Как оптимизировать метатеги и изображения, подробное руководство
56599 38 3
| SEO | – Читать 22 минуты |
Прочитать позже
Иллюстрация: Мария Марикуца
Аркадий Романенко
Freelance SEO Consultant
Для многих процесс оптимизации сайта остается сложным и трудновыполнимым заданием. Причина тому — наличие множества «рабочих техник», которые оптимизаторы и владельцы сайтов принимают за правило и, следуя им, не получают результата.
Кроме того, желание самостоятельно разобраться в SEO-тонкостях часто приводит к полному непониманию того, что нужно делать.
В этой статье я развею основные мифы об оптимизации метатегов Title, Descriptions, Alt и составлю полную инструкцию по их настройке на основе официальных источников. Кроме того, дам рекомендации по составлению описаний и H-заголовков, а также приведу практические примеры, которые помогут вам при оптимизации страниц.
Содержание
- Официальные источники о метатегах и оптимизации изображений
- Мифы, связанные с оптимизацией метатегов
- Требования, которых надо придерживаться при оптимизации метатегов и изображений
- Как оптимизировать метаданные и изображения сайта
- В заключение
Официальные источники о метатегах и оптимизации изображений
Обратим внимание на то, для чего нужны метаданные, а также заголовки h2-H6 и атрибуты ALT.
Инструкции к которым я предлагаю обратиться — это руководства для вебмастеров:
- Google
- Яндекс
- Bing (для разнообразия)
В рекомендациях для вебмастеров от Google в разделе об индексировании сайта находим предупреждение:
Убедитесь, что элементы <title> и атрибуты <alt> содержательны, точны и не содержат ошибок.
А также, в разделе «метатеги» читаем следующее:
С помощью метатегов веб-мастера могут предоставлять поисковым системам информацию о своих сайтах. Метатеги используются в самых разных системах, однако в каждой системе они свои. Метатеги добавляются в тег <head> веб-страницы.
Метатеги используются в самых разных системах, однако в каждой системе они свои. Метатеги добавляются в тег <head> веб-страницы.
О том, для чего нужны ALT детально можно ознакомиться здесь.
Атрибут <alt> служит для описания содержания графического файла. Он необходим по нескольким причинам. Это даст Google полезную информацию о тематике изображения. Мы используем такую информацию для определения наилучших изображений, возвращаемых по запросу пользователя.
В данных материалах детально описано о каждом из метатегов и об оптимизации картинок. Если говорить кратко, свести данную информацию можно к следующему:
Поисковый робот при индексации вашего сайта представляет страницы в виде HTML-документа.
Для указания важной информации в HTML-документе мы можем использовать определенные теги. В эту информацию могут входить поисковые фразы (ключевые слова), поэтому у нас появляется возможность оптимизации метатегов.
Кроме того, так как страницы сайта (для поисковой системы) — это текст, чтобы робот увидел наши картинки, нужно задать им текстовое соответствие. Для этого мы используем атрибут ALT, а также оптимизируем ссылки изображений и текст около них.
Для этого мы используем атрибут ALT, а также оптимизируем ссылки изображений и текст около них.
Однако, данные теги часто используются не по назначению или неправильно, поэтому рассмотрим какие мифы преследуют эту тему.
Мифы, связанные с оптимизацией метатегов
МИФ #1
Размер Title и Descriptions имеет большое значение
Пожалуй, самый распространенный миф, связанный преимущественно с тегами Title и Descriptions — это строгие требования к количеству символов в данных тегах. Особенно распространены предупреждения о подобных нарушениях в сервисах, проводящих SEO-аудит сайта.
Важно оценивать такие рекомендации адекватно и воспринимать их условным ориентиром, а не устойчивой аксиомой.
В Google Search Console проверка данных параметров происходит наряду с проверкой информативности:
Почему так важно количество слов в Title?
Title и Description участвуют при формировании сниппета и поэтому логично было бы написать такое количество символов, которое полностью отобразится в поисковой выдаче.
Однако сниппет формируется на усмотрение поисковой системы, а также зависит от запроса.
Следовательно, наши старания и математические подсчеты могут не сработать, а скорее навредить.
Основное требование к метатегам — «делать их информативными», но как написать короткие информативные метатеги на страницу, которая продает «Комплектующие для солнечных батарей»? Или исправить короткий title на странице «Контакты»?
Вероятно, делать это нет смысла. Поэтому необходимо сохранять логику и не сокращать или увеличивать размер заголовка только ради количества.
МИФ #2
Title + Description = Сниппет
Второй миф уже был затронут. Это убеждение о том, что Title и Description являются главными и основными составляющими сниппета. Как было указано выше, это не совсем так. Несмотря на то, что Title и Description действительно попадают в сниппет, это происходит не всегда.
Сравним сниппет одной и той же страницы по разным запросам:
Купить Iphone
Купить Iphone в магазине «Цитрус»
Как видим, сниппет у одной и той же страницы разный. Да, сохраняется заголовок, но в зависимости от запроса может меняться и он.
Да, сохраняется заголовок, но в зависимости от запроса может меняться и он.
Миф о том, что метатеги = сниппет, опасен тем, что в погоне за красотой описания мы можем упустить возможности, которые дают нам данные метатеги в рамках оптимизации.
Как правило, когда хочется посмотреть на красивые сниппеты, нужно идти на дальние страницы выдачи и «любоваться». Как пример, третья страница выдачи по тому же запросу купить Iphone:
МИФ #3
Использование нерелевантных слов на странице
Речь идет о том, когда в метатегах, а также в тегах для оптимизации картинок, вписывается все, что «кажется полезным».
Я решил отнести это все-таки к мифам по той причине, что если подобное делает SEO-специалист, то он либо делает это намеренно (возможно, чтобы протестировать какую-то теорию), либо это не специалист.
Но часто это делают владельцы сайтов, руководствуясь логикой витрины супермаркета — «предоставить все самое лучшее».
Выглядеть это может в виде Title:
«Гаечные ключи, а также газонокосилки, шуруповерты, бензопилы, бойлеры и радиаторы в нашем каталоге».
Либо пример, который предлагает Google:
Чего следует избегать:
<img src=»schenok.jpg» alt=»щенок собачка щеночек щенята маленькие щенки собака ретривер лабрадор волкодав сеттер пойнтер щенок джек-рассел терьер щенки собачий корм дешевый собачий корм корм для щенков»/>
Внесение в тег ALT ключевых слов («избыточное количество ключевых слов») вызывает отрицательное впечатление у пользователей и может привести к тому, что ваш сайт посчитают спамом. Вместо этого старайтесь создавать полезное и информативно насыщенное содержание, в котором ключевые слова используются уместно и не расходятся с контекстом.
Нужно помнить, что релевантность оценивается в связке запрос-страница, и результата при подобной стратегии будет добиться крайне сложно.
SEO — это привлечение клиента по уже готовым поисковым потребностям, выраженными в «ключевых словах». Потому использовать данный инструмент для того, чтобы продать бойлер человеку пришедшему за гаечным ключом — неуместно.
МИФ #4
Ключевое слово в метаданных = топ
Я уверен, что добрая масса SEO-специалистов может вспомнить дискуссии на тему:
- «этот товар — 50% нашей прибыли, включите его в тайтл»;
- хотя чаще, это звучит как: «вы убрали это слово из заголовка и теперь у нас нет позиций»;
- более искушенный вариант: «включите «эксклюзивное» во все заголовки, у нас только такой товар».
Несмотря на то, что метаданные это действительно информация, предоставляемая для поисковой системы, не надо думать, что присутствие какого-то ключевого слова в этих тегах = 100% попадание этого запроса в топ.
