Как редактировать карту в Яндексе?
Прочее › Яндекс Маркет › Как удалить данные карты с Яндекс Маркета?
Чтобы отредактировать ранее созданный на карте объект:
- Выделите объект на карте.
- Нажмите на панели кнопку Изменить (или клавиши Ctrl + E).
- Отредактируйте объект: измените его геометрию на карте и/или измените значения одного или нескольких атрибутов.
- Как отредактировать Яндекс карту?
- Как быстро исправить неточность в Яндекс картах?
- Как изменить вид карты в Яндекс картах?
- Как можно изменить масштаб на Яндекс карте?
- Как обновить карты в Яндекс картах?
- Как добавить объект в яндекс карты?
- Как сообщить об ошибке в Яндекс картах?
- Почему Яндекс карты неправильно определяет местоположение?
- Сколько проверяются отзывы на яндекс картах?
- Как удалить данные карты из Яндекс еда?
- Как изменить карту в подписке Яндекс?
- Как изменить карту в Яндекс доставке?
- Как поменять фото на яндекс картах?
Как отредактировать Яндекс карту?
Изменение данных на Яндекс Картах:
- Найдите организацию на Яндекс Картах, перейдите в ее карточку и нажмите ссылку Исправить неточность.

- В открывшемся окне выберите один из вариантов изменений, исправьте данные или напишите комментарий. Нажмите Отправить. Примечание.
Как быстро исправить неточность в Яндекс картах?
Чтобы исправить неточность об объекте, который не является организацией, например о здании:
- Нажмите и удерживайте нужную точку карты.
- Выберите пункт Что здесь?
- В карточке объекта нажмите кнопку Исправить информацию о здании.
- Выберите пункт: Изменить адрес, чтобы исправить адрес объекта.
- Нажмите Готово.
Как изменить вид карты в Яндекс картах?
Изменить вид карты
В правом верхнем углу страницы нажмите кнопку и выберите нужный режим отображения Яндекс Карт: Схема — схематическое изображение дорог, домов и т. д. Спутник — снимок местности, сделанный из космоса.
Как можно изменить масштаб на Яндекс карте?
2.2.3. Изменить масштаб карты:
- Нажмите правой кнопкой мыши точку на карте.

- Не отпуская кнопку, переместите мышь в нужном направлении. При движении мыши на карте будет выделена область.
- Отпустите кнопку мыши. Выделенная область переместится в центр карты; масштаб карты при этом увеличится.
Как обновить карты в Яндекс картах?
Настроить обновление карт:
- Нажмите кнопку.
- Выберите пункт → Расширенные настройки → Карта и интерфейс → Обновление карт.
- Включите нужную опцию: Только по Wi-Fi — карты будут обновляться только при подключении к Wi-Fi. Этот вариант позволяет сократить расходы на мобильный интернет.
Как добавить объект в яндекс карты?
Добавить новый объект:
- Правой кнопкой мыши щёлкните по точке на карте, куда хотите добавить новый объект.
- В открывшемся меню нажмите Добавить объект.
- В появившейся панели выберите тип объекта. Если ни один из пунктов не подходит, выберите Другой объект.
- В панели нажмите кнопку Отправить.

