Как поменять фон сайта? — Вопрос от Екатерина Петручёк
- Вопросы
- Дизайн сайта
- Как поменять фон сайта?
Добрый день!Скаите пожалуйста как поменять белый фон сайта на свою картинку?все уже перепробовала ничего не получается!
| Автор: Екатерина Петручёк | Категория: Дизайн сайтаголоса: 0
голоса: 0
Советую сначала задаться более конкретным вопросом - тебе нужно фон сайта поменять или только картинку?
Yuri_Geruk тебе скинул ссылку на картинку "подвала", но я подозреваю, что у тебя желание сменить шапку - http://formulakatie.ucoz.net/.s/t/1191/head.jpg.
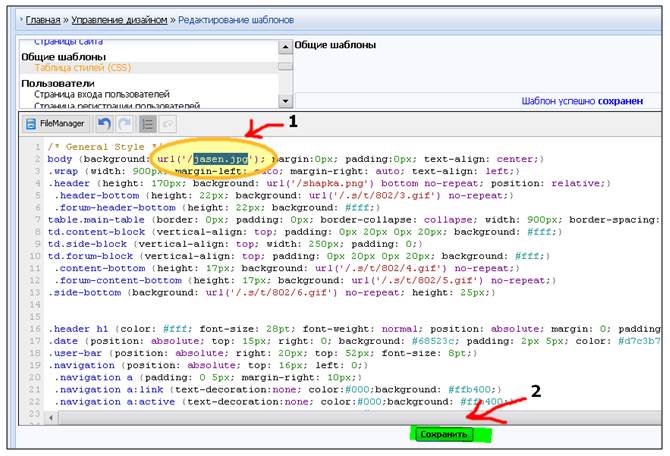
Тебе нужен документ my.css, 27 строка - #header {background:url(/.s/t/1191/head.jpg ) 50% 0 no-repeat;}
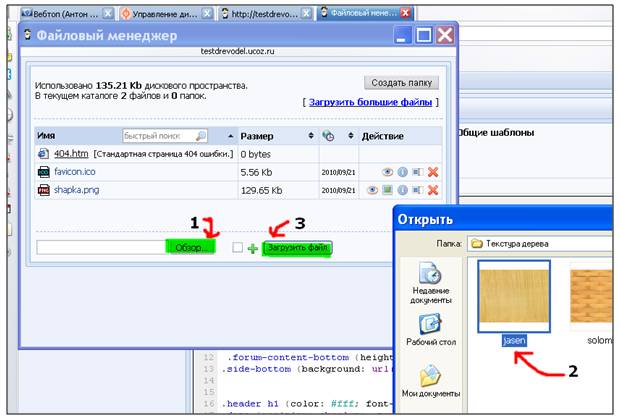
