10 советов по оптимизации скорости работы вашего сайта / Habr
Скорость и производительность сайтов очень важна для пользователей. Если Ваш сайт будет слишком медленным, то Вы будете не только терять посетителей, но также и потенциальных клиентов. Поисковые системы такие как Google, учитывают скорость веб-сайта в рейтинге поиска, поэтому, оптимизируя скорость Вашего сайта, Вы должны принять всё во внимание. Учитывается каждая миллисекунда. Вот только несколько основных и общих предложений для того, чтобы улучшить производительность сайта.1. Отсрочьте загрузку контента, когда есть такая возможность.
Ajax позволяет нам строить веб-страницы, которые могут быть асинхронно обновлены в любое время. Это означает, что вместо того, чтобы перезагрузить всю страницу, когда пользователь выполняет действие, мы можем просто обновить часть этой страницы.
Мы можем использовать галерею изображений в качестве примера. Файлы изображений являются большими и тяжелыми; они могут замедлить скорость загрузки веб-страниц. Вместо того, чтобы загрузить все изображения, когда пользователь первые посетит веб-страницу, мы можем только показать миниатюрные
изображения и затем, когда пользователь нажмет на них, мы можем асинхронно запросить полные изображения от сервера и обновить страницу. Если пользователь хочет видеть несколько изображений, он не должен ждать, пока загрузятся все изображения. Этот паттерн разработки называют ленивой загрузкой (Lazy loading).
Библиотеки Ajax/веб разработки, такие как jQuery, Prototype и MooTools могут осуществить отсроченную загрузку контента гораздо легче.
2. Используйте отдельные JS и CSS файлы
Когда пользователь впервые загружает Вашу веб-страницу, браузер кэширует внешние ресурсы, такие как JavaScript и CSS файлы. Таким образом, лучше размещать такие файлы вне страниц.
Используя встроенного CSS также увеличивает время рендеринга веб-страницы; определяя всё в Вашем главном файле CSS, Вы позволяет браузеру делать меньше работы во время рендеринга страницы, так как он уже знает все правила стилей, которые ему надо применить.
В качестве бонуса, использование отдельных JavaScript и CSS файлов делает поддержку сайта более лёгкой, так как вам надо только изменить глобальные файлы вместо того, чтобы искать всё в коде, разбросанном на нескольких страницах.
3. Используйте системы кэширования
Если Вы считаете, что Ваш сайт соединяется с базой данных, каждый раз для того, чтобы создать один и тот же контент — пора начать использовать систему кэширования. При наличии системы кэширования, Ваш сайт должен будет только создать контент один раз вместо того, чтобы создавать его каждый раз,
когда страницу посещают пользователи. Не волнуйтесь, системы кэширования периодически обновляют свои кэши в зависимости от того, как Вы их настроите — таким образом, даже постоянно изменяющиеся веб-страницы (как сообщение в блоге с комментариями) могут быть закэшированными.
У популярных систем управления контентом, таких как WordPress и Drupal, имеется статическое кэширование, которые преобразовывает динамически сгенерированные страницы в статические файлы HTML, чтобы уменьшить ненужную обработку сервером. Для WordPress попробуйте WP Super Cache. В Drupal есть функция кэширования страницы в самом ядре.
Также существуют системы кэширования баз данных и серверных скриптов, которые Вы можете установить на своем веб-сервере (если у Вас есть возможность сделать это). Например, у PHP есть расширения под названием ускорители PHP (PHP accelerators), которые оптимизируют производительность посредством кэширования и различных других методов; один пример PHP-ускорителя — APC. Кэширование базы данных улучшает работу и масштабируемость Ваших веб-приложений благодаря уменьшению работы, связанной с процессами чтения/записи/доступа базы данных; memcached, например, кэширует наиболее часто используемые запросы к базе данных.
4. Избегите изменения размеров изображений в HTML
Если изображение первоначально размером 1280×900 px, но у Вас должно быть 400×280 px, Вы должны изменить размеры и повторно сохранить изображение, используя редактор изображений, такой как Photoshop вместо того, чтобы использовать атрибуты ширины и высоты в HTML
(то есть <img width = «400» height = «280» src = «myimage.jpg»/>).
Это потому что, естественно, большое изображение всегда будет иметь больший размер файла. Вместо того, чтобы изменить размеры изображения, используя HTML, измените размеры его размеры в графическом редакторе и затем сохраните это как новый файл.
5. Не используйте изображения для показа текста
Это не только делает текст на изображении недоступным для экранных читалок и полностью бесполезным для SEO, но и увеличивает время загрузки вашей страницы, потому что чем больше изображений на странице, тем она тяжелее.
Если Вы должны использовать много своих шрифтов на веб-сайте, узнайте о CSS @font-face, чтобы показать текст с пользовательскими шрифтами более эффективно. Очевидно, что обработка файлов шрифтов более оптимальна, чем обработка изображений.
6. Оптимизируйте размеры изображения благодаря использованию правильного формата файла
Выбирая правильный формат изображения, Вы можете оптимизировать размеры файла не теряя качество изображения. Например, если Вы не нуждаетесь в прозрачности изображения (альфа-слой), который предлагает формат PNG, формат JPG часто предоставляет изображения, используя меньший размер файла.
Чтобы узнать больше, как выбрать между JPG, PNG, и GIF, почитайте следующие гайды:
В дополнение, есть много инструментов, которые Вы можете использовать, чтобы далее уменьшить веса файла Ваших изображений. Проверьте этот список инструментов для того, чтобы оптимизировать Ваши изображения.
7. Оптимизируйте метод написания кода
Осмотрите свой исходный код. Вы действительно нуждаетесь во всех тэгах, которые Вы используете, или Вы можете использовать CSS для вывода на экран? Например, вместо того, чтобы использовать <h2><em> Ваш заголовок </em></h2>, Вы можете легко использовать CSS для того, чтобы заголовок был курсивом, используя свойство font-style. Написание эффективного кода не только уменьшает размеры ваших HTML и CSS документов, но также позволяет их легче поддерживать.
8. Загружайте JavaScript в конце документа
Будет лучше, если ваши скрипты загружаются в конце страницы, а не в начале. Это позволяет браузеру отрендерить всё перед тем, как он начнёт грузить JavaScript. Благодаря этому, Ваши страницы будут более отзывчивыми, потому что способ работы Javascript’a такой, что он блокирует всё, пока не закончит загружаться. Если возможно, ссылайтесь на Javascript прямо после закрывающегося тега </body> вашего HTML документа.
Чтобы узнать больше, почитайте об отсроченной загрузке JavaScript.
9. Используйте сеть доставки контента (Content Delivery Network, CDN)
На скорость вашего сайта сильно влияет положение пользователей относительно положения веб-сервера. Чем дальше они находятся, тем большее расстояние должны пройти передаваемые данные. Имея кэшированный контент на нескольких, стратегически расположенных географических положениях, позволяют позаботиться об этой проблеме. CDN будет часто делать Ваши эксплуатационные расходы немного выше, но Вы определенно получите бонус в скорости вашего сайта. Проверьте MaxCDN или Amazon Simple Storage Service (Amazon S3).
10. Оптимизируйте веб-кэширование
Наряду с использованием систем кэширования, Вы должны создать веб-сайты, которые используют веб-кэширование как только это возможно. Веб-кэширование состоит в том, что файлы кэшируются браузером для последующего использования. Браузер кэширует файлы CSS, Javascript и картинки. Кроме основ, таких как помещение CSS и JavaScript кода, который используется на нескольких страницах, во внешние файлы, есть много способов удостовериться, что Вы кэшируете свои файлы самым эффективным из возможным способов.
Например, Вы можете установить заголовки ответа HTTP, такие как Expires и Last-Modified, чтобы уменьшить потребность в повторной загрузке некоторых файлов, когда пользователь вернется на Ваш сайт. Чтобы узнать больше, читайте о кэшировании в HTTP и
усилении кэширования браузера.
Чтобы настроить заголовки Expires в Apache, прочитайте инструкцию по добавлению заголовков, которые истекают в будущем.
Как оптимизировать сайт за 30 минут?
 Как оптимизировать сайт за 30 минут?
Как оптимизировать сайт за 30 минут?Хотите увеличить количество звонков, заявок и заказов с помощью сайта? За счет роста его позиций в поисковых системах. Сейчас мы поговорим о том, как оптимизировать сайт просто и быстро.
Для начала давайте посмотрим, зачем вообще нужно оптимизировать сайт для поисковых систем?
Во-первых, чтобы повысить его позиции в поиске. Соответственно, когда повышается видимость сайта в поиске, то повышается его посещаемость. Количество целевого трафика, целевых посетителей на сайте.
А это ведет к повышению уровня продаж с сайта. На сколько – зависит от того, как сделан сайт. Насколько грамотно с точки зрения маркетинга и прочих вещей все сделано. И порой иногда даже небольшие изменения могут вызвать серьезный рост продаж.
Приведу такой небольшой пример. Как-то мы делали аудит одному из наших клиентов. И обратили внимание, что у него на сайте некорректно прописан файл robots.txt, о котором я расскажу чуть позже.
Этот файл отвечает за индексацию. До нас продвижением сайта занималась другая компания. И они, скорее всего случайно, неправильно прописали этот файл, когда настраивали функционал.
За счет этого получилось, что главную страницу сайта поисковики вообще не видели. А тогда у клиента на главную страницу приходилось 60% трафика. И, поскольку страница не была видна, то она, соответственно, просто не выходила в ТОП.
И клиент терял порядка 60% прибыли, которую мог бы получить с помощью сайта. А так как они занимались доставкой еды, то там был очень заметный спад ежедневных заказов. А для них поток очень важен.
