Разработка сайта компании: рекомендации по ГЛАВНОЙ странице
Разработка сайта коммерческой компании – это ответственная задача, которую лучше всего поручить профессиональной веб студии, а не программисту – знакомому друга генерального директора. В этом случае вы будете иметь гарантию на разработку и всегда сможете обратиться за доработками или изменением функционала.
В этом разделе мы даем рекомендации по оформлению самых важных разделов сайта, которые больше всего влияют как на доверие к компании, так и на то, будет ли пользователь совершать целевое действие или уйдет к конкуренту.
Подробно обо всех нюансах, которые важны для разработки сайта компании:
Как оформить Главную страницу сайта

Главная станица является «лицом» любого сайта каждой компании, поэтому имеет большое значение то, как оформлена главная страница сайта. Ведь важно, чтобы она производила нужное положительное впечатление о сайте, заинтересовывала посетителя и дальше оставаться на нем.
В данной статье мы рассмотрим все необходимые приемы того как оформить главную страницу сайта чтобы она была привлекательной и притягивала к себе пользователей.
Прежде всего, нужно знать три основные цели, поставленные для главной страницы:
- Демонстрация цели и характера сайта
- Привлечение внимание посетителя
- Подсказать пути поиска нужной информации и подтолкнуть к совершению целевого действия
Что же необходимо размещать на главной странице?
В этом случаи все зависит от направления Вашего сайта. Можно выделить четыре основных вида направлений сайтов и соответственно то, что должно присутствовать на их главной странице:
1. Как оформить главную страницу интернет-магазина:
- Присутствие на видном месте всех необходимых элементов: контакты, онлайн чат, корзина, регистрация.
- Вкратце рассказать о компании с возможностью перехода на подробную информацию
- Показать скидки, интересные предложения и акции, проходящие в данный момент
- Отобразить актуальные новости
- Представить обзоры товаров
- Предоставить возможность оставлять или читать отзывы покупателей.
2. Как оформить главную страницу корпоративного сайта:
- Описать род деятельности компании
- Представить список контактов
- Показать ПРЕИМУЩЕСТВА работы с вашей компанией
- Дать перечень предоставляемых услуг и/или товаров
- Разместить Новости компании
- Продемонстрировать Отзывы партнеров, клиентов
- Организовать удобную Обратную связь
- Сделать отдельные разделы для различных категорий посетителей
3. Как оформить главную страницу промо сайта или сайта каталога:
- Дать полную информацию о продукте: его название, внешний вид, описание
- Представить подробную информацию о способе заказа продукта
- Сделать несколько способов обратной связи
- Представить подробную контактную информацию
- Показать Отзывыо продукте, сайте
4. Как оформить главную страницу контентного проекта:
- На самом видном месте разместить НОВОСТИ и АНОНСЫ
- Дать ссылки на популярные статьи
- Предложить способы обратной связи
- Показать список контактов
Полезная информация как правильно создать сайт: рекомендации по разным разделам
Вам нужен хороший современный сайт и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуНаиболее распространенные ошибки в том, как оформлена главная страница сайта:
- Сначала создавалась стационарная главная страница, а только потом все остальные страницы веб-сайта
- После обновления или добавления любого контента главная страница не меняется
- Объемная информация о компании, отрасли деятельности, либо просто большое количество разнообразного текста
- Отсутствие фрагментов текста способных расположить к себе клиента
- Наличие «воды» в текстах
- Важная информацию расположена не на видных местах страницы
- Отсутствие структуры текст
- Слишком много профессиональных терминов
- Переизбыток информации на странице
- Частое употребление шаблонных слоганов
- Отсутствие «изюминки»
- Слишком много рекламы самого себя, вместо описания преимуществ, которые получают Ваши партнеры от сотрудничества с Вами.
