«Как красиво оформить страницу в вк?» — Яндекс Кью
ПопулярноеСообщества
ДизайнСоцсетиВк
matb.hack
·
5,8 K
ОтветитьУточнитьПро-движение
2,9 K
Комплексное продвижение в Интернете · 16 дек 2020 · про-движение.рф
Отвечает
Кристина Венецкая
Если вы думаете, как оформить страницу своего бизнеса в ВК, важно учесть общую стратегию продвижения в соцсетях. Это важно для отстройки от конкурентов, создания грамотного контента и завоевания целевой аудитории. Просмотрите страницы ваших конкурентов. Для себя зафиксируйте то, как они оформляют страницы, какие фишки у них есть. Обложка может содержать информацию, которая уже даст представление о компании, об их уникальном торговом предложении, девизе и т.
Привлекательный дизайн и информативный фирменный стиль – залог первого впечатления. Важно не просто сделать страницу красивой, а также сделать удобной навигацию, чтобы пользователю было понятно что где находится, как купить ,как позвонить, где вас найти. Дизайн должен хорошо читаться на смартфонах!
Во «ВКонтакте» можно загружать большие обложки размером 1590 x 400 px. Этого размера хватит, чтобы поместить на нем название компании, контакты, сведения об акциях и другую нужную информацию. Сейчас в ВК при активации режима «Магазин» можно создавать быстро меню, куда можно добавить товары, отзывы, акции, обсуждения и т.д.
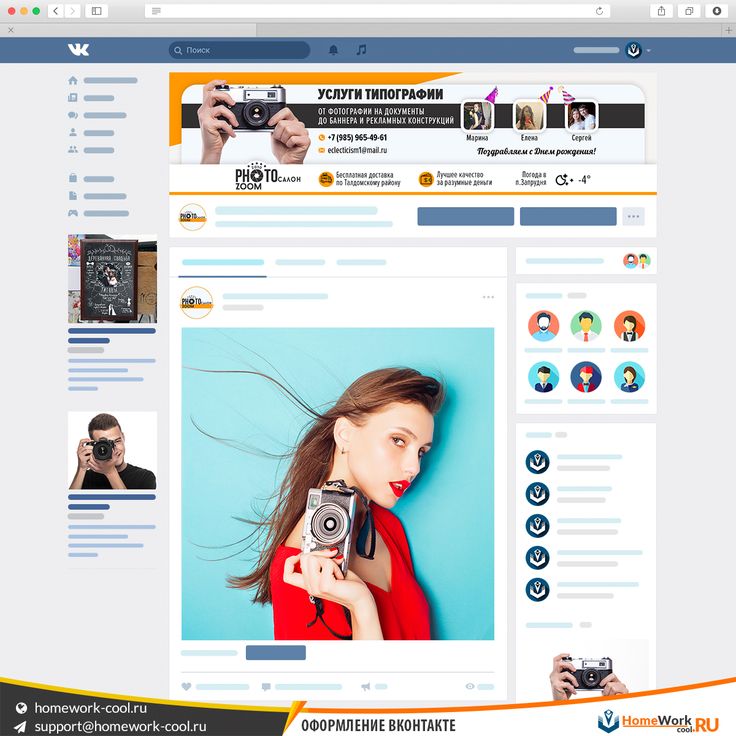
Важно учесть, что хороший аватар группы должен понятно восприниматься в миниатюре и быть хорошо читаться.
Примеры хорошего и плохого аватара ниже.
Если вы хотите красиво оформить страницу в Вконтакте, то НЕ НУЖНО:
Использовать «избитые» стоковые картинки.
Невыразительные общие концепции.
Применять кислотные и раздражающие цветовые решения и шрифты.
Для создания визуального контента можно использовать сервис Canva Там можно найти много интересных шаблонов для соцсетей. Ну также можно работать и в обычных графических редакторах.
Комплексный интернет-маркетинг
Перейти на про-движение.рфКомментировать ответ…Комментировать…
Эльвира Бедретдинова
3
Люблю отвечать на вопросы по разным темам: от технологий до бытовых тем. · 8 июл 2021
Чтобы красиво оформить страницу в ВК, нужно обратить внимание на несколько аспектов:
1. Подберите красивое главное фото. Это должны быть вы, ваше лицо, ваше тело, ваш привычный внешний вид.
2. Пишите реальные фамилию и имя, ведь такой подход – самый элегантный.
3. Статус – это инструмент продвижения, который в умелых руках способен сотворить чудеса.
Комментировать ответ…Комментировать…
Елена Добровольская
87
13 лет в гостиничном бизнесе / 2 года в SMM · 13 мар 2020 ·
complexsmm
Речь о личной странице или о паблике? Возможности графического оформления личного аккаунта довольно ограничены. Красовое оформление возможно разве что в разработке единого стиля для аватарки и записей. Оформление паблика складывается из единого дизайна обложки (шапки), аватара, кнопок меню, карточек фотоальбомов, товаров, виджетов (при наличии) и шаблонов… Читать далее
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
Красивая страница вконтакте — оформить страницу проще простого.