Оптимизация страницы — комплекс мер. Напротив, можно встретить сайты, у которых метаданные не отвечают «общепринятым канонам», но за счет комплексного усилия над рядом факторов, такие страницы занимают топ выдачи.
Напротив, можно встретить сайты, у которых метаданные не отвечают «общепринятым канонам», но за счет комплексного усилия над рядом факторов, такие страницы занимают топ выдачи.
Требования, которых надо придерживаться при оптимизации метатегов и изображений
Тем не менее, существуют требования, которые обязательны при оптимизации метатегов и изображений. Для их определения стоит обратиться к официальным инструментам поисковых систем.
Требования поисковых систем можно разделить на те, которые фиксируются в инструментах этих же поисковых систем, а также те требования, которые напрашиваются сами собой, исходя из логики приведенных выше инструкций.
Что фиксируют официальные инструменты
Дубли метаданных
Вебмастер Яндекса, а также Google Search Console в разделе «Оптимизация HTML» предоставляет отчет о дублирующихся мета-описаниях, с точки зрения оптимизации. Страницы с дублирующимися мета-описаниями, как и с дублирующимся контентом, вряд ли появятся на высоких позициях в результатах поиска.
Страницы с дублирующимися мета-описаниями, как и с дублирующимся контентом, вряд ли появятся на высоких позициях в результатах поиска.
Если же сделать вывод исходя из требования поисковой системы, то дубли метаданных, по сути, противоречат термину «полезная страница». Логично: если страница дублирует информацию, вряд ли она полезна. Поэтому это нужно исправлять.
Google говорит о подобных ошибках в инструменте Google Search Console:
Такие неполадки не влияют на присутствие вашего сайта в результатах поиска Google, но их устранение позволяет Google получить больше сведений о вашем сайте и даже увеличить количество его посещений.
Однако согласитесь, что «не влияют на присутствие вашего сайта в результатах… и …позволяет увеличить количество посещений сайта» — противоречивые заявления.
Отсутствующие метатеги
Не берем в учет ситуацию, когда в данный отчет попали страницы, на которых Title не сильно и нужен (например, служебные страницы CMS). Как правило, такие страницы должны быть закрыты от поисковой системы и сейчас это не предмет нашего разговора.
Как правило, такие страницы должны быть закрыты от поисковой системы и сейчас это не предмет нашего разговора.
В идеальном варианте страниц без Title быть не должно.
Возможно есть страницы, которые вам продвигать не интересно, но в таком случае советую закрывать такие страницы от индекса. Либо использовать их с пользой для сайта, о чем речь будет в практической части.
Информативность и длина метатегов
Данное требование мы подробно рассмотрели в начале. Важно запомнить, что оптимизация длины метаданных не должна выполняться в ущерб информативности данных тегов.
То, что не фиксируется в официальных инструментах
Отсутствие ALT, заголовков типа Н
Для проверки данных ошибок рекомендую использовать краулеры, например, Screaming Frog SEO Spider или Serpstat.
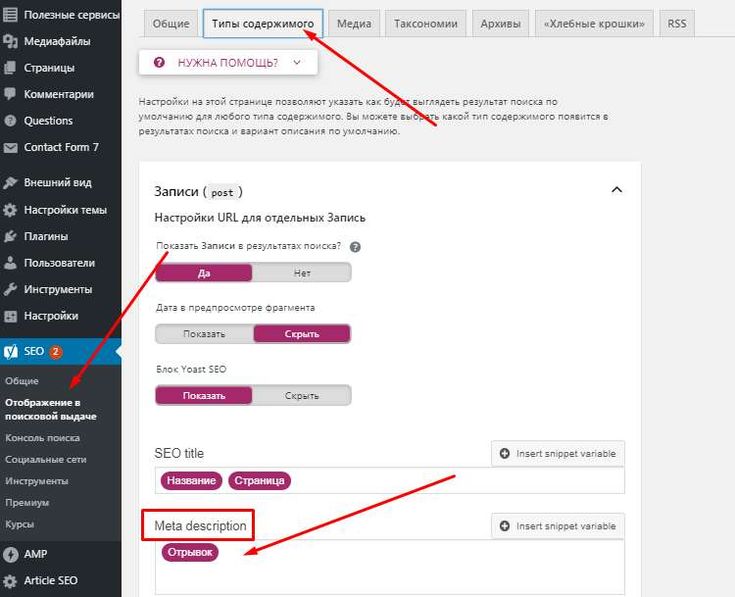
Например, чтобы проверить отсутствие h2, Tiltle или Description на страницах сайта, можно создать проект для домена в Serpstat. В сервисе есть возможность сканировать весь сайт, отдельные страницы или провести сканирование по sitemap.
В сервисе есть возможность сканировать весь сайт, отдельные страницы или провести сканирование по sitemap.
После сканирования перейдите в отчет Все проверки, чтобы узнать, есть ошибки в этих мета-тегах.
В отчете будут показаны страницы, на которых есть такие проблемы. Рядом вы найдете информацию про каждую ошибку, список URL, на которых она обнаружена и рекомендации по устранению.
Чтобы быстро узнать какие проблемы есть у твоего сайта, нажимай на Проверить свой сайт.
Хотите узнать, как с помощью Serpstat найти и исправить технические ошибки на сайте?
Оставьте заявку и наши специалисты проконсультируют вас по продвижению вашего проекта, поделятся учебными материалами и инсайтами рынка!
| Заказать бесплатную консультацию |
Также подобный функционал представлен в Netpeak Spider.
Вероятно, данные ошибки не отображаются в официальных инструментах, потому что их наличие связано с той стратегией, которую вы приняли для их внедрения.
Поэтому краулеры позволят определить корректность выполнения ваших задач, а также определить какая ситуация с этими параметрами сейчас. Например, если вы решите проверить это после прочтения данной статьи.
Это нарушение может встречаться в любом рассматриваемом нами элементе. Выше был приведен пример спама в ALT. Также, мы затрагивали эту тему в последнем мифе. Так вот, если сделать из того Title спамный заголовок, он имел бы примерно такой вид:
«Гаечные ключи, а также Гаечные ключи, купить Гаечные ключи, ключи гаечные в нашем каталоге».
Спам нигде не фиксируется, так как его можно отнести к нарушениям «на совесть оптимизирующего», однако, спам не даст страницам вашего сайта появится в поиске, поэтому важно заменять спам полезной информацией.
Важно заметить, что давать количественные рекомендации из разряда: «только один раз можно упомянуть ключевое слово» или «тема запроса должна звучать только единожды» — не совсем правильно.
Нужно включать логику и делать метаданные информативными. Возможные варианты будут предоставлены в практической части.
Как оптимизировать метаданные и изображения сайта
В статье намеренно уделено больше внимания «разбору полетов» и указанию того, как делать не надо. Определив для себя стратегию оптимизации и отсеяв ошибки и мифы, вы можете провести внедрения удобным для вас способом как с программной части, так и с точки зрения целей вашего бизнеса.
Тезисы, которые помогут вам выстроить правильную стратегию и оптимизировать работу:
Внедрение Title, Descriptions
- Разделите страницы по приоритету продвижения. Это могут быть цели вашего бизнеса. С точки зрения SEO важными по умолчанию становятся страницы вашего сайта, на которые была подобрана семантика (при условии, что семантика собирается на все страницы сайта).
- Работаем головой, а не руками. Разделите все страницы без семантики на тип: страница фильтра, карточка товара, каталог.

Этот момент затрагивался ранее, когда мы говорили о том, что не-приоритетные страницы лучше использовать с пользой для сайта.
Рекомендую составлять формулу генерации автоматизированных метаданных для каждого типа страниц, используя важные для вашего бизнеса интенды пользователей. Например «купить», «цена», «стоимость», «заказать», а также содержание вашего сайта.
