title, description, keywords для продвижения вашего сайта
Объяснение что такое мета тегиМета теги — это элементы html-разметки, которые содержат в себе информацию о странице сайта. Они находятся между тегами head в заголовке страницы.
Они не обязательны — сайт может нормально работать и без них, страницы откроются. Но мета теги нужны для продвижения, потому что к ним обращаются поисковые системы, когда обрабатывают запрос: по ним боты понимают, какая информация содержится на странице и удовлетворит ли она пользователей.
Зачем нужен Title
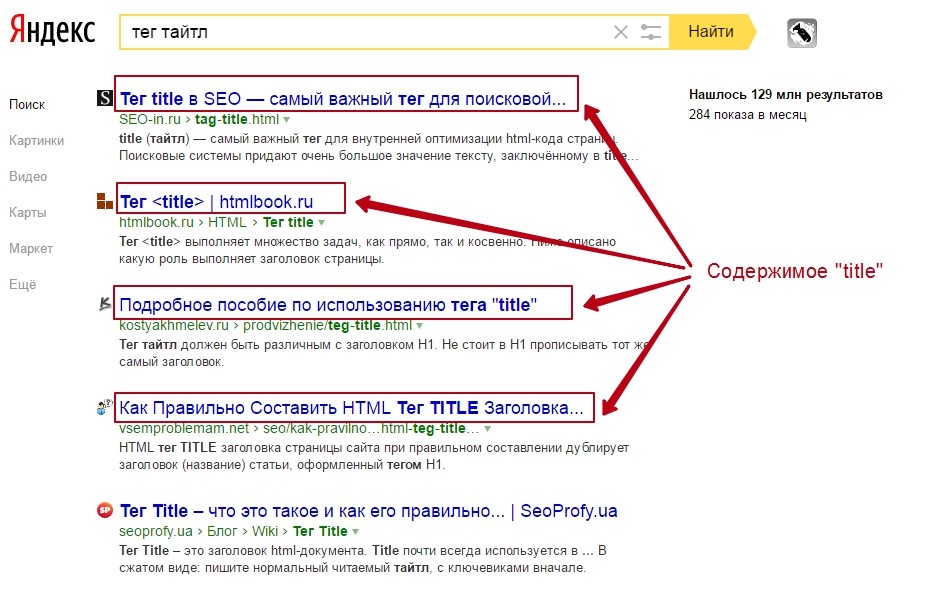
Title — заголовок страницы, его задача — описать, какая информация ждет пользователя на странице, и мотивировать его перейти по ссылке.
Title важен поисковым роботам — по заголовку они оценивают релевантность страницы запросу, и пользователям — глядя на title в результатах выдачи, потенциальные клиенты решают, кликать по ссылке или нет. Так что мета тег влияет на кликабельность и на видимость страницы в выдаче по ключевым запросам.
Как правильно прописывать тег title
Грамотно составленный тег title увеличивает шансы сайта попасть в топ, поскольку он покажет, каким запросам релевантна страница. Чем больше тег похож на запрос, который пользователь ввел в поисковую строку, тем больше шансов попасть в самое начало выдачи.
Поэтому составление title немыслимо без сбора семантического ядра. Как ищут пользователи ваш товар или услугу, можно выяснить при помощи Яндекс.Wordstat.
Title может совпадать с тегом заголовка h2, поисковики не относятся к этому негативно. Но лучше уникализировать Title, используя брендовые и региональные запросы.
Рекомендации к Title:- В начале тега должно быть прямое вхождение высокочастотного запроса;
- Содержание Title должно отличаться от содержания заголовка <h2>;
- Тег должен быть уникальным для всех страниц сайта;
- Содержимое тега обязано точно отражать основное содержание страницы;
- Title должен быть легко читаемым, с использованием вхождений ключевых фраз;
- Не допускается содержание спамного контента в Title;
- Приемлемая длина тега — от 70-ти до 130-ти символов.

- В каталоге (категории\под категории) всегда использовать вхождения слов «купить» «топоним»
Зачем нужен Description