И когда мы перестроили robots.txt на корректный – сайт снова вышел в ТОП. Было очень заметно увеличение количества заказов.
Естественно, так бывает не всегда. Тут все сильно зависит от сайта, специфики, темы. Но, тем не менее, главная задача, которую мы ставим в рамках данного урока – это построить фундамент. Надежный, устойчивый фундамент для всего дальнейшего продвижения сайта. Потому что, если фундамент не надежный, то и все остальное, все дальнейшие действия не дадут эффекта.
И поэтому речь сейчас пойдет не о том, как вообще оптимизировать сайт. Понятное дело, чтобы грамотно продвинуть сайт, требуется и время, и достаточно большое количество усилий.
Мы сейчас говорим о таком экспресс-аудите, где можно докрутить гайки по самым важным моментам. Которые касаются внутренней оптимизации сайта.
Потому что есть еще внешняя оптимизация сайта. Есть постоянное ведение сайта. Это тестирование каких-то определенных моментов, поведенческих факторов и т. д. Вот сейчас мы об этом говорить не будем. Мы будем говорить именно про фундамент.
И как раз это можно сделать очень быстро. Между тем, данные вещи очень важные. А их часто упускают из виду даже те компании, которые занимаются продвижением на профессиональном уровне. Мы периодически с этим сталкиваемся, поскольку проводим достаточно большое количество аудитов для наших клиентов.
И поэтому если такие будто бы мелочи упустить из виду, то в итоге не стоит потом удивляться, что ваш сайт не появляется ни на каких местах в поиске. И дает гораздо меньшую отдачу, чем планировалось.
Как сделать внутреннюю оптимизацию сайта?
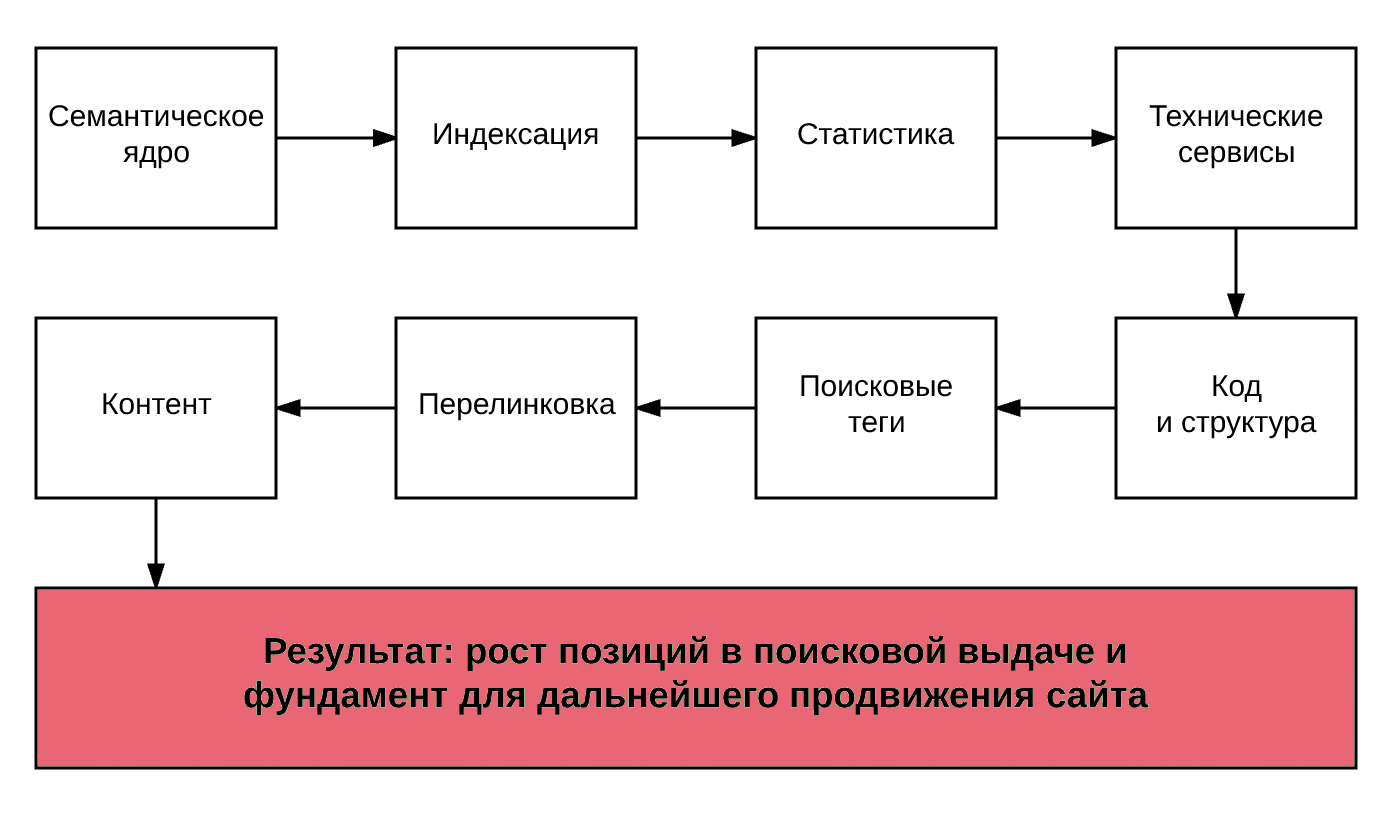
Давайте посмотрим, что же нужно сделать пошагово.

Во-первых, нужно проанализировать семантическое ядро, по которому продвигается сайт.
Посмотреть все ли в порядке с индексацией. Установить системы необходимой статистики. Также технические сервисы для взаимодействия с поисковыми системами.
Проанализировать код и структуру сайта. Посмотреть все ли хорошо с поисковыми тегами. Что у нас с перелинковкой, как она построена. И что с контентом.
И, как результат, вы получите рост позиций в поисковой выдаче. И фундамент для дальнейшего продвижения сайта.Рост позиций зависит от этого, но данная вещь очень индивидуальная. Я говорю о том, что иногда мелочь может очень сильно сказаться. Но в целом, внедрив эти изменения, вы заметите рост. Если вы замеряете позиции, то в любом случае вы его заметите.
Давайте подробней разберем каждый из этих элементов, которые были представлены выше.
1) Семантическое ядро
Что такое семантическое ядро? Это список ключевых фраз, по которым вы хотите, чтобы ваш сайт был виден в выдаче.

Чтобы он занимал первые строчки в поисковых системах. И часто его составляют неправильно.
— Стратегия продвижения
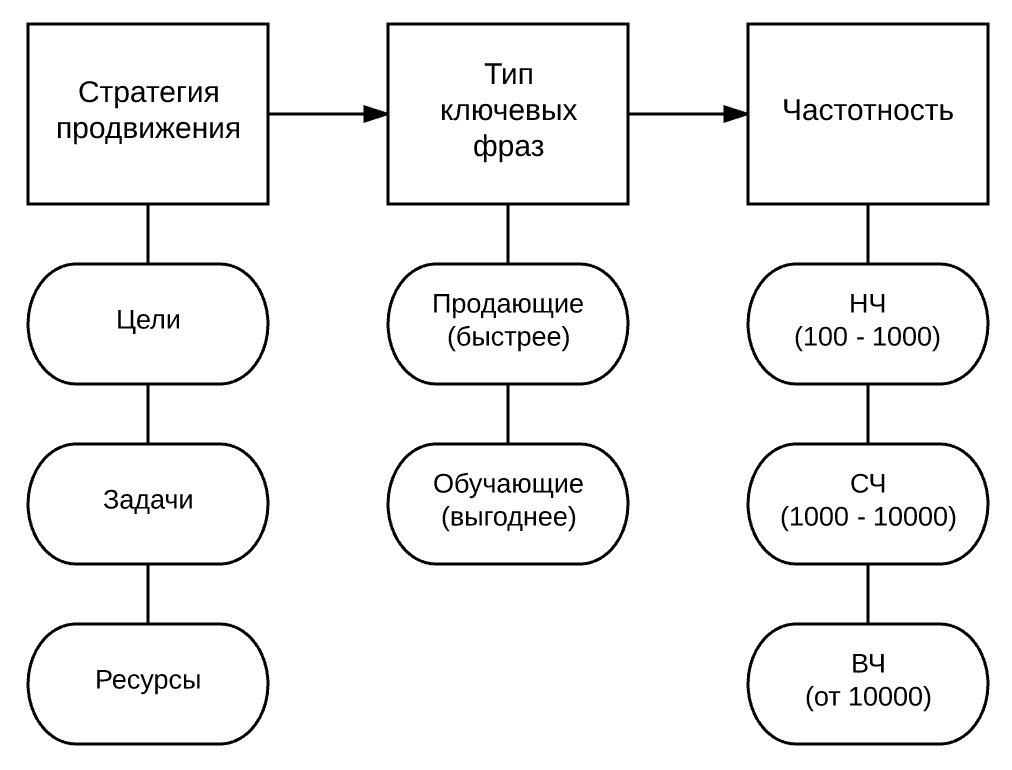
Очень важно, чтобы в начале при составлении семантического ядра учитывалась стратегия продвижения. То есть, чего вы хотите добиться с помощью поисковой оптимизации сайта. И важно чтоб эти цели были конкретными и реальными.
Например, в 2 раза увеличить оборот компании. И, соответственно, из этого уже вытекают задачи. Например, такая-то посещаемость, такие-то направления, которые будут продвигаться ключевой фразой и т. д.
И еще один важный момент, который часто не учитывают. И мы в разговорах с потенциальными клиентами об этом спрашиваем. Какие есть ресурсы?
