Как ускорить сайт на WordPress до 100/100 в пару кликов — Маркетинг на vc.ru
{«id»:13831,»url»:»\/distributions\/13831\/click?bit=1&hash=c8aa181d335f39dea37c6371ff973049ca181b1a0115b2c21b8b33ac2ce446e9″,»title»:»\u0420\u0430\u0437\u0434\u0430\u0451\u043c \u043c\u0435\u0434\u0430\u043b\u044c\u043a\u0438 \u0437\u0430 \u0438\u043d\u0432\u0435\u0441\u0442-\u0434\u043e\u0441\u0442\u0438\u0436\u0435\u043d\u0438\u044f. \u0421\u043a\u043e\u043b\u044c\u043a\u043e \u043f\u043e\u043b\u0443\u0447\u0438\u0442\u0435 \u0432\u044b?»,»buttonText»:»\u041f\u0440\u043e\u0432\u0435\u0440\u0438\u0442\u044c»,»imageUuid»:»b1525eff-10a7-5057-afd4-3762e3fb4a3d»,»isPaidAndBannersEnabled»:false}
Сейчас я покажу на живом проекте, как ускорить сайт на WordPress из таких показателей скорости
1066 просмотров
до таких
Вы сможете это сделать на любом сайте даже с самой тяжелой темой. Но для начала ответьте в комментариях, как вы реагируете, когда хотите что-то купить на сайте, но он медленный и вообще тупит? Выходите, чтобы найти нормальный быстрый или терпите и через боль покупаете, что хотели?
Напишите в комментариях. Это в итоге поможет понять насколько важна каждая секунда.
Это в итоге поможет понять насколько важна каждая секунда.
Быстро по фактам, зачем вообще нужно ускорение wordpress:
- Задержка загрузки на 0,1 секунду уменьшает конверсию на 7%. Только представьте, сколько вы теряете за каждую секунду, пока ваш сайт грузится?
- Google говорит, что из-за негативного пользовательского опыта (медленный сайт) вероятность повторной покупки снижается на 60%.
- Скорость загрузки влияет на ранжирование сайта в поисковиках. Если сайт долго грузится, робот поисковой системы может не успеть его полностью проиндексировать.
- Если сайт медленный — клиенты уходят к конкурентам — им проще вернуться в поисковик и выбрать следующий сайт.
- Все исследователи сходятся во мнении, что оптимальное время загрузки — от 1,5 до 3 секунд. Если страница грузится дольше, то больше половины пользователей покидают ее, так и не дождавшись чуда.
А теперь к практике! Как ускорить сайт на WordPress!
Показываю акселератор вордпресс специально одним кадром без монтажа ДО И ПОСЛЕ в видео на ютуб-канале “Юрий Бошников”.
Вы же обратили внимание, что оптимизация скорости сайта работает как на компьютере так и на мобильном? Это вообще какая-то магия.
Все плагины, которые обещают показать, как ускорить загрузку сайта только чуть ее ускоряют. Тут реально 100!
И самое приятное! Вы можете поставить wordpress accelerator к себе на сайт абсолютно бесплатно!
Оставил ссылку в описании под видео на ютуб-канале. Также в видео сможете детально увидеть, как:
- Качаем;
- Устанавливаем;
- Включаем ПРО Версию на 2 недели бесплатно;
Если понимаете, что ускорение вордпресс сработало, то покупаете полную версию и наслаждаетесь тем, что сэкономили кучу времени и денег на программеров.
Напишите в комментариях, какие у вас результаты после включения ПРО версии.
Акселератор вордпресс вам в помощь и до встречи.
И если статья вам понравилась, не забудьте поставить «стрелку вверх» в конце. Мне будет приятно)
Как ускорить сайт, созданный на WordPress
- Почему скорость важна
- Из чего складывается скорость загрузки
- Как определить скорость загрузки
- Оптимизация скорости загрузки сайта: 6 шагов
- Как ускорить загрузку сайта на WordPress
Узнайте, как ускорить сайт, созданный на WordPress. Рассмотрим, зачем нужно оптимизировать сайт и на какие показатели влияет скорость загрузки.
Рассмотрим, зачем нужно оптимизировать сайт и на какие показатели влияет скорость загрузки.
Почему скорость важна
Скорость загрузки сайтов — один из основных показателей для владельцев бизнеса. Если ваш ресурс долго грузится, это повлечёт за собой череду взаимосвязанных проблем:
- Меньше посетителей. Пользователи не любят медленные сайты. Если стартовая страница грузится больше 5 секунд, свыше половины посетителей «отсеется», то есть перейдёт на другой ресурс.
- Меньше конверсий. Если на этапе знакомства с сайтом его закрыла половина пользователей, количество людей, которые пройдут по воронке продаж до конца и совершат целевое действие (сделают заказ), тоже будет меньше.
- Ниже позиция. Поисковые системы Яндекс и Google при ранжировании сайтов опираются на скорость загрузки. Чем медленнее ваш сайт, тем меньше у него шансов оказаться в топ-10 поисковой выдачи.
