Как включить панель слоев в фотошопе. Как открыть панель слоев в фотошопе
(Layer) — это самая важная палитра программы Photoshop. Слои можно представить, как стопку прозрачных пленок, с нанесенными на них фрагментами изображения. Если их наложить друг на друга, то получится одна единая картинка.
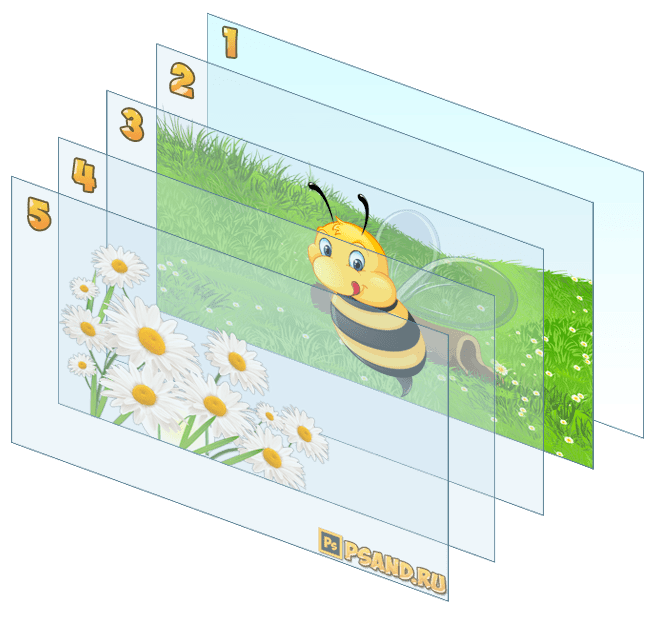
Для примера, на скорую руку я сделал коллаж из нескольких клипартов: небо, как фон; трава; пчела; ромашки; . Каждый элемент расположен на отдельном слое, но вместе это смотрится как одно целое:
На самом же деле, изображение образовалось путем проекций каждого слоя, что схематически можно показать так:

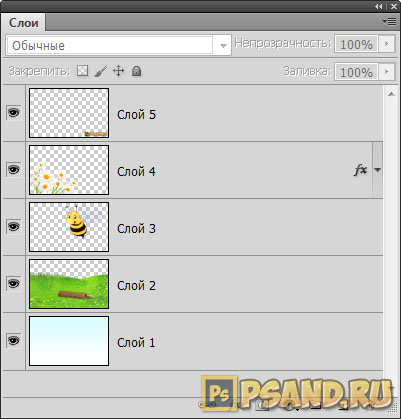
То есть, под номерами от 1 до 5 это и есть те самые слои. На каждом из них присутствует какой-то элемент, имеющий свое местоположение. Мысленно, схлопнув эти пленочки, вы получите окончательное изображение. Палитра же слоев фотошопа при этом выглядит следующим образом:

