Как мы показываем дизайн сайта клиенту / Habr
Среди веб-студий очень часто можно встретить мнение, что дизайн сайта следует показывать заказчику только лично, с презентацией и объяснением. Это действительно справедливо для некоторых проектов, и в первую очередь для тех, в которых заложен бюджет на личные встречи. Второй часто используемый вариант — отправка картинок письмом с комментариями. Этот вариант гораздо дешевле, но обладает рядом недостатков. В моей компании мы используем третий вариант, который недорог и позволяет снять ряд недостатков при отправке дизайна в виде картинки к письму.Итак, какие недостатки появляются при отправке дизайна в виде вложения к письму?
Как минимум, основные из них:
- Неуверенность в том, что клиент смотрит эскиз в правильном масштабе
- Непонимание клиентом, как именно будет выглядеть дизайн при разных разрешениях экрана и в разных браузерах
- Много сохраненных вариантов дизайна в одной папке и «запутывание» между ними
Преодоление указанных недостатков занимает, как правило, от 1 до 4-х часов менеджера на каждом проекте.
Звонок:
— «Иван Иванович? Мы выслали вам дизайн. Посмотрите, пожалуйста!»
— «А почему так мелко?»
— «Вам нужно сохранить файл на диск и открыть в просмотрщике»
— «О, теперь крупно. А почему шрифты размыты?»
— «А какой у вас масштаб? 112%? Выберите 100% и не уменьшайте эскиз!»
и так далее.
Следующий вопрос у клиента возникает, когда он хочет увидеть, как дизайн будет выглядеть на разных мониторах. Для этого приходится тратить много времени на рассказ о фоне сайта и др. нюансы веб-дизайна.
Для избавления от этих недостатков мы используем у себя в компании следующую систему:
— Дизайнер разрабатывает эскиз сразу с фоном, (если фон — не белый, то в разрешении 1920 точек шириной. если белый — то в 1024).
— Каждому клиенту создается раздел во внутренней части нашего сайта, в котором выкладываются эскизы его проекта
— Клиент видит на странице список эскизов (это могут быть варианты главной страницы, внутренних страниц или даже прототипы сайта) с названием и датой размещения. Выбирая интересующий его эскиз, он видит «сайт в браузере» и сразу может понять, так ли он себе представлял проект.
— Менеджеру также доступна возможность размещать комментарии к эскизу. Примерно так сделан бизнес-линч на сайте Студии Лебедева.
В результате мы получаем возможность показать дизайн клиенту практически также, как сайт будет выглядеть в браузере и исключить ряд моментов, на которые ранее тратилось много времени проект-менеджера. Внедрение такой технологии позволило, на мой взгляд, существенно снизить коммуникации на этом этапе работ над сайтом.
Напоследок как это выглядит (ниже просто картинки, а не ссылки):
список эскизов по проекту:
эскиз с комментариями (уменьшен):
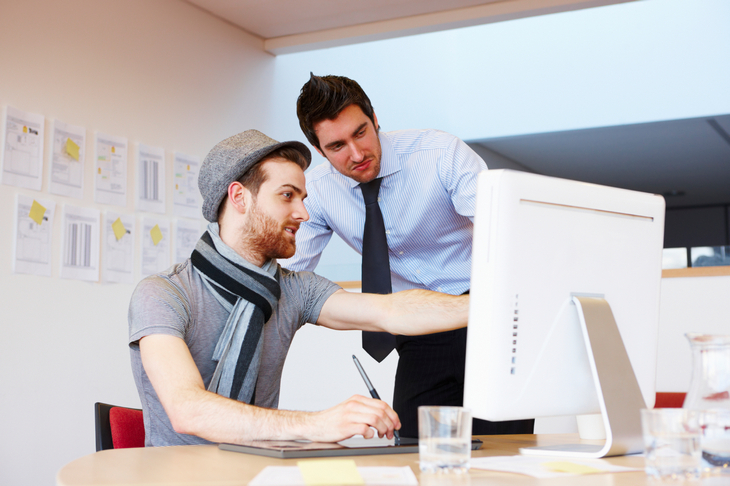
Мокап или как презентовать проект заказчику
Всем привет. Сегодня мы поговорим о том, как лучше презентовать свой проект заказчику. Будь то дизайн мобильного приложения или сайта. Конечно, вы можете просто показать свои макеты, выполненные в Photoshop или другом редакторе заказчику, но при этом есть большая вероятность сходу получить правки. Их количество можно минимизировать, если вы предоставите не просто макеты проекта, а используете мокап (Mock-up). Об этом поподробнее.
Мокап (Mock-up) – это подготовленный в графическом редакторе файл, где макет вашего проекта нанесен на реальные предметы, например, на монитор компьютера или смартфона. Таким образом, заказчик может сразу представить, как будет выглядеть проект в реальной жизни, и насколько удобен будет пользовательский интерфейс на всех устройствах.
Плюс, красочные фоны, грамотно подобранные цвета, окружающие предметы создадут позитивное настроение у заказчика. Впечатление будет намного приятнее, чем от «сухих» макетов.
