Мокап или как презентовать проект заказчику
Обновлено: 13.12.2021
Как лучше презентовать свой проект заказчику? Будь то дизайн мобильного приложения, сайта или фирменного стиля. Конечно, вы можете просто показать свои макеты, выполненные в Photoshop или другом редакторе заказчику, но при этом есть большая вероятность сходу получить правки. Их количество можно минимизировать, если вы предоставите не просто макеты проекта, а используете мокап (Mock-up). Об этом поподробнее.
Содержание
- Что такое Мокап (Mock-up)
- ТОП — 4 сайта с бесплатными источниками для мокапов
- Мокап в web-дизайне. Примеры
- Мокап в графическом дизайне. Примеры
Мокап (Mock-up) – это подготовленный в графическом редакторе файл, где макет вашего проекта нанесен на реальные предметы, например, на монитор компьютера или смартфона если речь идет о сайте. Таким образом, заказчик может сразу представить, как будет выглядеть проект в реальной жизни, и насколько удобен будет пользовательский интерфейс на всех устройствах. Элементы фирменного стиля можно нанести на изображение визитки, ручки, кружки, футболки. Вариантов много.
Таким образом, заказчик может сразу представить, как будет выглядеть проект в реальной жизни, и насколько удобен будет пользовательский интерфейс на всех устройствах. Элементы фирменного стиля можно нанести на изображение визитки, ручки, кружки, футболки. Вариантов много.
Пример мокапа для презентации сайта
ТОП — 4 сайта с бесплатными источниками для мокаповСделать мокап (mock-up) можно самому, например, в Photoshop, используя бесплатные для коммерческих целей изображения или воспользоваться специализированными сервисами. Такими как:
- mockuuups.studio — сервис с огромной базой мокапов, подробнее о котором я пишу ниже
- freemockup.ru — удобный русскоязычный ресурс со ссылками на источники готовых мокапов — PSD исходников с удобной организацией слоев.
- mockupworld.co — англоязычный сайт с мокапами разной тематики, разбитыми по категориям.
- freepik.com — сток, где так же расположены ссылки на ресурсы с бесплатными PSD исходниками.
 Есть как бесплатные, так и платные варианты.
Есть как бесплатные, так и платные варианты.
Если вы знаете еще полезные ресурсы, где можно найти бесплатные исходники мокапов — оставляйте ссылки в комментариях.
Мокап в web-дизайне. ПримерыВ настоящее время существуют инструменты, с помощью которых дизайнер может подготовить прототип сайта или мобильного приложения с демонстрацией вариантов пользовательского опыта. Это можно сделать в Figma или Sketch.
| ЧИТАЙТЕ ТАКЖЕ |
| Анимация для сайта. Узнайте, с помощью каких инструментов и программ можно сделать анимированный прототип сайта. |
Но тем не менее статичные мокапы не утратили своей актуальности.
Красочный фон мокапа, соотвествующий тематике сайта и грамотно подобранные цвета создадут позитивное настроение у заказчика. Впечатление будет намного приятнее, чем от «сухих» макетов.
Рассмотрим, как с помощью ресурса mockuuups. studio можно сделать презентацию своего проекта.
studio можно сделать презентацию своего проекта.
В данном случае нужно будет установить приложение на компьютер для MacOs или Windows. У меня Windows, поэтому я выбрала соответствующую опцию.
скриншот mokuuup.studio
Будет предложено скачать на компьютер exe файл и установить приложение. Рабочий стол приложения будет выглядеть так. По сути, это картинки с прозрачными вырезами в тех местах, где будет ваш макет.
скриншот mokuuup.studio
Правда большинство картинок будет закрыто замками (то есть для их использования нужно заплатить 9$ в месяц). Но есть бесплатный тестовый период на 7 дней. Для его открытия, щелкните по замочку около любой картинки и следуя инструкции, зарегистрируйте свой почтовый ящик. На него придет ссылка для открытия этого тестового периода. Перетаскивая картинку на панель в правом углу вы сможете увидеть, как она будет выглядеть на предоставленных шаблонах.