Обратите внимание!
В самом низу палитры находится самый нижний слой (№1), затем на него ложится №2, а на него, соответственно, №3 и так далее. Самый верхний слой на палитре является самым верхним в документе. Это очень простая и строгая иерархия.
Роль слоев невозможно переоценить. Это основополагающий инструмент, без которого не было бы и самого фотошопа. Помимо самой палитры, для управления слоями выделена целая вкладка в главном меню программы «Слои» . Открыв ее, вы увидите большое количество команд, некоторые их которых, образующие отдельные подкатегории. Все вместе — это способы создания и управления слоями фотошопа. Это лишний раз подчеркивает особую значимость инструмента. Но пугаться не надо, на самом деле, здесь ничего сложного нет, все интуитивно понятно. И скоро вы поймете, что это так!
Когда этой программы еще не было, люди пользовались простыми приложениями, такими как
Paint . Откройте-ка его, оно у вас предустановлено в стандартных программах, если вы пользователь ОС Windows, и попробуйте поредактировать фотографию! Что-то не эффективно получается, верно? Для таких целей однослойный редактор совершенно не пригоден.Теперь же, когда появилась возможность редактировать и создавать изображения на отдельных слоях, открылась совершенно новая эпоха по работе с графикой. Это поистине грандиозный инструмент и, изучая фотошоп, просто необходимо научиться правильно пользоваться палитрой слоев. В этой статье собрана вся информация, необходимая для полного и всестороннего изучения слоев в фотошопе.
Как открыть палитру слоев
По умолчанию палитра слоев в фотошопе открыта в правой части экрана в . Но если по какой-либо причине палитра слоев пропала, то ее можно вновь отобразить выполнив команду:
Окно — Cлои (горячая клавиша F7)
На палитре изначально всегда есть хотя бы один слой. Запомните , что любой открытый документ в программе — это всегда как минимум один слой. Одно без другого не бывает.
Фон помечен иконкой замочка, что говорит нам об ограниченном круге действий с этим слоем. Например, вы не можете его удалить, применить режимы наложения или сделать прозрачным. Чтобы выйти из этого режима, сделайте двойной клик по слою, появится диалоговое окно, в котором, нажмите ОК. .
2. Обыкновенный слой
Это стандартный слой, который вы будете создавать в 90 случаях из 100, поскольку на нем ведется основная работа с изображением. Если говорить по-научному, этот слой работает с . А поскольку из пикселей состоят все , то выходит, что любое действие с ними будет осуществляться на этом виде слоя.
3. Текстовый слой
Каждый раз, добавляя к проекту надпись с помощью , фотошоп будет сам создавать текстовый слой. Это классический пример , то есть оно состоит не из пикселей, а из математических формул. Если это два разных типа изображений, значит логично, что, создавая текст, он не может оказаться вместе с пиксельным типом. Вот фотошоп и автоматом делает новый слой.
4. Смарт-объекты
Смарт-объект на палитре отмечен маленьким значком файла (отметил стрелкой на рисунке).
5. Корректирующий слой
Это отдельная каста сложных и могучих слоев-настроек. У каждого корректирующего слоя есть своя отдельная палитра с настройками. С помощью них можно работать с цветокоррекцией, экспозицией, светом и тенями, балансом белого, яркостью, контрастностью и многим с чем еще.
Все корректирующие слои собраны под одноименной командой во вкладке слоев главного меню.
6. Слой-заливка
Позволяет залить слой сплошным цветом, узором или градиентом.
7. Слой-фигура
Еще один представитель векторного типа изображений — фигуры. Используя , фотошоп автоматом делает новый слой. Причина все та же — нельзя объединять два разных типа изображений.
Для чего нужны слои?
Итак, вы поняли, что слои это важно, что у них много разновидностей. Но зачем все это нужно, в чем конкретно польза этого инструмента, для чего нужны слои?
Можно сказать, что вся работа в фотошопе происходит так или иначе на слоях, поэтому говоря о том, для чего они нужны, ответ будет прост — для всего. Чтобы добавить хотя бы какой-нибудь конкретики, приведу примеры некоторых основных действий.
1. Можно добавить к одному изображению другие, комбинировать их между собой, создавая, так называемый, коллаж. .
Например, на палитре из двух картинок уже получился простенький коллаж.

2. Можно изменить размер объекта на слое так, чтобы остальные слои остались неизменными.
Для этого выбираем нужный слой и с помощью Ctrl+T , регулируем необходимый размер.
В этом же примере можно уменьшить размер пчелы. Обратите внимание, что картинка с зеленым фоном и бревном осталась прежних размеров.
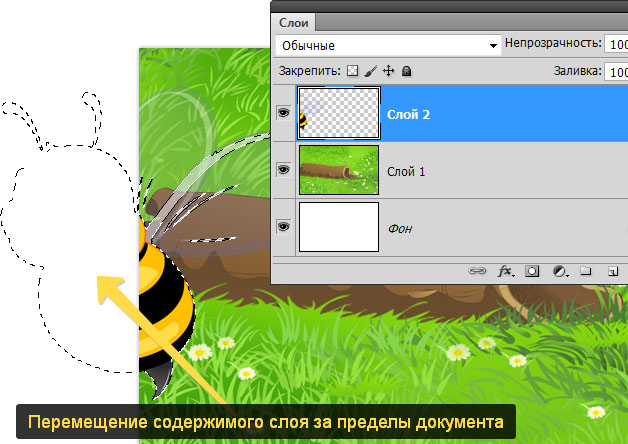
3. Можно переместить содержимое слоя в любое место.
Примечание
За пределами рабочей области документа существует также пространство, куда можно также перемещать содержимое слоя.