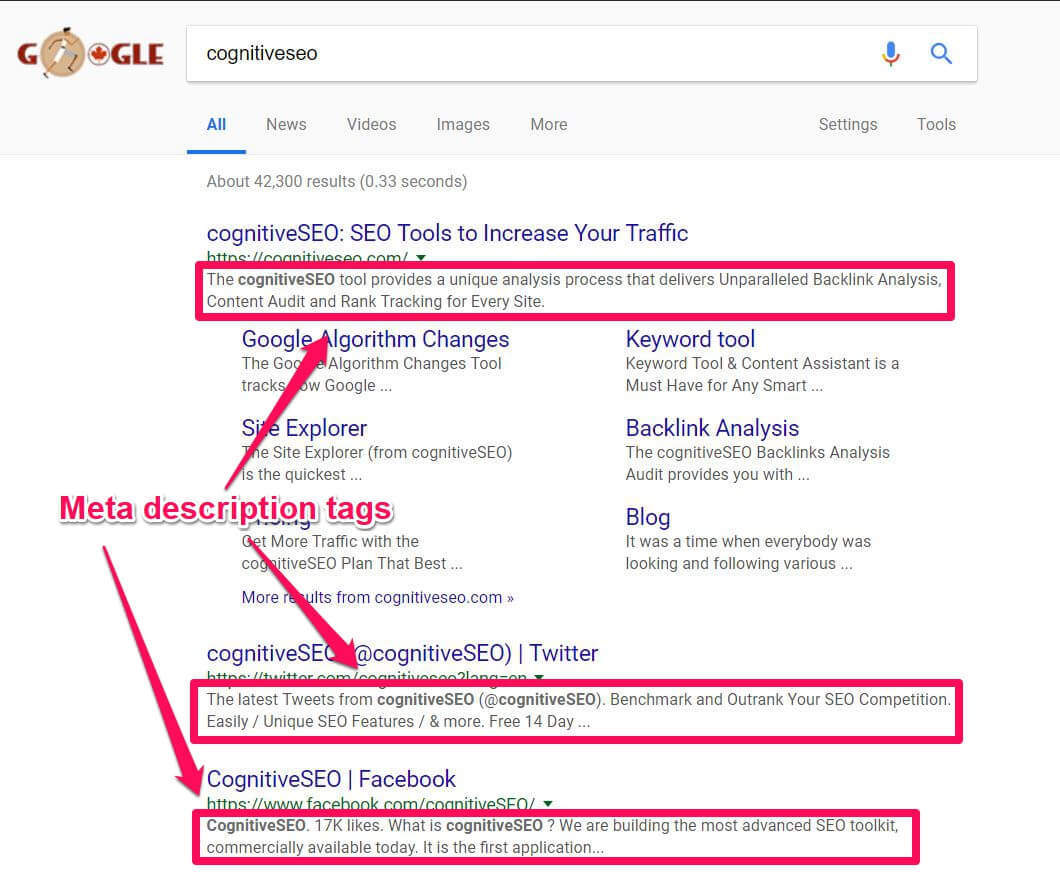
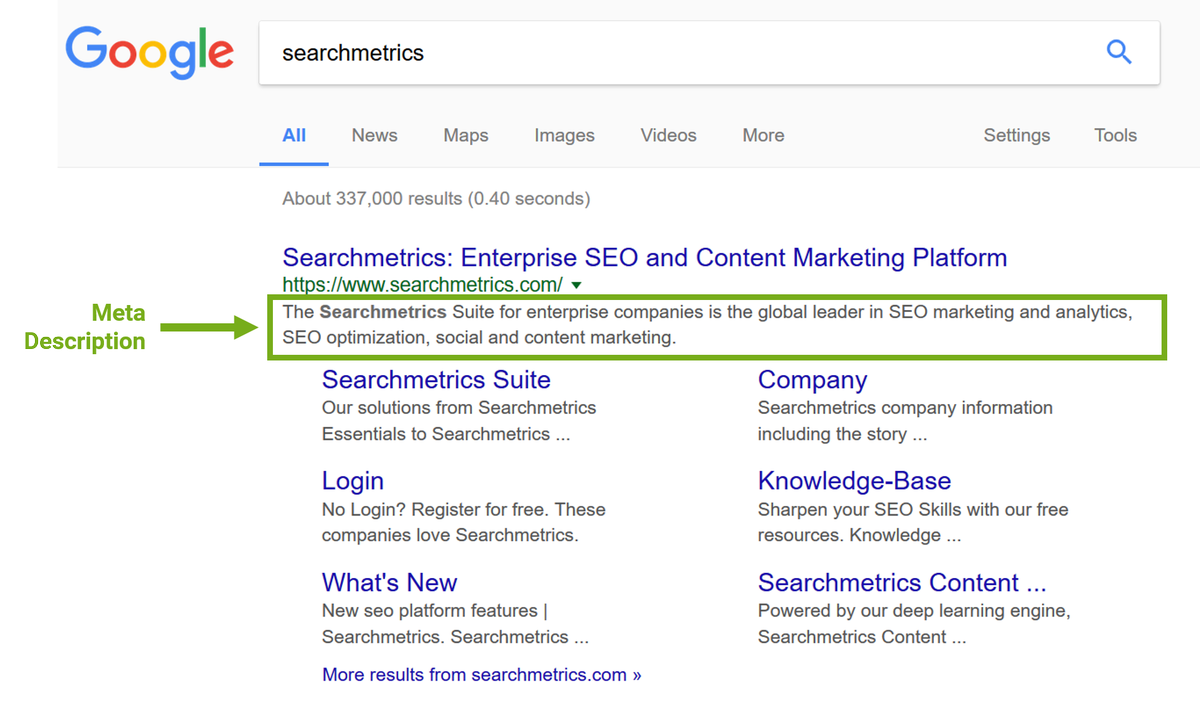
Description — описание страницы. Этот тег участвует в формировании сниппетов; пользователь видит его содержимое на странице выдачи результатов поиска.
Заполнять тег description не обязательно. Но вебмастер будет постоянно ругаться. А черти которые делают бесплатные аудиты сайтов. Будут постоянно писать вашим клиентам что на сайте есть ошибки.
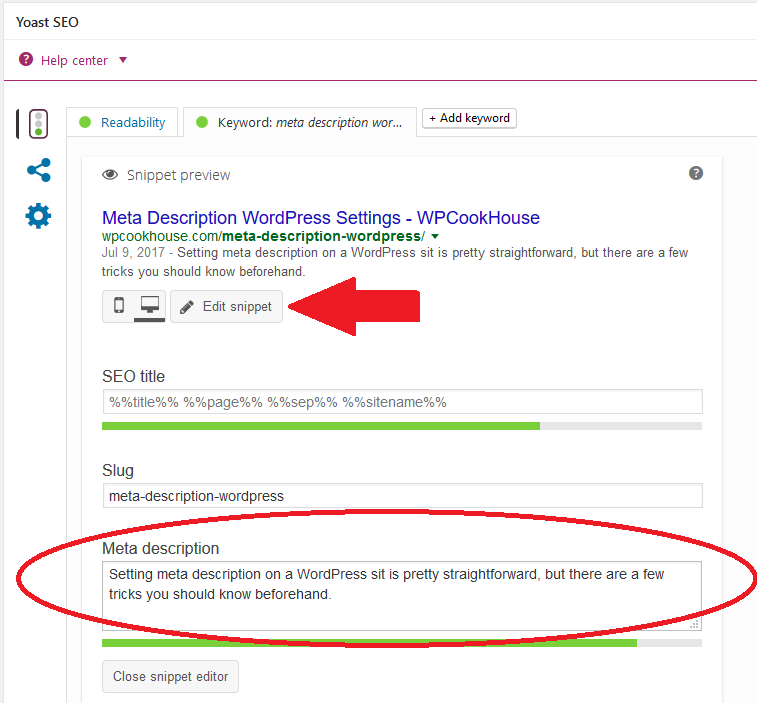
Как заполнять мета тег DescriptionИ Google, и Яндекс предлагают огромное количество рекомендаций о корректности заполнения meta description. Если подытожить общую информацию, можно выделить несколько обязательных правил, которые нужно соблюдать во время заполнения мета дескрипшн страницы.
Каким образом корректно составлять meta description:
- Оригинальные описания. Постарайтесь составлять разнообразные уникальные описания для разных страниц сайта без использования шаблонов.
 Либо же, разрабатывайте оригинальное описание description на основных страницах.
Либо же, разрабатывайте оригинальное описание description на основных страницах. - Максимально допустимая длина meta тега. Традиционно длинна meta description не может быть больше 100-140 символов. Мнения о допустимой верхней границе размера мета тега description, расходятся: одни специалисты уверены, что она варьируется в передах 120-ти — 250-ти символов, другие считают, что тег не может быть более 160-ти знаков. Учтите, многие пользователи слабо воспринимают текстовый контент, длина которого превышает 120-140 символов.
- Содержимое тега. Важно, чтобы мета-описание соответствовало языку страницы, было емким, лаконичным, однако достаточно информативным. Ваша задача – конкретно, кратко представить суть содержимого конкретной страницы. Самую основную часть описания рекомендуется вписывать в начале Description.
- Точность. Мета тег должен соответствовать не всему сайту сразу, а определенной странице.
 Его задача – отображать ее актуальное, фактическое состояние.
Его задача – отображать ее актуальное, фактическое состояние. - Минимально допустимая длина description. Важно, чтобы мета-описание состояло как минимум из нескольких фраз, не было слишком коротким.