Размер этой картинки 1500*334, советую менять с таким же размером. Загружай на сервер, копируй ссылку и меняй на то, что я выделил красным.
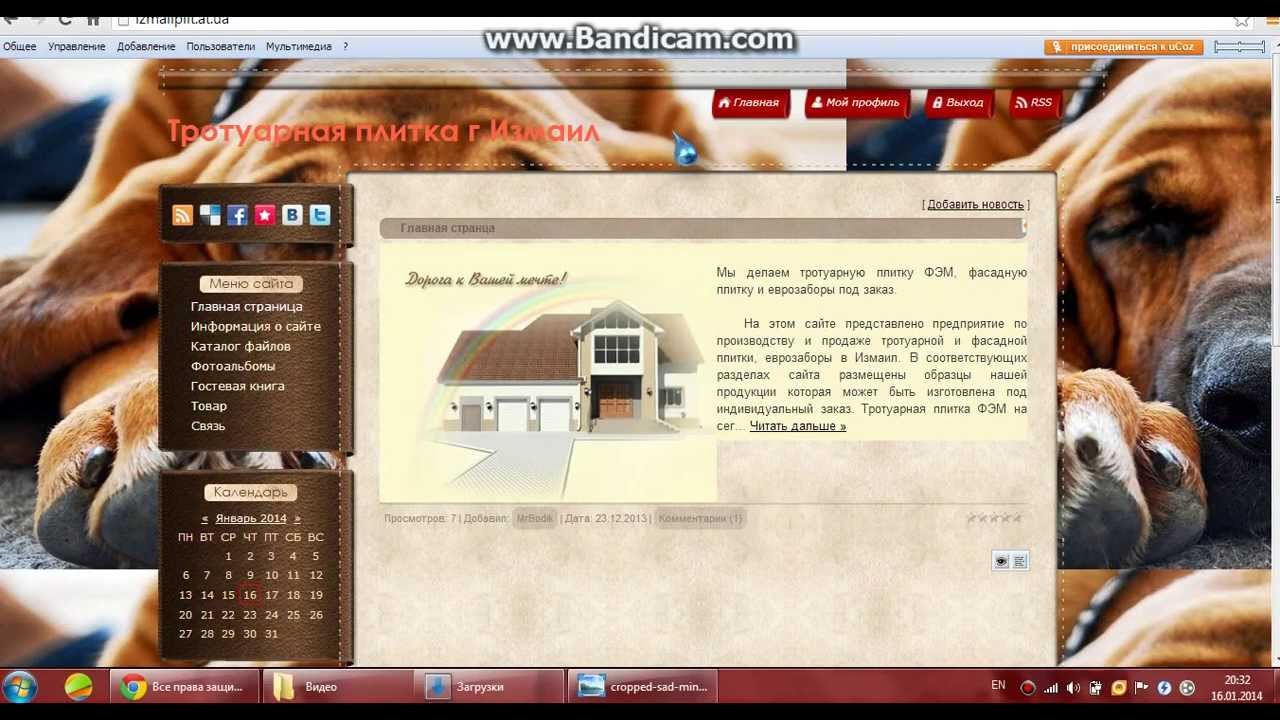
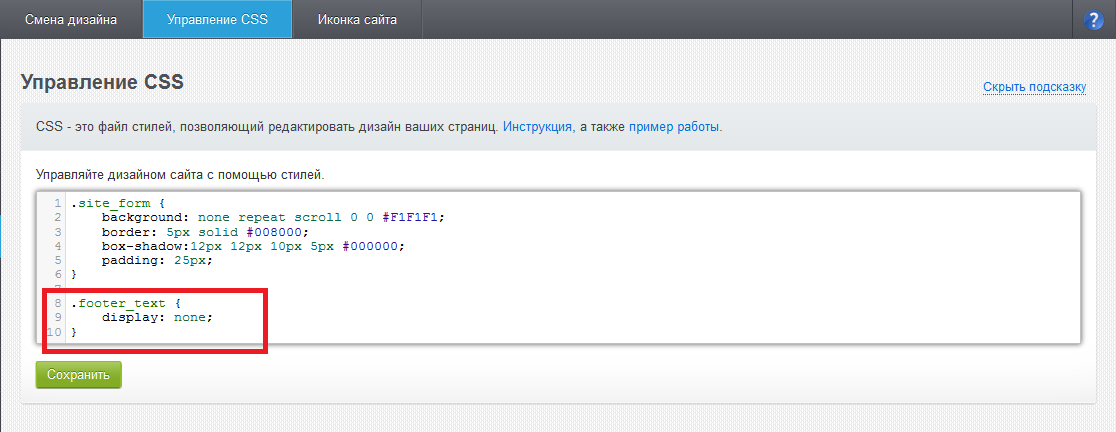
Но сам фон сайта, белый, настоятельно не советую менять. Но если уж очень надо - тебе нужны дивы id="casing" (вся середина сайта от края до края) или (лучше добавить id к этому диву, это контент+правый блок) или (фон контента) в зависимости от участка, где ты хочешь поменять цвет фона, нужно указать цвет через background-color.
Здесь ты поменяешь цвет в среднем блоке - в шапке и подвале у тебя картинки. Чтобы поменять цвет на всей странице, тебе нужен body и присвоить цвет ему background-color. Но здесь я не вижу смысла это делать.
PS
Дизнай очень понравился. Шаблон хороший, да и занятие твое отличное.
Удачи.
