Удалённая работа, работа на дому WordPress developer в Москве
Сейчас просматривает 1 человек
850 – 1 700€Опыт от 1 года до 3 лет
Можно из дома
Откликнуться
Сейчас просматривают 6 человек
80 000 – 120 000₽Опыт от 3 до 6 лет
Можно из дома
Работодатель сейчас онлайн
Откликнуться
60 000 – 80 000₽Опыт от 3 до 6 лет
Можно из дома
Работодатель сейчас онлайн
Откликнуться
Сейчас просматривают 2 человека
60 000 – 100 000₽Опыт от 3 до 6 лет
Можно из дома
Откликнуться
Сейчас просматривают 11 человек
30 000 – 50 000₽Опыт от 1 года до 3 лет
Отклик без резюме
Можно из дома
Работодатель сейчас онлайн
Откликнуться
Сейчас просматривает 1 человек
до2 500$Опыт от 3 до 6 лет
Можно из дома
Работодатель сейчас онлайн
Откликнуться
Сейчас просматривают 11 человек
200 000 – 500 000₽Опыт от 1 года до 3 лет
Можно из дома
Откликнуться
80 000 – 150 000₽Опыт от 1 года до 3 лет
Можно из дома
Откликнуться
Сейчас просматривают 8 человек
Без опыта
Можно из дома
Работодатель сейчас онлайн
Откликнуться
Сейчас просматривает 1 человек
90 000 – 140 000₽Опыт от 1 года до 3 лет
Можно из дома
Работодатель сейчас онлайн
Откликнуться
Сейчас просматривают 2 человека
50 000 – 60 000₽Опыт от 1 года до 3 лет
Отклик без резюме
Можно из дома
Работодатель сейчас онлайн
Откликнуться
Сейчас просматривают 2 человека
80 000 – 120 000₽Опыт от 1 года до 3 лет
Отклик без резюме
Можно из дома
Откликнуться
Сейчас просматривают 2 человека
50 000 – 100 000₽Опыт от 1 года до 3 лет
Можно из дома
Работодатель сейчас онлайн
Откликнуться
70 000 – 170 000₽Опыт от 1 года до 3 лет
Можно из дома
Откликнуться
Сейчас просматривают 7 человек
80 000 – 80 000₽Опыт от 1 года до 3 лет
Отклик без резюме
Можно из дома
Откликнуться
Сейчас просматривают 2 человека
70 000 – 150 000₽Опыт от 1 года до 3 лет
Можно из дома
Работодатель сейчас онлайн
Откликнуться
Сейчас просматривают 7 человек
75 000 – 250 000₽Опыт от 1 года до 3 лет
Отклик без резюме
Можно из дома
Работодатель сейчас онлайн
Откликнуться
от120 000₽Опыт от 1 года до 3 лет
Можно из дома
Откликнуться
Сейчас просматривают 3 человека
35 000 – 50 000₽Без опыта
Можно из дома
Работодатель сейчас онлайн
Откликнуться
Сейчас просматривают 5 человек
40 000 – 50 000₽Опыт от 1 года до 3 лет
Можно из дома
Откликнуться
Опыт от 3 до 6 лет
Можно из дома
Откликнуться
Сейчас просматривают 2 человека
от100 000₽Опыт от 3 до 6 лет
Можно из дома
Откликнуться
от50 000₽Опыт от 1 года до 3 лет
Отклик без резюме
Можно из дома
Работодатель сейчас онлайн
Откликнуться
Сейчас просматривает 1 человек
Опыт от 3 до 6 лет
Можно из дома
Откликнуться
Сейчас просматривают 4 человека
60 000 – 90 000₽Опыт от 1 года до 3 лет
Отклик без резюме
Можно из дома
Откликнуться
Сейчас просматривают 2 человека
50 000 – 150 000₽Опыт от 1 года до 3 лет
Отклик без резюме
Можно из дома
Откликнуться
Сейчас просматривают 3 человека
90 000 – 140 000₽Опыт от 3 до 6 лет
Отклик без резюме
Откликнитесь среди первых
Можно из дома
Работодатель сейчас онлайн
Откликнуться
Сейчас просматривает 1 человек
Опыт от 1 года до 3 лет
Можно из дома
Работодатель сейчас онлайн
Откликнуться
Сейчас просматривают 5 человек
от50 000₽Опыт от 1 года до 3 лет
Отклик без резюме
Можно из дома
Работодатель сейчас онлайн
Откликнуться
Сейчас просматривают 2 человека
от50 000₽Опыт от 3 до 6 лет
Можно из дома
Откликнуться
Сейчас просматривают 2 человека
25 000 – 50 000₽Опыт от 1 года до 3 лет
Отклик без резюме
Можно из дома
Откликнуться
Сейчас просматривает 1 человек
150 000 – 200 000₽Опыт от 1 года до 3 лет
Можно из дома
Откликнуться
Опыт от 1 года до 3 лет
Можно из дома
Откликнуться
70 000 – 120 000₽Опыт от 1 года до 3 лет
Отклик без резюме
Можно из дома
Откликнуться
200 000 – 200 000₽Опыт от 1 года до 3 лет
Можно из дома
Работодатель сейчас онлайн
Откликнуться
Сейчас просматривают 2 человека
Опыт от 3 до 6 лет
Можно из дома
Откликнуться
Опыт более 6 лет
Можно из дома
Откликнуться
100 000 – 200 000₽Опыт от 3 до 6 лет
Можно из дома
Откликнуться
Опыт от 3 до 6 лет
Можно из дома
Откликнуться
от50 000₽Опыт от 1 года до 3 лет
Отклик без резюме
Можно из дома
Работодатель сейчас онлайн
Откликнуться
Сейчас просматривает 1 человек
80 000 – 100 000₽Опыт от 3 до 6 лет