Таким образом, скорость сайта — важная составляющая коммерческого успеха вашего бизнеса и лояльности клиентов.
Из чего складывается скорость загрузки
Скорость загрузки складывается из трёх критериев, перечисленных ниже. Чем меньше времени занимает каждый из них, тем выше скорость:
- TTFB (время до первого байта) — интервал от отправки запроса браузером пользователя до отдачи первого байта сервером. Нужно стремиться к тому, чтобы он был минимальным. На этом этапе пользователь ещё не видит контента.
- Время отрисовки страницы. На этом этапе «прорисовывается» общая структура.
- Время загрузки контента. На этом этапе страница прогружается целиком со всеми изображениями, текстами и остальными элементами.
В идеале три этапа должны суммарно занимать 2–3 секунды, чтобы посетителю казалось, что контент загружается молниеносно, а не по шагам, как в слоу моушен. Если же этот процесс занимает от 5 секунд, следует проработать ускорение загрузки сайта.
Как определить скорость загрузки
Есть много способов определить, что сайт открывается медленно. Например, можно воспользоваться специальными сервисами Google PageSpeed Insights, Be1.ru или любыми другими на ваш вкус. Или консолью разработчика в браузере. Вкладка Network (Сеть) → выбор файла в списке All → вкладка Timing.
Например, можно воспользоваться специальными сервисами Google PageSpeed Insights, Be1.ru или любыми другими на ваш вкус. Или консолью разработчика в браузере. Вкладка Network (Сеть) → выбор файла в списке All → вкладка Timing.
Однако если вы начинающий веб-мастер и не разбираетесь в теме досконально, можно не усложнять задачу и просто оценить скорость загрузки «на глаз». Чтобы исключить проблемы с соединением, попробуйте открыть сайт с нескольких устройств, находящихся не в одной сети. Помните, что скорость мобильной и десктопной версии будет отличаться. Поэтому открывайте сайт и со смартфона, и на компьютере.
Если на странице больше несколько секунд ничего нет или она прогружается не полностью/рывками, следуйте инструкции ниже о том, как повысить скорость сайта.
Оптимизация скорости загрузки сайта: 6 шагов
Сначала мы разберём, как оптимизировать сайт вручную, а затем — какие плагины WordPress можно использовать, чтобы ускорить загрузку в пару кликов.
1. Оптимизировать структуру сайта.
Оптимизировать структуру сайта.
Проблема со скоростью сайта часто возникает из-за структуры кода. Например, если полная загрузка HTML блокируется внешними файлами (.css и .js), которые не нужны в первую очередь. Чтобы исправить это, встройте принципиально важные стили и скрипты (.css и .js) в HTML и отложите загрузку второстепенных. Вы можете сделать это вручную в коде или использовать плагины WordPress (о них ниже).
Обратите внимание: изменение структуры может привести к сбоям в темах или плагинах.
Также, чтобы исправить проблему:
- Вставьте содержимое всех файлов .css и .js, критически важных для отображения базовой страницы, в HTML-код. Вставлять их стоит в той очерёдности, в какой они влияют на контент. Сохраните изменения.
- Сократите код полученного файла в любом онлайн-сервисе: htmlcompressor, cssminifier и т. п. За счёт того, что из кода будут удалены незначительные элементы (пробелы, переносы), размер файла уменьшится и сайт будет загружаться быстрее.

Также сервисы проверки (например, Google PageSpeed) советуют настроить асинхронную загрузку CSS и JS. Это нужно для того, чтобы не все скрипты генерировались сервером одновременно. Так, в первую очередь будет загружаться контент, необходимый для отображения страницы, а факультативные — только когда пользователь обратиться к ним.
Подробнее о том, как настроить асинхронную загрузку, мы расскажем ниже, в главе про плагины.
2. Обновить версию php.
Устаревшая версия php тоже может замедлять загрузку. Сейчас актуально использовать версию — 7.1–7.4. Проверить свою версию и сменить на более современную вы можете по инструкции.
3. Включить серверное кэширование.
Если на сайте выключено кэширование, сервер тратит ресурсы на обработку однотипных запросов. Так, если за час страницу посетят 20 человек, сервер будет собирать её каждый раз заново.
Когда вы включите кэширование, сервер сможет сгенерировать HTML-файл один раз, а затем просто отдавать эти данные из кэша, экономя ресурсы.
4. Настроить gzip-сжатие.
На виртуальном хостинге сжатие статичных файлов (HTML, CSS, JS) настроено по умолчанию. Благодаря этому, сервер отдаёт браузеру пользователя архив со сжатыми данными, а тот быстро распаковывает их. В итоге контент обрабатывается быстрее, чем при загрузке полноразмерных файлов.
Вы можете проверить, включено ли сжатие, на странице. Если оно выключено, воспользуйтесь инструкцией Как включить gzip на сайте WordPress.
5. Оптимизировать изображения.