 05.2017
05.2017Как поменять цвет фона материала? — Вопрос от Антон Корнилов #2
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16703)
- Платные услуги (2174)
- Вопросы по uKit (83)
Контент-модули
- Интернет-магазин (1448)
- Новости сайта (501)
- Каталоги (809)
- Блог (дневник) (115)
- Объявления (296)
- Фотоальбомы (434)
- Видео (258)
- Тесты (60)
- Форум (581)
Продвижение сайта
- Монетизация сайта (222)
- Раскрутка сайта (2467)
Управление сайтом
- Работа с аккаунтом (5369)
- Поиск по сайту (428)
- Меню сайта (1771)
- Домен для сайта (1550)
- Дизайн сайта (13524)
- Доп.
 функции (1312)
функции (1312)
Доп. модули
- SEO-модуль (226)
- Опросы (63)
- Гостевая книга (99)
- Пользователи (435)
- Почтовые формы (321)
- Статистика сайта (199)
- Соц.
 постинг (214)
постинг (214) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (645)
- PHP и API на uCoz (236)
- SMS сервисы (10)
- Вопросы по Narod.
 ru (435)
ru (435) - Софт для вебмастера (39)
…
Как БЕСПЛАТНО встроить события Facebook на свой сайт Ucoz?
- Дом
- Учебники org/ListItem»> Укоз
Я покажу вам, как настроить и встроить события Facebook на ваш сайт Ucoz бесплатно и зачем это нужно.
Обновлено 18 ноября 2022 г.
Знаете ли вы, что теперь вы можете легко добавлять или встраивать события Facebook на свой сайт Ucoz бесплатно? Есть много технических решений, но на самом деле есть более простой способ сделать это.
Я покажу вам, как легко и просто добавлять или встраивать события Facebook на ваш сайт Ucoz.
Для выполнения этой задачи вы будете использовать свои мероприятия Facebook, веб-сайт Ucoz и бесплатный виджет событий Facebook. Это ответит на вопрос: Как мне встроить события Facebook на мой сайт Ucoz?
Краткое руководство
Полное руководство
Демо-версия
Отзывы
Встроить сейчас
Пожалуйста, поделитесь!
Получить бесплатное руководство
Связанные виджеты
Поддержка
Краткое руководство: Встраивайте события Facebook на свой сайт Ucoz бесплатно
Чтобы бесплатно встроить события Facebook на сайт Ucoz, выполните следующие действия.
- Зарегистрируйтесь БЕСПЛАТНО или войдите в SociableKIT.
- Создайте и настройте виджет событий Facebook.
- Скопируйте код встраивания виджета событий Facebook.
- Войдите в админ панель вашего сайта Ucoz и создайте или отредактируйте страницу.
- Вставьте код встраивания туда, где вы хотите, чтобы виджет событий Facebook отображался.
- Сохраните и просмотрите свою страницу. Сделанный!
Это просто! Встраивание виджета событий Facebook на ваш сайт Ucoz займет всего 2 минуты. Если вам нужно более подробное руководство, прокрутите вниз, чтобы следовать нашему полному руководству, или посмотрите наше видеоруководство.
Полное руководство
Следуйте нашему полному руководству ниже, чтобы бесплатно встраивать события Facebook на сайт Ucoz. Руководство разделено на две части, чтобы упростить его изучение.
Создайте и настройте виджет событий Facebook
Первая часть — это создание виджета событий Facebook с помощью панели инструментов SociableKIT. Настройте внешний вид в соответствии с вашим брендом. Следуйте инструкциям ниже.
- Зарегистрируйтесь БЕСПЛАТНО или войдите в SociableKIT. Вы можете войти здесь, если у вас уже есть учетная запись. После регистрации вы начнете 7-дневную пробную версию премиум-класса. Через 7 дней вы можете активировать бесплатный план, если вам не нужны наши премиум-функции.
- Выберите тип событий Facebook в раскрывающемся списке.
SociableKIT предлагает несколько виджетов событий Facebook. Возможно, вам придется найти его, используя выделенную область ниже. Найдя его, вы можете выбрать его.
Вот различные типы событий Facebook, которые вы можете добавить на свой сайт Ucoz:
События страницы Facebook
Групповые мероприятия в Facebook
- Введите идентификатор события Facebook или имя пользователя.
 Скопируйте URL-адрес событий Facebook и вставьте его в поле имени пользователя.
Наша система автоматически определит ваш идентификатор событий Facebook или имя пользователя.