скриншот mokuuup.studio
Согласитесь, очень удобно. Вы сможете показать, как будет выглядеть ваш проект на компьютере, используя скриншоты проекта.
Вы сможете показать, как будет выглядеть ваш проект на компьютере, используя скриншоты проекта.
Как будет выглядеть меню…
пример мокапа ноутбука и сайта des-life.ru
Статья…
пример мокапа ноутбука и сайта des-life.ru
Картинка…
пример мокапа ноутбука и сайта des-life.ru
Теже самые элементы на других устройствах…
пример мокапа смартфона и сайта des-life.ru
пример мокапа смартфона и сайта des-life.ru
пример мокапа планшета и сайта des-life.ru
пример мокапа смартфона и сайта des-life.ru
Реклама…
пример мокапа смартфона и сайта des-life.ru
Удобство данного ресурса состоит в том, что не нужно скачивать тяжелый PSD файл и разбираться в слоях исходного мокапа.
Мокап в графическом дизайне. ПримерыВ случае графического дизайна дело обстоит труднее. Многие заказчики хотят видеть свои логотипы на конкретной продукции, которую они собираются распространять. Но в случае, когда данный вопрос не принципиален можно воспользоваться уже известными нам бесплатными ресурсам.
Но в случае, когда данный вопрос не принципиален можно воспользоваться уже известными нам бесплатными ресурсам.
Например, я выбрала вот такой вариант с кепкой.
пример мокапа бейсболки с логотипом для Photoshop
Скачала бесплатный исходник с мокапом. Открыла его в Photoshop. В панели слоев там уже была открыта папка со смарт слоями, которые можно редактировать. Это слой с логотипом и 2 слоя с текстурой кепки и ее козырька.
Работа со слоями в Photoshop при создании мокапа
Щелкнула по слою с логотипом — открылся новый документ в Photoshop.
Поверх слоя с начальным логотипом я создала новый, куда вставила свой логотип тех же размеров. Скрыла слой со старым логотипом и сохранила изменения. Перешла в документ с мокапом и получила следующее. Все быстро и просто!
пример мокапа бейсболки с логотипом des-life.ru
Или вот такой пример с кружкой.
пример мокапа кружки с логотипом des-life.ru
Такая презентация проекта поможет вам произвести наиболее приятное впечатление на заказчика и минимизировать правки с его стороны.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна |
Что такое прототип сайта | Стартап студия Pushkin
Для того, чтобы сделать эффективный и правильный сайт, заказчик и исполнитель должны понимать, что они получат по итогу разработки. Для этого было придумано понятие «Техническое задание». Главная цель технического задания: убедиться, что клиент и исполнитель правильно поняли друг друга.
На самом деле, ТЗ может составить кто угодно. «Необходим сайт для клиники стоматологии» — по сути, это уже некое задание. Но поймёт ли правильно его исполнитель и сможет ли сделать приносящий деньги ресурс? Думаем, что нет.
Хорошее ТЗ всегда составляет исполнитель: как, правило, проект-менеджер. Очевидно, что веб-разработчик понимает в создании сайтов больше, чем владелец кафе или стоматологической клиники. А дизайнер понимает больше в трендах шрифтов и цветов. А SEO’шник съел собаку на продвижении. Но ни тот, ни другой, не третий не смогут единолично составить такое задание, которое поймёт каждый из них в отдельности. Они не видят весь проект целиком, как менеджер и непосредственный заказчик.
А дизайнер понимает больше в трендах шрифтов и цветов. А SEO’шник съел собаку на продвижении. Но ни тот, ни другой, не третий не смогут единолично составить такое задание, которое поймёт каждый из них в отдельности. Они не видят весь проект целиком, как менеджер и непосредственный заказчик.