Пример подобной формулы:
Title для страниц категорий
Для внедрения такой формулы вы должны предварительно проработать свои Н1 заголовки, так как они будут одной из переменных.
Н1 для страниц подкатегорий
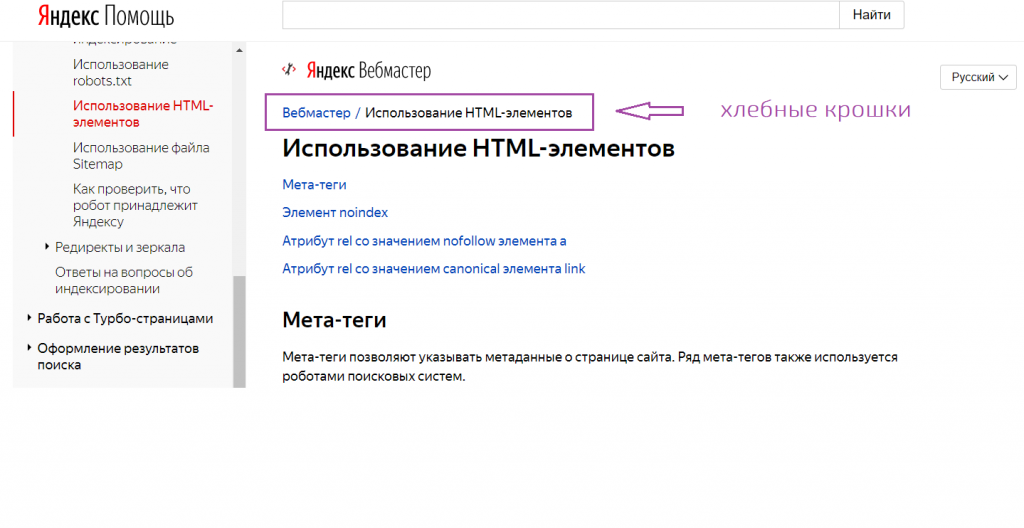
Также нужно определить какие еще данные могут стать переменными, будь-то хлебные крошки, названия категорий и другое.
Обратите внимание, что следует избегать больших фрагментов текста без переменных, во избежание дублирования.
Избегайте дублей там, где они могут появится. А также удаляйте информацию там, где она не нужна
А также удаляйте информацию там, где она не нужна
В рамках подобного ТЗ мы также указываем формулу для Н1-заголовков страниц пагинации и Title для этих страниц. Description с этих страниц рекомендуем удалять.
Для страниц пагинации
Максимально автоматизируйте задачу
В рамках подобных формул вы можете уникализировать названия карточек товара для избежания дублей. Например, если название ваших карточек похоже на «женское платье», «женское платье» — вероятно, что у вас возникнут дубли.
Уникализируйте Н1-заголовки с помощью добавления артикула товара — так вы избежите большого количества неуникальных заголовков и описаний.
Делайте красивые описания
Напрашивается вывод, что сниппеты — это не важно. Это не так: важно придерживаться здравой логики и не жертвовать результатом ради красоты.
Поэтому, во-первых, не советую использовать номера телефонов или адрес в Descriptions. Для этого есть сайт и микроразметка. К тому же хотя с мобильного телефона и есть возможность сделать звонок по номеру телефона из Description, не уверен что это удобно для аналитики результатов.
Для этого есть сайт и микроразметка. К тому же хотя с мобильного телефона и есть возможность сделать звонок по номеру телефона из Description, не уверен что это удобно для аналитики результатов.
Не зацикливайтесь на Descriptions. Если поисковый робот использует для формирования сниппетов содержание всей страницы, то почему нам стоит зацикливаться только на метатегах? Внедряйте для этого микроразметку.
Рекомендую воспользоваться советами коллег по контекстной рекламе и вносить в заголовки название сайта. Вы можете увидеть это в приведенной выше формуле — это дает ряд преимуществ, из которых можно выделить узнаваемость бренда.
Также можно воспользоваться таблицей символов Юникода и добавить в Descriptions пару символов, которые только подчеркнут информацию, которую вы хотели донести.
Descriptions для страниц категорий
Используйте уникальные запросы и словоформы вместо спама
Это касается как формул генерации, так и в особенности приоритетных страниц. Рекомендую писать Title для таких страниц вручную, но делать это не для более точечного спама, а наоборот, для учета различных синонимов.
Рекомендую писать Title для таких страниц вручную, но делать это не для более точечного спама, а наоборот, для учета различных синонимов.
Поисковый робот воспринимает страницу как текст. Текст один из немногих способов указать полезность страницы, и между двумя страницами:
«смартфон Samsung, Samsung смартфон, Samsung телефон»
«Samsung смартфон, телефон Samsung, сотовый Самсунг, мобильный»
Робот с большей вероятностью выберет ту, где больше синонимов и есть транслитерация бренда.
Поэтому работайте над приоритетными страницами более точечно. Используйте синонимы из своего семантического ядра, из поисковых подсказок либо «из головы». Меняйте части речи и словоформы.
Приводите в порядок пользовательские страницы
Как было сказано ранее, нужно закрывать от индексации страницы, которые нет необходимости индексировать.
Но не забывайте про пользователя и про то, что Title указывает пользователю на страницу. Поэтому советую внедрить корректные Title для 404-страницы и для страниц поиска по вашему сайту, чтобы пользователям было удобно ориентироваться.
Поэтому советую внедрить корректные Title для 404-страницы и для страниц поиска по вашему сайту, чтобы пользователям было удобно ориентироваться.
К разделу «про человека» нельзя не отнести и «человеческий фактор». Поэтому всегда после написания оптимизации и до внедрения ее на сайт проверяйте орфографию вашего ТЗ.
Немного про Н-заголовки
Внедрение этих заголовков — вопрос стратегии. Мы придерживаемся таких правил:
- Один Н1-заголовок на страницу, и он обязательно должен быть и обязательно уникальный.
- Не используйте Н-заголовки в верстке сайта, заменяйте их на похожие по стилю.
- Используйте заголовки Н в текстах и ориентируйтесь на структуру текста, если заголовок текста содержит ключевой запрос, мы советуем использовать Н2-заголовок. Если заголовок общего характера, например, «О продукте», можно использовать Н3.
Проработка Н1-заголовков страниц позволит вам сформировать корректные Title при использовании формулы генерации.
Н1 для страниц фильтров
Оптимизация изображений сайта
Об оптимизации изображений достаточно понятно сказано в рекомендации Google, предлагаю зафиксировать основные тезисы, а также добавить к этому практики, которые помогут вам в оптимизации:
- Делайте понятные ссылки изображений
- Не спамьте в ALT изображений, не используйте ключевые слова
- Соблюдайте баланс между краткостью и текстом, который раскроет суть
- Делайте уникальные изображения и качественные снимки
- Добавляйте текст около изображений
От себя могу добавить:
- Уникализируйте Alt и Title, если мы говорим об интернет-магазинах, то здесь это решается также формулой генерации:
Для всех страниц услуг и новостей, на которых есть несколько картинок, необходимо внедрить Alt и Title для 2, 3 и последующих картинок по формуле:
- alt изображения: «Название страницы» — фото № «номер фотографии»
- title изображения: «Название страницы» — фото № «номер фотографии»
- Убедитесь, что поисковик может добраться до ваших картинок и оптимизируйте их размер.
 С оптимизацией все понятно. Что же касается доступа поискового робота — речь идет о настройках вашего Robots.txt и Sitemap.xml.
С оптимизацией все понятно. Что же касается доступа поискового робота — речь идет о настройках вашего Robots.txt и Sitemap.xml.