 — jPromo.ru
— jPromo.ruМногие хотят иметь у себя не просто страницу вконтакте с большим количеством подписчиков или записей, но еще и красиво оформленную страницу, которая привлечет внимание других пользователей и заставит их подписаться на вас, тем самым увеличив вашу популярность и количество заветных подписчив, репостов и лайков бесплатно, без использования каких-либо специальных сервисов.
Первое, с чего мы начнем оформление нашей страницы, это установка красивой аватарки, кстати, позже я напишу пост про то, как установить аву обманку, которая должна понравится не только вам, но и всем вашим друзьям, предлагаю отредактировать сразу несколько аватарок, которые вы хотите установить и вывести на стене голосование для ваших друзей за лучшую, та которая наберет большее количество голосов может претендовать на место в вашем профиле вконтакте.
Если вы не ладите с фотошопом, то среди приложений вконтакте вы сможете найти очень много приложений, которые смогут сделать из вашей аватарки не просто картику, а некоторое произведение искуства, благодаря чему вы сможете красиво оформить страницу вконтатке.
Лично я использовал приложение Ava4ME, которое имеет достаточное количество различных эффектов для фотографий и еще больше других функций. Кстати, в приложении имеется топ, в котором вы сможете поучаствовать и занять определенное место.
Мой вам совет, ставьте те фотографии на аватарку, на которых вы не стоите с пивом, выпиваете спиртное за столом, находитесь в клубе, курите кальян. Конечно, на фотографиях вы можете выглядеть красиво, но такого рода фотографии говорят о вас то, что вы неуверенный в себе человек, который ведет нездоровый образ жизни, не всем это нравится.
Для загрузки фотографии на свою страницу (в новом дизайне) вы можете использовать стандартную функцию вконтакте, благодаря которой вы можете загрузить аватарку, подробнее рассказано и показано ниже:
- Заходим на свою страницу вконтакте.
- Наводим курсор на свою аватарку и выбираем «Обновить фотографию».
- Далее появится окошко, с помощью которого вы сможете выбрать понравившуюся вам аватарку и загрузить ее на место старой.

- Если нужно, вы можете изменить миниатюру своей аватарки, если вконтакте выбрал неправильный ракурс. Кнопка изменения миниатюры находится под кнопкой загрузки.
На место фотографий, которые отображаются в главном блоке на вашей странице. Туда я тоже советую загрузить красиво обработанные фотографии и которые не попадают под критерии, расписанные мной выше. На стене, желательно, не размещать никаких лишних записей, выкладывайте только обработанный, контент, несущий какую-либо полезную информацию. Тем самым, вы заставите посетителя задержаться у себя в профиле и, возможно, подписаться на вас
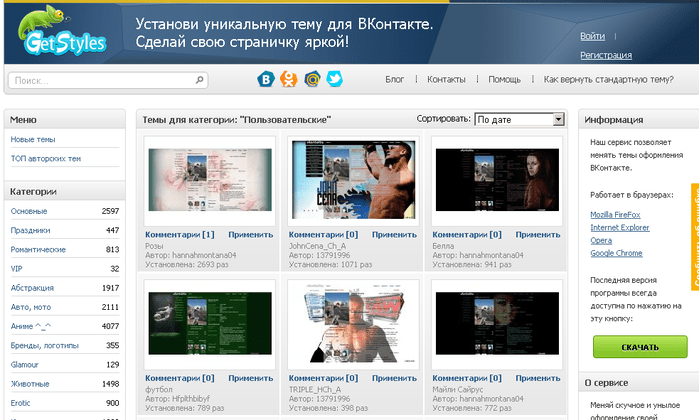
Если вы хотите сделать страницу красивой только для вас, то есть установить на нее тему, то это тоже возможно. В интернете сейчас масса сервисов, которые готовы предоставить вам такую возможность совершенно бесплатно. Вы можете поставить любую тему на свою страницу вконтакте, тем самым сделав ее красивее и удобнее.
Один из сервисов, это популярный сервис «Get-style. ru», который имеет довольно большую популярность и просто огромную коллекцию тем, которая ежедневно пополняется пользователями сервиса. Тут же вы сможете найти темы из различных категорий, выбрать топовые или премиум темы. Один минус данных тем в том, что установленные темы видите только вы и никто больше. Но, так как вконтакте не имеет возможности устанавливать темы, то сделать красивую страницу вконтакте вы можете пока что только так и не более.
ru», который имеет довольно большую популярность и просто огромную коллекцию тем, которая ежедневно пополняется пользователями сервиса. Тут же вы сможете найти темы из различных категорий, выбрать топовые или премиум темы. Один минус данных тем в том, что установленные темы видите только вы и никто больше. Но, так как вконтакте не имеет возможности устанавливать темы, то сделать красивую страницу вконтакте вы можете пока что только так и не более.
Как вы поняли,сделать страницу вконтакте красивой не так уж и трудно, достаточно потратить буквально полчаса- час вашего драгоценного времени.