Можно из дома
Откликнуться
80 000 – 120 000₽Опыт от 1 года до 3 лет
Можно из дома
Откликнуться
70 000 – 120 000₽Опыт от 3 до 6 лет
Можно из дома
Откликнуться
Опыт от 1 года до 3 лет
Можно из дома
Откликнуться
Сейчас просматривает 1 человек
до200 000₽Опыт от 3 до 6 лет
Можно из дома
Работодатель сейчас онлайн
Откликнуться
Сейчас просматривает 1 человек
25 000 – 35 000₽Без опыта
Можно из дома
Откликнуться
Сейчас просматривает 1 человек
Опыт от 3 до 6 лет
Отклик без резюме
Можно из дома
Откликнуться
Сейчас просматривают 2 человека
Опыт от 3 до 6 лет
Можно из дома
Работодатель сейчас онлайн
Откликнуться
Сейчас просматривают 3 человека
Опыт от 3 до 6 лет
Можно из дома
Работодатель сейчас онлайн
Откликнуться
Сейчас просматривают 2 человека
от200 000₽Опыт от 3 до 6 лет
Можно из дома
Работодатель сейчас онлайн
Откликнуться
Как работать с WordPress — справка
Как работать с WordPress — справка- Быстрая оплата
- Акции
- Заработай
- Хостинг сайтов
- Домены
- Конструктор
- VPS
- Выделенные серверы
- Помощь
- Контакты
- Термины и определения
- Биллинг (личный кабинет)
- Финансовые вопросы
- Домены и поддомены
- Виртуальный хостинг
- С чего начать работу
- Какой тариф хостинга выбрать
- Как зарегистрировать хостинг
- Как оплатить и продлить хостинг сайта?
- Как изменить тариф
- Как перейти в панель хостинга
- Как прикрепить домен к хостингу
- Работа с файлами сайта
- Настройка PHP
- Управление базами данных
- Настройка почты
- Работа с CMS
- WordPress
- Требования к хостингу WordPress
- Установка WordPress в 1 клик
- Установка WordPress на хостинг
- Перенос WordPress с другого хостинга
- Перенос WordPress с Denwer
- Перенос WordPress на другой хостинг.
 Окончание
Окончание - Удаление WordPress с хостинга
- Оптимизация WordPress на хостинге
- Безопасность сайтов на WordPress
- Как изменить домен сайта на WordPress
- Как восстановить пароль WordPress
- Как настроить форму обратной связи в WordPress?
- Как настроить HTTPS на WordPress
- Какой хостинг выбрать для WordPress
- Как установить тему WordPress?
- Создание интернет-магазина на WordPress
- Как сделать бэкап сайта на WordPress?
- Кэширование сайта на WordPress
- Какую CMS выбрать для сайта
- Что выбрать для сайта CMS или конструктор?
- Как восстановить пароль на Joomla?
- Настройки подключения к базе данных популярных CMS
- Как войти в админку популярных CMS
- Как перенести Joomla на новый хостинг
- Установка Joomla на хостинг
- Установка CMS при помощи Softaculous
- Перенос Opencart на хостинг
- Установка CMS OpenCart
- Перенос MODx на хостинг
- Как установить 1С-Битрикс
- Как перенести сайт 1-С Битрикс на другой хостинг
- Как установить CMS в 1 клик
- WordPress
- Настройка с помощью .
 htaccess
htaccess - Настройка планировщика (CRON)
- Работа с резервными копиями
- Поиск и удаление вирусов
- Замена домена сайта
- Удаление домена с хостинга
- Как подключиться по SSH на хостинге
- Как запретить доступ к сайту и отдельной папке
- Ограничения тарифных планов
- Лог ошибок на сервере
- Как посмотреть access.log
- Корневой каталог сайта
- Индексная страница сайта
- Установка своих страниц ошибок на сайте
- Как заблокировать доступ к сайту по IP?
- Как освободить место на хостинге
- Как узнать сколько ресурсов использует сайт?
- Как получить 3 месяца хостинга бесплатно
- Сообщение о переходе на тестовый домен
- SSL-сертификаты
- Конструктор сайтов
- VPS и выделенные серверы
- Полезные статьи
- Утилиты
Принимаем
Все способыКак использовать WordPress за 9 простых шагов (Руководство для начинающих)
Билл Видмер
8+ лет в качестве цифрового кочевника, Билл поставил перед собой задачу путешествовать по миру и финансировать его с помощью SEO и контент-маркетинга.
Статистика статей
Ежемесячный трафик 701
Ссылки на сайты 71
Твиты 10
Показывает, сколько различных веб-сайтов ссылаются на этот фрагмент содержание. Как правило, чем больше веб-сайтов ссылаются на вас, тем выше ваш рейтинг в Google.
Как правило, чем больше веб-сайтов ссылаются на вас, тем выше ваш рейтинг в Google.
Показывает расчетный месячный поисковый трафик этой статьи по данным Ahrefs. Фактический поисковый трафик (по данным Google Analytics) обычно в 3-5 раз больше.