Сделать мокап (mock-up) можно самому, например, в Photoshop, используя бесплатные для коммерческих целей изображения или воспользоваться специализированными сервисами. Например, mockuuups.studio. Здесь нужно будет установить приложение на компьютер для MacOs или Windows. У меня Windows, поэтому я выбрала соответствующую опцию.
Будет предложено скачать на компьютер exe файл и установить приложение. Рабочий стол приложения будет выглядеть так. По сути, это картинки с прозрачными вырезами в тех местах, где будет ваш макет.
Правда большинство картинок будет закрыто замками (то есть для их использования нужно заплатить 9$ в месяц). Но есть бесплатный тестовый период на 7 дней. Для его открытия, щелкните по замочку около любой картинки и следуя инструкции, зарегистрируйте свой почтовый ящик. На него придет ссылка для открытия этого тестового периода. Перетаскивая картинку на панель в правом углу вы сможете увидеть, как она будет выглядеть на предоставленных шаблонах.
Согласитесь, очень удобно. Вы сможете показать, как будет выглядеть ваш проект на компьютере.
Как будет выглядеть меню…
Статья…
Картинка…
Теже самые элементы на других устройствах…
Реклама…
Такая презентация проекта поможет вам произвести наиболее приятное впечатление на заказчика и минимизировать правки с его стороны.
Уверена, что данный подход поможет вам показать свой профессионализм. А если вы хотите узнать больше интересного из мира дизайна, подписывайтесь на обновления блога «Дизайн в жизни».
(Visited 1 191 times, 1 visits today)
Как открыть сайт в локальной сети с локального компьютера?
Всем привет! На связи Заур Магомедов с очередной порцией материала для веб-мастеров. Не успел начаться год, как мы уже приблизились к концу февраля. Пишу этот пост в праздничный день 23 февраля и пока не забыл — поздравляю всех мужчин с Днем защитников отечества! Ну что можно пожелать еще, как не мирного неба над головой и здоровья всем нам. А теперь собственно перейдем к теме поста.
Когда разрабатываешь сайт по ходу дела могут появляться какие-либо вопросы к заказчику. Так вот эти вопросы удобнее, а в некоторых случаях просто обязательно обсуждать, когда заказчик видит сам сайт. Как мы можем показать сайт заказчику если он разрабатывается на локальном сервере? Можно, конечно, выгрузить на хостинг, это как вариант. Но для меня лично это неудобно, т.к. придется делать обновление на хостинге периодически по мере поступления вопросов. Можно также работая на локалке, при каждом сохранении файлов выгружать их на хостинг, причем делается это автоматически, например, в редакторе Sublime Text 3 + плагин Sftp есть такая возможность.
Не смотря на вышеперечисленные способы, есть вариант дать доступ к локальному сайту из интернета для просмотра. Тогда заказчик может наблюдать за всем ходом работы. Единственный минус — когда вы выключаете компьютер просмотр станет невозможным. Можно в принципе компьютер и не выключать, пусть работает, ничего страшного в этом нет. Давайте теперь рассмотрим, как показать сайт по локальной сети и дать доступ из интернет.
В качестве веб-сервера я буду использовать мой любимый Open Server.
Структура статьи
Доступ к сайту по локальной сети
Сразу скажу, что в данной статье я не буду показывать как нужно настраивать саму локальную сеть. Благо по этой теме в интернете есть масса материалов, в том числе и видео. Чтобы показать сайт по локалке нам необходимо сделать некоторые настройки в Open Server. Для этого щелкаем правой кнопкой мыши по флажку Open Server в трее и переходим к настройкам. Выбираем вкладку «Сервер» и там находим такой пункт, как «IP-адрес сервера», выставляем опцию «Все доступные IP».