Как оформить группу в вк. Есть некоторый контент, который закрыт от общего доступа, потому что он не для всех
В этой статье я расскажу как красиво оформить группу в контакте. Согласитесь, чем красивее группа, тем приятнее подписаться на нее. При этом у группы будет удобное меню, в которое так и хочется зайти и просмотреть его содержимое.
Меньше слов, давайте приступим меню для группы в Вконтакте .
Во-первых, нужно собственно создать саму группу, как я писал в предыдущей статье, .
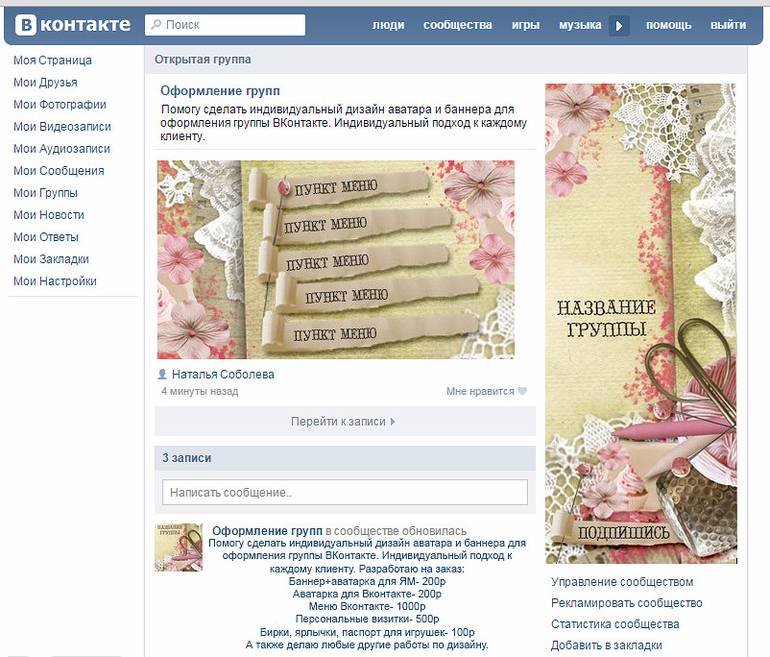
И так, все запускается в фотошопе, создаем картинку того меню, которое хотите. В основном — это какой-то фон с названиями рубрик. Друг только что попросил сделать красивую группу для его компании aero-stomadent, он занимается промышленной вентиляцией, так что сделаю.
Нашел замечательный фон природы Аляски, собственно на нем все и сделаю.
На фоне пишем само меню. Например, я пишу, чем занимается фирма. Это будут кнопки, на которых я потом сделаю еще страницы. Каждое слово будет кнопкой меню.
Справа сделайте эту часть аватаркой группы в будущем.
Теперь режим изображения для маленьких изображений. Выберите в меню функцию «Вырезание», затем щелкните правой кнопкой мыши на холсте и вырежьте так, чтобы каждое слово было отдельным.
Желательно примерно так нарезать.
После вырезания сохраните файл, не просто через «Сохранить для Web и устройств…» (или Alt+Shift+Ctrl+S), он создаст папочку со всеми уже вырезанными файлами.
Сейчас мы пока не собираемся в группу, нам еще нужно создать вики-разметку. Или, другими словами, создать страницу.
Как создать Вики-страницу Вконтакте?
Откройте новую вкладку браузера и вставьте туда следующую ссылку: http://vk.com/pages?oid=-XXX&p=Page_name, где XXX — идентификатор вашей группы. Например, у меня было так.
http://vk.com/pages?oid=-91934542&p=menu
Затем нажимаем Заполнить контентом … Здесь мы видим очень простой редактор, выбираем функцию камеры, чтобы добавить все наши фото к меню. Должно получиться что-то вроде моего.
Но между картинками есть пробелы убрать пробелы — входим в режим вики-разметки (это в правом верхнем углу кавычка) добавляем следующий тег «option;nopadding;» перед размерами фотографий.
И все вместе получилось.
И так, осталось теперь вбить ссылки в каждую кнопку. Опять же, вики-разметка делает все. Вбиваем заранее подготовленные ссылки статей, которые считаете нужными.
Нажимаем сохранить смотрим что получилось у меня все сошлось если нажать то по ссылкам «https://vk.com/page-91934542_49969122»
Потом захожу в группу и перед этим я сделать картинку, которая будет отображаться для людей в группе.
А я просто делаю пост. Вставляю ссылку в меню и добавляю только что сделанную фотографию. 5 голосов
Доброго времени суток, уважаемые читатели моего блога. Этой статьей я открываю серию публикаций о красивом оформлении групп Вконтакте. Сейчас мы поработаем над созданием меню, затем перейдем к созданию стильного одиночного изображения, а в конце научимся делать изображения кликабельными.
В итоге у вас получится такое сообщество. При нажатии на кнопку прыжка действительно открывается дополнительная стильная страница.
Работа не такая уж и сложная, подробно объясню как действовать. Работа займет не более пары часов. Обо всем по порядку.