Сколько раз этой статьей поделились в Твиттере.
Поделитесь этой статьей
Получите лучший маркетинговый контент за неделю .
Он бесплатен и включает в себя все функции, которые могут понадобиться любому владельцу веб-сайта. И если в нем нет нужной вам функции, вы можете попросить разработчика создать ее для вас, потому что она построена на программном обеспечении с открытым исходным кодом.
Но со всеми этими функциями возникают некоторые сложности. WordPress имеет довольно крутую кривую обучения по сравнению с другими CMS, такими как Wix или Squarespace.
Я создал десятки веб-сайтов с помощью WordPress.org (а не WordPress.com, который является совершенно другим зверем) и сузил процесс до девяти простых шагов, которым может следовать каждый.
Начнем с…
Шаг 1. Получите доменное имя и хостинг
Каждому веб-сайту, созданному на WordPress.org, необходимо доменное имя ( www.thisisyourdomainname.com ) и служба хостинга, которая хранит и отображает ваши сайт в интернете.
Вы можете купить доменное имя за небольшую плату у регистратора доменных имен, такого как NameCheap или GoDaddy. Однако, если вы покупаете свое доменное имя и хостинг у разных компаний, вам нужно будет изменить серверы доменных имен (DNS) вашего веб-сайта, чтобы указать ваше доменное имя от вашего регистратора к вашей хостинговой компании.
Они выглядят так :
Так сделать немного дешевле, но, на мой взгляд, не стоит заморачиваться. Вместо этого большинство хостинг-провайдеров (таких как SiteGround или Bluehost) также могут продать вам доменное имя и автоматически связать его с вашим веб-сайтом, что позволит вам не возиться с настройками DNS.
Вы можете ознакомиться с этим руководством по выбору доменного имени, если не знаете, что выбрать.
Шаг 2. Установите WordPress
После покупки хостинга большинство хостинг-провайдеров могут установить WordPress на свой сайт одним щелчком мыши. Вот несколько ссылок на руководства о том, как это сделать с распространенными услугами хостинга:
- Установка WordPress на SiteGround
- Установка WordPress на Bluehost
- Установка WordPress на GoDaddy
Вы также можете выбрать более быстрого (но более дорогого) выделенного хостинг-провайдера, такого как Kinsta или WP Engine. Эти компании установят для вас WordPress, когда вы купите их хостинг.
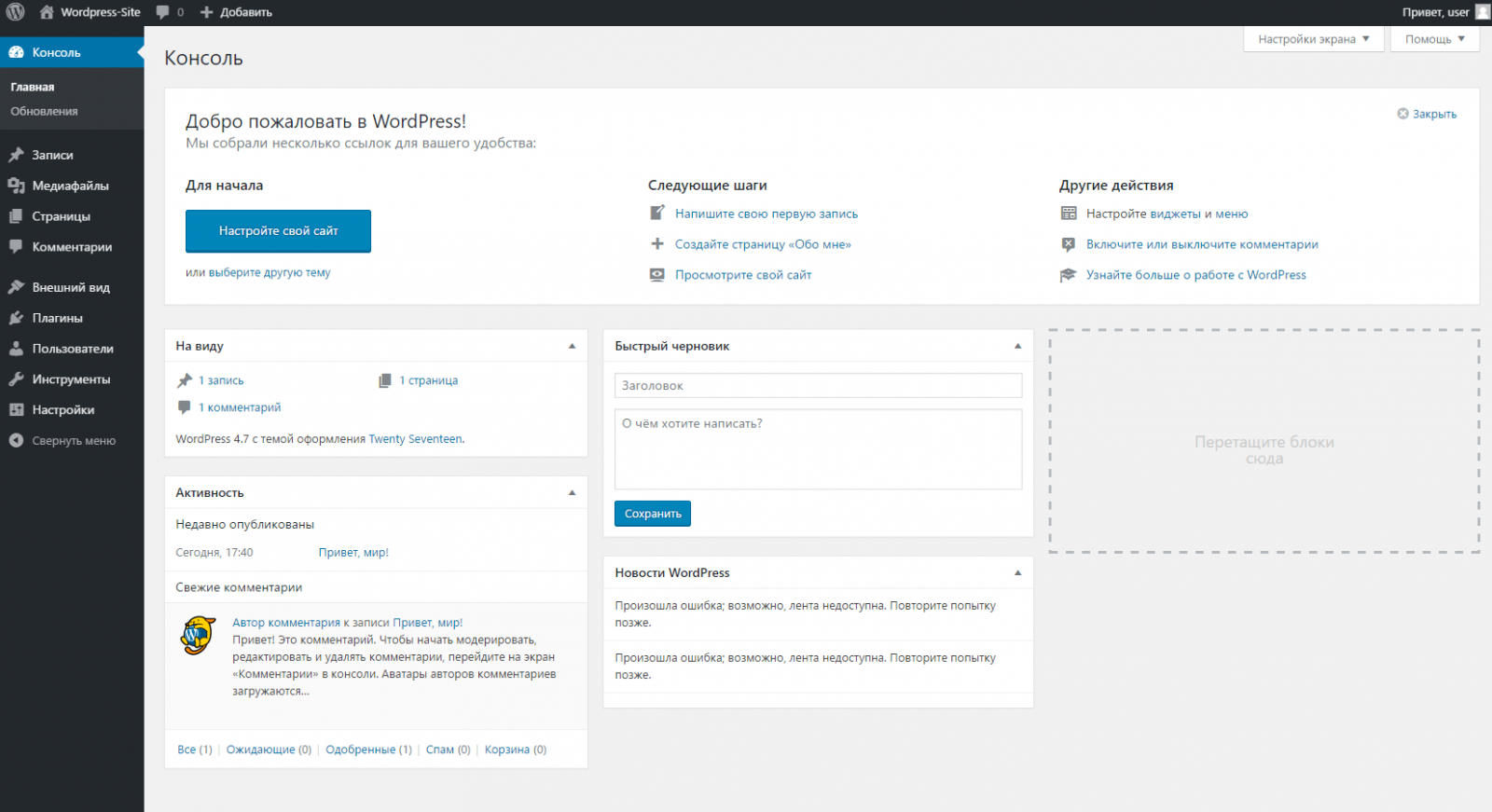
Шаг 3. Ознакомьтесь с пользовательским интерфейсом
Теперь, когда у вас есть веб-сайт с установленным WordPress, давайте рассмотрим, как использовать WordPress. Вы можете войти в свою панель управления WordPress, перейдя на www.yourdomainname.com /wp-admin .
