Firebug (сейчас DevTools)— как пользоваться веб-инспектором ДевТулс для вебмастеров в 2022 году
Обновлено 15 сентября 2022 Просмотров: 157 282 Автор: Дмитрий ПетровВ рамках этой рубрики хочу сегодня поговорить о расширениях для Firefox и дополнениях для Opera, помогающих при верстании сайта, а так же при работе по его продвижению в поисковых системах.
Сам я являюсь давним поклонником Opera, еще с тех времен, когда она была платной. По моему мнению, лучшего браузера для серфинга по сети не найти.
Но для работы над сайтом Opera подходит гораздо меньше, чем всем известный браузер Firefox. Оперу, конечно же, тоже можно заточить под верстку сайтов, но у нее, как ни крути, нет такой штуки, как Firebug, а это для начинающего верстальщика ой как важно. Хотя время летит и с момента написания этой статьи разработчики браузеров, видимо меня услышав, добавили во все свои творения базовые возможности героя сегодняшней статьи, но оригинал то все равно остается лучшим из лучших. ИМХО.
ИМХО.
Плагины для браузеров, помогающие вебмастерам
Файрбаг изначально являлся расширением только для Mozilla Firefox и он позволял существенно снизить время на нахождение и исправление нужного фрагмента в Html коде, а если вы начинающий вебмастер или структура файлов движка CMS (системы управления контентом) вам совершенно незнакома, то я вообще не представляю, как можно обойтись без него.
Да, конечно, можно открывать исходный код нужной страницы и искать так нужное место, но это время и рутина, которую легко и непринужденно позволяет избежать наш герой. Удобная и незаменимая вещь, при чем аналога ему раньше даже и не было.
Вот и приходилось мне раньше жить на два дома. В Opera я бродил по интернету, а в Firefox — работал над своими проектами, постоянно используя возможности расширения, о котором сегодня пойдет речь.
Но кроме верстальных дополнений для браузеров вам, наверняка, при работе с вашими проектами могут понадобиться и SEO расширения, позволяющие оперативно отследить PR и ТИЦ открываемых в обозревателе страниц, посмотреть закрыты или нет для индексации поисковиками внешние ссылки на этих страницах (особенно это интересно при комментировании блогов и поиске так называемых Dofollow блогов) и многое другое (ссылки на них смотрите в самом начале статьи).
Если уж речь зашла о браузерах, то мне очень понравился новый новый набор инструментов для разработчика в Chrome — быстрый, даже в сравнение с Opera, удобный и красивый, но пока я еще не разобрался, есть ли к нему расширения подобные тем, что я опишу ниже.
Firebug — это не просто дополнение, добавляющее какой либо расширенный функционал вашему Фаерфоксу. Очень верно про это написано на странице разработчиков — это эволюция web-разработки.
Внимание! Сейчас Фаербаг по умолчанию интегрирован в браузер Мазила Фаерфокс в качестве налога Chrome DevTools. Их функционал очень схож и разобравшись в одном из них, вы разберетесь автоматов и в другом.
Их функционал очень схож и разобравшись в одном из них, вы разберетесь автоматов и в другом.
Бывает, что вам нужно что-то поменять, доделать, исправить, просто посмотреть как это реализовано и работает на своем или чужом ресурсе. Да, да, вы не ослышались, именно на чужом ресурсе. Понравилось вам то или иное решение вебмастера и вы хотите сделать у себя так же — Фаербаг вам поможет.
В принципе, я уже говорил, что посмотреть исходный код страницы можно и без этого расширения (щелкаете правой кнопкой мыши по странице в любом обозревателе и выбираете из контекстного меню что-то вроде «Исходный код страницы» или «Исходный код»), но этого кода будет много, а для того, чтобы найти нужное место, потребуется время. Что нам предлагает в этом случае огненный жук?
Как пользоваться Firebug (сейчас DevTools) при верстании сайта
А он предлагает вам щелкнуть по интересующему месту вебстраницы, опять же правой кнопкой, и выбрать из контекстного меню — «Анализировать элемент» (в англоязычной версии плагина это будет “Inspect”). И вам, о чудо, откроется в его окне только тот участок кода страницы, который отвечает за формирование именно того элемента, который вам интересен. Удобно?
И вам, о чудо, откроется в его окне только тот участок кода страницы, который отвечает за формирование именно того элемента, который вам интересен. Удобно?
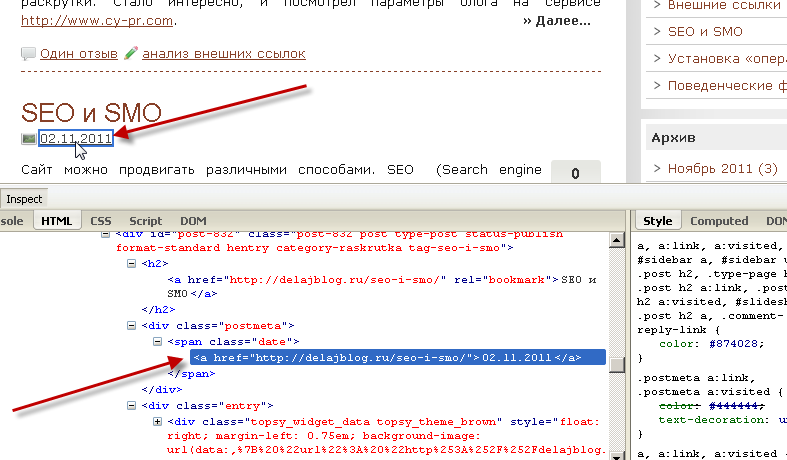
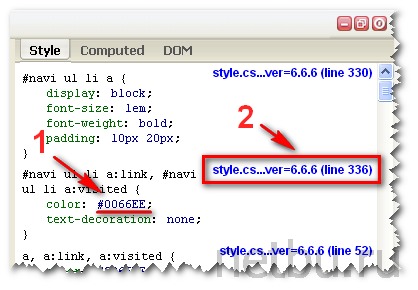
Безусловно. Только за одно это следует полюбить данный плагин. Но ведь он может много чего еще. Код нужного вам элемента вы увидите в открывшемся внизу страницы окне этого дополнения, показанном на рисунке выше. Тот участок кода, который отвечает за интересующий вас элемент веб страницы, будет подсвечен синим.
Так же обратите внимание на подчеркнутую мною на рисунке красной линией строку, начинающуюся с слова «Редактировать» в окне Фаербага. Если вы щелкните по этому слову, то сможете внести изменения в выделенный фрагмент Html кода, которые тут же отобразятся на странице.
Измените, например, в окне плагина url картинки на намерено несуществующий и картинка исчезнет с вебстраницы, вернете все обратно и картинка появится. Но обратите внимание — эти изменения никак не отразятся на вашем ресурсе, все изменения увидите только вы и только на этой вебстранице, подчиненной всемогущему огненному жуку. Как только вы обновите страницу, то все внесенные плагином изменения исчезнут.
Как только вы обновите страницу, то все внесенные плагином изменения исчезнут.
С помощью Firebug можно смоделировать то, что может произойти при изменении Html или CSS кода вебстраницы. Вы можете таким образом, с помощью его возможностей, посмотреть (не тратя времени на поиск файла движка вашей CMS, отвечающего за вывод этого участка) разные варианты и выбрать нужный, или же вообще отказаться от изменения, если текущий вариант окажется не так уж и плох.