Как сообщить об ошибке в Яндекс картах?
Чтобы сообщить о неточности в маршруте:
- В боковом меню выберите маршрут, в котором есть ошибка, и нажмите Исправить.
- Выберите, что нужно исправить: Нельзя пройти/проехать по этому маршруту — в комментарии укажите, что не так на дороге, и отметьте проблемный участок на карте специальной меткой.
- Нажмите кнопку Отправить.
Почему Яндекс карты неправильно определяет местоположение?
Навигатор не может работать корректно, если не получает данные о геопозиции. Включите доступ к этим данным в настройках устройства. Данные о местоположении по мобильной сети помогают точнее определять, где вы находитесь. Включите мобильный интернет и убедитесь, что баланс счета положительный.
Сколько проверяются отзывы на яндекс картах?
Отзыв проверяется в течение 24 часов. Если, данный промежуток времени не прошел, следует подождать. Если, 2 дня уже истекли, а отзыв до сих пор не появился, попробуйте зайти с другого браузера или устройства на страницу. Также, можете попробовать обновить кэш (зажмите клавишу shift и обновите страницу).
Также, можете попробовать обновить кэш (зажмите клавишу shift и обновите страницу).
Как удалить данные карты из Яндекс еда?
Откройте страницу Yandex Pay. В разделе Карты в нажмите на ненужную карту. Выберите Удалить карту.
Как изменить карту в подписке Яндекс?
Привязать другую карту для оплаты подписки:
- Перейдите в настройки Яндекс ID.
- Отвяжите старую карту: В блоке Карты в правом верхнем углу старой карты нажмите значок. Нажмите кнопку Отвязать.
- Привяжите новую карту: В блоке Карты нажмите кнопку Добавить карту. Введите данные карты и нажмите кнопку Привязать.
Как изменить карту в Яндекс доставке?
Перейдите в свой Яндекс ID. Выберите старую карту и удалите ее. Нажмите Добавить карту в Pay и привяжите новую.
Как поменять фото на яндекс картах?
Перейдите в раздел О компании → Фотографии. Чтобы изменить первое фото в карточке, выберите нужную фотографию и переместите ее на первое место среди фотографий. Также вы можете изменять порядок показа, перемещая фотографии.
Также вы можете изменять порядок показа, перемещая фотографии.
Как рисовать на карте Яндекс?
Статьи › Яндекс
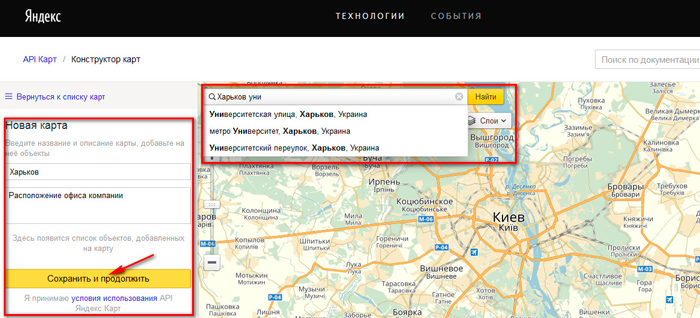
Чтобы создать свою карту:- В окне Создайте собственную карту нажмите кнопку Создать карту:
- В открывшемся окне Конструктора карт создайте объекты — метки, линии, многоугольники.
- Выберите вид своей карты.
- Вы можете дополнить свою карту отображением слоя автомобильных пробок.
Как добавить слой автомобильных пробок на карту Яндекс?
Чтобы добавить слой автомобильных пробок на карту Яндекс, нужно:
- Открыть свою карту в режиме редактирования.
- Нажать на кнопку «Добавить слой».
- Выбрать слой «Пробки».
- Настроить отображение слоя по своему усмотрению.
Как нарисовать многоугольник на Яндекс карте?
Чтобы нарисовать многоугольник на Яндекс карте, нужно:
- Открыть свою карту в режиме редактирования.
- Нажать на кнопку «Многоугольник».

- Нарисовать многоугольник на карте, задавая точки на его границе.
- Настроить параметры многоугольника по своему усмотрению.
Как настроить отображение объектов на Яндекс карте?
Чтобы настроить отображение объектов на Яндекс карте, нужно:
- Открыть свою карту в режиме редактирования.
- Выбрать объект, отображение которого нужно настроить.
- Настроить параметры объекта в соответствующем меню.
Как поделиться своей картой на Яндексе?
Чтобы поделиться своей картой на Яндексе, нужно:
- Открыть свою карту в режиме просмотра.
- Нажать на кнопку «Поделиться».
- Выбрать способ поделиться картой (ссылка, код для вставки на сайт, социальные сети и т.д.).
- Скопировать ссылку или код и отправить его нужным людям.
Как добавить описание объекта на Яндекс карте?
Чтобы добавить описание объекта на Яндекс карте, нужно:
- Открыть свою карту в режиме редактирования.