Далее переходим во вкладку «Алиасы». Обратите внимание на поля: исходный домен, конечный домен. В поле «Исходный домен» мы вбиваем IP-адрес нашего компьютера в локальной сети. Узнать его можно следующим образом: щелкаем на комбинацию клавиш Win+R и в появившимся окошке вбиваем команду «cmd» для запуска окна командной строки.


Далее в окне командной строки вводим команду «ipconfig» и получаем вот такой результат.


Здесь нас интересует срока «IPv4-адрес». Это и есть ваш локальный IP-адрес компьютера. У меня он — 192.168.1.205, вот как раз его я и вбиваю в поле «Исходный домен» в настройках локального сервера. В поле «Конечный домен» мы выбираем домен нашего сайта. Я выбрал домен по умолчанию — Localhost для примера. После выбора жмем по кнопке «Добавить» и у нас в списке внизу появится запись, которая говорит о том, какой домен должен открываться при обращении к компьютеру с данным IP-адресом из локальной сети.


Все, сохраняемся. После этого сервер перезапустится и можно уже открывать наш сайт по локальной сети. Для этого просто необходимо вбить ваш локальный IP-адрес на другом компьютере в адресную строку браузера. Вот и все, все довольно просто.
Доступ к локальному сайту из интернета
Можно дать возможность пользователям смотреть на сайт из интернета. В данном случае локальный сервер будет выступать в роли виртуального хостинга. Но здесь есть некоторый нюанс — у вас должен быть выделенный (статичный) внешний IP-адрес. Ваш интернет-провайдер должен назначить вашему компьютеру в своей сети IP-адрес, который останется неизменным. Обычно такую услугу провайдеры предоставляют за отдельную дополнительную плату. Имея выделенный IP-адрес, доступ к локальному сайту можно решить на раз, два…
Безопасность компьютера!
Следует иметь ввиду, что доступ к компьютеру из вне нарушает гарантию безопасности. Некоторые дыры в скриптах, запущенные с правами администратора могут открыть хакерам доступ к вашему компьютеру. Перед настройкой удаленного доступа обязательно почитайте рекомендации разработчика в документации к требованиям безопасности.
Открываем настройки Open Server -> Алиасы. Добавляем новую строку в паре Исходный домен -> Конечный домен. В поле исходного домена вбиваем наш выделенный IP-адрес. В поле конечного домена выбираем наш домен. Не забываем нажать на кнопку «Добавить». Если вы не знаете свой IP-адрес, то узнать его можно на сайте 2ip.ru.


Следующее, что нам необходимо будет сделать это создать переадресацию портов в маршрутизаторе. Для чего это нужно? Когда обращаются к нашему IP-адресу из сети компьютер должен знать куда перенаправлять эти запросы. Так вот, с помощью переадресации мы как-бы говорим открой такой то сайт. Я покажу на примере своего роутера Asus RT-N12, но суть у всех роутеров будет та же самая, поэтому тут проблем не должно возникнуть. Если у вас английская прошивка, то ищите что-то типа Port Forwarding. На крайний случай почитайте в интернете, как создать переадресацию портов в вашем роутере.
Входим в панель управления роутера и переходим в раздел «Интернет» -> «Переадресация портов». Здесь сразу ставим переключатель «Включить переадресацию портов» в положение «Да». Далее, в поле «Имя службы» можно ввести произвольное название на латинице. В поле «Диапазон портов» можно указать диапазон портов с которыми вы будете работать. По умолчанию для http-соединения используется 80-й порт, поэтому в данном поле я ввожу — 80. В поле «Локальный IP-адрес» выбираем свой локальный компьютер. «Локальный порт» — вводим номер порта, с которым работает ваш локальный сайт. Его можно узнать в настройках Open Server. Смотрите выше скрин настроек Open Server, вкладки «Алиасы», ниже указаны настройки портов. Порт по умолчанию «80» можно переопределить, например. — 8080. Это нужно, если в вашей локальной сети уже кто-то занял 80-й порт. Тогда соответственно в поле «Локальный порт» вы указываете — 8080. После всего жмем на кнопочку «Add/Delete» и у нас в списке появляется новая запись.


После всех настроек применяем настройки — «Применить», при этом роутер будет перезагружен. Теперь в адресной строке браузера на удаленном компьютере вводим наш внешний IP-адрес и открываем сайт.
Что делать, если у вас нет выделенного IP-адреса?
Вариант с выделенным IP-адресом может подойти не всем. Не каждый захочет переплачивать провайдеру за выделенный IP и я их понимаю. Как раз для таких случаев предусмотрен вариант с динамическим IP-адресом — технология DDNS (Dynamic Domain Name System). Суть ее состоит в том, что клиенты могут подключится к роутеру даже с динамическим внешним IP-адресом через зарегистрированное доменное имя. В большинстве современных роутерах служба DDNS уже встроена. В качестве DNS-сервера выступают сервисы, которые предлагают услуги DDNS. Один из таких сервисов — noip.com. Вообще, таких сервисов может быть много, по крайней мере я знаю уже несколько. Итак, давайте все по порядку.
Регистрируемся на сайте noip.com. При регистрации можно отметить чек-бокс «Create my hostname later», т.е. создать имя хоста позже. Обратите внимание, на странице регистрации указано, что доступно бесплатным пользователям. Нас интересует именно «Hostnames», т.е. количество создаваемых хостов. Для бесплатного аккаунта это количество равно — 3. Думаю этой цифры будет более, чем достаточно.