Чтобы понять как предоставить картинки поисковой системе, надо понять кто будет с ними работать. У поисковой системы Яндекс имеется отдельный компонент, который работает с вашими картинками, об этом сказано в списке поисковых ботов Яндекса.
Согласно данной информации, YandexImages — это робот, который отвечает за работу с картинками. В связи с этим мы рекомендуем направить поискового робота, помочь ему найти нужный формат, с которым он работает. Это может быть подобная команда в вашем Robots.txt:
User-agent: YandexImages Disallow: / Allow: /pic/ Allow: /images/
Таким образом, мы указываем поисковому роботу путь к папкам, где лежат ваши картинки.
С Google немного проще. Хотя у поисковой системы также есть свой бот, работающий с картинками, однако распределение работы между основным роботом и ботом по картинкам производятся на стороне Google и с вашей стороны ничего не требуется
Как мы видим, для картинок может использоваться User agent Googlebot, поэтому достаточно убедиться, что вы не закрыли доступ к картинкам:
Также при работе с Google есть возможность создания карты сайта xml для изображений. Формат карты предоставлен в справке, а также его можно сгенерировать автоматически, через Screaming Frog Spider или другие сервисы. Google позволяет формировать одну карту и для страниц, и для картинок.
Формат карты предоставлен в справке, а также его можно сгенерировать автоматически, через Screaming Frog Spider или другие сервисы. Google позволяет формировать одну карту и для страниц, и для картинок.
Выбирать вам, однако при работе с большими сайтами рекомендую делать отдельные карты сайта для навигации по страницам и для навигации по картинкам. Не забудьте добавить карту сайта в инструмент сканирования.
В заключение
Возможно, кто-то из читателей с сожалением заметит, что нет кейсов, нет пруфов, рабочей схемы и так далее…
Такой задачи и не было, потому как оптимизация метаданных и изображений должна быть компонентом общей стратегии SEO-продвижения. Она должна базироваться на том, какие работы будут проводиться в других областях и на целях вашего бизнеса и сайта.
Поэтому основная задача данной статьи — помочь вам не допустить ошибок при составлении своей стратегии, поэтому, предлагаю выделить основные тезисы:
Обращайтесь за информацией к официальным источникам или к тем, кто ориентируется в них.
Не верьте в мифы, а теории проверяйте экспериментами и желательно не на основном бизнесе.
Включайте логику и здравый смысл, не пытайтесь никого обмануть, стройте работу с поисковой системой как с партнером. Следовательно, не нарушайте ее рекомендаций.
Автоматизируйте работу и проверку внедрений — это позволит сохранить силы и быстрее исправить ошибки.
Задавайте вопросы в комментариях или пишите в техподдержку.:) А также вступайте в чат любителей Серпстатить и подписывайтесь на наш канал в Telegram.
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.25 из 5 на основе 59 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
SEO +1
Ilkhom Chakkanbaev
Как оптимизировать изображения для мобильных устройств
SEO
Анастасия Сотула
10 распространенных проблем в продвижении, которые можно решить с помощью Мониторинга позиций
SEO +1
Андрей Сорока
Как оптимизировать страницы пагинации интернет-магазина, которые будут приносить трафик и продажи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
HTML мета-теги сайта | SEO-портал
Что такое мета-теги?
Мета-теги сайта (теги Meta) – это специальные HTML-теги, содержащие информацию о веб-странице, предназначенную для поисковых роботов, инструкции для веб-обозревателей (браузеров), а также данные об авторе, авторском праве и т. д.
Зачем нужны мета-теги?
Существуют следующие категории тегов Meta в зависимости от назначения:
- Для поисковых систем
- Эти <div class="seog-tooltip-more-link"><a href="/baza/meta-tegi">Подробнее</a></div> »>мета-теги принмаются во внимание роботами поисковых систем и их значения могут участвовать в алгоритмах ранжирования.
- Для браузеров
- Значения этих мета-тегов принимаются во внимание браузерами и могут влиять на отображение контента веб-страницы.
- Для социальных сетей
- Значения этих мета-тегов могут влиять на формирование превью страницы в социальных сетях.
- Дополнительные
- Эти мета-теги несут исключительно информативное значение и не влияют на <div class="seog-tooltip-more-link"><a href="/faktory">Подробнее</a></div> »>ранжирование и отображение страницы в браузере.
Как создавать мета-теги на сайте?
Теги Meta являются одинарными HTML-тегами, для большинства которых название указывается в атрибуте name, а значение — в атрибуте content:
<meta name="[название]" content="[значение]" />
Если сайт является самописным, то достаточно вставить код мета-тега в блок head HTML-страницы. Например:
<meta name="description" content="Краткое описание страницы." />
Все популярные CMS предусматривают возможность прописывать значения мета-тегов в панели управления сайтом.
Современные CMS предусматривают заполнение важнейших в SEO тегов Meta. Например, так выглядит форма заполнения мета-тегов при создании материала компонента контента в Joomla 3:
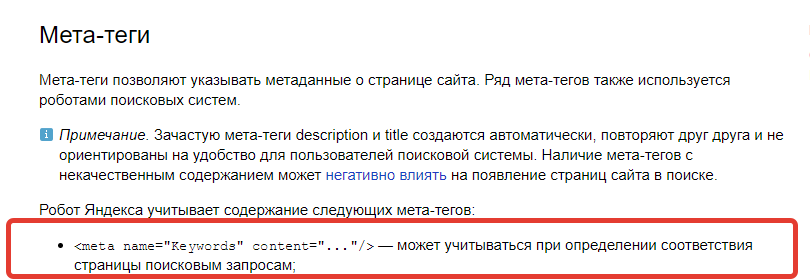
Заполнение мета-тегов в Joomla 3Какие существуют мета-теги для поисковых систем?
Эти теги Meta учитываются сканирующиими роботами поисковых систем. Их содержимое может существенно влиять на отображение сниппетов поисковой выдачи, а также учитываться при ранжировании веб-страниц.
Список актуальных для SEO мета-тегов:
Какие существуют мета-теги для браузеров?
Viewport
Определяет область просмотра веб-страницы в зависимости от размера экрана устройства вывода.
<meta http-equiv="viewport" content="width=device-width, initial-scale=1.0" />
Charset
Сообщает д.).<div class="seog-tooltip-more-link"><a href="/terminy/brauzer">Подробнее</a></div> »>браузеру о применяемой на странице кодировке. Пример:
<meta charset="utf-8" />
Content-language
Сообщает браузеру о языке контента веб-страницы.
<meta http-equiv="content-language" content="ru" />
Refresh
Сообщает браузеру о необходимости обновления страницы или перенаправления пользователя на другую страницу через указанное время.
<meta http-equiv="refresh" content="5; url=https://seoportal.net/" />
Какие существуют мета-теги для социальных сетей?
<div class="seog-tooltip-more-link"><a href="/terminy/html">Подробнее</a></div> »>HTML теги Meta стандарта Open Graph позволяют влиять на отображение анонсов веб-страниц в социальных сетях (VK, Facebook, Twitter и др.). Некоторые из них могут влиять на отображение сниппетов поисковой выдачи.
Примеры:
<head> <meta name="og:url" content="https://seoportal.net" /> <meta name="og:title" content="SEO-портал" /> <meta name="og:description" content="Краткое описание страницы" /> <meta name="og:type" content="article" /> <meta name="og:image" content="https://seoportal.net/files/image.jpg" /> <meta name="og:video" content="https://seoportal.net/files/video.swf" /> </head>
Какие существуют дополнительные мета-теги?
Существуют HTML теги Meta, из которых пользователи и сканирующие программы могут извлечь дополнительную информацию, касающуюся веб-страницы (информацию об авторе, генераторе контента, авторских правах и т. п.). Чаще всего в их применении нет необходимости.
п.). Чаще всего в их применении нет необходимости.