1. Подготовка к работе. Необходимые инструменты
Итак, прежде чем я перейду к основному вопросу, и мы начнем разбирать, как сделать меню в группе Вконтакте, поговорим о том, что вам нужно.
1.1. Photoshop
Конечно можно обойтись и без фотошопа, посмотрите это видео, в котором все подробно описано. Если ты хочешь. Однако, если у вас нет навыков, то крайне рекомендую заморочиться и пройтись по всем трем моим публикациям.
Если вы хотите нормальную группу, то у вас нет выбора, кроме как изучать Photoshop. Без качественных снимков никуда. Могу порекомендовать вам курс Зинаиды Лукьяновой
 Знаний достаточно!
Знаний достаточно!
Итак, приступим. У вас есть все, что вам нужно? Тогда вы готовы двигаться дальше.
2. Работа в фотошопе или меню своими руками
Ну а теперь можно переходить по пошаговой инструкции непосредственно к созданию меню. Откройте Photoshop, затем иллюстрацию с меню. надеюсь что проблем не будет. В правом верхнем углу выберите «Файл», а затем «Открыть». Находим документ на компьютере. Что дальше?
Картинку нужно вырезать. Выберите инструмент «Вырезание». Как видите, он скрыт под «Рамкой». Просто нажмите на него и удерживайте левую кнопку мыши несколько секунд, пока не появится дополнительное меню.
Теперь на самой картинке кликаем правой кнопкой мыши и находим «Разделить фрагмент».
В конкретном случае я разделю изображение на 4 части. Почему это так? Любая кнопка в Интернете представляет собой рисунок, которому присвоен определенный код. Вы указываете стрелкой на нужный фрагмент иллюстрации, и ваш браузер передает информацию на компьютер: «Парень, здесь есть дополнительные возможности».
Иногда меняется все изображение. Например, тонущие кнопки при нажатии — это просто второе изображение, никакой анимации там нет.
В моем случае одну картинку нужно разделить на несколько частей и каждой из них назначить свое действие. Где-то ссылка на список товаров, где-то ссылка на сайт. Также есть часть изображения, которая помечена как «Меню». При наведении ничего не должно происходить.
По-хорошему, мне пришлось выделить 5 частей, чтобы более равномерно разделить кнопки, но я оправдываю себя тем, что если человек промахнется, он все равно сделает то, что хотел, а если правильно нажмет, то он ни о чем не будет знать.
Не проблема создать больше категорий или расположить их в две колонки. Если вы понимаете основную информацию, вы можете справиться со всем остальным.
Я переместил линии, чтобы сделать их более гладкими. Это не сложно, делается с помощью курсора.
Убедитесь, что изображения сохранены в формате jpeg (самая верхняя категория справа). Затем нажмите «Сохранить».
Затем нажмите «Сохранить».
Вот и все.
С этим покончено, теперь можно переходить к самой группе и работать с кодом.
3. Вёрстка в ВК для чайников
Раньше я думал, что вики-разметка распространяется только на сообщества. Не знаю, изменилось что-то или так было всегда, но сейчас совершенно неважно, создаете ли вы группу или паблик. Странички можно сделать и там и там.
Ну, осталось немного сделать, верстка. Откройте «Список вики-страниц».
И добавить новый.
Дайте ему имя. В нашем случае меню.
И переходим к редактированию.
Первый шаг — добавить все части нашей картинки.
Загрузка.
Сделайте это из папки снизу вверх по списку. От самого последнего (нижнего, в моем случае «Написать админу») до самого верха («Меню»), тогда все будет правильно, хотя перетаскивать мышкой фрагменты не так уж и сложно. Кому как удобнее.
Теперь нужно убрать отступы и сделать разные фрагменты ссылками, а в некоторых местах и вовсе убрать возможность нажатия. Перейти в кодовый режим.
Теги «центр» указывают на то, что фотография и ее фрагменты расположены по центру. Я уберу их, чтобы вам было легче воспринимать информацию.
Вы можете сделать то же самое, если хотите, но обратите внимание, что иллюстрация будет скользить вправо.
Вернемся к коду для удаления отступов между фрагментами картинки.
Чтобы изображение снова стало единым, после размера поставьте точку с запятой и напишите тег nopadding (; nopadding).
Это будет выглядеть так.
Естественно после каждого фрагмента не должно быть отступов, а значит теги должны дублироваться.
Иллюстрация теперь выглядит однородной. Если не получилось, проверьте правильно ли вы написали слово и если поставили точку с запятой, уберите пробелы где надо, чтобы было как в моем примере. Каждая мелочь важна для результата.
Каждая мелочь важна для результата.
Теперь при нажатии на разные части изображения они открываются в новом окне.
Чтобы этого не произошло, нужен еще один тег. Нет ссылки. Не забудьте точку с запятой.
Переход будет не только на первой картинке, но и на остальные можно подставить свои урлы.
Вы можете перенаправлять читателей на другие вики, посты, блоги и другие социальные сети. Теперь сделать это несложно, вы все умеете. Остается только сохранить.
