Как поменять User Agent в браузере Google Chrome
Как поменять User Agent в Google Chrome? Вообще-то, для этого существует несколько способов. И мы рассмотрим наиболее действенные из них. Попытаемся правильно ответить на данный вопрос и расставить все точки над «i». Перед тем, как рассказать о том, как его изменить нужно сначала поговорить о том, что это за штука и зачем она вообще нужна. Так что сначала будет намного общей информации.
Содержание
- Что такое User Agent
- Вариант 1. Использование инструментов разработчика
- Вариант 2. Использование расширения
- Заключение
Что такое User Agent
Юзерагент – это некий род информационной строки, которая сообщает сайту о том, какой именно браузер используется для просмотра того или иного контента. Проще говоря, это своеобразный идентификационный номер веб-обозревателя.
Он необходим для того, чтобы ресурс подготовил отображение контента для конкретного веб-обозревателя. К примеру, некоторые сайты в Хроме будут отображаться некорректно, если вдруг запустится версия для Internet Explorer, поскольку в Chrome отсутствует поддержка ActiveX.
К примеру, некоторые сайты в Хроме будут отображаться некорректно, если вдруг запустится версия для Internet Explorer, поскольку в Chrome отсутствует поддержка ActiveX.
Но для чего менять User Agent? Это требуется вебмастерам для того, чтобы посмотреть оптимизированность своего сайта под различные браузеры. Также некоторые ресурсы не предоставляют информацию при работе с некоторыми браузерами.