- Выбрать объект, к которому нужно добавить описание.
- Нажать на кнопку «Описание».
- Добавить описание объекта в соответствующее поле.
Как изменить название своей карты на Яндексе?
Чтобы изменить название своей карты на Яндексе, нужно:
- Открыть свою карту в режиме редактирования.
- Нажать на кнопку «Настройки».
- Изменить название карты в соответствующем поле.
- Нажать на кнопку «Сохранить».
- Как нарисовать карту в Яндекс картах?
- Как нарисовать линию на Яндекс карте?
- Как делать пометки на Яндекс Картах?
- Как на Яндекс карте нарисовать круг?
- Как нарисовать на карте?
- Можно ли рисовать на банковской карте?
- Как сделать отметку на карте?
- Как редактировать Яндекс карты?
- Что можно делать в Яндекс картах?
- Как нарисовать дорогу в Яндекс картах?
- Как сделать Яндекс точку?
- Как нарисовать зоны доставки?
- Как сделать радиус на карте?
- Как сделать вид сверху в Яндекс картах?
- Как в Яндекс картах гулять?
- Как создаются карты?
- Что такое Яндекс конструктор?
- Как создать свою карту?
- Как сделать несколько отметок на карте?
- Как получить синюю галочку на Яндекс Картах?
- Как поменять вид карты в Яндекс картах?
- Как сделать офлайн карту в Яндекс картах?
Как нарисовать карту в Яндекс картах?
Чтобы создать свою карту:
- В окне Создайте собственную карту нажмите кнопку Создать карту:
- В открывшемся окне Конструктора карт создайте объекты — метки, линии, многоугольники.

- Выберите вид своей карты.
- Вы можете дополнить свою карту отображением слоя автомобильных пробок.
Как нарисовать линию на Яндекс карте?
В окне Конструктора карт нажмите нужную кнопку под поисковой строкой или горячие клавиши, нарисуйте объект на карте и задайте значения параметров объекта:
- Метка — задаются:
- Линия — задается цвет, прозрачность и толщина линии.
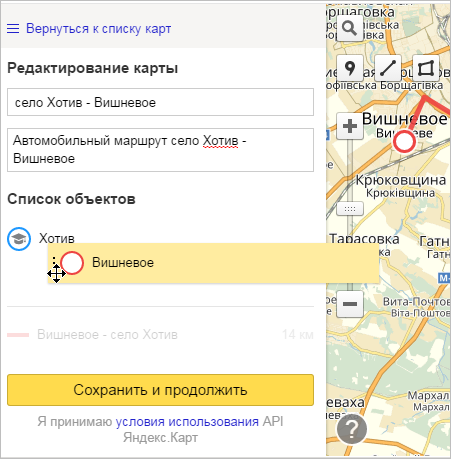
Как делать пометки на Яндекс Картах?
Установка нескольких меток на карте
Для этого, перейдите во вкладку «Метки», и приступайте к установке маркеров в необходимых областях карты, путём нажатия левой клавиши мыши. Примечание: в каждой метке можно указать описание, цвет и тип для их различия. По завершению всех меток, нажмите «Сохранить и продолжить».
Как на Яндекс карте нарисовать круг?
2.8. Круговые линейные и контурные объекты:
- Нажмите кнопку Создать.
- Откроется панель атрибутирования и локальная панель инструментов.

- Наведите указатель мыши на произвольную точку окружности, которую вы собираетесь нарисовать.
- Когда окружность достигнет нужного размера, отпустите левую кнопку мыши.
Как нарисовать на карте?
Как нарисовать линию или фигуру:
- Войдите в Мои карты на компьютере.
- Откройте существующую карту или создайте новую.
- Нажмите на значок
- Выберите слой и нажмите на точку, с которой начнете рисование.
- Нарисуйте линию или фигуру, отметив на карте остальные точки.
- Когда закончите рисовать, нажмите дважды или замкните фигуру.
Можно ли рисовать на банковской карте?
«Теперь на лицевую сторону банковской карты можно нанести любое изображение, — говорит Елена Штыкина, заместить директора Управления клиентского обслуживания физических лиц Дальневосточного банка Сбербанка России.
Как сделать отметку на карте?
Создание и редактирование меток:
- Откройте приложение»Google Планета Земля« на компьютере.

