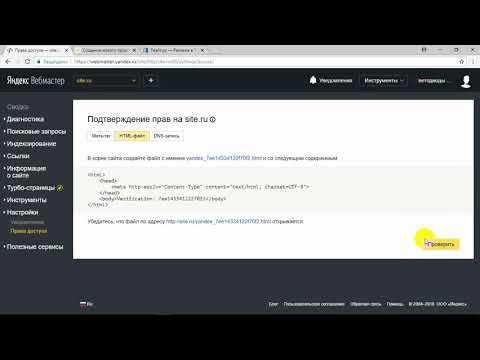
После нажатия на ссылку откроется новая вкладка браузера с результатами проверки. Нам нужно обратить внимание на выделенную строку. Если там код ответа «200 ОК», значит вы всё сделали правильно. Эту вкладку браузера можно закрыть.
Теперь нам нужно в интерфейсе Яндекс. Вебмастера нажать на кнопку «Проверить», чтобы запустить механизм проверки выбранным способом (в нашем случае это путём загрузки HTML-файла).
Вебмастера нажать на кнопку «Проверить», чтобы запустить механизм проверки выбранным способом (в нашем случае это путём загрузки HTML-файла).
Ждём несколько секунд и, если вы всё сделали правильно, то увидим успешный результат с подтверждением прав владения сайтом:
Подтверждение прав через Метатег
Второй способ для новичков будет немного сложнее, чем подтверждение через загрузку через HTML-файл из прошлого шага, потому что потребует либо установки дополнительного плагина на сайт, либо редактирования файла вашей темы.
Почему данный способ сложнее:
- Ставить плагин только ради подтверждения прав для Яндекса не всегда является хорошей идеей. Если вы удалите или деактивируете плагин, через который добавляли метатег, то Яндекс.Вебмастер потребует вновь подтвердить права.
- Если у вас нет навыков редактирования файлов WordPress, то при любых неправильных действиях ваш сайт может перестать работать и придётся привлекать специалистов для решения проблемы.

В этой инструкции я рассмотрю только первый способ — мы поставим плагин и подключим нужный тег, чтобы подтвердить сайт в Яндекс.Вебмастере.
Вот как выглядит интерфейс подтверждения через метатег:
Первым делом нам нужно установить плагин на ваш сайт. Для этого в административной части вашего сайта заходим в раздел «Плагины» — «Добавить новый»:
В правой части экрана в строке поиска вбиваем «Header & Footer» и в результатах поисковой выдачи находим указанный на скриншоте плагин:
Я давно пользуюсь этим плагином для подключения разных скриптов к сайту, чтобы не редактировать файлы темы. Он простой в использовании и за всё время у меня с ним не возникало никаких проблем, поэтому я могу смело рекомендовать его и вам.
Нажимаем на кнопку «Установить» и потом на «Активировать»:
Теперь нам необходимо зайти в настройки плагина. Для этого находим в меню пункт «Настройки» и выбираем в нём «Header and Footer»:
Плагин представляет множество вариантов, куда можно разместить нужный вам код. Это может быть заголовок сайта (head), либо подвал сайта, либо после тега body.
Это может быть заголовок сайта (head), либо подвал сайта, либо после тега body.
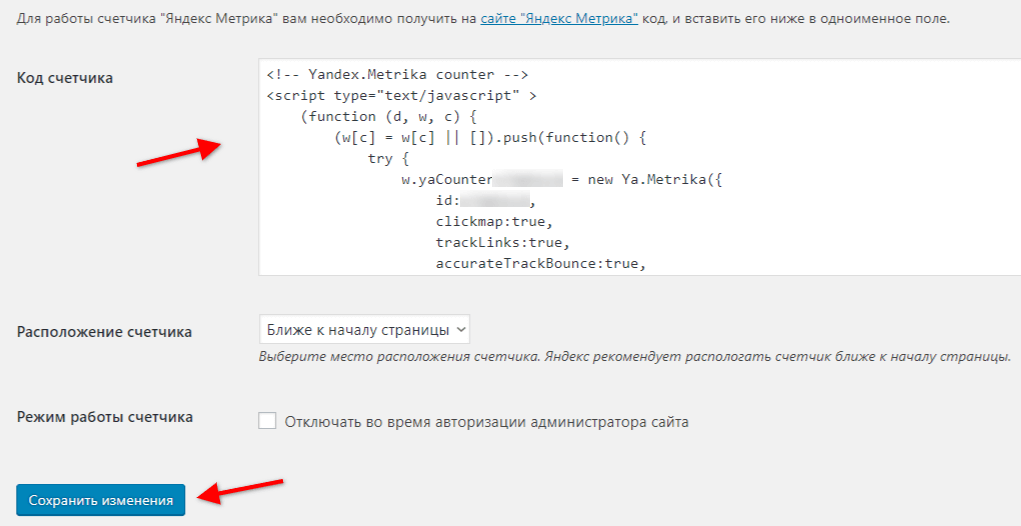
Нам потребуется добавить код Яндекс.Вебмастер в тег <head />, поэтому в настройках плагина на первой вкладке код метатега будем вставлять вот сюда:
Давайте вернёмся в интерфейс Яндекс.Вебмастер и скопируем предложенный нам метатег для вставки на наш сайт:
Теперь заходим снова на сайт в настройки плагина и в секцию <HEAD> PAGE SECTION INJECTION добавим наш код из Яндекс.Вебмастер, а потом нажмём на кнопку сохранения:
Теперь можем вернуться в Яндекс.Вебмастер и проверить право владения сайтом:
Если вы всё сделали правильно, то после этого увидите результат проверки, свидетельствующий о том, что права на сайт подтверждены выбранным способом:
Подтверждение прав через DNS-запись
Третий способ самый сложный (для новичков) и долгий.