Author
Должен содержать имя (псевдоним) автора контента страницы.
<meta name="author" content="Вася Пупкин" />
Copyright
Должен содержать имя (название) владельца авторских прав на информацию, предоставленную на странице.
<meta name="author" content="ЧУП Андромеда" />
Generator
Должен содержать информацию о программном обеспечении, с помощью которого создана веб-страница.
<meta name="generator" content="Joomla! - Open Source Content Management" />
Информацией, указанной в мета-теге Generator, могут воспользоваться злоумышленники для поиска уязвимостей на сайте.
Какие мета-теги являются обязательными?
Это зависит от назначения конкретного мета-тега. Например, Viewport обязательно применяется на всех страницах сайтов с адаптивной вёрсткой, а правильно заполненный мета-тег Description должен присутствовать на SEO-оптимизированных страницах.
Какие группы HTML мета-тегов существуют?
Существуют две группы мета-тегов, различающиеся правилами написания (синтаксисом):
NAME
Сюда относятся SEO мета-теги, а также вспомогательные и Open Graph мета-теги. Имеют два обязательных атрибута:
nameиcontent.HTTP-EQUIV
Сюда относятся технические мета-теги, равнозначные HTTP-заголовкам. Имеют два обязательных атрибута:
http-equivиcontent.
Как правильно заполнять мета-теги?
Мета-теги размещаются в блоке
headHTML-страницы.Существуют исключения, когда они указываютcя в теге
body, в частности при использовании микроразметки.
Мета-теги содержат парные атрибуты имя (атрибуты
nameилиhttp-equiv) и значение (атрибутcontent).К исключениям можно отнести Charset.
Содержимое мета-тегов не чувствительно к регистру символов.
Однако Title, Description, Keywords, а также соответствующие им мета-теги Open Graph необходимо заполнять, ориентируясь на интернет-пользователя.
Теги Meta в блоке head:
<head> <title>Заголовок страницы</title> <!-- мета-теги NAME: --> <meta name="robots" content="noindex, follow" /> <meta name="description" content="Краткое описание страницы" /> <!-- мета-теги HTTP-EQUIV: --> <meta http-equiv="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="refresh" content="5; url=https://seoportal.net" /> </head>
В сочетании с микроразметкой по стандарту Schema. org мета-теги могут применяться внутри тега body.
org мета-теги могут применяться внутри тега body.
В примере ниже представлен фрагмент кода с применением мета-тега для указания позиции элемента в строке навигации:
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a itemprop="item" href="/"><span itemprop="name">Главная</span></a> <meta itemprop="position" content="0" /> </li>
Как посмотреть мета-теги страницы сайта?
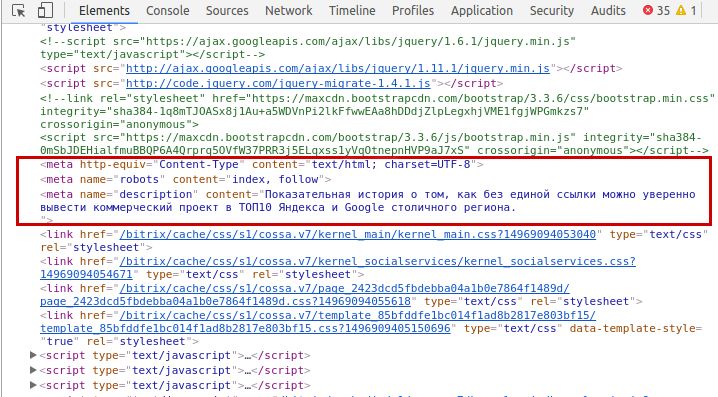
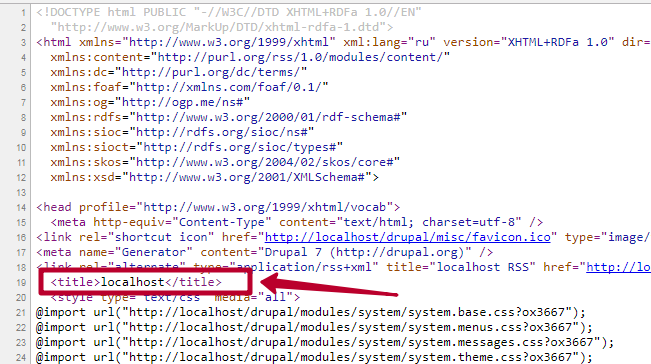
Чтобы узнать о существовании и содержании определённого мета-тега на странице, можно просмотреть его исходный HTML-код или воспользоваться специальными программами или сервисами.
Мета-теги HTML-страницыТеги Meta, как правило, размещаются в блоке <head> HTML-страницы. Их наличие и значение можно определить только в исходном коде.
Как писать метатеги, которые делают больше, чем просто вас находят
SEO-копирайтинг может быть сложной задачей.
Вы хотите, чтобы поисковые системы находили ваш бизнес, поэтому вам нужно использовать ключевые слова и фразы для максимального эффекта. Но вы не хотите, чтобы ваше SEO достигалось за счет привлечения клиентов. В конце концов, Google не покупает то, что вы продаете.
Но вы не хотите, чтобы ваше SEO достигалось за счет привлечения клиентов. В конце концов, Google не покупает то, что вы продаете.
Ваши усилия по поисковой оптимизации должны привлекать и интриговать онлайн-клиентов, а затем, что наиболее важно, вам нужно конвертировать.
Когда дело доходит до написания метатегов, вы должны уложиться в 150 символов или меньше.
Что такое метатеги?Если вы никогда не слышали о метатегах или думаете: «О, да, я все знаю о метатегах» и смеетесь, как сумасшедший бабуин, давайте сделаем шаг назад. Мета-теги являются частью HTML-кода вашего сайта. Они работают за кулисами, помогая поисковым системам разобраться в каждой веб-странице.
Существует довольно много метатегов, но как создатель онлайн-контента вам нужно иметь дело только с некоторыми из них.
Метатег заголовка страницы
Текст в теге заголовка страницы будет отображаться в нескольких местах: в панели браузера при просмотре страницы, это имя страницы, когда ваш сайт или блог сохранен в качестве закладки или избранного, и когда он распространяется в социальных сетях.
Название страницы также отображается в результатах поиска и является одним из ключевых элементов информации, которую поисковые системы могут использовать для сопоставления вас с поисковыми запросами в Интернете.
Так важно, правда? Ой, а у вас всего 50-60 символов.
Метатег описания страницы
Текст, который вы помещаете в метатег описания, позволяет вам влиять на описание страницы, отображаемое в результатах поиска, и когда вашей страницей делятся. Я говорю, что влияет на , потому что вы никогда не можете гарантировать, что поисковые системы будут использовать ваше описание или выберут введение с вашей страницы.
Google не смотрит на тег описания для получения информации о вашем контенте, но потенциальные читатели это делают, так что у вас есть прекрасная возможность превратить их в небольшие кусочки потрясающего маркетинга.
Вашим метатегам нужно больше, чем ключевые слова Теги заголовка и описания в ваших метаданных традиционно использовались для описания веб-страницы. Поскольку они появляются в поисковых системах, и когда вашей страницей делятся, у вас есть возможность превратить их в небольшие кусочки отличного маркетинга.
Поскольку они появляются в поисковых системах, и когда вашей страницей делятся, у вас есть возможность превратить их в небольшие кусочки отличного маркетинга.
В идеале ваши метатеги должны содержать:
1. Точное описание содержания вашей веб-страницы или блога
2. Веская причина щелкнуть ссылку и узнать больше
3. Призыв к действию
И все это в небольшом твите. Написание оптимизированных и эффективных метатегов — непростая задача!