- Найдите место на карте, которое нужно отметить.
- Нажмите кнопку»Добавить метку«
- В появившемся окне укажите название метки в поле»Название«.
- Чтобы выбрать другой значок метки, нажмите на кнопку справа от поля»Название«.
Как редактировать Яндекс карты?
Изменение данных на Яндекс Картах:
- Найдите организацию на Яндекс Картах, перейдите в ее карточку и нажмите ссылку Исправить неточность.
- В открывшемся окне выберите один из вариантов изменений, исправьте данные или напишите комментарий. Нажмите Отправить. Примечание.
Что можно делать в Яндекс картах?
- Поиск и просмотр объектов Поиск на карте Карточка объекта Фотографии организаций Отзывы, фото и исправления
- Маршруты Построить маршрут Задать дополнительные параметры Парковки Посмотреть снимки маршрута
- Дополнительные возможности Добавить объект или внести исправление Поделиться картой Отправить уведомление на телефон
Как нарисовать дорогу в Яндекс картах?
Построить маршрут:
- Нажмите кнопку на карте или кнопку Маршрут в карточке объекта.

- В боковом меню укажите начальную (Откуда) и конечную (Куда) точки маршрута.
- В боковом меню и на карте отобразятся варианты маршрута.
Как сделать Яндекс точку?
Добавить точку в Мои места:
- Нажмите и удерживайте нужную точку на карте.
- В контекстном меню нажмите кнопку В «Мои места».
- Выберите список, в который вы хотите добавить точку, или введите название нового списка.
- Введите название точки и нажмите Сохранить.
Как нарисовать зоны доставки?
Для того, чтобы нарисовать зоны доставки, есть конструктор карт Яндекса. После создания карты, переходим на страницу зоны доставки и жмем Изменить страницу. В появившемся окне переключаем вид редактора для отображения кода страницы. Далее вставляем код карты из конструктора Яндекса и сохраняем изменения.
Как сделать радиус на карте?
Для этого выполните следующие действия:
- Выберите инструмент Радиус в левом верхнем углу карты.

- Щелкните мышкой на карте и задайте необходимый радиус, в котором будет производиться поиск организаций.
- Щелкните по ссылке Найти организации в заданном радиусе.
Как сделать вид сверху в Яндекс картах?
Изменить вид карты
В правом верхнем углу страницы нажмите кнопку и выберите нужный режим отображения Яндекс Карт: Схема — схематическое изображение дорог, домов и т. д. Спутник — снимок местности, сделанный из космоса.
Как в Яндекс картах гулять?
Включить панорамы
В правом верхнем углу нажмите кнопку. На карте появятся синие линии — так выделены улицы с панорамными видами. Чтобы открыть панораму с названиями улиц и номерами домов, нажмите нужное место на синей линии. Чтобы закрыть панораму, в правом верхнем углу страницы нажмите.
Как создаются карты?
Чтобы создать карту, наполненную различной информацией, используют географическую информационную систему (ГИС), предназначенную для работы с геоданными — для их анализа, преобразования, аналитики и печати. С ГИС можно создать свою собственную карту с визуализацией любых данных.
С ГИС можно создать свою собственную карту с визуализацией любых данных.
Что такое Яндекс конструктор?
Конструктор карт — это веб-инструмент для создания схем проезда и нанесения объектов на карту. С помощью API Конструктора настраиваются параметры загрузки созданной карты. Интерактивная карта вставляется на страницу с помощью элемента script.
Как создать свою карту?
Как создать карту:
- Войдите в Мои карты на компьютере.
- Нажмите Создать новую карту.
- В левом верхнем углу нажмите»Карта без названия«.
- Введите название и описание карты.
Как сделать несколько отметок на карте?
Как добавлять места:
- Войдите в Мои карты на компьютере.
- Откройте существующую карту или создайте новую. На карту можно добавить до 10 000 линий, фигур или мест.
- Нажмите»Добавить«.
- Выберите слой и нажмите на нужное место. Один слой может содержать до 2000 линий, фигур или мест.