Разработка сайта компании предполагает соблюдение следующих правил грамотного оформления главной страницы сайта
Для того чтобы не завести посетителей в тупик при работе с Вашим сайтом и избежать выше приведенных ошибок, необходимо придерживаться следующих правил:
- С главной страницы должен быть переход на необходимую посетителю страницу
- Посетитель должен сразу четко видеть, что необходимо сделать для выполнения задачи, которую он перед собой поставил, зайдя на веб-сайт
- Обязательно должен присутствовать поиск по сайту
- Обновление контента должно происходить как можно чаще
- Информация на веб-ресурсе должна быть всегда актуальной
- Добавляйте новости
- Не переусердствуйте с обилием анимации
- Применяйте только необходимую графику
- Учтите, что флеш-заставки воспринимаются в основном, как реклама
- Обязательно должны присутствовать контактные данные
- В случаи наличия большого количества контактов, создайте для них отдельную страницу и проследите, чтобы переход на нее был заметен и всегда доступен
- Если определять местоположения посетителя, то можно предлагать ему региональные контакты
- Минимизируйте количество всплывающих окон
- Навигация по сайту должна быть проста и не запутана
ВЫВОДЫ: Главная страница Вашего сайта имеет большое значение, именно она помогает посетителю сориентироваться на сайте, предоставляет информацию о Вас, заинтересовывает и заставляет его работать с Вашим веб-сайтом. Поэтому то, как оформлена главная страница, имеет приоритетное значение.
Если вам нужно сделать сайт, который будет продавать, но остались вопросы, позвоните нам чтобы получить консультацию, или заполните форму, чтобы заказать сайт. Желаем успеха и процветания вашему бизнесу!
← Поделиться с друзьями !
Раздел «Услуги»: что в нём писать?
Когда потенциальный клиент заходит на сайт вашей компании, его интересуете вовсе не вы. Он печётся о себе. Точнее, о выгоде от сотрудничества с вами. И главная задача страницы с перечнем услуг — эту выгоду убедительно показать.
Мы расскажем, как это сделать правильно.
Требования к контенту
Всего существует четыре формата контента:
- видео;
- аудио;
- графика;
- текст.
Каждый из них помогает достичь определённой цели. Например, фотографии «до» и «после» покажут, насколько эффективна ваша химчистка, а видеоролик о работе оборудования покажет его мощность. Однако скучный ролик клиент до конца не досмотрит, а неубедительный текст даже дочитывать не станет.
Помните, клиентов привлекает качественный контент:
- 1. Полезный. Определите боль (проблему) клиента, его потребности. Исходя из этого, расскажите, как ваша услуга облегчит жизнь / решит его вопрос.
- 2. Интересный. Приводите необычные сравнения, используйте разные форматы контента. Пишите с юмором, но не переходите границ дозволенного.
- 3. Убедительный. Здесь важны факты и социальные доказательства. Приводите ссылки на отзывы клиентов, размещайте фотографии до процедуры и после, публикуйте исследования, новости отрасли и компании.
Рассказывайте об услуге всё, что будет полезно читателю. Чем подробнее вы напишете, тем больше клиент будет доверять компании.
Как указывать цены и описывать стоимость
Немаловажный вопрос — нужно ли указывать цены на странице услуг. Иногда фиксированного ценника на услуги просто нет, ведь индивидуальная ситуация клиента часто влияет на объём работ, и следовательно, на окончательную стоимость.
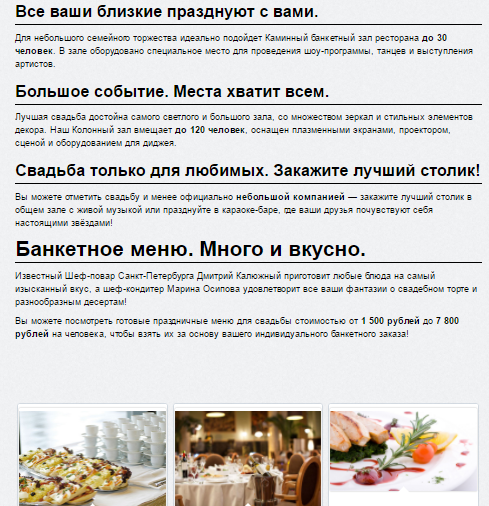
Что делать? Указывайте минимальную стоимость. Например, итоговая цена за проведение свадебного банкета зависит от количества гостей, особенностей меню, наличия дополнительных услуг. Поэтому можно написать: проведение свадебного банкета на 16 персон в VIP-зале от 30 000 + 10 % за обслуживание.