Есть пара причин, почему этот способ будет не самым удобным:
- В зависимости от вашего хостинга или настроек панели управления доменом, сайт может быть подтверждён от нескольких минут, до двух-трёх дней.

- Если вы неправильно скопируете код DNS-записи или вставите его не туда, то потратите много времени на исправление.
Вот как выглядит интерфейс Вебмастера при выборе этого способа подтверждения:
Для этого нам нужно выбрать вкладку «DNS-запись» в Яндекс.Вебмастер и скопировать предложенную строку (у вас значение этой строки будет другим, не копируйте то, что изображено на изображении, в противном случае вы не сможете подтвердить свой сайт):
Теперь надо зайти в панель управления доменом и перейти в раздел управления DNS. Я покажу на примере хостинга Бегет, т.к. мой технический домен размещается там, но в вашем случае надо заходить в личный кабинет того сервиса, где вы приобретали доменное имя.
Для Бегета заходим в панель управления и выбираем «DNS»:
Выбираем доменное имя сайта, которому будем добавлять запись:
Затем выбираем тип записи «TXT» (это важно!):
Вставляем значение из Яндекс.Вебмастер в поле «Data» и нажимаем «Добавить»:
В нижней части экрана появится наша новая TXT запись для домена:
Теперь придётся подождать. Иногда изменения применяются быстро, а в некоторых случаях придётся подождать пару дней, в зависимости от настроек вашего регистратора или хостинга.
Иногда изменения применяются быстро, а в некоторых случаях придётся подождать пару дней, в зависимости от настроек вашего регистратора или хостинга.
Внимание! Не забудьте зайти в Яндекс.Вебмастер и отправить запрос на подтверждение сайта, нажав на кнопку «Проверить», иначе запись появится в DNS для вашего домена, но Яндекс этого не увидит.
В случае с Бегет запись появилась мгновенно и уже через минуту я увидел сообщение в Яндекс.Вебмастер, что сайт успешно подтверждён:
С самым сложным разобрались. Двигаемся дальше.
Шаг 3: Добавить карту сайта в Яндекс.Вебмастер
Существует два вида карты сайта: для людей и для поисковых роботов.
Карта сайта нужна для того, чтобы робот поисковой системы смог узнать о появлении новых материалов на вашем сайте.
В этом разделе мы рассмотрим только отправку карты сайта для поисковых роботов, но сначала пару строк про карту сайта, которая тоже должна быть на вашем сайте — для посетителей.
Карта сайта для людей
Выглядит как обычная страница на сайте, но содержит ссылки на все материалы вашего сайта, сгруппированных по рубрикам и отсортированным выбранным способом. Эту страницу можно создать вручную, самостоятельно добавляя туда нужные материалы, либо воспользоваться плагинами, которые сделают это за вас.
Эту страницу можно создать вручную, самостоятельно добавляя туда нужные материалы, либо воспользоваться плагинами, которые сделают это за вас.
Пример такой карты сайта для людей можете увидеть в моём курсе по WordPress. Это обычная страница, в которой выводятся все материалы, опубликованные на сайте в нужном порядке отображения.
Карта сайта для поисковых роботов (Sitemap)
Карта сайта для роботов (она ещё называется просто Sitemap) представляет собой автоматически сформированный текстовый файл в формате XML, который обслуживается SEO-плагином и обновляется автоматически по мере изменения контента на вашем сайте (добавление новой записи, страницы, изображения).
Также она помогает поисковым системам узнать точный адрес страниц на сайте, время их последнего обновления, частоту обновления и важность относительно других страниц сайта для того, чтобы поисковый робот смог более разумно индексировать сайт.