- Понятный для пользователей мета дескрипшн. Данный тег должен отличаться понятностью, простотой. Не рекомендуется слишком навязчиво использовать ключевые фразы, восклицательные знаки, дополнительные символы, рекламные слоганы, заглавные буквы.
- Выбор формы meta name description. Можно составлять тег в форме перечисления ценных для пользователей характеристик, а также в форме одного (без точки либо с точкой в конце), нескольких предложений.
Как добавить мета-теги на сайт
Добавлять мета теги в шаблоны должны программисты/разработчики сайта. А прописывать значения мета удобнее непосредственно сео-специалисту — для этого должен быть предусмотрен функционал в системе администрирования сайта. Заполнять значения тегов можно руками для каждой страницы отдельно, либо с помощью автоматических правил по сайту.
Заполнять значения тегов можно руками для каждой страницы отдельно, либо с помощью автоматических правил по сайту.
Как проверить, есть ли мета-теги на сайте
- находясь на странице в браузере нажать горячие клавиши — ctrl+U. Вам откроется исходный код страницы. Нажмите ctrl+f и найдите Title и Description.
- Еще можно установить плагин для хрома SEO META in 1 CLICK. Он покажет всю мету в 1 клик и другую полезную информацию
- Еще можно запустить скриминг фрог, программа спарсит весь сайта и потом вы сможете посмотреть все мета теги на каждой странице.
И на горячее мета-тег Robots
Тег robots также находится внутри контейнера. Данный метатег влияет на индексировании страниц.
С помощью тега robots мы говорим поисковым роботам, индексировать страницу или нет, кому индексировать, а кому нет, т.е. влияем на индексирование сайта. Атрибут content должен состоять из одной или нескольких директив (если несколько, пишем через запятую).
Сами директивы:
- all — разрешается индексировать текст и ссылки на текущей странице;
- none — запрещается индексировать текст и переходить по ссылкам на странице;
- index — равно all, т.е индексирование разрешено;
- follow — то же, что all;
- noindex — запрещено к индексированию текста страницы;
- nofollow — запрещено переходить по ссылкам на странице;
- noimageindex — запрещает индексирование изображений на текущей странице.
- noarchive — запрещает выводить в результатах поиска ссылки «Сохраненная копия»;
- nosnippet — запрещает выводить в поисковой выдаче сниппет.
Чаще всего тег роботс выглядит как:
- <meta name=»robots» content=»index, follow» /> — разрешается индексировать страницу;
- <meta name=»robots» content=»noindex, nofollow» /> — не разрешается индексировать страницу.
Желательно использовать этот тег на всех страницах сайта с разрешением к индексированию, кроме тех страниц, которые вы хотите запретить. Кроме того, можно разным поисковым системам указывать разные параметры, например Яндексу разрешать индексацию, а Google запрещать. Делать это можно с помощью указания конкретного робота: <meta name=»yandex» content=»noindex» /> — запрет для Яндекса, <meta name=»google» content=»noindex» /> — запрет для Гугла.
Кроме того, можно разным поисковым системам указывать разные параметры, например Яндексу разрешать индексацию, а Google запрещать. Делать это можно с помощью указания конкретного робота: <meta name=»yandex» content=»noindex» /> — запрет для Яндекса, <meta name=»google» content=»noindex» /> — запрет для Гугла.
Заполнять такие теги нужно внимательно, чтобы не было ошибок в синтаксисе, или повторений внутри тега.
Типовые ошибки при составлении метатегов
- Дублирование одного и того же значения мета тегов для нескольких страниц, а иногда и на всех страницах сайта.
- Добавление в мета одинаковых хвостов (кусков), это могут быть названия сайта/компании, либо какие-то вспомогательные однотипные конструкции типа «на сайте салона …».
- Слишком длинные значения тайтлов и дескрипшинов, либо наоборот слишком короткие.
- Пустые значение мета тегов.
- Заспамленность ключевыми словами.

- Несколько одних и тех же тегов на одной странице (например, два title).
Как автоматизировать заполнение тегов?
Для интернет-магазинов с небольшим количеством товаров в каталоге (100-300) лучше формировать SEO-теги вручную. Но если в каталоге интернет-магазина насчитывается 5 000 или 10 000 товаров, то приходится этот процесс автоматизировать.
Практически все современные системы управления сайтами имеют специальные модули, которые позволяют автоматически заполнять мета-теги. Если же такого стандартного решения нет, можно обратиться к программисту, который напишет модуль для вашего сайта, автоматически генерирующий метаописания.
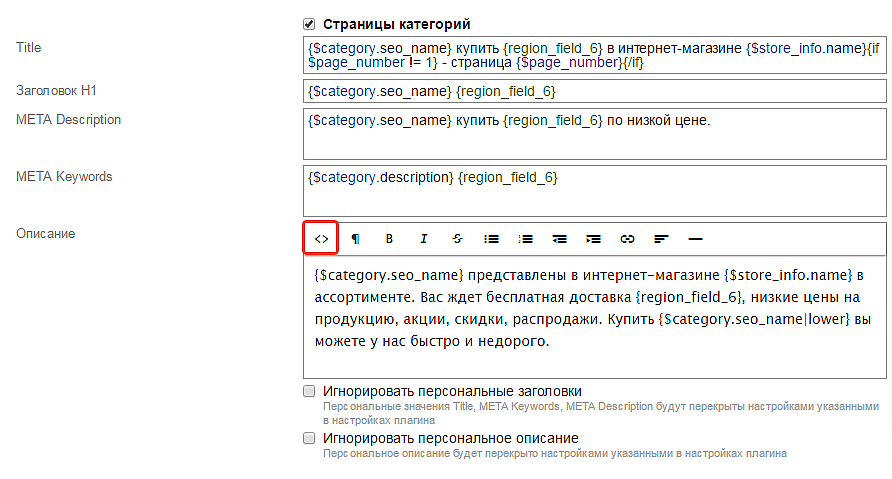
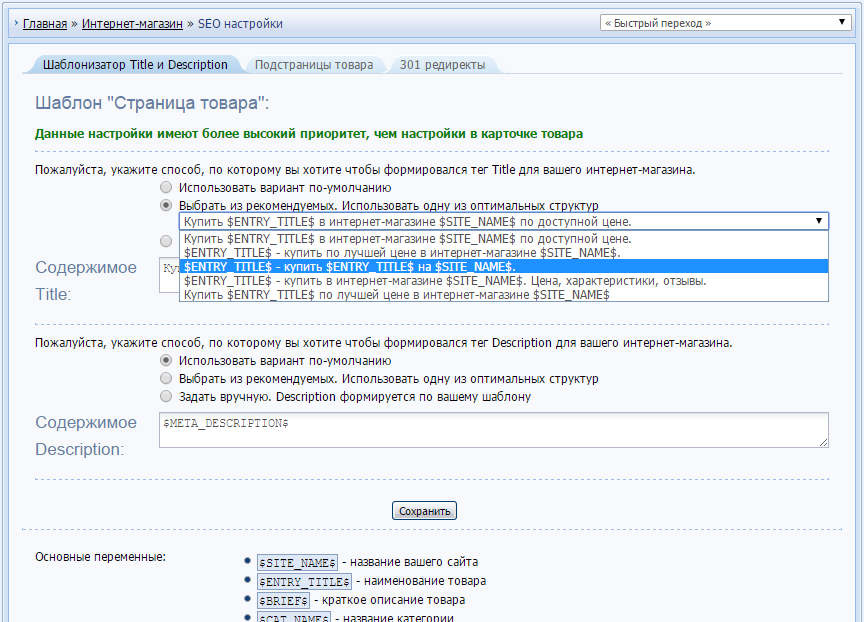
Пример шаблона для мета тегов
лучше использовать следующие шаблоны автоматического заполнения тега title и description для страниц интернет-магазина:
- Купить «Товар» недорого – фото, цена, характеристики.