Скопируйте URL-адрес событий Facebook и вставьте его в поле имени пользователя.
Наша система автоматически определит ваш идентификатор событий Facebook или имя пользователя. - Настройте свой канал. Нажмите кнопку «ДАЛЕЕ», чтобы отобразить параметры настройки вашей социальной ленты. Вы можете изменить макет, цвета, шрифт и многое другое, чтобы они соответствовали вашему бренду. Нажмите кнопку Сохранить изменения.
- Скопируйте код для вставки. Нажмите кнопку «Вставить на сайт» в правом верхнем углу. Во всплывающем окне скопируйте код для встраивания JavaScript.
- Вставьте код для встраивания и сохраните страницу своего сайта Ucoz. Пожалуйста, следуйте второй части ниже, чтобы добавить виджет событий Facebook на свой сайт Ucoz.
Добавьте виджет событий Facebook на свой сайт Ucoz
Вторая часть — это добавление виджета событий Facebook на ваш сайт Ucoz. После того, как вы настроили виджет событий Facebook и скопировали код для встраивания, пришло время добавить его в
ваш сайт Ucoz. Следуйте инструкциям ниже.
После того, как вы настроили виджет событий Facebook и скопировали код для встраивания, пришло время добавить его в
ваш сайт Ucoz. Следуйте инструкциям ниже.
- Получите бесплатный код вставки от SociableKIT. Убедитесь, что вы выполнили первую часть выше, чтобы создать свой виджет, настроить его и скопировать бесплатный код для встраивания.
- Войти в Ucoz. У вас должен быть план «Базовый» для создания и настройки вашего веб-сайта Ucoz.
- Создайте или отредактируйте существующую страницу. На левой боковой панели нажмите вкладку «Редактор страниц». Нажмите кнопку «Добавить новую страницу» справа от страницы.
- Отредактируйте свою страницу Ucoz. Введите название вашей страницы в средней части страницы. В разделе «Контент страницы» найдите кнопку «Источник» и выберите ее.
- Вставьте код для встраивания из SociableKIT. Вставьте код для встраивания JavaScript, который вы скопировали в SociableKIT. После вставки кода для встраивания найдите кнопку «Сохранить» в нижней части страницы и нажмите ее.

- Перейдите на свою опубликованную страницу Ucoz. После сохранения страницы появится всплывающее окно. Нажмите кнопку «Перейти на страницу», чтобы просмотреть опубликованную страницу.
- Посмотреть свою страницу. Проверьте виджет SociableKIT на своей странице Ucoz. Сделанный!
Живая демонстрация
Ниже вы можете увидеть живую демонстрацию нашего виджета событий Facebook. Вы можете нажать на различные макеты
, такие как макет Masonry, Grid и Carousel, если они доступны.
Отзывы
Тысячи создателей и владельцев бизнеса уже внедрили события Facebook на
своих веб-сайтов с помощью SociableKIT. Им нравится наш сервис! Вот что они нам говорят.
«Отличные функции! Очень отзывчивая поддержка и удивительная быстрая обработка запросов на улучшение».
Кристал Дэвис-Гиббс
«Это был отличный способ легко встроить Google Reviews в сайт Wix моего клиента. Сначала у меня были проблемы, потому что компания не указала физический адрес, но служба поддержки помогла мне, и до сих пор все работает гладко. Я рекомендую!»
Сначала у меня были проблемы, потому что компания не указала физический адрес, но служба поддержки помогла мне, и до сих пор все работает гладко. Я рекомендую!»
Кристен Уильямс
«Фантастический набор плагинов, которые действительно помогают ориентироваться в постоянно меняющемся мире социальных сетей и поддерживать связь между нашими различными платформами. Команда поддержки просто фантастическая, и они действительно реагируют на наши потребности».
Деревня Бенсенвиль
«Я должен передать это компании, которая делает все возможное в своем обслуживании клиентов . .. ваша команда на ступеньку выше всего, с чем я сталкивался. Отличное программное обеспечение, отличная поддержка — что еще вы можете желать?»
.. ваша команда на ступеньку выше всего, с чем я сталкивался. Отличное программное обеспечение, отличная поддержка — что еще вы можете желать?»