Представьте ситуацию, когда у вас на сайте тысячи статей, но нет sitemap. Тогда для того, чтобы поисковая система узнала о появлении (или изменении статуса) материалов, ей придётся каждый раз обходить сайт целиком и искать эти изменения.
Тогда для того, чтобы поисковая система узнала о появлении (или изменении статуса) материалов, ей придётся каждый раз обходить сайт целиком и искать эти изменения.
В случае же наличия sitemap на сайте, робот считывает только его и в зависимости от имеющихся в нём настроек, принимает решения, что делать с контентом — стоит ли его обходить вновь и если стоит, то когда.
Чуть более подробно об этом можно прочитать в статье Яндекса про использование файла Sitemap.
Как проверить наличие Sitemap на сайте
Если у вас уже настроен один из популярных SEO-плагинов на сайте, то почти всегда карта сайта доступна по одному из адресов (в зависимости от используемого и настроенного плагина):
https://адрес-вашего-сайта.ru/sitemap.xmlhttps://адрес-вашего-сайта.ru/sitemap_index.xml
Сначала попробуйте открыть в браузере первый адрес (не забудьте изменить «адрес-вашего-сайта.ru» из ссылки выше на адрес вашего сайта), если по нему открылся примерно такой текст в браузере, значит вам нужна первая ссылка:
Если первая ссылка не работает на вашем сайте и вы видите ошибку «Страница не найдена» или 404, значит надо открыть вторую ссылку в браузере.
Адрес Sitemap на вашем сайте зависит от используемого SEO-плагина. Обычно файл sitemap.xml создаёт плагин All in One SEO, а sitemap_index.xml создаёт плагин Yoast SEO (я использую именно его).
Если и вторая ссылка не открывается в браузере, то перед тем, как отправлять Sitemap в Яндекс.Вебмастер, потребуется установить один из SEO-плагинов на сайт и только потом продолжить изучение этой инструкции.
Отправка Sitemap в Яндекс.Вебмастер
Когда мы выяснили полный адрес до вашего файла sitemap, мы можем отправить этот файл в Яндекс.Вебмастер для начала работы. Для этого выполним ряд простых шагов.
Заходим в Яндекс.Вебмастер для вашего сайта и переходим в меню в раздел «Индексирование», а затем в «Файлы Sitemap»:
В открывшейся странице заполняем путь до файла sitemap (тот, по которому открылся файл с содержимым из предыдущего раздела) и нажимаем «Добавить»:
Яндекс покажет уведомление о полученном запросе и ему потребуется время, чтобы начать обработку вашей карты сайта.
Как только сервис обработает ваш файл, он будет доступен в том же разделе «Индексирование» — «Файлы Sitemap» и выглядеть будет примерно следующим образом:
На этом добавление карты сайта можно считать завершённым.
Шаг 4: Добавить robots.txt в Яндекс.Вебмастер
robots.txt — это текстовый файл, находящийся в корневом каталоге сайта и служит рекомендацией для поисковых роботов, что следует индексировать на сайте, а что следует проигнорировать (например, административная страница WordPress не должна быть в поисковой выдаче, либо какие-то конкретные технические страницы, например, Корзина или страница оплаты).
Более подробно можно почитать об этом файле в статьях Яндекса:
- Использование файла robots.txt
- Анализ robots.txt.
Если вы вручную не создавали этот файл, то по-умолчанию будет использоваться встроенный в WordPress (физически он может отсутствовать на хостинге) и часто его хватает для работы.
Его содержимое может выглядеть следующим образом:
User-agent: * Disallow: /wp-admin/ Allow: /wp-admin/admin-ajax.php
Не так давно я ради эксперимента перевёл все свои сайты на следующее содержимое файла robots.txt:
User-Agent: * Allow: /wp-content/uploads/ Disallow: /wp-content/plugins/ Disallow: /wp-admin/ Disallow: /readme.html Allow: /wp-admin/admin-ajax.php Sitemap: https://wordpress1.ru/sitemap_index.xml
Практически всегда файл будет доступен по адресу https://ваш-домен.ru/robots.txt и я пока ни разу не встречал сайтов, у которых этот файл находился где-то ещё.
Например, для моего курса по WordPress файл находится по адресу https://wordpress1.ru/robots.txt.
Давайте теперь скажем Яндексу, где следует искать этот файл на вашем сайте.
Отправка robots.txt в Яндекс.Вебмастер
Я специально не создавал этот файл вручную для технического сайта, в чём вы можете убедиться по скриншоту:
Но если мы откроем в браузере robots.txt, то увидим его содержимое:
Откуда он взялся? WordPress автоматически отображает этот файл, если он отсутствует на хостинге.