- Введите название места.
- Нажмите Сохранить.
Как получить синюю галочку на Яндекс Картах?
Что нужно сделать для получения синей галочки:
- Подтвердите права на организацию (через звонок робота или SMS).
- Заполните данные профиля компании не менее, чем на 90%.
- Добавьте не менее 3 фотографий.
- Установите статус компании»Открыто« или»Временно закрыто».
- Обновляйте данные в карточке не реже 1 раза в квартал
Как поменять вид карты в Яндекс картах?
Изменить вид карты
В правом верхнем углу страницы нажмите кнопку и выберите нужный режим отображения Яндекс Карт: Схема — схематическое изображение дорог, домов и т. д. Спутник — снимок местности, сделанный из космоса.
Как сделать офлайн карту в Яндекс картах?
Сделать это очень просто. Запустив приложение, откройте раздел «Меню» → «Загрузка карт». Найдите с помощью поисковой строки населённый пункт (или область), на территории которого вам нужен офлайн-доступ к навигации. Нажмите на результат поиска, а затем на кнопку «Скачать».
Нажмите на результат поиска, а затем на кнопку «Скачать».
3.3. Дороги — Редактор Яндекс Карт. Справка
К объектам категории «Дороги» относятся:
Все автомобильные дороги от автомобильных дорог федерального значения и международных дорог до проездов внутри дворов и сельских дорог.
Велосипедные и пешеходные дорожки.
Дороги в Редакторе карт Яндекса — это составные линейные объекты, которые не рисуются на карте, а составляются из участков дороги, каждый из которых рисуется отдельно и ему присваиваются отдельные атрибуты (подробнее см. в разделе 3.3.2. Правила атрибуции разделов).
Существуют два связанных компонента правил рисования и добавления атрибутов к дорожным сетям:
Правила рисования и добавления атрибутов к участкам дороги.
Участок дороги — это наименьший элемент дорожной сети. Он может быть прямым или изогнутым и иметь начальную и конечную точки.
Начальной и конечной точками участка дороги являются точки, в которых:
Дороги пересекаются (в том числе расположенные на разных уровнях, например, когда дорога на мосту проходит над другой дорогой или дорога в туннеле проходит под другой один)
Дороги пересекаются с другими объектами (железными дорогами, реками и т.
 д.) или эти пересечения влияют на функционирование дорожной сети (например, на железнодорожном переезде)
д.) или эти пересечения влияют на функционирование дорожной сети (например, на железнодорожном переезде)Значения одной из характеристик (атрибутов) объекта изменен участок дороги (см. Раздел 3.3.2. Правила отнесения участков).
Дополнительную информацию см. в разделах:
- 2.6.1.1. Рисование простых линейных элементов, 2.8. Круглые линейные и многоугольные изделия
- 3.3.1. Правила рисования дорог и участков дорог;
- 3.3.2. Правила атрибуции разделов.
Правила отрисовки и добавления атрибутов к дорогам.
Дополнительную информацию см. в разделах:
- 2.6.2. Составные линейные объекты;
- 3.3.3. Правила атрибутов дороги.
Некоторые атрибуты дороги (в частности, название и класс) вводятся и редактируются при добавлении атрибутов к участку дороги. Вы также можете отредактировать имя позже на панели атрибутов самой дороги.
При рисовании соединительных элементов дороги начальная и конечная точки каждой пары (или нескольких) элементов дороги образуют объекты Пересечение. Перекрестки создаются автоматически в процессе рендеринга сегментов дорог (на рисунке обозначены синими стрелками):
Перекрестки создаются автоматически в процессе рендеринга сегментов дорог (на рисунке обозначены синими стрелками):
Перекрестки позволяют вносить определенные коррективы в дорожную сеть. Для получения дополнительной информации см. Раздел 2.9. Перекрестки.
Кроме того, дорожные знаки, светофоры и камеры контроля скорости могут быть привязаны к перекресткам.
Внимание.
Будьте осторожны при рисовании дорог. Сеть дорог используется для установки маршрутов, поэтому ошибки рисования могут привести к ошибкам маршрутизации.
Дорога обычно является геометрически единым (связным) объектом. Конечно, из этого правила есть исключения: на дороге могут быть разрывы или одна дорога может состоять из нескольких отделенных друг от друга участков (хотя длина этого разделения обычно не превышает двух километров).
Например, улица Флотская в Москве состоит из двух таких участков (разделяется на участки Онежской и Солнечногорской улицами:
Дорога включает только те участки, которые официально являются частью этой дороги. Проезды внутри дворов или между кварталами в сельских населенных пунктах, официально не являющиеся частью дорог, на карте не включаются в состав дорог.
Проезды внутри дворов или между кварталами в сельских населенных пунктах, официально не являющиеся частью дорог, на карте не включаются в состав дорог.
Внимание.
При редактировании дорожной сети убедитесь, что уже созданные на карте дороги не были удалены. Другие элементы карты могут быть связаны с дорогами (особенно адреса), и эти связи могут быть уничтожены, если вы удалите эти дороги.
Таким образом, если форма дороги неправильная, вам следует отредактировать существующий участок дороги (а не удалить его и начать заново).
Связаться со службой поддержки
Листовки Карты | CKEditor.com
Leaflet – это легкая модульная библиотека карт JavaScript с открытым исходным кодом и элегантным дизайном. И этот плагин CKEditor Leaflet Maps представляет собой бесплатную и уникальную интеграцию Leaflet с CKEditor.
ОСНОВНЫЕ ХАРАКТЕРИСТИКИ
- Автоматический поиск координат с помощью Google Geocoding API путем простого ввода частичного имени/адреса целевого места.