Если изображения на сайте много весят (1 файл — больше 2 Мб), страница также будет загружаться медленнее. Исправить это просто. Достаточно сжимать размер файлов при загрузке, выбирать современные форматы (WebP, JPEG 2000, AVIF и т. п.). Подробнее о том, как работать с картинками на сайте WordPress, читайте в статье.
Если вы попробовали все действия выше, а сайт всё равно грузится медленно, возможно, вы исчерпали лимиты своего тарифа у хостинг-провайдера. В этом случае стоит перейти на линейку + Мощность с увеличенной нагрузкой на CPU.
В этом случае стоит перейти на линейку + Мощность с увеличенной нагрузкой на CPU.
Рассмотрим, какими плагинами WordPress можно воспользоваться, чтобы включить перечисленные в пунктах 1–5 настройки в несколько кликов.
Как ускорить загрузку сайта на WordPress
В WordPress есть плагины, которые направлены на решение точечных проблем со скоростью загрузки, а есть — многофункциональные, в которых можно сразу задать несколько настроек. Мы выбрали два плагина: Autoptimize и PageSpeed Ninja.
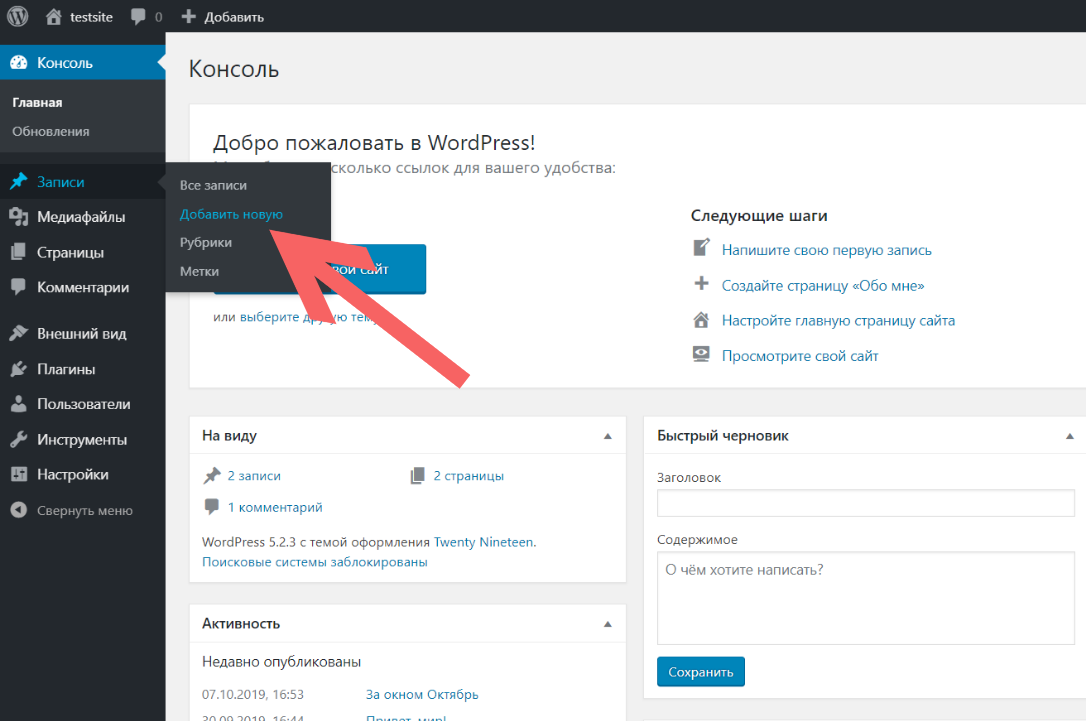
1. Откройте админку WordPress. Если не помните точный URL, введите: ваш-сайт/wp-admin.
2. Наведите курсор на раздел «Плагины» в главном меню и выберите в списке Добавить новый:
Дальнейшие действия зависят от того, какой плагин вы выбрали.