Давайте теперь зайдём в раздел «Инструменты» — «Анализ robots.txt»:
Автоматически Яндекс попробует загрузить файл по адресу, который я показывал выше. Т.к. мы не создавали файл вручную, то Яндекс увидит его следующим образом:
Если же вручную создали этот файл на хостинге, то WordPress не будет вмешиваться в процесс загрузки файла и просто покажет тот файл Яндексу, который имеется на хостинге:
Ну вот, с robots.txt мы тоже успешно разобрались.
Заключение
Надеюсь, что материалы этой инструкции помогли вам с регистрацией сайта в Яндекс.Вебмастер, отправкой карты сайта и файла robots.txt.
Если у вас остались какие-то вопросы или рекомендации, то, пожалуйста, напишите их в комментарии к статье. Я буду очень рад любой обратной связи.
Яндекс Вебмастер — руководство по настройке сайта в поиске Яндекса
В этой статье, я подробно расскажу о том, как добавить ваш сайт в Яндекс Вебмастер.
Что такое Яндекс? — это ведущая поисковая система в России, занимающая более 60% рынка. А Яндекс Вебмастер — это инструмент, который позволит вам добавить свой сайт в поисковую систему Яндекса.
А Яндекс Вебмастер — это инструмент, который позволит вам добавить свой сайт в поисковую систему Яндекса.
Яндекс предоставляет инструменты для веб-мастеров на русском и английском языках. Это облегчает веб-мастерам настройку и мониторинг своих сайтов.
Добавление вашего сайта в Яндекс, повышает вероятность привлечения миллионов пользователей из России, даже если контент вашего сайта в основном на английском языке.
- Для чего нужен Яндекс Вебмастер
- Регистрация и вход в Яндекс Вебмастер
- Добавление метатега с помощью плагина Yoast SEO
- Как Добавить TXT запись в DNS
- Подтверждение прав с помощью HTML-файла
- Завершение проверки вашего сайта
- Как добавить sitemap в Яндекс Вебмастер
- Сводка
- Диагностика сайта
- Поисковые запросы
- Индексирование
- Ссылки
- Информация о сайте
- Турбо Страницы
- Инструменты
- Настройки
- Полезные сервисы
Для чего нужен Яндекс Вебмастер
Для этого есть несколько причин, по которым вам следует добавить свой сайт и проверять его. С помощью инструментов Яндекса, вы сможете:
С помощью инструментов Яндекса, вы сможете:
- Следить за статистикой и отчетами о вашем сайте, чтобы проанализировать ваш сайт в поисковых системах;
- Анализировать ваши страницы на совместимость с мобильными устройствами и узнать, поддерживают ли они мобильность;
- Обнаружить и устранить типичные проблемы сайта. Проверить, полностью ли вы соблюдаете правила поисковой системы. Вы получите уведомления в случае нарушений;
- Управлять индексированием и структурой сайта, с помощью инструментов поисковой системы;
- И многое другое.
Регистрация и вход в Яндекс Вебмастер
Для входа в Вебмастер, вам потребуется аккаунт Яндекса. Создайте учетную запись с вашими данными, и вы получите доступ к нескольким службам, включая Яндекс Вебмастер.
После авторизации, необходимо будет добавить сайт в систему, для начала процесса настроек. Помимо выпадающего меню «Выбрать сайт», в правом верхнем углу, вы увидите значок +. Нажмите на значок, чтобы добавить ваш сайт.
Затем, введите адрес сайта на этой странице. После чего, убедитесь, что вы ввели правильный URL-адрес, учитывая версию WWW и протокол HTTPS вашего сайта.
Подтвердите, что вы являетесь владельцем домена. Вам нужно будет добавить на свой сайт метатег, предоставленный Яндексом, чтобы доказать, что вы являетесь владельцем домена. Также можно можно подтвердить права с помощью HTML-файла, который необходимо загрузить в главный каталог сайта. Или же добавить в DNS домена TXT-запись. Ниже мы рассмотрим все эти способы и вы сможете выбрать любой, удобный для вас.
Добавление метатега, в раздел заголовка вашего сайта — будет самым простым способом.
Добавление метатега с помощью плагина Yoast SEO
Если вы используете плагин Yoast SEO, то есть возможность добавить метатег удобным способом, через настройки плагина.
В панели управления WordPress, перейдите в раздел SEO > Панель инструментов, для настроек плагина Yoast SEO.
В разделе общих настроек, перейдите во вкладку «Инструменты для веб-мастеров», и введите мета-тег в поле для верификации Яндекса.
Вы можете вставить как часть чисел из вашего уникального метатега, так и весь код целиком (в этом случае при сохранении плагин обрежет лишнюю часть кода). И обязательно нажмите на «Сохранить изменения». После добавления метатега, необходимо будет вернуться в Яндекс Вебмастер и пройти проверку (об этом смотрите ниже). Перейти →
Как Добавить TXT запись в DNS
Если вы знакомы с DNS и знаете, как добавлять записи TXT, этот способ будет самым простым, для проверки вашего сайта.