Что подразумевается под ресурсами? Например, тот бюджет, который вы хотите потратить на продвижение. И какие у вас есть инструменты.
Вот человек пришел к вам с поиска. Построена ли у вас цепочка дальнейшего с ним взаимодействия? Работаете ли вы с базой? Сколько у вас менеджеров, которые принимают заказы с сайта? И так далее.Эти ресурсы имеет смысл принять во внимание, прежде чем разрабатывать список ключевых фраз. Потому что нередки случаи, когда, например, люди составили какой-то план и достигли результатов. Но не могут корректно обработать то количество обращений, которое к ним идет.
— Тип ключевых фраз
При составлении семантического ядра имеет смысл учитывать 2 типа ключевых фраз. Что это значит? У вашей целевой аудитории есть разные уровни готовности к покупке.
а) Продающие ключевые фразы
Исходя из своих уровней готовности, люди пишут разные ключевые фразы. Есть те, которые уже выбрали определенную модель товара или еще что-то. И они задают вопросы в духе: «купить что-то» – и пишут конкретную марку или наименование. То есть они уже ищут – у кого это купить.
Они уже знают, что хотят купить. И ищут, у кого это сделать. Это так называемые продающие ключевые фразы. По ним результат будет быстрее. Потому что человек уже разогретый.
б) Обучающие ключевые фразы
И есть другой тип ключевых фраз – обучающие. Это когда человек пишет что-то вроде: «как что-то там сделать». То есть, он еще не дошел до того, чтобы выбирать, у кого это купить. Он ищет решение своей проблемы.
Какие фразы нужнее? И те, и другие. Потому что первые – быстрее, а обучающие фразы – выгоднее. Если у вас построена цепочка взаимодействия с клиентом.
Намного выгоднее брать клиента на том уровне, когда он ищет, как решить какую-то свою проблему. И с помощью вашего контента обучать его. Вести дальше. И, соответственно, подводить к покупке.
Потому что тогда у него уже будет определенное доверие к вам. Сформированное в процессе обучения. Это выходит дольше, потому что человека нужно еще обучить. Как потреблять ваш товар, услугу или сервис. Но при этом именно по деньгам это выгоднее.
Обучающие фразы, как правило, располагаются в блоге. А продающие – в каталоге с услугами или с товарами. То есть, это основные пункты меню на сайте.
— Частотность
Также нужно учитывать частотность ключевых фраз. Есть некое условное разделение по количеству показов ключевых фраз в месяц. Исходя из цифры, их принято разделять на низкочастотники, среднечастотники и высокочастотники.
а) Низкочастотники
Это, как правило, фразы с частотностью от 100 до 1000. Где это смотреть? В первую очередь, оптимизаторы обращаются на wordstat.yandex.ru. Там вы вбиваете ключевую фразу и просто смотрите, сколько показов.
Это основной инструмент. Естественно, есть и другие, но для старта этого вполне достаточно.
Есть слова с частотностью еще ниже – менее 100. Но их, как правило, не имеет смысла включать в семантическое ядро, особенно на начальном этапе.
б) Среднечастотники
Среднечастотные – это фразы с частотностью где-то от 1000 до 10 000.
в) Высокочастотники
Высокочастотные, соответственно, – это фразы от 10 000 и выше. А есть еще сверхвысокочастотники. От 100 000 показов. Но разделение это достаточно условное.
Потому что есть и очень дорогие среднечастотники. Особенно это наблюдается в сфере недвижимости и в других конкурентных сферах, где высокий чек. Здесь надо смотреть индивидуально. Важно, чтобы у вас в семантическом ядре больше всего было именно низкочастотников и среднечастотников. Особенно низкочастотников.
Потому что они как раз более точные. Лучше взять больше низкочастотников и продвинутся за счет них. Их выдвинуть в ТОП гораздо проще и быстрее.
Стандартная ошибка, что люди гонятся за большими цифрами. И в итоге высокочастотники в ТОПе очень нестабильны. Поменялся алгоритм – их выбросило вниз. Может, даже очень далеко. И в такие вкладываться не имеет смысла.
Потому что высокочастотники, во-первых, прыгают, они нестабильны. Во-вторых, там идет не очень качественный трафик. То есть, посетители. Высокочастотники – это слова очень общего плана. И далеко не все ищут именно то, что вы продаете, когда набирают высокочастотник.
2) Индексация
Обязательно проверьте, чтобы у вас была настроена индексация.
Что вообще такое индексация? Из чего она состоит? Это то, как вас вообще воспринимают поисковые роботы. Как он видят ваш сайт. И это отличается от того, как ваш сайт видят пользователи.
Ведь роботы заносят копии вашего сайта в свою поисковую базу. И на основании этих копий и выдают результаты.
Что тут стоит учесть для оптимизации сайта? Очень важно, чтобы поисковики правильно видели ваш сайт. Очень часто роботы неправильно это делают за счет каких-то случайных или специальных ошибок.
— Robots.txt
Я уже приводил пример в начале статьи. Тогда у клиента как раз был некорректно настроен файл robots.txt. Отчего главная страница вообще не индексировалась. Роботы ее не видели. Люди ее видят, заходят на нее, но поисковые роботы не видят.
Поэтому она нигде не была видна, ни в одном поисковике. И от этого, конечно же, сильно теряла. Потому что главная страница – это то, на что и по сей день приходится очень большой процент посетителей. Не говоря уже и о том, что было несколько лет назад.
Таким образом, первый момент в индексации – это robots.txt. Где прописывается, какие директории роботам индексировать. Потому что очень важно, чтобы все важные директории или, грубо говоря, разделы сайта индексировались.
А вот какие-то служебные разделы, вроде корзины – важно, чтобы они роботами как раз не индексировались. И, соответственно, если они у вас есть – это все нужно закрыть.
— Sitemap
Sitemap – это такой технический XML-файл, который ускоряет индексацию. Этот файл не для людей – он тоже для роботов. Есть карта сайта, которую иногда делают для людей, но это другое.
Это технический файл, чтобы роботам было быстрее проверять, какие у вас есть странички. Они периодически возвращаются на ваш сайт и проверяют – появились ли новые страницы. И таким образом можно ускорять их индексацию.
Плюс этим файлом вы указываете роботам какая структура у сайта, им становится более понятно.
— 301 редирект
Это, по сути, переадресация на главное зеркало. То есть то, как у вас идет сайт, например, с www или без этого. Какое из этих зеркал – главное. Чтобы не плодилось ненужных дублей.
Потому что поисковики могут неверно, некорректно его проиндексировать. Например, пусть даже у вас всего два дубля будет. Хотя на самом деле сайт один. Но будет дубль страниц: с www и без.
Также, если у вас есть какие-то дополнительные домены, названия сайтов. Тоже важно, чтобы они переадресовывались на основной домен.
Потому что это может очень сильно навредить сайту. Когда какой-то основной домен, основное зеркало поисковики вдруг посчитают дублем или вообще могут выкинуть его из индексации. Так что это очень важный момент.
— SSL-сертификат
SSL-сертификат напрямую не относится к индексации. Но, тем не менее, он сейчас сильно влияет на позиции в поисковых системах. И поэтому я его тоже сюда добавил.
Что это такое? Это нужно, чтобы у вашего сайта было сертифицированное, защищённое соединение. То есть стандартно протокол http. Но сейчас все больше сайтов переходят на протокол htpps.
Есть платные сертификаты и есть бесплатные. Какой выбирать вам – это нужно смотреть по ситуации. Исходя из того, что у вас на сайте, какие у вас цели. Как правило, мы устанавливаем для клиентов бесплатный SSL-сертификат.
Здесь мы не будем внедряться во все эти тонкости. Важно только знать об этом. И просто обсудить с вашим техническим специалистом, какой сертификат вам подходит. И сделать соединение https.
3) Статистика
Здесь все просто. Вы устанавливаете код Яндекс.Метрики и/или Google.Analytics.
Яндекс.Метрики будет более чем достаточно, особенно на первых порах. В любом случае ее нужно установить, потому что туда завязаны еще и другие сервисы Яндекса, что удобно.
В том числе можно смотреть Директ и Вебмастер. Если вы еще какие-то сервисы хотите, можно установить. Но необходимый минимум – это Яндекс.Метрика.
Также я рекомендую установить пиксель ВКонтакте. Что это такое? В принципе, к статистике он напрямую отношения не имеет. Тем не менее, он записывает тех пользователей, которые посетили ваш сайт.
И на них потом в дальнейшем можно настраивать «ретаргетинг». Что это такое? Вы наверняка замечали, что вот посетили вы какой-то сайт – а дальше вас догоняет реклама.
Вы сложили товар в корзину – вот ваш товар. Не забудьте его, оформите заказ. Это тот пиксель, который записывает посетителей. И идентифицирует их с людьми во ВКонтакте. Чтобы потом показывать рекламу.
Есть, конечно, и другие пиксели. Например, пиксель Фейсбука. Но это на более продвинутых стадиях продвижения сайта. Мы же сейчас разбираем самую базу, которую можно настроить за короткий промежуток времени.
4) Технические сервисы
Главный сервис на данный момент – это сервис Яндекс.Вебмастер. Поскольку мы живем в России, и у нас самая популярная поисковая система – это Яндекс.
Что делает этот сервис? Он помогает взаимодействовать с поисковиками. Когда вы зарегистрировались в подобном сервисе, подтвердили права на сайт, то он показывает важную техническую информацию.
Об ошибках. О том, как видит структуру. О том, как и по каким ключевым фразам ваш сайт показывается в поиске. И по другим срезам. В том числе, там можно защищать ваш контент. Статьи, которые вы написали.