- 10 доступных фрагментов карты с OpenStreetMap.
- Карта может включать миникарту/обзорную карту для лучшего контекста карты.
- Карта может быть адаптивной (100% ширины).
- Карта может быть настроена с указанными размерами ширины и высоты.
- Карта может быть выровнена по левому или правому краю или помещена в центр страницы.
- Уровень масштабирования карты можно изменить с помощью колесика мыши, кнопок масштабирования или опций диалогового окна масштабирования.
- Уровень масштабирования карты можно настроить для каждой карты и сохранить.
- Текст всплывающего окна маркера можно настроить.
- Маркер можно перетащить, и его последняя позиция будет сохранена.
- Карта повторно центрирует вид на лету, когда пользователь перетаскивает маркер, для лучшего взаимодействия с пользователем.
- Поддерживает протоколы http и https.
- Поддерживает английский, русский и баскский языки/переводы.
- Включает отдельную демонстрационную страницу, которая извлекает файлы CKEditor, размещенные в CDN (включая зависимости и языки).
 Он также включает удобный переключатель языков для демонстрации различных переводов плагина.
Он также включает удобный переключатель языков для демонстрации различных переводов плагина.
Кроме того, вы можете без проблем создавать несколько экземпляров карт на странице. Вы также можете запросить дополнительные функции или, если вам нужна плитка карты, которая еще не включена.
ОБНОВЛЕНИЕ
Версия 1.7 Выпущено ( 13 августа 2016 г. ): основные моменты включают поддержку ключа Google Maps JS API в соответствии с изменением политики Google, файл перевода на немецкий язык, динамический переключатель языка/перевода на демонстрационной странице и т. д. см. полные примечания к выпуску/журнал изменений здесь. Буду признателен, если другие пользователи смогут внести свой вклад в некоторые из необходимых локализаций. Подробную информацию о том, как внести свой вклад, см. здесь. 🙂
ЖИВАЯ ДЕМО-ПРОГРАММА
Обязательно загляните на интересную демонстрационную страницу здесь. Он всеобъемлющий и демонстрирует различные переводы и различные параметры карты, включая перетаскиваемый маркер с автоматическим панорамированием, настраиваемый всплывающий текст и адаптивное поведение (см. пример нижней карты в демонстрации).
Он всеобъемлющий и демонстрирует различные переводы и различные параметры карты, включая перетаскиваемый маркер с автоматическим панорамированием, настраиваемый всплывающий текст и адаптивное поведение (см. пример нижней карты в демонстрации).
ПРОЕКТЫ, ВКЛЮЧАЮЩИЕ ЭТОТ ПЛАГИН
- Lightning Drupal Distribution устанавливает этот подключаемый модуль по умолчанию. Этот первоклассный дистрибутив курируется Acquia.
- Mura CMS включает этот плагин по умолчанию. Mura CMS – это полукоммерческая CMS с открытым исходным кодом, основанная на ColdFusion. Ознакомьтесь с их руководством пользователя Leaflet Maps.
- Zikula PHP Framework можно установить этот плагин через модуль Scribite с его интеграцией CKEditor.
- Этот плагин интегрирован в отечественную российскую CMS SmartCore .