Вот и нужно сменить агента для того, чтобы увидеть заблокированный контент. Но также это своего рода попытка сохранить конфиденциальность. Ведь так сайт не узнает ничего о вашей системе, имени пользователя и так далее.
В общем, менять User Agent иногда можно. И даже нужно. В настоящее время для этого есть два способа. И мы подробно рассмотрим их в данном материале. Естественно, мы предложим соответствующие инструкции.
Вариант 1. Использование инструментов разработчика
Этот способ не подразумевает установки какого-либо дополнительного программного обеспечения. Все, что нам нужно находится в самом браузере. Но придется пользоваться инструментами разработчика. А это не так просто.
Но придется пользоваться инструментами разработчика. А это не так просто.
Большинство пользователей даже не слышали о такой опции. Тем не менее, такие инструменты используются для правки контента на сайтах. Вот подробная инструкция, рассказывающая о том, что нужно делать для того, чтобы добиться успеха:
- Открываем страницу, на которой требуется сменить User Agent.
- После этого требуется открыть инструменты разработчика при помощи клавиш Ctrl + Shift + I.
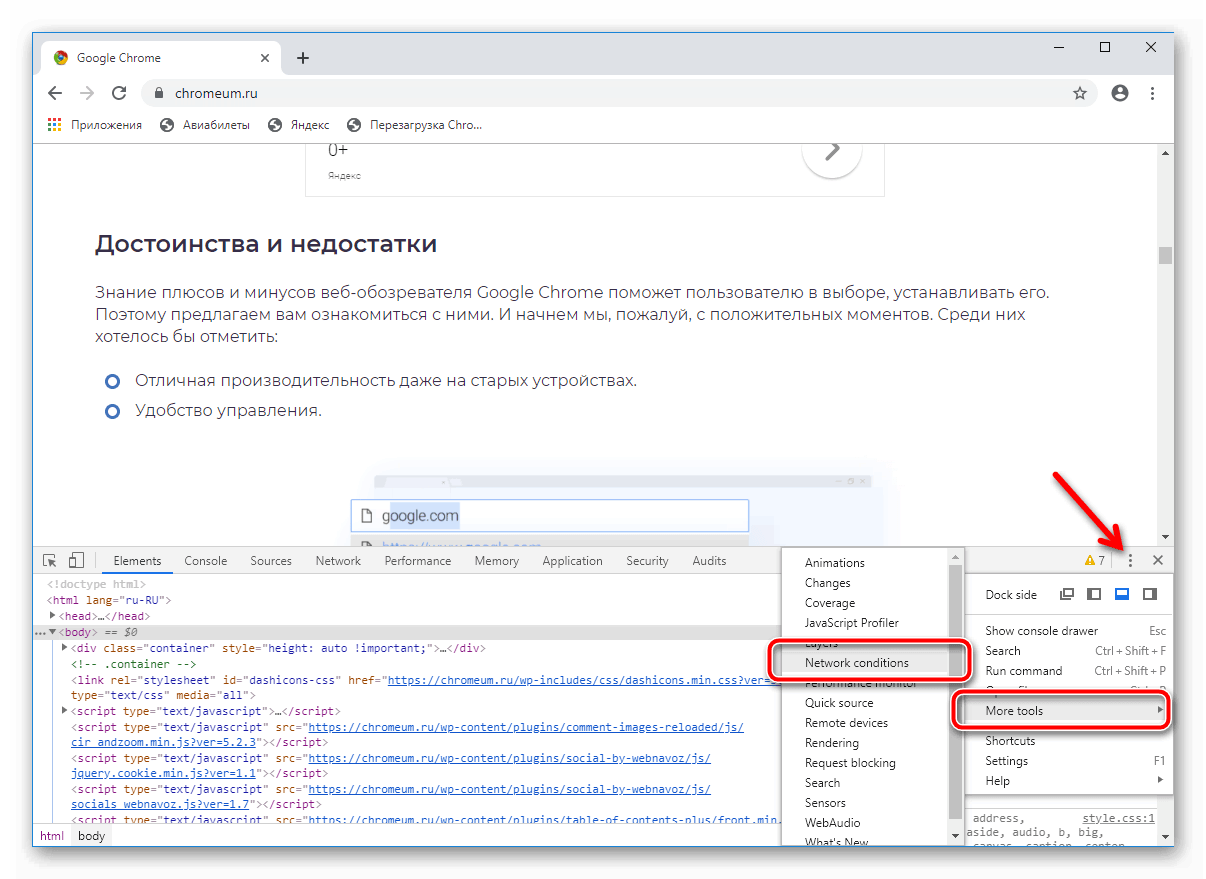
- Далее находим кнопку с тремя точками и кликаем по ней.
- В появившемся меню выбираем «More Tools» и затем «Network Conditions».
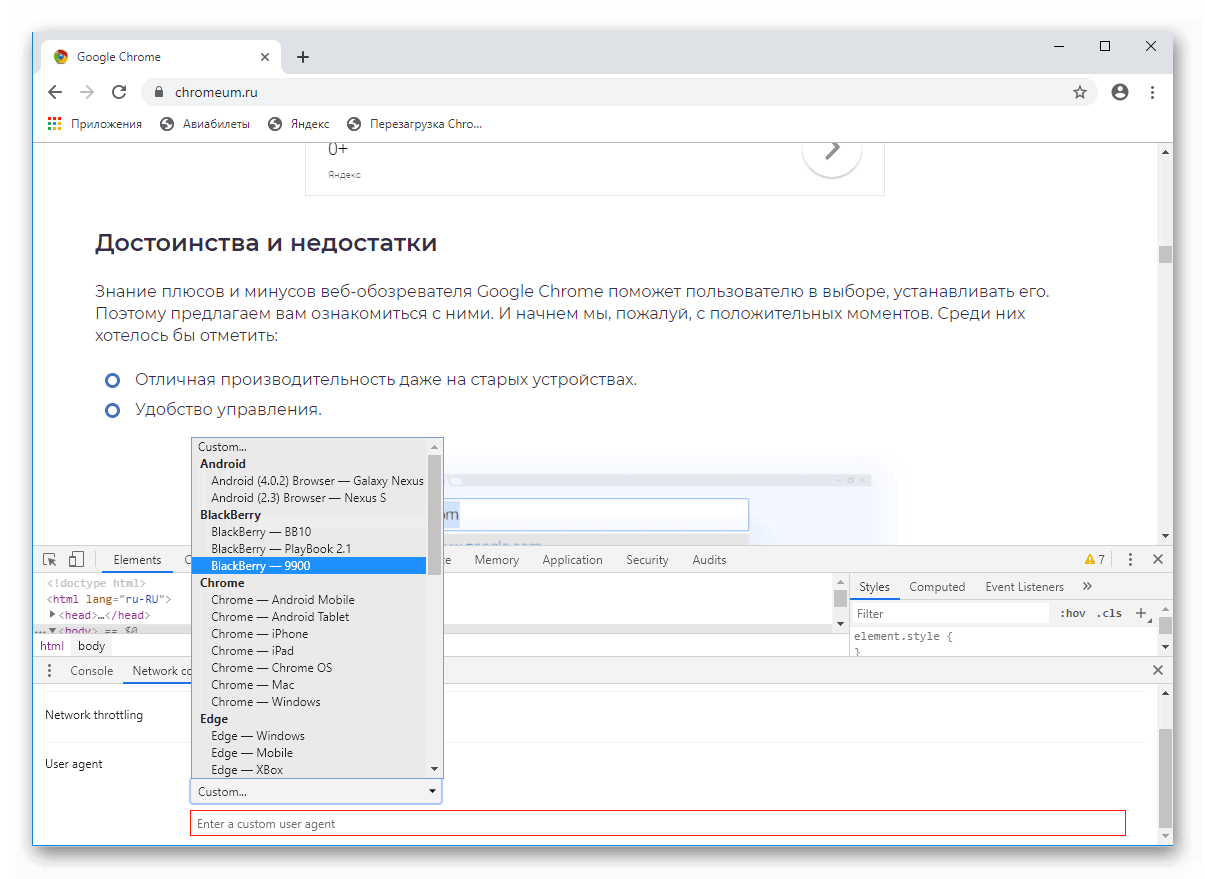
- Теперь снимаем отметку с пункта «Select Automatically».