На случай, если у вас что-то перекопируют. И поисковый робот быстрее доберется до другого сайта. Потому что он тот сайт уже знает и у него больше доверия к нему. А у вас сайт молодой, например.
Вот на этот случай, чтобы не произошло досадных недоразумений. И посчитали, что вы скопировали контент. А копировать – не есть хорошо, я об этом расскажу чуть позже.
5) Код и структура
Какие тут основные элементы? Во-первых, уберите мусорные теги в коде. Но это, естественно, вопрос к техническому специалисту. Он поймет. Потому что, по сути, любая страница сайта состоит из кода.

Опять же, с кодом получается так, что вы видите одну версию. А браузеры видят другую. И роботы видят другую версию. Они читают код. Они как в «Матрице» — читают код.
Если код у вас мусорный и там много лишних тегов, то позиции у вас будут ниже. Также для оптимизации сайтов код должен быть еще и компактным. Хорошо читаемым и отформатированным.
Чтобы там не было ничего лишнего. Для этого используются CSS-таблицы – каскадные таблицы стилей. Когда все оформление выносится в один файл.
Следующее – это ЧПУ. Это такой «сеошный» термин — человеко-понятный URL. Адреса, написанные транслитом. Вот у вас какая-то статья, и транслитом у нее такой же адрес, как заголовок. Это помогает ранжированию. И повышает ваши позиции в поиске.
Также хорошо удалить дубли страниц. Потому что есть разные CMS-системы, которые могут плодить дубли. То есть вы создали одну страницу, а она создала еще несколько технических дублей.
Это все индексируется. И считается, что у сайта некачественное содержание. Очень важно правильно выбрать CMS-систему. То есть, систему управления сайтом или «движок». С помощью него идет управление сайтом. Из бесплатных могу здесь посоветовать WordPress.
Далее – у сайта должна быть логичная структура. Чтобы и для людей было понятно, где что у вас находиться. И для роботов тоже. Я уже упоминал, что для роботов в помощь есть еще Sitemap. Но это не отменяет того, что у вашего сайта должна быть логичная структура.
И еще мобильная версия – тоже очень неплохо. Во-первых, наличие мобильной версии может поднять ваш сайт и в обычном поиске. Во-вторых, для поиска через мобильное устройство существует своя выдача.
Естественно, там отдается предпочтение тем сайтам, у которых есть мобильные версии. Мы сейчас живем в мире, где очень стремительно растет количество любых действий, совершаемых именно через телефон, а не через компьютер.
Поэтому мобильная версия, конечно же, необходима. Хотя она, казалось бы, напрямую к коду и структуре отношения не имеет. Но на самом деле это не так. Поэтому имеет смысл ее сделать.
И здесь хочу сказать, что когда к нам обращаются клиенты, мы порой сталкиваемся с тем, что внешне сайт очень даже симпатичный. Но сделан людьми, которые имеют отдаленное представление о продвижении сайта. И очень часто приходится делать много дополнительных работ.
Иногда чуть ли не полностью перепиливать сайт. И порой проще «с нуля» все сделать, чем вот так допиливать. Либо иногда приходится отказываться. Говорить, что ваш сайт в таком виде продвинуть нереально.
Поскольку у нас нет задачи просто взять деньги ради денег. Чтобы несколько месяцев попродвигать и сказать, что извините, не получилось. Наверно, это поисковые алгоритмы виноваты. Мы сразу говорим – реально ли этот сайт продвинуть. Поэтому крайне выгодно делать сайт, сразу заточенный под продвижение.
6) Поисковые теги
Теги – это кусочки кода, которые формируют страницу. Из них по сути и состоит сайт. И есть определенные теги, в которые постоянно заглядывают поисковые роботы. Потому что то, что находится в этих тегах, для них имеет большее значение, чем в остальных.
Какие это теги? Самый главный — title. То есть заголовок страницы. Он часто выходит, когда вы набираете что-то в выдаче. Ссылка перед описанием — это как раз title. Очень часто поисковики ставят содержание title вот в данную ссылку.
Мета-теги – служебные теги для поисковых роботов. Это description и keywords. Keywords сейчас не актуален. Он имеет крохотное значение для поисковых роботов. Но, тем не менее, для технических специалистов и оптимизаторов лучше все равно его прописывать.
Если у вас нет отчета по продвижению сайта, то можно зайти и посмотреть в коде страницы хотя бы то, подо что была заточена эта страница. То есть имеет смысл прописывать keywords на всякий пожарный, в качестве пометки для себя.
А вот description до сих пор имеет значение. И он выводится иногда как сниппет. Выдача, то есть ссылочка, – это title. А description – это короткое описание. Поисковики не всегда ставят его. Но такое бывает.
И это тоже влияет на кликабельность. Кликабельность, в свою очередь, влияет на позиции и т. д. Отнеситесь к этому серьезно. И пропишите description на тех страницах, которые у вас продвигаются.
Также стоит обратить внимание на заголовки. h2 – это главный заголовок страницы, он должен быть на странице только один. И далее – h3, h4, h5, h5, h6 – по ситуации.
H6 встречается редко. Как правило, доходит до подзаголовков h3, h4. Тоже посмотрите, чтобы там были ключевые вхождения. Это важно.
Теги < b > и/или < strong > – по сути это одно и то же, просто обозначается разными тегами. Это выделение текста жирным. При этом не обязательно, чтобы туда входили только ключевые фразы.
Но когда там и ключи фигурируют – то это плюс. Потому что сейчас у нас уже не эпоха технического продвижения. Сейчас время продвижения сайтов для людей. То есть не надо оборачивать жирным текстом просто ключевые слова. Это время уже ушло. Но когда встречаются вхождения в каких-то склонениях ключевых фраз – то это плюс.
И еще есть атрибут alt у изображений. Это подпись к картинке. И в случае, если картинка не загрузилась, человек может понять, что там нарисовано. И если там в какой-то форме присутствует ключевая фраза, это хорошо.
Также проследите за количеством ключевых фраз, под которое заточена страница. Правило здесь простое: на одну страницу должно быть несколько родственных ключевых фраз.
По классическим канонам продвижения должно быть: одна страница – одна ключевая фраза. Но в современных реалиях это немного не так. Лучше иметь набор из нескольких ключевых фраз, но они должны быть родственные.
Что значит родственные? Возьмем ключевую фразу «оптимизация сайтов». К ней можно добавить, например, «оптимизация сайта». Это почти то же самое, только в единственном числе.
Или «поисковая оптимизация сайтов». Это то, что включает главный ключ и плюс еще какие-то дополнительные слова. Или «оптимизация сайтов в поисковых системах». Вот вам, пожалуйста, набор для страницы.
Но это не обязательно должно быть именно так. Тут необходимо исходить опять же из вашей стратегии. Как вы ее формируете. Потому что правильно составленное семантическое ядро – это вообще основа всего.
7) Перелинковка
Это ссылки с определенными ключевыми словами, которые ведут на внутренние продвигаемые страницы. Есть еще внешние ссылки. Но сейчас мы про них не говорим. Разберем логику внутренней перелинковки.
Здесь обратите внимание на ряд особенностей:
— Тексты
В первую очередь, самые эффективные ссылки – это те, которые в текстах.
— Хлебные крошки
Возможно, вы видели их наверху страниц какого-нибудь сайта. «Главная страница» — «раздел такой-то», «статья такая-то» и т. п. Это то, что хорошо работает и на структуру, и на перелинковку.
— Подвал
Также некоторые ключевые ссылки можно ставить в подвале.
— Меню
По-хорошему, ссылки следует отображать и в меню тоже. В основном меню, например, с услугами или каталогом. Хорошо, чтобы эти пункты формулировались так, как у вас звучат ключевые фразы.
Существует много схем перелинковки. Есть очень большой документ от Google, касаемо ранжирования и передачи веса внутри сайта. С тех пор мало чего поменялось по сути.
Но сейчас в такие дебри мы забредать не будем. Важно видеть, что стратегия перелинковки зависит опять же от семантического ядра. Какие задачи вы ставите перед вашим сайтом? На какие позиции хотите выйти? Сколько у вас высокочастотников, низкочастотников, среднечастотников? В каких они пропорциях?
Важно отследить данные области – есть ли они у вас на сайте. Потому что из них и будет складываться перелинковка.
8) Контент
Финальный момент – это контент. Нужно проверить, какой контент есть на сайте. Потому что контент может очень сильно как продвинуть сайт вперед, так и опустить его. При том, что все остальное будет в норме.

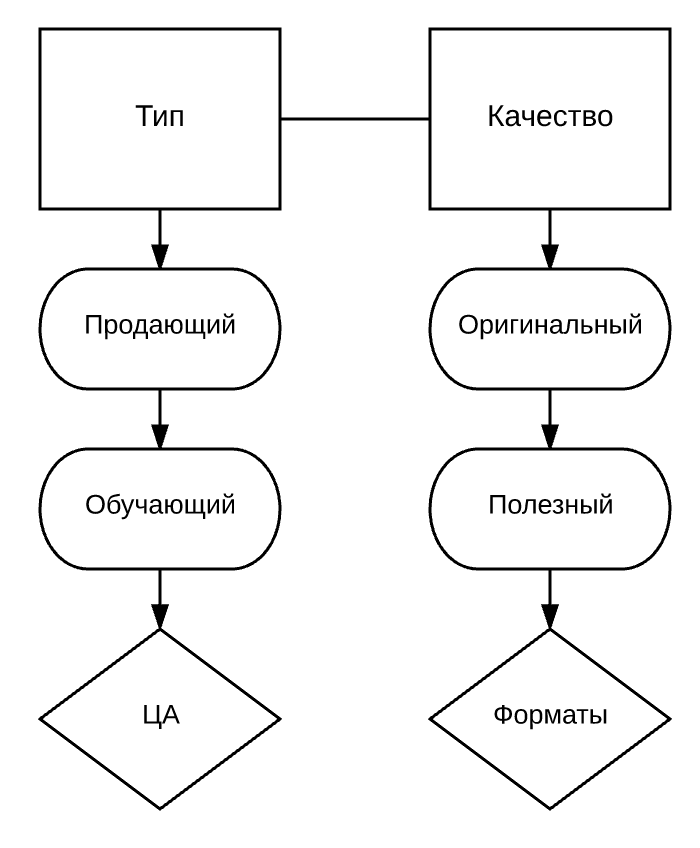
Здесь есть 2 момента:
— Тип
Существуют 2 типа контента, по аналогии с семантическим ядром.