ЗАВИСИМОСТИ
Для работы требуются только следующие плагины CKEditor: Widget и Line Utilities. Вам не нужно устанавливать/настраивать библиотеку LeafletJS. В соответствии с изменением политики Google, начиная с 22 июня 2016 года , Google Maps JS API теперь требует ключ доступа (который мы используем для функций автокомпликации и геокодирования адресов). Плагин использует ключ по умолчанию , но настоятельно рекомендуется создать собственный ключ Google API, чтобы не допустить достижения подключаемым модулем дневной квоты использования (что произойдет, когда многие пользователи будут использовать ключ по умолчанию одновременно).
УСТАНОВКА
Он устанавливается так же, как и другие плагины CKEditor. См. также Руководство по установке. Я включил в этот файл специальный раздел для установки Drupal (как для базовой, так и для расширенной конфигурации), который также является полезным руководством для других плагинов CKEditor.
КАК ПОЛЬЗОВАТЬСЯ
Пожалуйста, обратитесь к разделу «Как создавать и редактировать карты листовок».
Обратите внимание, что файлы руководства по установке и руководства пользователя включены в папку подключаемого модуля при его загрузке.
ДОРОЖНАЯ КАРТА
- Реализация без IFRAME для более быстрого рендеринга на страницах с большим количеством карт.
- Визуализация виджета только по запросу или при прокрутке страницы для оптимальной производительности страницы.
- Интеграция с встроенным/на месте редактированием
- Опция для отображения координат карты курсора и линейки масштаба.
- Возможность добавлять подпись/аннотацию к карте
- Показать предварительный просмотр карты в диалоговом окне.
- Обработка нескольких маркеров.
- Добавлять и удалять маркеры.
- Есть возможность добавить слой Panoramio.

- Исследовать и разработать другие плагины для листовок, которые могут быть полезны.
Вы можете связаться со мной по любым вопросам, проблемам с установкой, комментариям или предложениям. Или вы можете проверить мой веб-сайт также. Кроме того, если вы найдете этот плагин полезным для себя, пожалуйста, проголосуйте/оцените этот плагин на этой странице.
PS: Логотип, который появляется на странице этого плагина, является собственностью замечательной библиотеки Leaflet с открытым исходным кодом.
Скриншоты
Скачать Добавить в мой редактор
листовка
24 795 24795 загрузок (просмотреть статистику)
Выпуски
| Версии плагинов | CKEditor версии | ||
|---|---|---|---|
| 4,21 | 4,20 | 4,19 | |
Версия: 1. | |||












 д.) или эти пересечения влияют на функционирование дорожной сети (например, на железнодорожном переезде)
д.) или эти пересечения влияют на функционирование дорожной сети (например, на железнодорожном переезде)
 Он также включает удобный переключатель языков для демонстрации различных переводов плагина.
Он также включает удобный переключатель языков для демонстрации различных переводов плагина.