- После этого жмем на кнопку «Custom» и выбираем необходимый user Agent из списка.
Вот и все. После этого страница начнет отображаться так, как она смотрелась бы на определенном устройстве в другом браузере. Как видите, ничего предельно сложного нет. Однако есть еще один способ. И он намного проще только что рассмотренного.
Однако есть еще один способ. И он намного проще только что рассмотренного.
Самый существенный недостаток варианта с инструментами разработчика заключается в том, что агент меняется только для конкретной страницы. Причем до ее обновления. После оного придется все настраивать заново. Согласитесь, не совсем удобно. Поэтому стоит рассмотреть другой способ, лишенный таких недостатков.
Вариант 2. Использование расширения
Решить проблему со сменой User Agent поможет расширение под названием User-Agent Switcher. Его можно без проблем найти в интернет-магазине Google Chrome и инсталлировать в веб-обозреватель. Оно максимально упрощает процесс смены агента.
Дополнение очень простое в использовании. Сменить агента получится всего в пару кликов. Но тем не менее, мы подробно рассмотрим процесс инсталляции плагина и работу с ним. Вот соответствующая инструкция.
- В адресной строке (которая находится в самом верху главного окна веб-обозревателя) вводим https://chrome.
 google.com/webstore/detail/user-agent-switcher-for-c/djflhoibgkdhkhhcedjiklpkjnoahfmg и нажимаем кнопку Enter.
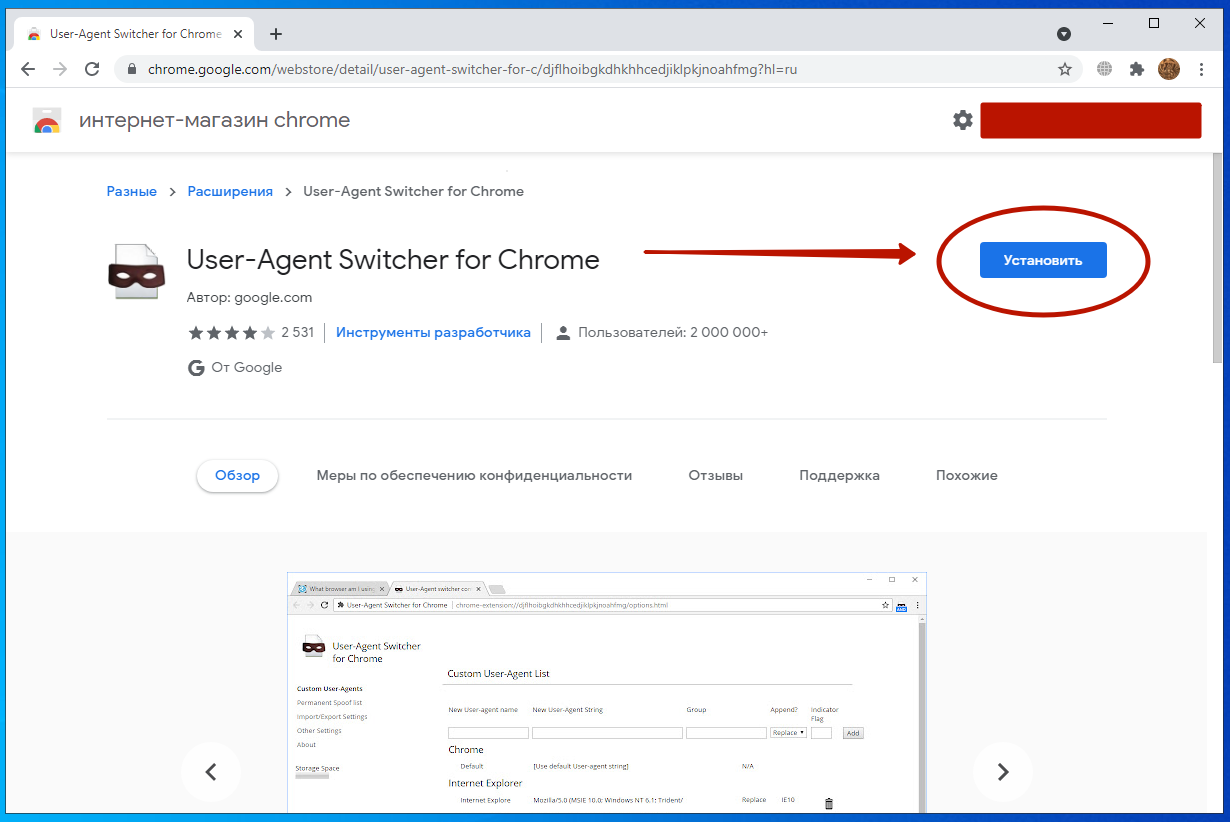
google.com/webstore/detail/user-agent-switcher-for-c/djflhoibgkdhkhhcedjiklpkjnoahfmg и нажимаем кнопку Enter. - После этого кликаем по кнопке «Установить» и подтверждаем действие при помощи соответствующего элемента.