а) Продающий контент
Это тот, который направлен напрямую на продажу. Но не обязательно именно на такую продажу, чтобы с сайта что-то купили. А, например, чтобы был сделан звонок. Или была оставлена какая-то заявка, или еще что-то. То есть это напрямую описание товаров и услуг, каких-то ваших выгод и т. д.
б) Обучающий контент
Это блог со статьями «как сделать то-то и то-то». Который направлен на аудиторию не настолько разогретую. Не настолько информированную.
Которая еще не выбирает исполнителя. А ищет, как решить какую-то свою проблему. И очень важно, чтобы весь этот контент исходил из знания вашей целевой аудитории.
Как максимально быстро и просто определить целевую аудиторию – об этом я рассказываю в отдельной статье. Сейчас мы на этом останавливаться не будем.
— Качество контента
Сейчас у нас эпоха качественного контента. И это то, во что имеет смысл вкладывать деньги. Само собой, что контент должен быть оригинальный. Ни в коем случае не дублируйте его.
Минимум, что надо сделать – это качественный рерайт. То есть переписать своими словами какую-то статью. Но тут имеет смысл иметь в виду, что поисковики сейчас очень хорошо умеют определять рерайт.
То есть рерайт для оптимизации сайта в поисковых системах должен быть действительно на уровне. Но в этой ситуации проще сделать какую-то статью самостоятельно. Тем более, если вы – профессионал в своей области, в своем бизнесе.
Тогда естественно вам есть, чем поделиться. Вы можете сделать так – просто наговорить материал, а потом копирайтер превратит его в текст. Это как вариант. Либо у вас есть в штате копирайтер, который хорошо знает тему. Тогда можно, чтобы он писал самостоятельно.
Но контента должно быть достаточное количество. Плюс он должен быть полезным. Это не просто обыгрывание каких-то ключевых фраз. Держите курс не на роботов, как раньше делалось. А именно на живых людей. На вашу аудиторию. Это сейчас поисковики ставят во главу угла.
И по-хорошему контент должен быть представлен в разных форматах. Сейчас это не только тексты. Поисковики смотрят также на то, если ли в коде страницы, например, видео.
Они умеют определять код плеера YouTube. Или аудио. Может быть, какие-то картинки, инфографика. Или какие-то схемы. То есть очень важно, чтобы подобные форматы были представлены.
Потому что есть разные типы посетителей. Есть те, кому удобно посмотреть видео. Есть те, кому удобнее послушать аудио. Есть те, кто быстренько раскроет текст и пробежится по нему. Есть те, кому очень заходят наглядные схемы.
Поэтому ориентируйтесь под разные типы посетителей. Под разные типы клиентов. Под разные типы восприятия вашей целевой аудитории. Вот это очень важно.
Причем важно не только для людей, но и для поисковиков. Потому что они уже давно умеют определять качество контента.
И сейчас такая картина. Относительно недавно Яндекс выкатил новый алгоритм, в котором наполнение сайта очень сильно влияет на позиции. То есть важно не то, как сделана одна конкретная страница. Но и какого в принципе качества контент на сайте. И в каком количестве. Сейчас это актуально как никогда. Хотя про то, что контент – «король» – Google говорил уже давно.
Поисковики анализируют очень большое количество метрик. На основе чего и делают ранжирование. То есть те позиции, которые вы видите в выдаче. Просто учитывайте вот эти моменты.
Проанализируйте свой сайт по данным параметрам. И вы заметите, как позиции сайта в выдаче начали расти. А это наверняка скажется и на уровне продаж. Причем в некоторых случаях очень значительно.
7 советов по оптимизации для начинающих / King Servers corporate blog / Habr
В службу поддержки King Servers часто обращаются владельцы сайтов, которые не понимают, почему их ресурсы загружаются медленно. В итоге мы решили составить простую инструкцию по оптимизации скорости загрузки для начинающих — представляем ее вашему вниманию.
Примечание: в конце статьи приведен список ресурсов для дальнейшего изучения — будем благодарны, если вы сможете дополнить его в комментариях.
Введение: как загружаются сайты
В материале под названием «Что происходит, когда пользователь вбивает адрес сайта Google.com» очень подробно описаны все процессы, связанные с посещением сайта. Если говорить кратко, то между тем, как посетитель сайта вобьет в адресную строку его URL и получит ответ, в общем виде проходит несколько этапов:
- Сначала браузер осуществит DNS-запрос по имени сайта.
- Далее инициируется TCP-подключение к серверу, на котором этот сайт расположен.
- Следом устанавливается соединения http или https.
- Потом запрашивается нужная страницы и загружается ее HTML-код.
- Стартует парсинг HTML.
- После этого браузер начинает подгружать внешние ресурсы, связанные со страницей (стили, изображения, скрипты и так далее).
- В итоге рендерится финальная версия страницы со всем контентом.
- Затем исполняется JS-код — скрипты могут потребовать обработки дополнительных сетевых запросов, изменять страницу или её шаблон, так что возможен и новый круг рендеринга.
Часть из этих шагов можно оптимизировать на стороне клиента, другую часть — на стороне сервера. Об этом мы и будем сегодня говорить.
Первый шаг: понять, что тормозит
Бывший инженер Facebook и основатель стартапа Pave Джастин Митчел в треде на Quora так описывал начало работы по оптимизации загрузки сайта:
Прежде чем начинать чинить, надо узнать, что сломалось. Если ваш сервер генерирует страницу 5 секунд, то использование CDN не поможет, если у вас на каждый просмотр страницы загружается по 10 мегабайт картинок, добавлять memcache в бэкенд-архитектуру тоже бессмысленно.
Существуют различные инструменты анализа производительности сайтов. К примеру, можно использовать бесплатный сервис от Google, который анализирует производительность сайта и выдает рекомендации по ее улучшению:
Существует несколько важных метрик быстродействия сайта. Одна из них — это время до первого байта (TTFB — time to first byte), которая показывает, как быстро браузер начинает получать данные от сервера после отправки запроса. Также важно замерять начало рендеринга страницы и время загрузки (load time).
При этом, важно анализировать не только сами показатели быстродействия, но рассматривать их применительно к посещаемости конкретной страницы. Если страница не пользуется популярностью у пользователей, то неважно, как быстро она загружается.
Вот какие шаги по серверной оптимизации для ускорения загрузки сайта применяют чаще всего.
Расширение ресурсов сервера
Если медленно работает сам сервер, то нет никакого смысла тратить время и силы на клиентскую оптимизацию. В случае небольших проектов при росте нагрузки сайт часто начинает тормозить именно из-за того, что ему перестает хватать ресурсов хостинга — например, CPU и дисков.
В качестве первого шага логично рассмотреть покупку дополнительных ресурсов. Однако этот метод работает до определенного момента, а затем затраты на оплату услуг хостинга могут вырасти так сильно, что проще и выгоднее будет использовать другие способы оптимизации загрузки. Вот, какими они могут быть.
Кэширование
Один из инструментов ускорения сайтов является серверное кэширование. Как сказано выше, процесс от перехода по ссылке на сайт, до отображения страницы в браузере может включать множество этапов:
Изображение: CrazyEgg
Некоторые элементы можно закешировать и не загружать каждый раз при заходе на сайт. Это позволяет серьезно сократить время загрузки:
Изображение: CrazyEgg
При всех плюсах — это не единственный стоящий метод оптимизации. Во-первых, закешировать можно не все, во-вторых, думать нужно и том, как в будущем сбрасывать кэш, в третьих, этот метод помогает ускорить сайт для тех пользователей, которые на нем уже были, и ничем не помогает новым посетителям.
Сжатие изображений
Все всегда говорят о необходимости сжатия изображений, но начинающие владельцы сайтов часто не владеют всеми тонкостями и могут использовать для масштабирования больших картинок CSS. В итоге браузер пользователя все равно загружает изображение в полном размере.
Существует несколько инструментов для компрессии изображений, среди которых TinyPNG, Kraken.io и JPEGmini. Кроме того, имеет смысл попробовать включить конвертацию изображений в формат WebP. Он был разработан Google, и по данным компании такие изображения на 26% легче PNG-файлов и на 25-34% меньше JPEG-картинок.
Чтобы активировать конвертацию, можно добавить в файл .htaccess следующий код:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
RewriteRule ^(path/to/your/images.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webpК сожалению, на данный момент формат WebP поддерживается далеко не всеми браузерами — пока среди них только Chrome и Opera.
CDN
Еще один «инфраструктурный» метод снижения задержек — использование сетей доставки контента (content delivery network, CDN). Такие сети состоят из серверов в разных точках мира. При подключении сайта к сети на входящих в нее серверах создают копии файлов веб-ресурса, а затем пользователю отдают данные с ближайшего к нему сервера — в итоге скорость загрузки увеличивается.