Советы по написанию эффективных тегов для метаданныхНе тратьте первые 15 символов заголовка на название компании . На самом деле, указывайте название своей компании только в том случае, если это главный способ, которым люди находят вас, или если у вас осталось свободное место. Ваши метатеги должны привлекать их причиной, а не названием компании.
Будьте точны в отношении содержания вашей страницы. Введение поисковых систем и пользователей в заблуждение относительно того, что на самом деле содержит ваша веб-страница, является плохим SEO и дурным тоном. Вы можете получить много трафика, но они не будут задерживаться, потому что вы солгали. Нет преобразований = FAIL.
Введение поисковых систем и пользователей в заблуждение относительно того, что на самом деле содержит ваша веб-страница, является плохим SEO и дурным тоном. Вы можете получить много трафика, но они не будут задерживаться, потому что вы солгали. Нет преобразований = FAIL.
Привлекайте людей выгодой. Почему они должны щелкать? Что будет показывать ваша веб-страница? Основное преимущество, которое предлагает ваша страница, можно связать с ее кратким описанием, используя такие фразы, как «Узнайте, как…», «Вы узнаете…», «Ваше окончательное руководство по…».
Включить призыв к действию . Если у вас есть специальное предложение, укажите его в описании страницы! «Подпишитесь на бесплатную шпаргалку» или «Закажите копирайтинг сегодня!». Если у вас нет предложения, используйте глаголы, чтобы вызвать какое-то действие.
Поместите ключевые слова на первое место. Поисковые системы обращают внимание на первые несколько слов во всем, поэтому, если можете, поместите ключевые слова в начало тега заголовка страницы. Хотя тег описания страницы не выводится для SEO, все подходящие ключевые слова выделяются, что усиливает соответствие для читателей.
Хотя тег описания страницы не выводится для SEO, все подходящие ключевые слова выделяются, что усиливает соответствие для читателей.
Как и во всех ваших усилиях по SEO, не ставит под угрозу читабельность и убедительность для SEO.
Проявите чутье.
Помните, что людям представлено множество страниц результатов поиска, и они ищут способ выделить их. Не бойтесь проявить индивидуальность!
Жонглировать всем этим в теге заголовка из 50 символов и теге описания из 150 символов — большая проблема. Когда вы потратите некоторое время на то, чтобы выйти за рамки SEO, ваши метатеги не только помогут поисковым системам найти вас, но и с самого первого момента сформируют связь.
Так что действуйте и создавайте интересные метатеги, которые не только помогут вам найти вас.
Белинда
Что нужно знать для SEO
Метатеги являются наиболее фундаментальной частью SEO и гарантируют, что страницы вашего сайта имеют хорошую, прочную основу для оптимизации.
Это теги, которые вы добавляете в заголовок своей страницы для описания страницы с использованием синтаксиса, понятного Google.
И когда дело доходит до SEO, чаще всего лучшие практики для метатегов игнорируются, в то время как другие имеют приоритет.
Иногда такие вещи, как содержимое и ссылки, могут иметь приоритет над такими вещами, как метатеги. Это понятно, потому что контент и ссылки могут быть важнее.
Но правильная оптимизация этих тегов может значительно улучшить понимание Google вашей страницы.
Например, качественное мета-описание может означать разницу между низкой производительностью веб-сайта на страницах результатов поисковой системы (SERP) и более высокой производительностью веб-сайта, особенно когда речь идет о рейтинге кликов сайта (CTR).
Убедившись, что вы включили важные метатеги, вы все равно можете получить результаты. Все зависит от того, как вы их используете.
Что такое метатеги?
Метатеги предоставляют информацию о веб-сайте в HTML-коде страницы.
Поисковые системы используют эти фрагменты кода, чтобы помочь определить, о чем страница и насколько она релевантна искомому ключевому слову.
Хотя эти данные не видны посетителям, они играют роль в определении того, где сайт появляется в результатах поиска.
Один из важных метатегов, на котором вы хотите сосредоточиться, включает заголовок страницы: синюю ссылку, которая появляется в верхней части фрагмента в результатах поиска.
Другим важным тегом, на котором стоит обратить внимание, является метаописание, которое часто используется для отображения описаний страниц в результатах поиска.
Например, предположим, что вы ищете такой продукт, как компьютер. В этом случае описание производителя этого продукта (по крайней мере, того, который он добавил на страницу) может появиться во фрагменте абзаца под заголовком страницы в результатах поиска.
Скриншот из поиска [computers], Google, октябрь 2022 г.
Начало работы с метатегами
Метатеги — это одна из первых вещей, которые вы увидите в отчете об аудите сайта. Они появляются в заголовке над содержимым страницы и предоставляют важную информацию о странице.
Они появляются в заголовке над содержимым страницы и предоставляют важную информацию о странице.
Первый шаг к пониманию того, что делают метатеги, — это понять, зачем их использовать.
Возможно, вы захотите включить в описание вашего продукта или услуги определенные слова, например диапазон цен, характеристики, размер и т. д., и вы можете использовать метатег ключевых слов, чтобы описать это.
Или, может быть, вы хотите, чтобы люди знали, где находится ваш сайт, например, город, штат или страна. Вы можете использовать метатег местоположения.
Если вы пишете сообщение в блоге, вы можете добавить метатег категории, чтобы помочь другим найти его.
Это всего лишь несколько примеров того, что могут сделать метатеги.
Существует множество различных типов метатегов, включая заголовок, описание, ключевое слово, замещающий текст изображения, роботов, язык и даже разметку схемы.
В этой статье рассматриваются наиболее распространенные из них; в частности, описания и ключевые слова.
Почему метатеги важны для SEO
Когда дело доходит до SEO, метатеги очень важны. Может быть, не так важно, как контент или ссылки, но тем не менее они очень важны для общего процесса оптимизации.
Улучшенные теги заголовков могут означать разницу между успехом или неудачей вашей страницы.
Наличие пустых метатегов (таких как пустой заголовок или метаописание) может означать, что Google выберет то, что, по его мнению, является лучшим для вашей страницы. Его алгоритм не идеален и потенциально может создать меньше, чем вы хотели бы видеть.
Вот почему важно убедиться, что вы включили хотя бы физический заголовок страницы и описание для своей страницы. В противном случае вы оставляете выбор алгоритму Google.
Теги заголовка страницы
Тег заголовка страницы является основным описательным элементом вашей страницы.
Ваш тег заголовка — это единственное, что видят все, когда они натыкаются на ваш сайт в результатах поиска Google.
Вот почему очень важно, чтобы он точно отражал содержание страницы. Если вы пишете сообщение в блоге, вы хотите убедиться, что заголовок страницы точно отражает содержание сообщения.
Вы хотите, чтобы люди точно знали, где они находятся и на что смотрят.
В то время как некоторые сайты по-прежнему ранжируются очень хорошо, несмотря на плохие теги заголовков, другие, кажется, не очень заботятся о тегах заголовков.
Почему некоторые сайты не тратят столько усилий на тег заголовка, в то время как другие продолжают свою обычную оптимизацию? Ну, похоже, это зависит от типа сайта. Некоторые сайты в основном ориентированы на видео, а другие — на текст. Некоторые сайты ориентированы на определенную тему, в то время как другие охватывают несколько тем.
Существует много разных причин, по которым сайт может не использовать теги title. Однако правда в том, что наличие качественного тега заголовка может быть определяющим фактором в том, как Google понимает вашу страницу.
Если вы создаете совершенно новый сайт, вам, вероятно, не нужно слишком беспокоиться об усилиях SEO по тегу title. Однако, как только ваш сайт начнет получать трафик, вы захотите отслеживать такие показатели, как показатели отказов и переходов.
Отслеживая эти метрики, вы сможете определить, действительно ли тег заголовка влияет на вашу производительность, и куда двигаться дальше с точки зрения того, как лучше его оптимизировать.