4. Можно добавить непрозрачность для слоя, что позволит создать эффект просвечивания через объект.
Для примера установим непрозрачность на 50%. Обратите внимание на пчелу, что сквозь нее теперь видно содержимое нижележащего слоя.
5. В фотошопе существуют режимы наложения слоев. Эти режимы заставляют фотошоп иначе обрабатывать пиксели, находящиеся на пересечении двух слоев.
Существует множество видов режимов, каждый со своим алгоритмом обработки пикселей.
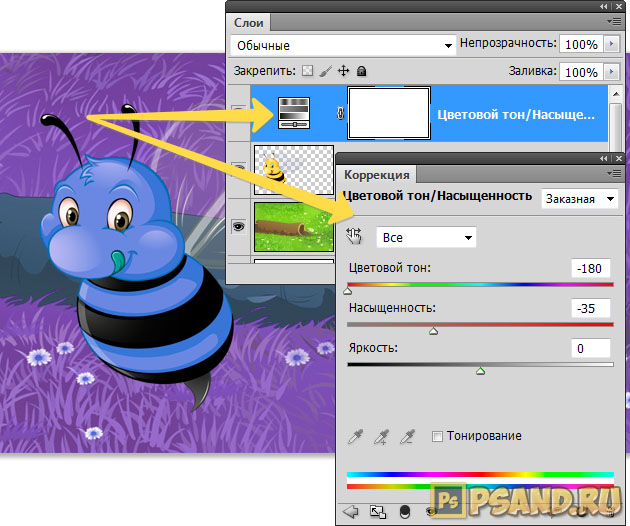
6. Можно добавить корректирующий слой, который к примеру изменит всю цветовую гамму композиции.

Это всего лишь капля в море, что я мог показать в качестве примеров использования слоев в фотошопе. Надеюсь, что хотя бы это помогло создать общее представление об инструменте.
Как создать новый слой
Нет ничего проще, чем создать новый слой в фотошопе.
Существует несколько способов как добавить обыкновенный, и некоторые особенности по созданию других типов слоев.
Способ 1
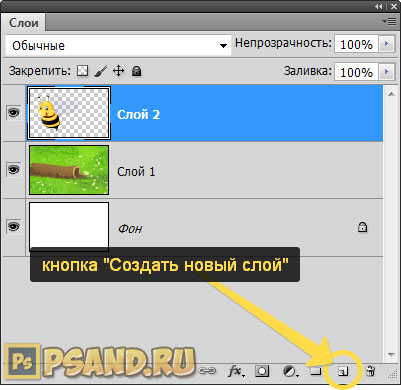
Прямо на палитре нажать кнопку Создать новый слой.

Способ 2
Через команду меню:
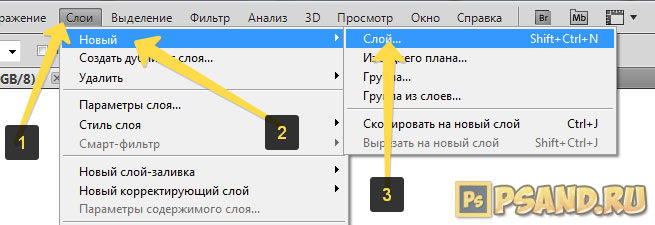
Слой — Новый — Слой… (горячая клавиша Shift+Ctrl+N)

Способ 3
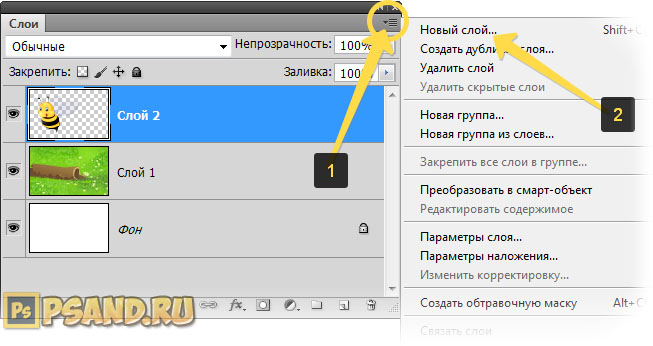
Через команду Новый слой в меню палитры (открывается нажатием на кнопочку в верхнем правом углу палитры).