Янник Пикард
«Он действительно работает, его очень легко внедрить, он супермощный, отлично выглядит и имеет правильную цену».
Коби Гиффорд
«Потрясающее обслуживание клиентов! Мне очень нравится, как быстро работает виджет. Он выглядит красиво! Рад, что смог его найти».
Он выглядит красиво! Рад, что смог его найти».
Криста Стивенс
«Очень легко настроить и легко интегрировать с моим веб-сайтом».
Кэти Роджерс
«Я был клиентом SociableKit с самого начала. Их уникальные продукты не имеют себе равных. Их обслуживание клиентов на высшем уровне — быстрое, вежливое и компетентное. Я очень рекомендую их!»
Джен Грей
«Удивительный набор подключаемых модулей для большого количества интеграций с веб-сайтами социальных сетей. Я бы солгал, если бы сказал, что пробовал их все, но те, которые я использую, просто великолепны. Поддержка также превосходна. Они не только помогают вам со всеми небольшими проблемами, с которыми вы можете столкнуться, но также прислушиваются к запросам на новые функции. 👍»
Я бы солгал, если бы сказал, что пробовал их все, но те, которые я использую, просто великолепны. Поддержка также превосходна. Они не только помогают вам со всеми небольшими проблемами, с которыми вы можете столкнуться, но также прислушиваются к запросам на новые функции. 👍»
Джонни Стрембек
Показать больше отзывовВстраивайте события Facebook на свой сайт Ucoz за 2 минуты
Быстро обновите свой сайт, встроив события Facebook на сайт Ucoz за 2 минуты. Зарегистрируйтесь в SociableKIT прямо сейчас!
ОГРАНИЧЕННОЕ ВРЕМЯ ПРЕДЛОЖЕНИЕ!
Зарегистрируйтесь сейчас, чтобы использовать наши виджеты БЕСПЛАТНО НАВСЕГДА!
Кредитная карта не требуется. Отменить в любое время.
Отменить в любое время.
Пожалуйста, поделитесь!
Если вы считаете, что это руководство о том, как бесплатно настроить и встроить события Facebook на свой сайт Ucoz, полезно, поделитесь им с друзьями! Спасибо, и мы ценим вашу любезную поддержку!
Майк
Соучредитель SociableKIT
Привет! Я Майк, соучредитель SociableKIT, платформы, которая помогает владельцам веб-сайтов добавлять красивые и надежные каналы социальных сетей на свои веб-сайты. Нужна поддержка?
Свяжитесь с нашей командой на этой странице.
Я также увлекаюсь технологиями и с удовольствием делюсь своим опытом и знаниями в Интернете. Свяжитесь со мной в
Твиттер,
LinkedIn,
Фейсбук и
Инстаграм.
Свяжитесь со мной в
Твиттер,
LinkedIn,
Фейсбук и
Инстаграм.
365 Days of Social Media Content Ideas: ваше полное руководство по вовлекающим постам
Этот исчерпывающий ресурс наполнен увлекательными и интерактивными идеями для публикаций, которые сделают ваши ленты в социальных сетях яркими круглый год.
Больше не нужно беспокоиться о том, что публиковать дальше или как заинтересовать своих подписчиков — мы обеспечим вас!
Начните свой путь к расширенному присутствию в Интернете сегодня! Пожалуйста, введите свое имя и адрес электронной почты ниже, и этот бесценный инструмент будет на пути к вашему почтовому ящику.
ИмяЭлектронная почта
Нужна поддержка?
Если вам нужна помощь, не стесняйтесь общаться с нами в чате в правом нижнем углу этой страницы.
Вы также можете использовать окно чата, расположенное здесь.
Вы также можете написать нам по адресу [email protected]
Мы будем рады поговорить о том, как добавить каналы социальных сетей на ваш сайт!
Вернуться к началу
Виджет «Увеличитель изображения» для uCoz
Какие типы луп доступны с виджетом «Увеличитель изображения»?
Виджет «Увеличитель изображения» предлагает на выбор несколько типов луп, что позволяет выбрать тот, который лучше всего соответствует вашим потребностям и предпочтениям.
Можно ли настроить внешний вид лупы в соответствии с дизайном моего веб-сайта?