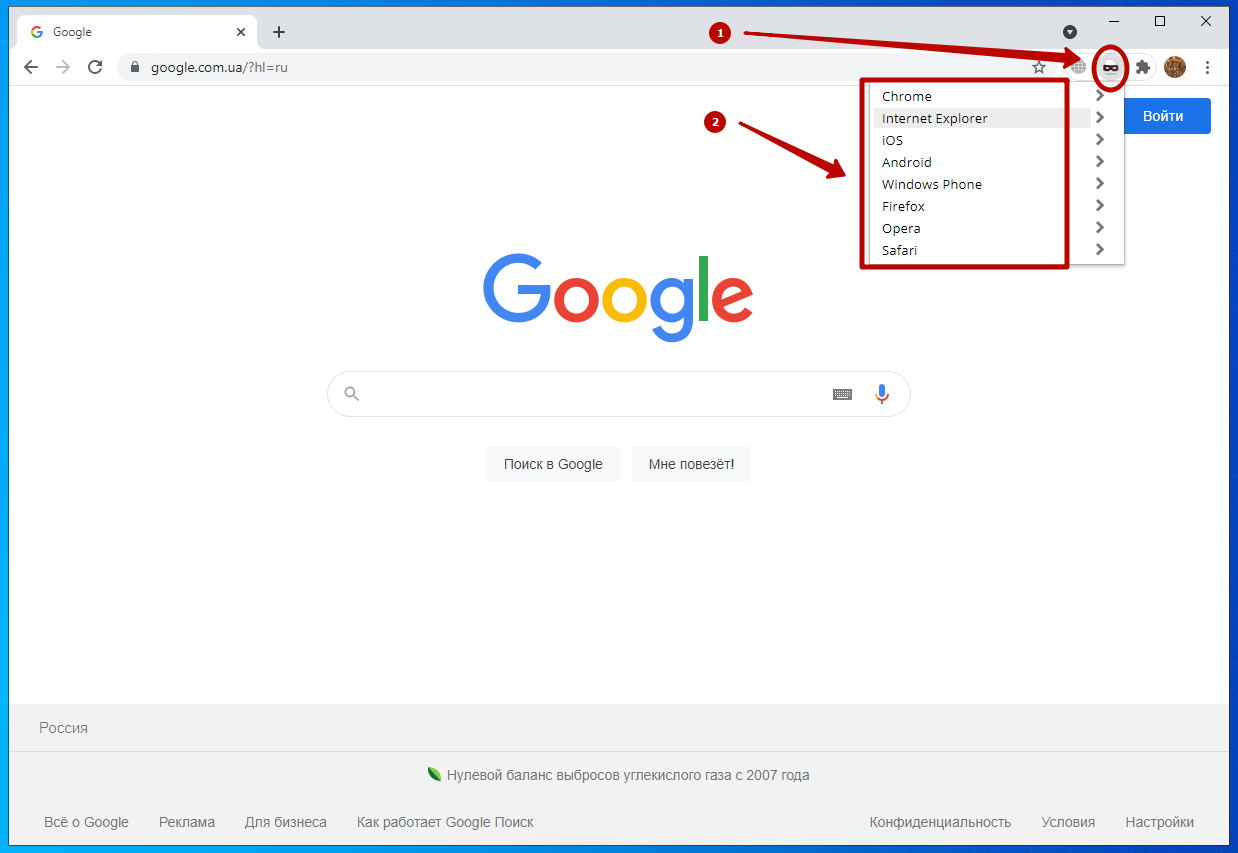
- Как только инсталляция будет завершена значок расширения появится в панели инструментов. Необходимо щелкнуть по нему.