Нажмите на вкладку DNS-запись и скопируйте уникальное значение, предоставленное вам. Вам необходимо скопировать весь код, включая текст подтверждения.
Добавление TXT записи в DNS на примере REG.RU
Я приобретал свой домен у регистратора доменных имен: REG.RU. Поэтому, ниже, я покажу вам, как добавить TXT запись, на примере этого регистратора. Порядок добавления, у других провайдеров похожий. И так, для добавления TXT записи, необходимо перейти в раздел DNS своего домена:
Порядок добавления, у других провайдеров похожий. И так, для добавления TXT записи, необходимо перейти в раздел DNS своего домена:
После авторизации, в личном кабинете — перейдите в раздел ваших услуг.
Далее, переходим в раздел доменов, в списке выбираем необходимый домен, затем переходим в DNS-серверы домена.
Если при регистрации домена, вы выбрали для него DNS-серверы ns1.reg.ru и ns2.reg.ru, то у вас будет возможность добавить TXT запись в этом пункте. На этой странице нажмите «Добавить запись», и выберите тип записи TXT. Добавьте скопированную запись и нажмите «Готово».
Готово! После добавления TXT записи, необходимо будет перейти в Яндекс Вебмастер и пройти проверку (об этом смотрите ниже). Перейти →
Как добавить TXT запись в DNS через ISPmanager
Если вы используете хостинг на reg, и для домена указаны DNS-серверы ns1.hosting.reg.ru и ns2.hosting.reg.ru, то необходимо перейти в панель управления хостингом и там прописать TXT запись. Я покажу вам на примере панели управления ISPmanager.
Я покажу вам на примере панели управления ISPmanager.
В ISPmanager, на главной переходим в раздел «Доменные имена», выбираем необходимый домен из списка и жмем «Записи».
В открывшейся странице нажимаем «Создать», после чего — вводим домен вашего сайта, выбираем тип записи TXT, и в последней строчке вставляем текст записи.
После того, как мы добавили TXT запись, необходимо будет вернуться в Яндекс Вебмастер и пройти проверку (об этом смотрите ниже). Перейти →
Подтверждение прав с помощью HTML-файла
Если вам удобно, то вы можете использовать этот метод подтверждения. для этого необходимо создать и загрузить HTML файл, в корневой каталог вашего сайта. Рассмотрим метод на примере панели управления хостингом ISPmanager.
Для начала необходимо будет скачать HTML файл из Яндекс Вебмастера.
После того, как файл скачался, его необходимо будет загрузить в корень сайта. Рассмотрим пример на панели управления хостингом ISPmanager.
После авторизации, переходим в менеджер файлов и открываем корень сайта, который будет расположен по пути: /www/yrokiwp.ru/. В этом окне необходимо кликнуть по вкладке «Закачать», после чего выбрать нужный файл.
Готово! После того, как мы загрузили файл в корень сайта, необходимо будет вернуться в Яндекс Вебмастер и пройти проверку.
Завершение проверки вашего сайта
После завершения любого метода подтверждения, на странице подтверждения — нажмите «Проверить».
Яндекс проверит, успешно ли вы завершили процесс. В зависимости от метода проверки этот шаг может занять до двух дней.
Я использовал метод подтверждения, с помощью добавления html-файла в корень сайта. Проверка этим способом происходит в течение нескольких минут!
После проверки — ваш сайт должен появиться в списке сайтов, в раскрывающемся меню.
Теперь, в панели вебмастера вашего сайта — вам доступны настройки и отчеты, которые мы рассмотрим ниже.
Как добавить sitemap в Яндекс Вебмастер
Одним из важных пунктов, который я рекомендую сделать, после проверки вашего сайта, является добавление карты сайта вашего сайта.
Чтобы добавить карту сайта, в меню слева — перейдите в «Настройки индексирования» > «Файлы Sitemap».
Введите URL-адрес Sitemap вашего сайта и нажмите «Добавить». Инструмент веб-мастера начнет обработку вашей карты сайта.
Если у вас нет карты сайта, то для ее создания — воспользуйтесь одним из плагинов: Yoast SEO, All in One SEO Pack, Sitemap Google XML или JetPack.
Как создать sitemap с помощью плагина Yoast SEO
Для тех, кто использует плагин Yoast SEO, модуль XML карты сайта автоматически включается и создает XML, после активации плагина. А для того, чтобы проверить это — перейдите в раздел «Общие» > «Возможности», и посмотрите, включена ли функцию XML sitemap. Вы можете найти свою XML sitemap, добавив /sitemap.xml в конец URL вашего сайта.