Да, виджет Image Magnifier позволяет легко настраивать лупу, позволяя персонализировать ее внешний вид в соответствии с дизайном вашего бренда и эстетикой вашего веб-сайта.
Какие параметры настройки доступны для виджета «Увеличитель изображения»?
Виджет «Увеличитель изображения» имеет полные возможности настройки, позволяя вам изменять различные элементы, такие как цвета, шрифты, интервалы и т. д., для достижения желаемого вида.
д., для достижения желаемого вида.
Отвечает ли виджет «Увеличитель изображения» на мобильных устройствах?
Да, виджет «Увеличитель изображения» полностью адаптивен и отлично смотрится на любом устройстве, обеспечивая положительный пользовательский опыт в мире мобильных устройств.
Нужны ли мне знания программирования, чтобы использовать виджет «Увеличитель изображения»?
Нет, виджет Image Magnifier прост в использовании и не требует знаний программирования. Интуитивно понятная панель инструментов и функция перетаскивания позволяют настраивать виджет всего несколькими щелчками мыши.
Можно ли применить пользовательский CSS к виджету «Увеличитель изображения»?
Да, как и в других приложениях Common Ninja, вы можете добавить пользовательский CSS в виджет «Увеличитель изображения», чтобы улучшить его внешний вид и добиться более креативного дизайна.
Как я могу встроить виджет Image Magnifier на свой веб-сайт?
Встроить виджет «Увеличитель изображения» на свой веб-сайт очень просто. Просто скопируйте одну строку кода и вставьте ее в HTML-код вашего веб-сайта. Виджет будет автоматически обновляться при любых изменениях, внесенных вами на панели настройки.
Просто скопируйте одну строку кода и вставьте ее в HTML-код вашего веб-сайта. Виджет будет автоматически обновляться при любых изменениях, внесенных вами на панели настройки.
Можно ли изменить макет виджета «Увеличитель изображения»?
Да, это легко сделать на вкладке «Шаблоны».
Как начать использовать приложение Image Magnifier от Common Ninja?
Все просто. Все, что вам нужно сделать, это зарегистрироваться и начать использовать бесплатную версию.
Является ли виджет «Увеличитель изображения» Common Ninja бесплатным?
Виджет «Увеличитель изображения» Common Ninja можно использовать бесплатно. Однако он ограничен определенным количеством просмотров.
С какими разработчиками веб-сайтов совместим виджет Common Ninja’s Image Magnifier?
Виджет Common Ninja Image Magnifier совместим со ВСЕМИ текущими и будущими конструкторами веб-сайтов.
Соответствует ли GDPR виджет «Увеличитель изображения»?
Да, виджет «Увеличитель изображения» соответствует требованиям GDPR.
Нужно ли уметь программировать, чтобы использовать ваше приложение Image Magnifier?
Нет. Использовать наш виджет «Увеличитель изображения» очень просто. Виджет поставляется с интуитивно понятным интерфейсом перетаскивания и полностью настраиваемыми параметрами. После того, как вы закончите редактирование виджета по своему вкусу, все, что вам нужно сделать, это скопировать предоставленный код и добавить его на свой веб-сайт.
У меня есть запрос на функцию, как я могу поделиться им?
Да. Мы с нетерпением ждем вашего запроса. Пожалуйста, посетите нашу страницу запросов функций.
Как установить виджет «Увеличитель изображения» на моем веб-сайте?
Чтобы установить виджет Image Magnifier, просто скопируйте предоставленную единственную строку кода и вставьте ее в код своего веб-сайта. Этот простой процесс позволяет легко интегрировать виджет на ваш сайт.
Можно ли настроить внешний вид виджета «Увеличитель изображения»?
Да, виджет «Увеличитель изображения» предлагает широкие возможности настройки.


 функции (1312)
функции (1312) постинг (214)
постинг (214) ru (435)
ru (435) Скопируйте URL-адрес событий Facebook и вставьте его в поле имени пользователя.
Наша система автоматически определит ваш идентификатор событий Facebook или имя пользователя.
Скопируйте URL-адрес событий Facebook и вставьте его в поле имени пользователя.
Наша система автоматически определит ваш идентификатор событий Facebook или имя пользователя.