Но вот если вы все же поняли, что изменения в Html код вносить нужно и они приведут к улучшению вида вашей вебстраницы, то вот тут и наступает тот сложный момент, в котором вам, к сожалению, не поможет разобраться даже огненный жук (он, к сожалению, не всесилен).
Проблема поиска нужного участка кода в файлах движка
Вам придется самостоятельно отыскивать тот файл в движке вашего сайта, форума или блога, который генерирует данный участок Html кода. Файл этот, скорей всего, будет с расширением .php, т.е. написанным на языке серверного программирования PHP и, соответственно, этот участок в нем может выглядеть совсем непохоже на то, что вы видите в исходном коде вебстраницы.
В этом, на мой взгляд, и состоит основная сложность редактирования внешнего вида и содержания страниц вебсайтов, построенных на каком-либо движке (CMS). Если вы начинающий вебмастер или никогда не сталкивались с таким движком, то с ходу определить в каком файле формируется интересный вам фрагмент вебстраницы вряд ли сможете.
Потом, со временем, набравшись опыта, для вас это не будет составлять труда, а пока я предлагаю вам действовать по следующей схеме. Палю тему, как любят говорить на SEO форумах и блогах — шутка, никакого секрета тут, конечно же, нет.
Вам нужно будет для начала за что-то зацепиться в том коде, который открыл для вас любезный Firebug. Найти что-то уникальное или редко встречающееся, что, наверняка, должно выглядеть так же и в PHP файле вашего движка.
Я советую цепляться за CSS классы или ID тех или иных Html тегов. Допустим, в контейнере (контейнером называют участок кода, заключенный в теги DIV, c прописанными классами или ID), в котором находится тег нужного вам элемента вебстраницы, прописан какой-то CSS класс или ID (например, так div).
Теперь вам нужно осуществить поиск по содержимому файлов движка вашего сайта в поисках тех файлов, в которых присутствует упоминание данного класса. Правда, таких файлов может оказаться слишком много и тогда для сужения области поиска придется зацепиться еще за что-нибудь, но для начала нужно понять: а как, собственно, можно вести поиск по содержимому файлов движка.
Поиск по содержимому файлов движка при помощи Total commander
А все очень просто: нужно скачать все файлы движка на свой компьютер, подключившись к серверу хостинга по FTP, и воспользоваться возможностью искать по содержимому файлов такой замечательной программы, как файловый менеджер Total commander. Вы открываете папку со всеми файлами движка в Тотал Коммандере и выбираете из верхнего меню программы «Инструменты» — «Поиск файлов» или просто нажимаете Alt+F7 на клавиатуре.
В открывшемся окне вы ставите галочку в поле «С текстом», убеждаетесь, что в поле «Место» указано правильное месторасположение ваших файлов движка вебсайта, а поле «Искать» не должно быть заполненным. В результате, Total commander выдаст вам список всех файлов движка, в которых встретился нужный нам CSS класс. Этот класс или ID вы выбрали раньше в качестве маячка при просмотре фрагмента вебстраницы через Firebug.
Если файлов, в которых встречается данный CSS класс не слишком много, то можно открыть их все по очереди в лучшем Html редакторе Notepad и, при помощи его поиска, найти места, где встречается данный класс.
Если файлов движка, где встречается искомый маячок слишком много, то нужно взять другой ключ (маячок) для поиска, изучив повнимательнее нужное место вебстраницы с помощью все того же Фаербага. Если же все сложилось удачно и вы не только нашли, но и исправили нужный участок Html кода, то вам нужно будет загрузить этот исправленный файл движка обратно на сервер в ту папку, где он и должен лежать, заменив существующий на сервере.
Или же, как делаю я, сразу открыть нужный файл с сервера на редактирование и вносить изменения сразу в него с помощью программы Файлзила.
При осуществлении поиска по содержимому файлов в Тотал Коммандере, может возникнуть проблема с русскими словами, а точнее их кодировкой. Если Total commander ничего не нашел по вашему запросу на русском, поставьте галочку напротив «UTF-8» в окне поиска и все найдется.
Возможности и принципы использования Firebug (сейчас DevTools)
Давайте продолжим рассмотрение возможностей огненного жука, которое начали в этой статье. Мы уже в общих чертах коснулись его работы, а именно того, как можно использовать этот плагин для определения фрагмента вебстраницы, отвечающего за тот или иной элемент дизайна.
Кроме описанного чуть выше способа (щелкнуть по интересующему месту вебстраницы правой кнопкой и выбрать из контекстного меню — «Анализировать элемент») это расширение можно вызвать к жизни и простым нажатием на иконку паучка в правом нижнем углу окна браузера или же с помощь клавиши F12. Повторное нажатие по этой клавиши приведет к закрытию окна Фаербага.
Повторное нажатие по этой клавиши приведет к закрытию окна Фаербага.
Если вы хотите, чтобы плагин открылся в отдельном окне, то щелкайте по паучку удерживая Shift на клавиатуре или используйте сочетание клавиш Ctrl+F12. Вы сами выберите наиболее удобный для вас вариант вызова к жизни этого шедевра инженерной мысли. Окно его будет выглядеть у вас примерно так:
Сверху будут расположены кнопки панели управления, а основная часть окна будет разделена на левую и правую половину. В левой половине вы можете наблюдать структуру HTML кода открытой в браузере страницы, а в правой половине — стили CSS, которые используются для задания того или иного вида этого веб документа.
Как я уже говорил ранее, в тсовременной блочной верстке принято использовать HTML лишь для задания наполнения страниц контентом, а для задания нужного внешнего вида этого наполнения используются свойства таблицы стилей CSS.
Как использовать Фаербаг (сейчас DevTools) для изучения HTML
Firebug же позволяет реализовать две очень интересные возможности, помогающие разобраться с устройством кода открытой в браузере страницы. Можно водить мышью по самому HTML тегу в окне этого плагина, а на вебстраничке будут выделяться те элементы, за формирование которых этот тег отвечает (щелкаете, например, по Div контейнерам и тут же увидите вверху подсветку этого контейнера в дизайне вебстраницы).
А можно, наоборот, активировать такой хитрый режим в этом расширении, что при этом, мышью вы будете водить по самой вебстраничке, а HTML код, соответствующий тегам (находящимся под курсором мыши), будет в реальном времени показываться в окне Фаербага. Просто незаменимая вещь при изучении устройства того или иного веб ресурса, особливо для начинающих.
Для осуществления всего того, что я только что описал, нам понадобится информация, отображаемая в левой половине окна плагина, где отображаются теги данной вебстраницы открытой в браузере. Там Вы можете наглядно видеть вложенность друг в друга тех или иных тегов, например, контейнеров DIV.
Для раскрытия содержимого тега можно нажать на плюсик рядом с ним. Подводя мышку к тому или иному контейнеру DIV в левой части окна Firebug вы можете наблюдать, какие элементы вебстраницы входят в данный DIV-контейнер.
Содержимое DIV-контейнера плагином будет закрашено синим муаром на вебстранице, через который вы сможете видеть, какие именно из элементов дизайна находятся в этом DIV контейнере. Правда открытая вами вебстраница может быть очень большой и тогда придется использовать прокрутку для поиска выделенного синим муаром фрагмента дизайна.
Как видно из приведенного выше скриншота, контейнер <div></div> отвечает за вывод блока с заголовком и описанием моего WordPress блога.