Проблема технического задания в том, что простой текст, описывающий структуру сайта, его функционал и прочее – зачастую для заказчика является просто бумажкой, в которой он ничего не понимает. Именно поэтому, в студии Pushkin мы отходим от стандартного представления ТЗ в пользу визуальных прототипов.
Прототип – это СТРУКТУРНОЕ отображение элементов сайта. В нём не отображаются шрифты, цвета, формы будущего проекта.
Задача прототипа – показать заказчику, какие элементы на каких страницах сайта будут использоваться и в каком порядке (зачастую, есть требования, например, продвижения сайта, когда тот или иной блок нужно разместить именно в том месте, где предполагается и никак иначе).
На выходе заказчик получает шаблоны страниц и он еще до начала разработки будет понимать, что ему примерно ждать от студии.
Как правило, не все студии в Рязани используют такой подход, оставаясь приверженцами стандартного технического задания. По сути, заказчик покупает «кота в мешке», заказывая проект. Отсюда недовольства, разбирательства и потраченные нервы.
Другая часть студий разрабатывают прототип уже после подписания договора. С одной стороны, это логично, они защищают своё потраченное время (а разработка прототипа – это огромное количество времени всей команды: анализ конкурентов, подгонка под seo-требования и прочее), с другой стороны – вообще непонятно, каким образом тогда они осмечивают свои проекты 🙂 Ведь именно визуальное понимание проекта спасает от неверной оценки.
В студии Pushkin прототип вы получаете еще до подписания договора. Мы не берём за него никаких денег (и тем более, не подписываем никаких предварительных договоров), надеясь только на добропорядочность заказчиков.
В 99% случаев заказчики видят эту открытость и понимают, что мы действительно крутые ребята и понимаем, как сделать из сайта проект мечты. Но, к сожалению, есть оставшийся 1%, которые месяцами мурыжат прототип и всю команду разработчиков (приговаривая при этом «да ребят, не парьтесь, все свои, никто не кинет вас, мы точно будем с вами работать»), затем пропадают на полгода-год, а потом выкатывают сайт на основе «брошенного» прототипа.
И ладно бы делали они это хорошо, нам ведь и не жалко вовсе (хотя врём, немного, конечно, обидно), но так, как правило, люди, которые занимаются такими «тёмными делишками» отдают потом прототип безруким дизайнерам. И по итогу отличная структура, готовая стать проектом мечты, становится просто унылым дерьмом.
Далеко ходить не нужно. На эту статью натолкнул довольно большой и известный в Рязани «Рязанский шпалопропиточный завод», с которым было проведено около 5 встреч, написаны десятки писем с целью получения идеального прототипа. Они изначально знали цену проекта, поэтому мы не ждали чего-то неожиданного и плохого. Затем, как вы уже поняли они пропадают.
Они изначально знали цену проекта, поэтому мы не ждали чего-то неожиданного и плохого. Затем, как вы уже поняли они пропадают.
Давайте посмотрим на тот прототип, который мы им предлагали (обращаем внимание, что мы не смотрим на цвета, шрифты и прочее, только на структуру). Идея была в том, чтобы создать яркий лонг-рид сайт с минимумом текста. Имиджевая визитка для России и других стран мира, если вам так удобнее.
Первым делом мы сделали прототип в стандартном черно-белом варианте. Но по ооочень большой просьбе заказчиков мы перевели его в цвет, для большей наглядности.
А вот, что по итогу сделали они:
По факту, даже прототип выглядит аккуратнее, чем эта мазня. Полностью убита идея, полностью не передана идея проекта. А всё почему? Потому что дизайном по прототипу занимался исполнитель, до которого заказчик просто-напросто не сможет донести верно всю информацию. Исполнитель имеет на руках прототип:
Ему не надо запариваться над чем либо, ведь есть готовая структура!