Способ 4
При добавлении к открытому документу новых изображений, будь это путем перетаскивания из другой вкладки, использование команды Поместить , «копировать — вставить» или просто перетаскивание картинки с компьютера, то ВСЕГДА така
erfa.ru
NexxDigital — компьютеры и операционные системы
Как открыть окно слоев в фотошопе cs6. Слои изображения в фотошоп. Как создать слой в Фотошопе
В этом уроке мы изучим, как управлять различными панелями, составляющими достаточно большую часть интерфейса программы Photoshop CS6, и организовывать свою работу с ними.
Мы очень часто используем панели, работая в программе Photoshop. Например, когда мы добавляем, удаляем, выбираем и располагаем в определенной последовательности слои в нашем документе, мы работаем с панелью «Слои». Также при работе с этой панелью мы добавляем слои-маски и различные эффекты. Когда мы создаем корректирующие слои и впоследствии работаем с ними, мы используем панели «Коррекция» и «Свойства».
Мы можем выбирать цвета с помощью панелей «Цвет» и «Образцы», работать с отдельными цветовыми каналами, применяя панель «Каналы», возвращаться к предыдущему действию в нашей работе с помощью панели «История» и многое другое. Наличие такого огромного числа панелей может привести к замешательству при работе с программой Photoshop, особенно если вы — новичок в этой области, вот почему так важно знать — как управлять панелями и как располагать их на экране.
Прежде чем мы начнем изучать панели, давайте убедимся, что на наших экранах одни и те же панели отражены в одинаковых местах. Для этого мы должны быть уверены, что у нас установлена стандартная рабочая среда программы. В других уроках мы разбирали, что такое рабочая среда программы. По существу — это способ программы запомнить, какие панели следует разместить на экране и где они должны быть расположены.
Программа работает с несколькими встроенными рабочими средами, из которых мы можем выбирать нужные и даже создавать по своему усмотрению собственные. В настоящий момент, если вы посмотрите в правый верхний угол интерфейса программы, то увидите окошко выбора параметра «Рабочая среда». Само словосочетание «Рабочая среда» (Workspace) нигде не указано, но умолчанию там должен быть установлен параметр «Основная рабочая среда» (Essentials). Если установлен другой параметр, нажмите на окошко и из появившегося списка выберите верхний — «Основная рабочая среда»:
В окне параметров должна быть выбрана «Основная рабочая среда»
Затем, давайте сбросим все настройки и перезагрузим параметр «Основная рабочая среда», чтобы все панели встали на свои первоначальные позиции. Скорее всего, они и так расположены на своих исходных местах, если вы еще не работали с интерфейсом, но чтобы быть полностью в этом уверенным, нажмите на слово ««Основная рабочая среда» в окошке параметров и выберите пункт «Сбросить Основная рабочая среда» (Reset Essentials) в нижней части списка:

Сбрасываем все настройки и перезагружаем параметр «Основная рабочая среда»
Теперь, когда мы с вами убедились, что видим одни и те же панели, давайте изучим, как ими управлять и как их упорядочивать. Панели программы Photoshop размещены по столбцам с правой стороны экрана. По умолчанию, представлены два столбца с панелями — основной столбец справа и второстепенный, более узкий — слева (на рисунке, представленном ниже, оба столбца выделены):

Панели расположены в два столбца по правому краю интерфейса программы
Давайте подробнее рассмотрим основной столбец с панелями. По умолчанию, программа Photoshop располагает в нем три панели — панель «Цвет» (Color) (в верхней части столбца), панель «Коррекция» (Adjustments) (в середине) и панель «Слои» (Layers) (в нижней части столбца). Как же нам узнать, что мы работаем именно с панелями «Цвет», «Коррекция» и «Слои»? Мы поймем это исходя из вкладки с заголовком, которую имеет каждая панель в верхней части:

Три панели — «Цвет», «Коррекция» и «Слои» — открыты в основном столбце панелей
Возможно, вы заметили, что хотя открыты только три панели, в действительности, в основном столбце расположено больше панелей. Мы отчетливо можем видеть и другие вкладки с заголовками различных панелей. Например, на верхней панели «Цвет» в правой части имеется заголовок «Образцы» (Swatches), на панели «Коррекция» — заголовок «Стили» (Styles), а на панели «Слои» имеется два других заголовка — «Каналы» (Channels) и «Контуры» (Paths). В чем же дело? Поскольку при работе в Photoshop постоянно приходится иметь дело с многочисленными панелями, компания Adobe в свое время должна была найти способ избежать чрезмерного загромождения экрана. Было предложено решение — объединить, «смонтировать» две и более панели в отдельные группы панелей. Таким образом, несколько панелей могут занять по площади место одной панели!
Как это работает? Давайте опять посмотрим на одну из панелей, открытых у нас в данный момент, — на панель «Цвет». Мы знаем, что это панель «Цвет», потому что на заголовке панели в верхней части написано «Цвет». Рядом имеется еще одна вкладка с заголовком «Образцы». Это дополнительный заголовок для панели, которая объединена с панелью «Цвет» в одну группу, но в данный момент спрятана за панелью «Цвет». Только одна панель может быть активна за раз в группе, и мы всегда сможем определить, какая это панель, так как заголовки других, неактивных, панелей затемнены и имеют серый цвет. Для переключения между панелями в группе нужно просто нажать на их вкладки с заголовками. В моем случае, активна панель «Цвет», но если я нажму на вкладку с заголовком «Образцы» — активной станет панель «Образцы», выйдя на передний план. Панель «Цвет» спрячется за панелью «Образцы», но я с легкостью смогу в любое время сделать ее активной вновь, нажав на соответствующий заголовок:

Для переключения с панели «Цвет» на панель «Образцы» нажимаем на заголовок
Я сделаю то же самое с панелью «Коррекция», которая в данный момент активна в отдельной группе. Я могу видеть, что панель «Стили» находится в той же группе за панелью «Коррекция». Для того чтобы переключиться на панель «Стили», я нажму на ее заголовок. Это действие приведет к тому, что панель «Стили» станет активной, а панель «Коррекция» спрячется за ней. Когда мне нужно будет сделать панель «Коррекция» вновь активной, я просто нажму на ее заголовок:

Переключаемся между панелями «Коррекция» и «Стили», нажимая на их заголовки
Обратите внимание, что панель «Коррекция» расположена в группе первой, а панель «Стили» — второй. Определенной причины в том, почему панель «Коррекция» стоит на первом месте, нет, и в действительности, поменять порядок расположения панелей — легко. Все, что нам требуется, — нажать на вкладку с заголовком нужной панели и, удерживая кнопку мыши нажатой, переместить вкладку влево или вправо. В моем случае, я выбрал панель «Коррекция», нажав на нее, и не отпуская кнопки мыши, переместил панель вправо по другую сторону от панели «Стили»:

Нажимаем на вкладку с заголовком панели «Коррекция» и перемещаем ее
После перемещения вкладки с заголовком панели в нужное место, я отпускаю кнопку мыши, и панель встает на новую позицию. Теперь заголовок «Стили» идет в группе панелей первым, а заголовок «Коррекция» — вторым:

Порядок расположения заголовков с легкостью изменился
А что, если вместо того, чтобы просто изменить порядок расположения заголовков внутри одной группы, я захочу переместить панель в другую группу? Давайте предположим, например, что я хочу переместить панель «Стили» в одну группу с панелями «Цвет» и «Образцы». Для того чтобы это сделать, мне нужно просто нажать на вкладку с заголовком «Стили» и, опять удерживая кнопку мыши нажатой, начать перемещать вкладку наверх в новую группу панелей до тех пор, пока вокруг новой группы не появится голубая подсвечивающая рамка:

Голубая подсвечивающая рамка появляется вокруг группы панелей, к которым я хочу добавить новую панель
Голубая рамка сигнализирует о том, что я могу отпустить кнопку мыши, после чего программа объединит панель «Стили» с группой, содержащей панели «Цвет» и «Образцы». Обратите внимание, что панель «Коррекция» теперь расположена одна в отдельной группе, которая, тем не менее, представляет собой группу, несмотря на то, что в ней присутствует только одна панель (в конце концов, мы в любой момент можем добавить в эту группу другие панели):

В программе Photoshop перемещать панели из группы в группу очень просто
Как мы с вами уже отметили, панель «Коррекция» состоит теперь в отдельной группе. В действительности, мы можем создать новую группу из любой панели. Предположим, что я хочу поместить панель «Цвет», которая в данный момент входит в группу с панелями «Образцы» и «Стили», в отдельную группу, и я также хочу расположить эту новую группу как раз над панелью «Коррекция
www.nexxdigital.ru
Как открыть окно в фотошопе стиль слоя. Установка и использование стилей в Photoshop
Посвященных Стилям в Фотошопе. Что такое стили? Зачем они нужны? Что с ними можно сделать? Какие стили существуют и как их применять? На все эти вопросы можно будет найти ответы в этом цикле статей. Я так же пройдусь по каждому из эффектов стилей и разберу все основные настройки.
Что такое стили?
Стили, в целом, созданы исключительно для веб. Этакий аналог символов, только в Фотошопе. Появились стили как ответ на стили в другой, некогда конкурирующей программе Macromedia Fireworks , которая заточена исключительно под веб графику. Затем Adobe купила Macromedia и конкуренция закончилась. А стили остались.
Самое лучшее в стилях то, что они не применяются намертво, как Фильтры. Они «натягиваются» в виде своего рода «кожи» на графические элементы. Стили представляют собой живые эффекты, в которые всегда можно зайти и подкрутить настройки. Стили можно сохранять. Их даже нужно сохранять, в этом их основной смысл: создание стиля, сохранение и последущее применение ко всем однотипным объектам.
Получается аналог Appearance в Иллюстраторе, кроме того, что Styles в Фотошопе появились на лет 10-15 раньше.
Где находятся стили в Фотошопе?
Стили находятся во множестве мест, меню и панелях. Чтобы применить к слою стиль, достаточно зайти в меню Layer > Layer Style и выбрать нужный стиль. В этом же меню находятся и другие настройки стилей о которых я расскажу позже.
Другой и самый частый способ применения стилей — панель слоев Layers , которую можно открыть через Windows > Layers . Как пользоваться? Можно сделать двойной клик средней части слоя, или открыть выпадающее меню на дне панели — иконка с надписью fx. Это ещё один способ воспользоваться стилем.
Воспользоваться стилями можно и из панели стилей Style . Открыть её можно через Windows > Styles . Эта панель содержит все загруженные на данный момент стили Фотошопа. Так же через неё можно создавать новые стили. А старые удалять. Если вы никогда не работали со стилями, то у вас скорее всего в ней содержатся дефолтные стили. Эти коллекции находятся в Фотошопе по умолчанию. Дефолтные стили можно смело удалять, при необходимости вернуть их можно одним кликом из выпадающего меню в этой же панели Стилей.