Но можно пойти от обратного для получения через Firebug информации о том, какой тег за вывод какого блока на данной вебстранице отвечает. В этом случае, мы будем подводить мышь не к DIV блокам с кодом, а напрямую к интересующим нас элементам открытой в браузере вебстранице. При этом в окне плагина, в области для показа HTML кода, синим фоном будут подсвечиваться те теги (например, DIV контейнеры), которые отвечают за формирование данного блока.
Все это будет динамично отображать в окне данного расширения в соответствии с перемещением мыши по вебстранице. Очень наглядный и удобный способ использования огненного жука для изучения особенностей построения своего или чужого веб проекта.
Для реализации этого способа нужно будет только активировать соответствующий режим, нажав на показанную на рисунке кнопку панели:
После того, как вы нажали эту кнопку, ведите мышью над нужными участками вебстраницы, а в левой части окна плагина сможете наблюдать участки Html кода, отвечающие за формирование данных элементов дизайна (они будут выделены синим фоном). При этом фрагмент страницы, над которым находится курсор мыши, будет заключен в синюю рамочку:
При этом фрагмент страницы, над которым находится курсор мыши, будет заключен в синюю рамочку:
После того, как нужный фрагмент найден, вы можете щелкнуть по нему левой кнопкой мыши и перейти в левое поле окна Фаербага для дальнейшей работы с тегами этого элемента дизайна. С тегами в окне плагина можно производить любые манипуляции и результат вы увидите сразу же на открытой в браузере странице.
При этом, естественно, никаких изменений в реальных файлах движка сайта производиться не будет. Но зато, вы сможете в реальном времени промоделировать различные варианты построения дизайна вебстраницы. Если же новый, смоделированный с помощью Firebug вариант вас устроит, то придется вносить изменения уже в реальные файлы движка, найти которые вы сможете,используя описанный чуть выше способ с участием Total commander.
Как использовать Firebug (сейчас DevTools) для работы с CSS
В правом окне этого расширения отображаются все свойства CSS, которые отвечают за оформление выделенного в левом окне фрагмента кода. Эти CSS свойства будут определять внешний вид данного Html блока. Это может быть его положение относительно других блоков данной страницы, размер, тип и цвет шрифта, используемого в данном блоке для отображения цвета или ссылок и многое другое.
Эти CSS свойства будут определять внешний вид данного Html блока. Это может быть его положение относительно других блоков данной страницы, размер, тип и цвет шрифта, используемого в данном блоке для отображения цвета или ссылок и многое другое.
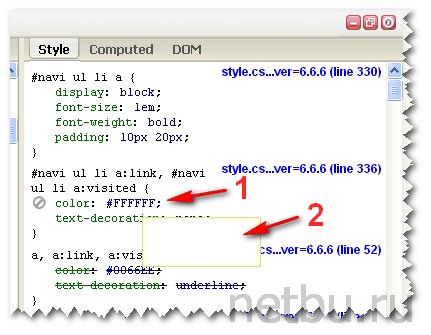
Для наглядной демонстрации возможностей CSS в оформлении какого-либо элемента вебстраницы, вы можете подвести курсор мыши к какому-либо стилевому правилу, приведенному в правой части окна. Рядом с этим правилом появится серый перечеркнутый кружочек. Щелкнув по нему мышью вы отключите данное CSS свойство на этой вебстранице и рядом с ним появится красный кружочек.
При этом вы сможете наблюдать на открытой странице сайта в реальном времени произошедшие изменения. Т.о. огненный жук помогает разобраться именно в том, какое правило в файле таблицы каскадных стилей за что отвечает в оформлении данного элемента дизайна. Для того, чтобы снова включить отключенное CSS свойство, нужно будет снова щелкнуть по красному перечеркнутому кружку рядом с ним.
Для того, чтобы снова включить отключенное CSS свойство, нужно будет снова щелкнуть по красному перечеркнутому кружку рядом с ним.
Расположенные в правой части свойства можно редактировать точно так же, как мы редактировали теги в левой части окна этого расширения. Все внесенные изменения в свойства из правой области будут тут же отображаться на открытой в Мазиле вебстранице, но ни как не повлияют на реальные свойства CSS, прописанные в файле таблиц каскадных стилей, имя которого вы можете видеть над данным блоком:
В окне Фаербага будет указана строка в файле таблиц каскадных стилей, на которой прописано данное CSS свойство. Поэтому, если промоделированные изменения в оформлении вебсайта вам понравятся, то для внесения этих же изменений в таблицы стилей вашего сайта нужно будет лишь открыть нужный файлик и найти там подсказанную в окне плагина строку. Все намного проще, чем в случае с внесением изменений в HTML код страницы.
Как измерить скорость загрузки сайта в Фаербаге (сейчас DevTools)
Ну и напоследок, хотел бы рассказать о том, как с помощью этого расширения измерять скорость сайта.
Скорость, с которой загружается ваш ресурс, является очень важным показателем, влияющим на успешность и беспроблемность его поискового продвижения. Если у вашего проекта со скоростью загрузки не все в порядке, то это может повлечь за собой довольно неприятные последствия, как со стороны поисковых систем, так и со стороны лояльности ваших посетителей.
И самое важное то, что посетители могут отказаться от работы с вашим ресурсом, т.к. очень долго подгружаются вебстраницы. Кроме этого поисковые системы, в особенности Google, учитывают скорость загрузки при общей оценке полезности того или иного ресурса, а так же она может влиять на положение вашего веб проекта в поисковой выдаче.
Чтобы выявить и устранить узкие места в скорости загрузке элементов вашего ресурса можно воспользоваться специальными сервисами, позволяющими это дело измерить. Об этом я рассказывал в первой статье про определение и увеличение скорости загрузки сайта (тут с ней можно ознакомиться).
Об этом я рассказывал в первой статье про определение и увеличение скорости загрузки сайта (тут с ней можно ознакомиться).
Вам достаточно будет ввести адрес нужной вебстраницы и через некоторое время вы получите полную разблюдовку по тому, какой элемент за сколько времени загружается. Таким образом можно выявить явно тормозящие элементы и принять меры к ускорению их загрузки.
Но то же самое можно сделать и не обращаясь к сторонним сервисам. У нашего любимого плагина Firebug имеется такая возможность. Достаточно просто нажать кнопку «Сеть» и обновить открытую вебстраницу.
В результате, вам будет предоставлена полная информация по загрузке всех элементов вебстраницы. Анализируйте и принимайте при необходимости меры по ускорению загрузки. На сегодня, пожалуй, что все. В следующей статье я хочу продолжить тему, а так же рассказать об еще одном замечательном плагине для браузера Firefox, который поможет нам при работе с оформлением страниц сайта.
Плагин этот называется Web Developer и имеет просто огромное количество всевозможных инструментов, позволяющих упростить работу по верстке или корректировки шаблона вашего веб ресурса. Ну, а дальше мы перейдем к рассмотрению SEO плагинов для FireFox и Opera.
Ну, а дальше мы перейдем к рассмотрению SEO плагинов для FireFox и Opera.
Можете также посмотреть видео по теме, которое лишним уж, наверняка, не будет:
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Firebug для Firefox — как пользоваться
Удобно, когда изменять оформление сайта и находить ошибки в его работе можно прямо в браузере в процессе работы с сайтом. Для этого у различных браузеров предусмотрен свой функционал. Например, Средства разработчика в Internet Explorer или Dragonfly в Opera. У браузера Mozilla Firefox для этих целей есть целое меню «Веб-разработка» и замечательное расширение Firebug , которое сделает жизнь любого вебмастера чуть-чуть легче. О возможностях Firebug мы и расскажем в сегодняшней статье, узнаем как пользоваться этим полезнейшим расширением.