Прототип – это мега-крутой продукт как само явление. Но он – не панацея от всех бед. Без слаженной команды из дизайнера, разработчика, сеошника, верстальщика, проект-менеджера и многих-многих других, он (прототип) превращается просто в ничто.
Но он – не панацея от всех бед. Без слаженной команды из дизайнера, разработчика, сеошника, верстальщика, проект-менеджера и многих-многих других, он (прототип) превращается просто в ничто.
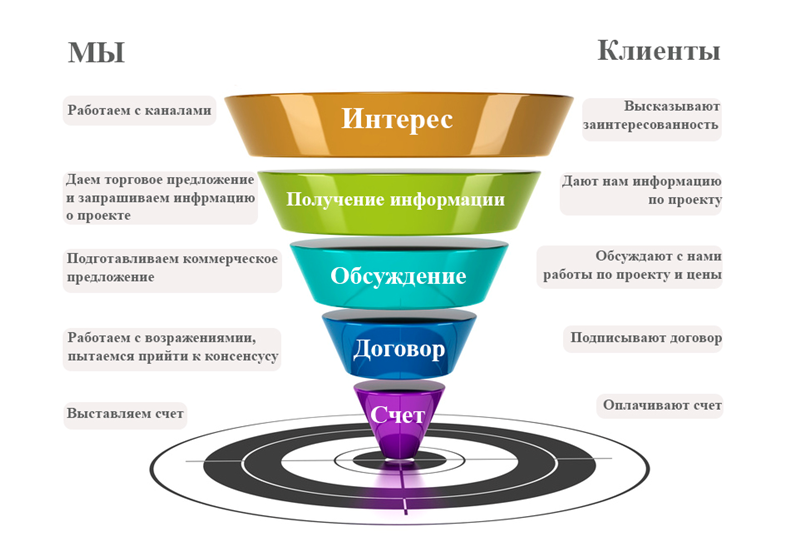
Идеальная схема работа
Исходя из вышенаписанного, мы вывели для себя идеальную схему работы, по которой работали, работаем и будем работать в ближайшем обозримом будущем:
- Встреча, выявление потребностей клиента.
- Называем примерную «вилку» цены (делаем только для того, чтобы не тратить время заказчика, который собирался сделать сайт за цену X, а через месяц переговоров получит цену X*4)
- Если вилка устраивает, разрабатываем прототип. Далее – встречи, доведение прототипа до идеала.
- Только на этом этапе – точное осмечивание. После этого шага цена уже не изменится ни в большую, ни в меньшую сторону.
- Подписываем договор.
- А далее разработка. Но это – уже совсем другая история…
Подведём итоги
Хотите понимать, как будет выглядеть ваш сайт, но никогда не сталкивались с этим? Приезжайте к нам.
Мы всегда повторяем всем одно и то же: час общения с нами – это самое ценное, что вы вообще смогли бы узнать за десятки часов сёрфинга в интернете. Мы говорим правду и только правду. У нас нет клиентов – у нас есть партнёры, друзья, коллеги.
А в конце нашего рассказа мы решили показать вам два примера идеальной работы, когда прототип принят с первого раза, заказчик не вмешивался в работу дизайнера и в итоге все остались довольны!
Первый пример — сайт юридической компании «Банкротим».
Второй пример — сайт ресторана Варенье.
Как мы просматриваем веб-сайты для клиентов (с веб-хостингом для разработки)
Последнее обновление 31 августа 2022 г.
— Автор: Джеймс Роуз много дополнительной работы. Лучший способ, который мы нашли, — это загрузить веб-сайт на сервер разработки. Здесь клиент может увидеть ровно как будет выглядеть сайт. Кажется, это намного лучший вариант, чем скриншоты, видео, живые демонстрации и другие методы. Это требует, чтобы кто-то потратил время на перенос веб-сайта на доступный сервер, чтобы вы могли дать своему клиенту URL-адрес. Это утомительная, скучная работа. Спасибо, не надо. То, как мы это делали раньше, и то, как я видел, как многие другие компании, занимающиеся веб-дизайном, предварительно просматривают свои веб-сайты, заключается в создании нового поддомена или установке WordPress на их существующем сервере. Некоторые люди все это упростили, чтобы упростить. Большинство не знает.