После регистрации обязательно активируйте свой аккаунт, переходом по ссылке в письме. После авторизации мы попадаем в свой личный кабинет, выбираем в меню «Dynamic DNS (Free)» -> «Hostnames» и создаем имя хоста, кликнув по кнопочке «Add Hostname». В поле «hostname» вводим любое имя латинскими буквами, например, my-site. Имейте ввиду, что выбранное вами имя может быть занято на определенном домене (поле Domain). Можете ввести другое имя или выбрать домен, на котором это имя будет свободно. В поле «IPv4 Address» подставлен ваш внешний IP-адрес, система определила его автоматически. Здесь ничего не трогаем. Если хотите убедиться, что это именно ваш IP, то можете сравнить его на сайте 2ip.ru. Добавляем хост — «Add Hostname».


Все, хост у нас создан. Теперь копируем адрес хоста в буфер обмена и идем в панель управления роутера: «Интернет» -> «DDNS» и вводим свои данные, как на скрине ниже. Единственное прокомментирую то, что вам надо будет ввести свой логин и пароль, который вы указывали при регистрации на сайте no-ip.com.


Жмем «Применить» и ждем пока перезагрузится роутер. Последнее, что нам необходимо будет сделать это указать наш хост в Open Server. Для этого идем в настройки, вкладка «Алиасы» и добавляем в список новый хост в ключе Исходный домен -> Конечный домен.


Все, вбиваем в адресной строке браузера наш хост, в моем случае это — my-site.ddns.net и ура наш локальный сайт открывается. Проверять лучше на телефоне или на другом устройстве, которое не подключено к вашей локальной сети, т.к. данный хост может открыться и по локалке. Можно в телефоне отключить Wi-Fi и через мобильный интернет проверить. Вот, что у меня получилось.


На этом все. Надеюсь вам данная статья пригодится. Если возникнут вопросы, то задавайте в комментариях, постараемся решить ваши проблемы. Всем пока и встретимся в других постах.
Что нужно просить и уточнять у заказчика перед началом верстки? — Хабр Q&A
Недавно столкнулись с ситуацией, когда заказчик попросил сверстать главную и вики страницы и натянуть на шарик. При этом дали заранее купленный шаблон и две картинки (jpg) макета. Работу поделили на двоих (один верстает, другой натягивает) в силу загруженности второго. К купленному шаблону претензий никаких (видно, что нормальные люди шаблон писали), а вот с макетом получилась проблема. В макете были блоки, которых в шаблоне не было (т.е. писались они уже мной). И если с цветами еще куда ни шло (пипетка и в Африке пипетка), то со шрифтами и выравниванием вообще беда. Визуально видно, что шрифты на макете и в шаблоне разные, но узнать из jpg картинки (причем не лучшего качества) какой там шрифт …. На запрос макета в формате PSD ответа не получили. Плюс, после того как уже вроде сверстали и натянули, начали появляться мелкие пожелания типа «растяните этот блок», «подчеркните там текст», «выровняйте в эту сторону» и т.п. И вроде на макете ничего не растянуто и не подчеркнуто, и в то же время кажется, что это наш косяк. И получилось, что время на выполнение, которое мы утвердили в начале, не совпало с тем временем, которое мы реально потратили на этот проект.
P.S. Среди тегов вопроса есть еще и SP, потому что некоторые вопросы наверняка будут касаться каких-то особенностей шарика, в котором я сейчас ковыряюсь. И, возможно, вопросы по шарику будут даже ценнее вопросов по непосредственно верстке. Но все же буду рада любым советам и пожеланиям.
- Вопрос задан
- 805 просмотров
как презентовать заказчику готовый продукт
Дизайн сайта уже практически готов, логотип нарисован, текст для лендинга тоже написан, и вы, довольствуясь результатом проделанной работы, сбрасываете все данные вашему заказчику. Однако вы видите, что он не особо вдохновлён результатами и, увы, даже не понимает сути изложенного. Бывают и откровенно хамские претензии вроде «что вы несёте», «я не собираюсь добавлять это в портфолио» — и так далее. Как избежать подобных ситуаций?
Первая ошибка исполнителя часто состоит в том, что он молча делает все этапы работы, а потом просто скидывает её результаты. Следует учитывать то, что клиенты далеко не всегда могут смотреть на готовый проект вашими глазами. Они вносят нелепые правки, демонстрируя полную некомпетентность в вопросе, либо оценивают всё слишком субъективно, не на основании реальной пользы, а согласно категориям «понравилось» или «не понравилось.