Firebug устанавливается как стандартное расширение для Mozilla Firefox и совместимо с последней 8-ой версией этого замечательного браузера. Чтобы добавить Firebug в Firefox достаточно зайти на страничку расширения https://addons.mozilla.org/ru/firefox/addon/firebug/ или официальный сайт Firebug http://getfirebug.com и запустить его установку.
После перезапуска браузера в правом нижнем углу Firefox появится иконка симпатичного жучка. Кликните по ней, чтобы открыть окно Firebug.
Firebug, прежде всего, используется для редактирования CSS и HTML в режиме реального времени, отладки JavaScript и оптимизации загрузки страниц. Для этих целей в Firebug имеется 6 режимов отладки веб-страниц. Каждый режим представлен отдельной панелью в окне Firebug. Рассмотрим их подробнее.
Консоль. Данная панель позволяет просматривать ошибки на сайте и выполнять различные команды. Типы ошибок, которые будет отлавливать Firebug, можно выбрать из списка, кликнув по значку со стрелкой. Как видите, перечень ошибок и предупреждений довольно внушителен.
Типы ошибок, которые будет отлавливать Firebug, можно выбрать из списка, кликнув по значку со стрелкой. Как видите, перечень ошибок и предупреждений довольно внушителен.
Как правило, здесь выбирают только те ошибки, которые требуется выявить в данный момент. Затем, после их обнаружения и исправления, можно выбрать все пункты и еще раз «прогнать» сайт, произведя финальное тестирование.
Если ошибка связана со сценарием JavaScript, то одним кликом по ней можно перейти в режим отладки сценариев.
Отладка JavaScript производится на панели Сценарии. Здесь можно добавлять точки останова, запускать скрипты, отслеживать стек вызовов. Данный функционал незаменим при создании сайтов на Ajax.
Если ошибка на сайте связана с разметкой страницы, то кликнув по ней в консоли, вы попадете на панель HTML. Здесь отображается код страницы, загруженной в данный момент в браузер. Панель позволяет не только просматривать, но и редактировать HTML-код страницы. Для этого дважды кликните по нужному параметру либо кликните правой кнопкой мыши по выделенному коду и в контекстном меню выберите команду «Редактировать HTML».
Панель позволяет не только просматривать, но и редактировать HTML-код страницы. Для этого дважды кликните по нужному параметру либо кликните правой кнопкой мыши по выделенному коду и в контекстном меню выберите команду «Редактировать HTML».
Для обнаружения ошибок в HTML-коде сайта удобно использовать инструмент «Инспектировать». Нажмите кнопку со стрелкой и подведите курсор мыши к проблемному месту страницы.
Вы увидите код подсвеченного на странице элемента, а чуть правее – стили CSS, применяемые к данному элементу.
Как и код, стили можно править в реальном времени, кликая по атрибутам и их свойствам. Изменения тотчас будут отображаться на веб-странице и действовать до ее обновления в браузере.
Полная информация о стилях на веб-странице представлена на панели CSS. Здесь перечислены все файлы стилей, загружаемые вместе со страницей. Вы можете выбрать из списка требуемый файл стилей для редактирования.
Вы можете выбрать из списка требуемый файл стилей для редактирования.
Экспериментировать со стилями можно в реальном времени, меняя атрибуты CSS и их значения. Для этого достаточно кликнуть по нужному атрибуту или его параметру.
Редактирование CSS происходит в двух режимах:
-
Правка кода – правка исходного кода CSS в том виде, в котором он загружен браузером;
-
Живая правка — правка исходного кода CSS в том виде, в котором он извлечен из браузера.
Второй режим целесообразно использовать, если CSS формируется «на лету», например в результате выполнения сценариев.
DOM – Document Object Model или Объектная Модель Документа. Данная панель содержит иерархию объектов на открытой в браузере веб-странице. Как вы, вероятно, знаете самый главный объект в этой системе – объект window (окно).
И, наконец, панель Сеть. Она показывает загрузку всех файлов на веб-странице, будь то каскадные таблицы стилей, запросы, сценарии JavaScript или обычный HTML. Здесь же можно оценить время загрузки тех или иных файлов, которое отображается в виде индикатора и измеряется в миллисекундах и секундах.
При наведении мыши на индикатор вы увидите точную раскладку по количеству потраченного на загрузку времени.
Панель Сеть особенно полезна при решении проблем медленной загрузки веб-страниц. В большинстве случаев достаточно сжать изображения и оптимизировать загрузку сценариев, чтобы порадовать пользователя скоростью работы вашего сайта.
Как видите, расширение Firebug для браузера Mozilla Firefox предоставляет вебмастеру удобные и функциональные инструменты не только для решения проблем, но и проведения экспериментов с веб-страницами в реальном времени. Например, изменению стилей CSS и HTML-кода сайта. Мы узнали как пользоваться Firebug для Moziila Firefox. Ждем вопросы на форуме.
Например, изменению стилей CSS и HTML-кода сайта. Мы узнали как пользоваться Firebug для Moziila Firefox. Ждем вопросы на форуме.
Дополнительную информацию о Firebug вы можете почерпнуть на сайтах http://www.firebug.ru и http://getfirebug.com. Документация к расширению находится на FirebugWiki http://getfirebug.com/wiki/index.php/Main_Page. Также с удовольствием выслушаем ваши вопросы на форуме.
Специально для Сайтогон, Елена Карлтон
Как установить и использовать FireBug и FirePath в FireFox
Давайте начнем с изучения того, как мы можем установить и использовать Firebug и FirePath, два наиболее часто используемых плагина браузера Firefox для разработчиков автоматизации тестирования.
В нашем последнем сообщении в блоге мы объясняли различные типы локаторов Selenium с полезными примерами. Если вы только начинаете заниматься автоматизацией тестирования, то вам обязательно нужно прочитать этот пост.
Следующим шагом для вас будет изучение инструментов, которые могут помочь вам в поиске локаторов.
В сегодняшней публикации, во-первых, мы делимся пошаговыми инструкциями по установке надстроек FireBug и FirePath для Firefox.
Во-вторых, мы дадим несколько уникальных приемов, которые помогут вам найти локаторы на веб-страницах.
Вот оглавление, которое вы можете использовать для навигации по сообщению.
- Что вы понимаете под выражением XPath?
- Что такое надстройка FireBug и для чего она используется?
- Что такое надстройка FirePath и как она используется?
- Как установить FireBug и FirePath?
- Чем FireBug отличается от FirePath?
Что такое XPath?
XPath — это метод уникальной идентификации элемента на веб-странице. Он ведет себя как адрес элемента HTML, такого как флажки, текст, изображения, ссылки, элементы div и т. д. В Selenium мы рассматриваем XPath как один из самых надежных локаторов элементов. XPath — это гораздо больше, чем адрес, поскольку он не только указывает на конечную точку, но и содержит всю карту, ведущую к месту назначения.
Что такое надстройка FireBug?