- «Товар» купить в «Городе» с бесплатной доставкой!
- Купить «Товар + характеристика (цвет, артикул, размер и т.
 д.)» – в интернет-магазине «Название»
д.)» – в интернет-магазине «Название» - Заказать «Товар» с доставкой в день заказа!
Донором для поля «Товар» может служить заголовок h2, но при этом эти теги не будут дублировать друг друга.
Для автогенерации мета-тега description в специальном модуле CMS необходимо указать, какой отрывок текста использовать в качестве описания. Причем стоит это сделать отдельно для каждой рубрики, структура текстов которых может отличаться.
Например, для карточек товаров можно подставлять в description:
- первые 200 символов описания товара;
- технические характеристики;
- описание преимуществ магазина;
- условия доставки и оплаты;
- контактные данные продавца.
Метатеги, которые учитывает Яндекс
| Метатег | Описание | Пример |
|---|---|---|
| Description | Может использоваться в описаниях страниц сайта в результатах поиска. | <meta name=»description» content=»…»/> |
| keywords | Может учитываться при определении соответствия страницы поисковым запросам. | <meta name=»keywords» content=»…»/> |
| robots | Определяет правила загрузки и индексирования страниц сайта. | <meta name=»robots» content=»…»/> |
| viewport | Используется для адаптации сайта к показу на мобильных устройствах. Позволяет контролировать масштабирование окна просмотра в браузере.Подробно | <meta name=»viewport» content=»width=device-width, initial-scale=1″> |
| Content-Type | Учитывается при определении типа документа и его кодировки. | <meta http-equiv=»Content-Type» content=»type; charset=…»/> |
| refresh | Перенаправляет посетителя на страницу с адресом URL, после N секунд нахождения на данной странице. При небольших значениях N считается временным перенаправлением, аналогичным серверным редиректам с HTTP-кодом 302/303/307.Вы можете использовать метатег при переезде сайта. | <meta http-equiv=»refresh» content=»N;url=_адрес цели перенаправления_»> |
Метатеги, которые распознаются роботами Google
<meta name="description" content="A description of the page" / | Краткое описание страницы. В некоторых случаях оно может показываться в качестве фрагмента текста в результатах поиска. В некоторых случаях оно может показываться в качестве фрагмента текста в результатах поиска. |
<meta name="robots" content=". | Инструкции по сканированию и индексированию страницы, предназначенные для поисковых систем. Метатег Если в метатегах с атрибутами googlebot заданы разные настройки, применяются те из них, которые накладывают наиболее строгие ограничения. Например, если один из них устанавливает значение max-snippet:50, а другой – nosnippet, будет использован вариант nosnippet. По умолчанию используется значение Эту же информацию можно указывать в HTTP-заголовке X-Robots-Tag. Это вариант позволяет, в частности, исключить из индекса документы, изображения и другие файлы, в которых невозможно задать HTML-теги. Подробнее о метатегах robots… |
<meta name="google" content="nositelinkssearchbox" / | Не показывать окно поиска по вашему сайту в результатах Google. Подробнее об окне поиска по сайту… |
<meta name="googlebot" content="notranslate" / | Если в результатах поиска есть страницы на языках, которые не подходят пользователю, то их ссылки-заголовки и описания могут автоматически переводиться. Когда пользователь нажимает на переведенную ссылку-заголовок и переходит на страницу, все дальнейшие действия на ней совершаются через Google Переводчик. Все ссылки с этой страницы также будут вести на переведенные версии. В большинстве случаев эта функция бывает полезна, поскольку позволяет предложить уникальный и интересный контент большему числу пользователей. Если же вы не хотите, чтобы такие ссылки показывались с вашим контентом, добавьте на свои страницы метатег notranslate. Все ссылки с этой страницы также будут вести на переведенные версии. В большинстве случаев эта функция бывает полезна, поскольку позволяет предложить уникальный и интересный контент большему числу пользователей. Если же вы не хотите, чтобы такие ссылки показывались с вашим контентом, добавьте на свои страницы метатег notranslate. |
<meta name="google" content="nopagereadaloud" / | Не разрешать продуктам Google с синтезом речи преобразовывать текст на веб-страницах в речь и озвучивать его. |
<meta name="google-site-verification" content=". | Этот метатег можно использовать на странице самого верхнего уровня, чтобы подтвердить свои права собственности на сайт в Search Console. Хотя значения атрибутов name и content должны в точности соответствовать указанным на странице подтверждения (включая регистр), сам тег можно изменить с XHTML на HTML, а формат тега может не соответствовать формату страницы. |
<meta http-equiv="Content-Type" content=".<meta charset=". | Тип контента и набор символов страницы. Значение атрибута content нужно заключить в кавычки, иначе атрибут charset может быть интерпретирован неверно. По возможности рекомендуется использовать набор символов Unicode/UTF-8. Подробнее… |
<meta http-equiv="refresh" content=". | Перенаправлять пользователей на новый URL через определенное время. Этот метатег используется некоторыми веб-мастерами как простой способ переадресации. Обратите внимание, что он поддерживается не всеми браузерами и может вводить пользователей в заблуждение. Организация W3C не рекомендует использовать этот тег. Советуем применять вместо него серверную переадресацию 301. |
<meta name="viewport" content=". | Информация для браузера с указаниями по обработке страницы на мобильном устройстве. Наличие этого метатега говорит о том, что страница оптимизирована для мобильных устройств. Подробнее о настройке метатега viewport… |
| Позволяет указать, что на странице содержится контент для взрослых, поэтому она не должна показываться в Google при использовании Безопасного поиска. Подробнее об оптимизации для Безопасного поиска… |
Итоговый ЗЫ
Для своей команды я сделал генератор мета-тегов https://headofseo.ru/meta/ Он помогает сделать ЧПУ, избегать ошибок при написании, и быстро копировать мету в файл оптимизации для км-а.