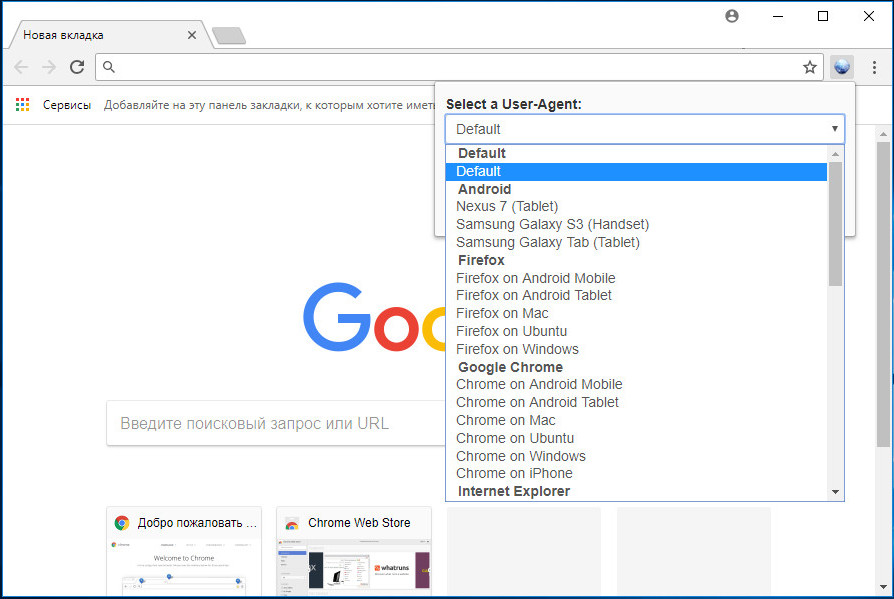
- Откроется список возможных агентов. Просто выбираем нужный.
Смена User Agent произойдет автоматически и немедленно. Причем в этом случае опция будет активна для всех страниц даже после перезапуска веб-обозревателя. В общем, ровно до тех пор, пока вы не переключите агент на стандартный.
Заключение
А теперь пришло время подвести итоги, обобщить всю полученную информацию и сделать соответствующие выводы. В рамках данного материала мы поговорили о том, как изменить User Agent в популярном браузере Google Chrome.
Сделать это можно несколькими способами. Первый основан на инструментах разработчика. Но он нам вряд ли подойдет, так как обладает рядом существенных недостатков. Но второй предлагает использовать соответствующее расширение. И этот вариант является наиболее приемлемым.
Но он нам вряд ли подойдет, так как обладает рядом существенных недостатков. Но второй предлагает использовать соответствующее расширение. И этот вариант является наиболее приемлемым.
Быстрая смена user-agent в браузере Хром
Быстрая смена user-agent в браузере Хром27.12.2021 Сергей Сандаков
Предполагаю, если вы читаете эту статью, то знаете о том, что такое юзер-агент (user-agent) и в каких случаях требуется его изменение. Поэтому без лишних вводных слов и объяснений сразу перейду к делу.
Изменить user-agent в браузере Chrome (и всех браузерах на движке Blink) можно как средствами самого Хрома, так и через установку дополнительных плагинов, которые облегчат всё это дело, особенно для новичков. Объясню оба способа, а вы выбирайте тот, который вам больше понравится.
Смена юзер-агента через DevTools
На любой открытой страничке запустите инструменты разработчика (Developer Tools, или DevTools) путем нажатия сочетания клавиш CTRL+SHIFT+I.
- В правом углу появившегося окошка нажимаем иконку в виде трех вертикальных точек.

- Кликаем «Network Conditions».