Firebug — самая известная надстройка для браузера FireFox. Он так хорошо сочетается с FireFox, что дает вам множество инструментов для веб-разработки. Он дает вам контроль над объектной моделью документа веб-страницы, чтобы вы могли изменять, управлять и отслеживать CSS, HTML и JavaScript в режиме реального времени.
Почему FireBug полезен в автоматизации Selenium?
Обычно существует четыре типа операций, которые вы выполняете с надстройкой FireBug.
1- Источник отображения — Это дает вам возможность просмотреть HTML-код веб-страницы после того, как механизм JavaScript завершит его обработку.
2- Подсветка изменений – Позволяет обнаруживать и выделять (желтым цветом) любые изменения HTML по мере их появления на веб-странице. Эта функция мгновенно привлечет ваше внимание, чтобы ничего не пропустить.
3- Проверка «на лету» — FireBug имеет опцию «Проверка» для быстрого просмотра предполагаемых локаторов, когда вы применяете ее к веб-элементу.
4- Копировать HTML — Вы можете легко скопировать HTML-код страницы или части веб-страницы, используя свойство «innerHTML» или выражение XPath для элемента.
Как установить FireBug в браузере FireFox?
FireBug — это надстройка, которую вы можете легко загрузить из магазина плагинов FireFox.
1- Следуйте пунктам меню как Инструменты >> Веб-разработчик >> Получить дополнительные инструменты .
2- Вышеупомянутое действие приведет вас к веб-странице, как показано на изображении ниже. Там вы найдете возможность загрузить/установить надстройку FireBug. Вы должны нажать кнопку « Добавить в Firefox» , чтобы начать установку плагина.
Загрузка FireBug в FireFox.
3- При нажатии на ссылку добавления вы увидите следующее всплывающее окно. Теперь нажмите кнопку «Установить», чтобы завершить установку.
Установка надстройки FireBug.
4- После завершения установки FireBug можно использовать сочетание клавиш « F12» для запуска надстройки Firebug. Посмотрите на скриншот ниже.
Работа с FireBug.
Узнайте, как использовать FireBug для поиска локатора элементов?
Использовать FireBug легко, просто выполните следующие действия.
1- Щелкните правой кнопкой мыши любой веб-объект и выберите опцию « Inspect Element with Firebug ». Откроется окно HTML-кода, как показано на изображении ниже.
2- В окне кода снова щелкните правой кнопкой мыши и выберите параметр « Копировать XPath », чтобы получить локатор XPath элемента, или вы также можете попробовать другие.
Как использовать FireBug в FireFox?
Что такое надстройка FirePath?
Этот плагин расширяет возможности надстройки FireBug. Он предоставляет опции для изменения, проверки и создания локаторов XPath и CSS Selector.
Он предоставляет опции для изменения, проверки и создания локаторов XPath и CSS Selector.
Почему FirePath полезен в автоматизации Selenium?
1- Вы можете указать пользовательские значения XPath и проверить их правильность, указав эффекты непосредственно на веб-странице.
2- Возвращает XPath выбранного вами элемента, как это делает надстройка Firebug.
Как установить FirePath в браузере FireFox?
Выше мы сказали, что FirePath только расширяет возможности FireBug. Поэтому вы должны установить его после добавления дополнения FireBug.
1- Это тот же процесс, что и для надстройки FireBug. Просто иди к Инструменты >> Веб-разработчик >> Дополнительные инструменты .
2- Найдите плагин FirePath и нажмите кнопку «Добавить в Firefox».
Загрузка надстройки FirePath в FireFox.
3- После выбора опции добавления откроется диалоговое окно установки FirePath, как показано ниже. Вам нужно будет нажать кнопку «Установить», чтобы завершить процесс.
Вам нужно будет нажать кнопку «Установить», чтобы завершить процесс.
Установка надстройки FirePath.
4- Теперь вы можете дать команду «F12» и проверить, что опция « FirePath » добавлена на панель инструментов Firebug.
Проверьте параметр FirePath на панели инструментов FireBug.
Узнайте, как использовать FirePath для поиска локатора элементов?
Использовать FirePath еще проще, чем FireBug. Ознакомьтесь с приведенными ниже инструкциями.
1- Откройте FireBug и перейдите на вкладку « FirePath ». Там вы можете найти поле редактирования XPath, которое будет указывать на XPath любого выбранного веб-элемента. Здесь вы можете написать собственный XPath и использовать « Выделите кнопку ” для подтверждения.
Научитесь использовать FirePath для определения XPath.
2- Плагин FirePath упрощает представление XPath. Вы можете легко скопировать XPath выбранного веб-элемента. А позже используйте сохраненное значение XPath в проекте автоматизации тестирования.
Вы можете легко скопировать XPath выбранного веб-элемента. А позже используйте сохраненное значение XPath в проекте автоматизации тестирования.
Live Action – установка и использование FireBug и FirePath в FireFox.
Теперь пришло время подвести итог тому, что вы узнали из этого поста. Мы предоставили вам анимированный GIF-файл, который содержит пошаговый процесс установки плагина и процесс использования, как описано в предыдущих разделах.
Как использовать FireBug и FirePath в FireFox?
Сравните FireBug и FirePath.
Основное различие между ними заключается в том, что FireBug возвращает абсолютный XPath, тогда как FirePath возвращает относительный путь. Ознакомьтесь с приведенными ниже примерами, чтобы лучше понять разницу между FireBug и FirePath. Хотя вы также можете настроить параметр FirePath для получения абсолютного XPath.
# Следуйте приведенному ниже примеру абсолютного XPath с использованием надстройки FireBug.html/body/div[2]/div/div/aside/div[5]/ul/li[1]/a
# Следуйте приведенному ниже относительному выражению XPath, сгенерированному надстройкой FirePath. .//*[@id='category-posts-5']/ul/li[2]/a
Best,
TechBeamers.
Миграция с Firebug — документация Firefox Source Docs
При переходе с Firebug на инструменты разработчика Firefox вы можете задаться вопросом, где функции, которые вам понравились в Firebug, доступны в инструментах разработчика. Следующий список призван помочь пользователям Firebug найти путь к инструментам разработчика.
Для получения новейших инструментов и функций разработчика попробуйте Firefox Developer Edition.
Загрузить Firefox Developer Edition
Общие
Активация
Активация Firebug основана на URL-адресе с соблюдением той же политики происхождения. Это означает, что когда вы открываете страницу того же источника на другой вкладке, Firebug открывается автоматически. И когда вы открываете страницу другого происхождения в той же вкладке, она автоматически закрывается. С другой стороны, активация DevTools основана на вкладках. Это означает, что когда вы открываете DevTools на вкладке, они остаются открытыми, даже когда вы переключаетесь между разными веб-сайтами. Однако когда вы переключаетесь на другую вкладку, они закрываются.
Это означает, что когда вы открываете страницу того же источника на другой вкладке, Firebug открывается автоматически. И когда вы открываете страницу другого происхождения в той же вкладке, она автоматически закрывается. С другой стороны, активация DevTools основана на вкладках. Это означает, что когда вы открываете DevTools на вкладке, они остаются открытыми, даже когда вы переключаетесь между разными веб-сайтами. Однако когда вы переключаетесь на другую вкладку, они закрываются.
Откройте инструменты
Firebug можно открыть, нажав F12. Чтобы открыть его для осмотра элемента можно нажать Ctrl + Shift + C / Cmd + Opt + C . DevTools использует одни и те же ярлыки, но также предоставляет ярлыки для разных панелей. Например. Сетевой монитор можно открыть через Ctrl + Shift + Q / Cmd + Opt + Q , веб-консоль через Ctrl + Shift + K / Cmd + Opt + K and the Debugger via Ctrl + Shift + S / Cmd + Opt + S .