Вот так выглядит наше меню.
А вот и нужная ссылка.
4. Заключительный этап регистрации
Наконец, пришло время определиться с публичной страницей для вас или группы. От этого зависит дальнейшая стратегия.
Если вы не знаете, что у вас есть, то зайдите в раздел управления из категории «Мои группы».
Если хотите сделать как у меня и поставить в меню, то переходите ко второй части а мы продолжим красиво оформлять паблик. Результат будет примерно таким.
Результат будет примерно таким.
Я не сторонник делать меню просто картинкой в статусе, но некоторым этого хочется. Я не имею права никого критиковать, и если у вас есть группа, то вы можете выполнить свою задачу.
5. Видеоинструкция
Смотрите видео, всю основную работу мы с вами уже сделали, осталось немного.
6. Альтернативный метод для чайников за 100 руб.
Если у вас возникнут трудности с составлением меню самостоятельно, смело обращайтесь в этот сервис — ВкМеню.ру , где за скромную цену в 100 руб. (сегодня такое), сделать меню можно через онлайн конструктор.
На мой взгляд, отличная альтернатива ручной работе, и ругани всех и вся, если с вики-разметкой ничего не выйдет.
На этом прощаюсь, но ненадолго. Отдохните немного и переходите к следующей части.
Подписывайтесь на мою группу вконтакте … Приятной работы и до скорой встречи!
Недавно меня озадачил дизайн моей группы ВКонтакте.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Внимание!
В связи с очередным обновлением ВКонтакте от 31.10.2016 данный вариант оформления группы стал не актуален. Отчасти аналогичное меню можно реализовать на вкладке Свежие новости в блоке под статус-баром. Но это будет отдельное меню, а не единая композиция с аватаркой.
Шаг 1.
Создайте в Photoshop новый документ размером примерно 850×700 пикселей, залейте его белым цветом. В этом примере я сразу наложил сверху интерфейс ВКонтакте для наглядности. Теперь нам нужно вырезать в слое два окна, через которые будет проглядывать сам графический дизайн. Сначала выберите прямоугольник 200×500 пикселей и нажмите Del. Затем выберите прямоугольник 510×309 и также нажмите Del.
Выровняйте прямоугольники по нижнему краю, расстояние между фигурами 50 пикселей. Этот дизайн рассчитан на одну строку названия группы, одну строку статуса и три строки описания и технической информации. Если у вас другое количество строк, то отрегулируйте высоту левой картинки на месте.
Шаг 2.
Теперь мы помещаем весь наш графический дизайн под этот слой. В данном случае я поставил картинку с основным фоном, потом написал текст, а потом в левом прямоугольнике.
Шаг 3.
Теперь сразу сохраняем правый прямоугольник (аватарку) как отдельную картинку размером 200х500 пикселей. Это готовая картинка для группового оформления. Загружается в блок в правом верхнем углу группы, где написано «Обновить фото». А левую картинку надо разрезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселей.
Это готовая картинка для группового оформления. Загружается в блок в правом верхнем углу группы, где написано «Обновить фото». А левую картинку надо разрезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселей.
Шаг 4.
На этом шаге нам необходимо загрузить в ВКонтакте наши вырезанные картинки. Для этого сразу под описанием группы выберите блок «Свежие новости», по-моему так он и называется в оригинале. Я переименовал его в «Меню». Нажмите «Изменить». Важный! Во-первых, у вас должна быть открытая группа, а не страница. Так как такого пункта на Странице просто нет. А во-вторых, в меню «Управление сообществом» > «Информация» > «Контент» следует выбрать «Общедоступный».
Шаг 5.
Итак, во вкладке «Редактирование» кликаем по иконке фотоаппарата и загружаем наши пять нарезанных картинок меню. ВКонтакте подгрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив изображению тег noborder. На следующем шаге нам нужно немного исправить код.
Шаг 6.
А именно, мы устанавливаем исходные размеры изображения и меняем тег noborder на тег nopadding. Нам также нужно прописать URL ссылок из каждого пункта меню. При этом первая ссылка ведет на внутреннюю страницу ВКонтакте, а остальные четыре ссылки ведут непосредственно на страницы моего сайта.
Ниже приведен исходный рабочий код моего меню. Вы можете использовать его в качестве базы. В нем вы меняете картинки на свои, подставляете свои размеры и пишете свои ссылки. И следите, чтобы в коде не было пробелов между квадратными скобками, и не было новой строки, иначе в графической картинке между картинками будут пробелы.
[][][]
Шаг 7.
Повторяю еще раз, для открытия этого меню нужно нажать на надпись «Меню». И так всегда закручено. Почитайте комментарии к посту, там многие вопросы разобрались. Что ж, вступайте в мою группу ВКонтакте.
Несколько советов, как сделать дизайн группы Вконтакте эффективным. Изучите принципы правильного оформления элементов коммерческого сообщества, чтобы оно стало стабильным источником прибыли для вашего бизнеса.