Чем подробнее вы напишите, что входит в стоимость услуг, тем больше вам будут доверять клиенты и тем проще будет оказывать услуги и решать спорные ситуации. Описать слагаемые стоимости можно списком-перечислением с пояснениями или таблицей. Только обязательно укажите, что все данные носят справочный характер и могут быть изменены в каждом конкретном случае.
Формат страницы «Об услугах»
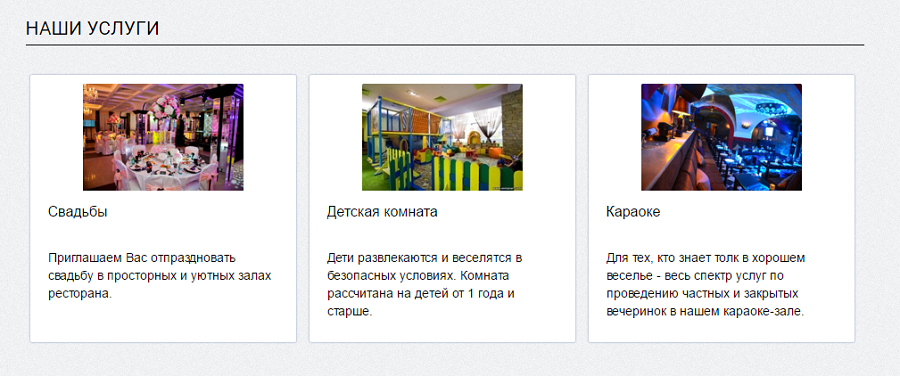
Он зависит от того, насколько знакомые, понятные и простые услуги вы предоставляете. Лучший вариант — сделать общую страницу для всех видов сервиса. С неё пользователь, кликнув на название услуги, перейдёт на нужную ему страницу с подробными описаниями. Например, на странице «Услуги и цены» перечисляют все услуги, которые оказывает ваш ресторан: организация свадеб, банкетов, детских праздников. Подробнее о каждом виде торжеств пользователь узнает, перейдя по ссылке.

Текст должен побуждать читателя кликнуть на нужную ему страницу
На общей странице кратко опишите каждый вид услуги, сопроводив картинками или иконками. Можете дополнить содержимое информацией о ценовой политике, целевой аудитории (новичок, профессионал), уровне сложности.
На страницах, посвящённых отдельным видам работ, размещаем подробное описание услуги. Что в ней может быть:
- в чём заключается услуга и что клиент получит в результате;
- особенности услуги;
- преимущества;
- технологии;
- используемые расходные материалы;
- процесс предоставления;
- гарантии;
- условия предоставления;
- ответы на вопросы, которые могут возникнуть у клиента.

Разбивайте текст на абзацы и подзаголовки
Пишите подробно и интересно. Добавляйте картинки или видео, если услуга слишком сложная или результат работы вашей компании лучше увидеть своими глазами.
Размещайте на каждой странице призыв к действию и способ связи с вами — номер телефона, логин скайпа, электронную почту. Клиент сможет не только позвонить, но и заказать обратный звонок, скачать прайс, оставить заявку, рассчитать предварительную стоимость и так далее. Сделайте возможность связаться с вами простой и удобной, через некоторое время продажи увеличатся.
Хорошо, если на страницах с услугами вы разместите отзывы и фотографии клиентов — социальное доказательство всегда работает.
Используйте цифры, факты, сравнения. Например:
- «Собственный автопарк» — нормально.
- «Собственный автопарк: 18 грузовых машин, оборудованных жестким кузовом вместимостью до 130 м3. Три рефрижератора с температурным режимом до – 12 °C» — прекрасно.
Оптимизируйте текст под ключевые запросы пользователей. Для конкретной услуги прописывайте мета-теги: title, description, Н1, Н2 ― тогда ваш сайт поднимется в поисковой выдаче, а значит, посетителей станет ещё больше.

Помните про объём мета-тегов. Title 30–65 символов, Description 70–220 знаков
И обязательно, красной строкой через весь текст или видеоролик должна проходить информация о том, что в итоге получит от сотрудничества ваш клиент.
После того как посетитель изучил страницы с услугами, все его вопросы должны смениться на желание прямо сейчас воспользоваться вашими выгодными предложениями. Это означает, что вы всё сделали правильно: написали отличный текст, оптимизировали его и удачно разместили на странице.