В любом случае, необходимо терпеливо и последовательно донести до заказчика то, что работали вы не зря, и убедить его в вашем профессионализме. Подведите его к тому, чтобы он давал оценку готовому проекту исходя из тех задач, которые были поставлены изначально. Для этого воспользуйтесь следующим алгоритмом разговора.
vidtok
Нужно напомнить о продукте
На будущее: не спешите быстрее показывать заказчику результаты своей деятельности. Если это уже произошло, напомните о тех условиях, которые были озвучены вначале, и о поставленной задаче. Расскажите о плюсах и отличиях вашего продукта от других. Это не пустая трата времени. Подобная тактика направлена на то, чтобы клиент вспомнил, ради каких целей он заказывал проект. Докажите, что работа полностью им соответствует, делая это последовательно и, по мере возможностей, тактично.
Конкуренты и аудитория
Ясно, что о «сферических абстрактных проектах в вакууме» речь идти точно не должна. Подробно расскажите о конкурентах, с которыми придётся сталкиваться проекту уже после запуска. Если вы сможете искусно погрузить заказчика в реальный рыночный контекст, он поймёт преимущества именно вашей работы и её отличия от других вариантов.
Помните о том, что клиент не должен давать восторженных оценок в стиле «нравится» или «не нравится». Главное — решить поставленную проблему. Например, предприниматель, у которого есть крупная сеть магазинов, торгующих косметикой для женщин, никогда не станет ездить на работу на гламурном ярко-красном автомобиле под цвет самой популярной помады. Вероятнее всего, он не в восторге от своего интернет-магазина, поскольку относится к нему рационально: для него это всего лишь способ, чтобы заработать деньги.
6
Подробно опишите клиенту, на какую аудиторию вы ориентировались, готовя те или иные тексты с оформлением, и почему именно это должно понравиться потенциальным покупателям.
Также рекомендуем прочитать:

Как продемонстрировать проект?
Процесс демонстрации проекта всегда начинайте с главной идеи, стоящей за ним. Объясните причины, на основании которых вы сделали его именно таким, какой он есть сейчас. Это не займёт много времени: для чёткого и понятного изложения вопроса вам понадобится составить всего лишь несколько простых предложений. Старайтесь говорить простым и доступным языком, минимально используя технической терминологии: подавляющее большинство клиентов не могут разговаривать на вашем «рабочем» языке.
Если дело дошло до наглядной демонстрации проекта оффлайн, расскажите заказчику о том, какие задачи он будет выполнять с учётом рыночной ситуации и целевой аудитории. То же самое вы можете грамотно озвучить в переписке по электронной почте или разговоре по Skype или Viber. Главное — заранее подготовиться, если на это есть время, и ситуация не успела застать вас врасплох.
9
Действовать можно так:
- продемонстрировать логотип сайта, объяснив его суть и пользу;
- показать макет сайта;
- проговорить возможные варианты рекламных слоганов;
- процитировать небольшие выдержки из рекламных текстов.
Также немаловажно, чтобы клиент понимал, сколько усилий вы тратите для того, чтобы сделать всё в надлежащем виде. Человеку неопытному, который впервые сталкивается с результатами подобной работы, может показаться, что графический дизайнер или копирайтер потратил на составление текста или рисунка минут 20, не более! Причина в том, что качественная работа всегда выглядит ясно и даже просто, хотя на неё вы тратите огромное количество сил и времени.
Для того чтобы доказать клиенту кропотливость и сложность рабочего процесса, заранее фиксируйте для него в отдельную папку промежуточные этапы вашей деятельности. Это может быть несколько эскизов, набросков или черновиков. Заключительным этапом демонстрации станет окончательный вариант текста, логотипа или страницы.

Если вам удастся сделать удачную презентацию и донести до заказчика суть работы простым и понятным языком, возражений и вопросов с его стороны будет гораздо меньше. Если таковые имеются, будьте готовы терпеливо на них отвечать, помня о том, что клиенты далеко не всегда компетентны во многих вопросах, касающихся рутинной, технической составляющей всего процесса. Главное — всегда готовить презентацию прежде чем посылать окончательный вариант, чтобы в случае возражений доказать свою состоятельность и профессионализм как специалиста.
12
Как заказчику сайта правильно готовить контент для сайта
Сайты, как ни крути, это способ представлять свою информацию пользователям интернета. Нет особой разницы, лендинг, сайт компании или интернет-магазин, в котором можно заказать товар. Сайт — это информация: текст, изображения, видео.
Сайты, как ни крути, это способ представлять свою информацию пользователям интернета. Нет особой разницы, лендинг, сайт компании или интернет-магазин, в котором можно заказать товар. Сайт — это информация: текст, изображения, видео.
Поэтому самое первое и главное на сайте — это контент — информация, которую вы там разместите. Именно читая текст у вас на сайте, просматривая изображения в этом тексте, потенциальный клиент будет принимать решение покупать у вас или нет. Второе — то, как эта информация представлена. Тут уже дело за разработчиками сайта.
Почему контент — это самое главное
Контент — это то, что ваш менеджер или продавец говорит клиентам, которые приходят к вам в магазин или офис. Но в интернете клиенты приходят на сайт. Поэтому очень важно, что ваш сайт будет им «говорить» и показывать.