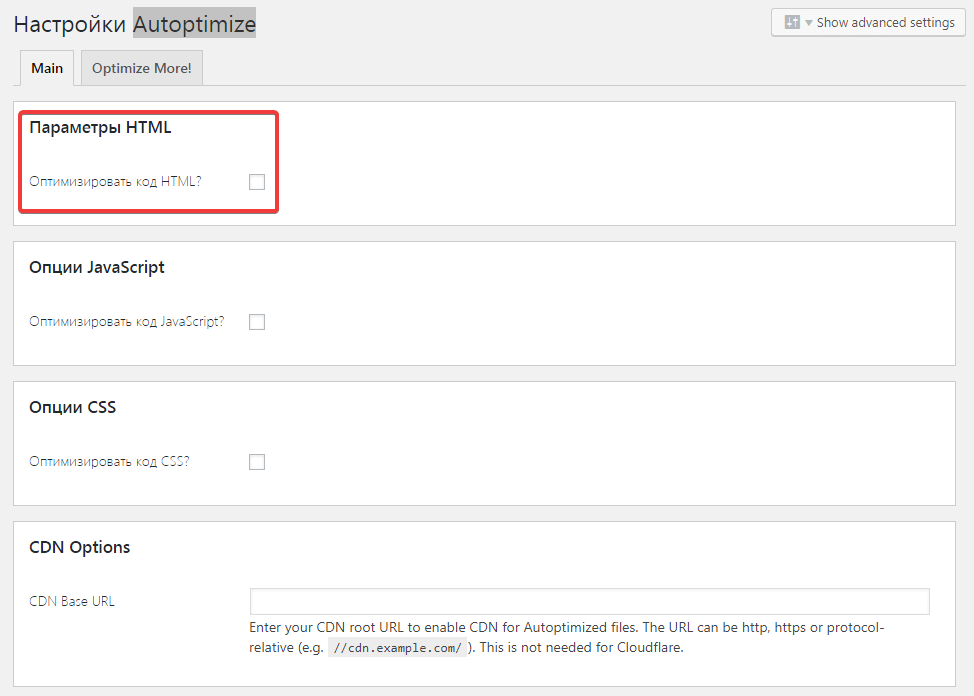
Autoptimize
PageSpeed Ninja
Обратите внимание, что плагины для оптимизации иногда ускоряют сайт «экстремально» и это может привести к его некорректной работе. Следует подбирать подходящие параметры ускорения сайта опытным путем.
Следует подбирать подходящие параметры ускорения сайта опытным путем.
5 лучших плагинов кэширования WordPress для ускорения работы вашего сайта (2023)
Вы ищете лучшие плагины кэширования WordPress?
Кэширование поможет вам ускорить ваш сайт WordPress и повысить его производительность.
В этом руководстве мы поделимся лучшими плагинами кэширования WordPress для вашего сайта.
Что такое кэш?
Кэш — это набор временно хранимых данных для быстрого доступа по запросу. В компьютерах информация обычно хранится на жестком диске. Когда это запрашивается, компьютер должен запустить несколько процессов, прежде чем информация может быть представлена.
Кэширование решает эту проблему, обрабатывая часто запрашиваемую информацию и сохраняя ее во временном хранилище или памяти. Это позволяет компьютерам быстро получить доступ к файлу.
Та же концепция кэширования может также использоваться веб-сайтами WordPress для повышения производительности и ускорения загрузки вашего веб-сайта.
Видите ли, WordPress — это система управления динамическим контентом. Это означает, что каждый раз, когда пользователь посещает ваш веб-сайт, WordPress извлекает информацию из базы данных, а затем выполняет несколько других шагов, прежде чем веб-страница будет отправлена в браузер пользователя. Подробнее читайте в нашей статье о том, как на самом деле работает WordPress.
Это замедляет загрузку вашего веб-сайта, когда его одновременно посещает множество пользователей.
Кэширование позволяет вашему сайту WordPress пропустить множество шагов. Вместо того, чтобы каждый раз проходить весь процесс создания страницы, ваш плагин кэширования создает копию страницы после первой загрузки, а затем предоставляет эту кешированную версию каждому последующему пользователю.
Почему кэширование важно?
Кэширование важно, потому что оно снижает нагрузку на ваши серверы хостинга WordPress и ускоряет работу вашего сайта. Вам нужна правильная настройка кэширования, чтобы улучшить скорость и производительность вашего WordPress.
Более быстрый веб-сайт улучшает взаимодействие с пользователем и побуждает пользователей посещать больше страниц. Это также поможет вам увеличить вовлеченность и время, которое пользователи проводят на вашем сайте.
Более быстрый веб-сайт поможет вам привлечь еще больше трафика на ваш веб-сайт из обычного поиска. Google дает значительное SEO-преимущество более быстрым веб-сайтам, что помогает вам занимать более высокие позиции в результатах поиска.
При этом давайте взглянем на лучшие плагины кеширования WordPress, которые вы можете использовать для повышения скорости вашего сайта.
1. WP Rocket
WP Rocket — лучший плагин кэширования WordPress на рынке. Это самый простой и удобный для начинающих плагин кэширования, который очень поможет, если вы не знаете технических терминов, используемых для различных вариантов кэширования.
Позволяет пользователям мгновенно кэшировать свой веб-сайт одним щелчком мыши. Его сканер автоматически извлекает ваши страницы WordPress для создания кеша.
Затем плагин автоматически включает рекомендуемые параметры кэширования WordPress, такие как сжатие gzip, кеширование страниц и предварительная загрузка кеша.
WP Rocket также включает дополнительные функции, которые можно включить для дальнейшего повышения производительности. Это включает отложенную загрузку изображений, поддержку CDN, предварительную выборку DNS, минимизацию и многое другое.
Вот почему мы используем WP Rocket на WPBeginner для ускорения нашего сайта.
2. WP Super Cache
WP Super Cache — еще один популярный плагин для кэширования WordPress. Это бесплатно и настоятельно рекомендуется многими ведущими хостинговыми компаниями WordPress.