Ещё один способ управлять стилями — . Это диалоговое окно является менеджером настроек. Не сложно догадаться что оно управляет сохраненными настройками. Например стилями. А так же кистями, фигурами, кривыми и большей частью того, что в Фотошопе можно сохранить как шаблонную настройку. Preset Manager — достаточно древнее диалоговое окно. Его преимущество перед той же панелью стилей Styles в том, что через Preset Manager можно совершать групповые операции. Например выделить группу стилей и сохранить их как единую коллекцию.

Стили содержатся во всех панелях настроек всех . Например в настройках инструмента Rectangle Tool или Custom Shape Tool . Дело в том что Стили как раз и задуманы для использования вместе с этими инструментами. Поэтому они и находятся в их панелях настроек. Можно выбрать инструмент Rectangle Tool и сразу прицепить к нему стиль. Затем начать рисовать кнопочки для сайта. Для этого стили и создавались.

Как пользоваться стилями?
Стиль можно применить к чему угодно и как угодно. К векторному объекту, к растровому объекту, к шрифту, к смарт слою или к полноценной фотографии, хотя в последнем нет никакого смысла. Стили решают несколько иные задачи. В общем, стиль можно применить к совершенно любому слою, даже к слоям заливки и слоям цветокоррекции, однако к ним его можно применить только в совокупности с маской. Почему?
Слой цветокоррекции и слой заливки представляют из себя бесконечное полотно, расширяющееся во все стороны. Когда мы применяем к этим слоям маску, слой получают форму. А вместе с формой мы получаем возможность видеть стили. Аналогия — пустой слой. К нему тоже можно прицепить стили, но эффект будет виден только когда на слое появятся хоть какие-то пиксели.
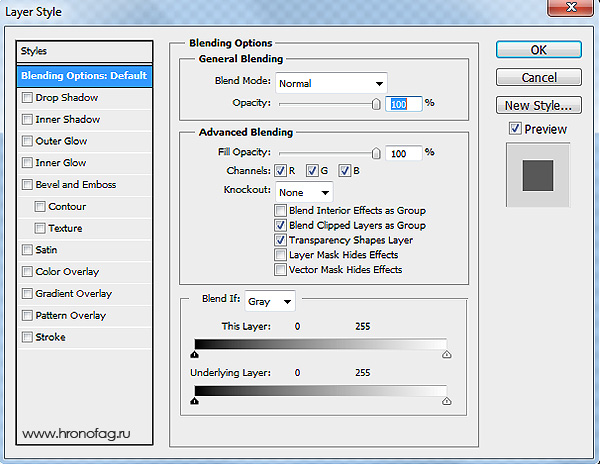
Самый простой способ воспользоваться стилями: выберите инструмент Type Tool и напечатайте любой текст. Откройте Стили слоев любым из вышеописанных способов. Например из панели слоя — иконка fx. или двойной клик по слою или в меню — Layer > Layer Style . Появится диалоговое окно Стилей слоя Layer Style .

В диалоговом окне 3 области:
- Меню стилей — левая узкая область. Здесь находится список всех стилей для слоя, а так же настройки наложения слоя и окно стилей.
- Настройки стилей — средняя крупная область. Здесь находятся настройки для конкретного выбранного стиля.
- Кнопки — правая узкая область. Здесь можно утвердить слой, сохранить его в стили или отменить результат настроек, а так же небольшое превью окошко, в котором виден итоговый стиль.
Выберите любой стиль, например Drop Shadow — тень, поставьте галочку в левом меню, покрутите настройки, нажмите ОК . И ваш первый стиль готов.

Панель стилей Styles
Поговорим о панели стилей Styles . Возможностей у этой панели, мягко говоря, не много. Она, по сути, красиво отображает загруженные стили, позволяя выбирать и «надевать» нужные на слои в Фотошопе. В дефолтной раскладке панель содержит стандартные стили, и белую перечеркнутую иконку — очищение от стиля Clear Style .