Вы научитесь правильно ставить задачи по разработке дизайна группы Вконтакте перед своими сотрудниками или фрилансерами. Вы сможете контролировать рабочий процесс и оценивать конечный результат не только с эстетической точки зрения, но и с учетом способности созданного дизайна конвертировать посетителей в клиентов.
С чего начать работу над дизайном?
Начать разработку дизайна группы Вконтакте с определения целевой аудитории , выявления их желаний и потребностей. Вы должны иметь четкое представление о том, кому и как вы будете продавать тот или иной товар или услугу.
Изучите своих конкурентов. Вполне логично, что конкуренты уже прошли стадию поиска целевой аудитории. Вам нужно проанализировать их сайты и группы в социальных сетях. Это поможет вам определить аудиторию, на которую ориентированы тексты на сайтах ваших конкурентов.
Определите сильные и слабые стороны вашего предложения по сравнению с предложениями на рынке. Перечислите 3–5 преимуществ вашего бизнеса. Это могут быть: бесплатная доставка, гарантия 5 лет, опытные специалисты, широкий ассортимент и т.д.
Перечислите 3–5 преимуществ вашего бизнеса. Это могут быть: бесплатная доставка, гарантия 5 лет, опытные специалисты, широкий ассортимент и т.д.
Составьте свое торговое предложение на основе исследования целевой аудитории и сайтов конкурентов. Это название аватара или обложки группы Вконтакте. Это играет огромную роль в принятии решения о дальнейшем изучении контента сообщества. Ваше предложение должно четко определять тему, быть простым и понятным любому посетителю. При его составлении думайте о выгоде клиента, а не о продукте.
Люди не хотят покупать товар/услугу — они хотят решения своих проблем.
Все это подготовительные этапы, которые необходимо пройти перед началом работы над оформлением группы Вконтакте. Именно они определяют контент, который необходимо разместить на макете дизайна.
Важные элементы в оформлении групп Вконтакте
С содержанием определились, теперь пришло время узнать рекомендации по оформлению элементов групп. Разберем только самое необходимое: аватарку и миниатюру, обложку, баннер для закрепленного поста и меню.
Разберем только самое необходимое: аватарку и миниатюру, обложку, баннер для закрепленного поста и меню.
Аватар
Разместите на нем свое торговое предложение, чтобы спровоцировать посетителей на целевое действие. Кроме того, аватар должен содержать контактную информацию, по которой с вами можно связаться, изображение товара или тематическую иллюстрацию услуг.
Используйте только качественные изображения и забудьте о клипартах с бесплатных фотостоков. Поиск картинок для эффектного оформления группы Вконтакте следует осуществлять на сайтах pinterest.com, freepik.com, flaticon.com или, в крайнем случае, google.ru. Но лучше выбирать изображения на платных фотостоках. Пожалуйста, вводите условия поиска только на английском языке. Если у вас есть трудности с английским языком, то смело используйте Google-переводчик.
А чтобы Вам было легче принять правильное решение, мы дарим 500 рулей на оформление меню каждому, кто перешел по указанной ссылке. Для получения скидки достаточно ввести код HWC1817-500- меню при отправке заявки.
Вконтакте радует своих пользователей большим количеством интересно оформленных групп. Многие из них внешне не уступают полноценному сайту. Этот эффект обеспечивает грамотное оформление группы, в частности меню и аватарки. Опытные пользователи легко справятся с этой задачей, но если вы новичок, то статья будет вам полезна.
Как красиво оформить группу вконтакте
Создание баннера
При просмотре группы пользователь в первую очередь обращает внимание на аватарку и меню. Ниже мы расскажем о том, как создать две картинки в Фотошопе, правильно вырезать одну из них и написать специальный код с указанием
Этап 1
Открываем Фотошоп, создаем новый документ размерами 630х725 пикселей. Залейте его белым цветом. Вырежьте два окна в слое. Сквозь эти окна будет смотреться графическое оформление Контакта. Сначала выделите прямоугольную область размером 200х710 пикселей, нажмите кнопку «Del». Далее выделите прямоугольную область размером 382х442 пикселя, выровняйте получившиеся прямоугольники по низу и нажмите клавишу «Del».
Этап 2
Поместите графический дизайн группы под полученный слой. Лучше всего заранее написать необходимый текст на картинке с основным фоном, а дополнительно создать необходимое количество пунктов меню.
Этап 3
Далее правая прямоугольная область 200х710 пикселей. сохранить его как отдельное изображение. В результате получается полностью готовый рисунок для оформления группы. Его нужно загрузить в блок, расположенный в правом верхнем углу страницы. Для этого нажмите кнопку «Загрузить фото».
Для чего нужна левая картинка? Разрезаем его на несколько частей (в зависимости от количества пунктов меню). Например, в нашем меню 5 пунктов, значит на выходе будет 5 картинок 382х50 пикселей.
Этап 4
Пять полученных фотографий необходимо загрузить в альбом группы. Далее переходим на страницу группы и выбираем блок «Новости», переименовываем его в «Меню группы», после чего нажимаем «Редактировать».