Плагин WP Super Cache включает в себя все рекомендуемые функции кэширования, которые вам понадобятся для ускорения вашего сайта. Это включает в себя сжатие gzip, кеш страниц, предварительную загрузку кеша, поддержку CDN и расширенную предварительную загрузку кеша.
Он включает в себя обширный раздел настроек с отдельной вкладкой для легкой настройки. Подробные инструкции см. в нашей статье о том, как установить и настроить плагин WP Super Cache.
Подробные инструкции см. в нашей статье о том, как установить и настроить плагин WP Super Cache.
3. W3 Total Cache
W3 Total Cache — один из самых популярных плагинов для кэширования WordPress. Это комплексный плагин для кэширования WordPress с множеством опций, которые могут показаться немного пугающими для новичков.
Он включает в себя все функции, необходимые для правильной настройки кеша WordPress. Это включает кеш страниц, кеш объектов, сжатие gzip, ограниченную поддержку минимизации и поддержку CDN.
Новичкам может показаться, что W3 Total Cache немного сложен в использовании. Подробные инструкции по настройке см. в нашей статье о том, как установить и настроить плагин W3 Total Cache.
4. Sucuri Firewall
Sucuri — лучший брандмауэр и плагин безопасности WordPress. Как брандмауэр веб-сайта, Sucuri имеет встроенную опцию для кэширования содержимого вашего веб-сайта и включения сжатия gzip одним нажатием кнопки.
Это лучший вариант для любого веб-сайта, поскольку Sucuri — это брандмауэр уровня DNS. Это означает, что они могут предоставлять кешированный контент вашим пользователям еще до того, как их запрос достигнет вашего веб-сайта. Это дает вашему сайту невероятный прирост производительности.
Это означает, что они могут предоставлять кешированный контент вашим пользователям еще до того, как их запрос достигнет вашего веб-сайта. Это дает вашему сайту невероятный прирост производительности.
5. Встроенные плагины кэширования от хостинга
Кэширование помогает значительно снизить нагрузку на серверы хостинга, обеспечивая их оптимальную работу. Вот почему многие управляемые хостинговые компании WordPress теперь предлагают свои собственные встроенные решения для кэширования.
Если ваш веб-сайт размещен в одной из следующих хостинговых компаний, вы можете использовать их встроенные плагины кэширования для своих веб-сайтов.
SG SuperCacher
SiteGround предлагает встроенное решение для кэширования со всеми своими планами хостинга. Его можно включить в панели управления вашей учетной записи хостинга.
После включения их динамическое кэширование WordPress улучшит скорость вашего сайта на 50-500%. Они также добавили возможность для владельцев сайтов включать Memcache.
SiteGround также добавил сжатие Brotli, которое также может помочь вам разблокировать повышение скорости на 15-20%.
Общее кэширование SiteGround значительно улучшилось. Если вы работаете на их платформе, вам действительно не понадобятся какие-либо плагины кеширования, такие как WP Rocket или другие.
Кэширование двигателя WP
WP Engine — одна из лучших хостинговых компаний для WordPress. Их планы хостинга включают встроенное кэширование и оптимизацию производительности.
Вы можете управлять настройками и очищать кеш из панели администратора WordPress. Просто щелкните меню WP Engine, и на вкладке «Общие настройки» вы сможете управлять настройками кеша WP Engine.
Кэширование Bluehost
Bluehost — одна из крупнейших хостинговых компаний в мире и официально рекомендуемый хостинг-провайдер для WordPress. Их планы хостинга включают встроенное кэширование, которое вы можете включить на панели управления хостингом.
После входа в свою учетную запись хостинга выберите свой сайт на странице «Мои сайты», а затем щелкните вкладку «Производительность». Отсюда вы можете включить / выключить кэш и изменить другие дополнительные параметры кэширования.
Мы надеемся, что эта статья помогла вам найти плагин кэширования WordPress для ускорения вашего сайта. Вы также можете ознакомиться с нашим списком лучших плагинов WordPress для бизнес-сайтов и нашим исчерпывающим руководством по WordPress SEO, которое поможет вам повысить свой рейтинг.
Если вам понравилась эта статья, подпишитесь на наш YouTube-канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Восемь способов оптимизировать производительность вашего сайта WordPress — Go WordPress
WordPress используют миллионы людей по всему миру. Фактически, он управляет более чем 40 процентами веб-сайтов. Хотя это явно мощная платформа, которая может многое предложить, максимальное использование ее возможностей производительности является обязанностью отдельных владельцев сайтов.
Существует несколько мер, которые вы можете предпринять для оптимизации вашего сайта WordPress. Реализация этих стратегий может помочь вам улучшить скорость страницы и поисковую оптимизацию (SEO) и, в свою очередь, улучшить взаимодействие с пользователем (UX) для ваших посетителей.
Но почему так важна скорость? И какие шаги вы можете предпринять, чтобы улучшить время загрузки?