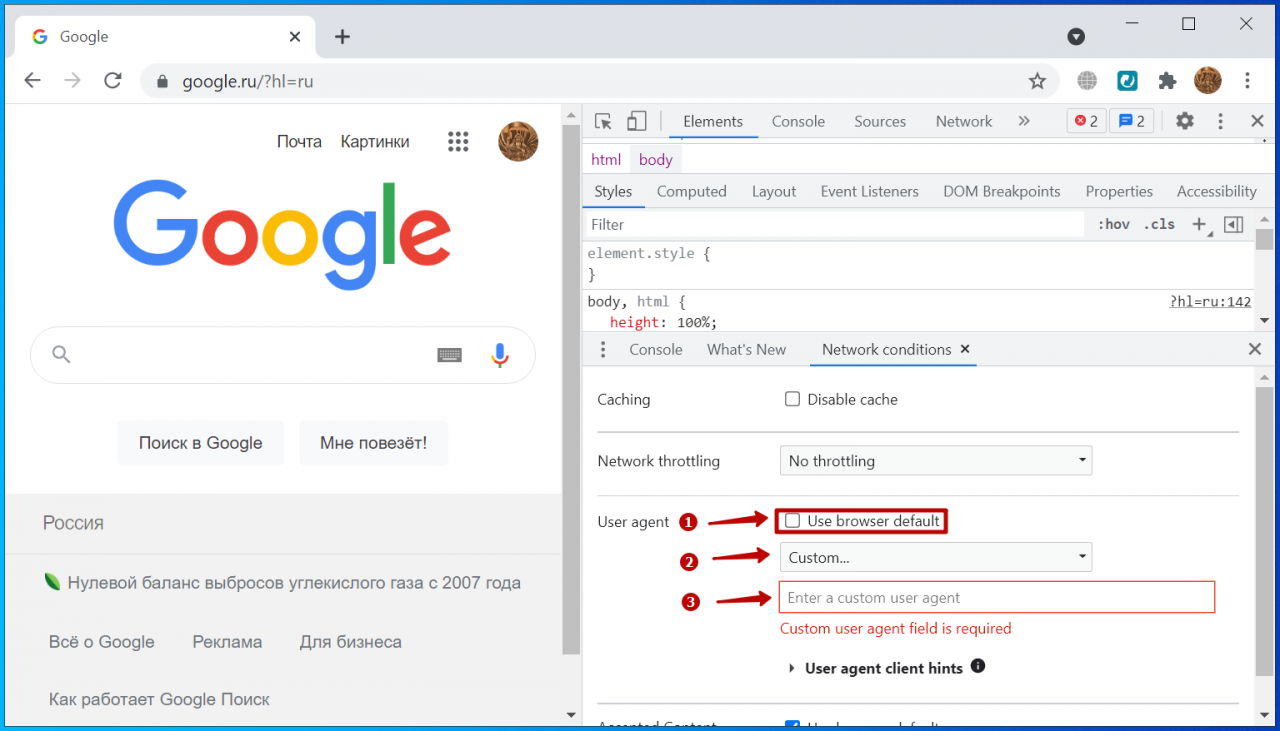
Здесь вы найдете опцию для смены юзер-агента. Для этого уберите галочку слева от «Use browser default», после чего станет активным раскрывающийся список известных user-agents.
Выбирайте тот, который вам нужен. Вы также можете задать свой собственный произвольный юзер-агент. Для этого выберите в списке выберите опцию «Custom» (самая верхняя позиция списка) и в окошке ниже сделайте нужную запись.
User Agent Switcher and Manager
Существуют специальные расширения, которые позволяют переключать юзер-агент буквально по одному клику мыши. Вы можете найти множество подобных в интернет-магазине Chrome. Для данной статьи я протестировал штук пять из них, и наиболее удобным и функциональным мне показалось расширение под названием «User Agent Switcher and Manager». Установить его в свой браузер вы можете по этой ссылке.
 Откроется окно с выбором юзер-агента. В верхней части окна есть сортировка по названию браузера (более 80-и названий) и типу операционной системы (почти 50 названий).
Откроется окно с выбором юзер-агента. В верхней части окна есть сортировка по названию браузера (более 80-и названий) и типу операционной системы (почти 50 названий).Требуемое сочетание браузера и ОС выбрали. Теперь надо определиться с сочетанием версий ОС и браузера из предложенного списка. Отметьте чекбоксом нужный вариант. Текстовая запись user-agent отобразится в соответствующем поле. Вы можете редактировать эту запись по своему усмотрению, внося в неё какие угодно правки.
Чтобы применить user-agent, нажмите кнопку Применить (активное окно) или Применить (все окна). Разница очевидна и думаю пояснять её не требуется. Чтобы сбросить юзер-агент до дефолтного, нажмите одноименную кнопку.
Если вы хотите быстро узнать какой юзер-агент используется браузером в настоящее время, подведите указатель мыши к иконке расширения и данная информация отобразится во всплывающей подсказке.
Пользоваться расширением очень удобно и оно действительно помогает сэкономить время. Остальные протестированные мной аналоги (например, User-Agent Switcher for Chrome и пр.) не обладают таким широким функционалом и понравились мне гораздо меньше.
Остальные протестированные мной аналоги (например, User-Agent Switcher for Chrome и пр.) не обладают таким широким функционалом и понравились мне гораздо меньше.
Понравилось? Поделитесь с друзьями!