Как создать sitemap с помощью плагина JetPack
Если вы используете плагин JetPack, перейдите в настройки и в разделе «Трафик» активируйте модуль Sitemaps, и вы получите файл Sitemap, в котором перечислены URL-адреса записей и страниц вашего сайта.
Проверка sitemap в Яндекс Вебмастере
В некоторых случаях, если у вас возникают проблемы с отправкой карты сайта, вы можете использовать встроенный в Яндекс инструмент проверки Sitemap. Чтобы проверить, нет ли ошибок в вашей карте сайта — перейдите в «Инструменты» > «Валидатор Sitemap».
Теперь вы можете начать изучать всю статистику, связанную с вашим сайтом. А также изменять настройки в инструментах Яндекс Вебмастера.
Сводка
В сводном разделе отображаются все основные сведения о выбранном сайте, например панель инструментов. Вы можете проверить проблемы сайта, поисковый трафик, ошибки сканирования и многое другое.
Диагностика сайта
Этот раздел состоит из двух частей — диагностика сайта и безопасность и нарушения. В разделе «Диагностика» будет показана последняя проблема, обнаруженная Яндексом за сегодняшний день. Нажмите на кнопку «Другие дни», чтобы просмотреть историю проблем на вашем сайте.
В разделе «Диагностика» будет показана последняя проблема, обнаруженная Яндексом за сегодняшний день. Нажмите на кнопку «Другие дни», чтобы просмотреть историю проблем на вашем сайте.
Ошибки
Нажмите на ссылку «Просмотреть все, что проверяет Вебмастер», чтобы просмотреть статус вашего сайта по каждой категории ошибок. Вы увидите, что все ошибки относятся к категориям фатальных, критических, возможных проблем и рекомендаций.
Убедитесь, что статус каждого типа отображается как «Все в порядке». В противном случае нажмите кнопку «Проверить», чтобы начать проверку. Для завершения проверки, может потребоваться до 14 дней.
Безопасность и нарушения
Раздел «Безопасность и нарушения» покажет все ошибки безопасности, присутствующие на вашем сайте. Убедитесь, что нет никаких нарушений, чтобы Яндекс-бот мог сканировать и индексировать ваш сайт в результатах поиска.
Поисковые запросы
Раздел поисковых запросов покажет вам все запросы, показы и клики по вашему сайту за выбранный период времени. Вы можете просмотреть данные, отфильтрованные по странам, устройствам, а также фильтр по позиции показов, кликов, средних результатов поиска и CTR %.
Вы можете просмотреть данные, отфильтрованные по странам, устройствам, а также фильтр по позиции показов, кликов, средних результатов поиска и CTR %.
Яндекс позволяет создавать группы и классифицировать ваши запросы, чтобы вы могли отфильтровать соответствующие запросы на основе группы.
Индексирование
Раздел индексации — один из важных разделов в учетной записи инструментов для вебмастера, предлагающий различную информацию о состоянии индексации вашего сайта в поисковой системе Яндекса.
Проверьте статистику сканирования, чтобы убедиться, что Яндекс сканирует все ваши новые страницы, а также просмотрите ошибки сканирования, указывающие код состояния HTTP.
Используйте инструмент «Проверить статус URL» или «Мониторинг важных страниц», чтобы добавить важные страницы своего сайта и отслеживать статус индексации в Яндексе.
Помните, что этот инструмент не предназначен для сканирования или индексации, он предназначен только для отслеживания изменений в индексах важных страниц. Вы можете добавить до 100 важных страниц со своего сайта для мониторинга.
Вы можете добавить до 100 важных страниц со своего сайта для мониторинга.
Используйте инструмент «Переобход страниц», для запроса индексации ваших страниц в поисковой системе Яндекса.
Переезд сайта
Используйте инструмент «Переезд сайта», при переносе сайта на другой домен. Сначала необходимо добавить и подтвердить право собственности вашего сайта на новый домен в учетной записи инструментов.
Затем используйте этот инструмент, чтобы отправить запрос на миграцию, чтобы сохранить свой рейтинг в поисковых системах. Вы также можете использовать этот инструмент при смене домена с помощью www или https.
Скорость обхода
Яндекс бот — один из агрессивных роботов для сканирования. Хотя вы не увидите много проиндексированных страниц, сканирование будет происходить часто. Это может повлиять на мощность сервера или повлиять на реальных пользователей на вашем сайте. Особенно если вы отправили сайт в другие поисковые системы, такие как Google, Bing и Baidu, тогда вам нужно ограничить скорость сканирования Яндекс-бота вручную.
Нажмите на опцию «Установить вручную» и выберите 3 запроса в секунду, чтобы установить скорость сканирования для Яндекс-бота. Это поможет сэкономить большую пропускную способность сервера.