Кажется, это намного лучший вариант, чем скриншоты, видео, живые демонстрации и другие методы. Это требует, чтобы кто-то потратил время на перенос веб-сайта на доступный сервер, чтобы вы могли дать своему клиенту URL-адрес. Это утомительная, скучная работа. Спасибо, не надо. То, как мы это делали раньше, и то, как я видел, как многие другие компании, занимающиеся веб-дизайном, предварительно просматривают свои веб-сайты, заключается в создании нового поддомена или установке WordPress на их существующем сервере. Некоторые люди все это упростили, чтобы упростить. Большинство не знает.
Легкий способ
К счастью, существует веб-хостинг, который делает процесс дублирования веб-сайта на уникальный URL-адрес действительно легким.
Теперь мы просматриваем все веб-сайты наших клиентов.
Для этого используем Cloudways . На то есть масса причин.
Боковое примечание
Мы даже используем Cloudways для хостинга сайта нашей компании (например, этого сайта).
- У него очень простая панель управления (не cPanel)
- По умолчанию используется memcached и лак. Это означает быстрые сайты, невероятно простые
- Вы можете выбрать, какую инфраструктуру вы хотите разместить, включая
- Digital Ocean (который мы используем)
- Вультр
- Амазонка
- Гугл
- Кюп
- Вы также выбираете , где ваш сервер будет жить на этих платформах
- Все управляется, и нам никогда не нужно думать/беспокоиться об этом
- Для VPS-хостинга это так дешево
- Можно легко масштабировать
- Бесплатный SSL (LetsEncrypt)
- Я мог бы продолжать и продолжать
Когда я писал этот пост, я открыл их веб-сайт и увидел эту строку:
Облачный хостинг настолько хорош, что вы его поцелуете
Это не так уж далеко от истины.
Так много опций В любом случае, вернемся к тому, как это делает предварительный просмотр клиентского сайта таким простым.
Создание новой установки
Чтобы настроить установку WordPress, выполните следующие действия.
- Нажмите «Добавить приложение»
- Выберите сервер, на который вы хотите его установить.
- Выберите WordPress. Когда это будет сделано, вы получите кредиты WP, FTP и уникальный URL-адрес на поддомене cloudwaysapps.
Совет: После установки WP мне нравится заходить в «Настройки приложения» и давать «Папке» более осмысленное имя, чтобы оно соответствовало веб-сайту. Еще один совет: Создайте сервер только для своих клиентских сайтов разработки. Отключите Varnish на уровне сервера, чтобы не сталкиваться с проблемами кэширования при обновлении.
Миграция существующего сайта разработки
Если у вас есть сайт, информацию о котором вы хотите разместить на хостинге, все, что вам нужно сделать, это:
- Установить плагин Cloudways Migrator на вашем сайте разработки
- Заполните некоторые данные
- Нажмите Go
Через несколько минут сайт появится на Cloudways.
 Так чертовски легко. Для технических руководителей он также поддерживает развертывание Git. Если вы еще не можете сказать, я очень взволнован Cloudways. Это один из немногих инструментов, которые я когда-либо находил, когда я был безумно взволнован в первый же день, когда нашел его (номер 1 по-прежнему 9).0003 ActiveCampaign
Так чертовски легко. Для технических руководителей он также поддерживает развертывание Git. Если вы еще не можете сказать, я очень взволнован Cloudways. Это один из немногих инструментов, которые я когда-либо находил, когда я был безумно взволнован в первый же день, когда нашел его (номер 1 по-прежнему 9).0003 ActiveCampaign ). Перейдите на
Cloudwaysи создайте учетную запись. Вы можете создать свой первый сервер для бесплатно на 30 дней , пока будете настраивать и экспериментировать.