Использование Gzip
Gzip — простой метод компрессии файлов сайта для экономии ресурсов канала и ускорения загрузки. С помощью Gzip файлы сжимаются в архив, который браузер может загрузить быстрее, а уже затем распаковать и отобразить контент.
Включить использование Gzip довольно просто — нужно просто добавить несколько строк кода в файл .htaccess. К примеру, при использовании веб-сервера Apache веб-мастерам доступен модуль mod_gzip, чтобы активировать Gzip в таком случае нужно внести в .htaccess такой код (подробнее — в туториале на SitePoint):
mod_gzip_on Yes
mod_gzip_item_include mime ^application/x-javascript$
mod_gzip_item_include mime ^application/json$
mod_gzip_item_include mime ^text/.*$
mod_gzip_item_include file .html$
mod_gzip_item_include file .php$
mod_gzip_item_include file .js$
mod_gzip_item_include file .css$
mod_gzip_item_include file .txt$
mod_gzip_item_include file .xml$
mod_gzip_item_include file .json$Оптимизация кода сайта
Существует целый ряд лучших практик создания кода сайта, которые позволяют оптимизировать его работу без малейших затрат. Прежде всего, специалисты советуют размещать CSS-код в начале страницы, а скрипты помещать в ее конец. Это полезно, потому что таким образом у браузера появляется возможность начать отрисовывать страницу еще до запуска всех скриптов — они могут выполняться совсем не быстро.
Также стоит избегать инлайн-CSS и JS-кода. В таком случае браузеры будут кэшировать эти внешние ресурсы, что позволит сэкономить время загрузки. Также JS и CSS следует минифицировать – сделать это можно с помощью инструментов вроде JSMIN, YUI Compressor и Packer.
Использование связки Nginx+Apache
Для увеличения скорости загрузки страниц можно использовать связку Apache и Nginx. Это два самых распространённых веб-сервера в мире, популярность объясняется мощью Apache и скоростью Nginx. Помимо плюсов, у каждого инструмента есть и свои недостатки: например, в Apache есть ограничения памяти сервера, в то время как Nginx, эффективный для статических файлов, нуждается в помощи php-fhm или аналогичных модулей для загрузки динамического контента.
Тем не менее можно и даже нужно объединить два веб-сервера для большей эффективности, используя Nginx, как статический фронтенд и Apache — как бэкенд. Такое решение положительно скажется на скорости загрузки страниц сайта.
Заключение: полезные ресурсы и статьи по теме оптимизации работы сайтов
Ниже мы собрали ряд полезных статей на русском и английском языке:
Секрет оптимизации сайта. Как оптимизировать сайт.
Термин «оптимизация веб сайтов» в последнее время на слуху у многих компаний, предоставляющих те или иные услуги в глобальной сети. Но это и не удивительно, учитывая огромную выгоду, которую можно извлечь путем правильного построения стратегии рекламы ваших товаров или услуг в Интернет. Давайте для начала определимся с определениями и областью охвата Интернет аудитории, о которой пойдет речь в этой статье. Хочется подчеркнуть, что мы будем говорить именно об оптимизации сайта, не затрагивая такие сферы Интернет рекламы, как контекстная реклама, медийная реклама, баннерные сети, реклама на тематических порталах, спам (а он, согласитесь, тоже имеет свое место, хотя его и трудно назвать честным методом рекламы), создание дорвеев и т.д.
Оптимизация сайта (или же поисковая оптимизация) подразумевает проведение комплекса мероприятий по повышению видимости сайта в результатах выдачи поисковых систем (попросту говоря, поднятие позиций сайта) по набору ключевых фраз в поисковых системах.
Контекстная реклама – рекламное сообщение, размещаемое на страницах результатов поиска поисковых систем, или же тематических порталов, в соответствии с запросом или текстом на сайте, заданным пользователем.
Баннерная реклама – реклам, ставящая перед собой цель привлечения посетителей на сайт (например, принадлежащий Вам) посредством размещения банеров в баннерных сетях.
Медийная реклама в Интернет – показ вашей рекламы (чаще всего в виде большого баннера) на крупных рекламных площадках. Является разновидностью контекстной рекламы.
Наиболее посещаемые площадки для медийной рекламы: Rambler – порядка 3 млн. человек в неделю; Яндекс – порядка 7 млн. человек в неделю; РБК – порядка 1 млн. человек в неделю.
Ну и последнее определение, о котором стоит упомянуть в этой статье – раскрутка сайта, или же его продвижение.
Под раскруткой будем понимать некий комплекс мероприятий по привлечению целевых посетителей на сайт в сети Интернет. Это может быть сочетание в том или ином количестве контекстной рекламы, поисковой оптимизации, медийной, баннерной рекламы и других законных способов Интернет рекламы, частично включая работы по дизайну и программированию.
На этом определении мы также хотели бы подчеркнуть тот факт, что в данной статье речь пойдет именно об оптимизации сайта исключительно под русскоязычные поисковые системы. Сделано это и с
Пошаговая инструкция о том, как оптимизировать статью для сайта: примеры, скрины, описание подходов.
В первой части мы шаг за шагом создавали статью для блога мебельной фабрики на тему «Спальное место на кухне». В результате получили вот такой документ: Про диваны – вторая редакция
Статья «создана для людей» (по заветам Яндекса)). Но размещать её на сайте рано. Чтобы всё тот же Яндекс пришел, увидел, победил показал пользователям, статью необходимо оптимизировать. Этим и займемся.
Шаг 1. Выбираем релевантные ключевые запросы
Мы хотим, чтобы статья приводила на сайт целевой поисковый трафик. Для этого она должна попасть в топ-10 поисковых систем по запросам, которые этот трафик могут привести. Более того, перейдя из поиска на статью, пользователь должен быть доволен полученной информацией.
Значит, нам необходимо оптимизировать статью под запросы, которые:
- Пользуются спросом (их ищут в поиске).
- Релевантны содержанию статьи.
Пользуясь логикой и сервисом Яндекс.Вордстат (см. инструкцию по Вордстат), получаем варианты:
| № | Запрос | С оператором « » | Без оператора |
| 1 | «спальное место +на кухне» | 202 | 5 594 |
| 2 | «диван +на кухню» | 1 243 | 12 127 |
| 3 | «кухонный диван» | 1 245 | 10 626 |
| 4 | «угловой диван +на кухню» | 745 | 2 939 |
| 5 | «спальный кухонный уголок» | 23 | 4 350 |
| 6 | «мягкий кухонный уголок» | 152 | 435 |
| 7 | «кухня +со спальным местом» | 16 | 8 727 |
| 8 | «купить диван на кухню» | 242 | 2 024 |
| 9 | «диван +на заказ» | 449 | 3 464 |
Статистику запросов смотрели только по региону продвижения (Москва и область). По РФ частота будет больше, но пользователи из Новосибирска, к примеру, нам не интересны, поэтому их (и всех других) не считаем:

Статистику смотрим как с оператором «» (кавычки), так и без него. В первом случае показывается частота точного запроса – сколько раз искали фразу «диван на заказ» и ни словом больше. Во втором случае показывается общая частота запроса – сколько раз искали фразы, которые включали в себя словосочетание диван на заказ. Это могли быть фразы «диван на заказ Москва», «диваны на заказ недорого», «пошив диванов на заказ» и т.д.
Зачем нам 2 значения статистики (с оператором «» и без)? Если мы правильно оптимизируем статью под запрос «диван на заказ», то высока вероятность того, что, впечатав эту фразу в поиск, пользователь увидит нашу статью, потому что она будет полностью релевантна запросу. Но, если он впечатает фразу «пошив диванов на заказ», то в первую очередь будут показываться сайты, где есть именно эта фраза. Наша же статья, в которой такого сочетания нет вообще, может попасть в ТОП, а может и не попасть – зависит от уровня конкуренции. Таким образом, мы смотрим, сколько показов нам «гарантировано» и сколько потенциально возможно. В случае с «диваном на заказ», оптимизируя статью под этот запрос, мы ставим цель получить минимум 449 показов в месяц, максимум 3 464.
Исходя из этого, ранжируем ключевые запросы в нашей таблице от наиболее интересных для нас к наименее интересным:
| № | Запрос | С оператором « » | Без оператора |
| 1 | «диван +на кухню» | 1 243 | 12 127 |
| 2 | «кухонный диван» | 1 245 | 10 626 |
| 3 | «угловой диван +на кухню» | 745 | 2 939 |
| 4 | «диван +на заказ» | 449 | 3 464 |
| 5 | «спальное место +на кухне» | 202 | 5 594 |
| 6 | «купить диван на кухню» | 242 | 2 024 |
| 7 | «мягкий кухонный уголок» | 152 | 435 |
| 8 | «спальный кухонный уголок» | 234 | 350 |
| 9 | «кухня +со спальным местом» | 16 | 8 727 |
Каждую страницу имеет смысл оптимизировать под 3, максимум 4 ключа. Поэтому для оптимизации выбираем первые 4. Остальные 5 тоже держим на прицеле. Если получится, вплетем их в текст.
И это еще не всё =). Чтобы не тратить время зря, убедитесь, что выбранные запросы не в ТОПе. Ведь если ваш сайт и так показывается по запросу «кухонный диван», то зачем все эти пляски с оптимизацией?
Если запросов мало, можете просто вбить каждый в поиск и посмотреть, на какой позиции ваш сайт. Только не забудьте отключить персонализированную выдачу, иначе вы увидите совсем не то, что ваш потенциальный клиент. Инструкция – как отключить персонализацию.