После того, как вы войдете в систему, ваша панель управления будет выглядеть следующим образом (с меньшим количеством плагинов, так как вы используете новую установку):
Позвольте мне объяснить параметры здесь:
- Сообщения: Здесь вы будете создавать Сообщения в блоге.

- Медиа: Вы можете перейти сюда, чтобы увидеть все мультимедиа на вашем сайте, такие как изображения и видео. Обычно я загружаю медиафайлы непосредственно в свои сообщения и на страницы и редко посещаю медиафайлы.
- Страницы: Здесь вы будете создавать статические страницы на своем сайте, такие как домашняя страница, страница с информацией и страница контактов.
- Комментарии: Здесь вы можете модерировать любые комментарии в блоге.
- Внешний вид: Здесь вы сможете настроить внешний вид своего веб-сайта, например тему, тип шрифта, цвета и многое другое.
- Плагины: Плагин — это дополнение к вашему веб-сайту, которое добавляет функциональные возможности, такие как настраиваемые контактные формы или всплывающие окна на вашем веб-сайте. Я расскажу об этом подробнее позже.
- Пользователи: Здесь вы можете добавить пользователей на свой веб-сайт, таких как писатели, редакторы и администраторы.

- Настройки: Довольно просто; здесь находятся общие настройки вашего сайта.
Теперь, когда вы знаете, что делает каждая опция, давайте наберем настройки вашего сайта.
Шаг 4. Оптимизируйте настройки вещи, которые я рекомендую изменить, чтобы оптимизировать ваш сайт для поисковых систем.
В частности, вы должны:
- Изменить заголовок, слоган, часовой пояс и значок сайта.
- Измените структуру постоянных ссылок.
- Настройте параметры чтения.
- Удалите все неиспользуемые темы.
- Измените свой домен с HTTP на HTTPS.
Давайте рассмотрим каждый из этих шагов.
Измените заголовок, слоган, часовой пояс и фавиконку
Перейдите к Настройки > Общие , чтобы найти эти настройки. Измените название вашего веб-сайта и слоган, который может появиться под заголовком, если вы решите его отобразить.
Затем проверьте правильность часового пояса (согласно вашему местному часовому поясу) и загрузите свой значок. Фавикон — это маленький значок, который отображается на вкладках браузера рядом с заголовком страницы, например:
Фавикон — это маленький значок, который отображается на вкладках браузера рядом с заголовком страницы, например:
Вы можете бесплатно создать фавикон с помощью Canva. Просто создайте дизайн 50×50 с тем, как вы хотите, чтобы ваш значок выглядел. Ознакомьтесь с этим руководством, чтобы узнать больше.
Измените структуру постоянных ссылок
Перейдите к Настройки > Постоянные ссылки. Постоянная ссылка — это структура URL-адреса, которую принимают ваши сообщения в блоге при их публикации. По умолчанию WordPress отображает дату в ваших URL-адресах, что не очень хорошо для SEO или удобочитаемости.
Я всегда меняю это на опцию «Название сообщения» ( /sample-post/ ), чтобы добавить заголовок сообщения по умолчанию. Вы хотите по возможности оптимизировать все свои URL по отдельности, но этот параметр упростит процесс.
Настройте параметры чтения
Перейдите к Настройки > Чтение , чтобы выбрать, хотите ли вы, чтобы ваша домашняя страница была статической страницей или вы хотите, чтобы она была лентой ваших последних сообщений в блоге.
Лично я всегда создаю уникальную статическую страницу для использования в качестве моей домашней страницы, потому что это дает мне больший контроль над домашней страницей. Мне нравится добавлять внутренние ссылки на определенные страницы, чтобы повысить их рейтинг в Google, а также добавлять форму подписки по электронной почте на главную страницу.
Прочтите это руководство по поисковой оптимизации домашней страницы, чтобы узнать больше.