Как оформить сайт правильно
В интернет располагается множество сайтов, конкурирующих между собой. Главное желание вебмастера – больше посетителей. Количество посещений и времяпровождения на сайте повышает авторитет у поисковых систем. Необычный вид и интересное содержание может удержать людей на веб-страницах. Как правильно оформить сайт, чтобы привлечь больше посетителей? Об этом вы узнаете в данной статье.
Лучшие приёмы по оформлению сайта
Для того, чтобы оформить сайт, чтобы не терять рейтинг во Всемирной сети, он должен выделяться из всей подобной массы в интернете, быть особенным и неповторимым. Рассмотрим возможные варианты по усовершенствованию оформления веб-проекта.
- Сайт начинается с главной страницы – это его визитка. Оформление следует сделать безукоризненно. Контент, размещённый на главной странице, обязан отражать тематику сайта. Расположение рекламных баннеров, графического и текстового содержания тщательно продумывается. Перенасыщать информацией не следует.
- Заголовки контента должны увлекать пользователей сети и соответствовать тематике сайта. Людям нравятся необычные и ёмкие названия текстов. Желательно заголовки выделять из статей цветом или шрифтом.
- Текст, размещаемый на страницах, не должен превышать 2 500 – 3 000 символов. Пользователи не любят читать длинные статьи. Для читателей интересно уникальное содержание текста. Главные элементы статьи следует выделять, и читатель легко сможет уловить её смысл. Чем больше текстов заинтересует человека, тем дольше он будет находиться на странице.
- Используемый цветовой спектр влияет на важную проблему о том, как оформить сайт. Соблюдайте золотое правило при создании дизайна ресурса, использовать не более пяти цветовых гамм. Подобрать правильное сочетание помогают специализированные сайты, литература. Подробнее о цвете для сайта мы рассказали здесь.
- В контенте лучше использовать цифры. Факты, подтверждённые числами, привлекают внимание. Такая информация легко анализируется и запоминается.
- К подбору шрифта подходить следует комплексно. Не следует использовать кричащие фонты, размер умеренный, стараться выдерживать единый стиль. Важную информацию в тексте выделять курсивом или другой жирности.
Не существует точных канонов, как оформить сайт. Но сделать его привлекательным для пользователей интернета задача каждого вебмастера. Необходимо проводить статистический учёт посещения ресурса и совершенствовать дизайн. Оптимизация оформления сайта поможет удержать позиции в интернете.
 Загрузка…
Загрузка…Также по этой теме:
Главная страница сайта. Как правильно организовать и структурировать контент?


Сегодня будет немного необычный перевод. Кроме того, что я сделал перевод статьи копирайтера из Великобритании Sally Ormond, также я даю свои комментарии по ходу текста о том, какая должна быть главная страница сайта с точки зрения SEO и юзабилити.
Ваша главная страница не является самой важной страницей по продажам на сайте, но она по-прежнему имеет жизненно важное значение в процессе продаж, потому что большинство посетителей будет попадать именно на нее. Более того, она должна сказать читателю:
- Что вы делаете,
- Как вы можете им помочь,
- Преимущества сотрудничества с Вами,
- Как они могут связаться Вами
- Что они должны сделать на Вашем сайте, чтобы найти нужную им информацию.
Итак, как же сделать это все?
Перед тем, как приступить к созданию контента для Вашей домашней страницы, Вы должны сформировать цель. Хотите, чтобы ваши посетители что-то у Вас купили, подписались на рассылку новостей или отчет, заполнили контактную форму? После того как Вы определились с целью, можете начинать думать о макете страницы.
1. Содержание
Пишите во втором лице, это будет рассказ читателям, о чем Ваш сайт и, что более важно, что Вы можете сделать для них. Другими словами, главная страница должна подчеркнуть преимущества Вашего продукта или услуги, которые сделают их жизнь проще и/или лучше.
Трудно поспорить с данным утверждением. Хочу добавить немного конкретики: на каждую из фраз, типа «мы», «наша компания», должны приходиться две — «Вы».
2. Доверие
Люди будут с Вами сотрудничать лишь в том случае, если они доверяют Вам.