Ссылки
Раздел внутренних ссылок покажет все ссылки вашего сайта с ошибками, такими как 403, 500 и другие типы. Вы можете легко найти неработающие ссылки на вашем сайте и исправить их, чтобы избежать ошибки 404.
Раздел внешних ссылок покажет количество, список внешних ссылок и сайтов, которые указывают на ваш сайт. Это общий признак того, что большее количество внешних ссылок поможет вам получить хорошие результаты в поиске.
Информация о сайте
В этом разделе, вы можете настроить региональность, регистр имени сайта (для названия сайта), быстрые ссылки и т.д. Как и все другие поисковые системы, Яндекс автоматически обрабатывает ссылки сайта. Вы не можете вручную добавлять ссылки на свою страницу.
Настройки регистра имени сайта позволяют изменить отображение вашего сайта в результатах поиска Яндекса. Например, вы можете изменить регистр имени сайта с «yrokiwp» на «YrokiWP».
Например, вы можете изменить регистр имени сайта с «yrokiwp» на «YrokiWP».
Турбо Страницы
Турбо-страницы похожи на AMP от Google. Они нужны, для создания ускоренной мобильной версии вашего сайта. Вы должны настроить параметры, чтобы включить и настроить турбо страницы. Вместе с ними, я рекомендую использовать еще и Google AMP.
Инструменты
Яндекс предлагает следующие инструменты, чтобы помочь вебмастеру анализировать сайты:
- Анализ Robots.txt;
- Анализ Sitemap;
- Проверка ответа сервера;
- Удаление страниц из поиска;
- Проверка мобильных страниц;
- Валидатор XML;
- Валидатор микроразметки.
Эти инструменты доступны в меню «Инструменты», в левой части навигации. А также доступны непосредственно из выпадающего меню, расположенного в верхней панели навигации.
Настройки
Меню настроек содержит четыре опции — уведомления, права доступа, привязка к Яндекс Метрике и иконка ИКС. Установите, как вы хотите получать уведомления для каждого параметра, например, для получения еженедельного отчета и изменений в статусах вашего сайта.
Установите, как вы хотите получать уведомления для каждого параметра, например, для получения еженедельного отчета и изменений в статусах вашего сайта.
Раздел «Права доступа» покажет вам подтвержденных на данный момент владельцев сайта, вместе с кодом подтверждения. Вы можете сбросить доступ и передать управление любому владельцу, из этого раздела.
Полезные сервисы
Это дополнительные услуги Яндекса, такие как Бизнес-справочник Яндекса, онлайн-чаты для бизнеса, электронная почта Яндекса для домена и т. д.
Смотрите видео о том, как добавить сайт в Яндекс Вебмастер.
Поделиться статьей:
Создание и настройка поиска — Яндекс Поиск по сайту. Справка
На пяти шагах создания поиска вы настраиваете область поиска, а также дизайн формы поиска и результатов поиска. В результате вы получаете HTML-код и можете вставить его на свой сайт.
- Шаг 1. Область поиска
- Шаг 2. Форма поиска
- Шаг 3. Результаты поиска
- Шаг 4. Проверка результатов поиска
- Шаг 5. Код для вашего сайта
- Реконфигурация
На первом этапе вы определяете область поиска (т. е. набор страниц, охватываемых вашим поиском), имена для поиска и другие общие свойства.
- Техническое название вашего поиска
- Имя поиска в стандарте Opensearch
- Семейный фильтр
- Область поиска
Имя, которое будет отображаться на странице. Только вы сможете это увидеть.
Вы можете ввести имя поиска для OpenSearch. Это имя, которое ваши посетители могут использовать для добавления вашего поиска в качестве поисковой системы браузера.
Если вы создавали поиск до того, как Поиск для сайтов начал поддерживать OpenSearch, ему автоматически присваивалось имя, например, «Поиск для сайтов #2023403». Мы рекомендуем вам изменить его, чтобы он лучше отражал вашу направленность поиска.
На первом этапе вы определяете область поиска (т. е. набор страниц, охваченных вашим поиском), имена для поиска и другие общие свойства.
Чтобы исключить из поиска страницы, содержащие нецензурную брань и порнографию, настройте семейный фильтр. Настройки фильтра аналогичны соответствующим настройкам большого поиска.
Примечание. Ваши темы поиска будут работать только для ранее созданных поисков. Категории и темы больше не доступны для новых поисков.
Укажите область поиска, т. е. список сайтов для включения в поиск. Вы можете указать до 50 адресов сайтов или их разделов.Щелкните Добавить сайты и исключения.
Список адресов сайтов или их подразделов через пробел.
Настройка исключений.
Щелкните Добавить.