Я предпочла воспользоваться одним из сервисов проверки позиций (полная подборка тут). Срез позиций, естественно, произведен по региону продвижения:

Один из интересующих нас ключей «диван на заказ» есть в топе Google. Под этот запрос уже существует целевая страница на сайте. Не будем вносить сумятицу и исключим данный ключ из нашего списка. Просто порекомендуем владельцу сайта провести дополнительную оптимизацию данной страницы, чтобы вывести её в ТОП Яндекса, а не только Google.
По остальным ключам сайта нет ни в топ-100 Яндекса, ни в топ-100 Google. Попробуем туда пробиться =). Тем более, что конфликтующих с нашей статьей страниц на сайте тоже нет.
Итак, утвержденный список ключей для статьи выглядит так:
| № | Запрос | С оператором « » | Без оператора |
| 1 | «диван +на кухню» | 1 243 | 12 127 |
| 2 | «кухонный диван» | 1 245 | 10 626 |
| 3 | «угловой диван +на кухню» | 745 | 2 939 |
| 4 | «спальное место +на кухне» | 202 | 5 594 |
| 5 | «купить диван на кухню» | 242 | 2 024 |
| 6 | «мягкий кухонный уголок» | 152 | 435 |
| 7 | «спальный кухонный уголок» | 234 | 350 |
| 8 | «кухня +со спальным местом» | 16 | 8 727 |
Самое сложное позади. Ключи определили, сделали это осознанно, понимая почему и зачем. Дело за малым – оптимизировать статью.
Шаг 2. Оптимизируем теги
Прописываем тег title
Углубляться в теорию не буду. Детали и секреты вы найдете в книге. Если коротко, то тег title должен быть таким:
- Основная информация тега умещена в 70-75 символов с пробелами.
- Заголовок начинается с важного ключевого запроса (лучше в точном вхождении).
- Нет переспама ключевыми словами, достаточно всего 1-3 запроса, под которые оптимизирована страница.
- Заголовок должен отражать содержимое страницы.
- Минимум стоп-слов: союзы, предлоги, междометия и частицы. Но если их отсутствие нарушает логику и нормы речи, лучше все же их включить в текст тега.
- Нет спецсимволов (= ()/ \ | + _ ) и знаков препинания (– . ! ?).
- Нет названия компании, так как оно не является значимым ключевым словом. Но если у вас известный бренд, то можно его указать. Также не стоит прописывать и такие бесполезные слова, как «Главная страница».
- Составляйте тег title для людей по всем правилам русского языка, заголовок должен быть цепляющим и привлекательным.
Заголовок статьи, который мы придумали для пользователей в первой части мануала, такой: «Спальное место на кухне: куда пристроить нежданных гостей?». Вроде бы соответствует требованиям. Но оставим его для h2 и обсудим чуть позже.
В качестве тега title для нашей статьи могут сойти:
- Диван на кухню: решаем проблему нехватки спальных мест.
- Идеальный диван для кухни: 19 идей организации спального места.
- Спальное место на кухне, или как выбрать диван.
Если помните, эти заголовки мы подобрали еще в процессе написания статьи (часть 1). В целом, все варианты отвечают указанным выше требованиям. Но, оглядываясь на таблицу с ключами, решили скомпоновать первых два и подменить ключи. Вот так: Кухонный диван: 19 блестящих идей для организации спального места на кухне.
Проверим?
- Число знаков: 71 (+)
- Ключевое слово присутствует, причем в самом начале (+)
- Есть еще 1 ключевая фраза в конце «спальное место на кухню» (+)
- Заголовок не спамный, ключи повторяются только по 1 разу (+)
- Спецсимволов нет (+)
- Заголовок составлен по правилам русского языка, отражает суть страницы, привлекает внимание (+)
Итак, тег title для статьи: Кухонный диван: 19 блестящих идей для организации спального места на кухне.
Прописываем мета-тег description
Требования к тегу description примерно такие:
- Длина тега не должна превышать 150-200 символов с пробелами.
- Тег должен описывать содержание определенной страницы ресурса.
- Указывайте наиболее важную информацию, размещая ключевые слова в начале тега.
- Description не должен повторять title.
- Должен быть написан для людей.
Следуя указанным рекомендациям, написали:
19 способов организовать спальное место на кухне: фотографии 10 готовых кухонных диванов и 9 индивидуальных интерьеров. Узнайте в статье, какие требования предъявить и как выбрать диван на кухню.
Вроде не плохо. Но лучше сократить, тяжеловато читается. Что если так:
19 способов организовать спальное место на кухне: 10 готовых кухонных диванов и 9 индивидуальных интерьеров. Расскажем, на что смотреть при выборе дивана на кухню.
Проверяем:
- Длина 162 символа (+)
- Содержит краткое описание статьи (+)
- Есть 3 ключа из нашего списка (+)
- Нет совпадения с title (+)
- Понятен и легко воспринимается при чтении (+)
Отлично, description готов. Переходим к заголовкам и подзаголовкам.
Расставляем теги h2-h6
Данные теги показывают поисковому роботу, что текст, заключенный в них, является заголовком или подзаголовком, и отражают структуру всего текста. Робот принимает это во внимание, определяя релевантность страницы запросу пользователя.
Подробно о тегах h2-h6 мы писали в статье. Основные требования к заголовкам такие:
- Используйте в заголовках и подзаголовках ключевые слова, по которым хотите продвинуть статью.
- Заголовок <h2> не должен совпадать с тегом <title>, но может содержать то же самое ключевое слово (если эти заголовки будут совпадать, то Яндекс может вывести страницу в быстрые ссылки в сниппетах, в случае с нашей статьей для блога в этом нет необходимости).
Основной заголовок «для людей» мы уже разработали ранее. Вот он: Спальное место на кухне: куда пристроить нежданных гостей? В структуре текста – это тег <h2>.
Мы включили в основной заголовок ключ Спальное место на кухне, этот же ключ у нас повторяется и в теге title. Так и оставим.
Теперь рассмотрим подзаголовки уровня <h3>. Статья структурирована и разбита на небольшие смысловые блоки. К каждому блоку есть логичный подзаголовок, которые мы прописали интуитивно, без цели оптимизировать текст, а чтобы действительно раскрыть структуру нашей статьи. И само по себе получилось, что эти подзаголовки уже содержат нужное нам ключевое слово. Правда, везде только одно:
<h3>Что нам нужно от дивана на кухне?</h3>
<h3>Способ №1. Готовый диван для кухни (10 вариантов)</h3>
<h3>Способ №2. Диван для кухни под заказ</h3>
Чтобы избежать переспама по этому ключу и добавить веса другим, слегка корректируем один из подзаголовков без потери смысла:
<h3>Что нам нужно от дивана на кухне?</h3>
<h3>Способ №1. Готовый диван для кухни (10 вариантов)</h3>
<h3>Способ №2. Кухонный диван на заказ</h3>
Готово! Статья небольшая, поэтому заголовки уровня ниже <h3> тут не уместны. Вставлять их просто «чтоб были» не стоит.
Теги <strong>, <b>, <em>, <i>
Эпопея с тегами еще не закончена =). Для пользы SEO вы можете использовать в текстах теги <strong>, <b>, <em>, <i>. Первые два выделяют текст жирным, вторые два – курсивом. Текст, заключенный в эти теги, обращает на себя особое внимание роботов, поэтому оптимизаторы часто выделяют этими тегами ключи.
Пробежимся по основным рекомендациям:
- Не злоупотребляйте тегами, максимум 3-5 раз на текст в 2000 символов. Больше уже и смотрится некрасиво, и спамом «попахивает».
- Не вкладывайте друг в друга схожие теги. Вариант <strong><b>ключ</b></strong> – спамный, не стоит так делать.
- Так же не рекомендуем включать эти теги в подзаголовки <h2>-<h6>.
- Если при форматировании текста хотите выделить жирным какое-то НЕ ключевое слово, то лучше используйте CSS стиль font-weight:bold, но не указанные теги.
Теперь вернемся к нашей статье. Если честно, то в ней нет необходимости выделять какие-то фрагменты текста. В исходном варианте «для людей» мы этого не планировали. Но чтобы показать, как это делается, добавим парочку тегов <strong>:

Шаг 3. Оптимизируем текст
Оптимизация тела текста подразумевает включение нужных фраз в сам текст. Чтобы понять – стоит нам еще добавлять в текст ключи или нет, надо сначала проверить текущую тошноту полученного варианта.
Воспользуемся сервисом advego и проведем семантический анализ:

Упс … по общепринятым SEO-нормам, наша статья уже переспамлена. Академическая тошнота – 12,9%, в то время, как мы сами рекомендуем не более 10%. Детально о понятии «тошнота» – тут.
Для тех, кто в теме и готовится сейчас возмущаться, сразу оговорюсь – да, тошнота не самый важный показатель; да, она может быть выше рекомендованных 10%. Но сейчас мы пытаемся создать идеальную статью и используем все известные seo-рекомендации.
Как видно из скрина, тошнота превышена за счет частого употребления слов «диван» и «кухня». Что логично – об этом и статья =). Но чтобы поисковые роботы не сочли нас за спамеров и не отфильтровали статью, сократим число вхождений этих слов. Кстати, это не сложно: в разделе «Готовые диваны», к каждой модели у нас есть приписка со ссылкой «Подробнее о диване». Сократили её до «Подробнее». Плюс еще немного редактуры и вот что получили:

Академическая тошнота стала 10,3%. Уже не так страшно. Вычищать ключи дальше смысла не вижу, они гармонично вписываются в текст и их замена на синонимы выглядит нелепо. Еще раз проверим тошноту страницы со статьей после размещения на сайте, и если будет сильный переспам, то поправим на месте.
Шаг 4. Оптимизируем изображения
Картинки – это тоже контент, который можно оптимизировать. В нашей статье есть изображения. Стоит этим воспользоваться. Про оптимизацию картинок писали тут. Что нужно сделать нам? К каждой картинке статьи прописать атрибут alt тега <img>.