11 способов представления макетов веб-дизайна клиентам — веб-дизайнер
Как веб-дизайнер, вам необходимо представить макеты веб-дизайна клиентам перед их созданием или вводом в эксплуатацию. Это дает клиенту возможность оставить отзыв до того, как вы (или ваш разработчик) потратите много времени на кодирование и создание дизайна.
При представлении веб-дизайна клиенту есть 3 основные цели:
- Как можно быстрее перейти от дизайна к утверждению
- Не получать бесполезных отзывов, которые не улучшают качество проекта
- Выглядеть профессионально
Чем быстрее мы получим обратную связь и сможем перейти к созданию сайта, тем выгоднее будет проект и тем быстрее клиент увидит результат вашей работы.

К счастью, мы можем помочь ускорить этот процесс, выбрав способ представления макетов веб-дизайна клиентам и общения с ними во время этого процесса. Когда мы не сообщаем, чего ожидать, или не представляем веб-дизайн так, чтобы клиент мог его понять, мы слышим такие вопросы, как:
- «Почему вокруг сайта так много пустого пространства?»
- «Почему сайт такой маленький?»
- «Почему ничего не работает?»
С учетом сказанного, есть несколько тактик, о которых следует помнить, которые помогут вам достичь именно этого.
#1 Никогда не отправляйте дизайн и ждите ответа
Одна из худших вещей, которые вы можете сделать, это просто отправить свой дизайн по электронной почте и ждать ответа. не только наши клиенты заняты, и это может значительно задержать обратную связь, это также не поможет вам получить конкретную обратную связь, которая действительно была бы полезна для вашего проекта.

#2 Презентация в прямом эфире
Независимо от того, как вы решите представить свой дизайн вашему клиенту, когда это возможно, представьте его в прямом эфире. Когда вы представляете вживую, вы сразу же получаете обратную связь, вы можете контролировать обратную связь, задавая конкретные вопросы (см. № 4), и при этом это поможет вам получить окончательное одобрение от клиента, которое вам нужно для построения сайт.
#3 Напомните клиентам об их первоначальных целях
В начале вашего проекта веб-дизайна вы должны были обсудить цели вашего клиента в отношении проекта. Они искали больше подписчиков по электронной почте, больше продаж продукта, больше листов, заполняющих форму, и т. д.? как дизайнер вы создаете веб-сайт вокруг своих конкретных целей.
Когда вы представляете дизайн клиенту, это возможность напомнить ему, почему именно он нанял вас в первую очередь. Напомните им об их цели номер один и расскажите им, почему вы разработали веб-сайт таким образом, чтобы помочь им достичь этой цели.
 это поддерживает разговор на высоком уровне, фокусируясь на самом важном и избегая мелких деталей, таких как перемещение значка немного вправо или использование немного более светлого синего цвета.
это поддерживает разговор на высоком уровне, фокусируясь на самом важном и избегая мелких деталей, таких как перемещение значка немного вправо или использование немного более светлого синего цвета.#4 Никогда не спрашивайте, нравится ли им это
Ваша презентация должна быть преднамеренной. он никогда не хочет задавать клиенту простые вопросы типа «тебе нравится?» это дает им открытую возможность дать вам миллион и одно изменение, которое они хотели бы увидеть, но которое может не повысить эффективность веб-сайта.
Когда вы начинаете презентацию, вы должны объяснить свои дизайнерские решения, поскольку они связаны с целью клиента. Затем вы можете задать конкретные вопросы о конкретных элементах веб-сайта, о которых вы хотели бы получить прямую обратную связь. при объяснении или разработке решений вы также можете делать заявления вроде «Вы видите, как это поможет вам привлечь больше потенциальных клиентов?» или «видите ли вы, насколько это изменение дизайна может увеличить количество звонков для вас?»
Хорошо, давайте рассмотрим различные способы представления веб-дизайна клиентам.