Как изменить пользовательский агент в Chrome
Пользовательский агент — это любое программное обеспечение, которое взаимодействует с сервером для загрузки и отображения онлайн-контента. Двумя наиболее распространенными типами пользовательских агентов являются веб-браузеры и программы электронной почты. Когда ваш браузер отправляет запрос на веб-страницу, видео или песню, запрос включает в себя так называемую строку пользовательского агента , , которая представляет собой способ идентификации браузером себя на сервере, с которым он взаимодействует. Строка пользовательского агента указывает, какой браузер вы используете, его версию и используемую ОС.
Наиболее распространенная причина смены агента пользователя — посмотреть, как веб-страница выглядит в разных браузерах и операционных системах. Вот почему это чаще всего делают веб-разработчики. Они могут использовать полученную информацию для оптимизации работы страницы для каждого пользователя. Эта статья покажет вам, как изменить пользовательский агент в вашем браузере Chrome, в качестве помощи в веб-разработке.
Вот почему это чаще всего делают веб-разработчики. Они могут использовать полученную информацию для оптимизации работы страницы для каждого пользователя. Эта статья покажет вам, как изменить пользовательский агент в вашем браузере Chrome, в качестве помощи в веб-разработке.
БЫСТРЫЙ ОТВЕТ
Чтобы изменить строку пользовательского агента в Chrome, установите User-Agent Switcher из Интернет-магазина Chrome. Щелкните значок головоломки в правом верхнем углу, чтобы открыть расширения, и выберите 9.0003 Переключатель агента пользователя. Выберите нужный пользовательский агент из списка.
С расширением User-Agent Switcher
Установите расширение User-Agent Switcher из Интернет-магазина Chrome. Нажмите Добавить в Chrome , чтобы установить его.
Кевин Конвери / Android Authority
При отображении любой веб-страницы щелкните значок головоломки в правом верхнем углу, чтобы вызвать расширения. Выберите User-Agent Switcher для Chrome.
Кевин Конвери / Авторитет Android
Из раскрывающегося списка выберите альтернативный пользовательский агент.
Кевин Конвери / Android Authority
Использование окна проверки
Откройте в Chrome любую веб-страницу, щелкните правой кнопкой мыши пустую часть страницы и выберите Проверка.
Кевин Конвери / Android Authority
В окне с необработанным кодом сайта нажмите на меню из трех точек вверху справа.
Кевин Конвери / Android Authority
В меню выберите Дополнительные инструменты , а затем Условия сети.
Kevin Convery / Android Authority
В нижней части окна проверки теперь будут видны разделы Network Conditions . Снимите флажок с надписью Использовать браузер по умолчанию.
Kevin Convery / Android Authority
Неактивное поле Custom станет активным. Нажмите на нее и выберите альтернативную строку пользовательского агента во всплывающем меню. Вот и все.
Вот и все.
Кевин Конвери / Android Authority
Часто задаваемые вопросы
Это часть программного обеспечения на сервере веб-сайта, которое считывает строку пользовательского агента из вашего браузера, чтобы он мог предоставить вам правильную версию веб-страницы.
Первый браузер, упомянутый в строке пользовательского агента, является основным или основным браузером с точки зрения загружаемой версии страницы.
Opera — единственный браузер, который этого не делает, и даже Opera переключится на другую строку пользовательского агента, если возникнут проблемы с загрузкой страницы.
Изменение пользовательского агента браузера в Chrome, Safari и Firefox
Пользовательский агент веб-браузера позволяет веб-сайту узнать, какой тип компьютера, операционную систему и приложение для просмотра вы используете. Некоторые сайты обслуживают разные темы, CSS, контент или даже разные сайты для разных браузеров и ОС, и многим разработчикам часто приходится менять свой собственный пользовательский агент, чтобы иметь возможность тестировать эти возможности и создавать эти альтернативные сайты.
Мы рассмотрим, как изменить пользовательский агент для всех популярных современных веб-браузеров, доступных для пользователей настольных компьютеров в Mac OS X и Windows, включая Chrome, Safari и Firefox.
Как изменить пользовательский агент в Chrome
Все новые версии Chrome включают в себя возможность очень легко изменить пользовательский агент, и он более мощный с большим количеством опций, чем упрощенные опции, доступные пользователям Safari. С переопределением пользовательского агента Chrome также можно указать разрешение устройства пользовательского агента, принудительно перерисовывая страницу в этом разрешении. Нет необходимости включать настройки пользовательского агента в Chrome, вам просто нужно найти их в параметрах разработчика:
- Откройте Chrome и вытащите меню «Вид», перейдите в «Разработчик» и выберите «Инструменты разработчика», чтобы открыть панель разработчика
- Нажмите кнопку с тремя точками в дальнем правом углу, затем выберите «Дополнительные инструменты» и выберите «Условия сети»
- Найдите «Агент пользователя» и снимите флажок «Выбирать автоматически», чтобы открыть все параметры агента пользователя в Chrome .