Документация Google Search Essentials поясняет следующее о передовых методах заголовков страниц и о том, как правильно влиять на них в результатах поиска:
- Вы хотите убедиться, что каждая отдельная страница вашего сайта имеет физический тег заголовка с заголовком страницы фактически указано.
- Описательные и лаконичные заголовки страниц являются рекомендацией Google . Он не хочет видеть что-то расплывчатое, например, «Главная» для домашней страницы. Кроме того, он не хочет видеть «профиль» для профиля человека.
 Google также рекомендует избегать излишне длинного и многословного текста, так как он, скорее всего, будет обрезан в результатах поиска.
Google также рекомендует избегать излишне длинного и многословного текста, так как он, скорее всего, будет обрезан в результатах поиска. - Убедитесь, что вы избегаете шаблонного и избыточного текста в заголовке страницы . Здесь происходит то, что шаблонный текст вызывает путаницу между страницами как для пользователей, так и для поисковых систем. Таким образом, Google рекомендует использовать четкий и описательный текст в заголовках ваших страниц. Также не рекомендуется использовать длинный текст, который не меняется, за исключением определенных фрагментов информации. Не включайте в заголовок страницы текст, который бесполезен для пользователей или может считаться неинформативным.
- Google также не любит перенасыщение ключевыми словами . Но это не значит, что вы не можете использовать описательные термины в заголовке страницы. Тем не менее, вы не хотите включать одни и те же слова и фразы много раз. Это может быть похоже на наполнение ключевыми словами, из-за чего ваши результаты поиска выглядят как спам для Google и его пользователей.

- Брендирование заголовка страницы является приемлемой практикой для Google . Вы можете включить его в начало заголовка страницы или в конец, в соответствии с рекомендациями Google. Убедитесь, что он отделен и уникален от остального текста. Для этого вы можете использовать символ-разделитель, который включает двоеточие, вертикальную черту или дефис. Это может помочь вам избежать того, чтобы брендинг вашего сайта выглядел как повторяющаяся часть заголовка страницы.
- Укажите, какая часть текста на самом деле является основным заголовком . Согласно рекомендациям Google, он проверяет различные источники при создании заголовочных ссылок. Эти источники включают в себя такие вещи, как основной визуальный заголовок, заметный текст в основном тексте и элементы заголовков. Например, Google также рекомендует изменять размер основного заголовка на странице.
- Google также рекомендует убедиться, что заголовок вашей страницы соответствует названию на странице .
 Google объясняет, что если он считает, что заголовок не соответствует основному содержанию страницы, он может в конечном итоге выбрать другой текст как часть ссылки заголовка страницы. Лучше всего иметь тот же заголовок страницы в теге
Google объясняет, что если он считает, что заголовок не соответствует основному содержанию страницы, он может в конечном итоге выбрать другой текст как часть ссылки заголовка страницы. Лучше всего иметь тот же заголовок страницы в теге, чтобы уменьшить вероятность перезаписи по заголовкам в поисковой выдаче.
Что еще Google сказал о названиях страниц?
Помимо Search Essentials, Google упомянул несколько вещей, касающихся заголовков страниц, которые следует учитывать.
«Мы используем его для ранжирования, но это не самая важная часть страницы. Так что не стоит заполнять его ключевыми словами, надеясь, что это так сработает. В общем, мы пытаемся распознать, когда тег заголовка переполнен ключевыми словами, потому что это также плохо влияет на пользователей в результатах поиска. Если они хотят понять, о чем эти страницы, и видят просто набор ключевых слов, то это не очень помогает». – Джон Мюллер, Google, 2016 г.
«Я бы просто написал естественные заголовки, как вы хотите, чтобы они отображались в поиске, и как вы хотели бы представить их пользователям.
Слэш (разделители) хорош и может хорошо работать где угодно». – Джон Мюллер, Google 2020
«Из всех способов, которыми мы генерируем заголовки, контент из HTML-тегов заголовков по-прежнему используется чаще всего, более чем в 80% случаев». – Блог Google Search Central, 2021
«Если ваш документ отображается на странице результатов поиска, содержимое тега заголовка может отображаться в первой строке результатов». – Google, 2020
«Мы внедрили новую систему генерации заголовков для веб-страниц. До этого заголовки могли меняться в зависимости от выданного запроса. Как правило, это больше не будет происходить с нашей новой системой. Это потому, что мы считаем, что наша новая система создает заголовки, которые лучше подходят для документов в целом, чтобы описать, о чем они, независимо от конкретного запроса». – Блог Google Search Central, 2021
Теги мета-описания
Еще один метатег, важный для поисковой оптимизации, — это тег мета-описания.
Это очень короткий фрагмент абзаца под заголовком страницы в результатах поиска. Пока вы используете более точное описание, чем то, что вы можете установить из содержимого на странице, Google будет использовать его.
Этот метатег не так уж часто используется для ранжирования. Вместо этого это то, что используется для привлечения и информирования пользователей о странице в целом.
Создает краткое и релевантное изложение того, о чем на самом деле эта конкретная веб-страница. В своей простейшей форме это в основном коммерческое предложение для вашего веб-сайта. Это должно убедить пользователя, что ваша страница — это именно то, что он ищет.
Google объясняет, что нет ограничений на длину метаописания и что он обрезает фрагмент в поисковой выдаче по мере необходимости — и это обычно делается на основе ширины устройства.
Передовой опыт написания метаописаний
Несмотря на явное отсутствие контроля над ранжированием, написание метаописаний по-прежнему является важной частью арсенала любого специалиста по поисковой оптимизации. Это может означать разницу между значительным CTR из поисковой выдачи и нестандартными CTR.
Это может означать разницу между значительным CTR из поисковой выдачи и нестандартными CTR.
Вот почему имеет смысл сделать заголовки страниц и метаописания центром ваших собственных усилий по SEO всякий раз, когда вы оптимизируете страницу.
Google Search Essentials объясняет, что он ищет в метаописаниях.
Обратите внимание, что метаописания должны быть видны на веб-странице. Если они не видны, Google проигнорирует их в 99% случаев.
Убедитесь, что каждое мета-описание на вашем сайте уникально
Google объясняет, что идентичные и даже похожие мета-описания на нескольких страницах сайта не помогают, когда эти страницы появляются в поисковой выдаче.
Специалистам по поисковой оптимизации рекомендуется создавать уникальные метаописания, точно описывающие конкретную страницу.
На главной домашней странице (или страницах агрегирования) также рекомендуется использовать описания на уровне сайта, а затем использовать описания на уровне страницы на всех других типах страниц.
Убедитесь, что ваше описание включает релевантную информацию о содержании
Google рекомендует включать релевантную информацию в метаописание, отражающее реальную страницу.
Для новостей и сообщений в блогах поясняется, что в этих метаописаниях может быть указан автор, дата публикации и информация об авторе, которые в противном случае не отображались бы.
Кроме того, сюда можно включить страницы продуктов, на которых разбросана конкретная информация, которая может быть полезна пользователям.
Google добавляет, что любое хорошее мета-описание может предоставить всю необходимую информацию, которая может понадобиться пользователю, чтобы решить посетить конкретную страницу.
Автоматическое создание метаописаний
Метаописания веб-страниц можно генерировать программно. (Не только возможно, но и Google активно поощряет это в своей документации по Search Essentials.)
Это особенно верно для крупных сайтов с тысячами страниц.
Google не ожидает, что средний пользователь сможет писать метаописания от руки на крупных сайтах. Он по-прежнему рекомендует следить за тем, чтобы эти метаописания были разнообразными и удобочитаемыми.