Файл опимизации мета-тегов это гугл таблица в которой есть список ключей, частоты и целевая посадка.
Примечания
https://pr-cy.ru/news/p/6391-znachenie-meta-tegov-na-stranitsakh-sayta
https://liderpoiska.ru/blog/
https://beseller.by/blog/
Как правильно заполнить мета-теги и заголовки h2
Все владельцы веб-сайтов хотят видеть свое детище на первой странице результатов поиска Google и/или Яндекс, желательно в ТОП-3. Как это сделать? Одну из важнейших ролей в раскрутке сайта играет уникальный контент: тексты, изображения, видео. И при этом очень важно правильно разметить страницу SEO-тегами:
- Title (заголовок вкладки/окна браузера),
- Description (описание, которое по-хорошему должно отображаться в сниппете поисковой выдачи Гугл/Яндекс),
- h2 (заголовок первого уровная,
- Заголовки h3-h4.
Как правильно заполнять SEO-теги?
Для начала понадобится грамотно составленное Семантическое Ядро (СЯ) — основные ключевые слова, по которым надо продвинуть сайт. Когда продвижением занимается агентство, оно обязательно его составляет. Если вы сами владелец/менеджер бизнеса, то вы наверняка без утомительного составления СЯ прекрасно владеете нужным словарным запасом из вашей сферы. Но! Всегда полезно перед разметкой страницы освежить свое представление о популярных ключевых словах для выбранной сферы, и быстро проверить их частотность и синонимы, к примеру, на https://wordstat.yandex.com/.
Если вы сами владелец/менеджер бизнеса, то вы наверняка без утомительного составления СЯ прекрасно владеете нужным словарным запасом из вашей сферы. Но! Всегда полезно перед разметкой страницы освежить свое представление о популярных ключевых словах для выбранной сферы, и быстро проверить их частотность и синонимы, к примеру, на https://wordstat.yandex.com/.
Мета-тег Title (Заголовок страницы)
Title – один из основных SEO-тегов страницы, это одноврменно:
- и название, которое отображается во вкладке браузера, когда открыт ваш сайт;
- и заголовок результата в выдаче при поиске сайта.
Данный тег имеет очень большое значение в продвижении, так как именно он дает главную информацию посетителю и поисковым системам о содержимом страницы. Есть определенные правила и рекомендации по его заполнению:
- Заголовок Title должен быть уникальным для каждой отдельной страницы, достаточно конкретным и полностью соответствовать теме контента.

- Его стоит заполнять, исходя из наиболее важных ключевых слов, по которым вы хотите, чтобы отдавалась именно эта страница в поисковой выдаче.
- Важно помнить, что мета-тег Title лучше ограничить по длине до 70 символов. Если у вас получился короткий заголовок, то лучше его дополнить припиской с общими к этой теме ключевыми словами, либо названием бренда с расшифровкой, или уточнением локации потребляемых товаров/услуг, чтобы они также получили вес при оценке поисковым роботом материала на данной странице.
Мета-тег Description (Описание)
Descriptioin (а точнее: <meta name=»description» …/>) — мета-тег, содержимое которого запланировано изначально было под отображение под заголовком в поисковой выдаче Google/Yandex (но со временем ПС сами решили динамически определять, что выводить в поисковом сниппете). Данный тег логично заполнять таким текстом, который таким образом описывает ваш товар/услугу, что страждущий захочет перейти на сайт и узнать о вас побольше, а поисковый робот сможет свериться, что он правильно понял контент страницы.
Description может содержать высокочастотные (ВЧ) ключевые слова, по которым производится поиск данного товара, или те же слова в другой слово-форме, можно использовать синонимы из вашего семантического ядра. Но стоит помнить, что каждая страница делается под определенную группу ключевых слов, и это далеко не всегда ВЧ. В начале продвижения это и низкочастотные (НЧ), и среднечастотные (СЧ). Описание должно быть лаконичным, логичным, давать самую важную информацию и включать максимальное количество слов высокой частотности.
Мы рекомендуем соблюдать следующие правила при его заполнении:
- Description не должен фразами повторять Title.
- Длину текста лучше уместить в рамки от 160 до 300 символов.
- Дескрипшен должен быть уникальным для каждой страницы сайта.
Мета-тег Keywords (Ключевые слова)
Keywords — мета-тег, содержащий ключевые слова данной страницы. Поисковые системы давно перестали придавать ему значение. Изначально тег ключевых слов использовался для определения основного содержания страницы, показывая под какие запросы она оптимизирована. Хотя заполнение keywords не обязательно, мы рекомендуем заполнять их — для себя. Чтобы не забыть, каким ключевым словам была посвящена данная страница. Это очень удобно!
Изначально тег ключевых слов использовался для определения основного содержания страницы, показывая под какие запросы она оптимизирована. Хотя заполнение keywords не обязательно, мы рекомендуем заполнять их — для себя. Чтобы не забыть, каким ключевым словам была посвящена данная страница. Это очень удобно!
Тег h2 (Заголовок первого уровня)
Тег h2 — видимый заголовок страницы, по смысловой нагрузке — ее основное содержание. Обычно состоит из наименования товара/услуги, отображаемых на данной странице. Или общих понятий, к примеру: каталог товаров, новости, о компании. Очень важно, чтобы заголовок первого уровня был уникальным и встречался на вашей странице один раз. Заголовок следует делать не очень длинным, чтобы он вмещался в одну строку, так как длинное название рассеивает внимание посетителя.
Обычно текст, заключенный в <h2></h2> размещается в начале содержимого страницы, чтобы потенциальный клиент сразу видел, в чем суть содержимого. В этот тег следует включать основной поисковой запрос для данной страницы. Тег h2 не должен содержать воды и лишних ненужных слов, он как и Description — ни в коем случае не должен дублировать Title.
В этот тег следует включать основной поисковой запрос для данной страницы. Тег h2 не должен содержать воды и лишних ненужных слов, он как и Description — ни в коем случае не должен дублировать Title.
Теги Заголовков h3 и h4
Хорошо, когда текстовое содержимое страницы отформатировано. Т.е. содержит не один единственный заголовок — h2, а так же логически разбито на подтемы, и содрежит при этом хотя бы по одному разу h3 и h4. Чем выше цифра после буквы h — тем незначительнее текст, взятый в этот тег. Всего заголовков 6 уровней: от h2 до h6. Только h2 должен встречаться на странице один раз, использование остальных — не ограничено.
Также советуем в тексте использовать списки. И выделение жирным важных моментов — так любому читателю будет удобнее воспринимать излагаемую на странице информацию. Это очень важно. Потому что помимо уникальности контента большую роль в продвижении играет поведенческий фактор, в том числе, как долго посетитель задержится на странице. Если его испугает полотно неотформатированного текста и он быстрее, чем за 10 секунд, закроет сайт — от уникального текста пользы будет 0.