Веб-консоль
Веб-консоль является эквивалентом панели консоли Firebug. Он показывает информацию журнала, связанную с веб-страницей, и позволяет вам выполнять выражения JavaScript через свою командную строку. Отображение между ними несколько отличается. Это может быть изменено в ошибке 1269.730.
Фильтр сообщений журнала
Firebug предлагает два способа фильтрации сообщений журнала: через меню параметров и с помощью кнопок фильтра на панели инструментов. Консоль инструментов разработчика предлагает аналогичную функциональность с помощью кнопок фильтра на панели инструментов — централизованно в одном месте.
API командной строки
API командной строки в Firebug предоставляет некоторые специальные функции для вашего удобства. Командная строка инструментов разработчика имеет некоторые общие функции, но также имеет некоторые другие функции и пропускает другие.
Console API
Для регистрации данных в консоли с веб-страницы Firebug делает доступным Console API на странице. Инструменты разработчика используют тот же API, поэтому операторы консоли
Инструменты разработчика используют тот же API, поэтому операторы консоли * будут продолжать работать.
Журналы сохранения
В Firebug вы можете нажать кнопку Сохранить на панели инструментов, чтобы сохранять сообщения журнала между переходами по страницам и перезагрузками. В DevTools этот параметр называется «Включить постоянные журналы» и доступен на панели «Параметры панели инструментов».
Журналы сервера
Расширения Firebug, такие как FirePHP, позволяют записывать сообщения на стороне сервера в консоль Firebug. Эта функциональность уже интегрирована в DevTools с использованием протокола ChromeLogger и не требует установки каких-либо расширений.
История команд
История команд, доступная с помощью кнопки в командной строке Firebug, доступна при нажатии ↑ / ↓ в командной строке DevTools.
Проверка свойств объекта
Нажав на объект, зарегистрированный в консоли, вы можете проверить свойства и методы объекта на панели DOM. В Firefox DevTools вы также можете проверять объекты. Разница в том, что они показывают свойства и методы на боковой панели веб-консоли.
В Firefox DevTools вы также можете проверять объекты. Разница в том, что они показывают свойства и методы на боковой панели веб-консоли.
Показать сетевые запросы
Панель консоли в Firebug позволяет регистрировать запросы AJAX (также известные как XMLHttpRequest). Этот параметр также доступен в веб-консоли DevTools через интерфейс Net 9.0312 > XHR . Кроме того, веб-консоль даже позволяет отображать все другие сетевые запросы через Net > Log .
Просмотр структур JSON и XML
Для просмотра ответов JSON и XML на запросы AJAX в Firebug есть специальные вкладки при развертывании запроса на панели консоли. Веб-консоль DevTools показывает эти структуры непосредственно на вкладке «Ответ».
Многострочная командная строка
Консоль Firebug имеет многострочную командную строку под названием Редактор команд. У DevTools есть боковая панель, такая как редактор команд.
Предварительный просмотр ответа
Существует вкладка Предварительный просмотр , когда сетевой запрос, зарегистрированный на консоли, раскрывается в Firebug. Веб-консоль отображает предварительный просмотр на вкладке Response . В настоящее время отсутствует предварительный просмотр для HTML, XML и SVG, который отслеживается в ошибках 1247392 и 1262796, но когда вы щелкаете URL-адрес запроса, вы переключаетесь на сетевой монитор, который имеет вкладку Preview .
Веб-консоль отображает предварительный просмотр на вкладке Response . В настоящее время отсутствует предварительный просмотр для HTML, XML и SVG, который отслеживается в ошибках 1247392 и 1262796, но когда вы щелкаете URL-адрес запроса, вы переключаетесь на сетевой монитор, который имеет вкладку Preview .
Inspector
Firebug имеет панель HTML, которая позволяет редактировать HTML/XML/SVG и связанный с ним CSS. В DevTools эта функция обслуживается Инспектором страниц.
Редактировать HTML
В Инспекторе страниц атрибуты тегов и содержимое могут быть отредактированы прямо как в Firebug. Кроме того, он позволяет редактировать имена тегов в строке.
Вы также можете напрямую редактировать HTML. В Firebug вы делаете это, щелкнув узел правой кнопкой мыши и выбрав «Редактировать HTML…» в контекстном меню. В DevTools эта опция также доступна через контекстное меню. Там опция называется «Редактировать как HTML». В настоящее время отсутствует только предварительный просмотр изменений в реальном времени, что отслеживается в ошибках 1067318 и 815464.
Редактировать CSS
Оба инструмента позволяют одинаково просматривать и редактировать правила CSS, относящиеся к элементу, выбранному в представлении узла. Для этого у Firebug есть боковая панель Style, у DevTools есть боковая панель Rules.
В Firebug вы добавляете новые правила, щелкнув правой кнопкой мыши и выбрав Добавить правило… из контекстного меню. DevTools также имеет параметр контекстного меню для этого имени «Добавить новое правило» и дополнительно имеет кнопку «+» на панели инструментов панели «Правила» для создания новых правил.
Чтобы редактировать стили элементов, то есть свойства CSS атрибута стиля элемента, в Firebug необходимо щелкнуть правой кнопкой мыши на боковой панели «Стиль» и выбрать «Редактировать стиль элемента…» в контекстном меню. Для этой цели DevTools отображает правило элемента {}, для которого требуется один щелчок, чтобы начать редактирование свойств.
Автозаполнение CSS
Как и в Firebug, представление Rules обеспечивает автозаполнение имен свойств CSS и их значений. Некоторые значения свойств еще не заполнены автоматически, что отслеживается в ошибке 13379.18.
Некоторые значения свойств еще не заполнены автоматически, что отслеживается в ошибке 13379.18.
Копировать и вставить CSS
Боковая панель «Стиль» Firebug, а также боковая панель «Правила» DevTools предоставляют опции в своих контекстных меню для копирования правила CSS или объявлений стилей. DevTools дополнительно предоставляет возможность скопировать селектор правила и скопировать объявления отключенных свойств, как закомментировано. У них отсутствует возможность скопировать объявление всего стиля, хотя этого можно добиться, выбрав их на панели и скопировав выделение, нажав 9.0241 Ctrl + C или через контекстное меню.
Боковая панель «Правила» DevTools стала умнее, когда нужно вставить в нее CSS. Вы можете вставлять целые объявления стилей в существующие объявления свойств правила, которые закомментированы, автоматически отключаются.
Переключение псевдоклассов
Firebug позволяет переключать псевдоклассы CSS :hover, :active и :focus для элемента через меню опций боковой панели Style. В DevTools есть два способа сделать то же самое. Первый — переключить их через панель псевдокласса на боковой панели «Правила». Второй — щелкнуть правой кнопкой мыши и элемент в представлении узла и переключить псевдоклассы через контекстное меню.
В DevTools есть два способа сделать то же самое. Первый — переключить их через панель псевдокласса на боковой панели «Правила». Второй — щелкнуть правой кнопкой мыши и элемент в представлении узла и переключить псевдоклассы через контекстное меню.