- Выберите дополнительный пользовательский агент из раскрывающегося меню, чтобы активировать этот пользовательский агент в Chrome 9.0090

Это работает в Chrome для Mac, Windows и Linux.
В старых версиях Chrome вы можете изменить пользовательский агент следующим образом:
- Откройте Chrome и вытащите меню «Вид», перейдите в «Разработчик» и выберите «Инструменты разработчика», чтобы открыть панель разработчика
- Нажмите кнопку настроек со значком шестеренки, расположенную в правом нижнем углу
- Перейдите на вкладку «Переопределения», чтобы найти параметры агента пользователя, выберите агент пользователя из раскрывающегося меню, измените существующий или введите новый агент пользователя
Chrome также мгновенно перерисовывает страницы с новым пользовательским агентом, и если установлены метрики устройства, он также будет использовать размер разрешения, установленный устройствами, при перерисовке страницы.
Как изменить пользовательский агент браузера в Safari
Безусловно, самый простой способ изменить пользовательский агент на Mac — через меню «Разработка» Safari, если оно еще не включено, мы рассмотрим это, а также покажем, как легко изменить пользовательские агенты:
- Откройте Safari, затем вытащите «Настройки» в меню Safari
- Перейдите на вкладку «Дополнительно» и установите флажок «Показать меню «Разработка» в строке меню»
- Закройте «Настройки» и найдите новое меню «Разработка» рядом с «Окном», потяните его вниз и выберите «Агент пользователя»
- Выберите любой предварительно указанный агент пользователя или выберите «Другое», чтобы использовать другую строку агента пользователя
Обратите внимание, что если вы наведете курсор на определенный пользовательский агент, точная используемая строка UA появится в желтом поле рядом с пунктом меню.
После выбора любого из пользовательских агентов вы обнаружите, что текущая открытая веб-страница обновится. Если рассматриваемая страница предоставляет разную информацию другим браузерам, вы можете обнаружить, что страница выглядит по-другому. Например, изменение пользовательского агента на мобильное устройство и мобильный браузер может привести к тому, что некоторые веб-страницы отправят вас на свои мобильные веб-сайты или будут отображать другую страницу с помощью адаптивного макета.
Если рассматриваемая страница предоставляет разную информацию другим браузерам, вы можете обнаружить, что страница выглядит по-другому. Например, изменение пользовательского агента на мобильное устройство и мобильный браузер может привести к тому, что некоторые веб-страницы отправят вас на свои мобильные веб-сайты или будут отображать другую страницу с помощью адаптивного макета.
Как изменить пользовательский агент браузера в Firefox без использования расширения
Firefox также может делать это по умолчанию, хотя это, возможно, самый неуклюжий из современных браузеров и поэтому не рекомендуется, поскольку некоторые расширения Firefox справляются с этим лучше.
- Введите about:config в поле URL и нажмите return
- Найдите «useragent» (одно слово) и создайте новую строку с названием «general.useragent.override»
- Поместите пользовательский агент и выберите «ОК»
Имейте в виду, что изменение пользовательского агента не меняет способ отображения веб-браузером самих страниц, если только он не обслуживает контент, специфичный для пользовательского агента. Например, использование пользовательского агента IE8 — это не то же самое, что посещение страницы с помощью IE8 и предоставление ему возможности отображать страницу, что часто является обязательным для веб-разработчиков. Для этого вам нужно будет потратить время на запуск Internet Explorer на виртуальной машине поверх Mac OS X, которая бесплатна и довольно проста в настройке.
Например, использование пользовательского агента IE8 — это не то же самое, что посещение страницы с помощью IE8 и предоставление ему возможности отображать страницу, что часто является обязательным для веб-разработчиков. Для этого вам нужно будет потратить время на запуск Internet Explorer на виртуальной машине поверх Mac OS X, которая бесплатна и довольно проста в настройке.
Как насчет подмены пользовательских агентов из командной строки?
Для любителей командной строки вы также можете использовать curl для этой цели и получить исходный код страницы как другой браузер или ОС, основной синтаксис:
curl -A "UserAgentString" http://url.com
В приведенных ниже видеороликах показано включение возможности и изменение пользовательского агента браузера в Safari под Mac OS X, а также как это сделать в Chrome под Mac OS X, Windows или Linux:


 google.com/webstore/detail/user-agent-switcher-for-c/djflhoibgkdhkhhcedjiklpkjnoahfmg и нажимаем кнопку Enter.
google.com/webstore/detail/user-agent-switcher-for-c/djflhoibgkdhkhhcedjiklpkjnoahfmg и нажимаем кнопку Enter.