Инструменты для анализа страницы
Заполняя важные для seo теги по всем вышеперечисленным рекомендациям, можно достичь максимального успеха в продвижении сайта. Для проверки правильности заполнения используются различные инструменты: специализированные сайты, плагины, приложения. Существует удобный плагин для проверки корректности заполнения SEO-данных — SEOquake, который позволяет просматривать ключевые SEO-показатели любой страницы, а также предлагает другие полезные инструменты, в том числе для проведения SEO-аудита. В видео ниже показано, как с помощью этого плагина делать диагностику страницы и еще раз прорезюмировано, как какие теги следует заполнять:
Качественное продвижение ваших сайтов в Минске
Мы уже много лет занимаемся продвижением сайтов в поисковых системах. Наша задача — поставить ваш сайт как можно выше на страницах результатов поисковой выдачи по конкурентным запросам. Мы предлагаем все услуги по продвижению: составление семантического ядра, наполнение уникальным контентом, внутреннюю оптимизацию, SEO-аудит сайта и прочее. С командой Tale.by продвижение станет нашей заботой. Это то, что мы любим и делаем на отлично.
Мы предлагаем все услуги по продвижению: составление семантического ядра, наполнение уникальным контентом, внутреннюю оптимизацию, SEO-аудит сайта и прочее. С командой Tale.by продвижение станет нашей заботой. Это то, что мы любим и делаем на отлично.
Количество просмотров: 2 016
Поделиться в соцсетях:
Как правильно заполнять метатеги title, description, keywords.
Коротко о каждом из них.
Заголовок — это заголовок страницы, важный для поисковых систем. Этот тег должен точно и четко отражать содержание страницы. Этот тег мы видим в верхней части страницы, которая открыта в браузере, и он отображается в выпадающем списке результатов поиска в системах Яндекс и Google.
Описание — это описание страницы, которое должно содержать краткое описание содержимого страницы. Эксперты говорят, что этот тег не важен, так как поисковые системы не учитывают его при ранжировании сайта, но это не совсем так. Почему смотрим ниже.
Ключевые слова — страницы с ключевыми словами. Наименее значимый тег, который уже давно используется поисковыми системами при ранжировании сайта. Есть мнение, что этот тег вообще не нужен и не стоит.
Рассмотрим подробнее эти поля и как их правильно заполнить.
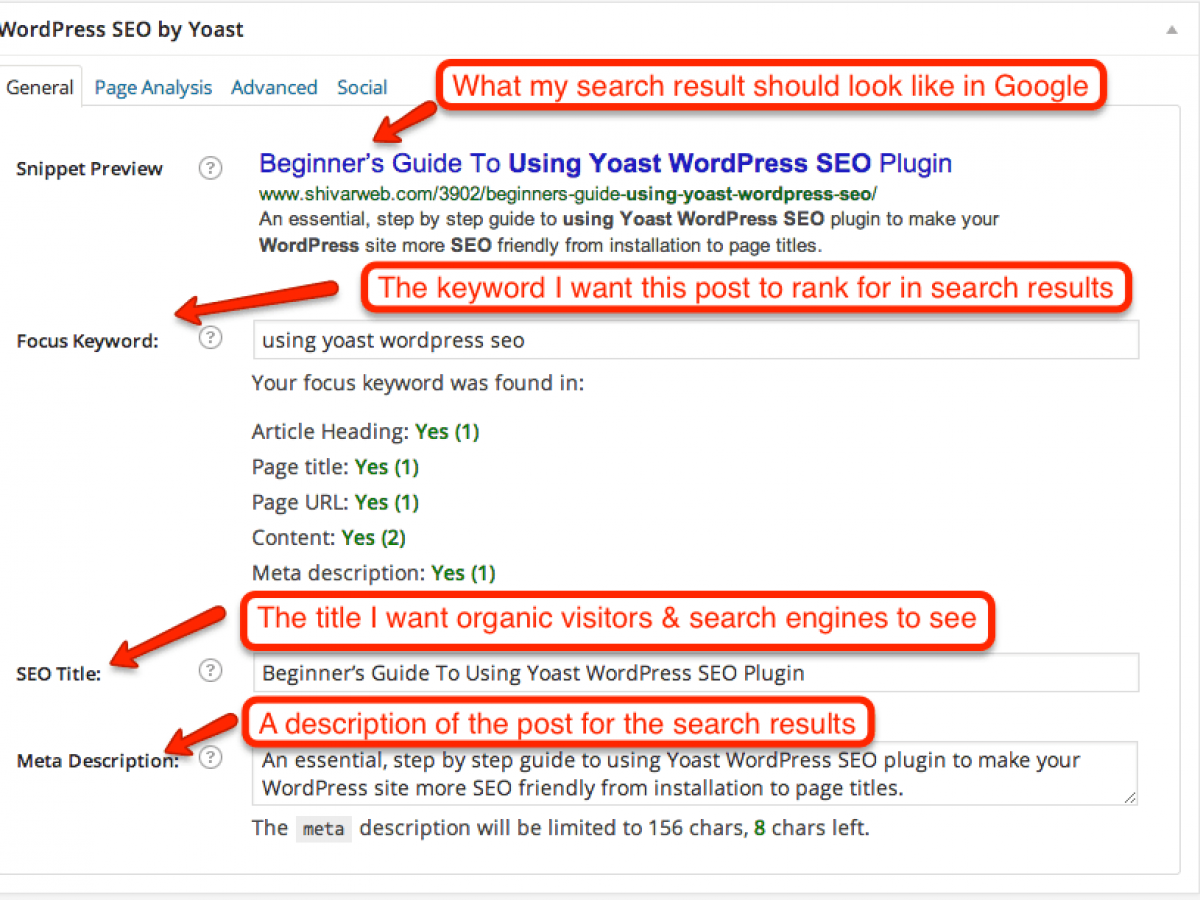
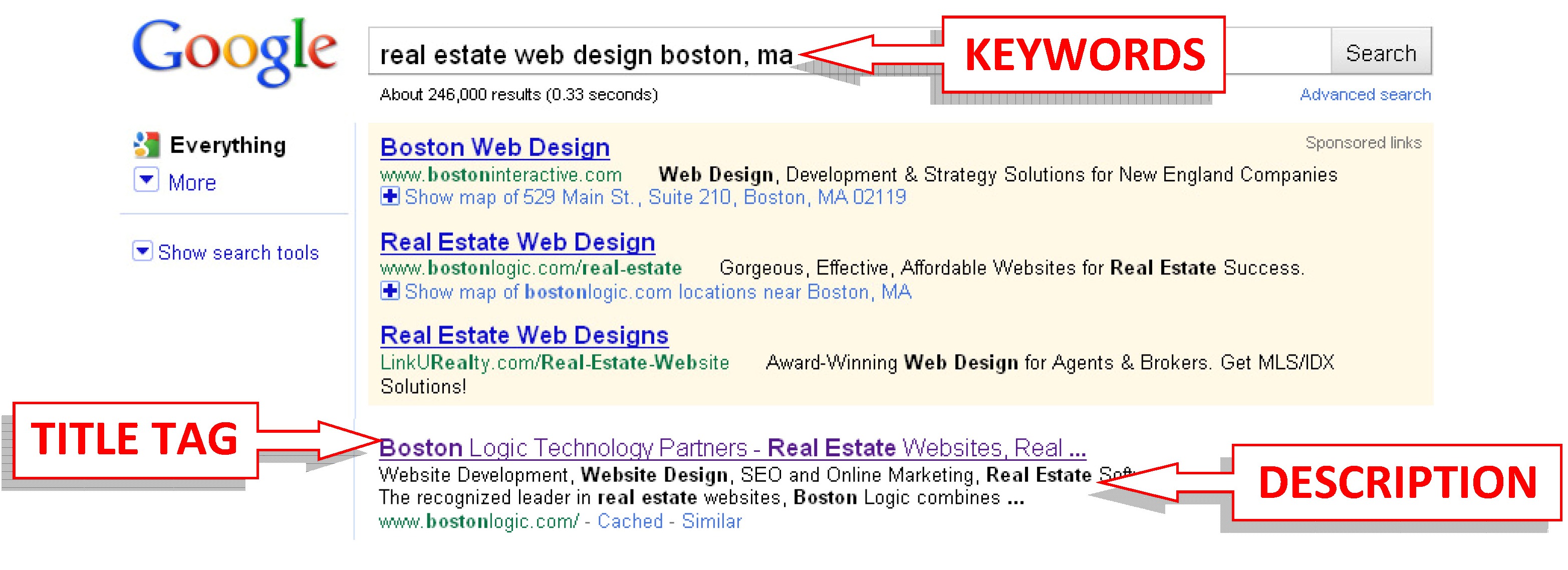
Поле заголовка , размер которого должен быть в среднем 80-100 символов. В этом поле следует указать ключ, для которого будет отображаться данная страница. Этот тег можно увидеть в результатах представления поисковой системы. Это будет выглядеть так:
Например, если у нас есть статья о том, как правильно заполнять метатеги title, description, keywords. Заголовок этого поля должен быть «Как правильно заполнять метатеги title, description, keywords».
Ключевые слова В это поле необходимо ввести ключ, относящийся к данной странице. Например, если нам нужно написать ключевые слова для страницы, на которой есть «Кровать К-101», то ключ будет «купить кровать К-101, кровать К-101 цена, кровать К-101 лев , кровать К-101 в кредит , кровать К-101 недорого, двуспальная кровать
К-101».
Описание Многие оптимизаторы считают это поле неактуальным и на самом деле это ошибка. Хотя поисковые системы придают ему значение при ранжировании (сортировке в поисковой системе) и прочитав его, пользователь решает, заходить к вам на сайт или нет. Как показано на рисунке выше, значение этого поля отображается в списке результатов поиска под ссылкой на страницу. Рекомендуемая длина этого поля 150-200 символов уже не имеет смысла, т.к. больше 200 символов просто не отображается. Примером правильного заполнения такого поля будет, например, товар «Кровать К-101». Содержание поля должно быть таким: «Нужна хорошая и не дорогая кровать? Тогда эта модель вам идеально подойдет. Заходите сюда, чтобы найти то, что вам нужно. Лучшие предложения на кровати и мебель для спальни». Важно, чтобы в этом поле был призыв к действию, который повысит видимость.