Будьте «прозрачны», покажите полную контактную информацию (электронная почта, телефон, почтовый адрес) – это говорит о том, что Ваша компания настоящая. Добавление фотографий и отзывов Клиентов также поможет.
Также стандартное утверждение, о котором компании часто забывают. Но! Кто как ни компании по интернет-маркетингу, продвижению в поисковых системах и подобных, знают об этом и пользуются. Например, классический (и как по мне практически идеальный) пример оформления главной страницы можно посмотреть на сайте компании MAVR.
3. Призывы к действию
Призывы к действию имеет жизненно важное значение, если Вы хотите, чтобы посетители перешли на разделы сайта, которые имеют отношение к их потребностям. Используйте «сalls to action» более одного раза, но убедитесь, что его четко и легко найти. Слишком много таких позывов, и вы будете путать людей, так что оставьте столько, сколько вам действительно нужно.
Опять немного конкретики. Вы можете подумать, что у Вас есть 10 разделов на сайте и поставить 10 кнопок призыва к действию перехода к этим категориям. Но это не совсем правильно. Вот по каким критериям можно определить примерно количество «сalls to action» конкретно под Вашу страницу.
- Количество призывов должно рассчитываться в зависимости от объема контента на странице. Чем меньше контента, тем меньше кнопок. Например, если на странице лишь перечень предоставляемых услуг, будет достаточно 1 призыва. Если это развернутое описание в несколько скроллов (прокрутка страницы) с фото, видео, формой обратной связи и пр., то тут могут быть 3-4 (иногда больше) кнопок «сalls to action».
- Для карточки товара в интернет-магазине считается нормальным использовать минимум 2 кнопки призыва к действию: а) «купить»; б) «callback». Возможны вариации.
- Важно также не только количество но и качество, как выполнены кнопки (форма, цвет, надпись и пр.)
- Посмотрите Ваших основных конкурентов, сколько у них кнопок призыва к действию на аналогичных страницах? Попробуйте также внедрить и у себя.
- И, пожалуй, главный совет: тестируйте! То, что хорошо работает для одной компании, может совсем не приносить результатов для другой.
4. Навигация
Четкая навигация в верхней части страницы необходима для того, чтобы независимо от того, на какой странице Вашего сайта посетители сейчас находятся, они смогут легко вернуться туда, откуда начали.
Я все еще вижу сайты, которые не используют «хлебных крошек» у себя на сайте, либо делают некликабельным лого для возврата на главную страницу. Все это конечно расстраивает обычного пользователя. Сейчас очень много информации об удобстве навигации, также можно сделать юзабилити-анализ у какой-нибудь компании или специалиста-фрилансера.
5. Ссылки
Ссылки в содержании, как транспортная сеть, направляют посетителей страницы туда, куда им нужно. Но убедитесь, что все ссылки работают, нет ничего хуже, чем неработающая ссылка.
Внутренняя перелинковка важна не только для удобства пользователя, но и для поискового продвижения, поэтому обязательно пользуйтесь нею, только не переусердствуйте! Также следите за битыми ссылками в инструментах для вебмастеров или с помощью специальных плагинов, например, Check My Links для Chrome.
Этот список не является исчерпывающим, поскольку есть много других элементов, которые могут быть добавлены, такие как видео и поле поиска, но приведенные выше являются обязательными, если Вы хотите произвести хорошее впечатление и отличный пользовательский опыт.
Главная страница сайта. Что писать, как оформить и примеры
5 (100%) 1 голос11 советов по созданию идеального раздела FAQ на вашем сайте
В ходе недавнего опроса, проведенного компанией Zendesk, 67% респондентов сообщили, что скорее справятся с проблемой собственными силами, чем будут обсуждать ее с представителем компании. При этом 91% участников утверждают, что для удовлетворения своих потребностей в плане обслуживания они предпочитают использовать раздел часто задаваемых вопросов, или FAQ.
FAQ позволяет клиентам найти ответы на вопросы самостоятельно, без необходимости в создании тикета и ожидания отклика со стороны службы поддержки. Благодаря тому, что ваши пользователи получают мгновенное решение проблем, количество обращений в клиентский сервис и нагрузка на сотрудников отдела заметно снижаются.
Хорошо продуманные FAQ действительно могут облегчить жизнь вам и вашим посетителям, но как добиться этого? Читайте далее.