1. Лично
Если вам посчастливилось иметь местных клиентов, презентация вашего дизайна лично — отличный способ получить немедленную обратную связь, увидеть реакцию клиентов и завершить дизайн перед отъездом.
Так как это не всегда возможно, существует множество способов виртуально презентовать макеты веб-дизайна клиентам, получая при этом те же преимущества, что и презентация клиенту лично.
2. Презентация в режиме онлайн
В лучшем случае все способы представить свой дизайн вживую. Это дает вам возможность объяснить свой дизайн и сосредоточить внимание клиента на самом важном. Как веб-дизайнер, который создал веб-сайт, чтобы помочь ему привлечь больше потенциальных клиентов, и клиентам необходимо напоминать об этом при просмотре дизайна, поскольку они, скорее всего, будут заинтересованы в мелких элементах, включая цвета, незначительные варианты макета и многое другое.
Используйте Skype или Zoom для этих собраний.
3. Предварительно запишите презентацию
Если по какой-либо причине, например, из-за большой разницы во часовых поясах, предварительно запишите презентацию, как если бы клиент был с вами в прямом эфире.
 Используйте бесплатный инструмент, такой как Nimbus Screenshot & Screen Video Recorder, который позволяет вам настраивать скриншоты или записывать видео о себе во время совместного использования экрана.
Используйте бесплатный инструмент, такой как Nimbus Screenshot & Screen Video Recorder, который позволяет вам настраивать скриншоты или записывать видео о себе во время совместного использования экрана.Если вы просто хотите записать видео, вы также можете легко сделать это с помощью Loom.
4. Визуальные средства обратной связи с сайтом
Если вы не используете WordPress или предпочитаете не использовать плагин, есть отличные инструменты визуальной обратной связи, такие как BugHerd. BugHerd — это приложение, которое находится в верхней части веб-сайта, и с помощью «липкой» можно оставить отзыв, который поможет вам найти проблему или получить отзыв. Вы можете использовать его через расширение браузера BugHerd или установив фрагмент кода Javascript. Это также может быть спасением при работе веб-дизайнером — команда веб-разработчиков для координации обратной связи.
Инструмент обратной связи BugHerd для веб-сайтовUsersnap и Pastel — другие хорошие варианты.

5. Используйте панель инструментов клиента
Как веб-дизайнер, вы, вероятно, используете как минимум несколько инструментов. Это может затруднить самоорганизацию, не говоря уже о возможности отслеживать, что клиент отправляет вам, и помогать ему отслеживать то, что вы ему отправили.
Введите Клиентский портал .
Клиентский портал — это простая в использовании клиентская панель управления, позволяющая хранить любые файлы и информацию, необходимые для каждого клиента. Это также дает вашему клиенту место для входа в систему, где он может легко найти и просмотреть информацию, относящуюся к их проекту веб-дизайна.
На панели инструментов вы можете перейти к прототипу веб-дизайна и использовать его во время живого звонка или уведомив клиента.
Посмотреть демонстрацию клиентского портала в реальном времени
6. Использовать промежуточный сайт
В некоторых случаях имеет смысл пропустить этап проектирования и сразу перейти к созданию сайта.
 И эти случаи, которые могут занять меньше времени, чтобы построить это, когда вы имеете дело с небольшим сайтом, который менее сложен, и вы четко понимаете, что нужно клиентам.
И эти случаи, которые могут занять меньше времени, чтобы построить это, когда вы имеете дело с небольшим сайтом, который менее сложен, и вы четко понимаете, что нужно клиентам.В этом сценарии используются конструкторы страниц, такие как Elementor, Divi и Thrive Themes.
В частности, если вы редизайнируете их веб-сайт или вносите изменения в работающий веб-сайт, использование промежуточного сайта является обычной практикой. Такие инструменты, как Staging Sites от Flywheel, созданные специально для веб-дизайнеров, могут помочь легко выполнить эту работу.