Почему важна оптимизация производительности WordPress
Медленный веб-сайт WordPress напрямую связан с потерей трафика и доходов. Статистика разнится, но Kissmetrics утверждает, что до 40% ваших посетителей уходят, если страница загружается дольше трех секунд. Поэтому, если вы хотите увеличить количество просмотров страниц, привлечь больше потенциальных клиентов, привлечь больше клиентов или достичь практически любой цели, вам необходимо оптимизировать свой сайт для наилучшего взаимодействия с пользователем. И большая часть этого — скорость сайта.
Производительность вашего сайта WordPress также может повлиять на ваш рейтинг в поисковых системах. Google учитывает несколько факторов при ранжировании вашего сайта, включая скорость и вовлеченность пользователей. Удобный и быстро загружаемый сайт сообщает поисковым системам, что вы заботитесь о своих посетителях и предоставляете им первоклассный опыт. В свою очередь, ваш контент с большей вероятностью будет отображаться выше в результатах поиска.
Google учитывает несколько факторов при ранжировании вашего сайта, включая скорость и вовлеченность пользователей. Удобный и быстро загружаемый сайт сообщает поисковым системам, что вы заботитесь о своих посетителях и предоставляете им первоклассный опыт. В свою очередь, ваш контент с большей вероятностью будет отображаться выше в результатах поиска.
Оптимизация WordPress — это не разовая сделка. Чем дольше у вас есть сайт и чем больше контента вы добавляете, тем важнее проводить регулярное обслуживание и оптимизацию.
Как оптимизировать производительность вашего сайта WordPress
Теперь, когда вы понимаете важность оптимизации WordPress, давайте посмотрим, как это сделать. Ниже приведены девять способов оптимизации вашего сайта WordPress.
1. Используйте хороший хостинг
Ваш веб-хостинг несет ответственность за хранение всех файлов вашего сайта и предоставление их посетителям, когда они вводят ваш URL-адрес. Если ваш хост пропустит мяч, вся оптимизация сайта в мире не принесет никакой пользы.
Поэтому важно выбрать хостинг-провайдера для WordPress, который предлагает высокую скорость и гарантию безотказной работы, а также надежную поддержку клиентов. Кроме того, вы захотите найти тот, который предоставляет специфичные для WordPress функции, такие как автоматическое резервное копирование и обновления. Вот почему многие владельцы сайтов выбирают хостинг через WordPress.com.
Сайты на WordPress.com размещаются на сверхбезопасных, молниеносных серверах, разработанных специально для WordPress. Все члены команды, считающиеся лучшими мировыми экспертами, на 100% сосредоточены на обеспечении сайтов WordPress всем необходимым для успеха. Если у вас возникнут проблемы, профессиональные инженеры счастья окажут вам реальную помощь, ориентированную на человека.
WordPress.com также имеет сеть доставки контента, которая использует глобальную сеть серверов для отображения вашего сайта каждому отдельному посетителю в зависимости от его местоположения. Это, в сочетании с мощными инструментами скорости Jetpack (включенными в планы с поддержкой плагинов WordPress. com), помогает вашему сайту загружаться быстрее, без каких-либо изменений или работы, требуемой с вашей стороны.
com), помогает вашему сайту загружаться быстрее, без каких-либо изменений или работы, требуемой с вашей стороны.
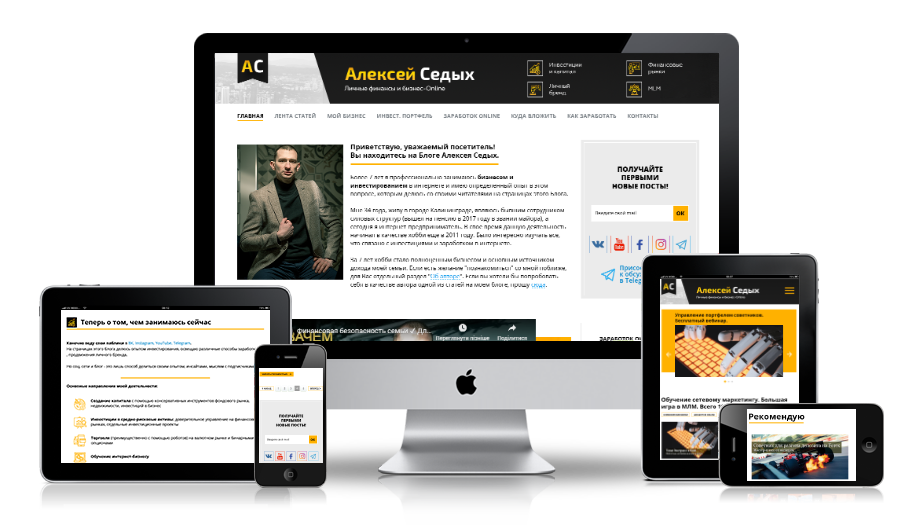
2. Выберите высококачественную тему WordPress
Пользователи WordPress имеют доступ к большому количеству тем с различными функциями и стилями. В каталоге тем WordPress есть тысячи вариантов, многие из которых имеют макеты и функции для определенных отраслей и типов сайтов.