1. Сделайте его доступным
Ваш раздел FAQ может содержать лучшие пояснительные статьи, видео-уроки и пользовательские руководства, но если читатели не могут получить к нему доступ, во всем этом попросту нет смысла. Убедитесь, что к часто задаваемым вопросам можно перейти с ключевых страниц вашего сайта, мобильных устройств, браузеров и т. д.
Вот краткий чек-лист:
1. Контент вашего ресурса должен ссылаться на FAQ. Вы можете разместить ссылку в выпадающем меню в хедере сайта или пойти еще дальше и задействовать на своей домашней странице поисковую строку, которая будет направлять пользователей прямо в нужный раздел, как это сделали мы:
2. Справочные статьи в виде всплывающих подсказок. Один из лучших способов ввести клиентов в курс дела — это провести экскурсию по вашему продукту. Создайте всплывающие подсказки, которые ссылаются на FAQ и объясняют возможности продукта по мере того, как пользователь его изучает.
3. Правильное отображение на всех мобильных устройствах, планшетах, браузерах и операционных системах. Это само собой разумеется, особенно если ваши покупатели пользуются различными платформами и девайсами. Важность мобильной адаптации раздела FAQ невозможно переоценить.
2. Сделайте его легким для чтения
Никому не нравится читать «простыню» из слов. Тем более вашим клиентам, когда они хотят найти информацию, которая бы помогла им справиться со срочной задачей, например, разобраться в конкретной функции или уточнить детали биллинга. FAQ должен предоставлять ответы быстро и таким образом, чтобы их хотелось прочесть.
Ниже приведены некоторые общие правила для улучшения читабельности:
1. Пишите короткими абзацами. Вы можете составлять абзацы всего лишь из двух предложений. Разберите ваши идеи и запишите их фрагментарным образом, чтобы клиентам не приходилось читать «простыню» из слов.
2. Позаботьтесь о заголовках и подзаголовках. Заголовки и подзаголовки позволяют эффективно подытоживать концепции и идеи. На самом деле большинство онлайн-читателей обращают внимание только на заголовки, тогда как оставшийся контент они просто сканируют.
3. Структурируйте информацию при помощи буллитов и списков. Перечисление пунктов (listicle) является наиболее предпочтительным форматом написания FAQ. С их помощью вы можете предоставить информацию шаг за шагом, и тем самым сделать ее более читабельной и понятной.
3. Создайте список популярных статей
Разместите на главной странице раздела часто задаваемых вопросов список избранных или популярных статей. В качестве примера воспользуйтесь FAQ от LinkedIn, который создан, чтобы предоставлять быстрые ответы занятым профессионалам.
Раздел оформлен в стиле Википедии, что существенно упрощает поиск информации. Однако, ключевую роль здесь играет список популярных постов, отмеченный надписью «Рекомендовано вам», которая сразу же заставляет пользователей обратить внимание на предложенные статьи.
4. Убедитесь в том, что всю информацию можно найти
Вероятно, наиболее важной составляющей FAQ является возможность поиска. Чем проще найти информацию в этом разделе, тем лучше. Ниже представлено несколько элементов, которые помогут вам продвинуться в этом плане:
1. Вездесущая поисковая строка. В вашем FAQ обязательно должна быть поисковая строка. Вот пример от Squarespace, которые могут похвастаться одним из самых красивых и хорошо организованных разделов с вопросами. Большое поле поиска работает подобно Google, что позволяет находить ответы незамедлительно.
2. Структурированное оглавление. Оглавление значительно упрощает изучение информации. Для примера взгляните на базу знаний ProProfs Knowledgebase, где читатели могут с легкостью переключаться с одной темы на другую за счет грамотно составленного оглавления.
3. Перелинковка статей. В большинстве своем контент вашего FAQ раздела взаимосвязан, и пользователи довольно часто изучают статьи на приближенные темы. Благодаря внутренним ссылкам вы можете помочь этим людям найти релевантную информацию.
5. Видео часто работают лучше всего
Большинство людей предпочитают смотреть пояснительные видео и не очень любят читать статьи, чтобы разобраться в чем-либо. При наличии видеоуроков вы сможете без затруднений обучить клиентов основным принципам использования вашего продукта. Отличным примером реализации данного подхода является Photoshop — одна из самых популярных программ для редактирования изображений и дизайна, отличающаяся довольно высоким порогом входа.