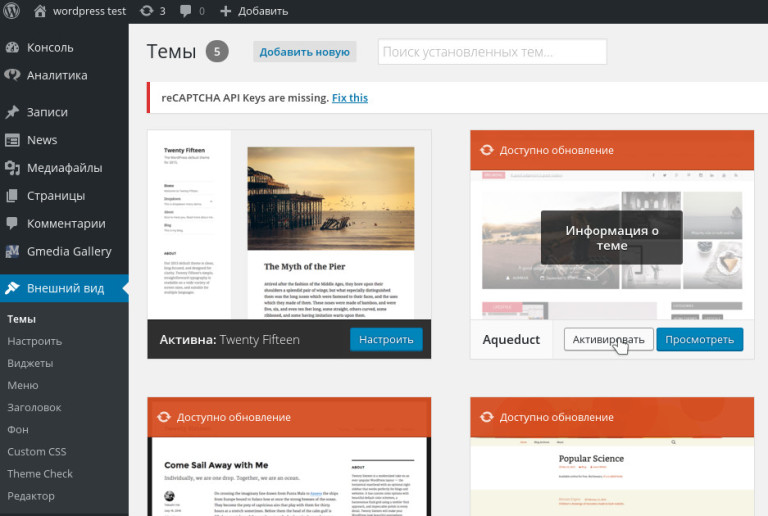
Удалите все неиспользуемые темы
По умолчанию у вас установлено несколько тем. После того, как вы выберете тему на шаге № 5 ниже, вы должны удалить все неиспользуемые темы, чтобы устранить уязвимости с вашего сайта (хакеры могут атаковать веб-сайты WordPress с устаревшими темами).
Для этого перейдите Внешний вид > Темы, щелкните неиспользуемую тему, затем нажмите красную кнопку Удалить в правом нижнем углу.
Измените свой домен с HTTP на HTTPS
Буква «S» в HTTPS означает безопасный. Добавление этого делается с помощью SSL-сертификата, и это важный шаг. Это означает, что ваш сайт зашифрован и безопасен для посетителей.
Добавление этого делается с помощью SSL-сертификата, и это важный шаг. Это означает, что ваш сайт зашифрован и безопасен для посетителей.
Наличие HTTPS вместо HTTP дает вам значок «замок» рядом с вашим URL-адресом — Google (и большинство интернет-пользователей) хочет видеть безопасный веб-сайт.
Большинство хостинг-провайдеров автоматически активируют безопасную версию вашего сайта. Но иногда вам нужно активировать его вручную. Вот руководства о том, как это сделать с распространенными хостинг-провайдерами:
- Как получить шифрование SSL на SiteGround
- Как получить шифрование SSL на GoDaddy
- Как получить шифрование SSL на Bluehost
Если ваш хост не показан здесь, просто выполните поиск Google для « [ваш хост] SSL-шифрование».
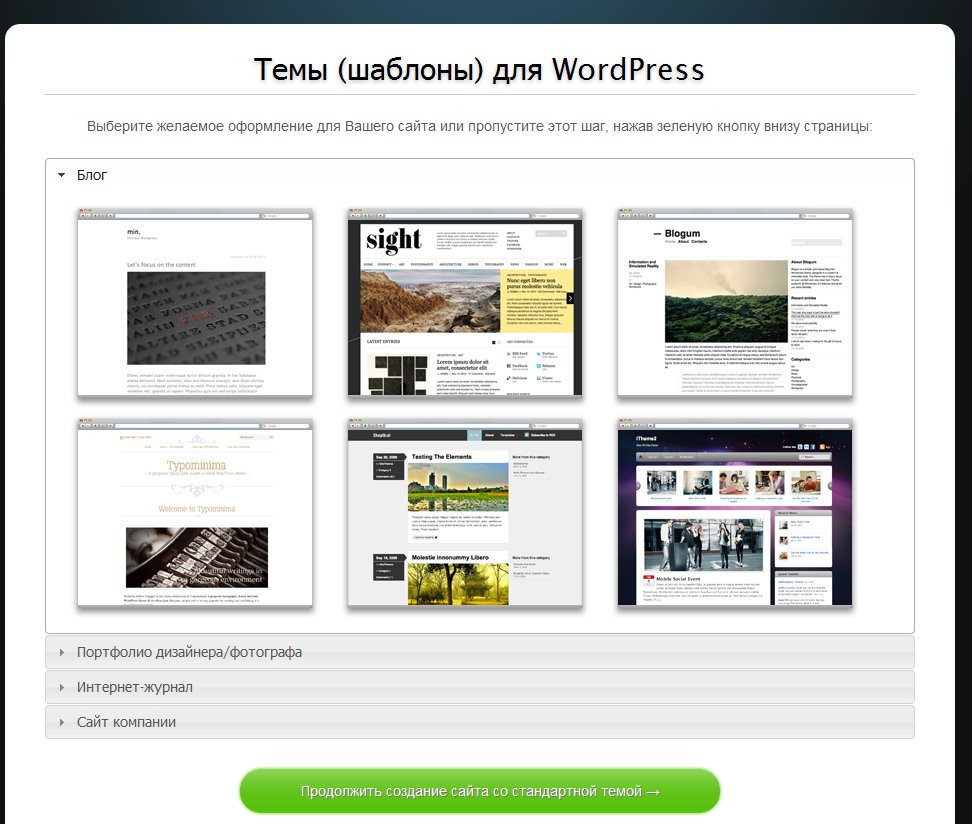
Шаг 5. Выберите и настройте тему
После того, как вы оптимизировали настройки, пришло время приступить к созданию веб-сайта с использованием темы WordPress. Тема – это настраиваемый шаблон, определяющий внешний вид вашего веб-сайта.