Изучить сокращенные свойства CSS
Свойства сокращенного CSS можно разделить на связанные с ними полные свойства, установив параметр Расширить свойства сокращенного описания на боковой панели «Стиль». Панель «Правила» DevTools немного умнее и позволяет вам расширять отдельные сокращенные свойства, щелкая извилистые, кроме них.
Показывать только примененные стили
На боковой панели «Стиль» в Firebug есть возможность отображать только свойства правила CSS, которые применяются к выбранному элементу, и скрывать все перезаписанные стили. На боковой панели «Правила» DevTools такой функции нет, но она запрошена в ошибке 1335327.
Проверка блочной модели
В Firebug блочную модель можно проверить через боковую панель макета. В DevTools блочная модель является частью боковой панели Computed. Оба инструмента выделяют различные части блочной модели на странице при наведении на них курсора в представлении блочной модели. Кроме того, оба инструмента позволяют редактировать различные значения, щелкнув по ним.
В DevTools блочная модель является частью боковой панели Computed. Оба инструмента выделяют различные части блочной модели на странице при наведении на них курсора в представлении блочной модели. Кроме того, оба инструмента позволяют редактировать различные значения, щелкнув по ним.
Проверка вычисляемых стилей
Вычисленные значения свойств CSS отображаются на боковой панели DevTools Computed, как и на боковой панели Firebug. Разница в том, что в DevTools свойства всегда перечислены в алфавитном порядке и не сгруппированы (см. ошибку 977128) и нет возможности скрыть определенные стили Mozilla, поэтому есть поле ввода, позволяющее фильтровать свойства.
Проверка событий
События, назначенные элементу, отображаются на боковой панели событий в Firebug. В DevTools они отображаются при нажатии маленького значка «ev» рядом с элементом в представлении узла. Оба инструмента позволяют отображать обернутые прослушиватели событий (например, прослушиватели, обернутые в функции jQuery). Для улучшения пользовательского интерфейса DevTools также есть просьба добавить к ним боковую панель Events, как в Firebug (см. ошибку 1226640).
Для улучшения пользовательского интерфейса DevTools также есть просьба добавить к ним боковую панель Events, как в Firebug (см. ошибку 1226640).
Остановить выполнение скрипта при мутации DOM
В Firebug можно прерывать мутации DOM, это означает, что при изменении элемента выполнение скрипта останавливается на соответствующей строке в файле JavaScript, вызвавшей изменение. Эту функцию можно включить глобально с помощью кнопки Break On Mutate или индивидуально для каждого элемента и для различных типов изменений, таких как изменение атрибутов, изменение содержимого или удаление элемента. К сожалению, в DevTools пока нет этой функции (см. ошибку 1004678). Чтобы там остановить выполнение скрипта, нужно поставить точку останова на строке с модификацией в панели отладчика.
Поиск элементов с помощью селекторов CSS или XPath
Firebug позволяет искать элементы в панели HTML с помощью селекторов CSS или XPath. Также панель инспектора DevTools позволяет искать селекторы CSS. Он даже отображает список с соответствующими идентификаторами или классами. Однако поиск по XPath не поддерживается (см. ошибку 963933).
Он даже отображает список с соответствующими идентификаторами или классами. Однако поиск по XPath не поддерживается (см. ошибку 963933).
Отладчик
Панель сценариев в Firebug — это панель отладчика в DevTools. Оба позволяют отлаживать код JavaScript, выполняемый на веб-сайте.
Переключение между источниками
В Firebug есть меню расположения сценариев, в котором перечислены все источники JavaScript, связанные с веб-сайтом. Эти источники могут быть статическими, т. е. файлами, или они могут генерироваться динамически (т. е. скрипты, выполняемые через обработчики событий, eval() , new Function() и т. д.). На панели «Отладчик» DevTools сценарии перечислены слева на боковой панели «Источники». Динамически созданные скрипты перечислены там только в том случае, если они названы с помощью комментария //# sourceURL.
Управление точками останова
В Firebug вы можете установить различные типы точек останова, которые перечислены на боковой панели «Точки останова». В DevTools точки останова отображаются под каждым источником скрипта на боковой панели «Источники». Эти панели позволяют включать и отключать отдельные или все точки останова, а также удалять отдельные точки останова или все сразу. В настоящее время они позволяют только устанавливать точки останова скрипта. Точки останова XHR, DOM, Cookie и Error пока не поддерживаются (см. ошибку 821610, ошибку 1004678, ошибку 89).5893 и ошибка 1165010). Хотя точек останова для одиночных ошибок JavaScript нет, в параметрах панели отладчика есть параметр Пауза при исключениях .
В DevTools точки останова отображаются под каждым источником скрипта на боковой панели «Источники». Эти панели позволяют включать и отключать отдельные или все точки останова, а также удалять отдельные точки останова или все сразу. В настоящее время они позволяют только устанавливать точки останова скрипта. Точки останова XHR, DOM, Cookie и Error пока не поддерживаются (см. ошибку 821610, ошибку 1004678, ошибку 89).5893 и ошибка 1165010). Хотя точек останова для одиночных ошибок JavaScript нет, в параметрах панели отладчика есть параметр Пауза при исключениях .
Пошаговый код
После того, как выполнение скрипта остановлено, вы можете пошагово выполнить код с помощью кнопок «Продолжить» ( F8 ), «Перешагнуть» ( F10 ), «Вступить» ( F11 ) и «Выйти» ( Shift). + F11 ) опции. Они работают одинаково в обоих инструментах.
Проверить стек вызовов
Когда выполнение сценария приостановлено, Firebug отображает стек вызовов функций на боковой панели стека. Там перечислены функции вместе с параметрами их вызова. В DevTools стек вызовов функций отображается на боковой панели стека вызовов. Чтобы увидеть параметры вызова в DevTools, вам нужно взглянуть на боковую панель Variables.
Там перечислены функции вместе с параметрами их вызова. В DevTools стек вызовов функций отображается на боковой панели стека вызовов. Чтобы увидеть параметры вызова в DevTools, вам нужно взглянуть на боковую панель Variables.
Проверить переменные
На боковой панели Watch в Firebug по умолчанию отображается объект окна (глобальная область). Когда выполнение сценария остановлено, он показывает различные области переменных, доступные в текущем кадре стека вызовов. Кроме того, он позволяет вам добавлять и манипулировать выражениями наблюдения. В DevTools есть боковая панель Variables, которая в основном работает так же. Основное отличие в том, что он пуст, когда выполнение скрипта не остановлено, т.е. не отображает окно объект. Хотя вы можете проверить этот объект либо через средство просмотра свойств DOM, либо через веб-консоль.
Редактор стилей
Редактор стилей в Firefox DevTools позволяет вам просматривать и редактировать различные таблицы стилей CSS страницы, как это делает панель CSS Firebug. В дополнение к этому он позволяет создавать новые таблицы стилей и импортировать существующие таблицы стилей и применять их к странице. Он также позволяет переключать отдельные таблицы стилей.
В дополнение к этому он позволяет создавать новые таблицы стилей и импортировать существующие таблицы стилей и применять их к странице. Он также позволяет переключать отдельные таблицы стилей.
Переключение между источниками
Панель CSS Firebug позволяет переключаться между различными источниками CSS с помощью меню местоположения CSS. Для этой цели в редакторе стилей есть боковая панель.