Заполнение метатегов на вашем сайте очень важно для поисковика, ведь без них шансов на успех в поисковых системах практически нет. Часто написание необходимых данных цели называют внутренней SEO-оптимизацией сайта.
Часто написание необходимых данных цели называют внутренней SEO-оптимизацией сайта.
Почему Google не использует мой тег заголовка и мета-описание в результатах поиска?
Если вы хоть немного разбираетесь в SEO, вы знаете, насколько важен тег заголовка вашей страницы. Это не только один из главных факторов ранжирования на странице, но и первое знакомство пользователей с вашим сайтом. Сделайте это правильно, и вы увидите множество новых клиентов на своем сайте. Ошибетесь, и все они устремятся к вашим конкурентам.
Итак, вы часами оптимизируете эти теги заголовков и метаописания, пока не убедитесь, что они идеальны. Вы заставляете Google повторно сканировать ваш сайт, чтобы ваши обновленные заголовки и описания отображались в результатах поиска и повышали рейтинг кликов. Затем вы ищете свою компанию и обнаруживаете, что Google решил использовать другое название и описание. Вы паникуете. Вы знаете, что это убьет ваш бизнес. Что ты сделал не так? Почему Гугл такой злой?
Эксклюзивное предложение
Тег заголовка и мета-описание Grader
Улучшение результатов поиска
Теги заголовков, метаописания и результаты поиска мета описание.
 Оба этих элемента вы определяете в заголовке HTML-кода своей страницы. Лучше всего использовать уникальный тег заголовка и метаописание для каждой страницы вашего сайта. Хороший тег заголовка должен точно отражать содержимое вашей страницы и оставаться близким к ограничениям Google по пикселям. Мета-описание должно давать представление о том, о чем ваша страница, и содержать призыв к действию.
Оба этих элемента вы определяете в заголовке HTML-кода своей страницы. Лучше всего использовать уникальный тег заголовка и метаописание для каждой страницы вашего сайта. Хороший тег заголовка должен точно отражать содержимое вашей страницы и оставаться близким к ограничениям Google по пикселям. Мета-описание должно давать представление о том, о чем ваша страница, и содержать призыв к действию.Существует много способов реализовать тег заголовка и метаописание, но наиболее распространенный способ сделать это в наши дни — заполнить поле в вашей системе управления контентом. Затем эти элементы автоматически добавляются в ваш HTML и готовы для чтения поисковыми системами.
Если вы правильно заполнили свой тег заголовка и мета-описание, то вы, по сути, даете поисковым системам рекомендацию о том, что отображать в результатах поиска. Давайте посмотрим:
Вышеприведенное представляет то, что Google в настоящее время показывает для веб-сайта Perrill, когда мы выполняем поиск по запросу «первый писец». Выглядит хорошо, правда?
Выглядит хорошо, правда?
Но подождите! Это не наш тег title! Наш заголовок — «Веб-дизайн, Миннеаполис, MN Web Development — Perrill». Гугл ошибся!
Давайте сравним версию Google с тем, что показывает Bing:
Посмотрите, Bing все сделал правильно! Google, с другой стороны, позволил себе небольшую вольность и поместил «Perrill» в начало заголовка в результатах поиска. Ну, по крайней мере, Google правильно понял мета-описание.