Photoshop существенно облегчает жизнь начинающим фотографам и дизайнерам, стремящимся побыстрее изучить основы этого программного обеспечения. Они предлагают подробные видеоуроки, благодаря которым любой человек может освоить их графический редактор.
Вам определенно стоит создавать видеоинструкции, даже если ваша программа имеет относительной низкий порог входа.
6. Живой чат — это плюс
Предположим, что вы разработали идеальный раздел FAQ. Ответили не только на все общие вопросы, но и на технические. Вы также предоставили пользователям множество видеоинструкций, руководств по стилю, HTML руководств и даже задействовали шпаргалки для более любознательных читателей.
Контент хорошо документирован и организован по вспомогательным категориям, которые значительно упрощают поиск любой информации. Вы также разместили большую поисковую строку прямо в хедере раздела, чтобы никто не упустил ее из виду. И несмотря на все это, вы видите, что клиенты не могут найти то, что ищут. Что делать в таком случае?
Иногда недостаточно просто сделать все правильно. Добавление «живого чата» может обеспечить посетителям помощь по требованию, а также позволит собрать фидбек, чтобы понять, почему именно ваш раздел FAQ не дает клиентам необходимые ответы.
7. Используйте изображения и примеры
Все темы в ваших часто задаваемых вопросах должны подкрепляться качественными изображениями. Помимо этого, сделать сложную информацию более легкой для восприятия также помогают примеры, которые иллюстрируют тему, превращая ее в историю.
В качестве примера можно рассмотреть Live Chat Inc, чей раздел FAQ выполнен в формате блога. Благодаря такому подходу читать справочные посты становится легко и приятно. Также стоит отметить и тот факт, что они используют много хороших изображений и дают примеры, основанные на реальных ситуациях.
8. Добавьте форму обратной связи
Хотя цель создания FAQ заключается в снижении количества тикетов для службы поддержки, вам все равно нужно, чтобы ваши клиенты имели возможность оставить отзыв или задать вопрос. Это решается при помощи формы обратной связи. В конце каждой статьи вы можете просто попросить читателей оценить текст — если человек нажмет на кнопку «не нравится», на экране появится форма с просьбой оставить более подробный фидбек.
Это очень простой инструмент, который с одной стороны позволяет вам узнать мнение читателей, а с другой — помогает вам отслеживать успех вашего FAQ контента.
9. Позвольте поисковым системам найти ваш FAQ
Ваш раздел с вопросами и ответами — это не только инструмент поддержки. Он также может функционировать как лендинг, информирующий новых пользователей о вашем продукте.
Руководствуясь этой мыслью, вы должны оптимизировать ваши FAQ посты для поисковых систем, ведь когда потенциальные клиенты будут искать в Сети решение, которое предлагает ваш продукт, статьи из вашего FAQ отобразятся в поисковой выдаче.
Чтобы убедиться в том, что ваши справочные посты были проиндексированы поисковиками, нужно учитывать два важнейших фактора:
1. Ссылайтесь на них. Если на все страницы раздела FAQ можно попасть по гиперссылкам с домашней страницы, значит поисковые системы тоже смогут их найти. Вы должны не только вручную проверять весь ваш справочный контент, но и следить за тем, чтобы получить доступ к страницам FAQ можно было с главной страницы сайта.
2. Убедитесь в том, что каждая справочная страница имеет свой уникальный тег Title. Просмотрите исходный код каждой страницы и проверьте title-теги. Этот текст будет отображаться в поисковой выдаче, поэтому его определенно стоит проверять на наличие ошибок.
10. Следите за актуальностью контента
По сути, FAQ представляет собой базу знаний о ваших продуктах и услугах, и потому он всегда должен содержать только самую актуальную информацию. Это особенно важно для крупных компаний, предлагающих продукцию, которая прошла через несколько обновлений.
Для примера возьмем FAQ компании SAP, который является воплощением того, как должна выглядеть справочная документация. Как ведущий в мире поставщик программных решений практически в каждой отрасли информационных технологий в своих часто задаваемых вопросах SAP дают массу подробных и актуальных сведений о релизах их продукции, обновлениях функций и многом другом.