Он по-прежнему рекомендует следить за тем, чтобы эти метаописания были разнообразными и удобочитаемыми.
Например, не думайте, что вы можете программно создавать мета-описания ужасного качества и рассчитывать на хороший день с точки зрения SEO.
Также рекомендуется избегать длинных строк ключевых слов в мета-описаниях — не делайте этого и здесь!
Убедитесь, что ваши метаописания достаточно высокого качества
Рекомендации Google также подчеркивают качество метаописаний. Он также хочет видеть здесь высокое качество — и убедиться, что ваши мета-описания действительно описательные.
Что еще Google сказал о мета-описаниях?
Документация Google Search Essentials — хорошее начало, но она не содержит всей информации, которую может рассмотреть Google.
Ниже приводится набор того, что Google сказал в Интернете о мета-описаниях:
«Вам нужно сбалансировать свое время и подумать, действительно ли стоит просмотреть сто тысяч страниц и написать новый описание, или мне просто нужно помнить об этом, когда я создаю новые страницы, и не слишком беспокоиться об этом ограничении в сто шестьдесят символов или чем-то еще, потому что я думаю, что особенно когда мы вносим такие изменения, они имеют тенденцию немного двигаться вперед и назад, пока не найдем правильный баланс».
– Джон Мюллер, 2017 г.
«Это не тот случай, когда изменение ваших описаний, их удлинение или сокращение, их настройка или добавление ключевых слов не повлияет на рейтинг вашего сайта». – John Mueller 2017
«Поскольку метаописания обычно видны только поисковым системам и другому программному обеспечению, веб-мастера иногда забывают о них, оставляя их совершенно пустыми. По той же причине часто используется одно и то же метаописание на нескольких (а иногда и на многих) страницах. С другой стороны, также относительно распространено, что описание полностью не по теме, низкое качество или откровенный спам. Эти проблемы омрачают поиск наших пользователей, поэтому мы предпочитаем игнорировать такие метаописания». – Google 2017
«Имейте в виду, что мы корректируем описание на основе запроса пользователя. Поэтому, если вы выполняете запрос сайта и видите это в результатах поиска для своего сайта, это не обязательно то, что увидит обычный пользователь, когда увидит поиск».
– Джон Мюллер, Google 2017
Как добавить метатег robots на свою страницу
Метатег robots позволяет вам управлять индексированием и сканированием ваших страниц. Короче говоря, это позволяет вам воспользоваться более детальным подходом к управлению индексацией отдельных страниц.
Важно отметить, что этот параметр может быть прочитан и использован только тогда, когда сама страница доступна для сканирования и доступна для Google.
Например, не думайте, что запрет на индексацию страницы принесет вам пользу.
Хотя бывают ситуации, когда Google может игнорировать файл robots.txt, вы должны убедиться, что в большинстве случаев разрешено сканирование и индексирование страницы, чтобы Google мог физически соблюдать это конкретное правило.
<заголовок> (…) <тело> (…)
Приведенный выше фрагмент кода показывает, как добавить метатег robots на свои страницы.
В общей структуре кода страницы это должно быть добавлено вверху страницы, внутри кода, между начальным и конечным тегами заголовка.
Как добавить мета-тег области просмотра на вашу страницу
Мета-тег области просмотра является важной частью метатегов, добавляемых на страницу, и обеспечивает полностью адаптивный дизайн вашего сайта.
Короче говоря, этот метатег предоставляет браузеру конкретные инструкции о том, как отображать вашу страницу на мобильном устройстве. Этот тег также показывает Google, что сама страница удобна для мобильных устройств.
Настройка области просмотра
В целом правило состоит в том, чтобы включать метатег области просмотра на каждую страницу, которую вы хотите оптимизировать для мобильного устройства. Параметры в этом теге управляют размерами страницы и атрибутами масштабирования.
Во-первых, мобильные браузеры отображают страницу с шириной экрана рабочего стола (минимум около 980px, но это может варьироваться в зависимости от устройства).
Затем они попытаются улучшить внешний вид контента, подогнав его под размер экрана и увеличив размер шрифта.
В результате это может означать, что размеры шрифта могут казаться несовместимыми для разных пользователей. Чтобы исправить это, потенциально можно было бы просто использовать вместо этого системный шрифт.
На следующем снимке экрана показано, как включить и настроить метатег окна просмотра в коде:
<голова>
…
…
… Как добавить метатег Charset на вашу веб-страницу
Метатег charset — это тег, который позволяет вам определить конкретную кодировку символов для вашей страницы. Этот тег важен, потому что он помогает обеспечить средство, которое браузер использует для вывода символов в текст.
Если у вас не определен тег charset, браузер может выводить мусорный текст из-за непонимания вводимого текста. Без этого тега браузер должен быстро сделать неосведомленное предположение.
Без этого тега браузер должен быстро сделать неосведомленное предположение.
Хотя это не очень важно с точки зрения факторов ранжирования SEO, это важно, если вы хотите убедиться, что ваша страница максимально кроссбраузерна и кроссплатформенна.
Если не добавить, это не конец света. Спецификация HTML5 по умолчанию включает кодировку символов UTF-8.
Но если вы хотите использовать другой тип кодировки символов для своей страницы — по какой-либо причине — тогда, во что бы то ни стало, вы можете серьезно подумать о добавлении этого тега в таких ситуациях.
Нет дополнительных ссылок Метатег окна поиска
Знаете ли вы, что определенные метатеги могут помочь вам контролировать внешний вид результатов поиска?
Одним из таких метатегов является метатег окна поиска без дополнительных ссылок:
Если по какой-либо причине вы не хотите, чтобы окно поиска дополнительных ссылок отображалось на Google SERP, то вы можете просто использовать этот метатег, чтобы удалить его.
Вот как вы могли бы реализовать метатег nositelinkssearchbox на страницах, где вы не хотите, чтобы окно поиска отображалось:
Скриншот из поиска [pinterest], Google, октябрь 2022 г.
Опять же, это будет добавлено между начальным и конечным тегами заголовка вашей страницы.
Для Google Discover
Добавление простого метатега может увеличить количество кликов из Google Discover на 300%. Вот фрагмент кода:
""
Метатеги являются важной частью SEO
Некоторые считают, что метатеги ранжируются далекое третье или четвертое место на уровне ответственности, когда дело доходит до оптимизации ваших веб-страниц.
Но когда дело доходит до достижения более высокого рейтинга, правильная оптимизация ваших метатегов иногда может поставить вас впереди остальных.
Не думайте о них как о главном и конечном, когда дело доходит до ваших усилий по SEO; вместо этого они носят более дополнительный характер.



 С оптимизацией все понятно. Что же касается доступа поискового робота — речь идет о настройках вашего Robots.txt и Sitemap.xml.
С оптимизацией все понятно. Что же касается доступа поискового робота — речь идет о настройках вашего Robots.txt и Sitemap.xml. " />
" />
 Google также рекомендует избегать излишне длинного и многословного текста, так как он, скорее всего, будет обрезан в результатах поиска.
Google также рекомендует избегать излишне длинного и многословного текста, так как он, скорее всего, будет обрезан в результатах поиска.
 Google объясняет, что если он считает, что заголовок не соответствует основному содержанию страницы, он может в конечном итоге выбрать другой текст как часть ссылки заголовка страницы. Лучше всего иметь тот же заголовок страницы в теге
Google объясняет, что если он считает, что заголовок не соответствует основному содержанию страницы, он может в конечном итоге выбрать другой текст как часть ссылки заголовка страницы. Лучше всего иметь тот же заголовок страницы в теге Слэш (разделители) хорош и может хорошо работать где угодно». – Джон Мюллер, Google 2020
Слэш (разделители) хорош и может хорошо работать где угодно». – Джон Мюллер, Google 2020