Этап 5
Вот мы и подошли к завершающему этапу гайда «Как красиво оформить группу ВКонтакте». Откройте вкладку с названием «Оригинал, который находится в нижнем окне, необходимо скопировать, а затем вставить в «Исходный код». «В тексте кода замените фото на имена файлов и отметьте высоту файла (382 пикселя). Теперь вставьте адреса ссылок меню. Имя файла взято из альбома.
Откройте вкладку с названием «Оригинал, который находится в нижнем окне, необходимо скопировать, а затем вставить в «Исходный код». «В тексте кода замените фото на имена файлов и отметьте высоту файла (382 пикселя). Теперь вставьте адреса ссылок меню. Имя файла взято из альбома.
Этап 6
Для идеального совмещения изображений необходимо выполнение нескольких условий:
Название группы должно помещаться на одной строке;
Адрес сайта тоже одна строка.
Описание должно состоять из 10 строк.
Вики-разметка Вконтакте
Чтобы понять, как красиво оформить, нужно также ознакомиться с понятием вики-разметки.
Что это?
Итак, разметка Wiki — это система редактирования страниц, похожая на HTML. Прежде чем приступить к оформлению группы Вконтакте, определитесь с ее внешним видом. Дизайн может быть графическим и текстовым.
Текстовое оформление меню
Код меню будет выглядеть так:
Начало и конец кода обозначены тегами. Каждый значок будет выглядеть как [], за которым следует описание.
Каждый значок будет выглядеть как [], за которым следует описание.
Графическое меню
Код такого меню будет составлен по следующему принципу:
! !! !!
Конечно, эта информация только поверхностно описывает разметку Wiki. Подробнее об этом можно узнать, посетив официальную группу Вконтакте. Здесь много полезной информации и видеоуроков, как красиво оформить
Creative Social Branding Agency Sydney
«Я очень рекомендую Ванессу из отдела брендинга ВКонтакте для всех ваших потребностей в социальных сетях и веб-сайтах.
У Ванессы фантастические идеи и настоящее умение создавать лучшее в вашем бизнесе в социальных сетях. Мы сначала связались с Ванессой, чтобы помочь нам обновить наш веб-сайт, но благодаря экспертному руководству Ванессы нам сообщили, что поначалу работа над нашим контентом в социальных сетях была лучшим вариантом. Ванесса очень эффективно подготовила контент, и он выглядит великолепно. Мы в восторге от конечный продукт, и это дало нашему бизнесу реальное присутствие в социальных сетях. Мы не можем отблагодарить вас в достаточной мере, Ванесса, мы любим вашу работу».
Мы не можем отблагодарить вас в достаточной мере, Ванесса, мы любим вашу работу».
— Алекс и Уэйд Барретт, основатели FITNESS CONSTRUCTIONS
«Я имел удовольствие работать с этой командой уже более года. Они креативны и преданы своему делу, я не могу рекомендовать их более высоко!”
— Эллен, YAWP Studios
«Брендинг ВКонтакте предлагает уникальную услугу, которая походит на то, чтобы иметь этого жизненно важного дополнительного человека в Вашей команде! Я начал работать с Ванессой, когда традиционные цифровые разработчики и дизайнеры не могли предоставить то, что я хотел и в чем нуждался для моего нового веб-сайта. Ключевое отличие? Ванесса действительно заботится о вашем бизнесе, и она верит в сотрудничество, чтобы получить наилучшие результаты. Я был на полпути к созданию своего веб-сайта, но Ванесса неустанно работала, предлагая дизайнерские и функциональные решения. Я так счастлива с моим новым веб-сайтом! Мне нравится, что она рада принять участие, будь то предложение цифровых навыков или разработка концепции и создание фотографий и контента для полноценных цифровых кампаний. Для любого малого бизнеса жизненно важна цифровая стратегия, и я настоятельно рекомендую индивидуальный и целенаправленный подход к брендингу ВКонтакте».
Для любого малого бизнеса жизненно важна цифровая стратегия, и я настоятельно рекомендую индивидуальный и целенаправленный подход к брендингу ВКонтакте».
— Джанет Хейворд, основатель IPSUM Skincare
«Я работала с Ванессой над рядом специальных проектов. Проницательность, знания и энтузиазм Ванессы в области средств массовой информации не имеют себе равных. планы и способность использовать цифровые медиа и разрабатывать позитивные стратегии для достижения ваших целей. Ванесса — настоящая профессия, и я рад порекомендовать ее своим коллегам и друзьям».