Вы можете просмотреть темы, выбрав Внешний вид > Темы, и нажав кнопку Добавить новую вверху страницы.
Общая тема Twenty Twenty Three на самом деле довольно хороша. Большинство тем WordPress в наши дни оптимизированы для отображения в поисковых системах и для требований современного пользователя, таких как удобство для мобильных устройств.
Тем не менее, некоторые темы имеют много дополнительных функций, которые могут замедлить работу веб-сайта, поэтому выбирайте тему, в которой есть только те функции, которые вам нужны, без дополнительных функций, которые вы не будете использовать.
В качестве альтернативы, если вам не нравятся какие-либо темы или вы хотите что-то более перетаскиваемое, вы можете использовать конструктор веб-сайтов, такой как Elementor или Thrive Architect. Эти инструменты делают создание веб-сайта чрезвычайно простым, но они добавляют раздувание, которое может замедлить работу веб-сайта.
Я использую Elementor для создания своих веб-сайтов, но использую его только для создания статических страниц, которые я хочу хорошо конвертировать. Затем я использую встроенный редактор Гуттенберга для своих сообщений в блоге.
Затем я использую встроенный редактор Гуттенберга для своих сообщений в блоге.
Если вы решите использовать обычную тему, а не конструктор тем, вы можете отредактировать тему, перейдя на Внешний вид > Настроить. Вы попадете в следующий редактор:
В зависимости от установленной темы у вас может быть больше или меньше вариантов, чем на снимке экрана выше. Вместо того, чтобы пытаться охватить все варианты, с которыми вы можете столкнуться, я просто рекомендую вам просмотреть каждый вариант, чтобы увидеть, что он делает.
По большей части параметры говорят сами за себя. Если вы столкнулись с проблемой, вы всегда можете выполнить поиск Google для этой опции в своей теме, чтобы увидеть сообщения на форуме от других пользователей или даже часто задаваемые вопросы или руководство по теме.
Шаг 6. Создайте основные страницы
После того, как вы выбрали тему, вы можете приступить к созданию страниц своего веб-сайта. Каждый веб -сайт обычно нуждается как минимум на следующих страницах:
- A Homepage
- Страница контакта
- Abt Page
- Политика конфиденциальности Страница
- Условия обслуживания
, а не проходить через каждую. из этих страниц я отсылаю вас к следующим руководствам:
из этих страниц я отсылаю вас к следующим руководствам:
- Как создать пользовательскую домашнюю страницу в WordPress
- 21 Советы, рекомендации и примеры для страницы обратной связи
- Как написать лучшую страницу о нас
Имейте в виду, что ваша политика конфиденциальности и условия обслуживания ( Условия использования) будут различаться в зависимости от страны, в которой вы живете. Если вы находитесь в США, вы можете следовать этому руководству по политике конфиденциальности и этому руководству для страниц Условий использования.
Тем не менее, есть несколько общих советов, которым вы должны следовать при создании любой страницы на своем веб-сайте. В общем, убедитесь, что ваш шрифт легко читается и имеет хороший видимый размер (обычно 18–20 пикселей), ваши цвета совпадают, и вы избегаете слишком большого беспорядка.
Вот хороший пример чистой, разборчивой и продуманной веб-страницы:
Вот пример веб-страницы, на которой слишком много беспорядка и на половине страницы отображается реклама, вызывающая путаницу:
В целом меньше больше, а разборчивость лучше, чем причудливые шрифты.
Шаг 7. Установите эти необходимые плагины
Одна из лучших частей использования WordPress — это доступ к огромной библиотеке плагинов.
Плагин — это пользовательский фрагмент кода, написанный разработчиком, который любой может установить на своем веб-сайте WordPress, чтобы добавить на сайт определенные функции, такие как контактная форма, дополнительные параметры настройки или функции SEO.
Вы можете установить новый плагин одним из двух способов. Перейдите к Плагины > Добавить новый. Отсюда вы можете:
- Просмотрите плагины прямо на этой странице, затем установите и активируйте их напрямую.
- Загрузите ZIP-файл плагина с веб-сайта плагина, затем нажмите кнопку Загрузить плагин в верхней части экрана и загрузите ZIP-файл.
Хотя многие плагины бесплатны, некоторые из них платные или имеют платную премиум-версию. Это зависит от того, что вам нужно. Однако я всегда устанавливаю на свои сайты следующие бесплатные плагины:
Rank Math : Этот плагин упрощает базовую поисковую оптимизацию на странице. Он сообщает вам, не хватает ли вам основных вещей, таких как метаданные, замещающий текст изображения и многое другое. Это также позволяет вам создать файл robots.txt и карту сайта, которые важны для поисковых систем, чтобы сканировать ваш сайт так, как вы хотите.
Он сообщает вам, не хватает ли вам основных вещей, таких как метаданные, замещающий текст изображения и многое другое. Это также позволяет вам создать файл robots.txt и карту сайта, которые важны для поисковых систем, чтобы сканировать ваш сайт так, как вы хотите.
Wordfence : Это плагин безопасности, помогающий предотвратить взлом вашего сайта. Я всегда устанавливаю на свои сайты какой-нибудь плагин безопасности.