Хотя заманчиво выбрать дизайн, основываясь на его внешнем виде, нужно учитывать гораздо больше. Выбор того, который выглядит красиво, но имеет плохую производительность, в долгосрочной перспективе навредит вам. Вы всегда можете настроить темы WordPress, чтобы они лучше соответствовали эстетике вашего дизайна.
При выборе темы учитывайте:
- Возможности . Конечно, вы хотите включить обязательный функционал. Но старайтесь избегать тяжелых тем, которые добавляют много дополнительных функций, которые вы не собираетесь использовать.
- Демо .
 Загрузите демо-версию темы на свой рабочий стол и мобильный телефон. Как быстро вы сможете увидеть все элементы страницы? Отстает ли вообще?
Загрузите демо-версию темы на свой рабочий стол и мобильный телефон. Как быстро вы сможете увидеть все элементы страницы? Отстает ли вообще? - Отзывы . Как и во всем, масса положительных отзывов — хороший знак. Убедитесь, что они недавние, и следите за медленной загрузкой.
- Опора . Хорошие темы будут иметь несколько вариантов поддержки на случай, если у вас возникнут проблемы, особенно когда речь идет об оптимизации скорости. Многие бесплатные темы зависят от форумов — проверьте их, чтобы узнать, есть ли последние комментарии и активен ли и отзывчив ли разработчик.
- Последние обновления . WordPress, как и любая технология, постоянно развивается. Ваша тема должна соответствовать последней версии WordPress, чтобы она продолжала правильно работать и быстро загружалась. Если с момента выпуска обновления прошло некоторое время, оно может больше не поддерживаться разработчиком.
Узнайте больше о выборе темы WordPress.
3. Оптимизируйте ваши изображения
Изображения являются важной частью вашего веб-сайта, но из-за больших размеров файлов они могут существенно замедлять время загрузки. Если ваш сайт работает медленнее, чем вам хотелось бы, и вы никогда не оптимизировали изображения, этот шаг может действительно изменить правила игры.
Помните, что для загрузки больших изображений может потребоваться больше времени, поэтому вам нужно уменьшить размер ваших файлов, прежде чем добавлять их на свой сайт. Есть несколько способов оптимизировать изображения в WordPress. Один из них — изменить размер ваших фотографий перед их загрузкой с помощью программы редактирования изображений, такой как Photoshop, или инструмента сжатия, такого как ImageOptim.
Второй — использовать плагин WordPress, который оптимизирует изображения при их загрузке, например Smush. Их также можно использовать для сжатия изображений, которые уже есть в вашей медиатеке.
Плагин Jetpack также является отличным вариантом со встроенной автоматической оптимизацией изображений. Кроме того, он изменяет размер файлов для мобильных устройств, повышая скорость там, где это необходимо больше всего. Лучшая часть? Если вы используете WordPress.com, функции скорости Jetpack уже встроены — от вас не требуется никаких дополнительных действий!
Кроме того, он изменяет размер файлов для мобильных устройств, повышая скорость там, где это необходимо больше всего. Лучшая часть? Если вы используете WordPress.com, функции скорости Jetpack уже встроены — от вас не требуется никаких дополнительных действий!
4. Используйте кэширование
Когда кто-то посещает ваш веб-сайт, его браузер загружает каждый файл, изображение и фрагмент кода на странице. Кэширование ускоряет это, сохраняя копию вашего сайта в браузере посетителя, чтобы он мог пропустить большую часть процесса загрузки, когда они вернутся.
Существует множество плагинов кэширования, которые вы можете использовать, чтобы включить это для своего сайта, включая WP Super Cache и W3 Total Cache. Они требуют разного уровня опыта. Некоторые из них имеют меньше параметров настройки, но их проще настроить. Другие позволяют редактировать каждую деталь, но их сложнее использовать. Здесь будьте осторожны — неправильные настройки кэширования могут сломать ваш сайт.
Но если у вас есть веб-сайт WordPress.com, вам не нужен плагин кэширования. Об этом уже позаботились за вас! Не нужно беспокоиться о сложных настройках или поломке вашего сайта.
5. Деактивируйте все плагины, которые вы не используете
Каждый активный плагин на вашем веб-сайте WordPress загружает код, когда кто-то пытается посетить страницу. Чем больше плагинов вы используете, тем больше кода нужно загрузить и тем больше данных нужно обработать. Это может все замедлить.
Деактивация плагинов, которые вы не используете, может помочь повысить производительность вашего сайта за счет сокращения данных, которые необходимо обрабатывать. Просмотрите список активных плагинов и посмотрите, есть ли среди них те, которые вам не нужны. Например, вы можете не использовать плагин, который ваш хост установил автоматически при настройке вашего сайта. Или вам может больше не понадобиться плагин миграции, который вы использовали только временно.