Дело вот в чем. Стиль надевается на слой и отображается на панели слоев. Но даже отключив все эффекты стиля, стиль не пропадает. Он просто невидим. Настройки остались, стиль остался, просто он не активен. Длинные прикрепленные списки эффектов стиля к тем слоям где стиль не нужен порой раздражают. Но очистить слой от стиля можно только выбрав из меню Clear Layer Style . Или кликнув по белой иконке с красной чертой.

В нижней части панели знакомые функции:
- Clear Layer Style — очищает слой от всех стилей.
- Create New Style — иконка с листиком создает новый стиль с нуля. Так же стиль можно создать просто кликнув по пустой части панели Стилей.
- Delete Style — чтобы удалить стиль, по нему нужно щелкнуть и перетянуть на иконку с мусорным ведром.

В верхнем правом углу панели находится иконка выпадающего меню, в котором до кучи разного и полезного. Меню разделено на подгруппы по смыслу.

В первой группе единственная опция — Create New Style , она же создает новый стиль.
Во второй группе способ отображения стилей на панели. Списком, иконками, маленькими или большими.
Третья Preset Manager , которая вызывает , о котором шла речь выше.
В следующей группе операции, управляющие стилями.
- Reset Styles — возвращает стили к дефолтному состоянию
- Save Styles — сохраняет стили панели стилей в спец фаил. Этот же фаил можно загрузить назад.
- Load Styles — загружает стили из спец фаила. Делается это для того чтобы не перегружать стилями панель, а напротив сохранять все однотипное по фаилам.
В пятой группе находится список шаблонных стилей для фотошопа. Загрузить их в панель стилей можно просто выбрав любой из списка. Далее нажать кнопочку OK , это заменит стили панели на новые. Или Apprend — это добавит стили к имеющимся.
Последняя группа закрывает панель стилей Styles .
Как использовать панель Стилей?
Чтобы воспользоваться сохраненными стилями нужно создать любой слой — изображение или надпись. Слой нужно выделить, а на панели стилей кликнуть по нужному стилю.

Стили в диалоговом окне Layer Styles
Мало кто знает, но стили можно выбрать и из диалогового окна Стилей слоев. Находятся они в верхней части меню. Их легко не заметить, так как вкладка похожа на название списка, а не на один из его разделов. По сути это та же панель стилей, только встроенная в диалоговое окно Layer Styles . Ведет она себя точно так же как и панель стилей. Идентичное все, даже выпадающее меню.