Что именно готовить по контенту сайта
Чтобы сайт был качественным, нужно выбрать правильного разработчика. Но не менее важно — подготовить правильный контент для сайта. А именно:
- Структуру сайта (разделы и подразделы). Если это интернет-магазин, то еще и структуру каталога товаров.
- Обязательно должен быть раздел «Контакты» и «О нас» (или «О компании»).
- Если у вас есть товары, то указывайте цену. Хотя бы «от». Контакты, информация о компании, цены на товары и ряд других подобных вещей, поисковые системы считают наиболее важной информацией для коммерческих сайтов. Поэтому если у конкурентов это будет, а у вас нет, вам будет труднее встать выше них в результатах поисковой выдачи.
- После того как структура сайта готова, нужно для каждой страницы подготовить информацию. Обычно это текст, иногда с изображениями иногда еще и с видео.
- Изображения не нужно вставлять в Ворд. Лучше будет если вы положите их в отдельную папку.
- Чтобы разработчикам было понятно, где должны располагаться в тексте изображения, нужно в тексте об этом прямо писать.
- Если у изображения должен быть поясняющий текст, то это тоже должно быть в тексте.
- Если вы заказываете интернет-магазин, то обязательно нужно дать разработчику минимум по одной полностью заполненной карточке товара для основных разделов каталога товаров.
Как делать не надо
Давайте, по опыту, расскажу, как заказчики чаще всего готовят материалы для своего сайта. А вы, прочитаете, и не будете так делать.
Заказчик сайта, как никто другой заинтересован, чтобы сайт, который он заказал, за разработку которого заплатил, приносил пользу, а не просто был.
Обычно, заказчик понимает необходимость в подготовке материалов для сайта не раньше, чем разработчик, задает вопрос «Что будет на сайте?». Дальше, обычно идут на сайты конкурентов из других городов и оттуда «черпают идеи». Иногда целиком передирая тексты, иногда собирая по абзацам с разных сайтов.
Иногда руководство даже не знает, что на их сайте из собственных материалов только название и адрес компании, а все остальное, старательная девушка-менеджер «подготовила» просто позаимствовав с сайтов конкурентов.
Это действенный подход, если вы пишите реферат, чтобы получить зачет по предмету в ВУЗе. Но не для сайта, который должен приводить клиентов.
Вы спросите, почему бы не скопировать тексты с сайта из г. Владимир, когда мы находимся, например, в Иркутске. У нас с ними все то же самое. Зачем самим изобретать велосипед, когда у них уже так хорошо все описано?
По одной причине: поисковые системы (Яндекс, Гугл) умеют определять ворованный контент и могут хуже ранжировать ваш сайт в результатах поиска. Проще говоря, не удивляйтесь, что ваш сайт плохо ищется, если материалы на вашем сайте преимущественно позаимствованы с других сайтов.
Как делать правильно
Вместо копирования чужого, лучше сесть, подумать и написать свое. Пусть опираясь на материалы конкурентов, но написать свое. Заодно, в процессе могут появиться новые мысли о позиционировании компании в глазах клиентов. Обычно нет времени думать — нужно работать. А тут появляется удобный момент.
Если времени решительно нет на самостоятельную подготовку текстов — заказывайте рерайт. Рерайт — это когда текст переписывается своими словами и получается новый текст, ваш собственный, уникальный, а не скопированный с чужого сайта. В этом случае поисковым системам будет не к чему придраться.
Берете текст конкурента, отдаете человеку, который занимается рерайтом, он его переписывает и присылает вам.
Рерайт текста можно поручить своим сотрудникам, но тогда их нужно проверять. Нужно чтобы уникальность текста была не меньше 85%. Проверить можно на сайте text.ru.
Самый правильный вариант
Есть еще более правильный способ, но он, обычно, не под силу заказчикам для самостоятельного выполнения, тут нужен специалист по продвижинию – сеошник.
Если совсем кратко, то его суть в том, чтобы в первую очередь определиться с поисковыми запросами, по которым клиенты должны находить сайт.
Далее, но основе групп этих запросов готовятся разделы сайта или каталога товаров и под наиболее важные запросы пишутся/рерайтятся тексты.
Такой подход намного сложнее, но и результат от него самый лучший, потому что заранее известно по каким запросам, какая страница должна находиться в поисковиках и можно целенаправленно работать по продвижению страниц по этим запросам.
Немного про видео на сайте
Основное содержимое сайта — это текст и фото / изображения. Но иногда на страницах бывает видео.
Видео на главной странице будет к месту, и его будут смотреть, только если в нем без рекламы и лишней напыщенности, по делу рассказывается о вашей компании, товаре, услуге.
Формат видеоролика, размещенного на сайте, не должен быть рекламным. Повествовательным, не более того. Это главное правило для роликов на вашем сайте. Обычно если у заказчика есть рекламный ролик, который они крутили по местному ТВ, все хотят его поставить на главную страницу сайта, аргументируя это простым «Пусть смотрят».
Большое заблуждение, считать, что ваш рекламный ролик будут смотреть добровольно. Даже если вы заплатили за его изготовление большие деньги и вам он нравится, не надейтесь, что его будут смотреть, а тем более от начала до конца.
В телевизоре его смотрят от безысходности, потому что рекламу ставят в середину передачи, фильма. В интернете формат другой. Люди открывают сайты добровольно. Понимаете разницу?
Даже в телеке рекламу многие переключают, многие кнопкой «mute» на пульте сбрасывают звук до нуля, многие смотрят в фоновом режиме. Но никто не будет смотреть вашу рекламу специально. Поэтому рекламному ролику из телевизора не место на главной странице сайта. Если очень хочется, поставьте в раздел «О нас» (О компании).
Краткий вывод
Подготовка материалов для сайта не менее важная часть чем выбор правильного разработчика сайта. Подходите к этому вопросу очень тщательно. Потому что даже самый лучший сайт — это только способ донести информацию до потенциального клиента. А станет ли потенциальный клиент реальным, зависит от того, что вы ему «скажете» когда он зайдет на ваш сайт.
Вконтакте
Google+
5 популярных ошибок заказчика при разработке сайта