7. Программное обеспечение для проектирования и создания прототипов
Invision позволяет превратить ваш дизайн в кликабельный интерактивный прототип или макет. Проще говоря, вы можете представить свой дизайн в Интернете, который будет похож на реальный опыт просмотра веб-страниц.
Когда вы будете готовы, вы можете поделиться тем, что вы создали, с клиентами и сотрудничать с ними в Invision. Вы даже можете представить и поделиться дизайном с клиентами в режиме реального времени.

UXPin и Webflow — другие отличные варианты для рассмотрения.
8. Инструменты для создания каркасов
Если вы создаете каркасы для своих клиентов веб-дизайна, инструмент для создания каркасов, такой как Balsamiq, не только позволяет вам создавать необходимые вам каркасы, но также имеет несколько режимов для представления ваших проектов клиентам, включая:
- Обзор и комментарий
- Выноски
- Ссылка на альтернативную версию
- Комментарии
- Полноэкранный режим презентации
- Совместное использование через интерактивный документ PDF
9. С помощью плагина WordPress
Project Huddle поможет вам получать организованную обратную связь от клиентов. У вас есть возможность получать отзывы с изображения (вашего макета) или с живого веб-сайта.
См. живую демонстрацию Project Huddle здесь.
10. Используйте Jpeg. клиент или подождите, чтобы открыть его и поделиться своим экраном при разговоре с клиентом.

11. С PDF
Некоторым клиентам может быть сложно понять формат JPEG. Когда файл открывается, он может казаться намного меньше, чем реальный веб-сайт, они могут видеть дополнительные пробелы по бокам и могут не понимать, как на самом деле будет выглядеть размер, когда веб-сайт работает.
Чтобы обойти это, вы также можете экспортировать изображение в формате PDF, который является очень распространенным файлом, который большинство людей может лучше понять.
Решите, как вы будете представлять макеты веб-дизайна клиентам
Какие варианты вам сразу пришли в голову? Из этих вариантов создайте бесплатные учетные записи, запустите бесплатную пробную версию или просмотрите демоверсию, чтобы опробовать различные варианты. Затем выберите один вариант, который вы будете использовать, и хорошо изучите этот вариант. Это поможет вам улучшить свои навыки презентации, поскольку вы будете думать не о том, как использовать инструмент, а о том, как лучше всего общаться с вашим клиентом.



 Есть как бесплатные, так и платные варианты.
Есть как бесплатные, так и платные варианты. Так чертовски легко. Для технических руководителей он также поддерживает развертывание Git. Если вы еще не можете сказать, я очень взволнован Cloudways. Это один из немногих инструментов, которые я когда-либо находил, когда я был безумно взволнован в первый же день, когда нашел его (номер 1 по-прежнему 9).0003 ActiveCampaign
Так чертовски легко. Для технических руководителей он также поддерживает развертывание Git. Если вы еще не можете сказать, я очень взволнован Cloudways. Это один из немногих инструментов, которые я когда-либо находил, когда я был безумно взволнован в первый же день, когда нашел его (номер 1 по-прежнему 9).0003 ActiveCampaign 


 Используйте бесплатный инструмент, такой как Nimbus Screenshot & Screen Video Recorder, который позволяет вам настраивать скриншоты или записывать видео о себе во время совместного использования экрана.
Используйте бесплатный инструмент, такой как Nimbus Screenshot & Screen Video Recorder, который позволяет вам настраивать скриншоты или записывать видео о себе во время совместного использования экрана.
 И эти случаи, которые могут занять меньше времени, чтобы построить это, когда вы имеете дело с небольшим сайтом, который менее сложен, и вы четко понимаете, что нужно клиентам.
И эти случаи, которые могут занять меньше времени, чтобы построить это, когда вы имеете дело с небольшим сайтом, который менее сложен, и вы четко понимаете, что нужно клиентам.