Как добавить стили в Фотошоп
Загрузить готовые стили в Фотошоп очень просто. Во первых, весь инет наполнен подобными коллекциями стилей на все случаи жизни. Во вторых, можно создать собственные стили и сохранить их подобный фаил. Сохраняются стили в формат ASL . Чтобы загрузить стили, откройте панель стилей Style и в верхнем правом углу нажмите иконку выпадающего меню. Из меню выберите Load Styles , чтобы загрузить стили в панель. При нажатии OK стили из панели будут заменены на новые. При нажатии Apprend
iuni.ru
В фотошопе Adobe фотография открывается в отдельном окне. Как это изменить?
если я правельно понел то с верху небольшая строка где название картинки и её расширение например 1.psd а рядом должна быть другое название картинки 2,psd просто берете и нажимаете на другую и все у вас перешло на новую поверхность
<img src=»//content.foto.my.mail.ru/mail/bossanova/_answers/s-3649.jpg»>
Preferences->Interface->поставить галочку у Open Documents as Tabs [обычно спрашивают наоборот — освободить окна, так как «закладочками» очень не удобно перетаскивать слои из одного изображения в другое]
1) В фотошопе Adobe. Спасибо за уточнение. Бывает НЕ adobe? 2) тем более фотошоп на английском. Ну так все норм. Таким и надо юзать! 3) Начиная с cs4 или cs5, вроде (точно не скажу, я с cs3 сразу слез на cs6) появилась возможность использовать «вкладки» — то есть все фотки выведены в 1 ряд. В cs3 все холсты еще «плавающие». В новый версиях, чтобы сделать холст «плавающим» — надо нажать на вкладке ПКМ — move to new window. Или просто вытянуть за вкладку за пределы табов. При этом (в любом случае в СС) вкладка в командной панели винды отображается, как другой файл (хотя оболочка фш все еще одна) . Для возврата «на место» надо потянуть за шапку холста и «вставить его» в верхнюю границу листа. Про установку «всех листов» во вкладки уже написали, я добавил тот способ, который легко использовать на 1-2 вкладках. На десятке, конечно, заморокаешься)))
файл\поместить\по англ. simply put \это авто перевод как у тебя я не знаю\нажимаешь на него он открывает фай на твой открытый как смарт обьект
в PS CC (2015) нет функции -Установки-Интерфейс-Открыть документы во вкладках, а находится это в кладке — рабочая среда
Photoshop CC 2015: Окно-Рабочая среда- Фотография (поставить галочку).
<a rel=»nofollow» href=»https://www.youtube.com/watch?v=AIYfYIFtB9s&t=7s» target=»_blank»>https://www.youtube.com/watch?v=AIYfYIFtB9s&t=7s</a> посмотри и поймеш
Не знаю как ответить на этот вопрос, но знаю как сделать чтобы было на русском. 1. Заходите в ‘редактирование’ там будет ‘установки’, и там будет ‘интерфейс’ 2. Нажимаете на ‘интерфейс’ и внизу будет ‘текст’ и там будет ‘язык интерфейса’ Нажимаете выбираете русский и все
Надо нажать комбинацию клавиш клавиатуры Ctrl+K, перейти во вкладку «Интерфейс» , и в разделе «Параметры» поставить галочку «Открыть документы во вкладках
touch.otvet.mail.ru
Как создать слой в Фотошопе? Не могу создать слой. Кнопка просто не активна, не дает на нее нажать. Фотошопе cs6
Здравствуйте, дорогие читатели! В этом уроке Вы узнаете, как быстро создать слой в Фотошопе. Когда Вы создаёте новый документ или открываете какую-нибудь фотографию в Фотошопе, то у Вас будет всего один слой – фоновый. Если Вы хотите обрабатывать изображение или рисовать, не влияя на фоновый слой, Вам нужно создать новый. Для этого существует несколько способов: 1. Вы можете перейти в меню Слой > Новый > Слой (Layer > New > Layer). Откроется окно создания нового слоя, в котором Вы можете ввести имя, создать обтравочную маску, выбрать цвет отметки, режим наложения и непрозрачность. 2. Для быстрого создания слоя в фотошопе, кликните на иконке в нижней части палитры слоёв: В этом случае будет создан пустой слой с 100% непрозрачностью и стандартным режимом наложения. Если Вы зажмёте клавишу Alt и кликните на иконку создания слоя, то откроется окно с параметрами слоя (альтернатива сочетанию клавиш Ctrl + Shift + N). В палитре слоёв слои создаются над тем слоем, который был выбран. На следующем скриншоте показано, что выбран «Слой 1». Значит следующий слой будет создан над ним. Если Вам нужно создать новый слой под выбранным, зажмите клавишу Ctrl и кликните на иконке создания слоя. Не редко слои нужно объединять в группу, чтобы было удобнее их перемещать на холсте, или работать с маской, или применять стили (применение стилей к целой группе доступно в версии CS6). Чтобы поместить слои в группу, выберите их в палитре слоёв: После этого нажмите Ctrl + G или перетащите слои на иконку папки в нижней части палитры слоёв. Переименовать слой или группу можно, кликнув дважды на имени. Обратите внимание на то, что режим наложения группы сменился на Пропустить (Pass Through). Если Вы создадите корректирующие слои внутри группы, то они повлияют на всё, что находится ниже, в том числе и на слои, находящиеся за пределами группы. Если же Вы хотите, чтобы влияние корректирующих слоёв ограничилось пределами группы, смените режим наложения на Нормальный (Normal). Давайте посмотрим на параметры слоя: Если Вам нужно создать обтравочную маску, то установите галочку на функции Использовать предыдущий слой для создания обтравочной маски. Тогда текущий слой будет ограничен содержимым нижнего слоя. Параметр Цвет влияет на подсвечивание слоя. С режимом наложения и непрозрачностью, думаю Вы знакомы. Они определяет метод совмещения текущего слоя на находящийся ниже. Непрозрачность отвечает за степень видимости содержимого слоя. Если Вы выберите режим Перекрытие (Overlay), то появится функция заливки 50% серым цветом. Такой слой нужен при усилении теней и света при помощи кистей и инструментов осветления/затемнения. Подробнее об этой технике существует не мало уроков. Данный режим скроет серый цвет и Вы сможете видеть участки фотографии, которые обрисовываете. Как создать слой в фотошопе Если выбрать режим Осветление (Screen), то появится возможность заливки чёрным цветом. Не секрет, что данный режим наложения скрывает чёрный цвет. Его часто используют для того, чтобы скрыть чёрный фон при создании фотоманипуляций. В контекстном меню слоя Вы найдёте и другие функции: объединение, удаление, стилизация, дублирования и многие другие. Также проверьте главное меню Слой (Layer).
Спасибо! Совет ваш очень мне помог!!
touch.otvet.mail.ru