Редактирование таблицы стилей
Панель CSS Firebug предлагает три различных способа редактирования таблиц стилей. По умолчанию они редактируются как встроенные, как на боковой панели «Стиль». Кроме того, он имеет режим Source и Live Edit, которые позволяют редактировать выбранную таблицу стилей, как в текстовом редакторе. Редактор стилей DevTools имеет только один способ редактирования таблиц стилей, который соответствует режиму живого редактирования Firebug.
Попробуйте селекторы CSS
Боковая панель селекторов Firebug позволяет проверить селектор CSS. В нем перечислены все элементы, соответствующие введенному селектору. В DevTools пока нет этой функции, но она запрошена в ошибке 1323746.
В нем перечислены все элементы, соответствующие введенному селектору. В DevTools пока нет этой функции, но она запрошена в ошибке 1323746.
Поиск в таблицах стилей
Firebug позволяет выполнять поиск в таблицах стилей через поле поиска. Редактор стилей в DevTools также предоставляет способ поиска в таблице стилей, хотя в настоящее время нет возможности поиска в нескольких таблицах (см. ошибку 889).571, а также не через регулярное выражение (см. баг 1362030).
Инструмент производительности
Firebug позволяет профилировать производительность JavaScript с помощью кнопки «Профиль» на панели консоли или команд console.profile() и console.profileEnd() . DevTools предоставляет расширенные инструменты для профилирования производительности. Профиль можно создать с помощью console.profile() и console.profileEnd(), как в Firebug, или с помощью кнопки «Начать запись выступления» в Performance Tool. Вывод дерева вызовов ближе всего к выводу в Firebug, но панель «Производительность» предоставляет гораздо больше информации, чем просто производительность JavaScript. Например. он также предоставляет информацию о синтаксическом анализе или макете HTML.
Например. он также предоставляет информацию о синтаксическом анализе или макете HTML.
Это часть, в которой Firebug и DevTools отличаются больше всего, потому что выходные данные совершенно разные. В то время как Firebug фокусируется на производительности JavaScript и предоставляет подробную информацию о вызовах функций JavaScript во время сеанса профилирования, инструмент производительности в DevTools предлагает широкий спектр информации о производительности веб-сайта, но не вдается в подробности о вызовах функций JavaScript.
Просмотр производительности вызовов JavaScript
Что ближе всего к выходным данным профилировщика Firebug, так это представление дерева вызовов на панели «Производительность». Как и в Firebug, в нем указано общее время выполнения каждого вызова функции до Общее время , а также количество вызовов в соответствии с Выборки , время, затраченное на функцию в соответствии с Самостоятельное время , и соответствующие проценты по отношению к общему времени выполнения.
Примечание
Время и проценты, указанные в представлении дерева вызовов DevTools, не эквивалентны тем, которые показаны в Firebug, поскольку он использует разные API-интерфейсы для выборки выполнения кода JavaScript.
Перейти к объявлению функции
Как и в выходных данных профилировщика Firebug, представление дерева вызовов инструмента производительности DevTools позволяет перейти к строке кода, где определена вызываемая функция JavaScript. В Firebug исходная ссылка на функцию находится справа от вывода панели консоли, а в DevTools ссылка размещается справа в представлении дерева вызовов.
Сетевой монитор
Для мониторинга сетевых запросов Firebug предоставляет сетевую панель. Инструменты разработчика Firefox позволяют проверять сетевой трафик с помощью сетевого монитора. Оба инструмента предоставляют аналогичную информацию, включая временную шкалу, показывающую время запросов и ответов на сетевые запросы.
Просмотр тайминга запроса
Firebug предлагает подробную информацию о тайминге сети, связанном с запросом, наведя курсор на столбец «Временная шкала» на панели «Сеть». Сетевой монитор показывает эту информацию на боковой панели «Тайминги», когда вы выбираете запрос.
Сетевой монитор показывает эту информацию на боковой панели «Тайминги», когда вы выбираете запрос.
Просмотр удаленного адреса
Удаленный адрес запроса отображается в столбце Remote IP в Firebug. В сетевом мониторе адрес отображается как Удаленный адрес на вкладке Заголовки при выборе запроса.
Поиск в запросах
Поле поиска в Firebug позволяет выполнять поиск в запросах. Поле поиска в Firefox DevTools фильтрует запросы по введенной строке.
Firebug разрешен поиск в теле ответа сетевых запросов путем проверки Response Body в параметрах поля поиска. Эта функция пока недоступна в сетевом мониторе, но она запрошена в ошибке 1334408. Хотя поиск в телах ответов пока недоступен, сетевой монитор позволяет фильтровать запросы по различным свойствам.
Storage Inspector
Панель Cookies в Firebug отображает информацию о файлах cookie, созданных страницей, и позволяет манипулировать информацией, которую они хранят. В DevTools эта функция находится в Storage Inspector. В отличие от Firebug, Storage Inspector позволяет проверять не только файлы cookie, но и другие виды хранилищ, такие как локальное и сеансовое хранилище, кэш и базы данных IndexedDB.
В DevTools эта функция находится в Storage Inspector. В отличие от Firebug, Storage Inspector позволяет проверять не только файлы cookie, но и другие виды хранилищ, такие как локальное и сеансовое хранилище, кэш и базы данных IndexedDB.
Проверить файлы cookie
Все файлы cookie, связанные с веб-сайтом, перечислены на панели файлов cookie в Firebug. Внутри DevTools файлы cookie сгруппированы по доменам в разделе «Файлы cookie» в инспекторе хранилища. Оба показывают практически одинаковую информацию для каждого файла cookie, то есть имя, значение, домен, путь, дату истечения срока действия и является ли файл cookie только HTTP.
DevTools по умолчанию не показывает, является ли файл cookie безопасным, но это можно включить, щелкнув правой кнопкой мыши заголовок таблицы и отметив Безопасный из контекстного меню. Кроме того, DevTools позволяет отображать дату создания файла cookie, а также время последнего доступа к нему и является ли он только хостом.
Редактировать куки
Чтобы отредактировать куки в Firebug, вы должны щелкнуть куки правой кнопкой мыши и выбрать Редактировать из контекстного меню. Затем появится диалоговое окно, позволяющее отредактировать данные файла cookie и сохранить их. В Инспекторе хранилища вам просто нужно дважды щелкнуть данные, которые вы хотите отредактировать. Затем встроенный редактор позволяет редактировать значение.
Затем появится диалоговое окно, позволяющее отредактировать данные файла cookie и сохранить их. В Инспекторе хранилища вам просто нужно дважды щелкнуть данные, которые вы хотите отредактировать. Затем встроенный редактор позволяет редактировать значение.
Удалить файлы cookie
Панель файлов cookie Firebug позволяет удалить все файлы cookie веб-сайта с помощью пункта меню Cookies > Удалить файлы cookie или путем нажатия Ctrl + Shift + O . Это также позволяет вам удалять файлы cookie сеанса только с помощью Cookies > Удалить файлы cookie сеанса и удалять отдельные файлы cookie, щелкнув их правой кнопкой мыши и выбрав Удалить . Инспектор хранилища DevTools позволяет удалить все файлы cookie и один, щелкнув правой кнопкой мыши файл cookie и выбрав Удалить все соотв. Удалить «<имя файла cookie>» . Кроме того, он позволяет удалить все файлы cookie из определенного домена с помощью параметра контекстного меню Удалить все из «<имя домена>» .


 html/body/div[2]/div/div/aside/div[5]/ul/li[1]/a
html/body/div[2]/div/div/aside/div[5]/ul/li[1]/a