- Поиск в поддоменах
По умолчанию поиск выполняется по всем перечисленным адресам и их поддоменам. Например, если вы добавите
mysite., com
com subdomain.mysite.comтакже окажется в области поиска. Чтобы исключить субдомены, перейдите к .- Исключения
Вы можете исключить определенные страницы из области поиска. Исключения применяются ко всей области поиска, включая темы поиска.
В списке исключений можно указать точные адреса документов или их маски для исключения целых разделов сайта. Например:
Если вы уже указали сайт вручную, вы можете добавить или удалить исключения с помощью раздела Исключения точно так же, как вы делаете это для сайтов.
Если ваша область поиска состоит только из тем поиска, вы можете добавить исключения, нажав Добавить сайты и исключения .
На втором этапе вы настраиваете дизайн формы поиска. Его настройки отображаются автоматически под Предварительный просмотр формы поиска : здесь вы можете увидеть, как ваша форма будет выглядеть на странице сайта. Обратите внимание: на вашем сайте форма автоматически растягивается до доступной ширины.
Обратите внимание: на вашем сайте форма автоматически растягивается до доступной ширины.
Примечание.
По умолчанию предлагается прозрачный фон формы, поэтому вам не нужно выбирать цвет формы, соответствующий цветовой схеме вашего сайта.
Код полученной формы доступен на последнем шаге создания поиска.
На третьем этапе вы настраиваете результаты поиска. Самое главное — решить, где вы хотите отображать результаты поиска ( Показать результаты раздела).
У вас есть два варианта:
На странице Яндекса, с вашим логотипом, заголовком и нижним колонтитулом (опция Показать результаты на Яндексе).
На странице вашего сайта (опция Показать результаты на своей странице). Если вы выбрали этот вариант, укажите URL-адрес страницы, которая будет содержать код результатов поиска. Код доступен на последнем шаге создания поиска.
Настройки вашего дизайна для результатов поиска (цвета, форматирование текста, стили шрифта) автоматически отображаются в разделе Предварительный просмотр результатов поиска .
На четвертом шаге вы можете проверить настроенный вами поиск. Дизайн формы должен соответствовать настроенным вами параметрам, а результаты поиска не должны выходить за пределы указанной области поиска.
Если поиск или форма не работают должным образом, дважды проверьте настройки, сделанные на предыдущих шагах. Если ошибка повторяется, напишите нам, указав свой логин и имя неисправного поиска.
На пятом шаге вы получаете код формы поиска и результатов поиска (если вы хотите отображать результаты поиска на своем сайте).
Яндекс автоматически определяет кодировку сайта, но если автоматическое определение не помогло, вы можете указать кодировку текста вручную.
Выбор языка влияет на несколько параметров поиска:
Язык результатов поиска и формы поиска.
Область поиска и ранжирование результатов (запрос, введенный в английской форме, с большей вероятностью вернет страницы на английском языке).
Язык поисковых подсказок, формируемых по умолчанию.

Выбрав язык формы поиска, вы можете скопировать его код и вставить в HTML-код страницы вашего сайта.
Код формы Яндекс.Поиска по сайту помещается внутрь элемента


 Например, необходимо разрешить открытие всплывающих окон на заблокированном сайте. Тогда следует перейти к нужному пункту и кликнуть по кнопке «Настройки сайтов».
Например, необходимо разрешить открытие всплывающих окон на заблокированном сайте. Тогда следует перейти к нужному пункту и кликнуть по кнопке «Настройки сайтов». Блокировка этого элемента запрещает сайту собирать информацию о пользователе, такую как посещаемые веб-страницы, логины и пароли. Некоторые ресурсы могут неправильно работать без разрешения на обработку этих данных.
Блокировка этого элемента запрещает сайту собирать информацию о пользователе, такую как посещаемые веб-страницы, логины и пароли. Некоторые ресурсы могут неправильно работать без разрешения на обработку этих данных. Однако в ряде случаев из-за вредоносных плагинов на компьютер могут проникнуть опасные вирусы. Лучше в настройках выставить значение «Находить контент». Тогда на веб-странице будут отображаться только элементы, необходимые для ее правильной работы.
Однако в ряде случаев из-за вредоносных плагинов на компьютер могут проникнуть опасные вирусы. Лучше в настройках выставить значение «Находить контент». Тогда на веб-странице будут отображаться только элементы, необходимые для ее правильной работы.
 Ввести вручную url-адрес сайта, который необходимо добавить в доверенные, нажать на кнопку «Добавить».
Ввести вручную url-адрес сайта, который необходимо добавить в доверенные, нажать на кнопку «Добавить».

 Браузера жмем на кнопку в виде трех горизонтальных полос в правом верхнем углу.
Браузера жмем на кнопку в виде трех горизонтальных полос в правом верхнем углу. txt.
txt. txt в Яндекс.Вебмастер
txt в Яндекс.Вебмастер