11. Интеграция с другими инструментами
Основная идея интеграции заключается в расширении области применения вашего FAQ, чтобы этот раздел стал чем-то большим, нежели простым инструментом клиентской поддержки. К примеру, вы можете интегрировать FAQ в вашу CRM-систему, дабы отправлять туда фидбек, который вы собираете посредством раздела. С другой стороны, вы также можете отправлять клиентские тикеты из вашей CRM в раздел FAQ и превращать их в справочные статьи.
Помимо этого, интеграция возможна в популярные средства автоматизации маркетинга и программное обеспечение службы поддержки.
Вместо заключения
Компании, разрабатывающие справочные страницы, сообщают о росте продуктивности работы своих сотрудников, коллаборации труда и потребительской вовлеченности. Создать раздел FAQ для своего бизнеса — значит принимать решения, прежде всего, с мыслью о клиентах.
Помните, что FAQ — это не только инструмент клиентской поддержки. Этот раздел является учебным пособием, пошаговым руководством, резервной копией данных вашей организации и даже маркетинговым активом.
Высоких вам конверсий!
По материалам: blog.crazyegg.com
06-06-2016
Основные правила оформления сайта
Для того чтобы сайт смотрелся стильно, броско, но не пестро, необходимо обратить особое внимание на следующие элементы:
Шрифт
Очень важно следить, чтобы шрифт в пределах определенной статьи имел одинаковую высоту (кегль), начертание (гарнитуру), цвет. При этом статья не должна выделяться по шрифту от общего оформления сайта.
Абзац
Этот элемент должен иметь общий для статьи (и ресурса в целом) вид выравнивания, к примеру, иметь общий отступ и выравнивание слева страницы.
Цветовая гамма сайта
Общее для всего ресурса оформление по цвету. Обычно выбирают три основных цвета, которые используют для:
- Шрифта;
- Выделения ссылок;
- Выделения посещенных пользователями ссылок.
Для исполнения этого параметра используется тег . Этот параметр (цветовая гамма) должен идти общим стилем всего сайта и повторяться на каждой странице. Это придаст пользователю ощущение связанности всего контента сайта. Важно помнить, что ссылки обязательно следует выделять в соответствии с общепринятыми правилами. Т.е. цвет ее должен слегка быть выделен из общего фона, а шрифт уже посещенной ссылки должен отличаться по цвету от новой для пользователя. В любом случае, откажитесь от беспричинного подчеркивания текста. Традиционно повелось, что подчеркивание в Интернете – показатель ссылки. Такой способ выделения текста может дезориентировать посетителя, оставить от сайта не очень хорошее ощущение.
Графическое оформление
Графические элементы делятся на два типа:
- Рисованные;
- Фотореалистичные.
Если на вашем сайте используется оба этих класса, то не следует смешивать их. Продумайте заранее графическое оформление и используйте его для всего своего ресурса. К фотографиям, используемым в качестве иллюстрации к статье, следует добавлять пояснение в параметре вида ALT тега IMG. В этом случае появится подпись к фотографии, которая поможет посетителю лучше сориентироваться в информации, данной статьи.
Навигация сайта
Давайте разберемся, как пользователи попадают на тот или иной ресурс? Набирая в поисковике какое-либо понятие, например, «веб-строительство» пользователь получит некоторое количество сайтов (как правило, более млн.). Выбрав сайт из списка, он попадает на страницу со статьей, где встречается это понятие, но далее ему, возможно, захочется остаться на сайте. В этом случае ему необходима удобная навигация. В крайнем случае, всегда и везде оставляйте возможность перехода на главную страницу. Дублируйте параметры навигации из одной страницы в другую. Кроме того, если вы используете графические средства переходов, обязательно оставляйте под статьей текстовую копию навигационной панели. Текст, как известно, загружается быстрее графики, а удобная навигация будет очень полезна посетителям.
Тут даны основные элементы создания стильного веб-сайта. Следуя этим нехитрым правилам, каждый веб-строитель сможет легко создать подходящий, легкий для восприятия, быстрый ресурс.
Читать комментарии (4) 23 марта 2012,
7183