Краткие рекомендации:
- Используйте в атрибуте alt ключевые фразы, которые продвигаете. Пусть это будут уточненные СЧ и НЧ запросы.
- Избегайте спама, не стоит прописывать ключи через запятую.
- Составляя текст, описывайте картинку так, как описывали бы её человеку, а не роботу.
Всего в статье 19 изображений, расписали атрибуты alt для каждой. Использовали ключи из принятой ранее таблицы, но добавили к ним хвосты:
- Кухонный диван «Джованни».
- Диван-скамья для кухни.
- Кухонный диван Амели.
- Кухонный диван Сюита.
- Модульнуй диван Джулия.
- Угловой диван на кухню.
- Кухонный диван Олаф.
- Кухонный диван Клуни.
- Угловой диван на кухню Барбадос.
- Модульный диван на кухню Супер Рой.
- Кухонный диван по индивидуальному проекту.
- Нестандартный диван.
- Классическая кухня со спальным местом.
- Диван для маленькой кухни.
- Красный кухонный диван.
- Угловой диван на кухню.
- Нестандартный диван.
- Мягкий кухонный уголок.
- Спальное место на кухне.
На этом внутреннюю оптимизацию статьи завершаем. Вот, что у нас получилось в итоге: Про диваны – третья редакция
Пора отдавать статью на размещение. Об этом мы тоже напишем в деталях. Так что ждите продолжения серии и не забудьте подписаться на рассылку »
P.S. Вообще у опытных seo-копирайтеров написание и оптимизация текста проходит параллельно. Я специально разбила эти работы на два этапа, чтобы разложить все по полочкам и «в приближении» показать, как и что делается. Надеемся, вам информация была полезной.
P.P.S. от 16.11.17: Серия статей, включая отчет с результатами, завершена. Чтбы вам было удобно найти нужые части, вынесли их в единый список:
Часть 1. Как написать статью
Часть 2. Как оптимизировать статью
Часть 3. Как правильно сверстать статью
Часть 4. Результаты размещения статьи на сайте по позициям и трафику
Как оптимизировать сайт для мобильных устройств с помощью PageSpeed Insights
Уровень подготовки веб-мастера: для всех
Мы опубликовали на сайте PageSpeed Insights новые рекомендации, которые помогут улучшить сайты для мобильных устройств.
Недостаточная оптимизация может свести на нет все преимущества быстрой загрузки сайта. В среднем загрузка одной страницы на мобильных устройствах длится более 7 секунд, но правильное использование инструмента PageSpeed Insights позволяет значительно сократить это время. Предположим, вам удалось добиться загрузки сайта не за семь секунд, а всего за две. Но какой в этом смысл, если пользователю все равно придется потратить ещё 5 секунд на то, чтобы увеличить размер шрифта и прокрутить страницу до нужного места? Новые рекомендации PageSpeed Insights помогут выявить и устранить подобные проблемы.
Вот список новых рекомендаций:
- Настройте область просмотра. Если на сайте отсутствует метатег viewport, современные мобильные браузеры не обнаружат оптимизированную версию страницы и покажут версию для компьютеров. В результате текст на странице может отображаться слишком крупным шрифтом. Оптимизацию сайта для мобильных устройств следует начинать с настройки тега viewport и установки параметра width=device-width.
Адаптируйте размер контента для области просмотра. На сайтах для мобильных устройств пользователи предпочитают видеть вертикальную прокрутку, а не горизонтальную. Указав область просмотра, убедитесь, что ваше содержание не выходит за ее пределы. Помните, что существует множество стандартов ширины для экранов мобильных устройств.
Используйте шрифты легко читаемого размера. Сайт, на котором посетителям приходится увеличивать масштаб для того, чтобы прочитать текст на экране смартфона, не может считаться оптимизированным. PageSpeed Insights проверяет, подойдет ли размер шрифта на сайте для пользователей мобильных устройств.
Увеличьте размер активных элементов на странице. Область касания при сенсорном управлении значительно больше курсора мыши, и не всегда удается нажать нужную кнопку или ссылку. Это раздражает пользователей смартфонов и планшетов. Убедитесь в том, что размер активных элементов позволяет попасть по ним пальцем.
Откажитесь от плагинов. Большинство смартфонов не поддерживает Flash и другие плагины для браузеров, поэтому не следует рассчитывать на них, создавая мобильную версию сайта.
этого сервиса.
SEO Оптимизация За (5) Шагов!
5 шагов для оптимизации вашего сайта, как оптимизировать сайт профессионально
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Вы знаете как оптимизировать сайт и что для этого необходимо сделать? Давайте сейчас поговорим об этом?! Поехали …
В наши дни все используют поисковые системы для поиска продуктов и компаний. Около 60% всех потребителей используют поиск в Google для поиска компаний, а более 80% поисковых запросов в Интернете приводят к прямым продажам или посещениям магазина. Вы хотите оптимизировать свой веб-сайт, чтобы отображаться в верхней части этих поисков. Это должно быть главным приоритетом для любого владельца бизнеса.
К сожалению, поисковая оптимизация не является панацеей. Алгоритм поиска Google постоянно развивается, поскольку они пытаются обеспечить наилучшие результаты для своих поисковиков. Ну, и конечно же, заработать как можно больше денег на рекламе. Ваш сайт должен идти в ногу. Вы не можете просто нанять эксперта по SEO, чтобы оптимизировать свой сайт один раз и забыть об этом на годы. Тогда Вы начнете видеть убывающие результаты.
Имея это в виду, Вы должны выполнять следующие задачи на регулярной основе, чтобы постоянно оптимизировать свой веб-сайт и опережать поисковый запрос.
5 шагов по оптимизации вашего сайта
1. Ключевое слово
Вся поисковая оптимизация начинается с исследования ключевых слов. Вы должны понимать текущую ситуацию в поиске и ключевые слова. Это важно не только делать в начале любой маркетинговой стратегии, но и иногда переоценивать. Эти цифры всегда меняются, и Вы хотите оставаться в курсе.
Используя Google Keyword Planner, начните с вашей ниши и местоположения. Затем инструмент предоставит Вам широкий спектр поисковых терминов, частоту их поиска и конкуренцию за эти слова. Все это в зависимости от того, сколько предприятий покупают рекламу на основе этих поисковых запросов. Вы найдете столько релевантных ключевых слов для вашего бизнеса сколько Вам будет нужно. Но помните, что они должны иметь низкую конкуренцию, но высокие поисковые цифры.
Как только Вы определите эти термины, запишите их слово в слово. Любые незначительные изменения в ваших идентифицированных ключевых словах повредят вашей оптимизации. Используйте эти ключевые слова во всех ваших усилиях, чтобы оптимизировать ваш сайт в будущем.
2. Создать отличный контент с учетом ключевых слов
Контент — это основа всего подхода для улучшения SEO сайта, и публикация регулярного контента поможет вашему сайту появиться в большем количестве запросов. При создании к контента Вы должны использовать ключевые слова. Весь смысл контента в том, чтобы охватить людей, которые ищут его.
Используйте ваши ключевые слова в качестве плацдарма для идей по содержанию и старайтесь вводить ключевые слова в посты как можно чаще (но, естественно не спамить!).
3. Ускорить загрузку сайта
Google начинает наказывать медленные сайты. Вы хотите убедиться, что ваша страница всегда в курсе. К счастью, для этого есть инструмент. Google Speed Insights не только сообщит Вам, работает ли ваша страница медленно, но и подскажет, как ее ускорить.
Важно делать это регулярно и даже следить за этими предложениями. То, что Вы делаете на своем сайте (размещение нового контента, новых продуктов или страниц), может замедлить работу вашего сайта. Вы же не хотите быть наказанным за медленную скорость, если не знаете, что это происходит на вашем ресурсе?
4. Используйте целевые страницы
Вы хотите, чтобы каждая из ваших целевых страниц помнила ваши ключевые слова. Если Вы создаете целевую страницу для нового продукта или продвижения, попробуйте ввести ключевое слово, наиболее подходящее для вашего отдельного продукта, в заголовок и основную копию страницы.
Если есть несколько ключевых слов, которые, по вашему мнению, применимы к данной рекламной акции или элементу. Вы можете протестировать несколько целевых страниц, каждая из которых должна быть ориентирована на одно ключевое слово. Делаете это слишком часто, и Вы замедляете работу своего сайта. Поэтому обязательно удаляйте неэффективные целевые страницы.
5. Обновите заголовки вашей страницы
Важный вопрос: каковы заголовки страниц вашего сайта? У большинства владельцев бизнеса заголовки страниц называются просто названием вашего бизнеса. Это хорошо, если название вашей компании идеально оптимизировано, но большинство из них не оптимизированы (лучшие имена для поиска обычно соответствуют формату City + Service, например, Kansas City Auto Body.)
Попробуйте изменить заголовки страниц, добавив ключевое слово # 1. Это может быть что-то простое, например «Название вашей компании + ключевое слово». Вы можете проявить творческий подход. Попробуйте включить слоган, который включает в себя ключевое слово.
Оптимальные результаты
С этими пятью советами ваш сайт будет постоянно давать Вам оптимальные результаты. Обязательно оцените эти результаты. Найдите, что работает, а что нет. Кроме того, это далеко не полный список.
SEO — это невероятно глубокая и постоянно развивающаяся стратегия, но это означает, что есть множество отличных ресурсов, которые помогут Вам на этом пути.
Теперь Вы знаете как оптимизировать сайт. Всем удачи и благополучия в SEO оптимизации ваших сайтов! До новых встреч!