Для кого-то станет огромным открытием, что успех проекта зависит не только от исполнителей. Выбрать хороших исполнителей и отвалить им пол вагона денег далеко не все, что требуется от заказчика.
Все написанное дальше основывается исключительно на моем опыте, как разработчика за последние 4 года, не более. Поэтому может иметь разногласия с мнением того же менеджера, дизайнера и т. д.
Не уверен, что знаю как надо делать, но хорошо знаю как делать не надо.
Кратко о процессах
Реализация проекта состоит из нескольких этапов:
- Выяснение деталей и постановка задач;
- Проектирование/дизайн;
- Разработка/тестирование;
- Наполнение контентом;
- Продвижение.
Если совсем скромно, на самом деле каждый пункт заслуживает отдельной темы и имеет массу нюансов.
По опыту могу сказать, что практически любую промежуточную ошибку можно исправить на любом этапе, но если допустили ошибку на первом этапе, с вероятностью 90% проект можно сразу хоронить. Он конечно будет красивым и даже работать, а толку?
Ошибки, которые чаще всего допускают на первом этапе, давайте разберем их.
Все начинается с вас
Вы должны иметь четкое предоставление о результате, где конечный результат не готовый сайт, а помощь, которую он должен принести для достижения цели.
Примитивная схема выглядит так: стратегия > сайт > продвижение > продажи > прибыль.
Рассматривать сайт без остальных составляющих пунктов не имеет смысла. Сайт сам по себе не приносит прибыль, а лишь инструмент для достижения цели, но как и любой инструмент он имеет свои характеристики.
Если вы рассматриваете разработку сайта не как инвестицию, а как расходы, то подумайте дважды прежде чем это делать.
Самостоятельное написание ТЗ залог успеха
ТЗ — это техническое задание. Писать самостоятельно ТЗ если у вас недостаточно опыта губительная идея, я вас уверяю.
Этот пункт может казаться противоречивым, ведь часто пишут о том, что без ТЗ дела вообще не будет. Это так, но ТЗ бывает разным и многое зависит от того, как именно его напишут.
Правильно поставленная задача это 50% успеха.
Я ни в коем случае не говорю, что наличие ТЗ это плохо, но корректировка со стороны специалистов с большой вероятностью будет необходима.
Хотя обычно ТЗ от заказчика это даже не ТЗ, а банальный бриф или список хотелок. Спрашивать у заказчика какой сайт он хочет, как игра в рулетку, «угадать» шансов немного.
Заказчики допускают часто одну ошибку, они приходят не с проблемой и её описанием, а уже с якобы подходящим решением на их взгляд (примером сайта), причем сразу к разработчикам. Ну они и делают без лишних вопросов то, что он желает:)
Совет: если вы написали ТЗ самостоятельно, то приложите к нему пояснение для решения каких именно задач вы это все затеяли. Лишним не будет.
Нужен сайт не хуже или лучше, чем у конкурентов
Понятие «лучше» довольно неоднозначное. Конечно перед разработкой важно изучить сайты конкурентов, но брать их за основу не лучшая идея, ведь неизвестно как их делали конкуренты. Вполне возможно, что они слепо скопировали сайт у своих конкурентов со всеми их положительными и негативными качествами.
Конечно если ваша единственная цель сделать сайт лучше, чем у конкурентов и больше ничего, то такая постановка задачи вполне походит.
Сначала делаем сайт, а потом решим, что делать дальше
К сожалению это встречается часто и эта ошибка может быть губительной для вашего бизнеса. Несоблюдение первого пункта почти всегда приводит к этому.
Заказчик приходит и говорит: у меня 5 разных услуг, под эти услуги требуется 5 лендингов.
Задача кажется вполне простой и понятной. Только потом заказчик с этими проектами идет к seo-шникам и хочет продвигать их в поиске, что сделать будет довольно сложно. Или наоборот, за основу берут сайт, который продвигается через поиск, но в качестве получения трафика на сайт выбирают не seo-продвижение, а контекстную рекламу.