Вставка верхних и нижних колонтитулов : Одна из вещей, которую вам часто приходится делать, — это вставлять код в верхний или нижний колонтитул ваших страниц. Вам нужно сделать это для всего, от настройки Google Analytics и Google Search Console до добавления пикселя ремаркетинга Facebook и многого другого. Наличие этого плагина значительно упрощает добавление этого кода.
Имейте в виду, что установка большого количества плагинов на ваш сайт может привести к раздуванию кода и снижению скорости загрузки, поэтому устанавливайте только те плагины, которые вам действительно нужны.
Дальнейшее чтение
- 29 лучших плагинов WordPress (по категориям)
Шаг 8. Начните создавать контент
Теперь вы знаете все основы использования WordPress. Но еще одна важная вещь, о которой я хочу поговорить, и, вероятно, именно поэтому вы хотели создать веб-сайт WordPress в первую очередь, — как создавать контент для своего блога.
Написание сообщений в блоге является важной частью появления в поисковых системах, таких как Google, возможности поделиться в социальных сетях и привлечения большего количества посетителей на ваш сайт.
То, о чем вы пишете, зависит от ваших целей. Я всегда начинаю с базового исследования ключевых слов, чтобы выяснить, что люди ищут в Google и имеют отношение к моему веб-сайту.
Быстрый и простой способ сделать это — добавить широкое ключевое слово в бесплатный генератор ключевых слов Ahrefs, чтобы получить несколько вариантов ключевых слов.
Например, если я запускаю веб-сайт о сельском хозяйстве, я могу ввести в инструмент слово «фермерство». Я вижу варианты ключевых слов, такие как «страхование фермерского хозяйства» и «вертикальное фермерское хозяйство», которые являются двумя потенциальными темами блога, о которых я могу написать.
Я вижу варианты ключевых слов, такие как «страхование фермерского хозяйства» и «вертикальное фермерское хозяйство», которые являются двумя потенциальными темами блога, о которых я могу написать.
Если я хочу получить более конкретную информацию, я могу попробовать ключевое слово, например, «как начать ферму». Это дает мне такие идеи, как «как создать ферму без денег» и «как открыть ферму в Техасе».
Попробуйте разные исходные ключевые слова — как общие, так и более конкретные — чтобы придумать несколько тем для блога. Как только у вас появится несколько идей, набросайте план статьи, а затем напишите ее и опубликуйте.
Ознакомьтесь с нашим руководством по написанию сообщения в блоге, чтобы узнать больше.
Шаг 9. Следите за своим веб-сайтом на наличие технических проблем
Регулярной частью обслуживания вашего веб-сайта WordPress является обновление плагинов и тем, а также мониторинг технического состояния вашего веб-сайта.
WordPress автоматически уведомляет вас об обновлениях ваших плагинов или тем с помощью красного круга рядом с Панель инструментов > Обновления. Войдите в свою панель управления хотя бы раз в неделю, чтобы обновить все.
Войдите в свою панель управления хотя бы раз в неделю, чтобы обновить все.
Помимо еженедельных обновлений, используйте бесплатные инструменты Ahrefs для веб-мастеров, чтобы провести технический аудит вашего сайта и выявить любые проблемы, которые могут возникнуть на вашем сайте, такие как неработающие ссылки, отсутствующие метаданные или низкая скорость загрузки.
Если вы нажмете вкладку Все проблемы , вы увидите все проблемы на вашем сайте — с обзором того, в чем проблема и как ее исправить, если вы нажмете на вкладку ? Значок .
Вы также будете получать оповещения по электронной почте, когда что-либо изменится на вашем сайте, например, ссылка не работает или страница возвращает код 404. Это полезный инструмент для автоматического мониторинга вашего сайта WordPress.
Заключительные мысли
Поздравляем, теперь вы знаете основы использования WordPress. У нее может быть большая кривая обучения, но изучение того, как использовать эту CMS, является одним из самых ценных навыков, которые вы можете получить в сегодняшнюю цифровую эпоху.
Вы можете использовать свой веб-сайт WordPress, чтобы зарабатывать деньги на блогах, продвигать свои услуги в качестве фрилансера или даже продавать товары в Интернете. Знание того, как создать веб-сайт, в наши дни почти обязательно для всех, кто хочет начать бизнес.
WordPress Работа | Полное понимание того, как работает WordPress?
Обновлено 8 марта 2023 г.
В следующей статье представлен обзор WordPress Work. WordPress — это система управления контентом, которая используется для написания блогов и создания веб-сайтов для личных или небольших организаций. WordPress предоставляет нам возможность редактировать контент позже после его создания или публикации. Контент можно редактировать, изменять, удалять и организовывать в одном месте в соответствии с нашими собственными требованиями и возможностями. WordPress предоставляет другой способ управления контентом, например, панель инструментов, где вы можете настроить то, что должно отображаться или отображаться в этом разделе. Контент можно разделить на основе постов, типов мультимедиа и страниц. Существуют различные темы для представления блога или веб-сайта.
Контент можно разделить на основе постов, типов мультимедиа и страниц. Существуют различные темы для представления блога или веб-сайта.
Скриншот ниже взят с официального сайта WordPress.