Почему Google иногда игнорирует ваши заголовки и описания
Помните, что мы говорили ранее. Тег заголовка и мета-описание — это просто предложения того, что поисковые системы должны отображать в результатах. Google, Bing и другие поисковые системы не обязаны отображать именно то, что вы хотите, чтобы они отображали. На самом деле, во многих случаях поисковые системы не будут отображать указанный вами тег заголовка и мета-описание.
Это может быть неприятно, но для этого есть цель. Дело не в том, что Google злой или хочет вас достать. Помните, какова конечная цель Google: предоставить максимально релевантные результаты поиска для любого заданного поискового запроса. Подумайте о примере выше. Почему Google может поставить Perrill на первое место? В этом случае ответ должен быть довольно очевидным: это именно то, что ищет искатель. Логично, что Google сделал это именно так.
Помните, какова конечная цель Google: предоставить максимально релевантные результаты поиска для любого заданного поискового запроса. Подумайте о примере выше. Почему Google может поставить Perrill на первое место? В этом случае ответ должен быть довольно очевидным: это именно то, что ищет искатель. Логично, что Google сделал это именно так.
Конечно, этот пример не имеет большого значения. Ведь конечный результат один и тот же. Google показывает все слова, которые нам нужны, в том порядке, в котором они хотят. Пока наши клики высоки, у нас нет причин быть недовольными. Но это только мягкий пример. Часто бывает так, что Google полностью меняет ваши заголовки или описания, заставляя вас говорить: «Эй, я не хочу, чтобы Google это показывал!»
Вот еще пример. Когда я ищу обувь, в результатах поиска появляется DSW:
Выглядит прилично, за исключением того, что заголовок этой страницы Сапоги, ботильоны, туфли на танкетке, туфли и каблуки, мокасины, сандалии | ДСВ . Тег заголовка содержит все синонимы обуви, но не содержит самого слова «обувь». И все же Google изменил заголовок в результатах поиска. Почему? Ответ должен быть очевиден. Google пытается сделать страницу более релевантной моему поисковому запросу. Я не искала ни сапоги, ни ботильоны, ни туфли на танкетке, ни мокасины. Я искал обувь. (Что интересно, так это то, что Google решил показать мне женскую обувь, но это совсем другой разговор.)
Тег заголовка содержит все синонимы обуви, но не содержит самого слова «обувь». И все же Google изменил заголовок в результатах поиска. Почему? Ответ должен быть очевиден. Google пытается сделать страницу более релевантной моему поисковому запросу. Я не искала ни сапоги, ни ботильоны, ни туфли на танкетке, ни мокасины. Я искал обувь. (Что интересно, так это то, что Google решил показать мне женскую обувь, но это совсем другой разговор.)
Во многих ситуациях поисковые системы не будут отображать ваш тег заголовка или метаописание. Вот несколько возможных сценариев:
- Указанный вами заголовок или метаописание не имеют отношения к поисковому запросу.
- Указанное вами название или метаописание слишком короткое или слишком длинное.
- Указанный вами заголовок или метаописание не являются точным отражением того, о чем ваша страница на самом деле.
- В вашем HTML-коде несколько раз встречается заголовок или метаописание.
- Вы не указали заголовок или метаописание.

- Поисковая система игнорирует ваш заголовок или метаописание и извлекает информацию из других источников, например из проекта Open Directory.
Хорошие новости: у вас есть некоторый контроль
Здесь надежда не потеряна. Ваши часы работы над этими оптимизированными тегами заголовков и метаописаниями не обязательно напрасны. Во всех вышеперечисленных случаях, кроме одного, есть вещи, которые вы можете сделать, чтобы повысить вероятность того, что Google будет использовать заголовок вашей страницы и мета-описание. Вот они:
- Убедитесь, что ваш тег заголовка и метаописание соответствуют требованиям Google по длине . Поскольку Google основывается на пикселях, а не на символах, может быть сложно точно определить, какой длины должны быть эти элементы. Рекомендуемая длина тегов заголовков – не более 60 символов, а метаописаний – не более 160 . Обновление . По состоянию на декабрь 2017 года Google показывает до 320 символов в результатах поиска.
 Однако поисковая система не одобряет создание более длинных метаописаний и считает, что нет необходимости и не рекомендуется увеличивать длину ваших метаописаний до 320 символов.
Однако поисковая система не одобряет создание более длинных метаописаний и считает, что нет необходимости и не рекомендуется увеличивать длину ваших метаописаний до 320 символов. - Убедитесь, что ваш тег title и метаописание точно отражают содержание вашей страницы . Не набивайте их ключевыми словами, по которым, по вашему мнению, вы хотите ранжироваться. Вместо этого убедитесь, что все, что вы указываете в заголовке и мета-описании, действительно находится на вашей странице.
- Убедитесь, что на странице есть только один экземпляр тега заголовка и мета-описания . И убедитесь, что ваш синтаксис правильный. Никогда не используйте . Это не настоящая вещь. Название вашей страницы – это то, что находится между этими тегами: <название> . И ваше мета-описание . Вот и все. Ваша CMS должна автоматически сделать это за вас.
 Если это не так, вам, вероятно, нужна новая CMS.
Если это не так, вам, вероятно, нужна новая CMS. - Сообщите поисковым системам, чтобы они не использовали другие каталоги для извлечения вашей информации . Это можно сделать с помощью простой команды: . Это предотвратит использование поисковыми системами Open Directory Project или Yahoo Directory в качестве основы для вашего заголовка или описания, что повысит вероятность того, что они будут использовать ваше название и описание.
К сожалению, есть одна вещь, которую вы не всегда можете контролировать: релевантность вашего заголовка и метаописания конкретному поисковому запросу. Если запрос не соответствует предоставленной вами информации, поисковые системы изменят эту информацию, чтобы ваше объявление в результатах поиска выглядело более релевантным. Это часто происходит, когда кто-то ищет контент на одной из ваших страниц, но, возможно, это не «основной» контент, который вы указали в заголовке и мета-описании.



 Либо же, разрабатывайте оригинальное описание description на основных страницах.
Либо же, разрабатывайте оригинальное описание description на основных страницах. Его задача – отображать ее актуальное, фактическое состояние.
Его задача – отображать ее актуальное, фактическое состояние.
 д.)» – в интернет-магазине «Название»
д.)» – в интернет-магазине «Название»

 Однако поисковая система не одобряет создание более длинных метаописаний и считает, что нет необходимости и не рекомендуется увеличивать длину ваших метаописаний до 320 символов.
Однако поисковая система не одобряет создание более длинных метаописаний и считает, что нет необходимости и не рекомендуется увеличивать длину ваших метаописаний до 320 символов.  Если это не так, вам, вероятно, нужна новая CMS.
Если это не так, вам, вероятно, нужна новая CMS.