— Стивен Уайт, Старший руководитель отдела международных СМИ
«Я работаю с VK Branding более 6 месяцев — сначала запуск нашего веб-сайта, затем дизайн, а теперь продолжается управление социальными сетями. Мне нравится работать с VK, и я видел такие замечательные отклики от нашего присутствия в Интернете. Последовательный. Большая энергия и всегда рады предложить помощь»
— Гохан Буюкилмаз, управляющий директор оптового торговца BABA G
«Спасибо вам обоим за то, что так усердно работали над этим со мной. Это первый раз, когда я работал с креативами и маркетингом и чувствовал, что у меня действительно приоритеты и что-то особенное x»
Это первый раз, когда я работал с креативами и маркетингом и чувствовал, что у меня действительно приоритеты и что-то особенное x»
— Джесс, основатель Lady Luxe Beauty
Спасибо Ванессе и Веронике @vkbranding_ и @studiovero_ за создание такого красивого логотипа и ребрендинг для моего прекрасного центра исцеления души. Я бесконечно благодарен за ваш талант, терпение и дары. Этот великолепный логотип воплощает в себе глубокий символизм моего желания удержать и поддержать вас в вашем исцеляющем путешествии по этапам жизни. Я так благословлена и благодарна всем в этом волшебном сообществе, и я обожаю наблюдать, как волшебство разворачивается, когда женщины расширяют возможности и любят других женщин. Спасибо за вашу любовь и ваше присутствие, спасибо за доверие и за то, что творили со мной волшебство. х”
— Келли, основатель Soul Healing with Kellie
«Ванесса — позитивный человек, который работает с максимальной самоотдачей и профессионализмом. Регулярно регистрируясь, она дает отличную обратную связь, чтобы помочь вашему бизнесу! Настоятельно рекомендуется x»
Регулярно регистрируясь, она дает отличную обратную связь, чтобы помочь вашему бизнесу! Настоятельно рекомендуется x»
— Рола, Жорж Салон
Ванесса из VK branding — это абсолютный источник производительности и результатов, сбалансированный красивой стороной женственности, потока, доверия и любви. Она понимает, к чему стремится мое сердце, и смогла воплотить мои желания и мечты в веб-сайт, которому радуется моя душа. Она очень эффективный коммуникатор, создает контент и онлайн-материалы быстро, эффективно и, самое главное, эстетично и сбалансировано. Все, над чем мы работали, было таким красивым и высоковибрационным. Она говорит на языке моей души. Ванесса так поддерживает и поддерживает меня и мой бизнес больше и больше. Она подтолкнула меня к выпуску информационного бюллетеня, и я всегда чувствую такую поддержку и поддержку, когда она ведет меня к расширению. Как духовному предпринимателю так прекрасно иметь поддержку и поддержку такой прекрасной души, которая не только очень эффективна, компетентна и ориентирована на результат, но, что более важно, доброй, сознательной, честной, надежной, искренней женщиной, которая постоянно поддерживает и расширяет мое сердце и бизнес. Я обожаю Ванессу, и всем своим брендингом, блеском и отделкой в социальных сетях, дизайном веб-сайта и будущим информационным бюллетенем Magic я обязан ей и ее прекрасному деловому брендингу ВКонтакте. Когда женщины поддерживают женщин, происходит волшебство, и я так благодарен ей за поддержку. Брендинг, цвета, дизайн и атмосфера всего моего контента так волшебно и идеально соответствуют цели моей души. Я вечно благодарен х
Я обожаю Ванессу, и всем своим брендингом, блеском и отделкой в социальных сетях, дизайном веб-сайта и будущим информационным бюллетенем Magic я обязан ей и ее прекрасному деловому брендингу ВКонтакте. Когда женщины поддерживают женщин, происходит волшебство, и я так благодарен ей за поддержку. Брендинг, цвета, дизайн и атмосфера всего моего контента так волшебно и идеально соответствуют цели моей души. Я вечно благодарен х
— Келли, основатель Soul Healing With Kellie
«Я должен похвалить и поаплодировать Ванессе за замечательную работу, которая уже была проделана для поддержания развития нашего бренда, за возрождение нашего ранее тусклого имиджа в социальных сетях и внедрение ее личного таланта и уникального стиля. Было очень приятно сотрудничать с ней, и я с нетерпением жду продолжения. Я настоятельно рекомендую другим обратить внимание на то, как ее бурный энтузиазм в отношении ее работы напрямую переводится в успех, и пожелать ей всего наилучшего. »
»
— Дев, управляющий директор немецкой пекарни Luneburger
Я был удостоин своей уравновешенности, деловой дерзости и самоотверженности Ванессы с тех пор, как начал свое онлайн- и социальное присутствие @iambeautybodystudio.
Что меня действительно выделяет, так это энтузиазм и преданность Ванессы своим клиентам. Это реальная сделка, и это видно по всем ее результатам, ее стилю общения и ее еженедельным личным встречам с клиентами, которые укрепляют искреннюю заботу о ее брендах, чтобы добиться успеха, преодолеть барьеры и адаптироваться к требованиям рынка, тенденциям и аналитике производительности.
Ванесса и я разделяем множество одинаковых жизненных интересов, ценностей и морали, что обеспечивает подлинную плавную синергию в профессиональном и личном плане.
Ванесса — целеустремленный бизнес-лидер, в равной степени обладающий деловыми инновациями и идеями в области брендинга и социальных сетей, а также жизнерадостная и целеустремленная личность.