Если вы размещаете свой сайт на WordPress. com, вам не потребуются плагины для каких-либо из следующих функций, поскольку они уже реализованы по умолчанию:
com, вам не потребуются плагины для каких-либо из следующих функций, поскольку они уже реализованы по умолчанию:
- Безопасность и SSL
- Резервные копии
- Кэширование
- Скорость сайта и оптимизация
- Управление базой данных
- Защита от спама
- Сброс сайта
Если вы не уверены, нужен ли вам плагин, вы можете деактивировать его и посмотреть, заметите ли вы какую-либо разницу на своем веб-сайте. Если это не повлияет на ваш контент или функциональность, вы можете безопасно удалить плагин со своего сайта WordPress. Однако перед этим вы можете создать резервную копию на всякий случай.
Чтобы деактивировать плагин, войдите на свой веб-сайт WordPress и перейдите к Плагины → Установленные плагины . Затем найдите тот, который хотите удалить, и нажмите Деактивировать .
Не беспокойтесь, если вы передумаете — вы можете просто повторно активировать плагин. Если вы не планируете использовать его повторно, вы можете удалить его со своего сайта навсегда.
Если вы не планируете использовать его повторно, вы можете удалить его со своего сайта навсегда.
6. Используйте коммерческую службу DNS
Производительность WordPress можно повысить, используя коммерческую службу DNS. Система доменных имен (DNS) — это телефонная книга Интернета. Он преобразует удобочитаемые имена веб-сайтов (например, http://www.example.com) в адреса интернет-протокола (IP), понятные компьютерам (например, 192.168.0.1).
Вы приобрели доменное имя (URL) в службе DNS. И тот, который вы выберете, повлияет на скорость вашего сайта, потому что он отвечает за сообщение браузерам, где находится ваш сайт в Интернете. Чем дольше это происходит, тем дольше загружается ваш сайт.
Итак, убедитесь, что вы выбрали надежную и надежную коммерческую службу DNS, такую как WordPress.com. Это гарантирует, что процесс поиска домена всегда будет быстрым и надежным.
7. Используйте CDN
Как упоминалось ранее, сеть доставки контента представляет собой набор географически распределенных серверов, которые работают вместе для более эффективной доставки контента посетителям. Когда кто-то посещает ваш веб-сайт, ваши страницы доставляются с сервера, который находится ближе всего к их местонахождению. Таким образом, CDN может помочь повысить производительность вашего веб-сайта WordPress, сократив расстояние между вашим сервером и вашими посетителями.
Когда кто-то посещает ваш веб-сайт, ваши страницы доставляются с сервера, который находится ближе всего к их местонахождению. Таким образом, CDN может помочь повысить производительность вашего веб-сайта WordPress, сократив расстояние между вашим сервером и вашими посетителями.
Планы с подключаемыми модулями поставляются со встроенной CDN, но вы также можете воспользоваться преимуществами сторонних сервисов, таких как Cloudflare CDN, если хотите.
8. Минимизируйте сторонние скрипты
Сторонние скрипты замедляют ваш сайт так же, как и плагины — они добавляют данные, которые необходимо обрабатывать, когда кто-то посещает ваш сайт. Кроме того, они могут создавать уязвимости в системе безопасности и отслеживать посетителей без их ведома и согласия. Вот несколько примеров инструментов и элементов, которые могут добавлять сторонние скрипты на ваш сайт:
- Службы аналитики, такие как Google Analytics
- Чат-боксы
- Видео, встроенные с YouTube или Vimeo
- Объявления
- Ленты социальных сетей
Хотя многие из них являются совершенно законными, безопасными и полезными, вы должны ограничить их использование, если это возможно. По крайней мере, вы должны свести к минимуму их влияние на производительность вашего сайта.
По крайней мере, вы должны свести к минимуму их влияние на производительность вашего сайта.
Хотя вы можете сделать это с помощью пользовательских модификаций кода и определенных инструментов CDN, самый простой вариант — использовать плагин WordPress, который содержит блокировщик скриптов, например Autoptimize.
Как проверить производительность вашего сайта WordPress
Если вы хотите проверить производительность своего веб-сайта WordPress, есть несколько инструментов, которые вы можете использовать. Все, что вам нужно сделать, это ввести свой URL-адрес, и инструмент создаст отчет.
Одним из самых популярных инструментов для проверки скорости является Google PageSpeed Insights.
После ввода URL-адреса вы можете проанализировать свои показатели производительности как на компьютере, так и на мобильном устройстве. Вы также увидите действенные предложения по оптимизации вашего сайта.
Дополнительные инструменты, которые вы можете использовать для проверки производительности вашего сайта WordPress, включают:
- Маяк Google
- GTmetrix
- Тест веб-страницы
- Инструменты Pingdom
Эти инструменты дают аналогичные результаты и рекомендации.



 Загрузите демо-версию темы на свой рабочий стол и мобильный телефон. Как быстро вы сможете увидеть все элементы страницы? Отстает ли вообще?
Загрузите демо-версию темы на свой рабочий стол и мобильный телефон. Как быстро вы сможете увидеть все элементы страницы? Отстает ли вообще?