WordPress также обеспечивает совместимость различных плагинов, чтобы сделать контент более читабельным и привлекательным как для пользователей, так и для разработчиков. Работа WordPress написана на PHP и MySQL. Это означает, что программное обеспечение WordPress нуждается в этих компонентах для работы в системе. PHP — отличный язык, он широко используется и популярен среди разработчиков. MySQL используется для добавления контента в базу данных и хранения файлов, что помогает быстрее получать доступ к контенту. Это также помогает в управлении сложными электронными таблицами, и пользователи могут иметь доступ к базе данных, где данные могут быть удалены, созданы и обновлены. WordPress работает с различными функциями, например, предоставляет простой интерфейс для разработчика веб-сайта для управления контентом. При этом можно создавать SQL-запросы для публикации информации, и, что наиболее важно, он предоставляет вам различные темы и плагины, чтобы сделать функциональность понятной и простой в использовании.
При этом можно создавать SQL-запросы для публикации информации, и, что наиболее важно, он предоставляет вам различные темы и плагины, чтобы сделать функциональность понятной и простой в использовании.
Популярная работа WordPress
Причина, по которой работа WordPress так популярна в наши дни, заключается в следующем:
1. Блоги и сообщения
Он используется для написания блогов и небольших сообщений. Писатели хотят писать свои блоги в некоторых темах, которые WordPress предоставляет в тысячах номеров и дает свободу редактировать, удалять и поддерживать сообщения более простым способом.
2. Веб-сайты
С помощью WordPress авторы могут разработать свой веб-сайт и получить веб-сайт от разработчиков, которым можно управлять на сервере. Его можно разместить на сервере. Word Press также позволяет писателю эффективно управлять несколькими веб-сайтами. Множественными веб-сайтами можно легко управлять с одной панели инструментов, а авторы могут иметь более одной панели администратора для соответствующего управления различными сайтами.
3. Адаптивные веб-сайты
WordPress позволяет создавать адаптивные веб-сайты, на которых писатели могут взаимодействовать и делиться своими идеями и советами с другими. WordPress предоставляет возможность получить собственный домен и делиться им при совместном использовании вашего веб-сайта или блогов.
4. Контакты и реклама
WordPress предоставляет открытую платформу для демонстрации своих навыков. Писатели могут использовать его для начала и обмена контентом между разными людьми в окрестностях. Даже это помогает в обмене и рекламе информации по всему миру. Программное обеспечение WordPress помогает наладить контакт с другими людьми, и люди связывались с писателями на основе их работы, чтобы писать блоги или сообщения для своей организации или для отдельных лиц. Это становится независимой платформой для многих людей, чтобы продемонстрировать свои навыки и получить за это вознаграждение, получив хорошие контракты, работу от известных организаций.
5.
 Легкодоступность
ЛегкодоступностьПрограммные плагины WordPress помогают установить связь с Интернетом за считанные секунды. Это делает сообщения или блоги легко доступными для ваших подписчиков или клиентов в течение очень короткого промежутка времени и легко.
WordPress
АрхитектураУстановка WordPress поставляется с темой по умолчанию. Авторы могут использовать тему по умолчанию или также могут использовать тему настройки. В основном тема Word Press состоит из файлов шаблонов, таблиц стилей, javascript, изображений и некоторых других функциональных файлов PHP для работы WordPress. Чем больше файлов шаблонов, тем больше тем вы получите.
Существует несколько часто используемых файлов шаблонов Word Press:
1. Файл заголовка
Header.php используется в качестве файла заголовка для отображения заголовка и навигации. Если есть необходимость изменить заголовок, то этот файл необходимо изменить. Этот файл можно отредактировать, перейдя во внешний вид -> редактор в разделе панели администратора wordpress.
2. Домашняя страница
Файл шаблона PHP можно использовать для отображения индекса блога, и его можно настроить для отображения на главной странице веб-сайта. .php по тому же пути, что и выше.
3. Индекс
Используется для индекса спотов блогов, который отображает самые последние споты блогов в соответствии с некоторыми предопределенными условиями.
4. Страница
PHP-файл, используемый для отображения заголовка и его содержимого. Это редактирование содержимого может быть выполнено для вошедшего в систему пользователя. Он также отображает форму комментария и список.
5. Front-page
Файл шаблона front-page.php отображает содержимое первой страницы. WordPress ищет этот файл в первую очередь всякий раз, когда на веб-сайте wordpress запрашивается загрузка главной страницы.
6. Одиночный
Файл шаблона PHP содержит информацию о заголовке блога или сообщения, содержании блога или сообщения, имени автора, дате публикации, категории и тегах для блогов и сообщений, списках комментариев и комментариях. формы, ссылки для навигации и параметры для просмотра других сообщений.
формы, ссылки для навигации и параметры для просмотра других сообщений.
7. Поиск
Файл шаблона PHP определяет способ отображения результатов поиска и не может отображать список сообщений в полном виде. Это также можно настроить.
8. Стиль
CSS — это основной файл темы Word Press для управления дизайном и макетом веб-сайтов или веб-страниц.
9. Функции
Файл PHP используется для добавления пользовательских функций, некоторые темы используют этот файл, но не все. Он предоставляет настраиваемые функции для сайтов.
Заключение
Она широко используется и, как сообщается, является самой популярной системой управления веб-сайтами и ведения блогов в Интернете. Основным преимуществом WordPress является бесплатность, открытый исходный код и гибкость, поскольку его можно расширять с помощью плагинов и тем. Он предоставляет открытую платформу для презентации ваших навыков и интересов всему миру. Основным веб-сайтом поддержки WordPress является WordPress.


 Окончание
Окончание htaccess
htaccess