С контентом тоже не все так просто. Заказывают проект в стиле минимализма, где упор идет как раз на контент с использованием фото хорошего качества и профессиональной съемкой. На макете все выглядит отлично, а в момент наполнения начинают использовать «сырые» фото сделанные на тот же телефон или еще хуже — берут первые попавшиеся в интернете. Естественно при таком подходе сайт, который так солидно выглядел на макете, превращается в ужасное его подобие и пугает пользователей.
Специалисты которые задают много вопросов — плохие специалисты
Такое заблуждение можно найти среди заказчиков, мол если человек много спрашивает, значит в этом ничего не понимает. Как раз наоборот.
Чтобы иметь хоть какое-нибудь представление о предстоящей работе, требуется задавать не один десяток вопросов.
Когда начинаешь устраивать допрос по, казалось бы, понятному ТЗ — выясняется, что заказчик хочет решить задачи далекие от того, что он хочет получить. Да, он написал подробно чего хочет, только полученный результат может не иметь ничего общего с задачами которые на него возлагают.
По моей статистике, только 2-е из 10-ти заказчиков могут четко ответить на первые 3 вопроса:
- Зачем вам сайт? (Примитивный вопрос, но многих ставит в тупик)
- Откуда будут приходить будущие клиенты? Контекст, таргет, seo … ?
- Назовите первый пункт, по вашему мнению, что на сайте конкурентов сделано плохо/неудобно/бесполезно?
Если на первый вопрос можно услышать шаблонный ответ, то на второй ответить затрудняются. Т.е. заказчик сам не знает, что будет делать после того, как получит сайт. На третьем вопросе почти всегда говорят что-то о дизайне.
По третьему вопросу можно сразу понять насколько заказчик разбирается в том, что желает получить.
За пару минут уже можно понять, как дальше вести диалог с заказчиком и что именно выяснять. Вопросы в стиле «Кто ваша ЦА? Ваши преимущества?» и т.д. очень размыты для человека, который в этом плохо понимает и отвечать он будет так же.
Правильно поставленный вопрос — половина ответа.
Итог
Никто не знает ваш бизнес лучше, чем вы сами. Если вы в этом не разбираетесь, специалисты всегда подскажут какой вариант выбрать самый оптимальный. В этом случае вам нужно приходить не только с ТЗ или примером сайта (лишним не будет), а с описанием желаемого результата, ваших бизнес-процессов и конечно же ориентировочным бюджетом, который готовы вложить.
Вложение большого количества средств не всегда дает такой же эффект и вот почему: Есть стратегия когда компания заходит на рынок и начинают вливать огромное количество средств в рекламу ради узнаваемости своего бренда. Реклама по ТВ, у блогеров, в соц.сетях и т. д.
Такая стратегия сработает, если более 30% (цифра может быть больше или меньше, зависит от среднего чека) пользователей станут постоянными клиентами. Если же пользователи принесут деньги лишь один раз на волне популярности и все, тогда эти действия принесут колоссальные убытки.
Для интернет-магазинов вещей или электроники это может сработать, а вот для строительной компании — вряд ли.
Чтобы обезопасить себя от будущих ошибок, настоятельно рекомендую предварительно проконсультироваться у специалистов и желательно на платной основе. Бесплатно вам много времени точно не уделят, а без детального изучения невозможно будет выбрать самый подходящий вариант.
Как говорят в Google:
Мы не можем принимать решение, пока у нас нет цифр.
На момент написания этой статьи дела у них идут вполне неплохо и игнорировать такой простой совет я бы не стал.
Автор материала Мирослав Царев, скромный FrontEnd разработчик с планами на мировое господство:)

